วิธีใช้ Bootstrap ใน WordPress: คู่มือสำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2022-09-28WordPress และ Bootstrap เป็นทั้งแพลตฟอร์มยอดนิยมสำหรับการออกแบบเว็บซึ่งมักจะไม่ถือว่าเข้ากันได้ Bootstrap ได้เติบโตขึ้นเป็นแพลตฟอร์ม CSS ที่ชื่นชอบสำหรับนักพัฒนาเพราะทำให้ง่ายต่อการสร้างเว็บไซต์ที่ตอบสนอง อันที่จริงแล้ว เว็บไซต์มากกว่า 70% บนอินเทอร์เน็ตได้รับการออกแบบด้วย คุณสามารถเขียนโค้ดอะไรก็ได้ที่คุณต้องการลงในเฟรมเวิร์กที่ตอบสนองเพื่อสร้างเว็บไซต์ที่ไม่เหมือนใครซึ่งเป็นมิตรกับอุปกรณ์เคลื่อนที่ทันทีที่แกะออกจากกล่อง ด้วยผู้ใช้มากกว่าครึ่งที่เข้าถึงอินเทอร์เน็ตผ่านอุปกรณ์มือถือ จำเป็นต้องมีไซต์ที่ตอบสนองได้ดี
ถ้าเราบอกคุณว่าคุณสามารถใช้ Bootstrap และ WordPress ร่วมกันได้? คุณสามารถ มีสองสามวิธีในการใช้ Bootstrap ใน WordPress รวมถึงปลั๊กอิน WordPress Bootstrap ที่สามารถเพิ่มบล็อก Bootstraps ให้กับ WordPress Editor เราจะครอบคลุมทุกวิธีในการใช้ Bootstrap ใน WordPress และแสดงให้คุณเห็นว่า
Bootstrap คืออะไร?
Bootstrap ถูกสร้างขึ้นโดยผู้เชี่ยวชาญ Twitter สองคนคือ Marc Otto และ Jacob Thornton เนื่องจากผู้คนจำนวนมากเข้าถึงอินเทอร์เน็ตทางโทรศัพท์ พวกเขาต้องการออกแบบเฟรมเวิร์กที่ให้ความสำคัญกับผู้ใช้อุปกรณ์พกพาเป็นอันดับแรก ด้วยเหตุนี้ Bootstrap จึงเป็นที่นิยมอย่างมากในหมู่นักพัฒนาเว็บ เพื่อให้การออกแบบเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก บูตสแตรปใช้ระบบกริดหรือโครงสร้างคอลัมน์ ที่ปรับการออกแบบหน้าเว็บที่จุดสั่งหยุดหรือความละเอียดของหน้าจอ

Bootstrap ประกอบด้วย HTML, CSS & Javascript เป็นเฟรมเวิร์กโอเพ่นซอร์สฟรี ซึ่งช่วยให้ผู้ใช้สามารถเพิ่มองค์ประกอบ HTML หรือ Javascript ที่ต้องการได้ ในความเป็นจริง มีนักพัฒนา Bootstrap จำนวนมากที่สร้างส่วนประกอบและขายมันในตลาดซื้อขายต่างๆ เพื่อช่วยผู้เริ่มต้นในการพัฒนาเว็บไซต์ของตนเอง เช่นเดียวกับ WordPress Bootstrap ได้รับความนิยมอย่างมากและช่วยให้มีการออกแบบที่สวยงาม
ข้อดีของการใช้ Bootstrap
นอกเหนือจากการมุ่งสู่อุปกรณ์พกพาแล้ว Bootstrap ยังทำงานได้อย่างรวดเร็ว เป็น CSS Framework ซึ่งแตกต่างจาก CMS ดังนั้นจึงไม่มีการขยายตัวอย่างที่คุณจะพบใน CMS บางตัวที่จะทำให้ไซต์ของคุณช้าลง ข้อดีอีกประการหนึ่งคือความสามารถของเบราว์เซอร์ ใช้งานได้ทันทีกับ Chrome, Safari, Firefox และอื่นๆ ไม่จำเป็นต้องใช้กฎ CSS ของ webkit เพื่อให้ Bootstrap ทำงานได้ - ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับความเข้ากันได้ข้ามเบราว์เซอร์ นอกจากนี้ เฟรมเวิร์กยังใช้งานง่ายอีกด้วย ใครก็ตามที่มีความรู้เกี่ยวกับ CSS และ HTML สามารถทำงานกับ Bootstrap ได้ สุดท้ายมีชุมชนขนาดใหญ่ล้อมรอบ Bootstrap ผู้ใช้แบ่งปันความรู้อย่างรวดเร็วเกี่ยวกับคุณสมบัติ การเขียนโค้ด หรือปัญหาอื่นๆ ที่เกี่ยวข้องที่นักพัฒนาใหม่อาจต้องการความช่วยเหลือ
วิธีการใช้ Bootstrap ใน WordPress
มีตัวเลือกสองสามอย่างหากคุณต้องการใช้ Bootstrap ในไซต์ WordPress ของคุณ คุณสามารถติดตั้งสคริปต์ได้ด้วยตนเอง แต่คุณจะต้องเขียนโค้ดเกือบทั้งหมดด้วยตัวเองเพื่อให้ใช้งานได้จริง ประการที่สอง คุณสามารถใช้ธีม Bootstrap ที่สร้างไว้ล่วงหน้าสำหรับ WordPress มีหลายแบบให้เลือก แต่การเลือกตัวเลือกนี้จะทำให้คุณติดอยู่กับไซต์ของคุณที่ดูเหมือนกับธีม ไม่มีตัวเลือกมากมายที่จะทำให้ดูคุ้กกี้น้อยลง เว้นแต่คุณจะเขียนโค้ดเทมเพลตเพจของคุณเองเพื่อเปลี่ยนแปลงสิ่งต่างๆ และสุดท้าย คุณสามารถใช้ปลั๊กอิน WordPress เพื่อสร้างไซต์ของคุณโดยใช้ Boostrap
ในช่วงไม่กี่ปีที่ผ่านมา นักพัฒนา WordPress ได้เริ่มเผยแพร่ปลั๊กอิน Bootstrap ที่สามารถใช้ได้ใน WordPress ปลั๊กอินเหล่านี้เริ่มเข้าใช้โดยเฉพาะอย่างยิ่งตั้งแต่เปิดตัว Gutenberg Blocks ด้วยการใช้ปลั๊กอิน WordPress Bootstrap คุณสามารถนำสิ่งที่ดีที่สุดของทั้งสองแพลตฟอร์มมารวมกัน ก่อนที่เราจะเจาะลึกลงไปว่าคุณสามารถทำอะไรกับปลั๊กอินเหล่านี้ได้บ้าง มาขยายความอีกเล็กน้อยเกี่ยวกับตัวเลือกอื่นที่มีให้คุณเพื่อทำให้โปรเจ็กต์ Bootstrap ของคุณมีชีวิตชีวาใน WordPress
การติดตั้ง Bootstrap ด้วยตนเอง
หากคุณไม่ต้องการใช้ปลั๊กอิน คุณสามารถสร้างไซต์ด้วย Boostrap ด้วยตนเองได้ตลอดเวลา ในการดำเนินการนี้ คุณจะต้องเพิ่มลิงก์อ้างอิงไปยัง Bootstrap ที่ส่วนหัวของไซต์ WordPress ของคุณ คุณอาจต้องเพิ่มปลั๊กอินข้อมูลโค้ดเพื่อดำเนินการนี้ ทั้งนี้ขึ้นอยู่กับธีมที่คุณกำลังใช้งาน
ลิงก์ CDN ไปยังสไตล์ชีตภายนอกของ Bootstrap ในส่วนหัวของเว็บไซต์ของคุณจะมีลักษณะดังนี้:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
ตรวจสอบให้แน่ใจว่าได้ตรวจสอบเว็บไซต์ของ Bootstrap เพื่อให้แน่ใจว่าคุณกำลังใช้สคริปต์ล่าสุด เพื่อให้คุณได้รับประโยชน์จากรุ่นล่าสุดที่มีให้คุณ โปรดทราบว่าคุณสามารถสร้างธีม WordPress ของคุณเองที่รวม Bootstrap ไว้ด้วย แต่จะใช้เวลาในส่วนของคุณค่อนข้างมาก สิ่งนี้จะเกี่ยวข้องกับการแก้ไขหน้าหลัก — index.php, wp-admin.php และอื่นๆ สำหรับบทช่วยสอนนี้ เราจะใช้ปลั๊กอิน Bootstap เนื่องจากเป็นวิธีที่ง่ายกว่ามากสำหรับคนส่วนใหญ่
การใช้ธีม Bootstrap WordPress
มีธีม Bootstrap WordPress ฟรีจำนวนหนึ่งที่มีอยู่ในที่เก็บ WordPress แต่ละอันมีการตอบสนองอย่างเต็มที่ และสร้างขึ้นโดยใช้ Bootstrap อย่างสมบูรณ์ มาดูตัวเลือกยอดนิยมกันบ้าง
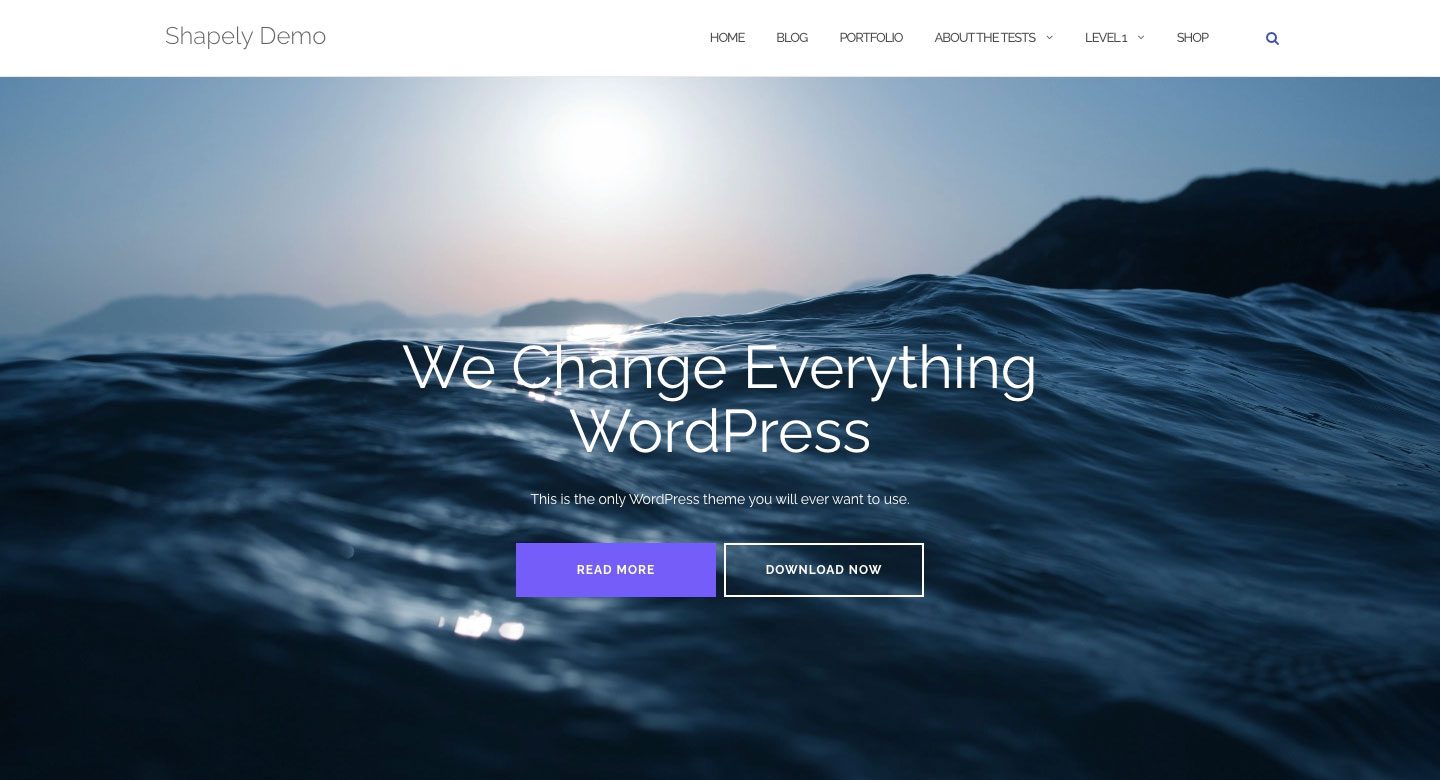
หุ่นดี

