วิธีใช้เครื่องมือสร้างเว็บไซต์ AI ของ Divi (คำแนะนำ)
เผยแพร่แล้ว: 2024-07-12Divi Quick Sites เป็นหนึ่งในรุ่นล่าสุดที่น่าตื่นเต้นที่สุด ซึ่งช่วยให้คุณเร่งกระบวนการสร้างเว็บไซต์ของคุณได้รวดเร็วขึ้นอย่างมาก! คุณสมบัติใหม่นี้มีสองตัวเลือกให้คุณ: เลือกไซต์เริ่มต้น Divi เพื่อให้เว็บไซต์ของคุณเริ่มต้นและทำงาน หรือใช้เครื่องมือสร้างเว็บไซต์ AI ของ Divi เพื่อสร้างเว็บไซต์ AI ทั้งหมดตั้งแต่เริ่มต้น ทั้งสองเป็นตัวเลือกที่ดีและให้ผลประโยชน์ในตัวเอง
ในโพสต์นี้ เราจะพูดถึงเครื่องมือสร้างเว็บไซต์ Divi AI และแสดงวิธีใช้งาน มาเริ่มกันเลย!
- 1 Divi AI คืออะไร: ภาพรวมโดยย่อ
- 1.1 Divi AI สามารถทำอะไรได้บ้าง?
- 2 Divi Quick Sites คืออะไร?
- 2.1 Divi Quick Sites ทำงานอย่างไร
- 2.2 อะไรทำให้ Divi Quick Sites แตกต่าง?
- 3 การสร้างเว็บไซต์ด้วยเครื่องมือสร้างเว็บไซต์ AI ของ Divi
- 3.1 การจัดซื้อและการติดตั้ง Divi
- 3.2 สร้างไซต์ใหม่
- 3.3 บอกเราเกี่ยวกับเว็บไซต์ของคุณ
- 3.4 รอให้เว็บไซต์สร้าง
- 3.5 ภาพรวมเว็บไซต์ที่สร้างขึ้น
- 4 แก้ไขเว็บไซต์ที่สร้างโดย AI ของคุณ
- 4.1 แก้ไขเทมเพลต
- 4.2 แก้ไขเพจ
- 4.3 แก้ไขค่าที่ตั้งล่วงหน้าทั่วโลก
- 4.4 ปรับแต่งสีและแบบอักษรทั่วโลก
- 5 ติดตั้งไซต์เริ่มต้นที่สร้างไว้ล่วงหน้าอย่างรวดเร็วโดยไม่มี AI
- 5.1 สำนักงานกฎหมาย
- 5.2 ร้านอาหาร
- 5.3 ที่ปรึกษา
- 5.4 ร้านค้าออนไลน์
- 5.5 ผลงาน
- 6 สรุป
Divi AI คืออะไร: ภาพรวมโดยย่อ

Divi นำเสนอเครื่องมือ AI แบบบูรณาการที่ปฏิวัติขั้นตอนการออกแบบเว็บของคุณ คุณสมบัติอันทรงพลังนี้ช่วยให้คุณสร้างเลย์เอาต์ ข้อความ รูปภาพ และโค้ดได้โดยตรงภายในกรอบงาน Divi ทำให้กระบวนการสร้างเนื้อหาของคุณคล่องตัวขึ้น
ด้วยการวิเคราะห์เว็บไซต์ที่มีอยู่ของคุณ Divi AI สามารถสร้างเนื้อหาเกี่ยวกับแบรนด์ได้ รวมถึงบล็อกโพสต์ รายละเอียดสินค้า และหัวข้อข่าว การบูรณาการที่ราบรื่นนี้หมายความว่าคุณสามารถเข้าถึงและเพิ่มเนื้อหาที่สร้างโดย AI ได้โดยไม่ต้องออกจากพื้นที่ทำงาน
เมื่อคุณรวมความสะดวกสบายของ Divi AI เข้ากับ Visual Builder, Theme Builder และอินเทอร์เฟซที่ใช้งานง่ายของ Divi คุณจะพบกับโซลูชันที่เปลี่ยนแปลงเกมสำหรับความต้องการด้านการออกแบบเว็บไซต์และการสร้างเนื้อหาของคุณ ความกลมกลืนระหว่างคุณสมบัติเหล่านี้สร้างชุดเครื่องมืออันทรงพลังที่สามารถเพิ่มประสิทธิภาพและความคิดสร้างสรรค์ในการออกแบบเว็บไซต์ได้อย่างมาก
รับ Divi + AI
Divi AI ทำอะไรได้บ้าง?
ยกระดับการออกแบบและเนื้อหาเว็บไซต์ของคุณอย่างง่ายดายด้วย Divi AI เครื่องมืออันทรงพลังนี้เข้าใจบริบทของเว็บไซต์ของคุณ ทำให้คุณสามารถสร้างผลลัพธ์ที่มีต่อแบรนด์ได้อย่างรวดเร็ว สร้างสรรค์เค้าโครงหน้า สร้างภาพจากข้อความแจ้ง และสร้างข้อความคุณภาพระดับมืออาชีพในทันที
ต้องการปรับปรุงเนื้อหาที่มีอยู่หรือไม่? การดำเนินการด่วนอยู่ที่ปลายนิ้วของคุณ Divi AI ช่วยให้คุณปรับปรุงคุณภาพโดยรวมของไซต์และความน่าดึงดูด ตั้งแต่การออกแบบเค้าโครงไปจนถึงการแก้ไขรูปภาพ การปรับปรุงข้อความ และการแปล ขณะนี้ Divi AI พร้อม Quick Sites นำเสนอคุณสมบัติที่ได้รับการปรับปรุงมากขึ้น ช่วยให้คุณประหยัดเวลาอันมีค่าของคุณได้มากขึ้น เรามาสำรวจวิธีการกัน
Divi Quick Sites คืออะไร?

ลองนึกภาพการตั้งค่าเว็บไซต์ให้เสร็จสมบูรณ์ในเวลาเพียงไม่กี่นาทีโดยการเพิ่มข้อมูลทางธุรกิจและการตั้งค่าของคุณ คุณสมบัติล่าสุดของ Divi AI คือ Divi Quick Sites ทำให้สิ่งนี้เป็นไปได้โดยเสนอตัวเลือกการออกแบบเว็บไซต์ WordPress ที่รวดเร็วที่ทรงพลังสองตัว
คุณสามารถควบคุมพลังของ AI เพื่อสร้างไซต์ที่ปรับแต่งได้อย่างสมบูรณ์ พร้อมด้วยเค้าโครง เนื้อหา และตัวเลือกการออกแบบที่ไม่ซ้ำใครที่ปรับให้เหมาะกับความต้องการของคุณ หรืออีกทางหนึ่ง คุณอาจต้องการเริ่มต้นด้วยไซต์เริ่มต้นที่สร้างขึ้นด้วยมือซึ่งออกแบบอย่างมืออาชีพโดยทีมออกแบบ Divi
หากรูปภาพที่สร้างโดย AI ไม่ใช่สิ่งที่คุณชอบ ไม่ต้องกังวล Divi Quick Sites ช่วยให้คุณสามารถรวมภาพถ่ายของแท้จาก Unsplash เข้ากับเว็บไซต์ที่สร้างโดย AI ของคุณได้อย่างลงตัว ไซต์เริ่มต้นที่สร้างไว้ล่วงหน้าของเรามีรูปภาพปลอดค่าลิขสิทธิ์ที่จัดทำขึ้นเองภายในองค์กร
การผสมผสานระหว่างการสร้างเว็บไซต์ AI และไซต์เริ่มต้นที่สร้างไว้ล่วงหน้านี้ช่วยให้คุณมีความยืดหยุ่นและความเร็วอย่างที่ไม่เคยมีมาก่อนเมื่อเปิดตัวไซต์ WordPress ของคุณ ไม่ว่าคุณจะเป็นนักพัฒนาเว็บผู้ช่ำชองหรือเพิ่งเริ่มใช้ WordPress Divi Quick Sites ช่วยให้คุณทำให้วิสัยทัศน์ของคุณเป็นจริงได้โดยใช้เวลาและความพยายามน้อยที่สุด วันแห่งการใช้เวลาหลายชั่วโมงในการตั้งค่าโครงสร้างเว็บไซต์พื้นฐานอยู่ข้างหลังคุณแล้ว ยินดีต้อนรับสู่อนาคตของการออกแบบเว็บไซต์ที่มีประสิทธิภาพ!
Divi Quick Sites ทำงานอย่างไร
Divi Quick Sites อาจเป็นทรัพย์สินอันล้ำค่าสำหรับการปรับปรุงขั้นตอนการสร้างเว็บไซต์ของคุณ เครื่องมือที่ทรงพลังนี้เพิ่มประสิทธิภาพให้กับธีม Divi โดยนำเสนอชุดฟีเจอร์เพื่อยกระดับเว็บไซต์ของคุณ ต่อไปนี้คือรายละเอียดของบางแง่มุมที่ Divi Quick Sites นำมาสู่ตาราง:

หน้า
ด้วย Divi Quick Sites การสร้างเพจสำหรับเว็บไซต์ของคุณจึงเป็นเรื่องง่าย สร้างหน้าที่ออกแบบมาอย่างสมบูรณ์เพื่อให้เหมาะกับความต้องการทางธุรกิจของคุณ ซึ่งหมายความว่าเว็บไซต์ของคุณจะดูเป็นมืออาชีพและโดนใจกลุ่มเป้าหมายของคุณ
ค่าที่ตั้งล่วงหน้าสากล แบบอักษร สี
หนึ่งในคุณสมบัติที่โดดเด่นของ Divi Quick Sites คือระบบการออกแบบที่สอดคล้องทั่วทั้งเว็บไซต์ของคุณ โดยจะสร้างสี แบบอักษร และรูปแบบการจัดวางที่เป็นสากล และรักษาความสอดคล้องของภาพทั่วทั้งไซต์ของคุณในขณะเดียวกันก็สร้างเว็บไซต์ของคุณ เพื่อให้มั่นใจว่าการแก้ไขหรือเพิ่มเติมใด ๆ จะสอดคล้องกับความสวยงามโดยรวม
เนื้อหาที่เขียนได้ดี
Divi Quick Sites ช่วยให้การเขียนคำโฆษณาง่ายขึ้นโดยใช้ Divi AI คุณเพียงแค่ต้องให้ข้อมูลพื้นฐานเกี่ยวกับธุรกิจของคุณ แล้ว AI จะสร้างเนื้อหาที่ไม่ซ้ำใครและเกี่ยวข้องสำหรับแต่ละหน้า โดยจะวิเคราะห์ข้อมูลที่คุณป้อนเพื่อจัดแนวข้อความให้สอดคล้องกับธีม น้ำเสียง และวัตถุประสงค์ของเว็บไซต์ของคุณ เพื่อให้มั่นใจว่าจะมีการนำเสนอทางออนไลน์ที่เหนียวแน่นและเป็นมืออาชีพ
รูปภาพ
Divi Quick Sites ใช้ประโยชน์จาก Divi AI เพื่อสร้างภาพที่เกี่ยวข้องและคำนึงถึงบริบทสำหรับเว็บไซต์ของคุณ นอกจากนี้ยังรวบรวมไลบรารีรูปภาพ Unsplash แบบโอเพ่นซอร์สที่หลากหลาย เพื่อให้มั่นใจว่าเนื้อหาจะดึงดูดสายตาและมีส่วนร่วม ฟีเจอร์นี้ช่วยคุณประหยัดเวลาและความพยายามโดยขจัดความจำเป็นในการจัดหารูปภาพสำหรับเว็บไซต์ของคุณโดยแยกจากกัน
เทมเพลต
หากการออกแบบ AI ไม่ใช่สิ่งที่คุณชอบ คุณสามารถเลือกจากเทมเพลตเริ่มต้นที่ประดิษฐ์ด้วยมือมากมายใน Divi Quick Sites โดยแต่ละเทมเพลตมีรูปถ่ายและภาพประกอบที่เป็นเอกลักษณ์ เลือกการออกแบบที่ตรงกับวิสัยทัศน์ทางธุรกิจของคุณ ป้อนรายละเอียดพื้นฐาน เช่น ชื่อเว็บไซต์และโลโก้ของคุณ แล้วปล่อยให้ระบบจัดการส่วนที่เหลือ เทมเพลตเหล่านี้สร้างขึ้นโดยทีมออกแบบของ Divi ช่วยให้คุณมีเว็บไซต์ที่ออกแบบอย่างมืออาชีพได้ภายในไม่กี่นาที ปรับปรุงกระบวนการเลือกและปรับใช้การออกแบบที่น่าดึงดูดใจ
คุณสมบัติอีคอมเมิร์ซ
Divi Quick Sites เพิ่มความคล่องตัวในการตั้งค่าอีคอมเมิร์ซโดยการติดตั้งและกำหนดค่า WooCommerce สำหรับผู้ที่สร้างร้านค้าออนไลน์โดยอัตโนมัติ ไม่เพียงแต่ออกแบบหน้าผลิตภัณฑ์ ตะกร้าสินค้า และขั้นตอนการชำระเงินเท่านั้น แต่ยังออกแบบสไตล์ให้ผสมผสานกับเว็บไซต์ของคุณได้อย่างลงตัว เพื่อให้มั่นใจถึงประสบการณ์การช็อปปิ้งที่ราบรื่น การบูรณาการที่ไม่ยุ่งยากนี้ทำให้กระบวนการสร้างเว็บไซต์อีคอมเมิร์ซง่ายขึ้นในเวลาไม่นาน
อะไรทำให้ Divi Quick Sites แตกต่าง?
ลองนึกภาพการมีเครื่องมือเว็บไซต์ที่รวมความเร็วของ AI ฟีเจอร์ที่แข็งแกร่งของธีมพรีเมียม และความสามารถในการปรับตัวของ WordPress นั่นคือสิ่งที่คุณจะได้รับจาก Divi Quick Sites มันไม่ได้เป็นเพียงเครื่องมือสร้างเว็บไซต์ AI อื่นเท่านั้น แต่เป็นโซลูชั่นที่ครอบคลุมที่โดดเด่นในตลาดที่มีผู้คนหนาแน่น
ด้วย Divi AI คุณจะไม่ถูกจำกัดด้วยขีดจำกัดการใช้งาน ความคิดสร้างสรรค์ของคุณสามารถไหลได้อย่างอิสระเมื่อคุณสร้างข้อความและรูปภาพไม่จำกัดภายใต้การสมัครรับข้อมูลเพียงครั้งเดียว อิสรภาพนี้ทำให้คุณสามารถทดลองและปรับปรุงเว็บไซต์ของคุณให้สมบูรณ์แบบโดยไม่ต้องกังวลกับค่าใช้จ่ายเพิ่มเติม
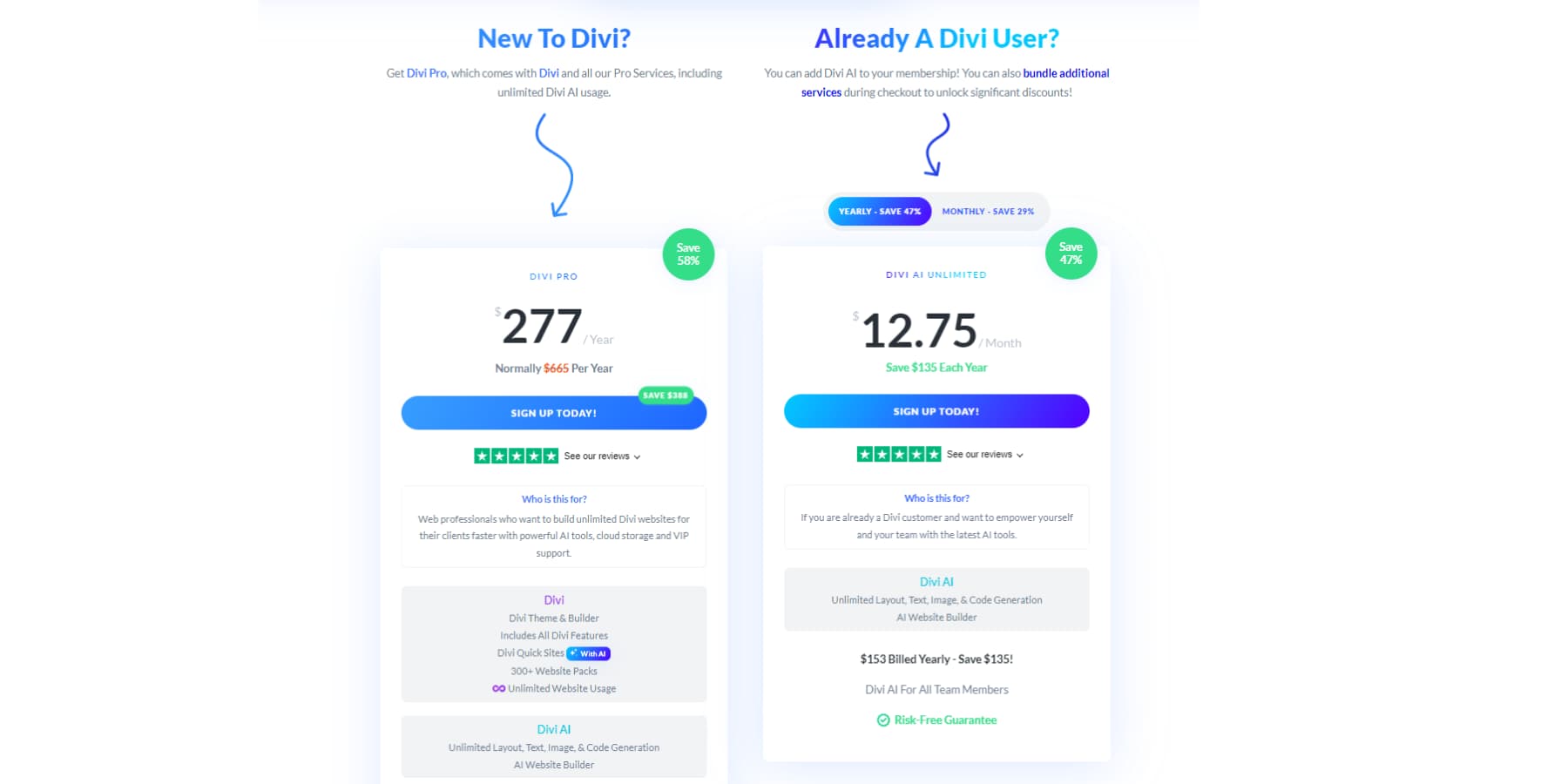
ข้อได้เปรียบที่สำคัญอีกประการหนึ่งคือความสามารถในการจ่าย เครื่องมือสร้างเว็บไซต์ AI อันทรงพลังนี้เริ่มต้นเพียง $12.45 ต่อเดือน หากคุณยังใหม่กับ Divi คุณมีโอกาสที่ดียิ่งขึ้นในการประหยัดเงินด้วยชุด Divi Pro
รับไซต์ด่วน Divi
การสร้างเว็บไซต์ด้วยเครื่องมือสร้างเว็บไซต์ AI ของ Divi
ตอนนี้เราได้สำรวจแล้วว่าอะไรและทำไมของ Divi AI + Divi Quick Sites มาดูกันว่าเราจะเริ่มต้นใช้งาน Divi Quick Sites ได้อย่างไร
การจัดซื้อและติดตั้ง Divi
ก่อนที่จะเจาะลึก Divi AI และ Divi Quick Sites ตรวจสอบให้แน่ใจว่าคุณมีเว็บไซต์ WordPress หากคุณไม่แน่ใจว่าจะเริ่มต้นจากตรงไหน โปรดดูคู่มือนี้หรือเลือกใช้แพลตฟอร์มโฮสติ้ง เช่น SiteGround ที่จัดการด้านเทคนิค
คุณยังใหม่กับ Divi หรือไม่? คุณจะต้องเป็นสมาชิกเพื่อเข้าถึงธีม Divi และ Divi AI คลิกปุ่มด้านล่าง จากนั้นคลิกปุ่มลงทะเบียนเพื่อเข้าถึงได้ไม่จำกัด

