วิธีใช้โมดูล Divi Divider เพื่อสร้างสมดุลในการออกแบบของคุณ
เผยแพร่แล้ว: 2023-10-25หนึ่งในวิธีที่ง่ายที่สุดในการสร้างสมดุลในการออกแบบเว็บไซต์ของคุณคือการใช้โมดูล Divi's Divider ตัวแบ่ง Divi เหมาะอย่างยิ่งสำหรับการสร้างความรู้สึกถึงช่องว่างระหว่างรายการต่างๆ บนเพจของคุณ และสร้างสมดุลในการออกแบบของคุณ พวกเขายังสามารถสร้างพื้นที่สีขาวในการออกแบบโดยไม่ต้องสร้างพื้นที่ว่างเพียงอย่างเดียว ไม่ต้องพูดถึง ตัวแบ่งเป็นวิธีที่ดีในการสะท้อนถึงแบรนด์ของคุณทั่วทั้งหน้า เนื่องจากสามารถปรับแต่งสี สไตล์เส้น และอื่นๆ ได้ตามต้องการ!
ในโพสต์นี้ เราจะอธิบายว่าเหตุใดตัวแบ่งจึงมีประโยชน์ในการรวมไว้ในการออกแบบของคุณและแสดงให้คุณเห็นวิธีที่คุณสามารถใช้ตัวแบ่งในโครงการออกแบบเว็บครั้งต่อไปของคุณ มาเริ่มกันเลย!
- 1 ทำไมคุณควรใช้โมดูลตัวแบ่ง
- 1.1 กำหนดหัวข้อ
- 1.2 องค์ประกอบแยกและกลุ่ม
- 1.3 สะท้อนถึงการสร้างแบรนด์ของคุณ
- 2 วิธีใช้โมดูล Divi Divider เพื่อสร้างสมดุลในการออกแบบของคุณ
- 2.1 แอบดู
- 2.2 สิ่งที่คุณต้องเริ่มต้น
- 2.3 สร้างเพจใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
- 2.4 เพิ่มโมดูลตัวแบ่งเพื่อสร้างสมดุล
- 2.5 ผลสุดท้าย
- 3 ความคิดสุดท้าย
ทำไมคุณควรใช้โมดูลตัวแบ่ง
เชื่อหรือไม่ว่าพื้นที่สีขาวเป็นหนึ่งในองค์ประกอบการออกแบบที่สำคัญที่สุดในเว็บไซต์ของคุณ นี่เป็นหนึ่งในสิ่งแรกๆ ที่คุณสังเกตเห็นเมื่อเข้าชมเว็บไซต์ และมีบทบาทในการที่ผู้ใช้สแกนผ่านองค์ประกอบต่างๆ บนเว็บไซต์ของคุณและโต้ตอบกับเพจของคุณ ช่องว่างสามารถช่วยแบ่งองค์ประกอบและสร้างความรู้สึกถึงการแบ่งแยกระหว่างส่วนต่างๆ ของเว็บไซต์ของคุณ นอกจากนี้ยังสามารถช่วยดึงดูดสายตาไปยังองค์ประกอบสำคัญของเพจของคุณได้ ตัวอย่างเช่น คุณสามารถทำให้องค์ประกอบโดดเด่นบนหน้าเว็บได้โดยการเพิ่มพื้นที่สีขาวรอบๆ องค์ประกอบนั้น ที่จริงแล้ว ช่องว่างสีขาวระหว่างย่อหน้าและส่วนต่างๆ มักจะมีความสำคัญต่อการสร้างสมดุลในการออกแบบของคุณพอๆ กับตัวข้อความนั่นเอง เมื่อคุณออกแบบเว็บไซต์ คุณไม่ต้องการให้พื้นที่สีขาวรู้สึกว่างเปล่าหรือไม่สมดุล คุณต้องการให้รู้สึกว่ามีเจตนาเพื่อช่วยให้ผู้คนย้ายจากส่วนหนึ่งของเพจของคุณไปยังอีกส่วนหนึ่งได้ง่ายขึ้น
โมดูลตัวแบ่งเป็นหนึ่งในเครื่องมือที่หลากหลายที่สุดใน Divi และใช้งานง่าย ช่วยเพิ่มพื้นที่สีขาวให้กับการออกแบบที่รกและอาจเป็นวิธีที่ดีในการแยกเนื้อหาของคุณ นอกจากนี้ยังสามารถใช้เพื่อเพิ่มสีสันและสไตล์ในขณะที่สร้างสมดุลระหว่างสององค์ประกอบบนเพจของคุณ เช่น โมดูลข้อความหรือรูปภาพ ต่อไปนี้เป็นตัวอย่างวิธีการใช้ตัวแบ่ง
กำหนดหัวเรื่อง
วิธีที่ดีในการใช้ตัวแบ่งในการออกแบบเว็บของคุณเพื่อสร้างสมดุลคือการใช้ตัวแบ่งเพื่อกำหนดส่วนหัว ด้วยการเพิ่มตัวแบ่งระหว่างข้อความส่วนหัวและข้อความเนื้อหา คุณจะแยกแยะข้อความส่วนหัวจากข้อความเนื้อหาได้อย่างชัดเจน วิธีนี้จะช่วยให้ส่วนหัวของคุณโดดเด่นมากขึ้น เพื่อให้ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถอ่านผ่านหน้าต่างๆ และค้นหาสิ่งที่พวกเขาต้องการได้อย่างง่ายดาย
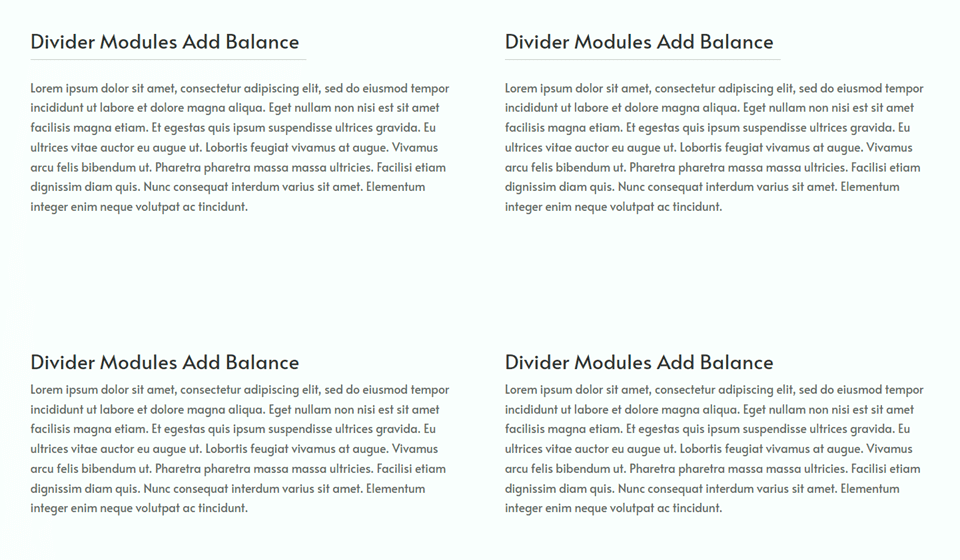
ในตัวอย่างนี้ เราได้เพิ่มเส้นแบ่งเล็กๆ น้อยๆ ระหว่างส่วนหัวและเนื้อหา เพื่อสร้างการแบ่งแยกและสร้างสมดุลให้กับการออกแบบ คุณสามารถดูได้เมื่อเทียบกับคำโปรยด้านล่างโดยไม่มีตัวแบ่ง

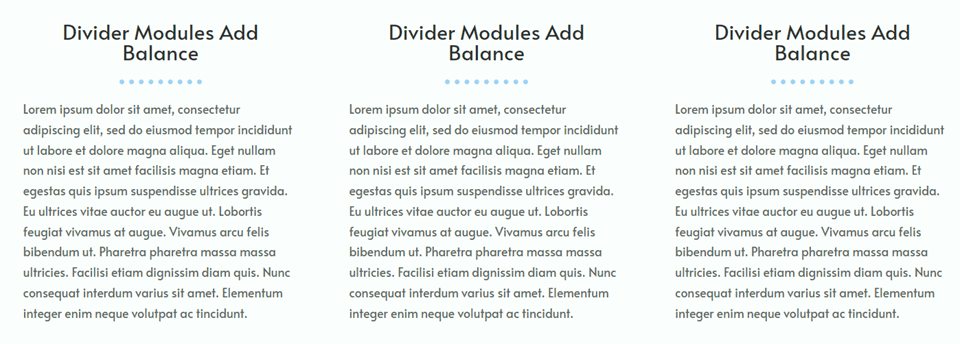
นี่เป็นอีกตัวอย่างหนึ่งของตัวแบ่งที่ใช้ในการแยกแยะส่วนหัว ตัวแบ่งเหล่านี้ได้รับการออกแบบให้เข้ากับการออกแบบของหน้า ซึ่งเราจะพูดถึงเพิ่มเติมในภายหลัง

องค์ประกอบแยกและกลุ่ม
โมดูลตัวแบ่งทำให้ง่ายต่อการสร้างความสมดุลทางภาพโดยการแยกส่วนต่างๆ ของเว็บไซต์ของคุณ และกำหนดอย่างชัดเจนว่าข้อมูลใดถูกจัดกลุ่มและข้อมูลใดที่ไม่ได้จัดกลุ่ม การเพิ่มโมดูลตัวแบ่งแบบง่ายลงในเพจของคุณเพื่อแยกหรือจัดกลุ่มองค์ประกอบจะช่วยให้ผู้เยี่ยมชมนำทางเนื้อหาของคุณและสร้างประสบการณ์ผู้ใช้โดยรวมที่ดีขึ้น
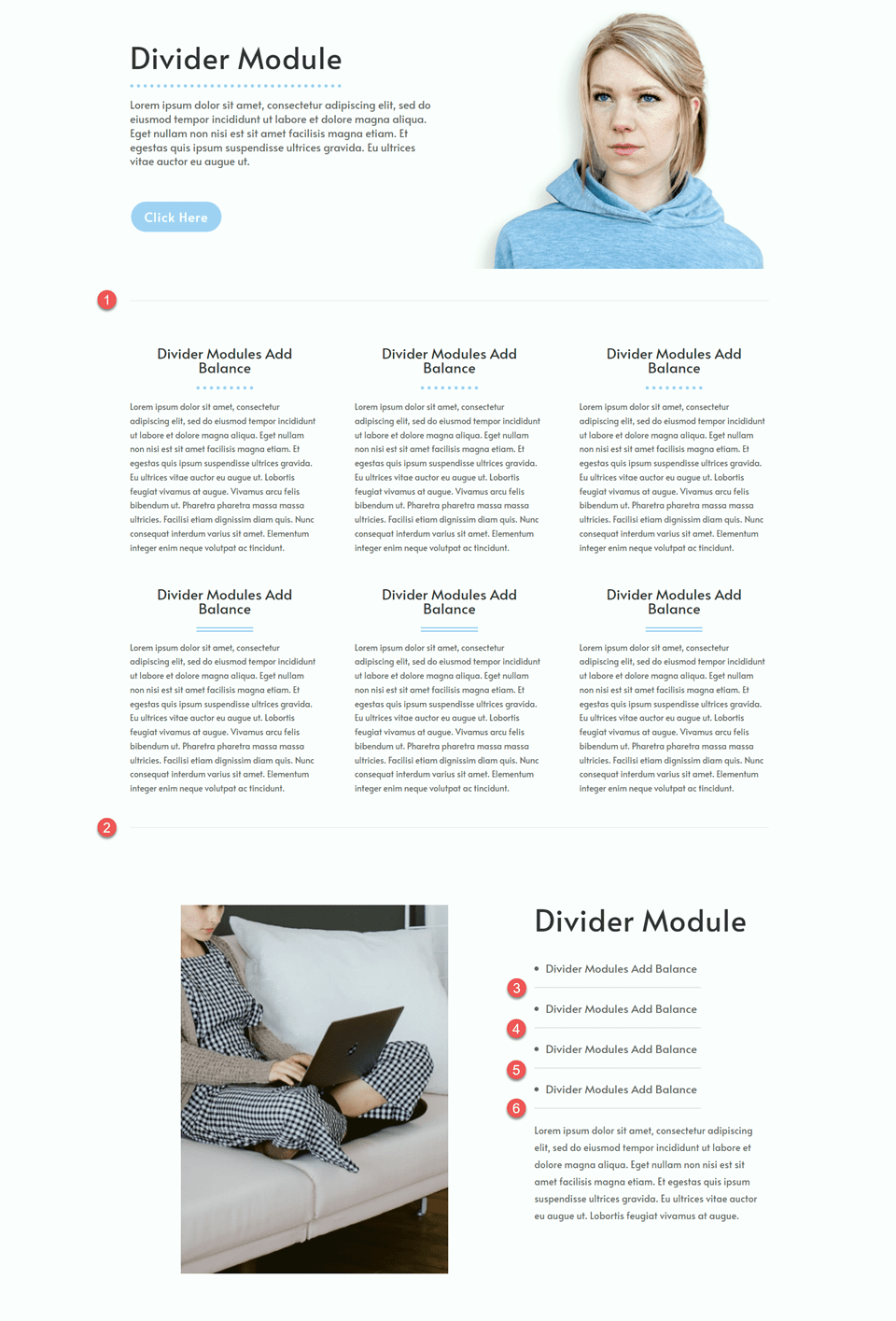
ในตัวอย่างนี้ เราได้เพิ่มตัวแบ่งสีเทาอ่อนเพื่อแบ่งส่วนหลักของหน้าและแบ่งหัวข้อย่อยบางส่วน เนื่องจากตัวแบ่งมีน้ำหนักเบาและละเอียดอ่อน จึงไม่รบกวนการออกแบบโดยรวมมากนัก ในขณะที่ยังคงเพิ่มการแบ่งหน้าบางส่วน

