วิธีใช้ไซต์เริ่มต้นใหม่ของ Divi (คำแนะนำ)
เผยแพร่แล้ว: 2024-07-16การสร้างเว็บไซต์ด้วย Divi ง่ายและรวดเร็วกว่าที่เคย ด้วยการเปิดตัว Divi Quick Sites ผู้ใช้สามารถสร้างเว็บไซต์ที่สมบูรณ์ได้โดยอัตโนมัติภายใน 2 นาที ในการดำเนินการนี้ ผู้ใช้มีสองทางเลือก: สร้างเว็บไซต์ด้วย Divi AI หรือด้วย Divi Starter Sites ในโพสต์นี้ เราจะสำรวจวิธีใช้ไซต์เริ่มต้นใหม่ของ Divi เพื่อเริ่มต้นโปรเจ็กต์ของคุณด้วยไซต์ที่มีฟังก์ชันครบถ้วนพร้อมทุกอย่างที่ตั้งค่าไว้และพร้อมใช้งาน เราจะพูดถึงฟีเจอร์และคุณประโยชน์ที่น่าประทับใจของ Divi Starter Sites วิธีปรับแต่งให้เหมาะกับแบรนด์ของคุณ และอื่นๆ อีกมากมาย
มาเริ่มกันเลย!
- 1 Divi Quick Sites คืออะไร?
- 1.1 สองวิธีในการสร้างไซต์ด่วน Divi
- 1.2 การใช้ไซต์เริ่มต้นกับการสร้างไซต์ของคุณด้วย AI
- 2 ไซต์เริ่มต้น Divi คืออะไร? (ภาพรวมโดยละเอียด)
- 3 สิ่งที่รวมอยู่ในไซต์เริ่มต้น Divi
- 3.1 หน้าเว็บหลักและเมนูการนำทาง
- 3.2 การรวม WooCommerce
- 3.3 เทมเพลตตัวสร้างธีมแบบไดนามิก
- 3.4 สไตล์สากลและค่าที่ตั้งไว้ล่วงหน้าของ Divi
- 4 ตัวอย่างของไซต์เริ่มต้นที่คุณสามารถใช้ได้
- 4.1 สำนักงานกฎหมาย
- 4.2 ร้านค้าออนไลน์
- 4.3 ผลงาน
- 4.4 เหตุการณ์
- 4.5 ความงาม
- 4.6 ที่ปรึกษา
- 5 วิธีใช้ไซต์เริ่มต้น Divi เพื่อสร้างเว็บไซต์ใหม่
- 5.1 1. ซื้อและติดตั้ง Divi
- 5.2 2. การเปิดตัวช่วยสร้าง Divi Onboarding เพื่อเปิดใช้งานใบอนุญาต Divi ของคุณ
- 5.3 3. สร้างเว็บไซต์ใหม่โดยใช้ไซต์เริ่มต้น Divi
- 5.4 4. เลือกไซต์เริ่มต้น
- 5.5 5. ป้อนข้อมูลเว็บไซต์และเลือกหน้า
- 5.6 6. ผ่อนคลายในขณะที่ Divi สร้างเว็บไซต์ของคุณ
- 5.7 4. สำรวจไซต์ Divi ใหม่ของคุณ!
- 6 ขั้นตอนถัดไป: ปรับแต่งไซต์เริ่มต้นของคุณ
- 6.1 1. การแก้ไขหน้า
- 6.2 2. การปรับแต่งแบบอักษรสากล
- 6.3 3. การปรับแต่งสีส่วนกลาง
- 6.4 3. การแก้ไขค่าที่ตั้งล่วงหน้าส่วนกลาง
- 6.5 4. การแก้ไขเทมเพลตตัวสร้างธีมไซต์เริ่มต้นของคุณ
- 7 สรุป
- 8 เร่งความเร็วยิ่งขึ้นด้วย Divi AI และไซต์ด่วน
Divi Quick Sites คืออะไร?

Divi Quick Sites เป็นประสบการณ์การเริ่มต้นใช้งาน Divi ที่ได้รับการปรับปรุง พร้อมด้วยเครื่องมือสร้างเว็บไซต์อันทรงพลังที่สามารถสร้างเว็บไซต์ Divi ทั้งหมดได้ในเวลาเพียงไม่กี่นาที ไม่จำเป็นต้องสร้างเพจตั้งแต่เริ่มต้นหรือนำเข้าเพจและเทมเพลตด้วยตนเอง เพียงระบุข้อมูลไซต์และคำอธิบายของคุณ แล้วคลิกปุ่ม! ภายในไม่กี่วินาที คุณจะมีเว็บไซต์ที่สมบูรณ์ซึ่งคุณสามารถแก้ไขและปรับแต่งด้วยเครื่องมือสร้างภาพที่ใช้งานง่ายของ Divi
สองวิธีในการสร้างไซต์ด่วน Divi
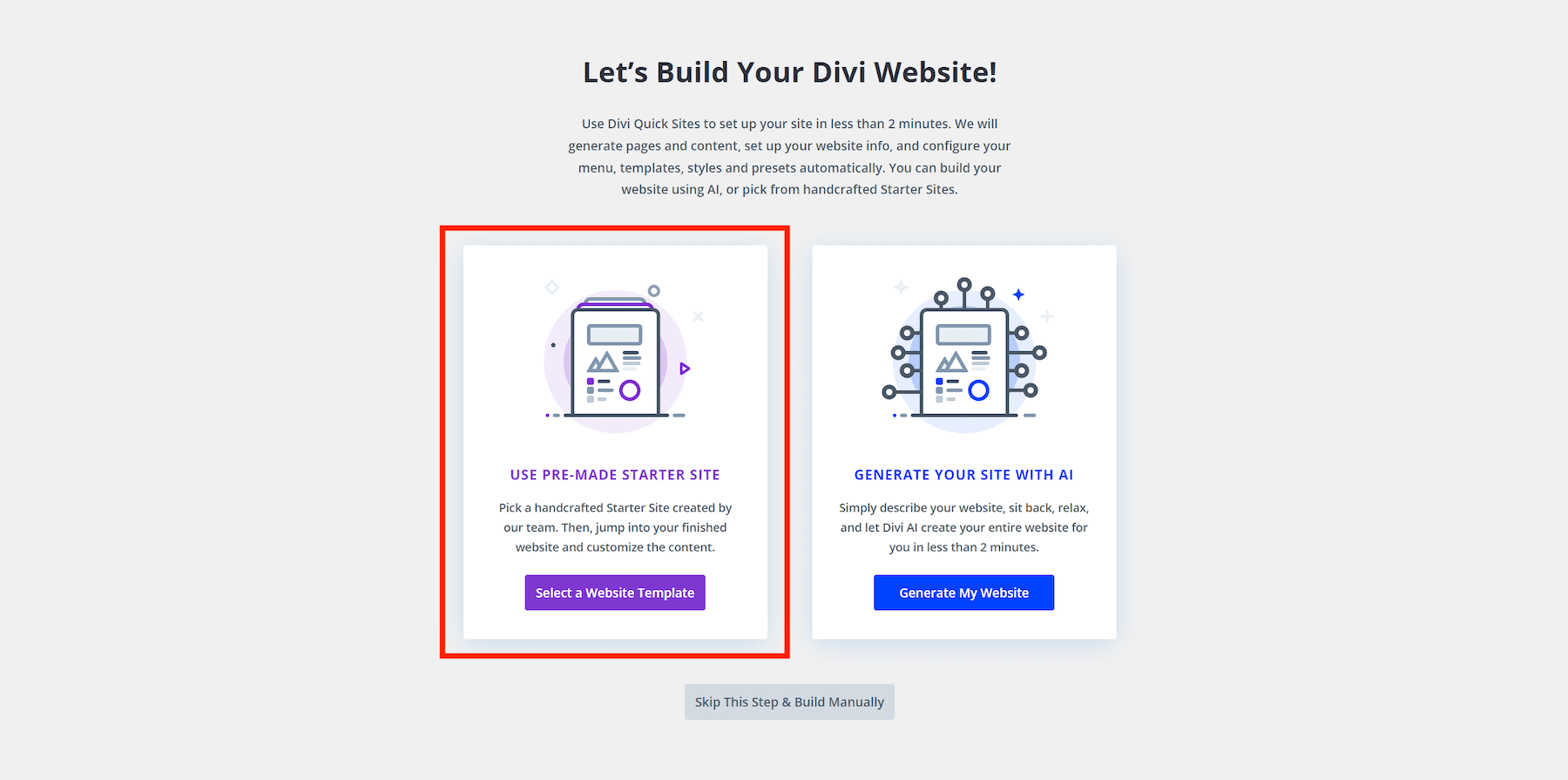
คุณสามารถสร้างเว็บไซต์โดยใช้ Divi Quick Sites ได้สองวิธี:
- การใช้ไซต์เริ่มต้นที่สร้างไว้ล่วงหน้า: คุณสามารถเลือกหนึ่งในไซต์เริ่มต้นของเราเพื่อสร้างเว็บไซต์ที่ได้รับการออกแบบอย่างเต็มรูปแบบและใช้งานได้อย่างสมบูรณ์เพื่อเริ่มต้นโครงการของคุณอย่างมืออาชีพของ Divi
- สร้างเว็บไซต์ของคุณด้วย Divi AI: คุณสามารถเลือกที่จะให้ Divi AI สร้างเว็บไซต์ทั้งหมดตั้งแต่ต้นจนจบด้วยเนื้อหาที่สร้างโดย AI จริงและใช้งานได้ซึ่งปรับให้เหมาะกับแบรนด์ของคุณ เพียงระบุคำอธิบายว่าไซต์ใดที่คุณต้องการ จากนั้น Divi AI จะสร้างเว็บไซต์ที่ออกแบบมาสำหรับแบรนด์ของคุณโดยเฉพาะ รวมถึงเนื้อหา (หรือสำเนา) ที่สร้างโดย AI รูปภาพ และการออกแบบสำหรับทุกหน้า

การใช้ไซต์เริ่มต้นเทียบกับการสร้างไซต์ของคุณด้วย AI
ทั้งสองวิธีนำเสนอโซลูชั่นที่มีประสิทธิภาพในการทำให้เว็บไซต์ของคุณใช้งานได้ ไม่ว่าคุณจะใช้ไซต์เริ่มต้นที่สร้างไว้ล่วงหน้าหรือ Divi AI เพื่อสร้างไซต์ของคุณ กระบวนการโดยรวมก็เหมือนกัน โดยมีความแตกต่างเล็กน้อยเล็กน้อย
ข้อแตกต่างที่สำคัญระหว่างการใช้ไซต์เริ่มต้นและ Divi AI คือ Divi AI สร้างการออกแบบส่วนบุคคลและเติมแต่ละหน้าด้วยเนื้อหาและรูปภาพที่สร้างโดย AI จริง ซึ่งปรับให้เหมาะกับแบรนด์ของคุณตั้งแต่เริ่มต้น ดังที่กล่าวไปแล้ว การใช้ ไซต์เริ่มต้นทำให้มั่นใจได้ว่าคุณจะได้รับเว็บไซต์ที่สร้างโดยนักออกแบบเว็บไซต์ชั้นนำของอุตสาหกรรม แม้ว่าไซต์เริ่มต้นจะได้รับการออกแบบไว้ล่วงหน้าแล้ว แต่คุณสามารถปรับแต่งได้อย่างง่ายดายเพื่อทำให้เป็นเอกลักษณ์สำหรับแบรนด์ของคุณโดยการปรับสไตล์สากลและเพิ่มเนื้อหาของคุณเอง
สิ่งสำคัญคือต้องจำไว้ว่า Divi AI ไม่ได้จำกัดอยู่เพียงการสร้างไซต์เท่านั้น เป็นผู้ช่วยออกแบบเว็บไซต์ AI อันทรงพลังภายใน Divi Builder เพื่อสร้างและแก้ไขข้อความ รูปภาพ โค้ด และอื่นๆ ในความเป็นจริง บางคนอาจพบว่าวิธีที่ดีที่สุดคือการใช้ไซต์เริ่มต้นและปรับแต่งเนื้อหาโดยใช้ Divi AI ในภายหลังโดยการเพิ่มและแก้ไขเนื้อหาและรูปภาพได้ทันทีภายใน Divi Builder
ในโพสต์นี้ เราจะเน้นไปที่การใช้ Divi Starter Sites ที่สร้างไว้ล่วงหน้าเพื่อสร้างเว็บไซต์ของคุณด้วย Divi Quick Sites หากคุณต้องการเรียนรู้วิธีสร้างเว็บไซต์ของคุณด้วย Divi AI โปรดดูคำแนะนำโดยละเอียดเกี่ยวกับตัวสร้างเว็บไซต์ AI ของ Divi
ไม่ว่าคุณจะเลือกวิธีใด Divi Quick Sites เป็นตัวเปลี่ยนเกมสำหรับผู้ที่ต้องการสร้างเว็บไซต์คุณภาพสูงด้วยความเร็วและประสิทธิภาพที่น่าทึ่ง
รับไซต์ด่วน Divi
ไซต์เริ่มต้น Divi คืออะไร? (ภาพรวมโดยละเอียด)

Divi Starter Sites เป็นเว็บไซต์ที่สร้างไว้ล่วงหน้าที่เป็นนวัตกรรมใหม่ซึ่งมีอยู่ใน Divi ซึ่งสามารถใช้เพื่อสร้างเว็บไซต์ Divi ที่สมบูรณ์ได้อย่างรวดเร็วในเวลาไม่ถึงสองนาที ไซต์เริ่มต้นแต่ละไซต์ได้รับการออกแบบอย่างมืออาชีพโดยทีมผู้เชี่ยวชาญของเรา เพื่อมอบเว็บไซต์ที่สวยงามและใช้งานได้เต็มรูปแบบ พร้อมด้วยทุกสิ่งที่ตั้งค่าไว้และพร้อมใช้งาน
ไซต์เริ่มต้นเร่งกระบวนการในการทำให้เว็บไซต์ Divi ของคุณทำงานได้เร็วขึ้นอย่างมาก คุณจะไม่ต้องยกนิ้วเลยเมื่อเลือกไซต์เริ่มต้นเพื่อสร้างเว็บไซต์ใหม่ของคุณใน Divi มันจะเพิ่มหน้าทั้งหมดโดยอัตโนมัติ เทมเพลตตัวสร้างธีมแบบไดนามิก สีและฟอนต์ส่วนกลาง โมดูลที่ตั้งไว้ล่วงหน้าหลายร้อยรายการ และอื่นๆ โดยอัตโนมัติ
หากคุณต้องการเพิ่มร้านค้าออนไลน์ ไซต์เริ่มต้นของคุณจะรวม WooCommerce (ติดตั้งโดยอัตโนมัติ) และหน้าและเทมเพลต WooCommerce ที่เกี่ยวข้องทั้งหมด
นอกจากนี้ รูปภาพไซต์เริ่มต้นทั้งหมดไม่มีค่าลิขสิทธิ์ แม้ว่าจะนำไปใช้ในเชิงพาณิชย์ก็ตาม ไซต์เริ่มต้น Divi คือการตั้งค่าขั้นสูงสุดเพื่อปรับปรุงขั้นตอนการทำงานของคุณและทำให้การสร้างเว็บไซต์ Divi เป็นเรื่องง่าย
เริ่มสร้างวันนี้
สิ่งที่รวมอยู่ใน Divi Starter Sites
เมื่อคุณเลือกไซต์เริ่มต้นสำหรับเว็บไซต์ของคุณ คุณจะไม่ต้องสร้างองค์ประกอบของไซต์ เช่น ส่วนหัว ส่วนท้าย เมนู หรือค่าที่ตั้งไว้ล่วงหน้าด้วยตัวเอง ทุกอย่างรวมอยู่แล้ว ไซต์เริ่มต้นแต่ละไซต์จะมีการออกแบบ เลย์เอาต์ และเพจที่ไม่ซ้ำใครซึ่งตอบสนองเฉพาะกลุ่มของตน อย่างไรก็ตาม โดยทั่วไป เว็บไซต์เริ่มต้นแต่ละแห่งจะมีสิ่งต่อไปนี้:
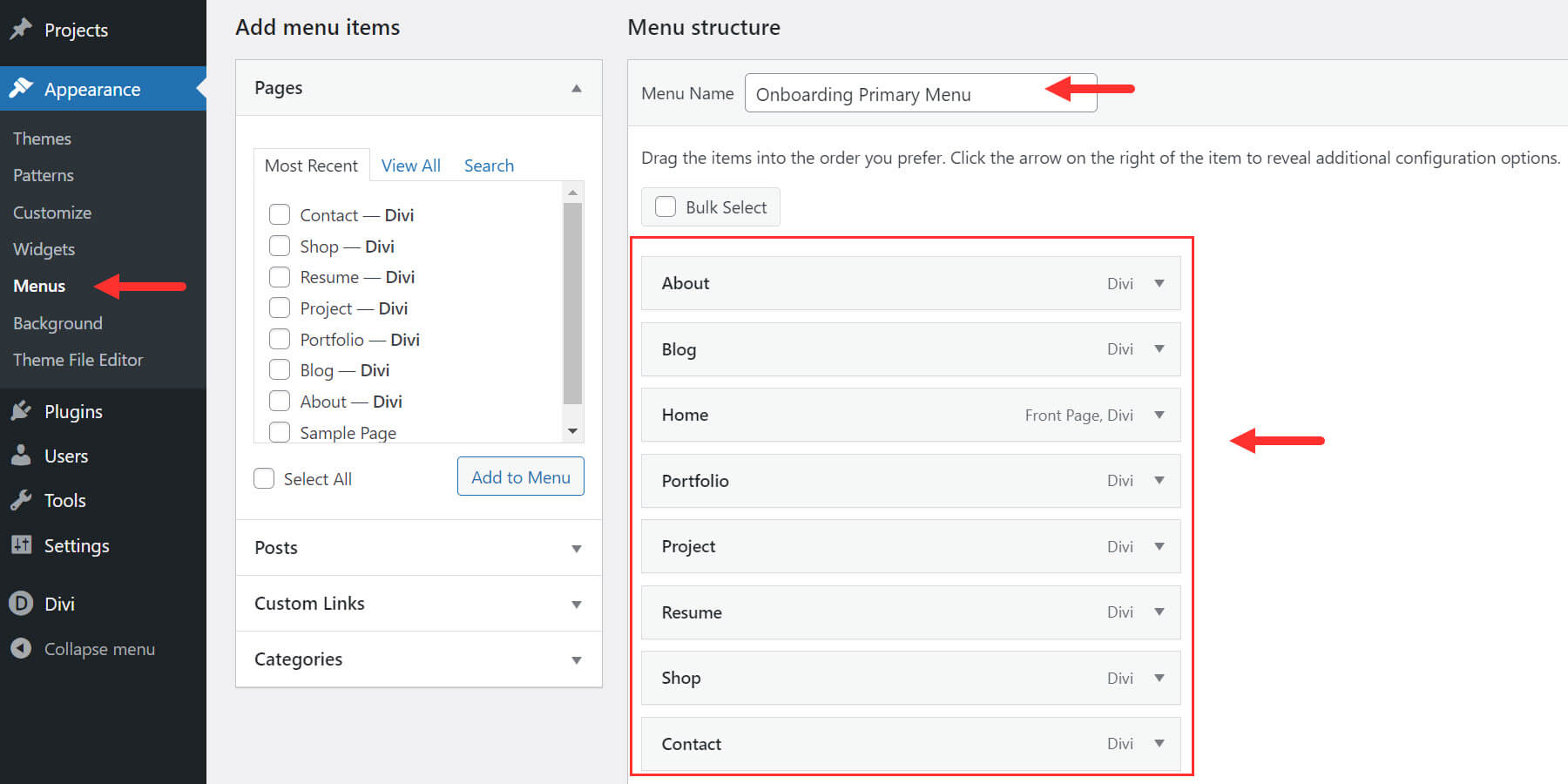
หน้าเว็บหลักและเมนูการนำทาง
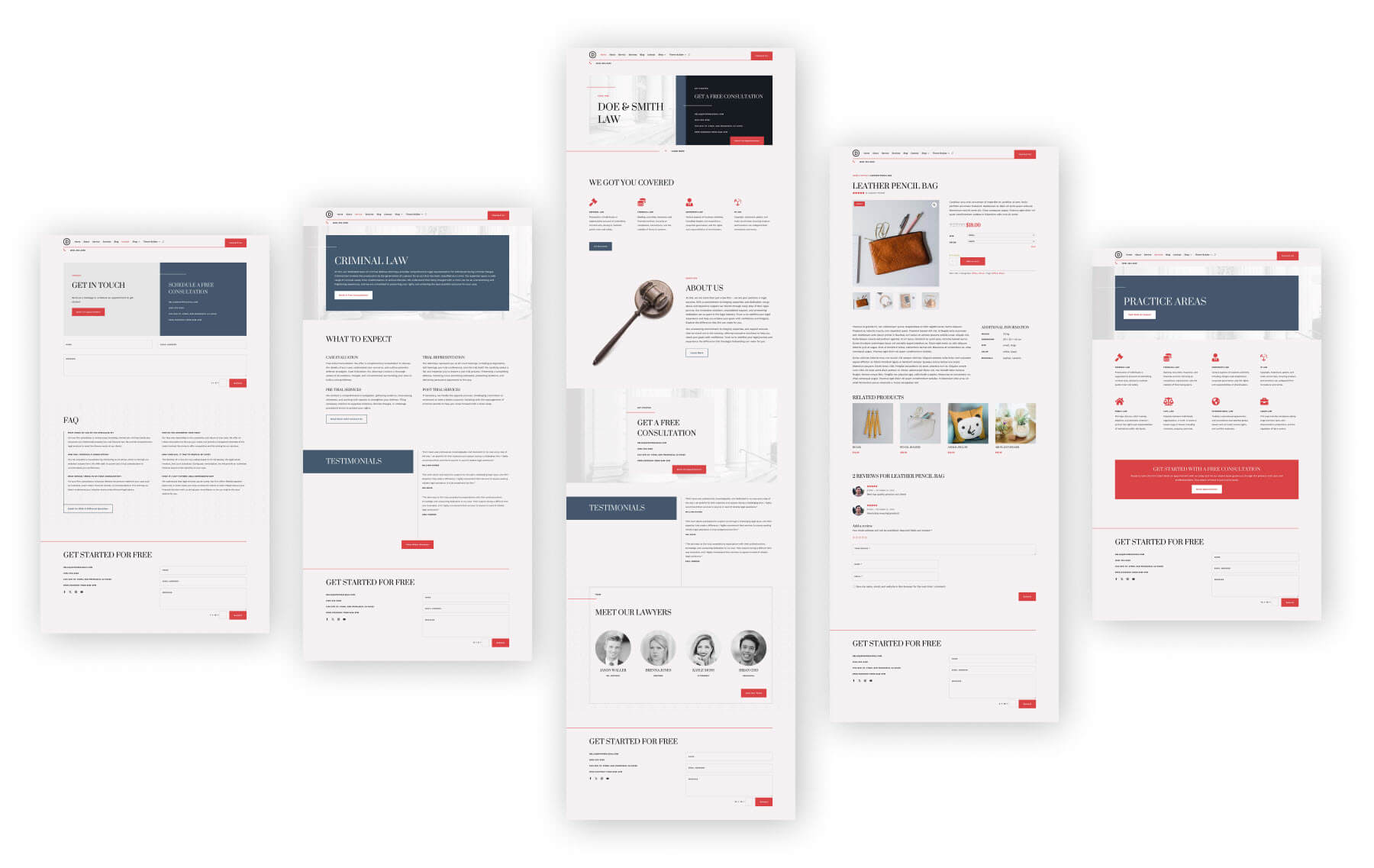
Divi Quick Sites สร้างหน้าสำคัญทั้งหมดที่รวมอยู่ใน Starter Site รวมถึงหน้าแรก เกี่ยวกับ ติดต่อ ฯลฯ เพื่อปรับปรุงการตั้งค่าเริ่มต้นและมอบหน้าพื้นฐานทั้งหมดที่เว็บไซต์ของคุณต้องการ

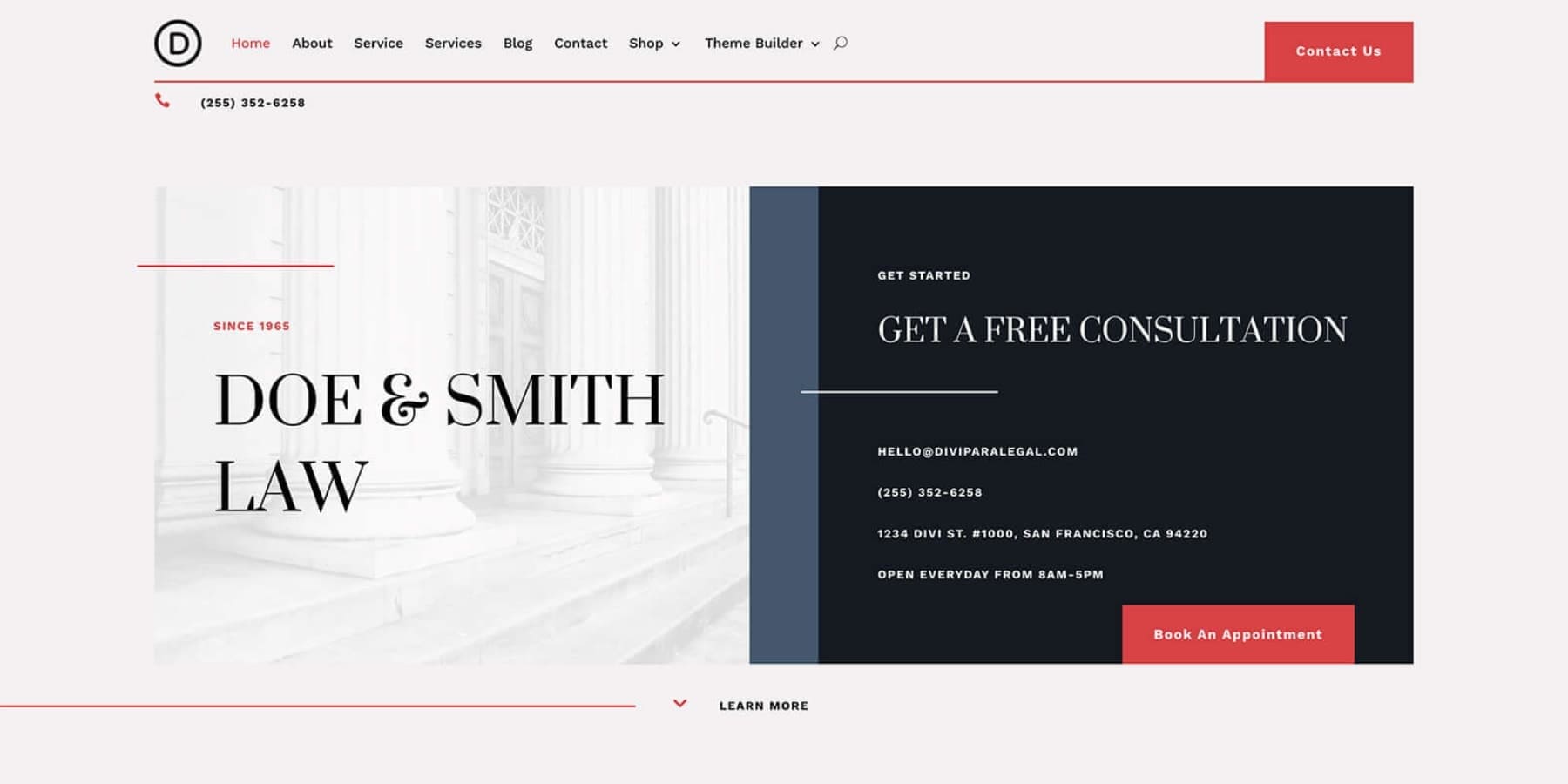
ตัวอย่างหน้าหลักของเว็บไซต์เริ่มต้นสำนักงานกฎหมายของ Divi
เพื่อเป็นโบนัสเพิ่มเติม คุณจะมีเมนูนำทางหลักที่สร้างขึ้นใน WordPress สำหรับหน้าหลักแต่ละหน้าที่จะใช้งานบนส่วนหัวที่คุณกำหนดเองอยู่แล้ว คุณจึงสามารถนำทางไซต์ของคุณได้ทันทีที่ส่วนหน้า