Shapely เป็นธีม Boostrap WordPress ที่ได้รับความนิยมมากที่สุด เป็นการออกแบบหน้าเดียวที่มาพร้อมกับ Bootsrap ที่ผสานรวมอย่างสมบูรณ์ มีวิดเจ็ตสำหรับหน้าแรกหลายตัว และรองรับปลั๊กอิน WordPress หลักๆ เช่น WooCommerce, Jetpack, Gravity Forms, Yoast SEO และอื่นๆ ด้วยการรวม Boostrap ทำให้ Shapely ตอบสนองได้ 100%
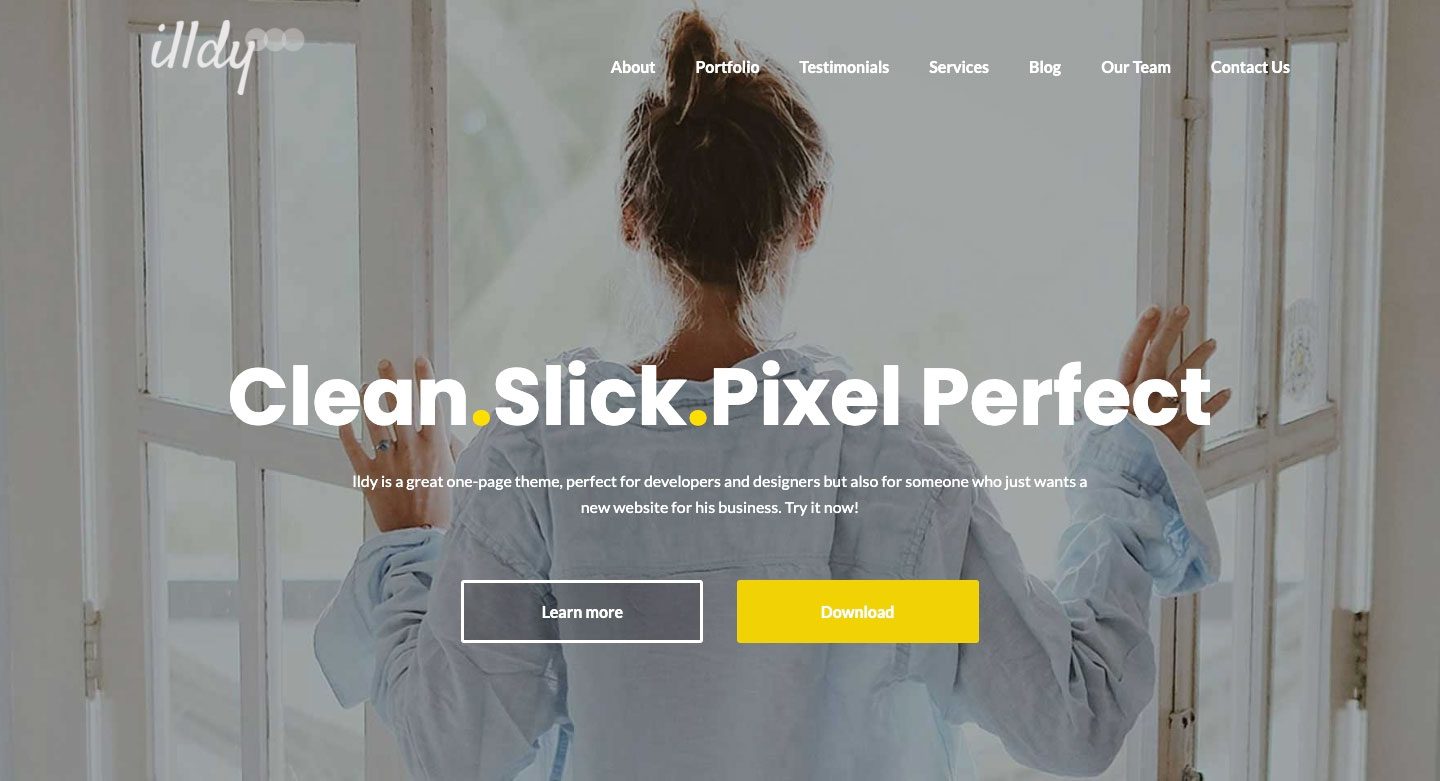
อิลดี้

Illdy เป็นธีม Bootstrap WordPress อเนกประสงค์ที่ใช้โปรแกรมแก้ไขภาพส่วนหน้า เช่นเดียวกับธีมที่ใช้ Bootstrap ทั้งหมด Illdy ตอบสนองได้อย่างเต็มที่ เหมาะสำหรับธุรกิจที่สร้างสรรค์เพราะมีฟังก์ชันพอร์ตโฟลิโอในตัว
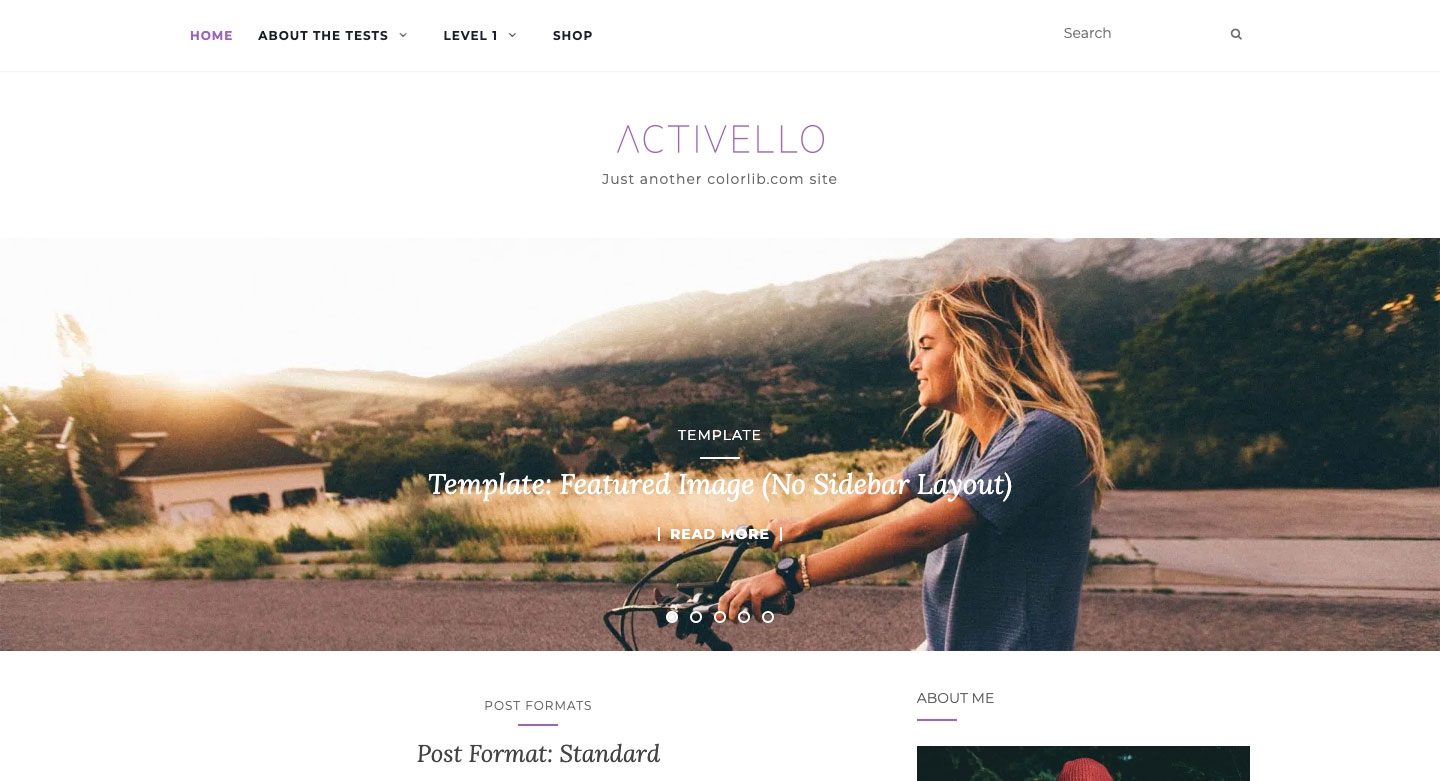
Activello

Activello มีแถบเลื่อนแบบเต็มหน้าจอในหน้าแรก ซึ่งให้รูปลักษณ์ที่สวยงามเมื่อคุณคลิกที่หน้าครั้งแรก เหมาะสำหรับบล็อกเกอร์และมาพร้อมกับการสนับสนุนปลั๊กอิน WordPress ยอดนิยมส่วนใหญ่ นอกจากนี้ Activello ยังเข้ากันได้กับ Schema ซึ่งทำให้ธีมนี้เป็นมิตรกับ SEO
การใช้ปลั๊กอิน WordPress Bootstrap
สำหรับจุดประสงค์ของบทช่วยสอนนี้ เราจะใช้ปลั๊กอินเพื่อสร้างหน้า Bootstrap ของเราใน WordPress ปลั๊กอินทั้งสองที่เราจะพูดถึงเกี่ยวกับการเปิดใช้งาน Bootstrap กับบล็อก Gutenberg แต่ตัวหนึ่งเสนอเส้นทางที่ง่ายกว่าอีกอันหนึ่ง
Bootstrap Blocks

Bootstrap Blocks เป็นปลั๊กอิน WordPress ที่เพิ่มบล็อก Boostrap Gutenberg ให้กับตัวแก้ไข WordPress ปลั๊กอินต้องการการปรับแต่งเล็กน้อยเพื่อรวมเข้ากับ WordPress ได้อย่างสมบูรณ์ ไม่รวมไลบรารี Bootstrap ไว้ในปลั๊กอิน หากคุณต้องการให้มีฟังก์ชันดังกล่าว คุณจะต้องเพิ่มโค้ดลงในไฟล์ functions.php ของคุณด้วยตนเอง ปลั๊กอินนี้เหมาะสำหรับนักพัฒนา WordPress ที่มีความรู้ด้านการเขียนโปรแกรมเป็นอย่างดี หากคุณมีความคุ้นเคยกับวิธีการทำงานของไฟล์ WordPress หลักแล้ว และมีแนวคิดที่ดีเกี่ยวกับ Bootstrap นี่อาจเป็นวิธีที่จะไป อย่างไรก็ตาม มีสิ่งหนึ่งที่คุณควรจำไว้เกี่ยวกับปลั๊กอินนี้ คุณจะสามารถเข้าถึงส่วนประกอบบางส่วนเท่านั้น — คอนเทนเนอร์ แถว คอลัมน์ และปุ่ม หากคุณต้องการตัวเลือกที่มีประสิทธิภาพมากขึ้นโดยไม่ต้องยุ่งยากมากนัก คุณอาจต้องพิจารณาแนวทางอื่น
Bootstrap Blocks ทั้งหมด

ปลั๊กอิน All Bootstrap Blocks มีคุณสมบัติที่ดีจริงๆ ไม่เพียงแต่จะรวมเฟรมเวิร์ก Bootstrap ไว้ใน WordPress เท่านั้น แต่ยังให้บล็อกเจ๋งๆ 37 บล็อกเพื่อใช้ควบคู่ไปกับบล็อกของ Gutenberg คุณจะได้รับคุณลักษณะต่างๆ เช่น คอลัมน์และแถว ซึ่งเป็นพื้นฐานของ Bootstrap นอกจากนี้ยังมีโมดัล หีบเพลง การ์ดเนื้อหา ไอคอน และอื่นๆ อีกมากมาย เกือบจะเหมือนกับการมีธีมที่ใช้งานได้อย่างสมบูรณ์เพียงแค่ติดตั้งปลั๊กอิน มีช่วงการเรียนรู้เล็กน้อยในการทำให้สิ่งต่างๆ ดูดี โดยเฉพาะอย่างยิ่งหากคุณคุ้นเคยกับเครื่องมือสร้างภาพแบบลากและวาง อย่างไรก็ตาม หากคุณได้เขียนโค้ดด้วยมือกับ divs และคอลัมน์ นี่จะเป็นการสูดอากาศบริสุทธิ์
วิธีใช้ Bootstrap ใน WordPress เพื่อออกแบบหน้า (ทีละขั้นตอน)
สำหรับบทช่วยสอนนี้ เราจะสร้างเพจใน WordPress โดยใช้ธีม Twenty Seventeen และ All Boostrap Blocks เรากำลังจะสร้างโมเดลเพจของเราหลังจากหน้าผลิตภัณฑ์กล้องที่มีให้พร้อมกับการสมัครสมาชิก Elegant Themes
1. แก้ไข CSS ธีม Twenty Seventeen สำหรับ Bootstrap
ตอนนี้ ถ้าคุณรู้อะไรเกี่ยวกับ Twenty Seventeen คุณจะเห็นว่าตามค่าเริ่มต้น จะมีรูปภาพส่วนหัวขนาดใหญ่ ตามด้วยเค้าโครงสองคอลัมน์ สำหรับการจัดวางหน้าของเรา วิธีนี้ไม่สามารถทำได้ เราจำเป็นต้องทำการเปลี่ยนแปลงบางอย่างเพื่อให้หน้าของเราดูเหมือนหน้าผลิตภัณฑ์กล้อง

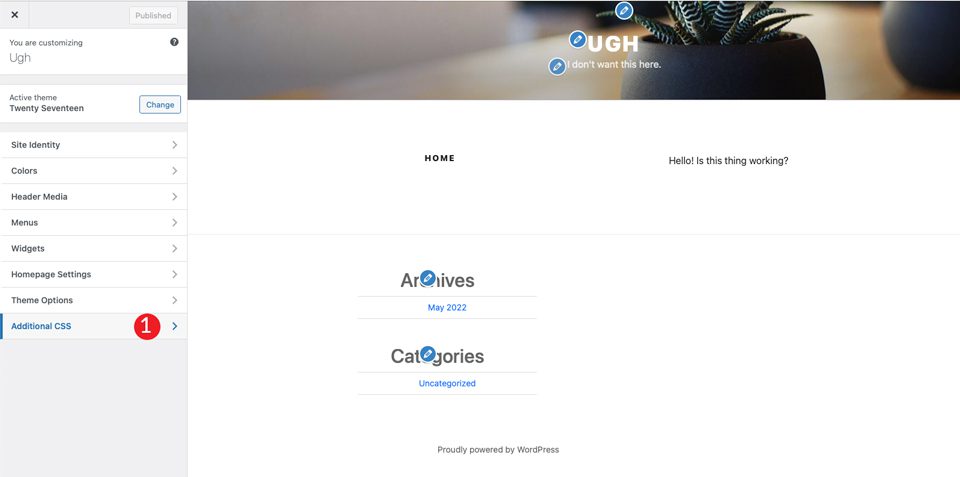
สิ่งแรกที่เราต้องทำคือลบรูปภาพส่วนหัวที่เป็นมาตรฐานของธีม ในการดำเนินการนี้ ให้ไปที่เครื่องมือ ปรับแต่ง ในแถบผู้ดูแลระบบสีดำ

