วิธีใช้ฟิลด์ที่กำหนดเองในโพสต์ของแขก WordPress (อัปเดต)
เผยแพร่แล้ว: 2020-12-09คุณต้องการเรียนรู้วิธีใช้ฟิลด์ที่กำหนดเองในโพสต์ของแขก WordPress หรือไม่? ฟิลด์ที่กำหนดเองเป็นคุณลักษณะ WordPress ที่มีประสิทธิภาพซึ่งช่วยให้คุณสามารถจัดเก็บข้อมูลเพิ่มเติมเกี่ยวกับบทความของคุณได้
ในบทช่วยสอนนี้ เราจะแสดงวิธีอนุญาตให้ผู้ใช้ส่งข้อมูลในฟิลด์ที่กำหนดเองโดยใช้แบบฟอร์ม WordPress ของคุณ
สร้างแบบฟอร์มการโพสต์ที่ผู้ใช้ของคุณส่งมาตอนนี้
ฟิลด์ที่กำหนดเองใน WordPress คืออะไร?
ฟิลด์ที่กำหนดเองคือฟิลด์พิเศษที่คุณสามารถสร้างเพื่อรวบรวมข้อมูลใน WordPress บางครั้งเรียกว่า 'โพสต์เมตา'
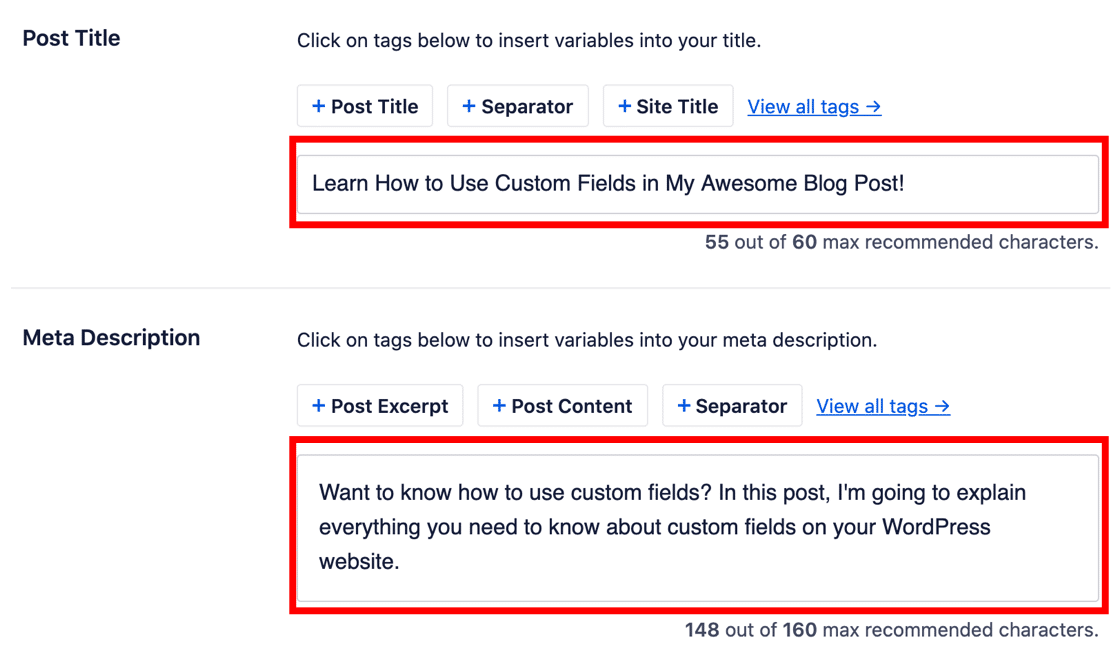
ไซต์ของคุณมีฟิลด์ที่กำหนดเองสำหรับธีมและปลั๊กอินของ WordPress แล้ว ตัวอย่างเช่น ปลั๊กอิน All in One SEO ใช้ฟิลด์ที่กำหนดเองสำหรับคำอธิบายเมตาและชื่อเมตาของคุณ ทุกครั้งที่คุณสร้างโพสต์ใหม่ใน WordPress All in One SEO จะใช้ฟิลด์พิเศษเหล่านั้นเพื่อบันทึกข้อมูลเมตาของ SEO

นี่เป็นตัวอย่างที่สมบูรณ์แบบของวิธีการทำงานของฟิลด์ที่กำหนดเอง
คุณสามารถสร้างฟิลด์ที่กำหนดเองเพื่อเก็บข้อมูลเพิ่มเติมสำหรับโพสต์ เพจ หรือประเภทโพสต์ที่กำหนดเองได้ ตัวอย่างเช่น คุณอาจจะมีช่องอื่นสำหรับให้คะแนนก็ได้ เช่นเดียวกับการเขียนโพสต์บทวิจารณ์
ฟิลด์ที่กำหนดเองมีประโยชน์หากคุณต้องการ:
- สร้างเลย์เอาต์แบบกำหนดเอง – คุณสามารถตั้งค่าเทมเพลตของคุณให้แสดงข้อมูลจากฟิลด์แบบกำหนดเองของคุณในที่เดียวกันได้ตลอดเวลา
- เพิ่มเนื้อหาลงในฟีด RSS ของคุณ – WordPress ให้คุณเพิ่มฟิลด์ที่กำหนดเองลงในฟิลด์ RSS ของคุณ คุณสามารถใช้สิ่งนี้เพื่อแทรกเนื้อหาเพิ่มเติมลงในฟีดของคุณ เช่น โฆษณาหรือโลโก้แบรนด์
- ควบคุมวิธีการทำงานของ WordPress – มีเทคนิคมากมายที่คุณสามารถทำได้ด้วยฟิลด์ที่กำหนดเอง เช่น โพสต์ที่หมดอายุโดยอัตโนมัติในวันที่เลือก หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับลูกเล่นด้วยฟิลด์ที่กำหนดเอง ให้ดูฟิลด์ 101 ที่กำหนดเองนี้
ตอนนี้เราเข้าใจแล้วว่าฟิลด์ที่กำหนดเองมีไว้เพื่ออะไร มาสร้างฟอร์มโพสต์ของแขกพร้อมฟิลด์ที่กำหนดเองกัน
วิธีใช้ฟิลด์ที่กำหนดเองใน WordPress Guest Posts
ในบทช่วยสอนนี้ เราจะปรับแต่งแบบฟอร์มการส่งโพสต์ของผู้เยี่ยมชมด้วยฟิลด์พิเศษโดยใช้ WPForms
ในตอนท้าย เราจะแสดงวิธีแสดงข้อมูลฟิลด์ที่กำหนดเอง
- ติดตั้ง Advanced Custom Fields และ WPForms Plugins
- สร้างฟิลด์กำหนดเองของคุณใน ACF
- สร้างแบบฟอร์มโพสต์แขกส่วนหน้าของคุณ
- เพิ่มฟิลด์ที่กำหนดเองของคุณในแบบฟอร์มโพสต์ของแขก
- เพิ่มฟิลด์ที่กำหนดเองของคุณลงในไซต์ของคุณ
- แสดงฟิลด์ที่กำหนดเองด้วย Elementor
เราจะแก้ไขไฟล์ WordPress ที่สำคัญในภายหลังในบทช่วยสอน ก่อนที่คุณจะเริ่มต้น สำรองข้อมูลไซต์ WordPress ของคุณ เพื่อให้คุณสามารถย้อนกลับการเปลี่ยนแปลงได้อย่างง่ายดายหากต้องการ
พร้อม? ขั้นแรก เราจะต้องติดตั้งปลั๊กอิน
ขั้นตอนที่ 1: ติดตั้ง Advanced Custom Fields และ WPForms Plugins
WPForms ทำให้ง่ายต่อการรับโพสต์ของผู้เยี่ยมชมที่ส่วนหน้าของเว็บไซต์ของคุณ สำหรับบทช่วยสอนนี้ เราต้องใช้ WPForms Pro หรือสูงกว่า
นั่นเป็นเพราะว่าเราจะต้องใช้ส่วนเสริมการส่งโพสต์เพื่อรับโพสต์ของแขก ส่วนเสริมมาพร้อมกับรุ่น Elite และ Pro
เริ่มต้นด้วยการติดตั้งและเปิดใช้งานปลั๊กอิน WPForms WordPress หากคุณต้องการความช่วยเหลือในขั้นตอนนี้ ให้ไปที่คู่มือสำหรับผู้เริ่มต้นใช้งานเพื่อติดตั้งปลั๊กอินใน WordPress
ต่อไป มาติดตั้งส่วนเสริม Post Submissions เพื่อให้เรารับโพสต์ของแขกได้โดยไม่ต้องให้ผู้เขียนเข้าถึงแบ็กเอนด์ WordPress
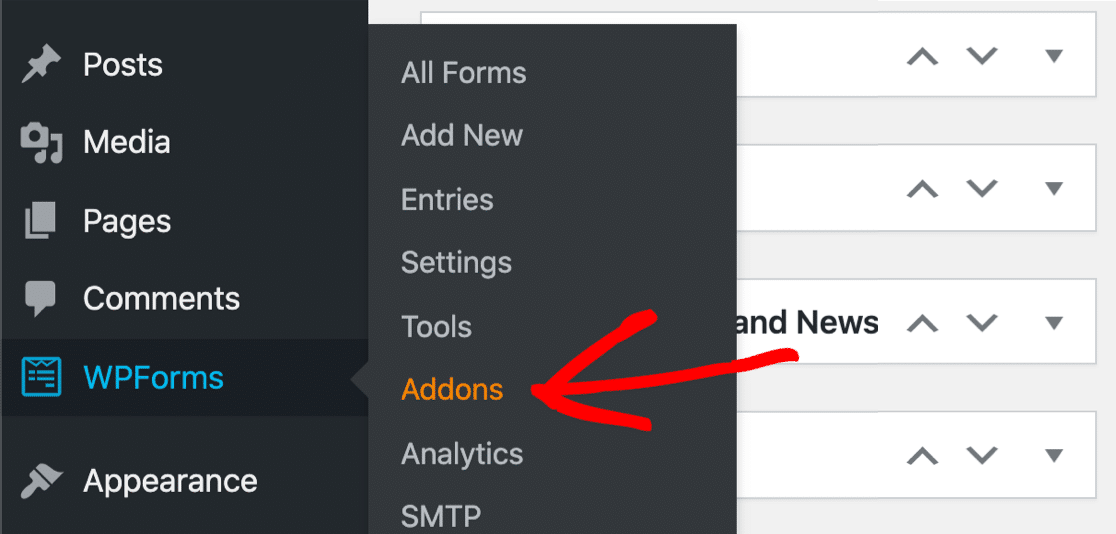
จากแดชบอร์ด WordPress ให้คลิก WPForms » Addons

