วิธีใช้ AI เพื่อสร้างการออกแบบเว็บที่น่าทึ่งด้วย Divi (โดยใช้ ChatGPT & MidJourney)
เผยแพร่แล้ว: 2023-04-20ไม่มีความลับใดที่ปัญญาประดิษฐ์ (AI) กำลังกลายเป็นส่วนสำคัญในชีวิตประจำวันของเรา ตั้งแต่การแนะนำของ Netflix ไปจนถึงแชทบอท และการตรวจจับใบหน้าไปจนถึงโปรแกรมแก้ไขข้อความ ทุกวันนี้ ผลกระทบของ AI ไม่ได้เห็นแค่บนหน้าจอเท่านั้น แต่สัมผัสได้ด้วย เวทีที่ตอนนี้เห็นการมีอยู่ของ AI คือการออกแบบและศิลปะดิจิทัล การสนทนากำลังแตกหน่อเกี่ยวกับอำนาจและผู้คน – หรือขาดไป – มีส่วนร่วมในสื่อนี้ เป็นไปได้ไหมที่จะใช้ AI เพื่อสร้างงานศิลปะที่น่าทึ่งในขณะที่ยังคงสนับสนุนศิลปินอยู่? สามารถใช้ AI เป็นเครื่องมือในการช่วยอำนวยความสะดวกในการสร้างสรรค์ดิจิทัลที่ดีขึ้นได้หรือไม่? เราอยากจะคิดเช่นนั้น ดังนั้นเราจะสำรวจโดยใช้ ChatGPT และ MidJourney กับ Divi
ในบทช่วยสอนนี้ เราจะใช้เครื่องมือ AI สองตัว ได้แก่ MidJourney และ ChatGPT เพื่อช่วยในการออกแบบหน้าแรกใน Divi เราจะใช้บอท MidJourney เพื่อสร้างรูปลักษณ์ของการออกแบบของเรา จากนั้นเราจะใช้ ChatGPT เพื่อสร้างสำเนาที่เราจะใช้ในการทดสอบของเรา สุดท้าย เราจะสร้างการออกแบบใหม่โดยใช้การออกแบบจาก MidJourney และสำเนาจาก ChatGPT ใน Divi
เข้าเรื่องกันเลย!
- 1 การใช้ MidJourney เพื่อสร้างแรงบันดาลใจในการออกแบบเว็บไซต์ที่น่าทึ่ง
- 1.1 สร้างบัญชี MidJourney
- 1.2 เข้าสู่ MidJourney Discord
- 1.3 เริ่มสร้างด้วย MidJourney
- 1.4 ออกคำสั่งเริ่มต้น
- 1.5 ปรับแต่งคำสั่งเริ่มต้น
- 1.6 ปรับปรุงการออกแบบที่สร้างโดย AI
- 2 การใช้ ChatGPT เพื่อสร้างสำเนาการออกแบบเว็บที่สร้างโดย AI
- 2.1 สร้างบัญชี ChatGPT
- 2.2 ออกคำสั่งเริ่มต้น
- 2.3 ปรับแต่งสำเนาด้วย ChatGPT
- 3 ใช้ ChatGPT และ MidJourney กับ Divi
- 3.1 สร้างหน้าใหม่ใน WordPress
- 3.2 การสร้างส่วนและแถว
- 3.3 การเพิ่มโมดูล Divi
- 3.4 การใช้ Visual Branding และองค์ประกอบการออกแบบ
- 4 ข้อคิดปิดท้ายในการใช้ ChatGPT และ MidJourney กับ Divi
การใช้ MidJourney เพื่อสร้างแรงบันดาลใจในการออกแบบเว็บไซต์ที่น่าทึ่ง
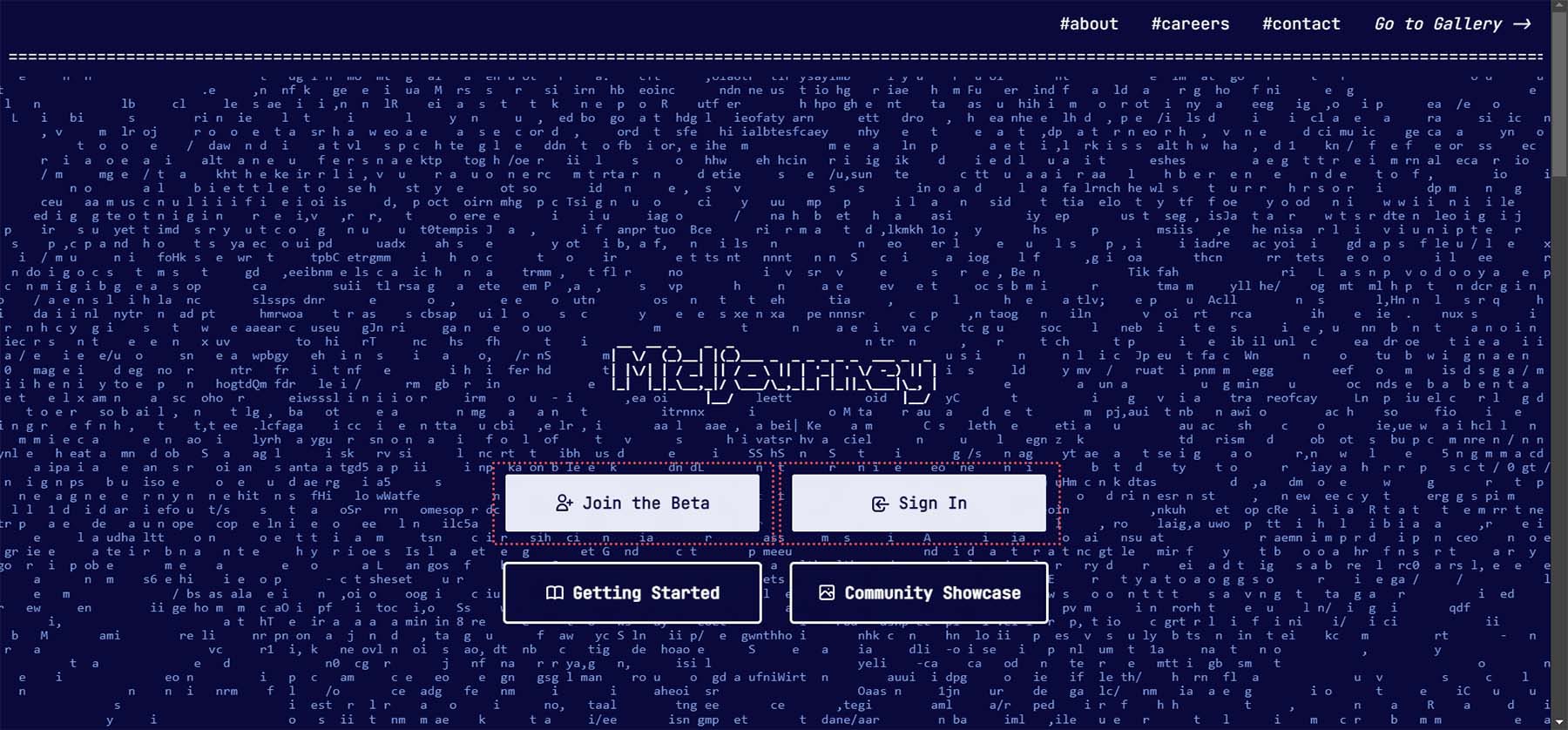
ตามเว็บไซต์ของพวกเขา MidJourney "เป็นห้องปฏิบัติการวิจัยอิสระที่สำรวจสื่อใหม่ ๆ ของความคิดและขยายพลังจินตนาการของเผ่าพันธุ์มนุษย์" บอท MidJourney Discord ช่วยให้คุณใช้บัญชี Discord ของคุณเพื่อสร้างภาพสี่ภาพที่สร้างโดย AI แบบกำหนดเองจากข้อความแจ้งง่ายๆ จากนั้นคุณสามารถใช้คำสั่งอื่นเพื่อแก้ไขและโต้ตอบกับรูปภาพที่สร้างขึ้นได้
สร้างบัญชี MidJourney
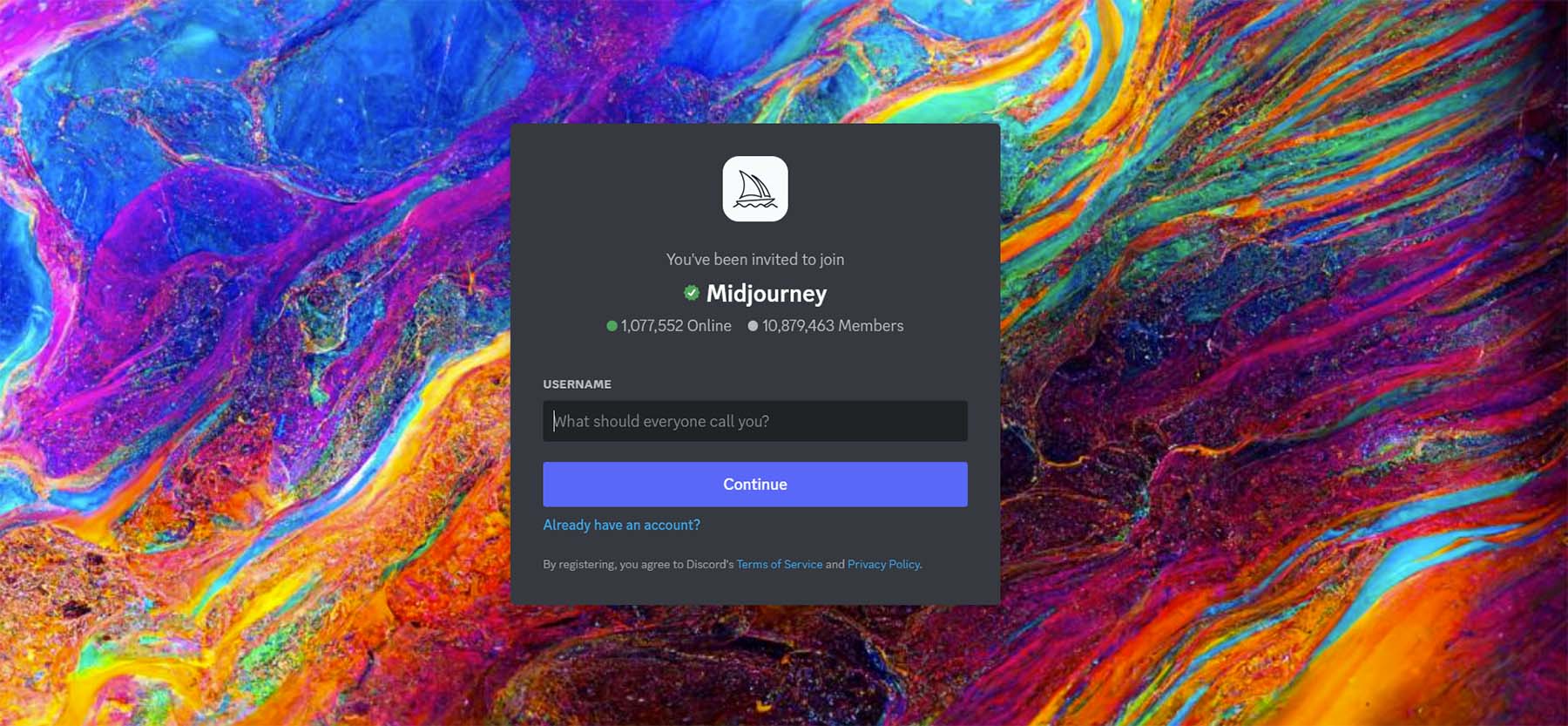
ก่อนที่เราจะเริ่มใช้ AI คุณจะต้อง สร้างบัญชีบนเซิร์ฟเวอร์ MidJourney Discord

หากคุณมีบัญชี Discord อยู่แล้ว คุณ สามารถเข้าสู่ระบบบัญชีที่มีอยู่ แล้วเริ่มใช้ MidJourney ได้ทันที

เข้าสู่ MidJourney Discord
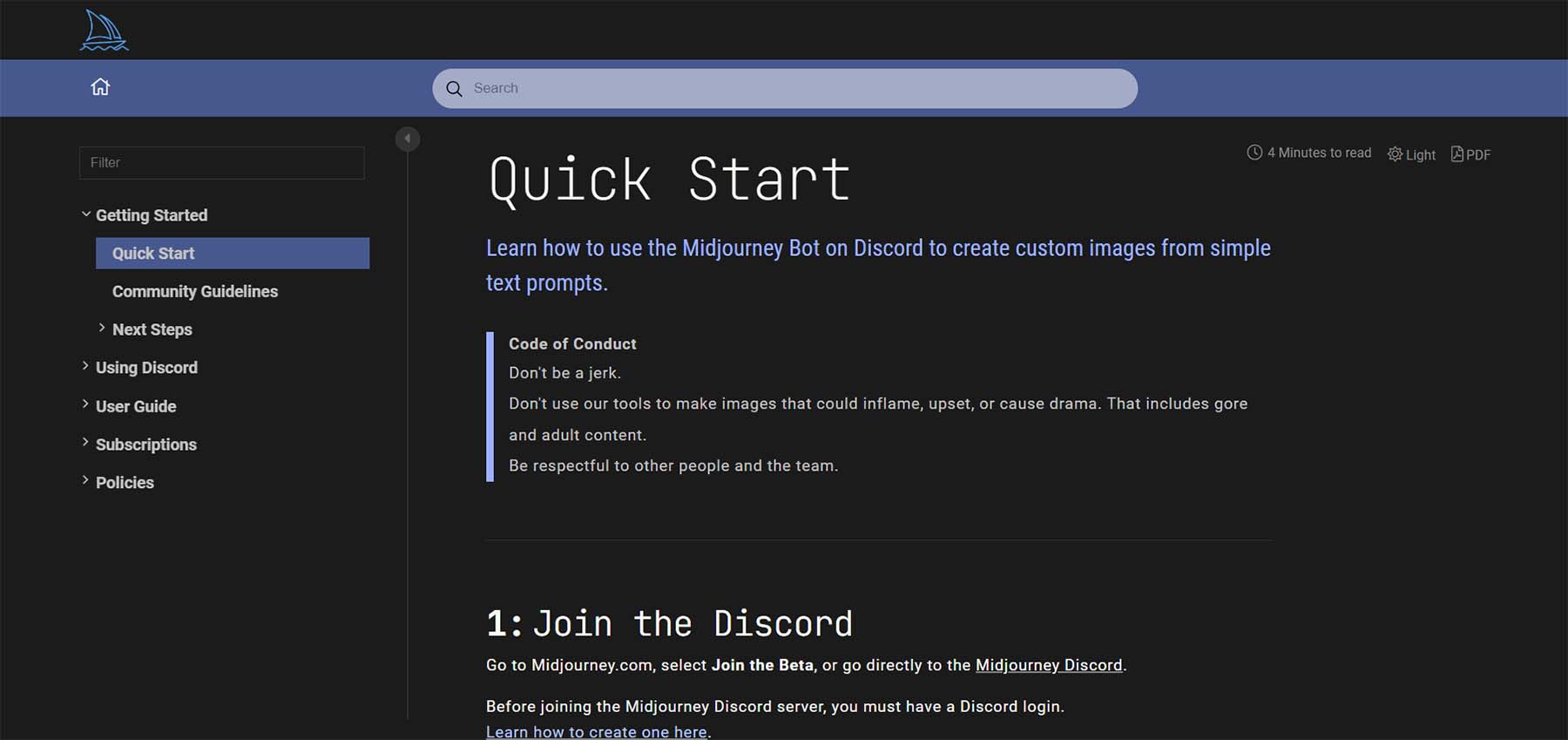
เมื่ออยู่ใน MidJourney Discord ให้อ่านคู่มือเริ่มต้นฉบับย่ออย่างรวดเร็ว สิ่งนี้จะช่วยให้คุณทำความคุ้นเคยกับหลักเกณฑ์ของเซิร์ฟเวอร์ คุณยังจะได้รับข้อมูลเชิงลึกเกี่ยวกับวิธีการทำงานของบอทและสิ่งดีๆ อื่นๆ ที่คุณสามารถทำได้เมื่อคุณรู้สึกสบายใจกับการใช้บอท

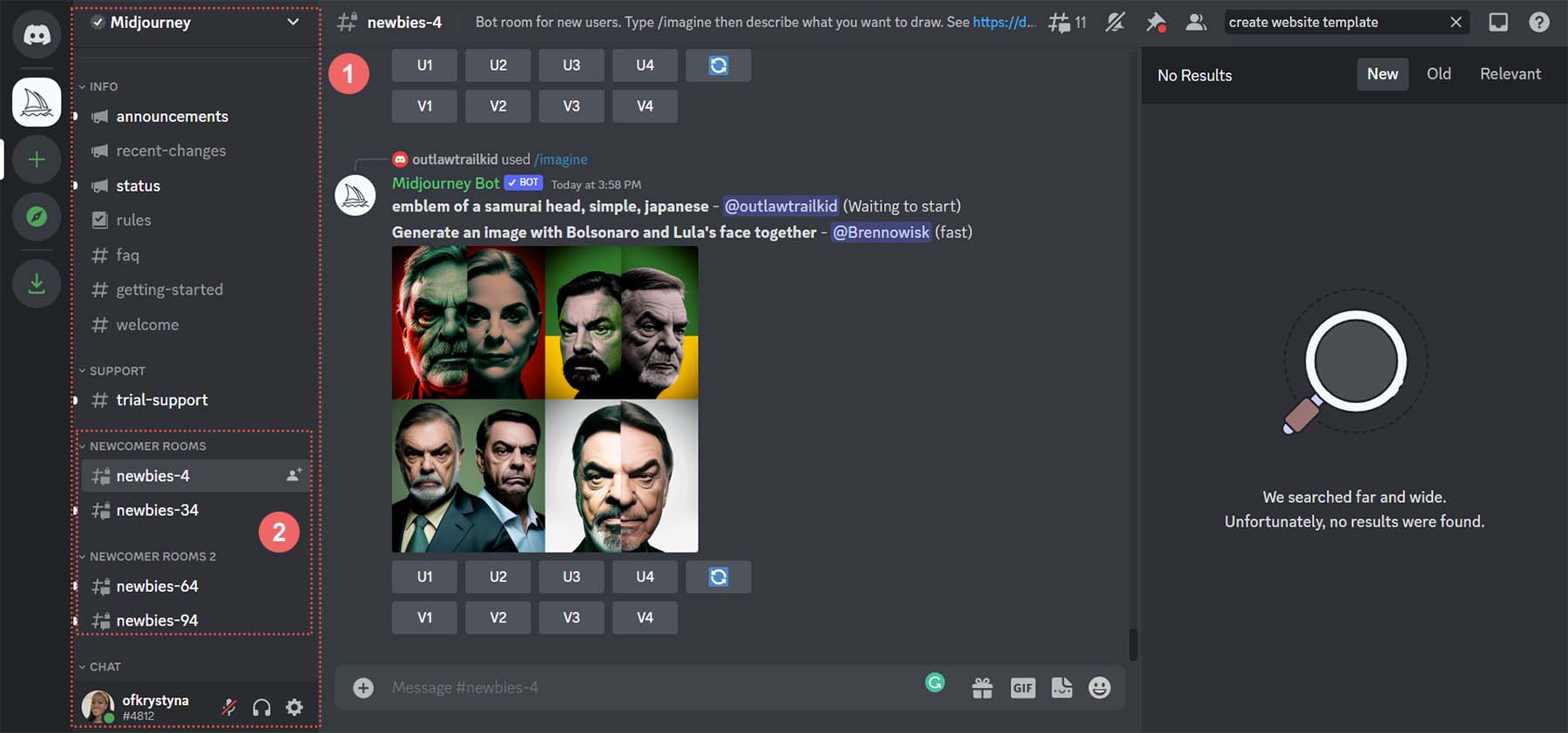
โปรดจำไว้ว่า MidJourney รุ่นฟรีให้คุณทำแบบสอบถามได้ 25 รายการ เมื่อคุณเข้าสู่เซิร์ฟเวอร์ MidJourney Discord คุณต้องการเข้า ร่วมช่องสำหรับมือใหม่ คุณสามารถดูช่องที่มีอยู่บนเซิร์ฟเวอร์ได้โดยดูที่เมนูทางด้านซ้ายมือ

คลิกที่ช่องสำหรับมือใหม่ เพื่อเริ่มสร้างภาพ
เริ่มต้นสร้างด้วย MidJourney
ตอนนี้คุณอยู่ในช่องสำหรับมือใหม่บน MidJourney แล้ว ความสนุกที่แท้จริงเริ่มต้นขึ้นแล้ว... การสร้างภาพ!
ออกคำสั่งเริ่มต้น
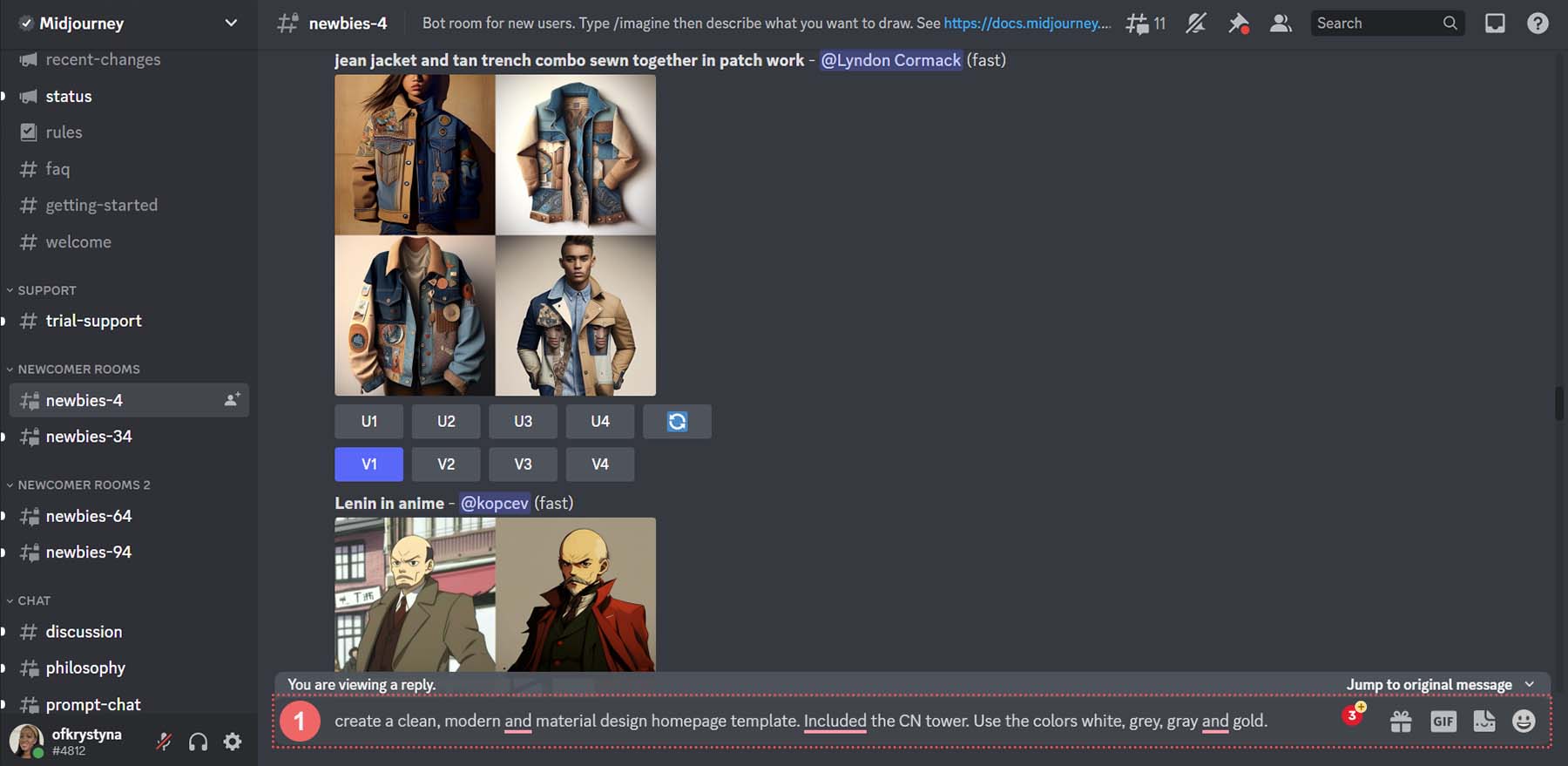
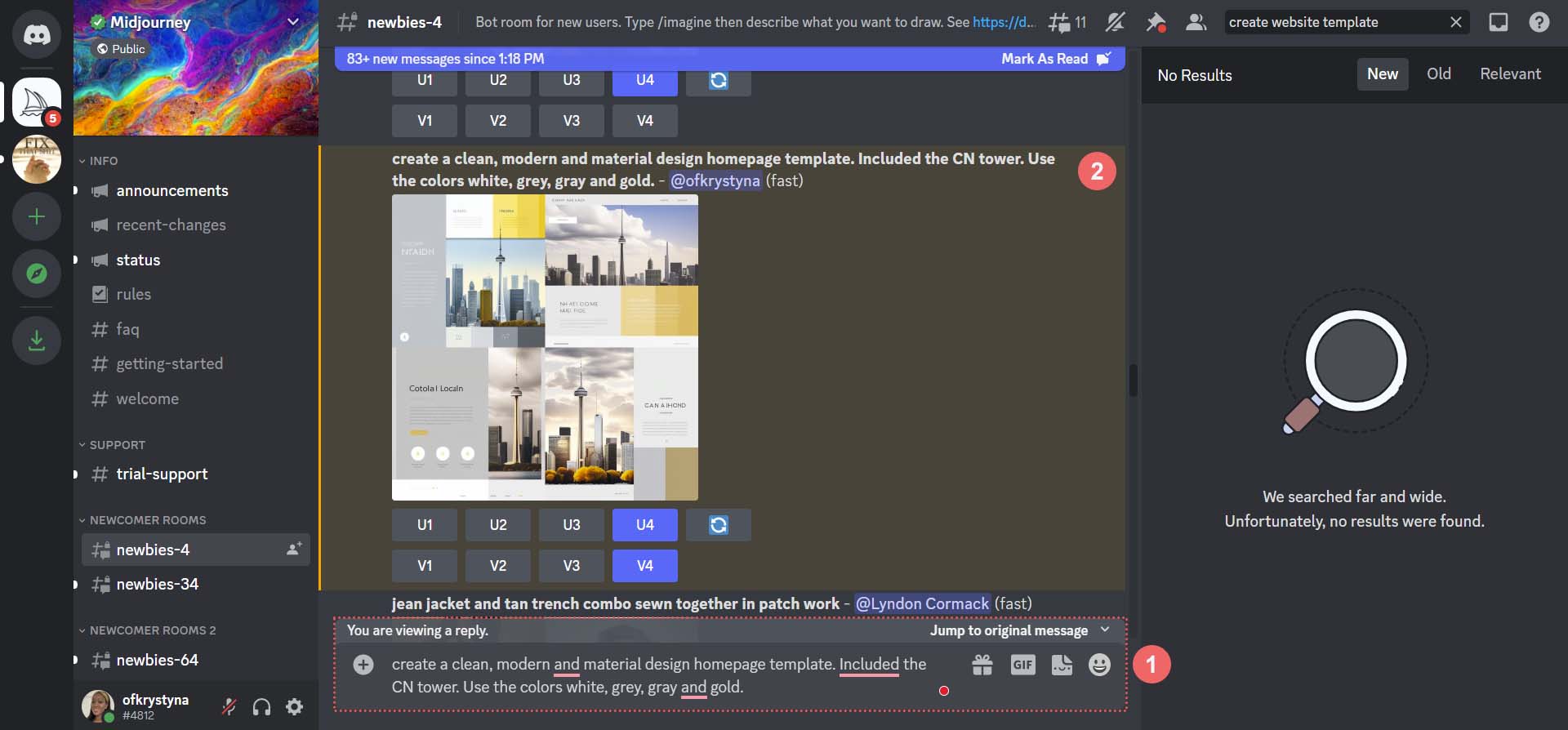
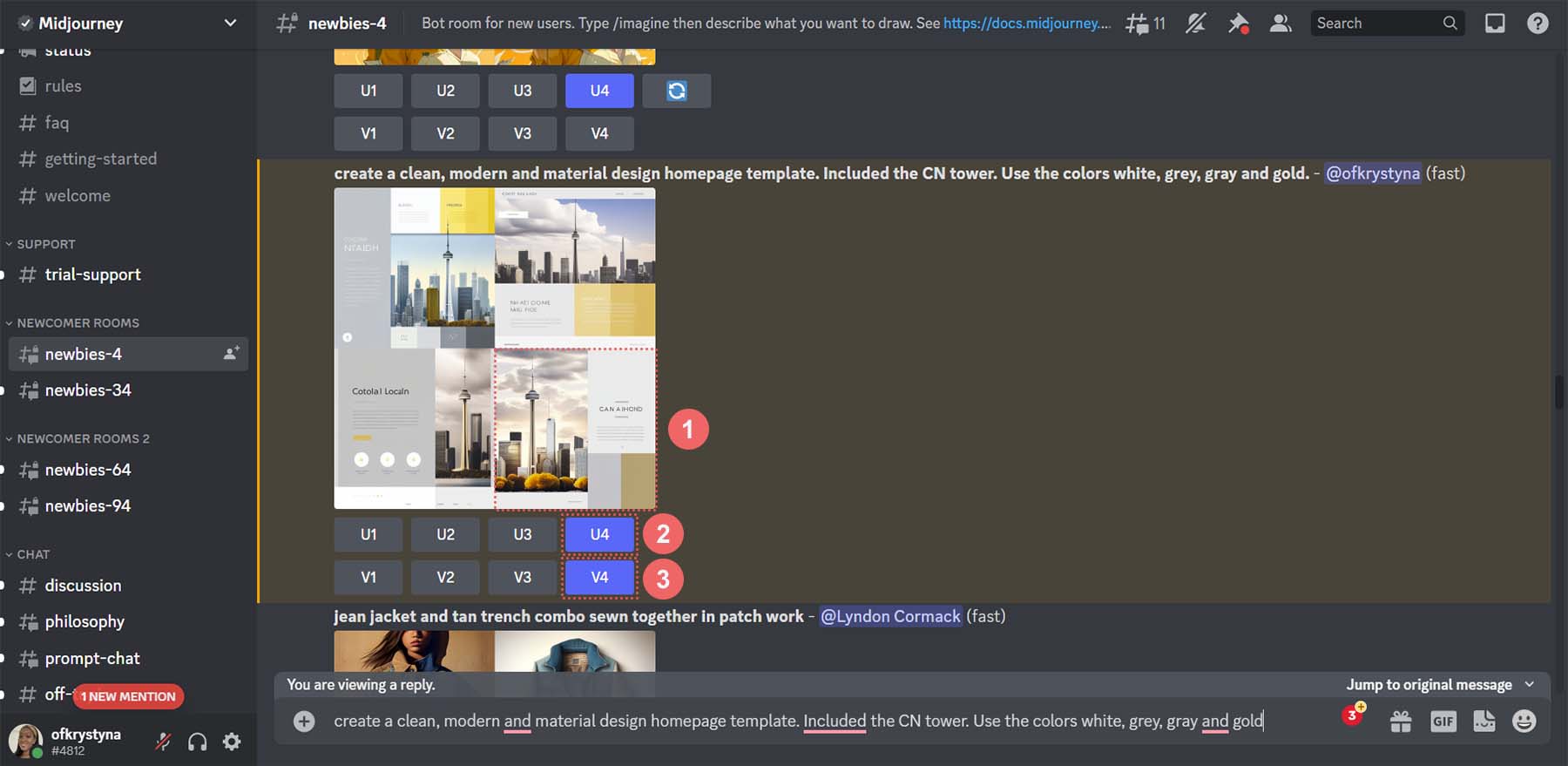
เราต้องการสร้างแรงบันดาลใจในการสร้างการออกแบบหน้าแรกที่สะอาดตา หากต้องการออกคำสั่งแรก ให้คลิกในช่องข้อความที่ด้านล่างขวาของหน้าจอ คุณสามารถอธิบายหรือกระชับเท่าที่คุณต้องการ ในกรณีของเรา เราได้ป้อน "สร้างเทมเพลตโฮมเพจดีไซน์สะอาดตา ทันสมัย และใช้วัสดุ รวมหอคอย CN ใช้สีขาว เทา เทา และทอง”

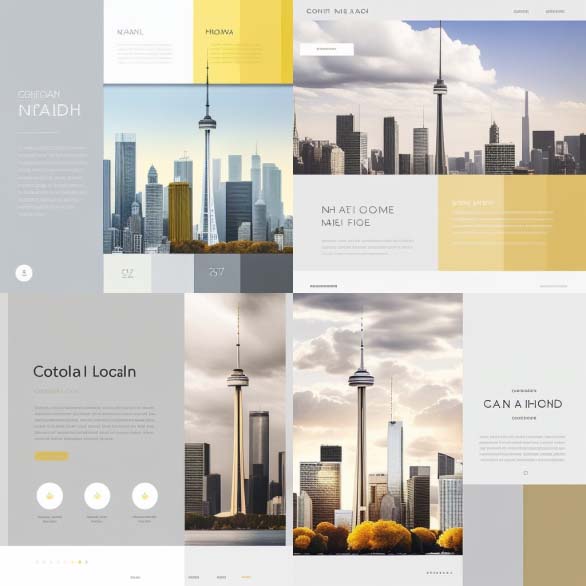
นี่คือสิ่งที่สร้างขึ้นจากคำสั่งนั้น

นี่คือลักษณะของภายนอก Discord

ปรับแต่งคำสั่งเริ่มต้น
แม้ว่าเลย์เอาต์เหล่านี้จะเป็นจุดเริ่มต้นที่ดี เรามาดูกันว่าจะเกิดอะไรขึ้นเมื่อเราพยายามปรับแต่งเลย์เอาต์การออกแบบเว็บที่สร้างโดย AI ในการทำเช่นนี้ เราจะปรับแต่งตัวเลือกที่สี่จากรายการของเรา

ปรับปรุงการออกแบบที่สร้างโดย AI
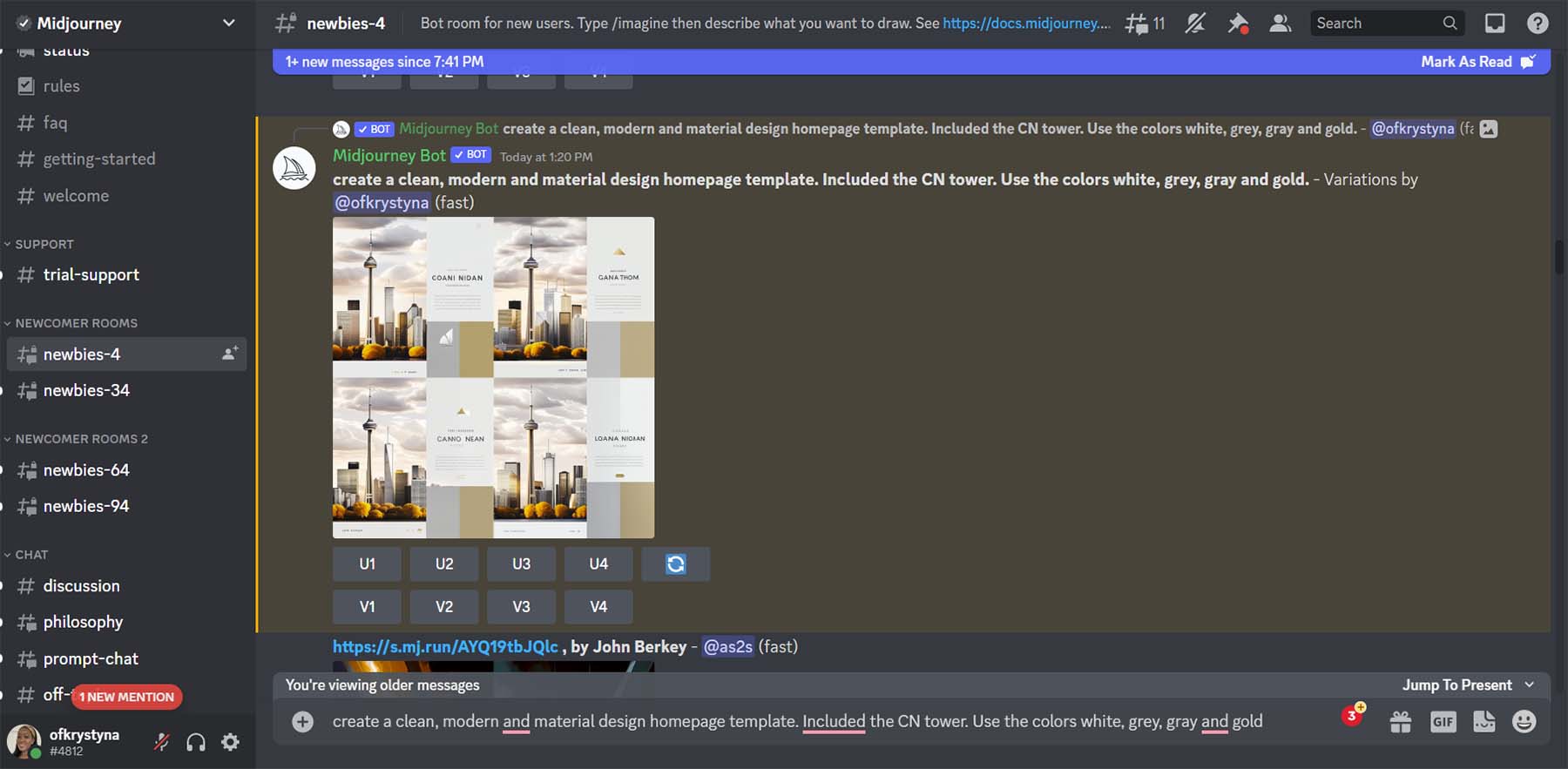
เมื่อคุณสร้างงานออกแบบแรกของคุณแล้ว MidJourney จะให้คุณเพิ่มขนาด (ทำให้ใหญ่ขึ้น) หรือสร้างรูปแบบต่างๆ จากหนึ่งในสี่ตัวเลือกของคุณ เราตัดสินใจว่าเราต้องการเห็นรูปแบบต่างๆ ของตัวเลือกที่สี่และทำให้ใหญ่ขึ้น

