วิธีใช้โลโก้ไดนามิกในโมดูลเมนูแบบเต็มความกว้างของ Divi
เผยแพร่แล้ว: 2022-09-26การเปลี่ยนโลโก้เว็บไซต์อาจเป็นกระบวนการที่ใช้เวลานาน โดยเฉพาะอย่างยิ่งหากเว็บไซต์ใช้ส่วนหัวที่แตกต่างกันสำหรับเทมเพลตที่ต่างกัน หากคุณใช้รูปภาพสำหรับส่วนหัวแต่ละอัน คุณจะต้องเข้าไปที่นั่นและเปลี่ยนแต่ละส่วนหัวด้วยตนเอง โชคดีที่ Divi สามารถแสดงโลโก้เว็บไซต์ของคุณแบบไดนามิก ช่วยคุณประหยัดเวลา! ในโพสต์นี้ เราจะมาดูวิธีการใช้โลโก้แบบไดนามิกภายในโมดูลเมนูแบบเต็มความกว้างของ Divi
มาเริ่มกันเลย!
ทำไมต้องใช้โลโก้ไดนามิก?
ตัวเลือกโลโก้แบบไดนามิกช่วยให้ผู้ใช้ Divi เปลี่ยนโลโก้เว็บไซต์ได้ในที่เดียว การเปลี่ยนแปลงนั้นจะสะท้อนให้เห็นในทุกโมดูลที่ใช้โลโก้แบบไดนามิก ทำให้กระบวนการนี้ง่ายขึ้น
มีประโยชน์อย่างยิ่งในส่วนหัว และมีประโยชน์มากยิ่งขึ้นเมื่อมีโมดูลเมนูหลายเมนูใช้งานอยู่ เนื่องจากช่วยลดเวลาที่ใช้ในการทำการเปลี่ยนแปลง นอกจากนี้ยังป้องกันไม่ให้ผู้ใช้ Divi ทำผิดพลาดโดยลืมเปลี่ยนส่วนหัว
เหตุใดผู้ใช้ Divi จึงต้องการโมดูลเมนูมากกว่าหนึ่งโมดูล ตัวสร้างธีม Divi อนุญาตให้ผู้ใช้ Divi สร้างหลายส่วนหัวเพื่อใช้บนหน้าต่างๆ ในเว็บไซต์ของพวกเขา สิ่งนี้เปิดโอกาสการออกแบบมากมายสำหรับส่วนหัวในเว็บไซต์ Divi
ไม่ใช่เรื่องแปลกที่จะมีส่วนหัวสำหรับหน้าแรก หนึ่งรายการสำหรับบล็อก หนึ่งรายการสำหรับหน้าบริการ อีกรายการสำหรับหน้า Landing Page CTA และอื่นๆ อีกมากมาย ไม่ใช่เรื่องแปลกที่ส่วนหัวเหล่านี้จะใช้โลโก้เดียวกัน สิ่งนี้จะต้องให้ผู้ใช้ Divi เปิดทุกเทมเพลตส่วนหัวและเปลี่ยนโลโก้ในทุกโมดูลเมนู แม้แต่การใช้คุณสมบัติการคัดลอกและวางผู้ใช้ Divi ยังต้องเปิดแต่ละเทมเพลต
ตัวอย่างตัวสร้างธีม
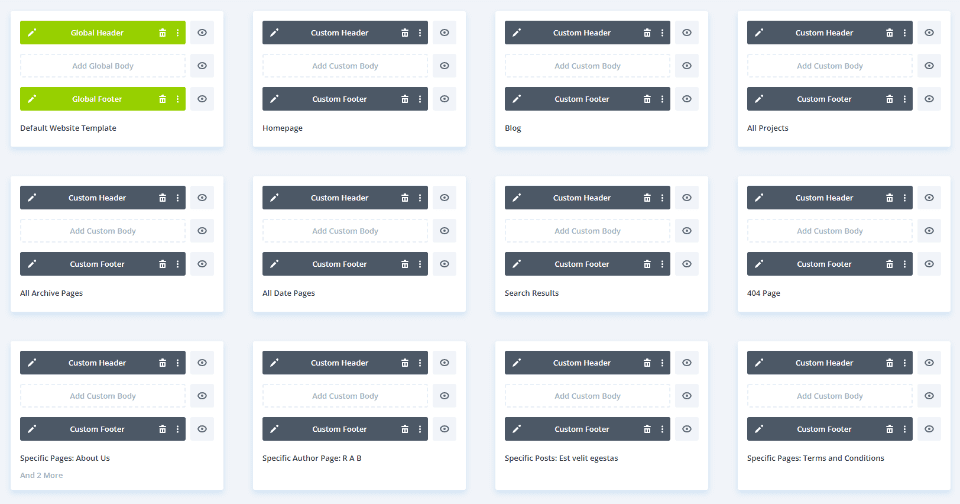
ในตัวอย่างด้านล่าง ฉันได้สร้างส่วนหัวที่กำหนดเอง 10 รายการและกำหนดส่วนหัวดังกล่าวให้กับหน้าต่างๆ ในเว็บไซต์ของฉัน ส่วนหัวแต่ละอันมีการออกแบบที่กำหนดเองด้วยสี CTA และเลย์เอาต์ที่แตกต่างกัน แต่ทั้งหมดใช้โลโก้เดียวกัน หากฉันต้องการเปลี่ยนโลโก้สำหรับเว็บไซต์ของฉัน และไม่ได้ใช้โลโก้แบบไดนามิก ฉันต้องเปิดโมดูล Divi Fullwidth Menu แต่ละโมดูลและทำการเปลี่ยนแปลงด้วยตนเอง

