คู่มือสำหรับผู้เริ่มต้นใช้งาน Divi Theme Builder
เผยแพร่แล้ว: 2022-11-25Divi Theme Builder เป็นเครื่องมือออกแบบอเนกประสงค์ที่มาพร้อมกับธีม Divi ด้วยเครื่องมือนี้ คุณสามารถสร้างไซต์ต่างๆ ได้หลากหลาย: บล็อกอาหาร ร้านค้าอีคอมเมิร์ซ พอร์ตโฟลิโอของบริการ หรือแม้แต่บัตรโทรศัพท์สำหรับธุรกิจของคุณ
ธีมพื้นฐานสามารถปรับแต่งได้ด้วยไลบรารีเทมเพลตและโมดูลไดนามิกมากมาย แม้ว่าจะใช้งานง่าย แต่ตัวเลือกจำนวนมากก็ล้นหลามในเวลาเดียวกัน และยากที่จะหาสิ่งที่คุณต้องการ
ในบทความนี้ เราจะเริ่มต้นตั้งแต่เริ่มต้น และพยายามใช้คุณลักษณะทั้งหมด และไม่ต้องกังวล ไม่มีการเข้ารหัสใดๆ เป็นบทช่วยสอนที่เป็นมิตรกับผู้เริ่มต้น
TL;DR : Divi สร้างโดย Elegant Themes และมีเทมเพลตที่ออกแบบไว้ล่วงหน้าที่น่าทึ่งมากมาย ซึ่งคุณสามารถใช้เพื่อเริ่มต้นได้ หากคุณมีจิตวิญญาณแห่งการบุกเบิก คุณสามารถสร้างเทมเพลตตั้งแต่เริ่มต้น ไม่ว่าคุณจะตัดสินใจใช้เส้นทางใด อย่าลืมปกป้องงานของคุณด้วยการสำรองข้อมูล BlogVault ก่อน
การสร้างไซต์สามารถเติมเต็มได้มาก และกระบวนการออกแบบก็สนุกและน่าตื่นเต้น ด้วยการเพิ่มขึ้นของผู้สร้างเพจเช่น Divi และ Elementor การรวมไซต์ที่สะท้อนสิ่งที่คุณต้องการอย่างรวดเร็วและง่ายดายจึงกลายเป็นเรื่องง่ายขึ้นมาก เครื่องมือสร้างเพจมีจุดประสงค์เพื่อเป็นโซลูชันที่ใช้โค้ดน้อย และปฏิบัติตามหลักการของ WordPress ในการทำให้ไซต์เป็นประชาธิปไตย
ดังที่ได้กล่าวไปแล้ว มันยังต้องใช้เวลา พลังงาน และความพยายามในการสร้างไซต์ เราขอแนะนำให้คุณตั้งค่าการสำรองข้อมูล BlogVault บนไซต์ของคุณก่อนที่จะเริ่มต้น และตรวจสอบให้แน่ใจว่าได้สำรองข้อมูลตามความต้องการเป็นประจำก่อนการเปลี่ยนแปลงที่สำคัญทุกครั้ง ยังดีกว่านั้น สร้างไซต์ชั่วคราวอย่างรวดเร็ว และใช้ไซต์นั้นเพื่อทดสอบการเปลี่ยนแปลงก่อนที่จะส่งไปยังไซต์จริงของคุณ ด้วย BlogVault คุณสามารถมั่นใจได้ว่าการทำงานหนักของคุณจะไม่มีวันสูญเปล่า
ด้วยเหตุนี้ มาดำดิ่งสู่โลกของ Divi Theme Builder กันเถอะ
เริ่มต้นใช้งาน Divi Theme Builder

Divi Theme Builder เป็นอินเทอร์เฟซภายใน Divi ที่ให้คุณปรับแต่งการออกแบบไซต์ของคุณได้ หากต้องการใช้งาน คุณจะต้องติดตั้งและเปิดใช้งานธีม Divi ก่อน นี่คือขั้นตอนในการทำเช่นนั้น:
- สมัครสมาชิก Elegant Themes: คุณจะต้องสมัครสมาชิก Elegant Themes เพื่อใช้ธีม พวกเขามีสองแผนให้คุณเลือก: แผนรายปีในราคา $89 หรือแผนตลอดชีพในราคา $249 ซื้อการสมัครสมาชิกที่คุณต้องการเข้าถึงบัญชี Elegant Themes ของคุณ
- ดาวน์โหลดธีม: ตรงไปที่แท็บดาวน์โหลดแล้วค้นหา Divi Theme คลิก ดาวน์โหลด แล้วคุณจะมีโฟลเดอร์ซิปบนอุปกรณ์ของคุณพร้อมธีม
- อัปโหลดธีม: ถัดไป กลับไปที่แดชบอร์ด WordPress ของคุณ คลิก ลักษณะ ที่ปรากฏ ในแถบด้านข้าง แล้วคลิก ธีม ถัดไป คลิก เพิ่มใหม่ คลิก อัปโหลดธีม และเลือกโฟลเดอร์ซิปจากอุปกรณ์ของคุณ
- เปิดใช้งานธีม: หลังจากเลือกไฟล์ที่ต้องการแล้ว ให้คลิก ติดตั้ง ทันทีและ เปิดใช้งานธีม เมื่อได้รับแจ้ง
- ตรวจสอบสิทธิ์การสมัครสมาชิก Elegant Themes: ขั้นตอนสุดท้ายคือการตรวจสอบสิทธิ์บัญชีของคุณ ในแถบด้านข้าง ให้คลิก Divi และ อัปเดต เพิ่มคีย์ API และชื่อผู้ใช้ของคุณ ซึ่งสามารถพบได้ในพื้นที่สมาชิกของธีมหรูหรา
การดำเนินการนี้จะติดตั้งธีม Divi ลงในเว็บไซต์ WordPress ของคุณ คุณจะสังเกตเห็นว่า Divi ถูกเพิ่มลงในแถบด้านข้างของคุณแล้ว เลื่อนเมาส์ไปวางแล้วคลิก Theme Builder เพื่อเปิดใช้งาน
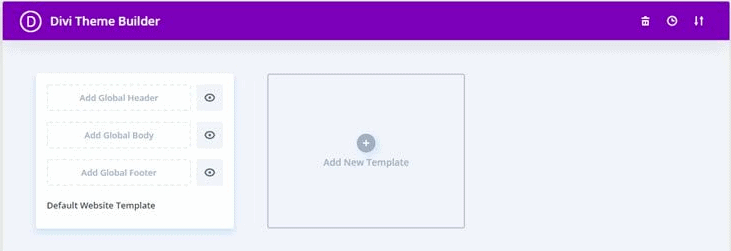
