วิธีใช้วิดเจ็ต Elementor Advanced Accordion ของ HappyAddons
เผยแพร่แล้ว: 2024-04-01วิดเจ็ต Accordion เป็นวิธีที่ยอดเยี่ยมในการนำเสนอและจัดระเบียบเนื้อหาที่มีรูปแบบยาวให้กะทัดรัด โดยไม่ต้องเพิ่มความยาวของหน้า คุณสามารถเพิ่มส่วนที่ยุบได้มากเท่าที่คุณต้องการลงในโพสต์และเพจของคุณด้วยวิดเจ็ต เพื่อให้ผู้เยี่ยมชมสามารถสำรวจเนื้อหาได้ตามต้องการ
Elementor เป็นปลั๊กอินตัวสร้างเพจที่ทรงพลังพร้อมวิดเจ็ตที่น่าตื่นเต้นมากกว่า 100 รายการ HappyAddons เป็นส่วนเสริมของปลั๊กอินที่มีวิดเจ็ตและฟีเจอร์เพิ่มเติมมากกว่า 110 รายการ ปลั๊กอินทั้งสองนี้มีวิดเจ็ตหีบเพลง แต่วิดเจ็ตของ HappyAddons นั้นมีคุณสมบัติที่หลากหลายมากกว่าเมื่อเปรียบเทียบกับวิดเจ็ตอื่น