หากฉันตั้งค่าตัวเลือกโลโก้ไดนามิกในแต่ละโมดูล โลโก้จะเปลี่ยนในทุกโมดูลโดยอัตโนมัติ มาดูวิธีการเลือกโลโก้แบบไดนามิกกัน
วิธีใช้โลโก้ไดนามิกในโมดูลเมนูเต็มความกว้าง
ในการเริ่มต้น ให้เปิดโมดูลเมนูแบบเต็มความกว้างที่คุณต้องการใช้โลโก้แบบไดนามิก ฉันกำลังปรับเทมเพลตส่วนหัวใน Divi Theme Builder สำหรับตัวอย่างนี้ ฉันจะถือว่าคุณมีโมดูลเมนูแบบเต็มความกว้างที่ตั้งค่าไว้แล้วโดยเลือกโลโก้ไว้
เปิดตัวสร้างธีม Divi
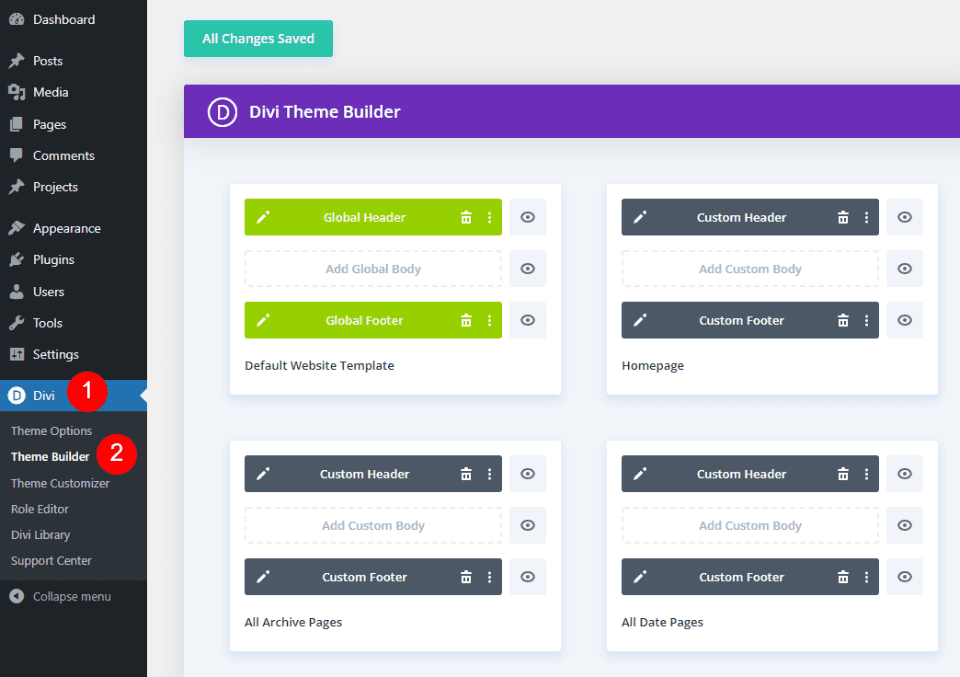
หากต้องการใช้โลโก้แบบไดนามิก ให้ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress
- Divi
- ตัวสร้างธีม