ตอนนี้เรามาทำความรู้จักกับ Theme Builder กัน Theme Builder ช่วยให้คุณสร้างเทมเพลตสำหรับแต่ละหน้าในไซต์ของคุณ ทุกหน้าจะแบ่งออกเป็นสามส่วน: ส่วนหัว เนื้อหา และส่วนท้าย คุณจะสังเกตเห็นว่าส่วนเทมเพลตเว็บไซต์เริ่มต้น ที่ด้านซ้ายบน มีสามส่วนที่เหมือนกัน คุณสามารถปรับแต่งแต่ละส่วนด้วย Visual Builder เพียงคลิกและคุณจะถูกเปลี่ยนเส้นทางไปยัง Visual Builder
Visual Builder เป็นพื้นที่ที่คุณสามารถแก้ไขเพจหรือเทมเพลตของคุณได้โดยการเพิ่มองค์ประกอบและปรับแต่ง คุณยังสามารถดูตัวอย่างและบันทึกเพจก่อนที่จะเริ่มใช้งานจริงได้อีกด้วย มีบางสิ่งที่ควรทราบเกี่ยวกับ Visual Builder:
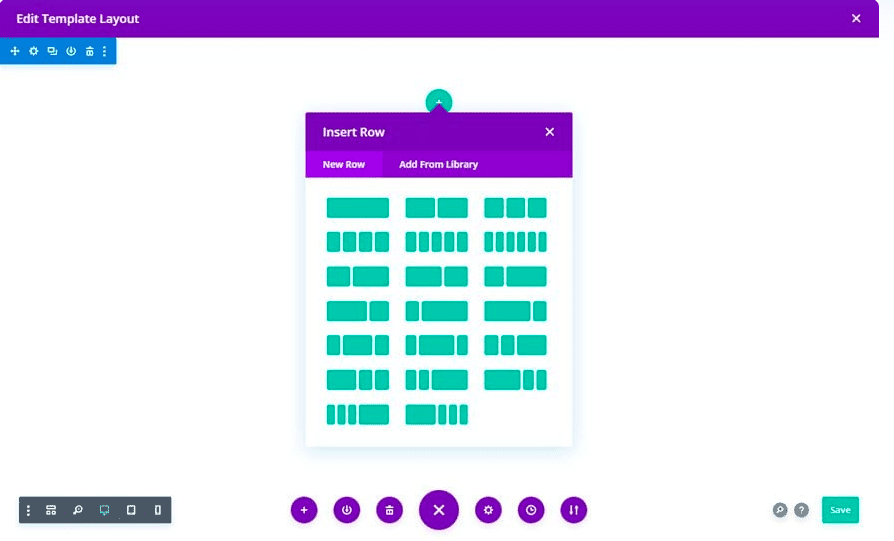
- มีการแก้ไขเทมเพลตในแถวและคอลัมน์ เพิ่มแถวโดยใช้ + ที่ด้านบนและเลือกจำนวนคอลัมน์ เราขอแนะนำให้คุณจำกัดจำนวนคอลัมน์ไว้ที่ 2 หรือ 3 คอลัมน์ต่อแถว
- โมดูลคือวิดเจ็ตหรือองค์ประกอบที่สามารถเพิ่มลงในคอลัมน์ได้ บางโมดูลที่ใช้กันทั่วไปคือกล่องข้อความหรือรูปภาพ มีเพียงหนึ่งโมดูลเท่านั้นที่สามารถเข้าไปในคอลัมน์ในแถวได้ เลือกจำนวนคอลัมน์ในแถวตามลำดับ

- เมื่อคุณเลือกโมดูลแล้ว คุณจะเห็นการตั้งค่าในแถบด้านข้าง ตัวอย่างเช่น ด้วยโมดูลข้อความ คุณสามารถเปลี่ยนฟอนต์ สี ขนาด การจัดตำแหน่ง และอื่นๆ
เมื่อคุณคุ้นเคยกับ Visual Builder แล้ว คุณสามารถออกแบบเพจของคุณได้
เราขอแนะนำให้คุณลองใช้ Theme Builder เพื่อทำความคุ้นเคยกับทุกอย่างและวิธีการทำงานของมัน ลองลากและวางโมดูลสองสามโมดูลเพื่อดูว่ามีลักษณะอย่างไรในเลย์เอาต์ และตรวจสอบการตั้งค่าที่เกี่ยวข้องแต่ละรายการ
ปรับแต่งเลย์เอาต์ Divi ที่สร้างไว้ล่วงหน้า
วิธีที่ง่ายที่สุดในการออกแบบเพจในครั้งแรกคือการแก้ไขเลย์เอาต์ที่สร้างไว้ล่วงหน้า มันถูกกำหนดไว้ล่วงหน้า ดังนั้นองค์ประกอบที่จำเป็นทั้งหมดจึงมีอยู่แล้ว สิ่งที่ต้องการคือการปรับแต่งเล็กน้อย ส่วนนี้เป็นข้อมูลเกี่ยวกับการเข้าถึงไลบรารี Divi และการใช้เลย์เอาต์ Divi ที่สร้างไว้ล่วงหน้า
เค้าโครงหน้าเต็ม
สิ่งแรกที่คุณต้องทำคือสร้างหน้าใหม่ จากนั้นเข้าถึงไลบรารีเค้าโครงจาก Theme Builder เมื่อคุณทำเสร็จแล้ว คุณสามารถปรับแต่งการตั้งค่าได้
- เพิ่มหน้าใหม่ : สร้างหน้าใหม่โดยคลิก หน้า ในแถบด้านข้างและ เพิ่มใหม่ จากนั้นตั้งชื่อเพจให้เหมาะสม เช่น หน้าแรก เป็นต้น
- แก้ไขด้วย Divi Theme Builder: คลิก Use Divi Builder สิ่งนี้จะแจ้งให้คุณเลือกระหว่างการสร้างเลย์เอาต์ตั้งแต่เริ่มต้นหรือใช้เทมเพลตที่สร้างไว้ล่วงหน้า จากนั้นคุณสามารถคลิก Browse Layouts และเข้าถึงไลบรารีได้
- เลือกเทมเพลต : เรียกดูการออกแบบทั้งหมดและเลือกแบบที่เหมาะกับความต้องการของคุณมากที่สุด กรองเค้าโครงตามหมวดหมู่เพื่อให้ค้นหาสิ่งที่เหมาะกับคุณได้ง่ายขึ้น คลิก ดูการสาธิต เพื่อดูตัวอย่าง จากนั้นคลิก ใช้เค้าโครงนี้ ซึ่งจะโหลดเค้าโครงไปยังหน้าของคุณบน Visual Builder
- กำหนดเพจเอง: ตอนนี้คุณสามารถแทนที่ข้อความและรูปภาพและองค์ประกอบอื่น ๆ ด้วยสิ่งที่เพจของคุณต้องการ
ต่อไปนี้คือตัวเลือกเทมเพลตที่ยอดเยี่ยมสำหรับเพจยอดนิยม:
- หน้าแรก: ดูโฮมเพจ 25+ Divi Layout Pack เพื่อดูตัวเลือกเทมเพลตหน้าแรกที่ยอดเยี่ยม การออกแบบมีความสวยงามและเรียบง่ายพร้อมฟอนต์และเลย์เอาต์ที่ทันสมัยมาก
- หน้าเกี่ยวกับ: ชุดส่วนเกี่ยวกับเราของ Divi มาพร้อมกับสิ่งจำเป็นทั้งหมดสำหรับหน้าเกี่ยวกับ เช่น รูปภาพ ข้อความ และลิงก์โซเชียลมีเดีย เป็นวิธีที่ยอดเยี่ยมในการเพิ่มข้อมูลสำคัญเกี่ยวกับตัวคุณด้วยวิธีที่สะดุดตา
- หน้าติดต่อ: ชุดเค้าโครงหน้าติดต่อ Divi ฟรีนี้มาพร้อมกับ 5 แบบฟอร์มการติดต่อที่น่าทึ่งซึ่งคุณจะต้องหลงรักอย่างแน่นอน แบบฟอร์มไม่จำเป็นต้องน่าเบื่ออีกต่อไป
