วิธีใช้โมดูลตัวนับวงกลมของ Divi เพื่อแสดงชุดทักษะของคุณ
เผยแพร่แล้ว: 2023-07-12แม้ว่าเรซูเม่แบบเดิมจะไร้กาลเวลา แต่ลองสร้างเว็บไซต์เรซูเม่ออนไลน์เพื่อแสดงทักษะของคุณด้วย โดยเฉพาะอย่างยิ่งถ้าคุณกำลังมองหางานในอุตสาหกรรมเทคโนโลยี ในบทช่วยสอนนี้ เราจะแสดงวิธีใช้ Divi และ Creative CV Layout Pack ฟรีเพื่อสร้างการออกแบบเว็บไซต์เรซูเม่ออนไลน์! เราจะมุ่งเน้นไปที่การใช้ Divi Circle Counter Module ในตัวเช่นกัน
- 1 การออกแบบเว็บไซต์เรซูเม่ออนไลน์: เหตุใดจึงสำคัญ
- 2 เริ่มต้นการออกแบบเว็บไซต์เรซูเม่ออนไลน์ของคุณ
- 2.1 ดาวน์โหลดและติดตั้ง Layout Pack
- 2.2 การอัปเดตส่วนทักษะ
- 2.3 การรวมโมดูลตัวนับวงกลม
- 2.4 ทำซ้ำและแก้ไข
- 3 เพิ่มภาพเคลื่อนไหวลงในรูปโปรไฟล์
- 3.1 เพิ่มโมดูลประกาศแจ้ง
- 3.2 เพิ่มสัมผัสสุดท้ายให้กับการออกแบบเว็บไซต์เรซูเม่ออนไลน์ของคุณ
- 3.3 รูปลักษณ์สุดท้าย
- 4 ความคิดสุดท้าย
การออกแบบเว็บไซต์ Resume ออนไลน์: เหตุใดจึงสำคัญ
แม้ว่าการทิ้งกระดาษเรซูเม่อาจใช้ได้ผลในบางอุตสาหกรรม แต่ในด้านเทคโนโลยี นั่นเป็นเรื่องของอดีตไปแล้ว สิ่งสำคัญคือต้องพิจารณาแหล่งข้อมูลที่จะช่วยส่งเสริมเรซูเม่ของคุณที่จำเป็นต่อการได้งาน อย่างน้อยที่สุดเราต้องการสัมภาษณ์! เว็บไซต์เรซูเม่ออนไลน์สร้างศูนย์กลางที่ผู้สรรหา หัวหน้างาน และผู้จัดการที่มีศักยภาพสามารถเรียนรู้เพิ่มเติมเกี่ยวกับคุณ การสร้างแบรนด์ส่วนบุคคลที่แข็งแกร่งทางออนไลน์ช่วยให้นายจ้างในอนาคตของคุณเห็นตัวตนที่แท้จริงของคุณ นอกเหนือไปจากสิ่งที่อยู่ในเรซูเม่ของคุณ บางหน้าที่คุณสามารถพิจารณาเพิ่มในเว็บไซต์ส่วนตัวของคุณรวมถึง:
- หน้าเกี่ยวกับ: ประการแรกและที่สำคัญกว่านั้น อย่าลืมสร้างเสียงของแบรนด์ที่เป็นตัวคุณโดยเฉพาะ อย่าลืมอวดตัวเอง!
- เรซูเม่ออนไลน์: เรซูเม่ออนไลน์ทำให้คุณอยู่หน้าบริษัทต่างๆ ที่กำลังดูใบสมัครงานของคุณ นอกจากนี้ เครื่องมือค้นหาเช่น Google และ Bing ก็สามารถค้นหาได้เช่นกัน ยิ่งเห็นมากเท่าไหร่คุณก็ยิ่งมีโอกาสพบโอกาสต่อไปมากขึ้นเท่านั้น!
- หน้าคำรับรอง: แสดงคำชมและผลงานที่ดีจากผู้บังคับบัญชาคนก่อน (หรือคนปัจจุบัน!) และเป็นหลักฐานทางสังคมที่ยอดเยี่ยม
- แฟ้มผลงาน/แกลเลอรี: หากคุณมีตัวอย่างงานของคุณ การใส่ไว้ในแฟ้มสะสมผลงานจะเพิ่มมิติให้กับเรซูเม่ของคุณ
- หน้าติดต่อ: แบบฟอร์มติดต่อและที่อยู่อีเมลทำให้ผู้คนติดต่อคุณได้ง่าย และให้งานนั้นแก่คุณ!
หากนี่เป็นเรื่องใหม่สำหรับคุณ ไม่ต้องกังวล! เราจะช่วยคุณเริ่มต้นออกแบบเว็บไซต์เรซูเม่ออนไลน์ของคุณ ที่ Divi เราได้สร้าง Creative CV Layout Pack ฟรีที่คุณสามารถดาวน์โหลดได้ ในชุดนี้ เรามีเค้าโครงหน้าสำหรับแต่ละหน้าตามรายการด้านบน นอกจากนี้ เราจะใช้ฟีเจอร์แอนิเมชันของ Divi รวมถึงโมดูลเจ๋งๆ เช่น Circle Counter Module เพื่อแสดงชุดทักษะต่างๆ ของเราทางออนไลน์
มาเริ่มกันเลยและรับกระเป๋าเทคโนโลยีใบนั้น!
เริ่มต้นการออกแบบเว็บไซต์เรซูเม่ออนไลน์ของคุณ
ดาวน์โหลดและติดตั้ง Layout Pack
ขั้นตอนแรกในการสร้างเว็บไซต์เรซูเม่ออนไลน์ของเราคือการดาวน์โหลดและติดตั้ง Creative CV Layout Pack เรามีคำแนะนำเกี่ยวกับกระบวนการในบล็อกโพสต์นี้ บทช่วยสอนนี้จะมุ่งเน้นไปที่การอัปเกรดเค้าโครงหน้าแรกของแพ็คด้วยโมดูลตัวนับวงกลม นี่คือโมดูล Divi แบบเนทีฟและเป็นวิธีที่สมบูรณ์แบบในการแสดงชุดทักษะของคุณ ด้วยลายเส้นที่ชัดเจน แอนิเมชั่น และอื่นๆ คุณสามารถแสดงทักษะของคุณในรูปแบบภาพที่ชัดเจน ทำให้คุณและเรซูเม่ของคุณแตกต่างออกไป
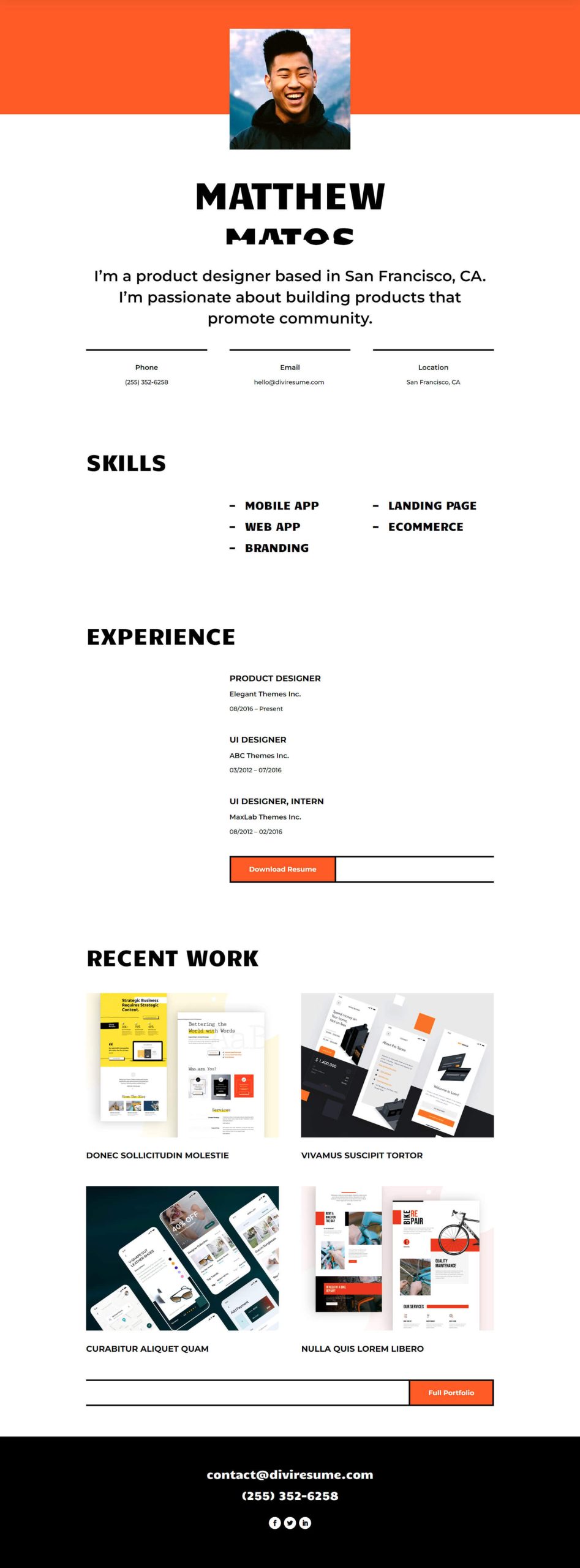
นี่คือลักษณะของเค้าโครงบ้านที่ดูเหมือนนอกกรอบ:

แม้ว่าเลย์เอาต์นี้จะเป็นจุดเริ่มต้นที่ดีสำหรับการออกแบบเว็บไซต์เรซูเม่ออนไลน์ของเรา แต่เราจะทำให้มันเป็นส่วนตัวมากขึ้น ประการแรก เราจะใช้โมดูลตัวนับวงกลมเพื่อทำให้ส่วนทักษะเคลื่อนไหว จากนั้น เราจะเพิ่มแอนิเมชันให้กับโมดูลอื่นๆ ในหน้า สุดท้ายนี้ เราจะเพิ่มความน่าสนใจให้กับเพจด้วยโมดูลไอคอน
การอัปเดตส่วนทักษะ
การเปลี่ยนโครงสร้างแถว
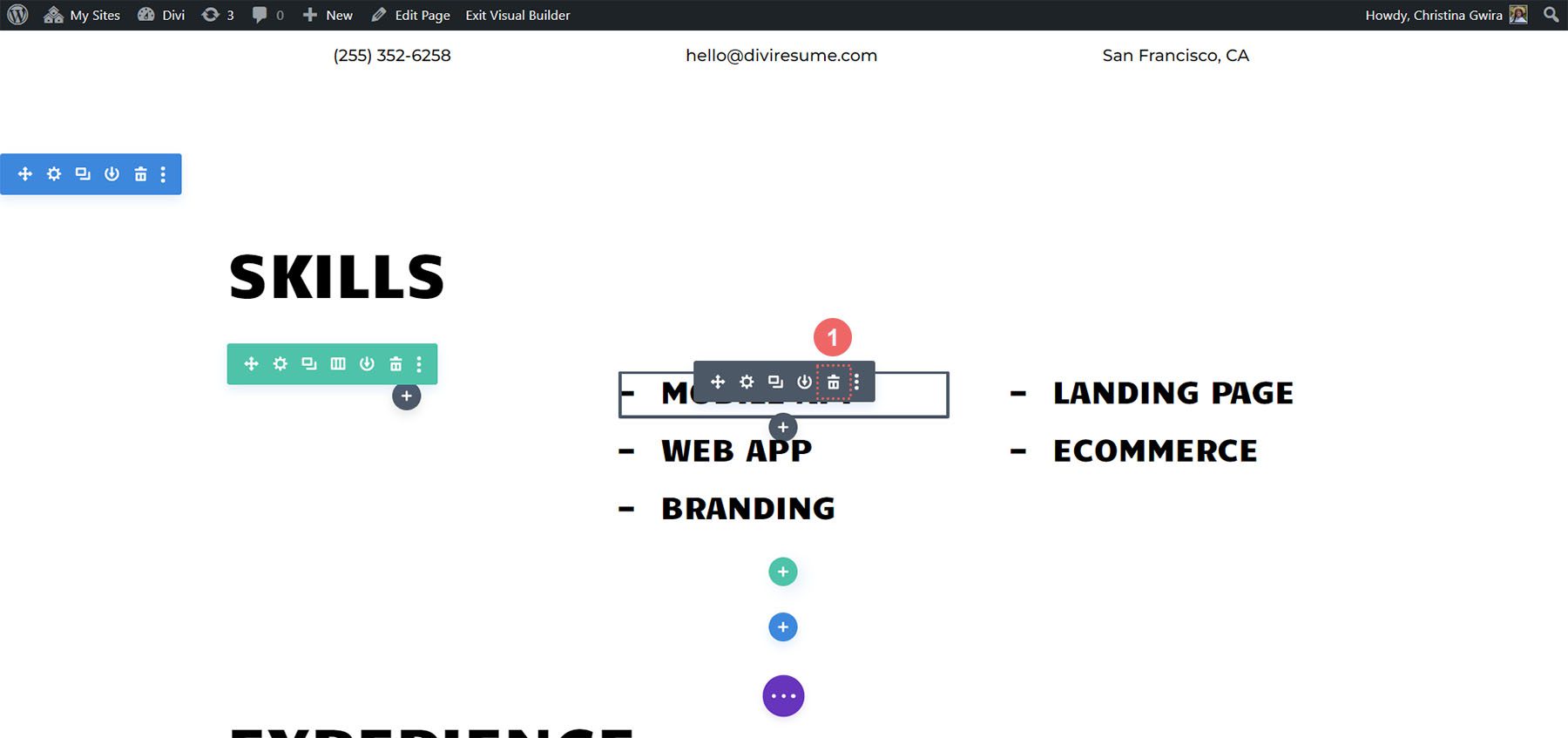
ขั้นแรก ให้ลบโมดูลข้อความที่อยู่ในส่วนนี้ วางเมาส์เหนือแต่ละโมดูล แล้ว คลิกที่ไอคอนถังขยะ ในเมนูการตั้งค่าโมดูลที่ปรากฏขึ้น

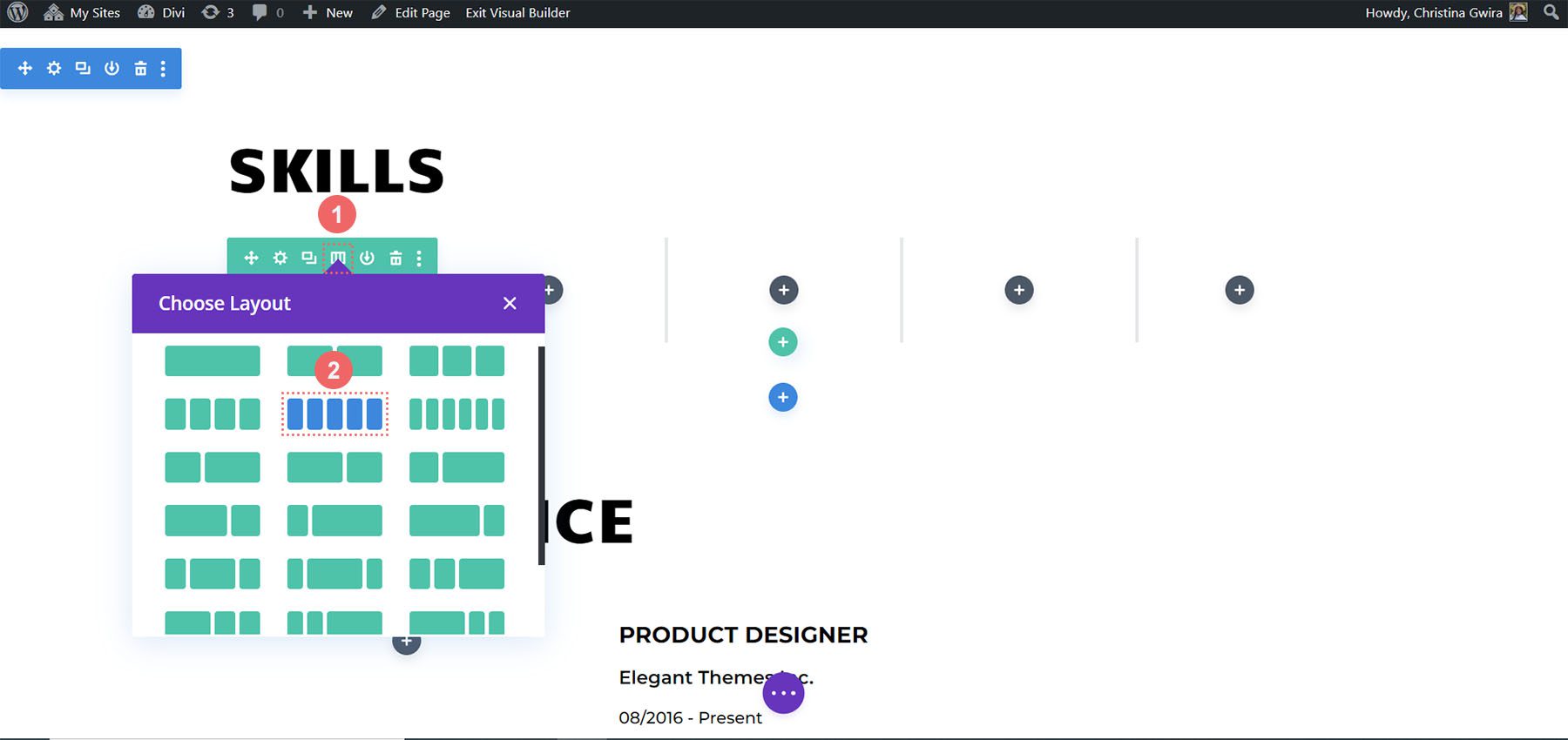
ประการที่สอง เปลี่ยนโครงสร้างของแถว คลิกที่ไอคอนตาราง ภายในเมนูโฮเวอร์ของแถว จากนั้น เลือกจำนวนคอลัมน์ ที่ตรงกับจำนวนทักษะที่คุณต้องการแสดง เราไปกัน 5 คอลัมน์ เราจึง คลิกไอคอนสำหรับ 5 คอลัมน์

