วิธีใช้ CSS Media Queries: คู่มือฉบับสมบูรณ์สำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2022-05-29เป็นเวลากว่าทศวรรษแล้วที่การออกแบบเว็บที่ตอบสนองได้กลายมาเป็นคำที่ใช้กันทั่วไปในครัวเรือน และเป็นสิ่งสำคัญที่นักพัฒนาส่วนหน้าทุกคนต้องรู้วิธีใช้คิวรีสื่อ CSS ในปี 2022 ไวยากรณ์พื้นฐานสำหรับคิวรีสื่อ CSS นั้นจำไม่ยาก แต่ ไม่ใช่เรื่องง่ายที่จะจำคุณลักษณะสื่อต่างๆ ทั้งหมดที่คุณเข้าถึงได้เมื่อสร้างเว็บไซต์ที่ตอบสนองได้
บทแนะนำเกี่ยวกับวิธีใช้คิวรีสื่อ CSS จะครอบคลุมทุกสิ่งที่คุณต้องการทราบเพื่อเริ่มต้น

สารบัญ:
- ไวยากรณ์ของคิวรีสื่อ CSS #
- การกำหนดประเภทสื่อในแบบสอบถามสื่อ CSS #
- ตัวแก้ไขแบบสอบถามสื่อ (ตัวดำเนินการเชิงตรรกะ) #
- ฟีเจอร์สื่อทั่วไปสำหรับคิวรีสื่อ CSS #
- ฟีเจอร์สื่อทั่วไปน้อยกว่าสำหรับคิวรีสื่อ CSS #
- ฟีเจอร์สื่อจากคิวรีสื่อ CSS ระดับ 5 #
- คุณสมบัติสื่อที่ไม่ได้มาตรฐาน #
- แนวทางปฏิบัติที่ดีที่สุดสำหรับการสืบค้นสื่อ CSS #
วิธีใช้คิวรีสื่อ CSS: ไวยากรณ์
ก่อนที่ฉันจะพูดถึงฟีเจอร์สื่อต่างๆ กัน เรามาพูดถึงไวยากรณ์พื้นฐานสำหรับคิวรีสื่อ CSS กันก่อน แบบสอบถามสื่อมีลักษณะดังนี้:
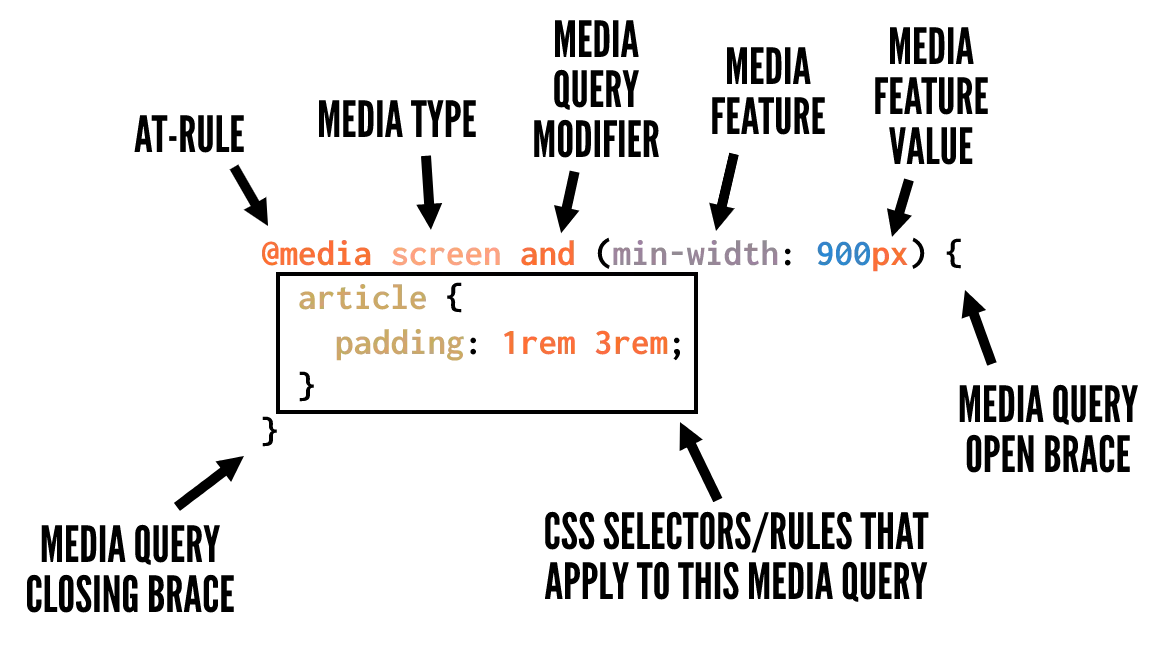
@media screen and ( min-width: 900px ) { article { padding : 1rem 3rem ; } } ภาษารหัส: CSS ( css )เพื่อช่วยคุณแยกย่อยแต่ละส่วน ต่อไปนี้คือรูปภาพที่มีประโยชน์ซึ่งระบุทุกส่วนของข้อความค้นหาสื่อ CSS ทั่วไป:

และนี่คือบทสรุปพร้อมกับรายละเอียดเพิ่มเติมเกี่ยวกับสิ่งที่อยู่ในภาพ:
-
@media– กฎ CSS ที่ระบุว่าคุณกำลังเขียนข้อความค้นหาสื่อ -
screen– หนึ่งในประเภทสื่อที่ใช้ได้เพื่อระบุว่าอุปกรณ์ใดควรกำหนดเป้าหมายการสืบค้นสื่อ ตัวเลือกนี้เป็นทางเลือกหากคุณไม่ได้ใช้ตัวดำเนินการที่notและตัวดำเนินการonly -
and– ตัวแก้ไขแบบสอบถามสื่อหรือที่เรียกว่าตัวดำเนินการเชิงตรรกะซึ่งช่วยให้คุณกำหนดเป้าหมายอุปกรณ์และคุณลักษณะสื่อบางอย่างตามเงื่อนไข -
(min-width: 900px)– หนึ่งในฟีเจอร์และค่าสื่อจำนวนมากที่มีให้สำหรับกำหนดเป้าหมายขนาดอุปกรณ์ ประเภทของอุปกรณ์ ความสามารถของอุปกรณ์ ฯลฯ -
article { ... }– ตัวเลือกและกฎ CSS ที่ซ้อนอยู่ในวงเล็บปีกกาเปิดและปิด ซึ่งระบุว่าคุณต้องการใช้กฎ CSS ใดกับคิวรีสื่อของคุณ