การบูรณาการ WooCommerce
เมื่อคุณเลือกที่จะรวมหน้าร้านค้าสำหรับไซต์เริ่มต้นของคุณ WooCommerce จะติดตั้งโดยอัตโนมัติ และหน้าและเทมเพลต WooCommerce ที่ออกแบบไว้ล่วงหน้าจะถูกเพิ่มสำหรับร้านค้าออนไลน์ที่มีฟังก์ชันการทำงานเต็มรูปแบบ

คุณสามารถปรับแต่งเนื้อหาและการออกแบบได้อย่างง่ายดายโดยใช้โมดูล Divi WooCommerce ที่มีอยู่ซึ่งใช้ทั่วทั้งไซต์เริ่มต้น
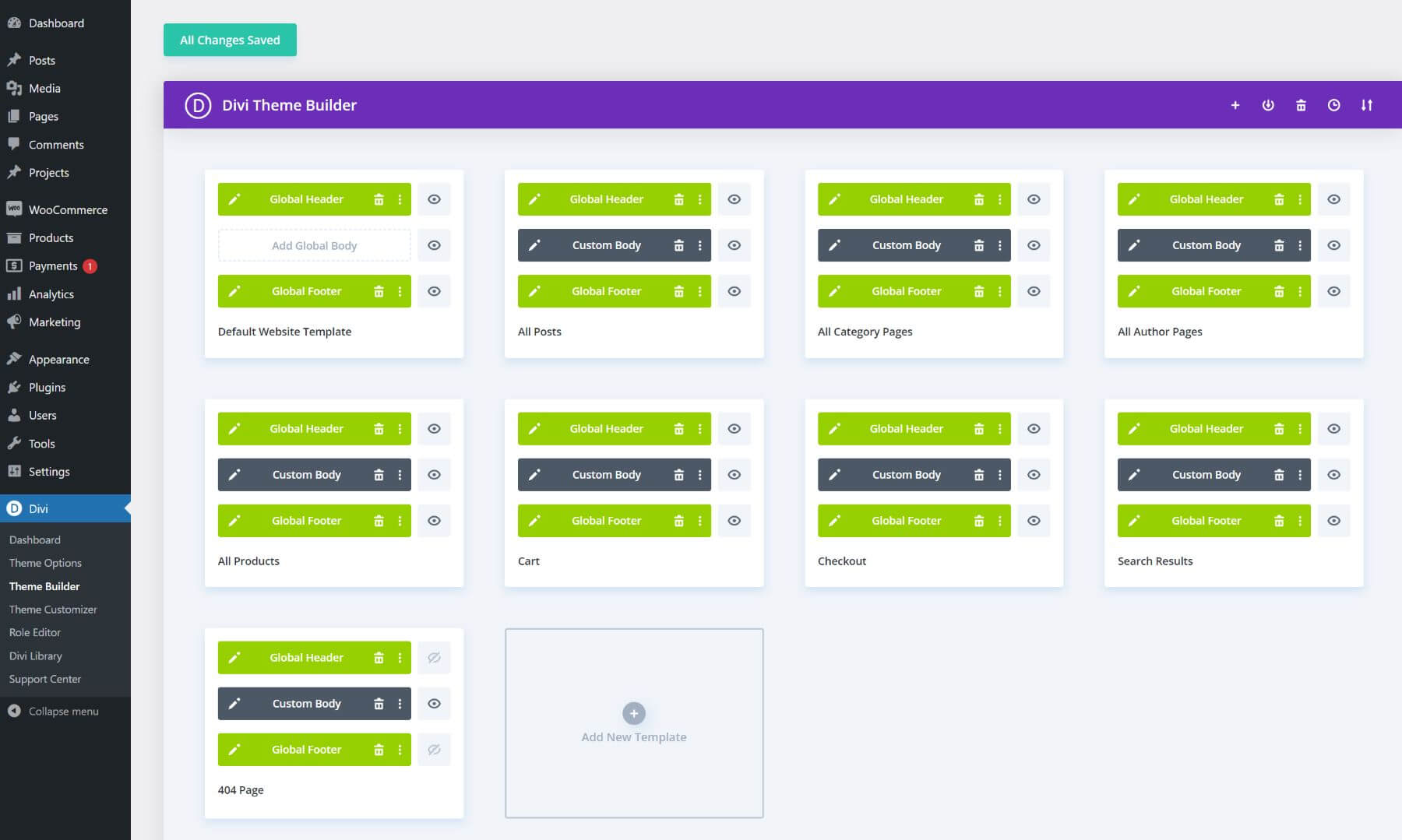
เทมเพลตตัวสร้างธีมแบบไดนามิก
Divi Quick Sites จำลองการออกแบบไซต์ Starter ที่เลือก และสร้างเทมเพลต Theme Builder ทั้งหมดเพื่อรักษารูปลักษณ์ที่เป็นสากลสำหรับแบรนด์เว็บไซต์ของคุณ ต่อไปนี้เป็นเทมเพลต Theme Builder ทั่วไปบางส่วนที่รวมอยู่:
- เทมเพลตเว็บไซต์เริ่มต้น : รวมเทมเพลตส่วนหัวและส่วนท้ายแบบกำหนดเองสำหรับทั้งไซต์ของคุณ
- โพสต์ทั้งหมด : รูปแบบบล็อกที่สอดคล้องกันและน่าดึงดูดสำหรับโพสต์แต่ละรายการ
- หน้าหมวดหมู่ทั้งหมด : แสดงโพสต์บล็อกทั้งหมดสำหรับหมวดหมู่แบบไดนามิก
- เทมเพลตหน้า WooCommerce
- สินค้าทั้งหมด : เทมเพลตอันน่าทึ่งสำหรับแสดงผลิตภัณฑ์แต่ละรายการของคุณ
- รถเข็น : การออกแบบหน้ารถเข็น WooCommerce ที่ปรับให้เหมาะสม
- ชำระเงิน : การออกแบบหน้าชำระเงิน WooCommerce ที่ได้รับการปรับปรุง
- หน้าผู้เขียนทั้งหมด : แสดงผู้ร่วมให้ข้อมูลในหน้าผู้เขียนบล็อก
- ผลการค้นหา : การนำทางที่ง่ายดายด้วยหน้าผลการค้นหา
- หน้า 404 : เทมเพลตหน้า 404 ที่ใช้งานง่าย

สไตล์สากลและค่าที่ตั้งไว้ล่วงหน้าของ Divi
ไซต์เริ่มต้นแต่ละไซต์ถูกสร้างขึ้นด้วย Global Styles และ Divi Presets ที่มีอยู่แล้ว นั่นหมายความว่าเว็บไซต์ของคุณจะมีส่วนประกอบที่ใช้ซ้ำได้ (ส่วน แถว โมดูล ฯลฯ) ที่ใช้สี แบบอักษร และเค้าโครงร่วมกัน การตั้งค่านี้ช่วยให้การออกแบบของคุณสอดคล้องกันได้ง่ายขึ้นมากเมื่อเพิ่มองค์ประกอบใหม่หรือแก้ไขแบบอักษรและสีทั่วทั้งไซต์
นอกจากนี้ยังเหมาะสำหรับผู้เริ่มต้นที่ไม่รู้วิธีตั้งค่าสไตล์และค่าที่ตั้งไว้ล่วงหน้าด้วยตนเอง ไซต์เริ่มต้นของคุณจะดำเนินการโดยอัตโนมัติ สิ่งที่คุณต้องทำคือทำการเปลี่ยนแปลง
แบบอักษรและสีสากล
การปรับแต่งไซต์เริ่มต้นของคุณให้ตรงกับแบรนด์ของคุณเป็นเรื่องง่าย คุณจะไม่ต้องเสียเวลาเปลี่ยนสีหรือรูปแบบตัวอักษรของทุกองค์ประกอบในทุกหน้า ไซต์เริ่มต้นของคุณจะมีการตั้งค่าสีและแบบอักษรสากลไว้แล้ว คุณสามารถแก้ไข Global Colours หรือ Global Fonts ได้เมื่อแก้ไของค์ประกอบใน Divi Builder การอัปเดตสีส่วนกลางจะอัปเดตทุกอินสแตนซ์ที่ใช้ทั่วทั้งไซต์
ค่าที่ตั้งล่วงหน้าทั่วโลก
Divi Presets คือการออกแบบที่กำหนดไว้ล่วงหน้าซึ่งสามารถบันทึกและกำหนดให้กับองค์ประกอบต่างๆ (เช่น ปุ่ม) เพื่อให้มีการออกแบบเริ่มต้นที่เหมือนกัน ดังนั้นเมื่อคุณแก้ไขการออกแบบที่กำหนดไว้ล่วงหน้าสำหรับองค์ประกอบนั้น องค์ประกอบนั้นจะอัปเดตองค์ประกอบอื่นๆ ทั้งหมดด้วยการตั้งค่าล่วงหน้านั้น โมดูลทั้งหมดที่ใช้ในการสร้างไซต์เริ่มต้นของคุณจะมาพร้อมกับค่าที่ตั้งล่วงหน้าสากลที่สร้างไว้แล้ว สิ่งนี้ทำให้ง่ายสำหรับคุณในการเปลี่ยนแปลงสไตล์ให้กับส่วนหัว ปุ่ม รูปภาพ คำโปรย ฯลฯ เพียงแก้ไขค่าที่ตั้งไว้ล่วงหน้า
หากคุณเคยสร้างเว็บไซต์ คุณจะรู้ว่าไซต์เริ่มต้นเหล่านี้มีคุณค่าเพียงใดกับงานทั้งหมดนี้ที่ดูแลคุณ
รับไซต์ด่วน Divi
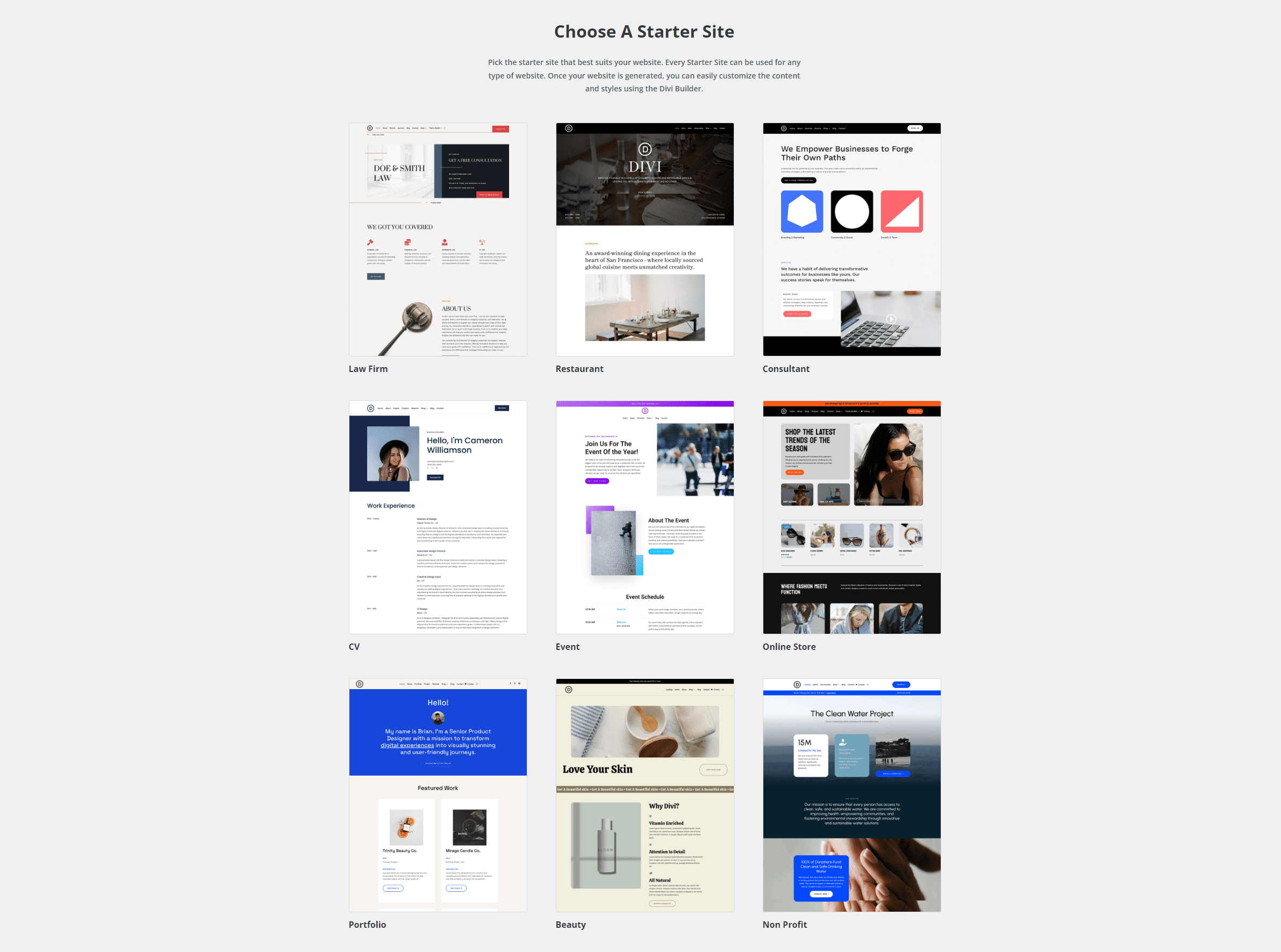
ตัวอย่างของไซต์เริ่มต้นที่คุณสามารถใช้ได้
เราได้สร้างไซต์เริ่มต้นสำหรับอุตสาหกรรมและวัตถุประสงค์ที่แตกต่างกัน เช่น สำนักงานกฎหมาย สำหรับเว็บไซต์ด้านกฎหมาย ร้านอาหาร สำหรับเว็บไซต์โรงแรม ที่ปรึกษา สำหรับผู้ให้บริการรายบุคคล ฯลฯ แต่สิ่งเหล่านี้สามารถปรับแต่งให้เหมาะกับอุตสาหกรรมใดก็ได้ เรายังสร้างไซต์เริ่มต้นใหม่เป็นประจำเพื่อให้ครอบคลุมอุตสาหกรรมต่างๆ มากขึ้น
ลองดูตัวอย่างไซต์เริ่มต้นที่พร้อมใช้งาน:
สำนักงานกฎหมาย

เว็บไซต์เริ่มต้นสำนักงานกฎหมายเหมาะสำหรับนักกฎหมายที่ต้องการวางตำแหน่งตนเองในฐานะผู้เชี่ยวชาญในอุตสาหกรรม การออกแบบเว็บไซต์มีความทันสมัย ด้วยรูปลักษณ์ที่เรียบง่าย รูปภาพที่เป็นเอกลักษณ์ หน้าเพจที่สวยงาม และองค์ประกอบที่โดดเด่น เช่น ข้อความรับรองเพื่อสร้างความน่าเชื่อถือและแบบฟอร์มการติดต่อเพื่อรับคำขอจากลูกค้า
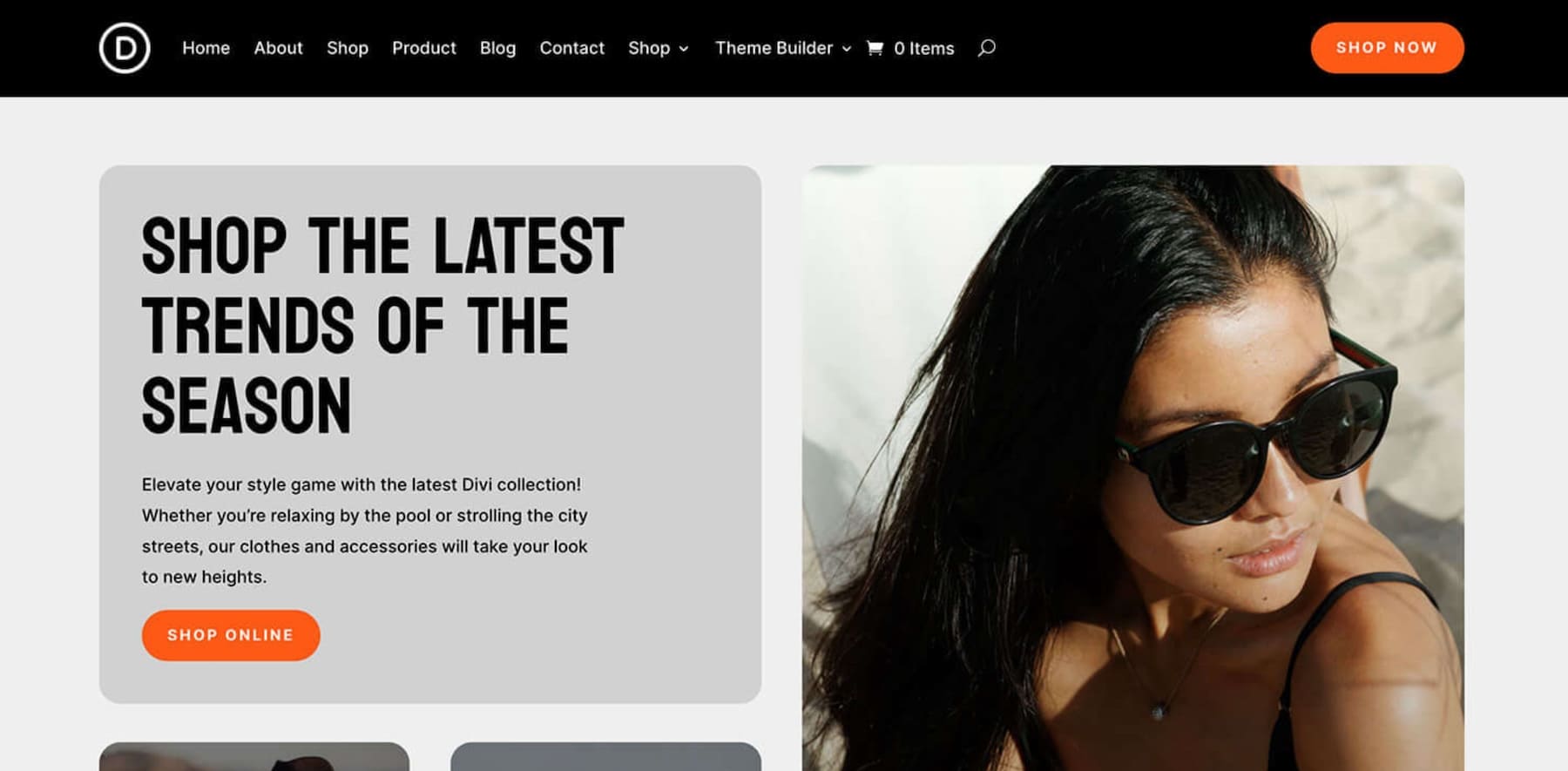
ร้านค้าออนไลน์

ไซต์เริ่มต้นร้านค้าออนไลน์เหมาะสำหรับเจ้าของธุรกิจอีคอมเมิร์ซที่ต้องการสร้างร้านค้าออนไลน์อย่างรวดเร็ว ไซต์เริ่มต้นนี้รวมกับการติดตั้งและกำหนดค่า WooCommerce อัตโนมัติ ทำให้การสร้างร้านค้าออนไลน์ทันสมัยเป็นเรื่องง่ายโดยไม่ต้องใช้ความพยายามมากนัก
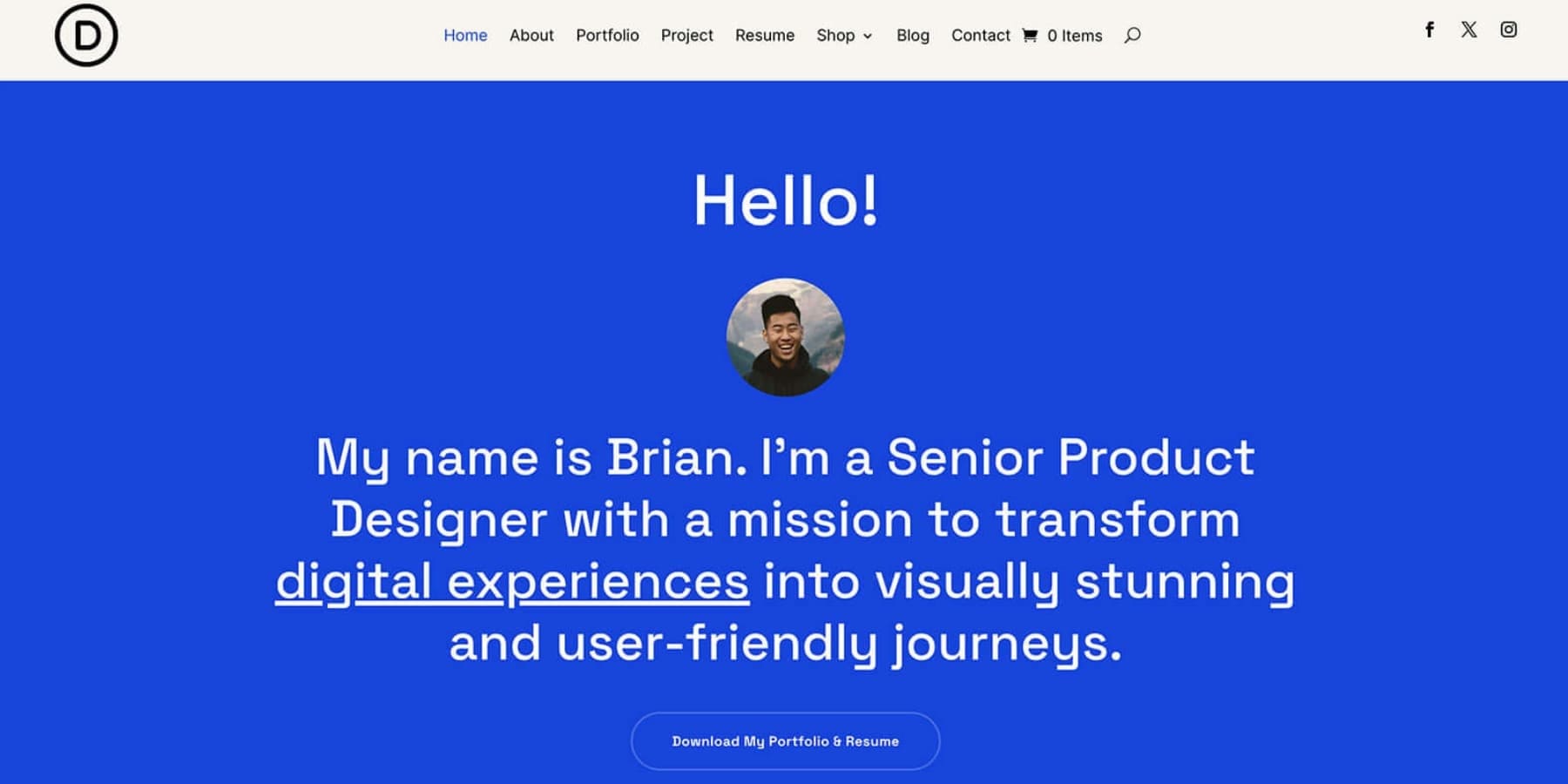
ผลงาน

เว็บไซต์เริ่มต้นพอร์ตโฟลิโอมีไว้สำหรับผู้ให้บริการแต่ละรายที่ต้องการสร้างตัวตนออนไลน์ที่โดดเด่นพร้อมพอร์ตโฟลิโอเพื่อแสดงผลงานของตน เทมเพลตประกอบด้วยหน้าที่เกี่ยวข้องซึ่งมีรูปลักษณ์ที่โดดเด่นซึ่งสามารถปรับแต่งให้เหมาะกับแบรนด์ของคุณ และสร้างสถานะออนไลน์ที่โดดเด่น
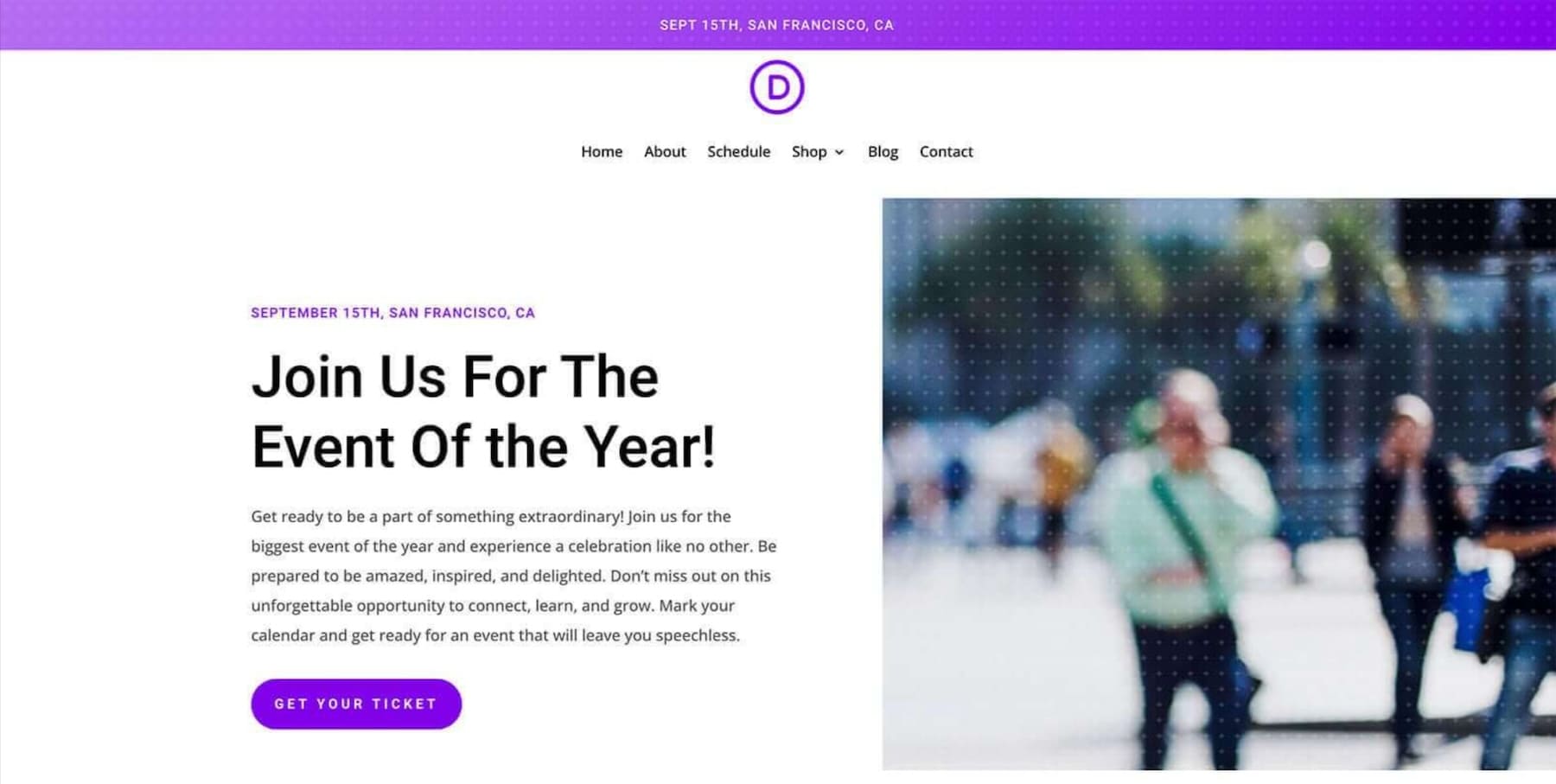
เหตุการณ์