สะท้อนถึงการสร้างแบรนด์ของคุณ
โมดูลตัวแบ่งของ Divi สามารถปรับแต่งด้วยสีใดก็ได้ ดังนั้นคุณจึงสามารถนำสีแบรนด์ของคุณบางส่วนมาไว้ในเลย์เอาต์ได้ เมื่อรวมกับการตั้งค่าตัวแบ่งอื่นๆ เช่น ความกว้าง น้ำหนัก และรูปแบบของเส้น คุณสามารถสร้างตัวแบ่งที่เป็นเอกลักษณ์ซึ่งสะท้อนถึงแบรนด์ของคุณ ในขณะเดียวกันก็สร้างความสมดุลให้กับการออกแบบของคุณ
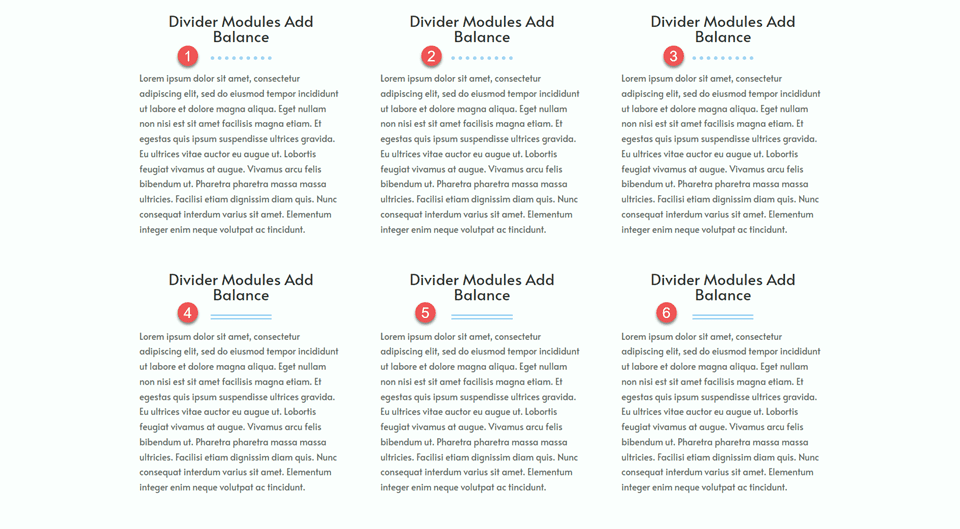
ในตัวอย่างนี้ เราใช้สไตล์ตัวแบ่งที่แตกต่างกันสองสามแบบเพื่อแสดงให้เห็นว่าคุณสามารถปรับเปลี่ยนการออกแบบตัวแบ่งให้เหมาะกับแบรนด์ของคุณได้อย่างไร โมดูลตัวแบ่งไม่เพียงแต่ใช้งานได้และเป็นประโยชน์ต่อประสบการณ์ผู้ใช้เท่านั้น แต่ยังกลายเป็นโอกาสในการเสริมความแข็งแกร่งให้กับการออกแบบเว็บไซต์ของคุณและเน้นสีของแบรนด์ของคุณ

วิธีใช้โมดูลตัวแบ่ง Divi เพื่อสร้างความสมดุลในการออกแบบของคุณ
ตอนนี้เราได้พูดถึงประโยชน์ของการเพิ่มตัวแบ่งให้กับการออกแบบเว็บไซต์ของคุณแล้ว มาดูบทช่วยสอนของบทความนี้กันดีกว่า เราจะเพิ่มตัวแบ่งให้กับเลย์เอาต์ที่สร้างไว้ล่วงหน้าจาก Divi Library
แอบมอง
นี่คือตัวอย่างสิ่งที่เราจะออกแบบ

สิ่งที่คุณต้องเริ่มต้น
ก่อนที่เราจะเริ่ม ให้ติดตั้งและเปิดใช้งานธีม Divi และตรวจสอบให้แน่ใจว่าคุณมี Divi เวอร์ชันล่าสุดบนเว็บไซต์ของคุณ
ตอนนี้คุณพร้อมที่จะเริ่มต้นแล้ว!
สร้างเพจใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
เริ่มต้นด้วยการใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับการออกแบบนี้ เราจะใช้หน้า Landing Page ของผู้ช่วยเสมือนจาก Virtual Assistant Layout Pack
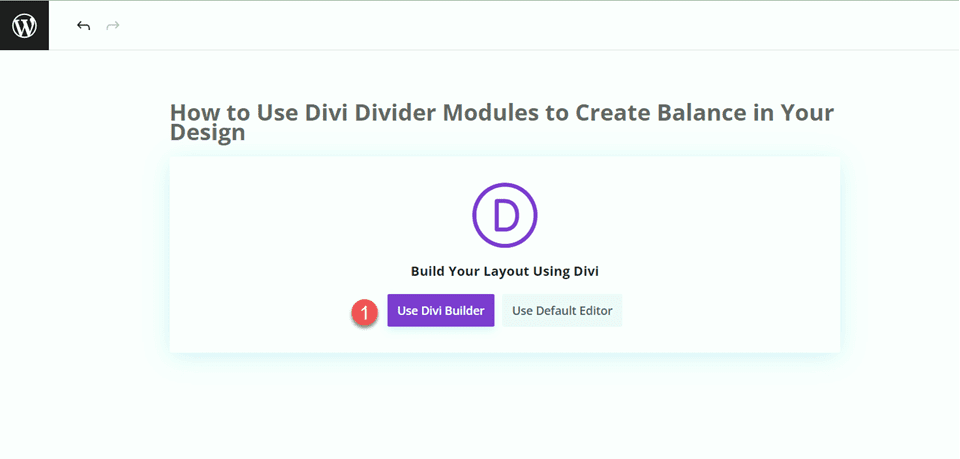
เพิ่มหน้าใหม่ลงในเว็บไซต์ของคุณและตั้งชื่อ จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder

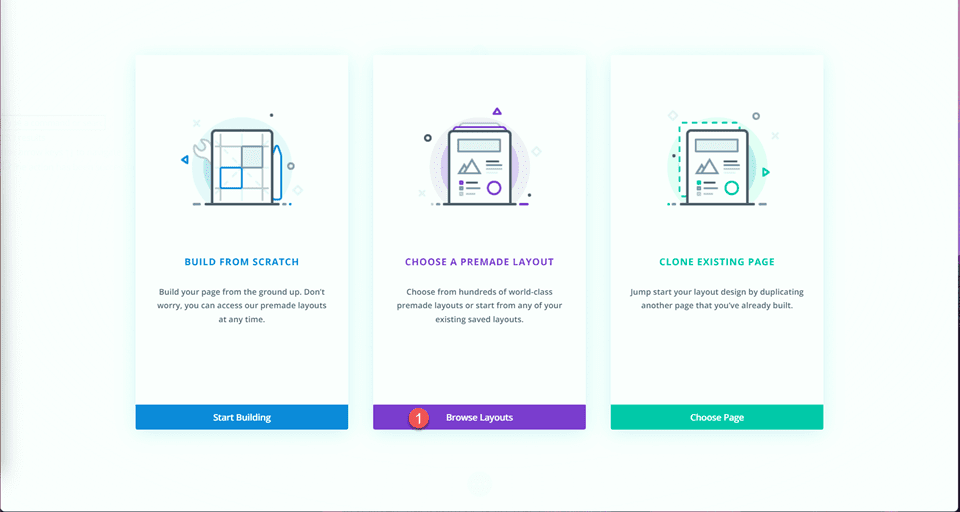
เราจะใช้เค้าโครงที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับตัวอย่างนี้ ดังนั้นให้เลือกเรียกดูเค้าโครง

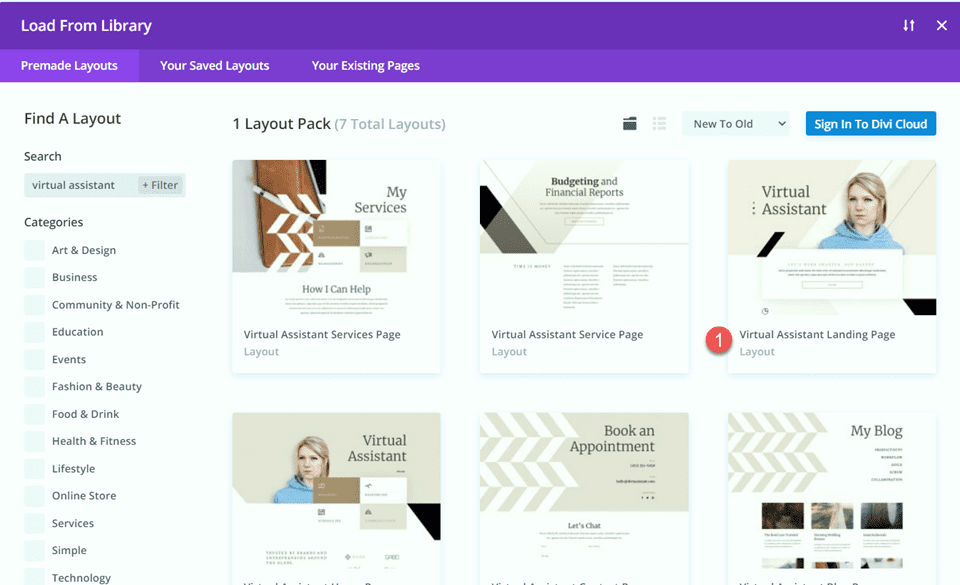
ค้นหาและเลือกหน้า Landing Page ของผู้ช่วยเสมือน

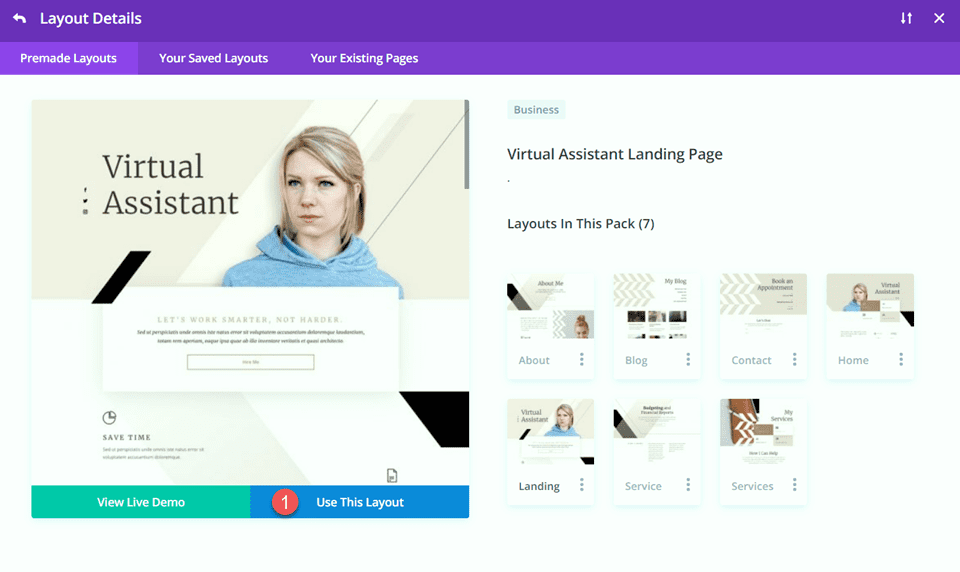
เลือกใช้เค้าโครงนี้เพื่อเพิ่มเค้าโครงให้กับเพจของคุณ

ตอนนี้เราพร้อมที่จะสร้างการออกแบบของเราแล้ว
เพิ่มโมดูลตัวแบ่งเพื่อสร้างความสมดุล
การปรับเปลี่ยนส่วนฮีโร่
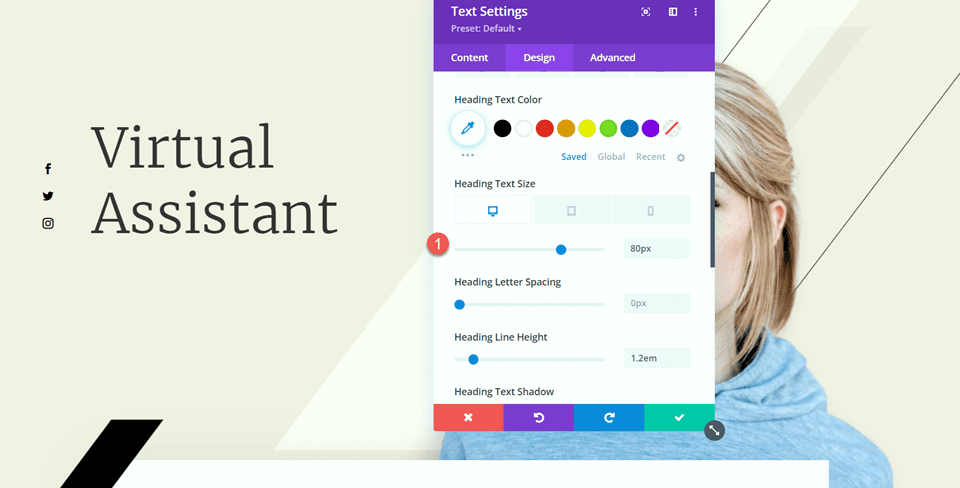
สำหรับการแก้ไขครั้งแรก เราจะเพิ่มตัวแบ่งและข้อความเนื้อหาในส่วนฮีโร่ ขั้นแรก เปิดการตั้งค่าสำหรับข้อความ "ผู้ช่วยเสมือน" และไปที่การตั้งค่าข้อความส่วนหัวใต้แท็บออกแบบ เปลี่ยนขนาดตัวอักษร
- ขนาดข้อความหัวเรื่อง (เดสก์ท็อป): 80px

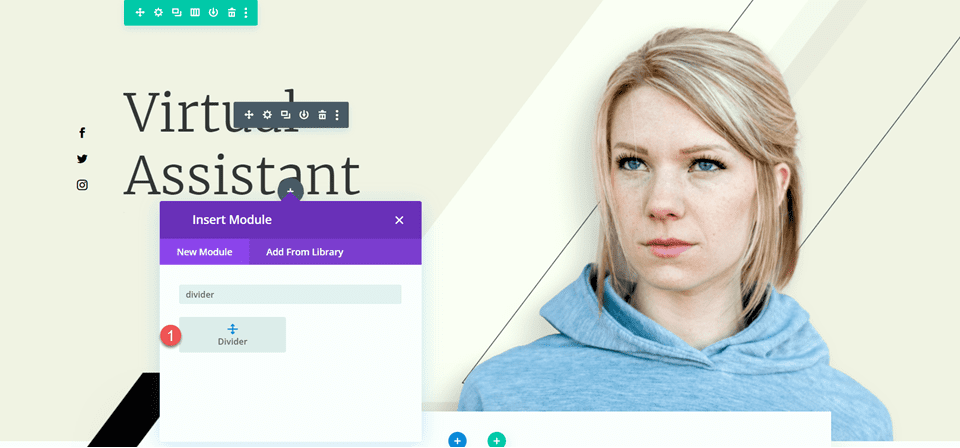
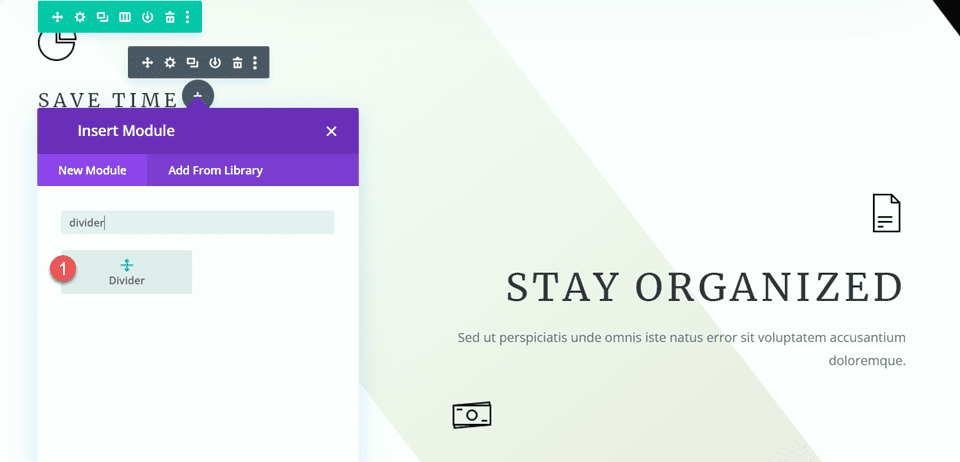
ต่อไป เราจะเพิ่มโมดูลตัวแบ่งด้านล่างข้อความ "ผู้ช่วยเสมือน"