คุณสามารถใส่ CSS ได้มากเท่าที่คุณต้องการในวงเล็บปีกกาเปิดและปิดคิวรีสื่อ ตราบใดที่ CSS มีรูปแบบที่ถูกต้อง ดังนั้นจึงไม่แตก (เช่น ไม่มีวงเล็บปีกกาสำหรับตัวเลือกใดๆ เป็นต้น)
วิธีใช้คิวรีสื่อ CSS: กำหนดประเภทสื่อ
ตามที่แสดงในส่วนก่อนหน้านี้ คุณสามารถเลือกกำหนดประเภทสื่อที่คุณต้องการกำหนดเป้าหมายด้วยคิวรีสื่อของคุณ ประเภทสื่อจะอธิบายประเภทของอุปกรณ์ที่คุณต้องการใช้สไตล์นั้น ประเภทสื่อถูกกำหนดด้วยหนึ่งในสามคำสำคัญ:
-
all– ระบุว่าคุณต้องการกำหนดเป้าหมายอุปกรณ์ทั้งหมดโดยไม่มีข้อยกเว้น -
print– กำหนดเป้าหมายอุปกรณ์ที่ส่งออกไปยังหน้าจอการพิมพ์ เช่น หน้าต่าง “ตัวอย่างก่อนพิมพ์” ในเว็บเบราว์เซอร์ -
screen– นี่เป็นสิ่งที่ตรงกันข้ามกับการprintโดยกำหนดเป้าหมายไปยังอุปกรณ์ทั้งหมดที่ไม่อยู่ในหมวดหมู่print
ด้านบนเป็นสื่อประเภทเดียวที่คุณควรใช้ หากมี ในข้อกำหนดการสืบค้นสื่อ CSS ระดับ 4 ขณะนี้ประเภทสื่อที่รองรับก่อนหน้านี้จำนวนมากเลิกใช้แล้ว ข้อมูลจำเพาะไม่แนะนำให้ใช้เหล่านี้และเบราว์เซอร์จะได้รับคำสั่งให้ละเว้นในขณะที่ยังคงมองว่าเป็นรหัสที่ "ถูกต้อง" (เพื่อให้แน่ใจว่าโค้ดจะไม่ทำงานต่อไป) ประเภทสื่อเหล่านี้ได้แก่: tty , tv , projection , handheld , braille , embossed , aural และ speech
และโปรดทราบว่าข้อมูลจำเพาะยังอธิบาย:
คาดว่าสื่อทุกประเภทจะเลิกใช้ในเวลาเช่นกัน เนื่องจากมีการกำหนดคุณลักษณะสื่อที่เหมาะสมซึ่งจะจับความแตกต่างที่สำคัญของสื่อเหล่านั้น
กล่าวคือ คาดว่าวันหนึ่งเราจะเขียนข้อความค้นหาสื่อทั้งหมดของเราโดยไม่มีประเภทสื่อ
คุณอาจสนใจ:
- WordPress REST API: มันคืออะไรและจะเริ่มต้นใช้งานอย่างไร
- สุดยอดบทแนะนำกริด CSS สำหรับผู้เริ่มต้น (พร้อมตัวอย่างเชิงโต้ตอบ)
- การทดสอบความเร็วเว็บไซต์บนมือถือไม่ได้ไปด้วยดี? ต่อไปนี้คือ 10 วิธีในการปรับปรุงความเร็วของเพจบนมือถือ ️
ตัวแก้ไขแบบสอบถามสื่อ (ตัวดำเนินการเชิงตรรกะ)
แบบสอบถามสื่อแต่ละรายการยังมีการเข้าถึงตัวแก้ไขเฉพาะสองตัว หรือตัวดำเนินการเชิงตรรกะ ที่ช่วยคุณเพิ่มตรรกะแบบมีเงื่อนไขในการสืบค้นสื่อของคุณ
ตัวแก้ไขคือคำหลักคำเดียวที่ส่งผลต่อความหมายของคุณลักษณะสื่อที่ตามมา ตัวดัดแปลงที่ใช้ได้คือ:
not ตัวดัดแปลง
เมื่อตัวแก้ไขนี้นำหน้าคุณลักษณะสื่อ จะแยกอุปกรณ์เป้าหมายออกจากคิวรีสื่อ (คล้ายกับวิธีการทำงานของตัวเลือก :not() ของ CSS)
นี่คือตัวอย่าง:
@media not print { article { padding : 1rem 3rem ; } } ภาษารหัส: CSS ( css ) ข้อความค้นหาสื่อด้านบนจะกำหนดเป้าหมายอุปกรณ์ทั้งหมดที่ไม่ใช่อุปกรณ์การพิมพ์ ดังนั้นข้อความข้างต้นจะเทียบเท่ากับการใช้ screen ที่ไม่มีตัวปรับแต่ง
ตัวดัดแปลง only
ตัวแก้ไขนี้มีไว้เพื่อช่วยให้เบราว์เซอร์รุ่นเก่าแยกวิเคราะห์คิวรีสื่อได้อย่างถูกต้อง ตามที่ระบุในข้อมูลจำเพาะ: "คำหลัก only คำเดียวไม่มีผลกับผลลัพธ์ของการสืบค้นสื่อ แต่จะทำให้การสืบค้นสื่อถูกแยกวิเคราะห์โดยตัวแทนผู้ใช้รุ่นเก่า โดยระบุประเภทสื่อที่ไม่รู้จัก "เท่านั้น" และจะถูกละเว้น”
ลองดูตัวอย่าง:
@media only screen { article { padding : 1rem 3rem ; } } ภาษารหัส: CSS ( css ) and ตัวดัดแปลง
ใช้เพื่อรวมคุณสมบัติสื่อหลายรายการในแบบสอบถามสื่อเดียว
ตัวอย่างมีดังนี้:
@media screen and ( min-width: 800px ) { article { padding : 1rem 3rem ; } } ภาษารหัส: CSS ( css )ด้านบนนี้กำหนดเป้าหมายอุปกรณ์ที่ไม่พิมพ์ทั้งหมดที่มีความกว้างเท่ากับหรือมากกว่า 800px
, ตัวดัดแปลง
เครื่องหมายจุลภาคช่วยให้คุณสามารถรวมรายการแบบสอบถามสื่อที่ทำงานคล้ายกับตรรกะ or ตัวดำเนินการ
นี่คือตัวอย่าง:
@media screen and ( min-width: 800px ), print and ( min-width: 1000px ) { article { padding : 1rem 3rem ; } } ภาษารหัส: CSS ( css )สไตล์ในแบบสอบถามสื่อด้านบนจะกำหนดเป้าหมายแบบสอบถามสื่ออย่างใดอย่างหนึ่งจากสองรายการโดยคั่นด้วยเครื่องหมายจุลภาค ซึ่งคล้ายกับการทำงานของเครื่องหมายจุลภาคเมื่อใช้ตัวเลือก CSS
ฟีเจอร์สื่อทั่วไปสำหรับคิวรีสื่อ CSS
ตอนนี้เรามาถึงเนื้อหาในคู่มือนี้เกี่ยวกับวิธีใช้คิวรีสื่อ CSS — ฟีเจอร์สื่อต่างๆ ที่คุณสามารถรวมเข้าด้วยกันได้ อุปกรณ์เป้าหมายเหล่านี้ที่มีคุณสมบัติเฉพาะตามที่ระบุโดยคุณสมบัติสื่อที่เลือก
ฟีเจอร์สื่อช่วยปรับปรุงการใช้ประเภทสื่อ ช่วยให้คุณใช้วิธีที่ละเอียดยิ่งขึ้นในการปรับใช้สไตล์ของคุณในบางสถานการณ์ ในส่วนนี้และส่วนต่อไปนี้ ฉันจะอธิบายสิ่งที่แต่ละรายการกำหนดเป้าหมาย พร้อมด้วยโค้ดตัวอย่างบางส่วนเพื่อแสดงค่าหรือประเภทของค่าที่เป็นไปได้แต่ละค่า
ส่วนนี้จะกล่าวถึงคุณสมบัติสื่อที่ใช้บ่อยที่สุดและรองรับได้ดีที่สุด:
width : ความกว้างของวิวพอร์ตรวมถึงความกว้างของแถบเลื่อน ยังอนุญาตให้ใช้ min- หน้าต่ำสุดและ max-
@media ( width: 800px ) { ... } @media ( min-width: 360px ) { ... } @media ( max-width: 1400px ) { ... } ภาษารหัส: CSS ( css ) height : ความสูงของวิวพอร์ต max- min- หน้าต่ำสุดและสูงสุด