เมื่อหน้าจอรีเฟรช ให้คลิกที่ส่วน css เพิ่มเติม

สุดท้ายเพิ่มใน css ต่อไปนี้:
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}
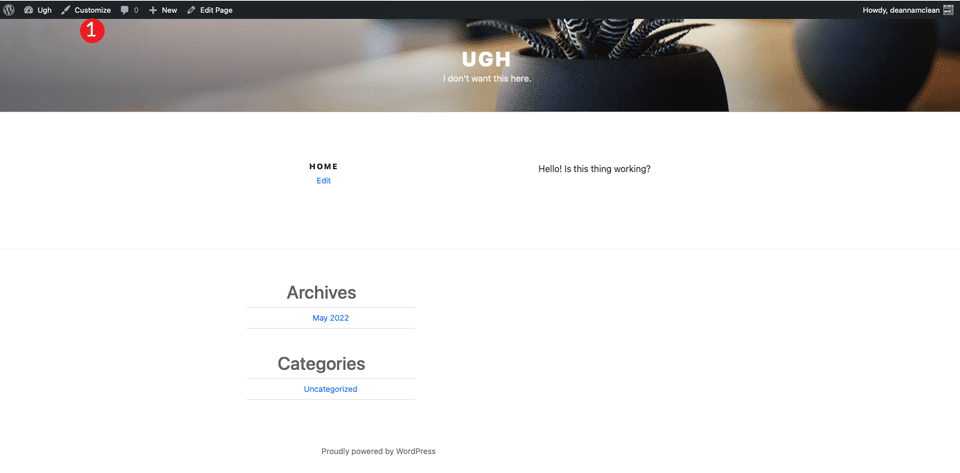
สิ่งนี้จะทำบางสิ่ง ขั้นแรกจะทำให้ความกว้างของเนื้อหาเต็มความกว้างของหน้า ประการที่สอง มันจะลบระยะขอบและช่องว่างภายในบนหน้า ไม่ต้องกังวล Bootstrap จะควบคุมสิ่งเหล่านั้น นอกจากนี้ มันจะลบพื้นที่ส่วนหัวและส่วนท้ายของเว็บไซต์ของคุณ สุดท้ายนี้จะลบชื่อหน้าออกจากผลงานชิ้นเอกของเราในไม่ช้า
หมายเหตุ: หากคุณต้องการสร้างส่วนท้ายสำหรับหน้าของคุณ คุณสามารถละเว้นกฎ css ส่วนท้ายของไซต์ด้านบนได้
เมื่อคุณคลิก เผยแพร่ หน้าของคุณควรมีลักษณะดังนี้:

2. ติดตั้งและตั้งค่า Plugin
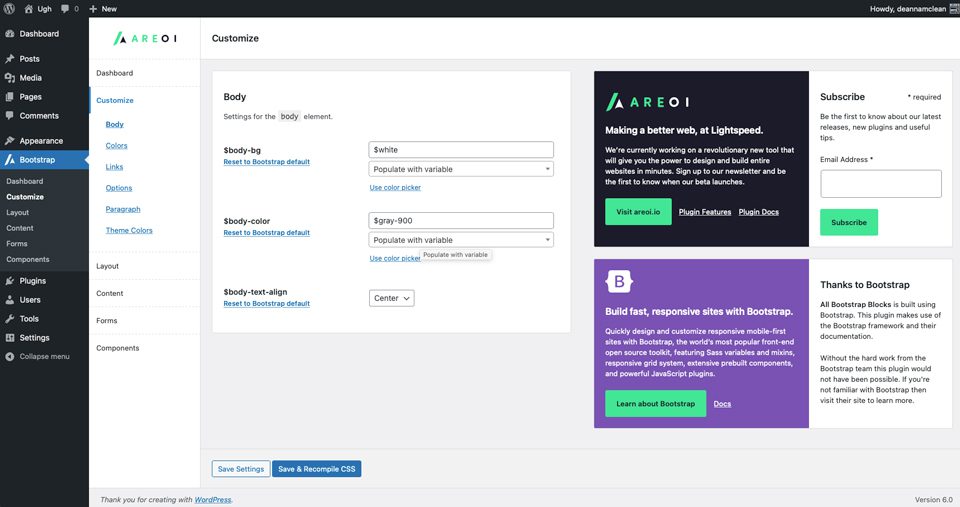
ตอนนี้เรามีหน้าธีมของเราพร้อมแล้ว คุณจะต้องติดตั้งปลั๊กอิน All Bootstrap Blocks เมื่อติดตั้งและเปิดใช้งานแล้ว จะมีตัวเลือกการปรับแต่งให้เลือกค่อนข้างน้อย คุณสามารถปรับสี ตัวพิมพ์ ลิงก์ และอื่นๆ อีกมากมาย ในการเริ่มต้น ตรงไปที่ Boostrap > Customize คุณจะพบแท็บสำหรับปรับแต่งเค้าโครง เนื้อหา การสร้างแบบฟอร์ม และส่วนประกอบ

3. สร้างเค้าโครงหน้าด้วย Bootstrap Blocks ทั้งหมด
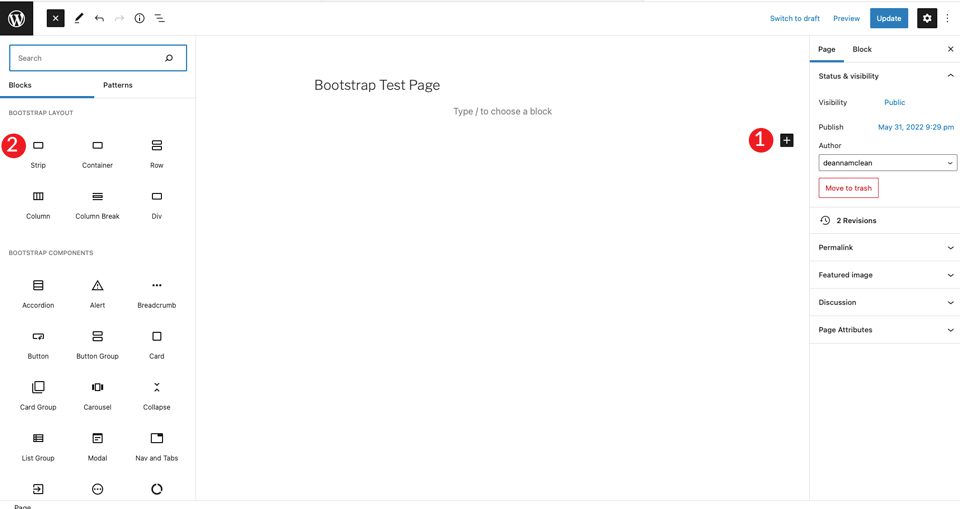
ในการเริ่มต้น ให้สร้างหน้าใหม่ เมื่อเพจของคุณถูกสร้างขึ้นแล้ว ให้เริ่มด้วย แถบบล็อก สำหรับบล็อกแรกบนหน้า ซึ่งจะสร้างส่วนที่เพิ่มคอนเทนเนอร์ แถว และคอลัมน์
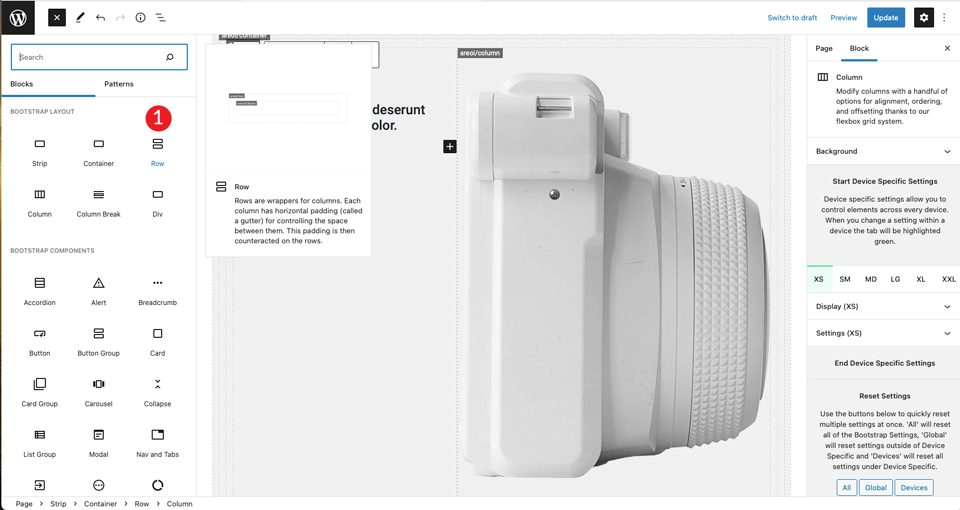
คลิกที่ + และคลิก เรียกดูทั้งหมด สิ่งนี้จะแสดงแถบด้านข้างพร้อมโมดูลที่พร้อมใช้งาน
ภายใต้รูปแบบบูตสแตรป เลือก แถบ

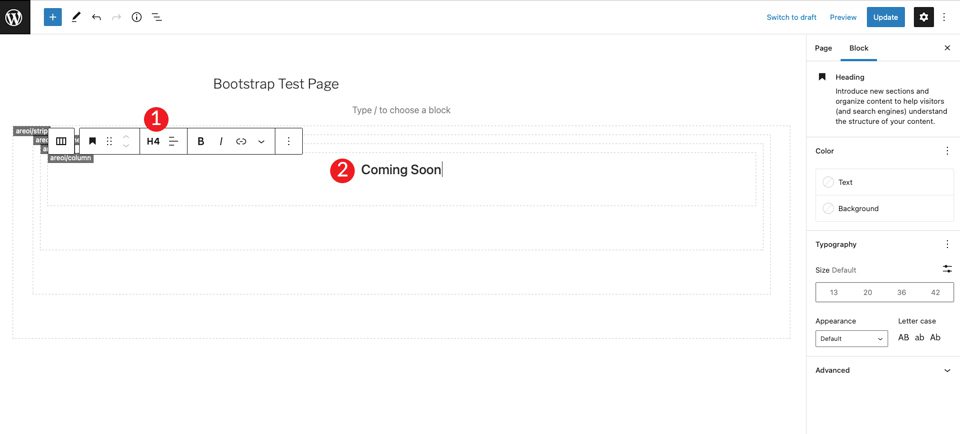
เมื่อเพิ่มเนื้อหาแล้ว คุณจะเห็นคอนเทนเนอร์ แถว และคอลัมน์ที่มองเห็นได้ภายในแถบ ถัดไป คุณจะต้องเลือก หัวเรื่อง และตั้งค่าเป็น H4

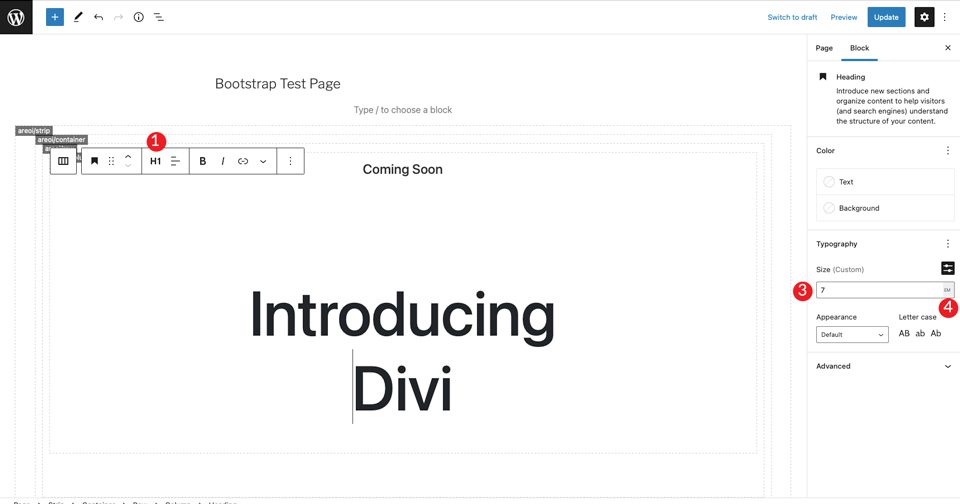
คลิก + เพื่อเพิ่มหัวข้ออื่นภายใต้แท็ก h4 ตั้งค่าเป็น H1 จากนั้นตั้งค่า ขนาด เป็น 7em