เทมเพลตไซต์เริ่มต้นกิจกรรมประกอบด้วยหน้าแรก เกี่ยวกับ ปฏิทิน ร้านค้า บล็อก และเพจอื่นๆ ที่เกี่ยวข้องสำหรับผู้ที่ต้องการเว็บไซต์ที่มีสไตล์เพื่อประกาศและกำหนดเวลากิจกรรม ประกอบด้วยการรวมปฏิทินและการชำระเงินเพื่อให้ผู้เยี่ยมชมจองตั๋วได้ง่าย เว็บไซต์จัดทำเทมเพลตเพจร้านค้าเพื่อจำหน่ายสินค้างานอีเว้นท์และสินค้าอื่นๆ
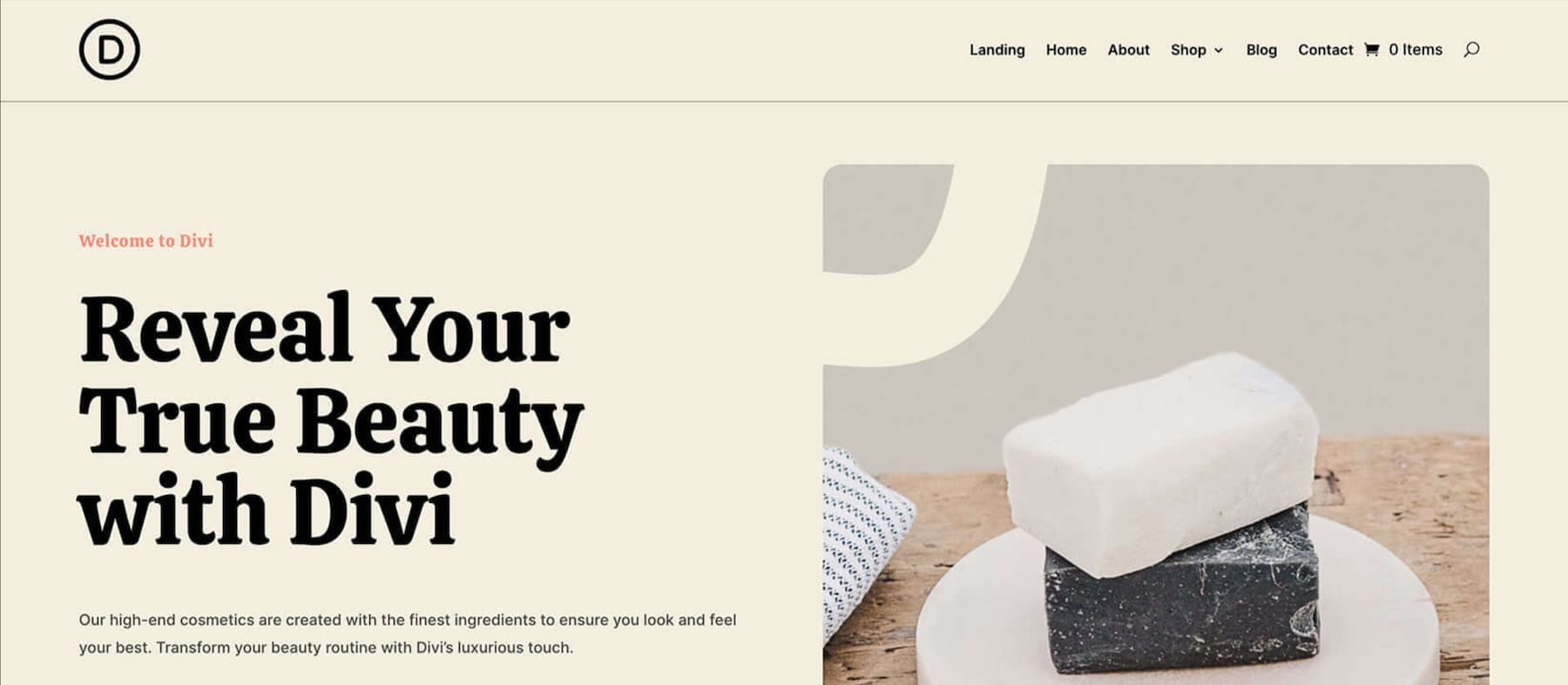
ความงาม

เว็บไซต์ Beauty Starter เหมาะสำหรับการเริ่มต้นแบรนด์ความงามออนไลน์ การผสมผสานแบบอักษรและสีที่สวยงามทำให้ดูทันสมัยและโดดเด่น เหมาะสำหรับแบรนด์ใหม่ที่พยายามสร้างตัวตนในโลกออนไลน์ ด้วยเทมเพลตไซต์นี้ คุณสามารถเปิดตัวเลือกอีคอมเมิร์ซเพื่ออนุญาตให้ Divi Builder สร้างร้านค้า ชำระเงิน และหน้าผลิตภัณฑ์ได้โดยอัตโนมัติ
ที่ปรึกษา

ไซต์เริ่มต้นที่ปรึกษาเหมาะสำหรับผู้ให้บริการ โดยเฉพาะเอเจนซี่และฟรีแลนซ์ มีการออกแบบที่สะอาดตาและเป็นมืออาชีพพร้อมการจัดองค์กรที่ชัดเจน แถบนำทางด้านบนที่เป็นมิตรต่อผู้ใช้ช่วยให้เข้าถึงส่วนสำคัญต่างๆ ได้อย่างง่ายดาย เช่น หน้าแรก เกี่ยวกับ บริการ ร้านค้า บล็อก และที่อยู่ติดต่อ ส่วนหัวแบบอักษร Serif เพิ่มความสง่างาม ในขณะที่ข้อความเนื้อหา sans-serif ช่วยให้อ่านได้ง่าย
นี่เป็นเพียงส่วนหนึ่งของไซต์เริ่มต้นของเรา เราจะเพิ่มมากขึ้นเรื่อยๆ ในรายการ ดังนั้นโปรดคอยติดตามไซต์เริ่มต้นใหม่ๆ
เริ่มสร้างไซต์เริ่มต้นของคุณ
วิธีใช้ไซต์เริ่มต้น Divi เพื่อสร้างเว็บไซต์ใหม่
หากต้องการสร้างเว็บไซต์ใหม่โดยใช้ Divi Quick Sites และ Starter Sites คุณจะต้องมีเว็บไซต์ WordPress ที่ตั้งค่าไว้กับผู้ให้บริการโฮสติ้ง หากคุณต้องการความช่วยเหลือ โปรดดูวิธีการติดตั้ง WordPress และหากคุณกำลังมองหาบริษัทโฮสติ้งสำหรับ Divi เราขอแนะนำ Siteground
1. ซื้อและติดตั้ง Divi
เมื่อคุณเปิดใช้งานเว็บไซต์ WordPress แล้ว คุณสามารถซื้อสมาชิก Divi และติดตั้ง Divi ได้

Divi Quick Sites และ Divi Starter Sites เป็นคุณสมบัติหลักของ Divi ดังนั้นผู้ใช้ปัจจุบันจะสามารถเข้าถึงคุณสมบัตินี้ได้ทันที
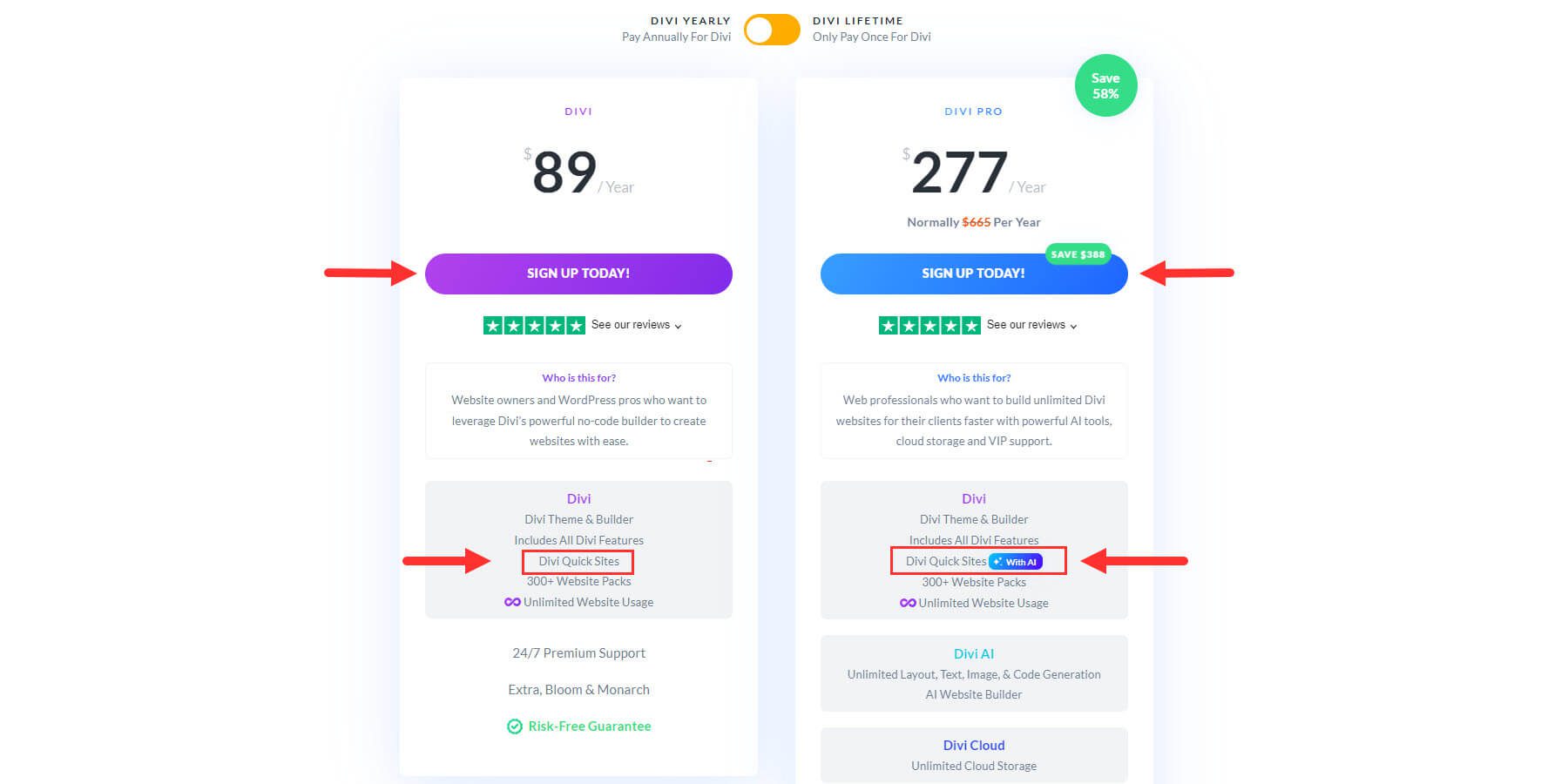
คุณยังใหม่กับ Divi หรือไม่? คุณจะต้องซื้อสมาชิก Divi เพื่อเข้าถึง Divi สมาชิก Divi แบบมาตรฐานจะทำให้คุณสามารถเข้าถึง Divi Quick Sites รวมถึงไซต์เริ่มต้นทั้งหมดของเรา
รับดิวิ
หากคุณต้องการใช้ Divi Quick Sites กับ Divi AI คุณจะต้องเป็นสมาชิก Divi AI ที่ใช้งานได้ ซึ่งคุณสามารถซื้อได้ที่นี่ Divi AI ยังรวมอยู่ใน Divi Pro ซึ่งมอบชุดผลิตภัณฑ์ Divi ทั้งหมดของเราพร้อมส่วนลด
คลิกปุ่มด้านล่างเพื่อเริ่มต้น
รับเว็บไซต์ด่วนด้วย Divi AI
ดาวน์โหลดและติดตั้ง Divi
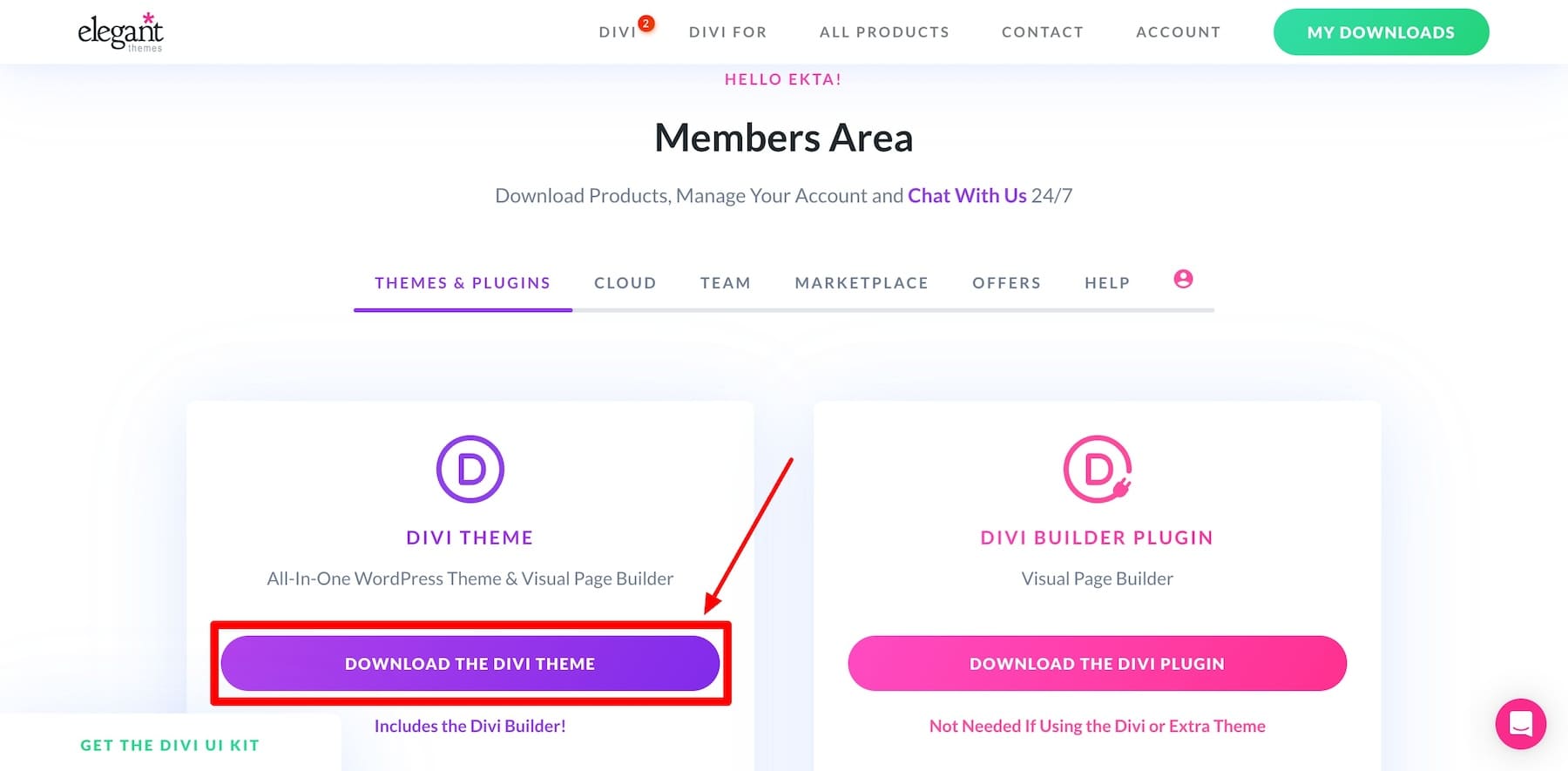
เมื่อคุณซื้อธีม Divi แล้ว ให้ดาวน์โหลดจากพื้นที่สมาชิก Elegant Themes ของคุณ

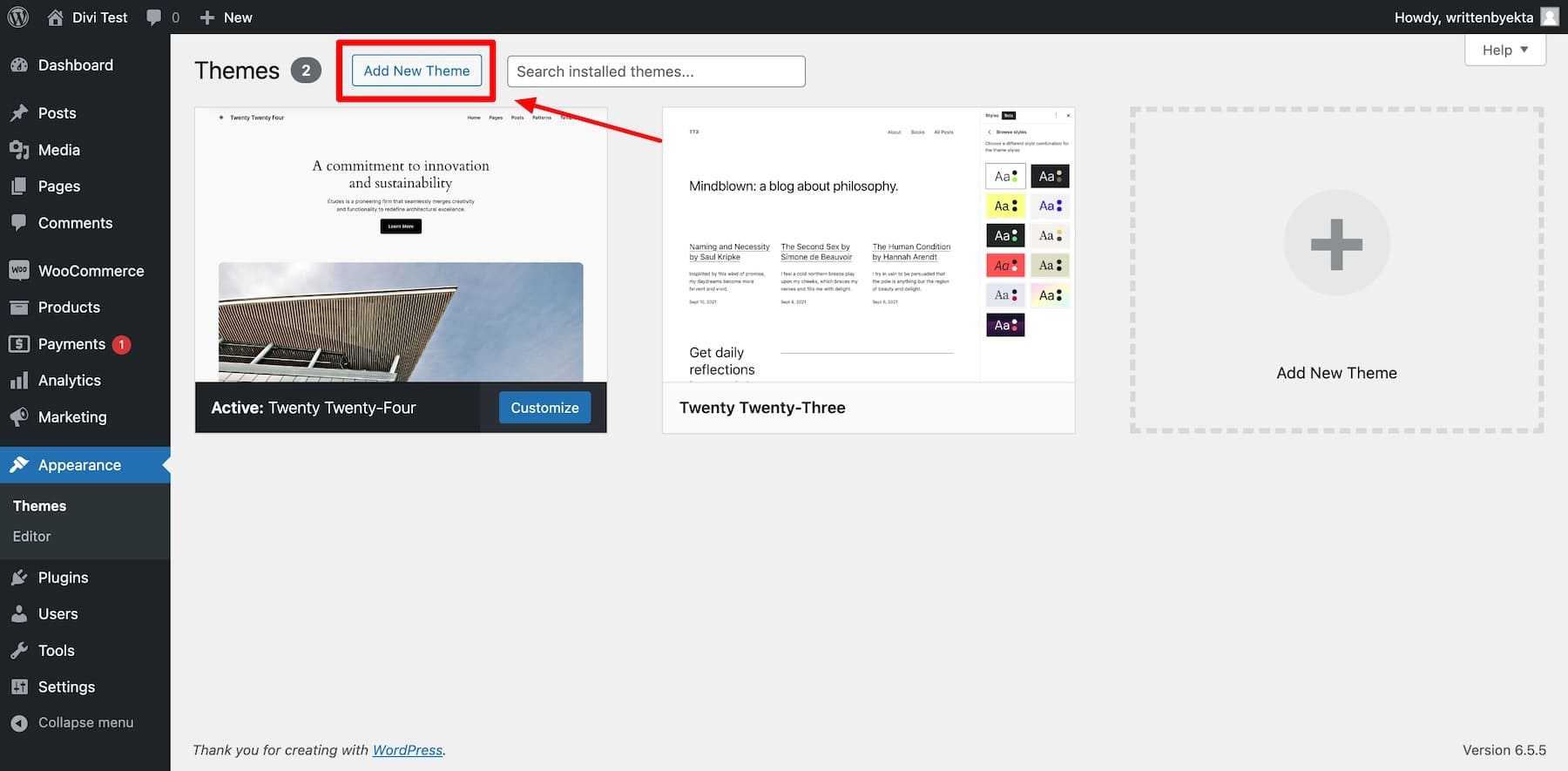
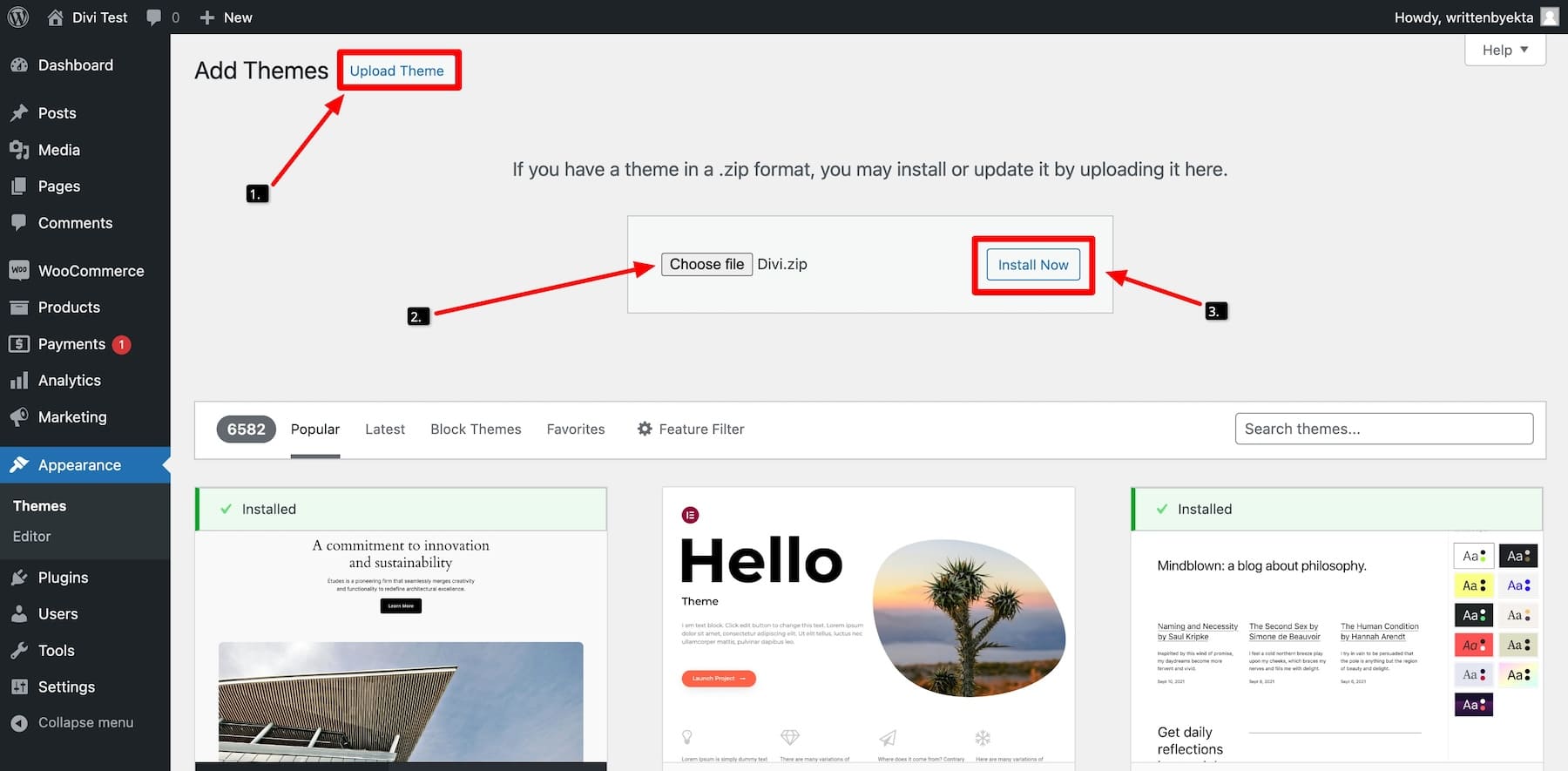
หากต้องการติดตั้งธีม Divi บนแดชบอร์ด WordPress ให้ไปที่ ลักษณะ > ธีม > เพิ่มธีมใหม่

คลิก “อัปโหลดธีม” อัปโหลดไฟล์ zip ธีม Divi ที่ดาวน์โหลดมา จากนั้นคลิก “ติดตั้งทันที”

เมื่อติดตั้งธีมแล้วให้คลิก "เปิดใช้งาน" ธีม Divi ใช้งานได้แล้ว และคุณพร้อมที่จะใช้งานบนแดชบอร์ด WordPress ของคุณแล้ว

2. การเปิดตัวช่วยสร้าง Divi Onboarding เพื่อเปิดใช้งานใบอนุญาต Divi ของคุณ
จำเป็นต้องเปิดใช้งานใบอนุญาต Divi ของคุณเพื่อรับการอัปเดตธีมและการสนับสนุนระดับพรีเมียม และเพื่อเข้าถึง Divi Quick Sites
เพื่อให้ง่ายขึ้นสำหรับคุณ เราได้ปรับปรุงกระบวนการเริ่มต้นใช้งาน! ตอนนี้ คุณไม่จำเป็นต้องสร้างและเปิดใช้งานคีย์ API ด้วยตนเอง เพราะคีย์จะถูกเปิดใช้งานโดยอัตโนมัติ สิ่งที่คุณต้องทำคือเข้าสู่ระบบด้วยรายละเอียดการเป็นสมาชิก Elegant Themes
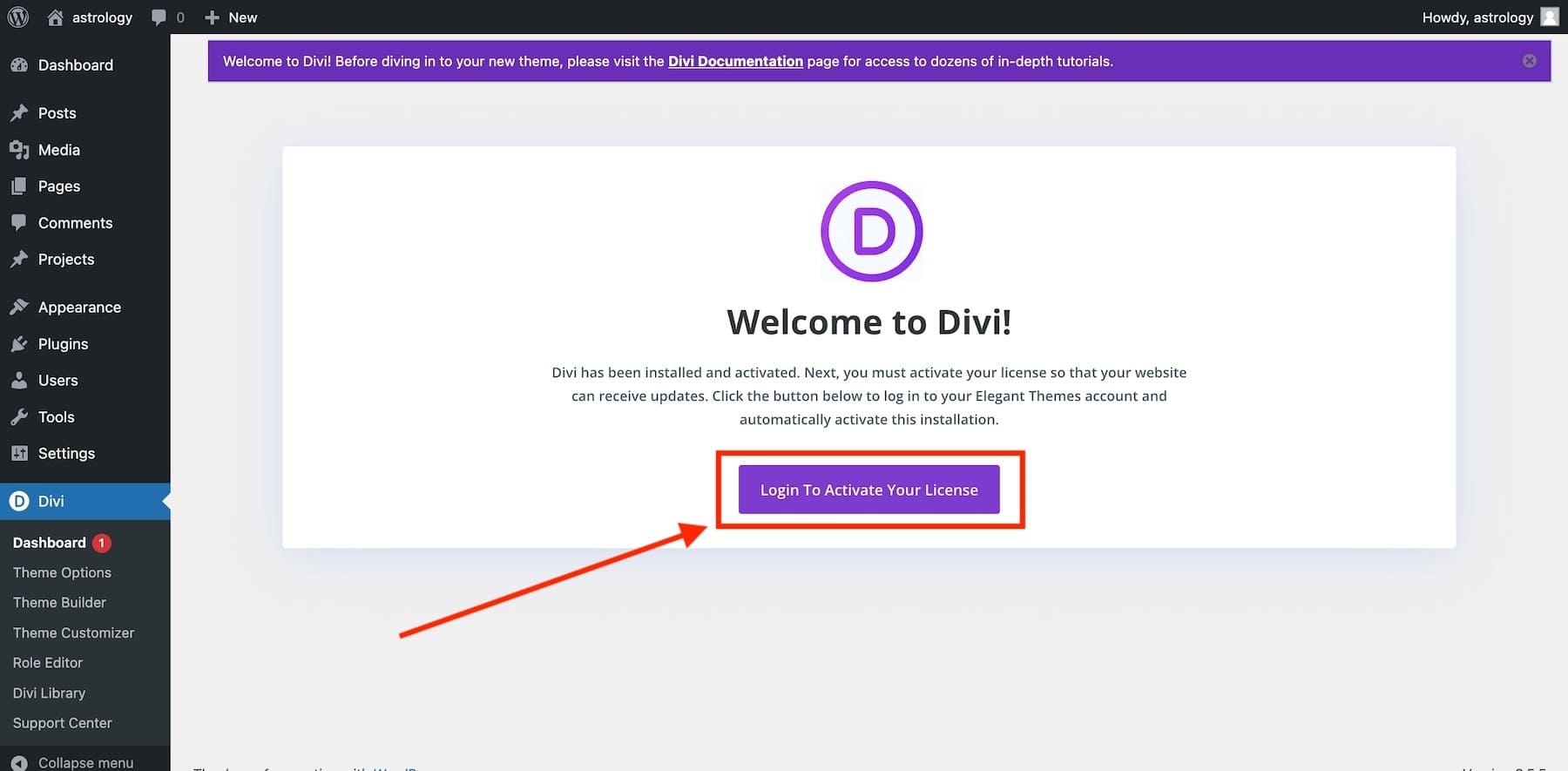
โดยคลิกที่ “เข้าสู่ระบบเพื่อเปิดใช้งานใบอนุญาตของคุณ”