- เทมเพลตบล็อก: เทมเพลตเค้าโครงบล็อกแบบคลาสสิกโดย Divi Cake คือทุกสิ่งที่คุณต้องการในหน้าบล็อก นอกจากนี้ยังมาพร้อมกับการติดตั้งอย่างรวดเร็วและการสนับสนุนที่ยอดเยี่ยม คุณจึงสามารถสร้างหน้าบล็อกของคุณได้ในไม่กี่นาที
เทมเพลตส่วนหัว ส่วนท้าย หรือเนื้อหาที่สร้างไว้ล่วงหน้า
วิธีนี้ช่วยให้คุณสร้างเพจที่สวยงามได้ในเวลาเพียงไม่กี่นาที เป็นวิธีที่รวดเร็วและมีประสิทธิภาพมากที่สุด แต่มีตัวเลือกการปรับแต่งมากมายที่คุณยังไม่ได้ปลดล็อก เรามาเริ่มกันที่พื้นฐาน: ใช้เทมเพลตที่สร้างไว้ล่วงหน้าสำหรับบางส่วนของเพจของคุณ
วิธีนี้ช่วยให้คุณสร้างหน้าเว็บได้เหมือนกับที่คุณไขปริศนาจิ๊กซอว์เป็นชิ้นๆ นี่คือขั้นตอนในการทำเช่นนั้น:
- เพิ่มเทมเพลตใหม่: คลิก Divi ในแถบด้านข้าง จากนั้นคลิก Theme Builder จากนั้น คุณสามารถคลิกส่วนหัว ส่วนท้าย หรือเนื้อหาในส่วนเริ่มต้น สิ่งนี้จะสร้างเทมเพลตที่สามารถใช้ได้ทั่วทั้งไซต์และมีประโยชน์อย่างยิ่งสำหรับเทมเพลตส่วนหัวและส่วนท้าย คลิก Build From Scratch ซึ่งจะเป็นการเปิด Visual Builder ซึ่งคุณสามารถโหลดเทมเพลตใหม่ได้
- เปิดไลบรารีเทมเพลต: ที่ด้านล่างของหน้า คุณจะเห็นจุดสีม่วงสามจุด คลิกแล้วคลิกเครื่องหมาย + นี่คือปุ่ม "โหลดจากไลบรารี" ที่ให้คุณเข้าถึงไลบรารีเทมเพลต
- เลือกเทมเพลต: เลือกเทมเพลตที่เหมาะกับคุณแล้วคลิก ใช้เล ย์เอาต์นี้ สิ่งนี้จะโหลดบน Visual Builder
- ปรับแต่งเทมเพลต: จากนั้นคุณสามารถปรับแต่งขนาด สี ฟอนต์ หรือแทนที่รูปภาพ ฯลฯ โดยใช้การตั้งค่าโมดูลในแถบด้านข้าง
สามารถใช้วิธีการเดียวกันนี้กับเทมเพลตที่บันทึกไว้ได้ คุณยังสามารถเปิดเพจที่มีอยู่แล้วบน Visual Builder และแทนที่เนื้อหาที่มีอยู่ด้วยเทมเพลตใหม่ ในการทำเช่นนั้น ให้คลิกปุ่ม โหลดจากไลบรารี เลือกเทมเพลต แล้วเลือก แทนที่เนื้อหาที่มีอยู่ ก่อนที่คุณจะโหลด
จำนวนตัวเลือกในไลบรารีเทมเพลตอาจมีมากเกินไป ลองมาคุยกันถึงวิธีการเลือก
จะเลือกเทมเพลตสำเร็จรูปได้อย่างไร?
เมื่อเลือกเทมเพลตที่สร้างไว้ล่วงหน้า มีสิ่งต่างๆ เช่น ต้นทุน ความปลอดภัย การสนับสนุน และความสวยงามที่ต้องพิจารณา ด้วย Divi สามคนแรกจะได้รับการดูแล พวกเขามีทีมสนับสนุนที่ยอดเยี่ยมสำหรับคำถามใดๆ พวกเขาทำงานอย่างต่อเนื่องเพื่อปรับปรุงผลิตภัณฑ์ของตน และคุณได้คำนึงถึงต้นทุนแล้ว หากคุณอยู่ในขั้นตอนนี้ ซึ่งหมายความว่าการพิจารณาที่ใหญ่ที่สุดคือความสวยงาม
นักพัฒนา Divi สร้างเทมเพลตสำหรับไซต์ที่หลากหลายอย่างต่อเนื่อง คุณจะสังเกตเห็นว่าไลบรารี่มีเลย์เอาต์แพ็คและเลย์เอาต์มากมาย ชุดเลย์เอาต์ประกอบด้วยตัวเลือกส่วนหัว เนื้อหา และส่วนท้ายที่ลงตัวกับความสวยงามแบบเดียวกัน มองหาสิ่งที่เหมาะกับแบรนด์ของคุณ ดังนั้นจึงต้องมีการปรับแต่งน้อยที่สุด คุณยังสามารถค้นหาเทมเพลตแต่ละรายการสำหรับส่วนหัว ส่วนท้าย และโครงร่างเนื้อหาประเภทต่างๆ
ในไลบรารี คุณสามารถเรียกดูเทมเพลตทั้งหมด 250+ แบบหรือเลือกหนึ่งแบบโดยใช้ตัวกรองในแถบด้านข้าง แต่ละเทมเพลตจัดอยู่ในหมวดหมู่ที่เหมาะกับความสวยงาม
ออกแบบองค์ประกอบระดับโลกของคุณด้วย Divi Theme Builder
เมื่อคุณทำงานกับเทมเพลตที่สร้างไว้ล่วงหน้าแล้ว คุณจะเข้าใจว่าสิ่งต่าง ๆ ทำงานร่วมกับ Divi Theme Builder ได้อย่างไร เมื่อคุณมีความเชี่ยวชาญมากขึ้น คุณจะพบว่าเทมเพลตที่สร้างไว้ล่วงหน้ามีข้อจำกัด ตอนนี้เราจะพูดถึงวิธีสร้างเทมเพลตของคุณเองตั้งแต่เริ่มต้น
สร้างส่วนหัวส่วนกลาง
ส่วนหัวของไซต์มักเป็นสิ่งแรกที่ผู้เยี่ยมชมเห็น โดยปกติจะมีเมนูการนำทางและการสร้างแบรนด์ของไซต์ เป็นส่วนสำคัญของไซต์ของคุณ ดังนั้นจึงเป็นการดีที่จะใช้เวลาปรับแต่งให้เหมาะกับแบรนด์ของคุณ
