วิธีใช้เทมเพลตส่วนหัวใน WordPress
เผยแพร่แล้ว: 2022-12-30บันทึกเทมเพลตตัวสร้างเพจและเนื้อหาการออกแบบไปยังคลาวด์! เริ่มต้นที่ Assistant.Pro


การปรับแต่งส่วนหัวของ WordPress นั้นไม่ใช่กระบวนการที่ง่ายนัก หากคุณไม่สะดวกใจที่จะแก้ไขไฟล์ธีม มีหลายวิธีที่จะเปลี่ยนรูปลักษณ์ของส่วนหัวนอกเหนือไปจากการเปลี่ยนธีมได้
โชคดีที่คุณสามารถใช้เทมเพลตส่วนหัวของ Beaver Themer ใน WordPress เพื่อปรับรูปลักษณ์ของส่วนหัวของธีมได้อย่างง่ายดาย เลือกจากเทมเพลตโครงร่างส่วนหัวที่ปรับแต่งได้และใช้สำหรับเว็บไซต์ใดก็ได้
ในบทความนี้ เราจะพูดถึงวิธีการทำงานของเทมเพลตส่วนหัวและเหตุผลที่คุณอาจต้องการปรับเปลี่ยนเทมเพลตของคุณ นอกจากนี้ เราจะแสดงวิธีใช้เทมเพลตกับ Beaver Themer ไปกันเลย!
สารบัญ:
WordPress เวอร์ชันใหม่กว่าช่วยให้คุณสามารถแก้ไขไฟล์เทมเพลตธีมโดยใช้ Block Editor สิ่งนี้เรียกว่าการแก้ไขไซต์แบบเต็ม อย่างไรก็ตาม คุณลักษณะนี้ยังค่อนข้างจำกัด
หากคุณต้องการควบคุมลักษณะที่ปรากฏของส่วนหัวได้ดียิ่งขึ้น คุณอาจพิจารณาใช้เทมเพลตเค้าโครงส่วนหัวแทน เทมเพลตเหล่านี้มาพร้อมกับโปรแกรมเสริม Beaver Themer และช่วยให้คุณเปลี่ยนรูปแบบส่วนหัวได้แทบจะในทันที

Beaver Themer เป็นปลั๊กอินเสริมสำหรับ Beaver Builder ที่ให้คุณแก้ไขไฟล์เทมเพลตธีมและเข้าถึงการแก้ไขไซต์ทั้งหมดโดยใช้ตัวแก้ไขตัวสร้างเพจ ยิ่งไปกว่านั้น Beaver Themer ยังผ่านการทดสอบและใช้งานได้อย่างสมบูรณ์ ในขณะที่การแก้ไขเว็บไซต์แบบเต็มของ WordPress ยังอยู่ในช่วงเบต้าและยังไม่เสถียรเต็มที่
นอกจากการเข้าถึงเทมเพลตแล้ว เครื่องมือของเรายังช่วยให้คุณควบคุมการทำงานของส่วนหัวได้อย่างดีเยี่ยม คุณสามารถใช้ Beaver Themer เพื่อสร้างส่วนหัวแบบติดหนึบ กำหนดค่าการซ้อนทับ และออกแบบองค์ประกอบเฉพาะสำหรับหน้าเฉพาะ
หากต้องการเข้าถึงเค้าโครงเทมเพลตส่วนหัว คุณจะต้องใช้ Beaver Themer ปลั๊กอินเสริมสำหรับ Beaver Builder นี้ให้คุณปรับแต่งเทมเพลตธีม ส่วนของเทมเพลต และอื่นๆ หากต้องการทดลองใช้ Beaver Themer คุณสามารถใช้ไซต์สาธิต Beaver Themer ของเราได้