รับ Divi + AI
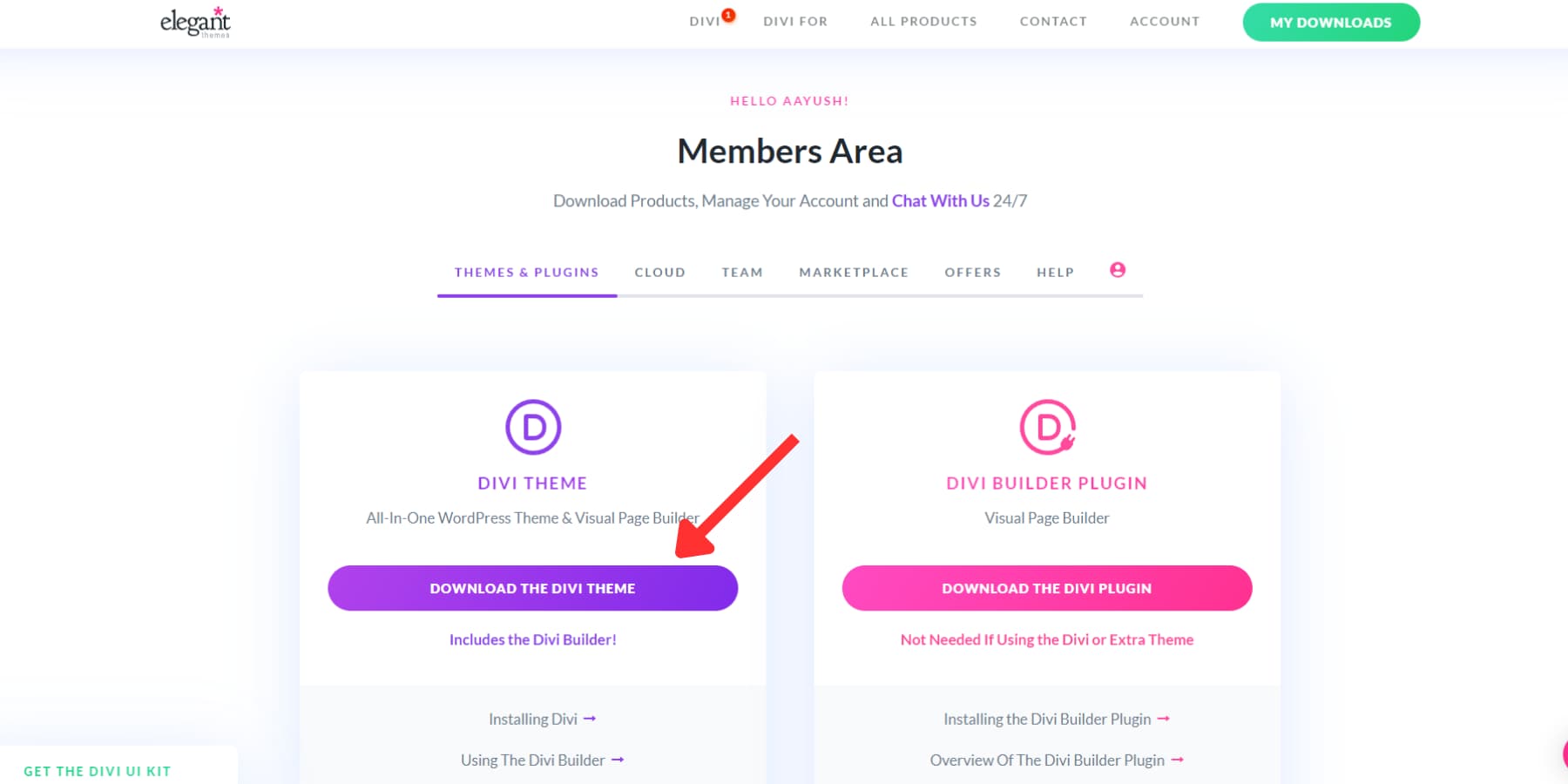
จากนั้น ติดตั้งธีม Divi โดยดาวน์โหลดจากพื้นที่สมาชิกของคุณ

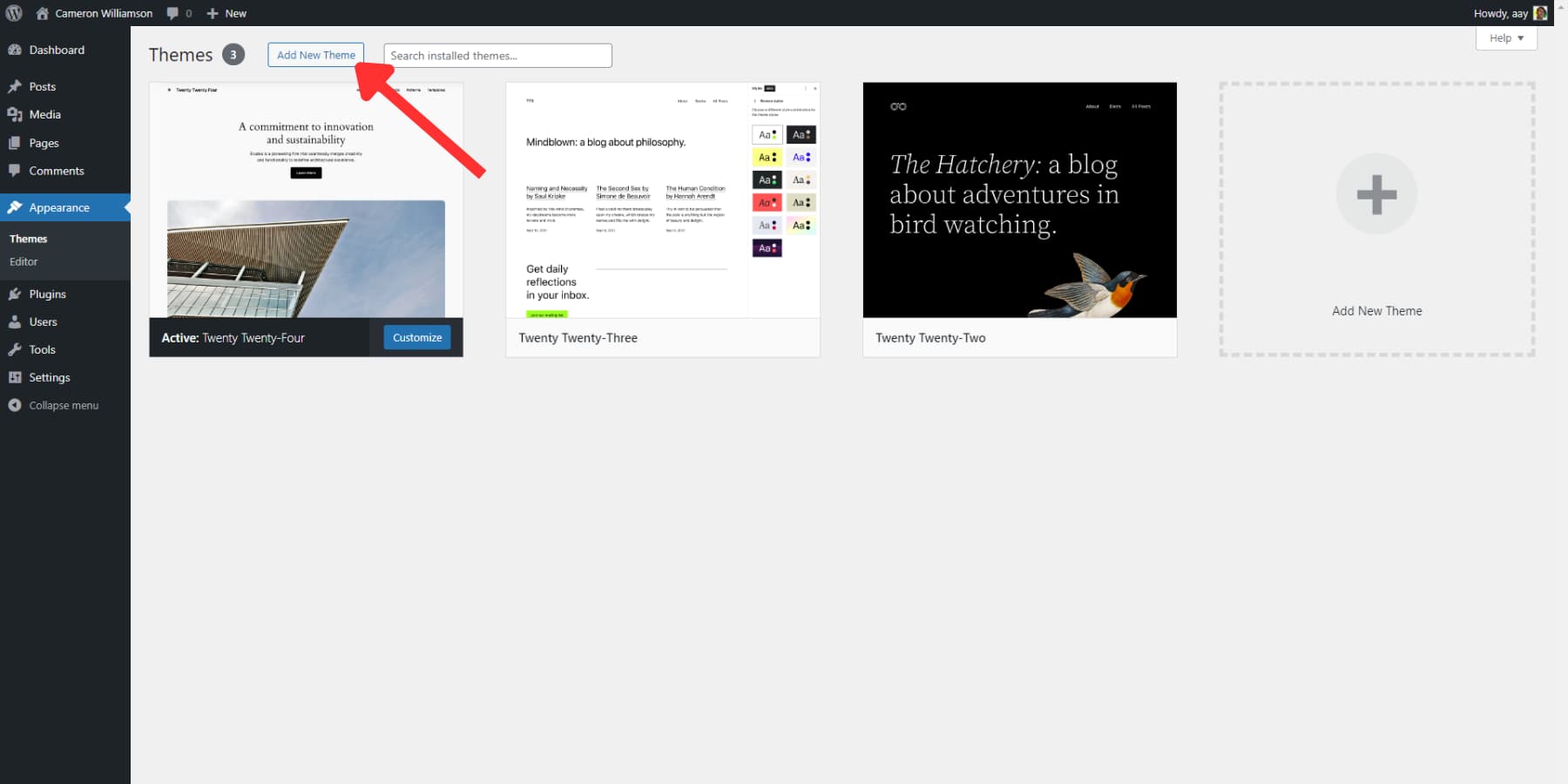
จากนั้น อัปโหลดไปยังเว็บไซต์ WordPress ของคุณโดยไปที่ ลักษณะ > ธีม > เพิ่มธีมใหม่ เมื่ออัปโหลดแล้ว คุณควรเปิดใช้งานด้วย

ผู้ใช้ Divi ที่มีอยู่สามารถรับ Divi AI ในหน้าเดียวกันได้เช่นกัน ต้องการทดสอบ Divi AI ก่อนซื้อหรือไม่? คุณโชคดี ผู้ใช้ Divi ทุกคนจะได้รับการทดลองใช้ฟรีแบบจำกัด คุณจะมีการใช้งาน Divi AI ประมาณ 100 ครั้งและการเข้าใช้ Quick Sites 4 ครั้ง หลังจากนั้นคุณจะต้องอัปเกรดเพื่อการเข้าถึงแบบไม่จำกัด
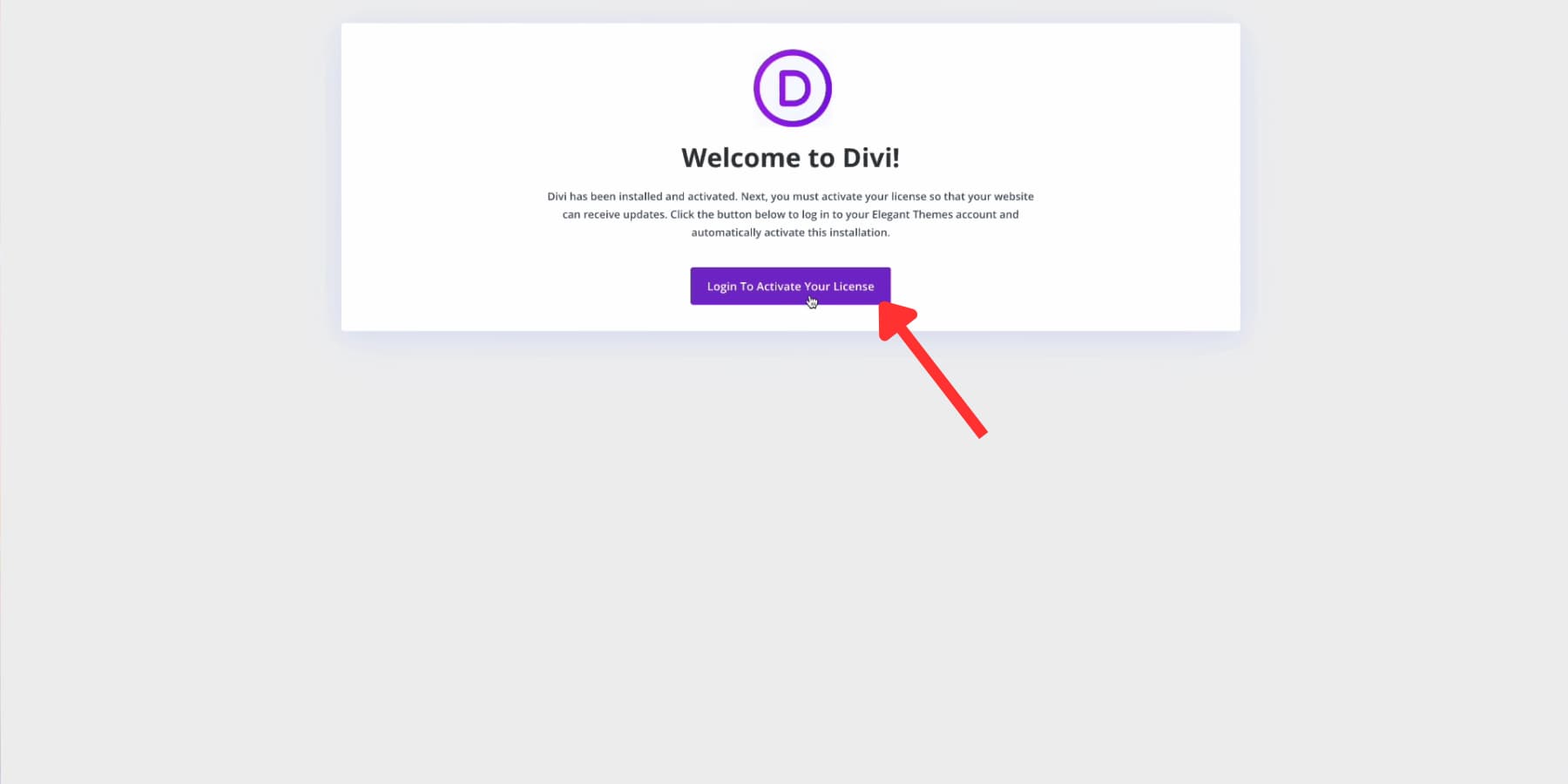
กำลังเปิดใช้งาน Divi AI
เมื่อติดตั้ง Divi คุณจะพบกับวิซาร์ดการเริ่มต้นใช้งานใหม่ กระบวนการที่ได้รับการปรับปรุงนี้ทำให้การตั้งค่าของคุณง่ายขึ้น โดยจัดการทุกอย่างตั้งแต่การสร้างคีย์ API ไปจนถึงการเปิดใช้งานใบอนุญาต

เพียงคลิกเดียว คุณก็สามารถเข้าสู่ระบบและตรวจสอบความถูกต้องของไซต์ของคุณเพื่อใช้ Divi ได้ ระบบจะสร้าง ติดป้ายกำกับ และติดตั้งคีย์ API ใหม่บนเว็บไซต์ของคุณโดยอัตโนมัติ
คีย์นี้ทำหน้าที่มากกว่าเปิดใช้งาน Divi AI (หรือรุ่นทดลองใช้) สำหรับเว็บไซต์ของคุณ ตรวจสอบสิทธิ์การเข้าถึงเค้าโครงมากกว่า 2,000 รูปแบบและปลดล็อกคุณสมบัติต่างๆ หากคุณเป็นสมาชิก Divi Pro
สร้างไซต์ใหม่
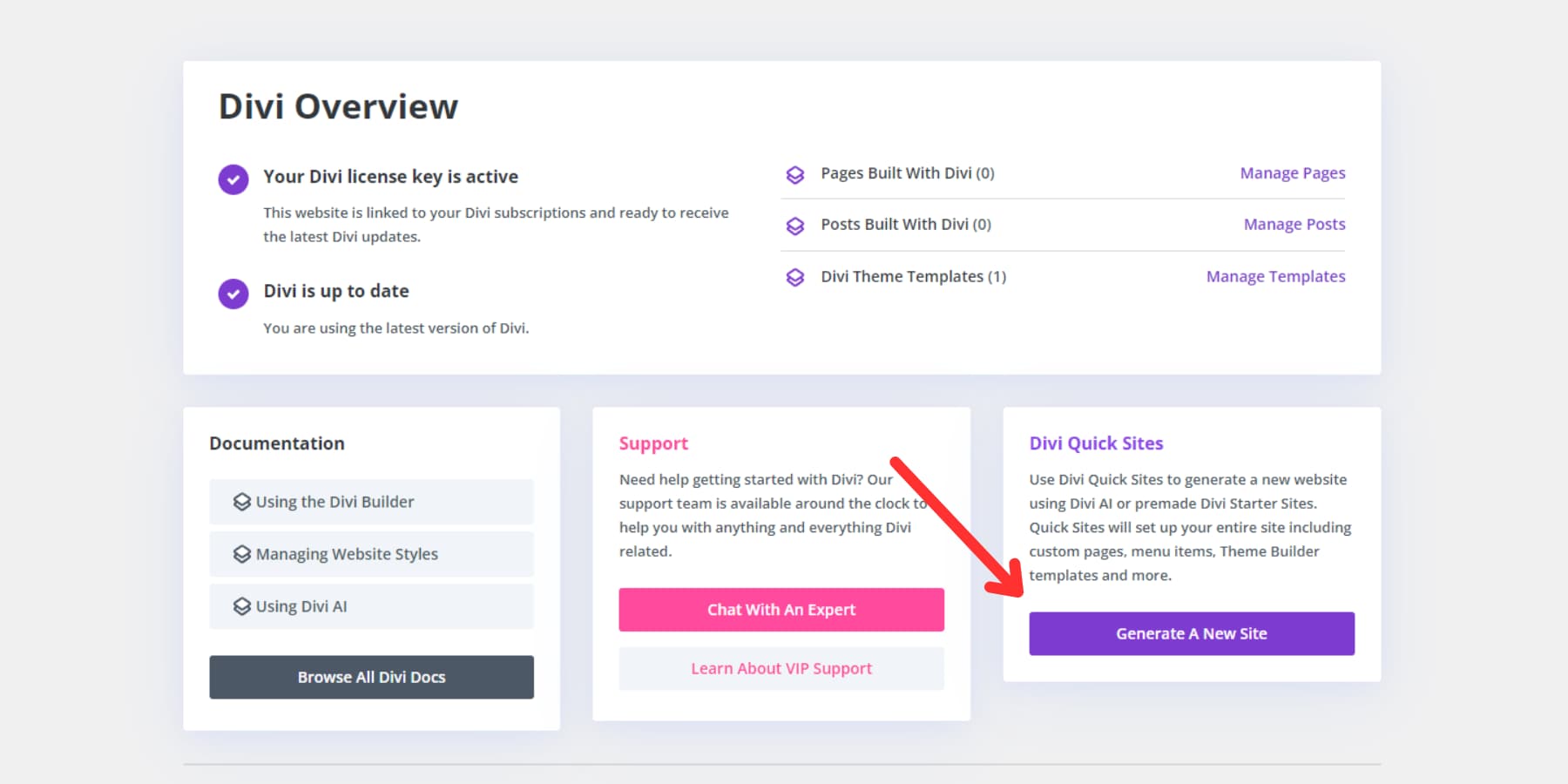
หลังจากตรวจสอบสิทธิ์ Divi บนไซต์ของคุณ คุณจะเข้าสู่แดชบอร์ด Divi ศูนย์กลางศูนย์กลางนี้นำเสนอภาพรวมของเว็บไซต์ของคุณ และอนุญาตให้คุณใช้ Divi Quick Sites

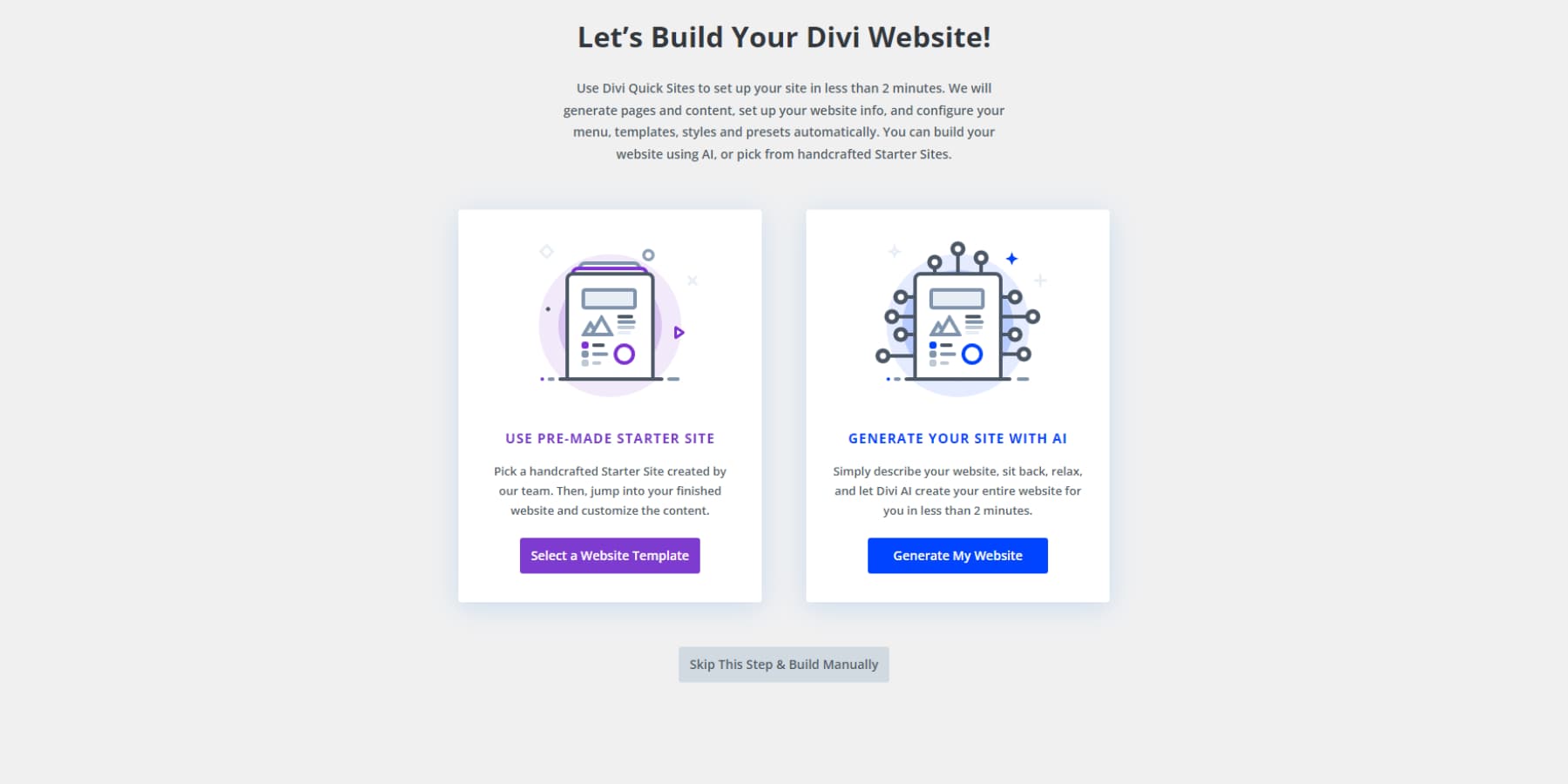
เมื่อคุณเลือก 'สร้างไซต์ใหม่' เส้นทางที่ไม่ซ้ำกันสองเส้นทางจะปรากฏขึ้นสำหรับการตั้งค่าเว็บไซต์ใหม่ของคุณผ่านทางไซต์ด่วน มาสำรวจตัวเลือกที่สองกัน นั่นคือตัวสร้างเว็บไซต์ AI ของ Divi