จัดแต่งทรงผมแถว
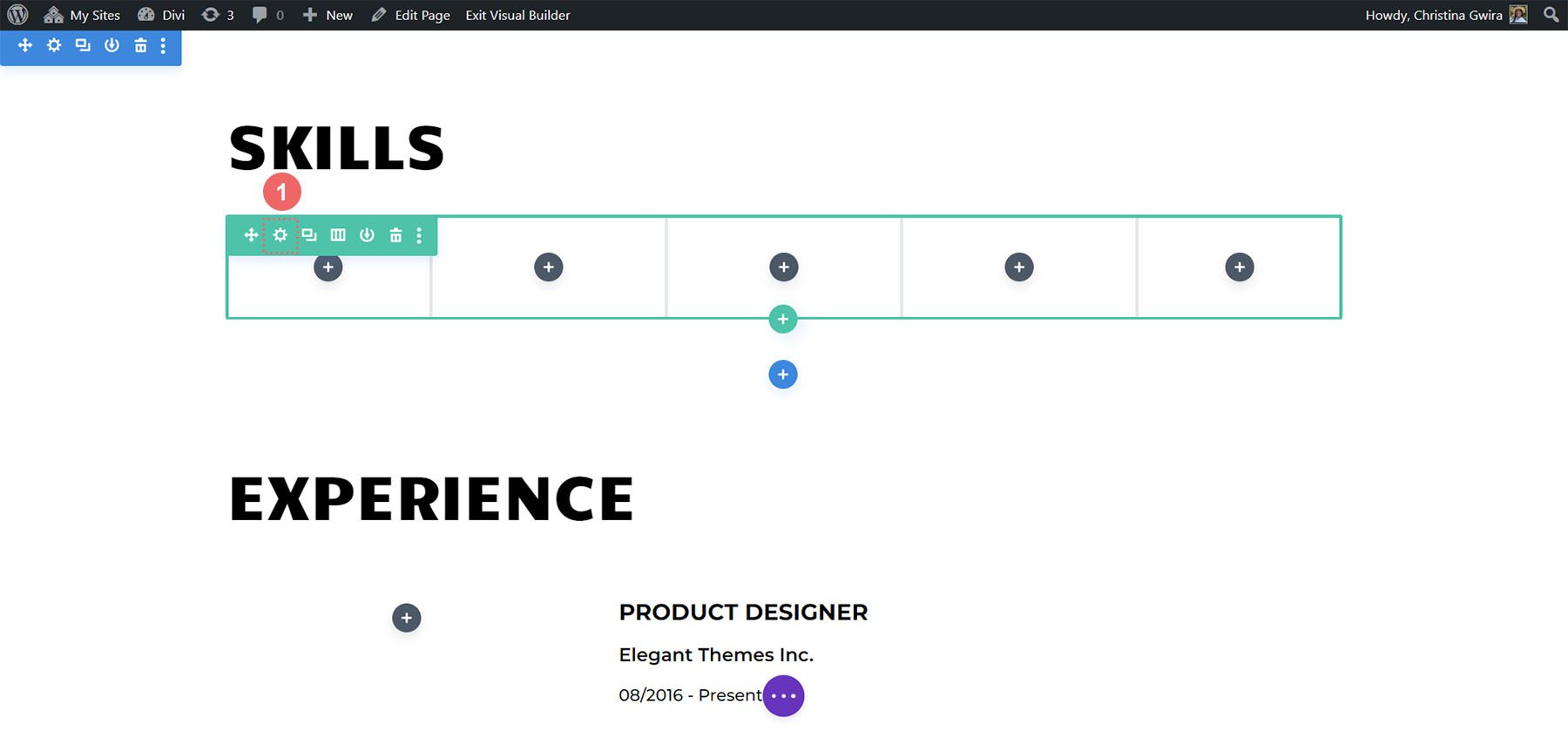
สำหรับแต่ละคอลัมน์ภายในแถว เราต้องการเพิ่มเส้นขอบ นี่คือการเรียกกลับไปยังเส้นขอบที่ใช้ใน Creative CV Layout Pack ในการทำเช่นนี้ ให้คลิกที่ไอคอนรูปเฟือง เพื่อเปิดกล่องโมดอลการตั้งค่าแถว

การเพิ่มเส้นขอบของคอลัมน์
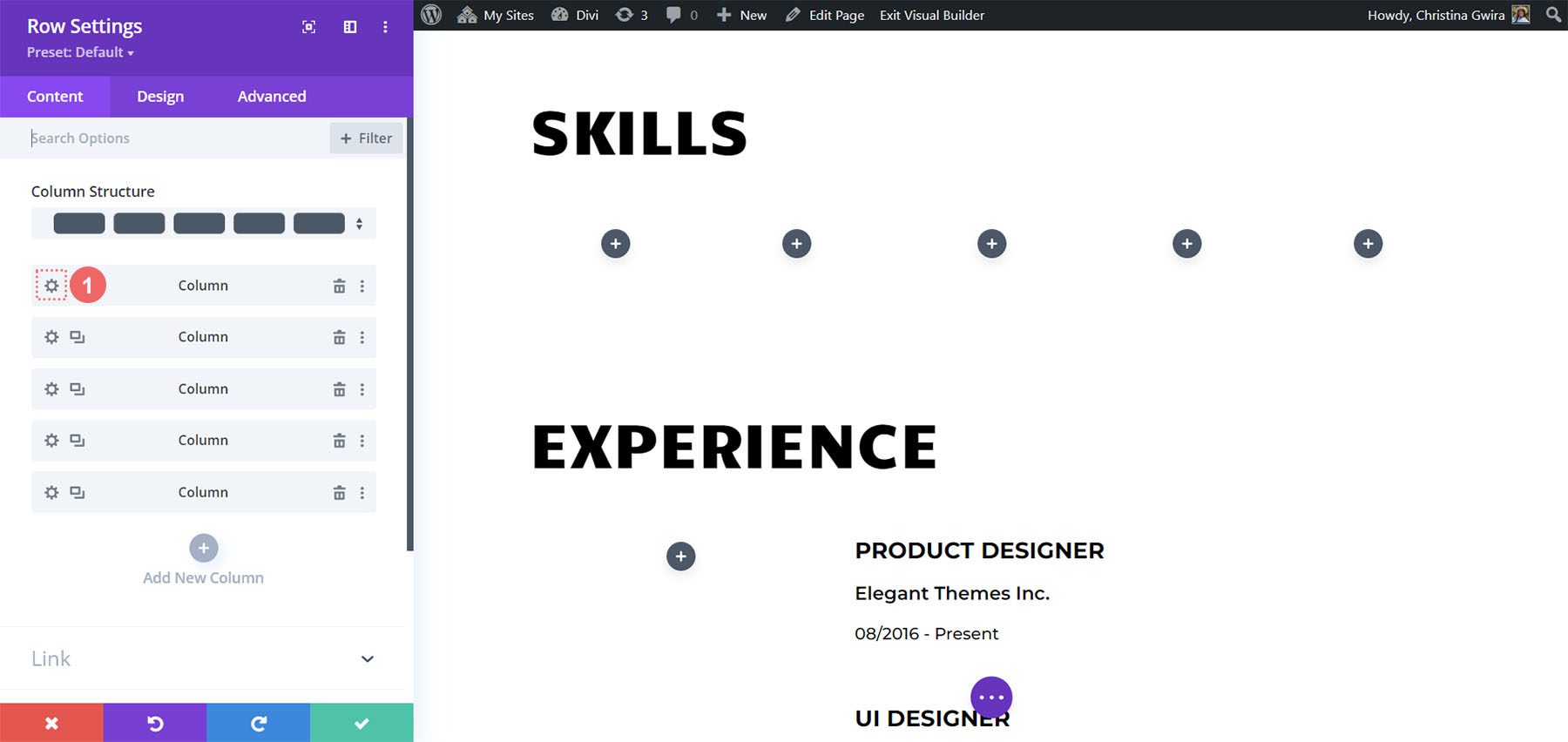
เมื่ออยู่ในการตั้งค่าแถว ให้คลิกที่ไอคอนรูปเฟือง ในคอลัมน์แรก

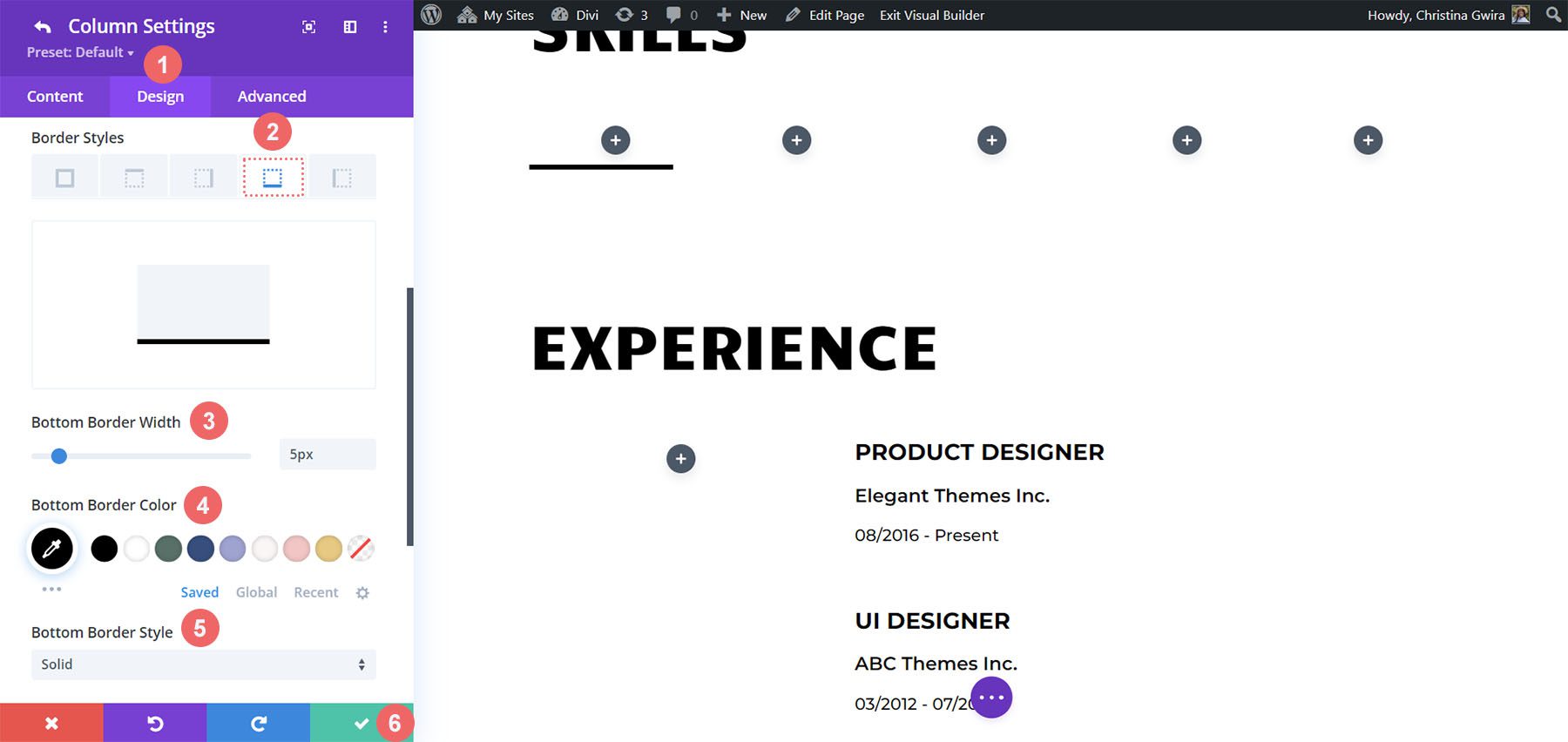
จะเป็นการเปิดการตั้งค่าคอลัมน์ ภายในการตั้งค่าคอลัมน์ คลิกที่แท็บออกแบบ จากนั้น คลิกที่แท็บ เส้นขอบ เราจะเพิ่มเส้นขอบด้านล่างหนาสีดำให้กับแต่ละคอลัมน์จาก 5 คอลัมน์ในแถวนี้ นี่คือการตั้งค่าที่จะใช้:
การตั้งค่าขอบด้านล่าง:
- น้ำหนักเส้นขอบ: 5px
- สีขอบ: #000000
- รูปแบบเส้นขอบ: ทึบ

เมื่อป้อนการตั้งค่าของคุณแล้ว ให้คลิกเครื่องหมายถูกสีเขียว เพื่อบันทึกการตั้งค่าคอลัมน์ของคุณ ทำตามขั้นตอนสำหรับคอลัมน์ที่เหลือในแถว เมื่อเสร็จแล้วให้บันทึกแถว
การรวมโมดูลตัวนับวงกลม
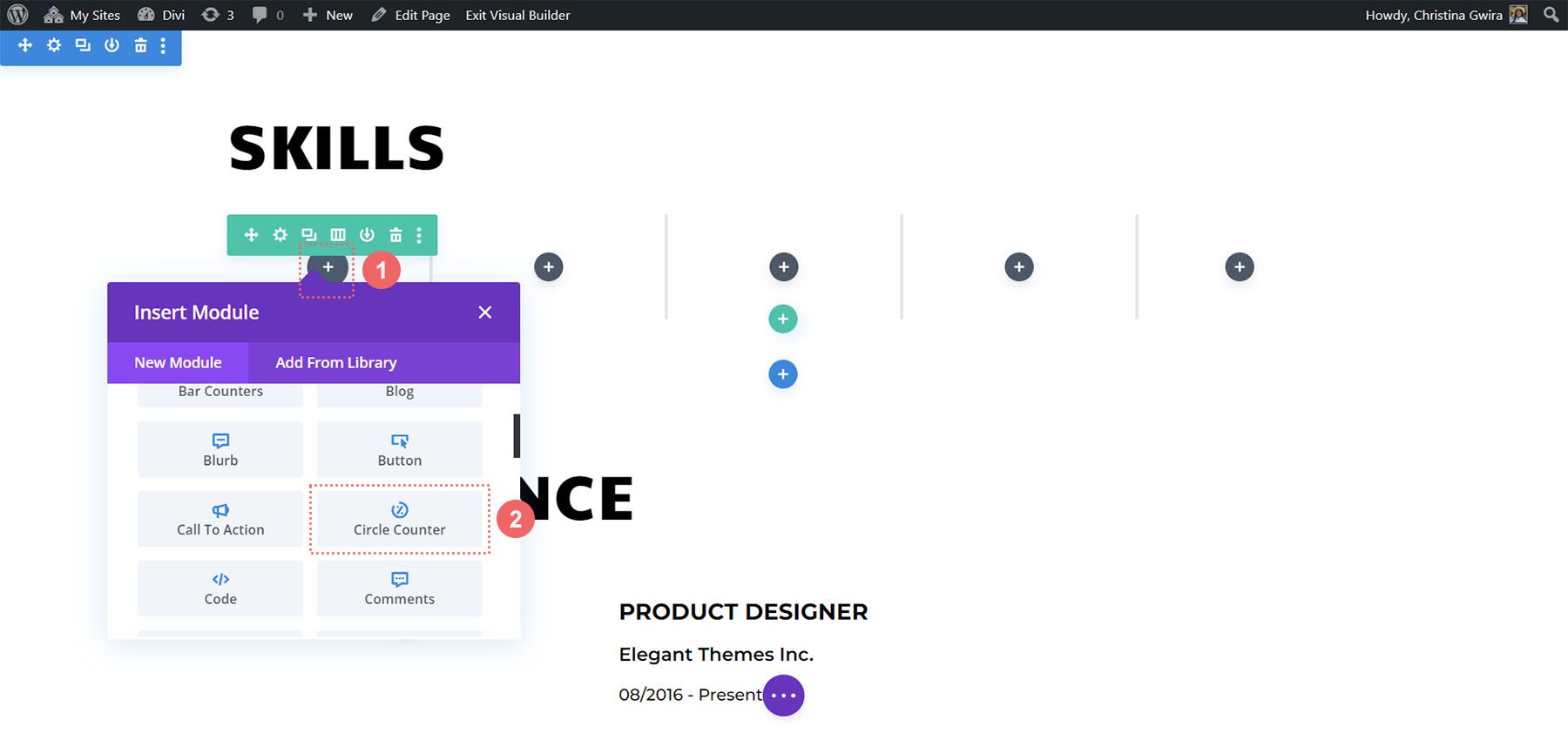
เมื่อวางรากฐานของเราแล้ว เรามาเพิ่มดาวดวงแรกของรายการ โมดูลตัวนับวงกลม คลิกที่ไอคอนเครื่องหมายบวกสีเทา ในคอลัมน์แรก เลือกไอคอนตัวนับวงกลม เพื่อเพิ่มโมดูลแรกในแถว

การเพิ่มเนื้อหา
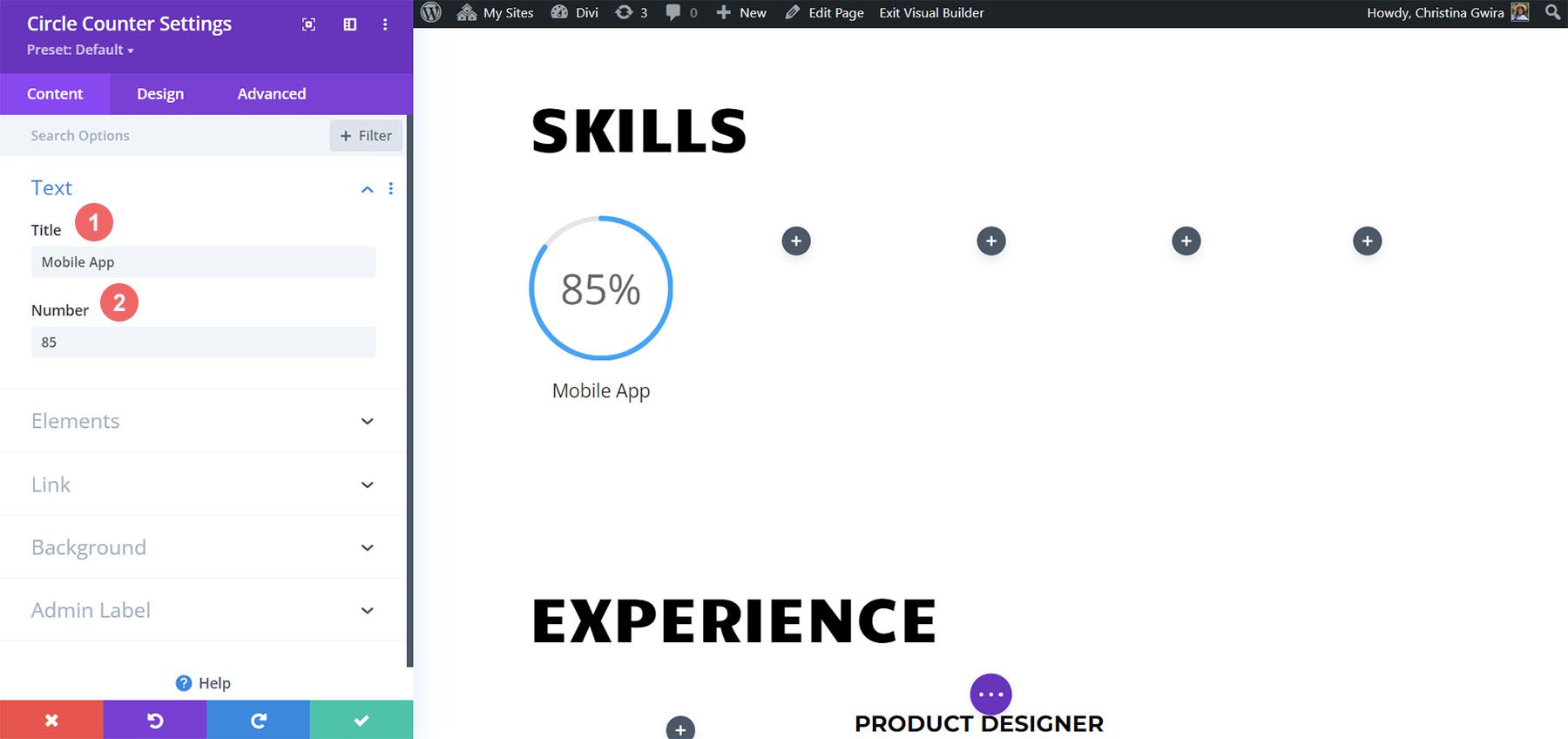
เราจะใช้แรงบันดาลใจจากการสร้างแบรนด์ของ Creative CV Layout Pack เพื่อจัดรูปแบบส่วนเสริมใหม่ล่าสุดของเรา ในการเริ่มต้น ให้เพิ่มทักษะที่คุณต้องการแสดงในช่องชื่อ ใต้แท็บเนื้อหา จากนั้น เพิ่มเปอร์เซ็นต์ ที่สัมพันธ์กับทักษะนั้น โปรดจำไว้ว่าความถูกต้องเป็นกุญแจสำคัญในการสร้างแบรนด์ส่วนบุคคลของคุณและแสดงออนไลน์