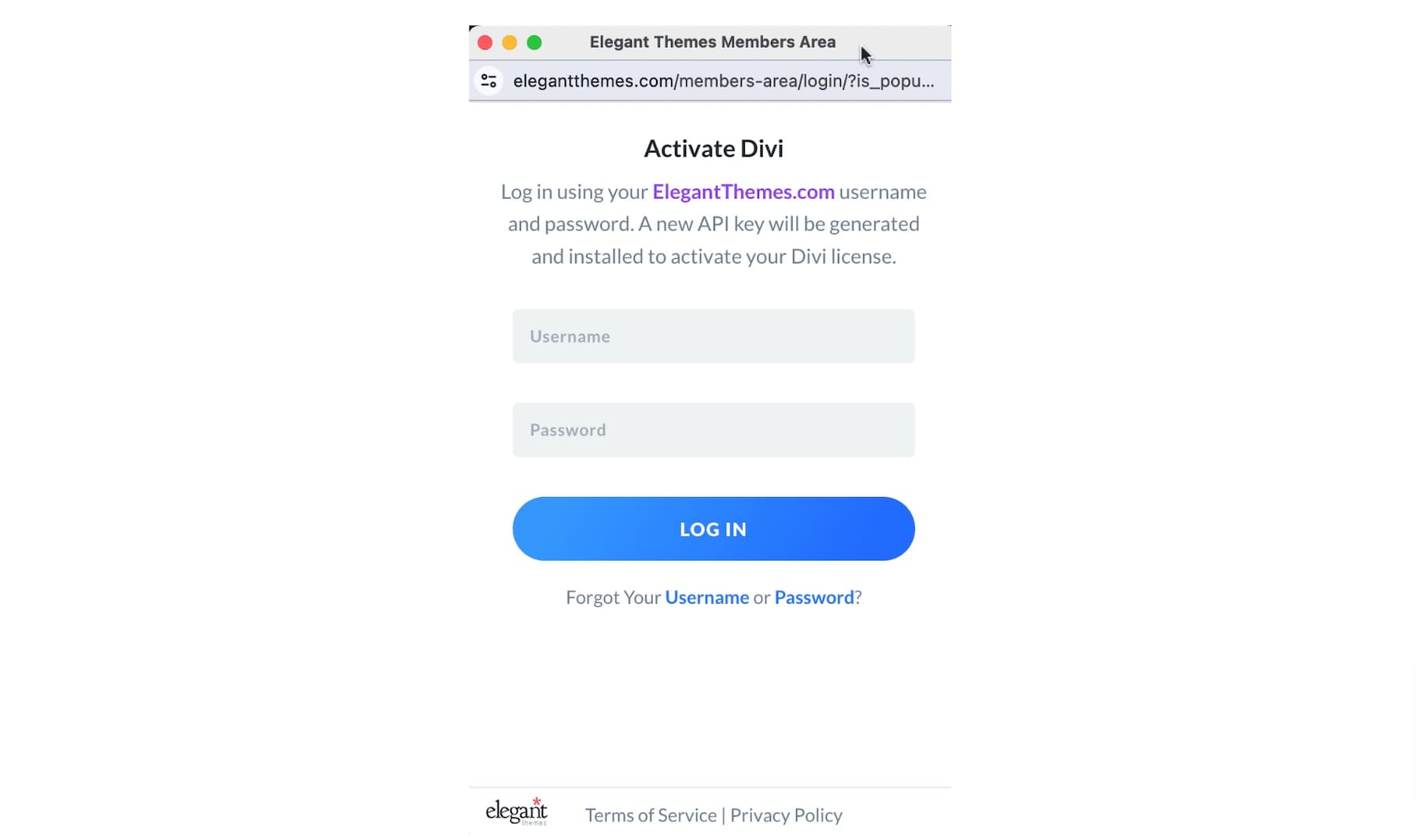
หน้าต่างถัดไปจะขอให้คุณเข้าสู่ระบบด้วยรายละเอียดการเข้าสู่ระบบสมาชิก Divi ของคุณ กรอกชื่อผู้ใช้และรหัสผ่านสมาชิกเพื่อเข้าสู่ระบบ
 การดำเนินการนี้จะเปิดใช้งานใบอนุญาตของคุณด้วยคีย์ API ใหม่โดยอัตโนมัติ
การดำเนินการนี้จะเปิดใช้งานใบอนุญาตของคุณด้วยคีย์ API ใหม่โดยอัตโนมัติ
3. สร้างเว็บไซต์ใหม่โดยใช้ไซต์เริ่มต้น Divi
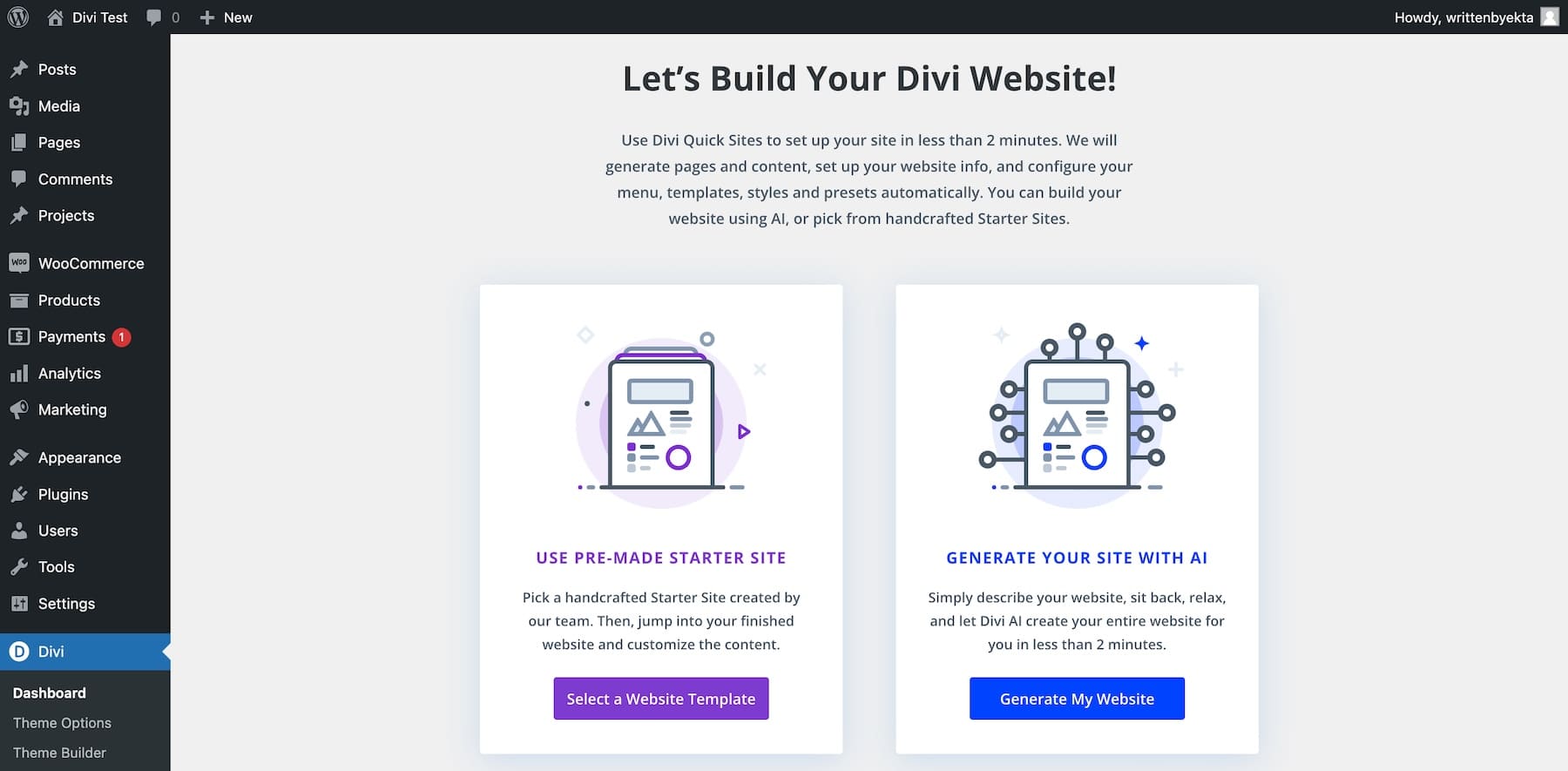
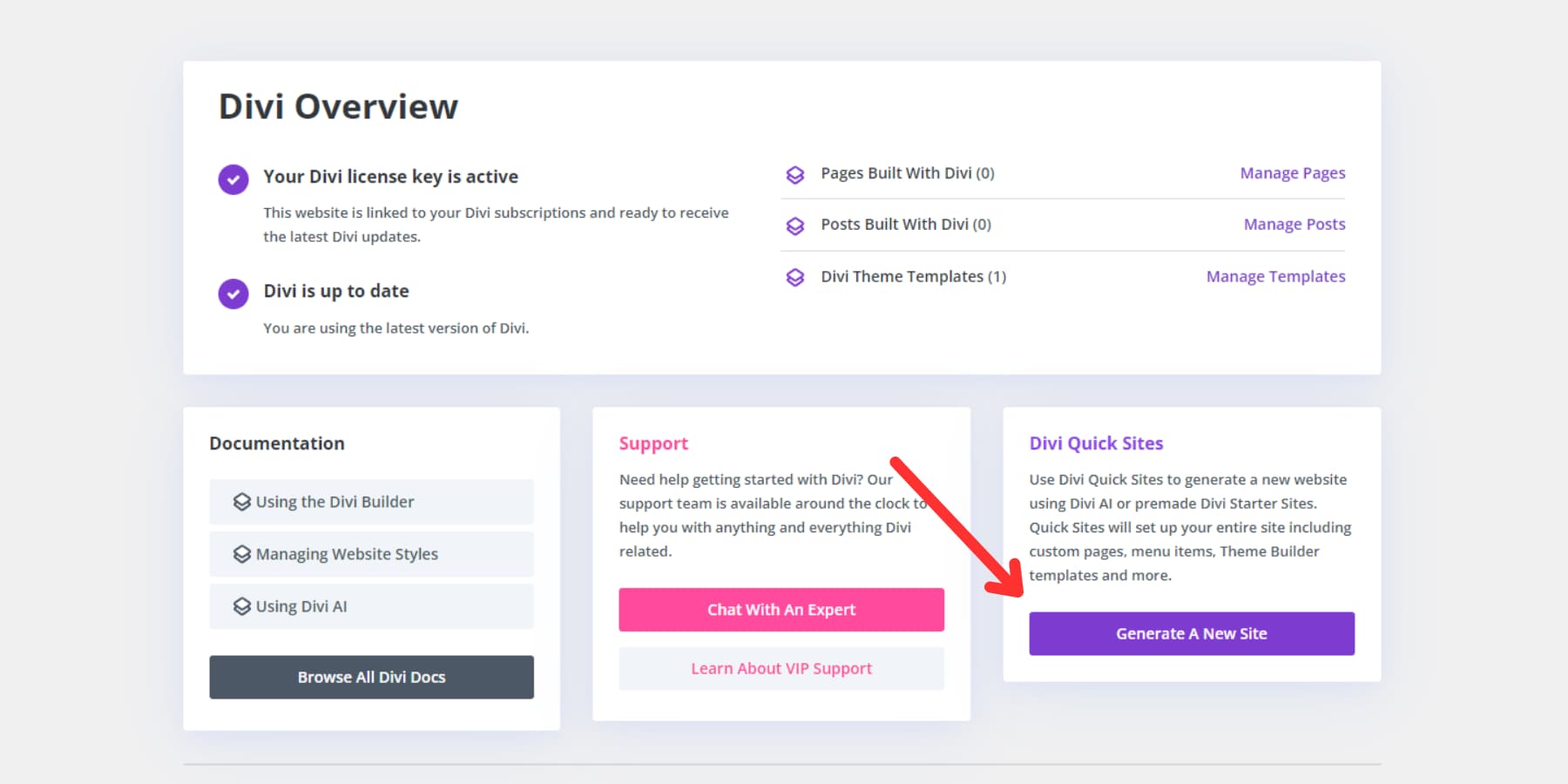
เมื่อคุณเข้าสู่ระบบ คุณจะถูกนำไปที่แดชบอร์ด Divi หลัก ซึ่งคุณสามารถจัดการเว็บไซต์ Divi ของคุณ เข้าถึงเอกสาร การสนับสนุน และสร้างเว็บไซต์ใหม่ด้วย Divi Quick Sites
หากต้องการสร้างเว็บไซต์โดยใช้ Divi Quick Sites ให้คลิก "สร้างไซต์ใหม่" จากแดชบอร์ด Divi

ในหน้าต่างถัดไป เลือก "เลือกเทมเพลตเว็บไซต์"

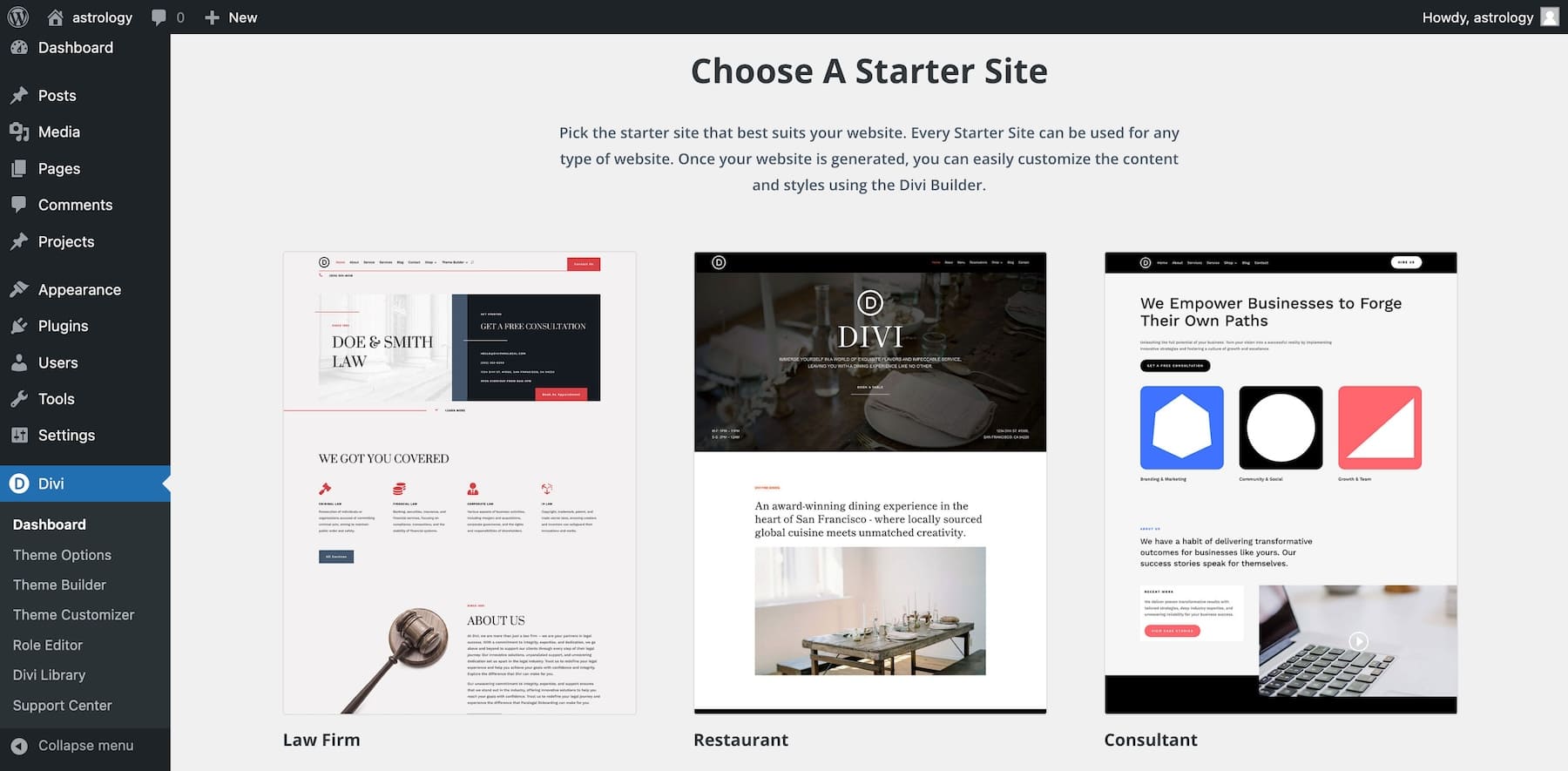
4. เลือกไซต์เริ่มต้น
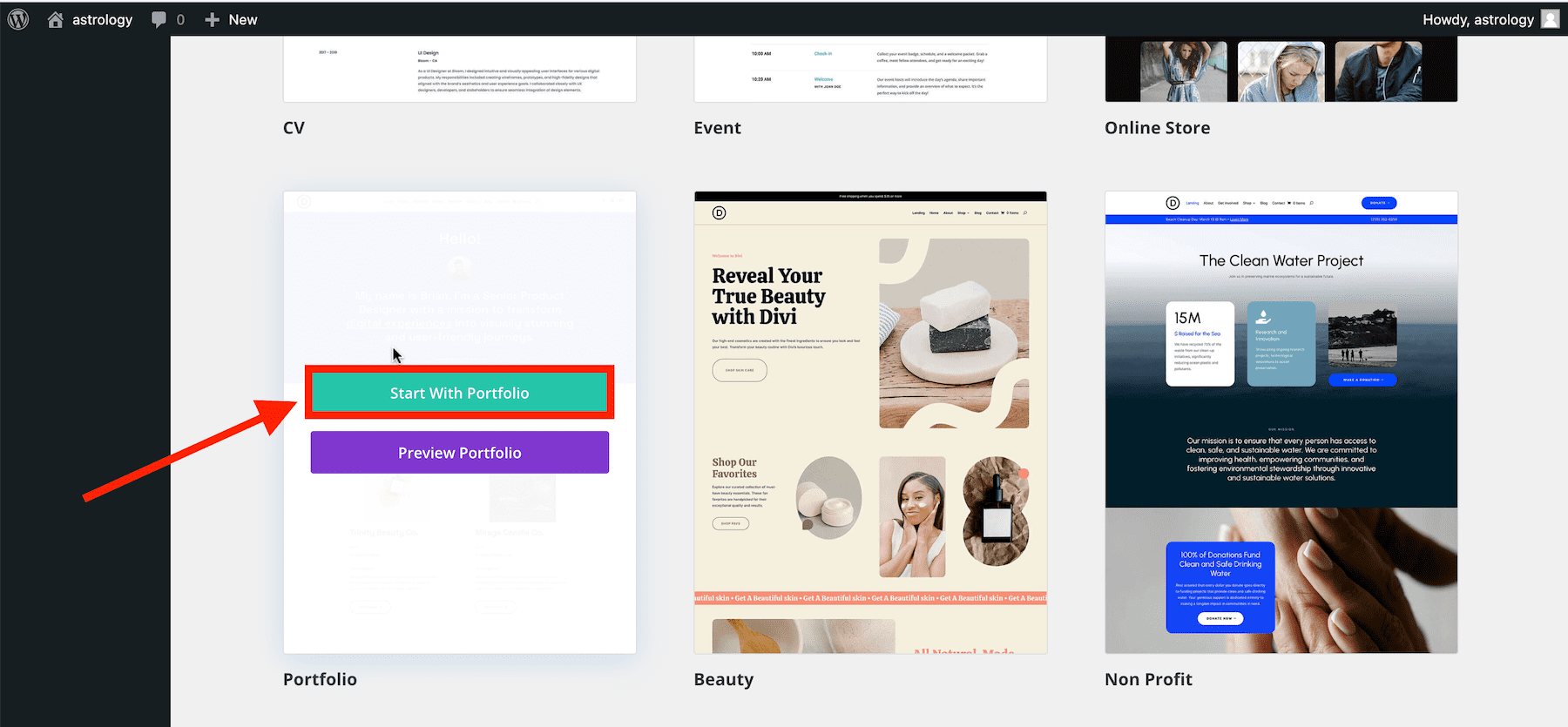
ตอนนี้ เลือกการออกแบบเว็บไซต์ที่คุณชื่นชอบจากไซต์เริ่มต้นที่สร้างขึ้นด้วยมือของเรา

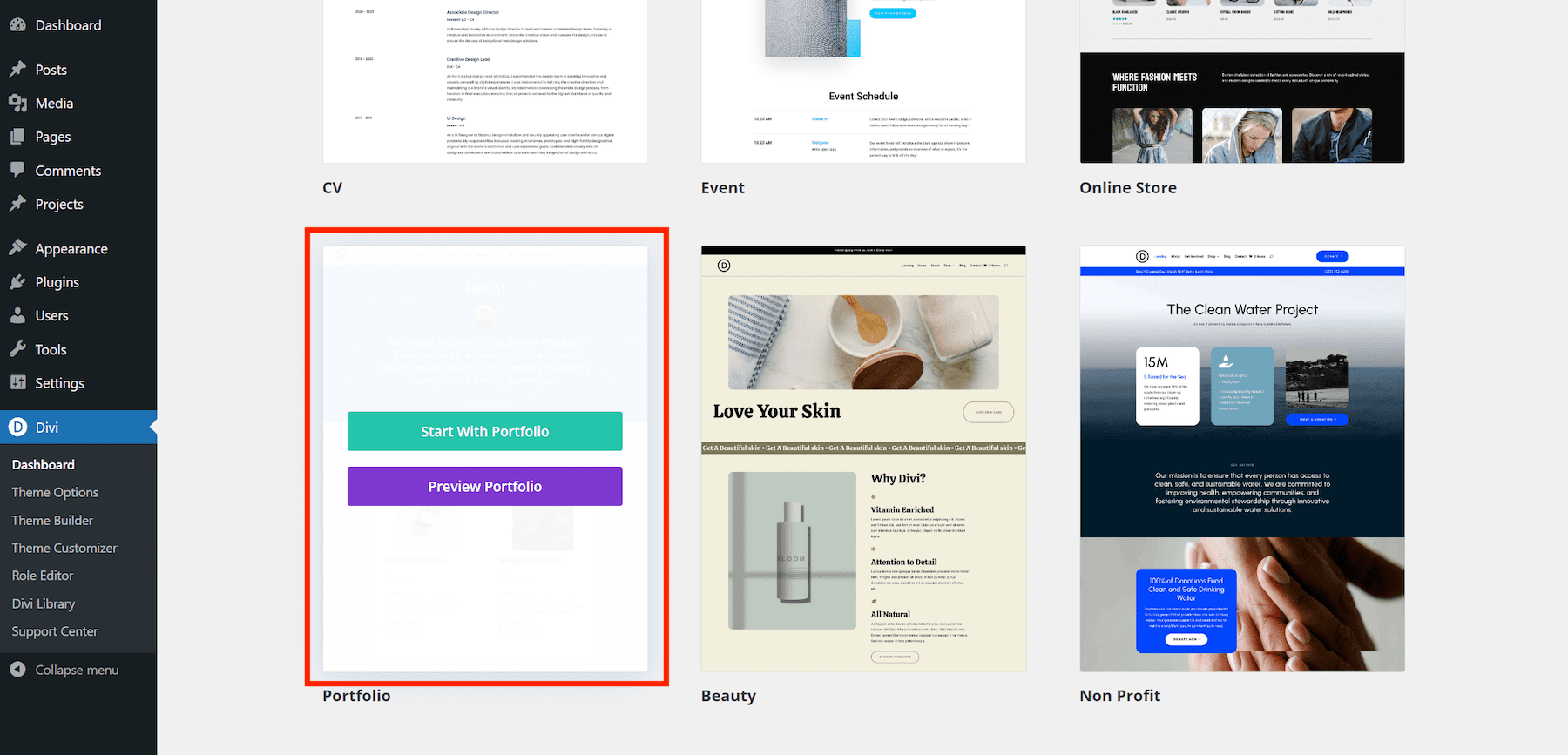
วางเมาส์เหนือไซต์เริ่มต้นเพื่อดูตัวเลือกในการ "ดูตัวอย่าง" หรือ "เริ่มต้นด้วย" ไซต์เริ่มต้นที่เลือก ตัวอย่างเช่น หากต้องการดูตัวอย่างไซต์เริ่มต้นพอร์ตโฟลิโอ ให้วางเมาส์เหนือพอร์ตโฟลิโอและเลือก "ดูตัวอย่างพอร์ตโฟลิโอ"

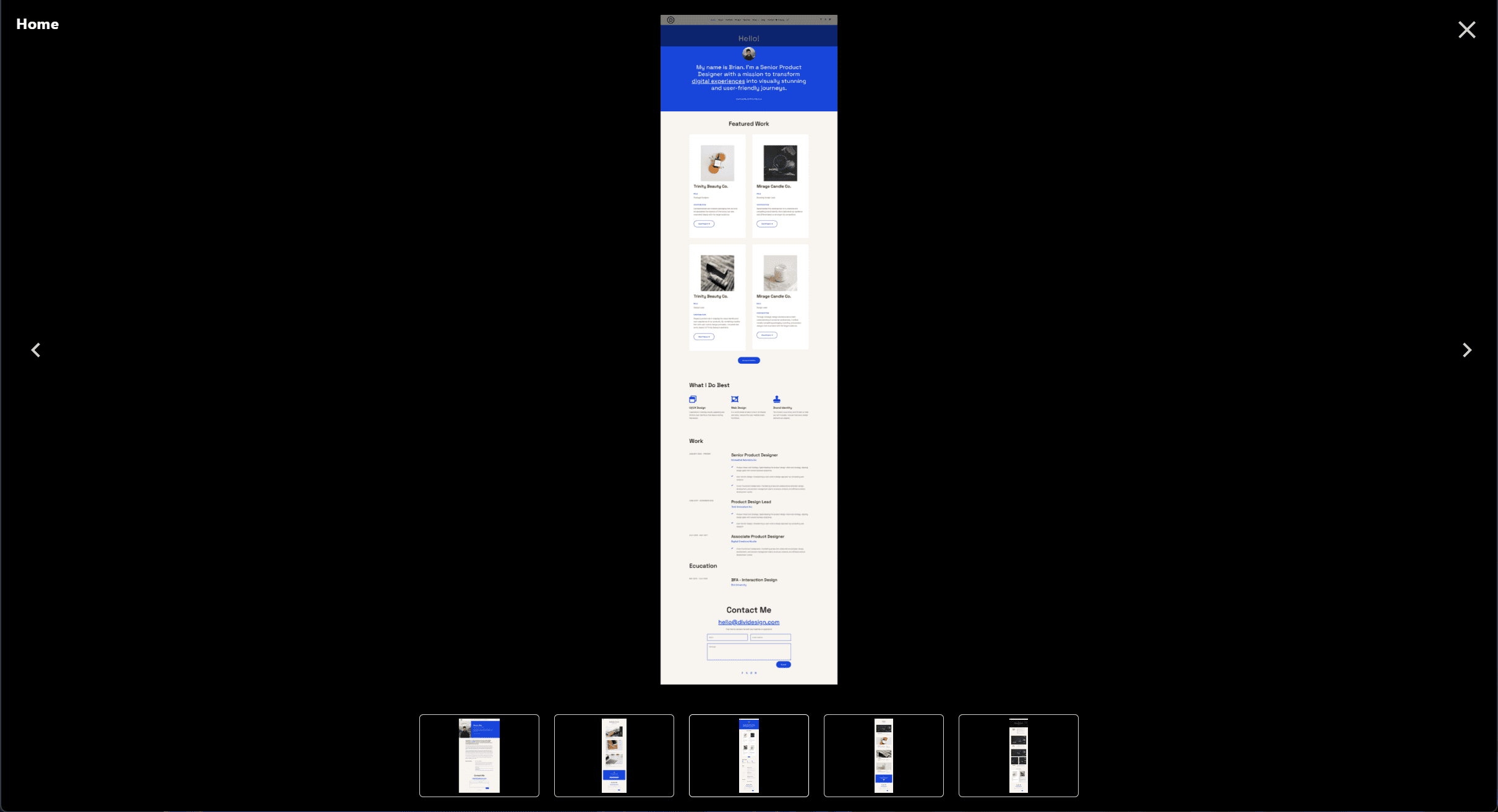
การดำเนินการนี้จะแสดงตัวอย่างป๊อปอัปไลท์บ็อกซ์ของการออกแบบหน้าทั้งหมดจากเว็บไซต์เริ่มต้นพอร์ตโฟลิโอ ใช้ลูกศรเลื่อนเพื่อเปลี่ยนหน้าเพื่อดูว่าตรงกับความต้องการของคุณหรือไม่