ในบทความนี้ เราจะแสดงวิธีใช้วิดเจ็ตหีบเพลงขั้นสูง Elementor ของ HappyAddons พร้อมบทช่วยสอนโดยละเอียด ก่อนหน้านั้น โปรดดูวิดเจ็ตหีบเพลงขั้นสูงอย่างรวดเร็ว เอาล่ะ.
วิดเจ็ตหีบเพลงขั้นสูงคืออะไร?
พูดง่ายๆ ก็คือ วิดเจ็ตหีบเพลงขั้นสูงช่วยให้คุณสร้างส่วนเนื้อหาที่ยุบได้บนเว็บไซต์ของคุณ ผู้ใช้สามารถขยายและยุบส่วนต่างๆ ได้ด้วยการคลิกเพียงครั้งเดียวเพื่อสำรวจเนื้อหา ข้อได้เปรียบที่สำคัญของวิดเจ็ตคือข้อมูลจำนวนมากในส่วนเล็ก ๆ ที่มีอยู่
วิธีนี้สามารถช่วยให้ผู้ใช้ไม่ต้องรับข้อมูลมากเกินไปเนื่องจากมีข้อมูลจำนวนมาก วิดเจ็ตนี้มีประโยชน์อย่างยิ่งสำหรับเว็บไซต์ที่ครอบคลุมเนื้อหาข้อความจำนวนมากและอัปเดตบ่อยครั้ง วิธีนี้สามารถช่วยให้คุณรักษาอินเทอร์เฟซที่สะอาดและเป็นระเบียบบนหน้าเว็บของคุณได้
วิธีใช้วิดเจ็ต Elementor Advanced Accordion ของ HappyAddons
ในส่วนนี้ เราจะอธิบายให้คุณทราบถึงวิธีใช้วิดเจ็ตหีบเพลงขั้นสูงของ HappyAddons ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอินต่อไปนี้บนเว็บไซต์ของคุณ
- เอเลเมนท์
- HappyAddons
- HappyAddons Pro
ตอนนี้ ทำตามขั้นตอนที่อธิบายไว้ด้านล่างเพื่อเรียนรู้วิธีใช้วิดเจ็ตหีบเพลงขั้นสูง
ขั้นตอนที่ 01: ลากและวางวิดเจ็ตหีบเพลงขั้นสูงไปยัง Elementor Canvas