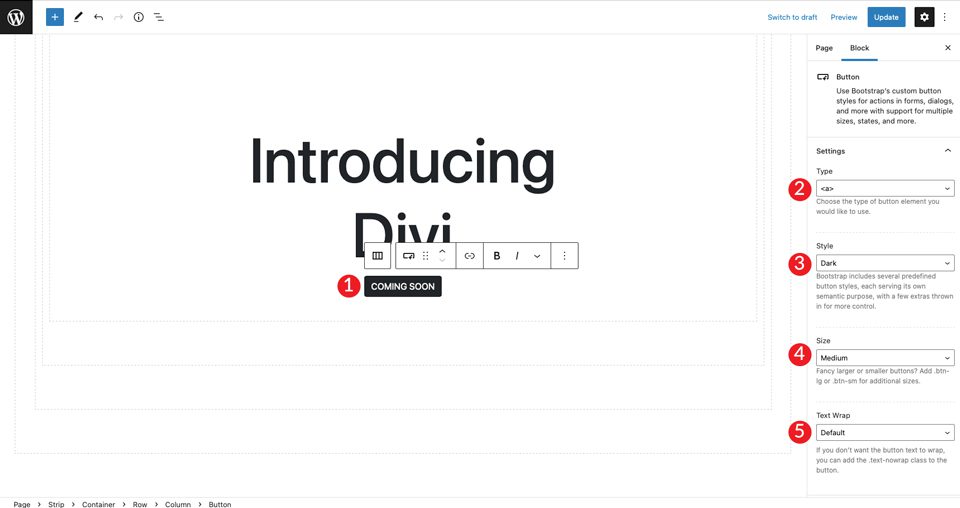
ถัดไป เพิ่มปุ่ม Bootstrap โดยคลิกปุ่ม + พิมพ์ปุ่มในแถบค้นหา ตั้งค่าข้อความของปุ่ม ถัดไป ตั้งค่า รูปแบบ เป็นสีเข้ม ขนาด เป็นขนาดกลาง และปล่อยให้การ ตัดข้อความ เป็นค่าเริ่มต้น

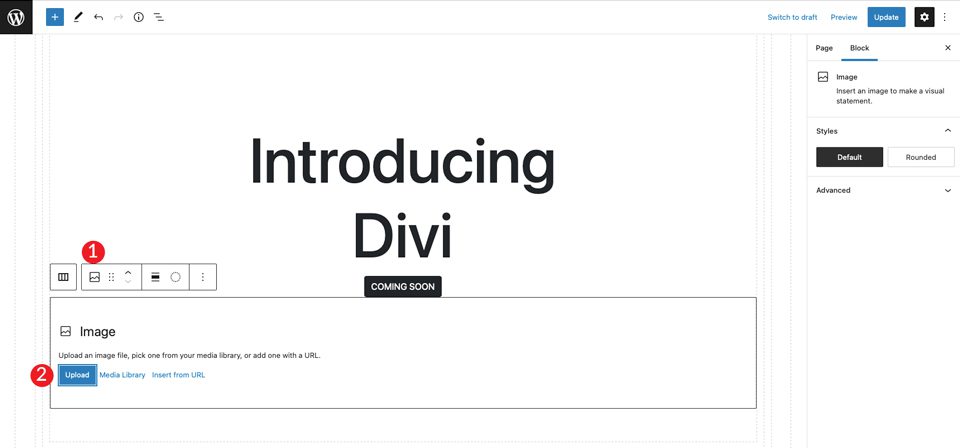
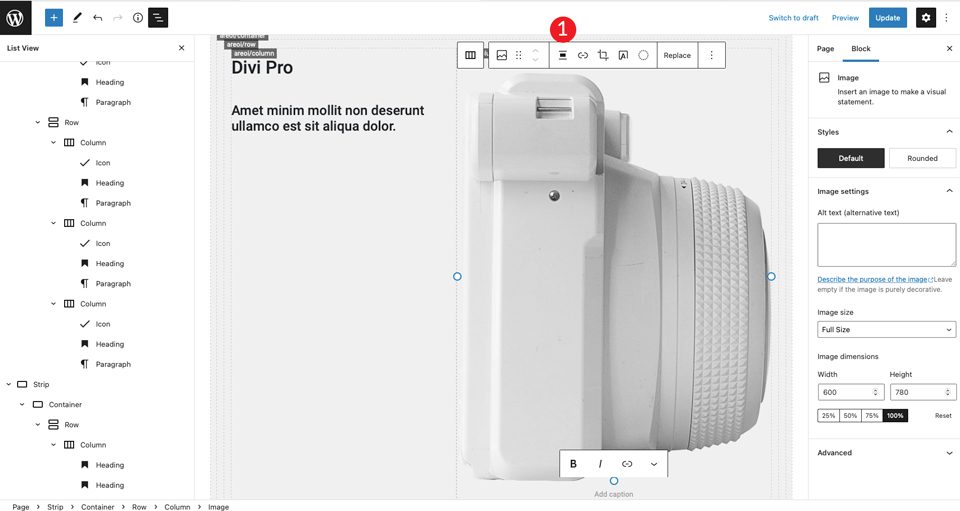
สำหรับรายการสุดท้ายในส่วน ให้เลือกรูปภาพโดยคลิก + เพิ่มรูปภาพใดก็ได้ที่คุณชอบ แต่คุณยังสามารถคลิกขวาที่ตัวอย่างเค้าโครง Divi และบันทึกรูปภาพจากกล้องขนาดใหญ่เพื่อใช้ในเค้าโครงของคุณ คลิก อัปโหลด เพื่อแทรกรูปภาพ


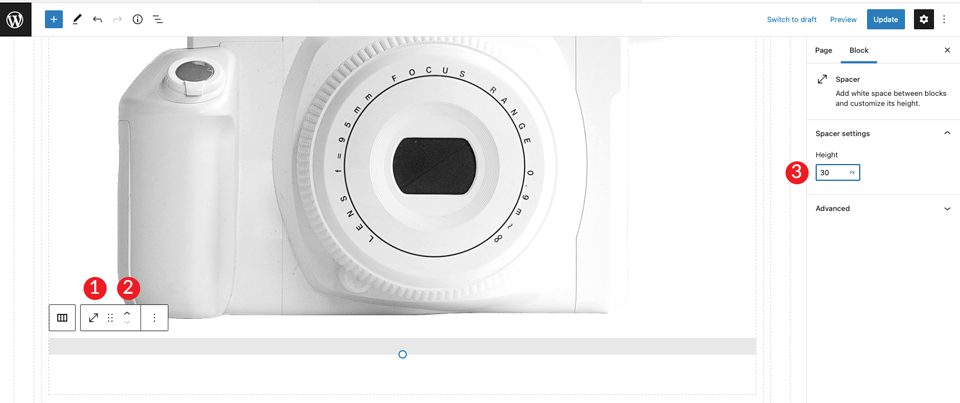
คุณจะเห็นว่ารูปภาพอยู่ใต้ปุ่มโดยตรง แต่ไม่มีที่ว่างเพียงพอระหว่างทั้งสอง ในการแก้ไขปัญหานี้ ให้เพิ่มตัวเว้นวรรค คลิกลงในคอลัมน์ใต้ภาพเพื่อเปิด + ค้นหา ตัวเว้นวรรค เพิ่มตัวเว้นวรรคและให้ ความสูง 30px ถัดไป ให้คลิก ลูกศรขึ้น เพื่อเลื่อนไปไว้เหนือรูปภาพ

4. การปรับเปลี่ยนคอนเทนเนอร์
หลังจากบันทึกหน้าแล้ว ให้เปิดในแท็บใหม่ คุณจะสังเกตเห็นว่าเรายังคงต้องกำหนดสีพื้นหลังสำหรับส่วนนั้น และเว้นช่องว่างเล็กน้อยเพื่อปัดลงจากด้านบนของหน้า
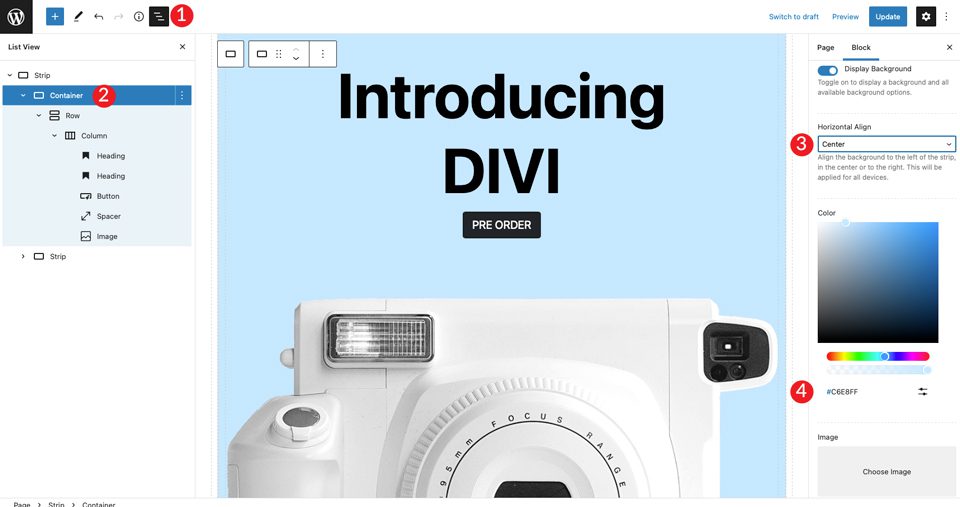
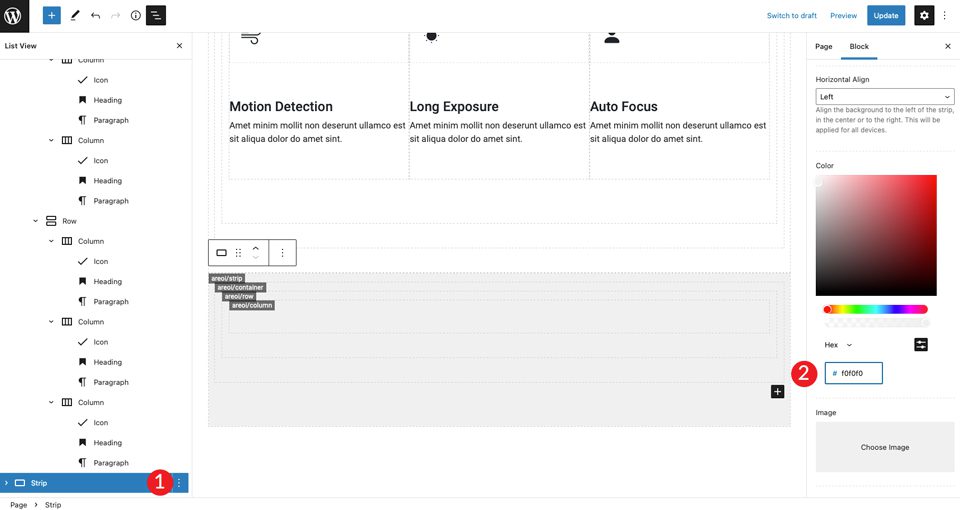
กลับไปที่ส่วนหลังแล้วคลิกภายในคอนเทนเนอร์ คุณสามารถทำได้โดยเลือก เมนู บริเวณด้านบนสุดของหน้า หรือโดยคลิกภายในคอนเทนเนอร์ในตัวสร้างเพจ ถัดไป เลื่อนการ สลับ พื้นหลังการแสดงผลเป็น ตั้งค่าการจัดแนวแนวนอนให้ อยู่ตรงกลาง จากนั้นตั้งค่าสีเป็น #c6e8ff

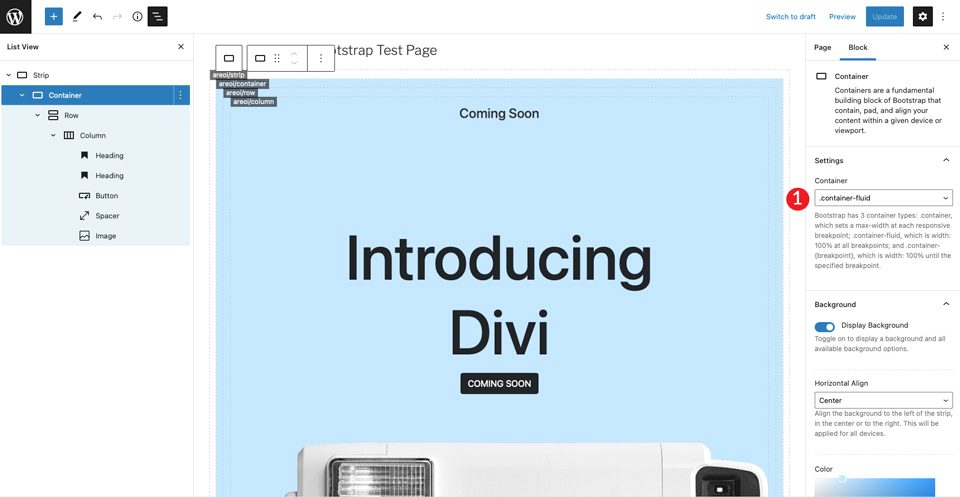
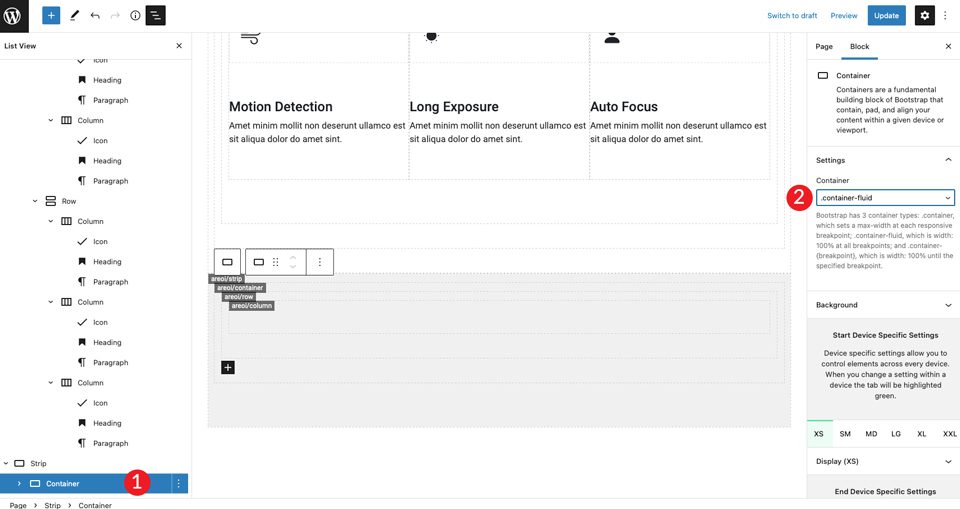
ถัดไป ตั้งค่าคอนเทนเนอร์เป็น คอนเทนเนอร์-ของเหลว ซึ่งจะทำให้คอนเทนเนอร์ขยายความกว้างของหน้า