@media ( height: 500px ) { ... } @media ( min-height: 400px ) { ... } @media ( max-height: 400px ) { ... } ภาษารหัส: CSS ( css ) orientation : การวางแนวของวิวพอร์ต
@media ( orientation: portrait) { ... } @media ( orientation: landscape) { ... } ภาษารหัส: CSS ( css ) โหมดการแสดงผล : display-mode การแสดงผลของแอปพลิเคชัน ตามที่ระบุไว้ในรายการเว็บแอป
@media ( display-mode: fullscreen) { ... } @media ( display-mode: standalone) { ... } @media ( display-mode: minimal-ui) { ... } @media ( display-mode: browser) { ... } ภาษารหัส: CSS ( css ) aspect-ratio : ตามอัตราส่วนที่ระบุ ซึ่งระบุด้วยจำนวนเต็มบวกสองจำนวนที่คั่นด้วยเครื่องหมายทับ
@media ( aspect-ratio: 16 / 9 ) { ... } ภาษารหัส: CSS ( css ) color : จำนวนบิตต่อองค์ประกอบสีของอุปกรณ์ส่งออก หรือศูนย์หากอุปกรณ์ไม่ได้ใช้สี ยังอนุญาตให้ใช้ min- หน้าต่ำสุดและ max- ไม่มีค่าบ่งบอกว่าคุณกำลังกำหนดเป้าหมายอุปกรณ์สีใดๆ
@media (color) { ... } @media ( color: 8 ) { ... } @media ( min-color: 8 ) { ... } @media ( max-color: 16 ) { ... } ภาษารหัส: CSS ( css ) grid : ตรวจสอบว่าอุปกรณ์ใช้หน้าจอแบบตาราง (เช่น เทอร์มินัลแบบข้อความ) หรือหน้าจอแบบบิตแมป (เช่น คอมพิวเตอร์ แท็บเล็ต และสมาร์ทโฟนสมัยใหม่ส่วนใหญ่) ค่า 1 หมายถึงอิงตามตาราง ค่า 0 หมายถึงอิงตามบิตแมป
@media ( grid: 0 ) { ... } @media ( grid: 1 ) { ... } ภาษารหัส: CSS ( css ) monochrome : บิตต่อพิกเซลในบัฟเฟอร์เฟรมขาวดำของอุปกรณ์
@media ( monochrome: 0 ) { ... } @media (monochrome) { ... } ภาษารหัส: CSS ( css ) resolution : ความหนาแน่นของพิกเซลของอุปกรณ์ส่งออก สามารถใช้ min- หน้าต่ำสุดและ max- ได้
@media ( resolution: 72dpi ) { ... } @media ( min-resolution: 300dpi ) { ... } @media ( max-resolution: 150dpi ) { ... } ภาษารหัส: CSS ( css )ฟีเจอร์สื่อทั่วไปน้อยกว่าสำหรับคิวรีสื่อ CSS
ฟีเจอร์สื่อต่อไปนี้ไม่ได้ใช้กันทั่วไป แต่คุณอาจพบว่ามีประโยชน์ในบางสถานการณ์ สิ่งเหล่านี้บางส่วนอาจขาดการสนับสนุนเบราว์เซอร์ ดังนั้นโปรดค้นหาการสนับสนุนบน caniuse.com หรือ MDN ก่อนใช้งานใดๆ
any-hover : มีฟังก์ชันโฮเวอร์อยู่หรือไม่