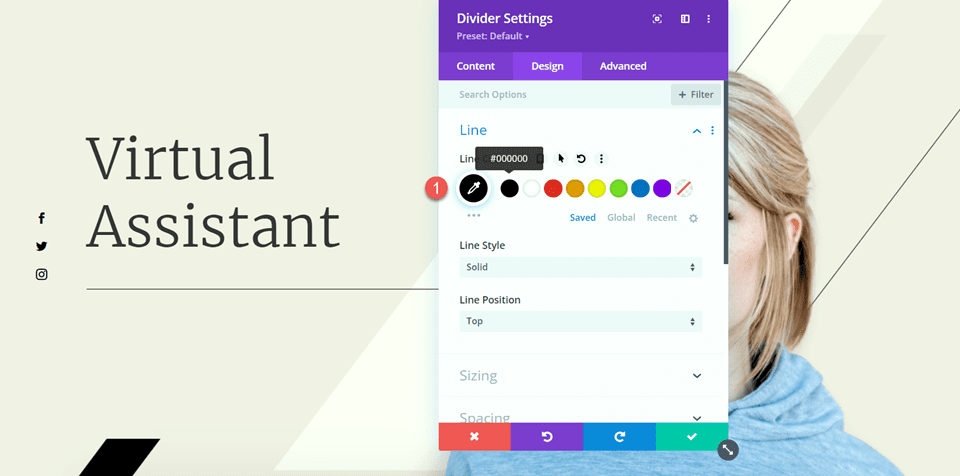
เปิดการตั้งค่าตัวแบ่งและไปที่การตั้งค่าเส้นใต้แท็บออกแบบ ตั้งค่าสีของเส้น
- สีของเส้น: #000000

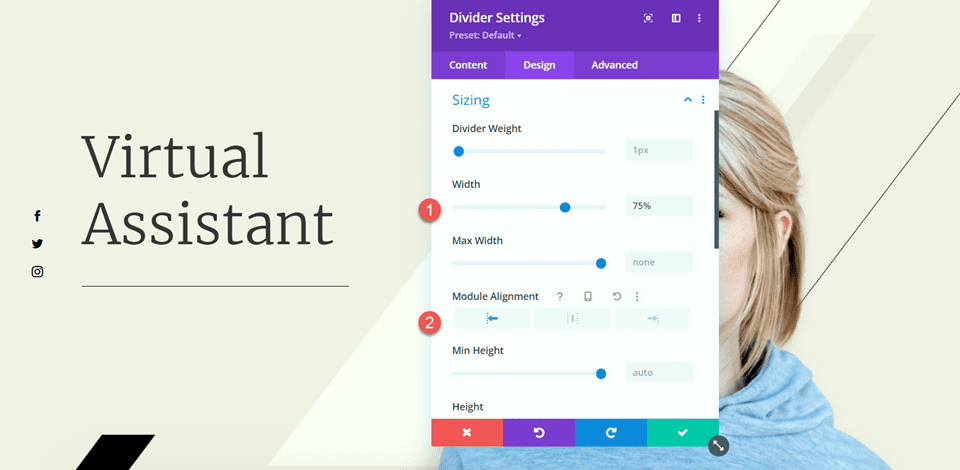
ถัดไป แก้ไขความกว้างและการจัดตำแหน่งโมดูลภายใต้ตัวเลือกขนาด
- ความกว้าง: 75%
- การจัดตำแหน่งโมดูล: ซ้าย

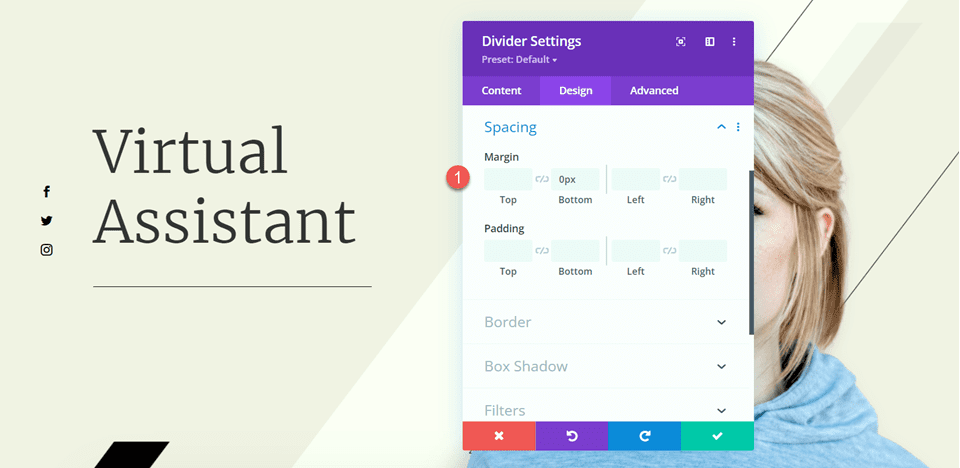
จากนั้น ตั้งค่าระยะขอบด้านล่างในการตั้งค่าระยะห่าง
- ขอบด้านล่าง: 0px

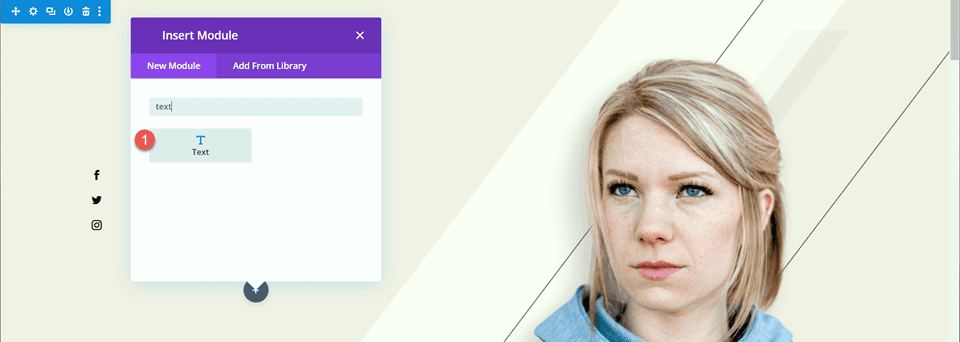
ตอนนี้เพิ่มโมดูลข้อความด้านล่างตัวแบ่งและเพิ่มข้อความต่อไปนี้
- เนื้อความ: Sed ut perspiciatis unde omnis iste natus error นั่ง voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo ประดิษฐ์ veritatis และ quasi architectureo

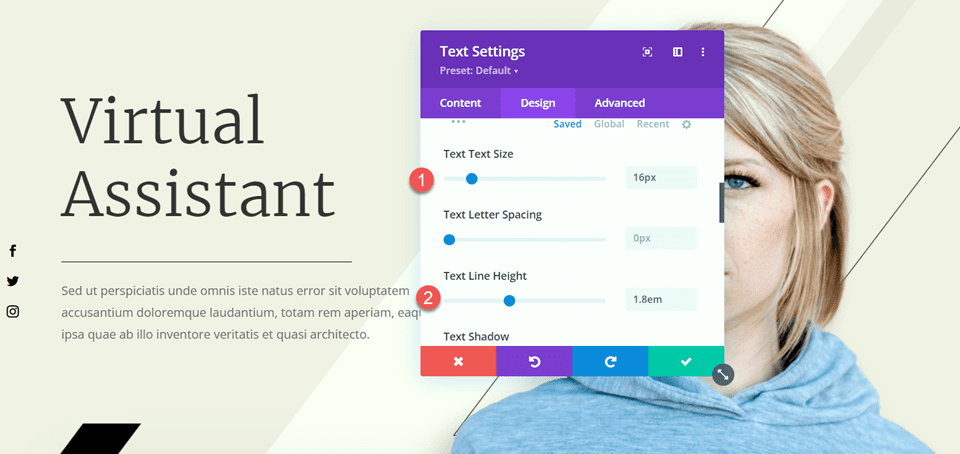
เปิดการตั้งค่าโมดูลข้อความ และเปิดการตั้งค่าข้อความใต้แท็บออกแบบ กำหนดขนาดข้อความและความสูงของบรรทัด
- ขนาดตัวอักษร: 16px
- ความสูงของบรรทัดข้อความ: 1.8em

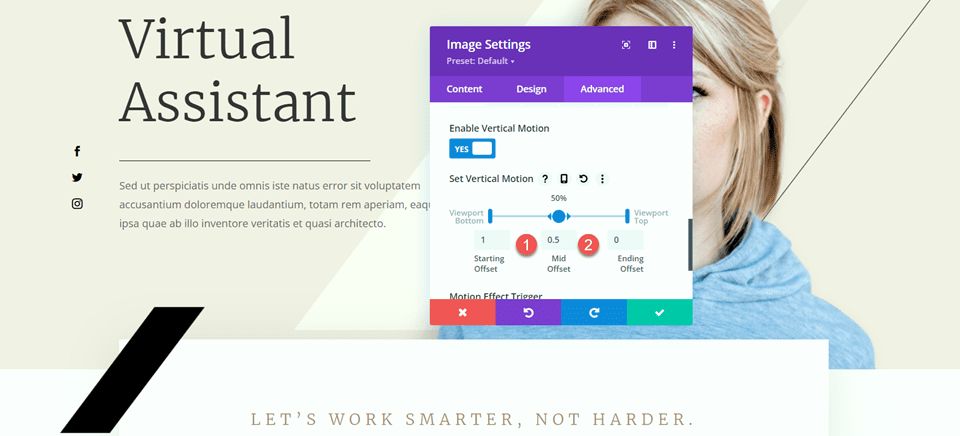
การแก้ไขล่าสุดที่เราต้องทำในส่วนนี้คือการเปลี่ยนเอฟเฟกต์การเลื่อนสำหรับแถบสีดำเพื่อไม่ให้ครอบคลุมข้อความเนื้อหาที่เราเพิ่ม เปิดการตั้งค่ารูปภาพ จากนั้นไปที่ส่วนเอฟเฟกต์การเลื่อนของแท็บขั้นสูง เปลี่ยนออฟเซ็ตกลางและออฟเซ็ตสิ้นสุด
- ออฟเซ็ตกลาง: 0.5
- ออฟเซ็ตสิ้นสุด: 0

การปรับเปลี่ยนส่วนคุณสมบัติ
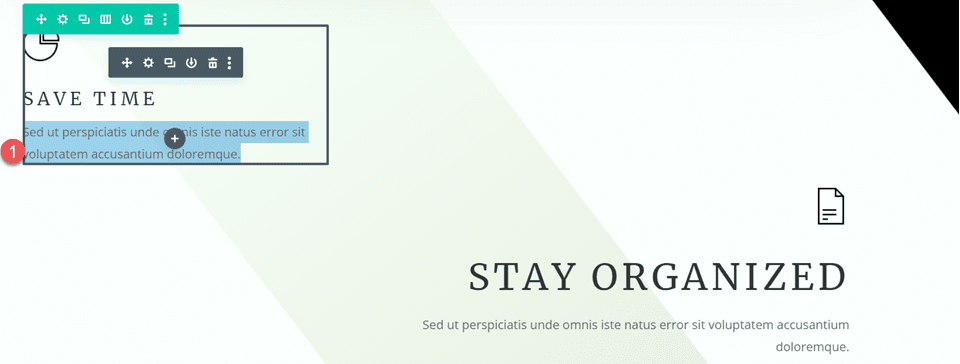
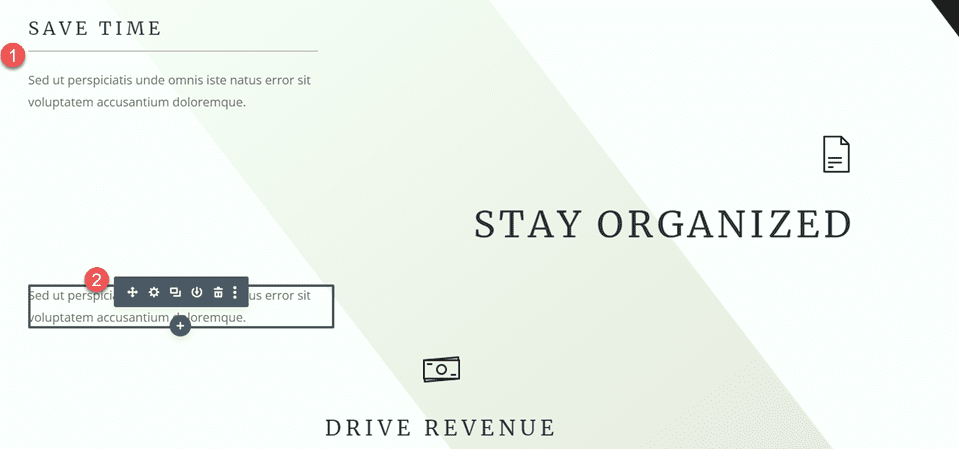
ต่อไป มาดูส่วนที่มีคำโปรย "ประหยัดเวลา" "จัดระเบียบ" และ "ขับเคลื่อนรายได้" กัน เพื่อเพิ่มความสมดุลให้กับเลย์เอาต์นี้ เราจะเพิ่มตัวแบ่งระหว่างส่วนหัวและเนื้อหา เนื่องจากสิ่งเหล่านี้เป็นโมดูลการนำเสนอ เราจึงยังไม่สามารถเพิ่มตัวแบ่งระหว่างส่วนหัวและเนื้อหาได้ ขั้นแรก เราจะต้องย้ายข้อความเนื้อหาไปยังโมดูลข้อความแยกต่างหาก เพื่อให้เราสามารถเพิ่มตัวแบ่งได้
“ประหยัดเวลา” ประกาศแจ้ง
คัดลอกข้อความเนื้อหาจากโมดูล "ประหยัดเวลา" จากนั้นลบข้อความออกจากโมดูลการนำเสนอ โดยเหลือเพียงส่วนหัวและไอคอน

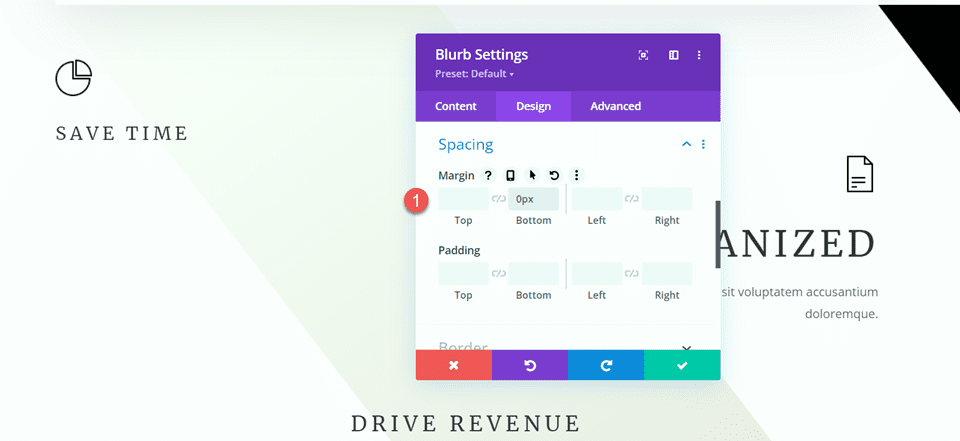
ไปที่การตั้งค่าระยะห่างสำหรับโมดูลการนำเสนอและตั้งค่าระยะขอบด้านล่าง
- ขอบด้านล่าง: 0px