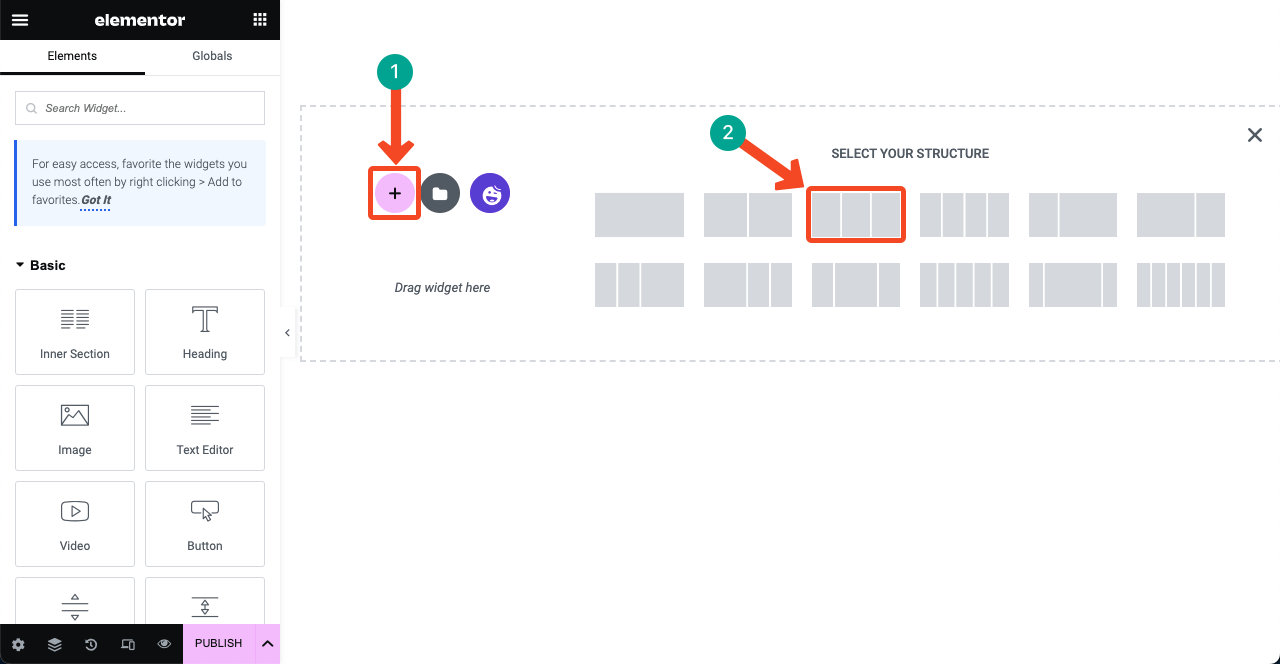
เปิดหน้าที่คุณต้องการด้วย Elementor Canvas จากนั้น สร้างเค้าโครงส่วนโดยคลิก ปุ่มบวก (+) คุณจะได้รับเค้าโครงตามคอลัมน์หลายรูปแบบ เลือกอันที่คุณชอบ สำหรับบทช่วยสอนนี้ เราจะเลือกเค้าโครงแบบคอลัมน์เดียว

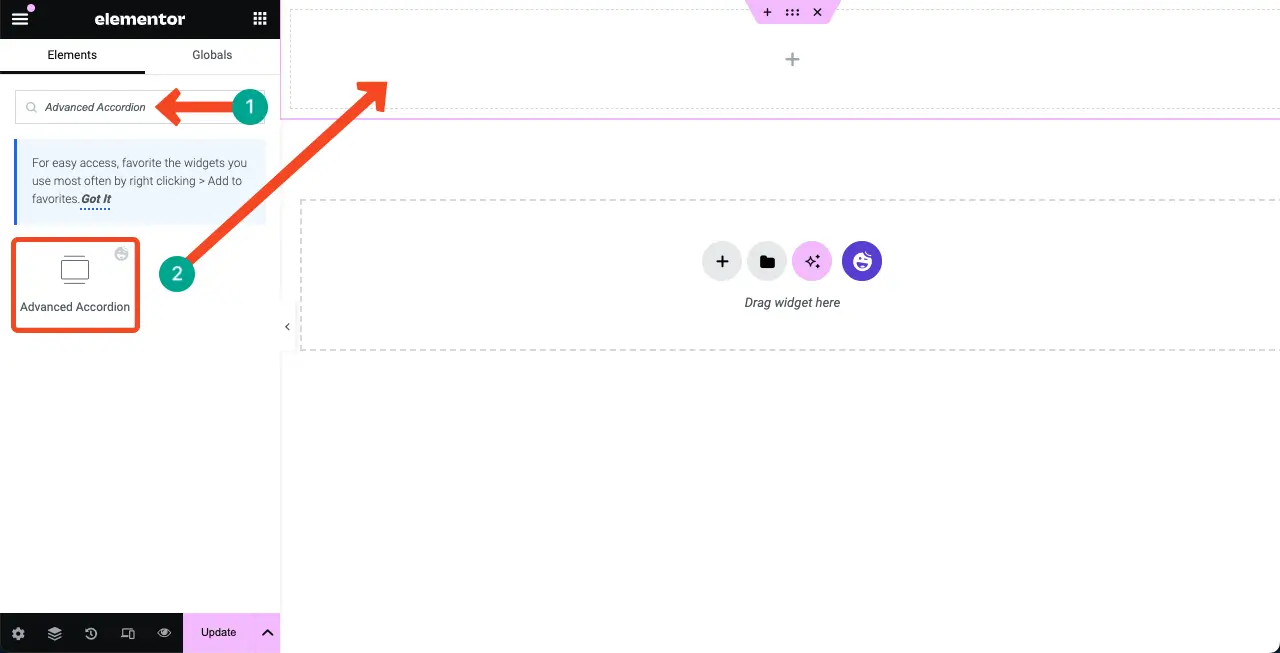
ค้นหาวิดเจ็ต Advanced Accordion โดยพิมพ์ลงในแถบค้นหาของแผง Elementor เมื่อวิดเจ็ตปรากฏขึ้น ให้ลากและวางลง ในพื้นที่ผ้าใบ Elementor ที่คุณเลือก

ขั้นตอนที่ 02: เปลี่ยนรูปแบบเค้าโครงของหีบเพลงขั้นสูง
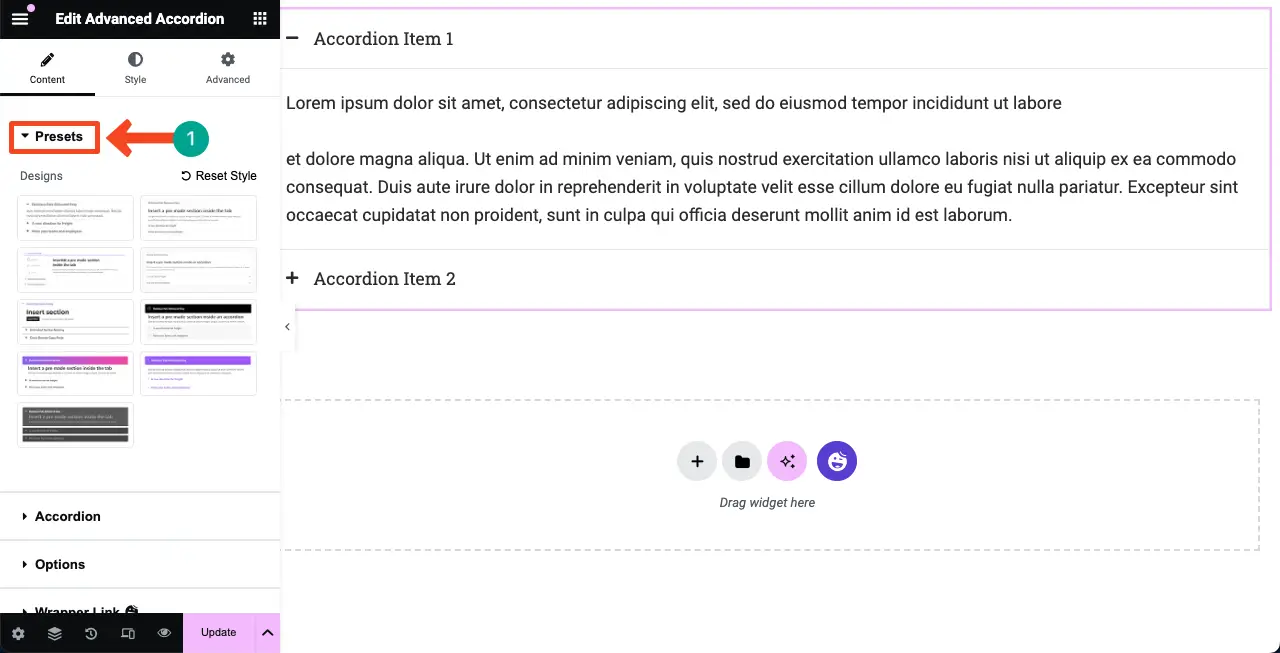