@media ( any-hover: none) { ... } @media ( any-hover: hover) { ... } ภาษารหัส: CSS ( css ) any-pointer : มีอุปกรณ์ชี้ตำแหน่งอยู่หรือไม่และแม่นยำเพียงใด
@media ( any-pointer: none) { ... } @media ( any-pointer: course) { ... } @media ( any-pointer: fine) { ... } ภาษารหัส: CSS ( css ) color-gamut : ช่วงสีโดยประมาณที่อุปกรณ์รองรับ
@media ( color-gamut: srgb) { ... } @media ( color-gamut: p3) { ... } @media ( color-gamut: rec2020) { ... } ภาษารหัส: CSS ( css ) color-index : จำนวนรายการในตารางค้นหาสีของอุปกรณ์ส่งออก ยังอนุญาตให้ใช้ min- หน้าต่ำสุดและ max- ไม่มีค่าบ่งชี้ว่าคุณกำลังกำหนดเป้าหมายดัชนีสีใดๆ
@media (color-index) { ... } @media ( min-color-index: 15000 ) { ... } @media ( max-color-index: 30000 ) { ... } ภาษารหัส: CSS ( css ) hover : หากผู้ใช้สามารถวางเมาส์เหนือองค์ประกอบ
@media ( hover: none) { ... } @media ( hover: hover) { ... } ภาษารหัส: CSS ( css ) overflow-block : อุปกรณ์จัดการเนื้อหาที่ล้นไปตามแกนบล็อกอย่างไร

@media ( overflow-block: none) { ... } @media ( overflow-block: scroll) { ... } @media ( overflow-block: optional-paged) { ... } @media ( overflow-block: paged) { ... } ภาษารหัส: CSS ( css ) overflow-inline : อุปกรณ์จัดการเนื้อหาที่ล้นวิวพอร์ตตามแกนอินไลน์อย่างไร
@media ( overflow-inline: none) { ... } @media ( overflow-inline: scroll) { ... } ภาษารหัส: CSS ( css ) pointer : หากมีตัวชี้อยู่บนอุปกรณ์
@media ( pointer: none) { ... } @media ( pointer: coarse) { ... } @media ( pointer: fine) { ... } ภาษารหัส: CSS ( css ) scan : หากอุปกรณ์เป็นแบบอินเทอร์เลซ (เช่น พลาสม่าทีวีบางรุ่น) หรือโปรเกรสซีฟ (เช่น จอคอมพิวเตอร์ส่วนใหญ่)
@media ( scan: interlace) { ... } @media ( scan: progressive) { ... } ภาษารหัส: CSS ( css ) update : นั่นคือความถี่ในการอัปเดต ความถี่ที่อุปกรณ์ส่งออกสามารถปรับเปลี่ยนลักษณะที่ปรากฏของเนื้อหา
@media ( update: none) { ... } @media ( update: slow) { ... } @media ( update: fast) { ... } ภาษารหัส: CSS ( css )ฟีเจอร์สื่อจากคิวรีสื่อ CSS ระดับ 5
คุณลักษณะสื่อต่อไปนี้เป็นคุณลักษณะใหม่ในข้อกำหนดการสืบค้นสื่อระดับ 5 มีเพียงไม่กี่เบราว์เซอร์ที่รองรับเบราว์เซอร์ในขณะนี้ แต่เป็นการดีที่จะรู้ว่าอะไรจะเกิดขึ้นเมื่อคุณเรียนรู้วิธีใช้คิวรีสื่อ CSS