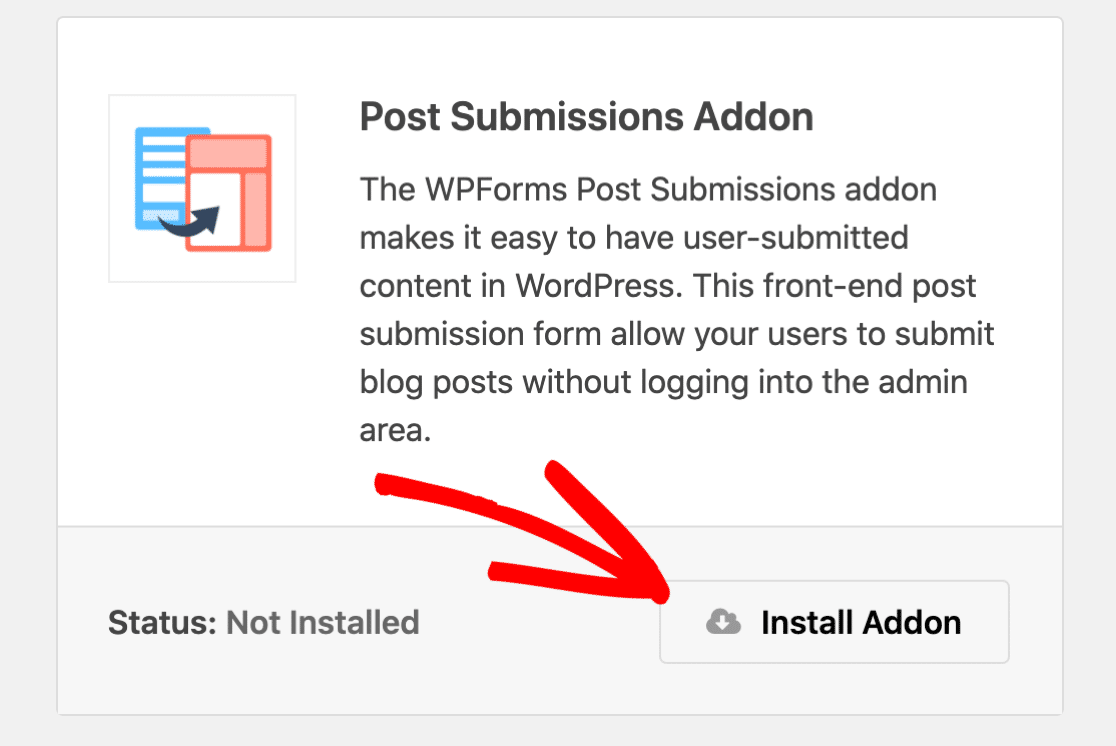
เลื่อนลงและติดตั้งส่วนเสริมโพสต์การส่ง คุณจะเห็นสวิตช์เปลี่ยนเป็นสีเขียวเมื่อเปิดใช้งาน

สุดท้าย มาติดตั้งปลั๊กอิน Advanced Custom Fields ฟรีกัน
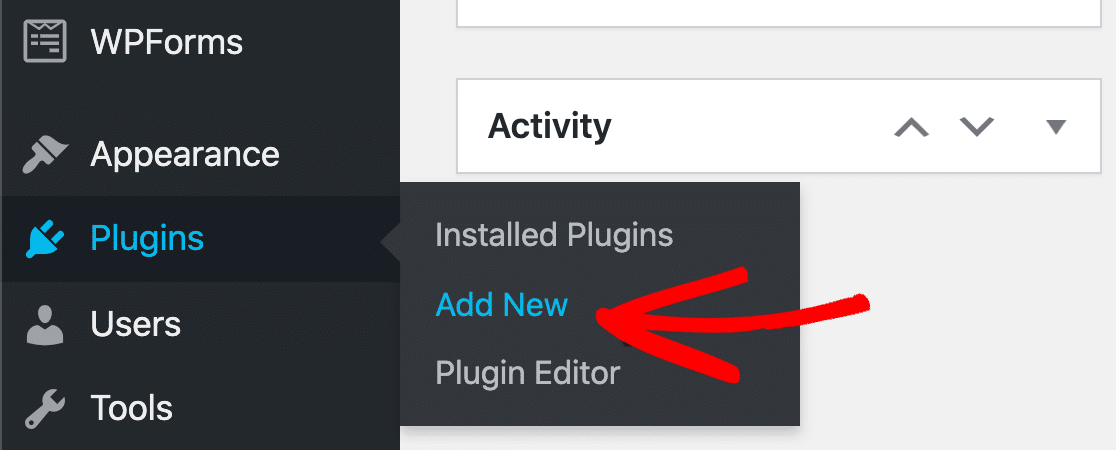
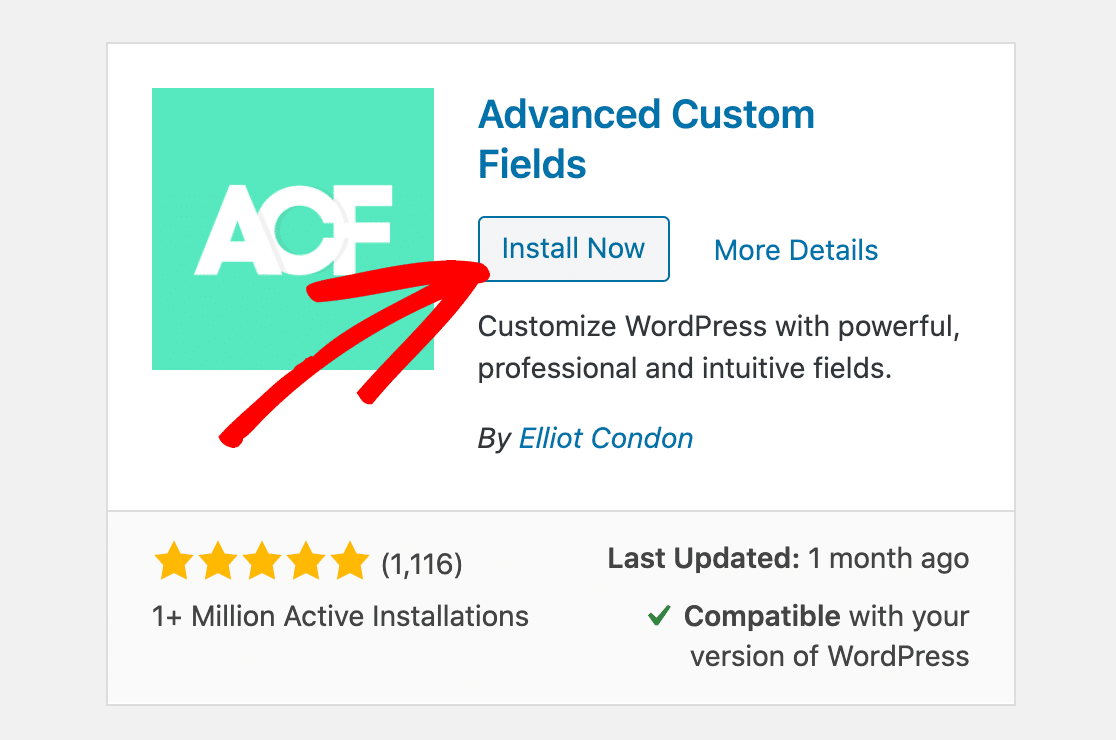
ในการติดตั้ง ACF ให้ไปที่ Plugins » Add New .