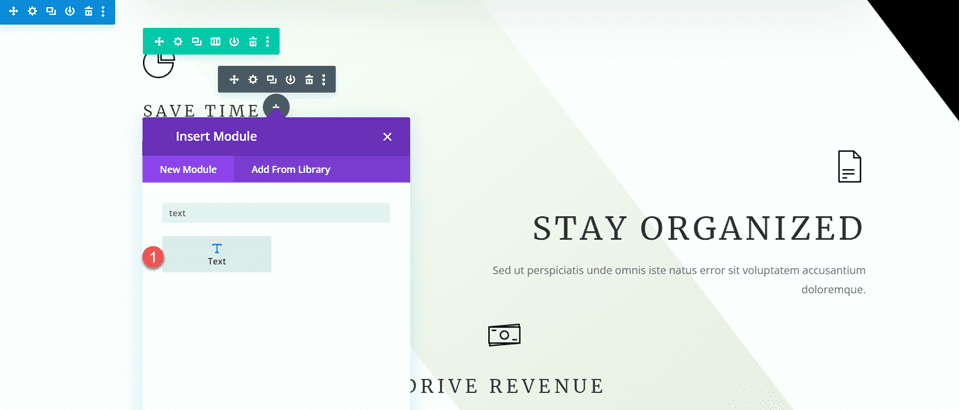
จากนั้นเพิ่มโมดูลข้อความใหม่ใต้การนำเสนอและวางข้อความเนื้อหา

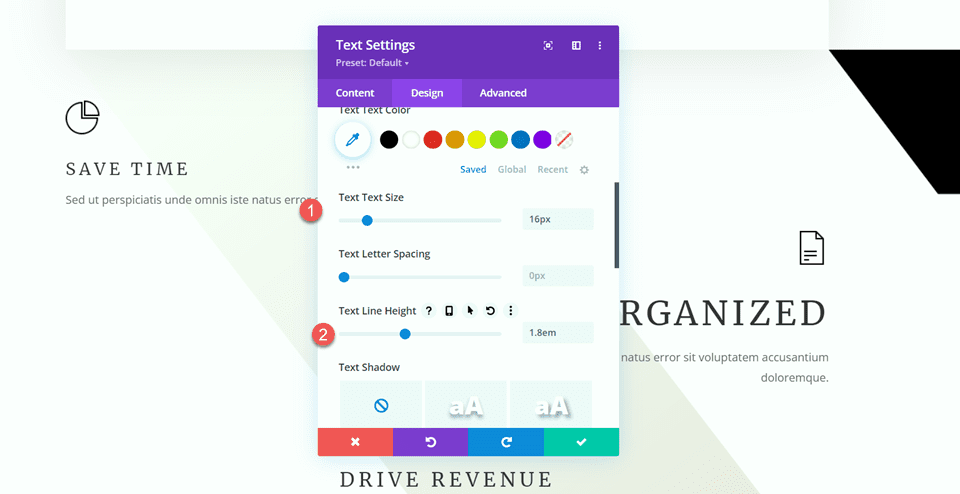
เปิดการตั้งค่าโมดูลข้อความและปรับแต่งขนาดข้อความและความสูงของบรรทัด
- ขนาดตัวอักษร: 16px
- ความสูงของบรรทัดข้อความ: 1.8em

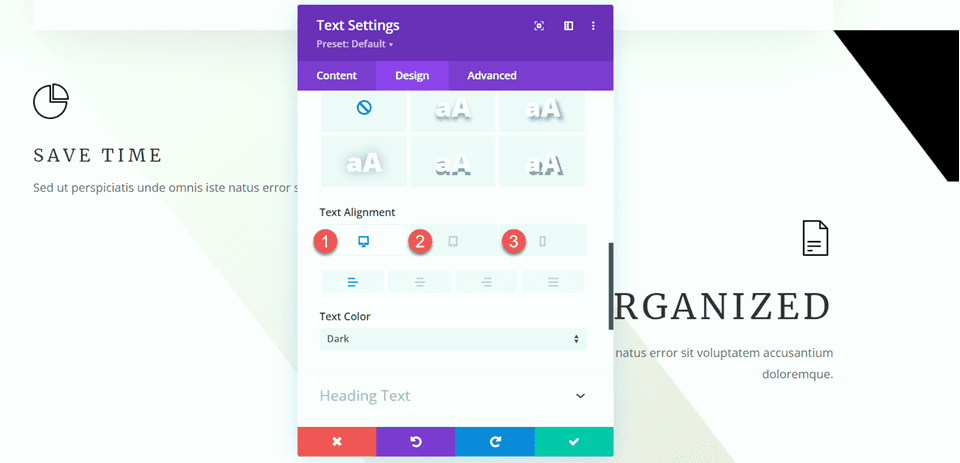
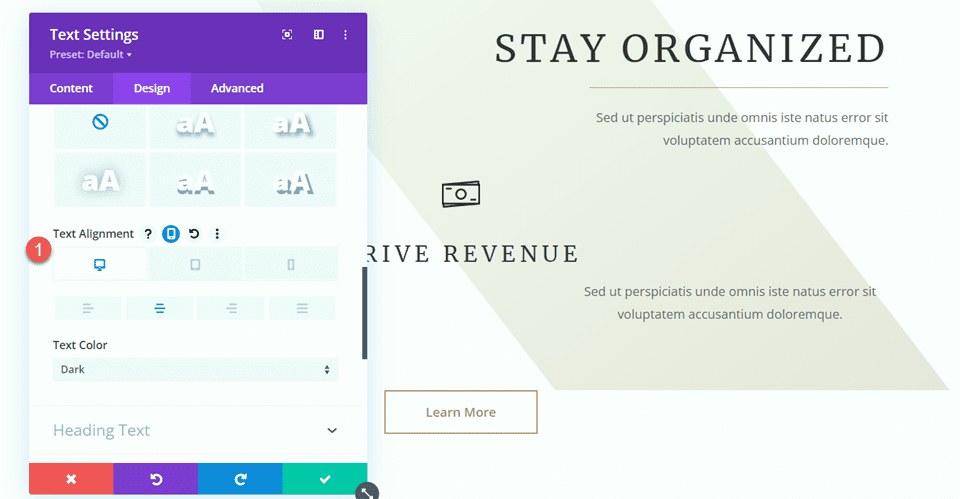
โมดูลนี้จะจัดชิดซ้ายบนเดสก์ท็อปและจัดกึ่งกลางบนแท็บเล็ตและอุปกรณ์เคลื่อนที่ ใช้ตัวเลือกการตอบสนองเพื่อตั้งค่าตัวเลือกการจัดตำแหน่งที่แตกต่างกันสำหรับหน้าจอที่แตกต่างกัน
- การจัดแนวข้อความบนเดสก์ท็อป: ซ้าย
- แท็บเล็ตการจัดตำแหน่งข้อความ: กึ่งกลาง
- การจัดแนวข้อความบนมือถือ: กึ่งกลาง

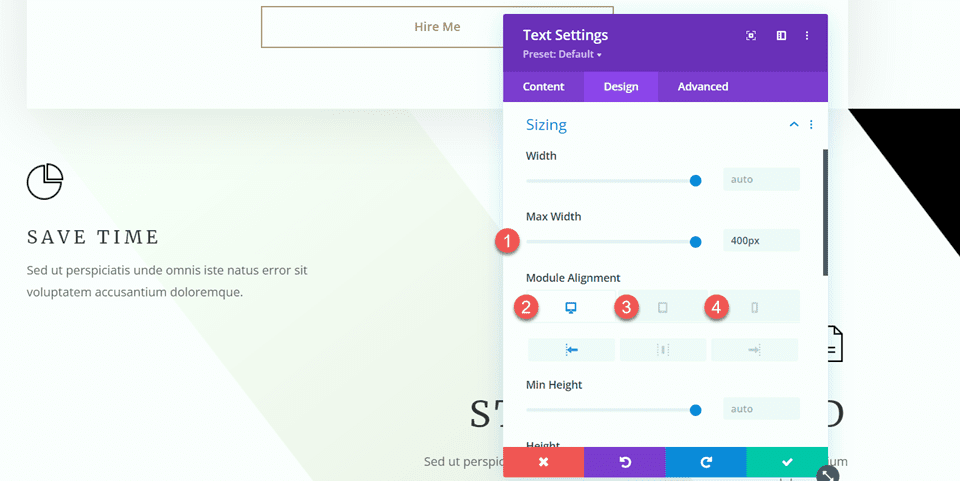
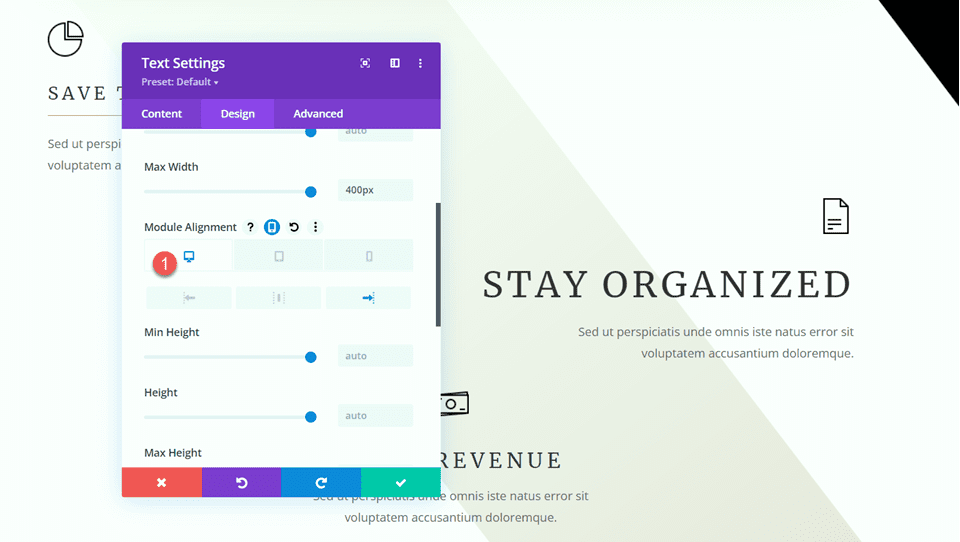
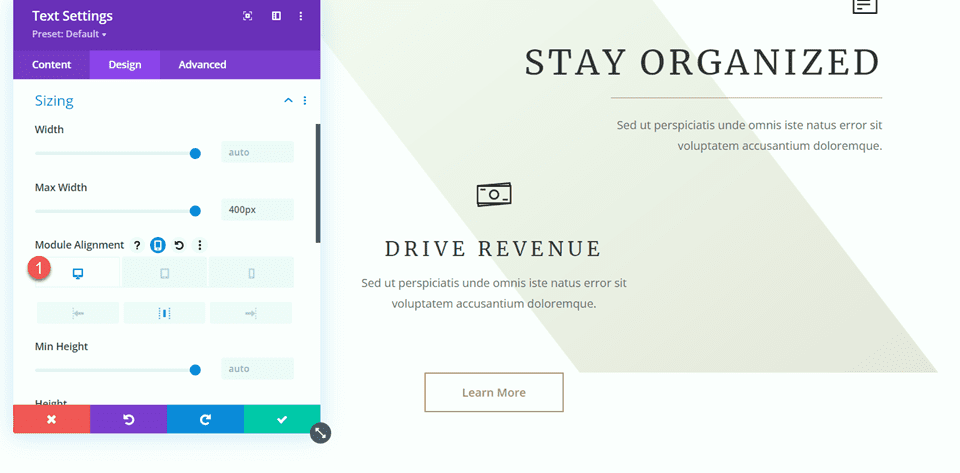
ถัดไป เปิดตัวเลือกขนาด และตั้งค่าความกว้างสูงสุด นอกจากนี้ ให้ใช้ตัวเลือกการตอบสนองเพื่อตั้งค่าการจัดตำแหน่งโมดูล
- ความกว้างสูงสุด: 400px
- เดสก์ท็อปการจัดตำแหน่งโมดูล: ซ้าย
- แท็บเล็ตการจัดตำแหน่งโมดูล: ตรงกลาง
- การจัดตำแหน่งโมดูลมือถือ: กึ่งกลาง

ตอนนี้เราสามารถเพิ่มโมดูลตัวแบ่งระหว่างโมดูลการนำเสนอและข้อความได้

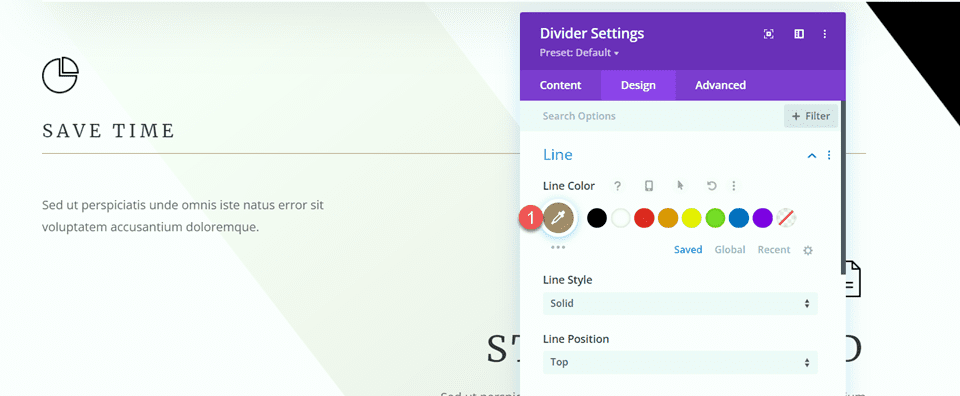
เปิดการตั้งค่าตัวแบ่ง ภายใต้การตั้งค่าเส้น ให้ตั้งค่าสีของเส้น เราจะดึงสีน้ำตาลให้เข้ากับธีมของเพจ