dynamic-range : การผสมผสานระหว่างความสว่าง อัตราส่วนคอนทราสต์ และความลึกของสีที่อุปกรณ์รองรับ
@media ( dynamic-range: standard) { ... } @media ( dynamic-range: high) { ... } ภาษารหัส: CSS ( css ) forced-colors : ตรวจสอบว่าอุปกรณ์ได้เปิดใช้งานจานสีแบบจำกัดที่ผู้ใช้เลือกหรือไม่ เช่น จะเป็นกรณีที่เปิดใช้งานโหมด Windows High Contrast หรือไม่
@media ( forced-color: none) { ... } @media ( forced-color: active) { ... } ภาษารหัส: CSS ( css ) horizontal-viewport-segments : จำนวนเซ็กเมนต์แนวนอนแบบลอจิคัลของวิวพอร์ต
@media ( horizontal-viewport-segments: 3 ) { ... } ภาษารหัส: CSS ( css ) environment-blending : ค้นหาลักษณะการแสดงผลของผู้ใช้
@media ( environment-blending: opaque) { ... } @media ( environment-blending: additive) { ... } @media ( environment-blending: subtractive) { ... } ภาษารหัส: CSS ( css ) inverted-colors : หากเบราว์เซอร์หรือระบบปฏิบัติการกำลังเปลี่ยนสี
@media ( inverted-colors: none) { ... } @media ( inverted-colors: inverted) { ... } ภาษารหัส: CSS ( css ) nav-controls : เบราว์เซอร์มีการควบคุมการนำทางที่ค้นพบได้หรือไม่
@media ( nav-controls: none) { ... } @media ( nav-controls: back) { ... } ภาษารหัส: CSS ( css ) prefers-contrast : หากผู้ใช้ต้องการเพิ่มหรือลดความคมชัดระหว่างสีที่อยู่ติดกัน
@media ( prefers-contrast: no-preference) { ... } @media ( prefers-contrast: more) { ... } @media ( prefers-contrast: less) { ... } ภาษารหัส: CSS ( css ) prefers-color-scheme : หากผู้ใช้ชอบโทนสีอ่อนหรือสีเข้ม
@media ( prefers-color-scheme: light) { ... } @media ( prefers-color-scheme: dark) { ... } ภาษารหัส: CSS ( css ) prefers-reduced-data : หากผู้ใช้ชอบเนื้อหาอื่นที่ใช้ข้อมูลน้อยกว่า
@media ( prefers-reduced-data: no-preference) { ... } @media ( prefers-reduced-data: reduce) { ... } ภาษารหัส: CSS ( css ) prefers-reduced-motion : หากผู้ใช้ชอบการเคลื่อนไหวน้อยลงบนหน้า
@media ( prefers-reduced-motion: no-preference) { ... } @media ( prefers-reduced-motion: reduce) { ... } ภาษารหัส: CSS ( css ) prefers-reduced-transparency : หากผู้ใช้ร้องขอให้ระบบลดจำนวนเอฟเฟกต์เลเยอร์ที่โปร่งใสหรือโปร่งแสงให้น้อยที่สุด