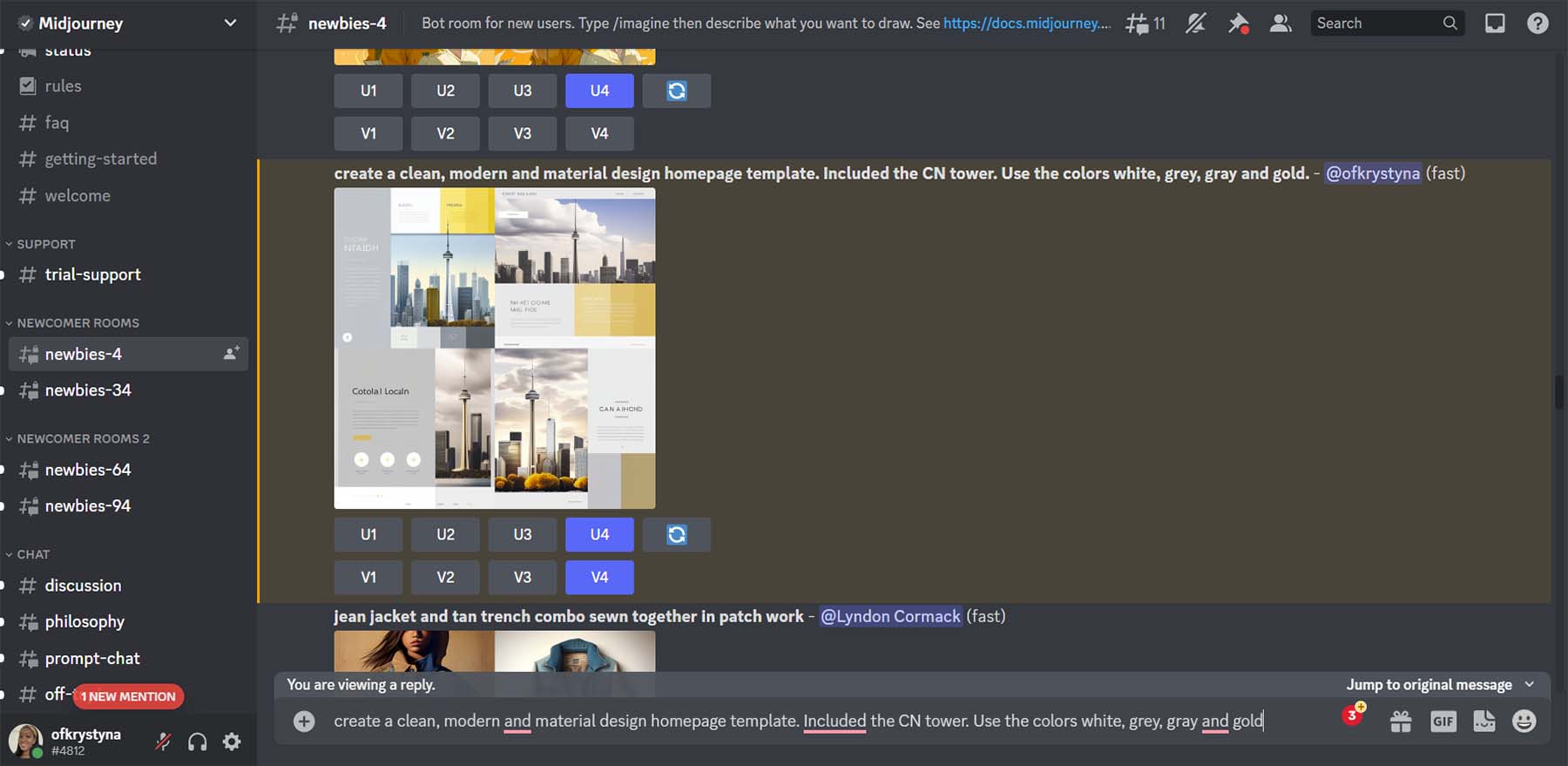
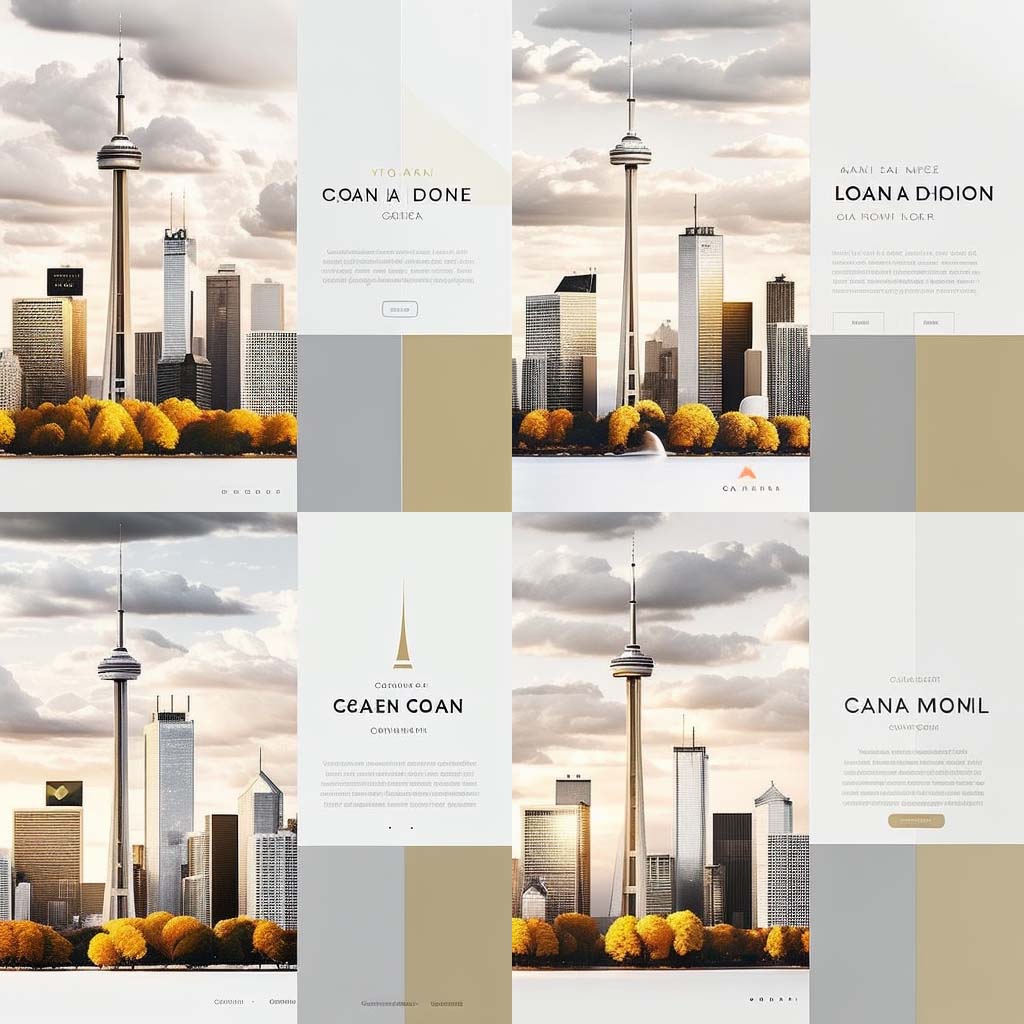
นี่คือผลลัพธ์ของ MidJourney ที่สร้างความแตกต่างให้กับการออกแบบที่สี่ของเรา

ลองมาดูกันดีกว่า

สังเกตการเพิ่มองค์ประกอบต่างๆ เช่น เมนู ไอคอน ชื่อเรื่อง และไอคอนโซเชียลมีเดีย จากเค้าโครงนี้ เราจะใช้ตัวเลือกที่สี่ นี่คือการออกแบบที่เราจะเลียนแบบใน Divi
การใช้ ChatGPT เพื่อสร้างสำเนาการออกแบบเว็บที่สร้างโดย AI
ตอนนี้การออกแบบของเราถูกสร้างขึ้นแล้ว เราจะใช้ AI เพื่อสร้างสำเนาเพื่อเข้าสู่การออกแบบของเรา เราจะใช้ ChatGPT เพื่อสร้างบรรทัดแรก ย่อหน้าสั้นๆ และคำกระตุ้นการตัดสินใจที่จะใช้บนปุ่มของเรา
สร้างบัญชี ChatGPT
ในการเริ่มต้น เรา สร้างบัญชีด้วย ChatGPT หากคุณมีบัญชีอยู่แล้ว คุณสามารถเข้าสู่ระบบ

เพื่อประหยัดเวลา คุณสามารถใช้บัญชี Gmail หรือ Outlook ของคุณได้เช่นกัน

ออกคำสั่งเริ่มต้น
เมื่อคุณเข้าสู่ระบบ คุณจะพบกับหน้าจอนี้ นี่เป็นเวอร์ชันโหมดมืด แต่ก็มีเวอร์ชันโหมดสว่างด้วย

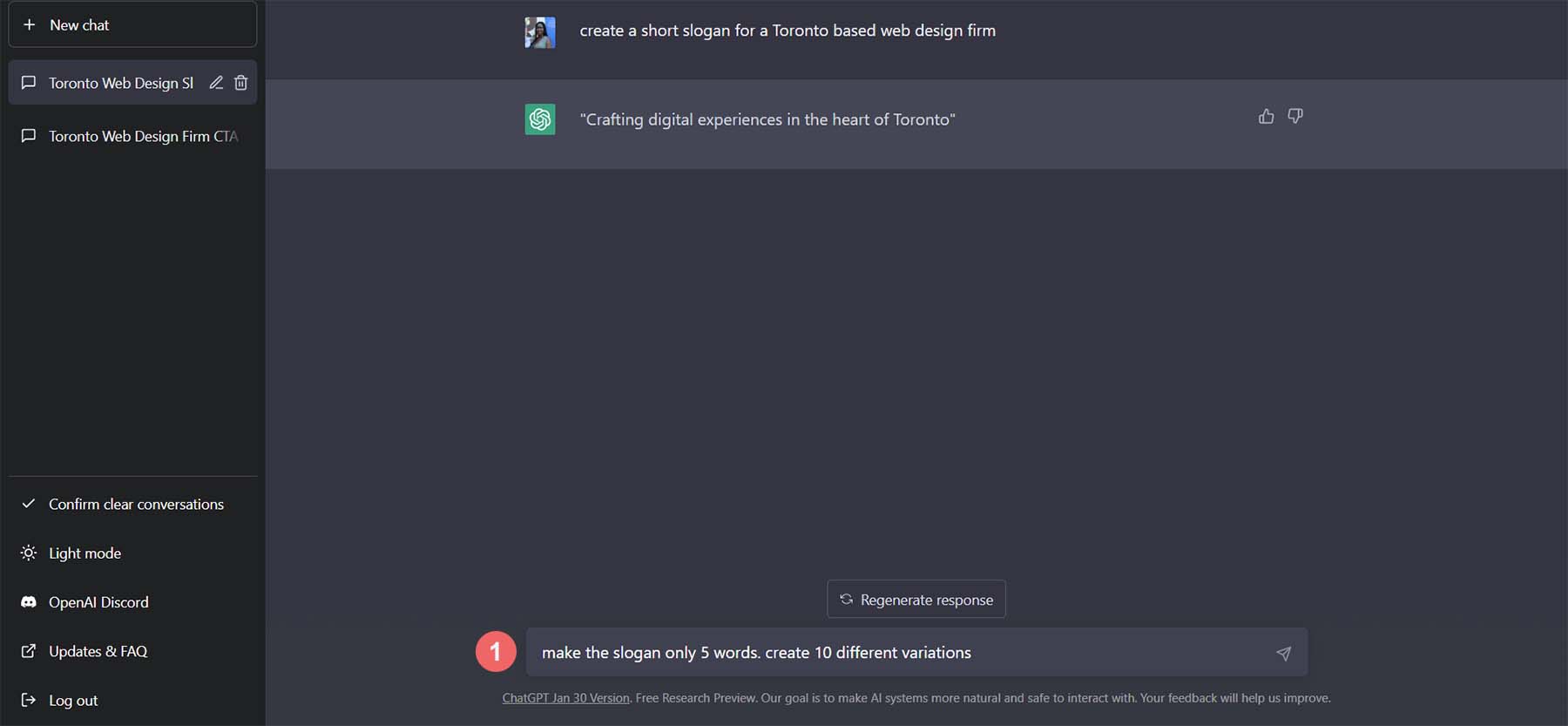
เริ่มต้นด้วยการสร้างคำขอแรกของเรา ในกล่องข้อความ เราจะ ขอให้ ChatGPT "สร้างสโลแกนสั้นๆ สำหรับบริษัทออกแบบเว็บไซต์ในโตรอนโต"

นี้เป็นผลแห่งคำขอนั้น.

ปรับแต่งสำเนาด้วย ChatGPT
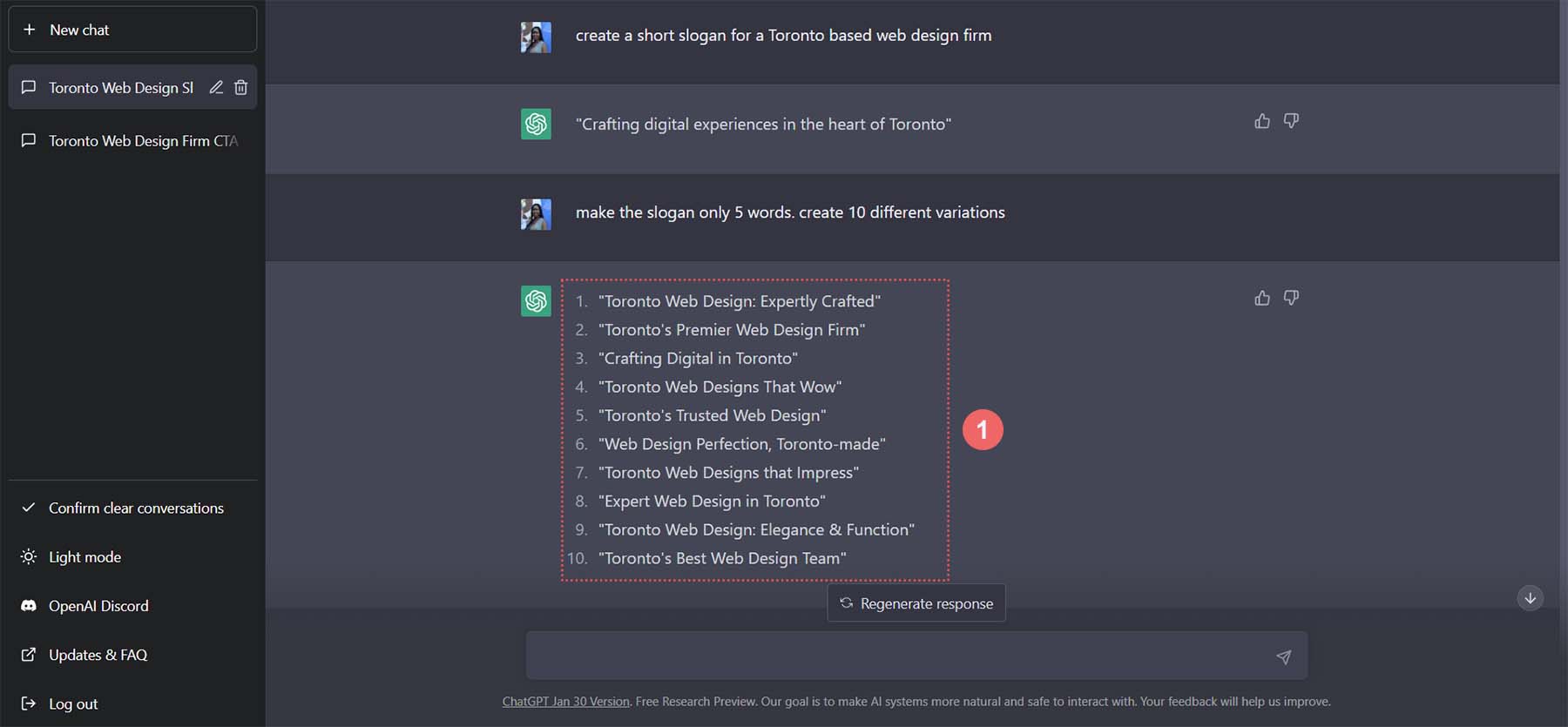
ข้อดีของ ChatGPT คือเราสามารถถามคำถามมากมายและรับตัวเลือกที่ยอดเยี่ยมเพื่อใช้ในสำเนาของเรา ลองถามรูปแบบอื่นๆ อีก 5 รูปแบบ แต่ขอให้แต่ละรูปแบบมีไม่เกิน 5 คำ ในกล่องข้อความ ให้ป้อน "สร้างสโลแกนเพียง 5 คำ สร้าง 10 รูปแบบที่แตกต่างกัน”

นี่คือรูปแบบต่างๆ ที่ ChatGPT คิดขึ้นสำหรับสโลแกนของเรา

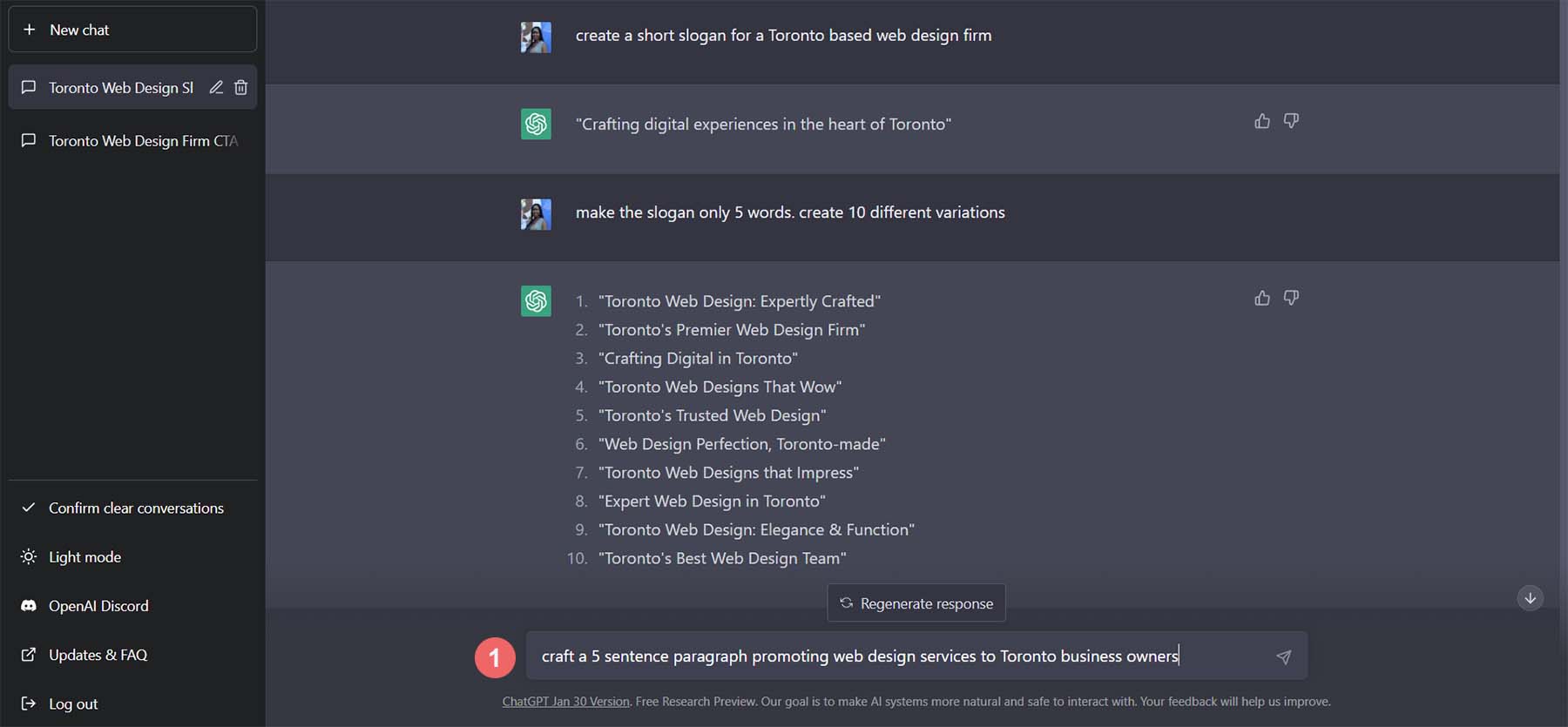
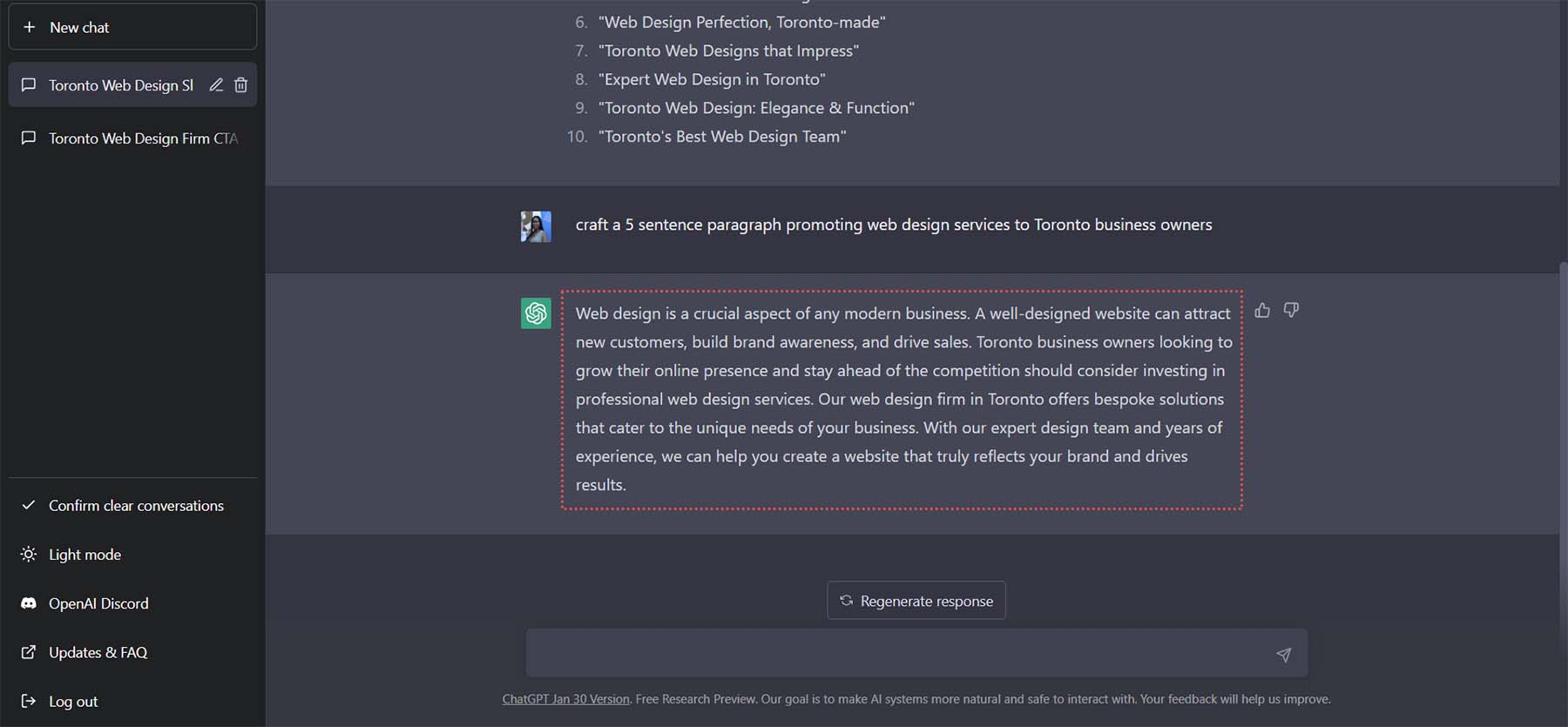
ลองใช้ตัวเลือกที่ 5 สำหรับสโลแกนของเรา เราจะทำซ้ำขั้นตอนสำหรับย่อหน้าข้อความของเรา เข้าสู่ ChatGPT "สร้างย่อหน้า 5 ประโยคเพื่อโปรโมตบริการออกแบบเว็บไซต์แก่เจ้าของธุรกิจในโตรอนโต"

นี่คือผลลัพธ์ที่ถูกสร้างขึ้น มันดีงาม!

แทนที่จะขอเวอร์ชันเพิ่มเติมของย่อหน้านี้ ลองขอให้ ChatGPT เปลี่ยนโทนเสียงของย่อหน้าต้อนรับ ขอให้ ChatGPT "ทำให้ย่อหน้านี้ดูเป็นกันเองมากขึ้น เอนไปทางสว่างและนุ่มนวล"

สังเกตว่าน้ำเสียงของย่อหน้ากลายเป็นแบบสบาย ๆ มากขึ้น และยังคงสอดคล้องกับสิ่งที่จำเป็นต้องแนะนำบริษัทออกแบบเว็บไซต์ของตน

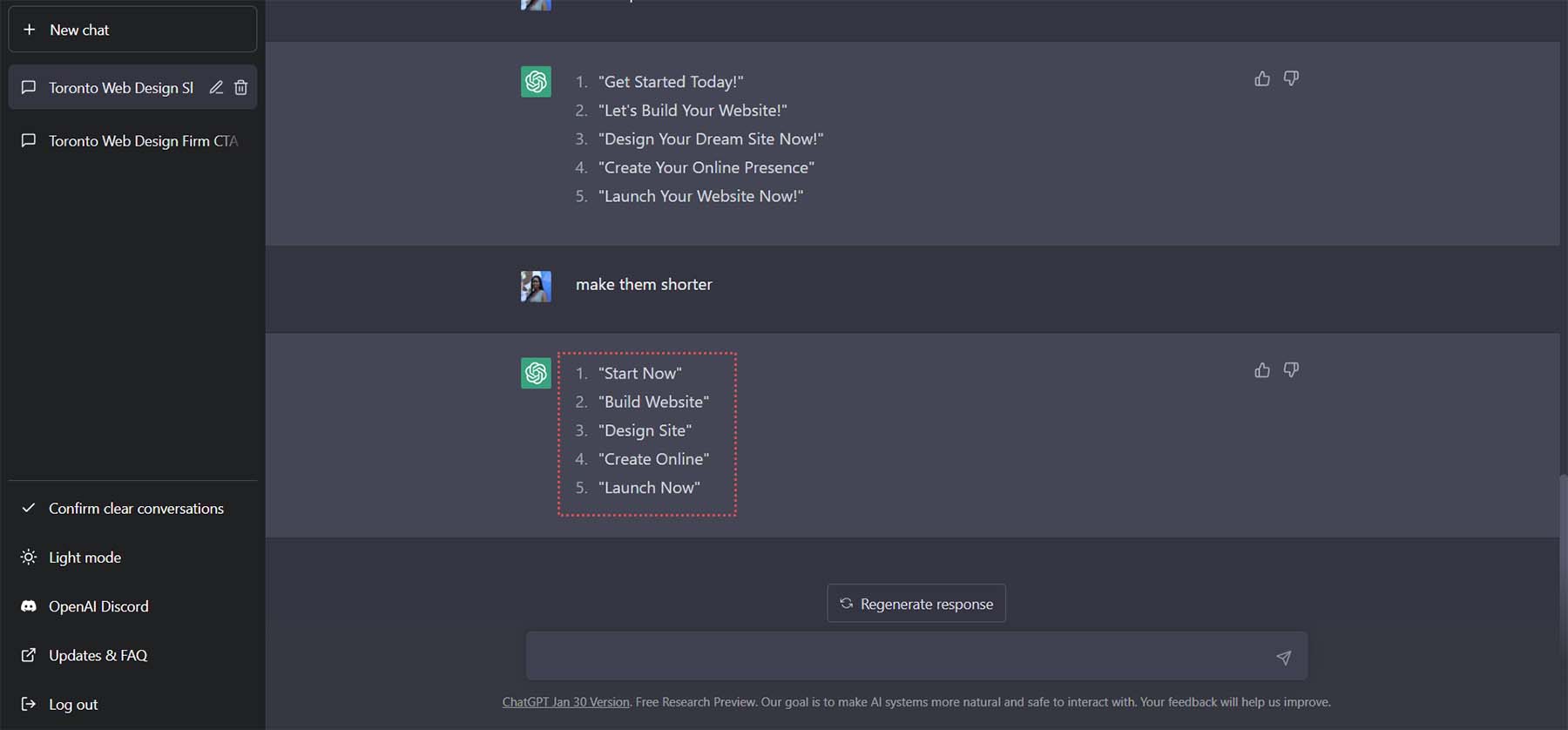
เพื่อให้สำเนาของเราเสร็จสมบูรณ์ มาสร้างข้อความกระตุ้นการตัดสินใจที่แตกต่างกัน 10 เวอร์ชันที่เราสามารถใช้บนปุ่มของเรา คำสั่งต่อไปของเราสำหรับ ChatGTP คือ “สร้างข้อความเรียกร้องให้ดำเนินการ 5 เวอร์ชันที่ฉันสามารถใช้บนปุ่มได้”

แม้ว่าตัวเลือกเหล่านี้จะยอดเยี่ยม แต่ก็ยาวไปหน่อยสำหรับปุ่ม

ตามคำขอสุดท้ายของเราที่ส่งถึง ChatGPT ขอให้ทำให้ข้อความของเราสั้นลงโดยพูดว่า “ทำให้สั้นลง”

เราจะใช้ตัวเลือกสุดท้าย Launch Now เป็น CTA สำหรับปุ่มของเรา
ใช้ ChatGPT และ MidJourney กับ Divi
ตอนนี้ เรามีทั้งแรงบันดาลใจในการออกแบบและเนื้อหาที่จะใช้ในการออกแบบนี้ เราสามารถนำสิ่งที่ค้นพบเหล่านี้ไปให้ Divi และเริ่มสร้างเลย์เอาต์โฮมเพจที่ทำงานในชีวิตจริงได้ ให้เราเริ่มใช้ ChatGPT และ MidJourney กับ Divi ต่อไป
สร้างหน้าใหม่ใน WordPress
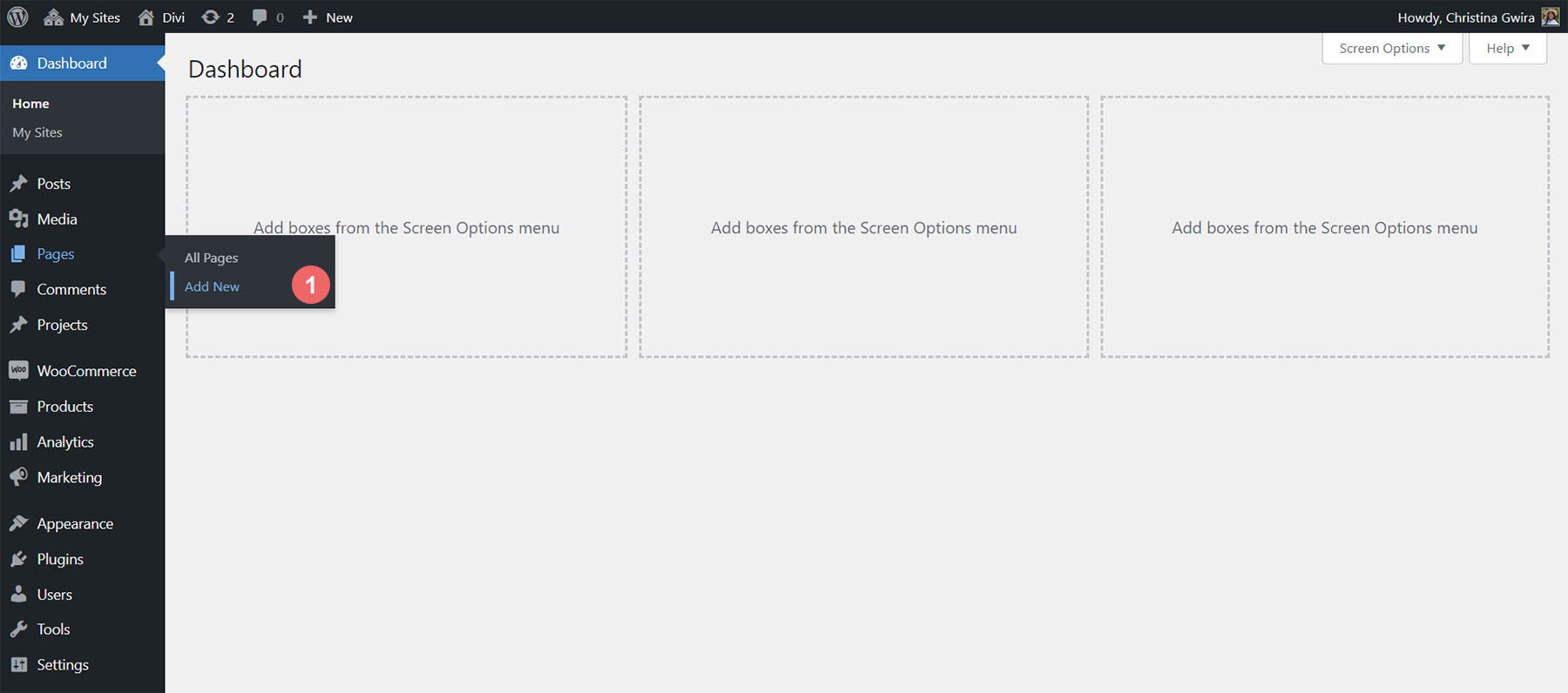
เริ่มต้นด้วยการสร้างหน้าใหม่ใน WordPress จาก WordPress Dashboard เรา วางเมาส์เหนือหน้า จากเมนูด้านซ้ายมือ จากนั้นเรา คลิกเพิ่มใหม่ นี่จะเป็นการสร้างเพจใหม่

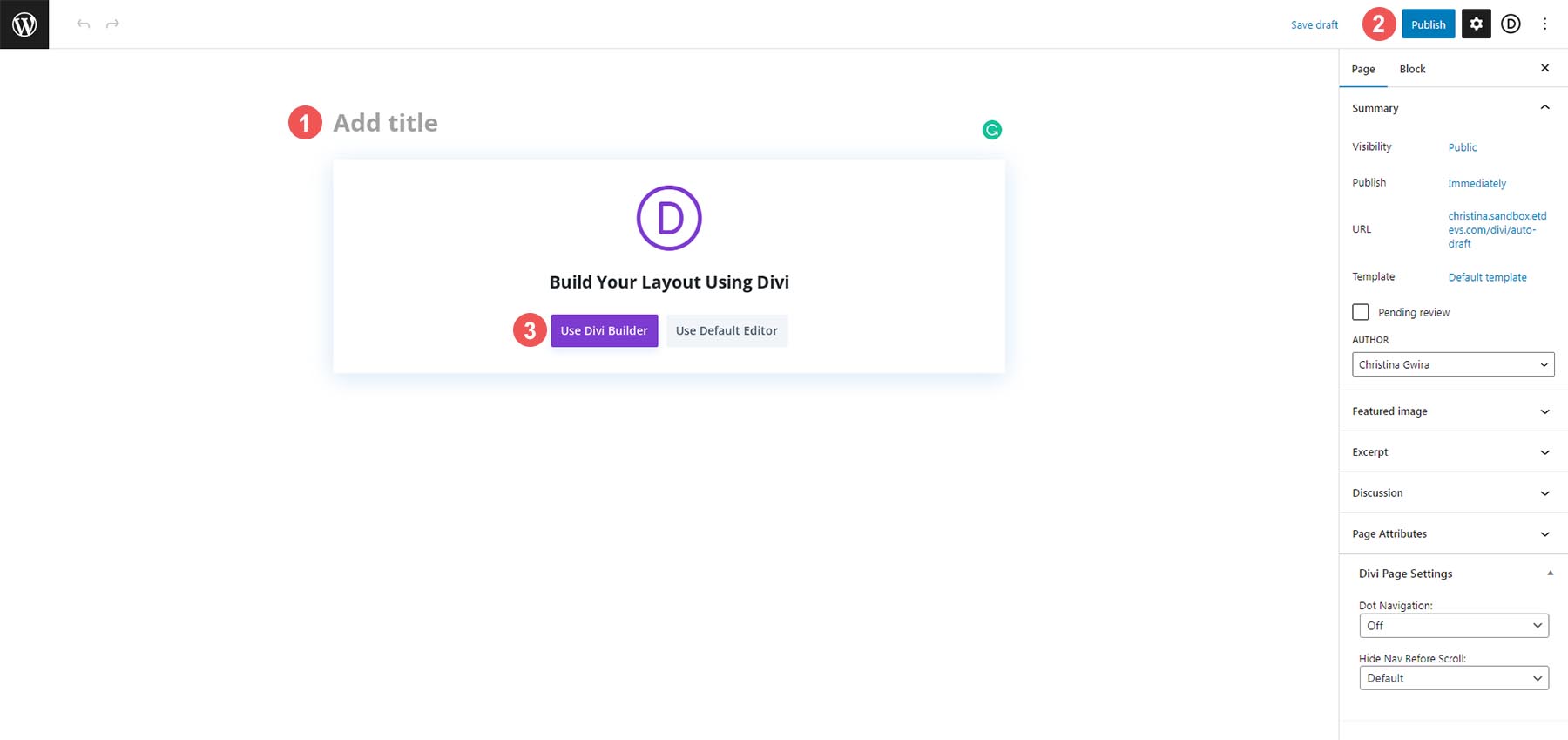
เมื่อสร้างเพจใหม่แล้ว ให้เพิ่มชื่อเรื่อง จากนั้น เผยแพร่เพจโดย คลิกที่ปุ่มเผยแพร่สีน้ำเงิน สุดท้าย เปิดใช้งาน Divi Builder โดย คลิกที่ปุ่ม สีม่วง ใช้ Divi Builder