- สีของเส้น: #a78e6e

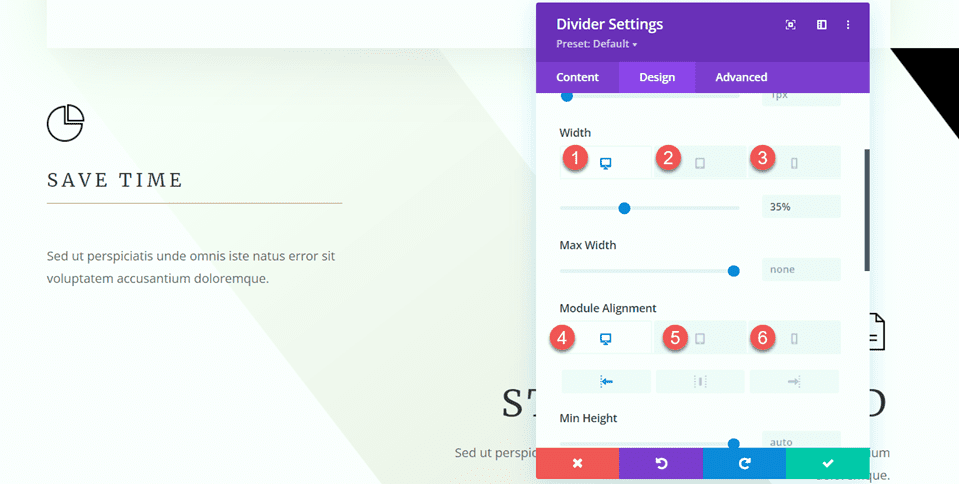
ถัดไป เปิดการตั้งค่าขนาดและใช้ตัวเลือกการตอบสนองเพื่อตั้งค่าความกว้างและการจัดแนวโมดูลดังต่อไปนี้:
- ความกว้างของเดสก์ท็อป: 35%
- ความกว้างของแท็บเล็ต: 40%
- ความกว้างมือถือ: 50%
- เดสก์ท็อปการจัดตำแหน่งโมดูล: ซ้าย
- แท็บเล็ตการจัดตำแหน่งโมดูล: ตรงกลาง
- การจัดตำแหน่งโมดูลมือถือ: กึ่งกลาง

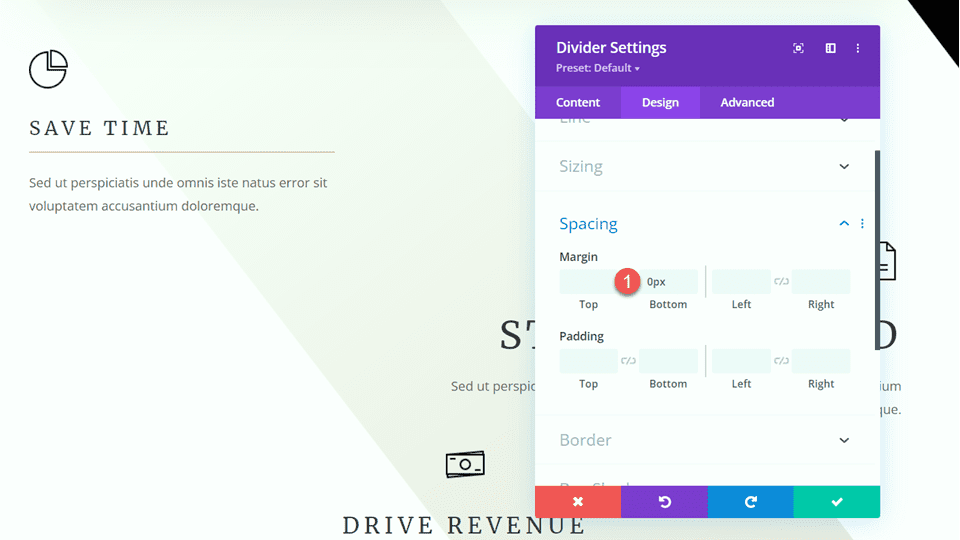
สุดท้ายให้ลบระยะขอบด้านล่างออก
- ขอบด้านล่าง: 0px

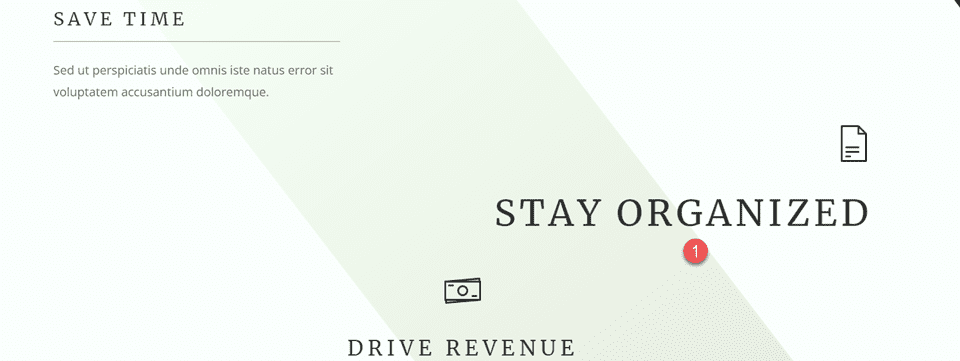
ประกาศแจ้งเรื่อง “จัดระเบียบอยู่เสมอ”
ตอนนี้ เรามาแก้ไขคำประกาศ "Stay Organized" กันดีกว่า ลบข้อความออกจากการนำเสนอ

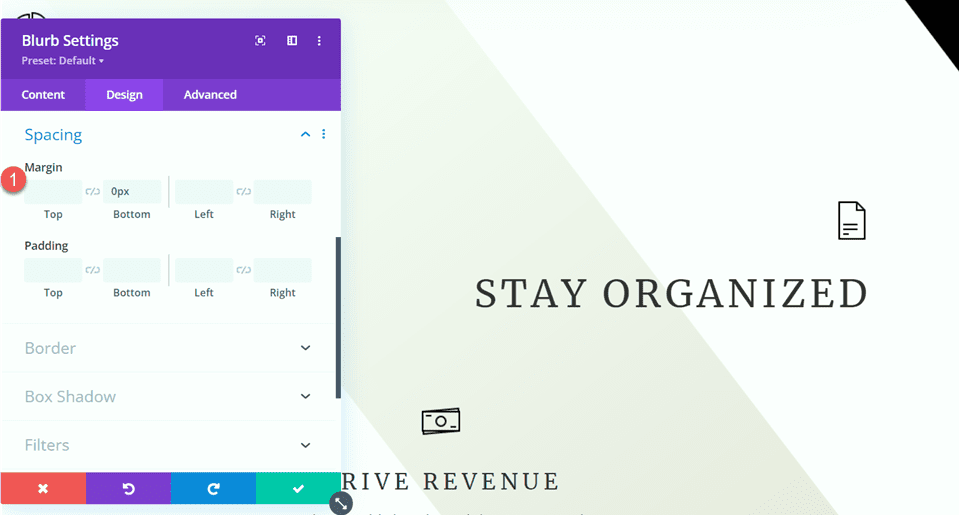
จากนั้นลบระยะขอบด้านล่างออก

หากต้องการบันทึกบางขั้นตอน ให้คัดลอกโมดูลข้อความจากส่วน "ประหยัดเวลา" และวางไว้ใต้ข้อความ "Stay Organized"

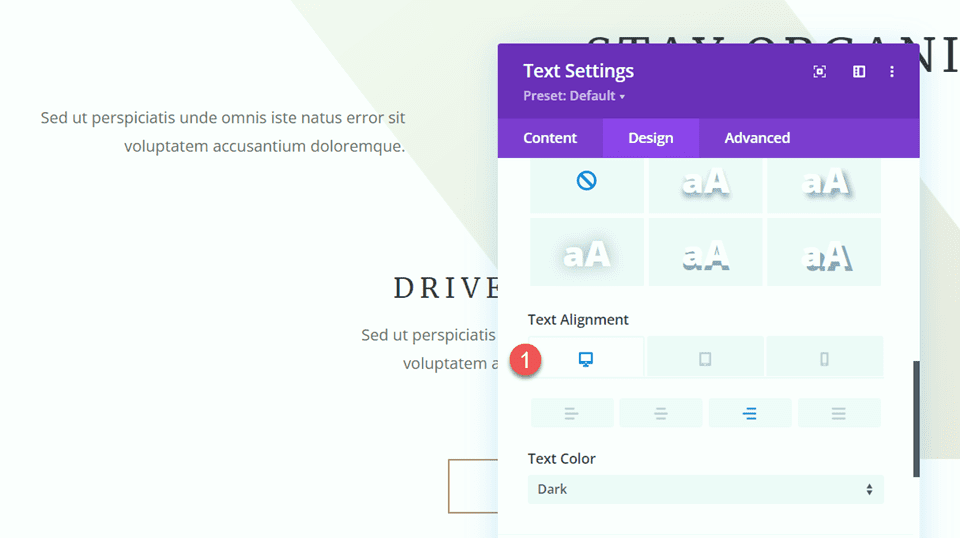
เราจำเป็นต้องปรับการจัดตำแหน่งของโมดูลข้อความ ดังนั้นก่อนอื่น ให้เปิดการตั้งค่าข้อความใต้แท็บออกแบบ ตั้งค่าการจัดตำแหน่งข้อความบนเดสก์ท็อป
- การจัดแนวข้อความบนเดสก์ท็อป: ขวา

จากนั้น เปิดการตั้งค่าขนาดและตั้งค่าการจัดตำแหน่งโมดูลบนเดสก์ท็อป
- เดสก์ท็อปการจัดตำแหน่งโมดูล: ขวา

คัดลอกโมดูลตัวแบ่งจากส่วน "ประหยัดเวลา" และวางไว้ระหว่างการนำเสนอ Stay Organized และโมดูลข้อความเนื้อหา

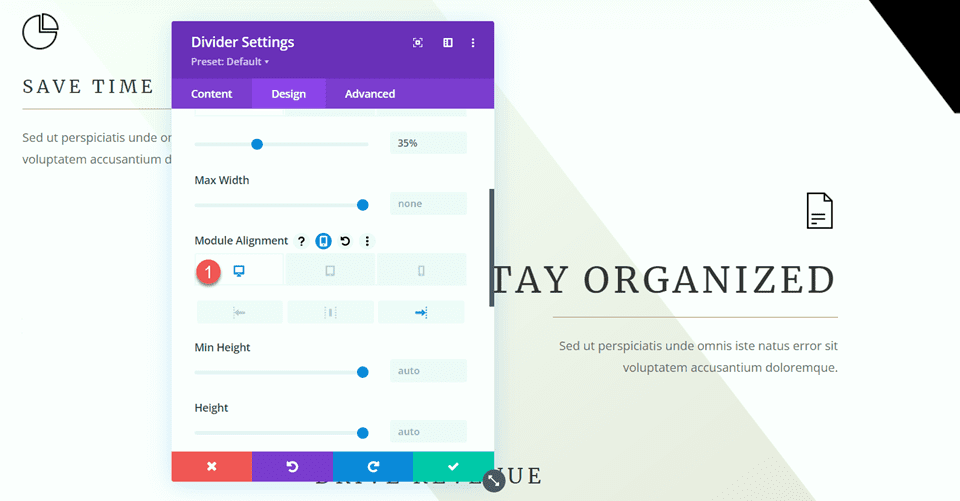
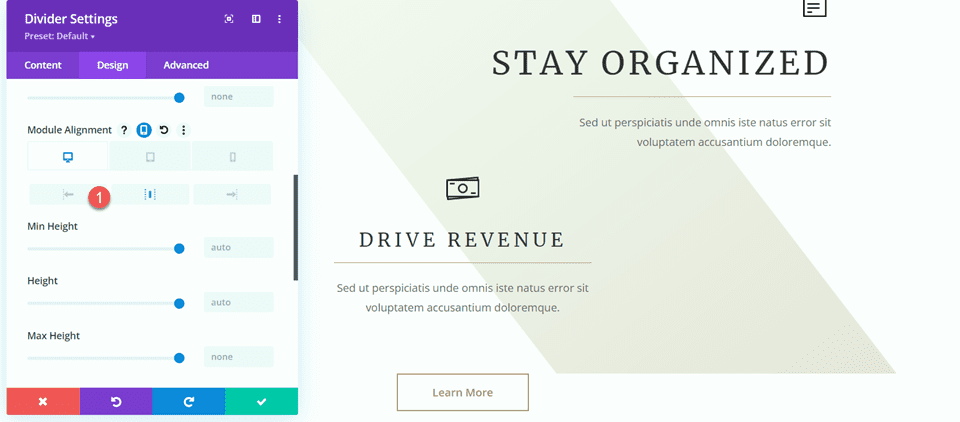
เปิดการตั้งค่าตัวแบ่งและเปลี่ยนการจัดตำแหน่งโมดูลในส่วนขนาด
- เดสก์ท็อปการจัดตำแหน่งโมดูล: ขวา

ประกาศ “ขับเคลื่อนรายได้”
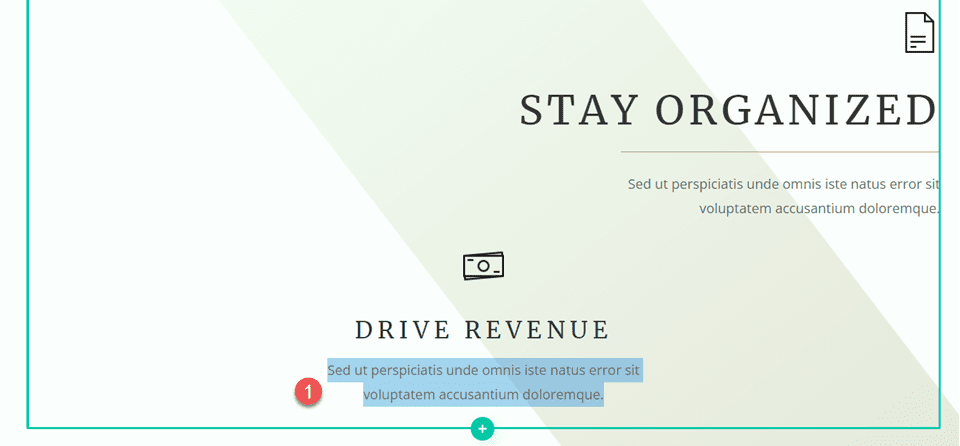
สุดท้ายนี้ เรามาแก้ไขคำประกาศเรื่อง Drive Revenue กัน เริ่มต้นด้วยการลบข้อความออกจากการนำเสนอ

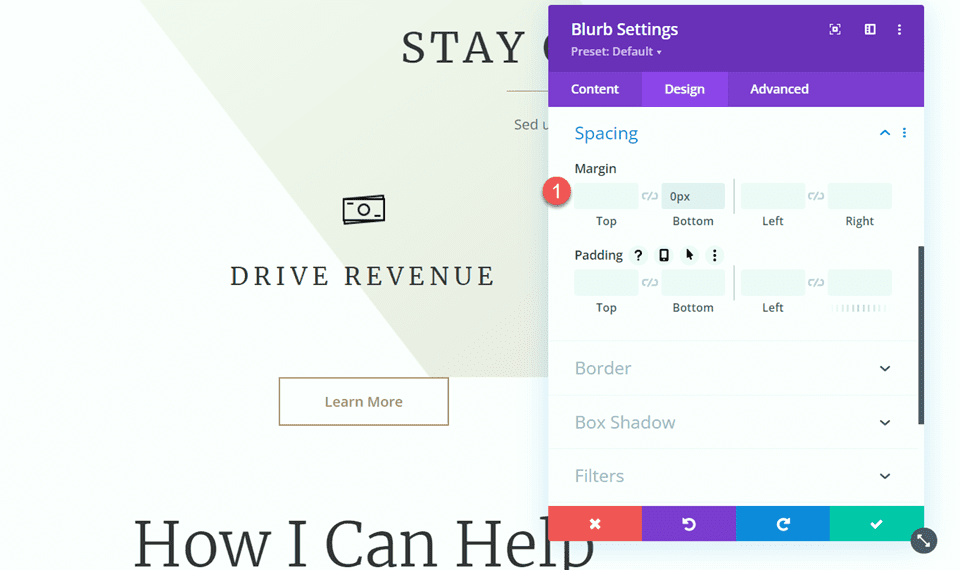
จากนั้นให้ลบระยะขอบด้านล่างออก
- ขอบด้านล่าง: 0px