ลองนึกภาพการมีนักออกแบบเว็บไซต์ นักเขียนคำโฆษณา และช่างภาพส่วนตัวอยู่ใกล้แค่เอื้อม ตัวเลือกที่ขับเคลื่อนด้วย AI ของ Divi Quick Sites นำเสนอสิ่งนั้น คุณแบ่งปันรายละเอียดเกี่ยวกับธุรกิจและวิสัยทัศน์ของเว็บไซต์ของคุณ และหากคุณต้องการภาพ AI, ภาพจาก Unsplash หรือภาพตัวยึดตำแหน่ง AI ของ Divi Quick Sites ก็จะเริ่มทำงาน
คุณจะมีเว็บไซต์ที่สมบูรณ์และไม่ซ้ำใครในเวลาเพียงไม่กี่นาที ไม่ใช่เทมเพลตที่มีเนื้อหาตัวยึดตำแหน่ง Divi AI สร้างสรรค์หน้าที่เกี่ยวข้องด้วยเลย์เอาต์ที่กำหนดเอง เติมเนื้อหาที่เขียนอย่างดี และสร้าง (หรือดูแลจัดการจาก Unsplash) รูปภาพที่ปรับให้เหมาะกับความต้องการของคุณ
นอกจากนี้ยังเลือกแบบอักษรและสีที่สมบูรณ์แบบ ตั้งค่าหน้าแรกและเมนูของคุณ ตั้งค่าตัวสร้างธีม เพิ่มสีสากล และอื่นๆ อีกมากมาย ต้องการร้านค้าออนไลน์หรือไม่? ไม่มีปัญหา. Divi AI ยังสามารถติดตั้ง WooCommerce และปรับแต่งร้านค้า ตะกร้าสินค้า และหน้าชำระเงินของคุณได้ ทุกองค์ประกอบที่เพิ่มในภายหลังจะตรงกับสไตล์เว็บไซต์ของคุณ ด้วย Divi Quick Sites AI คุณจะได้รับมากกว่าเว็บไซต์ — การแสดงตนบนเว็บแบบครอบคลุมและเป็นส่วนตัวโดยใช้เวลาบันทึก มาดูกันอย่างรวดเร็วว่าเราสามารถออกแบบเว็บไซต์ที่สมบูรณ์ตั้งแต่เริ่มต้นโดยใช้ตัวสร้างเว็บไซต์ AI ของ Divi ได้อย่างไร
บอกเราเกี่ยวกับเว็บไซต์ของคุณ
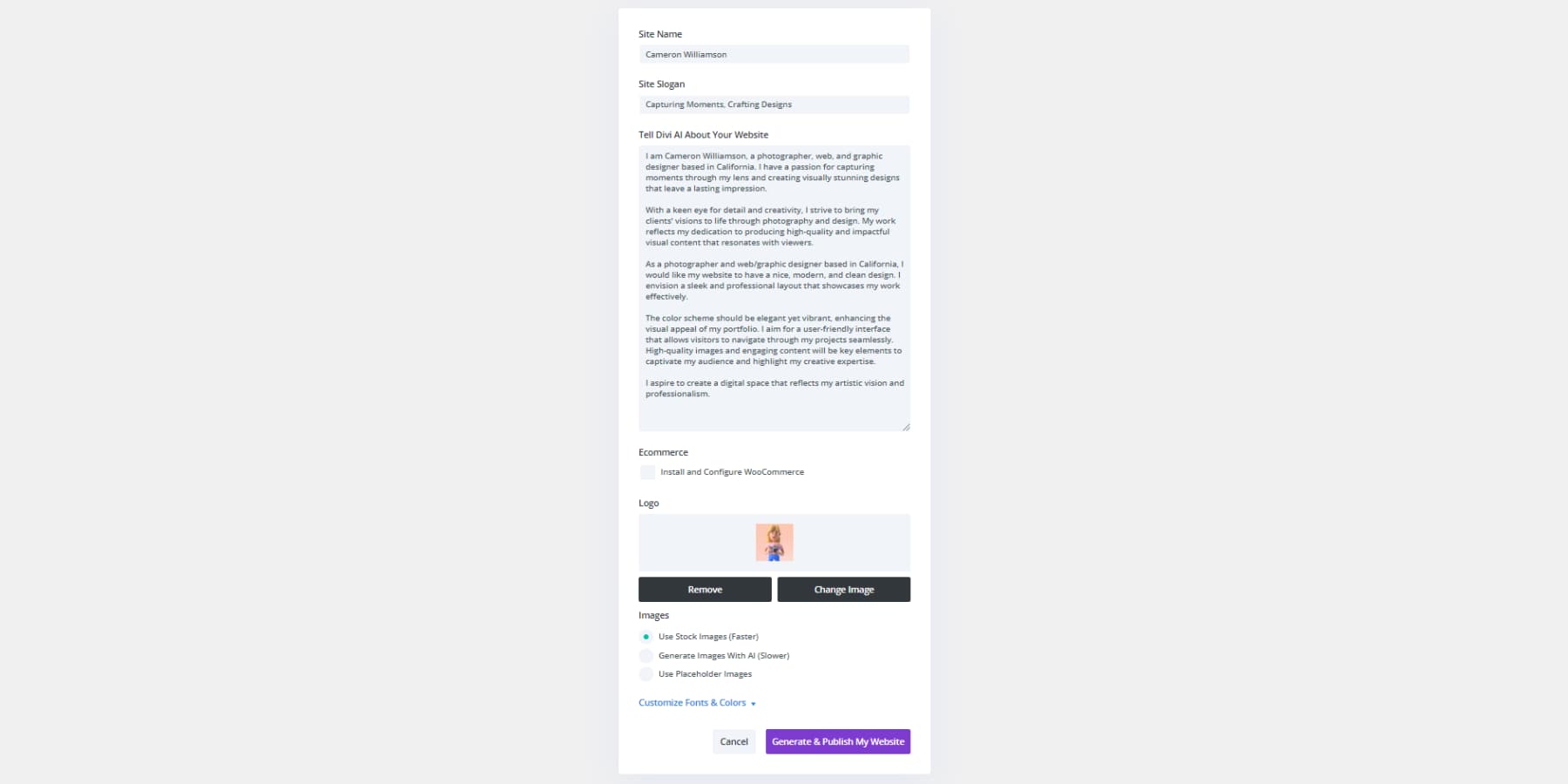
เพื่อให้บรรลุผลตามที่ต้องการ คุณจะต้องสรุปเครื่องมือสร้างเว็บไซต์ AI ของ Divi เกี่ยวกับเป้าหมายธุรกิจและไซต์ของคุณ ระบุให้เฉพาะเจาะจงที่สุดเท่าที่จะเป็นไปได้ ยิ่งคุณให้รายละเอียดมากเท่าไร ผลลัพธ์ก็จะยิ่งดีขึ้นเท่านั้น ในตัวอย่างด้านล่าง เราป้อนข้อมูลที่ครอบคลุมเกี่ยวกับลูกค้า สาขาของตน และคุณลักษณะของเว็บไซต์ที่ต้องการ

เรายังเพิ่มโลโก้ (ไม่บังคับ) และเลือกใช้ภาพสต็อก หากคุณไม่ต้องการใช้ภาพถ่าย Unsplash Divi AI สามารถสร้างภาพที่กำหนดเองได้ แม้ว่าจะใช้เวลานานกว่าก็ตาม คุณยังสามารถเลือกใช้ตัวยึดตำแหน่งได้หากคุณวางแผนที่จะใช้ภาพของคุณเองในภายหลัง
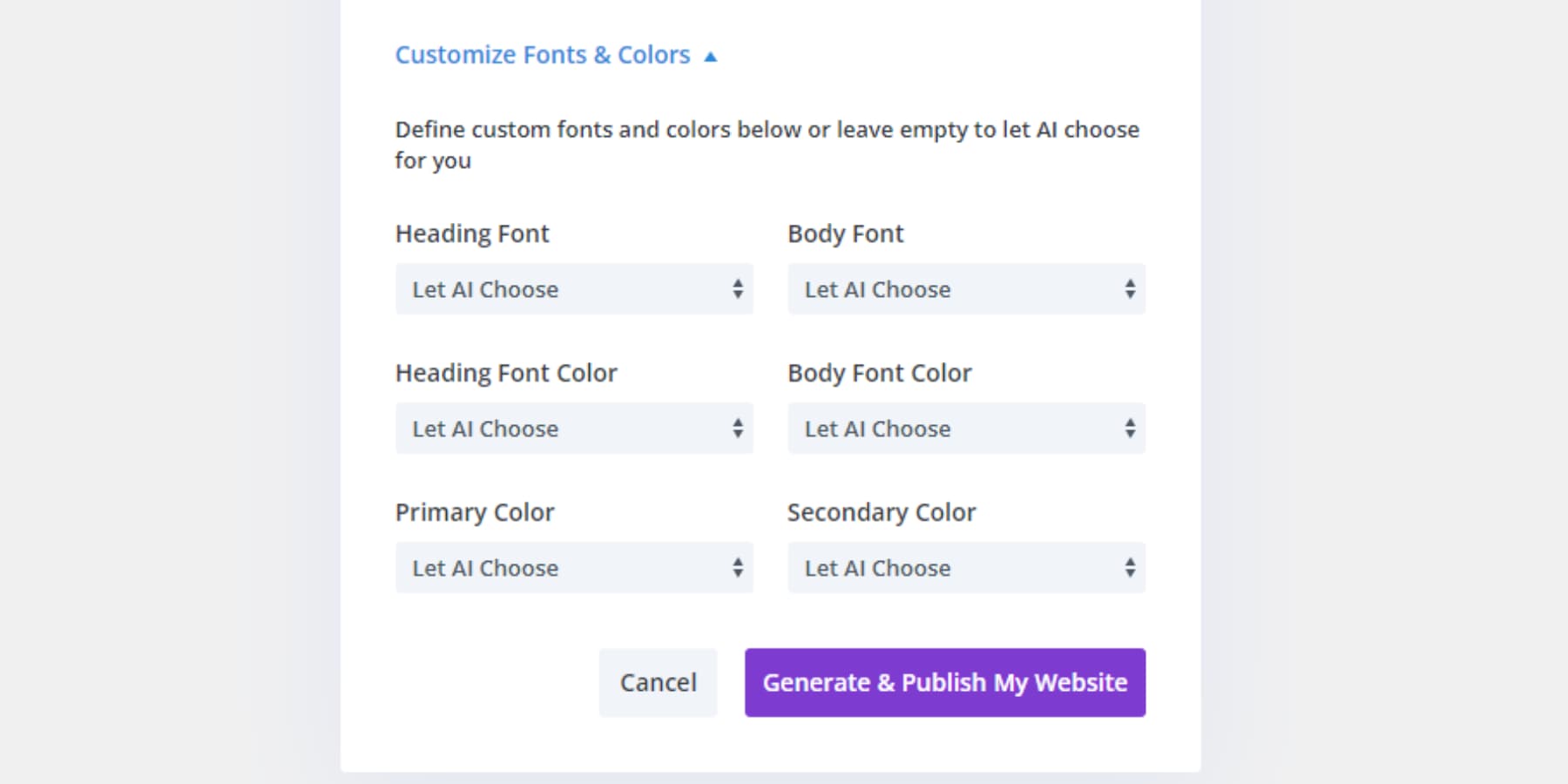
ปรับแต่งแบบอักษรและสี
หากต้องการควบคุมรูปลักษณ์ของเว็บไซต์ได้มากขึ้น ให้เลือกแบบอักษรและสีในส่วนถัดไป ขั้นตอนนี้เป็นทางเลือก หากคุณไม่แน่ใจ ให้ AI ตัดสินใจแทนคุณ คุณสามารถทำการเปลี่ยนแปลงในภายหลังได้เสมอหากจำเป็นโดยใช้การตั้งค่าสีส่วนกลางของ Divi จากนั้นไปข้างหน้าและคลิกที่ สร้างและเผยแพร่เว็บไซต์ของฉัน

รอให้เว็บไซต์สร้าง
หลังจากคลิก “สร้าง” เครื่องมือสร้างเว็บไซต์ AI ของ Divi ก็เริ่มทำงาน คุณจะเห็นภาพเคลื่อนไหวที่แสดงแบบเรียลไทม์ว่าส่วนใดของเว็บไซต์ของคุณที่ AI กำลังพัฒนาอยู่ กระบวนการอาจใช้เวลา 2-3 นาที ขึ้นอยู่กับคำอธิบายและตัวเลือกที่คุณเลือก

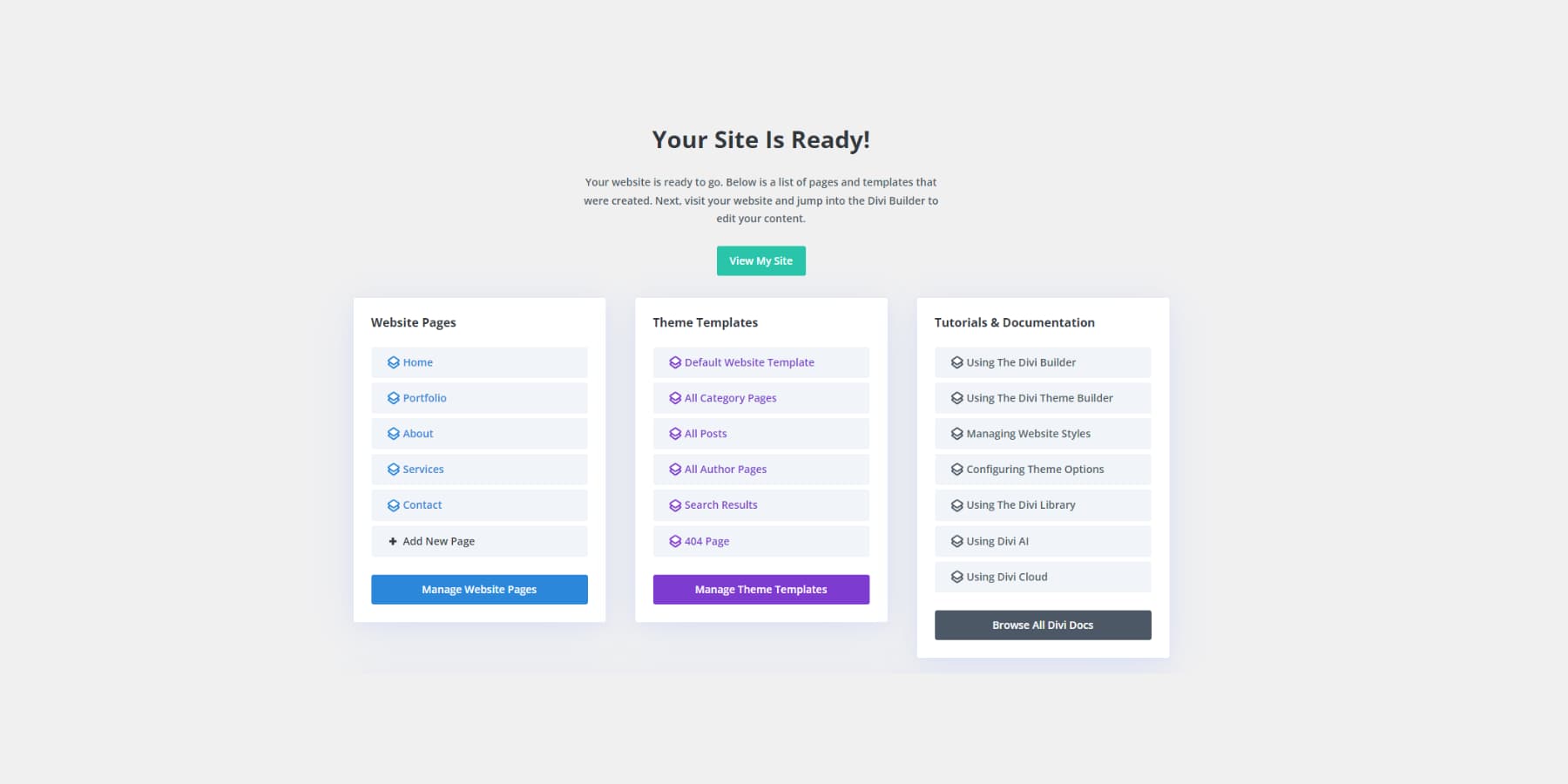
ภาพรวมเว็บไซต์ที่สร้างขึ้น
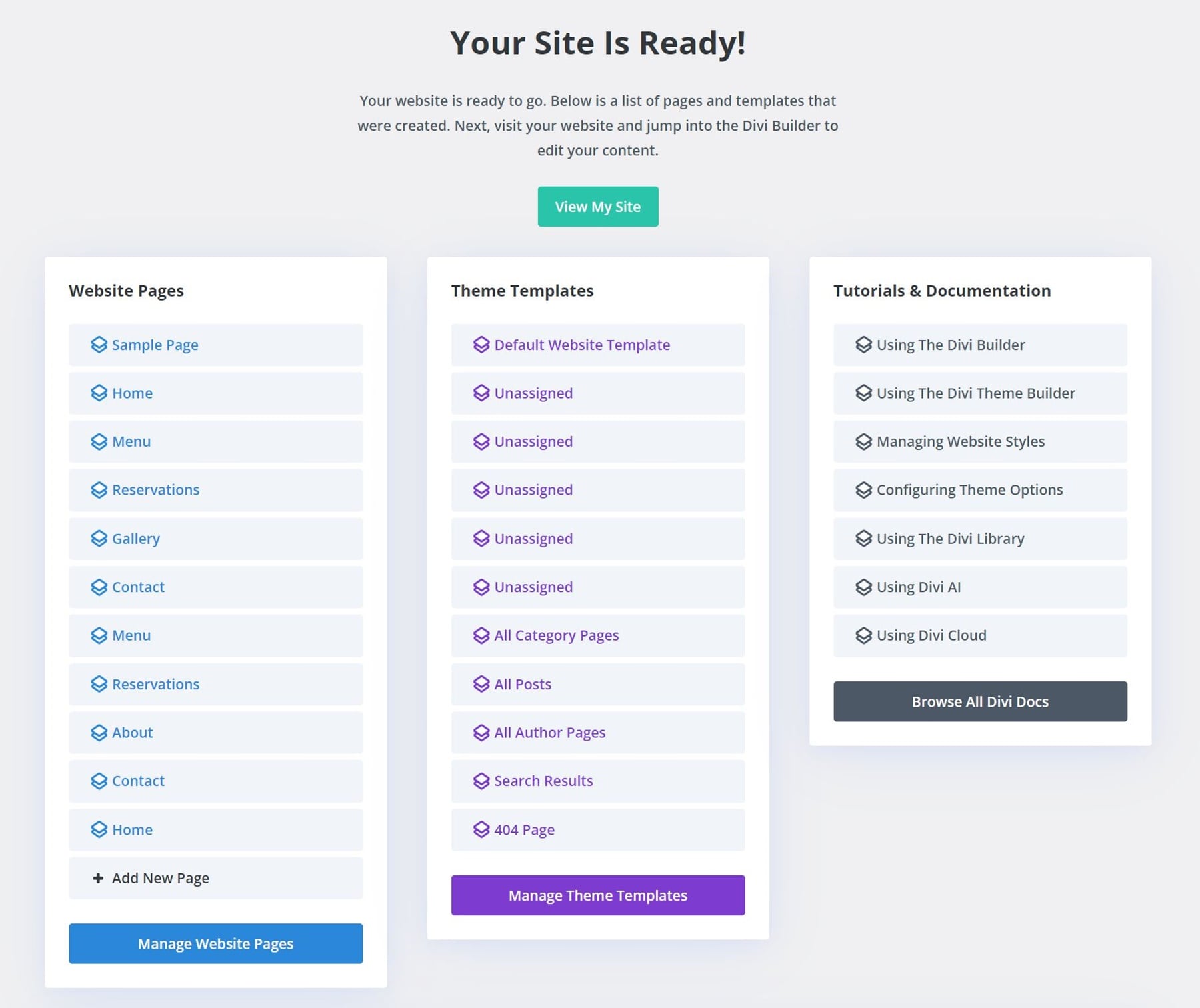
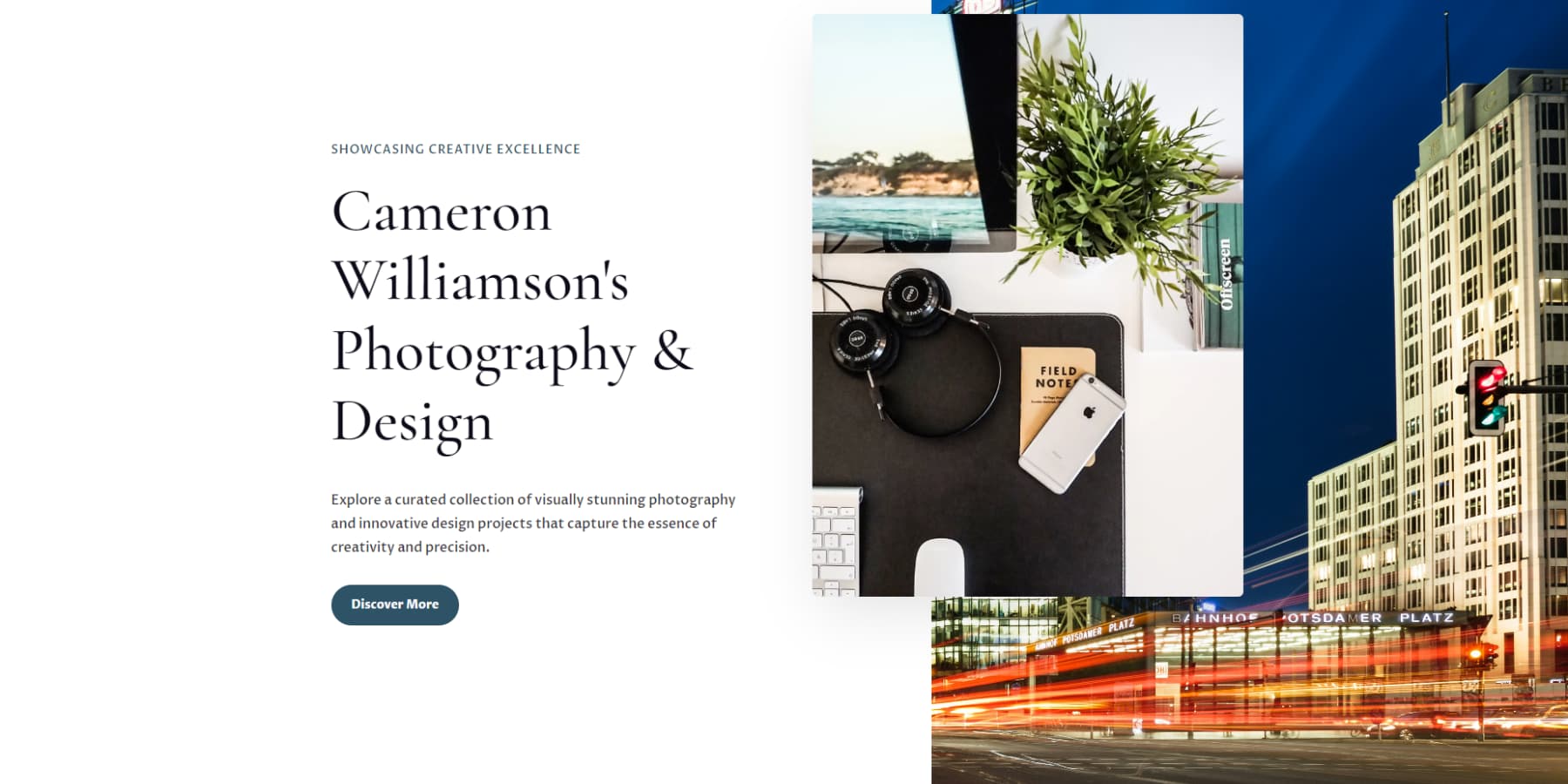
เมื่อเว็บไซต์ของคุณสร้างขึ้นทั้งหมด คุณจะถูกนำไปยังหน้าภาพรวมที่ครอบคลุม หน้านี้เป็นศูนย์กลางสำหรับทุกแง่มุมของไซต์ใหม่ของคุณ