เมื่อคุณพร้อมที่จะสร้างไซต์ของคุณโดยใช้ไซต์เริ่มต้น ให้ออกจากป๊อปอัปแสดงตัวอย่าง เลื่อนเมาส์ไปที่ไซต์เริ่มต้นพอร์ตโฟลิโอในรายการอีกครั้ง และเลือก “เริ่มต้นด้วยพอร์ตโฟลิโอ”

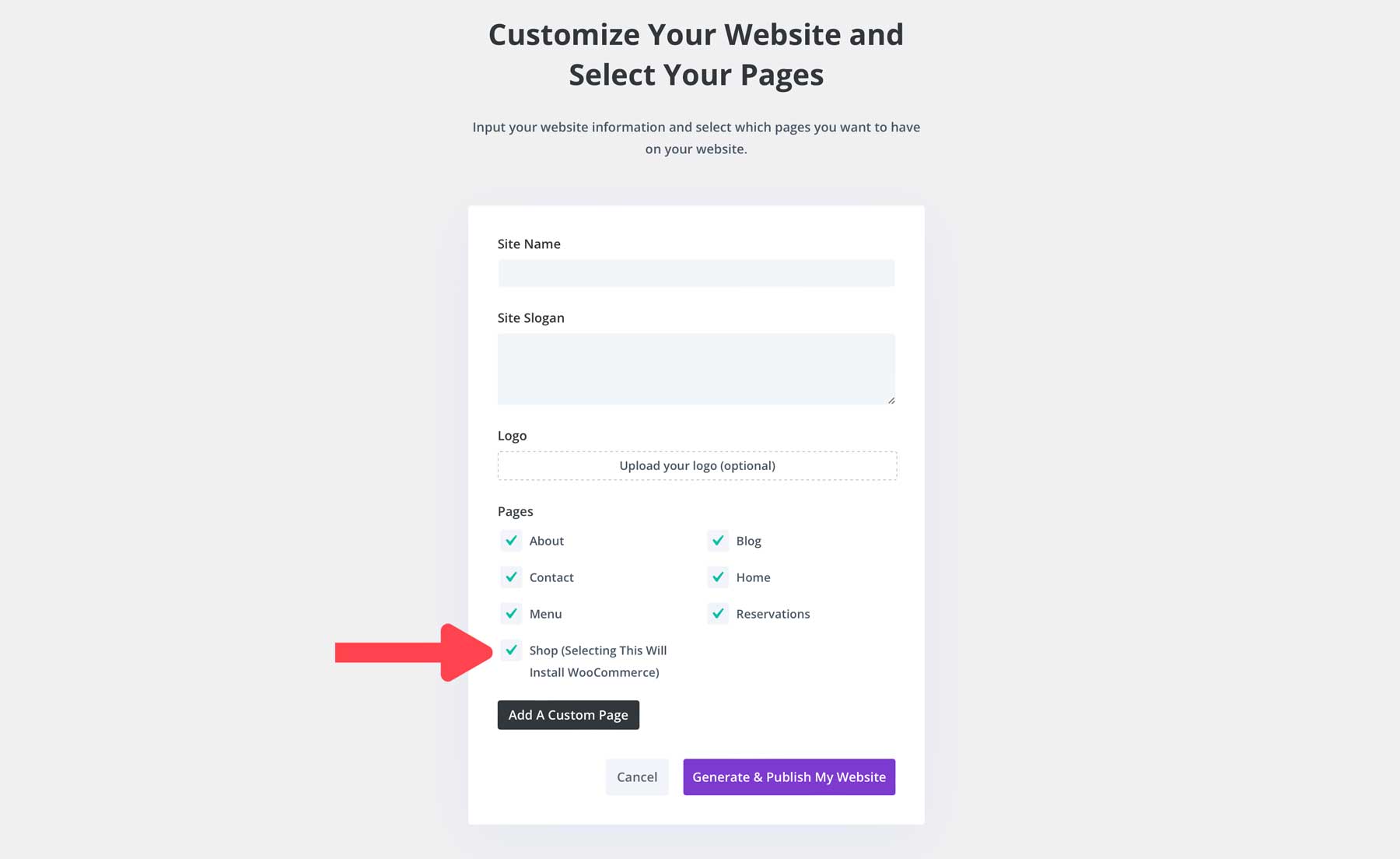
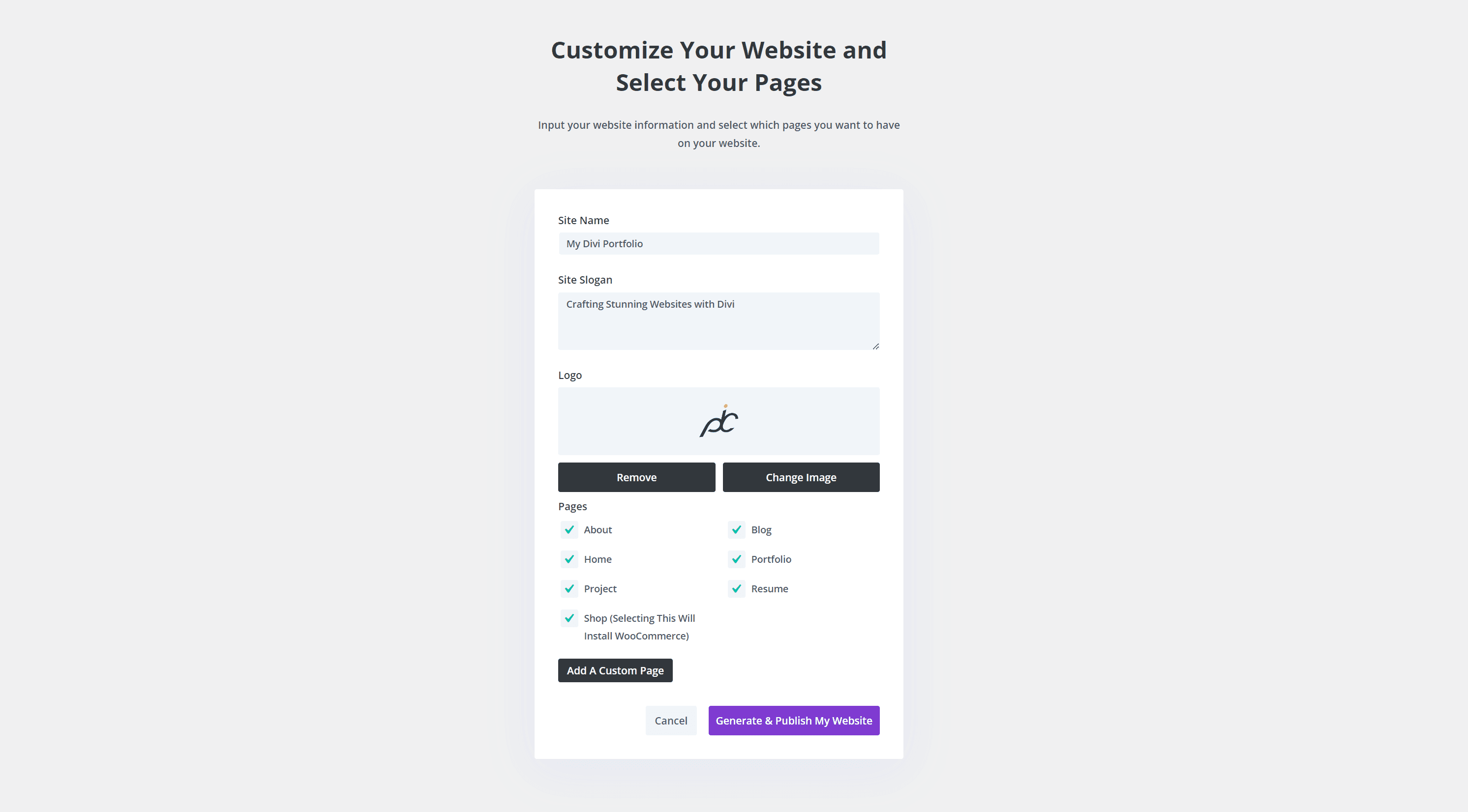
5. ป้อนข้อมูลเว็บไซต์และเลือกหน้า
ถัดไป Divi Quick Sites จะขอข้อมูลบางอย่างเกี่ยวกับเว็บไซต์ใหม่ของคุณและหน้าใดที่คุณต้องการสร้าง

กรอกแบบฟอร์มโดยมีรายละเอียดดังต่อไปนี้:
- ชื่อไซต์ (หรือชื่อไซต์)
- สโลแกนของเว็บไซต์ (หรือสโลแกน)
- โลโก้ไซต์: การอัปโหลดโลโก้ของคุณที่นี่จะทำให้ Divi Builder สามารถเพิ่มลงในไซต์ของคุณและเทมเพลตส่วนหัวเริ่มต้นทั่วทั้งไซต์ได้โดยอัตโนมัติ
- หน้า: ตรวจสอบหน้าทั้งหมดที่คุณต้องการรวมจากไซต์เริ่มต้น การเลือกหน้าร้านค้าจะทำให้ผู้สร้างทราบว่าคุณต้องการการตั้งค่า WooCommerce ซึ่งจะติดตั้งและกำหนดค่าโดยอัตโนมัติ
- เพิ่มหน้าที่กำหนดเอง: คุณสามารถเริ่มต้นอย่างรวดเร็วในหน้าอื่นๆ ที่คุณอาจต้องการโดยคลิก "เพิ่มหน้าที่กำหนดเอง" และตั้งชื่อหน้า
การเลือกเพจ
หน้าหลักทั้งหมดจะถูกเลือกไว้ล่วงหน้าตามค่าเริ่มต้น เว้นแต่คุณจะมีเหตุผลเฉพาะเจาะจง วิธีที่ดีที่สุดคือเลือกทั้งหมด แม้ว่าคุณจะไม่มีแผนสำหรับหน้าใดหน้าหนึ่ง แต่คุณก็อาจใช้การออกแบบนี้เพื่ออย่างอื่นได้ นอกจากนี้ยังให้องค์ประกอบการออกแบบที่กำหนดเองมากขึ้นเพื่อทำซ้ำเมื่อเพิ่มเนื้อหาใหม่
สิ่งสำคัญที่ต้องจำไว้ว่าการเลือกหน้าร้านค้าจะติดตั้ง WooCommerce และเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับหน้า WooCommerce ดังนั้น หากคุณไม่ได้วางแผนที่จะใช้ WooCommerce คุณสามารถละทิ้งหน้านั้นได้
เพจแบบกำหนดเองใดๆ ที่คุณเพิ่มจะรวมเฉพาะองค์ประกอบการออกแบบพื้นฐานเท่านั้น เนื่องจากไม่มีเลย์เอาต์ที่สร้างไว้ล่วงหน้าสำหรับเพจเหล่านั้น ดังนั้น คุณจะต้องออกแบบสิ่งเหล่านั้นให้เสร็จสิ้นในภายหลังโดยใช้องค์ประกอบที่นำมาใช้ซ้ำได้ทั้งหมดในเพจหลัก แต่การเพิ่มเพจที่คุณวางแผนจะสร้างจะมีประโยชน์มาก เพื่อให้เพจเหล่านั้นถูกสร้างขึ้นและเพิ่มลงในเมนูของคุณโดยอัตโนมัติ ซึ่งจะช่วยประหยัดเวลา
หลังจากกรอกข้อมูลเว็บไซต์ของคุณแล้ว ให้คลิกปุ่ม “สร้างและเผยแพร่เว็บไซต์ของฉัน”
6. ผ่อนคลายในขณะที่ Divi สร้างเว็บไซต์ของคุณ
แค่นั้นแหละ! Divi Quick Sites จะสร้างเว็บไซต์ใหม่ของคุณภายใน 1-2 นาทีโดยใช้เทมเพลตไซต์เริ่มต้นที่คุณเลือกและข้อมูลที่คุณให้ไว้ ทุกอย่างกำลังถูกตั้งค่าไว้สำหรับคุณ – เพจ เทมเพลต สไตล์ ค่าที่ตั้งล่วงหน้า และเมนูการนำทางทั้งหมดของคุณ

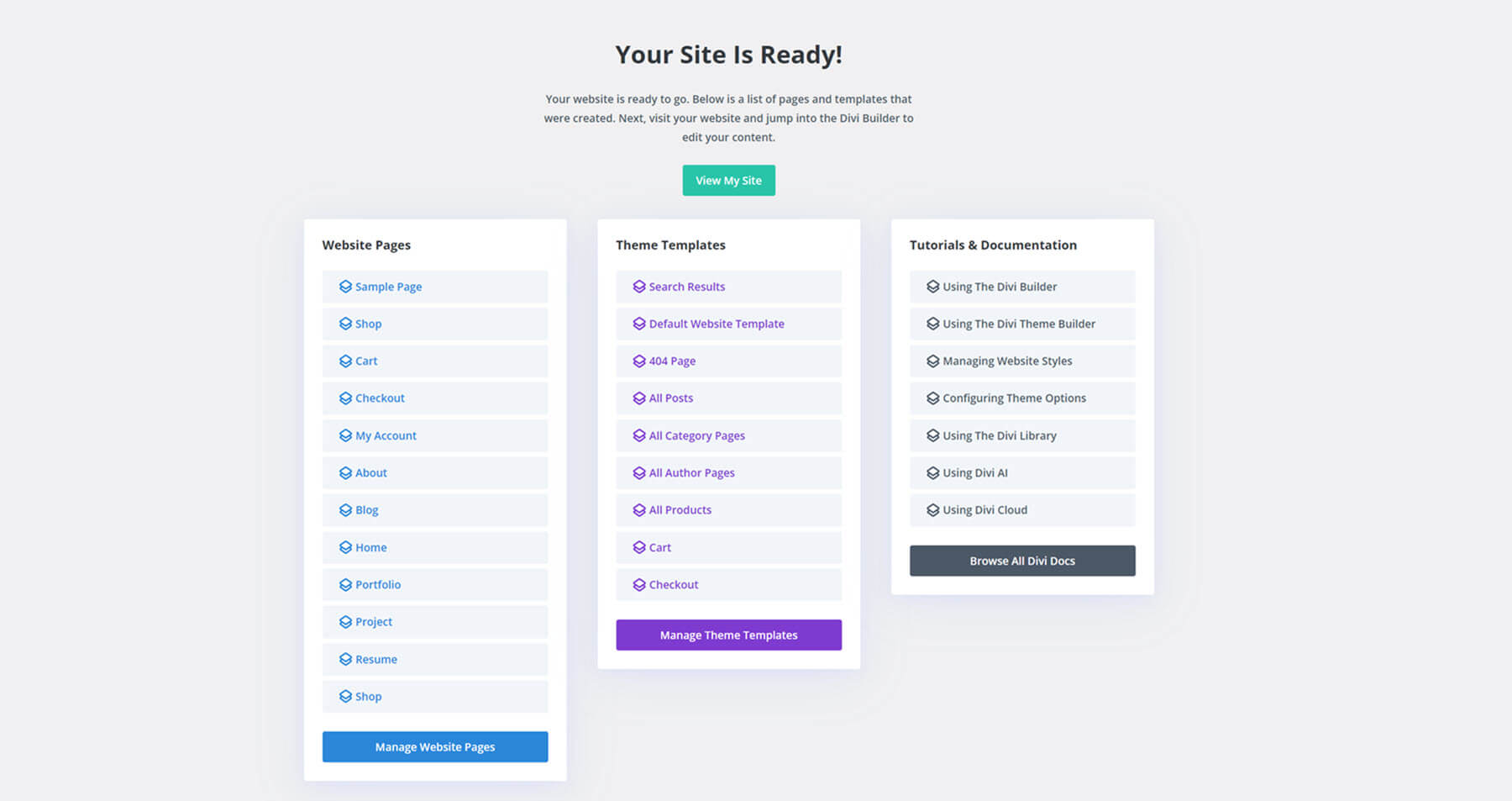
4. สำรวจไซต์ Divi ใหม่ของคุณ!
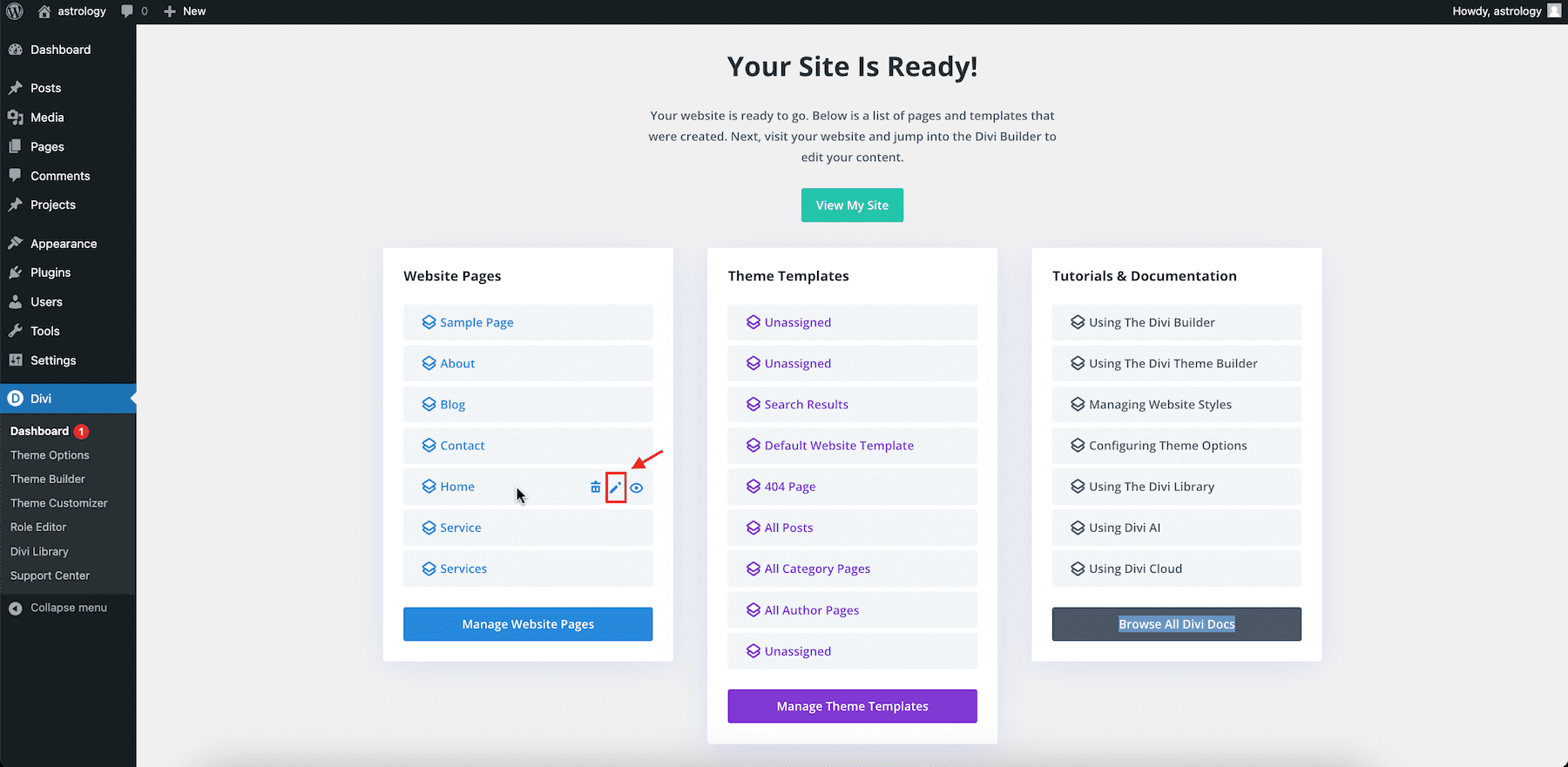
เมื่อสร้างเว็บไซต์ของคุณเสร็จแล้ว คุณจะเห็นหน้ายืนยันที่ระบุว่า “เว็บไซต์ของคุณพร้อมแล้ว!” หน้านี้จะมีปุ่ม " ดูไซต์ของฉัน " เพื่อคลิกหากคุณต้องการดูไซต์เวอร์ชันสดของคุณ คุณจะเห็นรายการ หน้าเว็บไซต์ และ เทมเพลตธีม ทั้งหมดที่สร้างขึ้น รวมถึงลิงก์ บทช่วยสอนและเอกสารประกอบ เพื่อช่วยคุณในการเริ่มต้น

เว็บไซต์ของคุณจะมีการตั้งค่าเริ่มต้นของไซต์เริ่มต้นที่เลือกไว้ เช่น หน้า เนื้อหา รูปภาพ สีส่วนกลาง แบบอักษร ค่าที่ตั้งไว้ล่วงหน้า ฯลฯ ต่อไปนี้คือลักษณะของไซต์ที่สร้างขึ้นเมื่อคุณคลิกที่ " ดูไซต์ของฉัน " จาก "ไซต์ของคุณพร้อมแล้ว" !” หน้าหนังสือ:

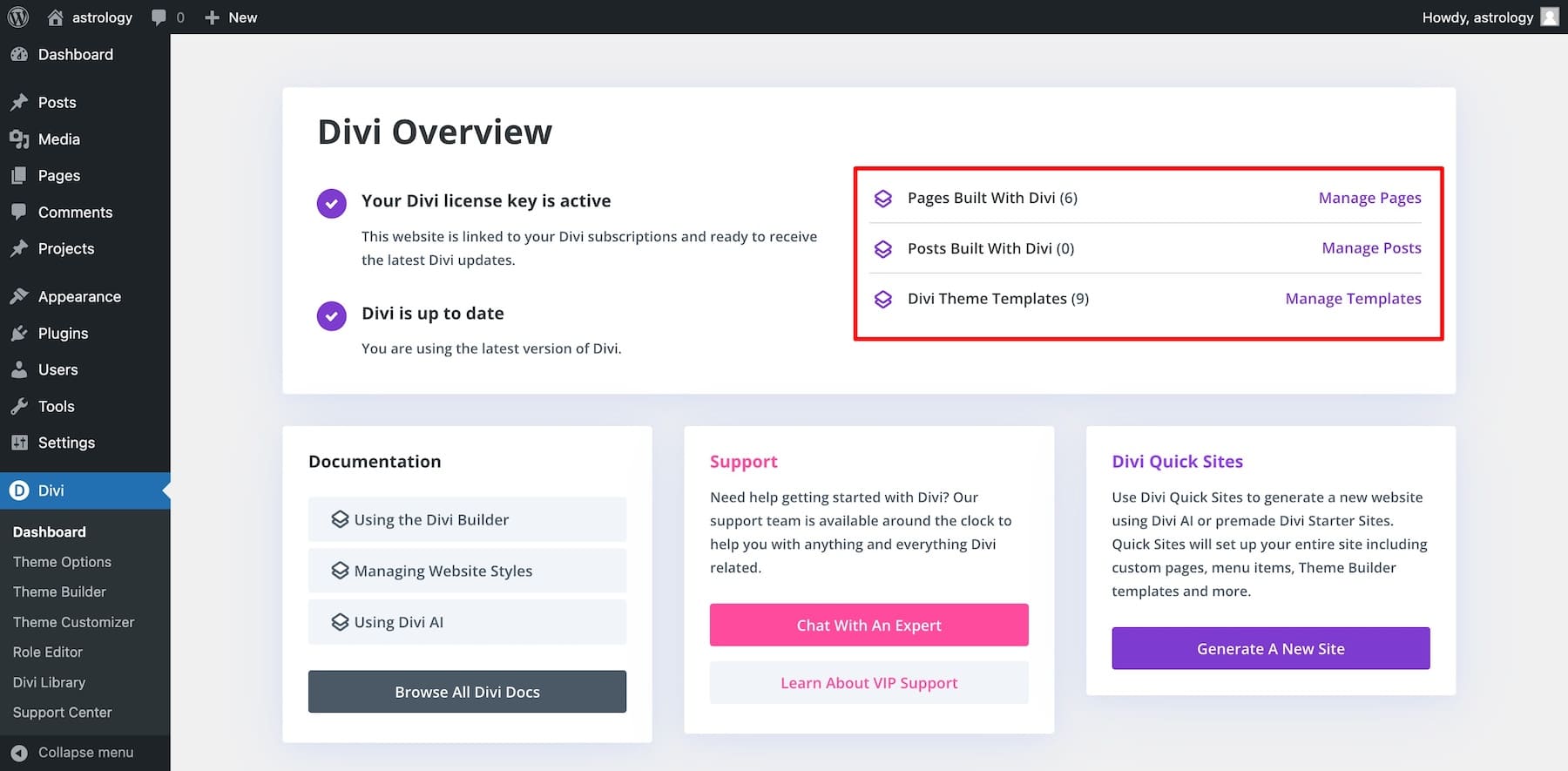
คุณยังสามารถเยี่ยมชมแดชบอร์ด Divi ของคุณได้ตลอดเวลาเพื่อดูและจัดการไซต์ของคุณในอนาคต

ปุ่ม จัดการเพจ จะนำคุณไปที่เพจ WordPress จัดการโพสต์ จะนำคุณไปที่โพสต์ WordPress และ จัดการเทมเพลต จะนำคุณไปที่ตัวสร้างธีม Divi
ขั้นตอนถัดไป: ปรับแต่งไซต์เริ่มต้นของคุณ
ขณะนี้ไซต์เริ่มต้นใหม่ของคุณใช้งานได้แล้ว เว็บไซต์จะต้องได้รับการแก้ไขเพื่อให้ตรงกับแบรนด์ของคุณ หากต้องการสร้างเป็นของคุณเอง คุณจะต้องปรับแต่งมัน แต่เราไม่ได้พูดถึงการใช้เวลาหลายชั่วโมงในการปรับเปลี่ยนสไตล์ของแต่ละองค์ประกอบตามแบรนด์ของคุณด้วยตนเอง เรากำลังพูดถึงแนวทางที่ดีกว่าและเร็วกว่ามากในการแก้ไขไซต์ของคุณ
ตื่นเต้น? เริ่มต้นด้วยการแก้ไขหน้าเว็บไซต์
1. การแก้ไขหน้า
เลือกแต่ละหน้าจากรายการเพื่อเริ่มแก้ไขด้วย Divi ตัวอย่างเช่น วางเมาส์เหนือหน้าแรกแล้วคลิกไอคอนดินสอเล็กๆ (แก้ไข) เพื่อแก้ไข
เคล็ดลับ: ปุ่มตาช่วยให้คุณดูตัวอย่างเพจเพื่อดูเวอร์ชันที่ใช้งานจริงของแต่ละเพจได้