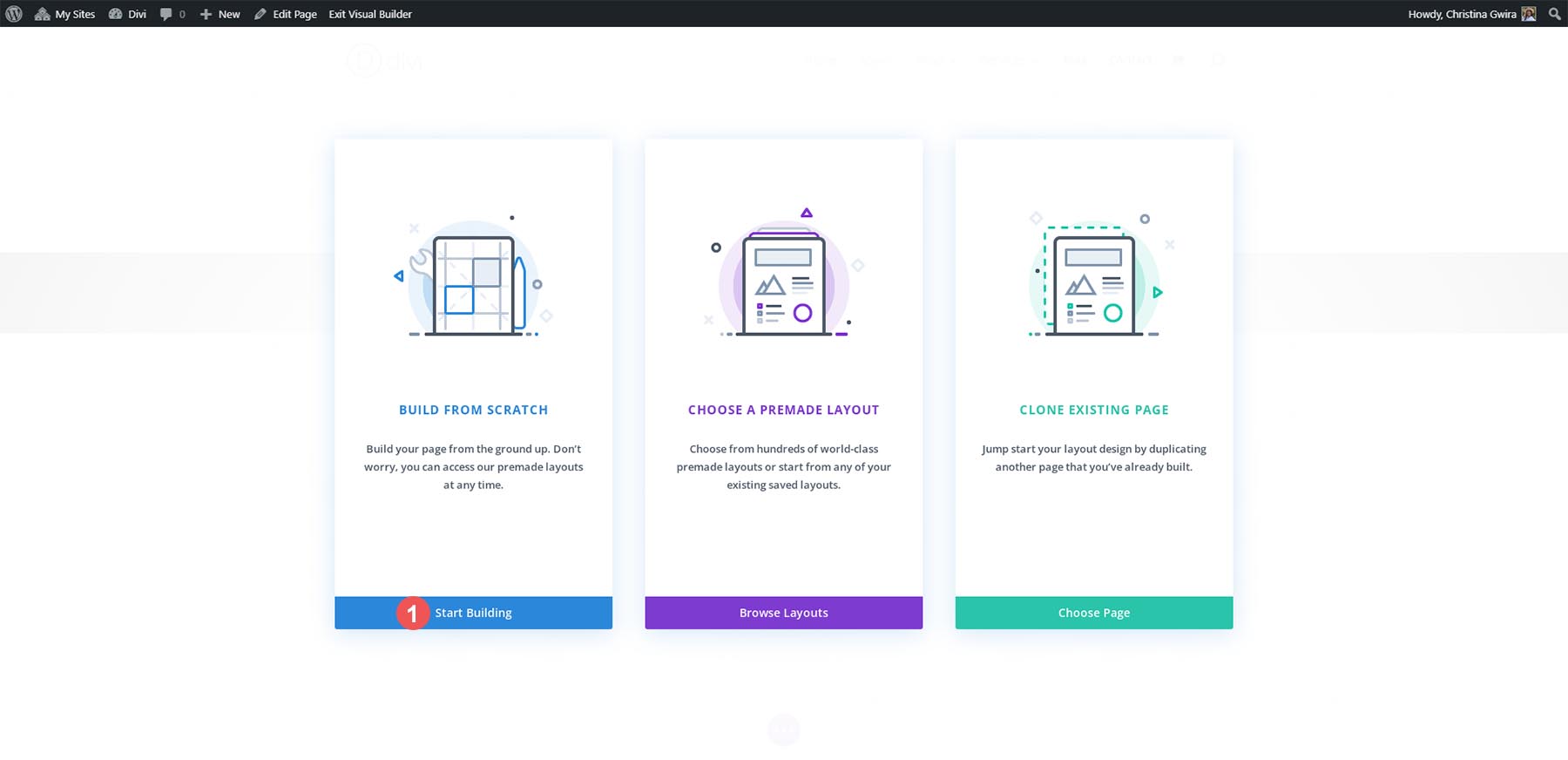
เมื่อเปิดใช้งาน Divi Builder ให้คลิกปุ่มสีน้ำเงินที่ระบุว่า เริ่มสร้าง เราจะสร้างเพจของเราตั้งแต่เริ่มต้น แต่ใช้เนื้อหาจากเลย์เอาต์ที่สร้างโดย MidJourney

การสร้างส่วนและแถว
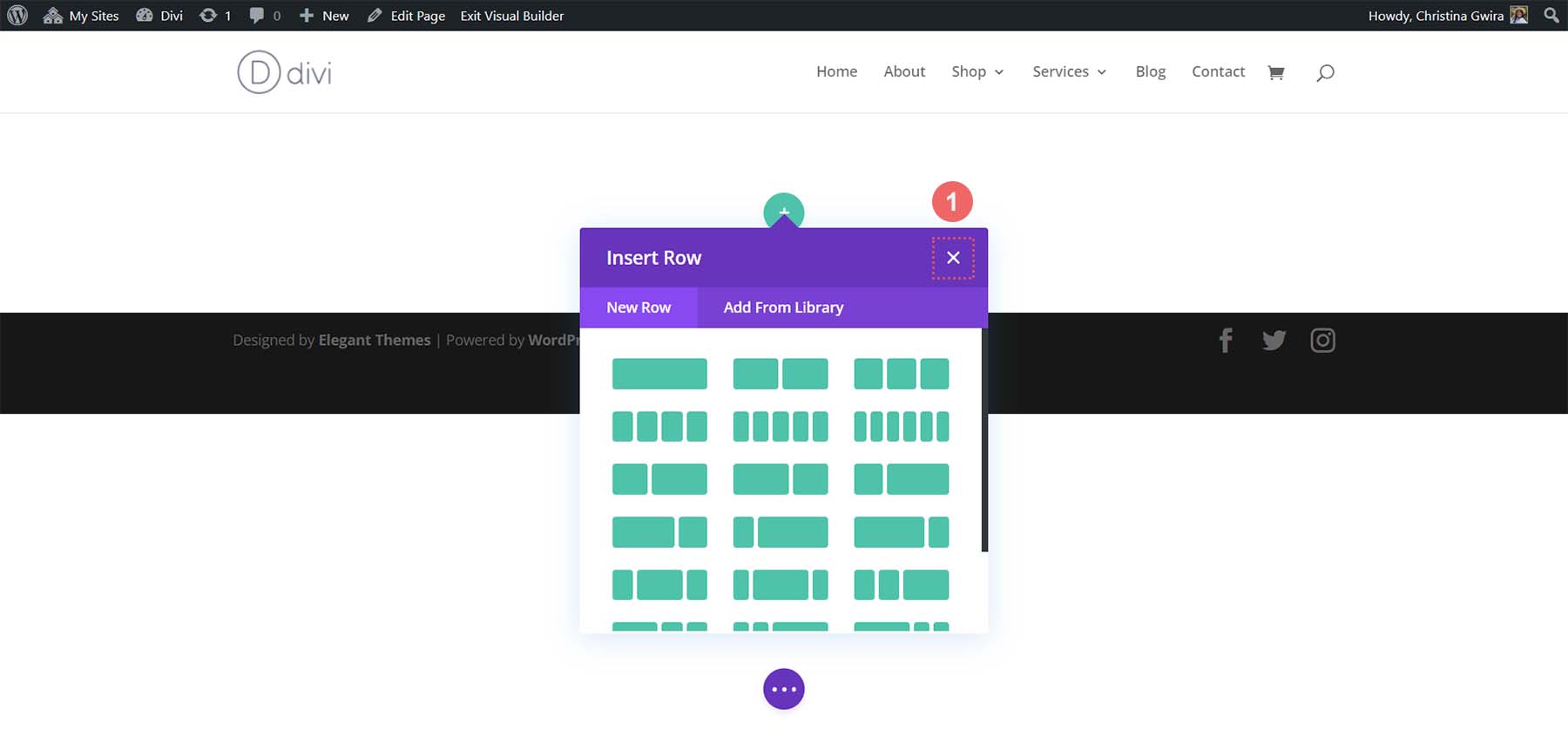
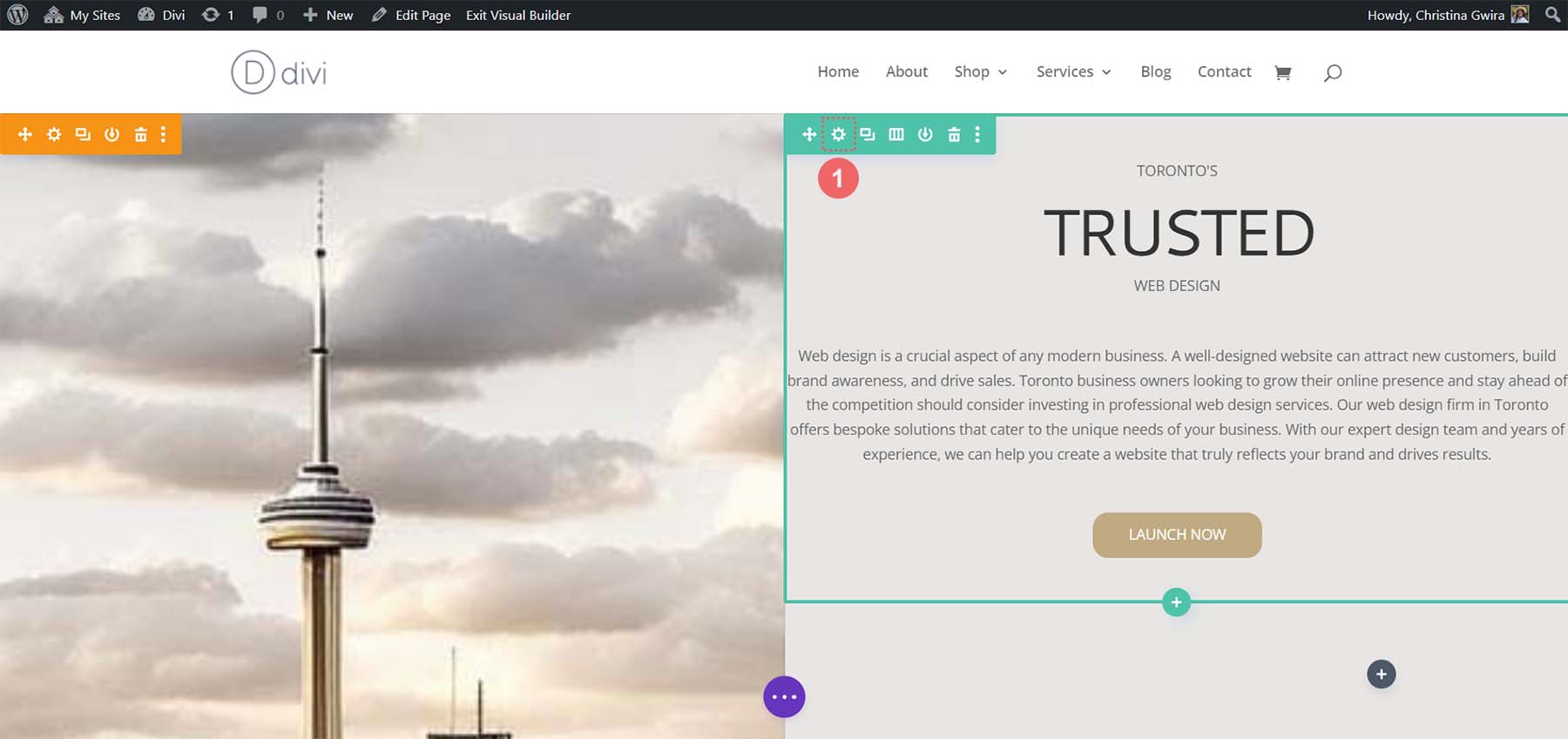
เมื่อโหลดตัวสร้างภาพแล้ว ตอนนี้เราจะนำเสนอโครงสร้างคอลัมน์ต่างๆ ที่เราสามารถเพิ่มลงในแถวและส่วนเริ่มต้นของเราได้ เราจะลบส่วนนี้และใช้เค้าโครงส่วนพิเศษแทน ขั้นแรก ให้เราคลิกปุ่ม X เพื่อออกจากเมนูการเลือกแถว

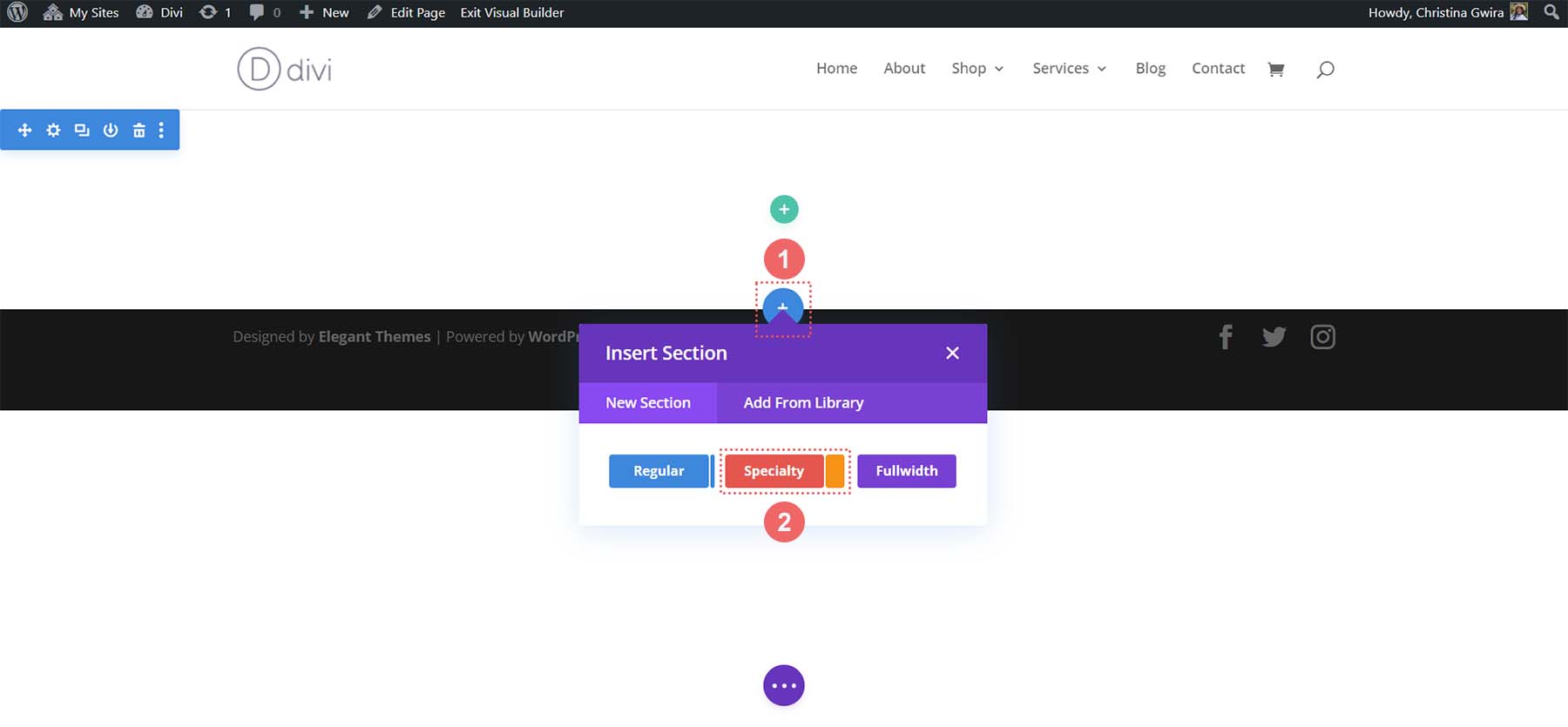
จากนั้นเรา คลิกที่ปุ่มสีน้ำเงินที่ด้านล่างของส่วน . สิ่งนี้จะทำให้เราสามารถเพิ่มส่วนใหม่ได้ เราต้องการ คลิกที่ไอคอนส่วนพิเศษ . ซึ่งจะทำให้เราสามารถเพิ่มส่วนที่คล้ายกับเลย์เอาต์ที่ MidJourney สร้างขึ้นได้

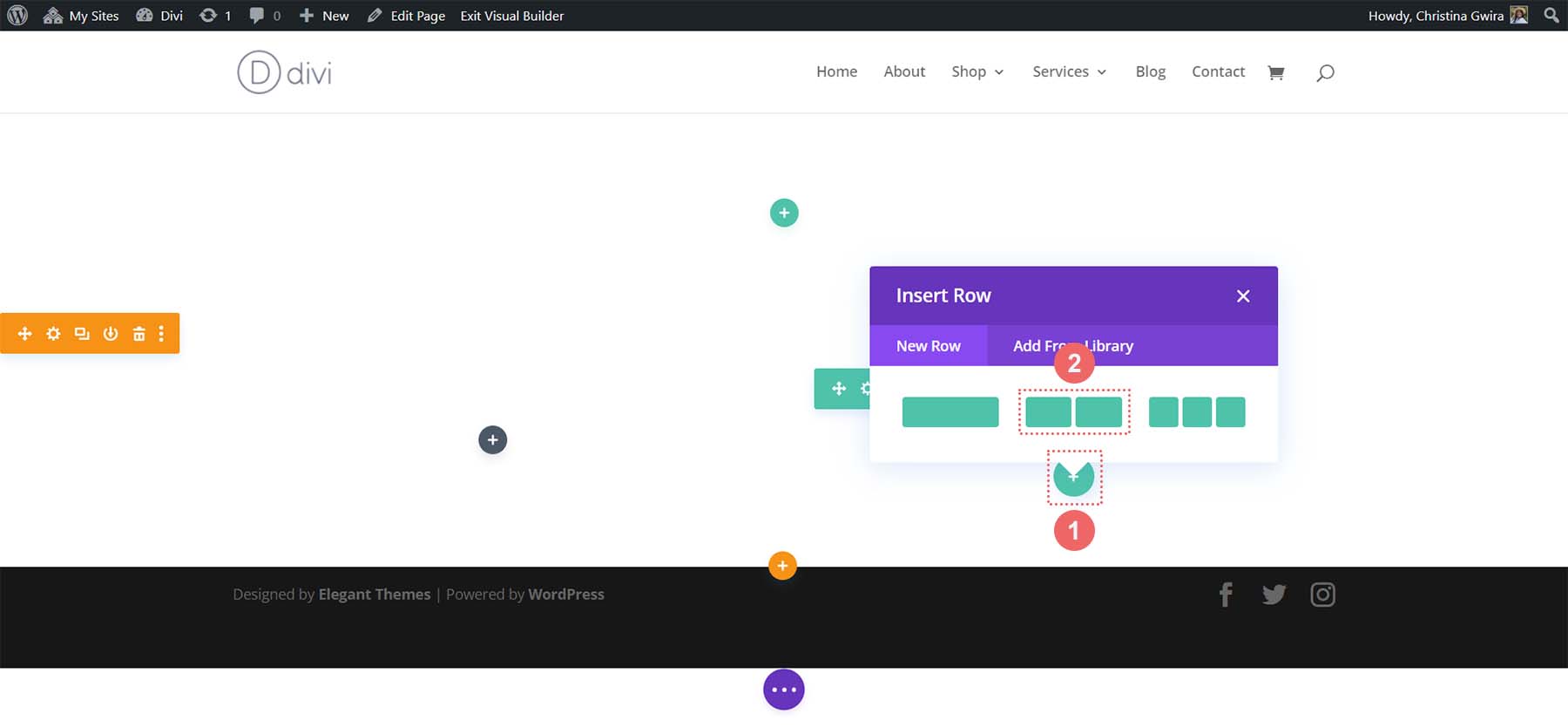
จากตัวเลือกของส่วนพิเศษ เราคลิกตัวเลือกที่สอง

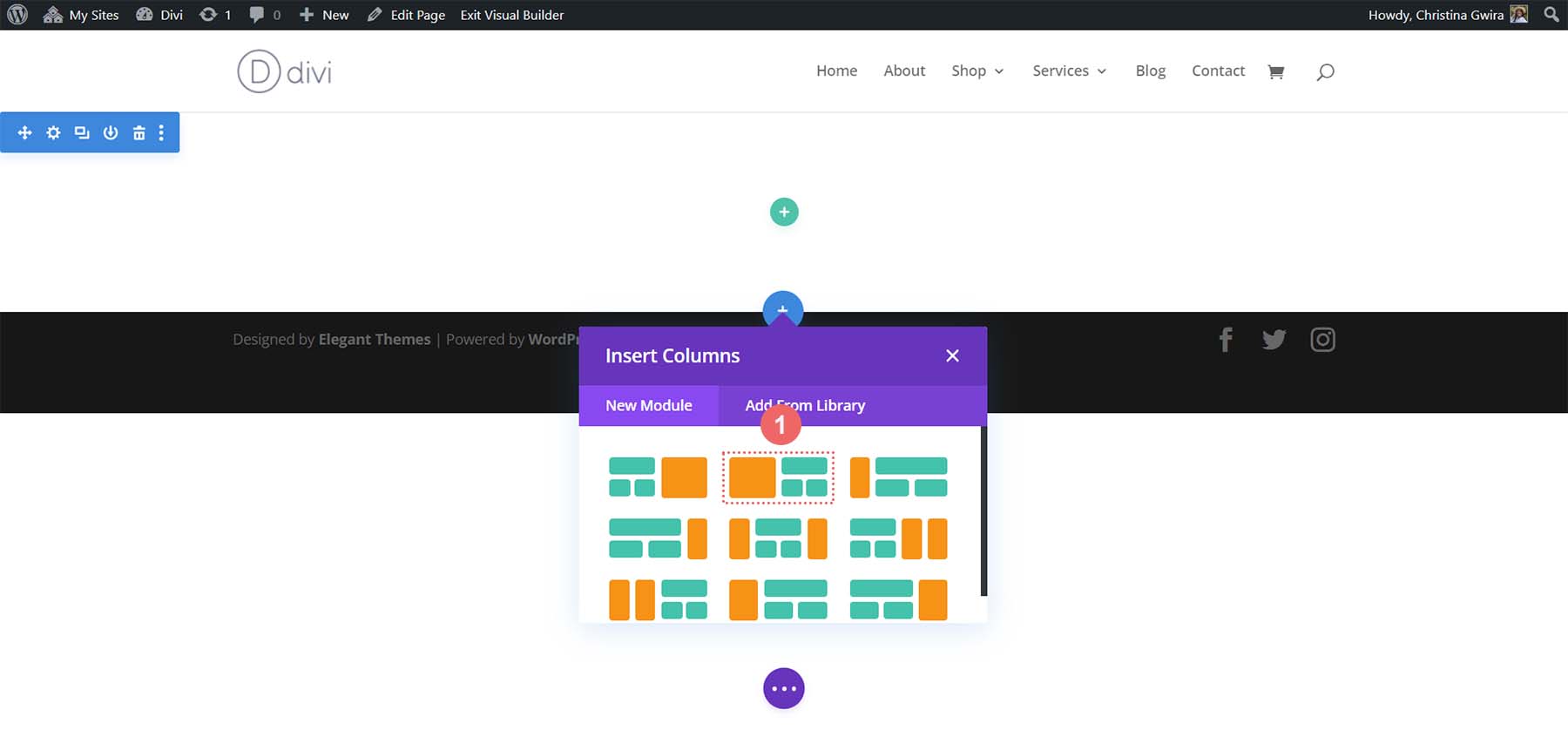
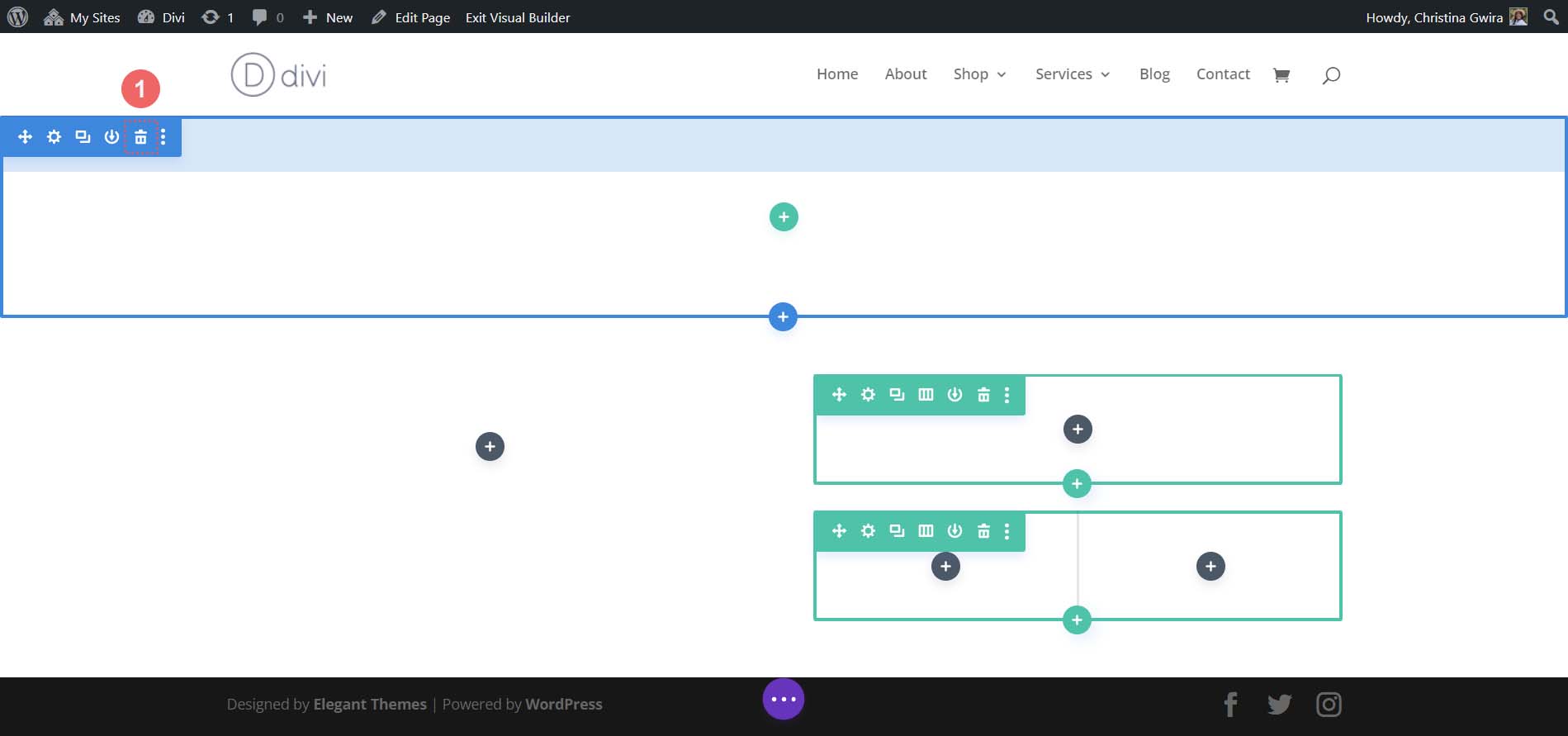
เมื่อเลือกส่วนที่เราเลือก ตอนนี้เรามีตัวเลือกในการเริ่มเพิ่มแถวลงในส่วนของเรา เมื่อเราอ้างอิงกลับไปที่เค้าโครงที่สร้างโดย MidJoureny เราจะเห็นแถวที่มีบรรทัดแรก ย่อหน้า และปุ่มเรียกร้องให้ดำเนินการ สังเกตได้ว่ามีเสาประดับอยู่ชุดหนึ่ง มา เพิ่มเลย์เอาต์หนึ่งคอลัมน์ ที่จะเก็บสำเนาของเรา

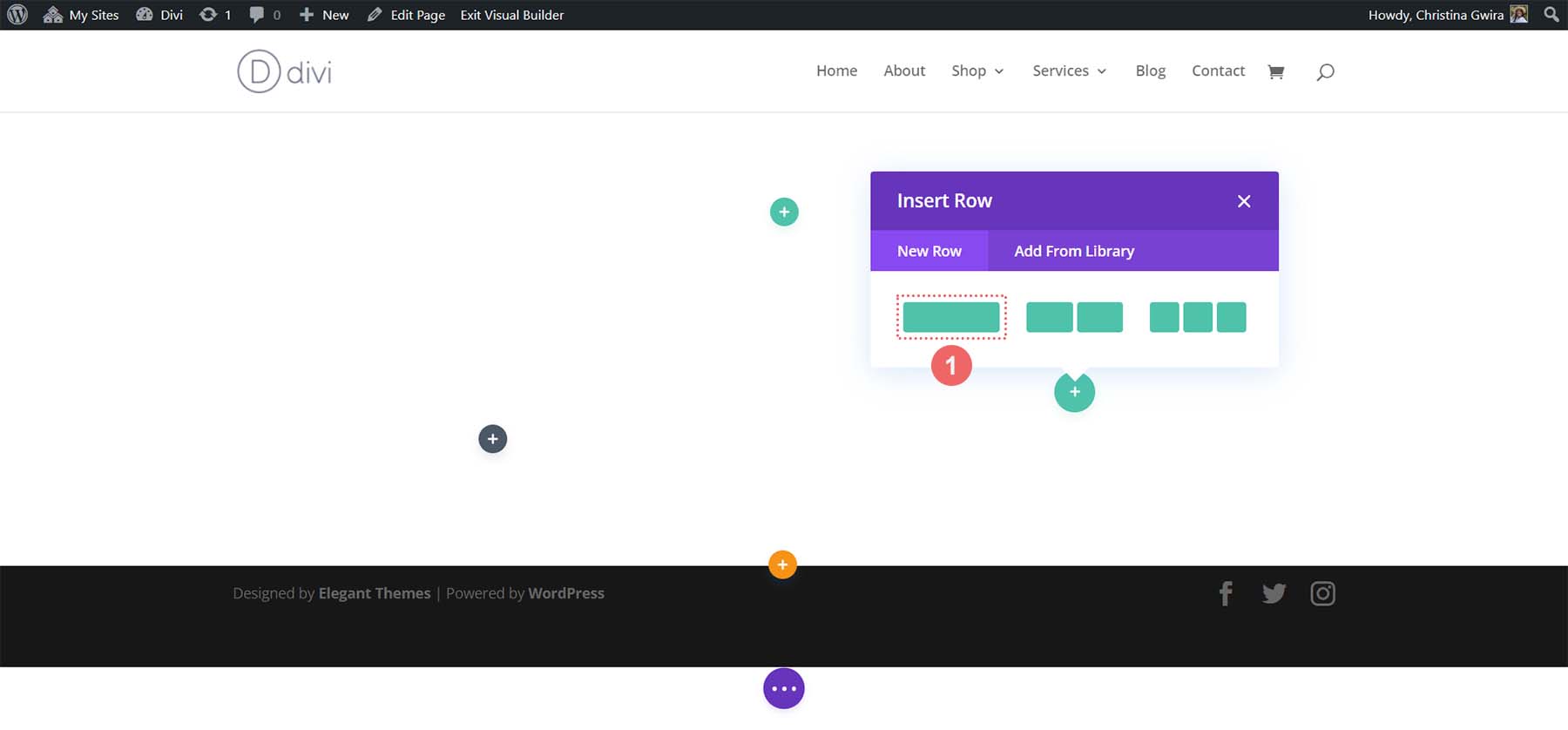
ต่อไป เราจะ เพิ่มแถวด้านล่างโดยคลิกที่ไอคอนเครื่องหมายบวกสีเขียว เราจะ เพิ่มแถวสองคอลัมน์ ใต้แถวหนึ่งคอลัมน์เริ่มต้น สิ่งนี้จะทำหน้าที่เป็นเสาตกแต่งของเรา

เมื่อเค้าโครงส่วนพิเศษของเราเสร็จสมบูรณ์แล้ว ตอนนี้เราสามารถลบส่วนเริ่มต้นออกจากเพจของเราได้แล้ว คลิกที่ไอคอนถังขยะ จากเมนูของส่วนเพื่อลบออก

การเพิ่มโมดูล Divi
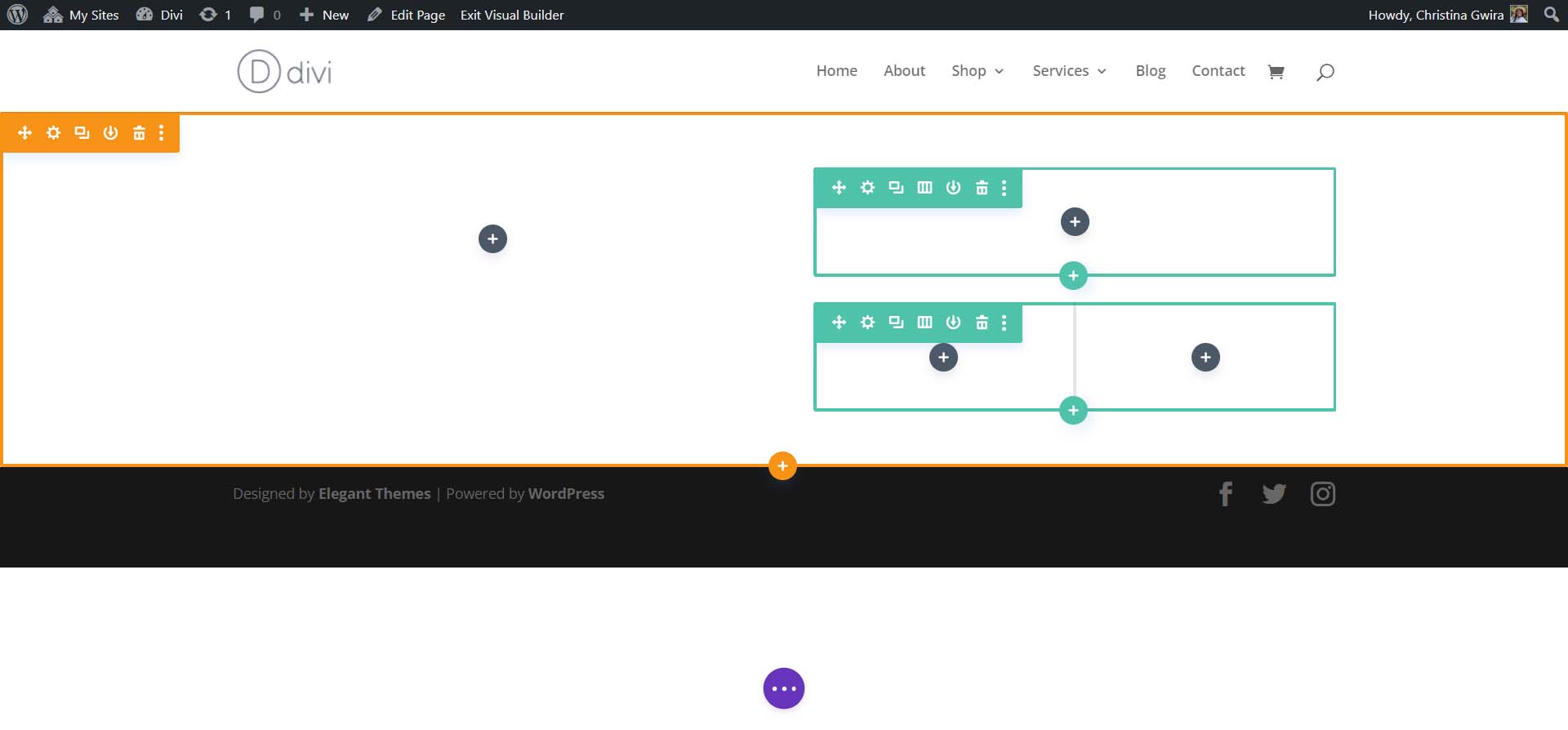
นี่คือลักษณะเค้าโครงพื้นฐานของเราใน Divi