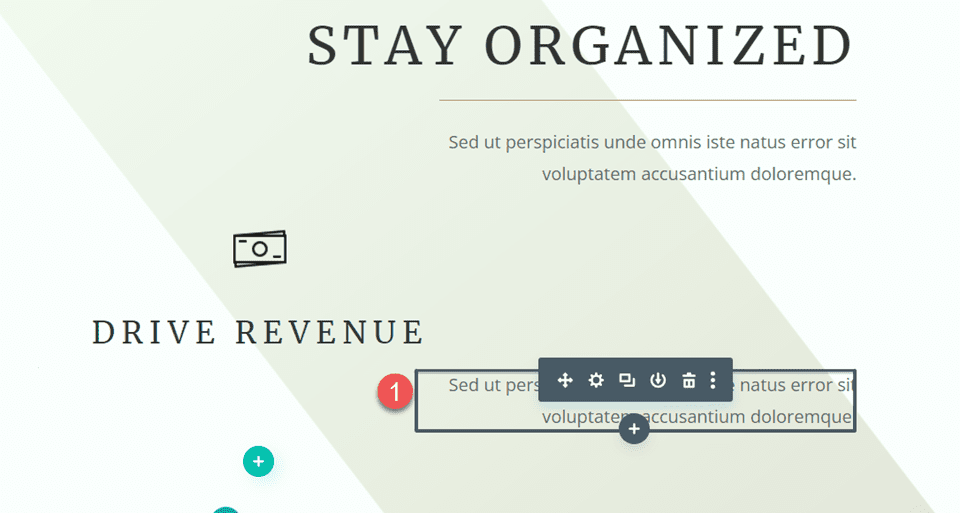
คัดลอกโมดูลข้อความจากคำประกาศ "Stay Organized" และวางไว้ใต้คำประกาศ "ขับเคลื่อนรายได้"

จากนั้น เปิดการตั้งค่าโมดูลข้อความและปรับการจัดแนวข้อความ
- การจัดแนวข้อความ: กึ่งกลาง

ภายใต้การตั้งค่าขนาด ให้ปรับการจัดตำแหน่งโมดูล
- การจัดตำแหน่งโมดูล: กึ่งกลาง

จากนั้น คัดลอกตัวแบ่งจากส่วน "จัดระเบียบ" และวางไว้ระหว่างการนำเสนอและโมดูลข้อความของเรา
เปิดการตั้งค่าตัวแบ่งและไปที่ส่วนขนาด ตั้งค่าการจัดตำแหน่งโมดูลให้อยู่ตรงกลาง
- การจัดตำแหน่งโมดูล: กึ่งกลาง

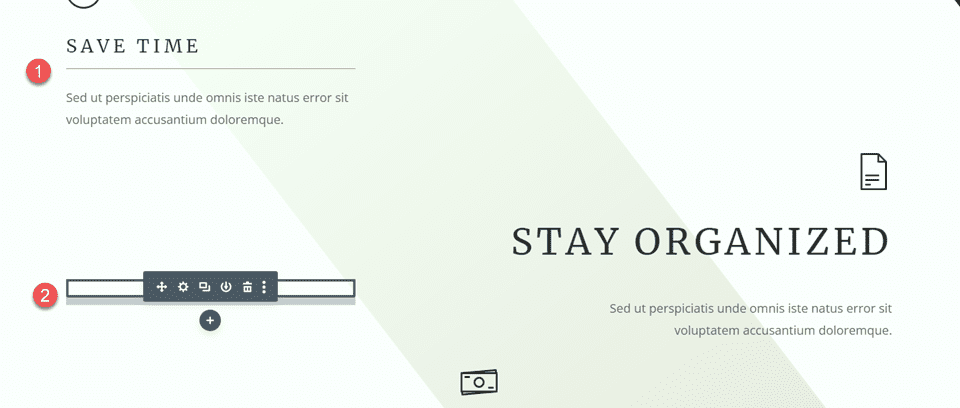
ตอนนี้ การออกแบบส่วนต่างๆ ของเราเสร็จสมบูรณ์แล้ว และอย่างที่คุณเห็น ตัวแบ่งช่วยกำหนดและแยกส่วนหัวออกจากเนื้อหา และยังช่วยนำความสมดุลและองค์ประกอบการออกแบบเพิ่มเติมมาสู่เค้าโครงอีกด้วย
เพิ่มตัวแบ่งในส่วน "ฉันจะช่วยได้อย่างไร"
สำหรับการแก้ไขครั้งต่อไป เราจะเพิ่มตัวแบ่งในส่วน "ฉันสามารถช่วยเหลือได้อย่างไร" โดยเฉพาะ เราจะเพิ่มตัวแบ่งภายใต้หัวข้อ "การสื่อสาร" "องค์กร" และ "การบริหาร"
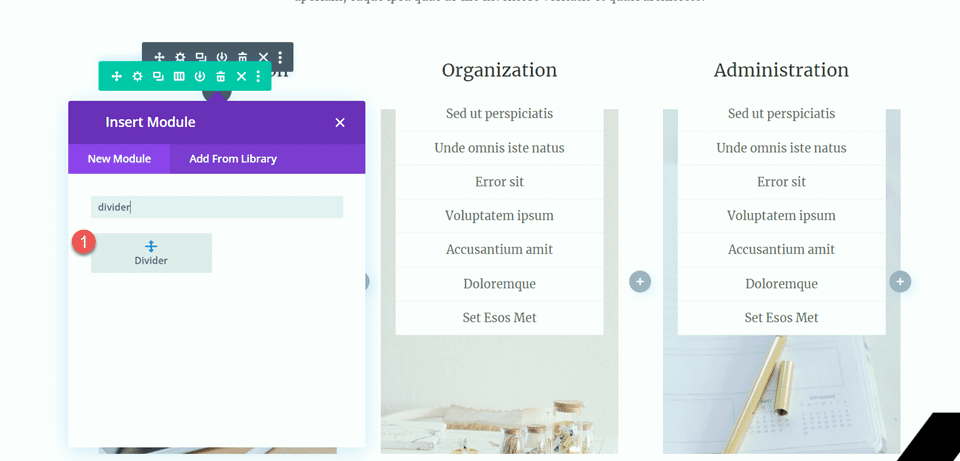
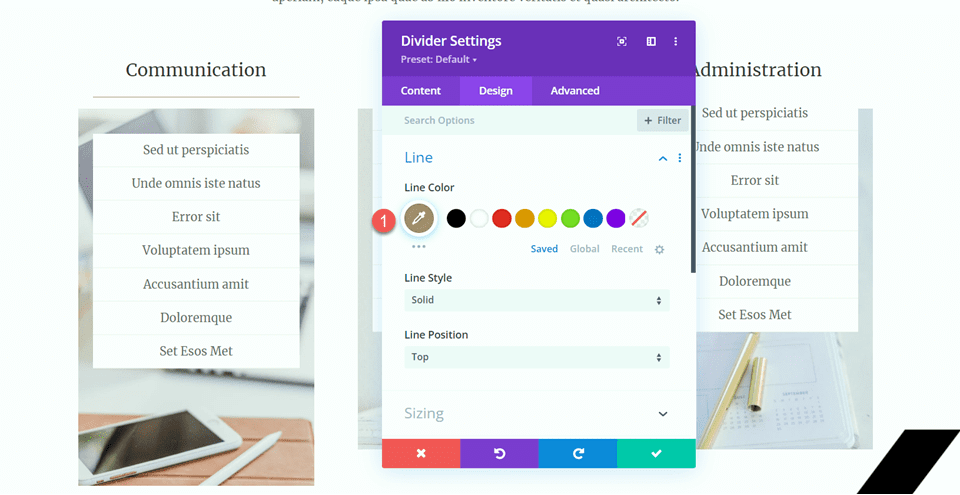
เพิ่มโมดูลตัวแบ่งใหม่ใต้หัวข้อ "การสื่อสาร"

เปิดการตั้งค่าตัวแบ่งและเปลี่ยนสีเส้น
- สีของเส้น: #a78e6e

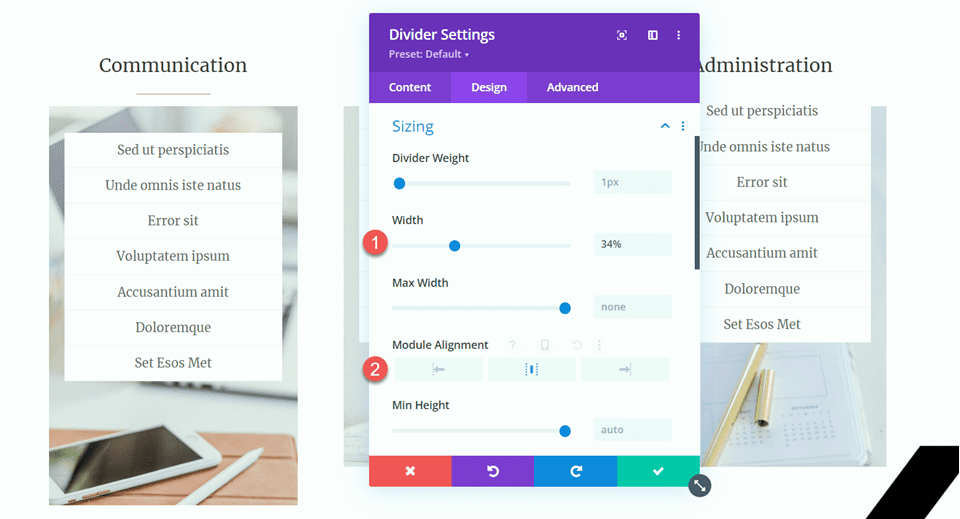
ถัดไป แก้ไขความกว้างและการจัดตำแหน่งโมดูลในการตั้งค่าขนาด
- ความกว้าง: 34%
- การจัดตำแหน่งโมดูล: กึ่งกลาง

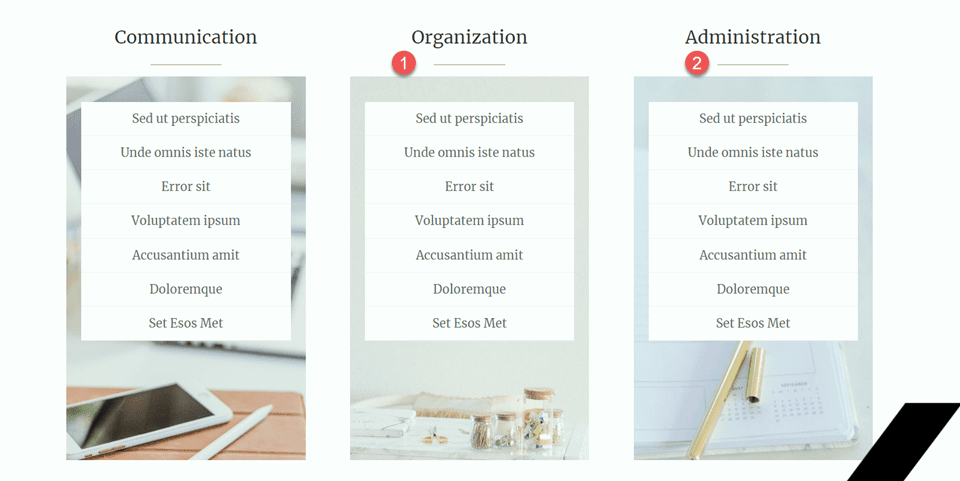
จากนั้น คัดลอกโมดูลตัวแบ่งและวางไว้ใต้หัวข้อ "องค์กร" และ "การบริหารระบบ"

แผนกลูกค้าสุขสันต์
สำหรับการแก้ไขขั้นสุดท้าย เราจะเพิ่มส่วนใหม่ลงในหน้านี้เพื่อแสดงคำพูดรับรอง ซึ่งเราจะแยกด้วยตัวแบ่ง มาเริ่มกันเลย.
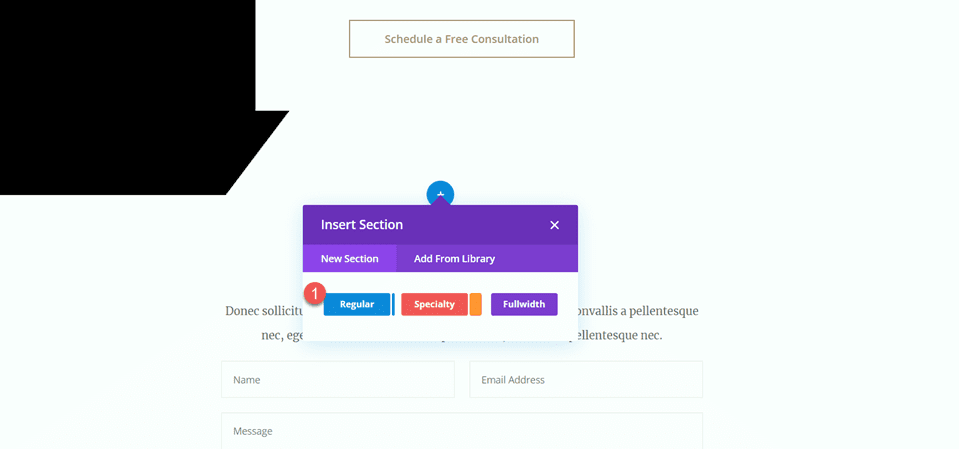
เลื่อนหน้าลงและเพิ่มส่วนปกติใหม่ระหว่างส่วน "10 เหตุผลในการจ้างผู้ช่วยเสมือน" และส่วน "มาแชทกันเถอะ"