จัดรูปแบบวงกลม
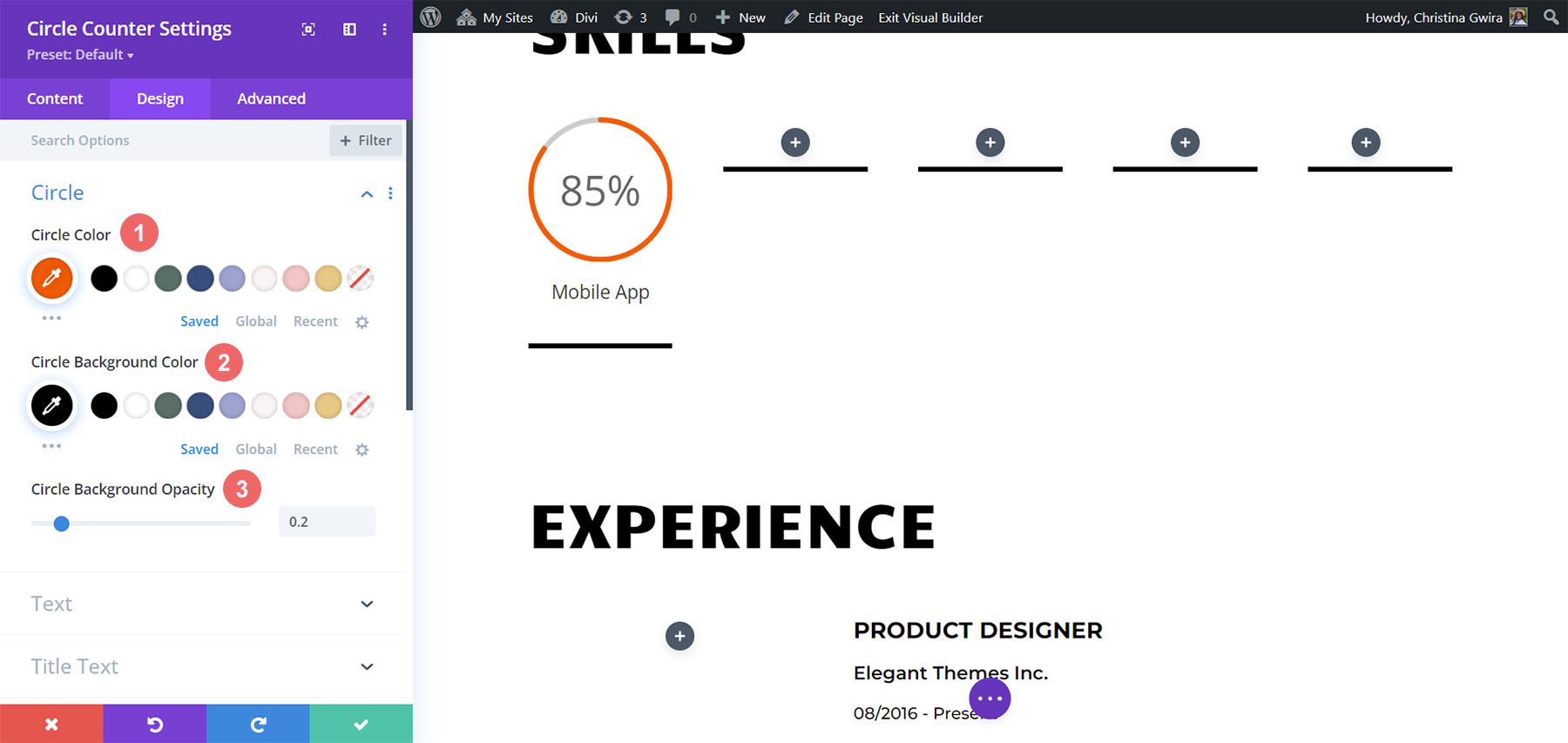
ใช้การออกแบบแบรนด์ของเทมเพลต Creative CV เป็นแนวทาง เรา ย้ายไปที่แท็บออกแบบ เพื่อเริ่มเพิ่มสีให้กับโมดูลตัวนับวงกลม ในแท็บการออกแบบ เราเริ่มต้นด้วย การคลิกแท็บวงกลม เราใช้การตั้งค่าต่อไปนี้เพื่อจัดรูปแบบส่วนวงกลมของโมดูลของเรา:
การตั้งค่าการออกแบบวงกลม:
- สีวงกลม: #fe5a25
- สีพื้นหลังของวงกลม: #000000
- ความทึบของพื้นหลังวงกลม: 0.2

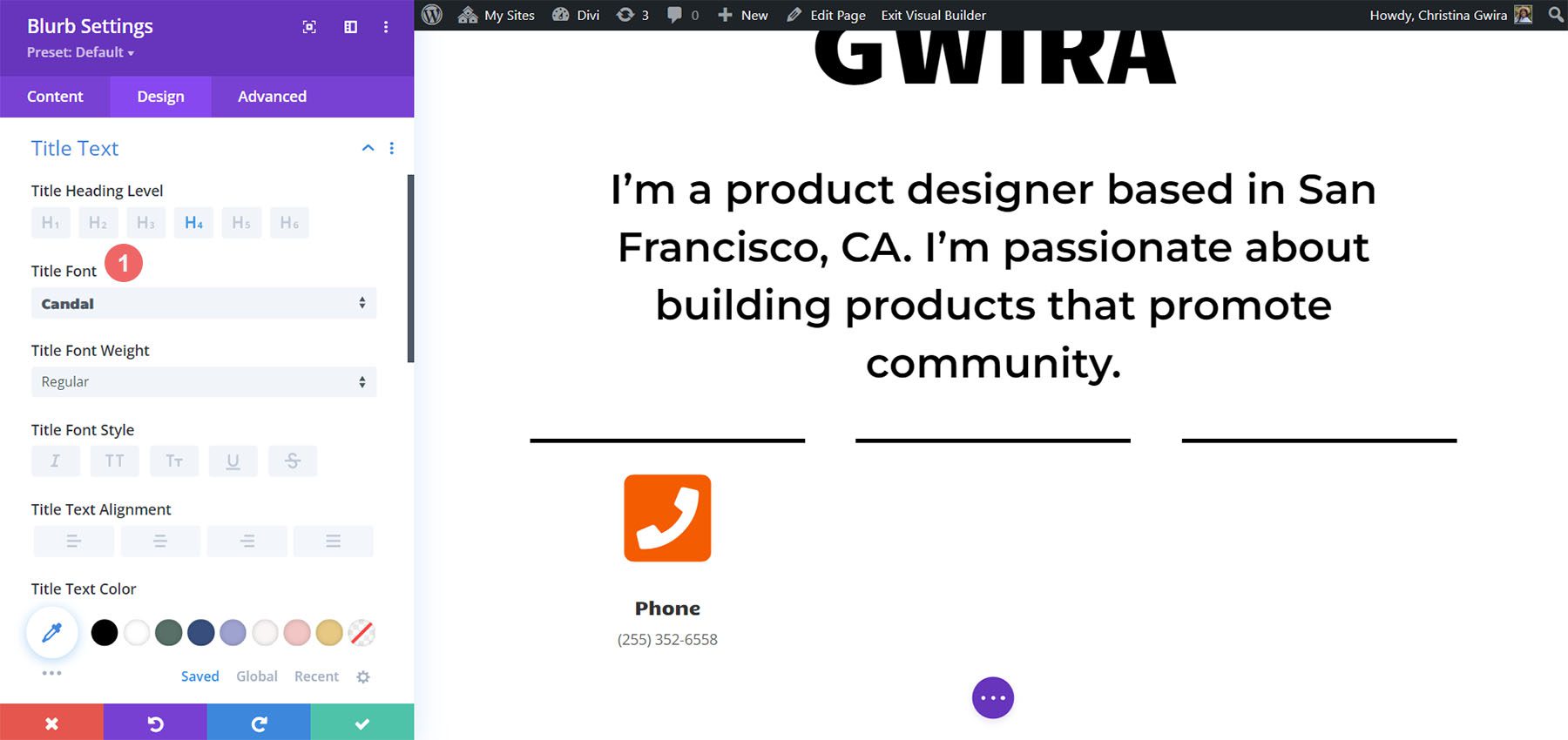
การตั้งค่ารูปแบบข้อความชื่อเรื่อง
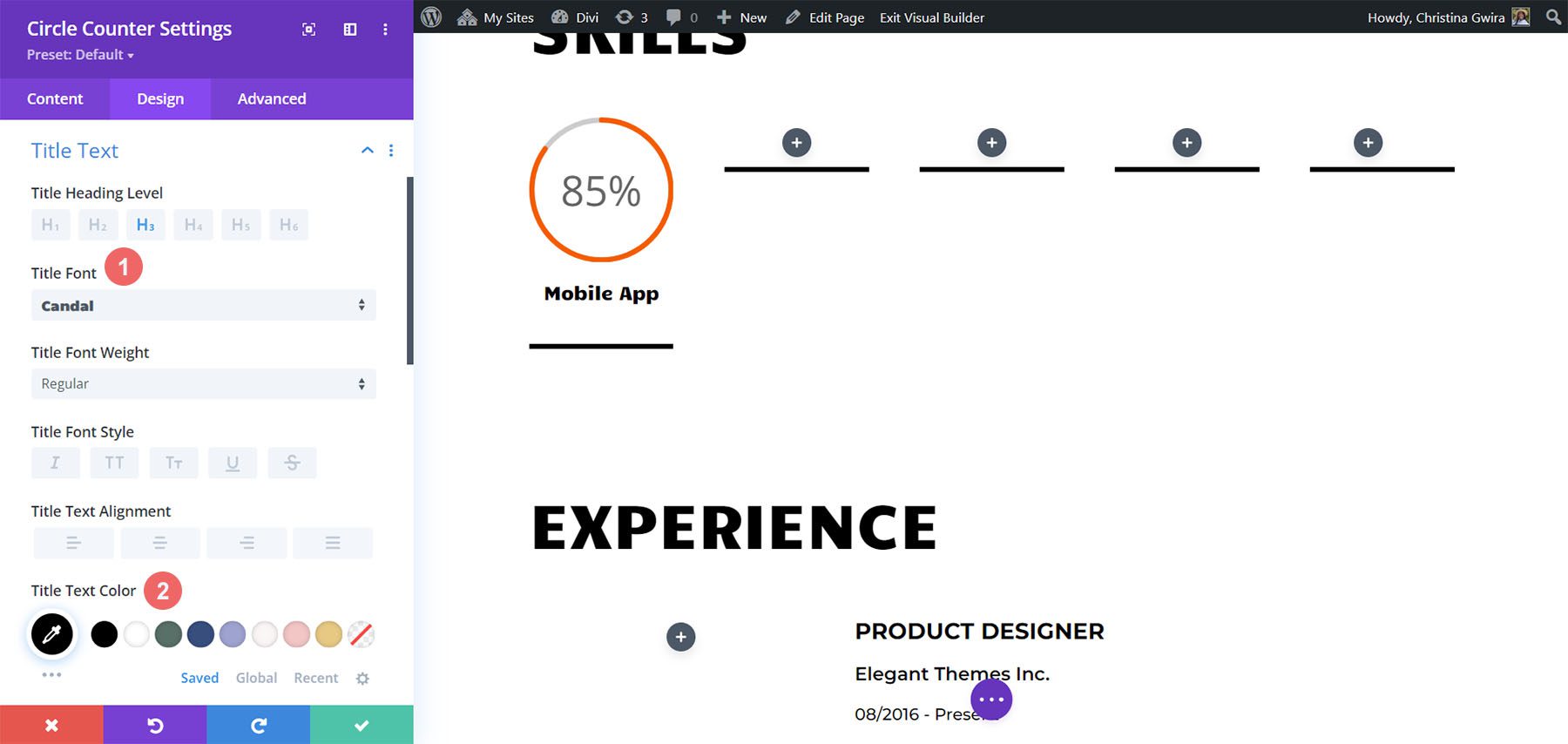
ต่อไป เราย้ายไปจัดรูปแบบชื่อโมดูลของเราโดยคลิกที่แท็บ ข้อความชื่อเรื่อง เราจะใช้แบบอักษรเดียวกับที่ใช้ในเลย์เอาต์: Candal การตั้งค่าสำหรับสไตล์ข้อความชื่อเรื่องมีดังนี้:
การตั้งค่าการออกแบบข้อความชื่อเรื่อง:
- ตัวอักษรชื่อเรื่อง: Candal
- สีข้อความของชื่อเรื่อง: #000000

จัดรูปแบบข้อความตัวเลข
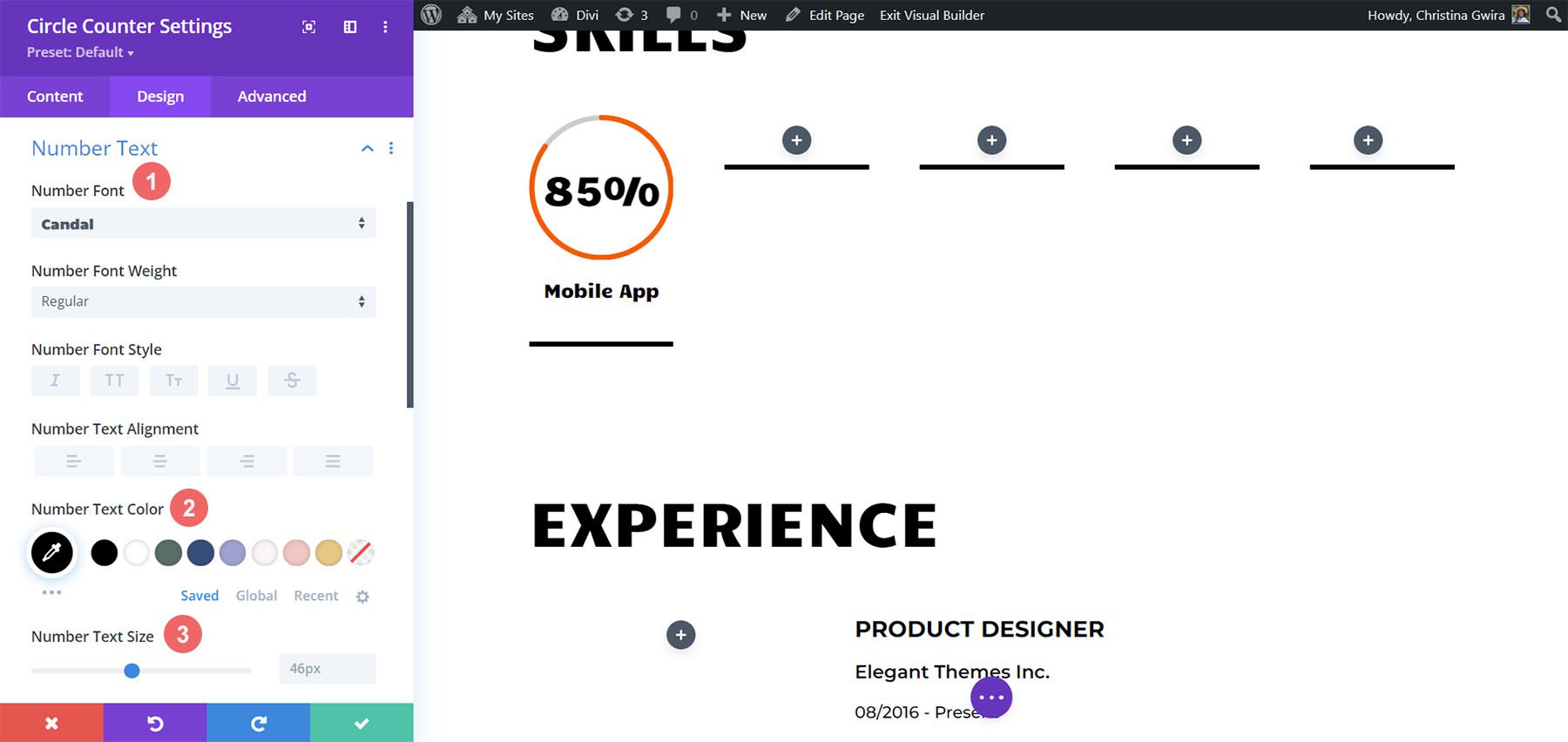
การจัดรูปแบบข้อความตัวเลขเป็นไปตามรูปแบบเดียวกับข้อความชื่อเรื่อง อย่างไรก็ตาม เราใช้ขนาดตัวอักษรที่ใหญ่กว่า สิ่งนี้ดึงความสนใจไปที่ชุดทักษะของเราที่แสดงในโมดูลตัวนับวงกลม นี่คือการตั้งค่าสำหรับข้อความตัวเลขที่เราเข้าถึงโดย คลิกที่แท็บข้อความตัวเลข :
การตั้งค่าข้อความตัวเลข:
- แบบอักษร: Candal
- สีข้อความตัวเลข: #000000
- ขนาดข้อความตัวเลข: 46px