ตอนนี้เรากำลังจะเพิ่มโมดูลเนทีฟของ Divi ลงในเลย์เอาต์เพื่อสร้างหน้าแรกของเรา สิ่งนี้จะทำหน้าที่เป็นโครงลวดแบบ low-fi
การเพิ่มโมดูลรูปภาพ
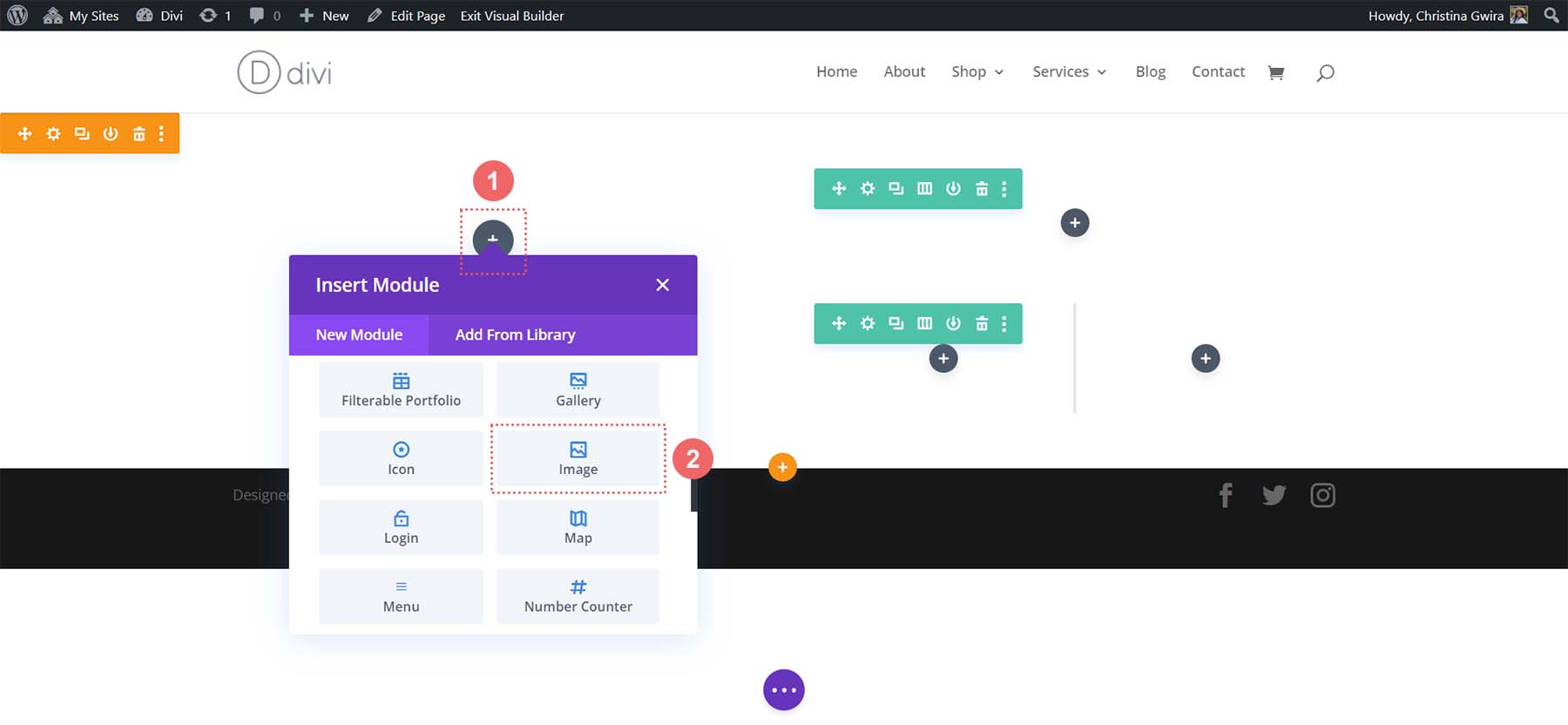
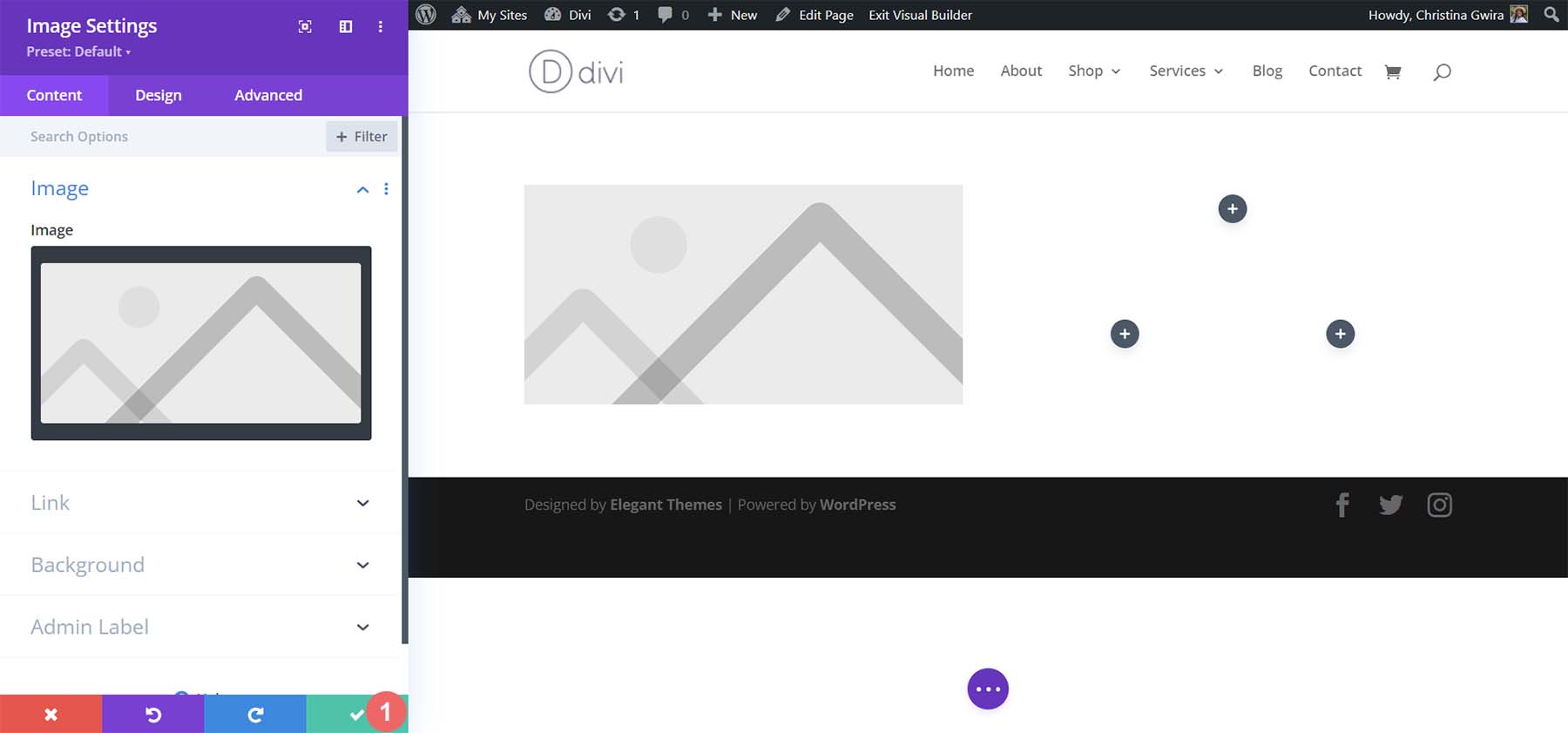
ในการเริ่มต้น ให้เพิ่ม Image Module ในคอลัมน์แรกของส่วนของเรา คลิกที่ไอคอนเครื่องหมายบวกสีเทาภายในคอลัมน์ จากนั้น เลือกไอคอน Image Module

คลิกเครื่องหมายถูกสีเขียวเพื่อบันทึก Image Module เข้าที่

การแทรกโมดูลข้อความ
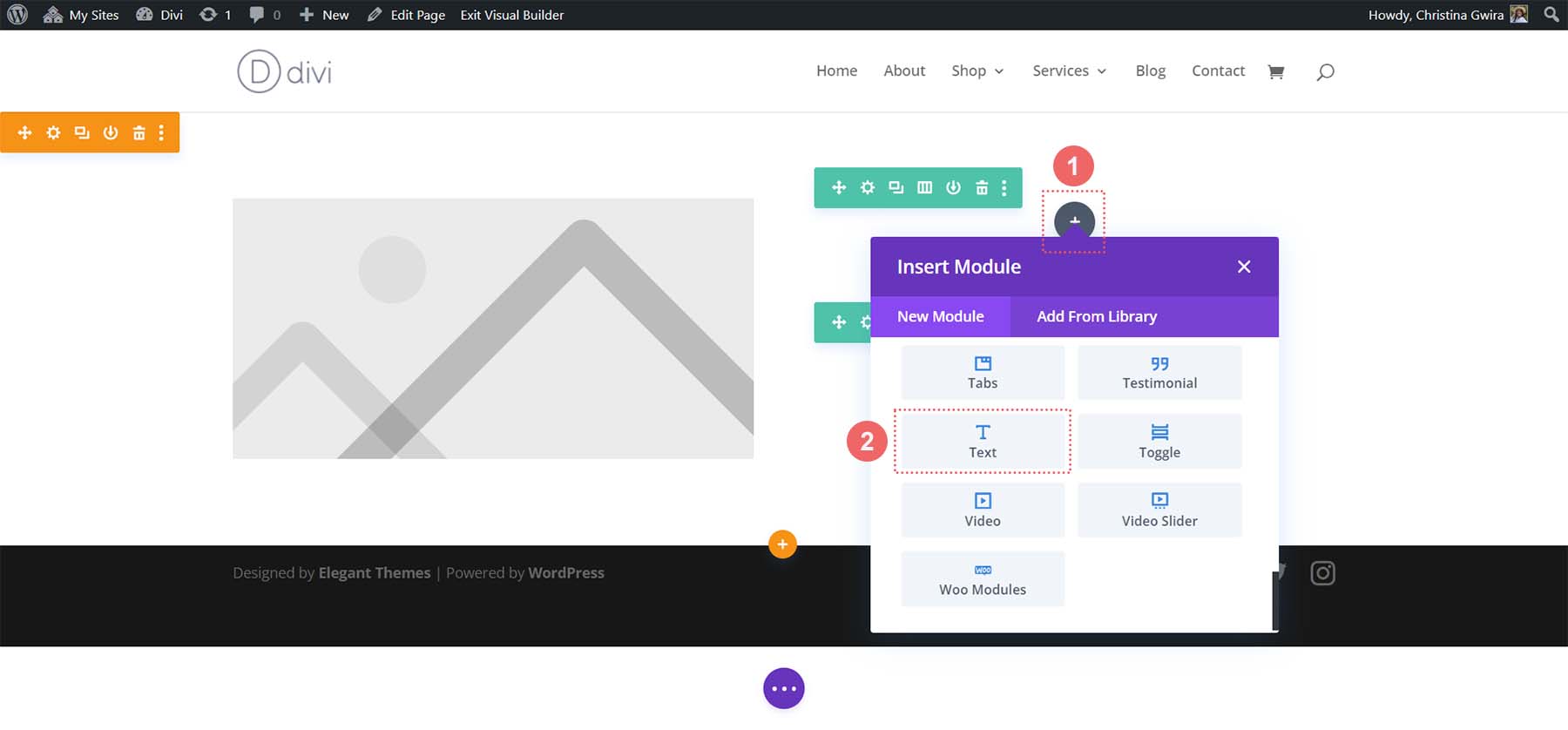
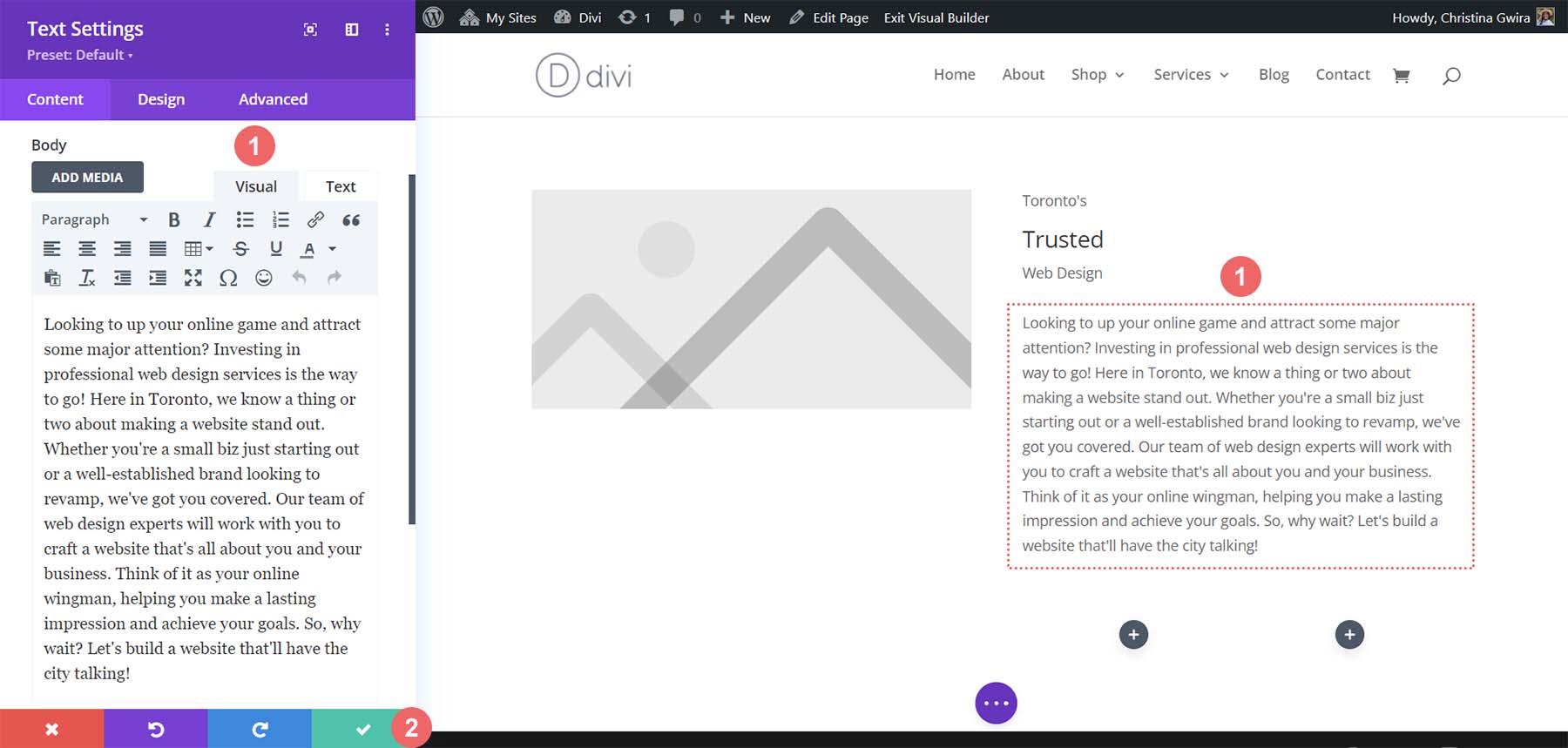
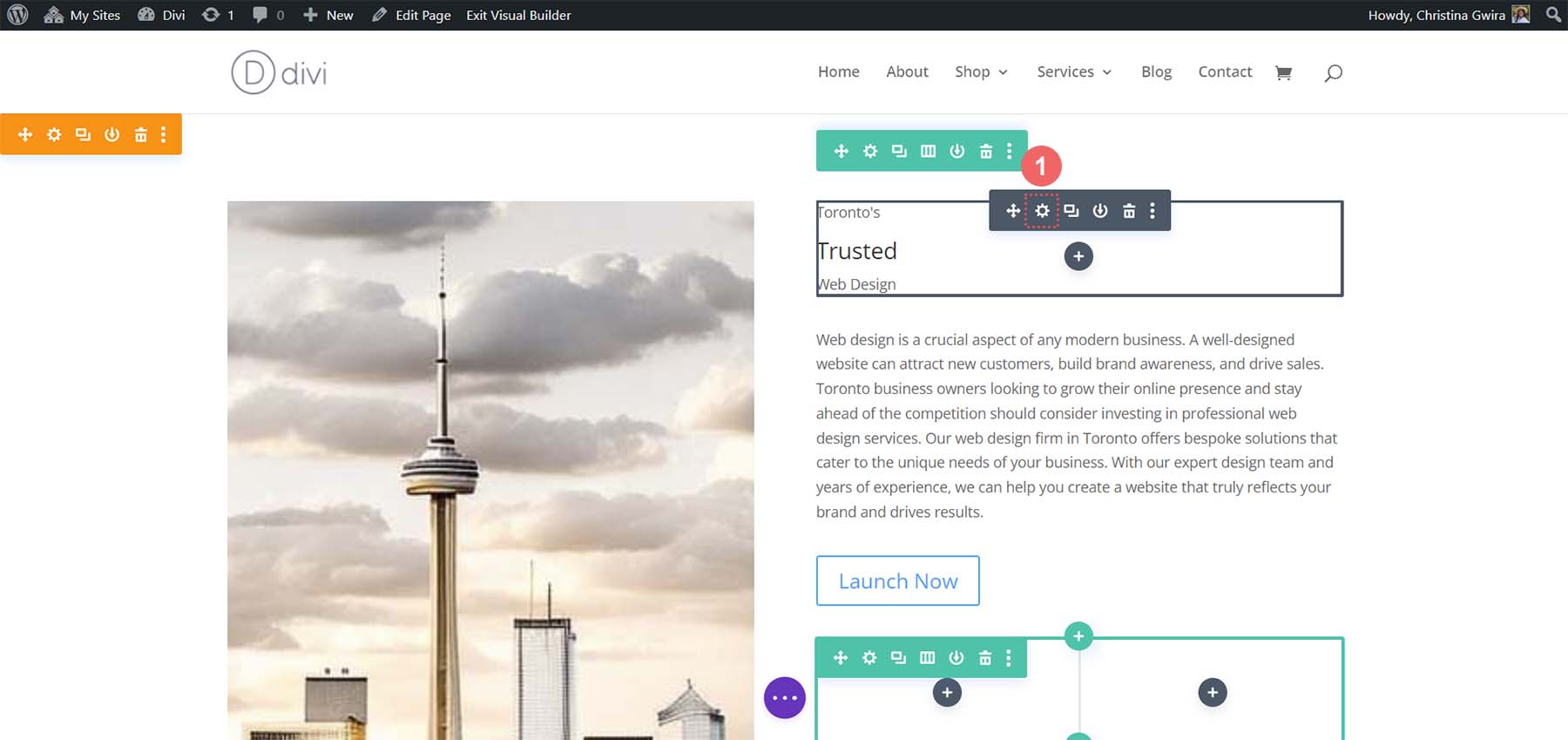
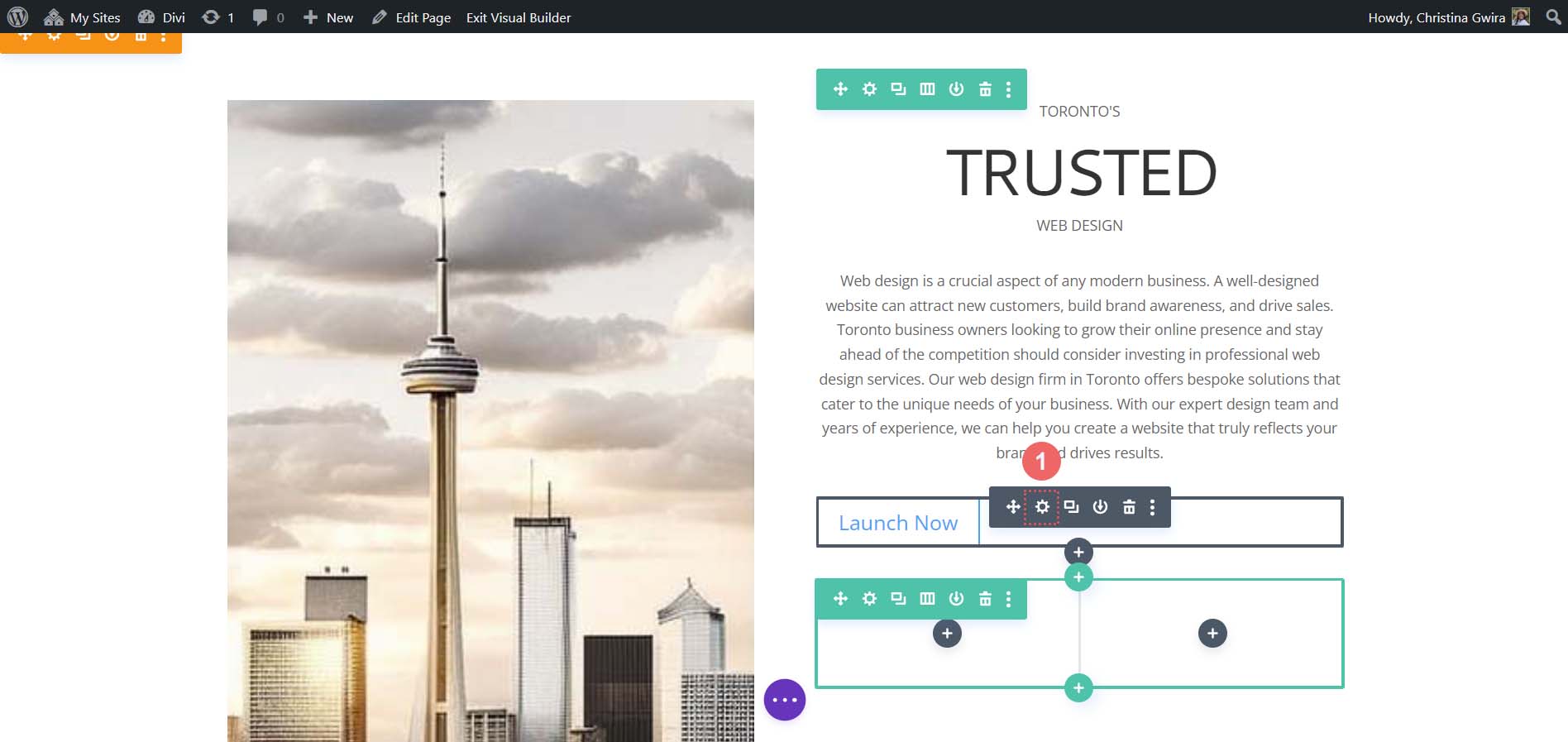
ต่อไป เราจะไปที่คอลัมน์ที่สองของส่วนของเรา ในแถวแรก เราจะ เพิ่มโมดูลข้อความสองโมดูล อันแรกจะถือพาดหัวและอันที่สองจะถือสำเนาย่อหน้าของเรา ซึ่งทั้งสองอย่างนี้สร้างขึ้นใน ChatGPT คลิกที่ไอคอนเครื่องหมายบวกสีเทาภายในแถวแรก จากนั้น เลือกโมดูลข้อความ นี่จะเป็นโมดูลข้อความของเราที่พาดหัวข่าวของเรา

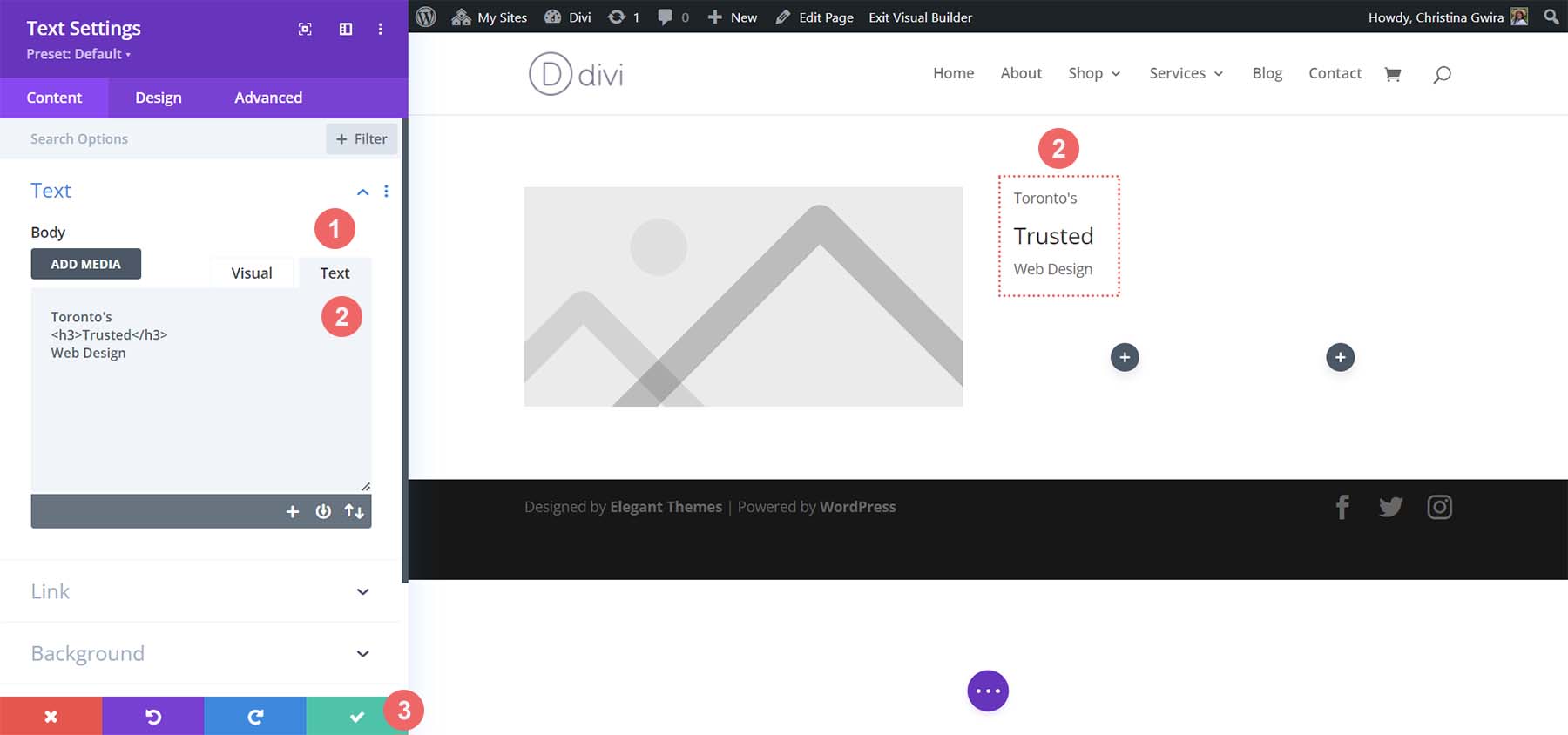
ตอนนี้เรากำลังจะเพิ่มเนื้อหาหัวเรื่องของเรา อย่างไรก็ตาม เราจะจัดรูปแบบให้ดูเหมือนการออกแบบ MidJourney ของเรา ในการทำเช่นนี้ ให้แบ่งข้อความและใช้แท็ก h3 เพื่อเน้นคำหลักภายในบรรทัดแรกของเรา นี่เป็นขั้นตอนที่สำคัญ เนื่องจากเราจะใช้การจัดรูปแบบแยกต่างหากกับส่วนนั้นของข้อความ คลิกที่เครื่องหมายถูกสีเขียวเพื่อบันทึกเนื้อหาของเรา

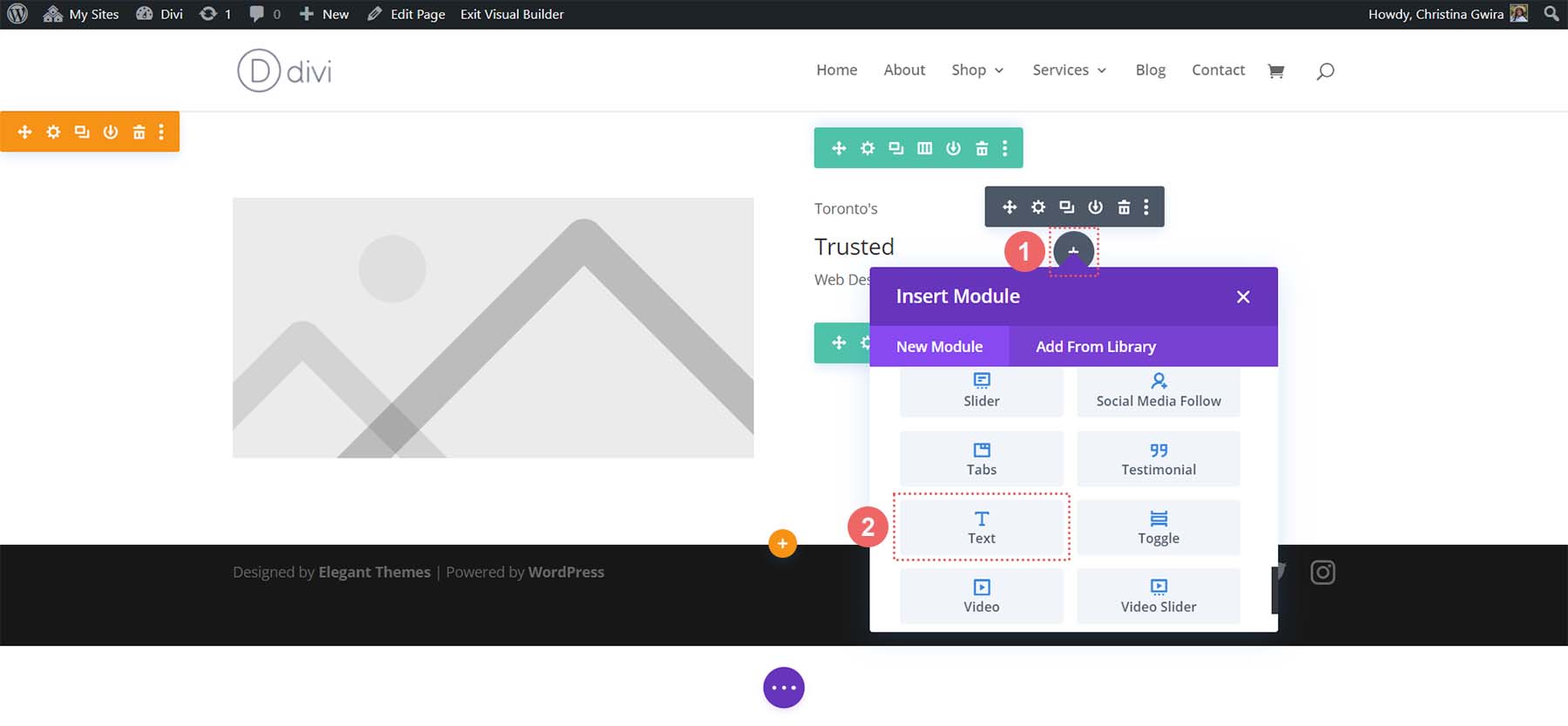
ตอนนี้ เรากำลังจะ เพิ่มโมดูลข้อความที่สอง สำหรับเนื้อหาย่อหน้าของเรา คลิกที่ไอคอนเครื่องหมายบวกสีเทา อีกครั้ง แล้ว เลือกไอคอน Text Module

อย่างไรก็ตาม ในครั้งนี้ ให้เพิ่มการคัดลอกย่อหน้าจาก ChatGPT และ คลิกเครื่องหมายถูกสีเขียว เพื่อบันทึกเนื้อหาของเรา เพื่อให้แถวนี้สมบูรณ์ เราสามารถเพิ่มโมดูลสุดท้ายของเรา ซึ่งก็คือโมดูลปุ่ม


เพิ่มโมดูลปุ่ม
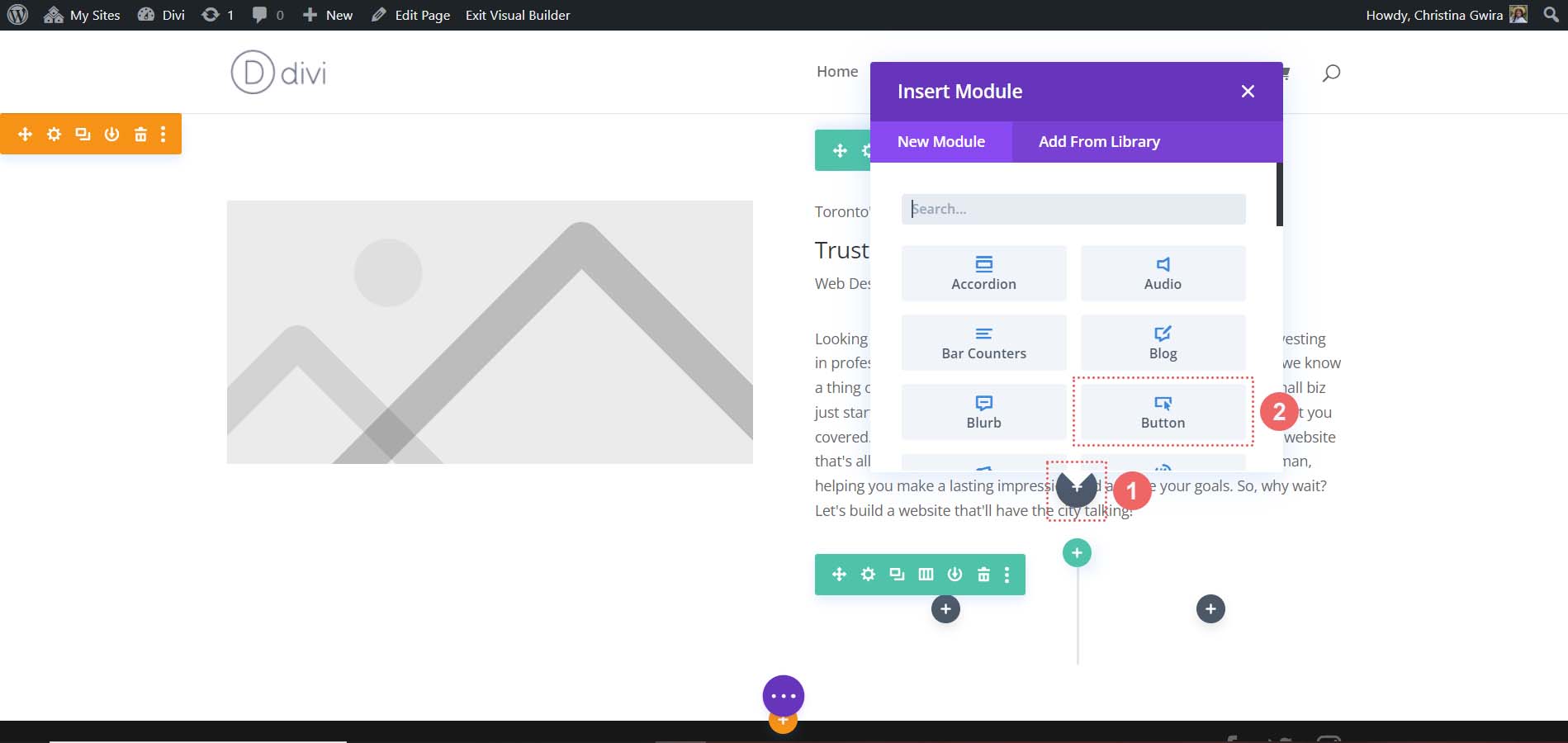
เราจะ เพิ่มโมดูลปุ่ม ในแถวนี้ ในการทำเช่นนั้น เรา คลิกที่ไอคอนเครื่องหมายบวกสีเทา และ เลือกโมดูลปุ่ม

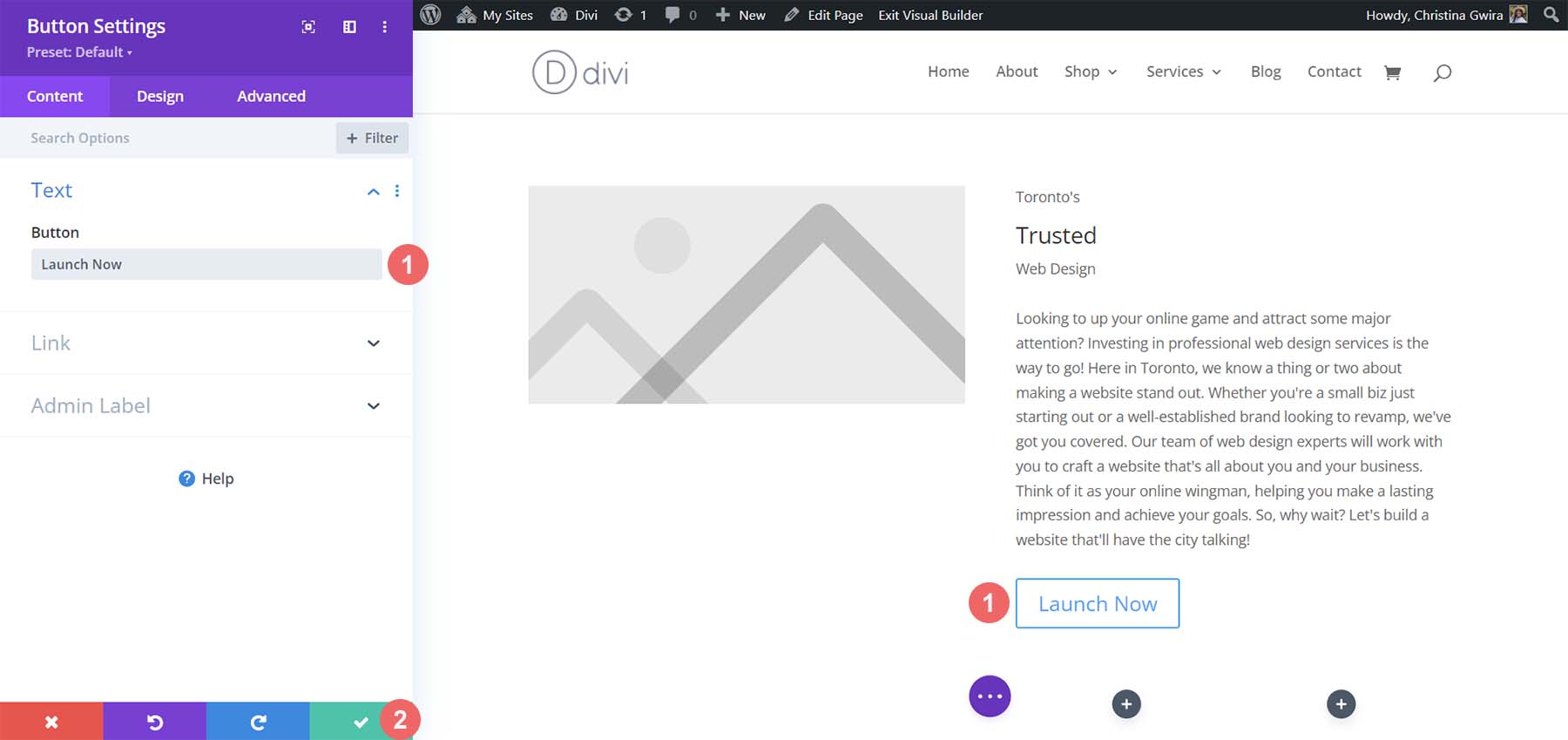
เพิ่มข้อความจาก ChatGPT ลงในข้อความของปุ่ม และ คลิกเครื่องหมายถูกสีเขียว เพื่อบันทึกเนื้อหาของเรา