ตามค่าเริ่มต้น วิดเจ็ตจะมาพร้อมกับพื้นหลังขาวดำ อย่างไรก็ตาม HappyAddons มีการตั้งค่าล่วงหน้าที่ออกแบบไว้ล่วงหน้าหลายรายการ คุณสามารถเปลี่ยนเค้าโครงของวิดเจ็ตได้โดยใช้การตั้งค่าล่วงหน้าเหล่านี้

ไปที่ เนื้อหา > ค่าที่ตั้งล่วงหน้า คลิกที่ค่าที่ตั้งล่วงหน้าที่มีอยู่เพื่อสำรวจ ตรวจสอบวิดีโอด้านล่างเพื่อเรียนรู้วิธีการทำเช่นนี้ เลือกค่าที่ตั้งล่วงหน้า ที่คุณต้องการ
ขั้นตอนที่ 03: เพิ่มรายการใหม่ลงในหีบเพลงขั้นสูง
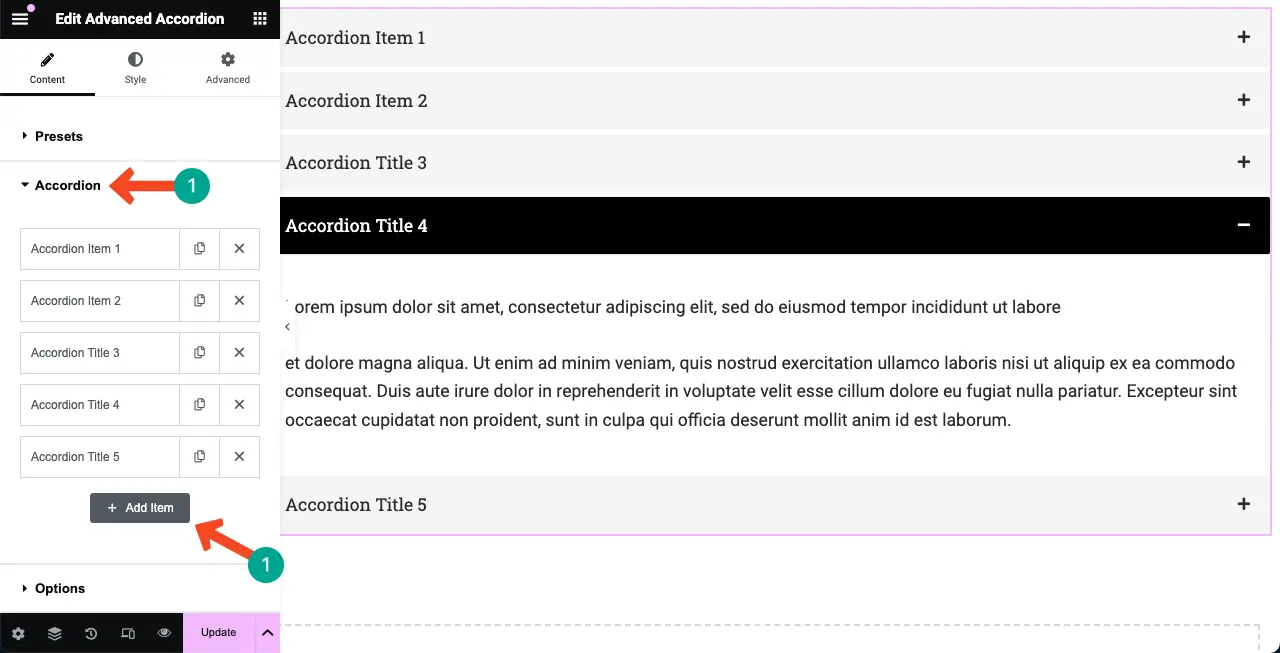
ไปที่ เนื้อหา > หีบเพลง บนแผง Elementor ขยาย ส่วนหีบเพลง คลิก ปุ่ม + เพิ่มรายการ เพื่อเพิ่มส่วนหีบเพลงใหม่ให้กับวิดเจ็ต

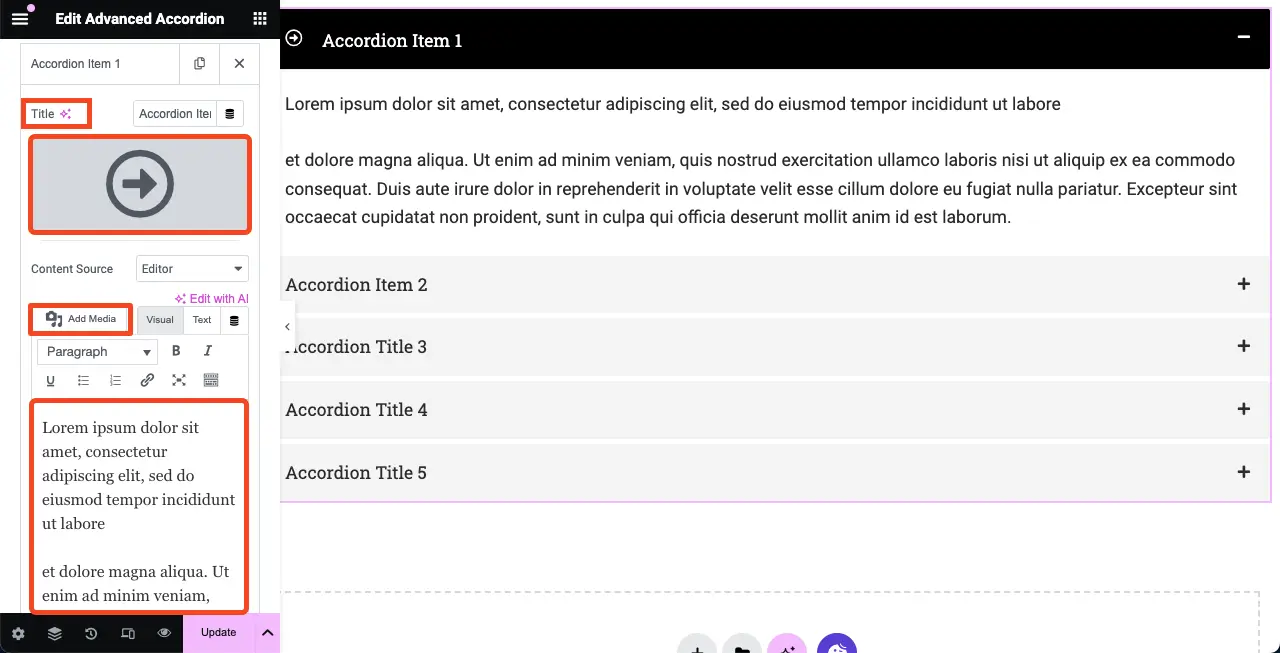