@media ( prefers-reduced-transparency: no-preference) { ... } @media ( prefers-reduced-transparency: reduce) { ... } ภาษารหัส: CSS ( css ) การ scripting : หากมีการเขียนสคริปต์ (เกือบทุกครั้งเป็น JavaScript)
@media ( scripting: none) { ... } @media ( scripting: initial- only ) { ... } @media ( scripting: enabled) { ... } ภาษารหัส: CSS ( css ) vertical-viewport-segments : จำนวนเซ็กเมนต์แนวนอนแบบลอจิคัลของวิวพอร์ต
@media ( vertical-viewport-segments: 3 ) { ... } ภาษารหัส: CSS ( css ) video-color-gamut : ช่วงสีโดยประมาณที่เบราว์เซอร์และอุปกรณ์รองรับ
@media ( video-color-gamut: srgb) { ... } @media ( video-color-gamut: p3) { ... } @media ( video-color-gamut: rec2020) { ... } ภาษารหัส: CSS ( css ) video-dynamic-range : ช่วงสีโดยประมาณที่เบราว์เซอร์และอุปกรณ์รองรับ
@media ( video-dynamic-range: standard) { ... } @media ( video-codynamic-range: high) { ... } ภาษารหัส: CSS ( css )คุณสมบัติสื่อที่ไม่ได้มาตรฐาน
สุดท้าย ต่อไปนี้คือคุณลักษณะสื่อที่ไม่ได้มาตรฐานบางอย่างที่ไม่แนะนำให้ใช้ แต่ในบางกรณี คุณอาจพบว่ามีประโยชน์สำหรับการกำหนดเป้าหมายอุปกรณ์บางประเภท (เช่น แท็บเล็ต iOS และโทรศัพท์):
-webkit-device-pixel-ratio : ทางเลือกแทนคุณสมบัติสื่อ resolution ที่กำหนดด้วยค่าตัวเลข
@media ( -webkit-device-pixel-ratio: 2 ) { ... } ภาษารหัส: CSS ( css ) webkit-animation : หากอุปกรณ์รองรับแอนิเมชั่นนำหน้าผู้ขาย
@media ( -webkit-animation: true) { ... } @media ( -webkit-animation: false) { ... } ภาษารหัส: CSS ( css ) webkit-transform-2d : หากอุปกรณ์รองรับการแปลง CSS 2D ที่นำหน้าผู้ขาย
@media (-webkit-transform- 2 d: true) { ... } @media (-webkit-transform- 2 d: false) { ... } ภาษารหัส: CSS ( css ) webkit-transform-3d : หากอุปกรณ์รองรับการแปลง CSS 3D ที่นำหน้าผู้ขาย
@media (-webkit-transform- 3 d: true) { ... } @media (-webkit-transform- 3 d: false) { ... } ภาษารหัส: CSS ( css ) webkit-transition : คุณลักษณะที่เลิกใช้แล้วที่ตรวจพบว่าอุปกรณ์รองรับการเปลี่ยนที่นำหน้าผู้ขายหรือไม่