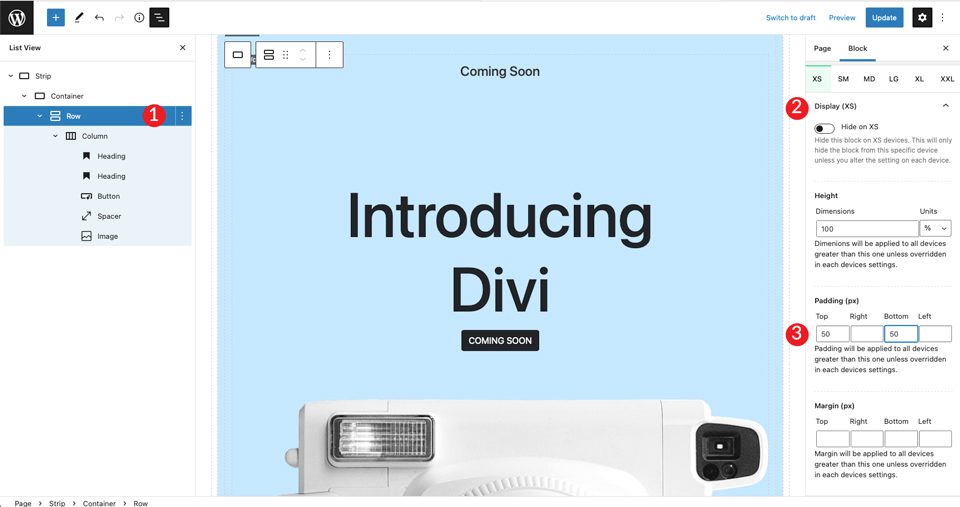
สุดท้าย เราจะต้องเพิ่มช่องว่างภายในแถว คลิกเมนูแบบเลื่อนลงบน หน้าจอ ตั้งค่า padding เป็น 50px บนและล่าง

5. สร้างส่วนถัดไป
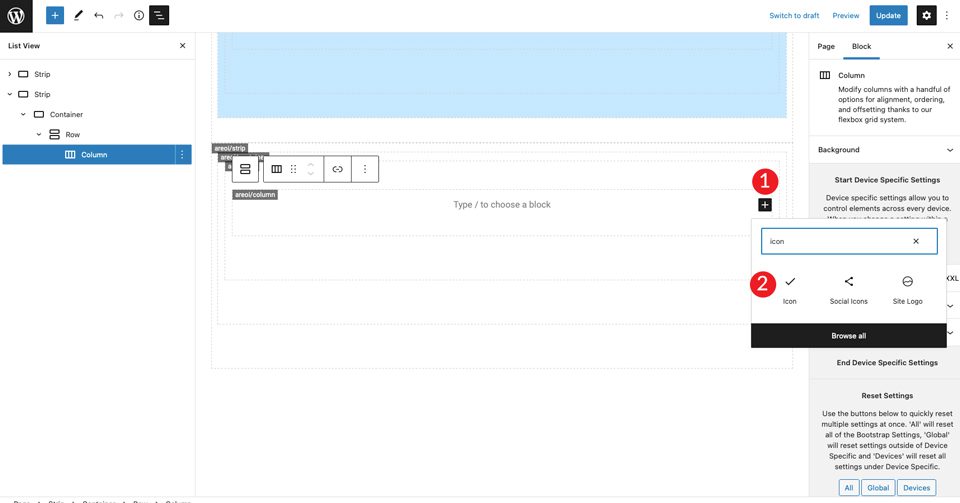
ต่อไป เราจะสร้างส่วนที่มีไอคอนและข้อความ ในการเริ่มต้น ให้เพิ่ม แถบ อื่นใต้แถบแรกโดยคลิกที่ + ขั้นตอนต่อไปคือการแทรกไอคอนลงในเค้าโครง คลิก + จากนั้นพิมพ์ ไอคอน ลงในแถบค้นหา

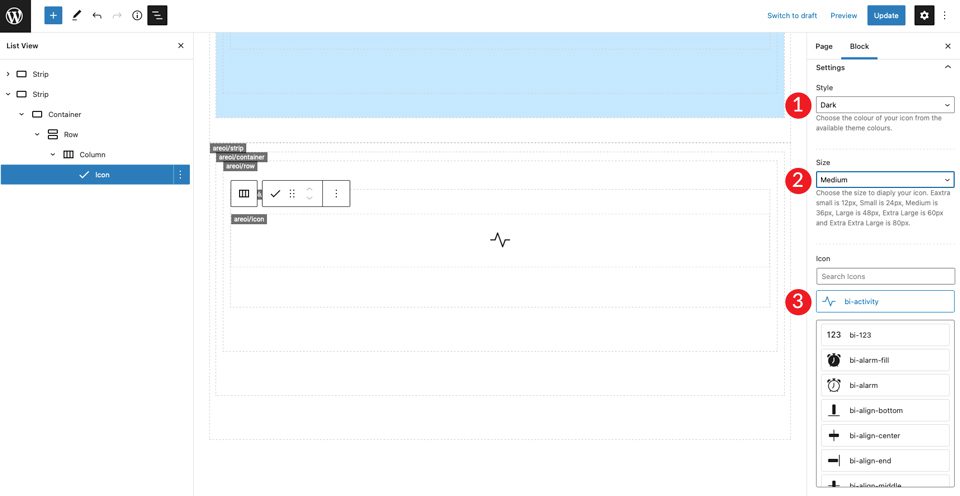
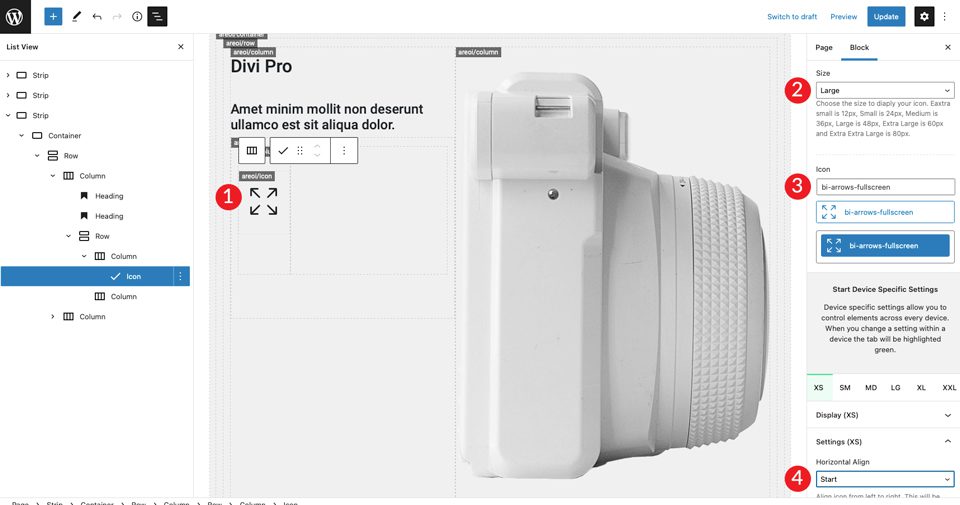
เลือกโมดูลไอคอน คลิกเมนูแบบเลื่อนลง การตั้งค่า เพื่อแสดงตัวเลือกไอคอน เลือก สีเข้ม เป็นสไตล์ แล้วตั้งค่าขนาดเป็นขนาด กลาง ปล่อยให้ กิจกรรมสอง ไอคอนเริ่มต้นเป็นการเลือกไอคอน

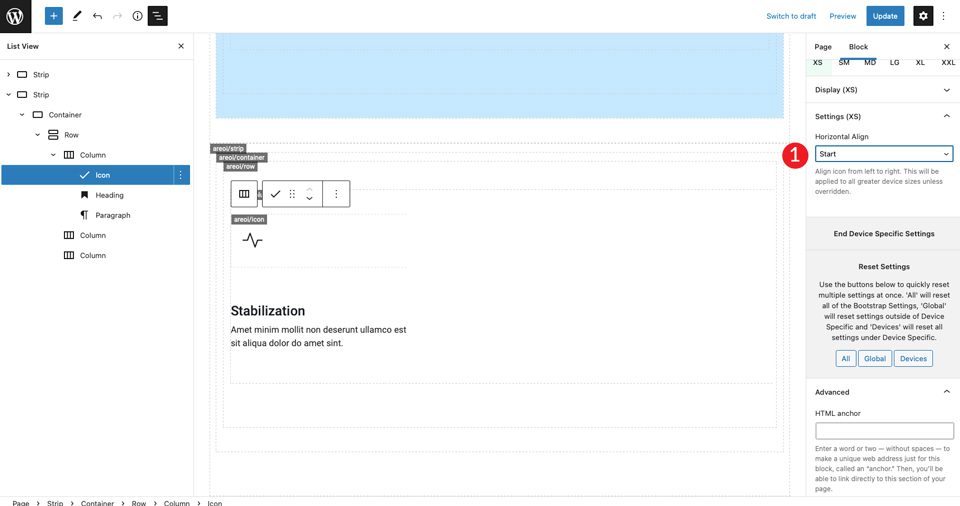
ภายใต้การตั้งค่าไอคอน ตั้งค่าการ จัดแนวแนวนอน เพื่อเริ่มต้น การทำเช่นนี้จะจัดแนวไอคอนไปทางซ้ายเพื่อให้ตรงกับส่วนที่เหลือของคอลัมน์

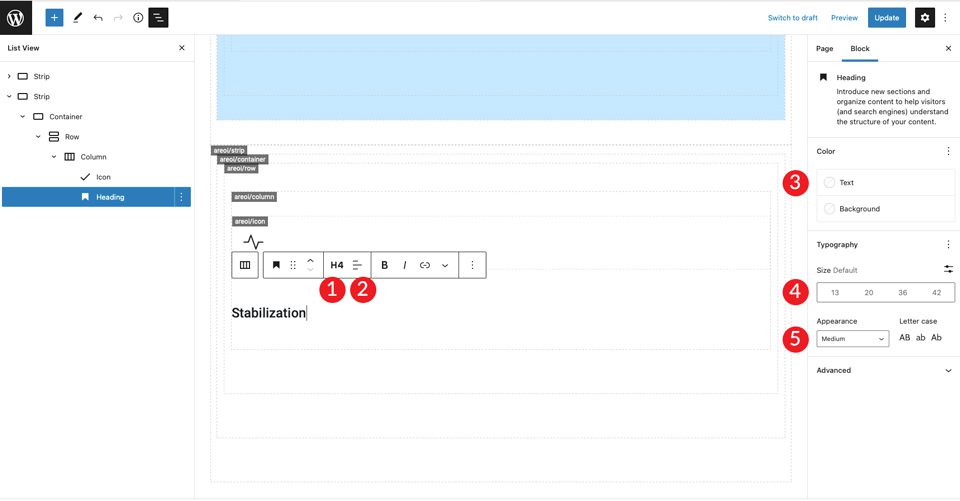
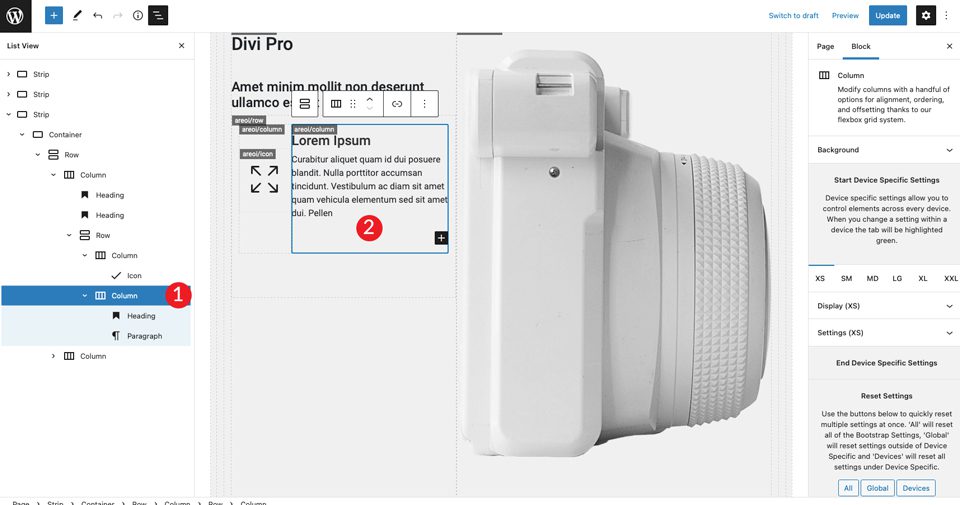
เพิ่ม H4 และพิมพ์พาดหัวของคุณ ถัดไป ตั้งค่าการ จัดแนวข้อความ ไปทางซ้าย สี เป็นสีเข้ม และปล่อยให้ขนาดเป็นค่าเริ่มต้น สุดท้าย เลือก สื่อ สำหรับลักษณะที่ปรากฏ