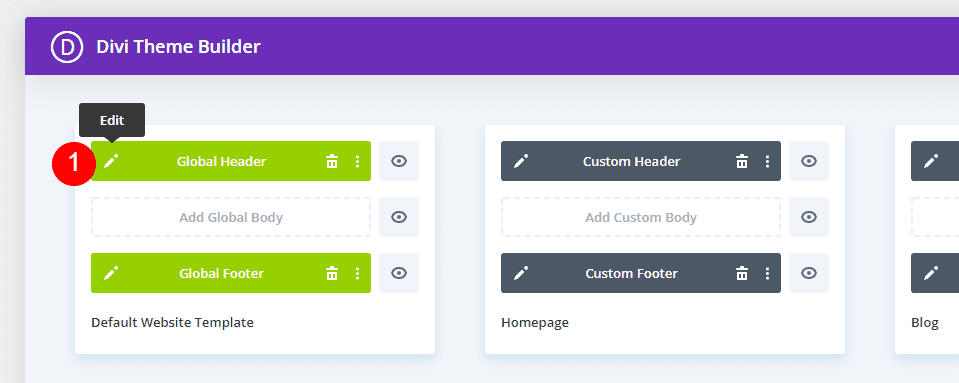
เลือก ไอคอนแก้ไข สำหรับส่วนหัวที่คุณต้องการแก้ไข รอให้ตัวแก้ไขเปิดขึ้น
- แก้ไข

เปลี่ยนโลโก้เป็นเนื้อหาไดนามิก
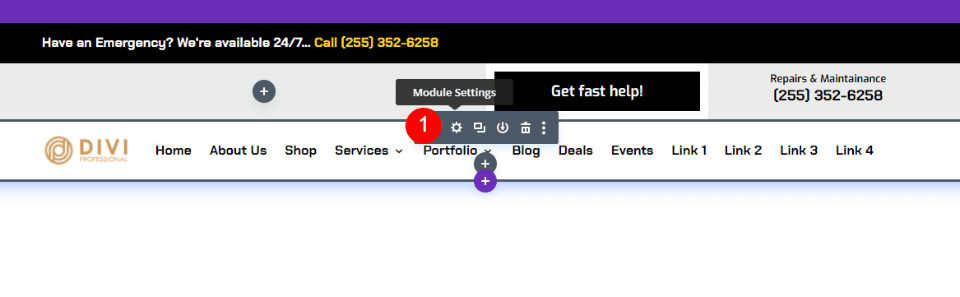
ถัดไป เปิดการ ตั้งค่า สำหรับโมดูลเมนูแบบเต็มความกว้างโดยเลือกไอคอนรูปเฟือง
- การตั้งค่าโมดูลเมนูแบบเต็มความกว้าง

ในแท็บเนื้อหา ให้เลื่อนลงไปที่ส่วนที่เรียกว่าโลโก้ วางเมาส์เหนือภาพโลโก้แล้วคลิก ไอคอนถังขยะ คุณยังสามารถคลิกไอคอนรีเซ็ตแบบวงกลมได้หากต้องการ
- ถังขยะ

ถัดไป วางเมาส์เหนือพื้นที่ภาพเพื่อแสดง ไอคอนเนื้อหาแบบไดนามิก คลิกไอคอนเพื่อเปิดตัวเลือกเนื้อหาแบบไดนามิก
- เนื้อหาแบบไดนามิก