ตอนนี้ค้นหา Advanced Custom Fields แล้วคลิกปุ่ม Install Now

เมื่อติดตั้งปลั๊กอินแล้ว อย่าลืมคลิก เปิดใช้งาน
ยอดเยี่ยม! ตอนนี้เรามีทุกอย่างพร้อมแล้ว มาสร้างฟิลด์ที่กำหนดเองของเรากันต่อไป
ขั้นตอนที่ 2: สร้างฟิลด์กำหนดเองของคุณใน ACF
ตอนนี้เราต้องสร้างฟิลด์ที่กำหนดเองใน WordPress ในตัวอย่างนี้ เราจะใช้ฟิลด์ที่กำหนดเองเพื่อรวบรวมชื่อเว็บไซต์ของบล็อกเกอร์ผู้เยี่ยมชมของเรา
เราได้ติดตั้งปลั๊กอิน Advanced Custom Fields (ACF) ฟรีเพื่อให้ส่วนนี้ง่ายขึ้น
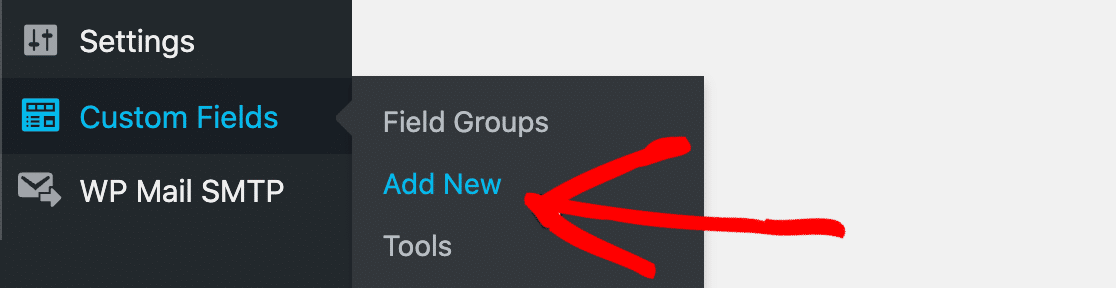
ในการเริ่มต้น ให้ดูที่แถบด้านข้างแล้วคลิก ฟิลด์ที่กำหนดเอง » เพิ่มใหม่

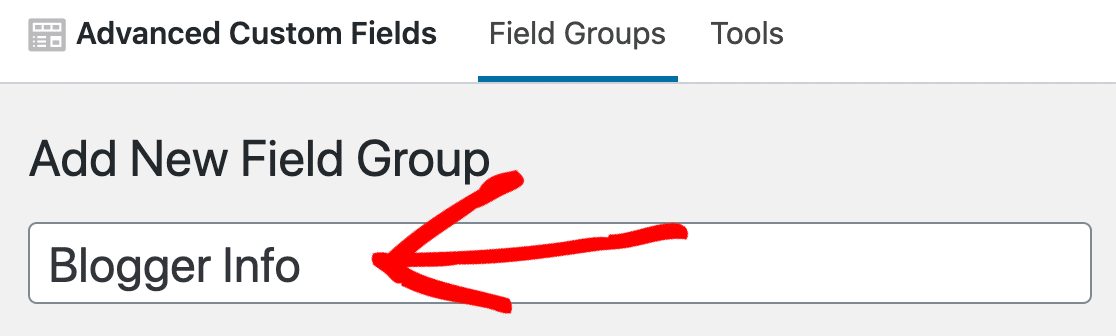
ที่ด้านบน ให้ตั้งชื่อกลุ่มฟิลด์ใหม่ของคุณ ไม่สำคัญว่าคุณจะพิมพ์อะไรที่นี่ เพราะจะไม่ปรากฏที่ส่วนหน้า

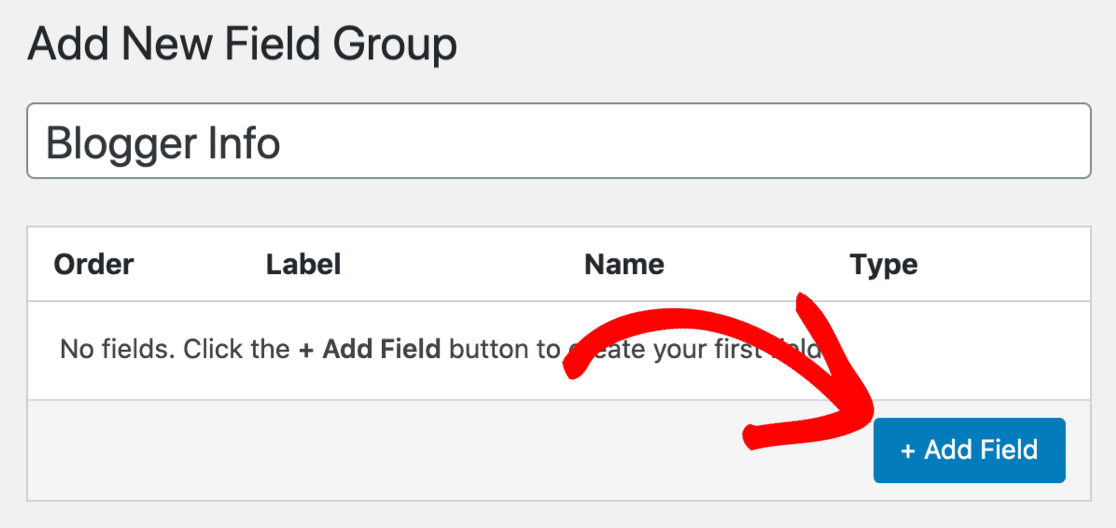
ตอนนี้คลิก เพิ่มฟิลด์ เพื่อเริ่มสร้างฟิลด์ที่กำหนดเองของคุณ

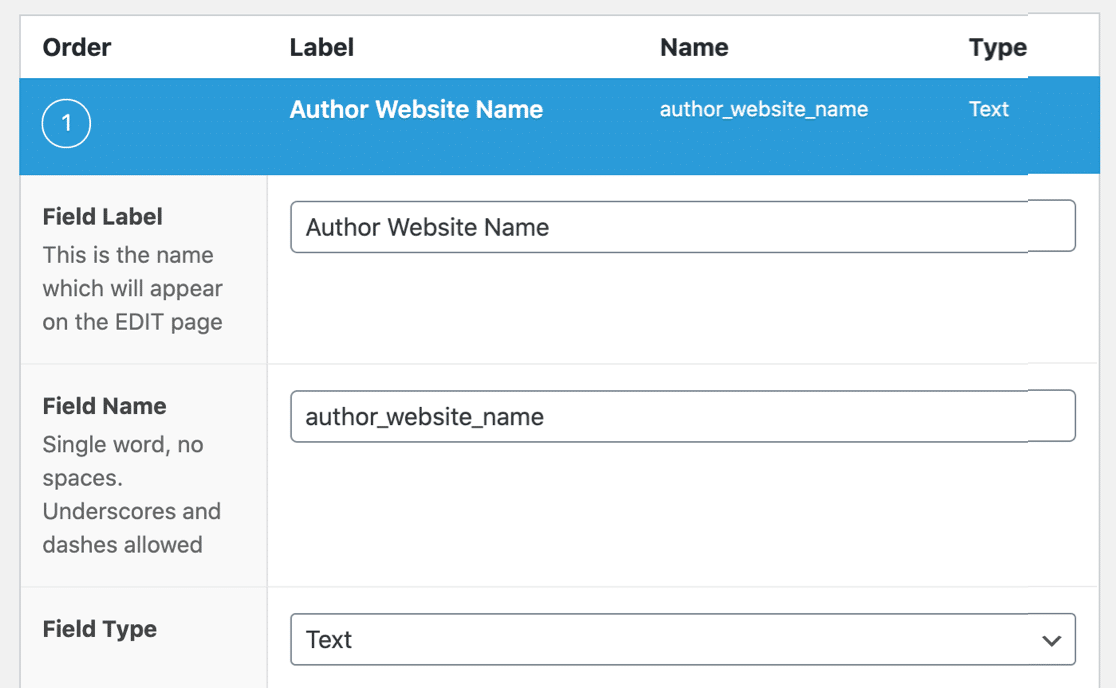
คุณจะสังเกตเห็นว่าตัวเลือกบางอย่างเลื่อนลงด้านล่าง คุณไม่จำเป็นต้องกรอกสิ่งเหล่านี้ทั้งหมด ต่อไปนี้คือ 2 เราจะใช้สำหรับตัวอย่างของเรา:
- ป้ายกำกับฟิลด์ – ตั้งชื่อฟิลด์ใหม่ของคุณ
- ประเภทฟิลด์ – เราจะใช้ฟิลด์ข้อความธรรมดา ดังนั้นเราจึงปล่อยให้ชุดนี้เป็นข้อความ
คุณจะสังเกตเห็นว่า ฟิลด์ชื่อ ฟิลด์จะถูกกรอกให้คุณโดยอัตโนมัติ