เพิ่มแอนิเมชั่น
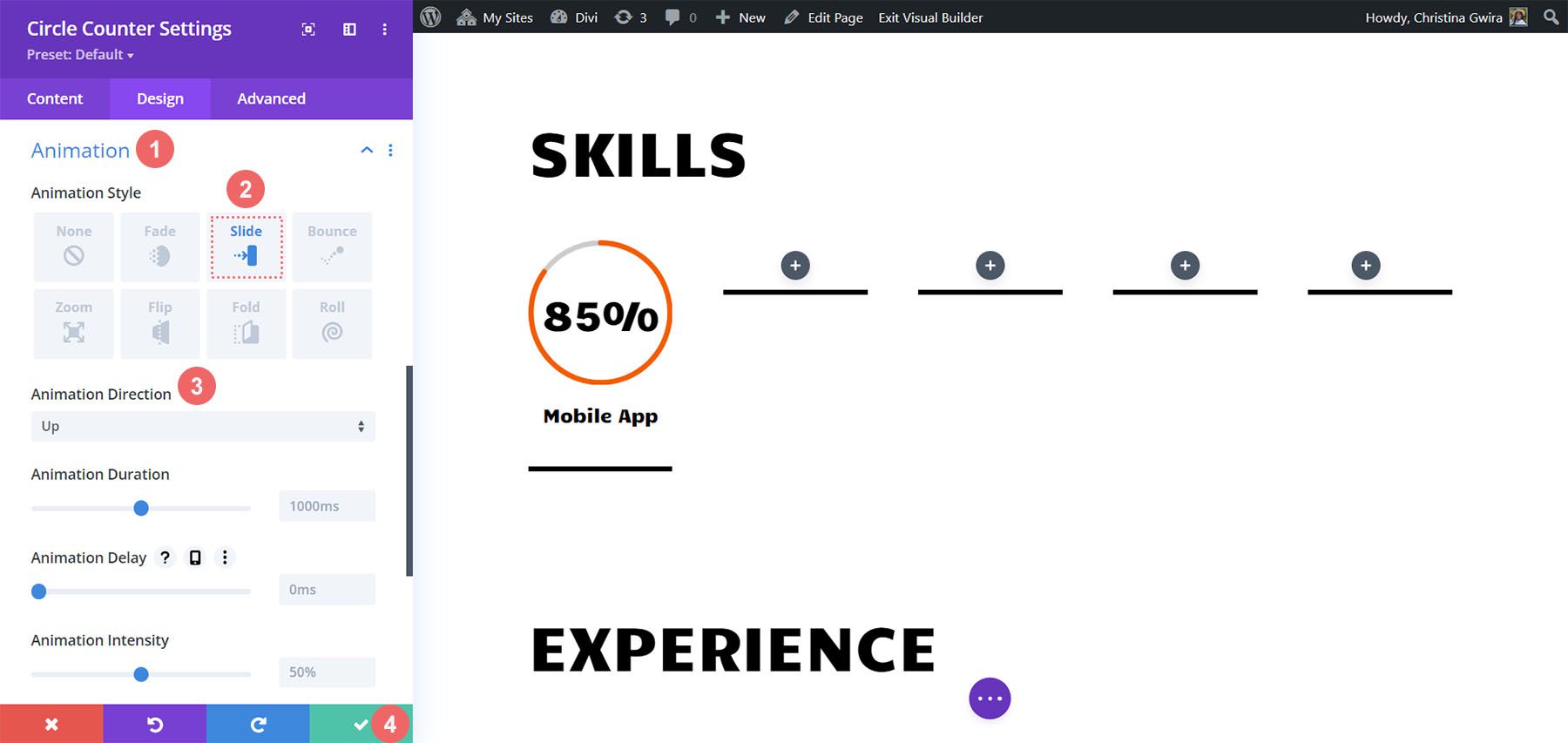
ขั้นตอนสุดท้ายของโมดูลตัวนับวงกลมของเราคือการเพิ่มแอนิเมชั่นทางเข้า เมื่อสร้างการออกแบบภาพแล้ว เราสามารถตั้งค่าการออกแบบการเคลื่อนไหวของเราได้ ด้วย Divi คุณสามารถเพิ่มแอนิเมชั่นขนาดเล็กลงในโมดูลต่างๆ ที่ใช้ในการออกแบบของคุณได้อย่างง่ายดาย ในกรณีของเรา เราจะเพิ่มภาพเคลื่อนไหวลงในโมดูลตัวนับวงกลม ในการทำเช่นนี้ ก่อนอื่นเราเริ่มต้นด้วย การคลิกที่แท็บ ภาพเคลื่อนไหว ต่อไป เราคลิกที่สไตล์แอนิเมชั่นสไลด์ . สุดท้าย เราคลิกที่ Up Animation Direction
การตั้งค่าภาพเคลื่อนไหว:
- สไตล์แอนิเมชั่น: สไลด์
- ทิศทางแอนิเมชั่น: ขึ้น

อย่างที่คุณเห็น มีการตั้งค่าบางอย่างที่สามารถใช้เพื่อจัดรูปแบบแอนิเมชันของโมดูลนี้เพิ่มเติมได้ อย่างไรก็ตาม เราต้องการให้การออกแบบการเคลื่อนไหวของเราเรียบง่ายและคลาสสิก ดังนั้นเราจะปล่อยการตั้งค่าส่วนใหญ่ไว้ตามค่าเริ่มต้น
คลิกที่ไอคอนสีเขียว ที่ด้านล่างของเมนูการตั้งค่าตัวนับวงกลมเพื่อบันทึกการตั้งค่าของคุณ
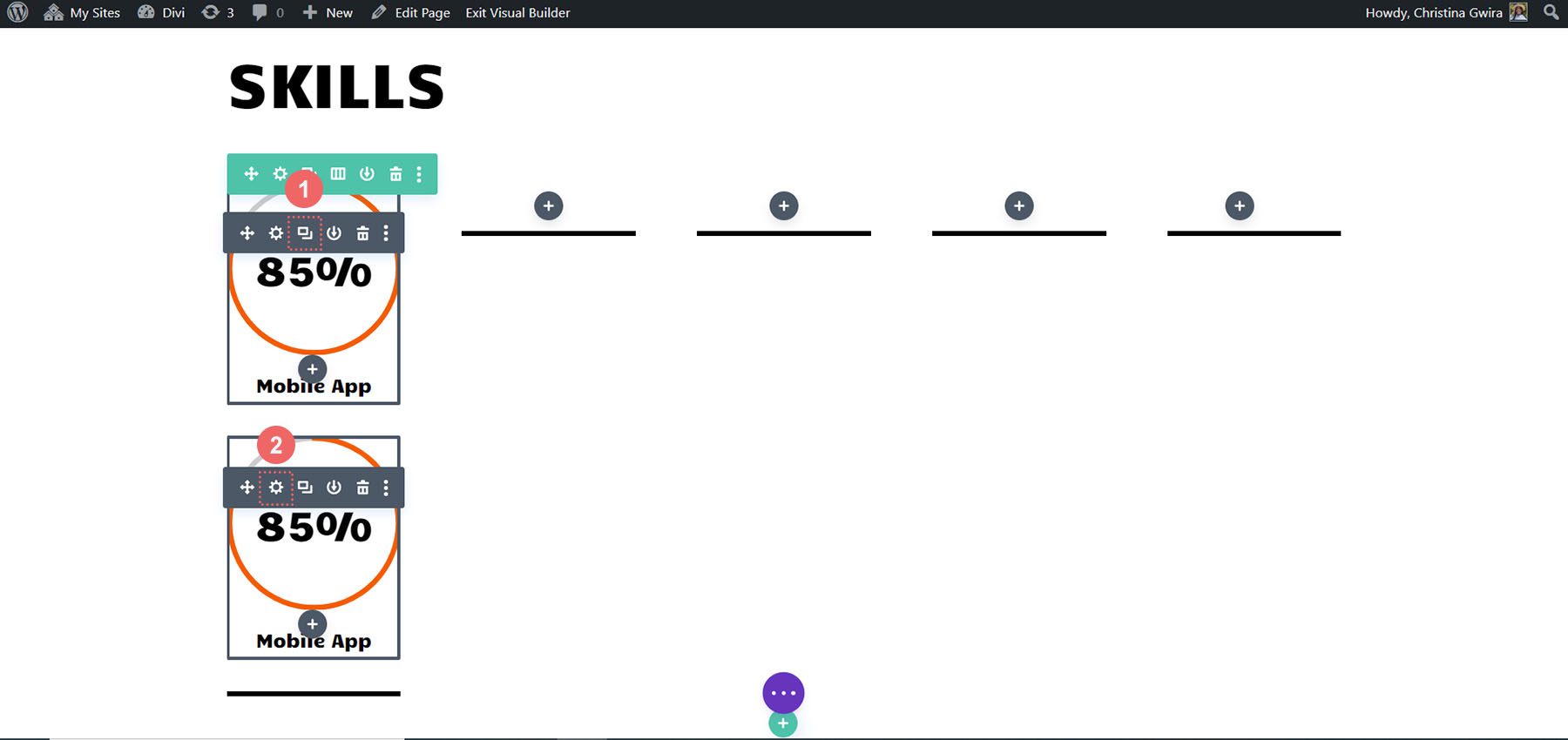
ทำซ้ำและแก้ไข
ตอนนี้โมดูลตัวนับวงกลมตัวแรกเสร็จสมบูรณ์แล้ว เราสามารถทำซ้ำงานของเราได้ ซึ่งจะทำให้เราประหยัดเวลาและสร้างความต่อเนื่องในการทำงาน โดย วางเมาส์เหนือโมดูลตัวนับวงกลม แล้ว คลิกไอคอนทำซ้ำ ถัดไป ในโมดูลที่ทำซ้ำใหม่ ให้คลิกที่ไอคอนรูปเฟือง เพื่อเข้าสู่การตั้งค่า


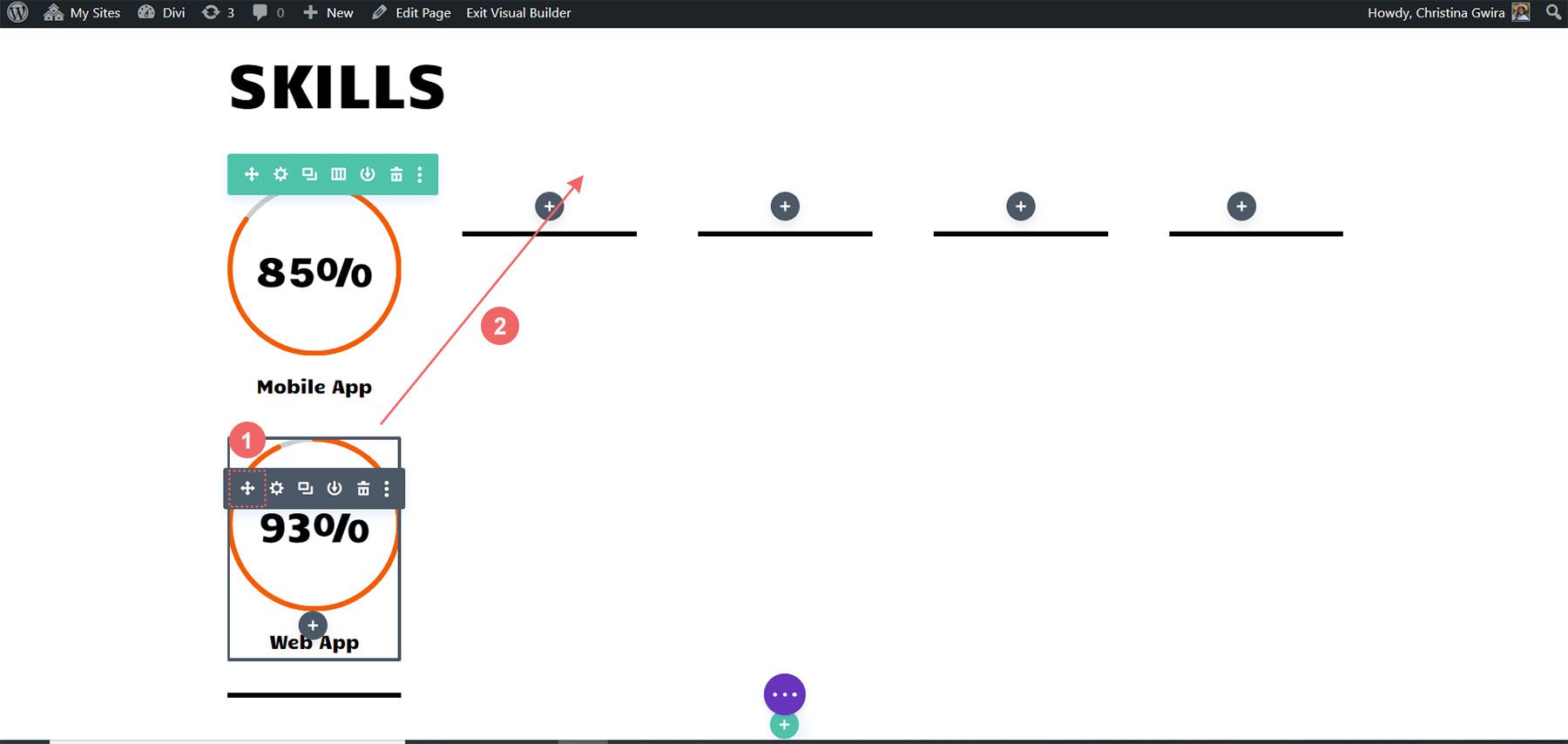
อัปเดตแท็บเนื้อหาด้วยทักษะและความสามารถพิเศษอื่นๆ ของคุณ อย่างไรก็ตาม ปล่อยให้แท็บออกแบบอยู่คนเดียว หลังจากบันทึกงานของคุณภายในโมดูลนั้น ให้วางเมาส์เหนือโมดูลอีกครั้ง แล้ว คลิกและลากเพื่อย้าย ไปยังคอลัมน์ที่สอง

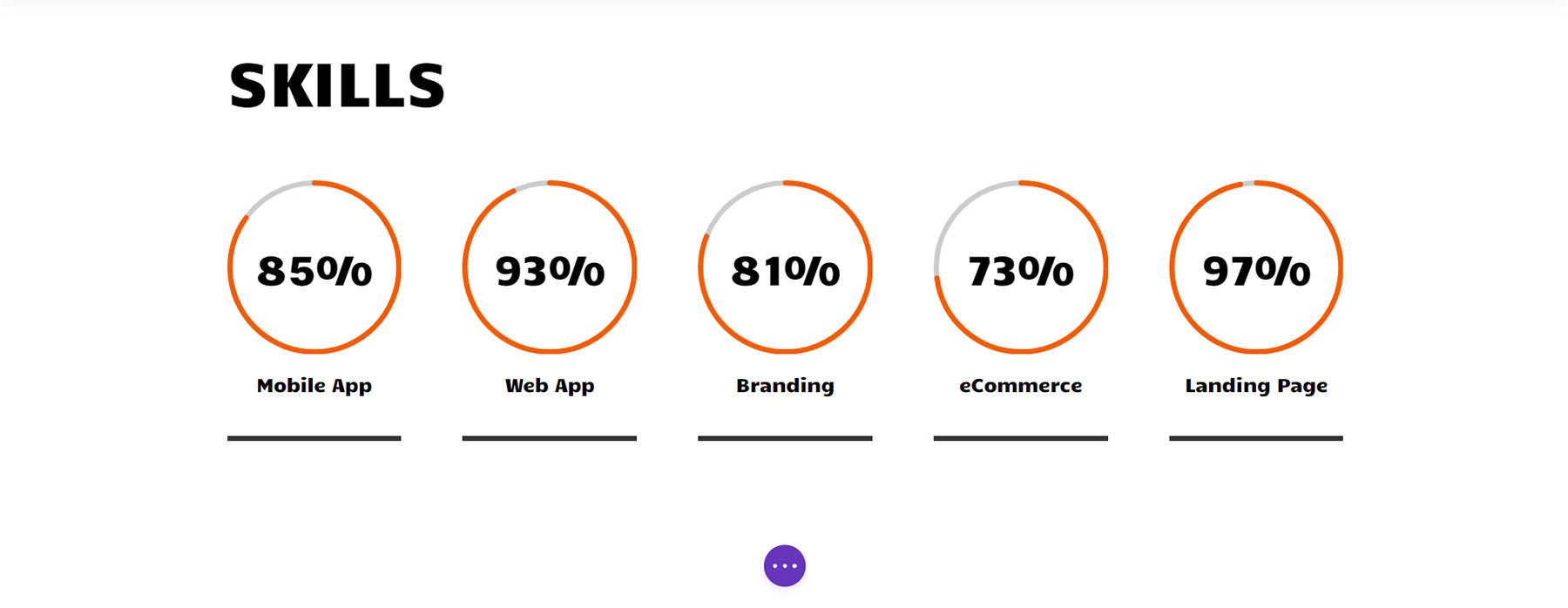
ทำซ้ำจนกว่าทักษะทั้งหมดของคุณจะอยู่ในคอลัมน์ของแถว

ด้วยโมดูลวงกลมของเราที่แสดงทักษะของเราได้อย่างสวยงาม มาเพิ่มความตื่นเต้นให้กับโมดูลอื่นๆ ในหน้านี้กันเถอะ
เพิ่มแอนิเมชั่นให้กับรูปโปรไฟล์
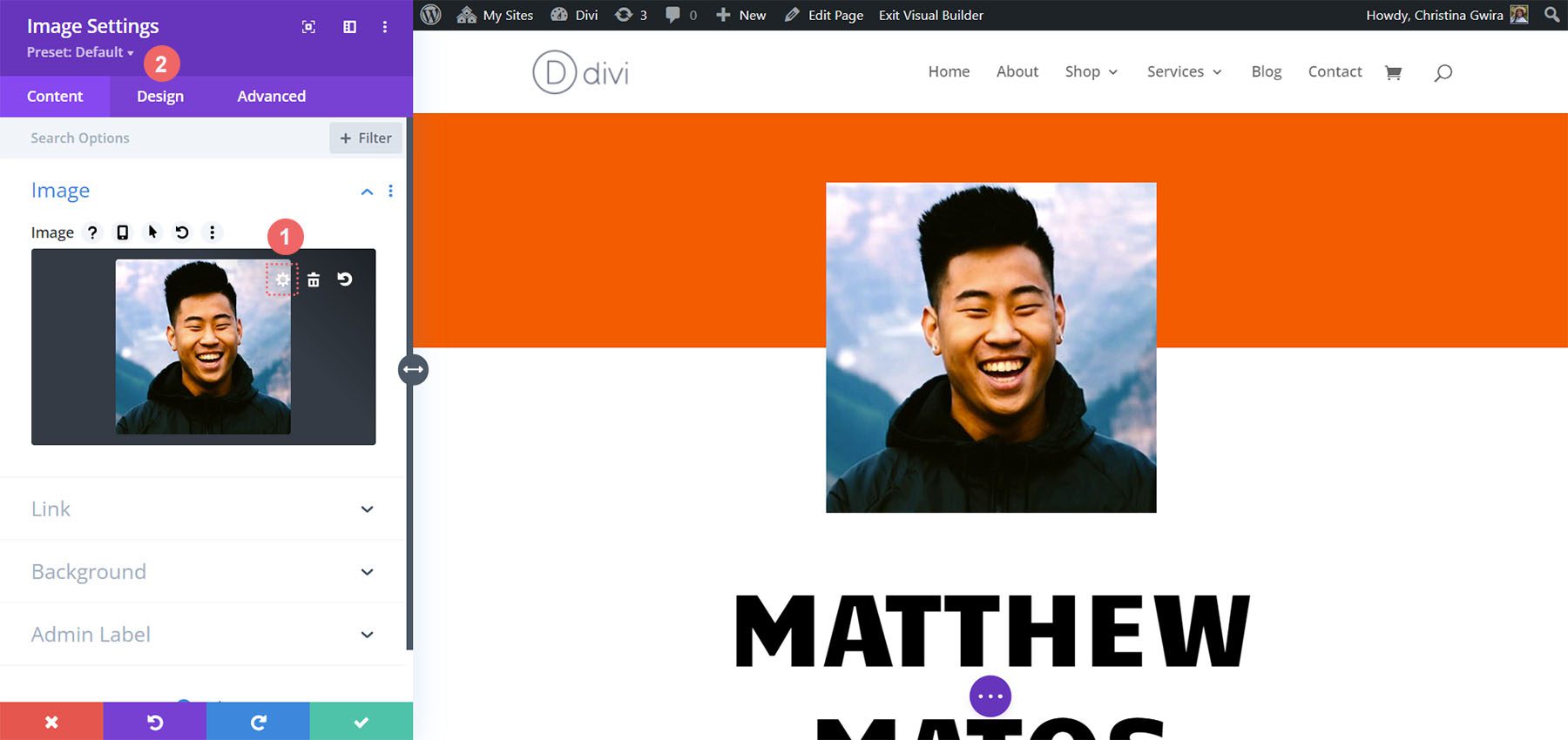
ที่ด้านบนของหน้า เรามีโมดูลรูปภาพ ที่นี่ อัปโหลดภาพศีรษะของคุณอย่างมืออาชีพ สดใส และคมชัด ในการทำเช่นนี้ ให้คลิกที่ไอคอนรูปเฟือง หลังจากวางเมาส์เหนือโมดูล จากนั้นคลิกที่แท็บออกแบบเพื่อให้เราเพิ่มแอนิเมชันที่น่าตื่นเต้นให้กับรูปภาพ