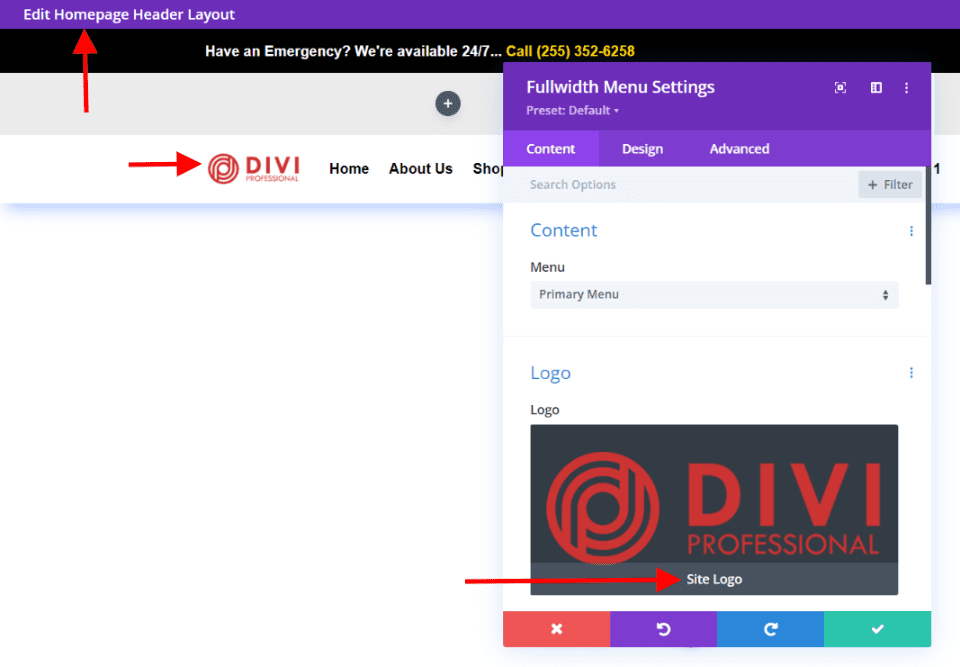
โมดอลเปิดขึ้นพร้อมตัวเลือกมากมายให้เลือก เลือก โลโก้ไซต์ ในส่วนด้านบน
- โลโก้เว็บไซต์

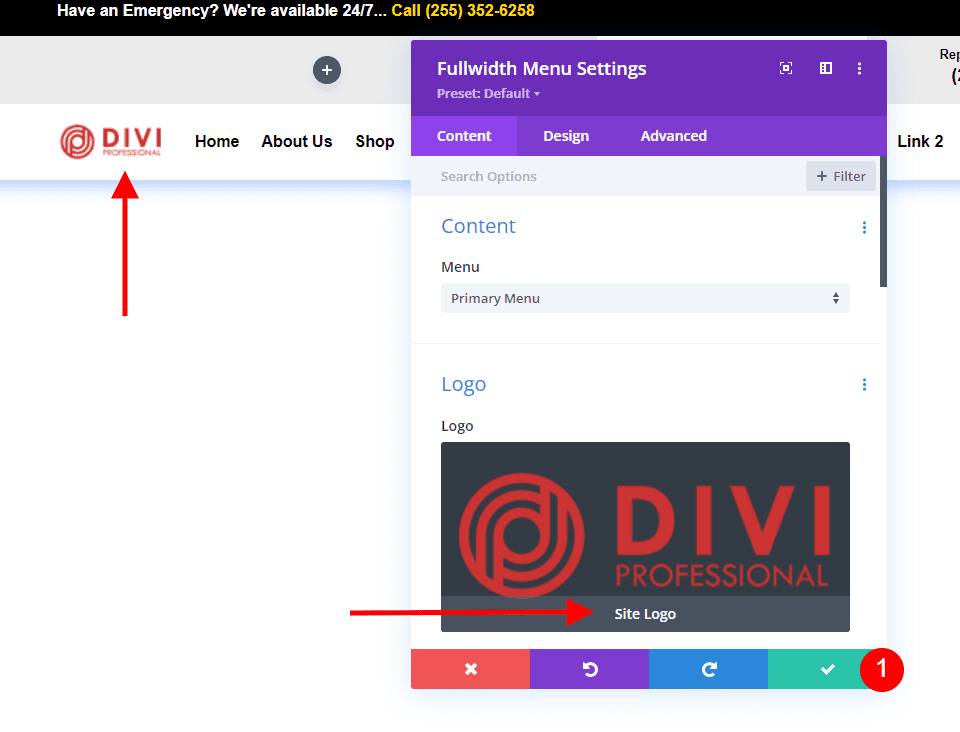
คุณจะเห็นโลโก้ใหม่ปรากฏในเมนูส่วนหัวของคุณซึ่งระบุไว้ในตัวเลือกธีม Divi (เพิ่มเติมในหนึ่งนาที) ใต้โลโก้ในการตั้งค่าการเลือกโลโก้ คุณจะเห็นข้อความ “โลโก้เว็บไซต์” ซึ่งบ่งชี้ว่าขณะนี้โมดูลกำลังแสดงโลโก้แบบไดนามิก คลิกปุ่มสีเขียวเพื่อปิดโมดูล
- ปิด I