ไปข้างหน้าและคลิก เผยแพร่ เพื่อบันทึกฟิลด์ที่กำหนดเองใหม่ของคุณ
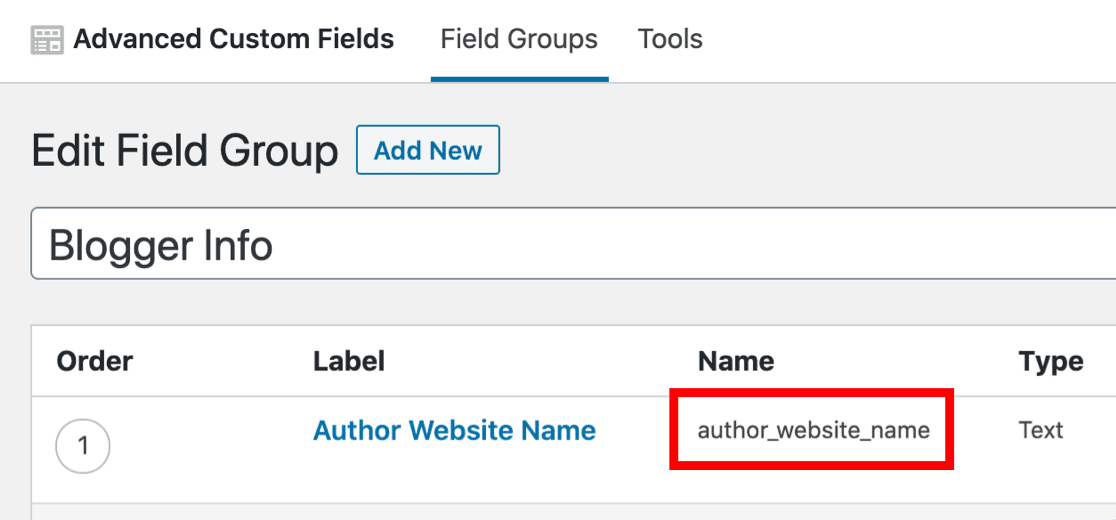
คุณสามารถดูได้ที่นี่ว่าฟิลด์ใหม่ได้รับการบันทึกแล้ว จด ชื่อฟิลด์ - คุณจะต้องใช้ข้อมูลนั้นสำหรับขั้นตอนต่อไป

ตอนนี้เราสามารถสร้างแบบฟอร์มโพสต์ของแขกสำหรับส่วนหน้าของไซต์ได้
ขั้นตอนที่ 3: สร้างแบบฟอร์มโพสต์ผู้เยี่ยมชมส่วนหน้าของคุณ
ในขั้นตอนนี้ เราจะเพิ่มฟิลด์แบบกำหนดเองใหม่ของเราลงในแบบฟอร์มการส่งโพสต์ของแขก
ซึ่งจะทำให้เราสามารถรวบรวมข้อมูลเพิ่มเติมจากบล็อกเกอร์ได้อย่างง่ายดาย
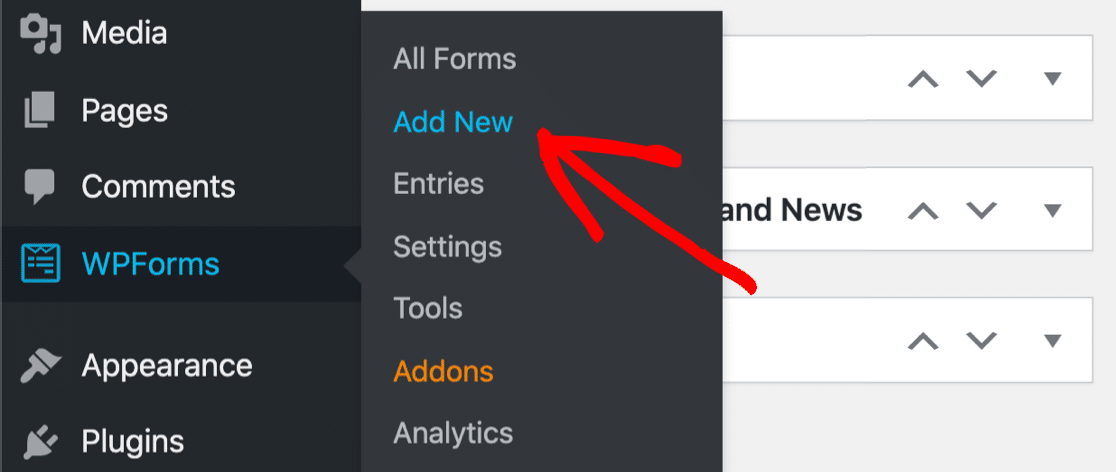
หากคุณยังไม่มีแบบฟอร์มสำหรับโพสต์ที่ผู้ใช้ส่ง ให้เริ่มด้วยการคลิก WPForms » เพิ่มใหม่ ในแถบนำทางของ WordPress


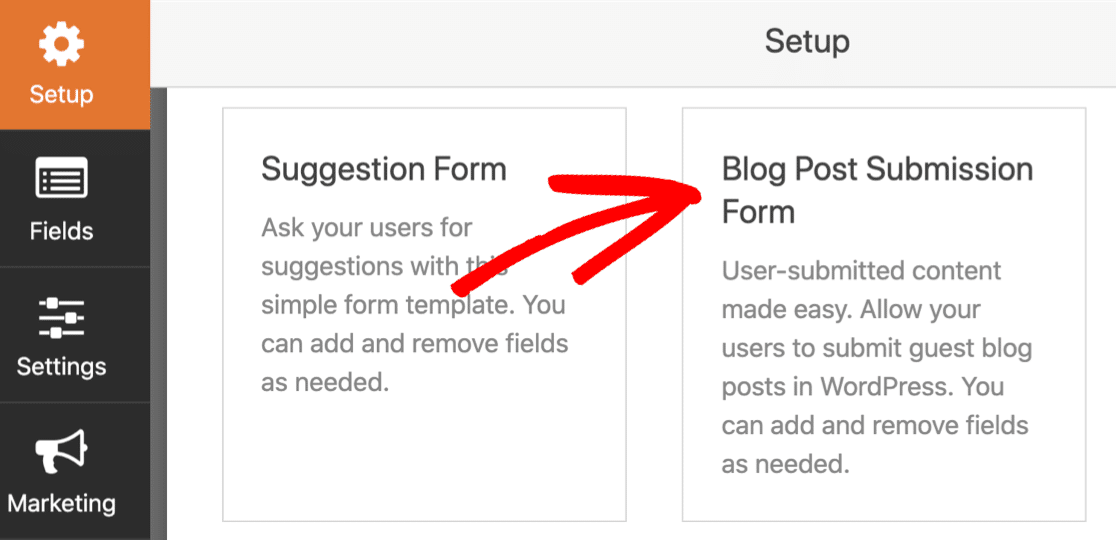
ตอนนี้คลิก แบบฟอร์มการส่งโพสต์บล็อก เพื่อเปิดขึ้น