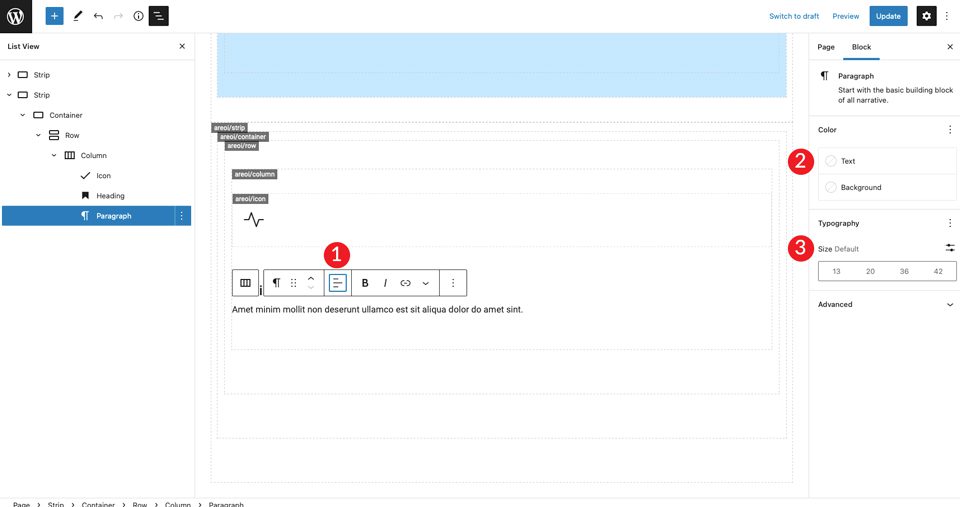
คลิก + เพื่อเพิ่มข้อความย่อหน้า ตั้งค่าการ จัดตำแหน่ง ไปทางซ้าย สี เป็นสีเข้ม และปล่อยให้ ขนาด เป็นค่าเริ่มต้น ใช้ข้อความที่คุณเลือก

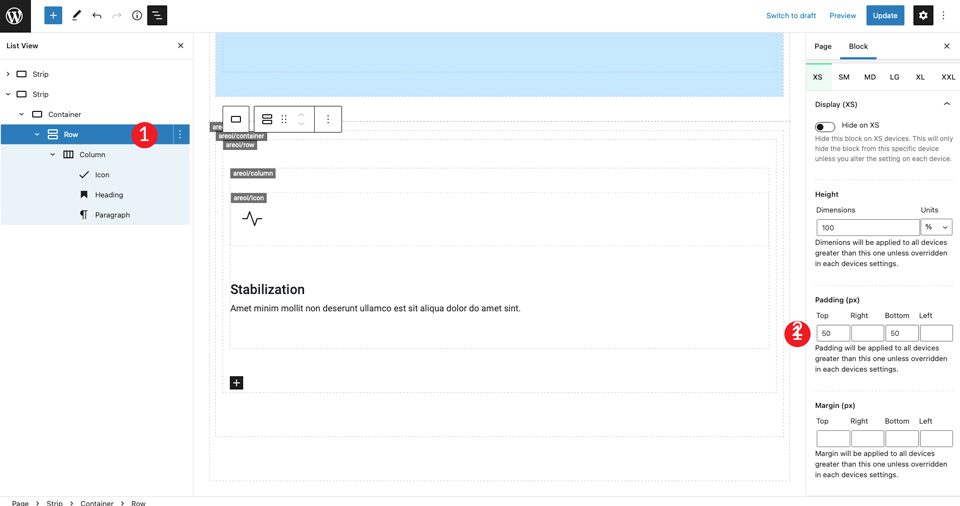
บันทึกหน้าและดูในแท็บใหม่ คุณจะสังเกตเห็นว่าไม่มีช่องว่างเหนือไอคอน ในการแก้ไขปัญหานี้ ให้คลิกที่การ ตั้งค่าแถว เพื่อเพิ่ม ช่องว่างภายในขนาด 50px ที่ด้านบนและด้านล่าง

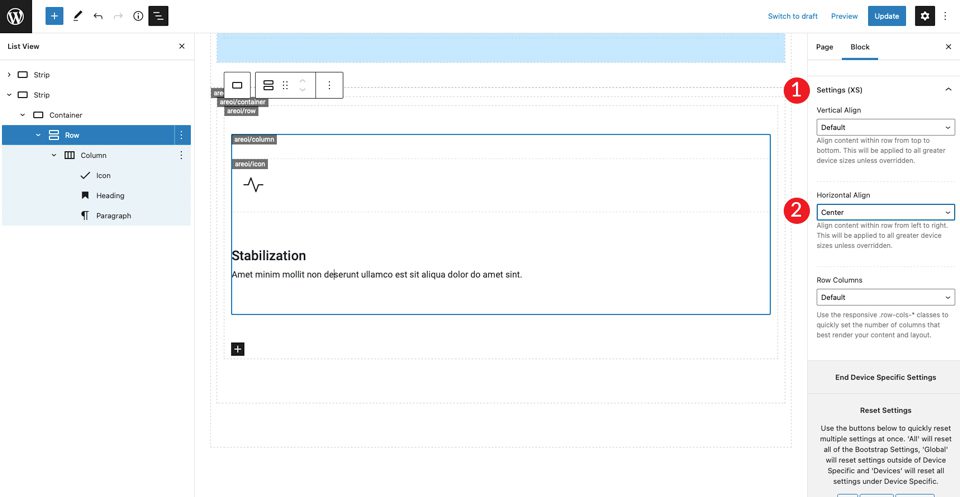
สุดท้าย ภายใต้ การตั้งค่า XXL ให้ตั้งค่าการ จัดแนวแนวนอน ไว้ที่กึ่งกลาง การทำเช่นนี้จะจัดเนื้อหาให้อยู่ตรงกลางของหน้าในทุกขนาดหน้าจอ

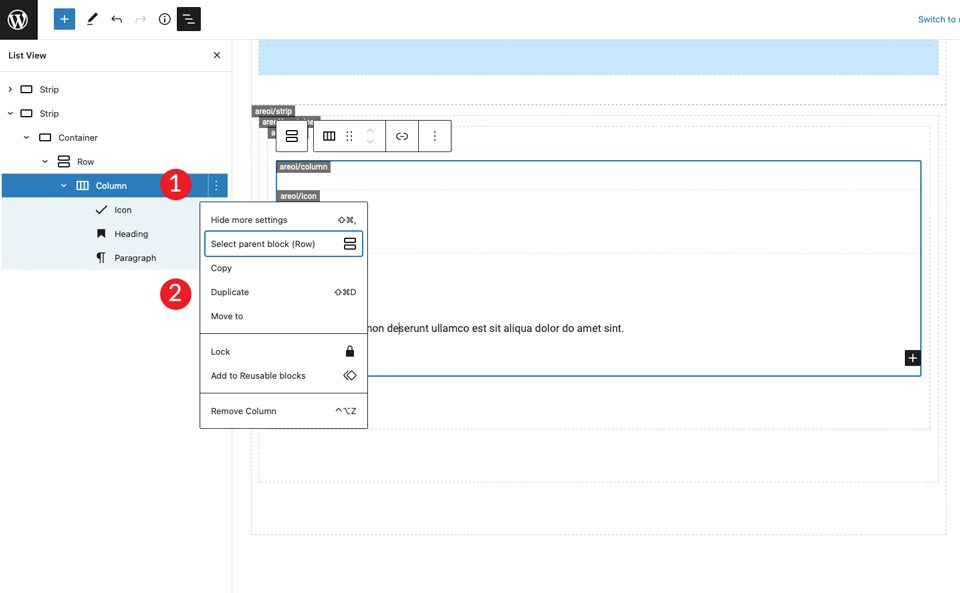
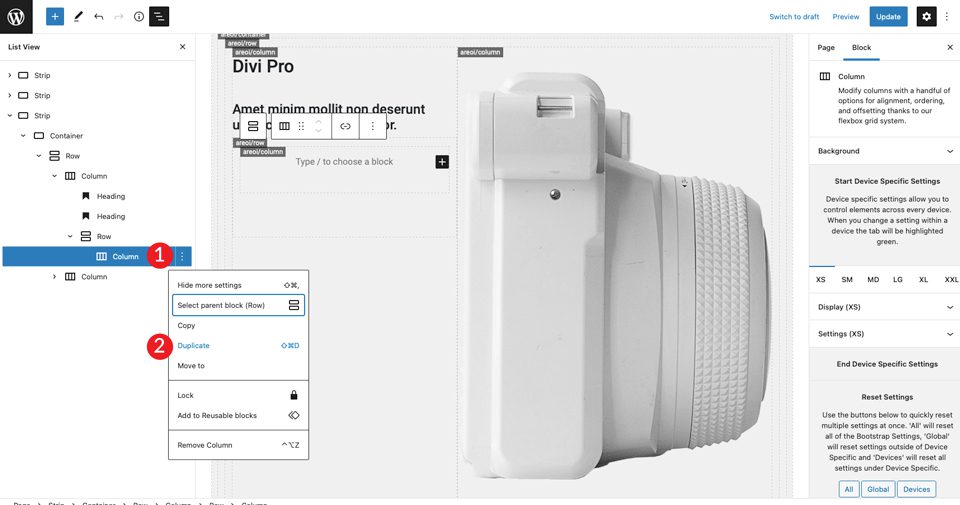
ขั้นตอนต่อไปคือการทำซ้ำคอลัมน์ นี่เป็นการประหยัดเวลาครั้งใหญ่ คุณจะต้องสลับไอคอนและข้อความออกเท่านั้น ในการดำเนินการนี้ ให้คลิกการตั้งค่าของคอลัมน์ จากนั้นคลิก ทำซ้ำ ทำซ้ำขั้นตอนนี้อีกครั้งเพื่อให้มีทั้งหมดสามคอลัมน์

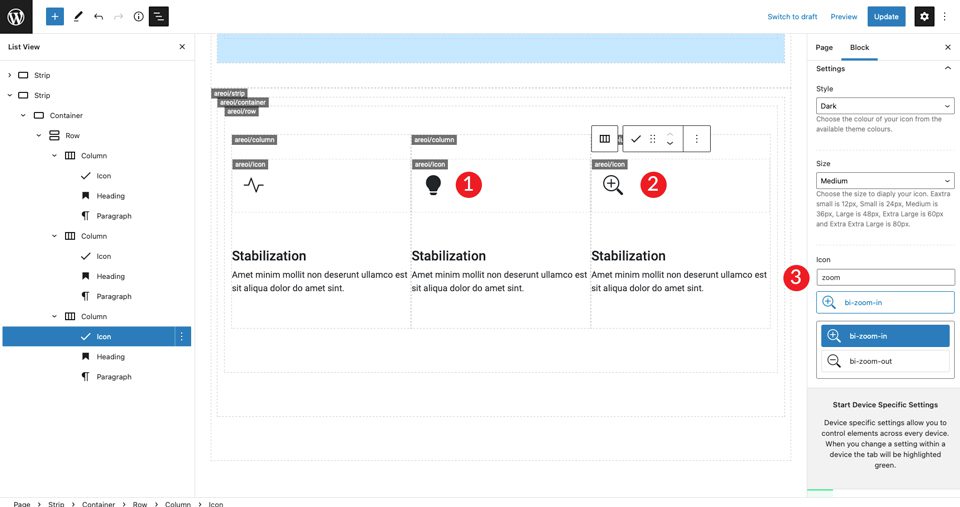
ขณะนี้มีสามคอลัมน์ที่อยู่กึ่งกลางในหน้าโดยจัดตำแหน่งด้านซ้ายบนไอคอนและข้อความ ถัดไป เปลี่ยนไอคอนในคอลัมน์กลาง คลิกที่ไอคอนและเลือก เติมหลอดไฟสองหลอด สำหรับไอคอนในแถวที่สาม ให้เลือก การซูมเข้าแบบสองทาง

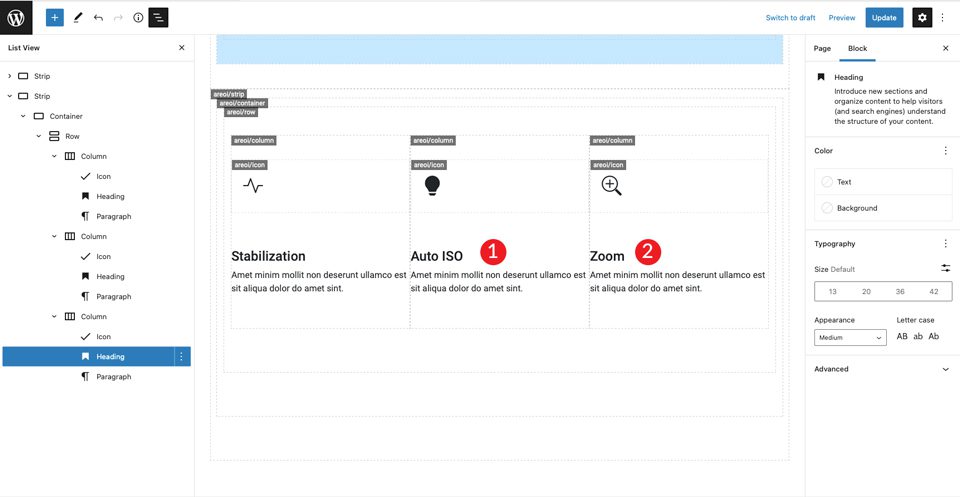
ถัดไป เปลี่ยนหัวข้อในคอลัมน์ที่สองและสาม