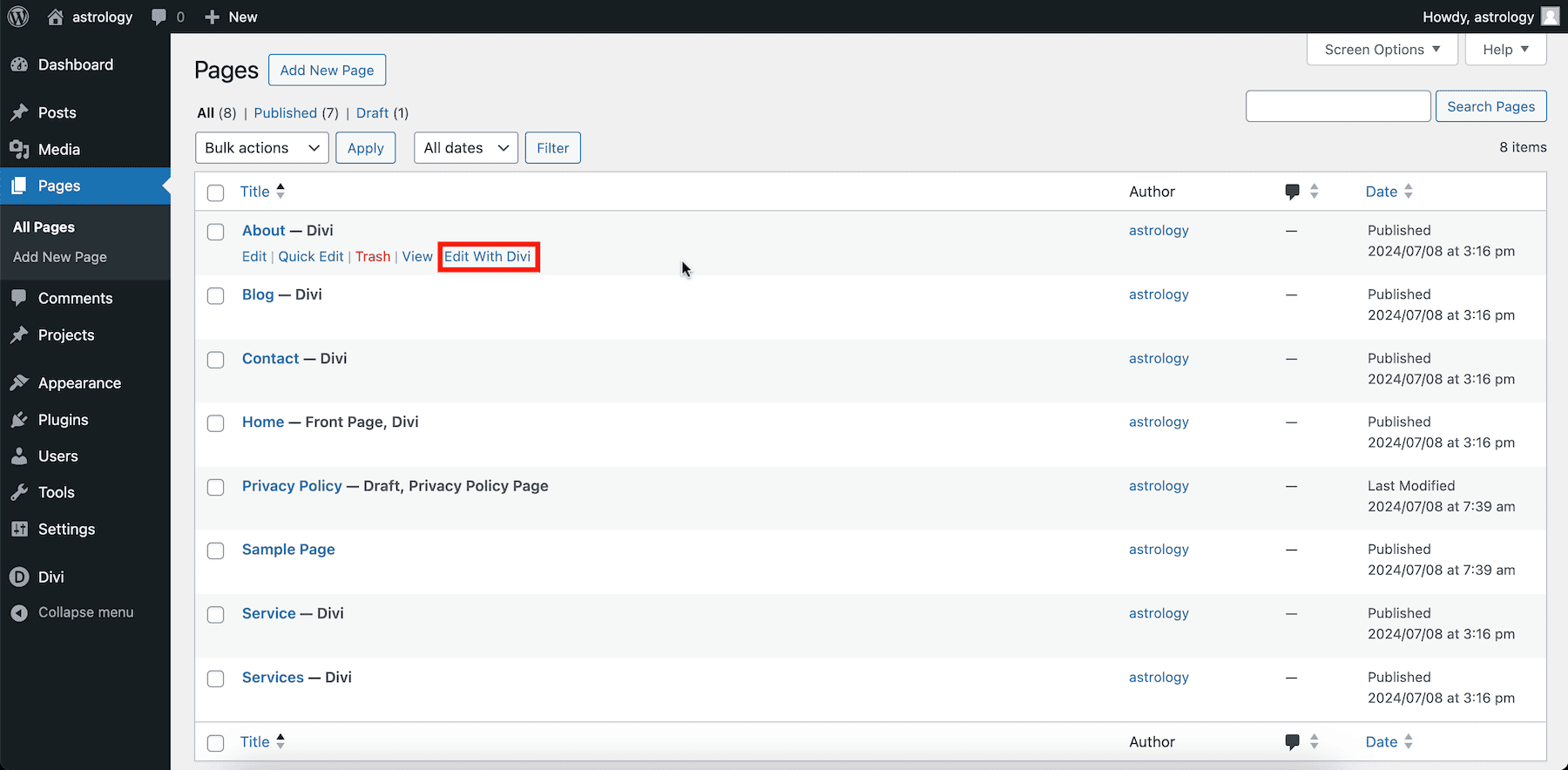
หรือคุณสามารถคลิกปุ่ม "จัดการหน้าเว็บไซต์" ซึ่งจะนำคุณไปยังหน้า WordPress วางเมาส์เหนือแล้วคลิก “แก้ไขด้วย Divi” บนหน้าใดๆ ที่คุณต้องการปรับแต่ง

ทั้งสองวิธีจะนำคุณไปที่ Divi Page Builder ซึ่งคุณสามารถเปลี่ยนแปลงได้ด้วยสายตา
การใช้ Divi Builder นั้นตรงไปตรงมา Divi Builder รองรับการแก้ไขแบบอินไลน์ ดังนั้นคุณจึงสามารถแก้ไของค์ประกอบข้อความบนหน้าจอได้โดยตรงโดยไม่ต้องเปิดการตั้งค่าทุกครั้ง
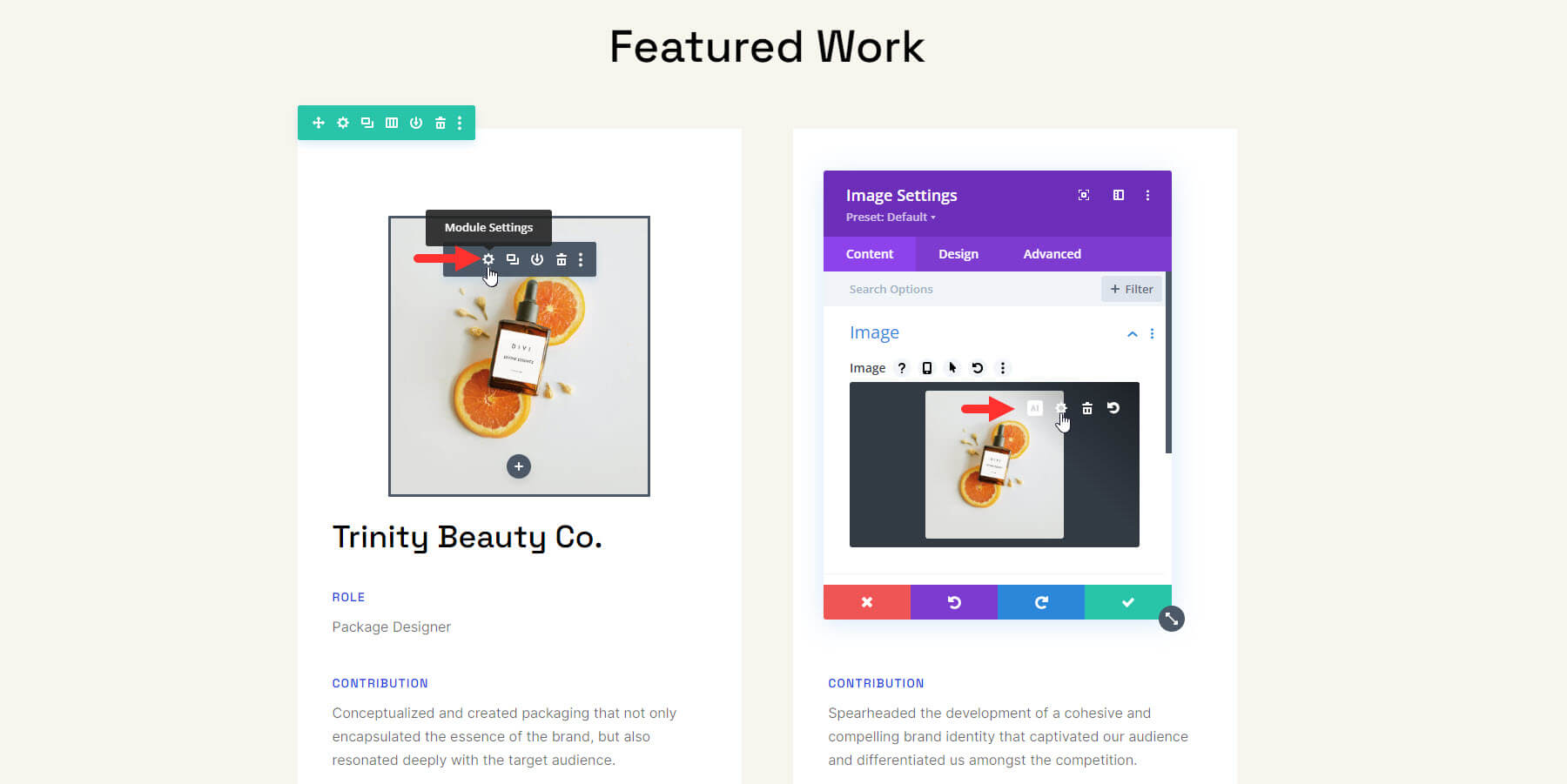
ในทำนองเดียวกัน วางเมาส์เหนือองค์ประกอบรูปภาพเพื่ออัปโหลดรูปภาพของคุณ และคลิกไอคอนรูปเฟือง (การตั้งค่า) คุณสามารถใช้ไอคอนการตั้งค่าเล็กๆ เพื่อเลือกรูปภาพอื่นจากไลบรารีสื่อ WordPress ของคุณ หรือใช้ Divi AI เพื่อสร้างรูปภาพใหม่

นอกจากนี้ อัปเดตลิงก์ ปุ่ม และองค์ประกอบอื่นๆ โดยไปที่ตัวเลือกการตั้งค่าสำหรับแต่ละองค์ประกอบ ดูวิดีโอนี้เกี่ยวกับการเริ่มต้นใช้งาน Divi เพื่อเรียนรู้วิธีแก้ไขเพจด้วย Divi Builder
2. การปรับแต่งแบบอักษรสากล
ไซต์เริ่มต้นของคุณจะอัปเดตแบบอักษรสากลของเว็บไซต์ของคุณโดยอัตโนมัติสำหรับส่วนหัวและข้อความเนื้อหาของคุณ คุณสามารถอัปเดตแบบอักษรสากลเพื่อปรับปรุงรูปลักษณ์ของไซต์ของคุณและจับคู่แบรนด์ได้
แบบอักษรสากลของ Divi สามารถเปลี่ยนได้จากเครื่องมือปรับแต่งธีมหรือจาก Divi Builder โดยตรง
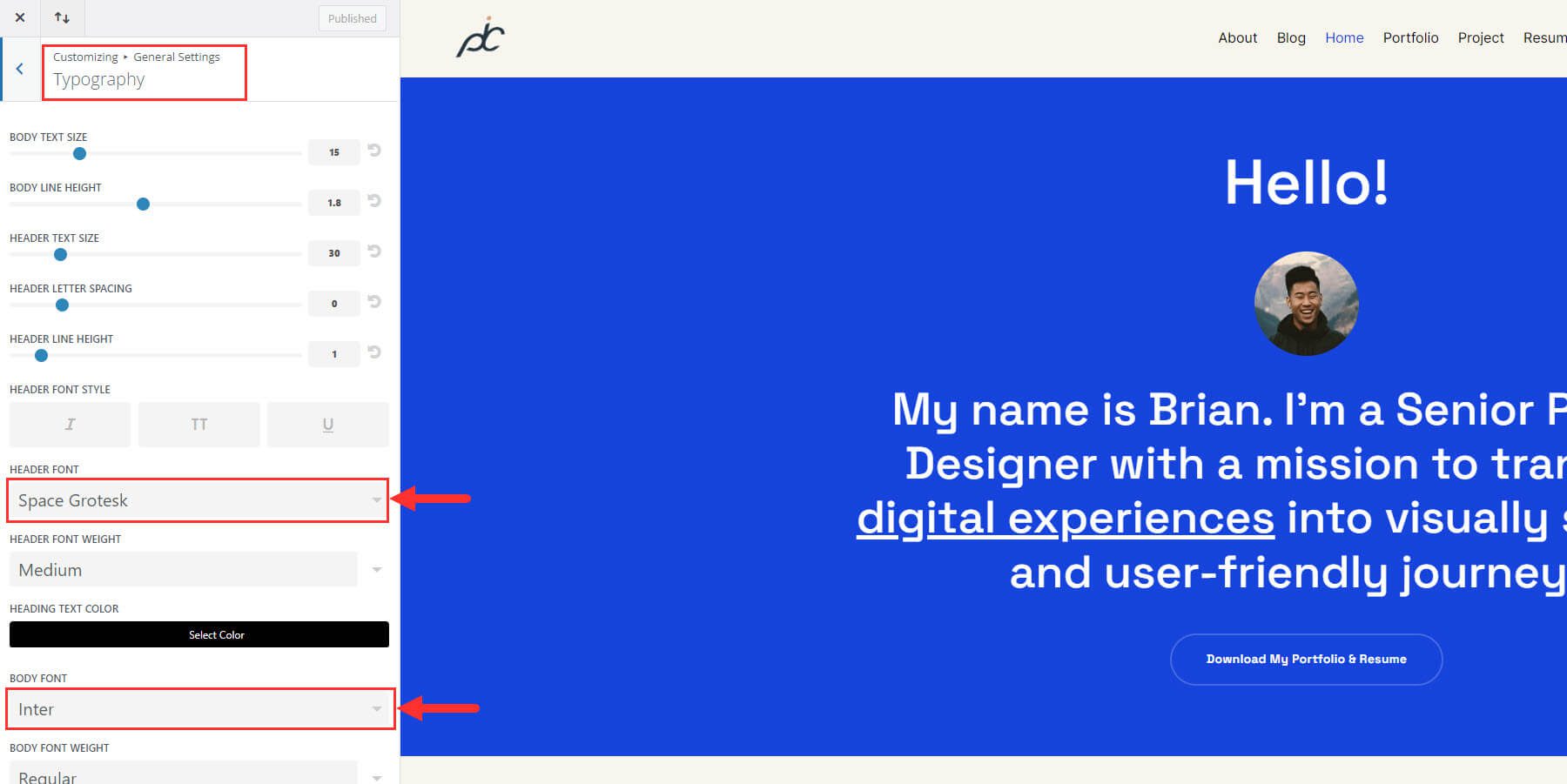
หากต้องการเปลี่ยนแปลงในตัวปรับแต่งธีม ให้ไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่ Divi > ตัวปรับแต่งธีม จากนั้นเลือกการตั้งค่าทั่วไป > การพิมพ์ ที่นั่นคุณสามารถเปลี่ยนแบบอักษรของส่วนหัวและแบบอักษรของเนื้อหาได้

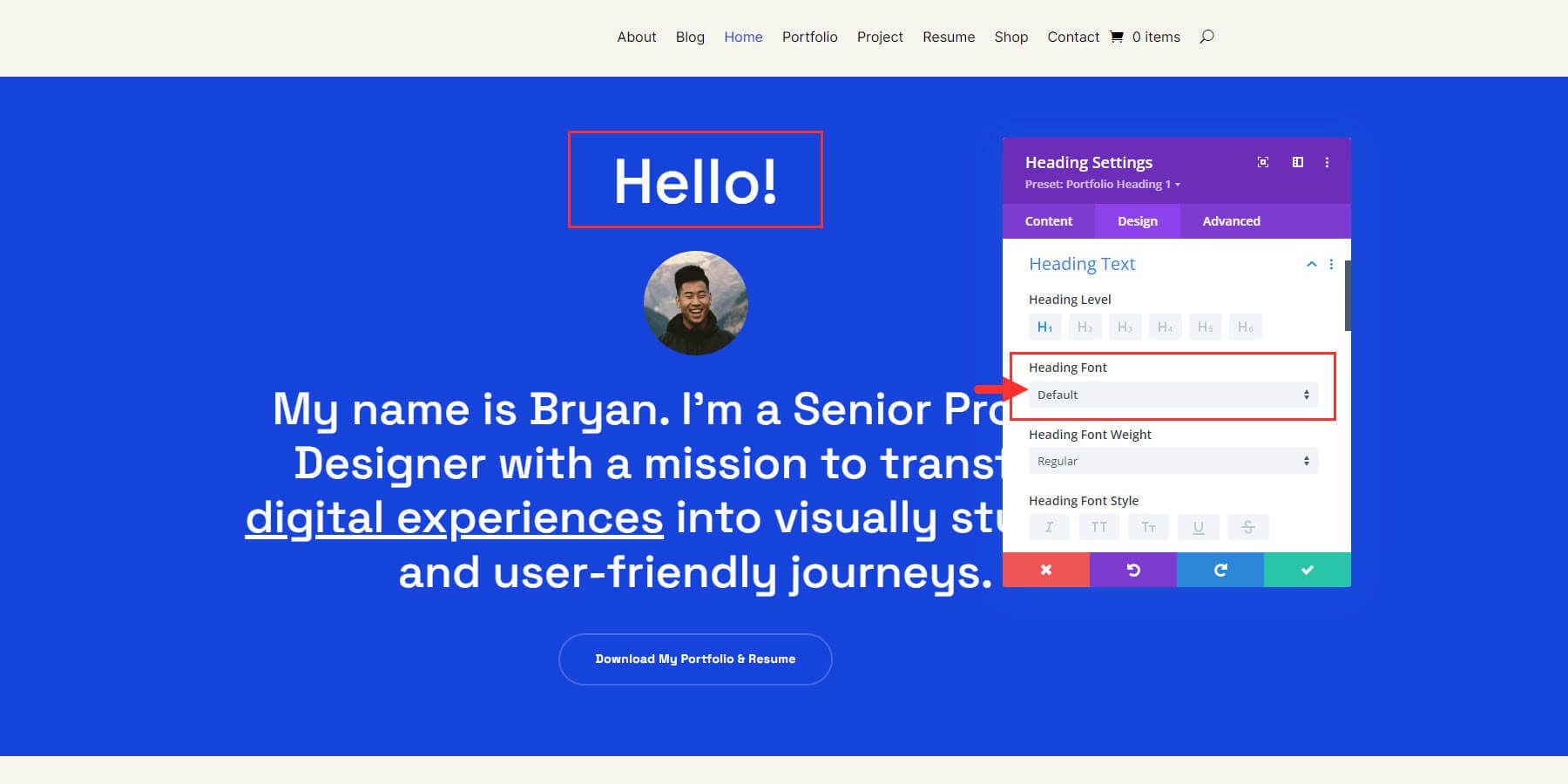
แต่คุณยังสามารถเข้าถึงและแก้ไขแบบอักษรสากลได้โดยตรงจาก Divi Builder เพียงเปิดโมดอลการตั้งค่าของโมดูล Divi ใด ๆ ที่มีข้อความ ตัวอย่างเช่น คุณสามารถเปิดการตั้งค่าโมดูลส่วนหัวได้ จากนั้นไปที่แท็บออกแบบและค้นหาแบบอักษรหัวเรื่อง คุณจะสังเกตเห็นว่ามันถูกตั้งค่าเป็นค่าเริ่มต้น ซึ่งหมายความว่ากำลังใช้แบบอักษรสากลเริ่มต้นของคุณ คลิกเมนูแบบเลื่อนลงเพื่อดูตัวเลือกแบบอักษรของคุณ

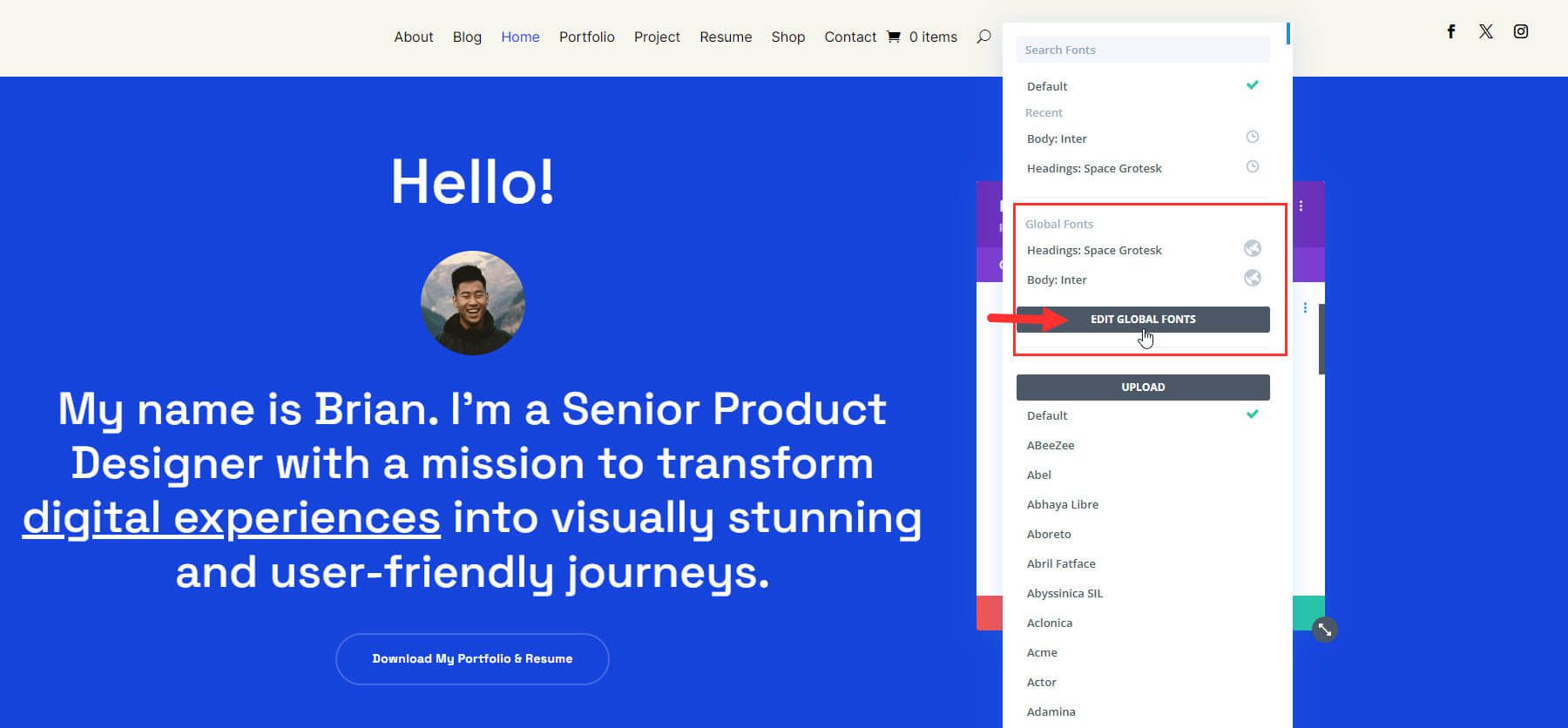
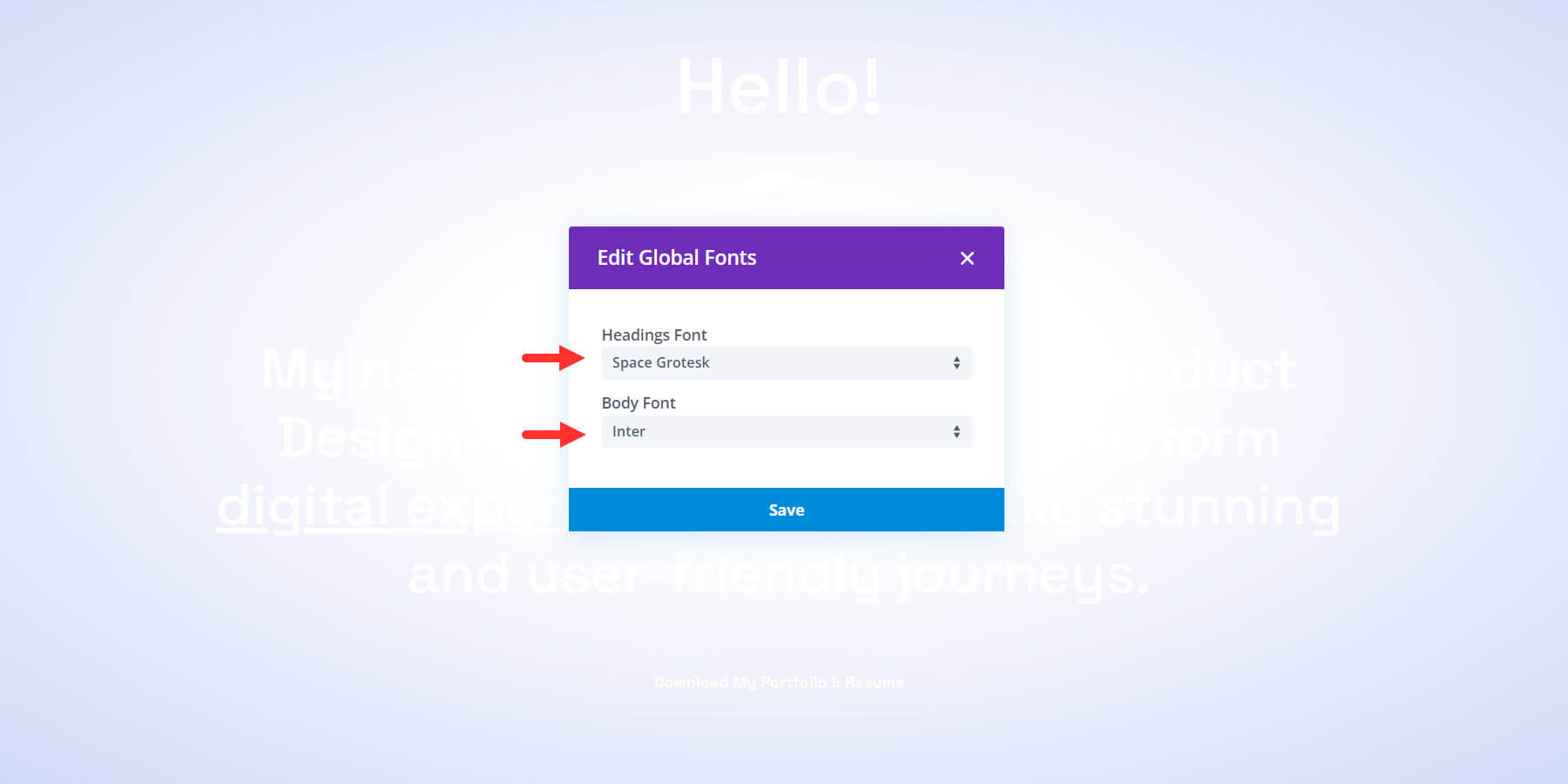
ในป๊อปอัปตัวเลือกแบบอักษร คุณจะพบแบบอักษรสากลของคุณที่แสดงพร้อมปุ่มสำหรับ "แก้ไขแบบอักษรสากล" สะดวกเพราะช่วยให้คุณเข้าถึงการเลือกแบบอักษรสากลของคุณได้อย่างง่ายดายเมื่อสร้างเนื้อหาใหม่ รวมถึงความสามารถในการเปลี่ยนแปลงโดยไม่ต้องไปที่เครื่องมือปรับแต่งธีม
สำหรับ Portfolio Starter Site แบบอักษรส่วนหัวส่วนกลางคือ “Space Grotesk” และแบบอักษรส่วนกลางคือ “Inter” หากต้องการแก้ไข ให้คลิก "แก้ไขแบบอักษรสากล"

เลือกแบบอักษรส่วนหัวและเนื้อหาใหม่ของคุณแล้วคลิก "บันทึก"