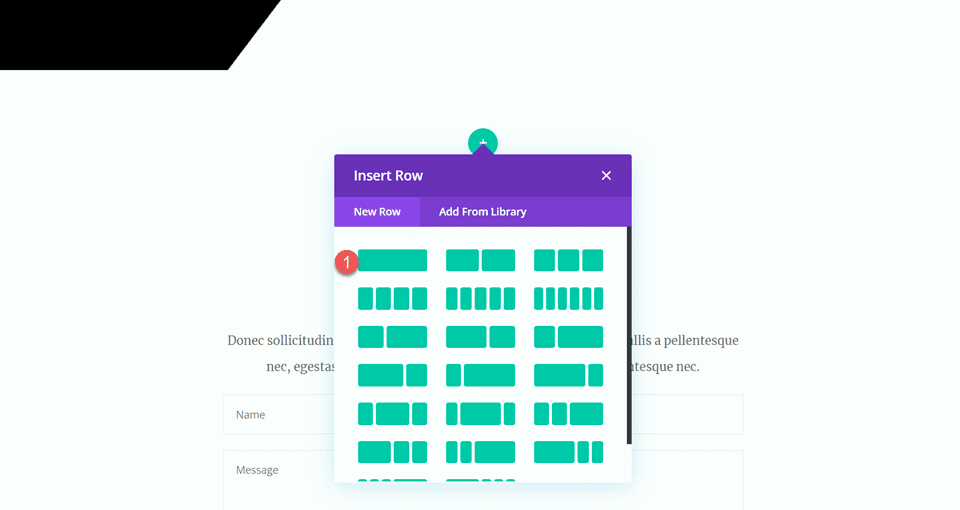
จากนั้นเพิ่มแถวที่มีคอลัมน์เดียว

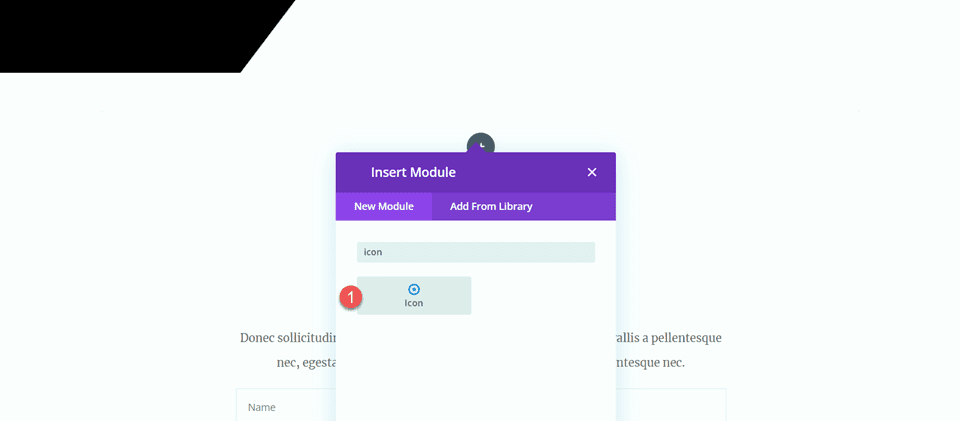
เพิ่มไอคอน
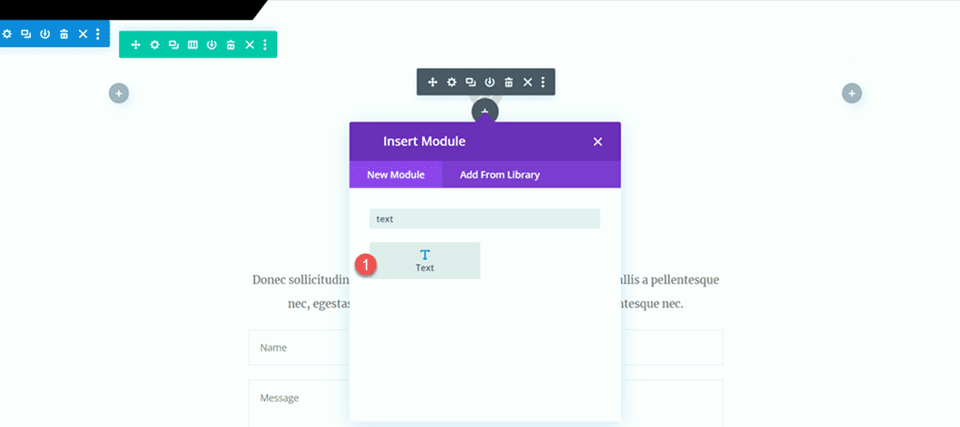
เพิ่มโมดูลไอคอนลงในแถวใหม่

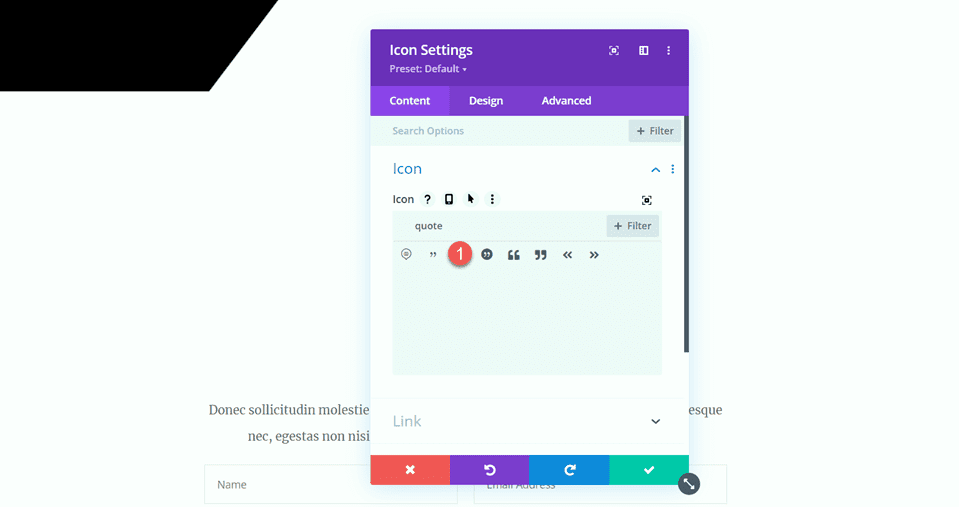
เปิดการตั้งค่าไอคอนและเลือกไอคอนเครื่องหมายคำพูด

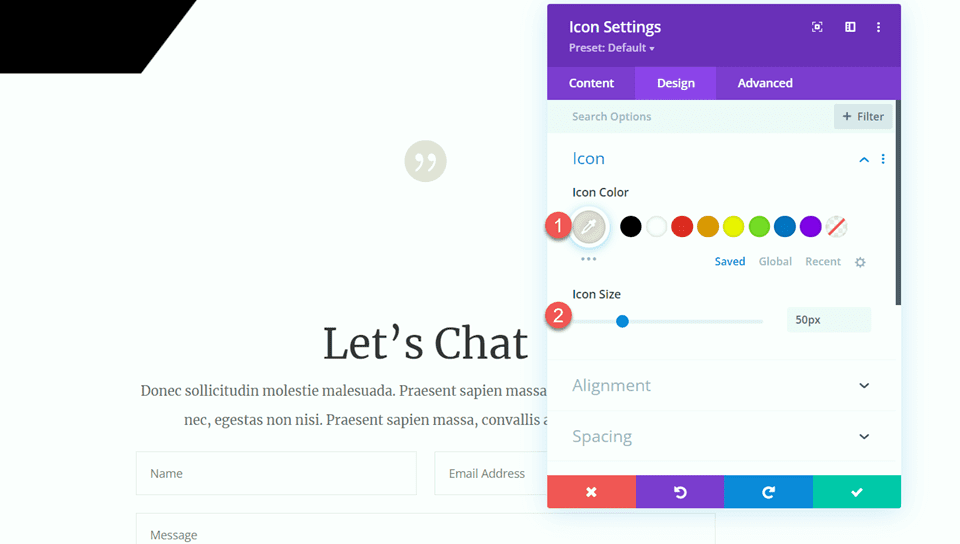
ปรับแต่งสีและขนาดของไอคอน
- สีไอคอน: #e4ded7
- ขนาดไอคอน: 50px

เพิ่มหัวเรื่อง
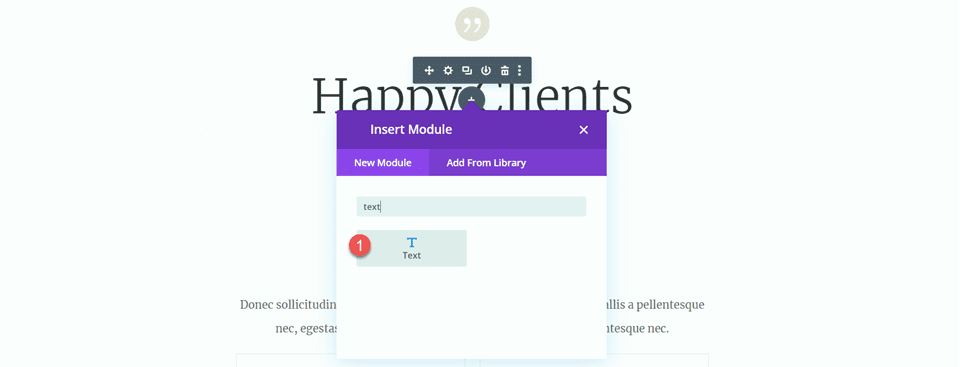
ถัดไป เพิ่มโมดูลข้อความด้านล่างไอคอน

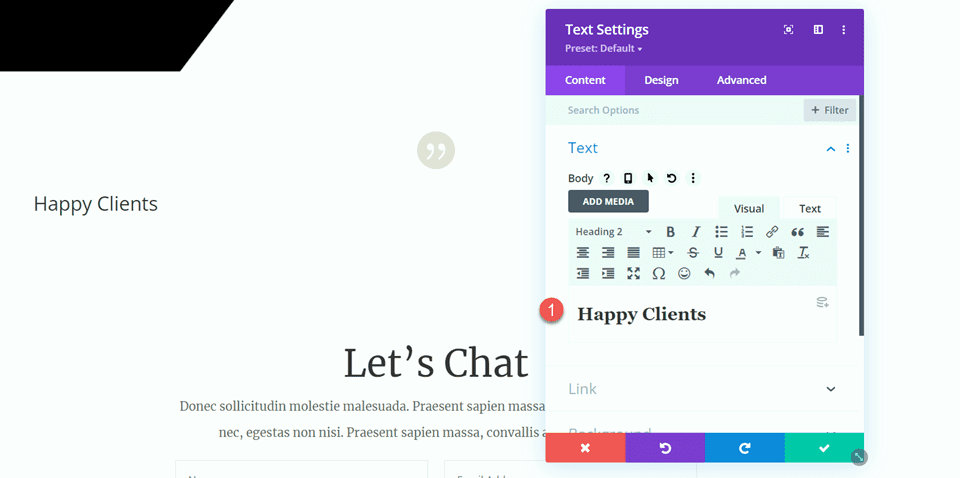
ตั้งค่าข้อความเป็น “ลูกค้าที่มีความสุข”
- H2: ลูกค้าที่มีความสุข

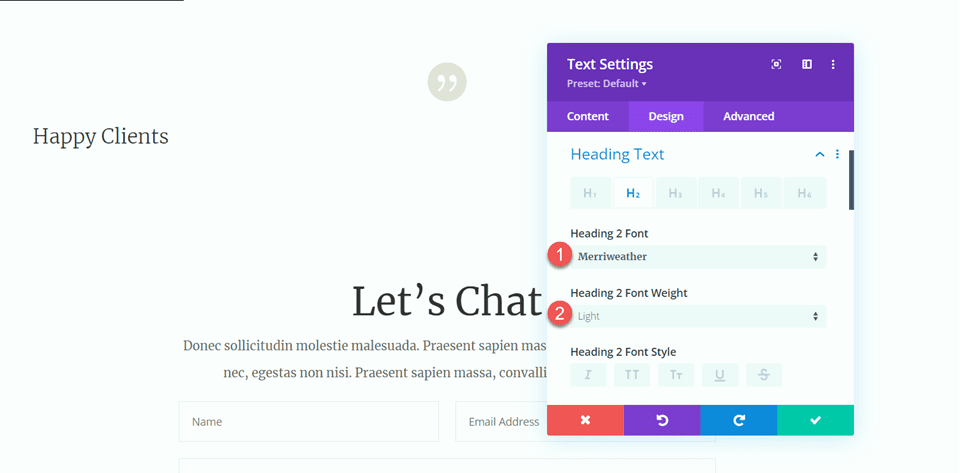
เปิดการตั้งค่าส่วนหัวและปรับแต่งสไตล์ดังต่อไปนี้:
- แบบอักษรหัวข้อที่ 2: Merriweather
- หัวข้อที่ 2 น้ำหนักตัวอักษร: เบา

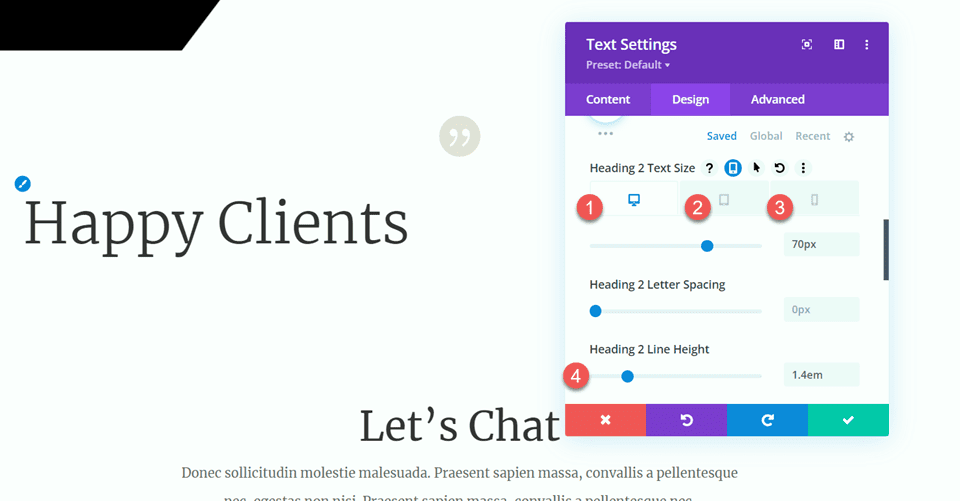
จากนั้น ปรับเปลี่ยนขนาดข้อความโดยใช้ตัวเลือกแบบตอบสนอง นอกจากนี้ ให้แก้ไขความสูงของเส้น
- หัวเรื่อง 2 ขนาดตัวอักษรบนเดสก์ท็อป: 70px
- แท็บเล็ตขนาดตัวอักษรหัวข้อ 2: 40px
- หัวเรื่อง 2 ขนาดตัวอักษรบนมือถือ: 30px
- หัวเรื่อง 2 บรรทัด ความสูง: 1.4em

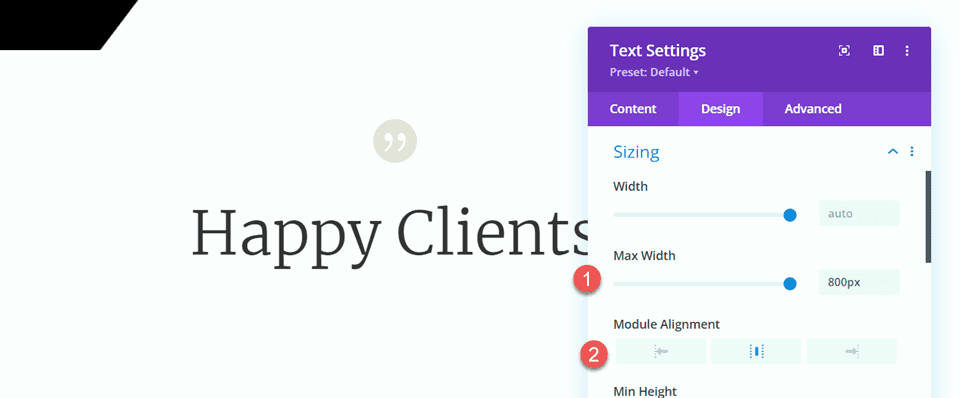
ย้ายไปที่ตัวเลือกขนาดและปรับแต่งความกว้างและการจัดตำแหน่งสูงสุด
- ความกว้างสูงสุด: 800px
- การจัดตำแหน่งโมดูล: กึ่งกลาง