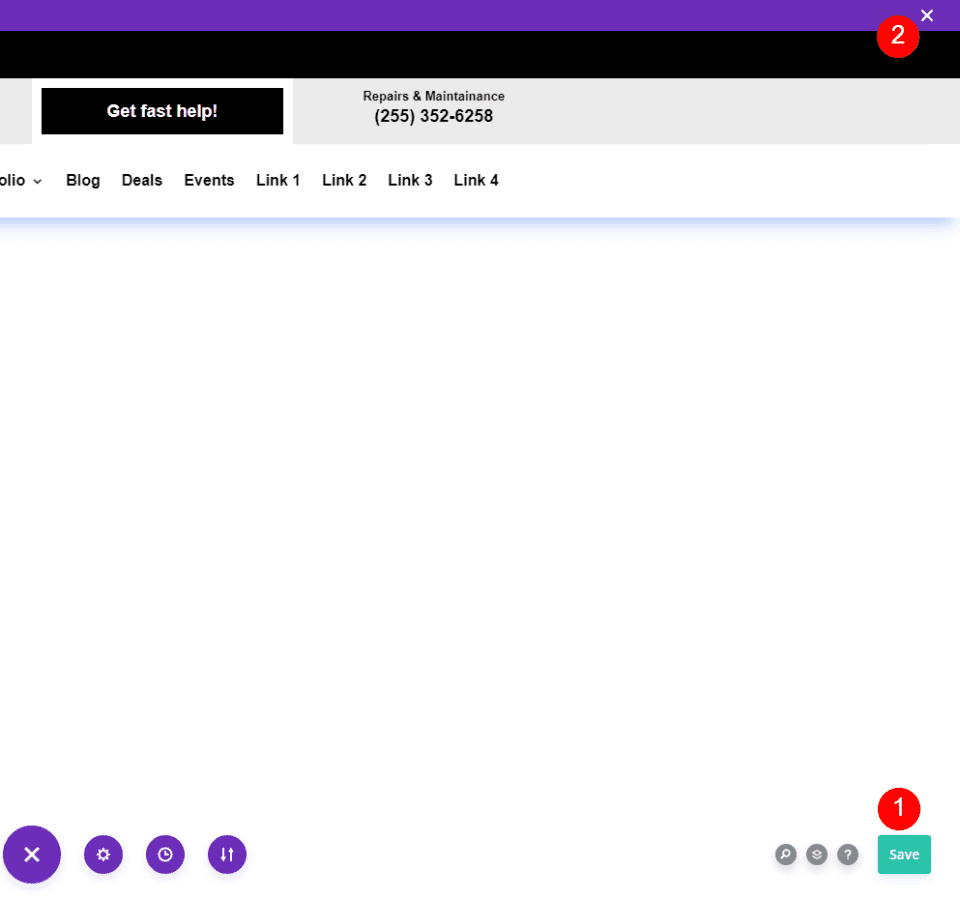
ถัดไป บันทึกเค้าโครงโดยคลิกปุ่ม บันทึก สีเขียวที่มุมล่างขวาและคลิก X ที่มุมขวาบนเพื่อปิดตัวแก้ไข
- บันทึก
- ทางออก

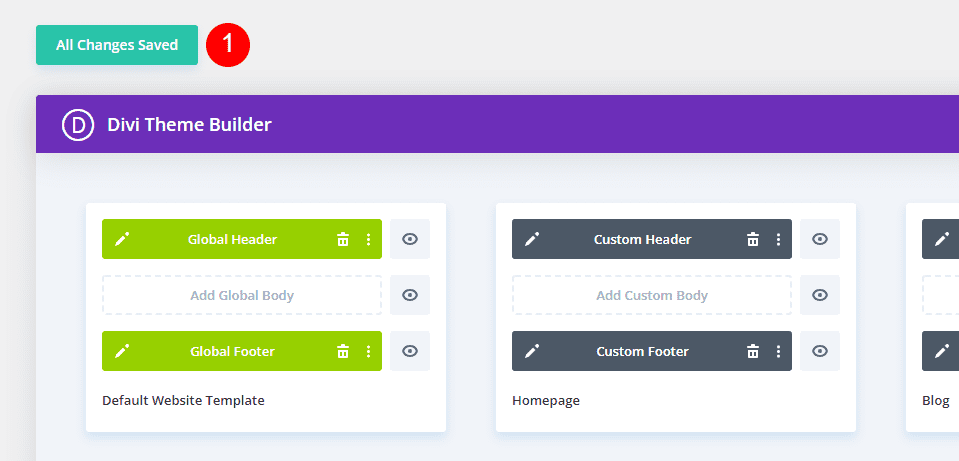
สุดท้าย คลิก บันทึกการเปลี่ยนแปลง ที่มุมซ้ายบนของหน้าจอตัวสร้างธีม
- บันทึกการเปลี่ยนแปลง