โปรดทราบว่านี่เป็นเพียงขั้นตอนเริ่มต้นที่ดีในการอัปเดตไซต์ใหม่ของคุณด้วยแบบอักษรหลักที่คุณวางแผนจะใช้ คุณสามารถแทนที่แบบอักษรส่วนกลางเหล่านี้ได้ตลอดเวลาโดยการเลือกแบบอักษรอื่นจากรายการเป็นรายกรณี
3. การปรับแต่งสีสากล
สีมีบทบาทสำคัญในการสร้างแบรนด์เว็บไซต์ของคุณ ดังนั้นการรักษาสีให้เฉพาะเจาะจงและสม่ำเสมอจึงเป็นสิ่งสำคัญ ไซต์เริ่มต้นของคุณจะมีสีสากลเพื่อช่วยให้คุณได้โทนสีที่สมบูรณ์แบบสำหรับไซต์ใหม่ของคุณด้วยการคลิกเพียงไม่กี่ครั้ง
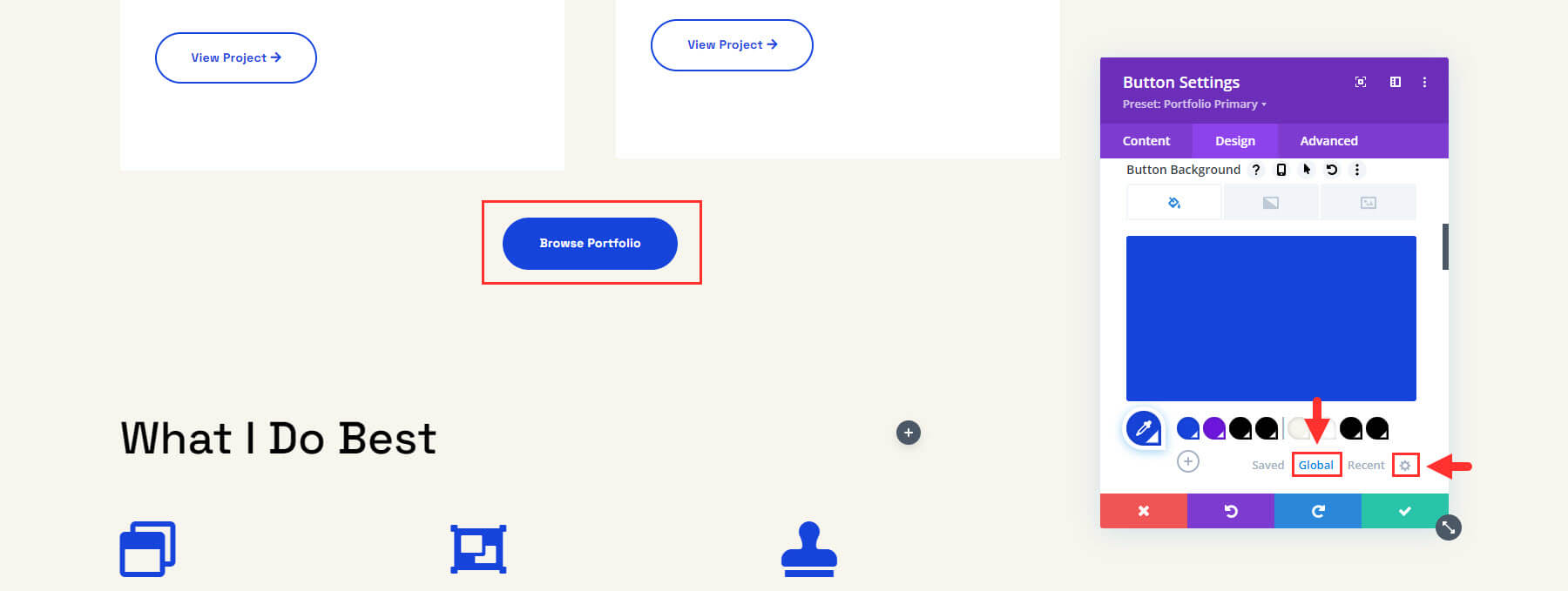
คุณสามารถเข้าถึงสีสากลของคุณได้จากการตั้งค่าของโมดูลใดๆ ที่มีตัวเลือกสี ตัวอย่างเช่น คลิกเพื่อแก้ไขโมดูลปุ่ม ค้นหาตัวเลือกสีพื้นหลังของปุ่มใต้แท็บการออกแบบ คุณจะเห็นแถวสีที่บันทึกไว้ เลือกปุ่มสลับ "ทั่วโลก" เพื่อดูสีส่วนกลางทั้งหมดของไซต์ของคุณ จากนั้นเลือกไอคอนรูปเฟืองเพื่อแก้ไขสีส่วนกลางเหล่านั้น

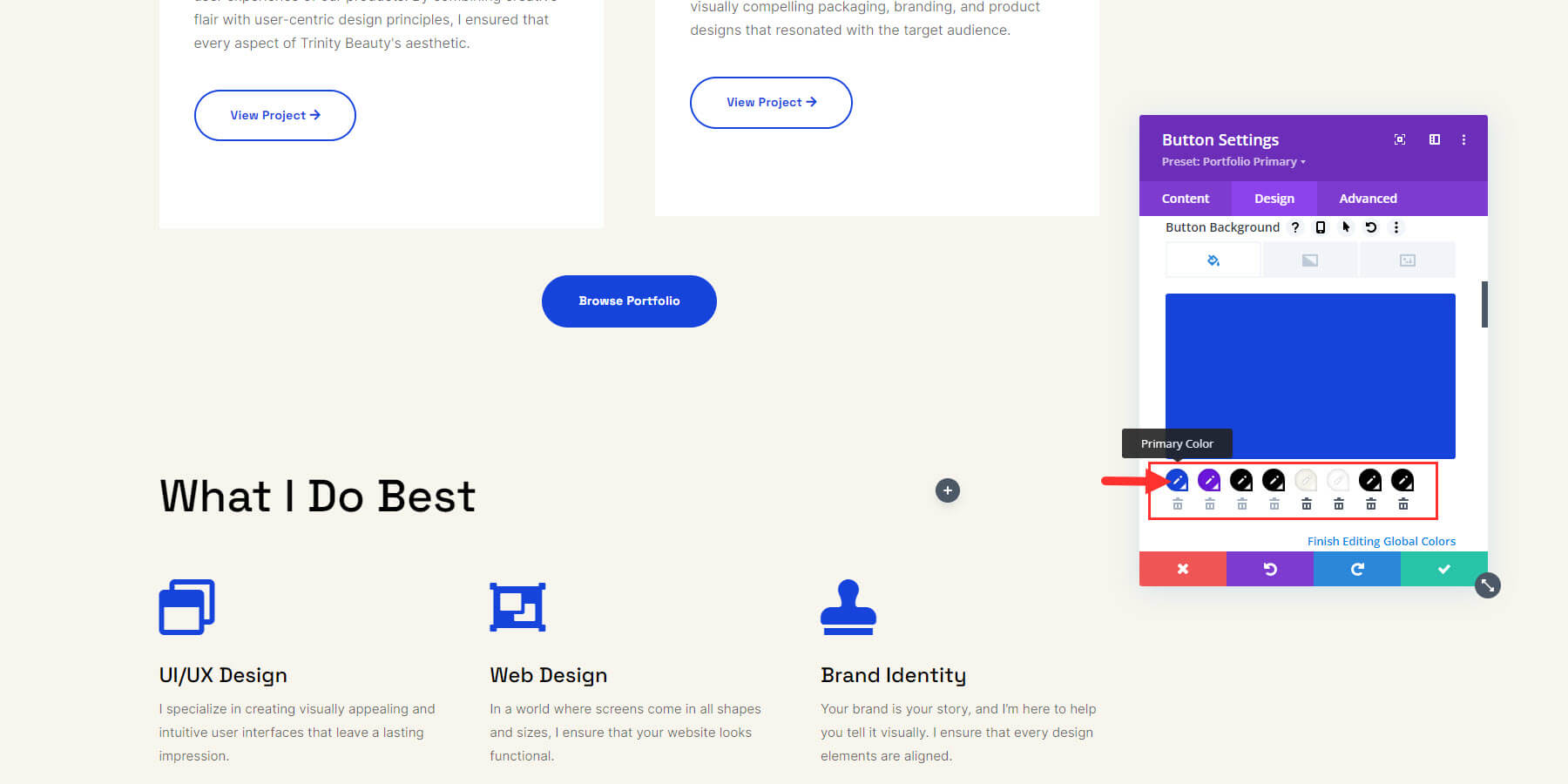
โดยทั่วไป สีแรกคือสีหลักของเว็บไซต์ สีที่สองคือสีรอง สีที่สามคือสีส่วนหัว และสีที่สี่คือสีลำตัว การอัปเดตสี่สีนี้เพียงอย่างเดียวจะเปลี่ยนรูปลักษณ์ทั้งหมดของไซต์ของคุณ!

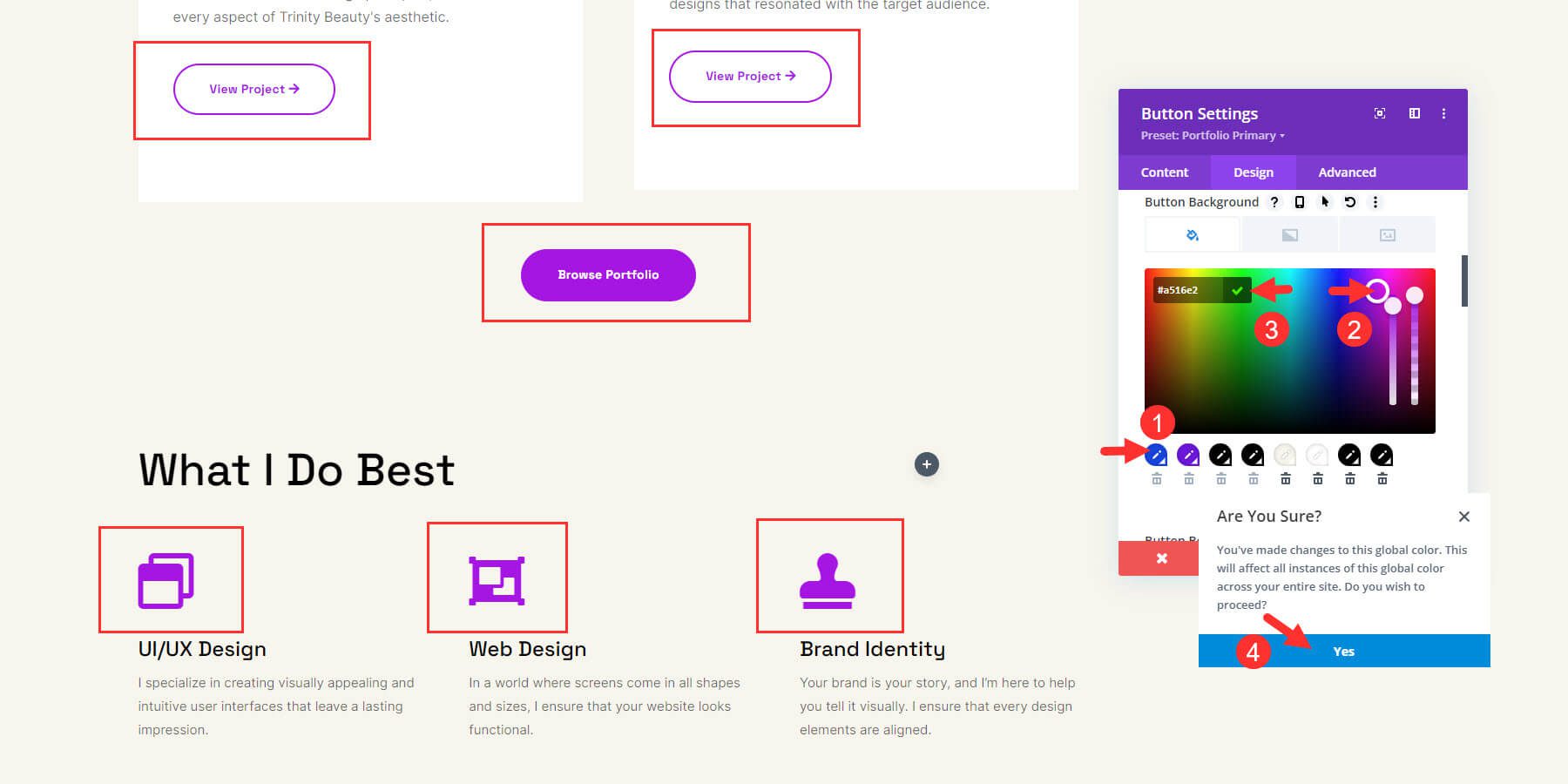
คุณสามารถเริ่มต้นด้วยการเปลี่ยนสีหลักโดยคลิกที่สีนั้น จากนั้นใช้ตัวเลือกสีหรือป้อนรหัสฐานสิบหก แล้วคลิกไอคอนเครื่องหมายถูกสีเขียว กล่องยืนยันจะปรากฏขึ้นเพื่อยืนยันว่าคุณต้องการทำการเปลี่ยนแปลง คลิกตกลงเพื่อยืนยัน

เมื่อคุณแก้ไขทั้งสี่รายการแล้ว การเปลี่ยนแปลงจะปรากฏทั้งด้านข้าง คุณสามารถเพิ่มสีที่เป็นสากลได้มากขึ้นโดยคลิกปุ่มบวกที่อยู่ติดกับแถวสีหากจำเป็น
3. การแก้ไขค่าที่ตั้งล่วงหน้าสากล
ค่าที่ตั้งล่วงหน้าสากลคือสไตล์และการตั้งค่าที่กำหนดไว้ล่วงหน้าซึ่งสามารถนำไปใช้กับองค์ประกอบต่างๆ ทั่วทั้งเว็บไซต์ เพื่อการออกแบบที่สอดคล้องกันและการอัปเดตที่ง่ายขึ้น
ไซต์เริ่มต้นแต่ละแห่งได้รับการออกแบบโดยมีจุดประสงค์ด้วยโมดูลที่มีการตั้งค่าล่วงหน้าทั่วโลกอยู่แล้ว คุณสามารถแก้ไขค่าที่ตั้งล่วงหน้าที่มีอยู่เพื่อทำการเปลี่ยนแปลงทั่วทั้งไซต์ และหลีกเลี่ยงการแก้ไขแต่ละองค์ประกอบด้วยตนเอง
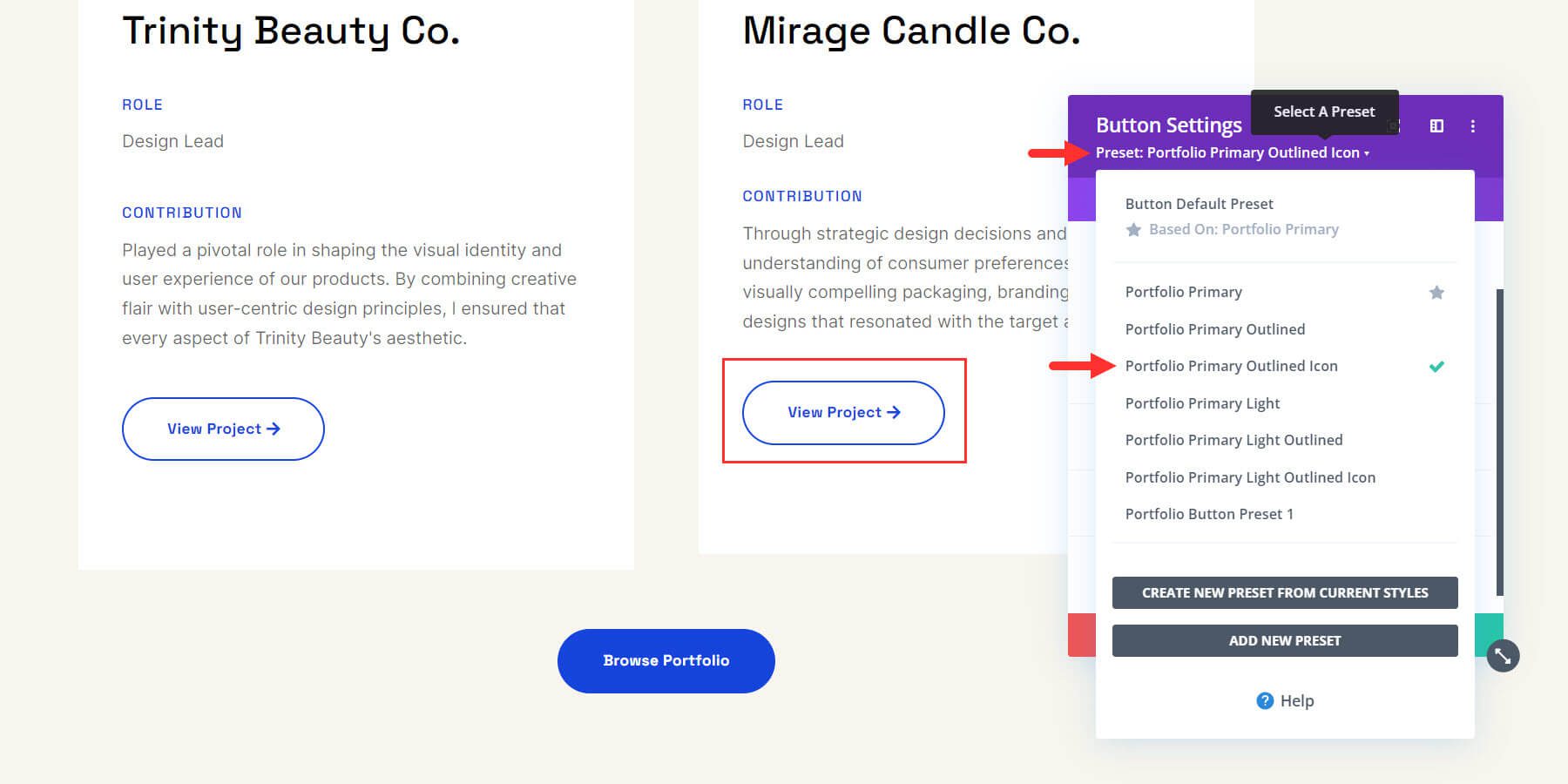
เริ่มต้นด้วยการเปลี่ยนการตั้งค่าล่วงหน้าของโมดูลปุ่ม เปิดการตั้งค่าสำหรับหนึ่งในโมดูลปุ่มบนเพจของคุณโดยใช้ Divi Builder ที่ด้านบน คุณจะสังเกตเห็นว่ามันมีสไตล์ที่กำหนดไว้ล่วงหน้าที่บันทึกไว้แตกต่างจากค่าเริ่มต้น คลิกที่ปุ่มแบบเลื่อนลงถัดจากค่าที่ตั้งไว้เพื่อเปิดตัวเลือกเพิ่มเติม คุณจะเห็นรายการค่าที่ตั้งล่วงหน้าทั้งหมดที่นำเข้าจากไซต์เริ่มต้น เครื่องหมายถูกสีเขียวช่วยให้คุณทราบว่าอันไหนที่กำลังใช้งานอยู่ ซึ่งในกรณีนี้คือ “ไอคอนโครงร่างหลักของพอร์ตโฟลิโอ”

คุณสามารถเลือกค่าที่ตั้งไว้ล่วงหน้าที่คุณต้องการใช้จากรายการเพื่ออัปเดตโมดูลโดยอัตโนมัติด้วยการตั้งค่าการออกแบบของค่าที่ตั้งไว้ล่วงหน้า
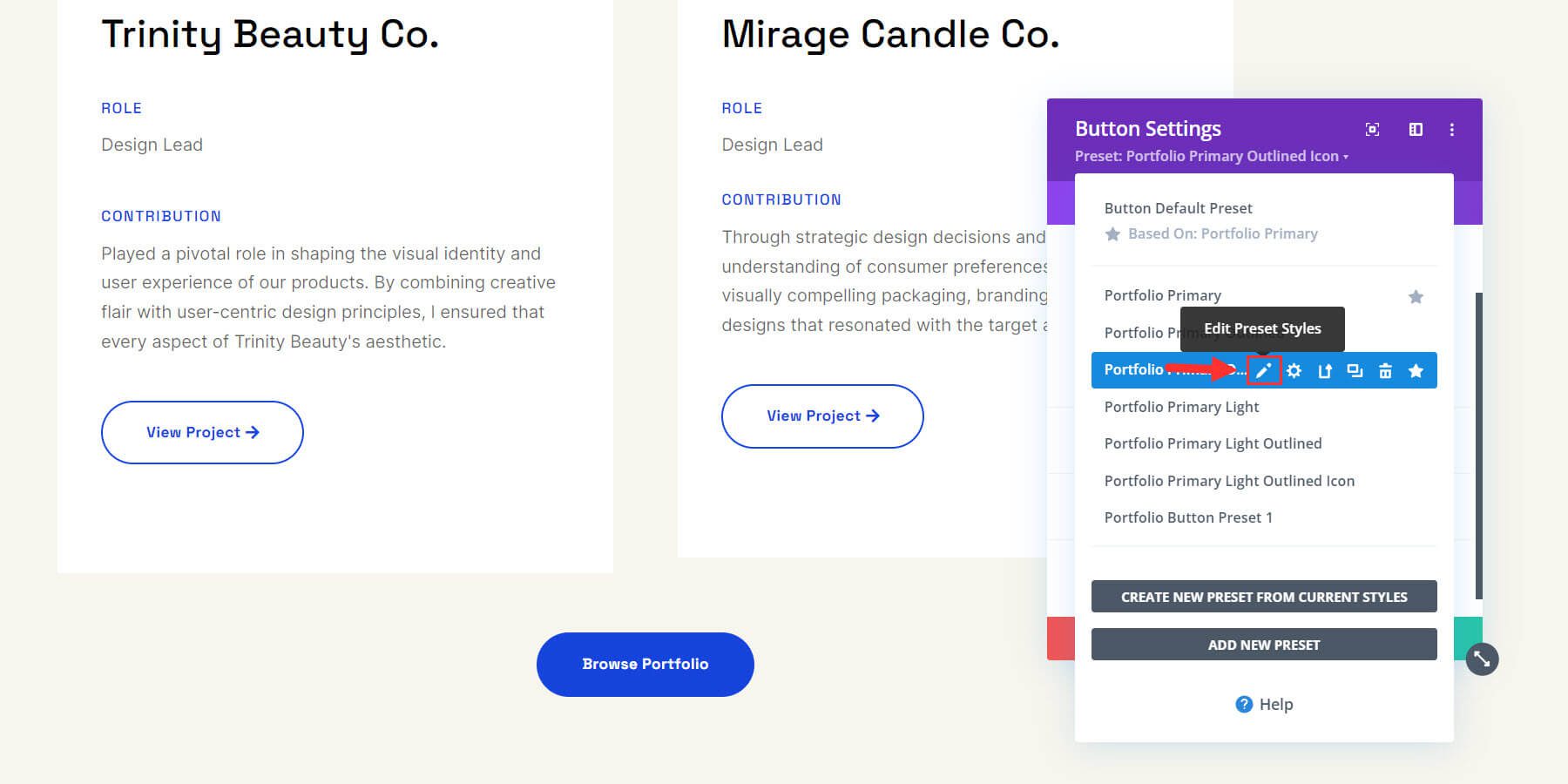
พลังที่แท้จริงของการตั้งค่าล่วงหน้าทั่วโลกจะแสดงให้เห็นทุกครั้งที่คุณต้องการเปลี่ยนแปลงองค์ประกอบการออกแบบหรือโมดูลทั่วทั้งไซต์ ในการดำเนินการนี้ คุณสามารถแก้ไขค่าที่ตั้งล่วงหน้าจากโมดูลใดๆ ที่มีอยู่ได้ หากต้องการแก้ไขค่าที่ตั้งล่วงหน้า ให้วางเมาส์เหนือค่านั้นแล้วคลิกไอคอนดินสอ

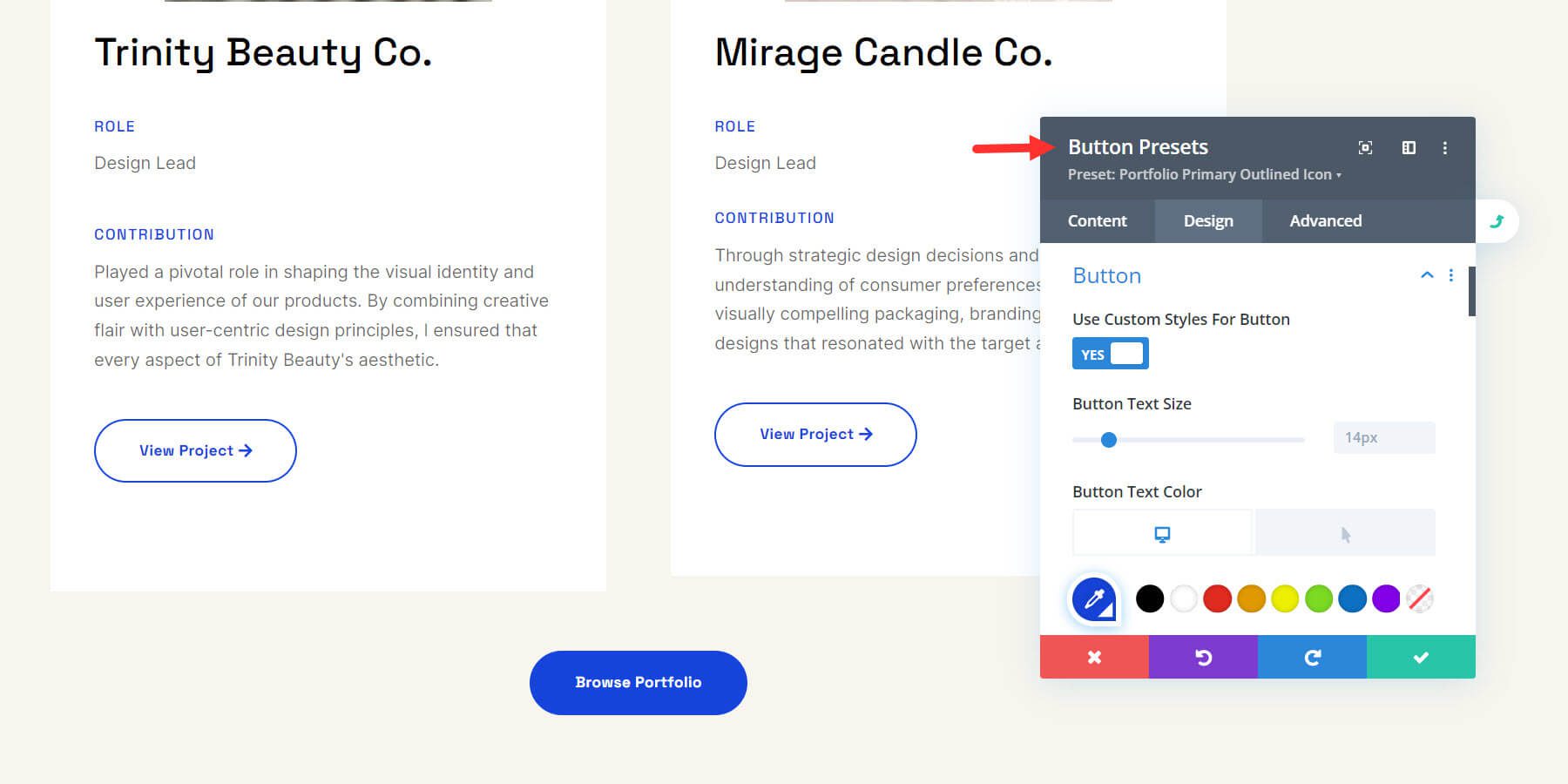
สีเทาของช่องการตั้งค่าหมายความว่าคุณกำลังแก้ไขการตั้งค่าที่ตั้งไว้ล่วงหน้า ตอนนี้ทำการเปลี่ยนแปลงตามที่คุณต้องการ เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้คลิกที่ปุ่มกาเครื่องหมายสีเขียว