@media ( -webkit-transition: true) { ... } @media ( -webkit-transition: false) { ... } ภาษารหัส: CSS ( css )อย่างที่คุณเห็น คุณลักษณะสื่อต่างๆ ที่ใช้ในการสืบค้นสื่อ CSS นั้นเพิ่มขึ้นเล็กน้อยตั้งแต่เริ่มเคลื่อนไหวการออกแบบเว็บที่ตอบสนอง คุณสามารถตรวจจับอะไรก็ได้ที่คุณต้องการและเขียน CSS สำหรับความสามารถของอุปกรณ์แต่ละประเภท
แนวทางปฏิบัติที่ดีที่สุดสำหรับคิวรีสื่อ CSS
ฉันได้กล่าวถึงโค้ดดิบมากมายในคู่มือนี้เกี่ยวกับวิธีใช้คิวรีสื่อ CSS แต่โค้ดเพียงอย่างเดียวไม่ได้ทำให้คุณเป็นผู้เชี่ยวชาญในการสืบค้นสื่อ ต่อไปนี้คือเคล็ดลับและคำแนะนำทั่วไปสำหรับการใช้ประโยชน์สูงสุดจากคิวรีสื่อ CSS:
- อย่าเขียนแบบสอบถามสื่อสำหรับขนาดอุปกรณ์เฉพาะเช่น iPad, iPhone ฯลฯ เขียนแบบสอบถามสื่อตามรูปแบบของคุณ 'แตก' ที่จุดต่างๆ (เพราะฉะนั้นคำว่า "เบรกพอยต์") ซึ่งหมายความว่าคุณกำลังอนุญาตให้เนื้อหากำหนดเบรกพอยต์
- หากเป็นไปได้ ให้ใช้แนวทางที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกกับคิวรี่สื่อของคุณ โดยที่ CSS คิวรีที่ไม่ใช่สื่อจะนำไปใช้กับอุปกรณ์ที่เล็กที่สุด จากนั้นเพิ่มคิวรีสื่อสำหรับวิวพอร์ตที่ใหญ่ขึ้นตามความจำเป็น
- ใช้ประโยชน์จากคุณสมบัติเค้าโครง CSS เช่น flexbox และกริด CSS เพื่อสร้างเค้าโครงที่ตอบสนองได้ตามปกติโดยไม่จำเป็นต้องใช้การสืบค้นสื่อ ถ้าเป็นไปได้
- อย่าเพิกเฉยต่อความเป็นไปได้ของการใช้คิวรี่สื่อแนวตั้งที่ตรวจสอบความสูงของวิวพอร์ต วิธีนี้จะช่วยให้คุณหลีกเลี่ยงข้อผิดพลาดของเลย์เอาต์บนอุปกรณ์ขนาดเล็กได้
- อย่ายึดติดกับความกว้างและความสูงเพียงอย่างเดียว ใช้คุณสมบัติสื่ออื่นๆ ที่ได้รับการสนับสนุนอย่างดี ซึ่งสามารถช่วยในการเข้าถึงและ UX โดยรวมของเลย์เอาต์ของคุณบนอุปกรณ์ต่างๆ
ข้อความค้นหาสื่อ CSS ในปี 2022 และมากกว่านั้น
ฟีเจอร์สื่อใหม่ทั้งหมดที่นำมาใช้ในช่วงไม่กี่ปีที่ผ่านมาทำให้ความเป็นไปได้ในการเขียนคิวรีสื่อ CSS น่าตื่นเต้นและทรงพลัง!
คุณควรใช้ประโยชน์จากคุณสมบัติสื่อที่รองรับได้ดีที่สุดอย่างแน่นอน คุณยังสามารถเริ่มพิจารณาใช้คุณลักษณะสื่อใหม่ ๆ มากมาย และคาดหวังว่าวันหนึ่งประเภทสื่อจะกลายเป็นเรื่องในอดีต
หากคุณมีคำถามใด ๆ เกี่ยวกับวิธีใช้คิวรีสื่อ CSS ในปี 2022 โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
…
อย่าลืมเข้าร่วมหลักสูตรเร่งรัดเกี่ยวกับการเร่งความเร็วไซต์ WordPress ของคุณ ด้วยการแก้ไขง่ายๆ บางอย่าง คุณสามารถลดเวลาในการโหลดลงได้ถึง 50-80%:

เค้าโครงและการนำเสนอโดย Karol K.