การแทรกโมดูลติดตามโซเชียลมีเดีย
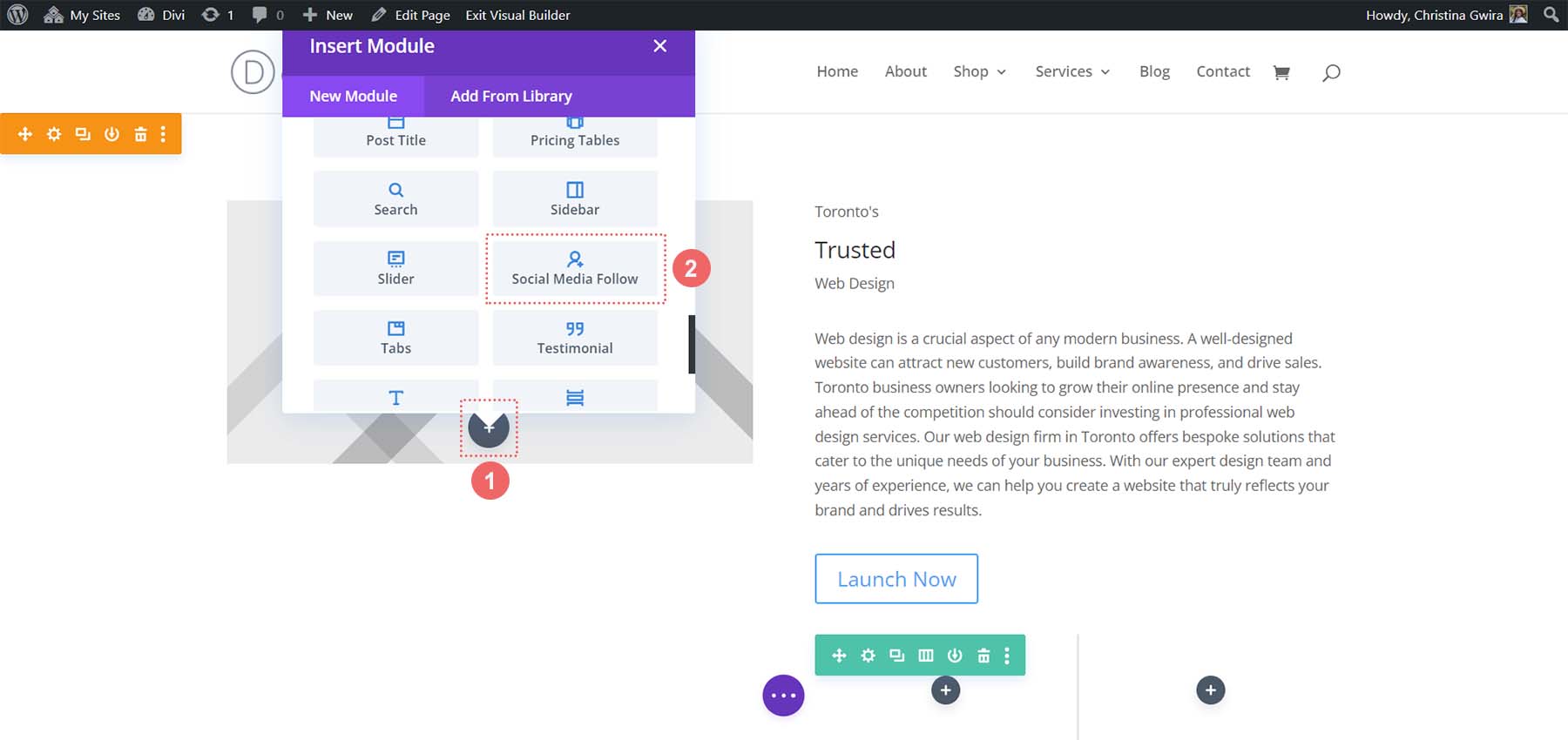
หากคุณดูอย่างใกล้ชิดกับการออกแบบที่สร้างโดย AI ของเรา คุณจะเห็นไอคอนบางส่วนใต้ภาพ เราจะใช้ Social Media Follow Module เพื่อเพิ่มไอคอนโซเชียลมีเดียบางส่วนภายใต้โมดูลรูปภาพของเรา

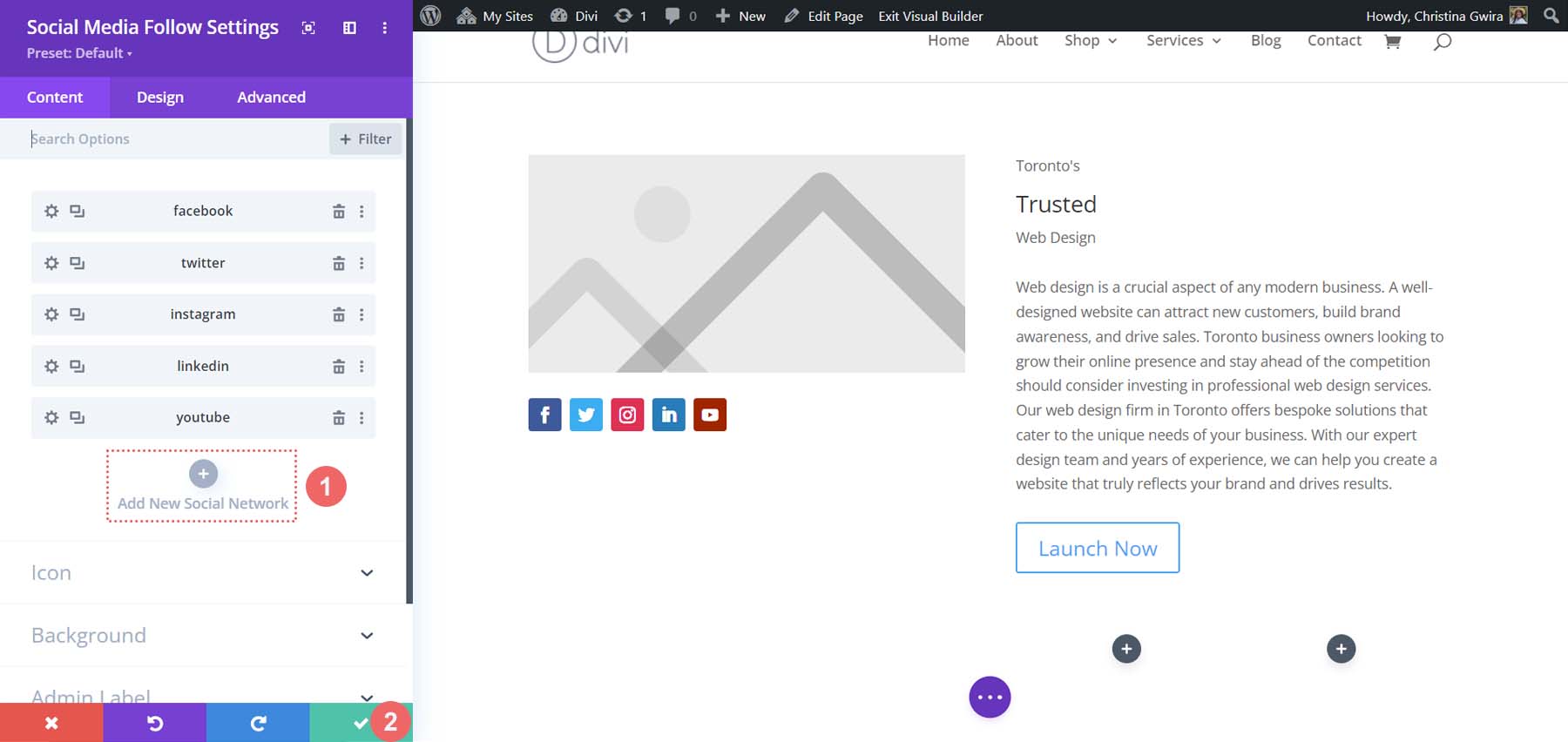
เมื่อเพิ่มโมดูลการติดตามโซเชียลมีเดียของเราแล้ว เรา มาเพิ่มเครือข่ายโซเชียลมีเดียสองสามเครือข่าย ให้กับโมดูลนี้กัน ฉันได้เพิ่ม 5 เพื่อเลียนแบบรูปภาพที่สร้างโดย AI ของเรา

คลิกเครื่องหมายถูกสีเขียวเพื่อบันทึกเครือข่ายสังคมของคุณ ตอนนี้ เมื่อโมดูลทั้งหมดของเราพร้อมแล้ว เราสามารถเริ่มจัดรูปแบบหน้าแรกของเราได้!
การใช้ Visual Branding และ Design Elements
สำหรับส่วนถัดไปของบทช่วยสอนนี้ เราจำเป็นต้องมีเครื่องมือภายนอกเพื่อช่วยให้เราใช้เนื้อหาที่สร้างโดย MidJourney ในขณะที่เราใช้ ChatGPT และ MidJourney กับ Divi ซอฟต์แวร์เหล่านี้ไม่ใช่ซอฟต์แวร์เดียวที่เราจะใช้ คุณจะต้องใช้เครื่องมือที่จะช่วยให้คุณเลือกรหัสฐานสิบหกจากรูปภาพที่สร้างโดย AI คุณจะต้องมีโปรแกรมแก้ไขรูปภาพเพื่อครอบตัดรูปภาพจากรูปภาพเพื่อใช้ในการออกแบบของเรา เราจะใช้ Google Fonts เพื่อทำซ้ำแบบอักษรที่สร้างโดย MidJjourney
เครื่องมือที่ฉันใช้ทำคือ:
- ColorZilla: ส่วนขยาย eyedropper ของ Chrome ที่ให้คุณเลือกและบันทึกรหัสฐานสิบหกจากหน้าเว็บ
- Photoshop: เพื่อครอบตัดและแก้ไขรูปภาพ คุณยังสามารถใช้ Photoshop เพื่อเลือกรหัสฐานสิบหกจากภาพ MidJourney ของคุณ
ท้ายที่สุด ใช้เครื่องมืออะไรก็ได้ที่มีให้คุณ
การอัปโหลดรูปภาพของคุณ
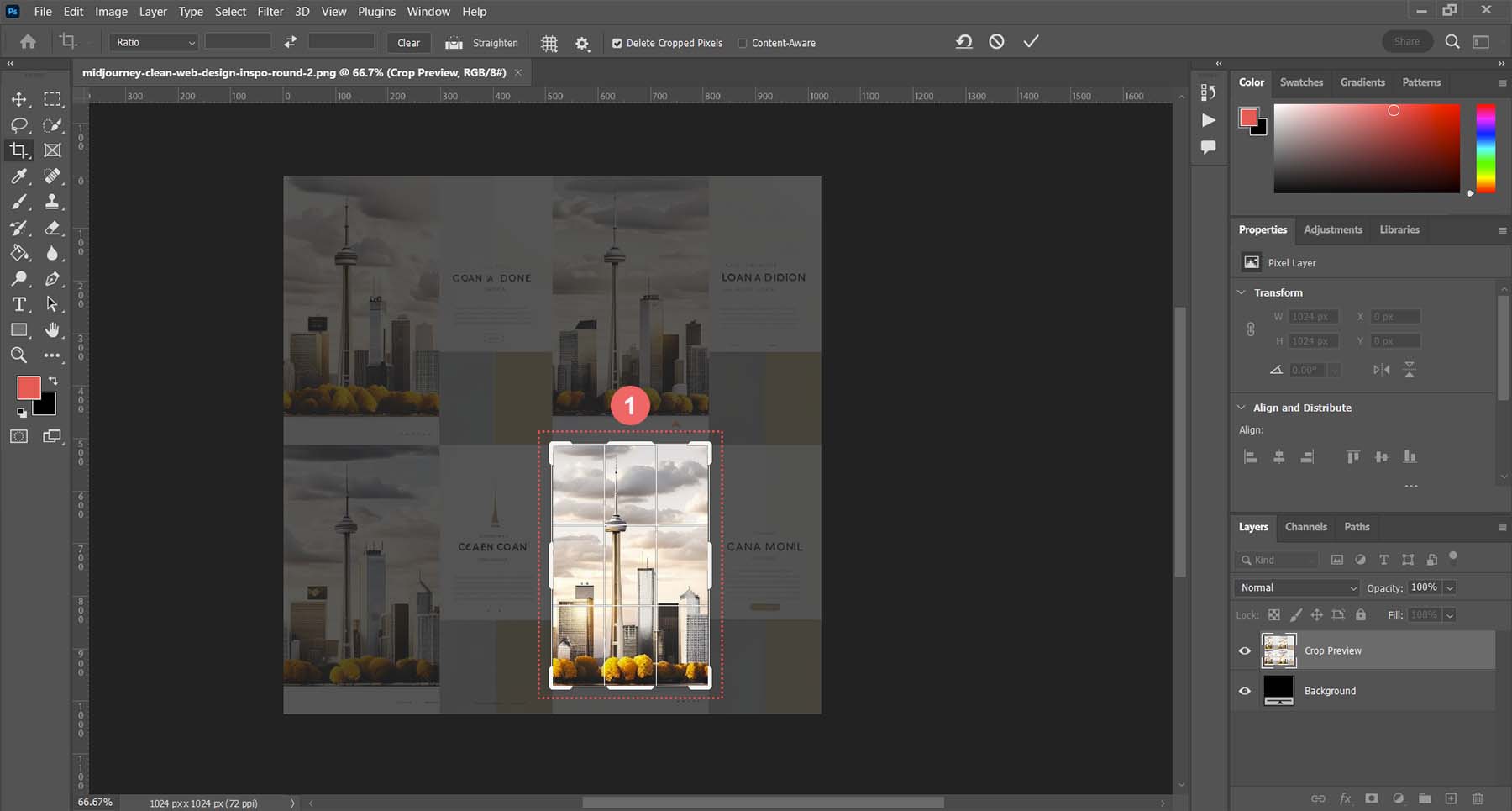
เปิดโปรแกรมแก้ไขภาพที่คุณเลือก แล้ว ครอบตัดภาพโฟกัสจากภาพต้นฉบับ MidJourney

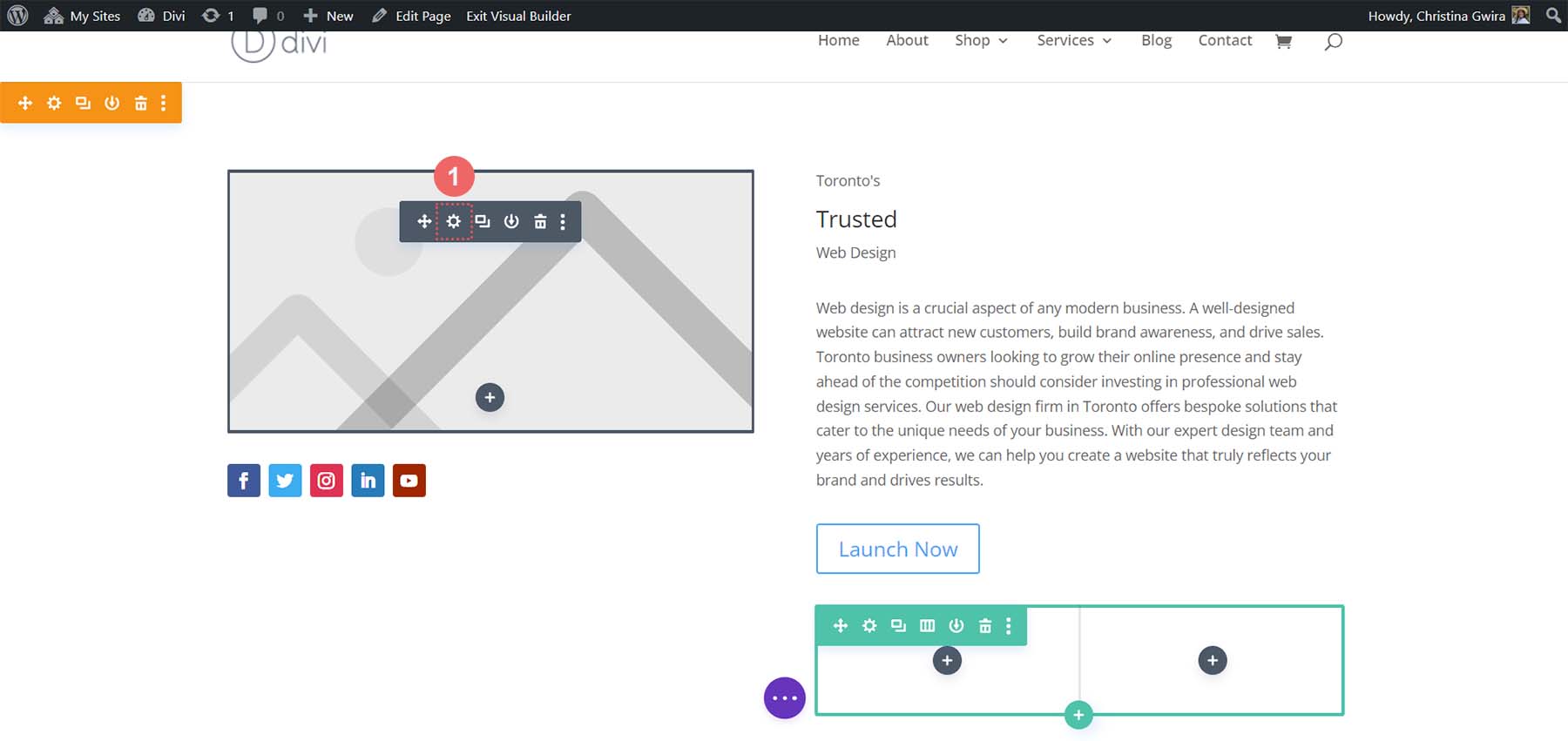
บันทึกภาพนี้ลงในฮาร์ดไดรฟ์ของคุณ จากนั้นใน Divi ให้แก้ไขโมดูลรูปภาพ

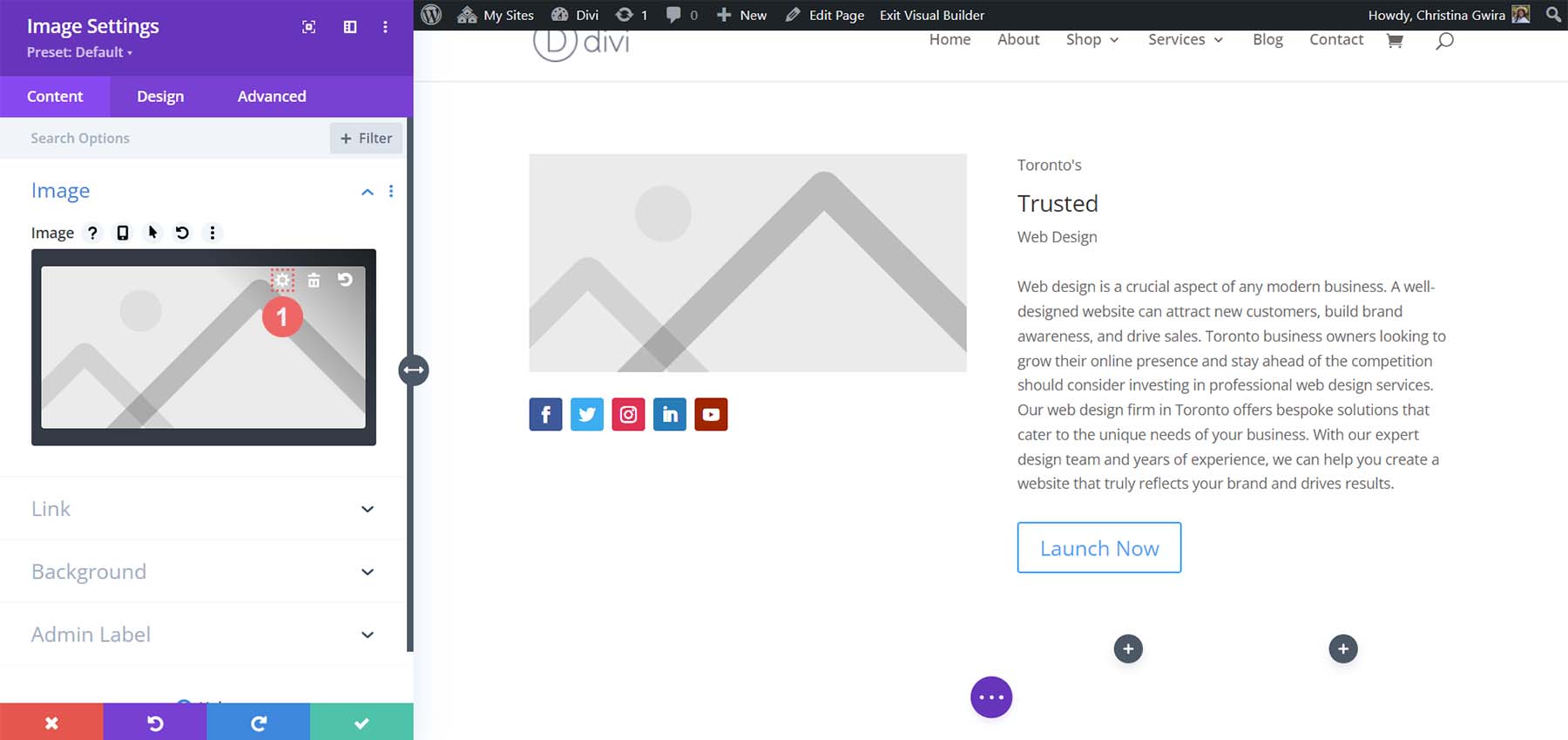
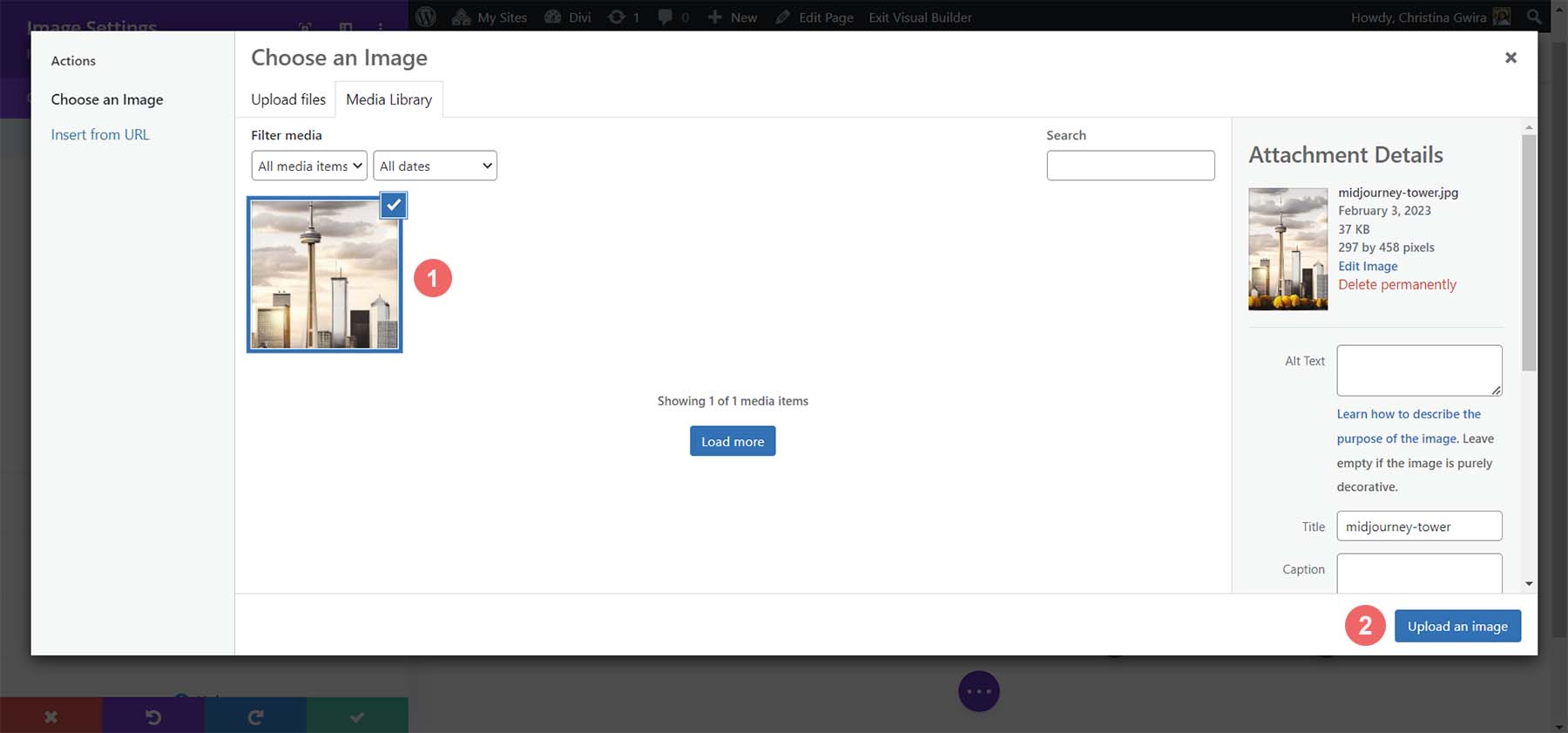
คลิกที่ไอคอนรูปเฟืองเพื่อเปิด Media Library ที่นี่คุณจะอัปโหลดภาพของคุณ

อัปโหลดรูปภาพของคุณจากฮาร์ดไดรฟ์ และ ใส่ลงในโมดูล

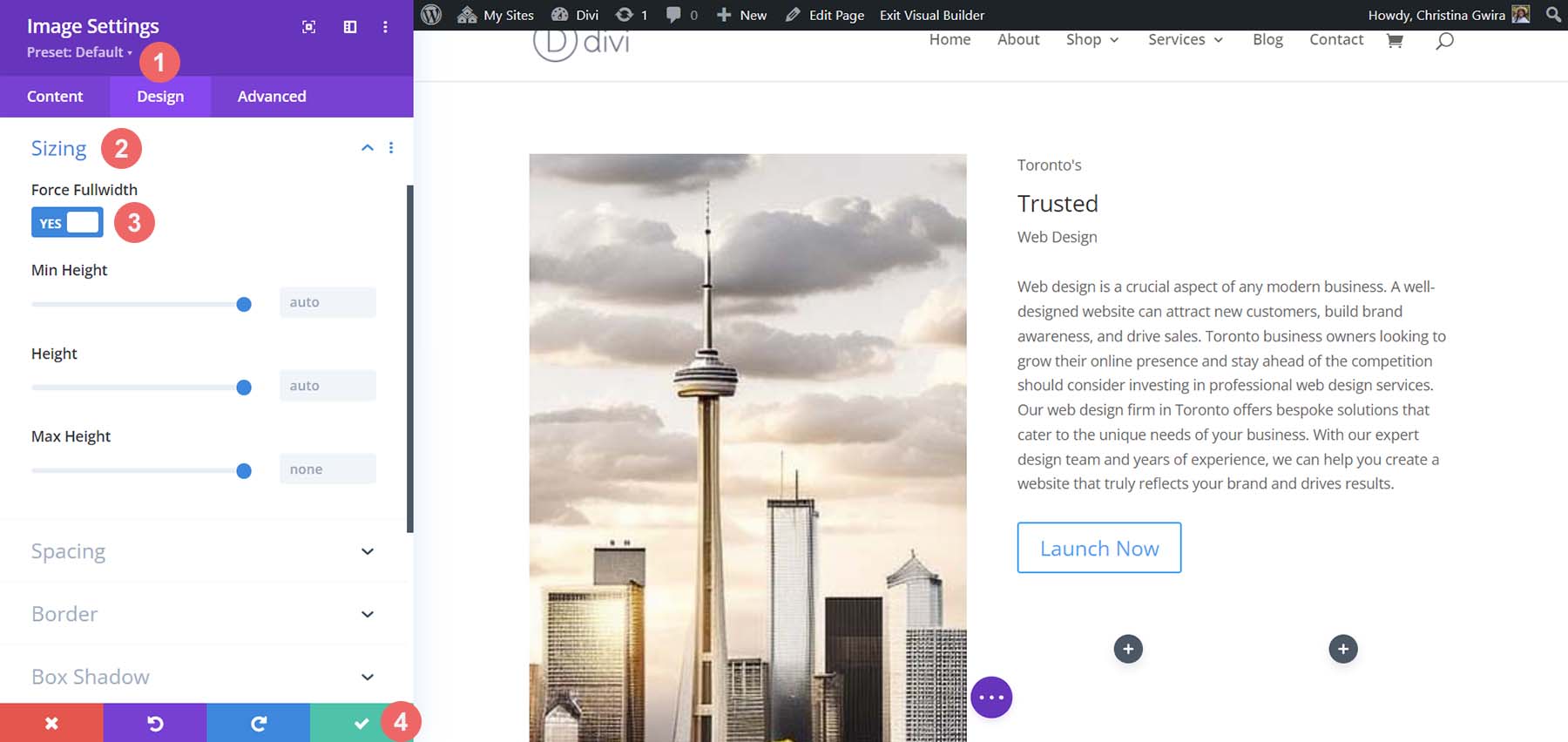
เมื่ออัปโหลดรูปภาพของเราแล้ว ตอนนี้เราสามารถ ย้ายไปยังแท็บออกแบบ ของโมดูลรูปภาพได้แล้ว ในแท็บการออกแบบ คลิกที่แท็บการปรับขนาด จากตรงนั้น ให้เลือก ใช่ ถัดจากปุ่มสลับบังคับเต็มความกว้าง

ต่อไป ในใบปะหน้า เรามาจัดรูปแบบไอคอนโซเชียลมีเดียของเรากัน
จัดรูปแบบโมดูลโซเชียลมีเดีย
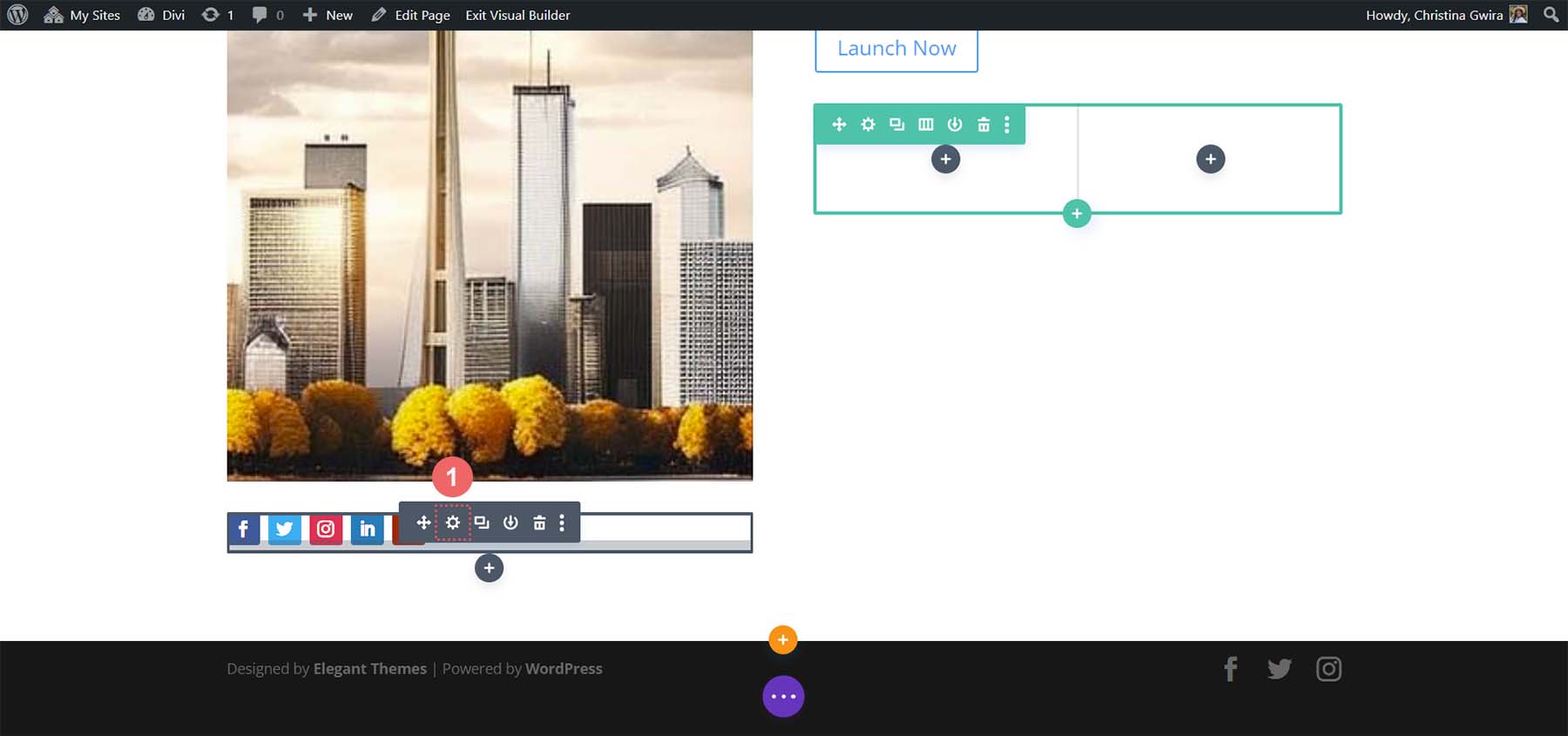
ในการเริ่มต้น เรา คลิกที่ไอคอนรูปเฟืองของโมดูลไอคอนโซเชียลมีเดียของเรา

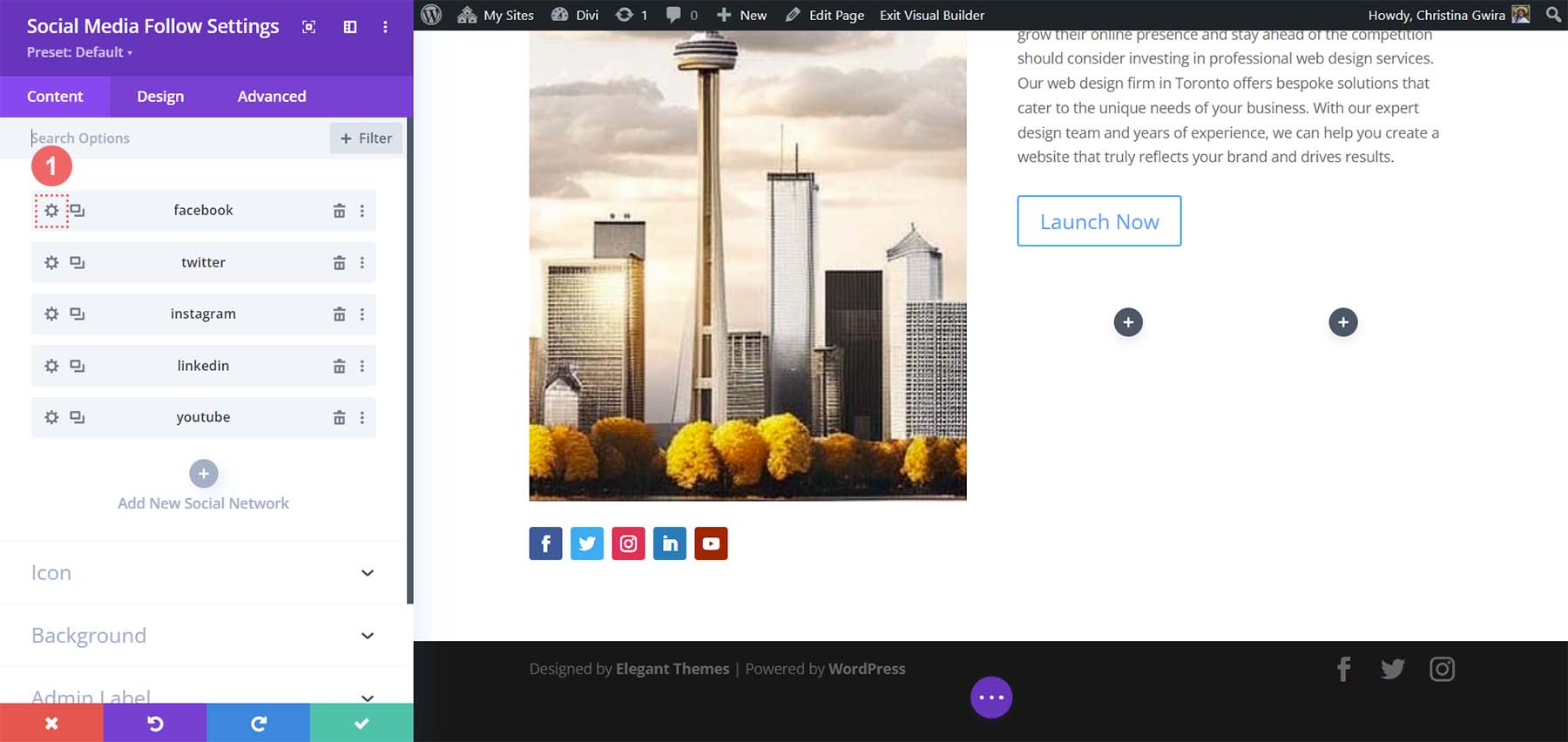
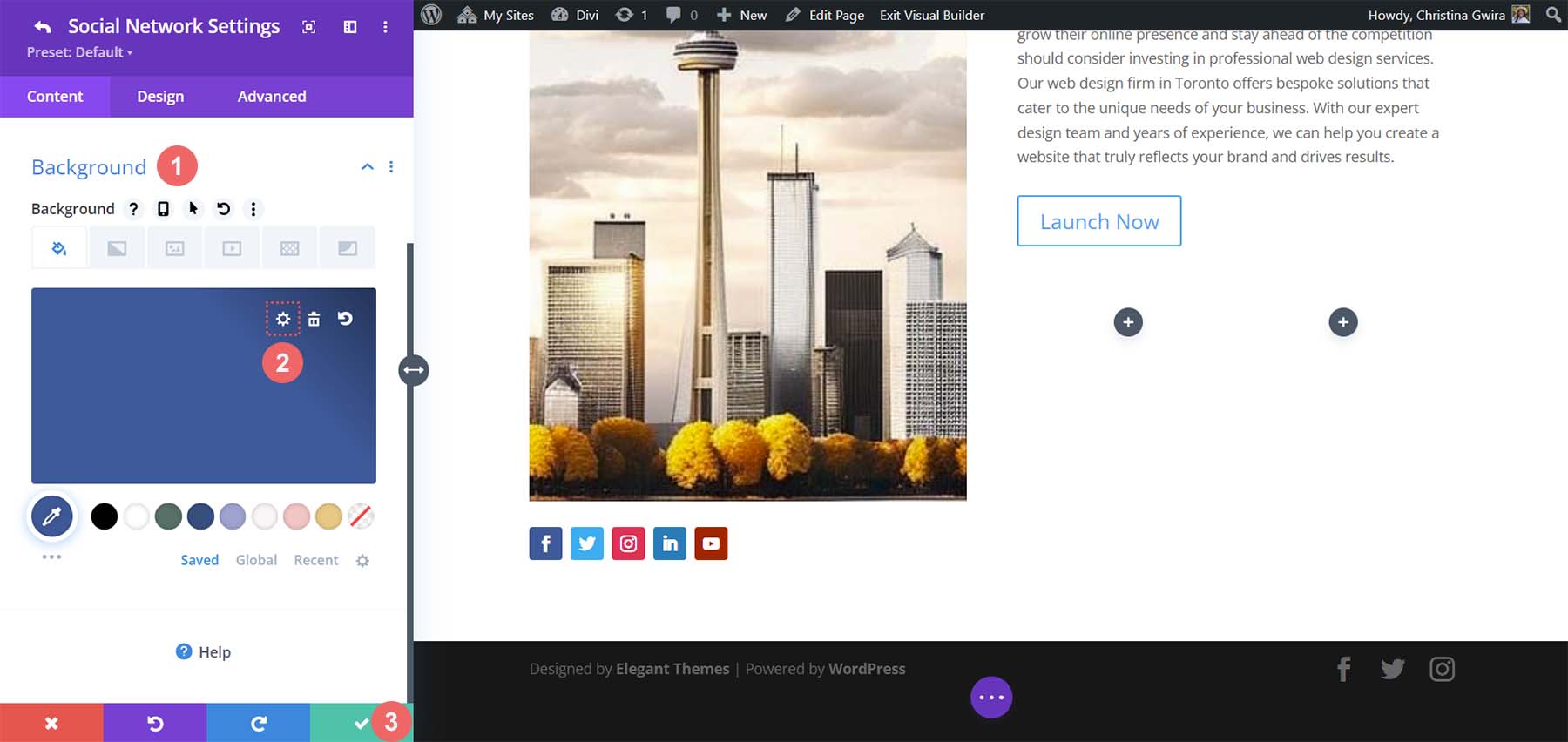
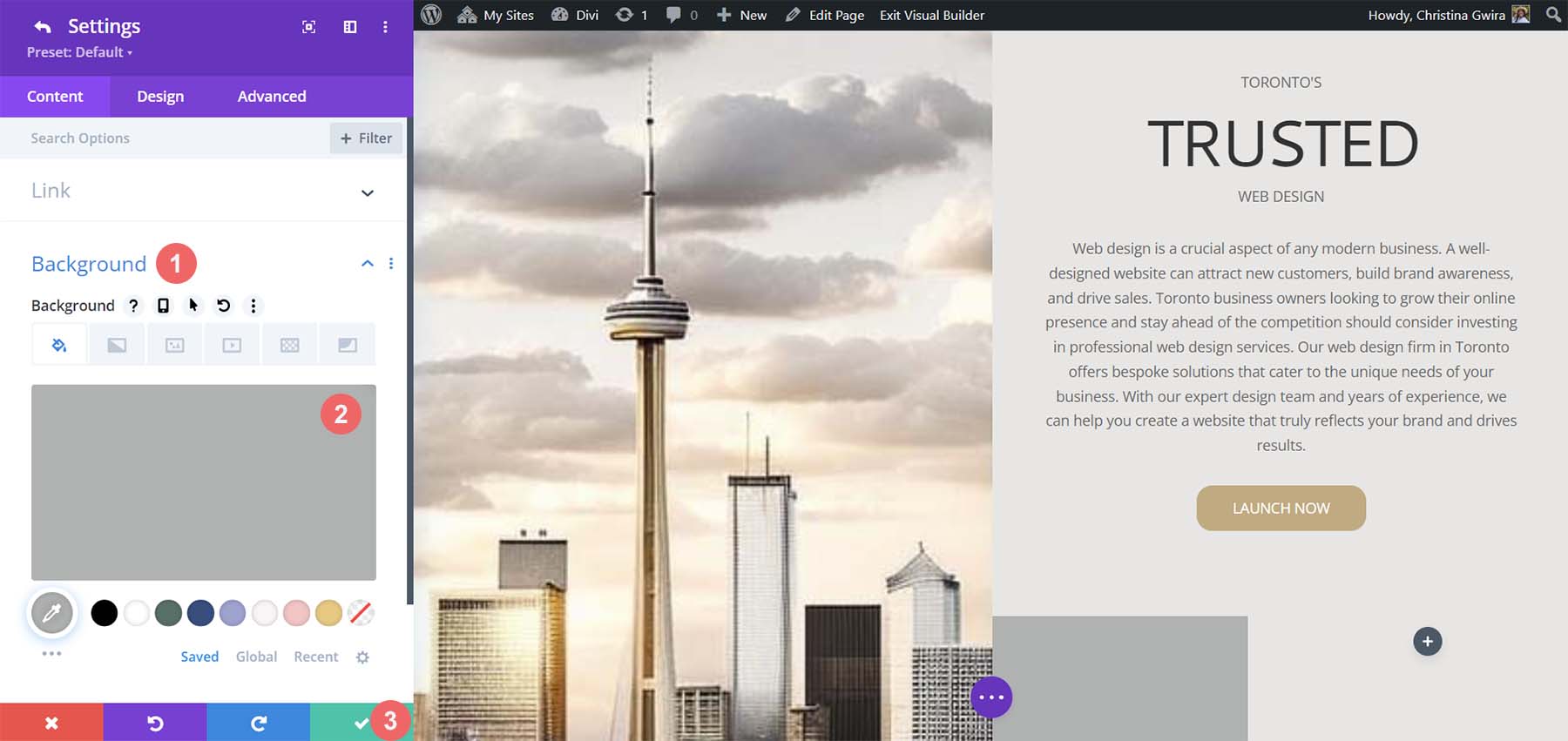
เมื่อเราแสดงลิงก์โซเชียลมีเดียทั้งหมดแล้ว เราจะเข้าไปที่แต่ละลิงก์และลบพื้นหลังออก โดย คลิกที่ไอคอนรูปเฟืองถัดจากแต่ละเครือข่าย