หลังจากนี้ ค่าที่ตั้งล่วงหน้าที่ใช้ในองค์ประกอบส่วนหัวทั้งหมดทั่วทั้งไซต์จะได้รับการอัปเดต มันง่ายมาก!
นี่คือภาพประกอบวิดีโอเกี่ยวกับวิธีการอัปเดตค่าที่ตั้งไว้ล่วงหน้า สังเกตว่าปุ่มทั้งหมดบนหน้าได้รับการอัปเดตทันทีโดยการเปลี่ยนค่าที่ตั้งไว้ล่วงหน้า
ในทำนองเดียวกัน คุณสามารถแก้ไขค่าที่ตั้งล่วงหน้าส่วนกลางของส่วน ข้อความ ปุ่ม หรือองค์ประกอบอื่นๆ ของไซต์ของคุณได้ ดูวิดีโอนี้บน Divi Global Presets เพื่อเรียนรู้วิธีใช้งานเพื่อทำการเปลี่ยนแปลงทั่วทั้งไซต์และเพิ่มประสิทธิภาพไซต์ของคุณเร็วขึ้น
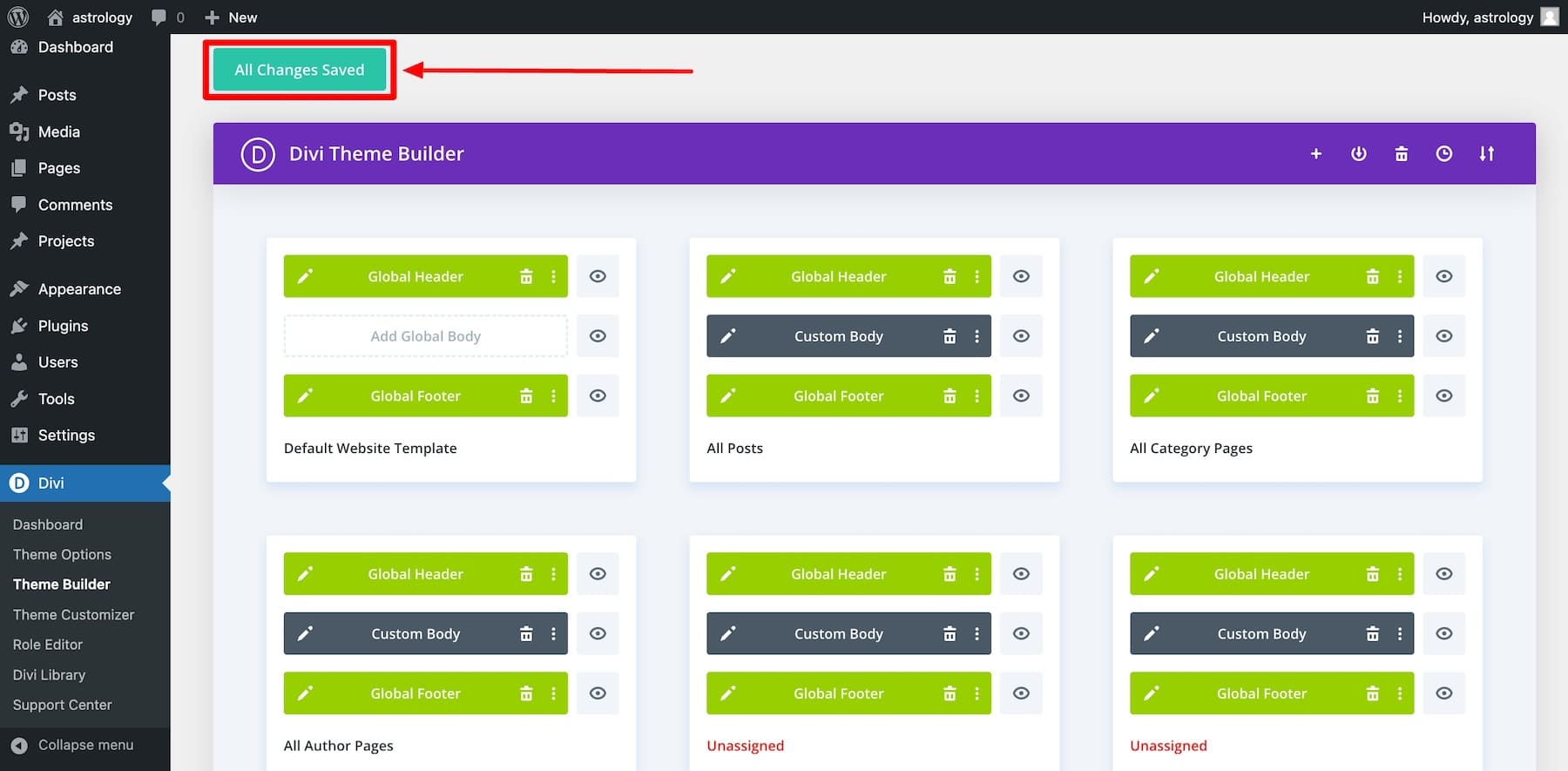
4. การแก้ไขเทมเพลตตัวสร้างธีมไซต์เริ่มต้นของคุณ
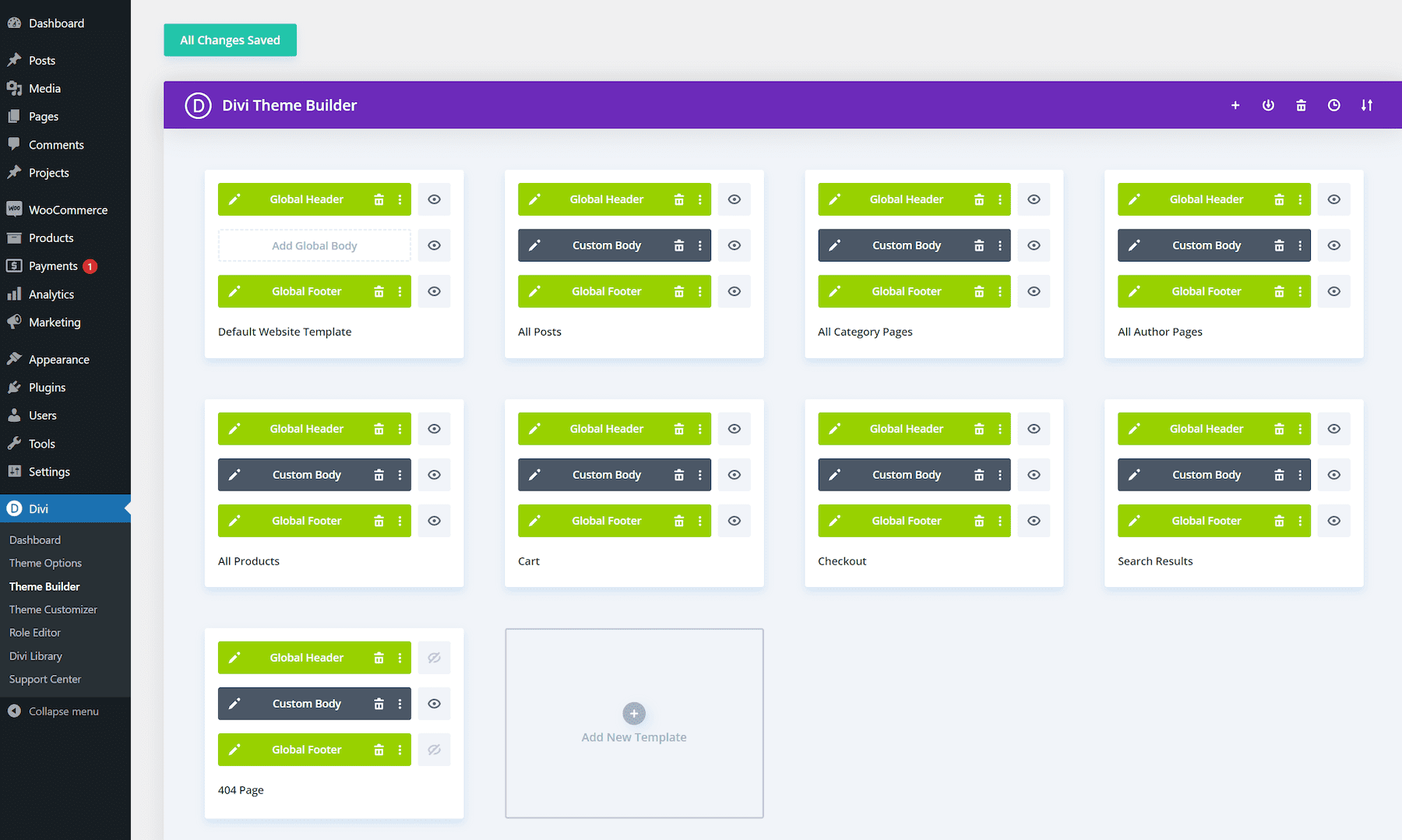
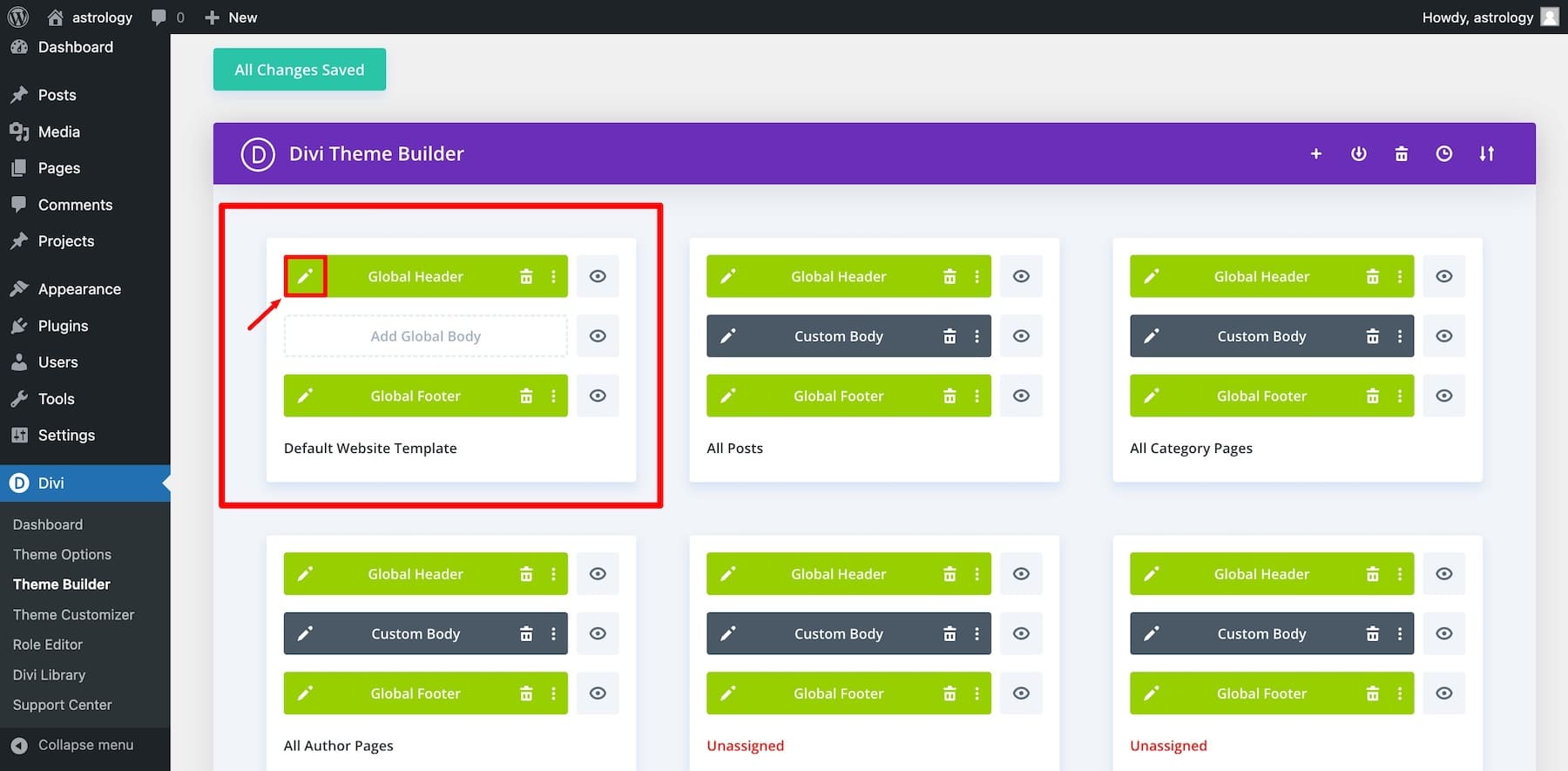
Divi Quick Sites ยังจำลองเทมเพลต Theme Builder จากไซต์ Starter และสร้างสำเนาสำหรับเว็บไซต์ของคุณ จากหน้า “เว็บไซต์ของคุณพร้อมแล้ว!” คลิกที่ "จัดการเทมเพลตธีม" เพื่อดู
คุณยังสามารถไปที่ Divi > Theme Builder จากแดชบอร์ด WordPress ของคุณ

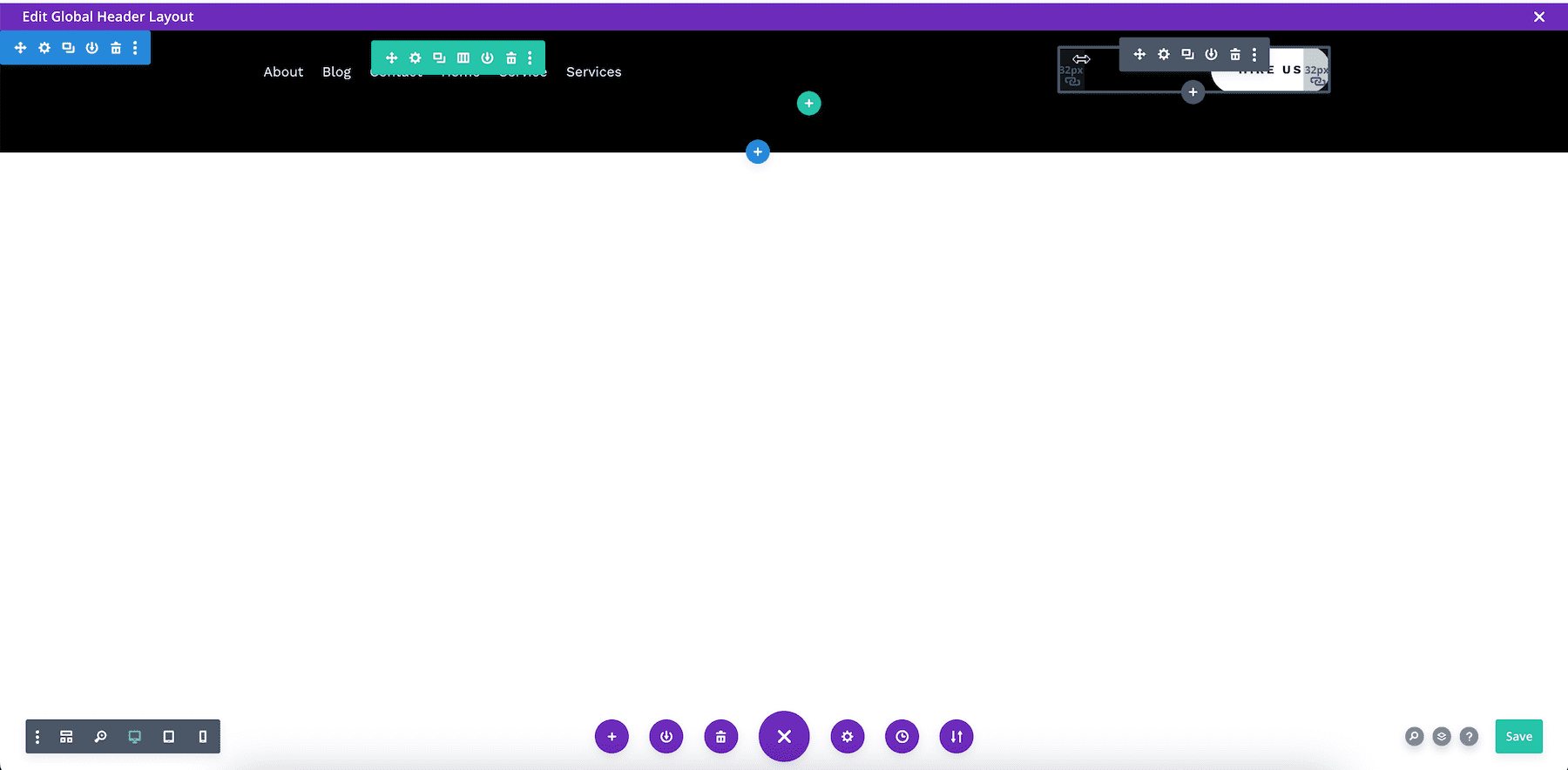
หากต้องการแก้ไขส่วนหัวร่วมของเทมเพลตส่วนหัวเริ่มต้น ให้คลิกไอคอนดินสอทางด้านซ้ายของส่วนหัวร่วม

สิ่งนี้จะเปิดตัวสร้าง Divi Page Builder ซึ่งหมายความว่าคุณสามารถปรับแต่งมันและองค์ประกอบส่วนกลางอื่น ๆ ได้ด้วยสายตาโดยการลากและวาง

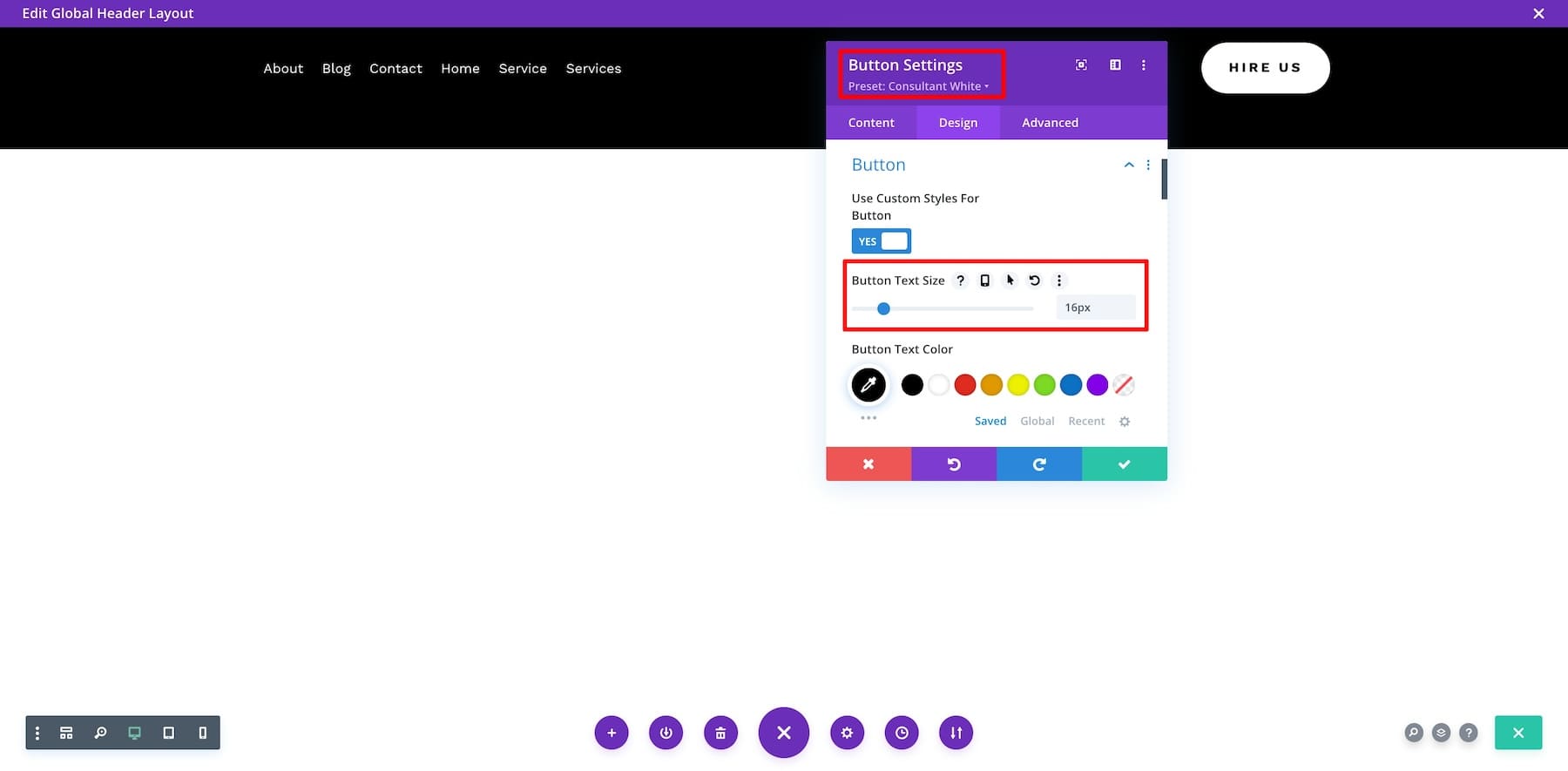
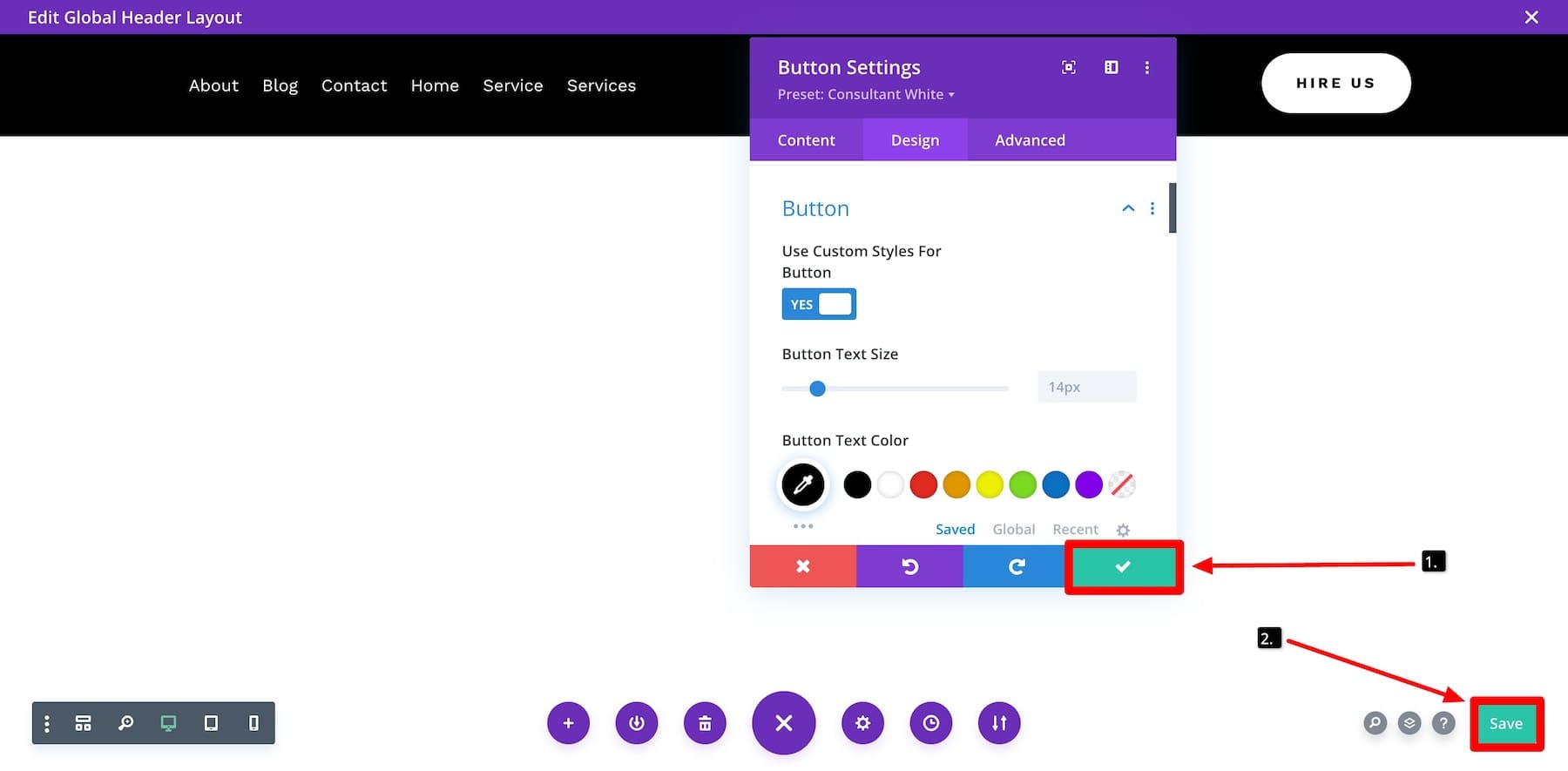
สมมติว่าฉันต้องการแก้ไขขนาดตัวอักษรของปุ่ม ดังนั้นฉันจึงวางเมาส์เหนือมันแล้วคลิกการตั้งค่า จากนั้นฉันไปที่การออกแบบ เลื่อนลงไปที่ปุ่ม และเปลี่ยนขนาดตัวอักษร คุณยังสามารถทำการเปลี่ยนแปลงและแก้ไขสไตล์ที่กำหนดไว้ล่วงหน้าของปุ่มได้

เมื่อเสร็จแล้วให้คลิกปุ่มตรวจสอบสีเขียวและบันทึก การดำเนินการนี้จะอัปเดตส่วนหัวร่วมในทุกหน้าที่ใช้งาน

อย่าลืมกลับไปที่หน้าตัวสร้างธีมแล้วคลิกปุ่ม "บันทึกการเปลี่ยนแปลง" มิฉะนั้น คุณจะสูญเสียการเปลี่ยนแปลงทั้งหมดที่คุณทำไว้

ในทำนองเดียวกัน คุณยังสามารถปรับแต่งส่วนท้ายส่วนกลางและเทมเพลตตัวสร้างธีมอื่นๆ ได้ หากต้องการ คุณสามารถสร้างเทมเพลตใหม่ได้
การแก้ไขเทมเพลต Theme Builder ด้วย Divi Builder นั้นง่ายมาก ช่วยให้คุณสร้างองค์ประกอบใหม่ สร้างส่วนหัวและส่วนท้ายที่กำหนดเอง และทำสิ่งต่างๆ ได้มากขึ้นในรูปแบบลากและวาง สำหรับข้อมูลเพิ่มเติม โปรดดูคุณสมบัติอันทรงพลังของ Theme Builder
ห่อ
Divi Quick Sites และ Divi Starter Sites เป็นคอมโบที่ทรงพลังสำหรับการสร้างเว็บไซต์ Divi ภายในไม่กี่นาที มันทำให้คุณอยู่ในตำแหน่งที่ดีที่สุดในการปรับเปลี่ยนตามที่คุณต้องการโดยใช้ฟีเจอร์ที่น่าทึ่งทั้งหมดที่ทำให้ Divi เป็นเครื่องมือออกแบบที่ทรงพลัง เริ่มต้นโปรเจ็กต์ถัดไปของคุณด้วยเครื่องมือสร้างที่สามารถส่งมอบเว็บไซต์ทั้งหมดพร้อมเครื่องมือทั้งหมดที่คุณต้องการเพื่อสร้างเป็นของคุณเอง
รับไซต์ด่วน Divi
เร่งความเร็วมากยิ่งขึ้นด้วย Divi AI และไซต์ด่วน
ไซต์เริ่มต้นพร้อม Divi Quick Sites ช่วยให้คุณสร้างเว็บไซต์ได้อย่างรวดเร็วด้วยเทมเพลตสำเร็จรูปที่คุณสามารถปรับแต่งได้อย่างง่ายดาย
แต่สิ่งที่ดียิ่งกว่าคือการใช้ Divi AI กับไซต์เริ่มต้นเหล่านี้เพื่อทำให้กระบวนการออกแบบสามารถจัดการได้และรวดเร็วยิ่งขึ้น Divi AI ก้าวไปอีกขั้นด้วยการสร้างเนื้อหาเกี่ยวกับแบรนด์โดยอัตโนมัติ และทำให้แน่ใจว่าทุกอย่างดูสอดคล้องกันและเป็นมืออาชีพ ทำให้การสร้างเว็บไซต์เป็นเรื่องง่ายและเข้าถึงได้สำหรับทุกคน
รับส่วนลด 33% จาก Divi AI และเริ่มสร้างเนื้อหาในแบรนด์และรูปภาพคุณภาพสูงสำหรับเว็บไซต์ของคุณ ลองนึกภาพการสร้างเว็บไซต์ที่มีเอกลักษณ์ ทันสมัย และเพิ่มประสิทธิภาพการแปลงอย่างรวดเร็วโดยไม่ต้องแก้ไขแต่ละองค์ประกอบด้วยตนเอง!
น่าตื่นเต้นใช่มั้ย? อย่าพลาดส่วนลดอันเหลือเชื่อนี้ ลงทะเบียนวันนี้และสร้างเว็บไซต์ที่มีประสิทธิภาพเพื่อเป็นตัวแทนแบรนด์ของคุณและปรับปรุงกระบวนการออกแบบเว็บไซต์ของคุณได้อย่างง่ายดาย
รับ Divi Quick Sites ด้วย Divi AI