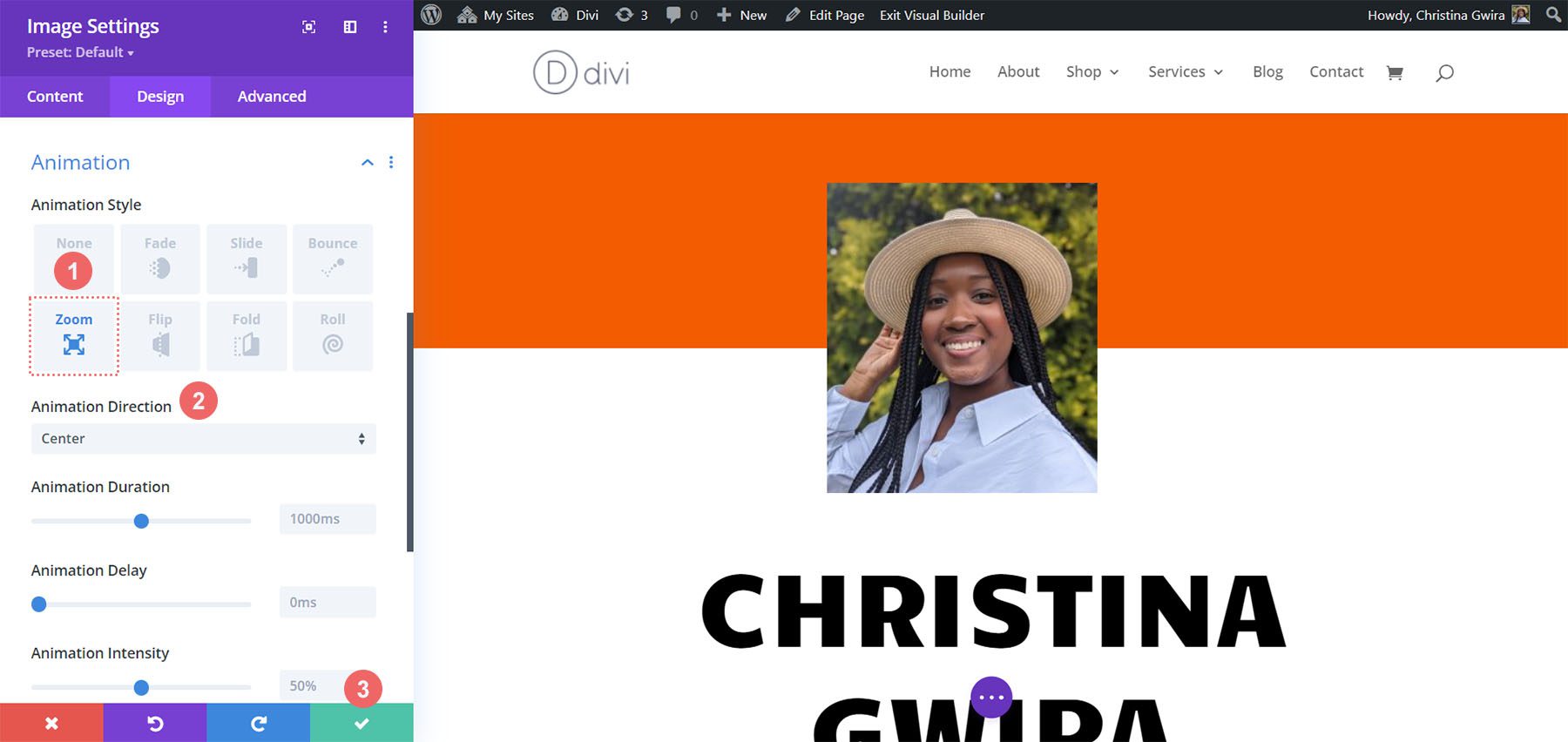
เมื่ออยู่ในแท็บ Design ให้คลิกที่แท็บ Animation เช่นเดียวกับโมดูลตัวนับวงกลม เราจะทำให้แอนิเมชันของเราค่อนข้างเรียบง่าย ในกรณีนี้ เราจะใช้ภาพเคลื่อนไหวซูมกับการตั้งค่าเริ่มต้นเพื่อดึงดูดความสนใจของผู้เยี่ยมชมมายังเว็บไซต์ของเรา นี่คือการตั้งค่าที่เราใช้เพื่อใช้ภาพเคลื่อนไหวการซูมกับภาพของเรา:
การตั้งค่าภาพเคลื่อนไหว:
- สไตล์แอนิเมชั่น: ซูม
- ทิศทางแอนิเมชั่น: กึ่งกลาง

ขณะที่เรากำลังดำเนินการผ่านการออกแบบเว็บไซต์ประวัติย่อออนไลน์ อย่าลืมแก้ไขโมดูลสแตติก เช่น ข้อความเพื่อปรับแต่งเทมเพลตตามความต้องการของคุณ
เพิ่มโมดูลประกาศแจ้ง
ถัดไปในรายการยอดนิยมของเรา เราจะแทนที่ข้อความติดต่อด้วย Blurb Modules เราทำเช่นนี้ด้วยเหตุผลสองประการ อย่างแรกคือการเพิ่มสีให้กับไอคอนที่รวมอยู่ในโมดูล ประการที่สอง เราสามารถเพิ่มแอนิเมชั่นเล็กน้อยลงใน Blurb Module เดียว แทนที่จะให้มีข้อความหลายบรรทัดลอยอยู่ทั่วหน้าจอ หากเราต้องการเก็บส่วนนั้นไว้ตามเดิม
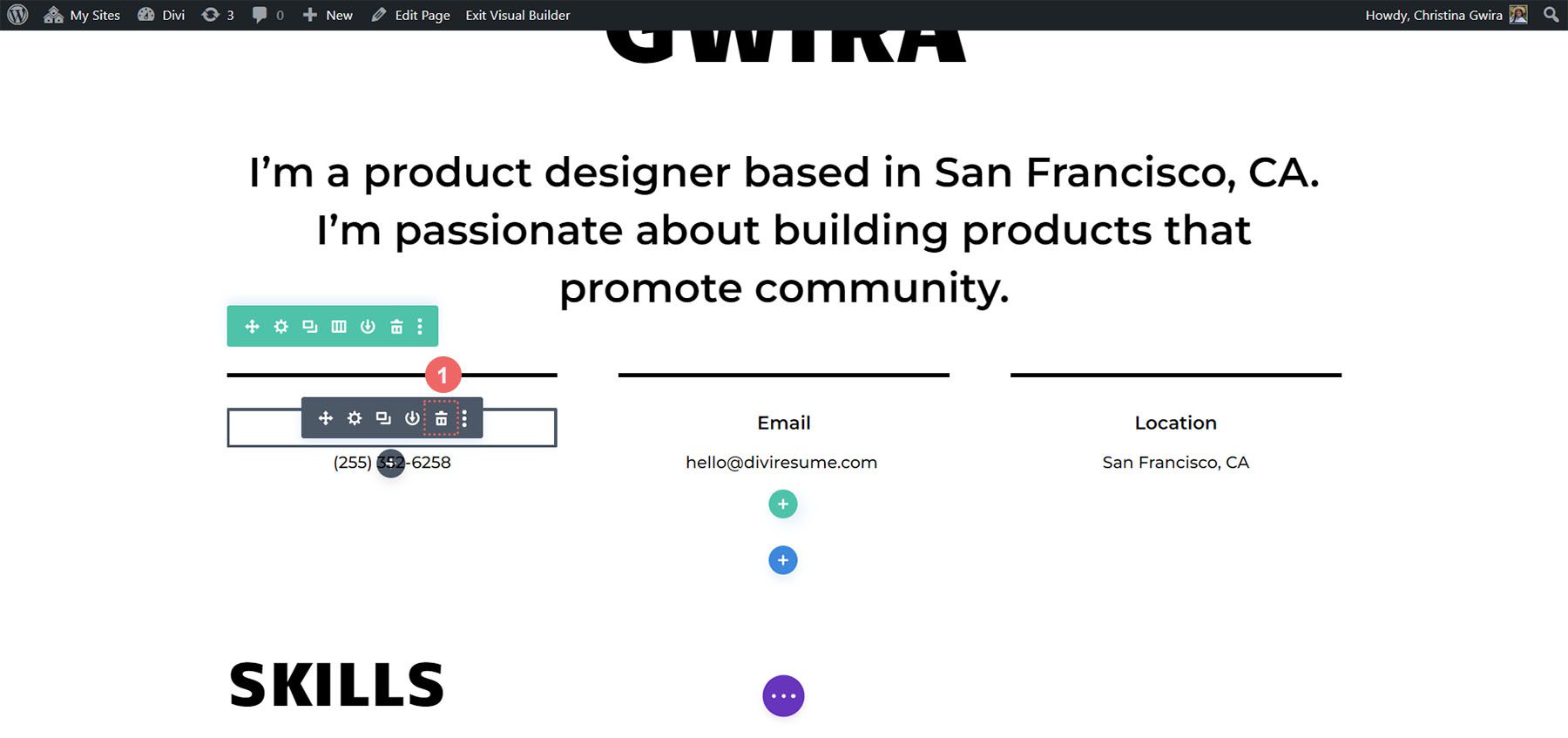
ในการเริ่มต้น เรา วางเมาส์เหนือโมดูลข้อความแต่ละรายการ คลิกไอคอนถังขยะ และนำออกจากส่วน

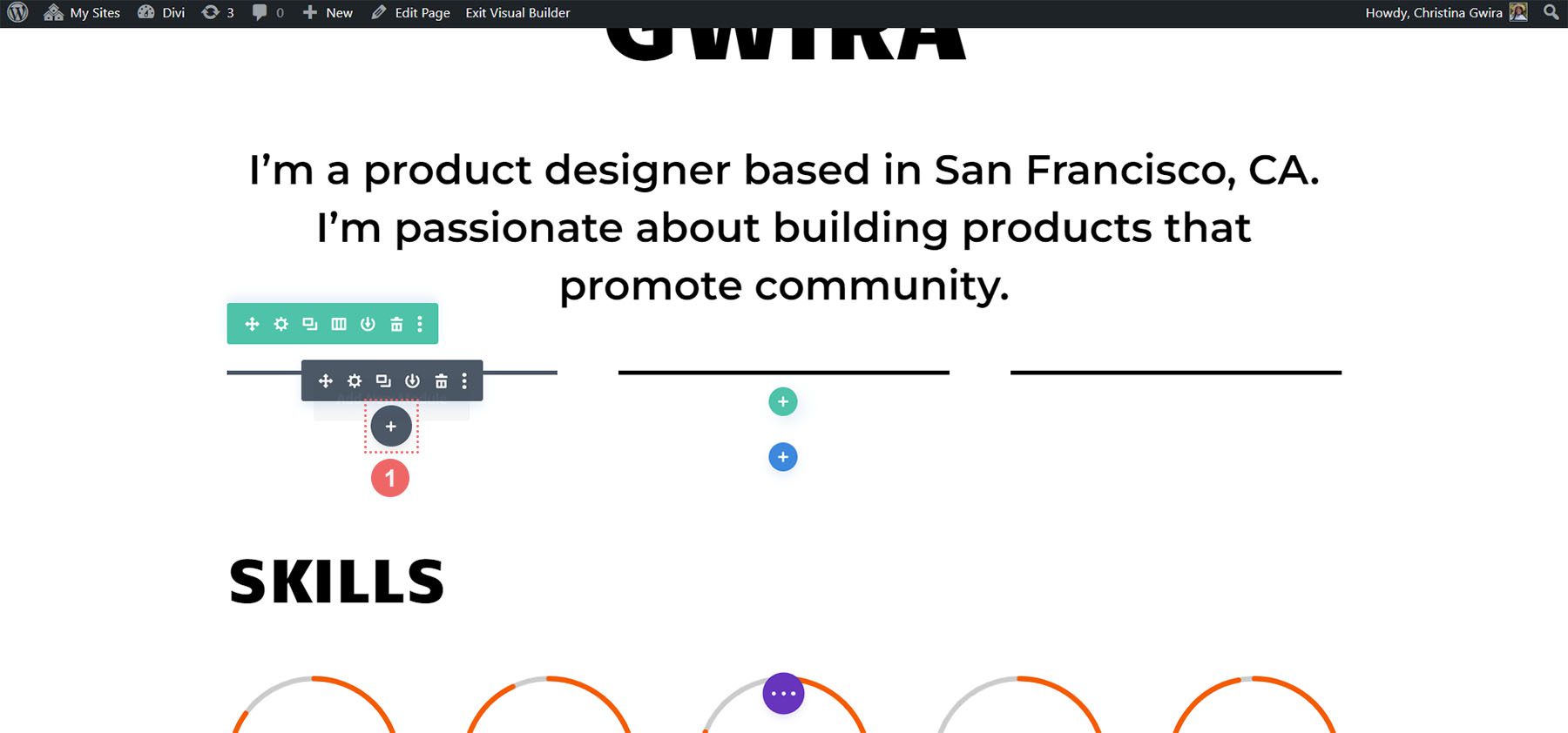
ต่อไป เราคลิกที่ไอคอนเครื่องหมายบวกสีเทา เพื่อ เพิ่ม Blurb Module ในคอลัมน์แรก เช่นเดียวกับโมดูลตัวนับวงกลม เราจะทำซ้ำโมดูลเมื่อเราจัดรูปแบบแล้ว

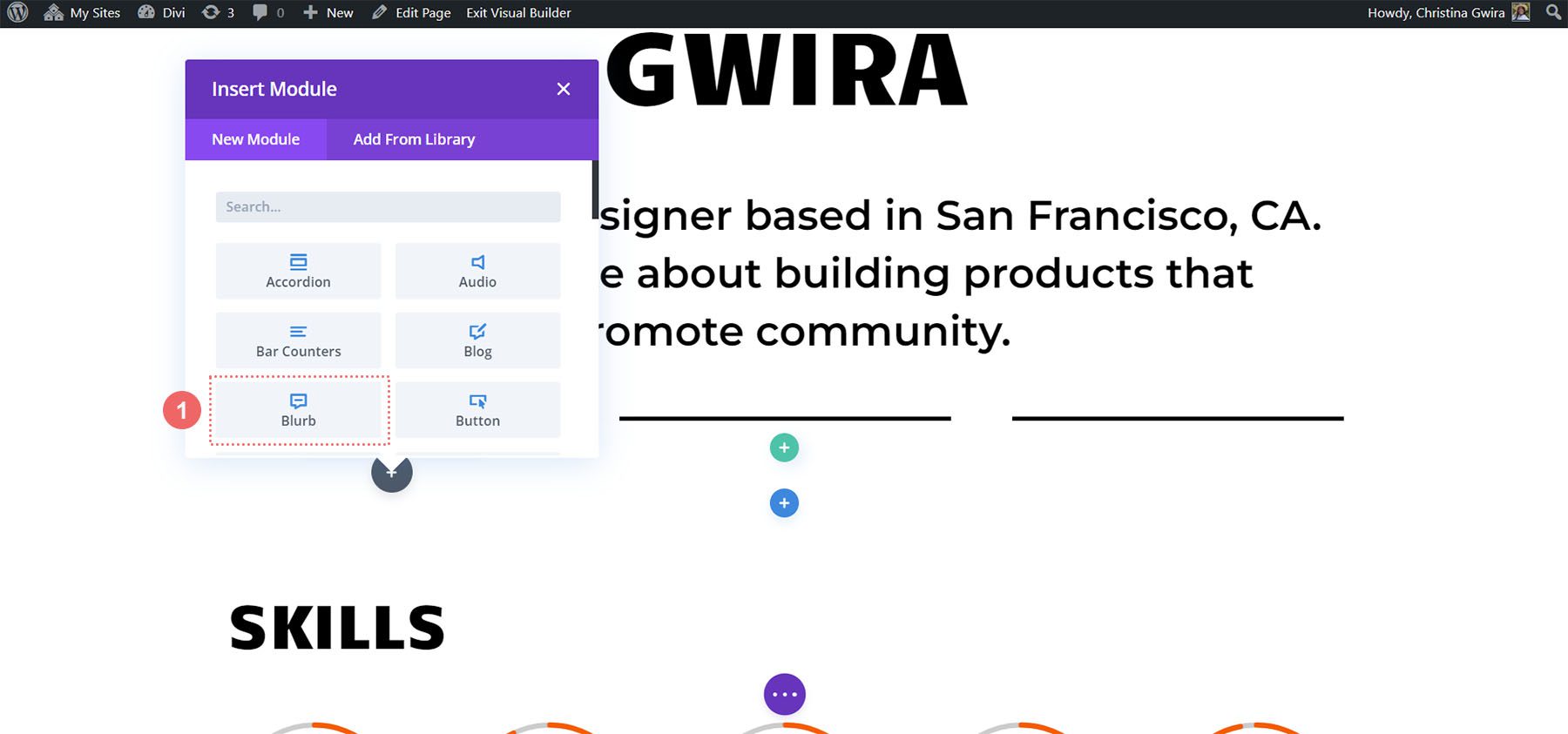
ต่อไปเรา คลิกที่ไอคอน Blurb Module .