จากนั้น คลิกที่แท็บ พื้นหลัง และ ลบสีพื้นหลังที่มีอยู่ คลิกเครื่องหมายถูกสีเขียว จากนั้นทำซ้ำกับเครือข่ายโซเชียลมีเดียทั้งหมดที่คุณเพิ่มในโมดูลนี้ 
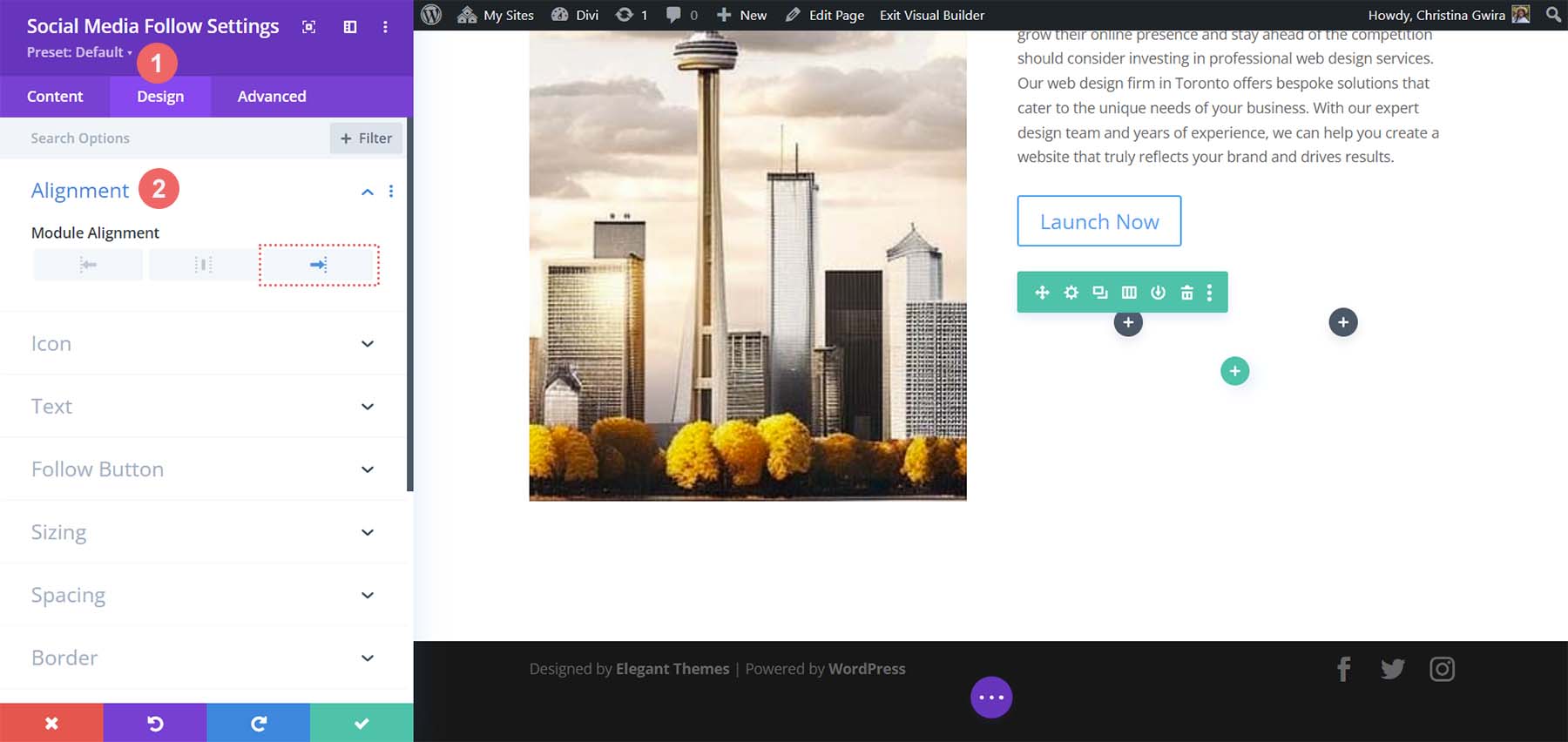
หลังจากลบพื้นหลังสำหรับเครือข่ายโซเชียลมีเดียแต่ละเครือข่ายแล้ว ให้คลิกที่แท็บ ออกแบบ ตั้งค่าการจัดตำแหน่งของไอคอนไปทางด้านขวา เหมือนกับที่อยู่ในภาพ MidJourney

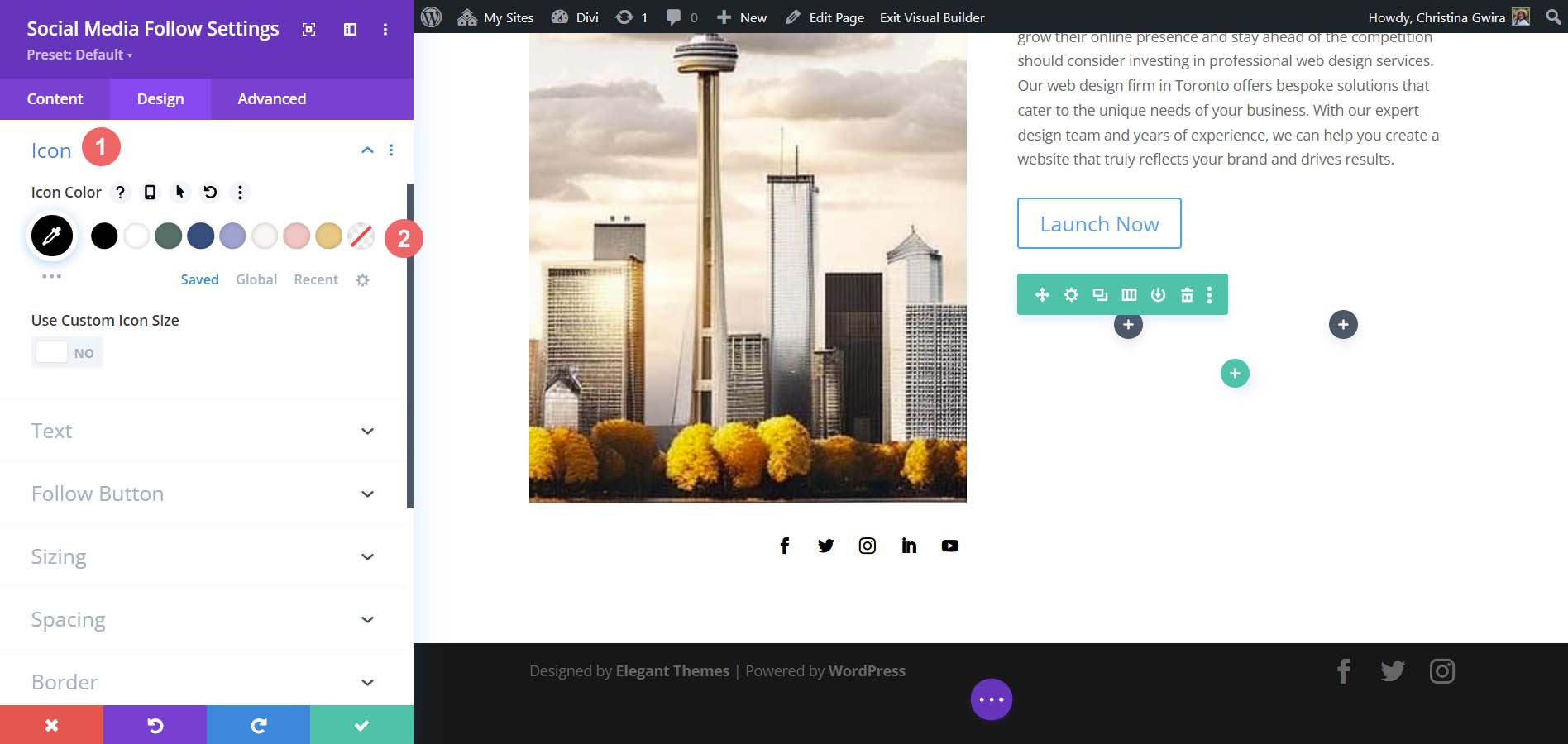
ตอนนี้เรามาเพิ่มสีสันให้กับไอคอนของเรากันเถอะ คลิกที่แท็บ ไอคอน และ กำหนดสีไอคอนเป็น #000000

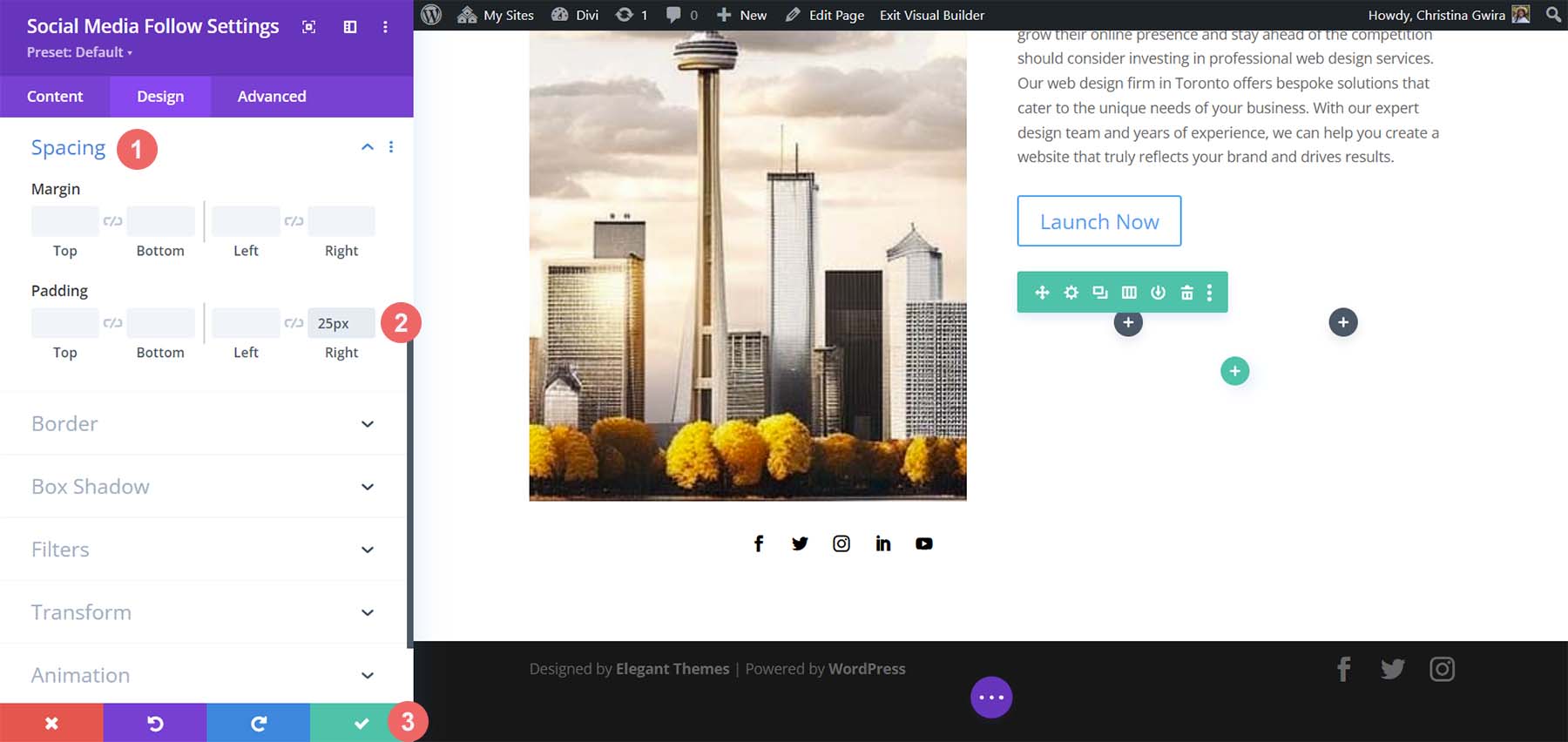
สุดท้าย เรา คลิกที่แท็บระยะห่าง เพื่อเพิ่มช่องว่างทางด้านขวาของโมดูลของเรา เพิ่มค่าช่องว่างภายในด้านขวาเป็น 25px จากนั้น คลิกที่เครื่องหมายถูกสีเขียว เพื่อบันทึกการแก้ไขของเรา

จัดรูปแบบข้อความของเรา
ในตอนนี้ เราได้ตกแต่งโมดูลของเราทางด้านซ้าย ตอนนี้เราจะย้ายไปทางด้านขวามือ เริ่มต้นด้วยโมดูลข้อความพาดหัวของเรา คลิกที่ไอคอนรูปเฟือง เพื่อที่เราจะ เข้าสู่การตั้งค่าโมดูลข้อความ

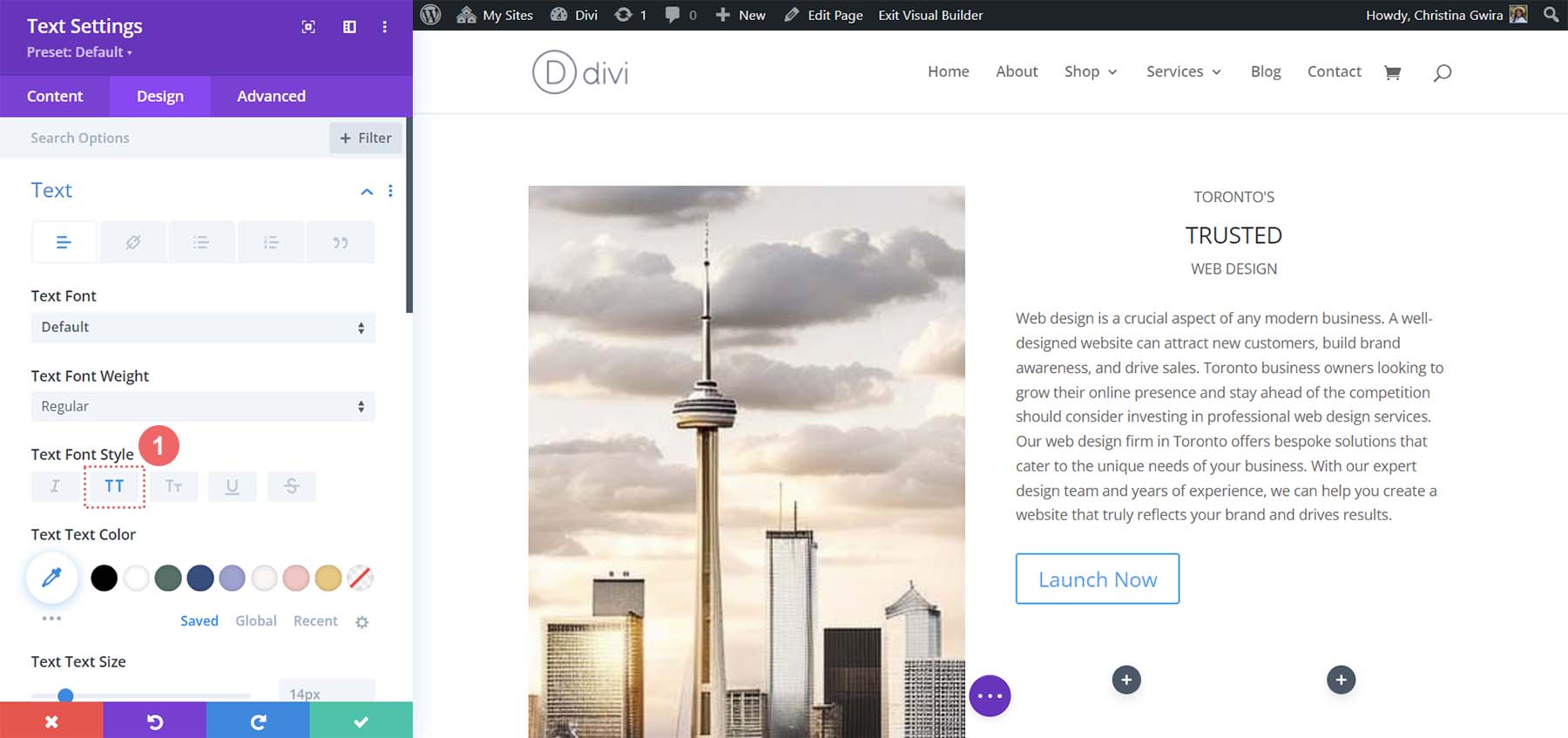
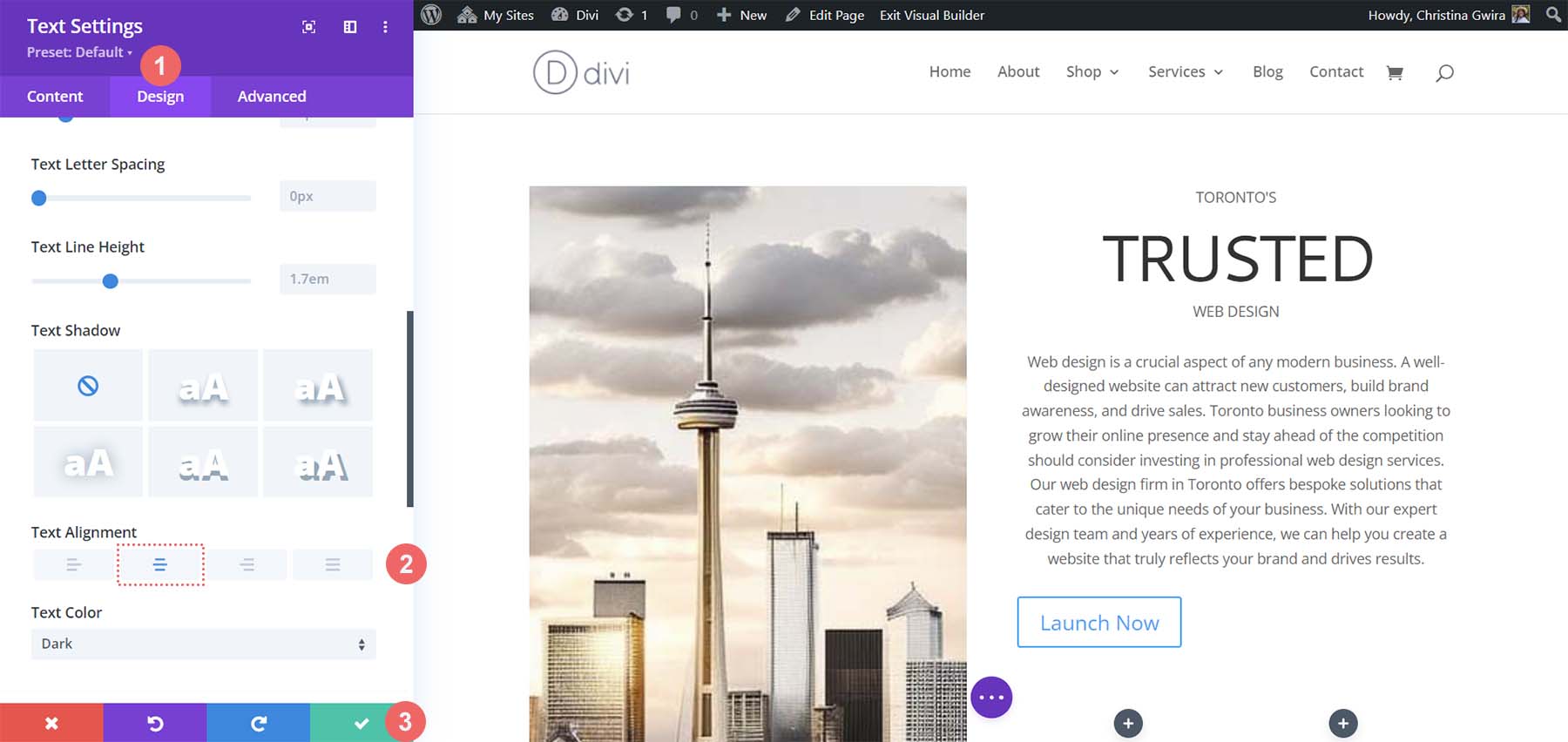
เรา นำทางตรงไปที่แท็บออกแบบ จากนั้น คลิกที่แท็บ ข้อความ เราสามารถสรุปได้เล็กน้อยว่าข้อความพาดหัวเป็นตัวพิมพ์ใหญ่ทั้งหมด ลอง ตั้งค่ารูปแบบตัวอักษรข้อความเป็นตัวพิมพ์ใหญ่ทั้งหมด

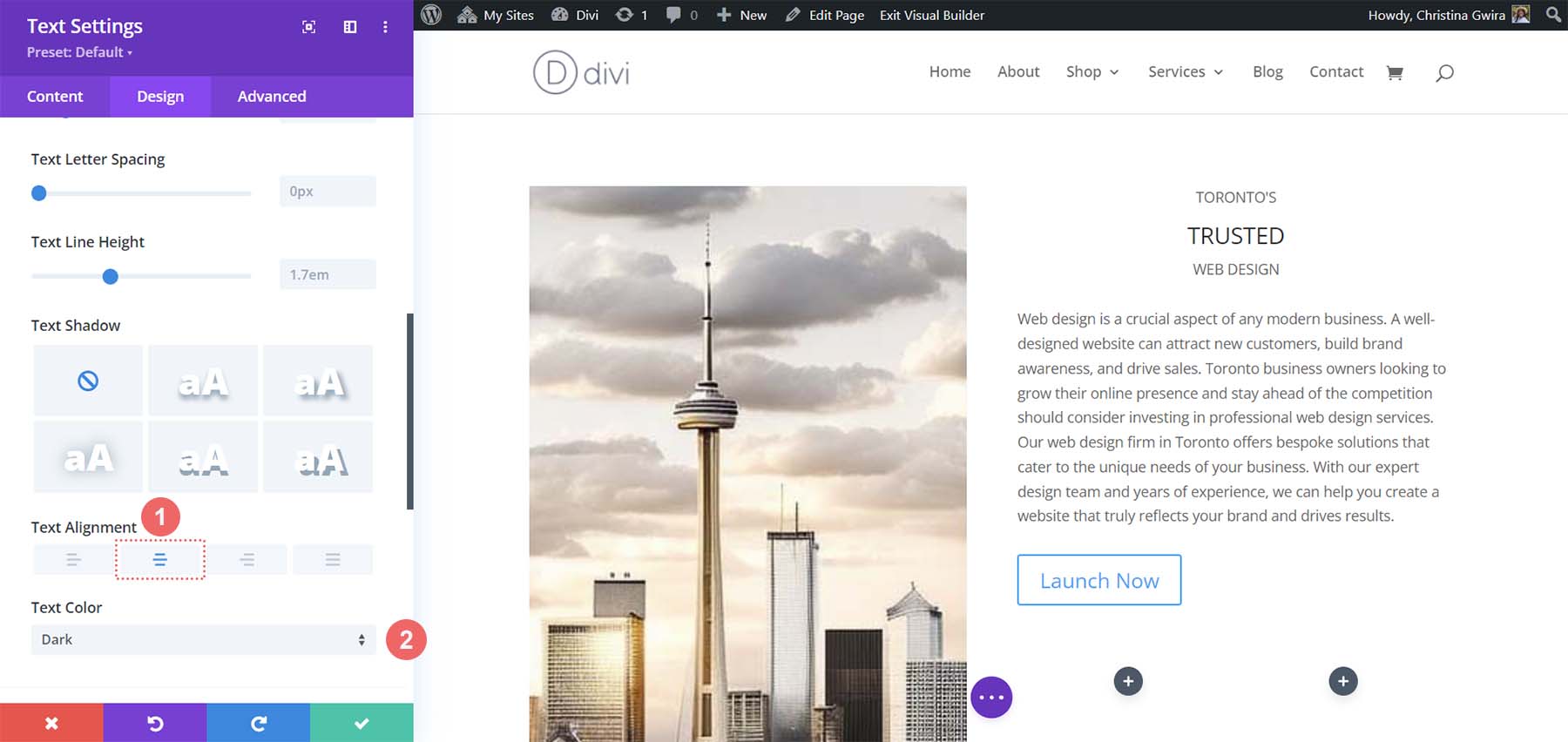
จากนั้น เรา ตั้งค่าการจัดตำแหน่งให้อยู่กึ่งกลางและสีข้อความเป็นสีเข้ม

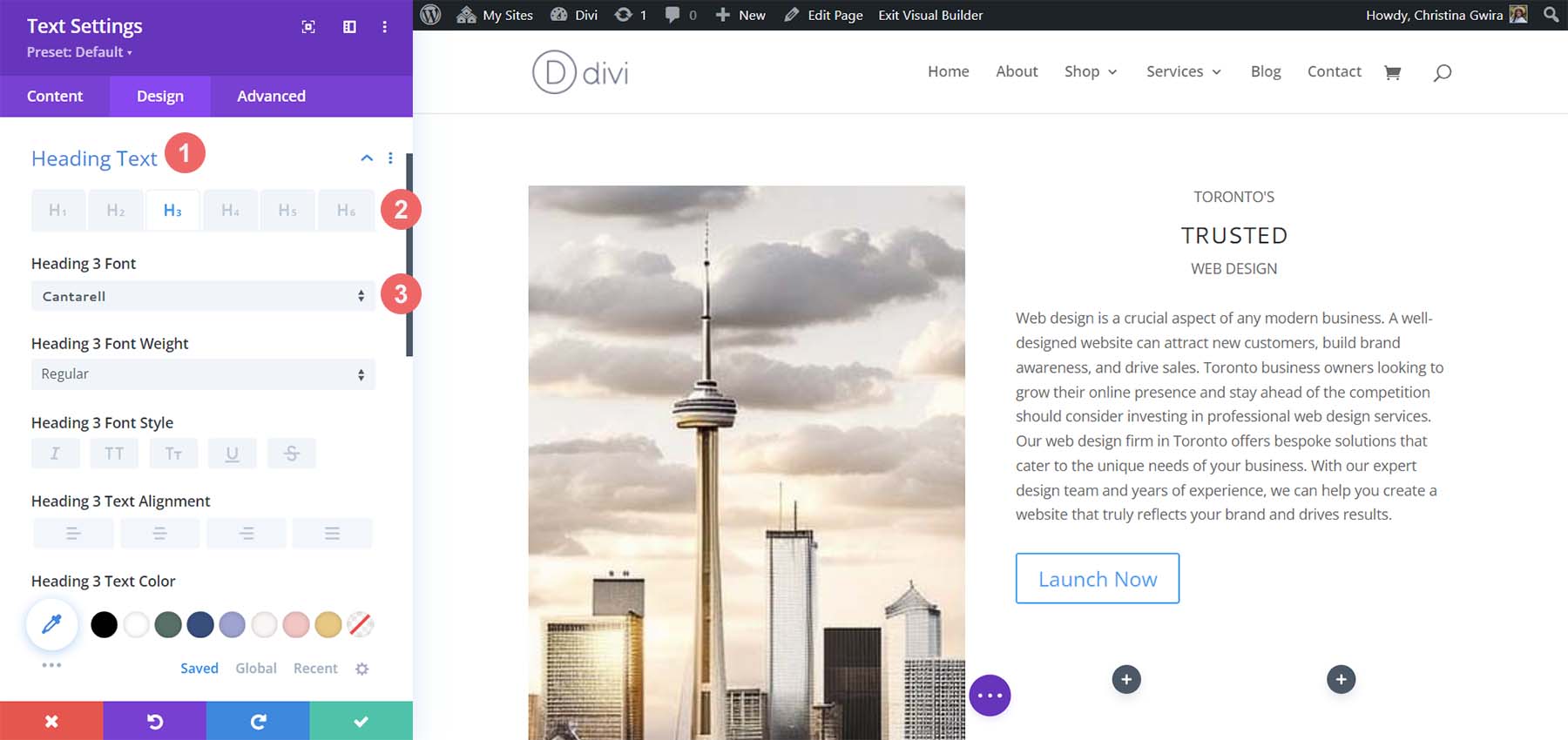
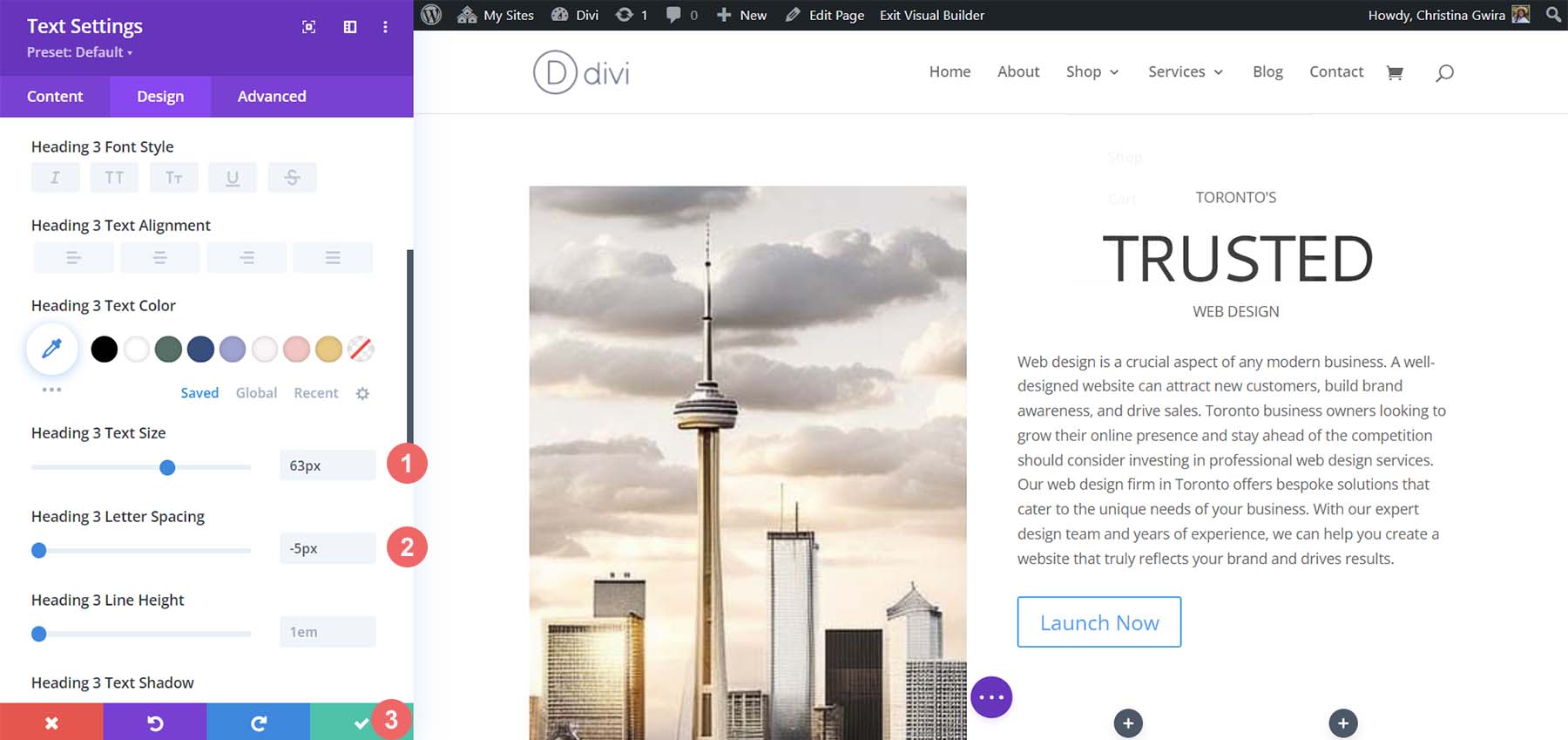
เราใช้แท็ก H3 เพื่อดึงดูดความสนใจไปที่คำกลางในบรรทัดแรกของเรา ตอนนี้เรา คลิกที่แท็บ Heading Text จากนั้นเรา คลิกที่ส่วนหัว H3 เพื่อเริ่มจัดรูปแบบ มา ตั้งค่าแบบอักษรสำหรับหัวข้อ Cantarell กัน

ต่อไปมา เพิ่มขนาดตัวอักษรเป็น 63px กัน สุดท้าย เราจะ ตั้งค่าระยะห่างตัวอักษรเป็น -5px จากนั้นเราสามารถ คลิกเครื่องหมายถูกสีเขียวเพื่อบันทึก การเปลี่ยนแปลงข้อความของเรา