หากต้องการตั้งค่าแบบฟอร์ม ให้ข้ามไปที่คู่มือนี้เกี่ยวกับการสร้างแบบฟอร์มส่วนหน้าสำหรับโพสต์ที่ผู้ใช้ส่ง
เมื่อคุณมีพื้นฐานทั้งหมดพร้อมแล้ว ให้กลับมาที่บทแนะนำนี้
ขั้นตอนที่ 4: เพิ่มฟิลด์ที่กำหนดเองของคุณลงในแบบฟอร์มโพสต์ของแขก
ตอนนี้คุณมีผู้ใช้ส่งแบบฟอร์มโพสต์แล้ว คุณจะต้องเพิ่มฟิลด์กำหนดเองที่เราสร้างไว้ในขั้นตอนที่ 2
เปิดแบบฟอร์มของคุณในตัวสร้างแบบฟอร์ม หากคุณยังไม่ได้เปิด คุณจะเห็นช่องสำหรับบล็อกเกอร์ผู้เยี่ยมชมของคุณเพื่อเพิ่ม:
- โพสต์เนื้อหา
- ภาพเด่น (อัพโหลดไฟล์)
- ชื่อกระทู้
- และอื่น ๆ.
เราจะกำหนดค่าฟิลด์พิเศษให้ตรงกับฟิลด์กำหนดเองใหม่ของเรา
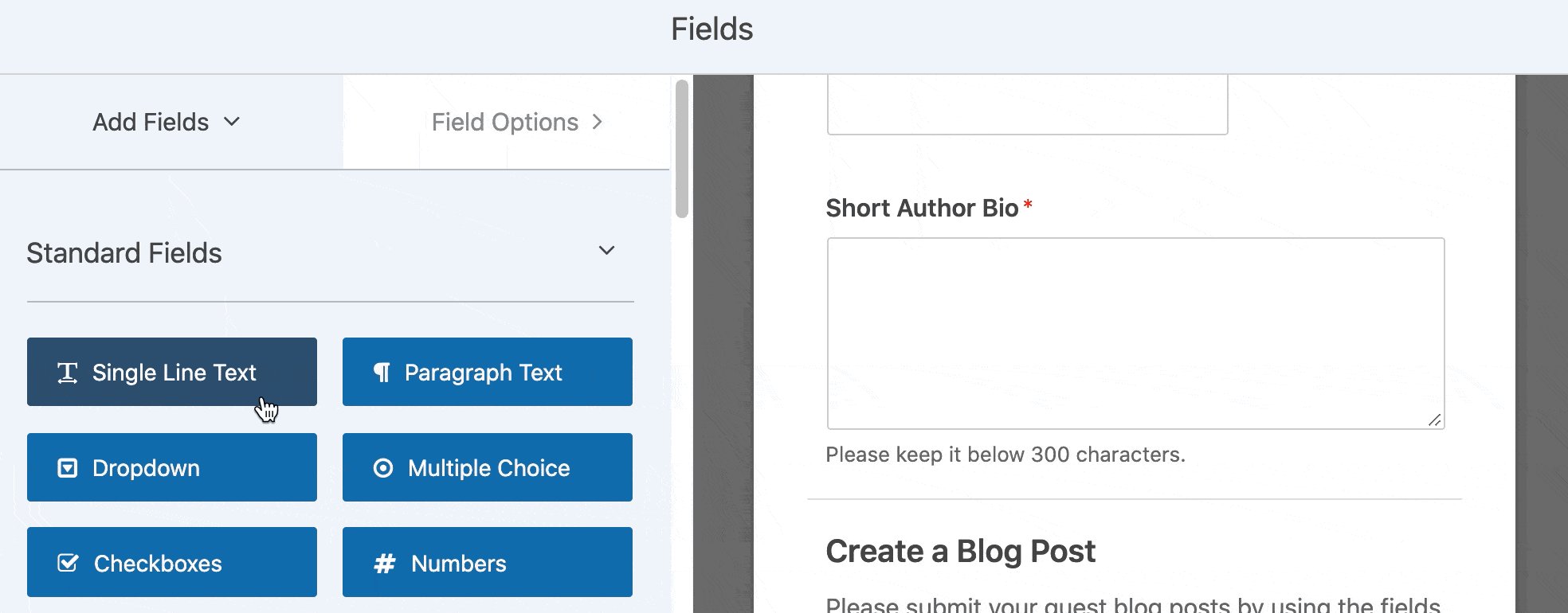
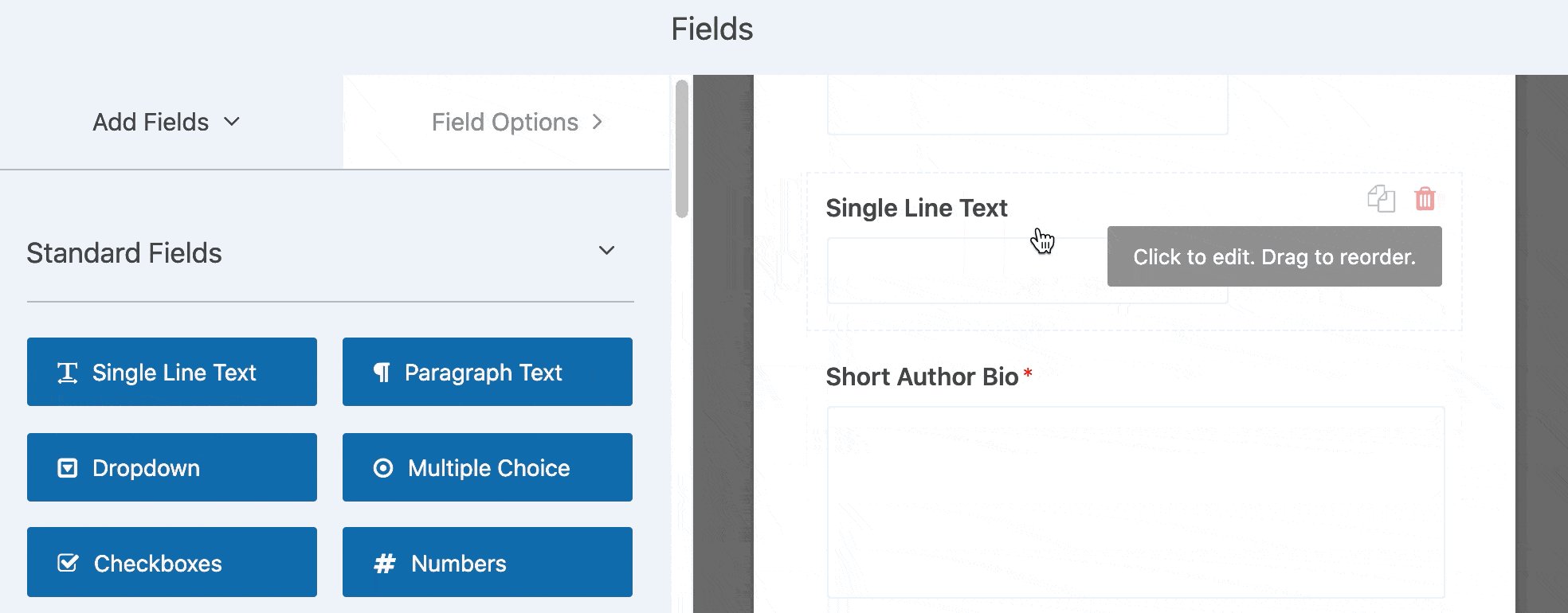
ให้ลากช่องข้อความบรรทัดเดียวจากแผงด้านซ้ายมือไปยังตัวอย่างแบบฟอร์มทางด้านขวา
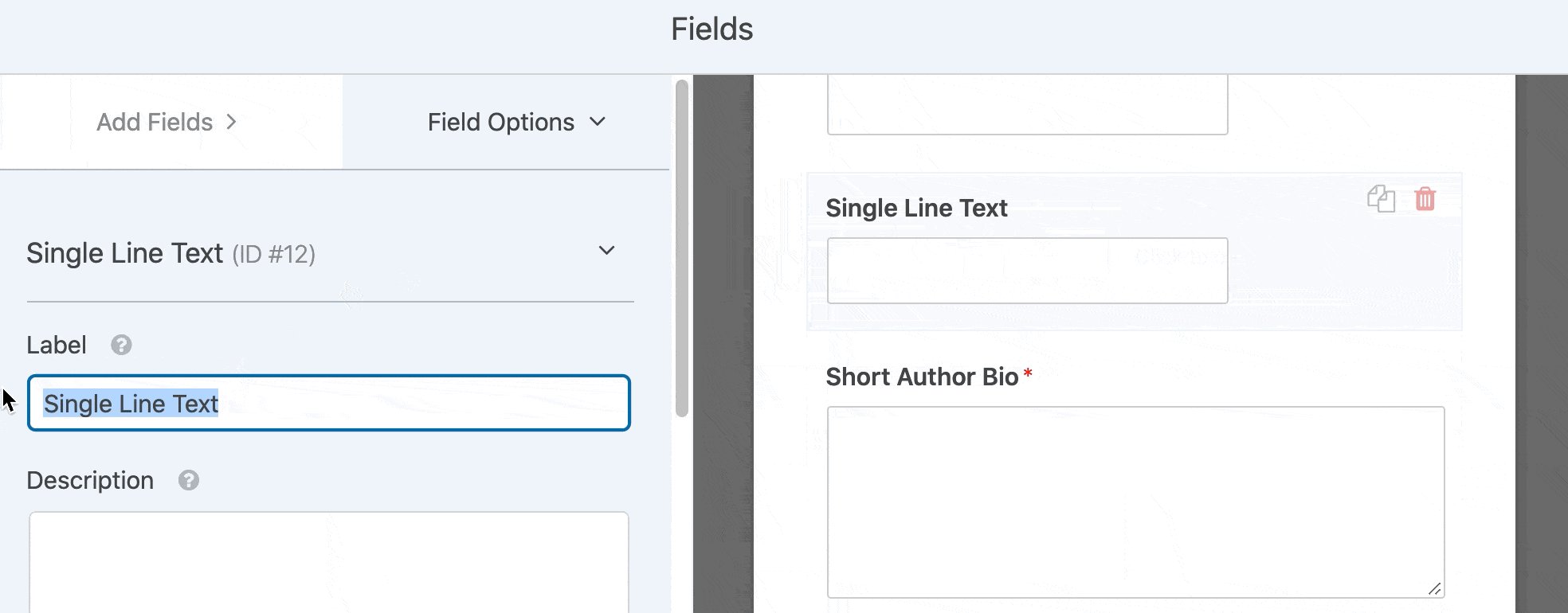
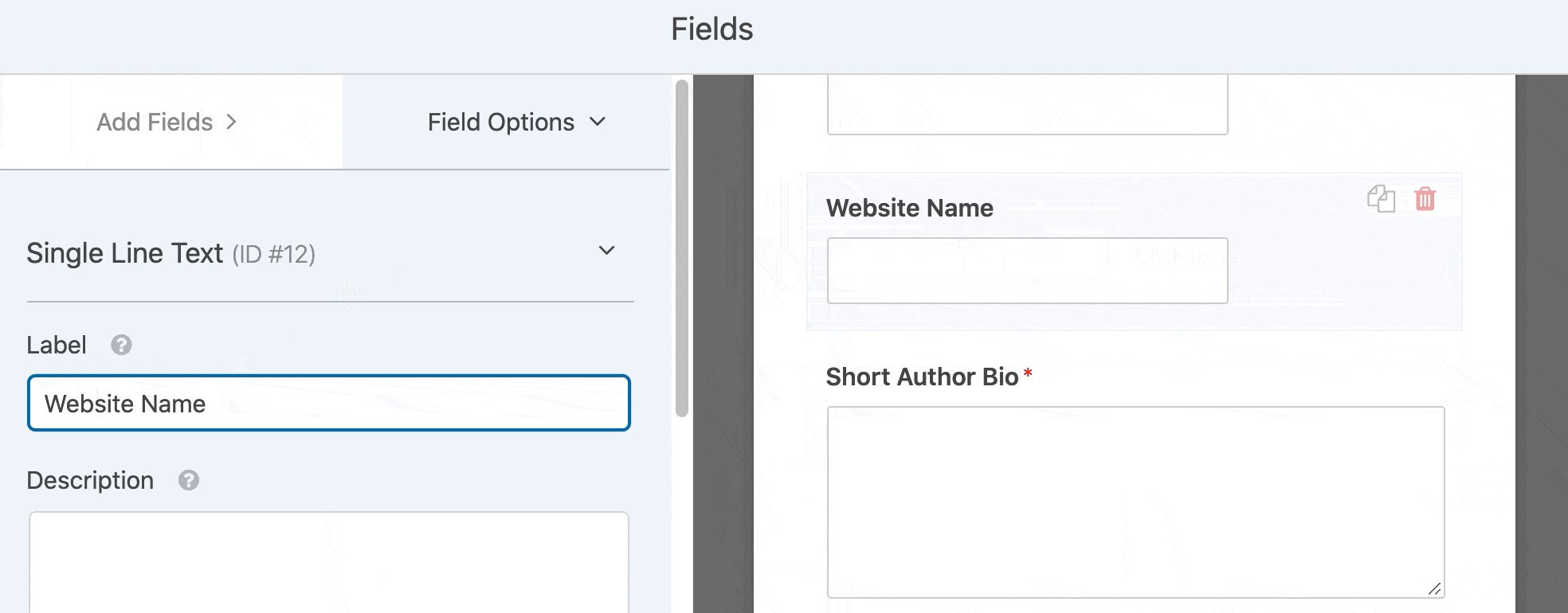
เราจะตั้งชื่อ เว็บไซต์ นี้ ชื่อ