เราจะสำรวจแต่ละแท็บโดยละเอียดในเร็วๆ นี้ แต่ก่อนที่จะทำเช่นนั้น เราขอใช้เวลาสักครู่เพื่อชื่นชมและตรวจสอบเว็บไซต์ตัวสร้างเว็บไซต์ AI ของ Divi ที่สร้างขึ้นโดยเฉพาะตามข้อมูลที่เราป้อน

มุมมองเริ่มต้นนี้จะทำให้คุณเข้าใจได้ดีว่า AI ตีความและแปลความต้องการของคุณให้เป็นเว็บไซต์ที่ใช้งานได้และน่าดึงดูดได้ดีเพียงใด เป็นเรื่องน่าตื่นเต้นที่ได้เห็นวิสัยทัศน์ของคุณเป็นจริง ดังนั้นใช้เวลาของคุณเพื่อซึมซับรูปลักษณ์และความรู้สึกโดยรวมก่อนที่เราจะเริ่มวิเคราะห์แต่ละส่วน
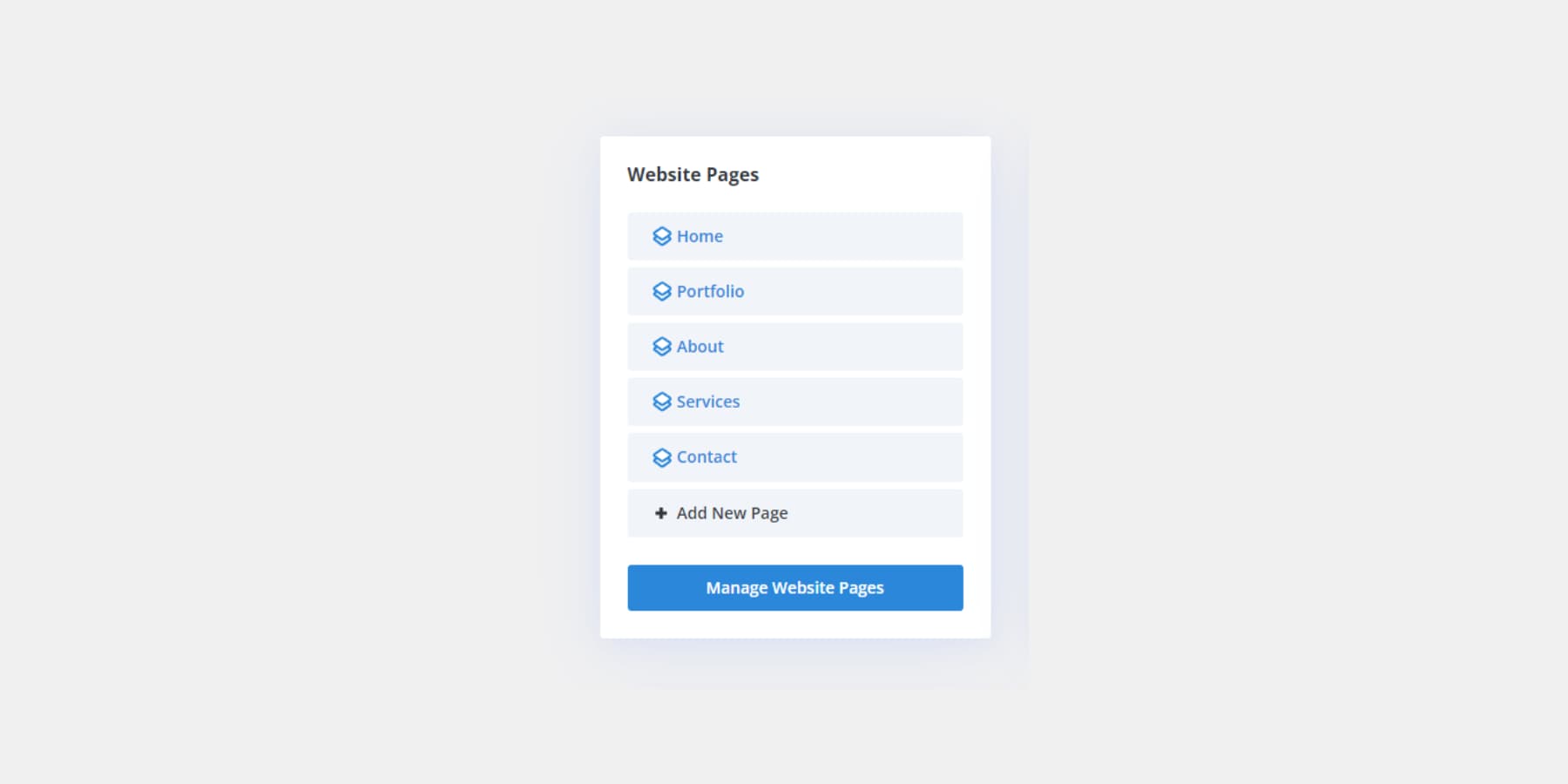
หน้าเว็บไซต์
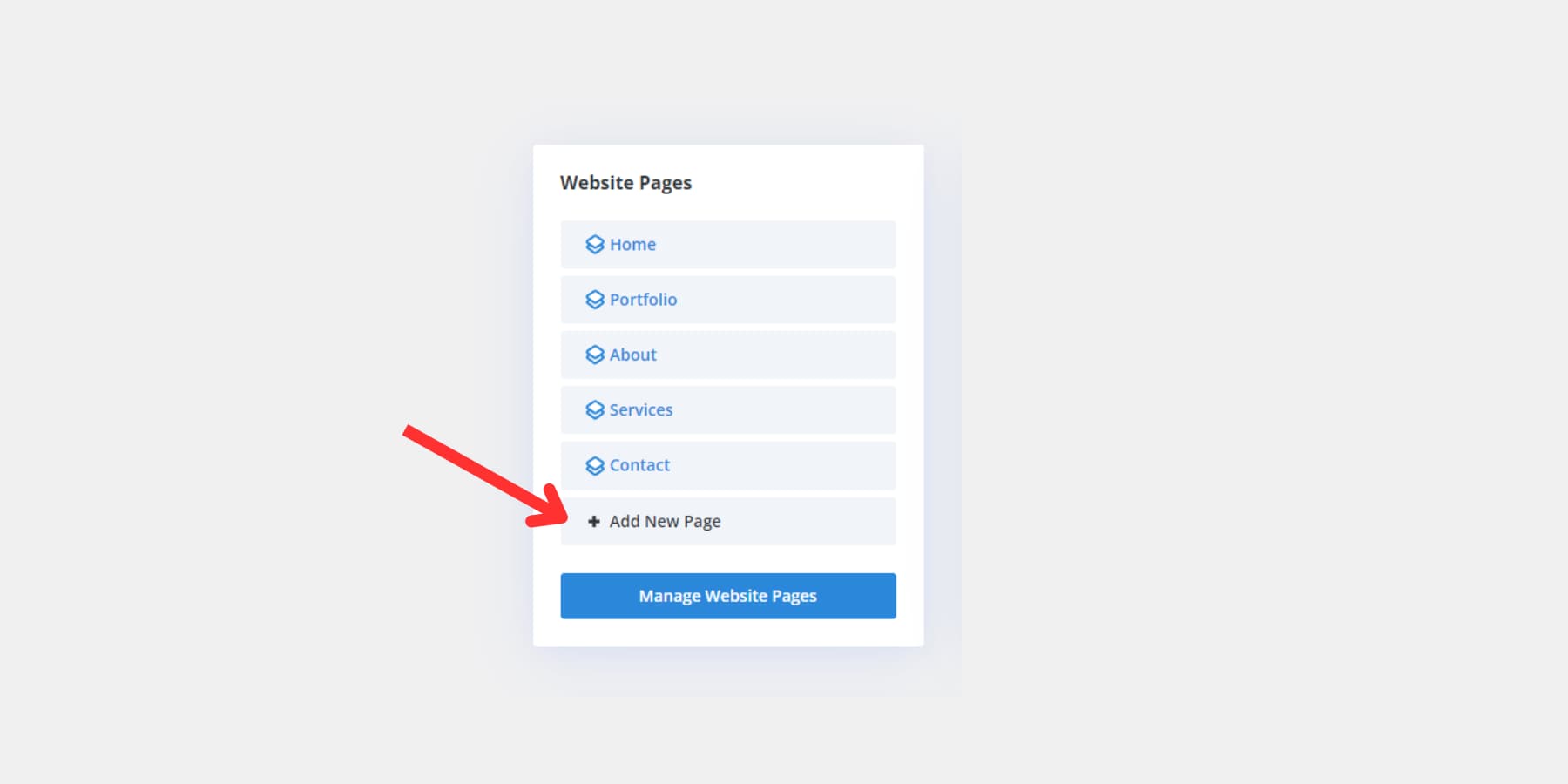
แท็บหน้าเว็บไซต์เป็นศูนย์บัญชาการของคุณสำหรับจัดการหน้าทั้งหมดที่ตัวสร้างเว็บไซต์ AI ของ Divi สร้างขึ้นสำหรับเว็บไซต์ของคุณ ที่นี่คุณจะพบรายการที่ครอบคลุมซึ่งจะช่วยให้คุณเห็นโครงสร้างไซต์ทั้งหมดของคุณจากมุมสูง เมื่อคุณวางเมาส์เหนือชื่อเพจแต่ละชื่อ คุณจะสังเกตเห็นตัวเลือกที่ใช้งานง่ายปรากฏขึ้น ช่วยให้คุณสามารถแก้ไข ดูตัวอย่าง หรือลบเพจได้ด้วยการคลิกเพียงครั้งเดียว

แต่นั่นไม่ใช่ทั้งหมด แท็บนี้ให้คุณขยายไซต์ของคุณได้อย่างง่ายดาย หากคุณต้องการเพิ่มเนื้อหาใหม่ ให้คลิกปุ่ม "เพิ่มหน้าใหม่" คุณจะได้รับแจ้งให้ป้อนชื่อเรื่องสำหรับหน้าใหม่ของคุณ จากนั้นคุณสามารถอธิบายเนื้อหาที่คุณต้องการได้ AI จะนำคำอธิบายของคุณไปใช้และทำงานอย่างมหัศจรรย์ โดยสร้างหน้าใหม่ที่ผสานรวมกับไซต์ที่คุณมีอยู่ได้อย่างราบรื่น คุณลักษณะนี้ทำให้การเติบโตและปรับเปลี่ยนเว็บไซต์ของคุณเป็นเรื่องง่ายอย่างเหลือเชื่อเมื่อความต้องการของคุณเปลี่ยนแปลงไป ขณะเดียวกันก็รักษารูปลักษณ์และความรู้สึกที่สอดคล้องกันในการนำเสนอตัวตนบนโลกออนไลน์ทั้งหมดของคุณ
เทมเพลตตัวสร้างธีม
เทมเพลตตัวสร้างธีมเป็นกระดูกสันหลังของโครงสร้างเว็บไซต์ของคุณ โดยกำหนดส่วนต่างๆ เช่น เค้าโครงบล็อกและหน้าผลการค้นหา Divi Quick Sites เป็นมากกว่าการออกแบบหน้าและจำนวนเนื้อหา — มันสร้างเทมเพลตตัวสร้างธีมแบบกำหนดเองที่ปรับให้เหมาะกับเว็บไซต์ของคุณ หากต้องการดูและควบคุมเทมเพลตเหล่านี้อย่างครอบคลุม ให้ไปที่แท็บนี้แล้วกดปุ่มจัดการเทมเพลตธีมสีม่วง สิ่งนี้ช่วยให้คุณสามารถแก้ไขเทมเพลตเหล่านี้ด้วยเครื่องมือสร้างภาพของ Divi ซึ่งคุณสามารถปรับแต่งและปรับแต่งส่วนประกอบสำคัญของไซต์เหล่านี้ได้อย่างง่ายดาย

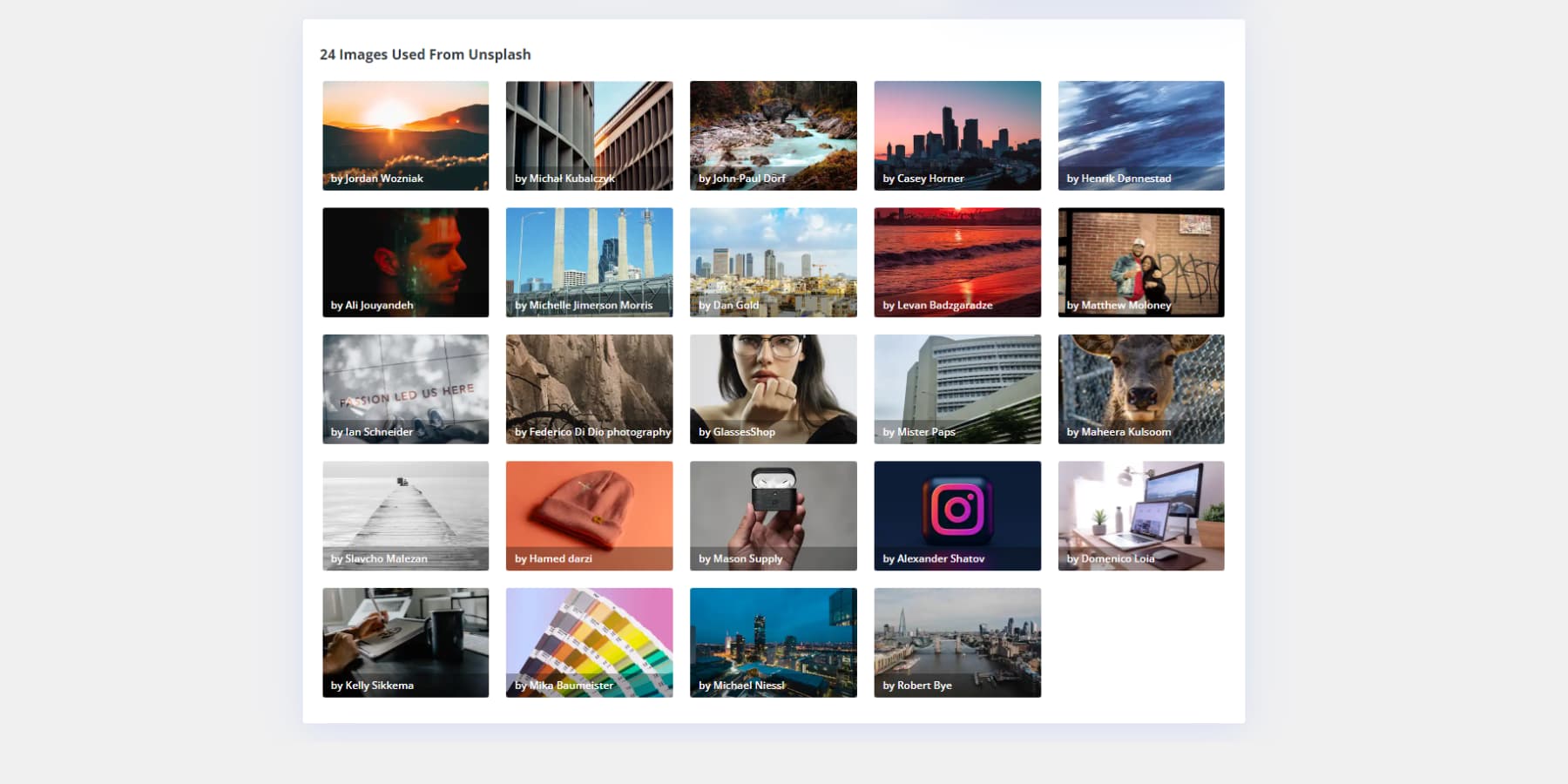
Unsplash รูปภาพ
ด้านล่างแท็บการนำทางหลัก คุณจะค้นพบส่วนเฉพาะที่แสดงรูปภาพทั้งหมดที่เครื่องมือสร้างเว็บไซต์ AI ของ Divi คัดสรรมาอย่างดีจาก Unsplash สำหรับเว็บไซต์ของคุณ แกลเลอรีที่จัดระเบียบอย่างพิถีพิถันนี้มีจุดประสงค์สองประการ: ช่วยให้คุณเห็นภาพรวมโดยย่อของภาพที่ใช้ในเว็บไซต์ของคุณ ช่วยให้คุณระบุได้อย่างรวดเร็วว่ารูปภาพใดได้มาจากไลบรารีอันกว้างขวางของ Unsplash และมีประโยชน์หากคุณต้องการรักษาความสอดคล้องในรูปแบบภาพของไซต์ของคุณ หรือหากคุณต้องการติดตามการระบุแหล่งที่มาของรูปภาพ