ในส่วนนี้ เราจะแนะนำคุณเกี่ยวกับขั้นตอนการสร้างส่วนหัวร่วม ส่วนหัวส่วนกลางใช้กับทั้งไซต์ของคุณ ซึ่งหมายความว่าทุกหน้าจะมีส่วนหัวนี้ เราจะใช้โมดูลเมนูเพื่อออกแบบ
- เปิดตัวแก้ไข: คลิก เพิ่มส่วนหัวส่วนกลาง แล้วคลิก สร้างส่วนหัวส่วนกลาง คลิก Build From Scratch เพื่อเปิดตัวแก้ไข

- เพิ่มเมนู: ขั้นแรก เพิ่มแถว จากนั้นค้นหาโมดูลเมนูแล้วเลือก นี่เป็นโมดูลเฉพาะที่มีให้สำหรับเทมเพลตส่วนหัวโดยเฉพาะ
- กำหนดการตั้งค่าเมนูเอง : ในการตั้งค่าเมนู คุณสามารถเลือกเนื้อหาและรูปลักษณ์ของเมนูได้
- ในแท็บเนื้อหา คุณสามารถเพิ่มโลโก้และเลือกเมนูที่จะใช้ได้ นอกจากนี้ยังมีกล่องกาเครื่องหมาย ดังนั้นคุณจึงสามารถแสดงตะกร้าสินค้าและไอคอนค้นหาได้
- แท็บออกแบบช่วยให้คุณปรับแต่งรูปลักษณ์ของเมนูได้ คุณสามารถตัดสินใจเกี่ยวกับการจัดตำแหน่งเมนูและทิศทางของเมนูแบบเลื่อนลงในส่วนเลย์เอาต์ คุณยังสามารถเปลี่ยนสิ่งอื่นๆ เช่น แบบอักษรและขนาดของข้อความในเมนูหรือขนาดของโลโก้
- แก้ไขเมนู: ตามค่าเริ่มต้น ส่วนหัวจะไม่ได้รับการแก้ไข ซึ่งหมายความว่าจะหายไปเมื่อคุณเลื่อน ตรงไปที่มุมมองโครงร่างที่ด้านล่างของแถบด้านข้าง เลือกไอคอนการตั้งค่าส่วน (ไอคอนรูปเฟืองที่ด้านบนซ้าย) สำหรับเมนูของคุณ ในแท็บขั้นสูง ตรงไปที่ส่วน CSS ที่กำหนดเอง ข้อมูลโค้ดจะต้องได้รับการแก้ไขเพื่อพูดต่อไปนี้:
ตำแหน่ง: คงที่;
ความกว้าง: 100%
ด้านบน: 0p
การดำเนินการนี้จะคงที่เต็มความกว้างและไม่มีช่องว่างระหว่างด้านบนของหน้าต่างเบราว์เซอร์กับส่วนหัว
- เพิ่มดัชนีการมองเห็น z: เราขอแนะนำให้คุณเพิ่มดัชนีการมองเห็น Z ไปให้สูงที่สุด เพื่อให้แน่ใจว่าเมนูของคุณจะมองเห็นได้เสมอ ดัชนี z ใน CSS กำหนดตำแหน่งขององค์ประกอบ ยิ่งดัชนีสูงเท่าใดก็จะยิ่งสูงขึ้นตามลำดับของสิ่งที่มองเห็น ตัวอย่างเช่น หากดัชนี Z ของส่วนหัวของคุณสูงกว่าของบล็อกโพสต์ของคุณ หากดัชนีทั้งสองทับซ้อนกัน ส่วนหัวจะซ่อนโพสต์บล็อกนั้น
- บันทึกเทมเพลต: ที่ด้านล่างของแถบด้านข้าง คลิก บันทึก เพื่อให้แน่ใจว่าคุณจะไม่ทำเทมเพลตหาย จากนั้นคุณสามารถออกจากตัวแก้ไข กลับไปที่อินเทอร์เฟซ อย่าลืมบันทึกการเปลี่ยนแปลงอีกครั้ง ส่วนหัวส่วนกลางของคุณพร้อมแล้ว
ส่วนหัวร่วมเป็นส่วนหัวทั่วทั้งไซต์ หากคุณต้องการกำหนดส่วนหัวสำหรับแต่ละหน้า ให้คลิกไอคอนรูปแฮมเบอร์เกอร์ข้างส่วนหัวส่วนกลาง แล้วคลิก ปิดใช้งานส่วนกลาง จากนั้น คุณสามารถออกแบบส่วนหัวที่กำหนดเองสำหรับแต่ละหน้า คุณสามารถมีส่วนหัวที่กำหนดเองสำหรับบางหน้าและส่วนหัวส่วนกลางสำหรับหน้าอื่นๆ ไซต์ของคุณสามารถเป็นประสบการณ์ที่กำหนดเองได้อย่างสมบูรณ์
สร้างส่วนท้ายส่วนกลาง
สิ่งต่อไปที่คุณต้องการคือส่วนท้าย ส่วนท้ายเป็นที่ที่ดีในการมีข้อมูลติดต่อ ลิงก์ไปยังบทความยอดนิยม ไอคอนโซเชียลมีเดีย และอื่นๆ มันรวมทุกสิ่งที่คุณต้องการบนไซต์ของคุณ แต่ไม่พอดีกับการนำทางหลัก
- สร้างเทมเพลตใหม่: กลับไปที่อินเทอร์เฟซ Theme Builder คลิก Add a Footer และคลิก Build from Scratch นี่จะเป็นการเปิดผืนผ้าใบเปล่าด้วยเครื่องมือแก้ไข Divi
- เพิ่มเนื้อหา: นี่คือที่ที่คุณเพิ่มสิ่งต่างๆ เช่น ข้อมูลติดต่อ ที่อยู่ และรายละเอียดอื่นๆ คุณยังสามารถใช้โมดูล Social Media Follow เพื่อเพิ่มไอคอนโซเชียลมีเดีย แก้ไขเนื้อหาในแถบด้านข้างการตั้งค่าโมดูล
- เพิ่มลิงก์ไปยังหน้าอื่นๆ: เราขอแนะนำให้คุณมีรายการหน้าที่สำคัญ เช่น หน้าเกี่ยวกับและบทความยอดนิยม คุณสามารถใช้โมดูลข้อความเพื่อเพิ่มข้อความและไฮเปอร์ลิงก์ไปยังเพจในการตั้งค่าโมดูลของคุณ คลิก บันทึก เมื่อคุณทำเสร็จแล้ว
คุณควรสร้างเนื้อหาส่วนกลางสำหรับไซต์ของคุณหรือไม่