ตอนนี้ เราพร้อมที่จะแมปฟิลด์กับฟิลด์ที่เราสร้างในปลั๊กอิน Advanced Custom Fields แล้ว
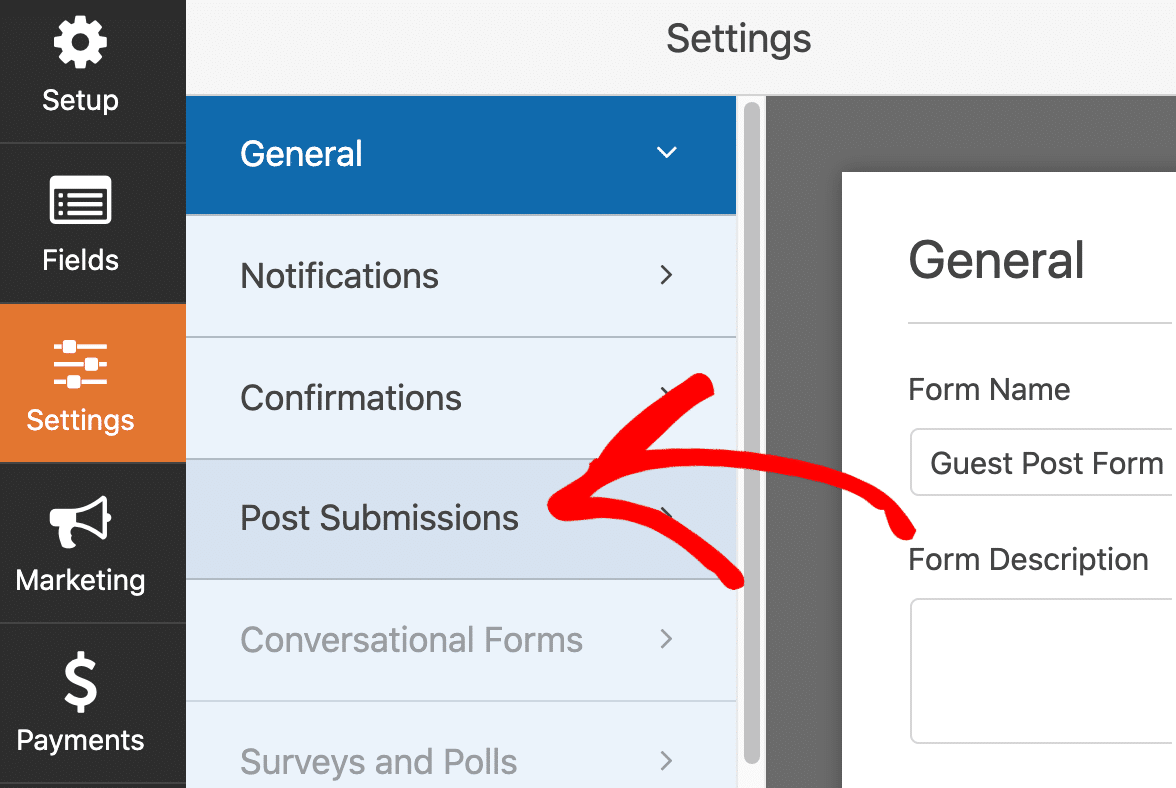
ในการเริ่มต้น คลิก การตั้งค่า ทางด้านซ้ายมือ แล้วคลิก โพสต์การส่ง