แก้ไขเว็บไซต์ที่สร้างโดย AI ของคุณ
เครื่องมือสร้างเว็บไซต์ AI ของ Divi เป็นเครื่องมืออันทรงพลังที่ช่วยปรับปรุงการออกแบบเว็บไซต์ แต่มีไว้เพื่อเพิ่มความคิดสร้างสรรค์ของมนุษย์ ไม่ใช่แทนที่ แม้ว่าความสามารถของ AI จะน่าประทับใจ แต่คุณอาจต้องปรับแต่งผลลัพธ์ให้สอดคล้องกับวิสัยทัศน์ของคุณ
ความยืดหยุ่นของ Divi ช่วยให้คุณปรับแต่งทุกแง่มุมของการออกแบบที่สร้างโดย AI โดยใช้ตัวสร้างภาพและธีม การผสมผสานประสิทธิภาพของ AI และความคิดสร้างสรรค์ของมนุษย์ทำให้เริ่มต้นได้อย่างรวดเร็วและเป็นมืออาชีพด้วยศักยภาพในการปรับแต่งที่ไม่จำกัด ทำให้ไซต์ที่สร้างโดย AI เป็นจุดเริ่มต้นสำหรับการเดินทางในการออกแบบของคุณ มาดูกันว่าคุณสามารถเปลี่ยนแปลงได้อย่างไร:
แก้ไขเทมเพลต
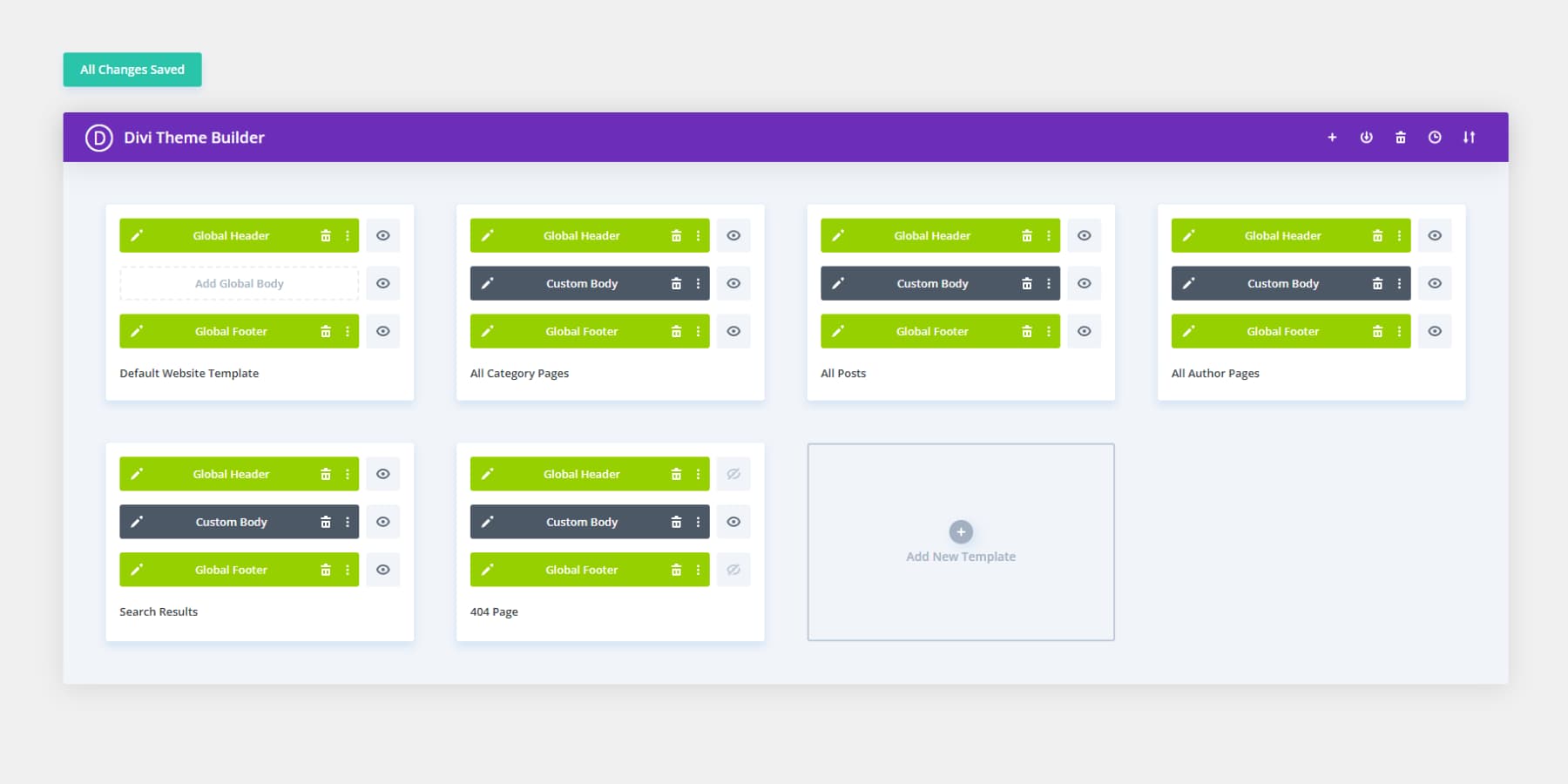
เครื่องมือสร้างธีม Divi นำเสนอแนวทางที่มีความคล่องตัวในการสร้างเค้าโครงเว็บไซต์แบบไดนามิก ยิ่งไปกว่านั้น เครื่องมือสร้างเว็บไซต์ AI ของ Divi จะดูแลองค์ประกอบเหล่านี้โดยอัตโนมัติ คุณจะพบได้โดยแตะ ปุ่มจัดการเทมเพลตธีม บนหน้าจอแดชบอร์ด หรือไปที่ Divi > ตัวสร้างธีม

เมื่อเข้าสู่เครื่องมือสร้างธีม ส่วนประกอบของไซต์ของคุณจะถูกจัดเรียงอย่างเรียบร้อยในกล่องที่มีป้ายกำกับ หากต้องการปรับแต่งส่วนใดส่วนหนึ่งของธีมที่สร้างโดย AI เพียงเลื่อนเมาส์ไปเหนือชื่อแล้วคลิกไอคอนดินสอที่อยู่ติดกัน
การดำเนินการนี้จะเปิดเทมเพลต ซึ่งช่วยให้คุณสามารถปรับสี แบบอักษร เส้นขอบ และอื่นๆ ได้โดยใช้ Visual Builder เมื่อคุณพอใจแล้ว ให้กดอัปเดตเพื่อใช้การเปลี่ยนแปลงของคุณทันทีทั่วทั้งไซต์ มันเป็นลมใช่มั้ย?

แก้ไขเพจ
หลังจากที่คุณได้จัดทำไซต์ของคุณแล้ว เครื่องมือที่ใช้งานง่ายของ Divi จะช่วยให้คุณทำให้ไซต์มีลักษณะตามที่คุณต้องการได้ คุณสามารถเปลี่ยนแปลงได้เกือบทุกอย่าง ตั้งแต่สิ่งใหญ่ๆ เช่น เลย์เอาต์ ไปจนถึงรายละเอียดเล็กๆ น้อยๆ ในแต่ละส่วนของหน้า
การตั้งค่าทั้งหมดพร้อมให้คุณเล่นแล้ว คุณต้องการเปลี่ยนสี ระยะห่าง หรือสไตล์หรือไม่? ไม่มีปัญหา. ส่วนที่ดีที่สุดคือ Visual Builder — คุณจะเห็นการเปลี่ยนแปลงเมื่อคุณทำให้เหมาะสมบนเว็บไซต์ที่ใช้งานจริงของคุณ ไม่ต้องเดาอีกต่อไปว่าสิ่งต่างๆ จะเป็นอย่างไร

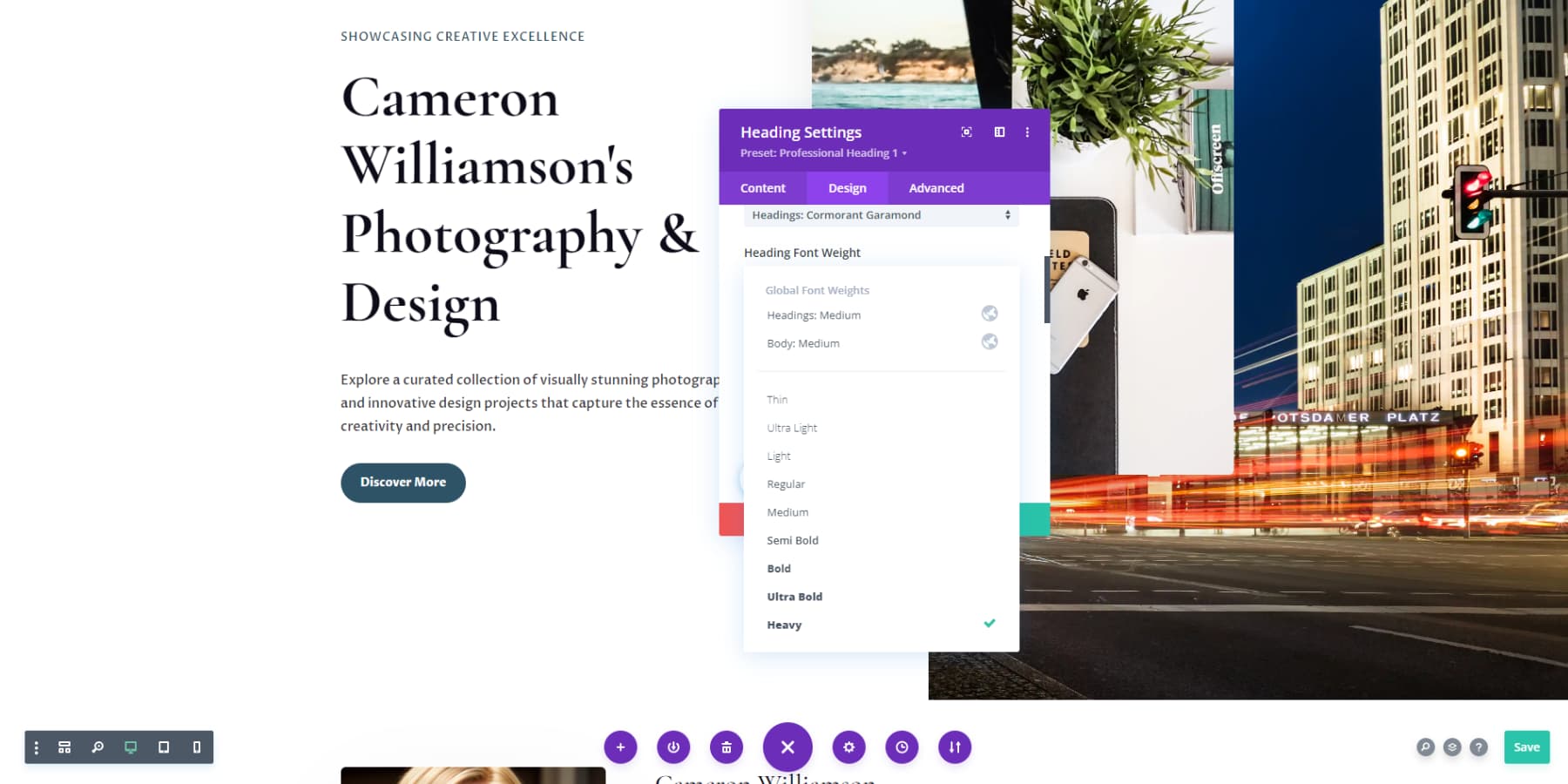
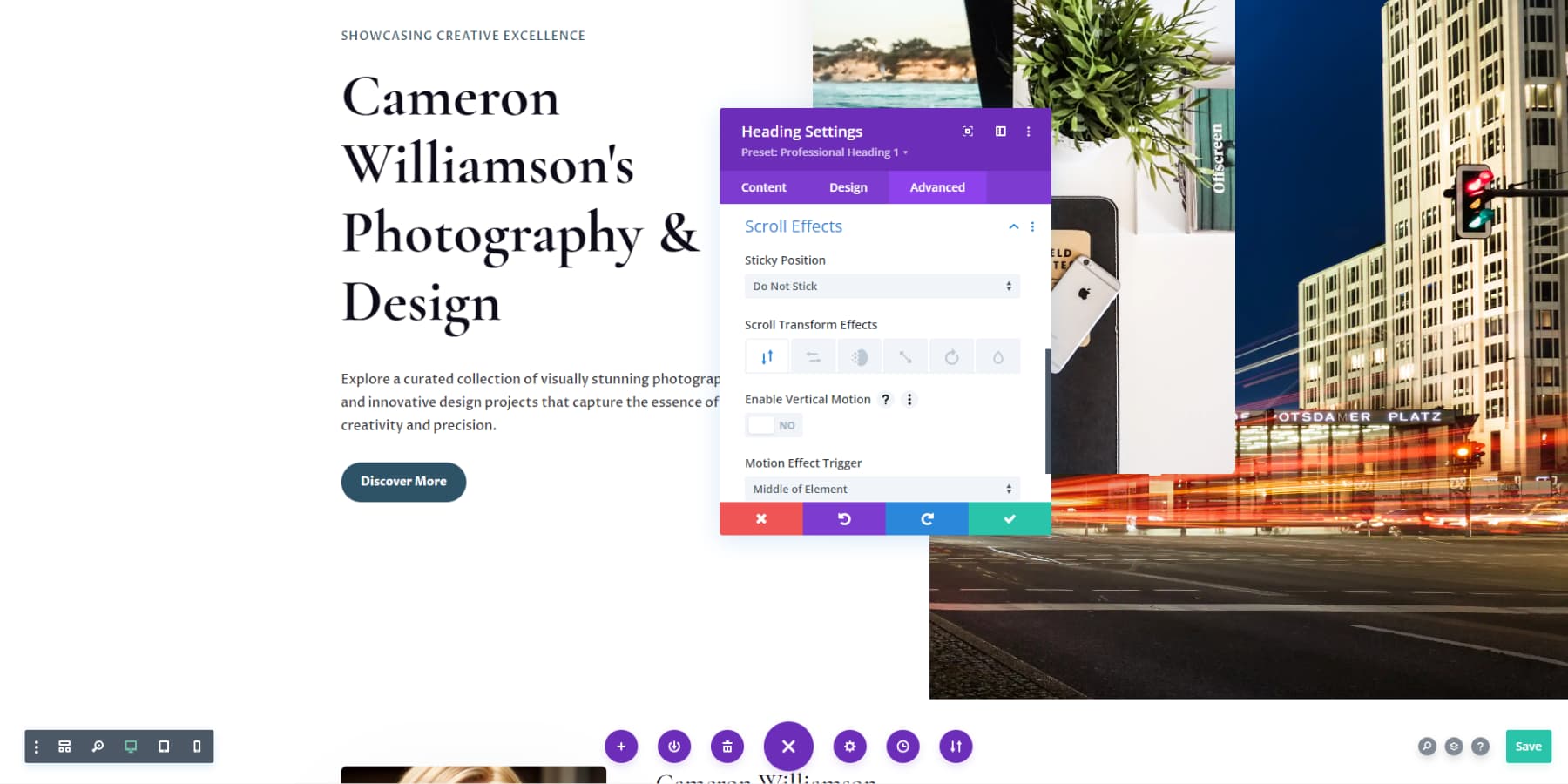
หากคุณต้องการทำให้ไซต์ของคุณดูสวยงามมากขึ้น คุณสามารถเพิ่มเอฟเฟกต์ เช่น ภาพเคลื่อนไหวหรือเอฟเฟกต์การเลื่อน ซึ่งจะเพิ่มความลึกและการมีส่วนร่วมของไซต์

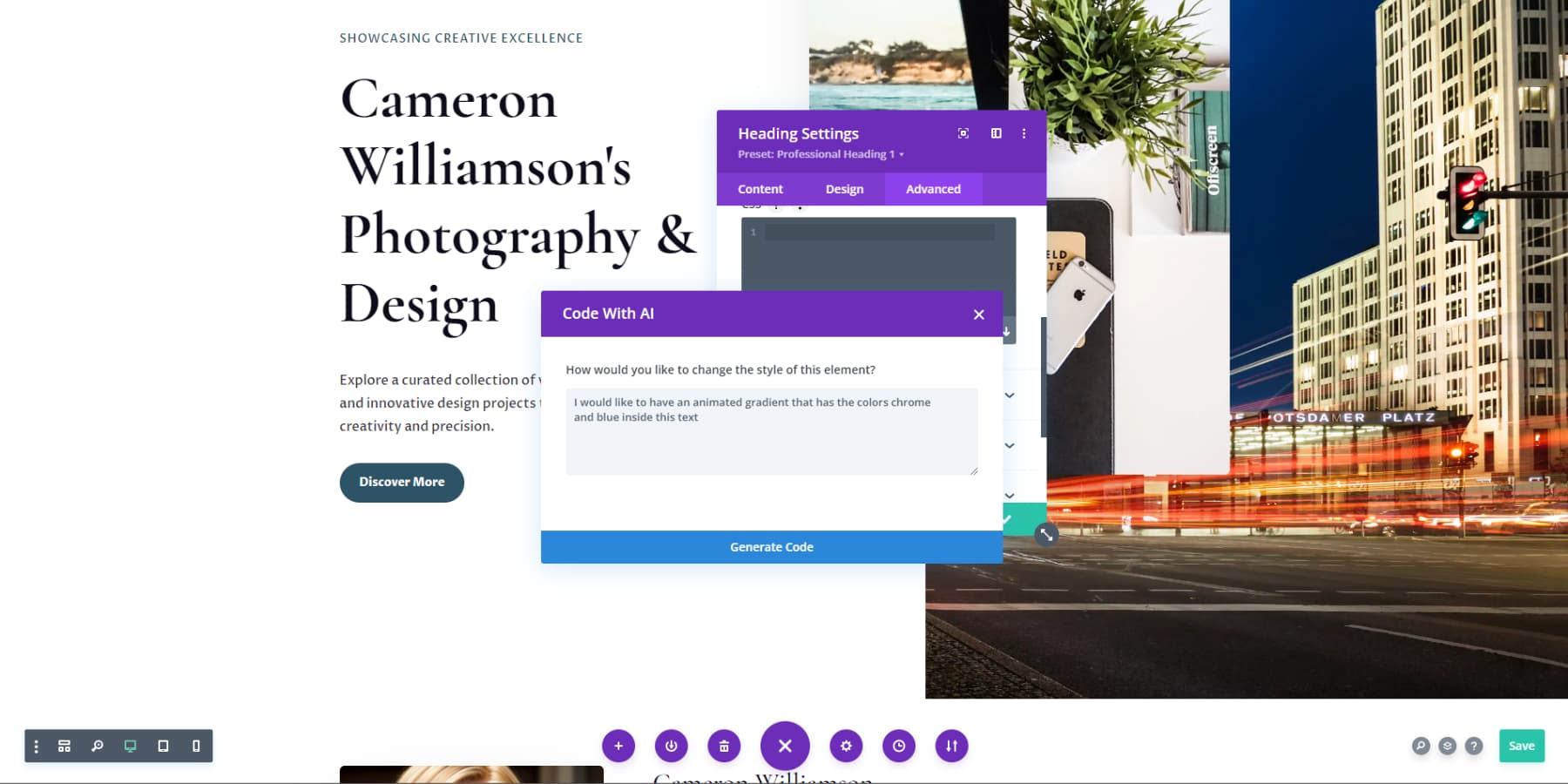
Divi AI สามารถช่วยได้เช่นกัน โดยเฉพาะอย่างยิ่งหากคุณบอกได้อย่างชัดเจนว่าคุณต้องการอะไร เพียงสื่อสารสิ่งที่คุณต้องการแล้วคุณจะประหลาดใจกับสิ่งที่คุณสามารถสร้างได้