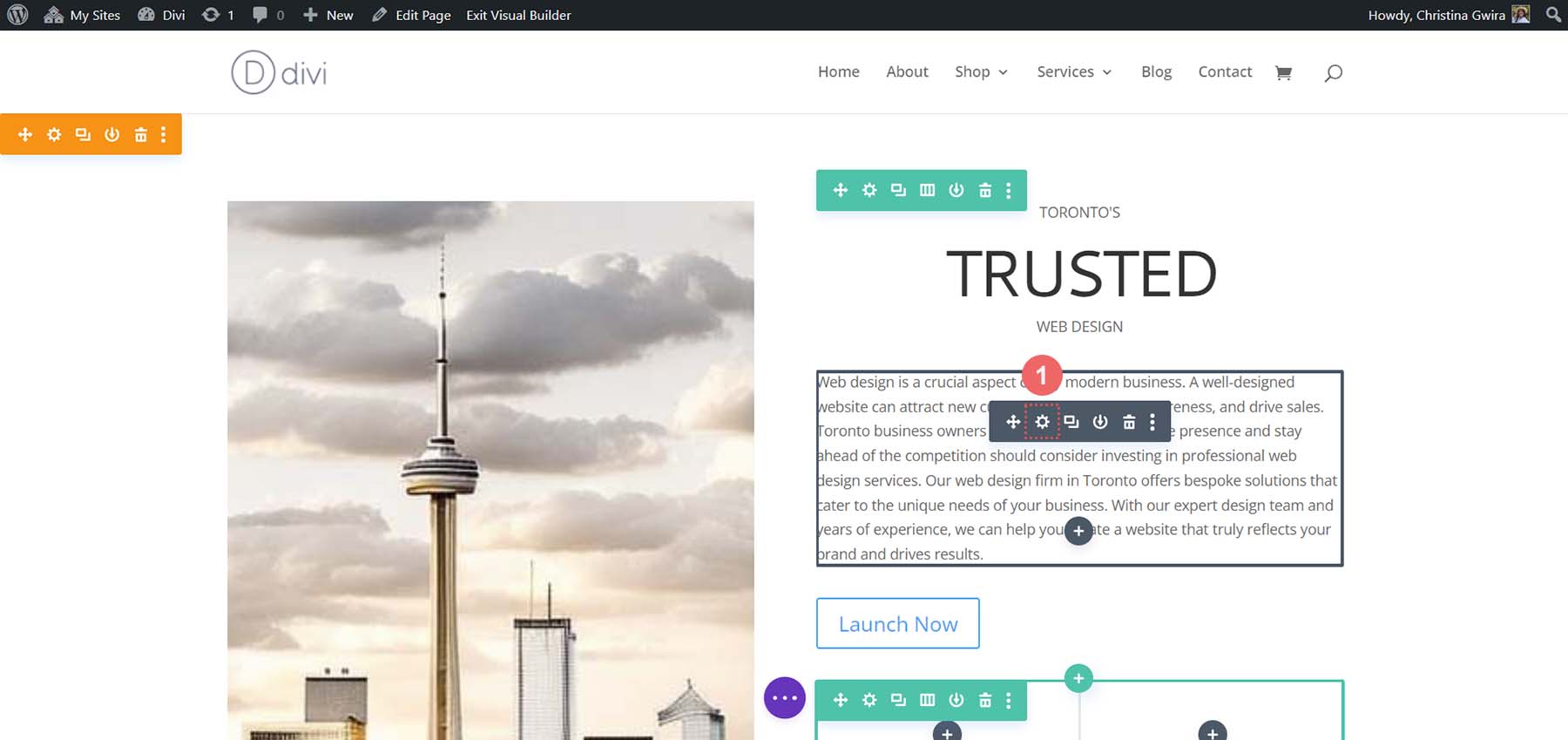
สำหรับย่อหน้า การตั้งค่าเริ่มต้นของ Divi จะคล้ายกับที่ MidJourney สร้างขึ้น ดังนั้น เราจะเปลี่ยนการจัดตำแหน่งของข้อความ ป้อนการตั้งค่าข้อความโดยคลิกที่ไอคอนรูปเฟือง

จากนั้น เลือกแท็บ ออกแบบ สุดท้าย จาก แท็บข้อความ ให้ตั้งค่าการจัดแนวเป็นกึ่งกลาง บันทึกการเปลี่ยนแปลงของคุณโดยคลิกเครื่องหมายถูกสีเขียว

การปรับแต่งปุ่ม
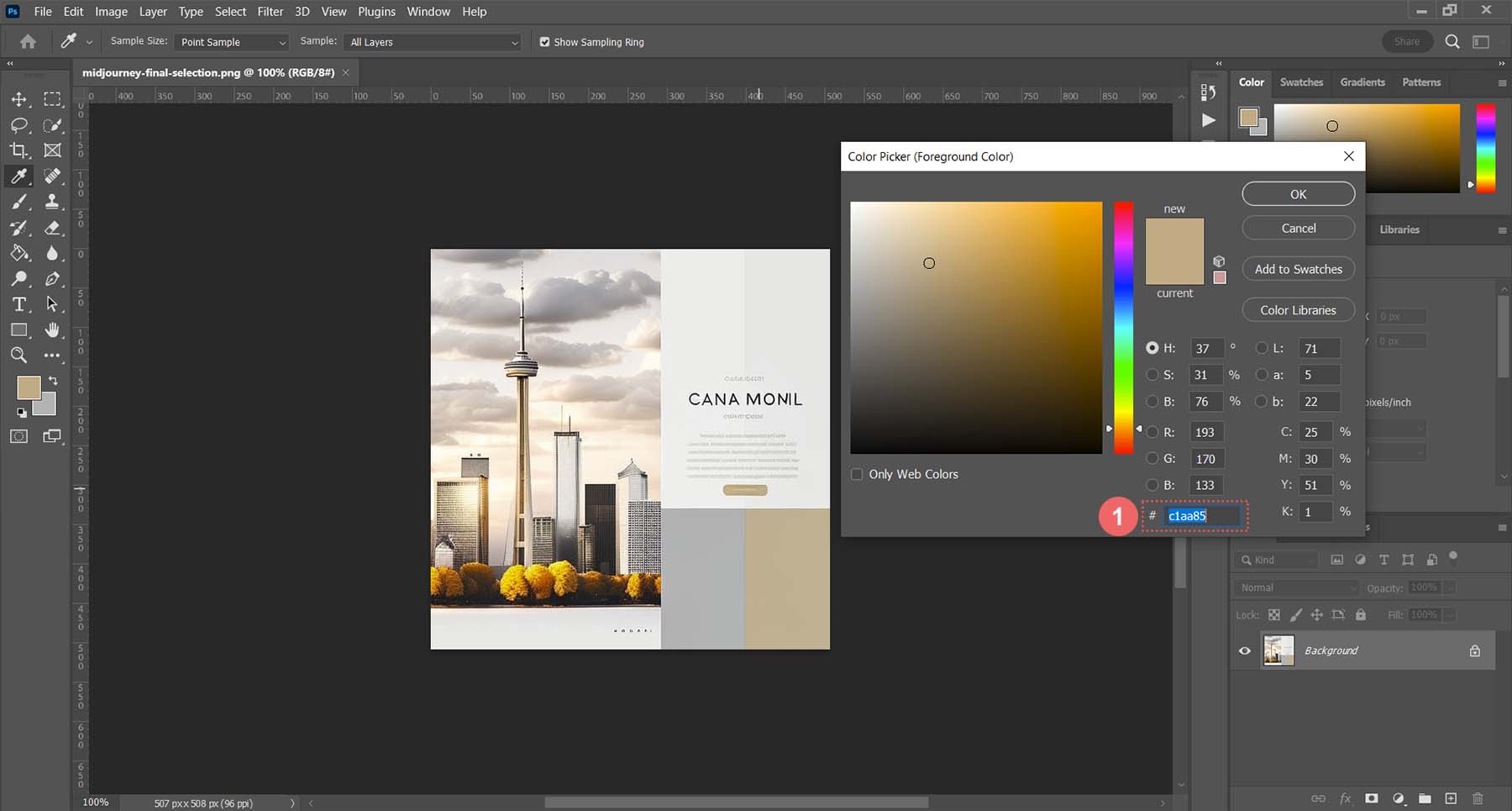
สำหรับโมดูลปุ่ม เราจะใช้เครื่องมือเลือกสีเพื่อค้นหาสีของปุ่มจาก MidJourney ฉันใช้ตัวเลือกใน Photoshop และพบว่ารหัสฐานสิบหกของสีพื้นหลังคือ #c1aa85

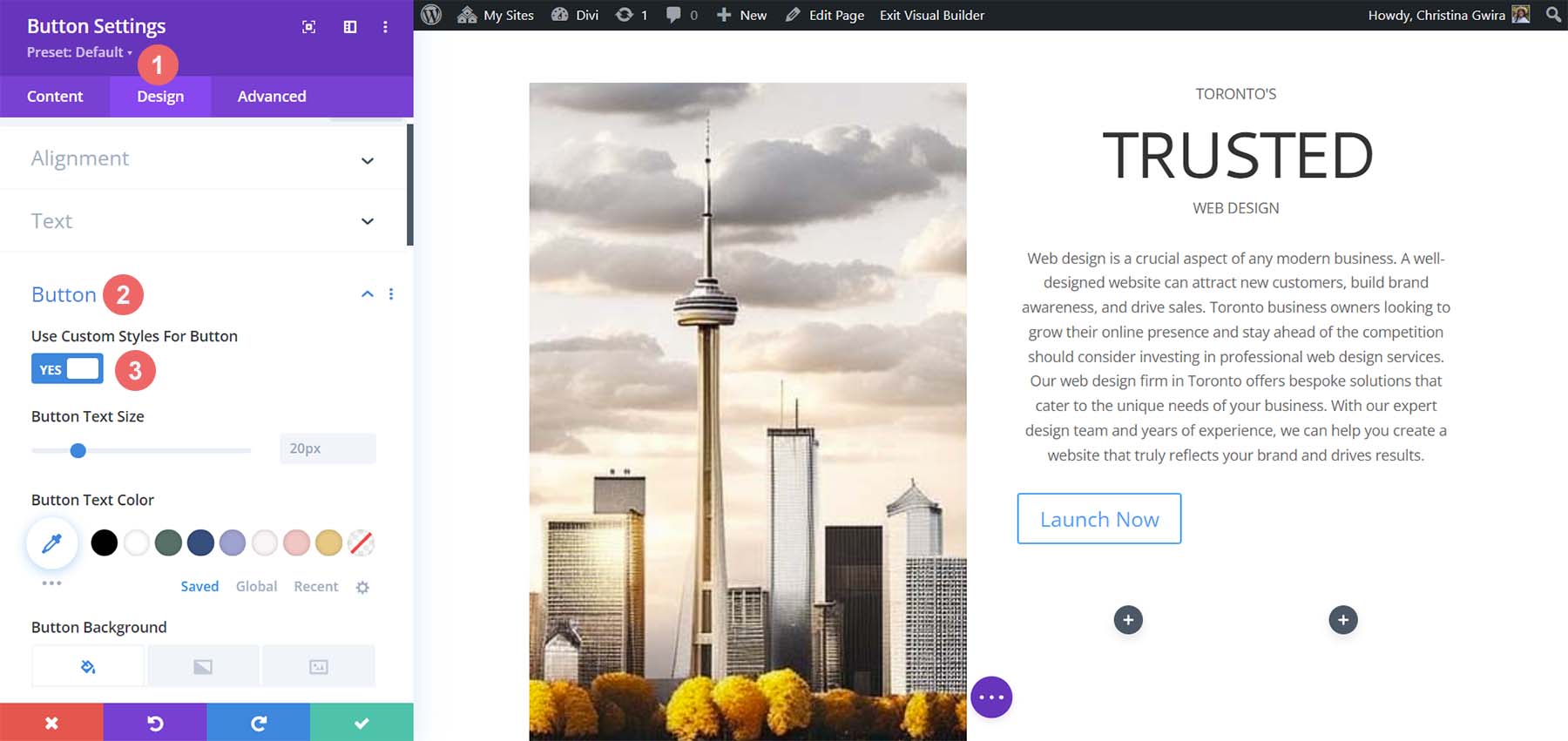
ด้วยข้อมูลนี้ เราสามารถย้ายไปที่ Divi และเริ่มออกแบบปุ่มของเราได้ เช่นเคย คลิกที่ไอคอนรูปเฟือง เพื่อเข้าสู่การตั้งค่าของโมดูล

จากนั้น คลิกที่แท็บ ออกแบบ จาก นั้นคลิกแท็บ ปุ่ม สำหรับ ตัวเลือก Use Custom Styles for Button ให้เลือกใช่

นี่คือการตั้งค่าที่เราจะใช้เพื่อจัดรูปแบบปุ่มของเรา
การตั้งค่าการออกแบบปุ่ม:
- ขนาดข้อความของปุ่ม: 14px
- สีข้อความของปุ่ม: #ffffff
- สีพื้นหลังของปุ่ม: #c1aa85
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 15px
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่ทั้งหมด
- ระยะห่าง:
- ช่องว่างภายในด้านบนและด้านล่าง: 10px
- ช่องว่างภายในซ้ายและขวา: 35px
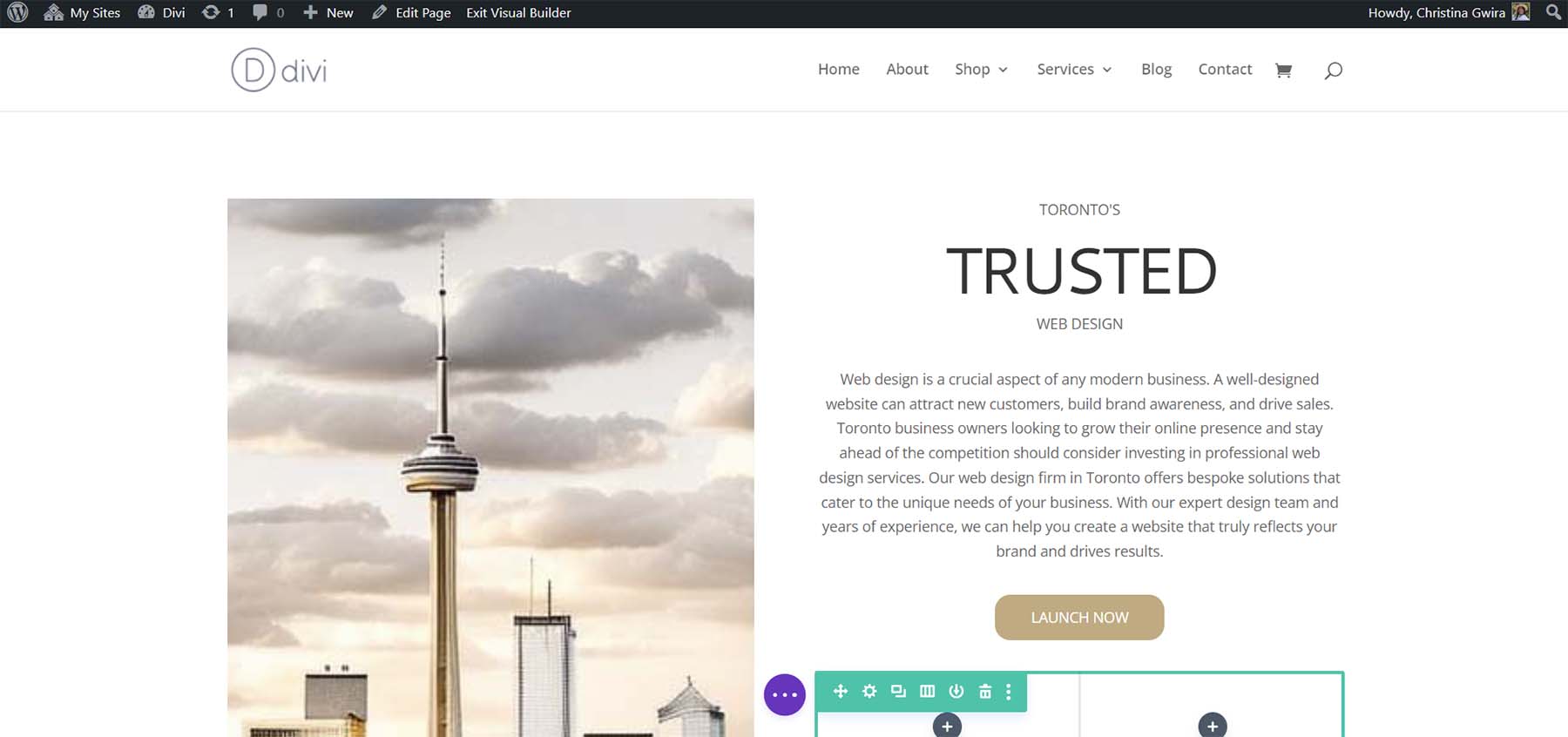
นี่คือลักษณะของโมดูลปุ่มของเราหลังจากใช้ MidJourney เพื่อสร้างแรงบันดาลใจในการออกแบบของเราโดยใช้เครื่องมือของ Divi

การสร้างคอลัมน์ตกแต่ง
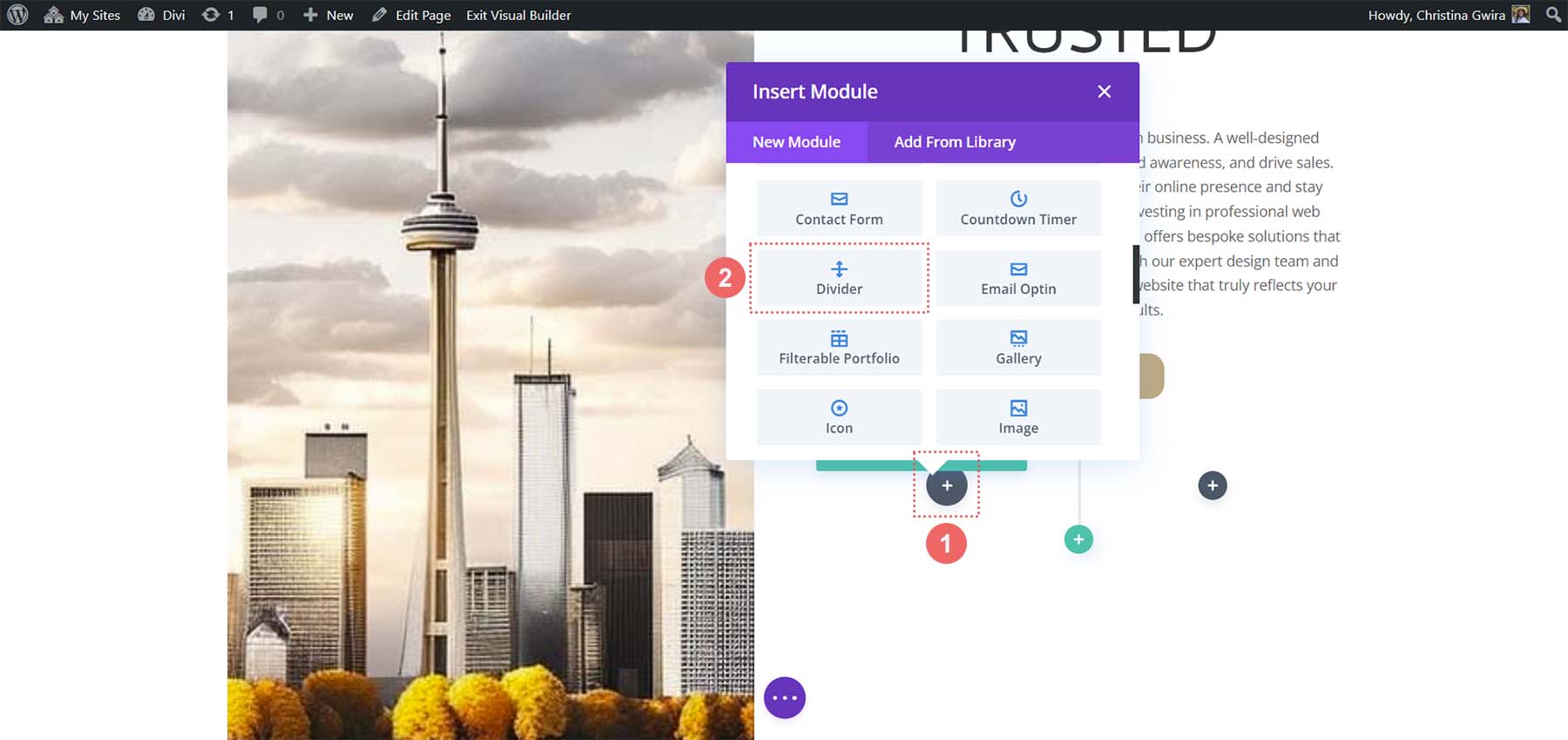
ชิ้นสุดท้ายของการออกแบบของเราคือคอลัมน์ตกแต่งด้านล่างสำเนาของเรา ในการสร้างสิ่งเหล่านี้ เราจำเป็นต้องมีโมดูลตัวแบ่งในแต่ละคอลัมน์ ในการเริ่มต้น คลิกที่ไอคอนเครื่องหมายบวกสีเทา และ เลือกไอคอนตัวแบ่ง

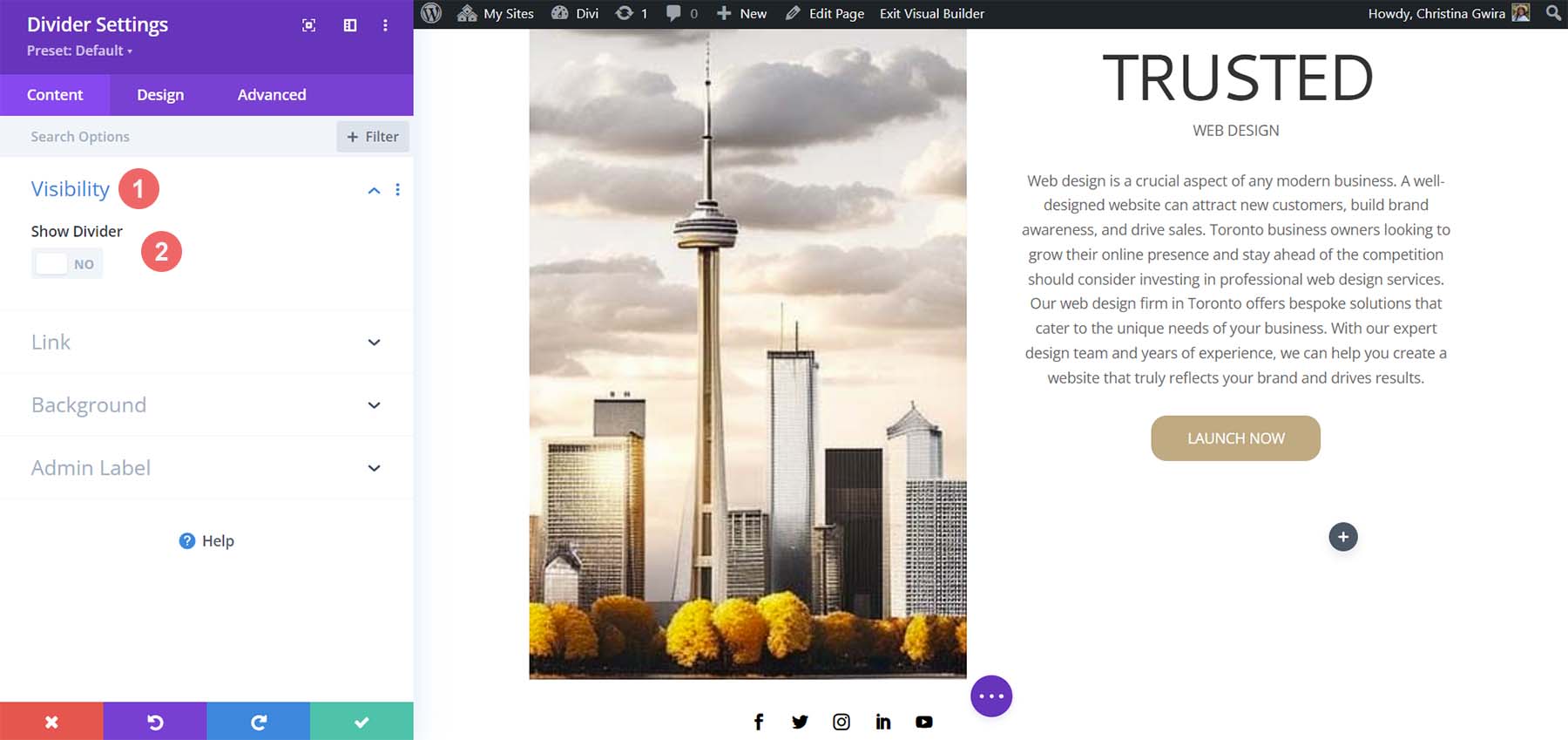
ขณะอยู่ในแท็บเนื้อหาของโมดูลตัวแบ่ง ให้ยกเลิกการเลือกตัวเลือกแสดงตัวแบ่งส่วนใต้การมองเห็น

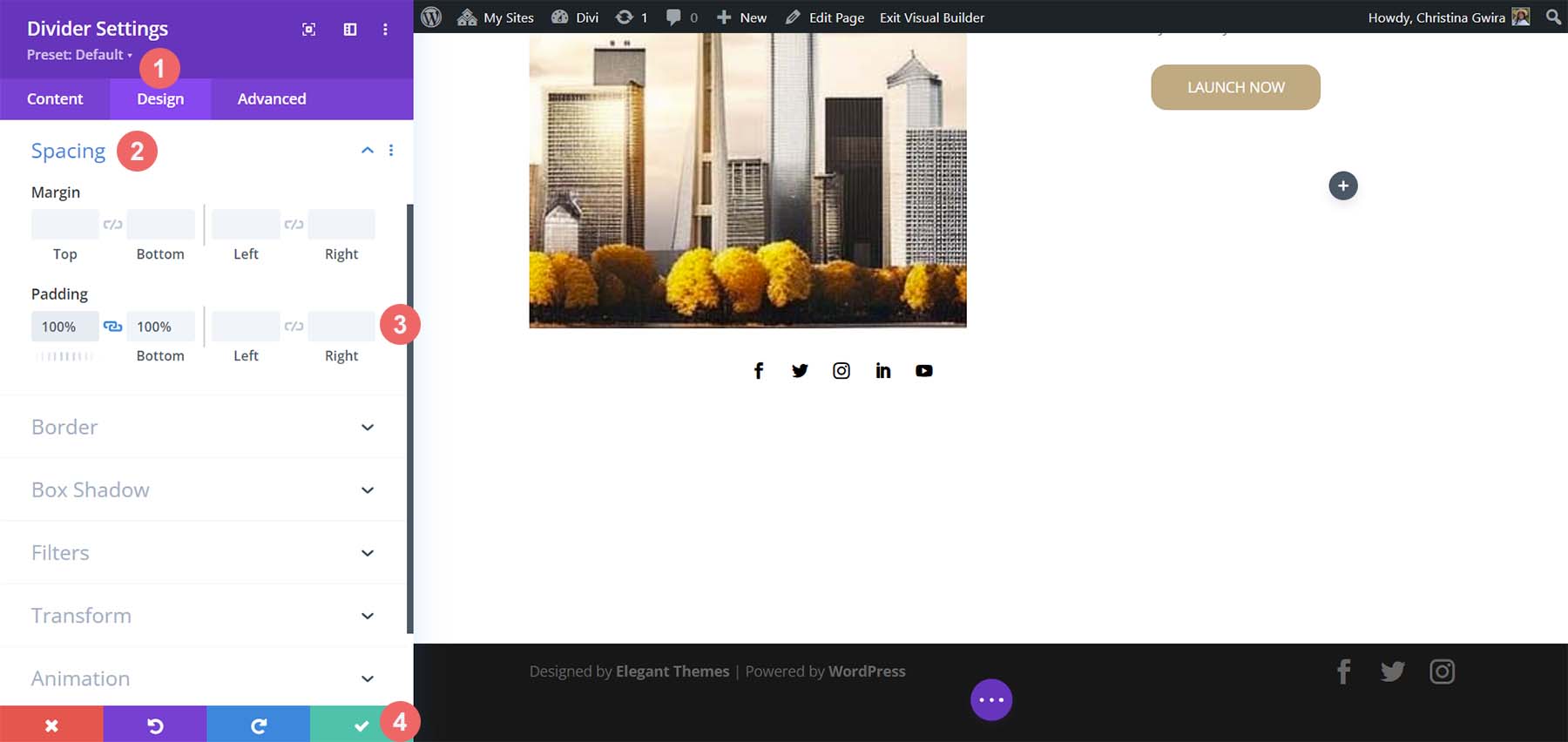
จากนั้น ย้ายไปที่แท็บ ออกแบบ จากนั้น คลิกที่แท็บระยะห่าง ตั้งค่าช่องว่างภายในด้านซ้ายและขวาเป็น 100% แม้ว่าดูเหมือนว่าจะไม่มีอะไรเกิดขึ้นกับโมดูลนี้มากนัก แต่ทั้งหมดจะถูกเปิดเผยเมื่อเราเพิ่มสีและช่องว่างภายในไปยังส่วน แถว และคอลัมน์ของเรา คลิกที่เครื่องหมายถูกสีเขียวเพื่อบันทึกการเปลี่ยนแปลงของคุณ

ทำซ้ำโมดูลตัวแบ่งและย้ายไปยังคอลัมน์ถัดไป

การเพิ่มพื้นหลัง ระยะห่าง และช่องว่างภายใน
ตอนนี้โมดูลทั้งหมดของเราได้รับการตกแต่งและออกแบบแล้ว เราจึงสามารถเพิ่มการตกแต่งให้กับเลย์เอาต์หน้าแรกของเราได้ สำหรับการอ้างอิง นี่คือจุดที่เรายืนอยู่

ห่างไกลจากการออกแบบที่ MidJourney สร้างขึ้นสำหรับเรา อย่างไรก็ตาม ด้วยสีและการเว้นวรรคเพียงเล็กน้อย เราจะประสบความสำเร็จในการใช้ ChatGPT และ MidJourney กับ Divi
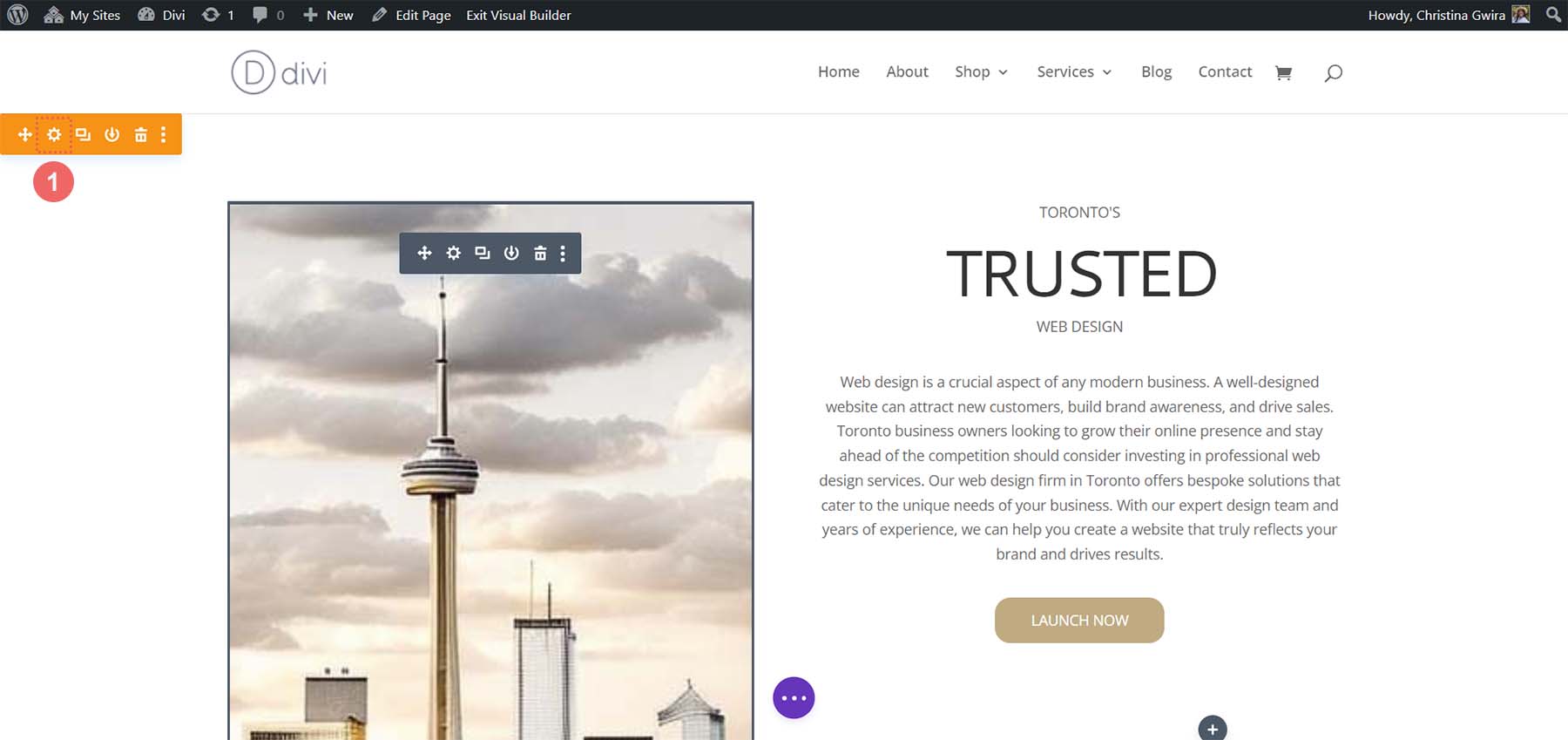
ในการเริ่มต้น ให้ คลิกไอคอนรูปเฟืองในส่วนความเชี่ยวชาญพิเศษของเรา

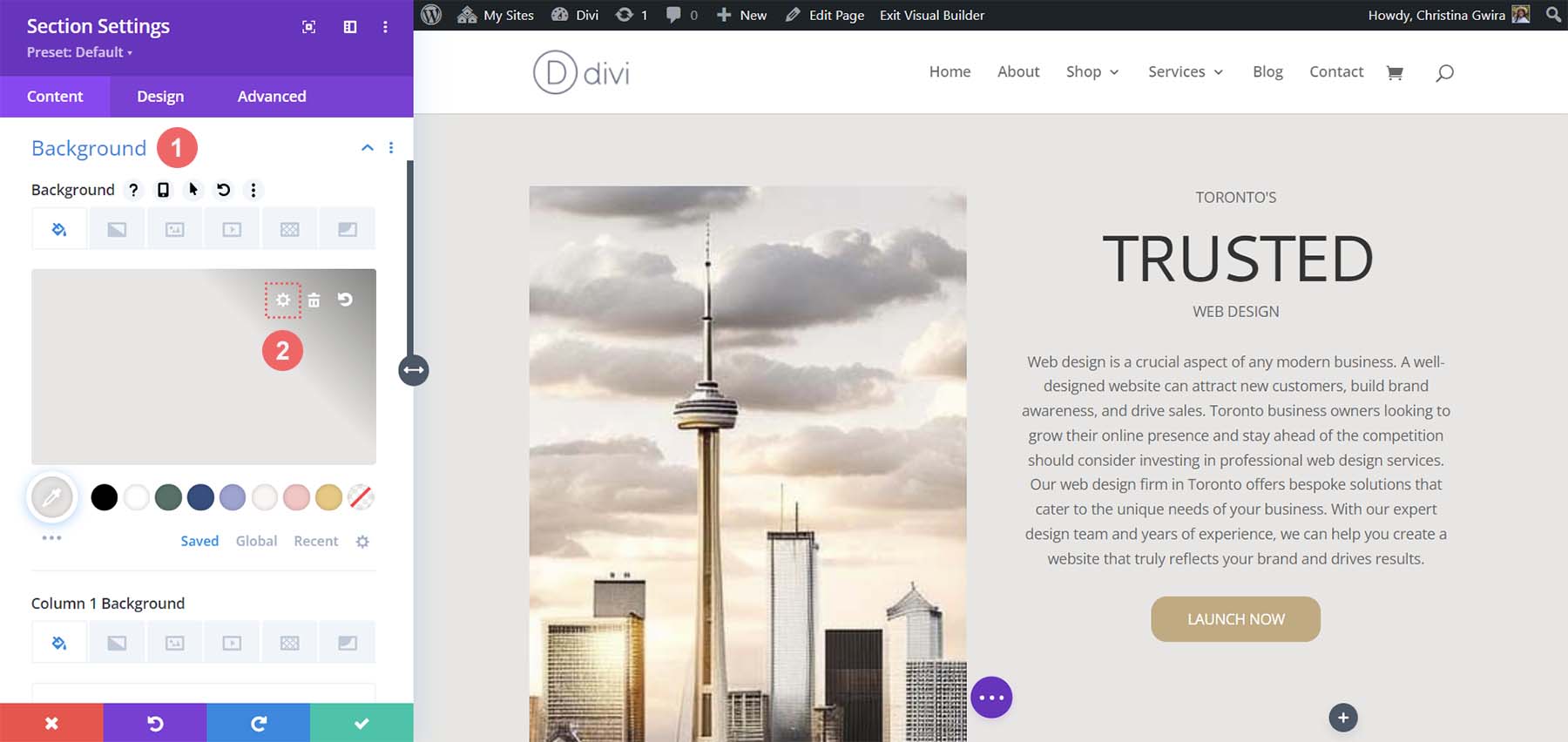
จากนั้น คลิกแท็บพื้นหลัง เมื่อใช้ตัวเลือกสี เราอนุมานได้ว่าสีพื้นหลังสำหรับส่วนของเราจะเป็น #e7e6e4 ดังนั้น ตั้งค่าสีพื้นหลังสำหรับส่วนของเราเป็น #e7e6e4