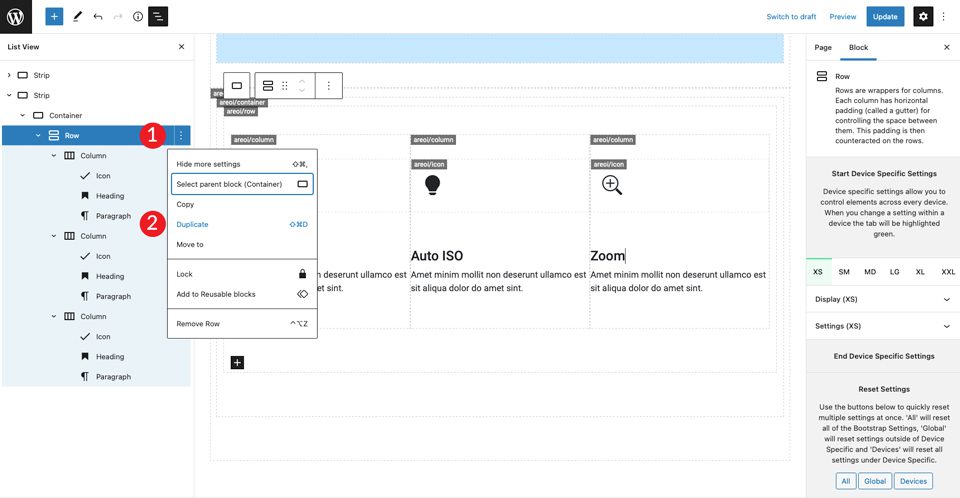
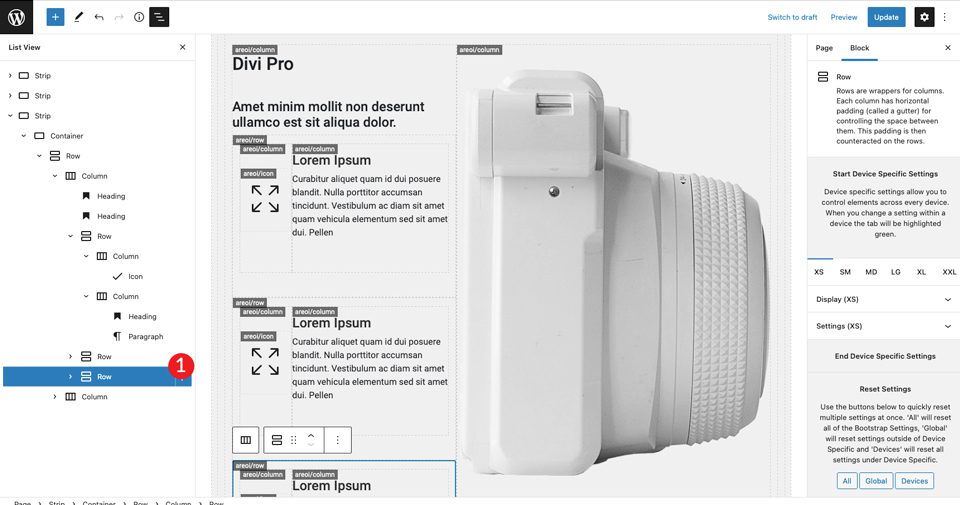
ทำซ้ำแถวแรก
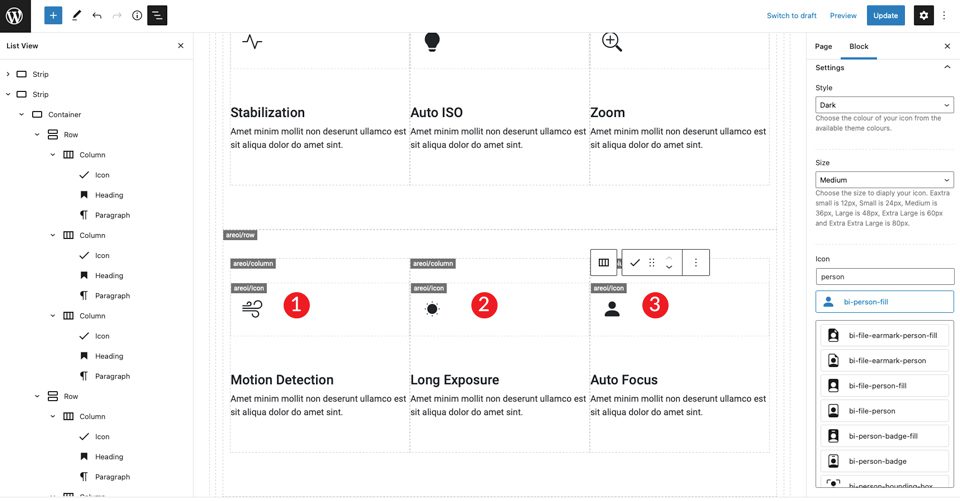
ตอนนี้แถวแรกของไอคอนเสร็จสมบูรณ์แล้ว ให้ทำซ้ำแถวเพื่อสร้างแถวที่สองของกล่องไอคอน

ทำซ้ำขั้นตอนข้างต้นเพื่อเปลี่ยนหัวข้อในทั้งสามคอลัมน์ รวมทั้งไอคอน สำหรับไอคอนในคอลัมน์แรก ให้ใช้ bi-wind ไอคอนสำหรับคอลัมน์ที่สองคือ bi-brightness-lo-fill และไอคอนที่สามเป็น bi-person-fill ขั้นตอนสุดท้ายของแถวนี้คือการเปลี่ยนหัวข้อข่าว

6. สร้างส่วนสุดท้าย
เริ่มต้นด้วยการเพิ่มแถบใหม่ ภายใต้การตั้งค่า เปลี่ยนสีพื้นหลังเป็น #f0f0f0

ในการตั้งค่าคอนเทนเนอร์ ตั้งค่าความกว้างเป็น container-fluid นอกจากนี้ ให้เพิ่มช่องว่างภายในด้านบนและด้านล่าง 50px ในแถว

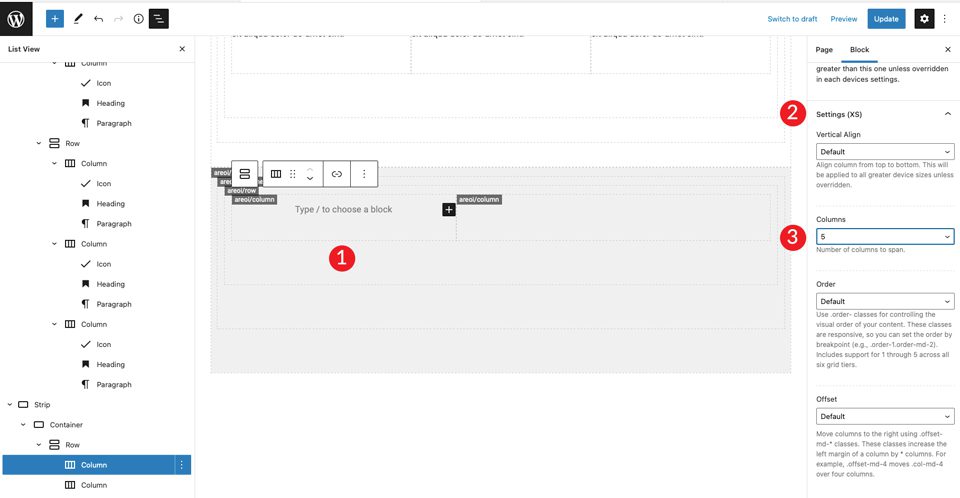
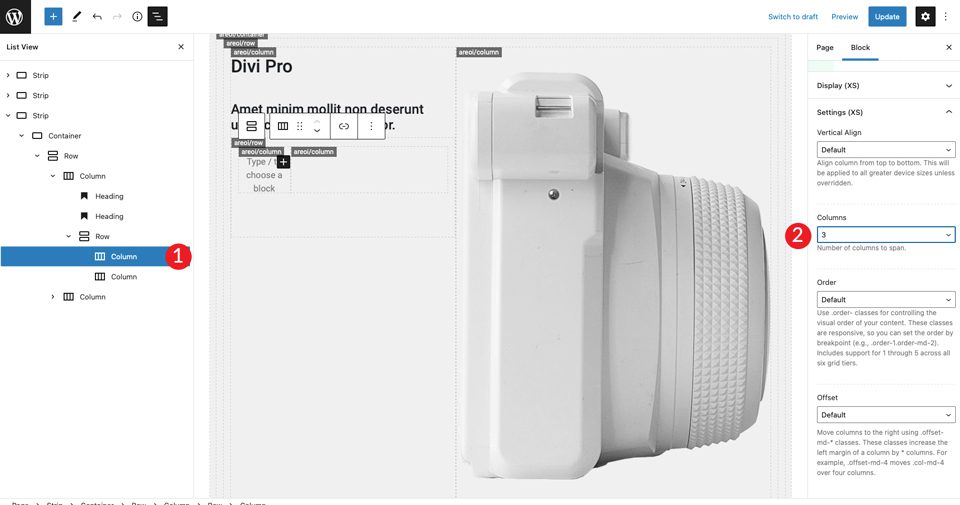
ทำซ้ำคอลัมน์เดียวเพื่อสร้างอีกหนึ่งคอลัมน์ ถัดไป ปรับความกว้างคอลัมน์ในแต่ละคอลัมน์เพื่อปรับขนาดตามข้อกำหนดของเค้าโครง สำหรับคอลัมน์แรก กำหนดความกว้างเป็น 5

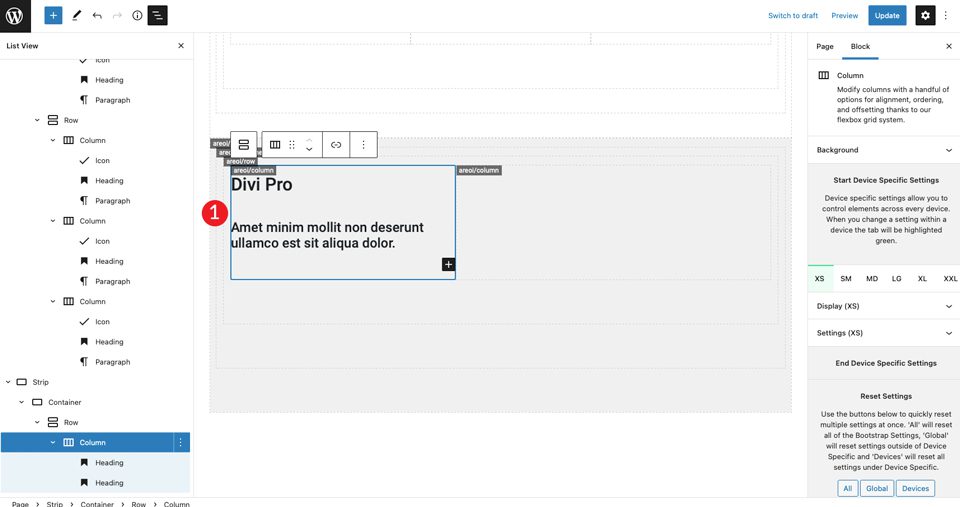
สำหรับคอลัมน์ที่สอง ปล่อยให้ความกว้างของคอลัมน์เป็นไปตามที่เป็นอยู่ ถัดไป เพิ่มส่วนหัว H2 ตามด้วยส่วนหัว H4 ตั้งค่าทั้งสองให้จัดชิดซ้าย

เพิ่มรูปภาพในคอลัมน์ด้านขวา อ้างถึงเค้าโครง Divi ของเราเพื่อขัดขวางรูปภาพที่จะนำเข้า กำหนดรูปภาพให้อยู่ตรงกลาง

สำหรับขั้นตอนถัดไป ให้แทรกสองคอลัมน์ใต้ส่วนหัวในคอลัมน์ด้านซ้าย เพิ่มโมดูลแถว

ทำซ้ำคอลัมน์ภายในแถวที่สร้างขึ้นใหม่

คลิกในคอลัมน์แรกทางด้านซ้ายและตั้งค่า ขนาดเป็น 3

ตอนนี้เรามีโครงสร้างคอลัมน์แล้ว เราก็สามารถเพิ่มไอคอนได้ เลือกไอคอน สองลูกศรแบบเต็มหน้าจอ และตั้งค่าขนาดเป็นใหญ่ กำหนด รูปแบบ เป็นสีเข้ม ตรวจสอบให้แน่ใจว่าได้จัดแนวไอคอนไปทางซ้ายโดยการตั้งค่าการจัดแนวตามแนวนอนเพื่อ เริ่มต้น

สำหรับคอลัมน์ทางขวา เราจะเพิ่มหัวข้อ H4 ตามด้วยย่อหน้า ตรวจสอบให้แน่ใจว่าได้ตั้งค่า สี เป็นสีเข้ม จากนั้นจัดชิดซ้ายแต่ละสี เพิ่มตัวเว้นวรรคใต้ส่วนหัว H4 และให้ความสูง 30px