คุณสมบัติที่เป็นประโยชน์ เช่น เลิกทำ/ทำซ้ำ บันทึกลงในไลบรารี และโหมดแสดงตัวอย่างที่ตอบสนอง ช่วยให้มั่นใจว่าขั้นตอนการทำงานจะราบรื่น ช่วยให้คุณทำให้วิสัยทัศน์ที่เป็นเอกลักษณ์ของคุณเป็นจริงได้ อินเทอร์เฟซของ Divi มีเอกลักษณ์เฉพาะตัวด้วยตัวเลือกที่ไม่เกะกะและประหยัดพื้นที่ ซึ่งจะปรากฏเฉพาะเมื่อคลิกเท่านั้น ซึ่งช่วยให้คุณมุ่งเน้นไปที่การออกแบบเว็บไซต์ของคุณเพียงอย่างเดียว
แก้ไขค่าที่ตั้งล่วงหน้าสากล
เมื่อคุณสร้างสไตล์สำหรับโมดูล Divi เฉพาะ เช่น ส่วน คุณสามารถตั้งค่าให้เป็นรูปลักษณ์เริ่มต้นสำหรับทุกส่วนในไซต์ของคุณได้ สไตล์ที่นำมาใช้ซ้ำได้เหล่านี้เรียกว่า Global Presets ซึ่งสามารถใช้ได้ทุกที่ทุกเวลาที่จำเป็น Divi Quick Sites สร้างค่าที่ตั้งล่วงหน้าสากลสำหรับเว็บไซต์ของคุณ ซึ่งสามารถจัดการและปรับแต่งได้ง่าย มาดูวิธีปรับเปลี่ยนสิ่งเหล่านี้โดยการปรับแต่งโมดูลส่วนหัวกัน
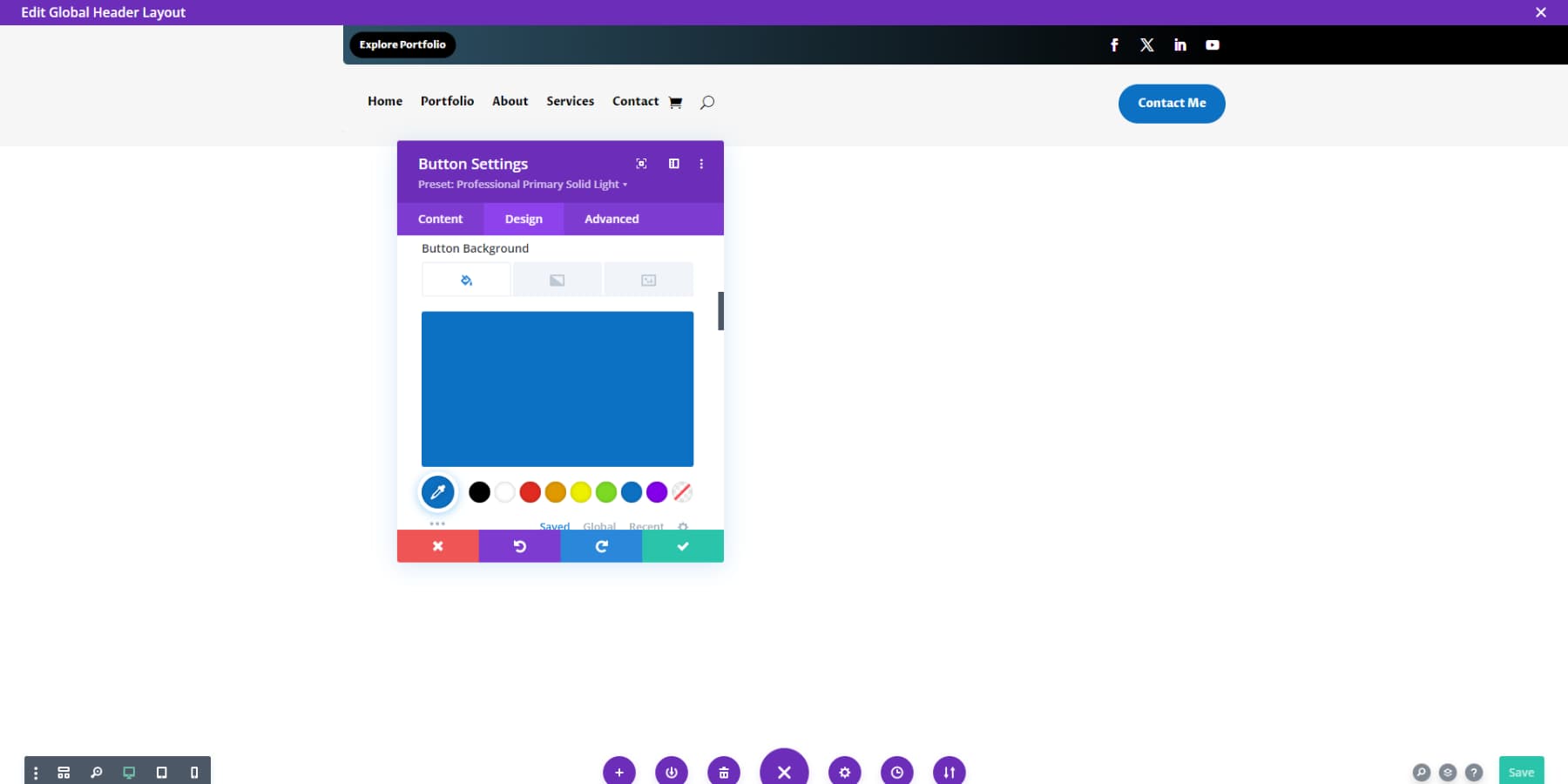
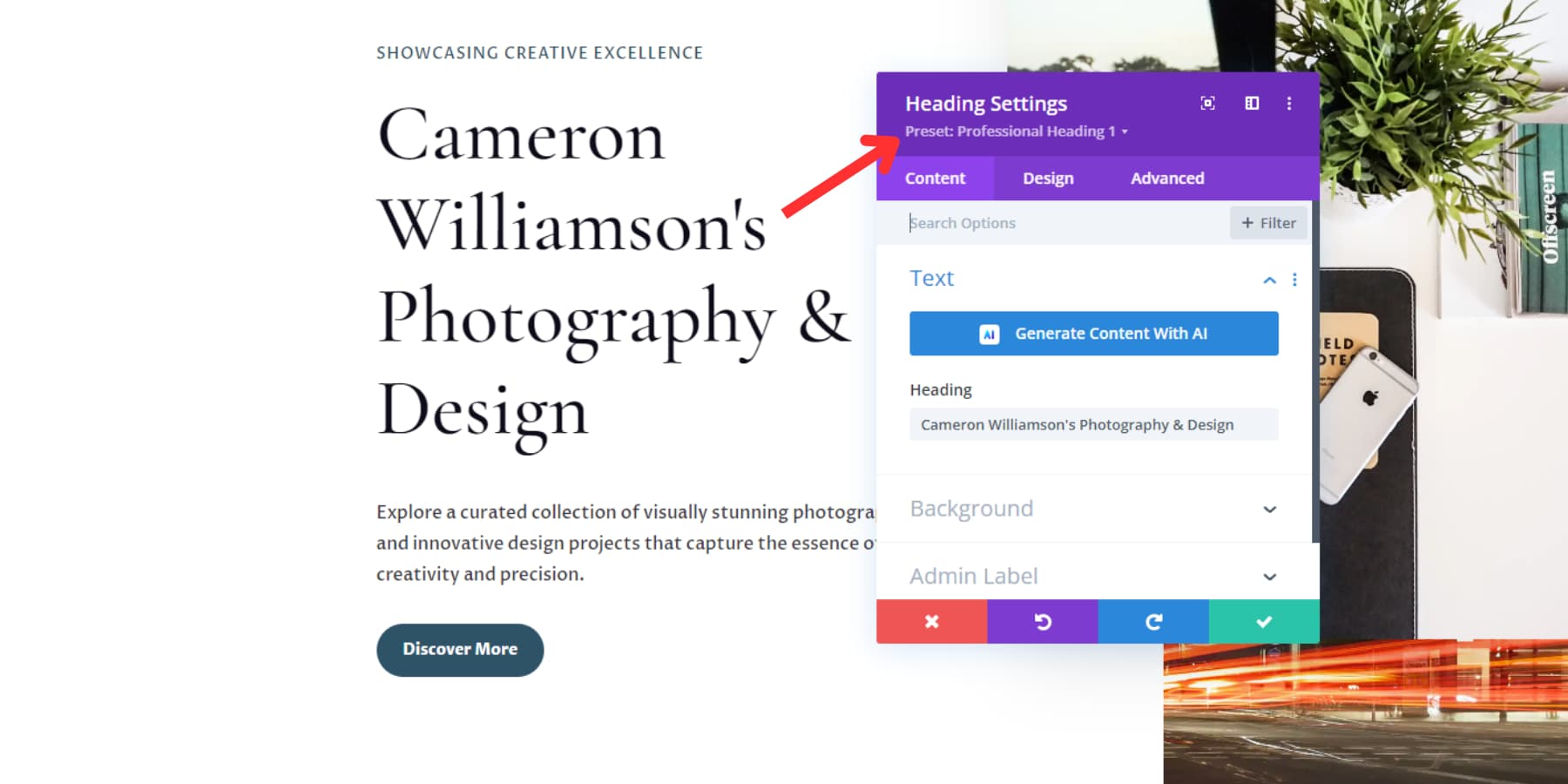
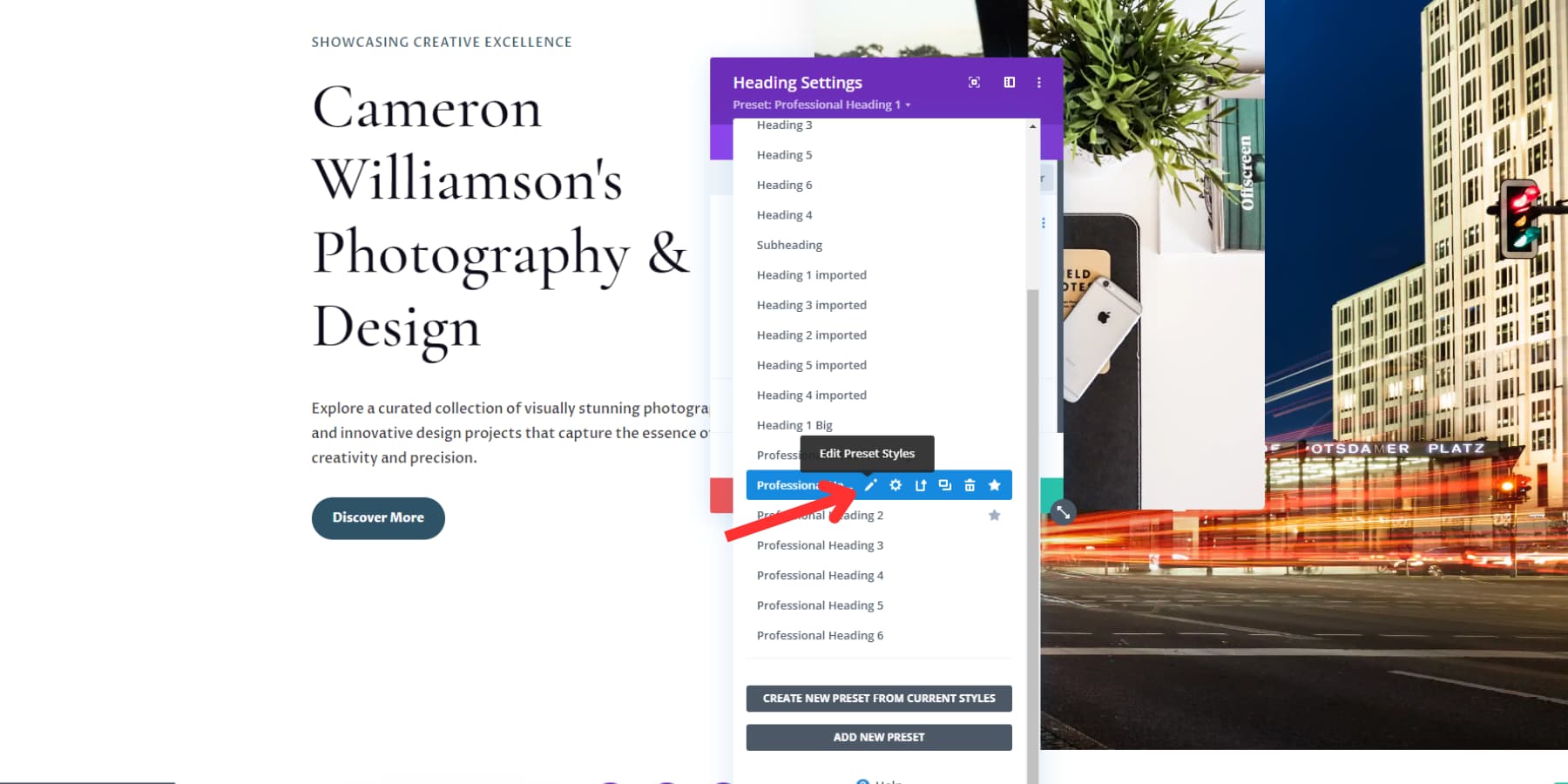
เริ่มต้นด้วยการเปิดหน้าใดก็ได้ในตัวแก้ไข Divi และเลือกโมดูลส่วนหัวที่มีอยู่ คลิกไอคอนรูปเฟืองในเมนูตัวเลือก ชื่อของค่าที่ตั้งล่วงหน้าปัจจุบันจะปรากฏใต้ชื่อแท็บในแท็บการตั้งค่าปุ่ม

คลิกลูกศรแบบเลื่อนลงที่อยู่ด้านข้าง วางเมาส์เหนือชื่อ และเลือกไอคอนดินสอที่ปรากฏขึ้น

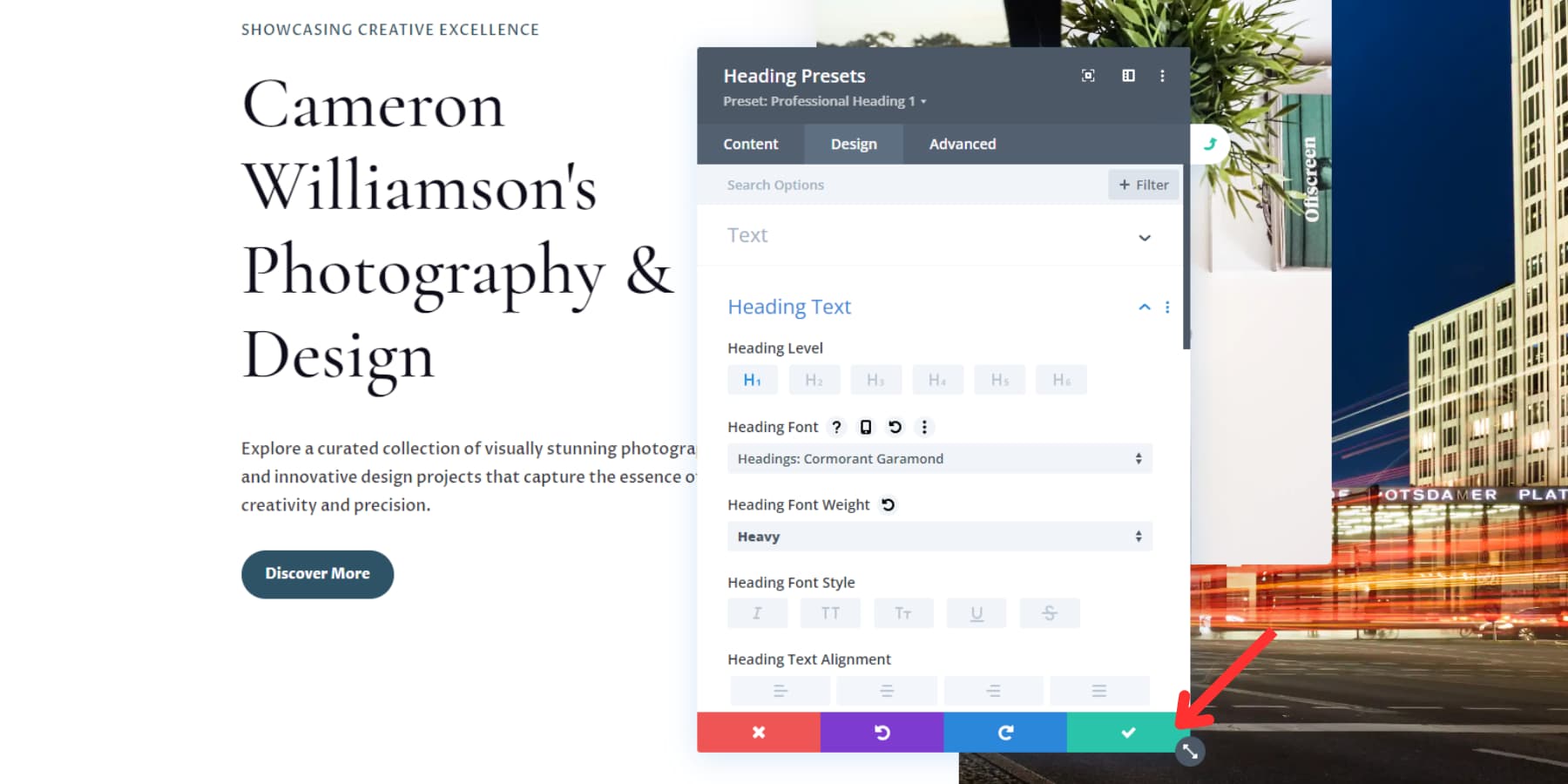
Divi ใช้รหัสสีเพื่อการจัดระเบียบและความชัดเจน เมื่อแก้ไขค่าที่ตั้งล่วงหน้า ส่วนหัวของแท็บจะเปลี่ยนจากสีม่วงเป็นสีเทา ปรับแต่งส่วนหัวตามต้องการ ปรับขนาด สี เงา แบบอักษร และอื่นๆ เมื่อพอใจแล้ว ให้บันทึกการเปลี่ยนแปลงของคุณโดยคลิกปุ่มกาเครื่องหมายสีเขียวที่มุมขวาล่าง ยืนยันการตัดสินใจของคุณเมื่อได้รับแจ้ง

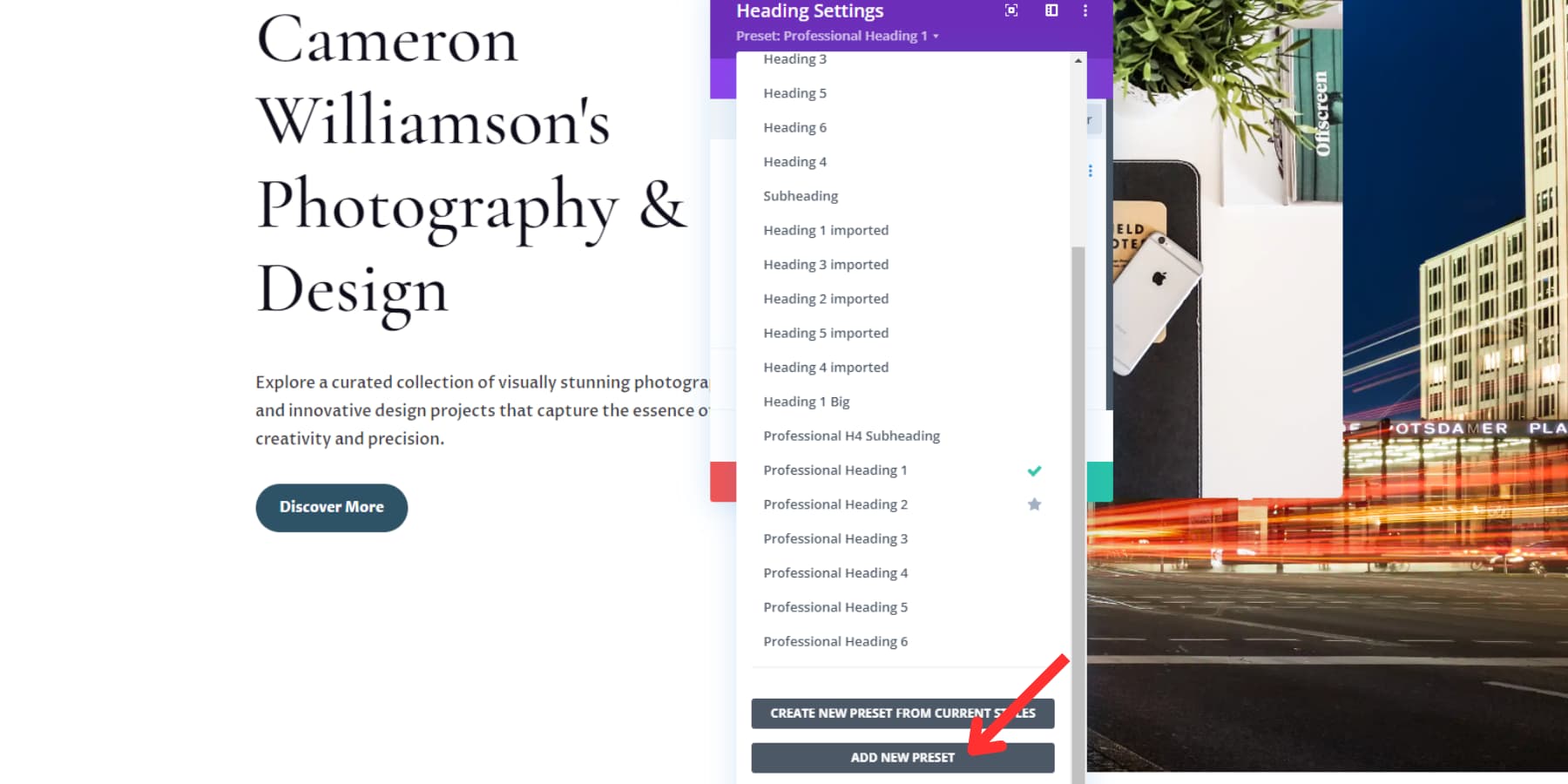
ส่วนหัวจะเปลี่ยนกลับเป็นสีม่วง หากต้องการใช้ค่าที่ตั้งล่วงหน้านี้ ให้คลิกปุ่มสีเขียวอีกครั้ง หากต้องการสร้างค่าที่ตั้งล่วงหน้าของคุณเอง ให้คลิกที่ปุ่มเพิ่มค่าที่ตั้งล่วงหน้าใหม่ในรายการแบบเลื่อนลงใต้ส่วนหัวของแท็บในการตั้งค่าโมดูล ตั้งชื่อ คลิกที่ช่องทำเครื่องหมายสีเขียว ทำการเปลี่ยนแปลงที่ต้องการ และบันทึก