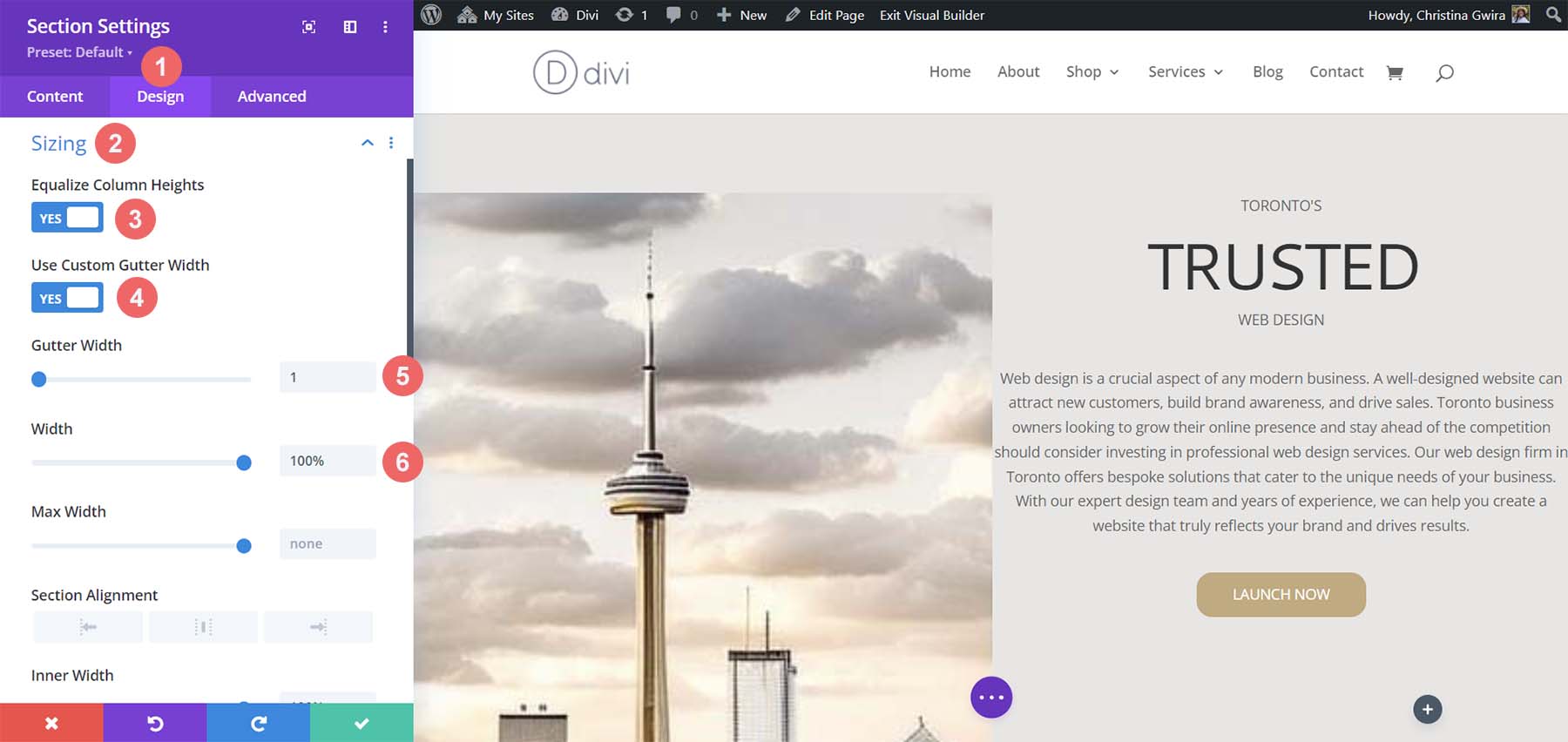
ตอนนี้ ย้ายไปที่แท็บ ออกแบบ กัน จากที่นี่ คลิกที่แท็บการปรับขนาด นี่คือการตั้งค่าที่คุณต้องการในแท็บการปรับขนาด
การตั้งค่าการออกแบบขนาด:
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 100%
- ความกว้างด้านใน: 100%
- ความกว้างภายในสูงสุด: 100%

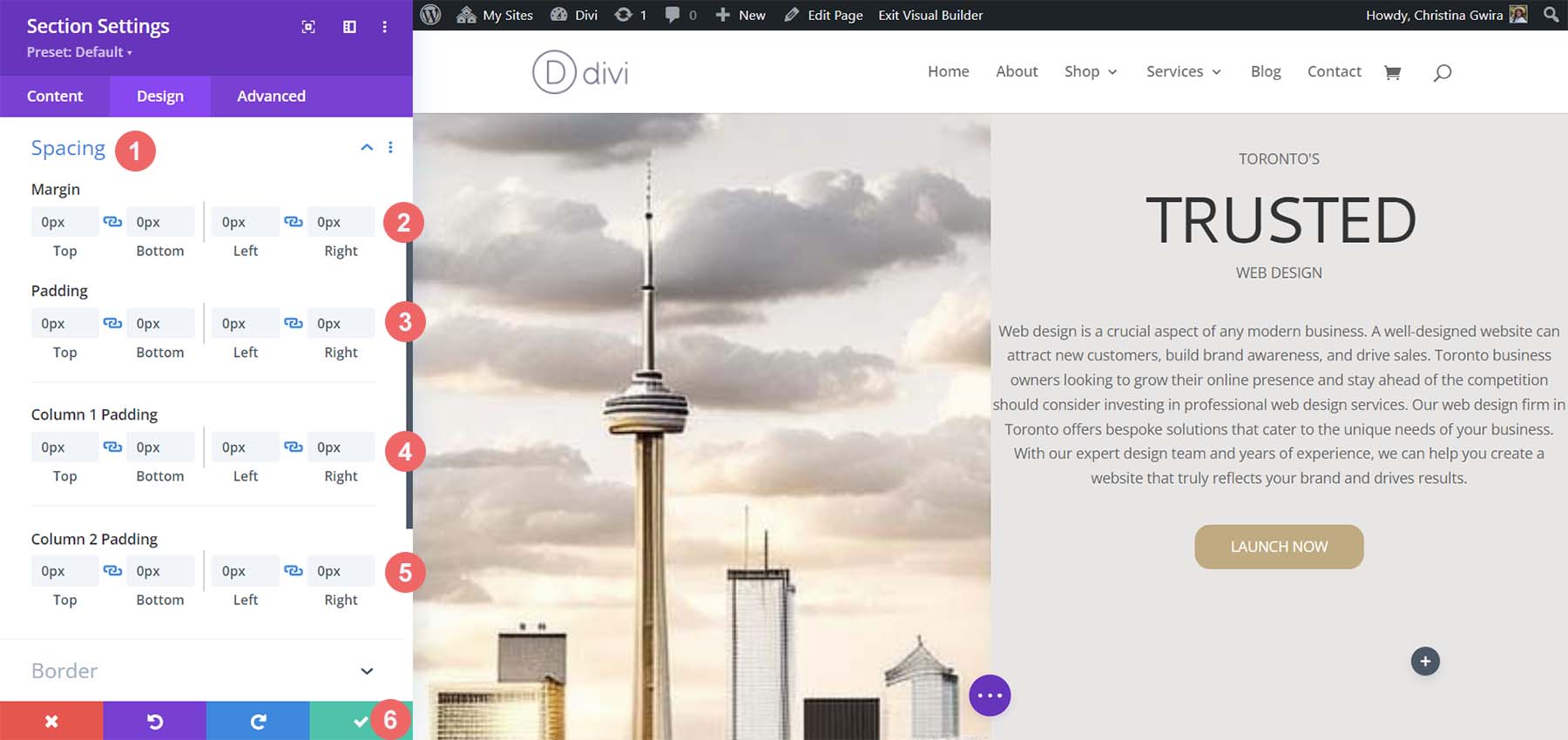
ตอนนี้ เรา ย้ายไปที่แท็บระยะห่าง เราต้องการให้ช่องว่างภายในและโมดูลทั้งหมดในส่วนถูกตั้งค่าเป็นศูนย์ นี่คือการตั้งค่าที่เราจะใช้ที่นั่น
การตั้งค่าการออกแบบระยะห่าง:
- ระยะขอบ:
- บนและล่าง: 0px
- ซ้ายและขวา: 0px
- การขยายความ:
- บนและล่าง: 0px
- ซ้ายและขวา: 0px
- ช่องว่างภายในคอลัมน์ 1:
- บนและล่าง: 0px
- ซ้ายและขวา: 0px
- ช่องว่างภายในคอลัมน์ 2:
- บนและล่าง: 0px
- ซ้ายและขวา: 0px

เมื่อตั้งค่าเหล่านี้เรียบร้อยแล้ว อย่าลืมบันทึกโดยคลิกเครื่องหมายถูกสีเขียว ด้วยการตั้งค่าเหล่านี้ เราเห็นแล้วว่าการออกแบบของเราใน Divi นั้นมีการเว้นระยะห่างเพื่อให้ดูคล้ายกับที่ MidJourney สร้างขึ้น
ระยะห่าง พื้นหลัง และช่องว่างภายในสำหรับคอลัมน์ที่สอง
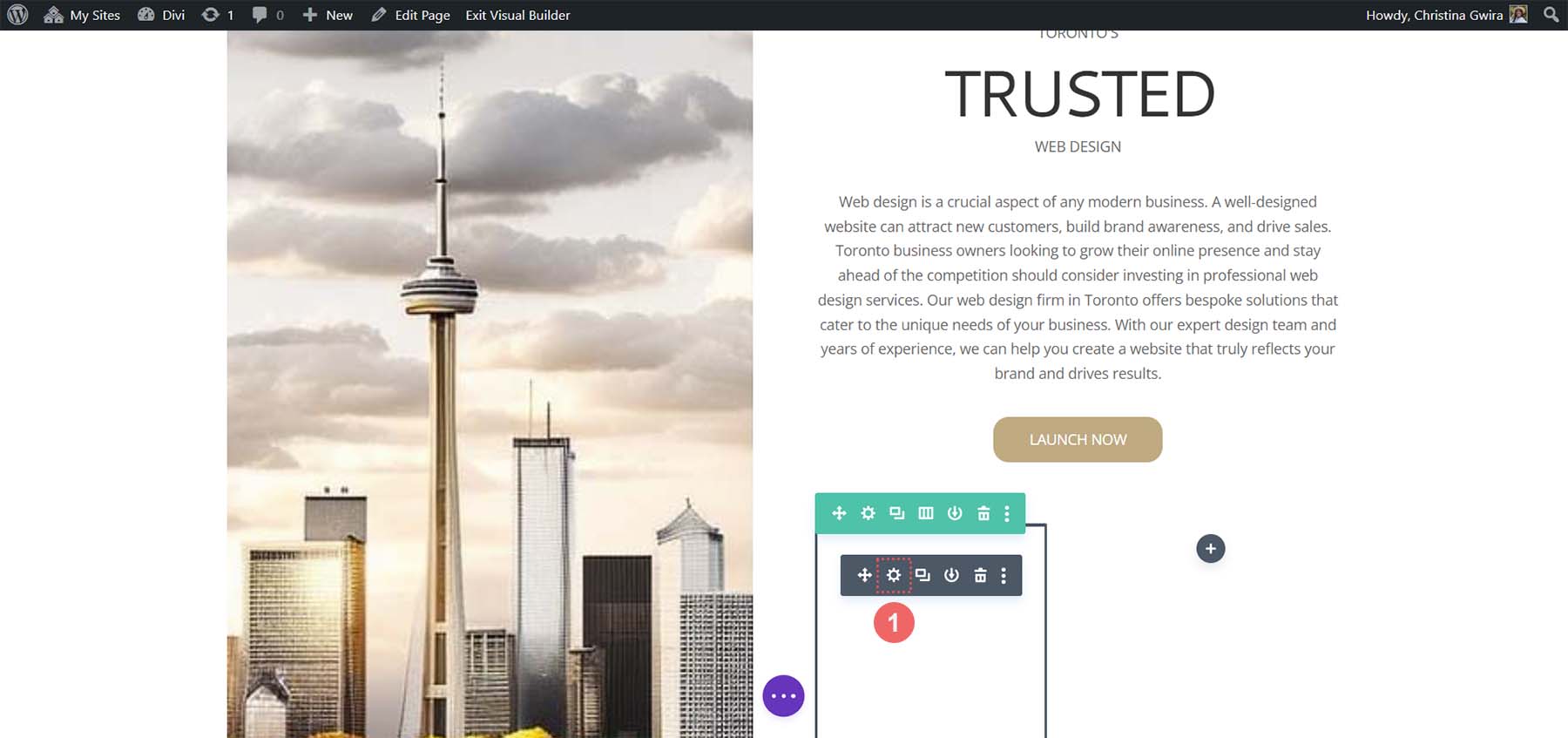
ตอนนี้เราไปยังคอลัมน์ที่สองของส่วนของเรา เราเริ่มแก้ไขแถวแรกภายในคอลัมน์นี้โดย คลิกที่ไอคอนรูปเฟือง ของแถว

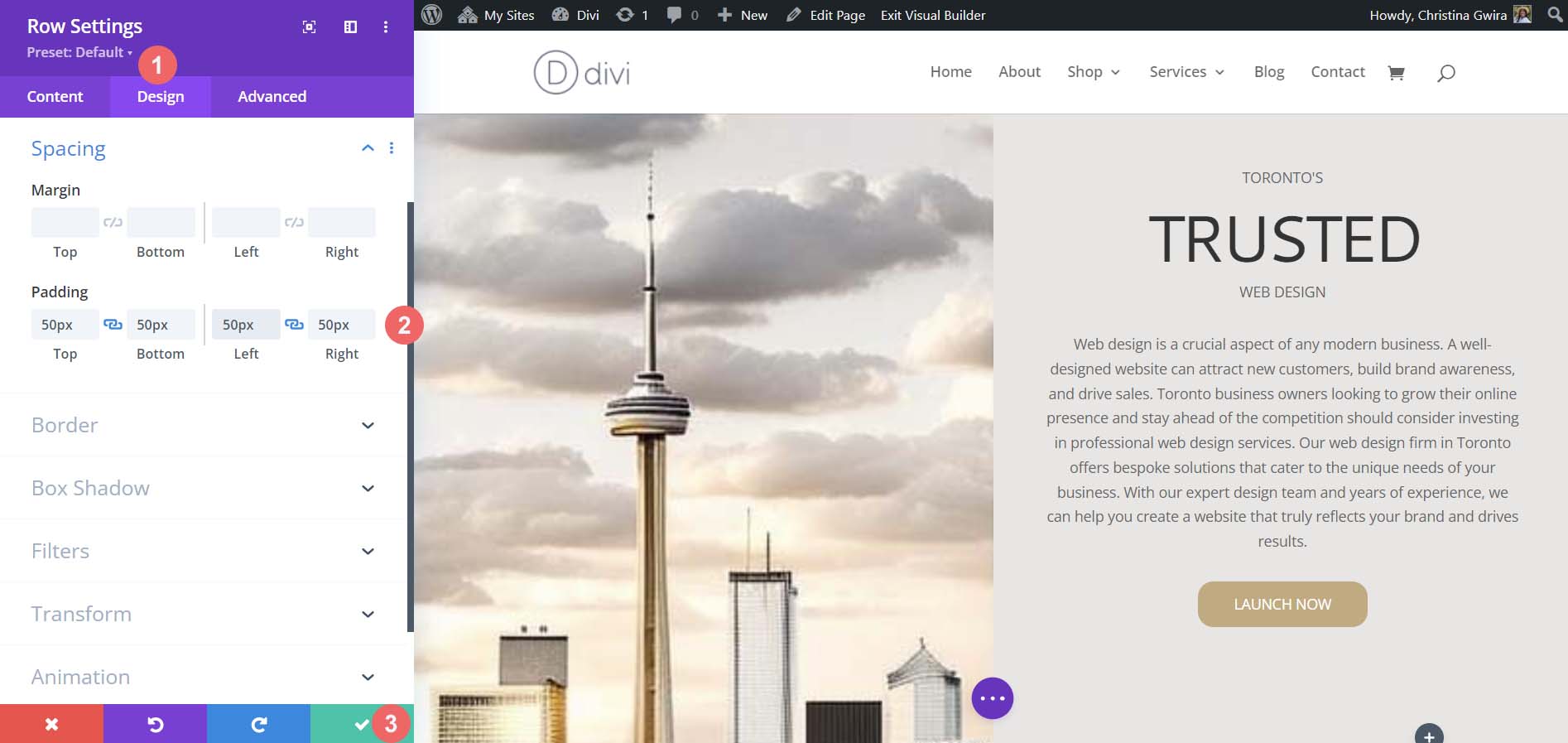
ขณะที่อยู่ในแถวนี้ ให้คลิกที่แท็บ ออกแบบ ต่อไป เรา ย้ายไปที่แท็บการเว้นวรรค . ตั้งค่าช่องว่างภายในสำหรับด้านบน ด้านล่าง ด้านซ้าย และด้านขวาเป็น 50px เราจบส่วนนี้ด้วย การบันทึกงานของเรา

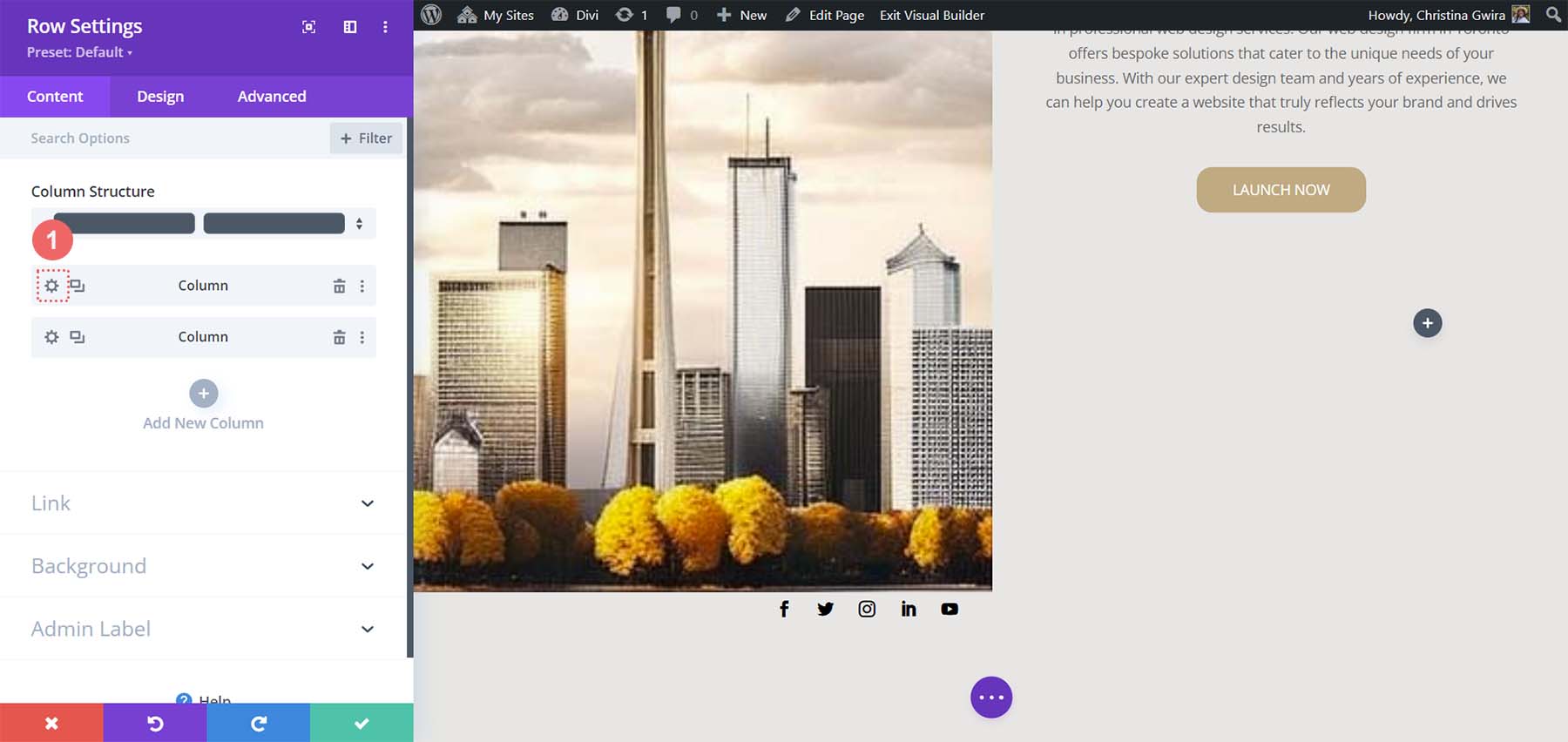
เราย้ายไปที่แถวสุดท้ายอีกครั้ง โดยคลิกที่ไอคอนรูปเฟือง เพื่อเข้าสู่การตั้งค่าแถว

สำหรับสองคอลัมน์ที่เป็นส่วนหนึ่งของแถวนี้ เราจะใช้สีพื้นหลัง #b0b2b1 และ #bfb192 สำหรับคอลัมน์แรกและคอลัมน์ที่สองตามลำดับ คลิกที่ไอคอนรูปเฟืองถัดจากแต่ละคอลัมน์

จากนั้น ตั้งค่าสีพื้นหลังเป็นสีของแต่ละคอลัมน์

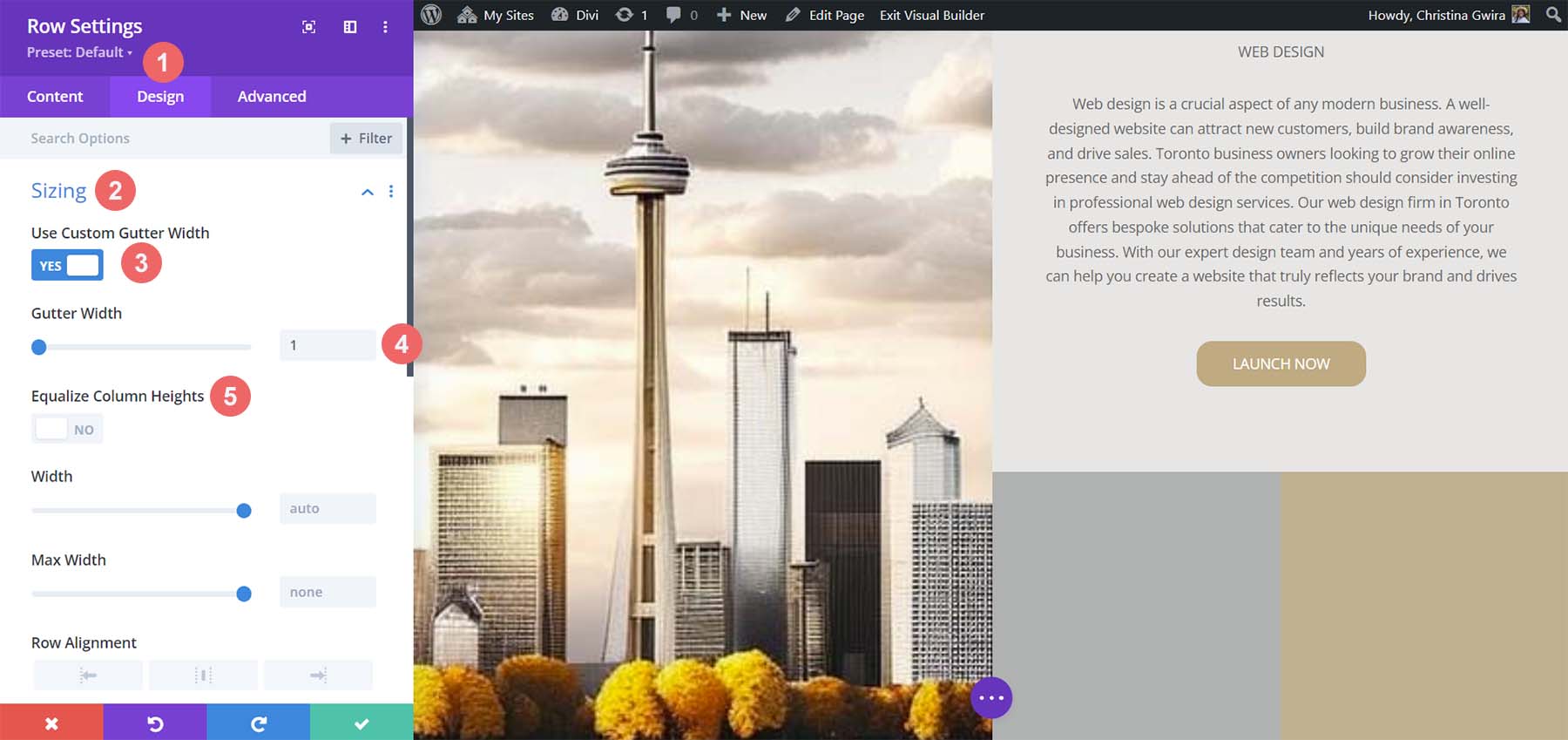
ด้วยรูปแบบทั้งสองคอลัมน์ โปรดสังเกตว่าเราเข้าใกล้ผลิตภัณฑ์ขั้นสุดท้ายของเรามากขึ้น ในการรวมเข้าด้วยกัน เราจำเป็นต้องเพิ่มการแก้ไขระยะห่างสุดท้ายในแถวที่มีคอลัมน์ตกแต่งเหล่านี้อยู่ ในการเริ่มต้น ให้ คลิกที่แท็บออกแบบ ของแถว จากนั้น ตั้งค่า Custom Gutter Width เป็น Yes ตั้งค่าความกว้างของรางน้ำเป็น 1 . นอกจากนี้ ให้เปิดใช้งานตัวเลือก ปรับความสูงของคอลัมน์ให้ เท่ากัน

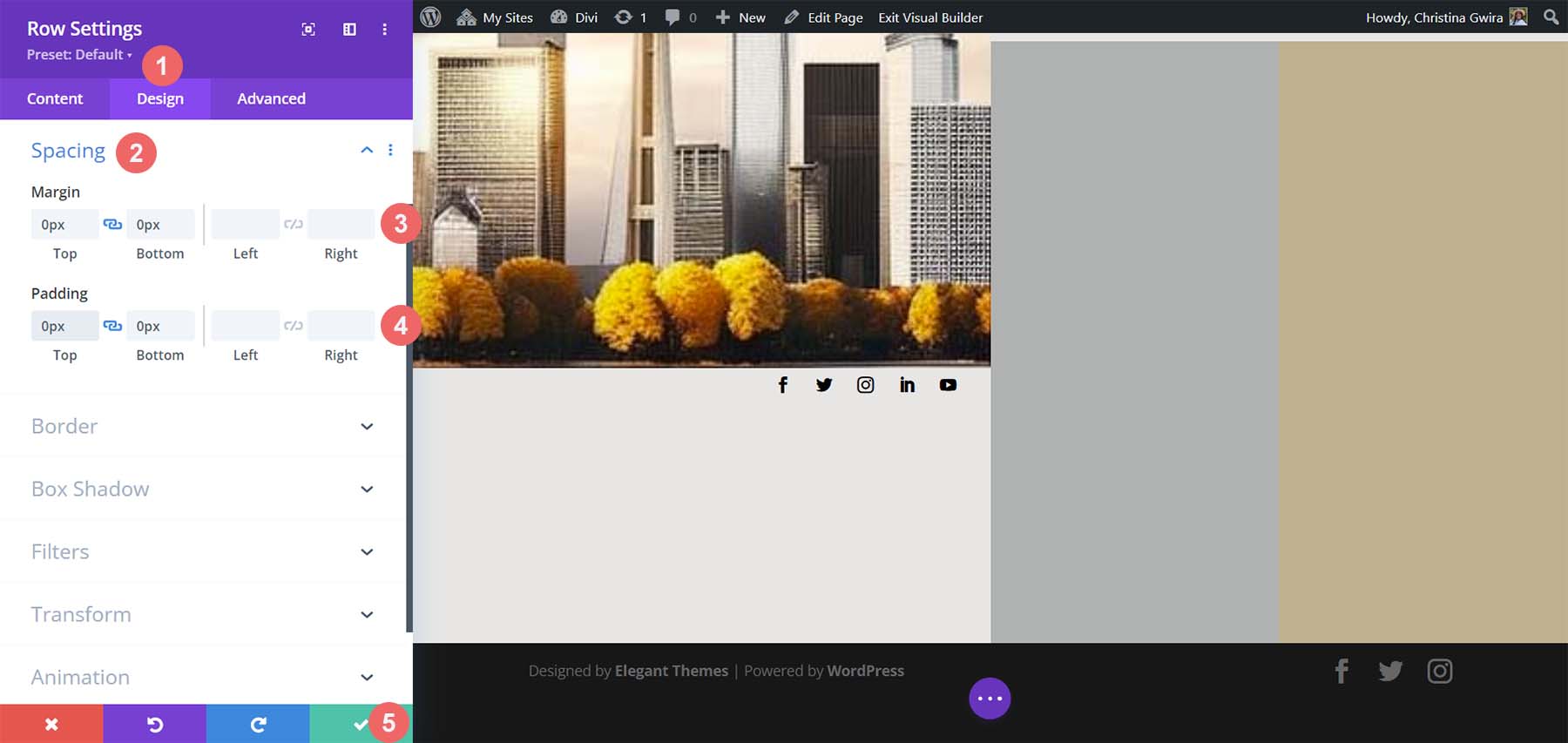
ถัดไป ย้ายไปที่แท็บระยะห่างและตั้งค่าระยะขอบและระยะห่างจากขอบเป็น 0

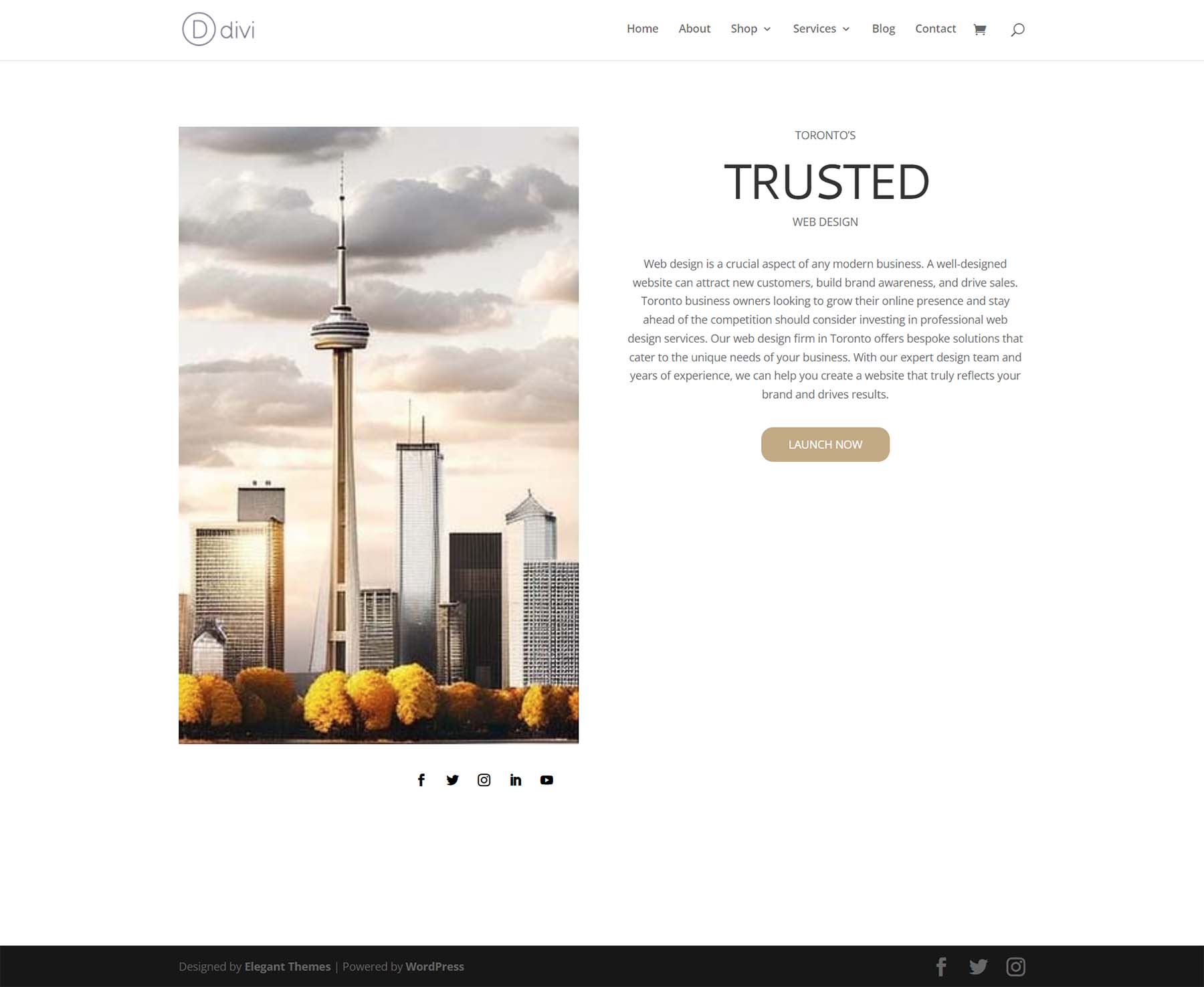
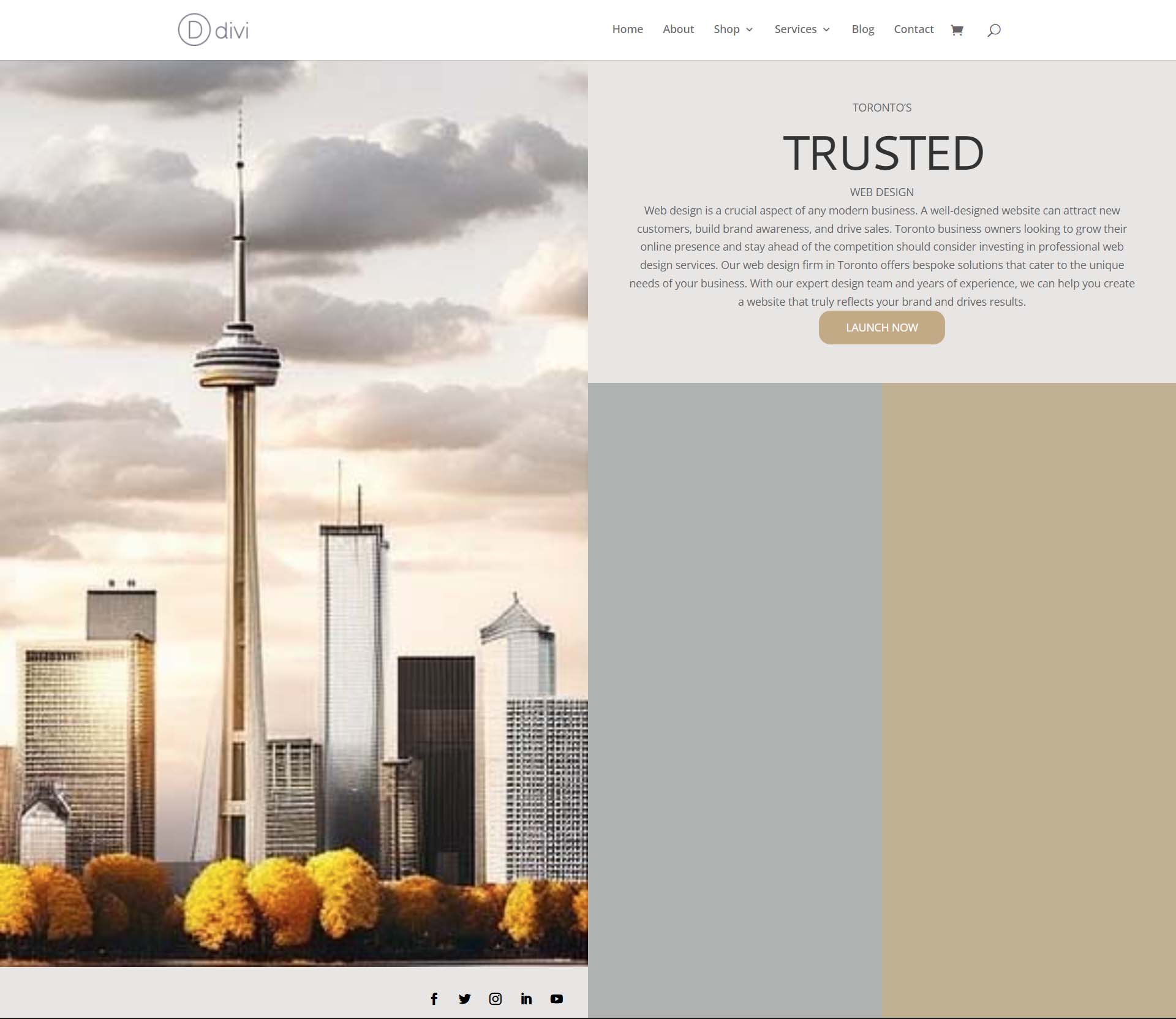
ด้วยเหตุนี้ เราจึงใช้ ChatGPT และ MidJourney เพื่อสร้างเค้าโครงหน้าแรกใน Divi ได้สำเร็จ นี่คือผลิตภัณฑ์สำเร็จรูปของเรา!

การปิดความคิดเกี่ยวกับการใช้ ChatGPT และ MidJourney กับ Divi
การใช้ ChatGPT และ MidJourney กับ Divi สามารถช่วยให้คุณระดมความคิดในการออกแบบเว็บได้เร็วขึ้น การใช้ AI ในการออกแบบเว็บไม่ได้หมายความว่าการสิ้นสุดของการออกแบบดิจิทัลอย่างที่เราทราบ เป็นไปได้ที่จะอนุญาตให้ AI เข้าสู่เวิร์กโฟลว์ของคุณเพื่อช่วยเร่งกระบวนการ AI ยังสามารถช่วยนำสิ่งต่าง ๆ ไปสู่แถวหน้าในแง่ของคำหรือแนวคิดที่อาจไม่ได้เน้น ด้วย Divi ทำให้ง่ายต่อการสร้างเลย์เอาต์และการออกแบบที่สร้างโดย AI หากคุณไม่ใช่นักเขียนธรรมดา การสร้างสำเนาสำหรับธุรกิจของคุณหรือเว็บไซต์ของลูกค้าอาจเป็นเรื่องยาก เครื่องมือเช่น ChatGPT สามารถช่วยคุณปกปิดจุดบอดที่คุณอาจไม่รู้ตัว พิจารณาใช้ ChatGPT และ MidJourney กับ Divi สำหรับโครงการถัดไปของคุณ
คุณเริ่มใช้ AI ในธุรกิจออกแบบเว็บของคุณแล้วหรือยัง? คุณจะพิจารณาใช้เครื่องมือเช่น ChatGPT หรือ MidJourney ในกระบวนการออกแบบของคุณหรือไม่ แจ้งให้เราทราบความคิดของคุณในส่วนความคิดเห็นด้านล่าง มาเริ่มการอภิปรายกันเถอะ!