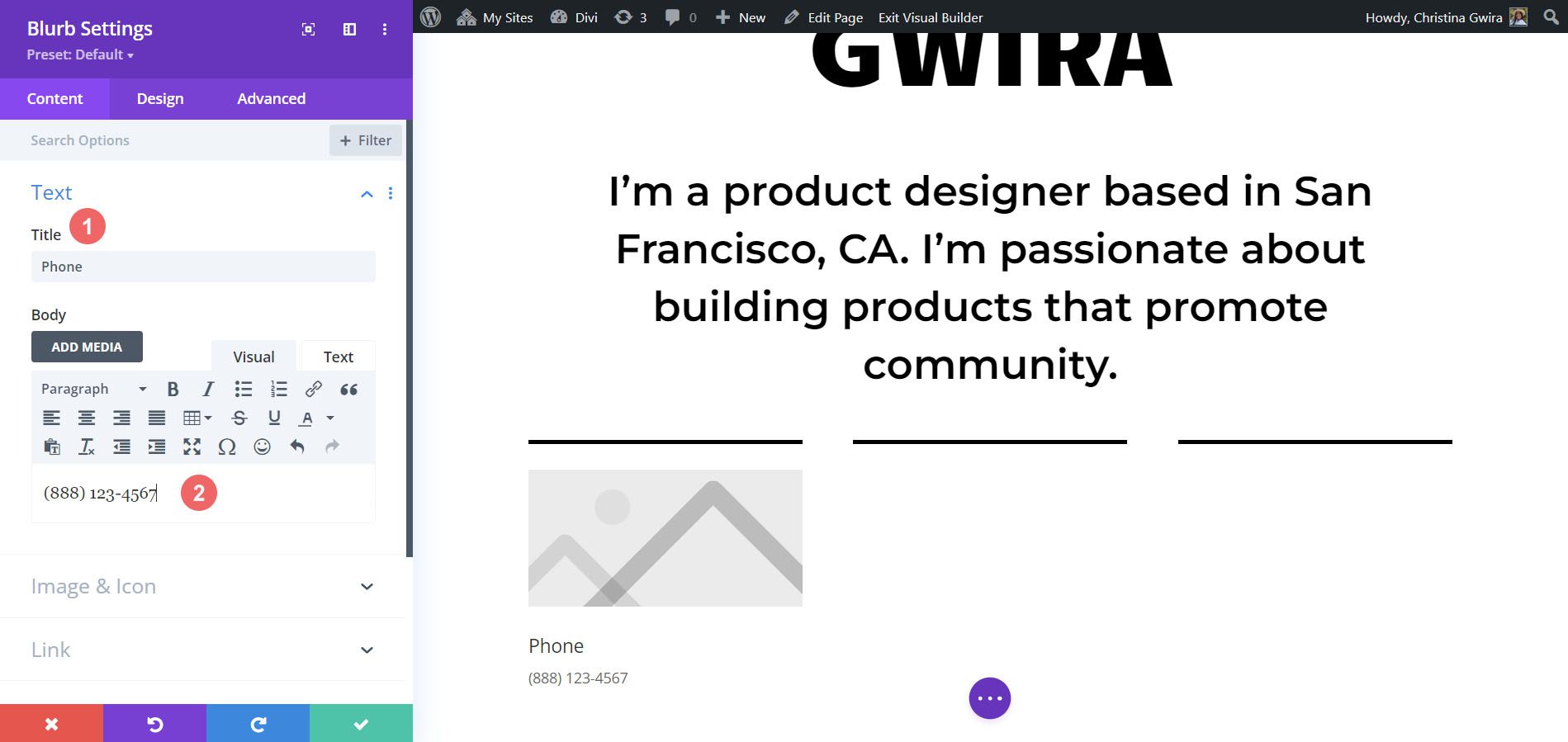
เพิ่มเนื้อหาของคุณ
เราไปที่แท็บข้อความและเพิ่มเนื้อหาของเรา เราจะแสดงหมายเลขโทรศัพท์ ที่อยู่อีเมล และตำแหน่งของเรา สำหรับโมดูลแรกนี้ เราจะป้อนรายละเอียดหมายเลขโทรศัพท์ของเรา

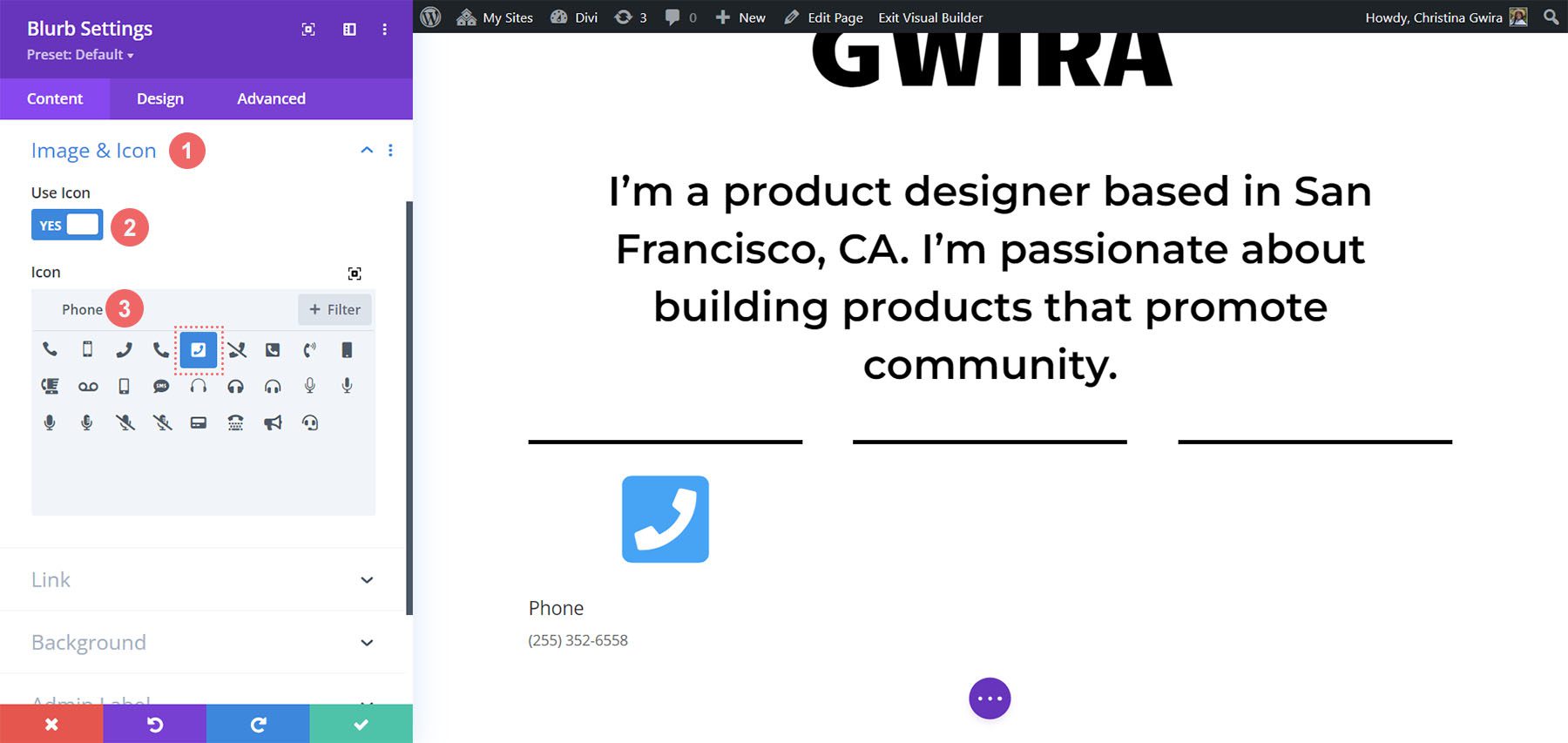
เพิ่มไอคอน
ต่อไปเรา คลิกที่แท็บ รูปภาพและไอคอน . เมื่อถึงที่นั่น เรา เลือก ใช่ ในการสลับใช้ไอคอน จากนั้นเราจะใช้ช่องค้นหาเพื่อเลือกไอคอนโทรศัพท์ นี่คือตัวที่เราเลือก

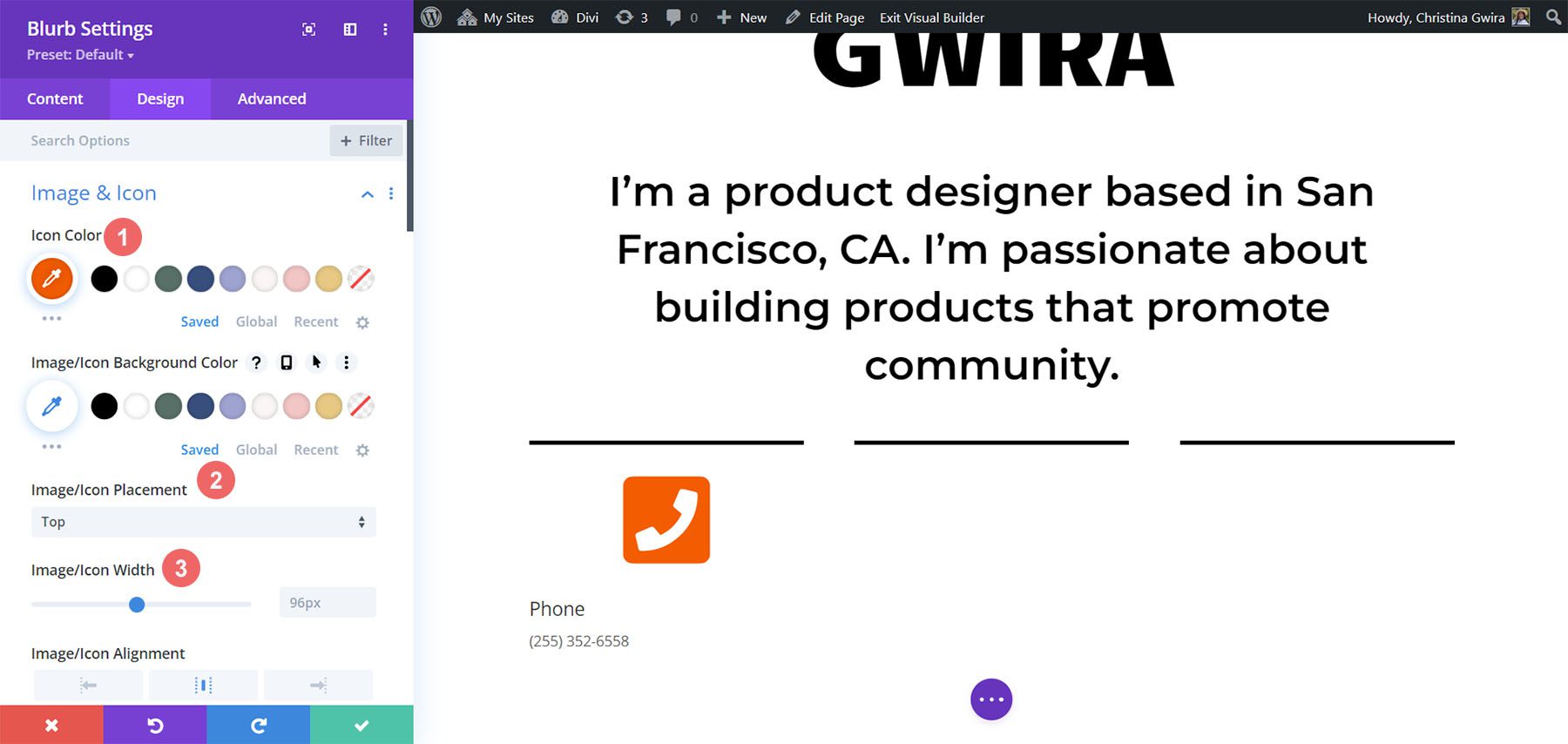
ไอคอนสไตล์
ตอนนี้เรา คลิกและย้ายไปที่แท็บออกแบบ เพื่อจัดรูปแบบการนำเสนอของเรา เราใช้การตั้งค่าต่อไปนี้สำหรับไอคอน:
การตั้งค่าการออกแบบรูปภาพและไอคอน:
- สีไอคอน: #fe5a26
- ตำแหน่งรูปภาพ/ไอคอน: ด้านบน
- ความกว้างของรูปภาพ/ไอคอน: 96px

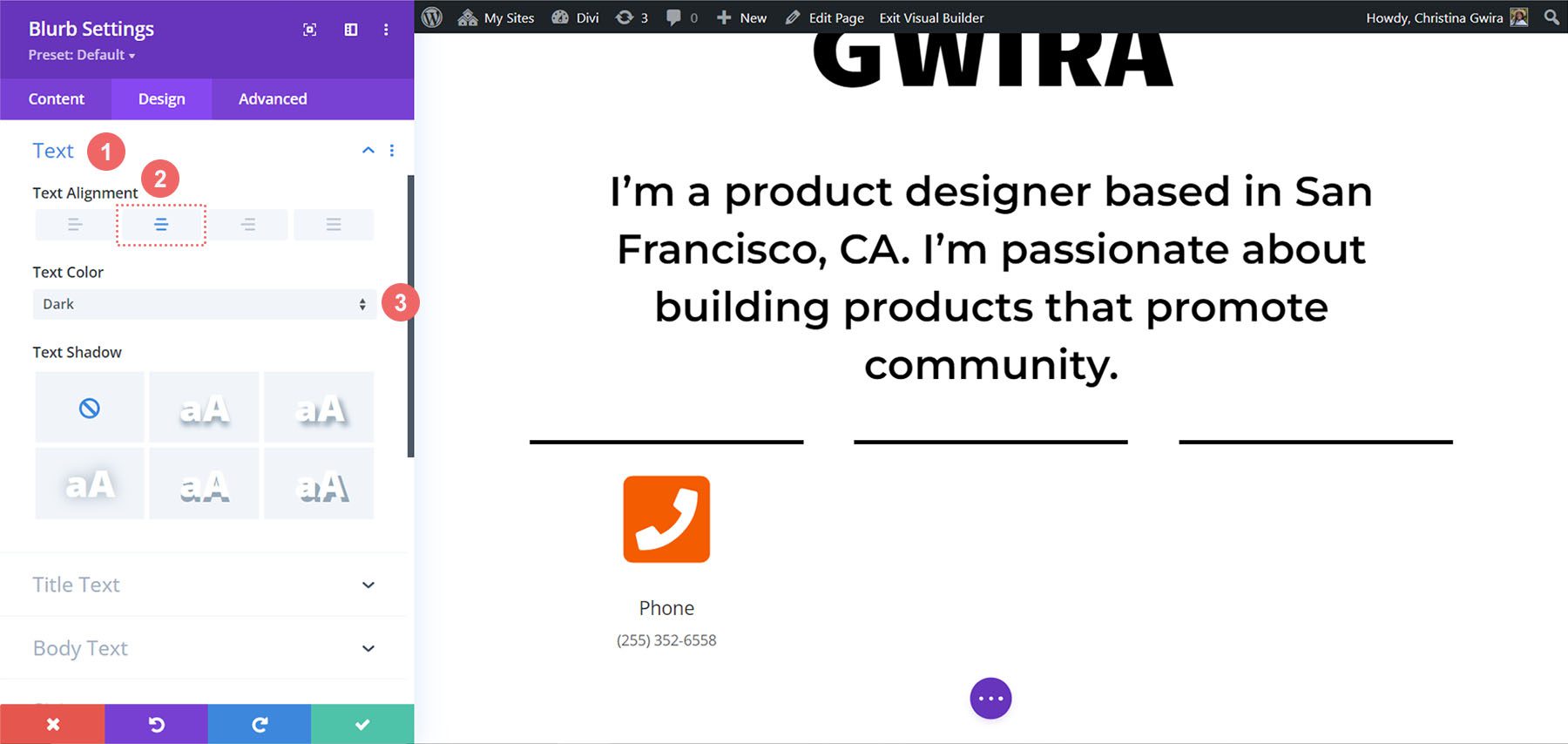
ตั้งค่าการจัดตำแหน่งข้อความและสี
ตอนนี้เราคลิกที่แท็บข้อความ เราต้องการจัดข้อความของเราให้อยู่กึ่งกลางและทำให้ข้อความทั่วทั้งโมดูลมืด ดังนั้นเราจึง คลิกไอคอนตรงกลาง จากนั้น คลิก Dark จากดร็อปดาวน์ Text Color

ข้อความชื่อสไตล์
เช่นเดียวกับโมดูลตัวนับวงกลม เราจะใช้แบบอักษรตลอดทั้งชุดรูปแบบ คลิกที่แท็บ ข้อความชื่อเรื่อง การตั้งค่าเดียวที่เราเปลี่ยนคือสำหรับตระกูลฟอนต์ ซึ่งจะเป็น Candal

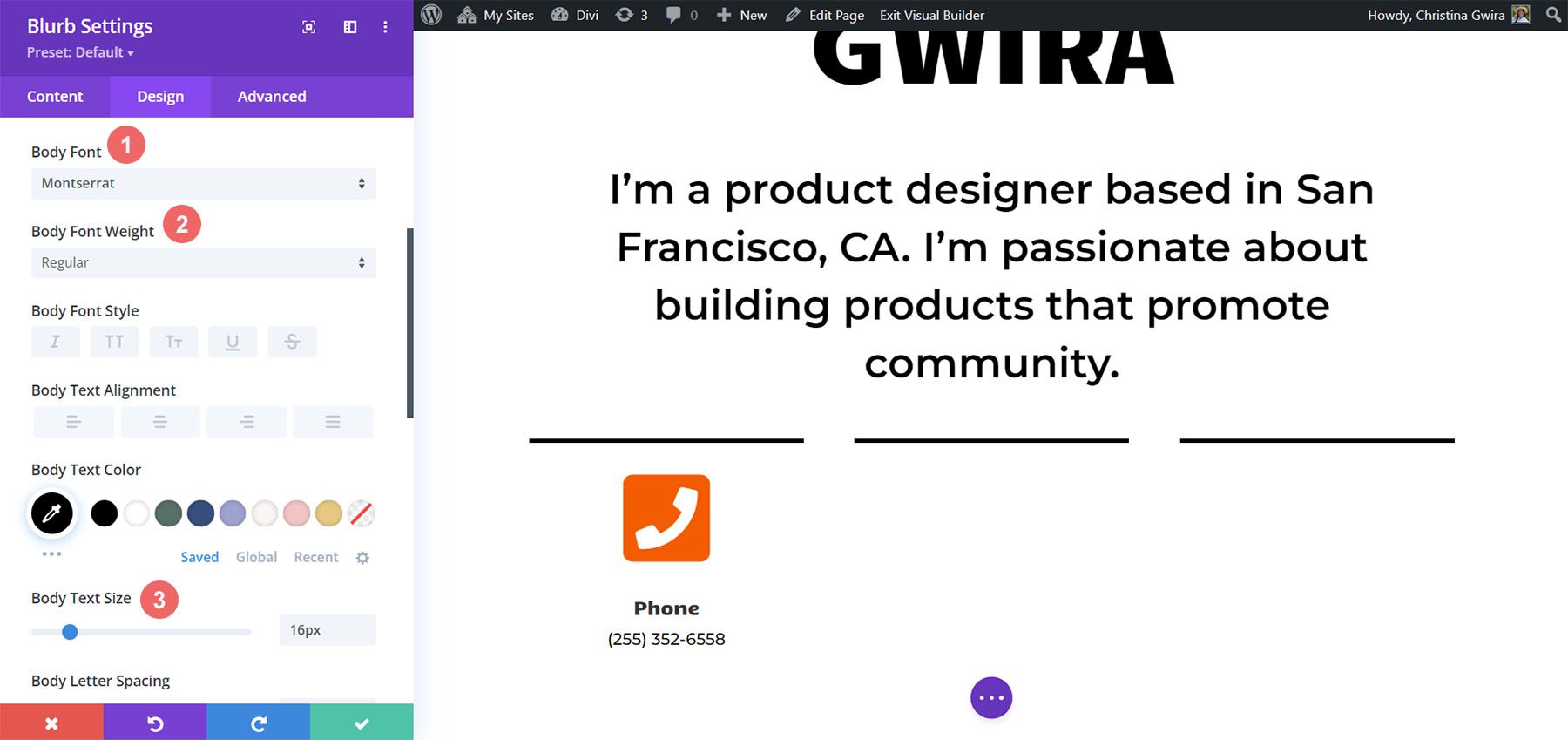
การจัดรูปแบบข้อความของร่างกาย
สำหรับข้อความเนื้อหา เราจะใช้แบบอักษรอื่น ด้วยเหตุนี้ เราจะต้องเพิ่มการปรับแต่งอื่นๆ อีกเล็กน้อยในการตั้งค่าเพื่อให้ Blurb Module เลียนแบบสไตล์ของ Text Modules ที่เคยทำให้ส่วนนี้ดีขึ้น นี่คือการตั้งค่าเหล่านั้น:
การตั้งค่าข้อความเนื้อหา:
- ตัวอักษร: มอนต์เซอร์รัต
- น้ำหนักตัวอักษร: ปกติ
- ขนาดข้อความเนื้อหา: 16px