ต่อไป เราจะทำซ้ำแถวภายในที่เราสร้างขึ้นสองครั้ง

ขั้นตอนสุดท้ายคือการเปลี่ยนไอคอนในแถวที่สองและสาม อันดับแรก ให้เลือกไอคอน รูปภาพสองการ์ด ไอคอนที่สองจะเป็น แบบเติมสองกล้อง
7. เพิ่มประสิทธิภาพหน้าสำหรับอุปกรณ์มือถือ
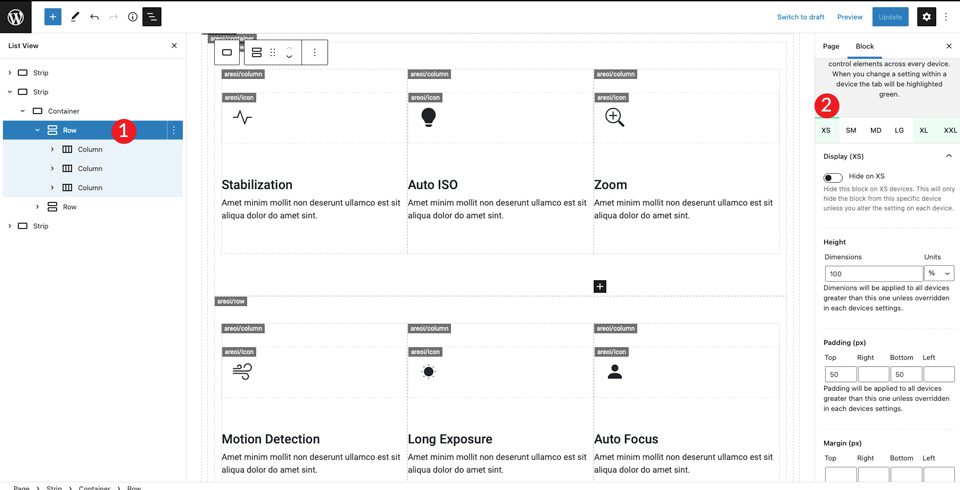
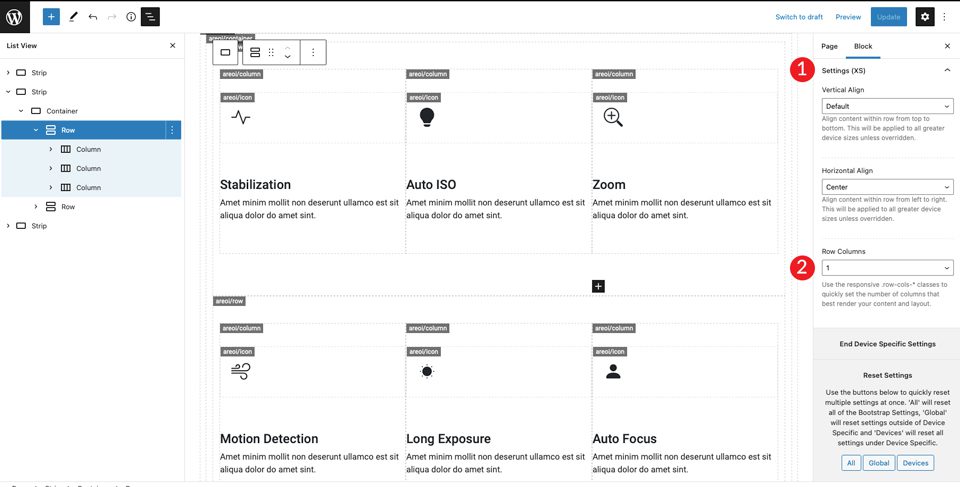
หนึ่งในสิ่งที่ดีที่สุดเกี่ยวกับ Bootstrap คือความสามารถในการทำให้การออกแบบของคุณตอบสนองได้อย่างง่ายดาย หน้านี้เสร็จสมบูรณ์แล้ว แต่ยังเหลืออีกไม่กี่ขั้นตอนในการเตรียมความพร้อมสำหรับอุปกรณ์เคลื่อนที่ อันดับแรก เราต้องบอก Bootstrap ก่อนว่าส่วนต่างๆ ของเราควรใช้กี่คอลัมน์ในหน้าจอขนาดเล็ก
แถบแรกถูกตั้งค่าเป็นหนึ่งคอลัมน์แล้ว เราจึงไม่จำเป็นต้องกังวลเกี่ยวกับคอลัมน์นั้น สำหรับแถบที่สองมีการปรับเปลี่ยนเล็กน้อย

เลื่อนลงไปที่ส่วน การตั้งค่า (XS) และตั้งค่าคอลัมน์เป็น 1

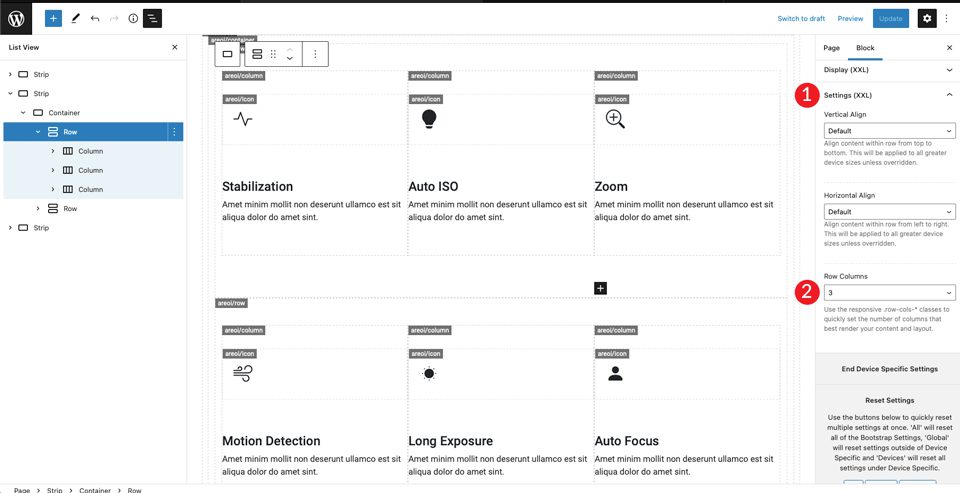
ถัดไป สลับไปที่ XXL และตั้งค่าคอลัมน์เป็น 3 ซึ่งจะบอกให้ Bootstrap วางเนื้อหาทั้งหมดในแถวเพื่อแสดงในคอลัมน์เดียวบนมือถือ และสามคอลัมน์บนหน้าจอขนาดใหญ่

คุณสามารถปรับขนาดหน้าจออื่นๆ ได้ตามต้องการ แต่การตั้งค่าเหล่านี้จะทำให้การจัดวางของคุณดูดีทั้งบนหน้าจอที่ใหญ่ขึ้นและเล็กลง
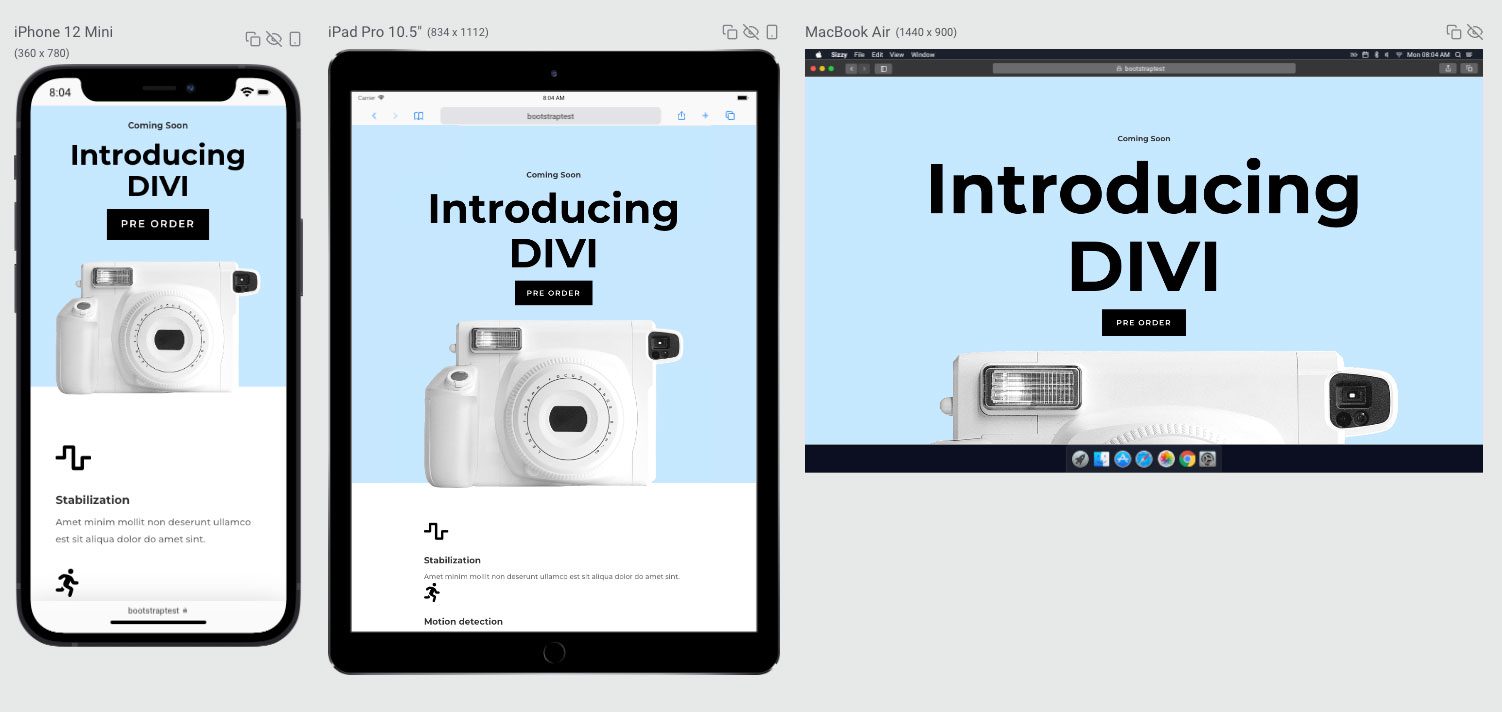
ผลสุดท้าย

แล้วการใช้ Bootstrap กับ Divi ล่ะ?

แม้ว่า Bootstrap จะเป็นตัวเลือกที่ดีเมื่อทำงานในธีม WordPress ทั่วไป แต่ก็ไม่ใช่ตัวเลือกที่ดีที่สุดหากคุณวางแผนที่จะใช้ Divi ด้วย Divi คุณสามารถออกแบบเว็บไซต์ที่สวยงามและตอบสนองได้อย่างเต็มที่โดยไม่จำเป็นต้องผสานรวมกับ Bootstrap Divi มาพร้อมกับโมดูลมาตรฐานมากกว่า 40 โมดูล ซึ่งช่วยให้ออกแบบได้ไม่รู้จบ นอกจากนี้ Divi ยังมีชุดเว็บไซต์เต็มรูปแบบมากกว่า 200 ชุดพร้อมเค้าโครงเว็บไซต์ที่สร้างไว้ล่วงหน้ามากกว่า 2,000 แบบให้คุณเลือก
หากคุณวางแผนที่จะสร้างรูปลักษณ์ของคุณเอง Visual Builder ในตัวของ Divi จะทำให้เป็นเรื่องง่าย คุณสามารถเห็นการเปลี่ยนแปลงในแบบเรียลไทม์เมื่อคุณออกแบบไซต์ของคุณที่ส่วนหน้า คุณสามารถสร้างและปรับแต่งเพจของคุณได้อย่างง่ายดายโดยใช้โมดูล จากนั้นแก้ไขสี ข้อความ เพิ่มเอฟเฟกต์พื้นหลัง และอื่นๆ Divi ช่วยให้คุณบันทึกและจัดการการออกแบบของคุณ รวมทั้งตั้งค่าองค์ประกอบและสไตล์ทั่วโลก
ปลั๊กอิน WordPress Bootstrap ทำให้ง่ายต่อการใช้ Bootstrap
แม้ว่า WordPress จะไม่ถูกสร้างมาเพื่อทำงานร่วมกับ Bootstrap แต่พวกเขาก็ทำงานร่วมกันได้ดีด้วยความช่วยเหลือเพียงเล็กน้อย หากคุณเป็นคนที่ชอบลงมือทำจริง คุณสามารถนำ Bootstrap มาไว้ในไซต์ WordPress ได้โดยการสร้างเทมเพลตเพจที่กำหนดเอง แต่คุณจะต้องเขียนโค้ดเป็นจำนวนมาก ดังที่กล่าวไว้ ด้วยปลั๊กอินที่มีอยู่ในที่เก็บ WordPress การผสานรวมทั้งสองเข้าด้วยกันเป็นงานที่น่ากลัวน้อยกว่า ด้วยปลั๊กอิน All Bootstrap Blocks คุณสามารถใช้ธีม Jane ธรรมดาๆ และสร้างไซต์ WordPress โดยไม่จำเป็นต้องเขียนโค้ดด้วยตนเองตลอดเวลา หากคุณกำลังมองหาวิธีง่ายๆ ในการผสานรวม Bootstrap เข้ากับ WordPress คุณควรพิจารณาใช้ปลั๊กอิน WordPress Bootstrap อย่างแน่นอน
คุณได้รวม Bootstrap เข้ากับงานสร้าง WordPress ของคุณหรือไม่? ถ้าใช่ ปิดเสียงในส่วนความคิดเห็นด้านล่าง