โลโก้ใหม่จะเปลี่ยนโดยอัตโนมัติที่ส่วนหน้าสำหรับทุกโมดูลเมนูแบบเต็มความกว้างที่คุณตั้งค่าให้ใช้โลโก้แบบไดนามิก เราไม่จำเป็นต้องเปลี่ยนในหน้านี้เพราะเป็นการดึงโลโก้แบบไดนามิก สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการใช้เนื้อหาแบบไดนามิกกับ Divi ค้นหาบล็อก Elegant Themes สำหรับ "เนื้อหาแบบไดนามิก"
ทำตามขั้นตอนชุดนี้สำหรับโมดูลเมนูแบบเต็มความกว้างทุกโมดูลที่คุณต้องการใช้โลโก้แบบไดนามิก เราแนะนำให้ดำเนินการนี้ในขณะที่คุณคัดลอกหรือสร้างส่วนหัว
ตอนนี้เรามาดูวิธีการแก้ไขโลโก้ Divi เพื่อให้เปลี่ยนแปลงในโมดูลเมนูแบบเต็มความกว้าง
วิธีเปลี่ยนโลโก้ใน Divi
ต่อไปเรามาดูวิธีบอก Divi ว่าจะใช้โลโก้อะไร ทุกครั้งที่คุณต้องการเปลี่ยนโลโก้ ให้ทำตามขั้นตอนต่อไปนี้ โลโก้จะเปลี่ยนแบบไดนามิก ดังนั้นผู้ใช้ Divi จึงไม่จำเป็นต้องเปิดโมดูลเมนูแบบเต็มความกว้างเพื่อเปลี่ยนโลโก้
โลโก้ Divi ก่อน
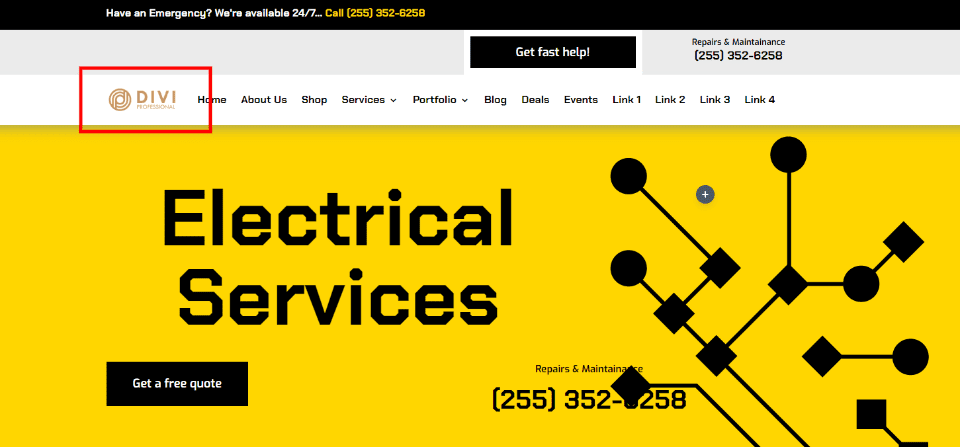
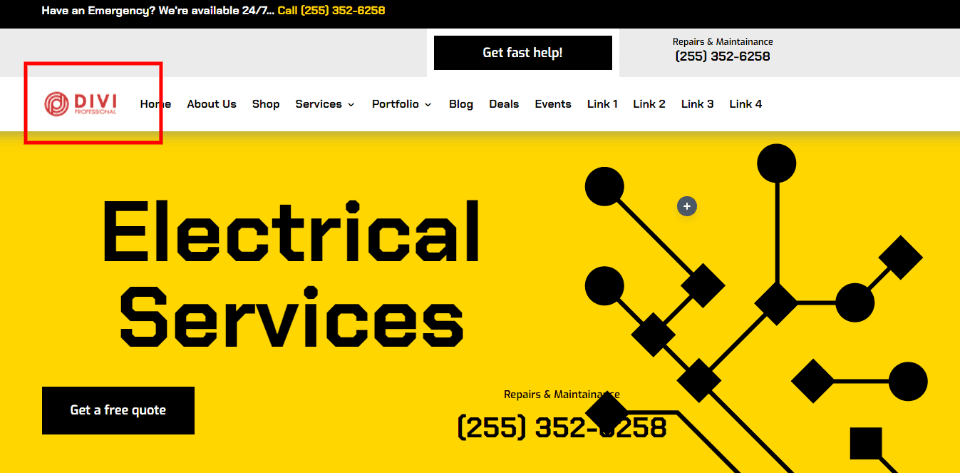
เพื่อช่วยให้เข้าใจสิ่งที่เกิดขึ้น มาดูโลโก้ที่ส่วนหน้าของเว็บไซต์ก่อนและหลังการเปลี่ยนแปลง อันดับแรก มาดูโลโก้ปัจจุบันในเว็บไซต์ทดสอบของฉัน สิ่งนี้ถูกตั้งค่าในตัวเลือกธีม Divi