ค่าที่ตั้งล่วงหน้าส่วนกลางเหล่านี้สามารถใช้กับส่วนหัว ปุ่ม บล็อกข้อความ รูปภาพ แกลเลอรี และโมดูลเกือบทั้งหมด
ปรับแต่งสีและแบบอักษรทั่วโลก
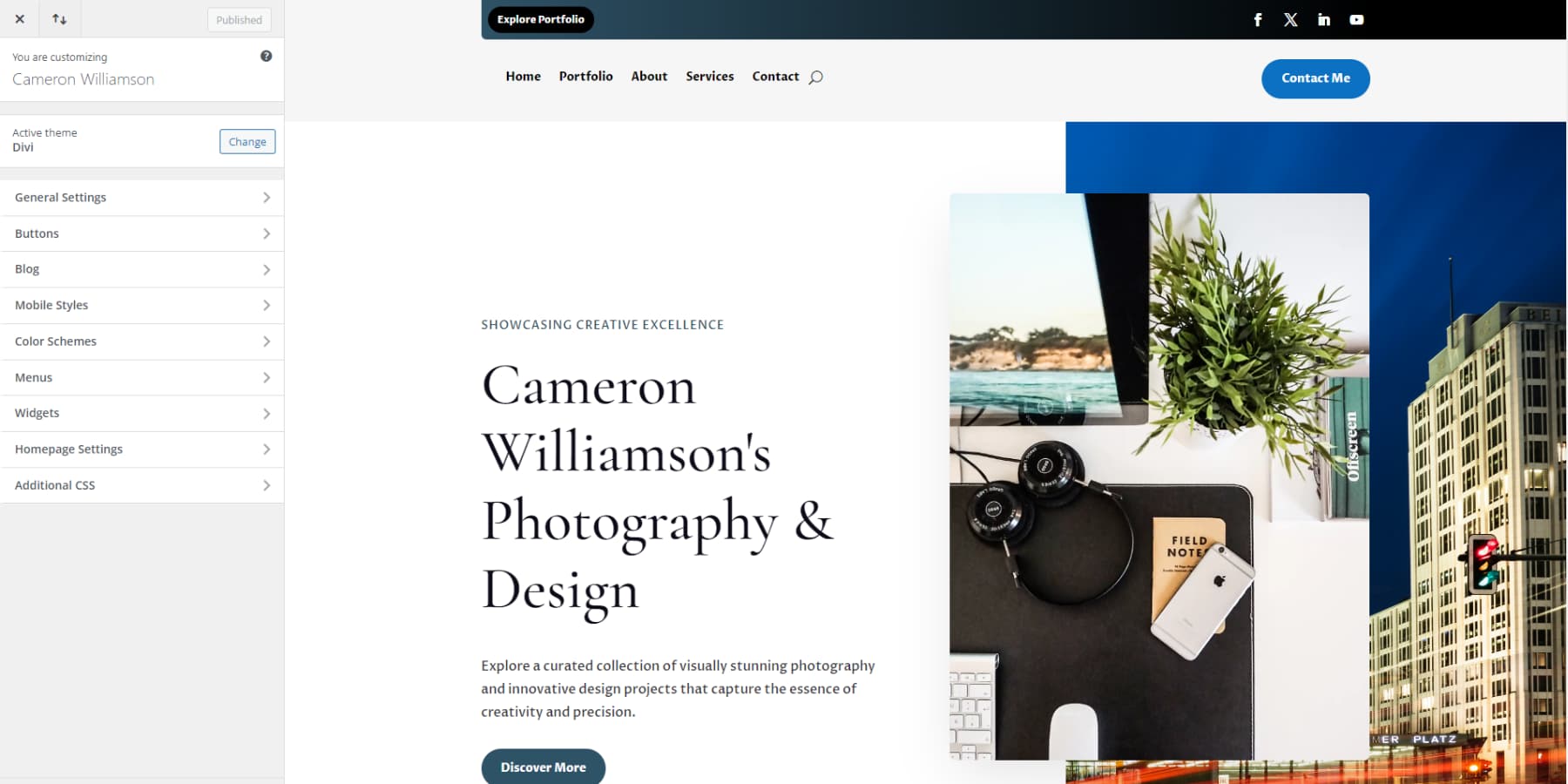
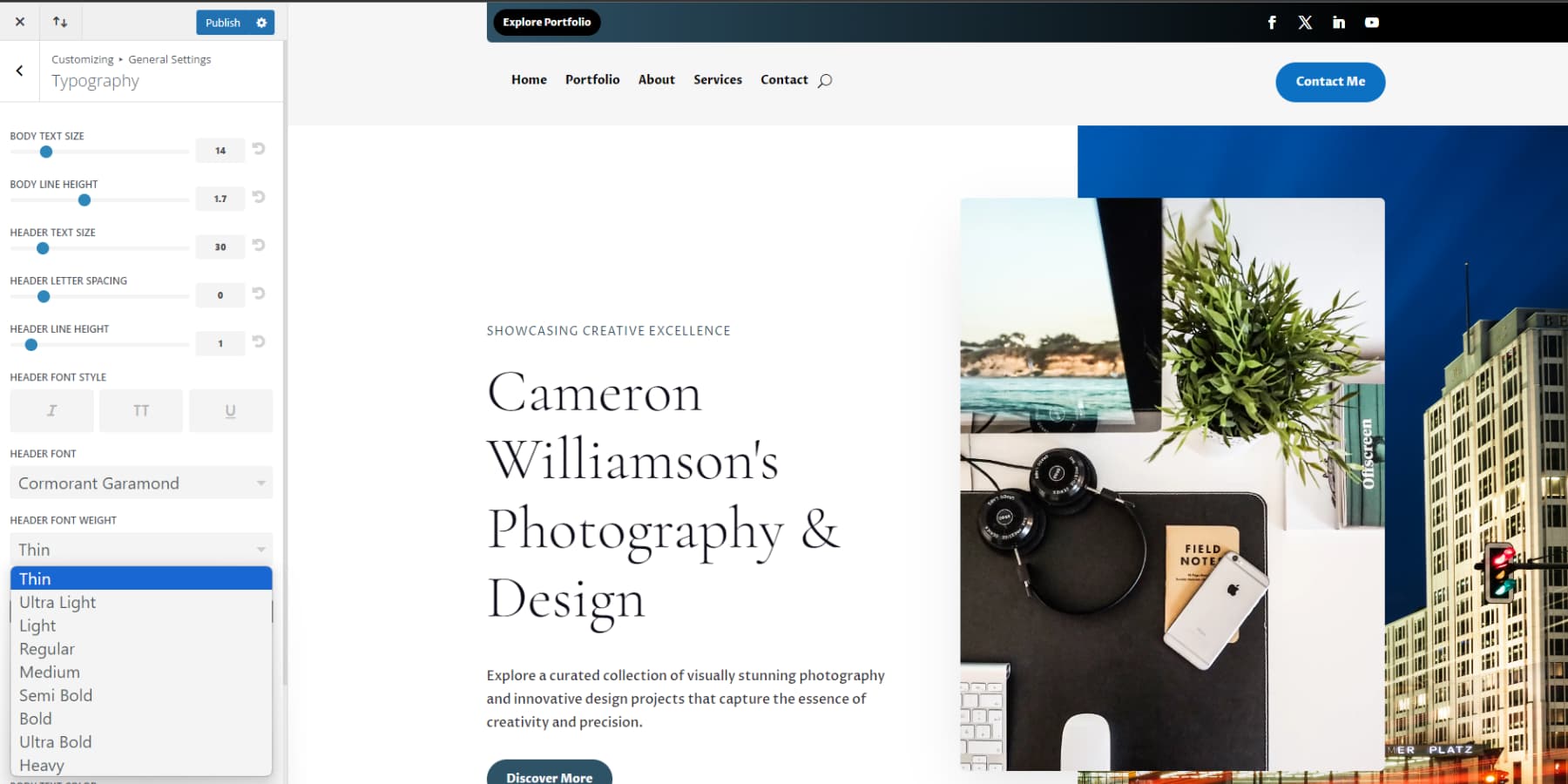
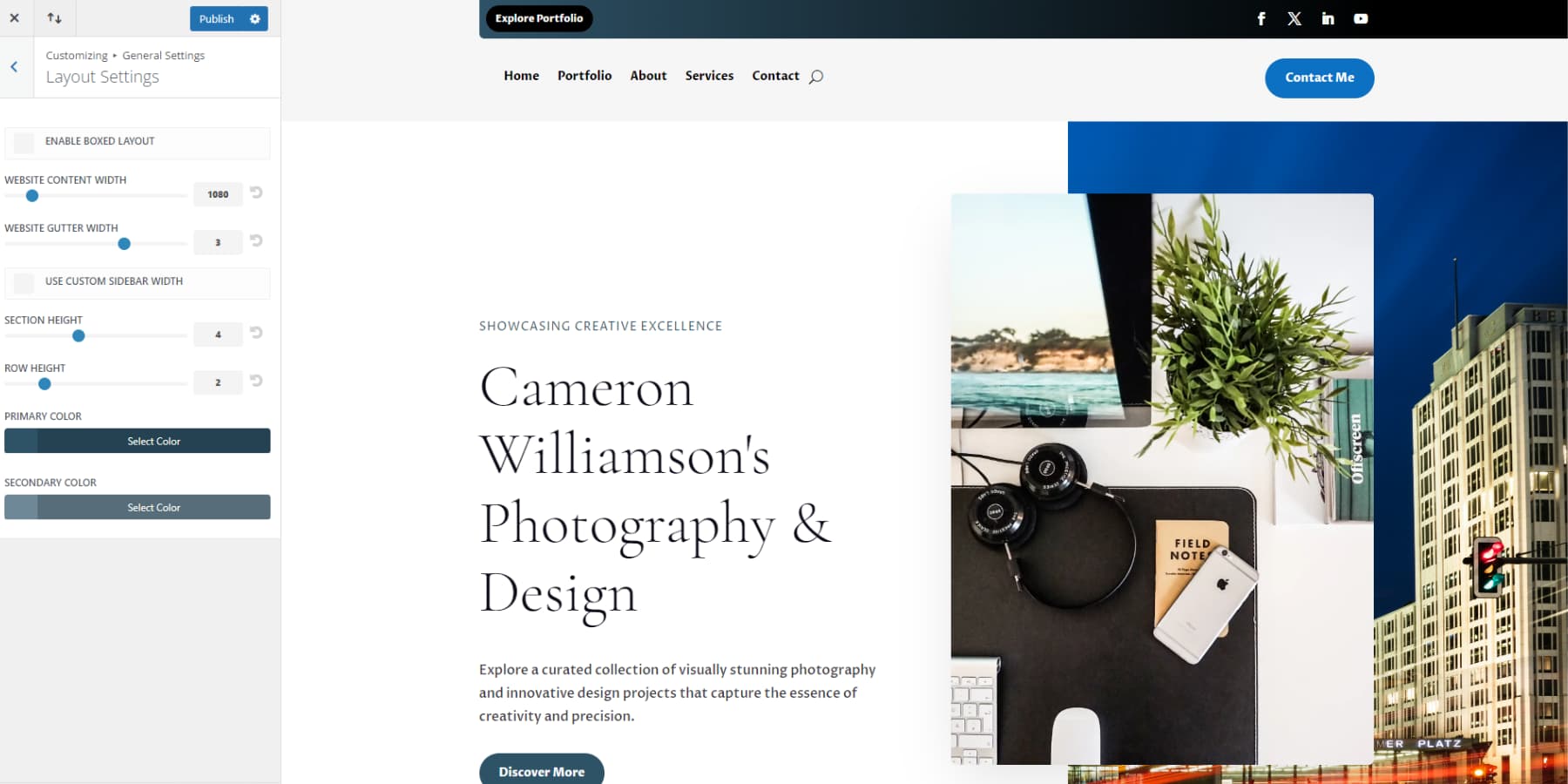
จากแดชบอร์ด WordPress ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง หรือ Divi > เครื่องมือปรับแต่งธีม เพื่อเข้าถึงเครื่องมือปรับแต่ง นี่คือจุดที่ Divi ลดความซับซ้อนของกระบวนการปรับแต่งรูปแบบตัวอักษรและสีโดยรวมของไซต์ที่สร้างโดย AI

หากต้องการปรับแต่งแบบอักษรของคุณอย่างละเอียด ให้ไปที่ การตั้งค่าทั่วไป > การพิมพ์ ส่วนนี้ช่วยให้คุณสามารถปรับเปลี่ยนลักษณะแบบอักษร ขนาด และสีสำหรับทั้งส่วนหัวและข้อความเนื้อหาได้

กลับไปที่เมนูหลักแล้วเลือก การตั้งค่าทั่วไป > การตั้งค่าเค้าโครง เพื่อตั้งค่าชุดสีหลักและสีรองของคุณ ที่นี่ คุณยังสามารถปรับแต่งความกว้างของไซต์และปรับแต่งปุ่มของเว็บไซต์ของคุณได้อีกด้วย อินเทอร์เฟซที่ใช้งานง่ายของ Divi ทำให้การปรับเปลี่ยนทั่วโลกเหล่านี้เป็นเรื่องง่ายผ่านเครื่องมือปรับแต่ง WordPress ที่คุ้นเคย

ติดตั้งไซต์เริ่มต้นที่สร้างไว้ล่วงหน้าอย่างรวดเร็วโดยไม่มี AI
ไม่กระตือรือร้นที่จะใช้เครื่องมือสร้างเว็บไซต์ AI ของ Divi? ไม่ต้องห่วง. คุณสามารถเปิดไซต์ของคุณได้อย่างรวดเร็วโดยใช้เทมเพลตเริ่มต้นที่สร้างไว้ล่วงหน้าของ Divi การออกแบบเหล่านี้สร้างขึ้นโดยทีมงานของเรา โดยมีภาพถ่ายและภาพประกอบที่เป็นเอกลักษณ์ที่เราสร้างขึ้น เลือกการออกแบบที่เหมาะกับธุรกิจของคุณ ป้อนรายละเอียดพื้นฐาน เช่น ชื่อเว็บไซต์และโลโก้ของคุณ และแสดงรายการหน้าเว็บที่คุณต้องการ Quick Sites จัดการส่วนที่เหลือ โดยตั้งค่าเว็บไซต์ทั้งหมดของคุณภายในไม่ถึงนาที

ไซต์ใหม่ของคุณมาพร้อมกับหน้า เมนู เทมเพลตตัวสร้างธีม การตั้งค่าตัวปรับแต่งธีม และค่าที่ตั้งไว้ล่วงหน้า แต่ละเทมเพลตมีระบบการออกแบบที่ครอบคลุมพร้อมด้วยค่าที่ตั้งไว้ล่วงหน้าของ Divi แบบอักษรสากล และสีต่างๆ มากมาย เพื่อให้แน่ใจว่าโมดูลใหม่ที่คุณเพิ่มจะตรงกับสไตล์ของไซต์ของคุณอย่างลงตัว
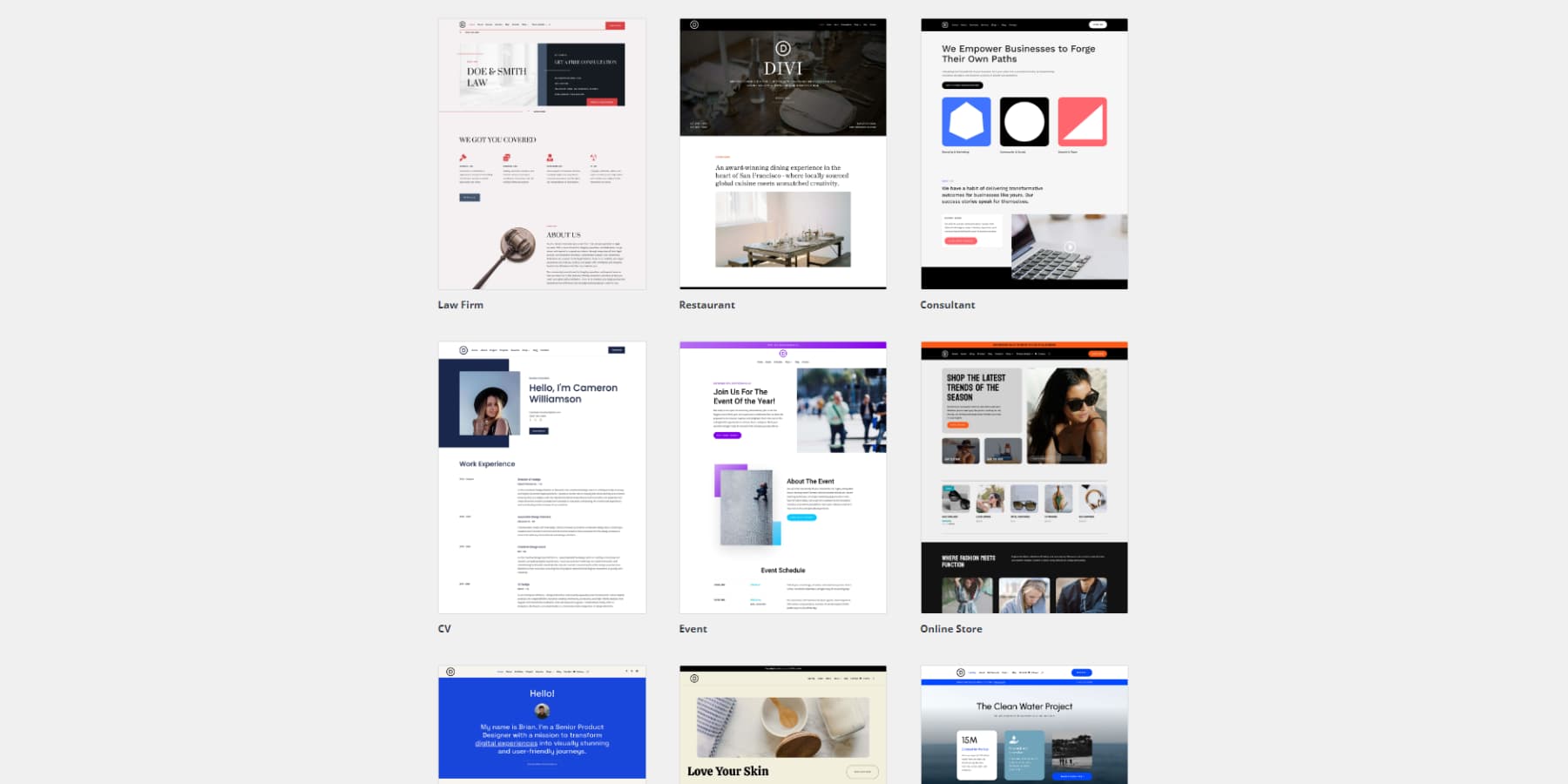
ด้วยไซต์เริ่มต้นที่ออกแบบด้วยมือเหล่านี้ คุณจะได้รูปลักษณ์แบบมืออาชีพโดยไม่ต้องเกี่ยวข้องกับ AI เป็นวิธีที่รวดเร็วและมีประสิทธิภาพในการสร้างตัวตนบนเว็บของคุณในขณะที่ยังคงควบคุมรากฐานของไซต์ของคุณได้ มาดูเทมเพลตเริ่มต้นบางส่วนกัน:
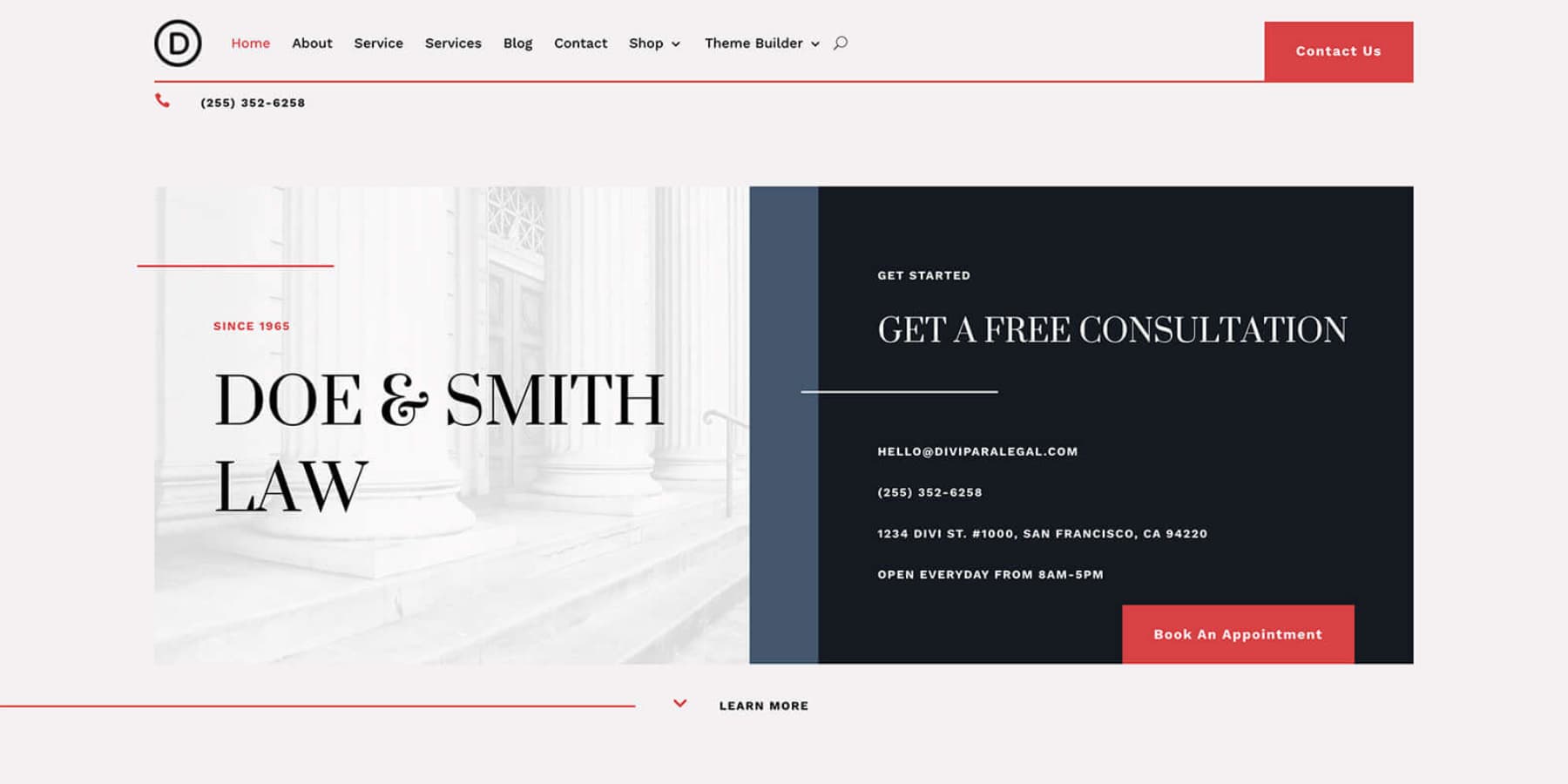
สำนักงานกฎหมาย