เพิ่มข้อความเนื้อหา
เพิ่มโมดูลข้อความอื่นด้านล่างข้อความส่วนหัว

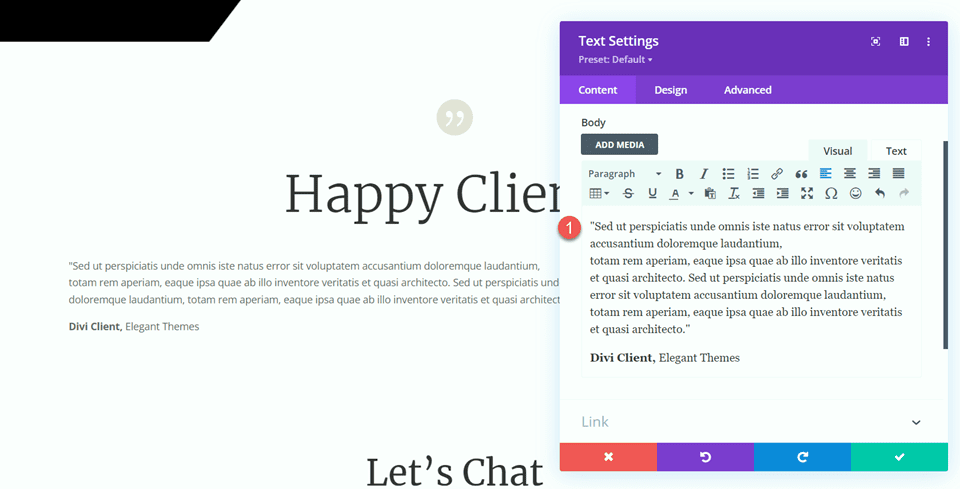
จากนั้น เพิ่มข้อความต่อไปนี้ลงในเนื้อหา
- “Sed ut perspiciatis unde omnis iste natus error นั่ง voluptatem accusantium doloremque laudantium,totam rem aperiam, eaque ipsa quae ab illo ประดิษฐ์ veritatis และ quasi architectureo Sed ut perspiciatis unde omnis iste natus error นั่ง voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo ประดิษฐ์ veritatis และ quasi architectureo”
ไคลเอนต์ Divi ธีมที่หรูหรา

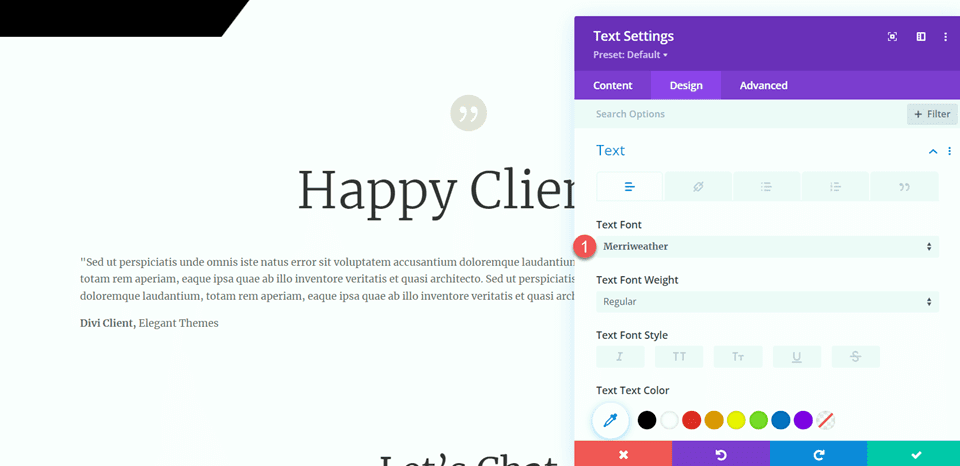
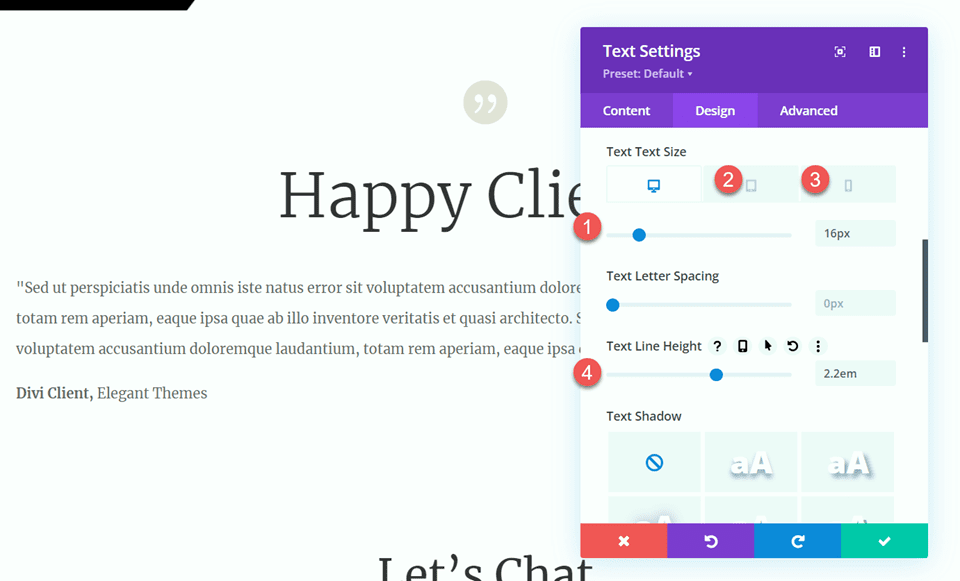
ใต้แท็บออกแบบ ให้แก้ไขแบบอักษร
- แบบอักษรของข้อความ: Merriweather

จากนั้น ปรับเปลี่ยนขนาดข้อความโดยใช้ตัวเลือกแบบตอบสนอง นอกจากนี้ ให้แก้ไขความสูงของเส้น
- ขนาดข้อความบนเดสก์ท็อป: 16px
- แท็บเล็ตขนาดข้อความ: 14px
- ขนาดตัวอักษรบนมือถือ: 14px
- ความสูงของเส้น: 2.2em

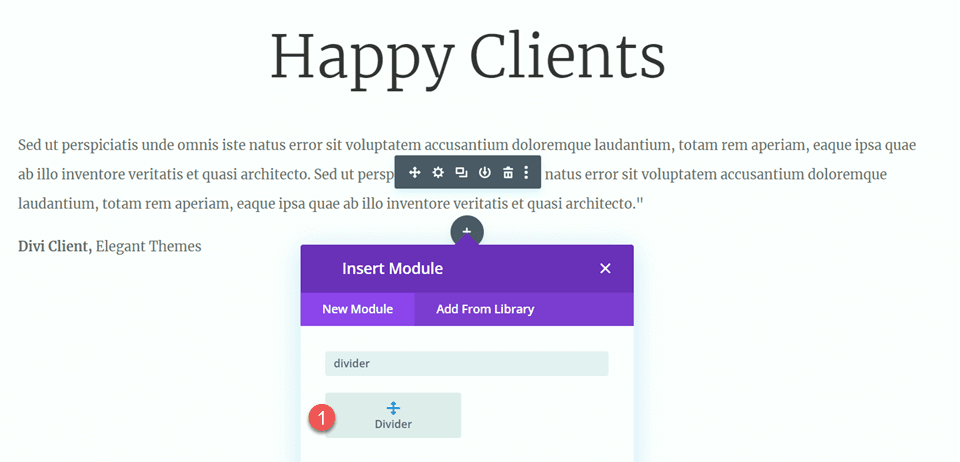
เพิ่มตัวแบ่ง
เพิ่มโมดูลตัวแบ่งด้านล่างข้อความรับรอง

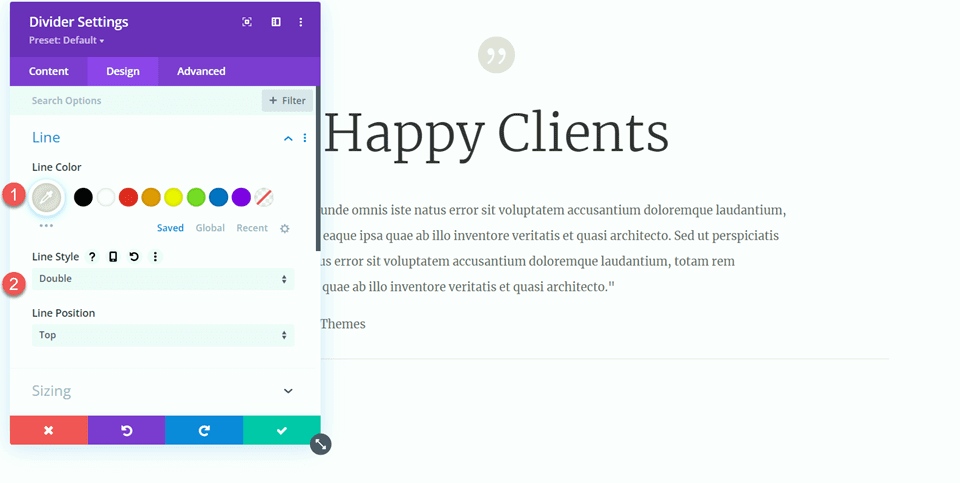
ภายใต้การตั้งค่าเส้น ให้ตั้งค่าสีและรูปแบบของเส้น
- สีของเส้น:
- สไตล์เส้น: สอง

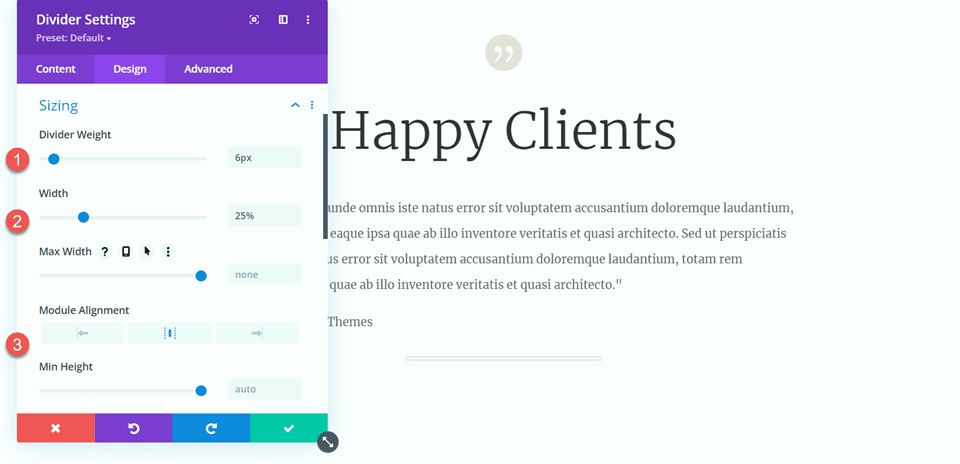
ถัดไป เปิดการตั้งค่าขนาดและปรับแต่งดังนี้:
- น้ำหนักตัวแบ่ง: 6px
- ความกว้าง: 25%
- การจัดตำแหน่งโมดูล: กึ่งกลาง

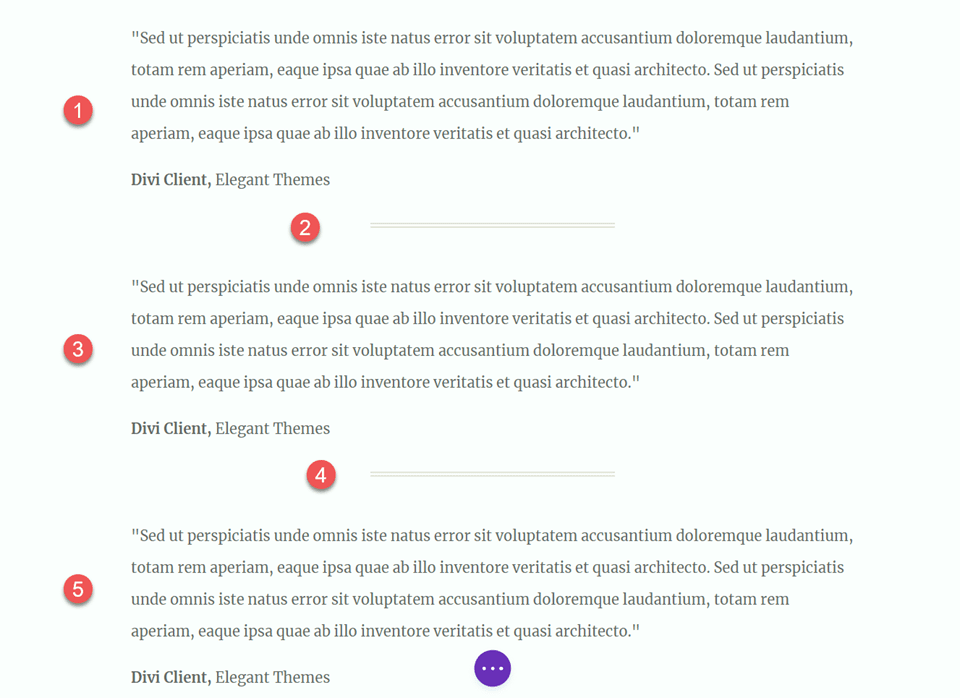
จากนั้น ทำซ้ำโมดูลข้อความเนื้อหาสองครั้งเพื่อให้มีโมดูลข้อความเนื้อหาสามโมดูล และทำซ้ำตัวแบ่งหนึ่งครั้งเพื่อให้มีตัวแบ่งสองตัว จัดเรียงโมดูลเพื่อให้ตัวแบ่งอยู่ระหว่างโมดูลข้อความทั้งสาม ดังเช่นในภาพหน้าจอด้านล่าง:

ตอนนี้การออกแบบของเราเสร็จสมบูรณ์แล้ว
ผลลัพธ์สุดท้าย
มาดูการออกแบบขั้นสุดท้ายของเรากัน คุณสามารถดูว่าเราเพิ่มความสมดุลและโครงสร้างทั่วทั้งหน้าได้อย่างไรโดยการเพิ่มตัวแบ่ง

ความคิดสุดท้าย
หวังว่าบทความนี้จะแสดงให้คุณเห็นว่าตัวแบ่งเป็นวิธีที่ง่ายและมีประสิทธิภาพในการสร้างสมดุลและเพิ่มช่องว่างให้กับการออกแบบเว็บไซต์ของคุณอย่างไร ด้วยตัวเลือกการปรับแต่งทั้งหมดที่มีให้สำหรับโมดูลตัวแบ่ง คุณสามารถสร้างตัวแบ่งที่ดูสวยงามซึ่งเพิ่มให้กับการออกแบบโดยรวมของเว็บไซต์ของคุณ และสะท้อนถึงสไตล์และสีของแบรนด์ของคุณ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่คุณสามารถทำได้ด้วยโมดูลตัวแบ่ง ต่อไปนี้เป็นบทช่วยสอนสำหรับ 10 วิธีสนุกๆ ในการใช้โมดูลตัวแบ่ง คุณใช้โมดูลตัวแบ่งในโครงการออกแบบเว็บไซต์ของคุณอย่างไร แจ้งให้เราทราบในความคิดเห็น!