เปลี่ยนโลโก้ Divi
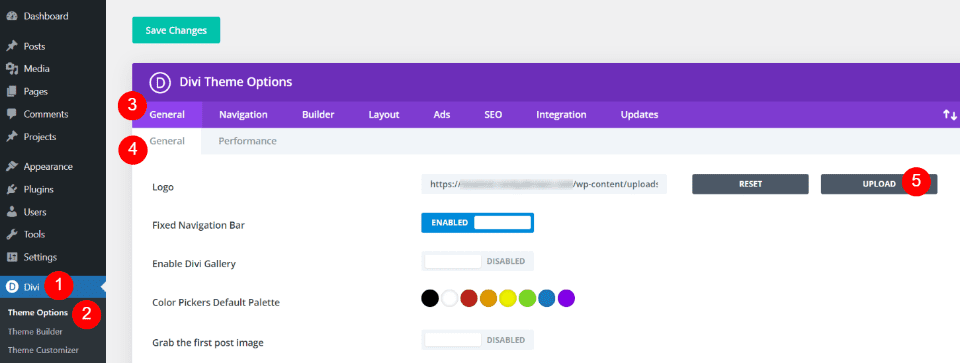
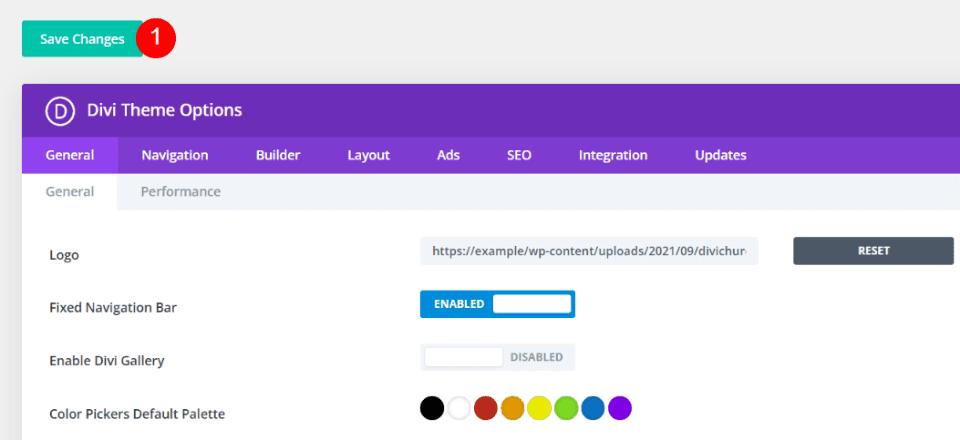
หากต้องการเปลี่ยนโลโก้ Divi ให้ไปที่ Divi > ตัวเลือกธีม ในแดชบอร์ด WordPress แท็บแรก ทั่วไป มีฟิลด์ชื่อ โลโก้ ประกอบด้วยฟิลด์ที่มี URL ของโลโก้ ปุ่มสำหรับรีเซ็ตโลโก้เป็นค่าเริ่มต้น และปุ่มสำหรับอัปโหลดโลโก้ไปยัง Media Library ขณะนี้ฉันมีชุดโลโก้ซึ่งเป็นโลโก้ที่เห็นในภาพก่อนหน้าด้านบน อัปโหลดหรือเลือกรูปภาพที่คุณต้องการใช้ เลือกปุ่ม อัปโหลด
- Divi
- ตัวเลือกธีม
- แท็ บ ทั่วไปที่ 1
- แท็บทั่วไปที่ 2
- ที่อัพโหลด