เทมเพลตเว็บไซต์นี้เหมาะสำหรับสำนักงานกฎหมายและเน้นบริการ ความเชี่ยวชาญ และทีมงานที่อยู่เบื้องหลังบริษัท การออกแบบเพรียวบางและร่วมสมัยมีชุดสีที่ตรงไปตรงมาและตัวพิมพ์ที่อ่านง่าย เลย์เอาต์ช่วยให้ไปยังส่วนต่างๆ ได้ง่ายด้วยส่วนหัวและย่อหน้าสั้นๆ ที่แตกต่างกัน พื้นที่สีขาวถูกใช้อย่างมีกลยุทธ์เพื่อเพิ่มความสามารถในการอ่านโดยการแยกเนื้อหาออกอย่างมีประสิทธิภาพ เทมเพลตประกอบด้วยคำกระตุ้นการตัดสินใจที่โดดเด่นเพื่อส่งเสริมการมีส่วนร่วมของผู้เข้าชม นอกจากนี้ คำรับรองและโปรไฟล์ทนายความยังบอกเล่าองค์ประกอบส่วนบุคคล ส่งเสริมความไว้วางใจกับผู้มีโอกาสเป็นลูกค้า
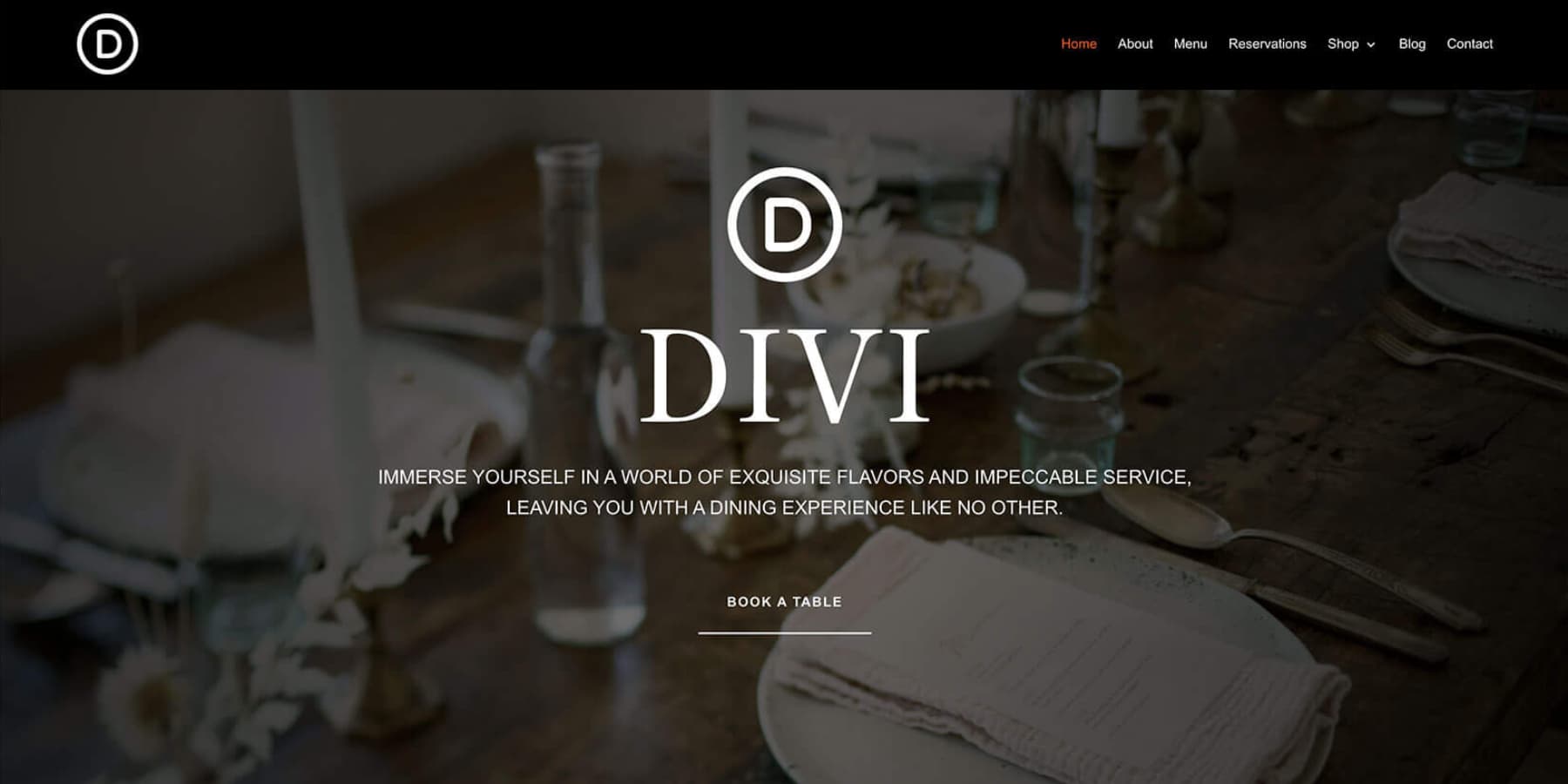
ร้านอาหาร

เทมเพลตนี้ตรงไปตรงมาและใช้งานง่าย จัดระเบียบข้อมูลได้อย่างเป็นธรรมชาติ เมนูการนำทางหลักได้รับการปรับปรุงให้ดีขึ้น โดยมีเพียงหน้าที่สำคัญที่สุดเท่านั้น ซึ่งช่วยให้ผู้เยี่ยมชมค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว ส่วนฮีโร่แสดงให้เห็นจุดขายหลักของร้านอาหารอย่างชัดเจนและกระตุ้นให้ผู้มาเยี่ยมชมดำเนินการ ช่องว่างที่กว้างขวางและการออกแบบตัวอักษรที่รอบคอบสร้างการออกแบบที่น่าพึงพอใจและอ่านง่าย และให้ความรู้สึกหรูหราแก่เว็บไซต์ ส่วนท้ายประกอบด้วยหมายเลขโทรศัพท์และที่อยู่อีเมล ทำให้ผู้ใช้สามารถติดต่อกับร้านอาหารได้อย่างง่ายดาย
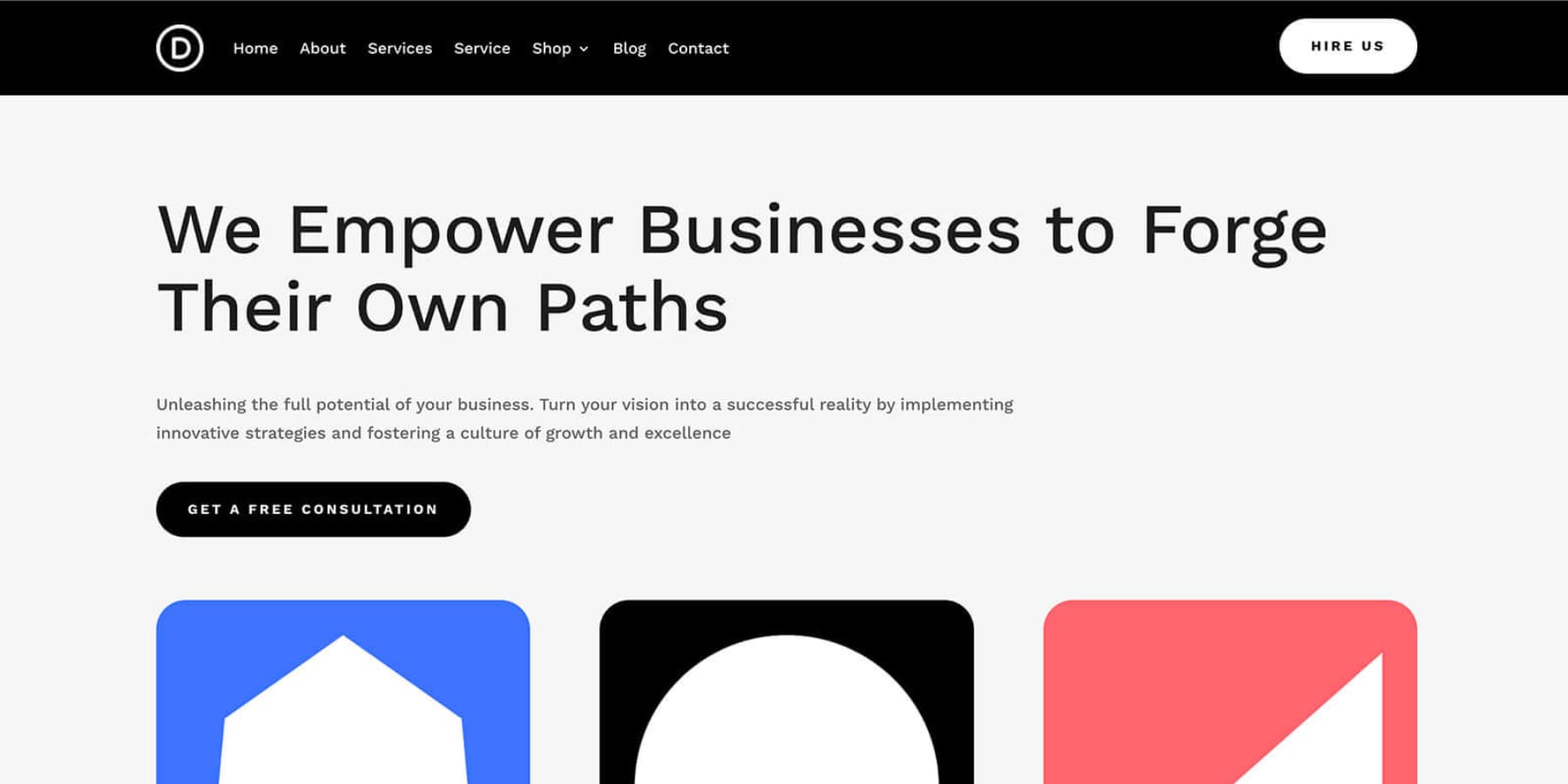
ที่ปรึกษา

การออกแบบนี้นำเสนอรูปลักษณ์ที่สะอาดตาและเป็นมืออาชีพพร้อมลำดับชั้นข้อมูลที่ชัดเจน แถบนำทางด้านบนนั้นใช้งานง่าย ช่วยให้คุณเข้าถึงส่วนหลักได้อย่างง่ายดาย: หน้าแรก เกี่ยวกับ บริการ ร้านค้า บล็อก และการติดต่อ ส่วนหัวใช้ฟอนต์เซอริฟเพื่อความมีระดับ ในขณะที่ข้อความเนื้อหาซานเซอริฟทำให้ทุกอย่างอ่านง่าย ชุดสีที่สม่ำเสมอและผ่อนคลายและพื้นที่สีขาวที่สมดุลช่วยให้อ่านได้สบาย ส่วน "แนวทางของเรา" และ "ทีมงานของเรา" เน้นถึงความทุ่มเทของบริษัทในการให้บริการส่วนบุคคลและพนักงานที่เชี่ยวชาญ โดยรวมแล้ว เลย์เอาต์นี้น่าดึงดูดและใช้งานง่าย มอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่คุณ
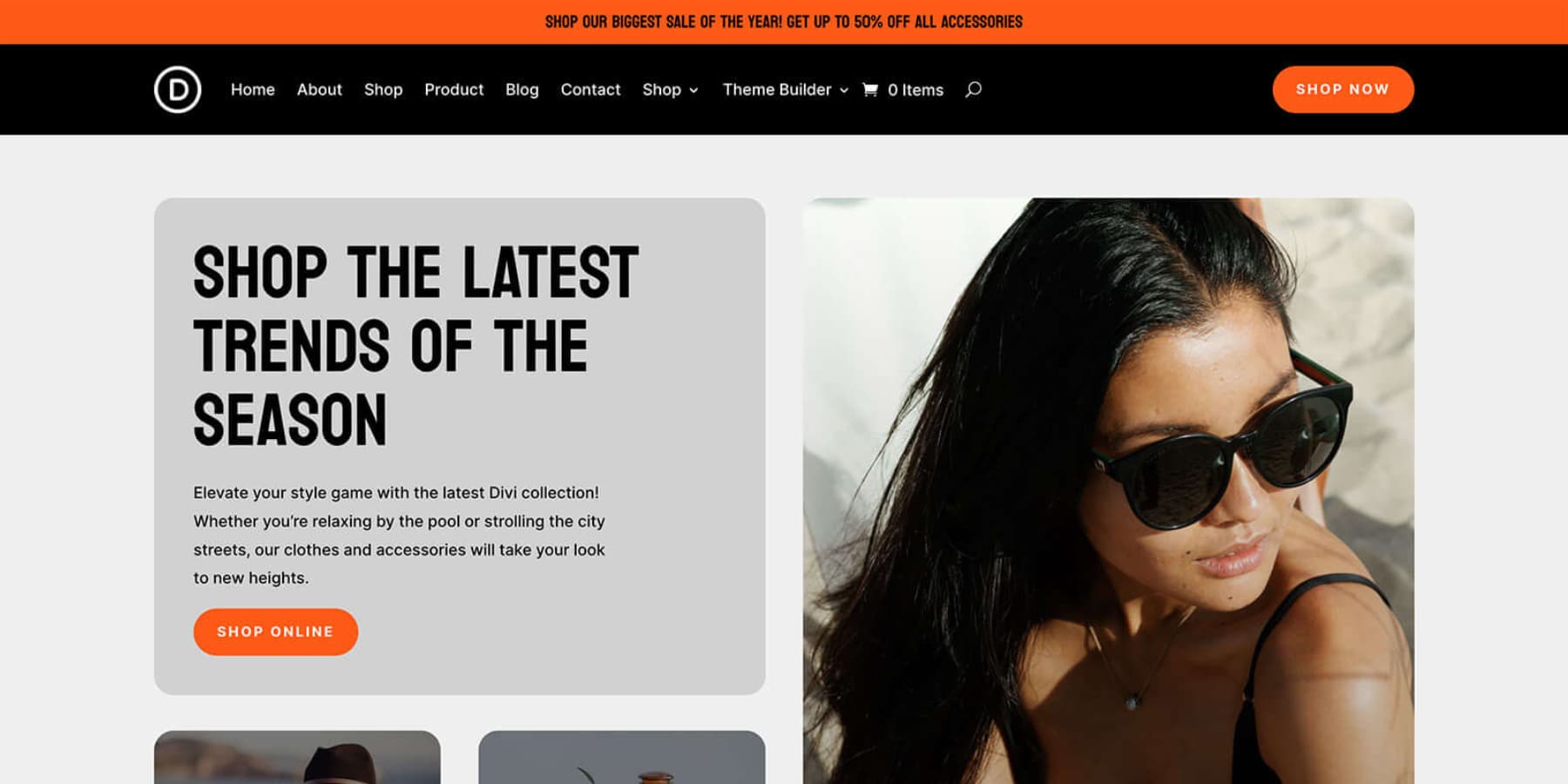
ร้านค้าออนไลน์

เทมเพลตร้านค้าออนไลน์มีการออกแบบที่ทันสมัยและทันสมัย โดยเน้นภาพด้วยชุดสีขาวดำที่ทำให้สินค้าโดดเด่น รูปภาพคุณภาพสูงทำให้เทมเพลตดูสวยงาม รวมถึงนางแบบที่สวมเสื้อผ้าและช็อตรายละเอียดของสิ่งของต่างๆ เลย์เอาต์มีความเรียบร้อยและมีส่วนสำหรับหมวดหมู่ต่างๆ การสมัครรับจดหมายข่าวเพื่อรับเทรนด์และข้อเสนอสุดพิเศษเป็นวิธีที่ดีในการดึงดูดลูกค้าและสร้างชุมชน แบบอักษรที่สอดคล้องกันและอ่านง่ายช่วยเพิ่มความสะดวกในการใช้งาน โดยรวมแล้ว เทมเพลตผสมผสานสไตล์และการใช้งานได้อย่างเชี่ยวชาญ ทำให้ผู้ใช้ของคุณได้รับประสบการณ์การท่องเว็บที่สนุกสนาน
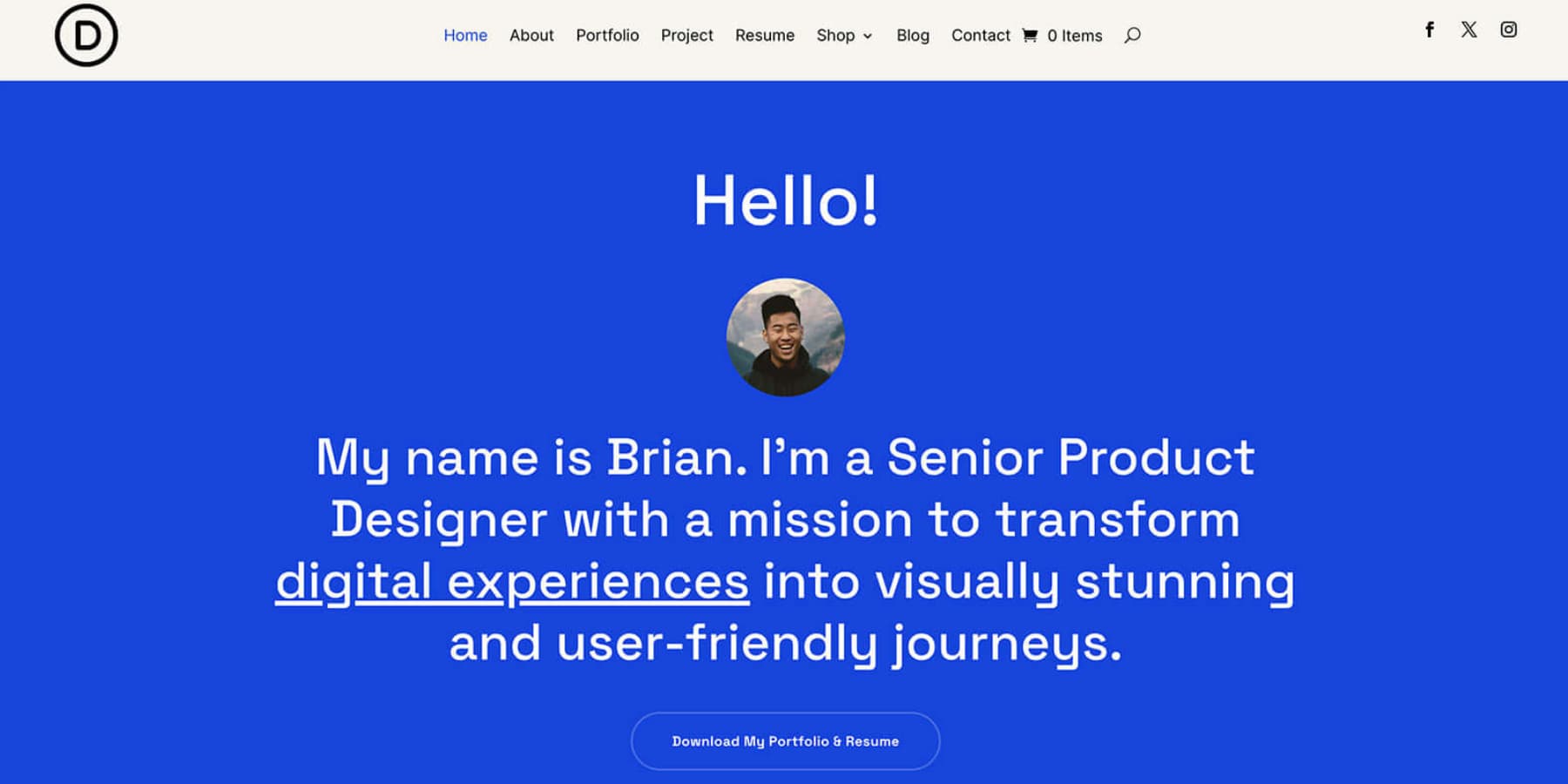
ผลงาน

เทมเพลตเริ่มต้นพอร์ตโฟลิโอมีรูปแบบที่ตรงไปตรงมาและใช้งานง่าย พร้อมด้วยเมนูนำทางที่ชัดเจนที่ทำให้คุณสำรวจได้ง่าย การออกแบบใช้โทนสี แบบอักษร และไอคอนที่สอดคล้องกัน เพื่อสร้างรูปลักษณ์ที่น่าดึงดูดและสม่ำเสมอ ส่วน "ผลงานเด่น" ช่วยเพิ่มความรู้สึกส่วนตัว ช่วยให้คุณสร้างความไว้วางใจกับผู้ชม โดยให้รายละเอียดการเดินทาง ทักษะ และปรัชญาการออกแบบของนักออกแบบอย่างมีประสิทธิภาพ ทำให้คุณเข้าใจความเชี่ยวชาญและแนวทางของพวกเขาได้ดี เลย์เอาต์ประกอบด้วยช่องว่างมากมาย ซึ่งปรับปรุงให้อ่านง่ายและประสบการณ์ผู้ใช้โดยรวม เทมเพลตมีความสมดุลที่ดีระหว่างข้อความและรูปภาพ ทำให้เว็บไซต์ทั้งน่าสนใจและให้ข้อมูล
ห่อ
เมื่อคุณเจาะลึก Divi AI คุณจะพบว่านี่คือขุมพลังสำหรับการสร้างเว็บไซต์ Divi ยิ่งคุณใช้ประโยชน์จากความสามารถของมันมากเท่าไร มันก็จะปรับให้เข้ากับความต้องการของคุณมากขึ้นเท่านั้น กำลังมองหาการเริ่มต้นโครงการลูกค้ารายต่อไปของคุณหรือไม่? ลองใช้ Divi Quick Sites โดยเฉพาะฟีเจอร์ที่ขับเคลื่อนด้วย AI ช่วยเพิ่มความคล่องตัวให้กับขั้นตอนเริ่มต้นที่สำคัญ ตั้งแต่การวิจัยและการวางโครงลวด ไปจนถึงการเขียนคำโฆษณาและการเลือกรูปภาพ
เครื่องมือนี้ไม่ได้เป็นเพียงเกี่ยวกับความเร็วและการปรับปรุงขั้นตอนการทำงานของคุณเท่านั้น ด้วยการจัดการกระบวนการตั้งค่าส่วนใหญ่ Divi AI ช่วยให้คุณมุ่งเน้นไปที่การปรับแต่งและปรับแต่งเว็บไซต์ให้เป็นส่วนตัว ไม่ว่าคุณจะเป็นนักออกแบบที่มีประสบการณ์หรือเพิ่งเริ่มพัฒนาเว็บไซต์ คุณจะประทับใจที่ Divi Quick Sites สามารถเปลี่ยนแนวทางของคุณไปสู่โครงการของลูกค้าได้อย่างไร พร้อมที่จะยกระดับเกมการออกแบบเว็บไซต์ของคุณแล้วหรือยัง?
รับเว็บไซต์ด่วน Divi วันนี้!