โปรดทราบว่าคุณจะต้องใช้ธีมที่เข้ากันได้กับ Beaver Themer ธีม Beaver Builder เป็นตัวเลือกที่ดีที่สุด หากคุณต้องการใช้ตัวสร้างเพจของเราเพื่อปรับแต่งส่วนต่างๆ ของเว็บไซต์ของคุณ มิฉะนั้น คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับธีม Beaver Builder ที่ดีที่สุด
หลังจากติดตั้งและเปิดใช้งาน Beaver Themer แล้ว คุณจะเห็นตัวเลือกใหม่ๆ ปรากฏขึ้นในแดชบอร์ด WordPress ของคุณ ซึ่งรวมถึงเค้าโครงและ เทมเพลต Themer
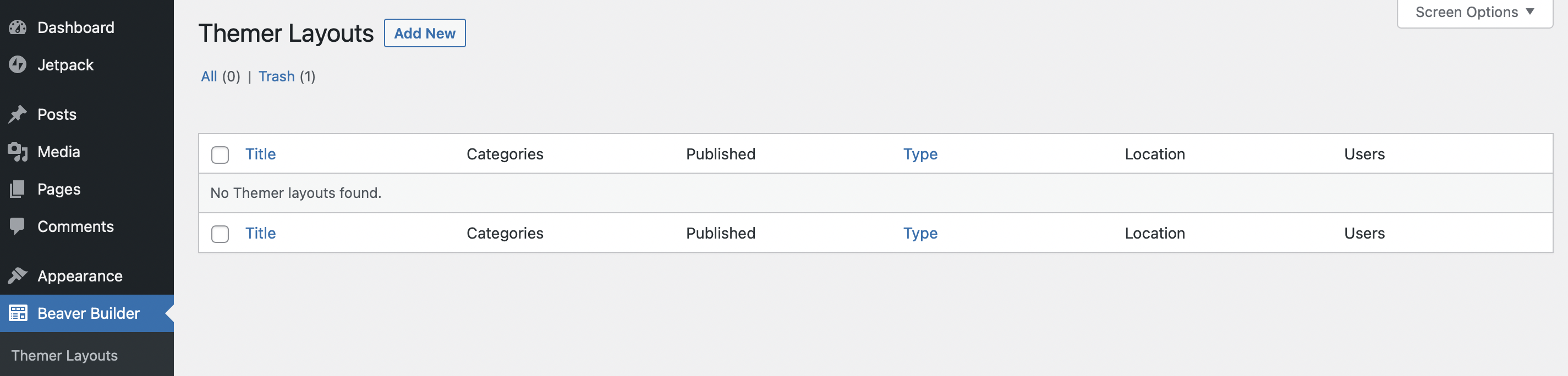
หากต้องการเพิ่มเลย์เอาต์ Themer ใหม่ ให้ไปที่ Beaver Builder > Themer Layouts แล้วคลิก Add New :

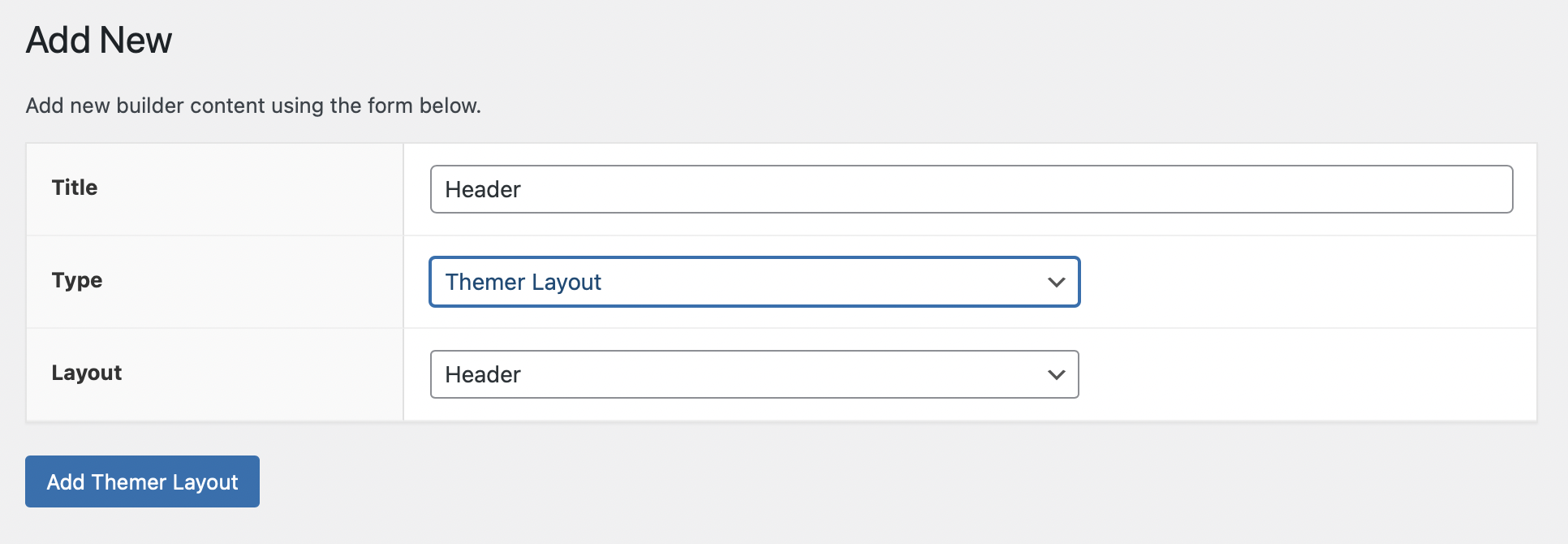
ในหน้าจอถัดไป ให้ตั้งชื่อสำหรับเทมเพลตแล้วเลือก Themer Layout ภายใต้เมนู Type สำหรับเมนู เค้าโครง เลือกตัวเลือก ส่วนหัว :