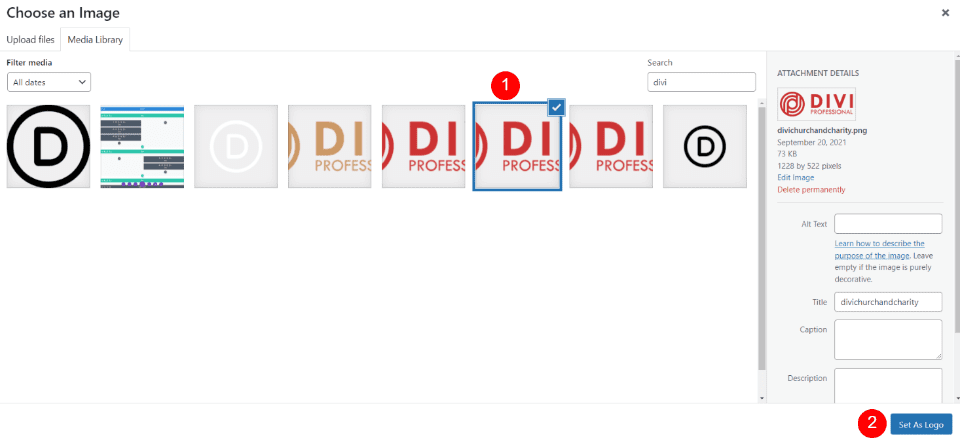
ซึ่งจะเปิดโฟลเดอร์สื่อซึ่งคุณสามารถเลือกรูปภาพจากไลบรารีสื่อหรืออัปโหลดรูปภาพใหม่ได้ เลือกโลโก้ของคุณแล้วคลิก ตั้งเป็นโลโก้ ที่มุมล่างขวาของหน้าจอไลบรารีสื่อ
- เลือกภาพ
- ตั้งเป็นโลโก้

คลิก บันทึกการเปลี่ยนแปลง ที่มุมซ้ายบนของหน้าจอเหนือตัวเลือกธีม Divi ตอนนี้ ทุกเทมเพลตที่มีโมดูลเมนูแบบเต็มความกว้างพร้อมการตั้งค่าโลโก้แบบไดนามิกจะเปลี่ยนโลโก้โดยอัตโนมัติเพื่อแสดงโลโก้ใหม่ของคุณ
- บันทึกการเปลี่ยนแปลง

Divi โลโก้ After
ส่วนหน้าของไซต์ของฉันแสดงโลโก้ใหม่แล้ว แม้ว่าฉันไม่ได้เปิด Theme Builder และทำการเปลี่ยนแปลงที่นั่น การเปลี่ยนแปลงนี้มีผลโดยอัตโนมัติในทุกโมดูลเมนูแบบเต็มความกว้างที่ใช้โลโก้แบบไดนามิก

อีกตัวอย่างหนึ่ง เมื่อเราเปิดเทมเพลตใดๆ ใน Theme Builder เราจะเห็นโลโก้ใหม่ ตัวอย่างนี้แสดงเค้าโครงส่วนหัวของหน้าแรกที่มีการอัปเดตโลโก้แล้วโดยไม่ต้องป้อนข้อมูลเพิ่มเติมจากฉัน

จบความคิด
นั่นคือรูปลักษณ์ของเราในการใช้โลโก้แบบไดนามิกในโมดูลเมนูแบบเต็มความกว้างของ Divi โลโก้ไดนามิกนั้นง่ายต่อการติดตั้งในโมดูล การใช้โลโก้แบบไดนามิกสามารถประหยัดเวลาได้มากเมื่อเปลี่ยนโลโก้บนเว็บไซต์ Divi แม้ว่าคุณจะใช้โมดูลเมนูแบบเต็มความกว้างเพียงโมดูลเดียว โลโก้ไดนามิกจะทำให้กระบวนการง่ายขึ้น เมื่อใช้หลายโมดูล โลโก้ไดนามิกจะส่งผลกระทบมากขึ้นในการประหยัดเวลาและลดข้อผิดพลาด
เราต้องการได้ยินจากคุณ คุณใช้โลโก้แบบไดนามิกกับโมดูลเมนูแบบเต็มความกว้างหรือไม่ แจ้งให้เราทราบในความคิดเห็น.