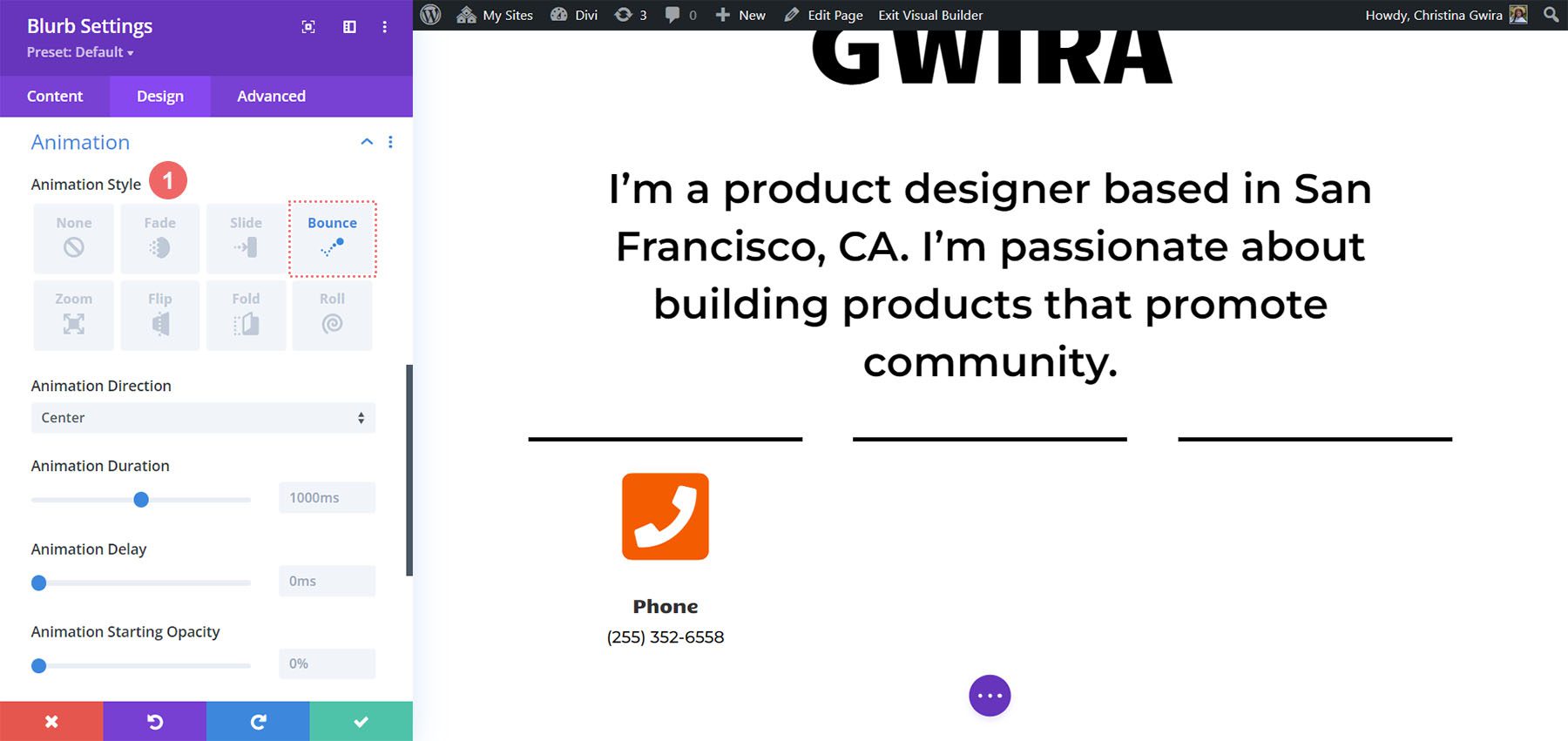
เพิ่มแอนิเมชั่น
เพื่อสรุปการออกแบบ Blurb Module ของเรา เราจะเพิ่มแอนิเมชันรายการ เช่นเดียวกับ Image Module เราต้องการให้ทางเข้านี้ดึงดูดสายตา หลังจาก คลิกที่แท็บ ภาพเคลื่อนไหว เรา คลิกที่ไอคอนตีกลับ เราปล่อยให้ทิศทางของแอนิเมชันรวมถึงการตั้งค่าอื่นๆ อยู่ที่ตัวเลือกเริ่มต้น
การตั้งค่าภาพเคลื่อนไหว:
- สไตล์แอนิเมชั่น: เด้ง

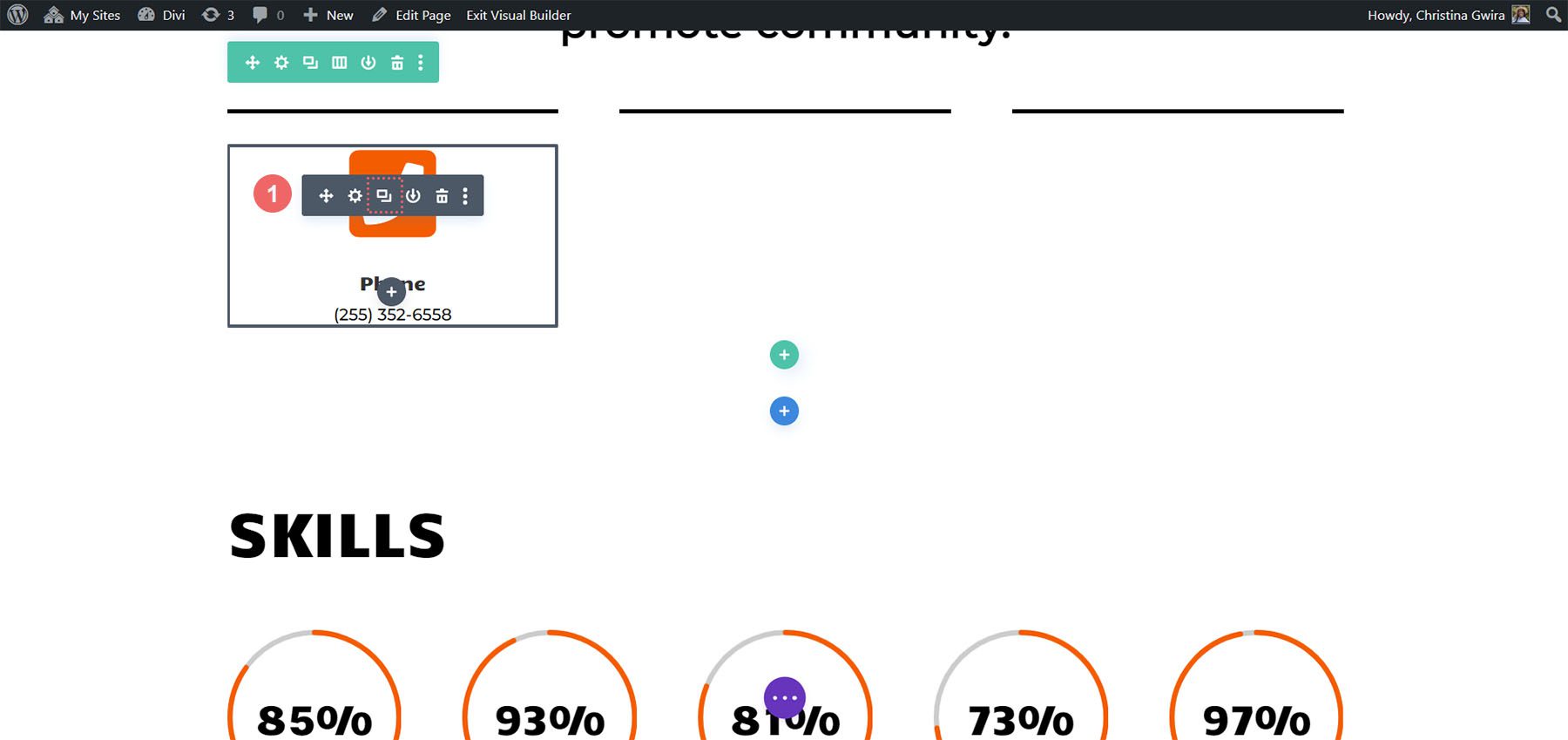
โมดูลซ้ำ
หลังจาก คลิกที่ไอคอนสีเขียว เพื่อบันทึกการทำงานหนักของเรา เราจะ ทำสำเนา Blurb Module ของเรา

หลังจากจำลองโมดูลแล้ว ให้กลับไปที่แท็บเนื้อหาเพื่ออัปเดตแท็บข้อความและรูปภาพและไอคอนให้ตรงกับความต้องการของคุณ ในขณะที่เราใช้โมดูลแจ้งการประกาศเพื่อแสดงโทรศัพท์ อีเมล และตำแหน่งของเรา คุณอาจต้องการใช้โมดูลเหล่านี้เพื่อแสดงสิ่งอื่น ๆ ที่เกี่ยวข้องกับบทบาทหรืออุตสาหกรรมของคุณ สร้างสรรค์!

เพิ่มสัมผัสสุดท้ายให้กับการออกแบบเว็บไซต์เรซูเม่ออนไลน์ของคุณ
การใช้หนึ่งในโมดูลเนทีฟ Divi ใหม่ล่าสุด โมดูลไอคอน เราจะเพิ่มรูปแบบสัญลักษณ์ในเรซูเม่ดิจิทัลของเรา ในการทำเช่นนี้ ก่อนอื่นเราจะ เลื่อนไปที่ส่วนประวัติย่อ ของหน้าของเรา
การเพิ่มโมดูลไอคอน
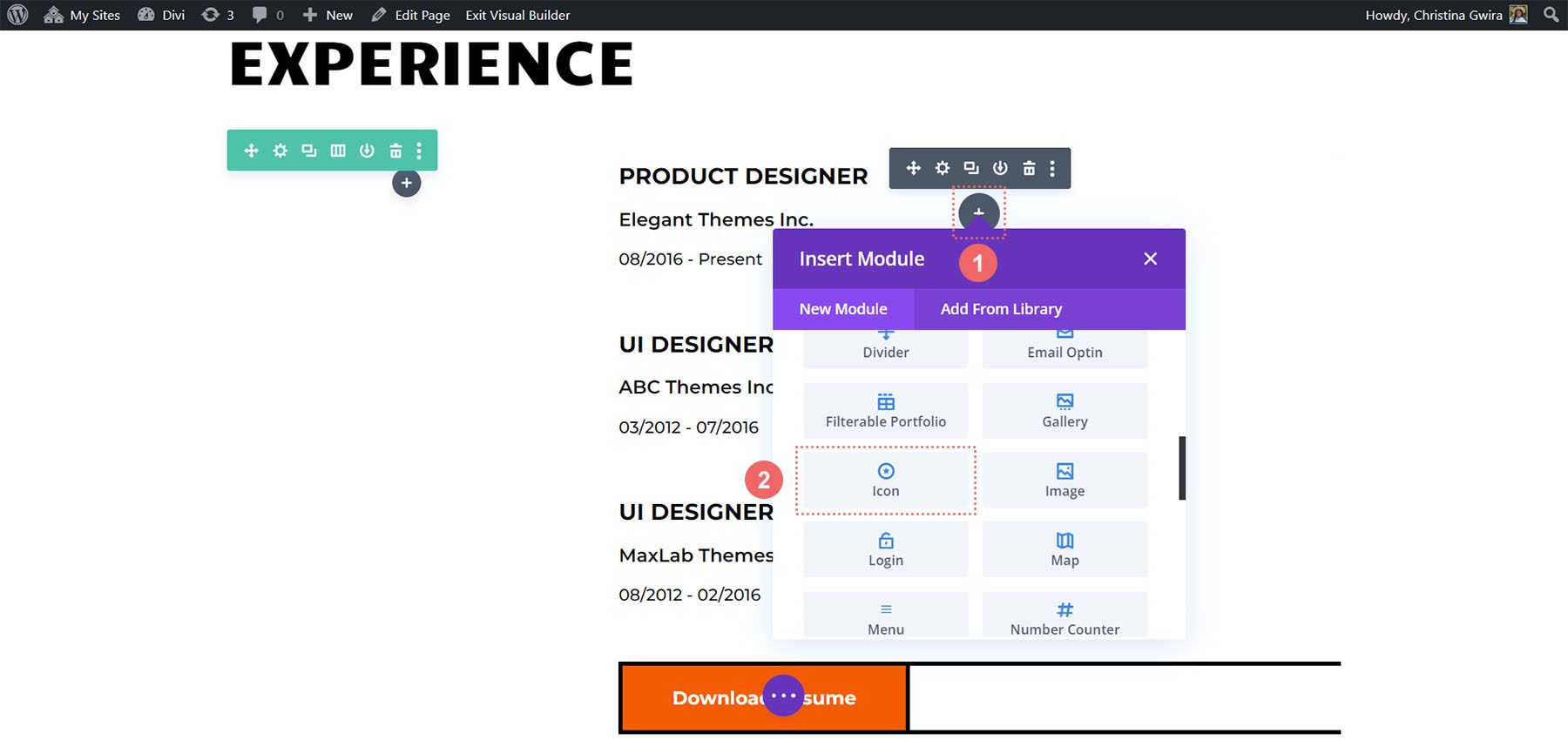
จากนั้นเราจะ คลิกที่ไอคอนบวกสีเทา เพื่อ เพิ่มโมดูลไอคอนหนึ่ง รายการในคอลัมน์ เราต้องการให้ไอคอนไปที่จุดเริ่มต้นของแต่ละรายการภายในประวัติย่อของเรา ตามหลักการแล้ว เราต้องการให้ไอคอนเป็นภาพที่แสดงโดยทั่วไปของบริษัทหรือบทบาท

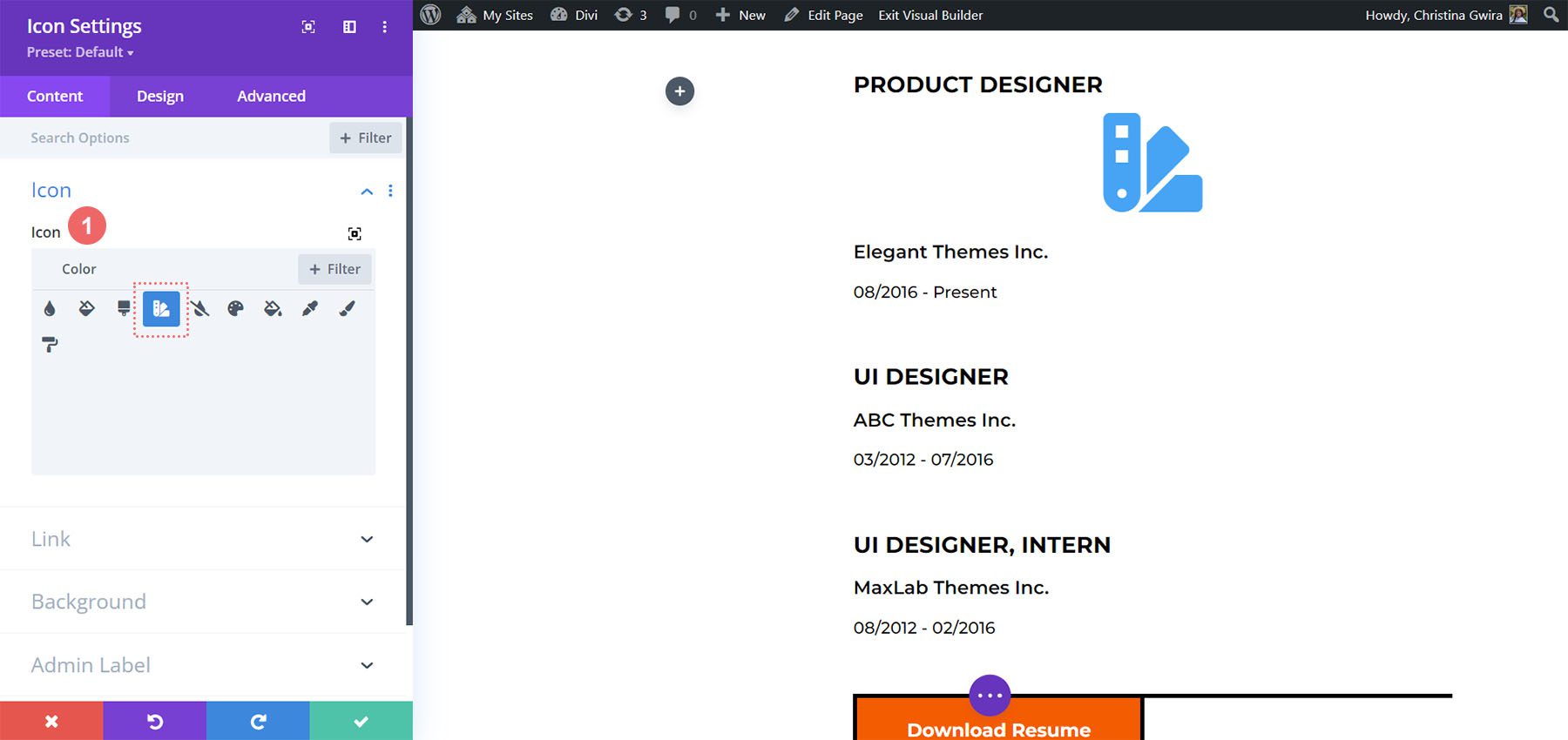
จากนั้นใช้ช่องค้นหา พิมพ์คำที่สอดคล้องกับตำแหน่งที่ไอคอนนี้จะแสดงในประวัติย่อของคุณ