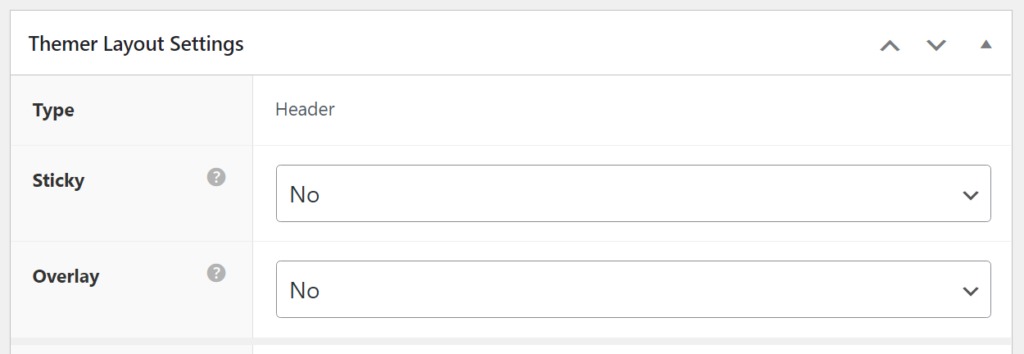
คลิกที่ Add Themer Layout และไปยังหน้าจอถัดไป คุณสามารถกำหนดค่าลักษณะการทำงานของเลย์เอาต์บางอย่างได้ที่นี่
การเปิดใช้งานตัวเลือก Sticky หมายความว่าส่วนหัวจะยังคงมองเห็นได้เมื่อผู้เยี่ยมชมเลื่อนลงมาแต่ละหน้า การตั้งค่าการ ซ้อนทับ ทำงานคล้ายกัน แต่เพิ่มระดับความโปร่งใสให้กับส่วนหัว:

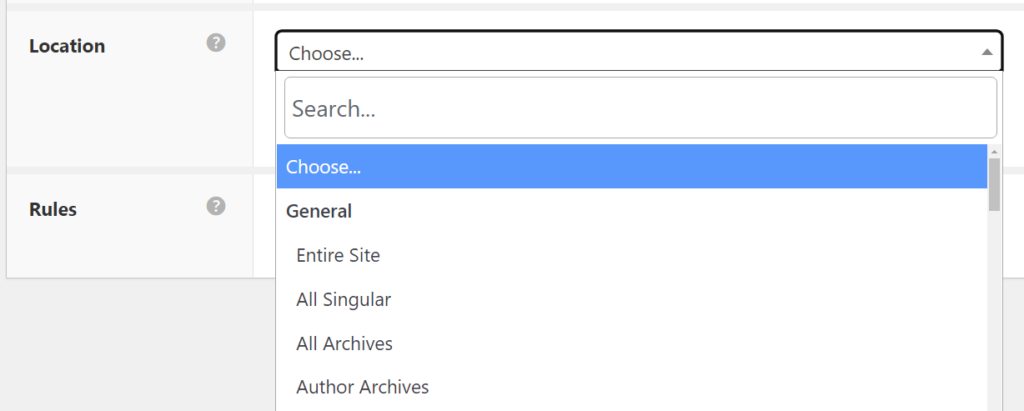
การ ตั้ง ค่าตำแหน่งให้คุณเพิ่ม กฎ ตำแหน่งสำหรับส่วนหัว ซึ่งหมายความว่าคุณสามารถเลือกได้ว่าจะให้เทมเพลตส่วนหัวนี้ปรากฏในหน้าใด:

หากคุณต้องการให้การออกแบบส่วนหัวใหม่ปรากฏในทุกหน้า ให้เลือกตัวเลือก ทั้งไซต์ หรือคุณอาจใช้เทมเพลตส่วนหัวแยกต่างหากสำหรับส่วนต่างๆ ของเว็บไซต์
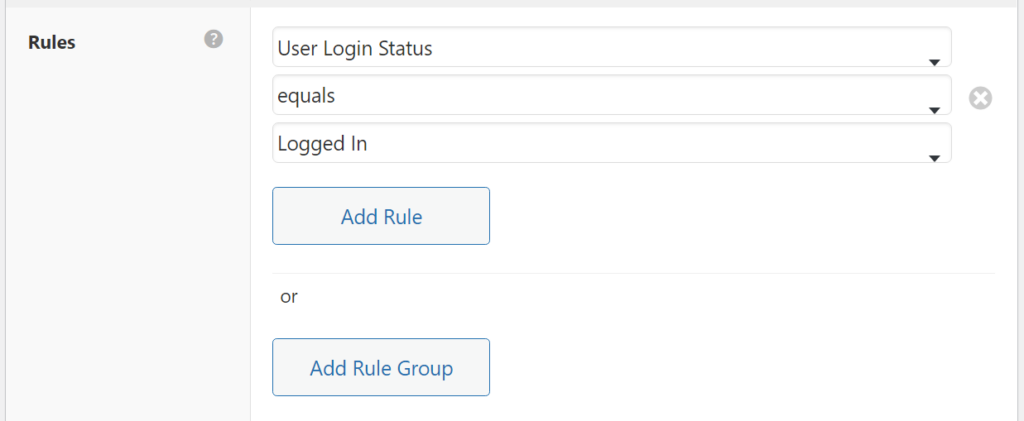
สุดท้าย การตั้งค่า กฎ จะกำหนดค่าพารามิเตอร์เฉพาะที่ต้องตรงตามส่วนหัวเพื่อให้ปรากฏ ตัวอย่างเช่น คุณอาจแสดงเทมเพลตสำหรับผู้ใช้ที่เข้าสู่ระบบเท่านั้น การตั้งค่านี้มีประโยชน์หากคุณต้องการนำผู้ใช้ที่ลงทะเบียนไปยังส่วนส่วนตัวของเว็บไซต์ของคุณ:

หากคุณต้องการให้เทมเพลตส่วนหัวของคุณปรากฏในทุกหน้าสำหรับผู้ใช้ทั้งหมด ให้เลือกตัวเลือก ทั้งไซต์ ภายใต้ ตำแหน่งที่ตั้ง และไม่ต้องเพิ่มกฎใดๆ เพิ่มเติม สุดท้าย เมื่อคุณทำการตั้งค่าเหล่านี้เสร็จแล้ว ให้คลิกที่ปุ่ม Launch Beaver Builder ที่ด้านบนของหน้าเพื่อเปิดโปรแกรมแก้ไข
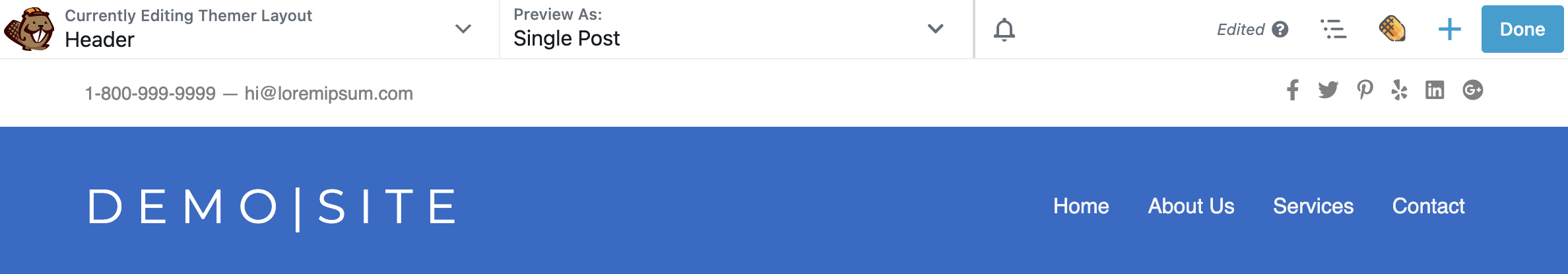
เมื่อคุณเปิดใช้โปรแกรมแก้ไข Beaver Builder คุณจะเห็นเทมเพลตเลย์เอาต์ส่วนหัวเริ่มต้นเติมข้อมูลให้คุณโดยอัตโนมัติ นี่คือลักษณะ:

เทมเพลตส่วนหัวเริ่มต้นประกอบด้วยสองแถว แถวหนึ่งมีข้อมูลติดต่อและลิงก์ไปยังโซเชียลมีเดีย และอีกแถวหนึ่งมีพื้นที่สำหรับชื่อเว็บไซต์ของคุณและเมนูการนำทางหลัก
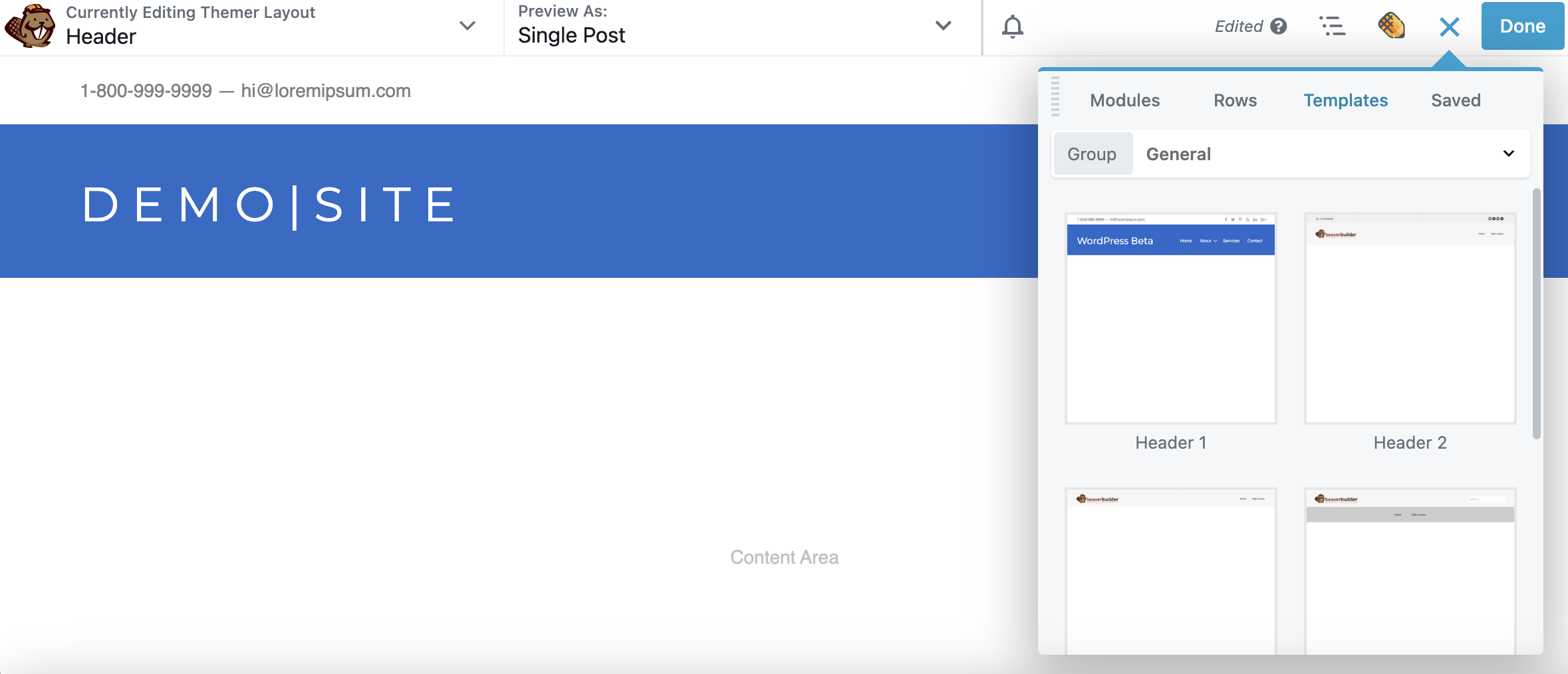
หากต้องการเปลี่ยนเทมเพลตนี้ ให้คลิกไอคอนเครื่องหมายบวกที่มุมบนขวาของหน้าจอ ไปที่แท็บ เทมเพลต แล้วดูตัวเลือกข้างใน Beaver Builder มีเทมเพลตเค้าโครงส่วนหัวห้าแบบ ซึ่งหนึ่งในนั้นคุณกำลังใช้อยู่
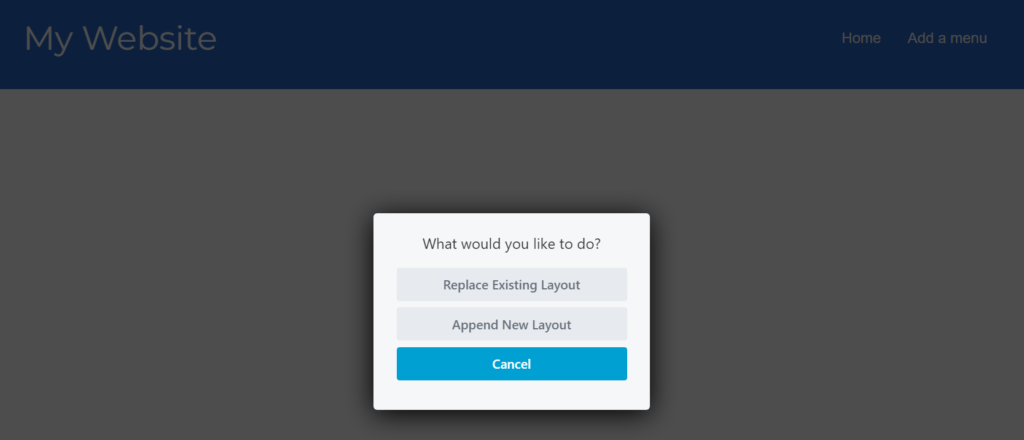
เลือกเทมเพลตใดก็ได้ จากนั้น Beaver Builder จะถามว่าคุณต้องการแทนที่เค้าโครงปัจจุบันหรือผนวกเข้ากับการออกแบบที่มีอยู่หรือไม่ เลือกตัวเลือกแรก:

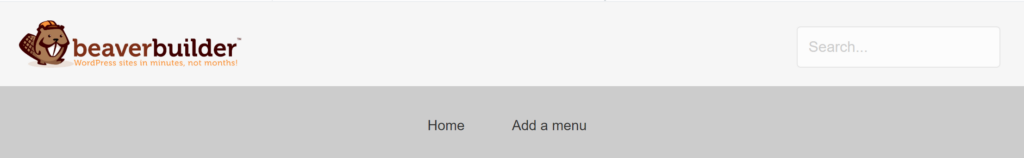
เทมเพลตส่วนหัวทั้งหมดมีการออกแบบและเค้าโครงที่แตกต่างกัน ต่อไปนี้เป็นอีกตัวอย่างหนึ่งจากตัวเลือกเทมเพลตส่วนหัวของ Beaver Builder:

เมื่อคุณเลือกเทมเพลตแล้ว คุณสามารถปรับเปลี่ยนโมดูลใดก็ได้ ซึ่งหมายความว่าคุณสามารถใช้เทมเพลตเป็นจุดเริ่มต้นเพื่อช่วยให้คุณสร้างส่วนหัวที่คุณต้องการสำหรับเว็บไซต์ของคุณได้อย่างรวดเร็ว เพียงแค่แลกเปลี่ยนเนื้อหากับของคุณเอง
เนื่องจากเราใช้ Beaver Builder เพื่อแก้ไขโครงร่างส่วนหัวของคุณ คุณจึงสามารถอัปเดตหรือเปลี่ยนโมดูลใดๆ ที่คุณเห็นที่นี่ได้อย่างง่ายดาย นอกจากนี้ คุณสามารถแก้ไขส่วนอื่นๆ ของโครงร่างและสไตล์ของส่วนหัวได้
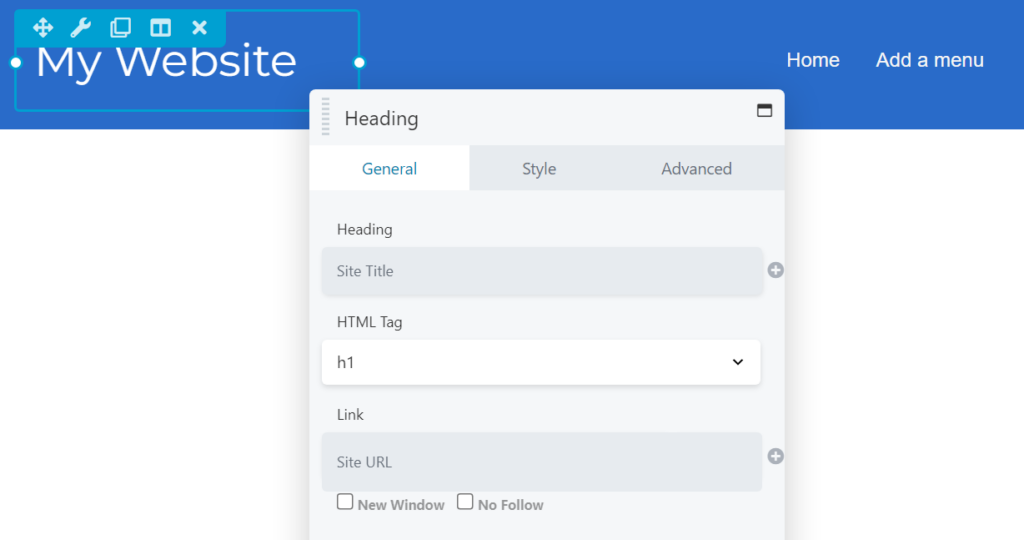
ตัวอย่างเช่น หากเทมเพลตส่วนหัวที่คุณใช้มีส่วนหัวที่เป็นข้อความ คุณสามารถแก้ไขข้อความ ขนาด สี และแบบอักษร รวมถึงตัวเลือกอื่นๆ ได้ ในการดำเนินการนี้ ให้เลือกโมดูล จากนั้นเมนูการตั้งค่าจะเปิดขึ้น:

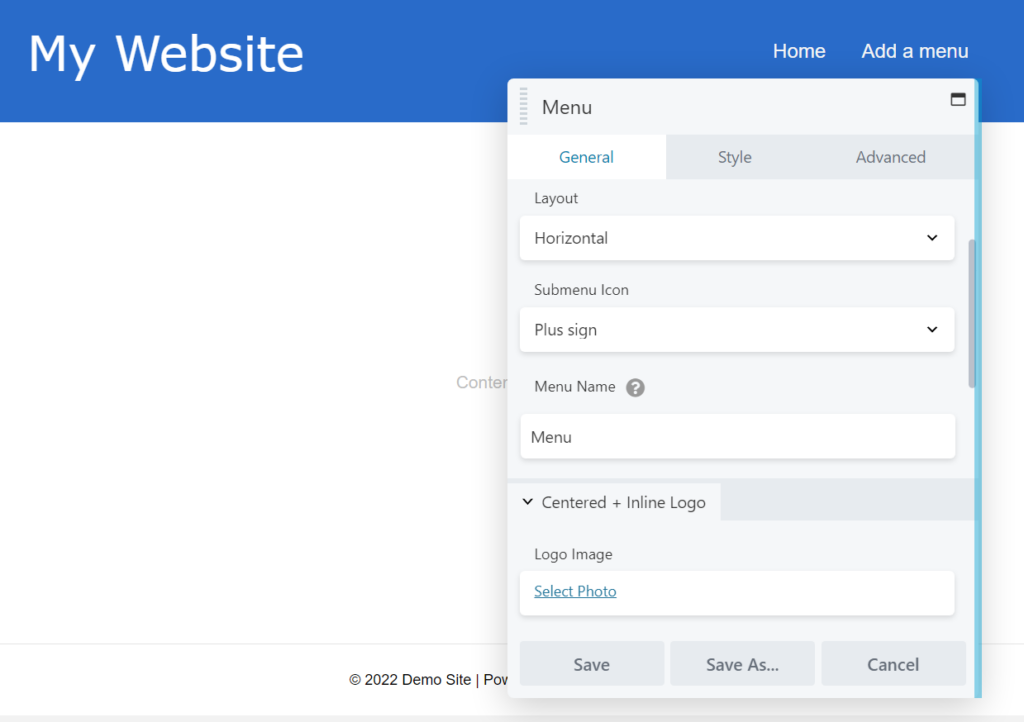
ทุกองค์ประกอบในโครงร่างส่วนหัวสอดคล้องกับโมดูล Beaver Builder ตัวอย่างเช่น หากคุณเลือกองค์ประกอบ เมนู Beaver Builder จะให้คุณเลือกจากเมนูที่มีอยู่บนเว็บไซต์ของคุณ เปลี่ยนการวางแนว ใช้หีบเพลง เพิ่มโลโก้ และอื่นๆ อีกมากมาย:

โปรดทราบว่าหากคุณไม่เห็นเมนูที่มีให้เลือกที่นี่ คุณจะต้องสร้างเมนูในแดชบอร์ดของ WordPress ก่อนโดยไปที่ลักษณะที่ปรากฏ > เมนู
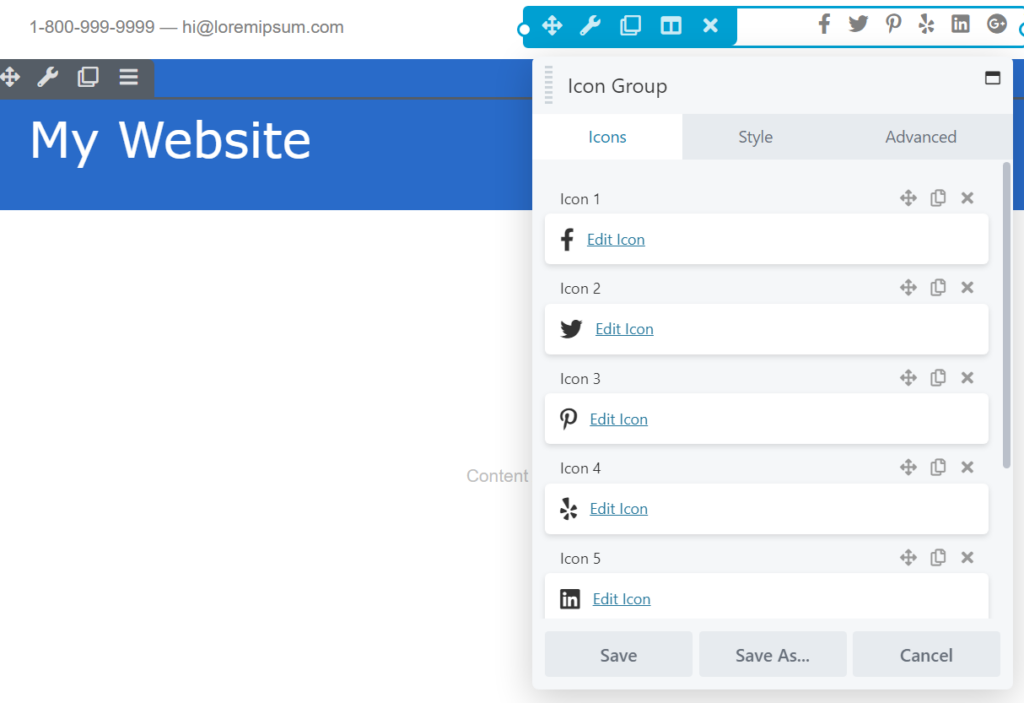
องค์ประกอบที่มีประโยชน์อีกอย่างที่พบในเทมเพลตส่วนหัวของ Beaver Themer คือชุดไอคอนโซเชียลมีเดีย เรารวมไอคอนเหล่านี้โดยใช้โมดูล Icon Group เนื่องจากเว็บไซต์สมัยใหม่ส่วนใหญ่ใช้โซเชียลมีเดียเพื่อวัตถุประสงค์ทางการตลาด
โมดูล กลุ่มไอคอน ช่วยให้คุณเปลี่ยนไอคอนสำหรับแต่ละแพลตฟอร์ม จัดเรียงใหม่ และลบองค์ประกอบที่คุณไม่ต้องการ:

ก่อนที่คุณจะปรับแต่งโครงร่างส่วนหัวให้เสร็จสิ้น อย่าลืมว่าคุณสามารถเพิ่มโมดูลและแถวของ Beaver Builder อื่นๆ เข้าไปได้ กระบวนการนี้ทำงานเหมือนกับการแก้ไขเพจหรือโพสต์โดยใช้ตัวสร้างของเรา
ตัวอย่างเช่น คุณสามารถเพิ่มโมดูลการ ค้นหา ในส่วนหัวได้ หากคุณใช้เทมเพลตที่ไม่มีโมดูลตามค่าเริ่มต้น:

เมื่อคุณพอใจกับการออกแบบส่วนหัวแล้ว ให้คลิกที่ เสร็จสิ้น แล้วคลิก เผยแพร่ แค่นั้นแหละ!
หากคุณตั้งค่าส่วนหัวให้ปรากฏสำหรับทั้งเว็บไซต์ คุณควรเห็นการเปลี่ยนแปลงทันที มิฉะนั้น คุณจะต้องไปที่หน้าที่เป็นปัญหาเพื่อดูส่วนหัวใหม่ของคุณ
ด้วย Beaver Themer คุณสามารถเลือกเทมเพลตโครงร่างส่วนหัวและใช้สำหรับเว็บไซต์ใดก็ได้ ทุกเทมเพลตสามารถปรับแต่งได้อย่างเต็มที่ และกระบวนการก็ตรงไปตรงมามาก โดยเฉพาะอย่างยิ่งหากคุณคุ้นเคยกับ Beaver Builder อยู่แล้ว
หากคุณต้องการใช้และแก้ไขเทมเพลตเค้าโครงส่วนหัวบนไซต์ WordPress ของคุณ คุณจะต้องใช้โปรแกรมเสริม Beaver Themer ของเรา เมื่อคุณเปิดใช้งานส่วนเสริมแล้ว เพียงทำตามขั้นตอนง่าย ๆ สามขั้นตอนเหล่านี้:
Beaver Builder มีคอลเล็กชันเทมเพลตเพจมากมายที่คุณสามารถใช้ทั่วทั้งเว็บไซต์ของคุณ อย่างไรก็ตาม คุณจะต้องใช้ Beaver Themer เพื่อแก้ไขเทมเพลตของธีมสำหรับส่วนหัว ส่วนท้าย และองค์ประกอบอื่นๆ
ทั้ง Beaver Themer และ Full Site Editing ช่วยให้คุณสามารถแก้ไขเทมเพลตธีมได้ ด้วยการแก้ไขเว็บไซต์แบบเต็ม คุณสามารถแก้ไขและปรับแต่งองค์ประกอบเหล่านี้ได้โดยใช้บล็อค WordPress ในทางกลับกัน Beaver Themer ให้คุณแก้ไขเทมเพลตและส่วนต่างๆ ของธีมด้วยโมดูล Beaver Builder นอกจากนี้ Beaver Themer ยังมีชุดเทมเพลตที่คุณสามารถใช้เพื่อเริ่มต้นการออกแบบ
ด้วย Beaver Themer คุณสามารถเลือกจากเทมเพลตส่วนหัวและส่วนท้ายที่หลากหลาย เครื่องมือสร้างธีมของเรามาพร้อมกับส่วนหัวและส่วนท้ายที่น่าสนใจและเป็นมิตรกับผู้ใช้ ซึ่งคุณสามารถแก้ไขให้ตรงกับการออกแบบเว็บไซต์ของคุณ จากนั้น คุณไม่ต้องกังวลเกี่ยวกับการแก้ไขไฟล์ธีมของคุณด้วยตนเองและอาจทำให้ไฟล์เสียหายได้