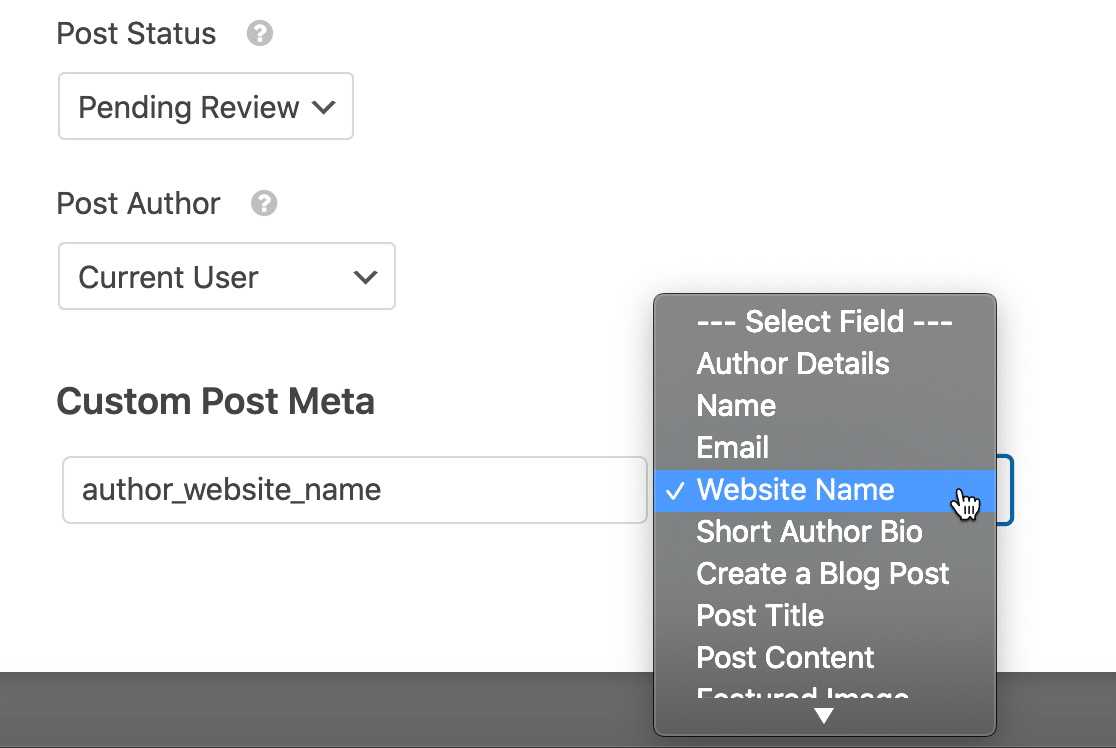
หน้าจอนี้แสดงการทำงานและคุณสมบัติทั้งหมดสำหรับส่วนเสริมโพสต์การส่ง คุณสามารถกำหนดสถานะโพสต์และการตั้งค่าอื่นๆ ได้ที่นี่
หากต้องการเพิ่มฟิลด์ที่กำหนดเอง คุณจะต้องเลื่อนลงมาจนสุดที่ส่วน Custom Post Meta
ทางด้านซ้าย เราวางใน ชื่อฟิลด์ ที่เราสร้างไว้ก่อนหน้านี้ และทางด้านขวา เราสามารถเลือกฟิลด์แบบฟอร์ม ชื่อเว็บไซต์ ที่เราเพิ่งเพิ่มลงในแบบฟอร์ม

ตอนนี้สิ่งใดก็ตามที่พิมพ์ลงในฟิลด์ชื่อเว็บไซต์จะถูกบันทึกไว้ในฟิลด์ที่กำหนดเอง
แค่นั้นแหละ! คลิก บันทึก เพื่อบันทึกแบบฟอร์มของคุณ
คุณจะต้องคลิกปุ่ม ฝัง เพื่อเผยแพร่แบบฟอร์มของคุณ หากคุณยังไม่ได้ดำเนินการดังกล่าว คุณสามารถเพิ่มลงในหน้าโดยอัตโนมัติหรือใช้รหัสย่อ

ตอนนี้ เมื่อคุณดูแบบฟอร์มการส่งโพสต์ของแขกที่ส่วนหน้า คุณจะเห็นฟิลด์พิเศษที่เราเพิ่มไว้ก่อนหน้านี้

ไปข้างหน้าและกรอกแบบฟอร์มด้วยรายการทดสอบ เมื่อส่งแล้ว เราสามารถแสดงฟิลด์ที่ส่วนหน้าของไซต์ของคุณได้
ขั้นตอนที่ 5: เพิ่มฟิลด์ที่กำหนดเองของคุณไปยังเว็บไซต์ของคุณ
มีหลายวิธีในการแสดงข้อมูลฟิลด์ที่กำหนดเองใน WordPress เราจะแสดงตัวอย่างง่ายๆ ให้คุณดู
วิธีแรกนี้ต้องใช้ความรู้เกี่ยวกับไฟล์ธีมของ WordPress ก่อนดำเนินการต่อ ให้สร้างธีมย่อยสำหรับเว็บไซต์ของคุณ และสร้างข้อมูลสำรองในกรณีที่มีสิ่งผิดปกติเกิดขึ้น
ในตัวอย่างทั้งหมด เราจะใช้ the_field() ในฟิลด์กำหนดเองขั้นสูง
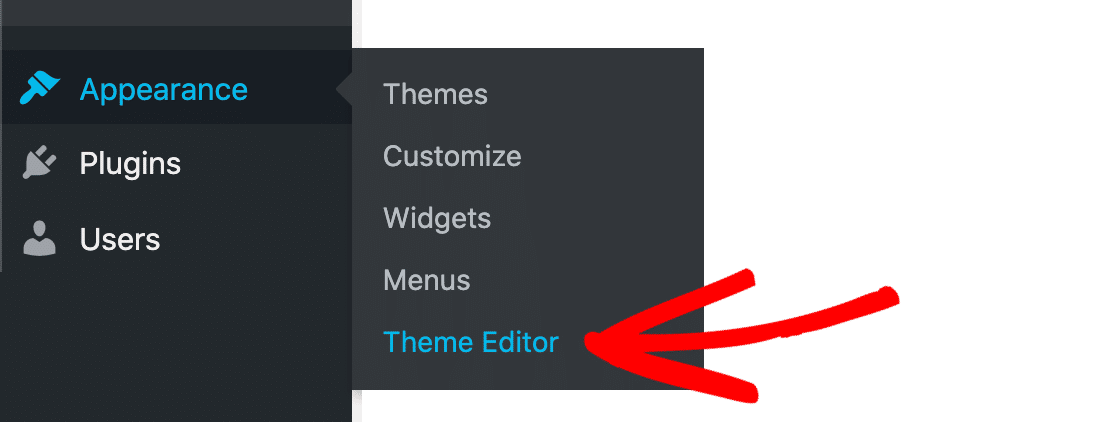
ขั้นแรก ให้แก้ไขเทมเพลตโพสต์เดียวของเราเพื่อแสดงฟิลด์ ไปที่ Appearances » Theme Editor

เราได้เปิดไฟล์ธีมชื่อ single.php ในธีมของคุณ ชื่อของไฟล์เทมเพลตนี้อาจแตกต่างกัน
หาจุดที่จะแสดงฟิลด์ของคุณ แล้ววางโค้ดนี้ นี่เป็นตัวอย่างที่ง่ายมากในการเริ่มต้น:
<?php if( get_field('author_website_name') ): ?>
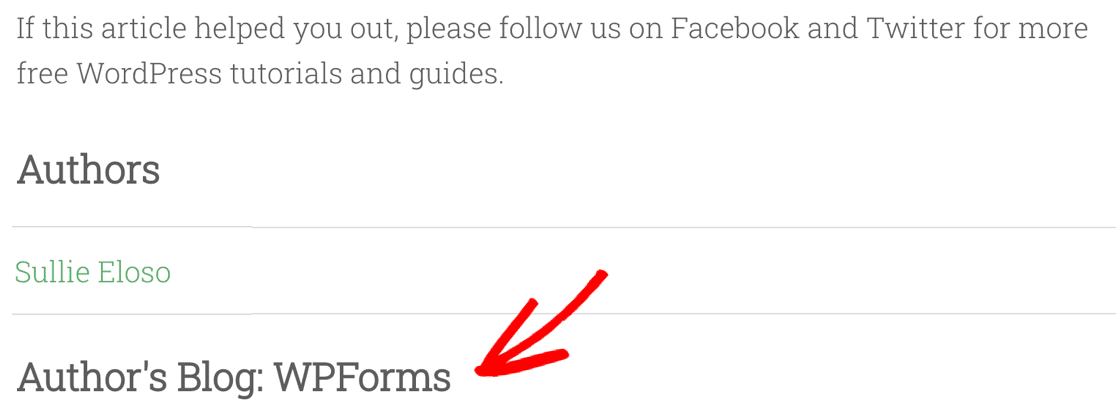
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
เปลี่ยนชื่อฟิลด์ author_website_name เป็นชื่อของฟิลด์ที่คุณสร้าง เมื่อคุณบันทึกไฟล์เทมเพลต ช่องของคุณจะแสดงขึ้นในบล็อกโพสต์ที่คุณวางโค้ดไว้