ในกรณีส่วนใหญ่ คุณไม่ต้องการเนื้อหาส่วนกลางเนื่องจากแต่ละหน้ามักจะมีเค้าโครงและประเภทของเนื้อหาที่กำหนดเอง แต่ถ้าคุณทำเช่นนั้น คุณสามารถคลิก Global Body และสร้างเทมเพลตเนื้อหาได้ หากคุณต้องการสร้างเทมเพลตใหม่ ให้คลิก เพิ่มเทมเพลตใหม่ แล้วเลือกว่าหน้าใดควรมีเทมเพลตนั้น

สร้างและปรับแต่งเทมเพลตเนื้อหาด้วย Divi Theme Builder
เมื่อจัดการส่วนหัวและส่วนท้ายแล้ว มาดูส่วนเนื้อหากัน เนื้อความจะแตกต่างกันไปตามประเภทของหน้า เราได้ดูหน้าเว็บทั่วไปบางหน้าและนี่คือบทช่วยสอน:
เทมเพลตบล็อก
Divi มีเนื้อหาไดนามิกที่น่าทึ่งและโมดูลเนื้อหาโพสต์ที่ทำให้การสร้างหน้าบล็อกเป็นเรื่องง่าย โมดูลเป็นตัวยึดสำหรับเนื้อหาจริง ดังนั้น แม้ว่าเทมเพลตของคุณอาจมีข้อความและรูปภาพบางส่วน แต่หน้าบล็อกสดของคุณจะขึ้นอยู่กับสิ่งที่คุณเพิ่มสำหรับโพสต์บล็อกนั้นๆ
- เพิ่มเทมเพลตใหม่: คลิก เพิ่มเทมเพลตใหม่ แล้วเลือก โพสต์บล็อกทั้งหมด ในป๊อปอัป คลิก สร้างเทมเพลต
- เพิ่มแถว: คลิก + ที่ด้านบนสุดแล้วเลือกแถวที่มีจำนวนคอลัมน์ที่เหมาะสม

- เพิ่มโมดูล: ต่อไปนี้เป็นตัวอย่างบางส่วนของโมดูลที่คุณสามารถใช้เพื่อสร้างเทมเพลตหน้าบล็อก
- โพสต์เนื้อหา
- ชื่อกระทู้
- ภาพที่โดดเด่น
- โพสต์ภาพโปรไฟล์ผู้เขียน
- ผู้เขียนโพสต์
- โพสต์เผยแพร่วันที่
- กำหนดโมดูลเอง : เลือกโมดูลที่คุณต้องการปรับแต่ง และใช้การตั้งค่าทางด้านขวาเพื่อเปลี่ยนขนาด สี หรือแบบอักษร บันทึกเทมเพลตเมื่อคุณทำเสร็จแล้ว
มีโมดูลอื่นๆ เช่น หมวดหมู่ของโพ สต์และความคิดเห็น ของโพสต์ ที่คุณสามารถเพิ่มไปยังส่วนต่างๆ ของหน้าได้
เคล็ดลับในการสร้างเทมเพลตบล็อกที่ยอดเยี่ยม
- ใช้แบบอักษรที่อ่านง่ายสำหรับชื่อเรื่อง หัวเรื่อง และแน่นอนเนื้อหา
- เลือกที่จะรวมหรือไม่ใส่ชื่อผู้เขียนและรูปถ่าย
- หมวดหมู่ทำให้ค้นหาโพสต์ได้ง่ายและสร้างประสบการณ์ที่ยอดเยี่ยมแก่ผู้ใช้
- รวมวันที่เผยแพร่
เทมเพลตผลิตภัณฑ์
ส่วนนี้มีไว้สำหรับผู้ที่มีไซต์ WooCommerce โดยเฉพาะ Divi มีโมดูล WooCommerce ที่ให้คุณสร้างเทมเพลตที่กำหนดเองสำหรับหน้าอีคอมเมิร์ซ หน้าผลิตภัณฑ์คือหน้าที่ลูกค้าของคุณเห็นเมื่อคลิกที่ผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่งเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์นั้น
- สร้างเทมเพลตใหม่: คลิก เพิ่มเทมเพลตใหม่ แล้วเลือก หน้าผลิตภัณฑ์ทั้งหมด ในป๊อปอัปที่ปรากฏขึ้น คลิก สร้างเทมเพลต
- ปิดใช้งานเนื้อหาส่วนกลาง : หากคุณมีเทมเพลตเนื้อหาส่วนกลางอยู่ ให้ปิดใช้งานโดยคลิกไอคอนรูปแฮมเบอร์เกอร์ข้าง ๆ และคลิก ปิดใช้งานส่วนกลาง สิ่งนี้ทำให้เป็นเทมเพลตที่กำหนดเอง
- เพิ่มแถว : ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ตัวแก้ไขทำงานในแถว ดังนั้นให้เลือกประเภทของแถวตามสิ่งที่คุณกำลังมองหา สิ่งนี้จะกำหนดว่าแต่ละโมดูลจะไปที่ใด
- ใช้โมดูล Woo: เพจที่ปรากฏเป็นผืนผ้าใบเปล่า ดังนั้นคุณจึงสามารถใช้โมดูลต่อไปนี้เพื่อสร้างเพจ:
- แอ่วอิมเมจ
- Woo ชื่อเรื่อง
- ราคาวู
- วู คำอธิบาย
- Woo หยิบใส่ตะกร้า
- วู้ เรทติ้ง
- อู๋ รีวิว
- สินค้าที่เกี่ยวข้องกับ WooCommerce
มีโมดูลเพิ่มเติมที่คุณสามารถรวมได้ เช่น Woo Breadcrumbs ช่วยให้ลูกค้าสามารถติดตามได้ว่าสินค้าอยู่ในหมวดหมู่ใด คุณสามารถใช้โมดูลรูปภาพและข้อความอื่นๆ เพื่อเติมเต็มรูปลักษณ์ของไซต์ได้
- ปรับแต่งโมดูล: เล่นกับขนาด สี แบบอักษร และตำแหน่งเพื่อสร้างหน้าผลิตภัณฑ์ที่คุณต้องการ บันทึกหน้าเมื่อคุณทำเสร็จแล้ว
เคล็ดลับในการสร้างเทมเพลตหน้าผลิตภัณฑ์ที่ยอดเยี่ยม
- ต้องมีชื่อสินค้า ประเภท คำอธิบาย และราคา
- แสดงการให้คะแนนและบทวิจารณ์ของลูกค้า
- ต้องมีปุ่ม Add to Cart หรือความสามารถในการซื้อทันที
- สามารถรวมปุ่มสิ่งที่อยากได้ที่ช่วยให้ผู้ซื้อชื่นชอบผลิตภัณฑ์ในครั้งต่อไป