ในตัวอย่างของเรา เราใช้แถบสีเพื่อแสดงบทบาทของสีใน UI, UX และท้ายที่สุดคืองานของนักออกแบบผลิตภัณฑ์
จัดรูปแบบไอคอน
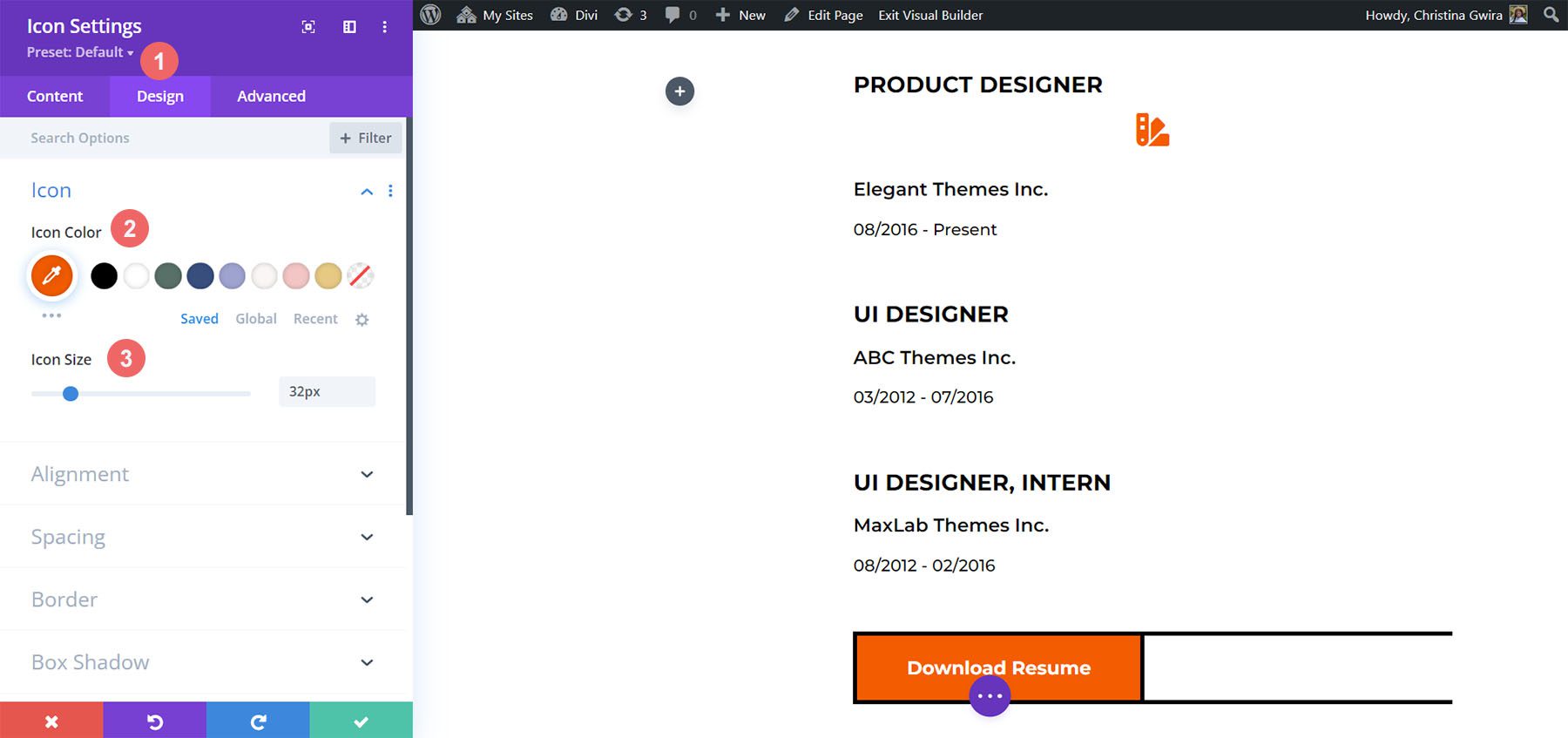
จากนั้นเราก็ คลิกที่แท็บออกแบบ เราใช้การตั้งค่าต่อไปนี้เพื่อเปลี่ยนสีและขนาดของไอคอน:
การตั้งค่าไอคอน:
- สีไอคอน: #fe5a26
- ขนาดไอคอน: 32px

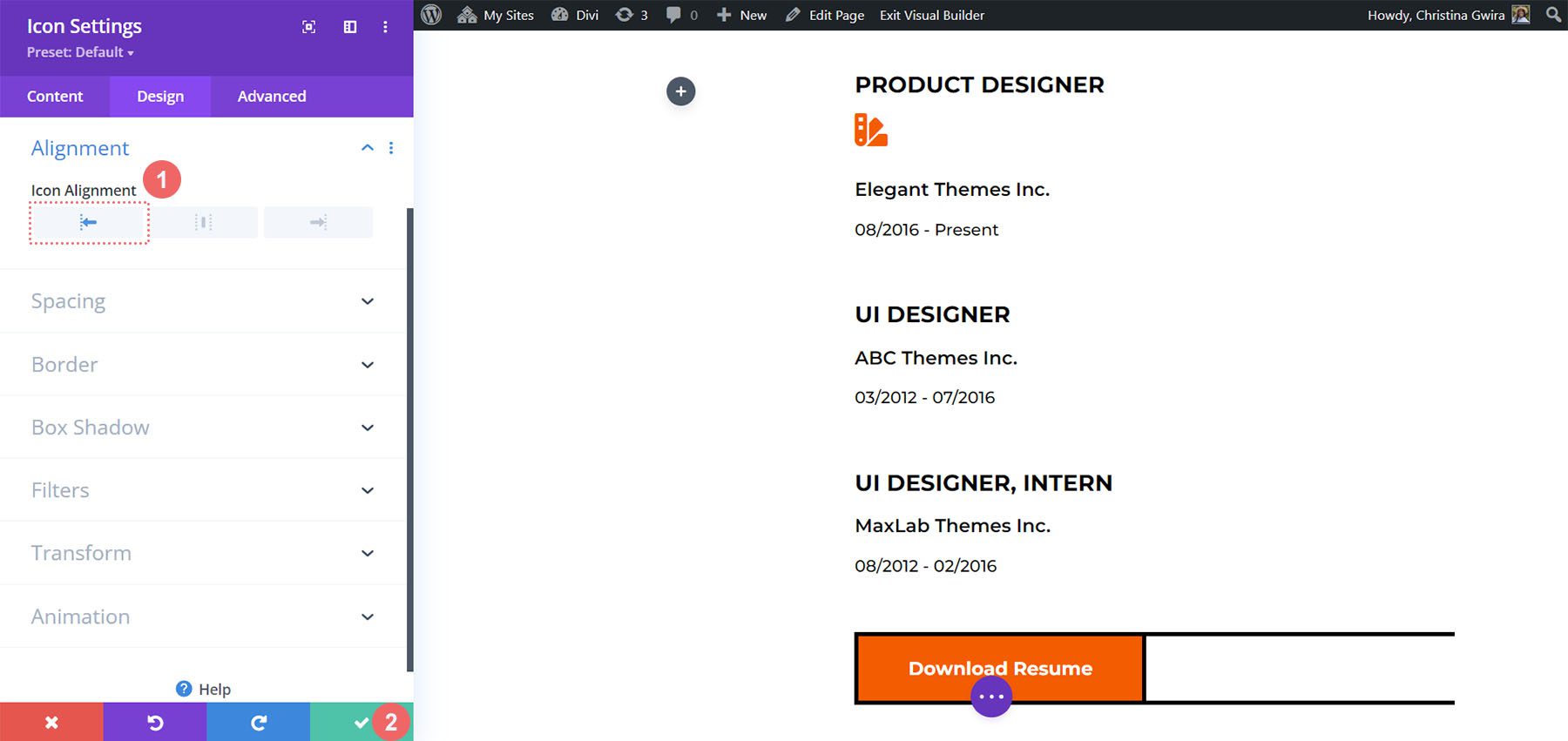
การเปลี่ยนแปลงการออกแบบครั้งล่าสุดของเราคือการปรับโมดูลไอคอนให้ชิดซ้าย โดย คลิกที่แท็บ Alignment จากนั้น คลิกที่ไอคอนจัดชิดซ้าย สุดท้าย คลิกที่ปุ่มเครื่องหมายถูกสีเขียว ที่ด้านล่างของหน้าต่างการตั้งค่าเพื่อล็อคการตั้งค่าไอคอนของคุณ

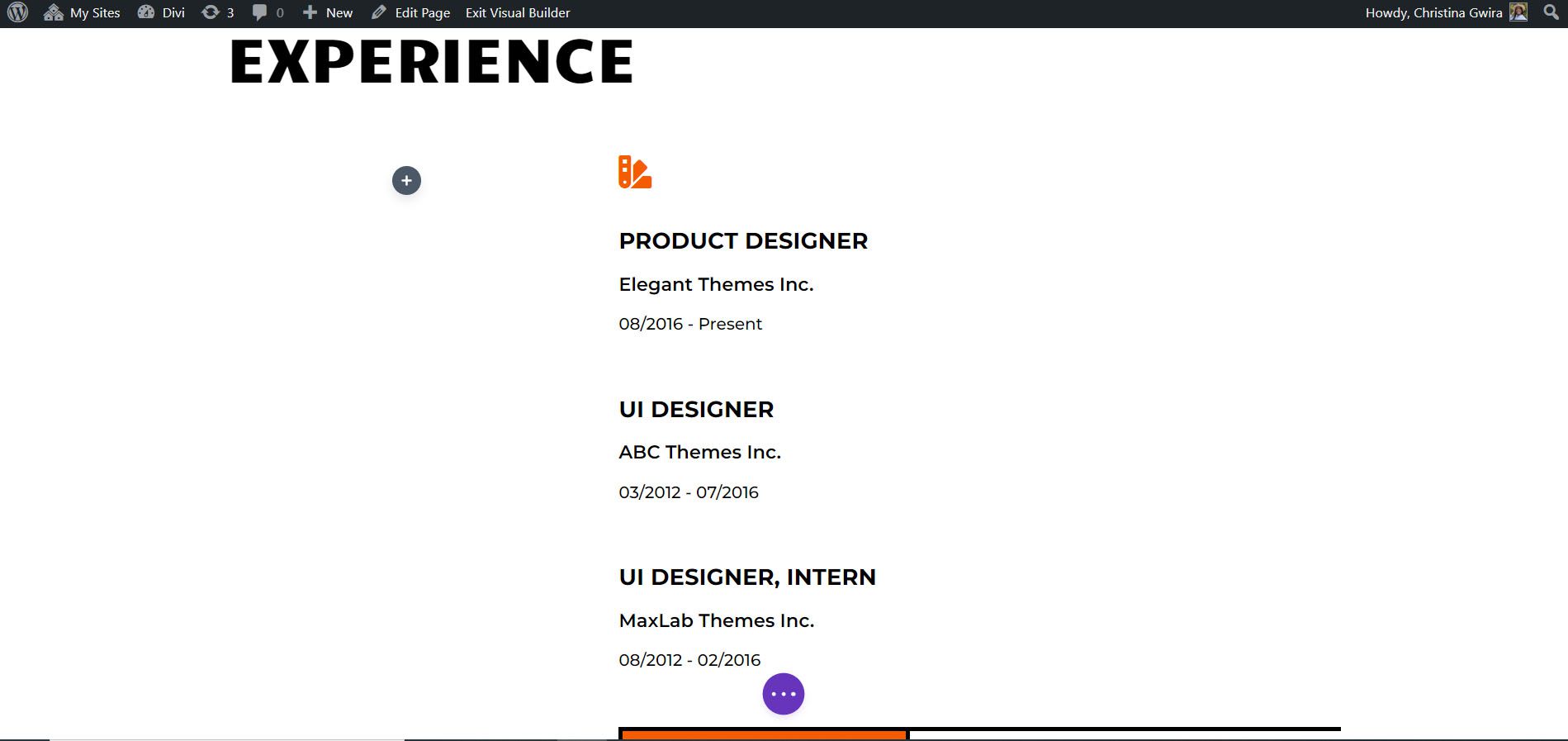
ด้วยโมดูลไอคอนที่ออกแบบ ตอนนี้เราจะคลิกและลากไปที่ด้านบนสุดของชื่อบทบาทของเรา

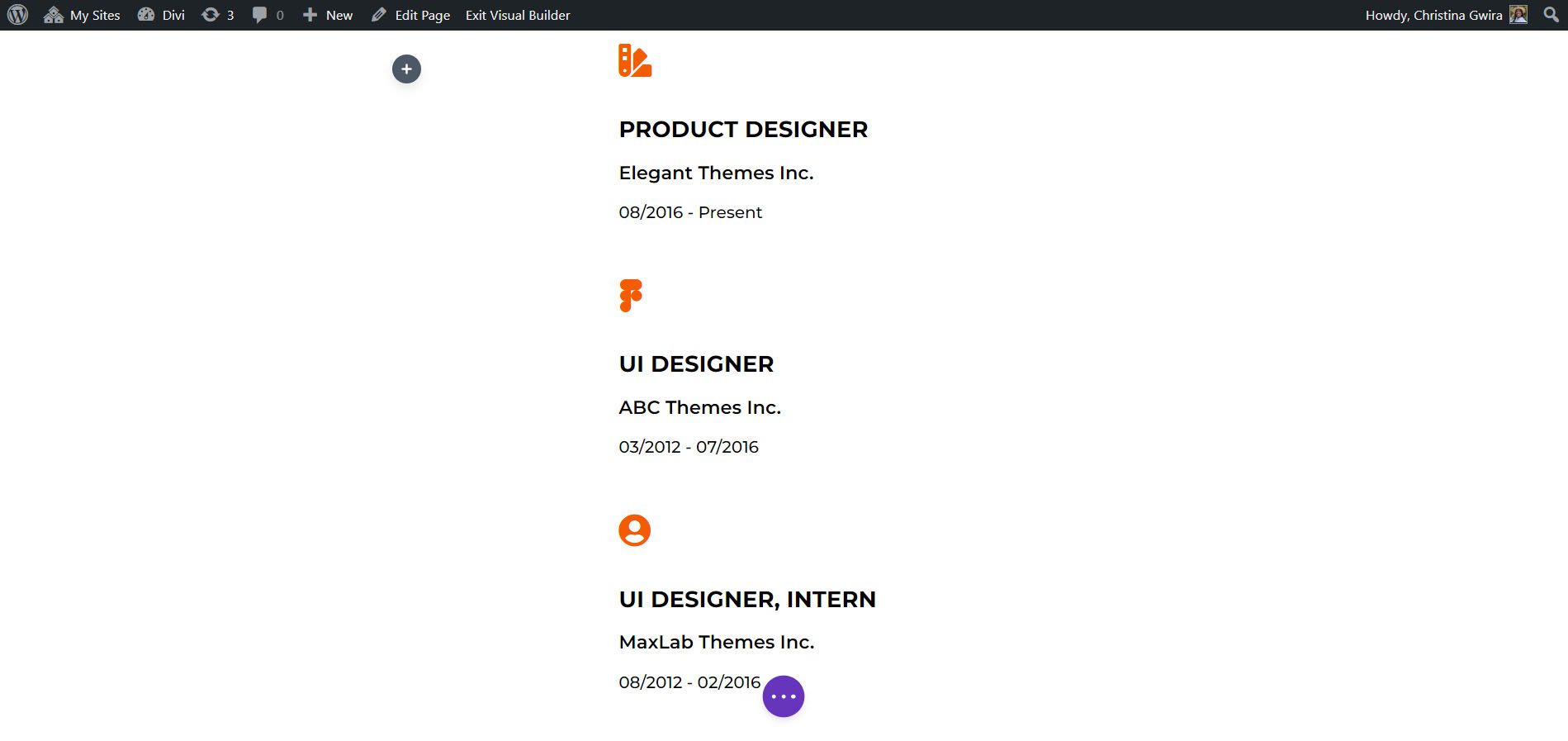
สำหรับแต่ละรายการในเรซูเม่ของคุณ ให้เพิ่มไอคอนเพื่อแสดงบทบาทที่กล่าวถึง สำหรับเรซูเม่ปัจจุบัน ไอคอนเหล่านี้คือตัวเลือก:

รูปลักษณ์สุดท้าย
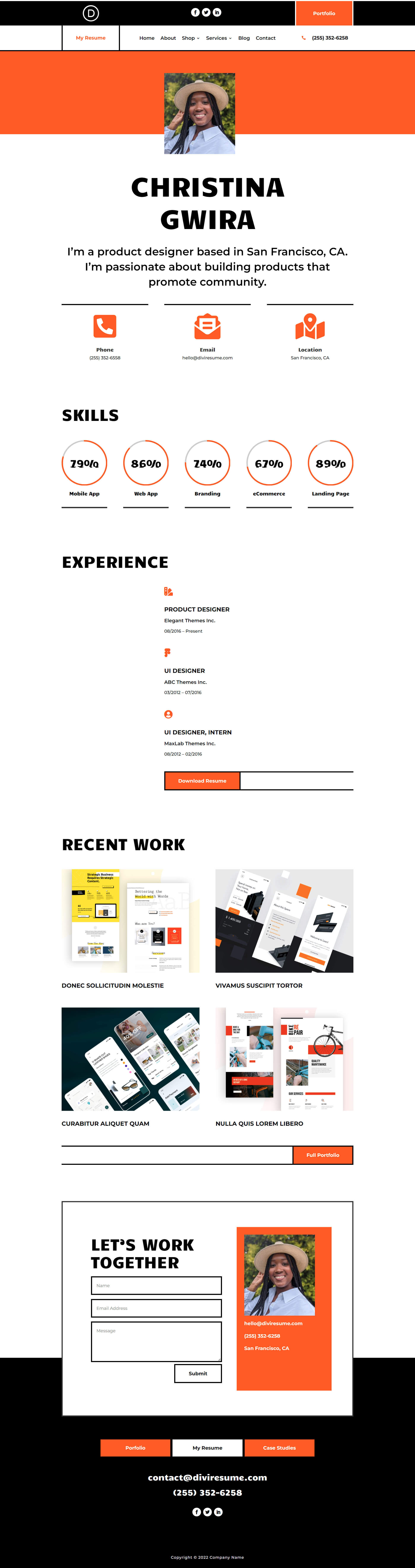
ด้วยแอนิเมชั่นที่ละเอียดอ่อนเหล่านี้และโมดูลเพิ่มเติม เช่น โมดูลไอคอนและโมดูลตัวนับวงกลม เราสามารถสร้างชีวิตใหม่ให้กับเค้าโครงหน้าแรกของ Creative CV:

หากคุณต้องการใช้เลย์เอาต์ไปอีกขั้น คุณยังสามารถดูเทมเพลตส่วนหัว ส่วนท้าย และบล็อกโพสต์ฟรี ซึ่งสามารถเสริม Creative CV Layout Pack โดยรวมได้ คุณสามารถดูส่วนหัวและส่วนท้ายของ freebie ที่ใช้งานอยู่ด้านบน การเผยแพร่งานของคุณสู่สาธารณะทางออนไลน์อาจเป็นขั้นตอนที่น่ากลัวในเส้นทางการค้นหางานของคุณ แต่ด้วยเครื่องมือเช่น Divi ในคลังแสงของคุณ ความกดดันในการสร้างและรักษาสถานะออนไลน์สามารถลดลงได้ การมีทรัพยากรที่เหมาะสมในการสร้างเว็บไซต์ที่ดูสวยงามและเป็นมืออาชีพนั้นต้องการความสมดุลและทักษะ
ความคิดสุดท้าย
สรุปแล้ว เรายินดีรับฟังความคิดเห็นของคุณเกี่ยวกับเส้นทางเทคโนโลยีของคุณ หากคุณต้องการเรียนรู้เกี่ยวกับเทคโนโลยี คุณจะพิจารณาสร้างเว็บไซต์สำหรับเรซูเม่ของคุณหรือไม่ หากคุณไม่ได้อยู่ในแวดวงเทคโนโลยี คุณคิดว่าเว็บไซต์แบบนี้สามารถช่วยคุณในอาชีพการงานได้หรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่างและเริ่มการสนทนากัน