คุณยังสามารถใช้ฟิลด์ที่กำหนดเองเพื่อแทนที่ข้อมูลในโพสต์ ตัวอย่างเช่น คุณสามารถเปลี่ยนชื่อผู้เขียนในโพสต์เป็นชื่อผู้เขียนรับเชิญได้โดยอัตโนมัติ
ในการทำเช่นนี้ เราได้สร้างฟิลด์ชื่อ guest_author และใช้ข้อมูลโค้ดนี้เพื่อเปลี่ยนชื่อ หากคุณต้องการลองสิ่งนี้ เราขอแนะนำให้คุณใช้ปลั๊กอิน Code Snippets แทนการแก้ไขไฟล์ functions.php ของคุณโดยตรง
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest_author', true );
if ( $author )
$name = $author;
return $name;
}
หากสิ่งนี้ดูยุ่งยากเล็กน้อย เราจะแสดงให้คุณเห็นวิธีที่ง่ายขึ้นอย่างรวดเร็วในการใช้ฟิลด์ที่กำหนดเองกับ Elementor
ขั้นตอนที่ 6: แสดงฟิลด์ที่กำหนดเองด้วย Elementor
ก่อนที่เราจะจบการสอนเกี่ยวกับการใช้ฟิลด์ที่กำหนดเองในโพสต์ที่ผู้ใช้ส่งมา เราต้องการแสดงวิธีแสดงฟิลด์ที่กำหนดเองใน Elementor อย่างรวดเร็ว
วิธีนี้ช่วยให้คุณสร้างเทมเพลตขั้นสูงสำหรับเนื้อหาที่ผู้ใช้ส่งมาได้อย่างง่ายดาย
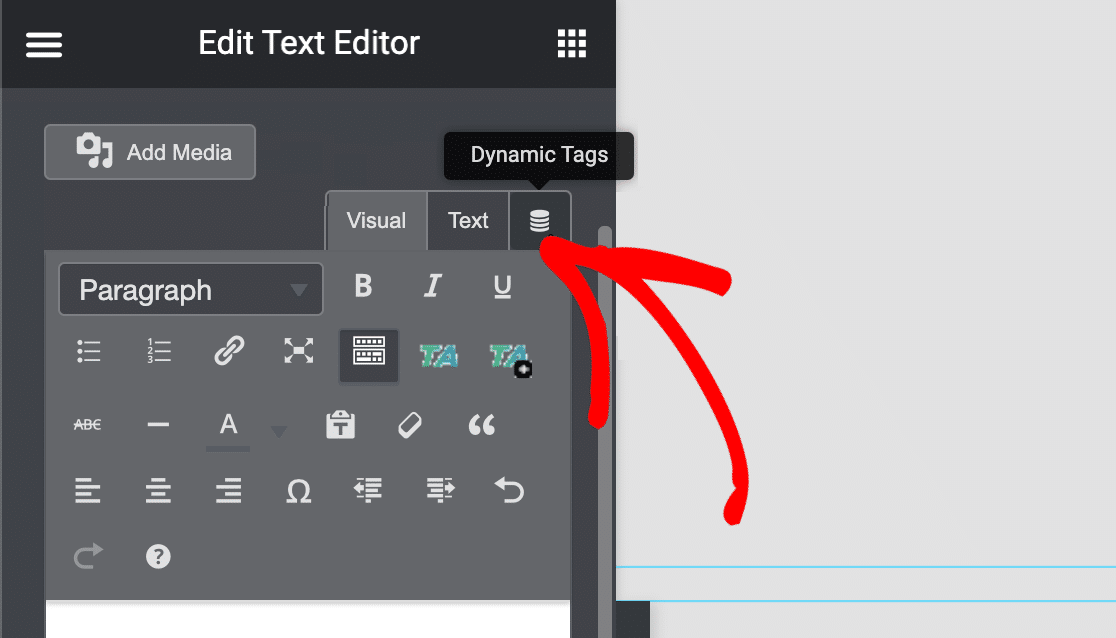
ในตัวอย่างนี้ เรามีบล็อกข้อความเปล่าใน Elementor คลิกไอคอนที่ด้านบนที่มีป้ายกำกับ ไดนามิก ในภาพหน้าจอนี้:

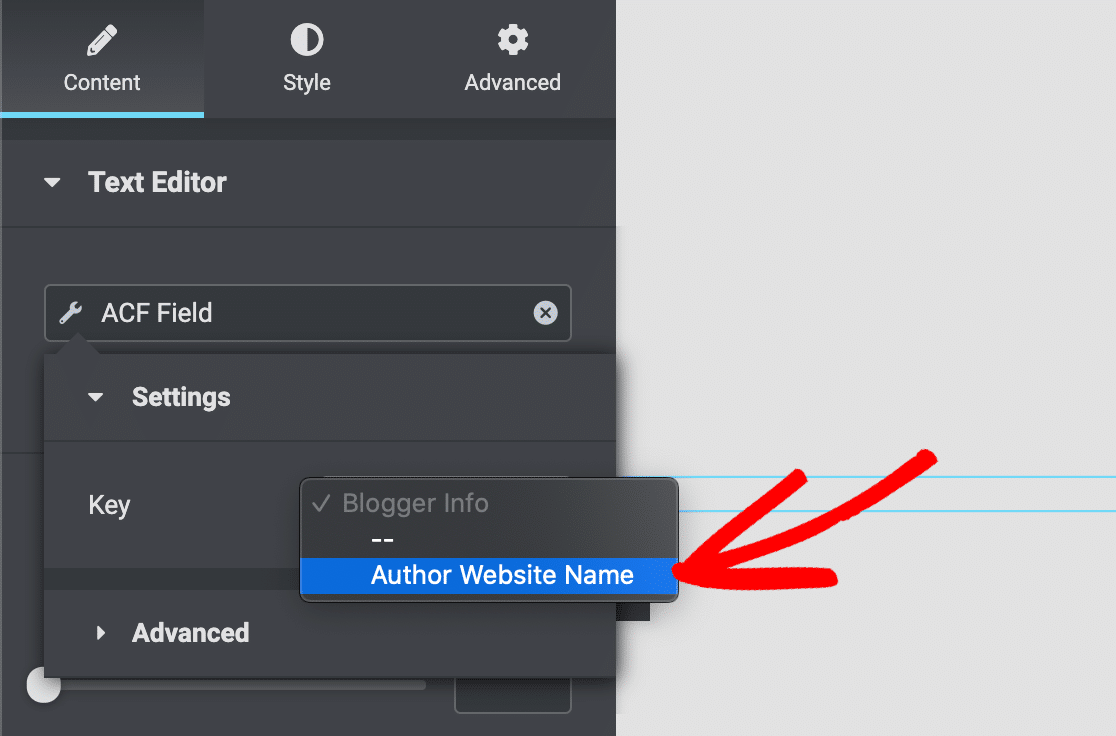
ตอนนี้ คุณสามารถเลือกฟิลด์ ACF และเลือกฟิลด์แบบกำหนดเองที่คุณทำในขั้นตอนที่ 2

ตอนนี้เนื้อหาของฟิลด์ที่คุณกำหนดเองจะแสดงขึ้นในโพสต์ของคุณทุกครั้งที่คุณใช้เทมเพลต Elementor นี้ ทำให้ง่ายต่อการแสดงข้อมูลฟิลด์แบบกำหนดเองที่คุณรวบรวมใน WPForms
สร้างแบบฟอร์มการโพสต์ที่ผู้ใช้ของคุณส่งมาตอนนี้
ขั้นตอนถัดไป: รับการส่งโพสต์ของแขกเพิ่มเติม
ตอนนี้คุณมีแบบฟอร์มโพสต์ของผู้เยี่ยมชมพร้อมฟิลด์ที่กำหนดเองแล้ว คุณจะต้องการได้รับเนื้อหาที่ผู้ใช้ส่งมาสำหรับไซต์ของคุณมากขึ้น
ในการทำเช่นนั้น โปรดดูเคล็ดลับเหล่านี้ในการรับโพสต์ของแขกเพิ่มเติมในบล็อกของคุณ
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro รวมส่วนเสริมของ Post Submissions และเสนอการรับประกันคืนเงิน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