- สามารถมีส่วน "ผลิตภัณฑ์ที่เกี่ยวข้อง"
เทมเพลตหน้าหมวดหมู่
หน้าหมวดหมู่เปิดโอกาสให้ลูกค้าหรือผู้อ่านของคุณปรับปรุงเนื้อหาที่พวกเขาต้องการเห็นบนไซต์ของคุณ ทุกสิ่งที่พวกเขาสนใจรวมอยู่ในที่เดียว ไม่ว่าจะเป็นบล็อกประเภทใดประเภทหนึ่งหรือรองเท้า นี่คือวิธีที่คุณทำ:
- สร้างเทมเพลตเปล่า: คลิก เพิ่มเทมเพลตใหม่ แล้วเลือกหมวดหมู่โพสต์ในป๊อปอัปที่ปรากฏขึ้น คลิก สร้างเทมเพลต เมื่อคุณทำเสร็จแล้ว
- เพิ่มแถว: คลิก + ที่ด้านบนสุดแล้วเลือกจำนวนคอลัมน์ที่คุณต้องการให้แถวของคุณ
- เพิ่มโมดูล : นี่คือโมดูลที่คุณจะต้องสร้างหน้าหมวดหมู่:
- บล็อก: โมดูลนี้มาพร้อมกับคุณสมบัติในตัวที่เรียกว่า โพสต์สำหรับหน้าปัจจุบัน เพื่อแสดงโพสต์สำหรับหมวดหมู่นั้นโดยอัตโนมัติ
- Post Slider: สิ่งนี้สร้างแถบเลื่อนแบบไดนามิกที่สร้างประสบการณ์การใช้งานที่ดีขึ้น
- ข้อความ: เพิ่มโมดูลข้อความและเปลี่ยนการตั้งค่าเพื่อให้เป็นประเภทชื่อโพสต์/เก็บถาวรของเนื้อหาไดนามิก ซึ่งหมายความว่าชื่อจะถูกดึงโดยตรงจากโพสต์ คุณสามารถทำได้โดยไปที่การตั้งค่าข้อความแล้วคลิกไอคอนเนื้อหาไดนามิกในส่วนเนื้อหา จากนั้นคลิก ชื่อเรื่องโพสต์/เก็บถาวร
- ปรับแต่งการตั้งค่าโมดูล: คุณสามารถเล่นกับขนาดของรูปภาพหรือสีข้อความและแบบอักษรได้ คุณยังสามารถเปลี่ยนตำแหน่ง บันทึกเมื่อคุณทำเสร็จแล้ว
เคล็ดลับในการสร้างเทมเพลตหน้าหมวดหมู่ที่ยอดเยี่ยม
- คุณต้องสร้างหมวดหมู่สำหรับโพสต์หรือผลิตภัณฑ์ของคุณล่วงหน้า
- สามารถโฟกัสไปที่โพสต์หรือสินค้าที่ได้รับความนิยมสูงสุดในหมวดหมู่นั้น
- มีการแอบดูผลิตภัณฑ์หรือบล็อกโพสต์
เทมเพลตหน้าข้อผิดพลาด 404
หน้าแสดงข้อผิดพลาด 404 แสดงว่าเซิร์ฟเวอร์ไม่พบหน้าที่ร้องขอในไซต์ของคุณ แม้ว่านี่จะเป็นประสบการณ์ที่ไม่ดีสำหรับผู้เยี่ยมชมไซต์ แต่ไซต์จำนวนมากใช้หน้า 404 ที่กำหนดเองเพื่อนำทางผู้เยี่ยมชมไปในทิศทางที่ถูกต้องและเปลี่ยนประสบการณ์ให้เป็นไปในทางที่ดี
- เพิ่มเทมเพลตใหม่: บนอินเทอร์เฟซตัวสร้างธีม Divi คลิก เพิ่มเทมเพลตใหม่ จากนั้นรวมเฉพาะหน้าข้อผิดพลาด 404 ในป๊อปอัปที่ปรากฏขึ้น คลิก สร้างเทมเพลต สิ่งนี้จะสร้างเทมเพลตหน้าใหม่ที่มีส่วนหัว ส่วนท้าย และเนื้อหา
- ลบเทมเพลตเนื้อหาส่วนกลาง : หากคุณตั้งค่าเทมเพลตเนื้อหาส่วนกลาง ให้ปิดใช้งานเพื่อให้คุณสร้างเทมเพลตเนื้อหาที่กำหนดเองได้
- ซ่อนส่วนท้ายและส่วนหัว: หน้าข้อผิดพลาด 404 ไม่จำเป็นต้องมีส่วนหัวหรือส่วนท้าย คลิกไอคอนรูปตาแล้วซ่อน
- แก้ไขเนื้อหาที่กำหนดเอง : เปิดเทมเพลตเนื้อหาที่กำหนดเองและเพิ่มรูปแบบของข้อความต่อไปนี้:
404
ไม่พบหน้านี้
- สร้างสรรค์: คุณสามารถเพิ่มรูปภาพหรือการออกแบบสนุกๆ หรือเปลี่ยนข้อความให้ตลกหน่อย. ตัวเลือกไม่มีที่สิ้นสุด
เคล็ดลับในการออกแบบหน้าแสดงข้อผิดพลาด 404 ที่ยอดเยี่ยม
- ส่วนหัวและส่วนท้ายเป็นองค์ประกอบที่ไม่บังคับ
- เพจแจ้งว่าเป็นข้อผิดพลาด 404
- ควรอธิบายความหมายของข้อผิดพลาดด้วย
- เป็นการดีที่จะระบุขั้นตอนต่อไปที่ผู้เข้าชมควรทำ เช่น ติดต่อฝ่ายสนับสนุนลูกค้าหรือกลับไปที่หน้าแรก
วิธีจัดการเทมเพลตที่กำหนดเองของคุณบน Divi Theme Builder
Divi Theme Builder ได้รับการออกแบบมาเพื่อทำให้กระบวนการออกแบบไซต์ของคุณง่ายขึ้น การสร้างหรือปรับแต่งเทมเพลตที่สร้างไว้ล่วงหน้าเป็นวิธีที่ยอดเยี่ยมในการเพิ่มประสิทธิภาพกระบวนการ คุณสามารถใช้เทมเพลตซ้ำได้ในหน้าต่างๆ โดยไม่ต้องสร้างใหม่ตั้งแต่ต้นทุกครั้ง
ขั้นตอนต่อไปในการใช้เทมเพลตอย่างมีประสิทธิภาพคือการจัดการ
ต่อไปนี้เป็นบางวิธีที่คุณสามารถจัดการได้จากอินเทอร์เฟซ Divi Theme Builder:
- ซ่อนและเปิดเผยเทมเพลตบนไซต์ของคุณ: เมื่อคุณใช้อินเทอร์เฟซ คุณจะสังเกตเห็นว่ามีไอคอนรูปตาอยู่ข้างๆ แต่ละอัน สิ่งนี้จะซ่อนหรือเปิดเผยเทมเพลต ทำให้ง่ายต่อการแก้ไขหน้า
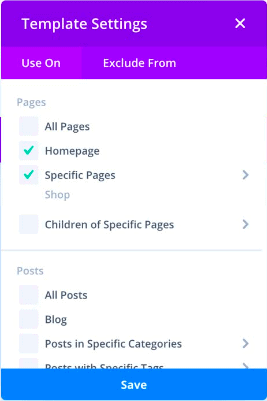
- รวมหรือไม่รวมเทมเพลตจากเพจ: วางเมาส์เหนือเทมเพลตของเพจ แล้วคุณจะเห็นไอคอนรูปเฟืองปรากฏขึ้น คลิกเพื่อเลือกหน้าที่จะรวมหรือไม่รวมเทมเพลต ควรสังเกตว่าการตั้งค่าการยกเว้นจะแทนที่การตั้งค่าการรวม ดังนั้น หากคุณได้รวมและยกเว้นหน้าเดียวกันโดยไม่ได้ตั้งใจ หน้านั้นจะยังคงถูกแยกออก

- เปลี่ยนชื่อเทมเพลต: ที่ด้านล่างของส่วนเทมเพลตของเพจ คุณจะสังเกตเห็นชื่อ โดยจะเรียกว่าค่าเริ่มต้นหรือพิจารณาจากหน้าที่รวมอยู่ในนั้น ตัวอย่างเช่น หากคุณตั้งค่าเทมเพลตสำหรับหน้าแรกและหน้าผลิตภัณฑ์ ระบบจะเรียกว่าหน้าแรกหรือหน้าผลิตภัณฑ์ คลิกชื่อเพื่อเปลี่ยน
- เทมเพลตที่ซ้ำกัน: ที่มุมซ้ายบน คุณจะสังเกตเห็นสี่เหลี่ยมสองรูปที่ทับซ้อนกัน การดำเนินการนี้ทำให้คุณสามารถทำซ้ำเทมเพลตทั้งหน้า: ส่วนหัว เนื้อหา และส่วนท้าย
- ส่งออกเทมเพลต: ข้างไอคอนซ้ำคือไอคอนส่งออก คลิกที่นี่เพื่อส่งออกเทมเพลตเพจของคุณ สิ่งนี้มีประโยชน์หากคุณต้องการทำซ้ำการออกแบบเหล่านี้ในไซต์อื่น ป๊อปอัปจะปรากฏขึ้นเมื่อคุณเลือกชื่อ
- นำเข้าเทมเพลต: คุณสามารถนำเข้าเทมเพลตได้โดยใช้ไอคอนการพกพาที่ด้านขวาบน คลิก นำเข้า แล้วเพิ่มไฟล์
- ปิดใช้งานเทมเพลต: หากคุณคลิกไอคอนแฮมเบอร์เกอร์นอกเหนือจากไอคอนส่งออก คุณจะเปิดเผยตัวเลือกบางอย่าง คุณไม่เพียงแค่ทำซ้ำและส่งออกอีกครั้งเท่านั้น แต่ยังสามารถปิดใช้งานเทมเพลตเฉพาะนั้นได้อีกด้วย
- เค้าโครงส่วนหัว เนื้อความ หรือส่วนท้ายซ้ำกัน: หากคุณต้องการใช้เทมเพลตแบบกำหนดเองที่คุณสร้างไว้แล้วสำหรับหน้าใหม่ คุณสามารถลากและวางเทมเพลตดังกล่าวลงในหน้าใหม่ได้
คุณสมบัติของ Divi และตัวสร้างธีม
การสมัครสมาชิก Elegant Themes มาพร้อมกับหลายสิ่งหลายอย่างที่คุณควรพิจารณาเมื่อพูดถึงว่า Divi Theme Builder เหมาะกับคุณหรือไม่
- ค่าใช้จ่าย: Elegant Themes มีตัวเลือกการสมัครสมาชิกสองแบบ: แบบรายปีในราคา $89 และข้อเสนอแบบตลอดชีพในราคา $249 การสมัครสมาชิกประกอบด้วยธีม Divi, Theme Builder, ไลบรารีเค้าโครง และธีมเพิ่มเติมที่เรียกว่า Extra นอกจากนี้ยังมีปลั๊กอิน Bloom Email Opt-In และปลั๊กอิน Monarch Social Sharing
- เทมเพลตที่ออกแบบไว้ล่วงหน้ากว่า 100 แบบ: มีไลบรารีเทมเพลตมากมายให้คุณเลือก นอกจากนี้ยังสามารถปรับแต่งและตอบสนองได้อย่างเต็มที่ การออกแบบเว็บไซต์ง่ายกว่าที่เคย
- ใช้งานง่าย: Divi ได้รับการออกแบบมาเพื่อสร้างไซต์ที่สวยงามโดยไม่ต้องเขียนโค้ด ทุกแง่มุมของการออกแบบไซต์ของคุณสามารถปรับแต่งได้เช่นกัน ดังนั้นคุณจึงสามารถควบคุมไซต์ของคุณได้อย่างเต็มที่ ใช้เวลาเพียงไม่กี่นาทีในการปรับแต่งหนึ่งในเทมเพลตที่สร้างไว้ล่วงหน้าที่มีอยู่มากมาย
- เป็นมิตรกับนักพัฒนา: แม้ว่า Divi จะไม่ต้องการการเขียนโค้ด แต่คุณสามารถเพิ่มโค้ดสำหรับการปรับแต่งเพิ่มเติมได้
- นำเข้าและส่งออก: คุณสามารถนำเข้าหรือส่งออกการออกแบบไปยังและจากไซต์อื่นๆ ได้อย่างรวดเร็ว วิธีนี้เหมาะสำหรับผู้ที่จัดการหลายเว็บไซต์
- เป็นมิตรกับ WooCommerce: Theme Builder มีโมดูล WooCommerce มากมายสำหรับองค์ประกอบต่างๆ เช่น หยิบใส่ตะกร้า ราคา การให้คะแนน และบทวิจารณ์ ตรวจสอบบทความนี้โดย Elegant Themes สำหรับข้อมูลเพิ่มเติม
- เหมาะสำหรับเอเจนซี่: การสมัครสมาชิก Divi ช่วยให้คุณใช้งานได้ไม่จำกัดจำนวนไซต์ ดังนั้นจึงเป็นโซลูชันที่ยอดเยี่ยมสำหรับผู้ที่จัดการไซต์จำนวนมากในเอเจนซี
ข้อดีและข้อเสียของ Divi Theme Builder
ตอนนี้คุณเข้าใจคุณสมบัติแล้ว มีประโยชน์มากมายในการใช้ธีม Divi แต่ข้อดีและข้อเสียมีอะไรบ้าง?
| ข้อดี | ข้อเสีย |
| แก้ไขตามเวลาจริง | โหลดช้าสำหรับวิดีโอจำนวนมาก |
| อินเทอร์เฟซที่ใช้งานง่าย | รหัสย่อจำนวนมาก |
| เทมเพลตที่ตอบสนองอย่างเต็มที่ | ไม่มีรุ่นฟรี |
| การสนับสนุนที่ดี | ไม่มีตัวสร้างป๊อปอัป |
| รับประกันคืนเงินภายใน 30 วัน | แก้ไขช้าสำหรับหน้าขนาดใหญ่ |
| ปรับปรุงเป็นประจำ |
ทางเลือกอื่นสำหรับ Divi
เราได้พูดถึงข้อดี ข้อเสีย และความอัปลักษณ์ของ Divi หากคุณไม่แน่ใจเกี่ยวกับ Divi นี่คือเครื่องมือสร้างเพจทางเลือกที่คุณสามารถใช้ได้:
- Elementor: Elementor เป็นเครื่องมือสร้างเพจที่ได้รับความนิยมอย่างมาก มันมาพร้อมกับเวอร์ชันฟรี และสิทธิ์ใช้งานแบบโปรนั้นถูกกว่าของ Divi ใช้งานง่ายอย่างเหลือเชื่อและทำงานได้ดีกับเว็บไซต์ WooCommerce เรามีบทความบางส่วนเกี่ยวกับธีมและเทมเพลตที่ดีที่สุดสำหรับ WooCommerce รวมถึงบทช่วยสอนเกี่ยวกับวิธีใช้ Elementor กับ WooCommerce
- Beaver Builder : เครื่องมือสร้างเพจยอดนิยมอีกตัวที่ภาคภูมิใจในการมีทีมสนับสนุนที่ยอดเยี่ยม ซอฟต์แวร์ที่ยอดเยี่ยม และชุมชนที่เป็นประโยชน์ของผู้ใช้และนักพัฒนา
- SeedProd : เป็นเครื่องมือแก้ไขแบบลากและวางที่ใช้งานง่ายซึ่งช่วยให้คุณแก้ไขหน้าได้ง่าย คุณสามารถเลือกแผนการสมัครสมาชิกได้ 4 แผน เริ่มต้นที่ $39 สำหรับแผนพื้นฐานที่สุด
วิธีดูแลเว็บไซต์ WordPress ของคุณให้ดี
ออกแบบ? ดูแล. อะไรต่อไป? เรามาพูดถึงคำแนะนำบางส่วนของเราเกี่ยวกับสิ่งอื่นๆ ที่คุณต้องการสำหรับไซต์ของคุณ
- BlogVault : เป็นปลั๊กอินสำรองที่ให้ความสำคัญกับการใช้งานง่าย มันทำให้การสำรองหรือกู้คืนไซต์ของคุณเป็นเรื่องง่าย BlogVault ยังมีที่จัดเก็บข้อมูลภายนอก แดชบอร์ดแยกต่างหาก และรับการสำรองข้อมูลอัตโนมัติทุกวัน เป็นโซลูชันการสำรองข้อมูล WordPress ที่ดีที่สุดในตลาด
- MalCare : ไม่มีอะไรเลวร้ายไปกว่าการสูญเสียไซต์ของคุณจากการโจมตีของมัลแวร์ นั่นเป็นเหตุผลที่เราแนะนำให้ใช้ปลั๊กอินความปลอดภัยเช่น MalCare MalCare สแกนไซต์ของคุณทุกวัน ล้างไซต์ด้วยการคลิกเพียงไม่กี่ครั้ง และปกป้องไซต์ของคุณด้วยไฟร์วอลล์ WordPress ขั้นสูง
- Google Analytics : กุญแจสำคัญในการได้รับการเข้าชมที่ดีคือการเอาใจเจ้าแห่งอินเทอร์เน็ต: Google ส่วนหนึ่งของระบอบการปกครองนั้นคือการเข้าใจผู้ชมและความต้องการของพวกเขา การรวมไซต์ของคุณเข้ากับ Google Analytics เป็นวิธีที่ดีในการรับข้อมูลเกี่ยวกับผู้ชมของคุณและเรียนรู้ว่าสิ่งใดใช้ได้ผล
ความคิดสุดท้าย
Divi Theme Builder เป็นขุมพลังแห่งการออกแบบเว็บไซต์ที่คุณต้องการ มันเต็มไปด้วยโมดูลที่น่าทึ่งที่ทำให้การสร้างเว็บไซต์ตั้งแต่เริ่มต้นเป็นเรื่องง่ายอย่างเหลือเชื่อ นอกจากนี้ยังมาพร้อมกับเทมเพลตที่ออกแบบไว้ล่วงหน้ามากมายที่ให้คุณทำงานด้วย โลกทั้งใบคือหอยนางรมของคุณ…หากคุณไม่ยอมจ่ายค่าสมัครสมาชิก
คำถามที่พบบ่อย
ไหนดีกว่า: Elementor หรือ Divi?
Elementor ดีกว่าเพราะมีเทมเพลตและทรัพยากรที่ออกแบบไว้ล่วงหน้ามากกว่า ราคาถูกกว่า และมีเวอร์ชันฟรี เรามีบทความเปรียบเทียบทั้งสองรายการที่คุณสามารถชำระเงินได้
ทางเลือกอื่นของ Divi คืออะไร?
Elementor, SeedProd และ Beaver เป็นทางเลือกสำหรับเครื่องมือสร้างเพจอย่าง Divi Elementor เป็นทางเลือกที่ได้รับความนิยมมากที่สุดด้วยไลบรารีเทมเพลตมากมายและเครื่องมือสร้างเพจที่ใช้งานง่าย
ตัวสร้างธีม Divi ทำอะไร
Divi Theme Builder ช่วยให้คุณสร้างเทมเพลตสำหรับองค์ประกอบของไซต์ประเภทต่างๆ คุณสามารถสร้างเทมเพลตสำหรับเพจ (เช่น บล็อกหรือผลิตภัณฑ์) และสำหรับส่วนต่าง ๆ (เช่น ส่วนหัวและส่วนท้าย) คุณสร้างแบบเอกสารสำเร็จรูปที่ประกอบกันเป็นไซต์ทั้งหมดของคุณ
ฉันจะใช้ตัวสร้างธีม Divi ได้อย่างไร
เมื่อคุณติดตั้ง Divi แล้ว ให้วางเมาส์เหนือในแถบด้านข้าง แล้วคลิก Theme Builder จากนั้นคุณสามารถเลือกประเภทของเทมเพลตที่คุณต้องการและสร้างตั้งแต่ต้นหรือใช้เทมเพลตที่ออกแบบไว้ล่วงหน้า
อะไรคือความแตกต่างระหว่างธีม Divi และ Divi Theme Builder?
ธีม Divi ก็เหมือนกับธีม WordPress อื่นๆ คุณติดตั้งและเปิดใช้งานสำหรับการออกแบบไซต์สำเร็จรูป Divi Theme Builder เป็นแพ็คเกจเสริมที่ให้คุณสร้างหรือปรับแต่งเทมเพลตสำหรับหน้าและส่วนต่างๆ ด้วย Theme Builder คุณสามารถสร้างการออกแบบและประสบการณ์ที่ไม่เหมือนใครสำหรับไซต์ของคุณ