ตอนนี้ให้คลิกและขยายแท็บรายการที่คุณต้องการเพิ่มเนื้อหา ประเภทของเนื้อหาที่คุณสามารถเพิ่มได้ ได้แก่ ชื่อเรื่อง ไอคอน ไฟล์สื่อ และ คำอธิบายข้อความ หวังว่าคุณจะทำมันเอง

# นำเข้าเทมเพลต ไปยังหีบเพลง
วิดเจ็ตหีบเพลงขั้นสูงของ HappyAddons ช่วยให้คุณสามารถนำเข้าเทมเพลตได้ เรามาดูวิธีการทำเช่นนี้ แต่ตรวจสอบให้แน่ใจว่าคุณได้สร้างและบันทึกเทมเพลตโดยตรง
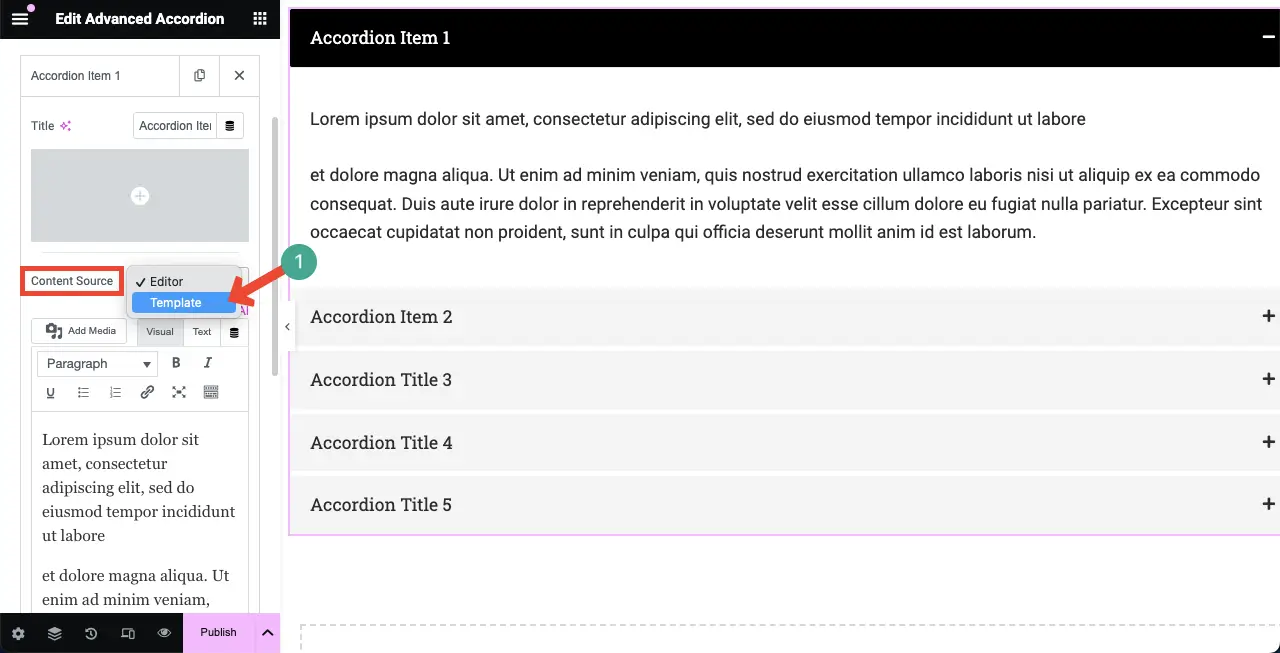
คลิก รายการแบบเลื่อนลง ถัดจาก แหล่งที่มาของเนื้อหา เลือกตัวเลือก เทมเพลต ในรายการ

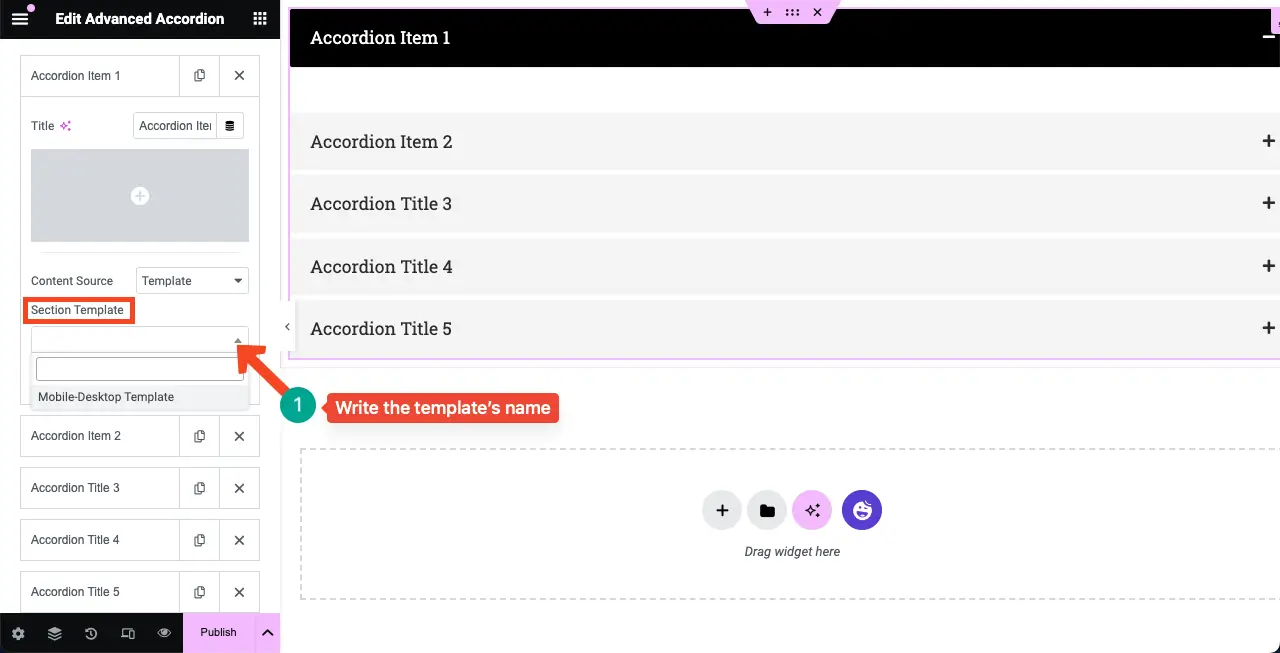
เขียนชื่อเทมเพลตในกล่อง เทมเพลตส่วน เพื่อค้นหา เมื่อเทมเพลตปรากฏขึ้นให้คลิกที่มัน

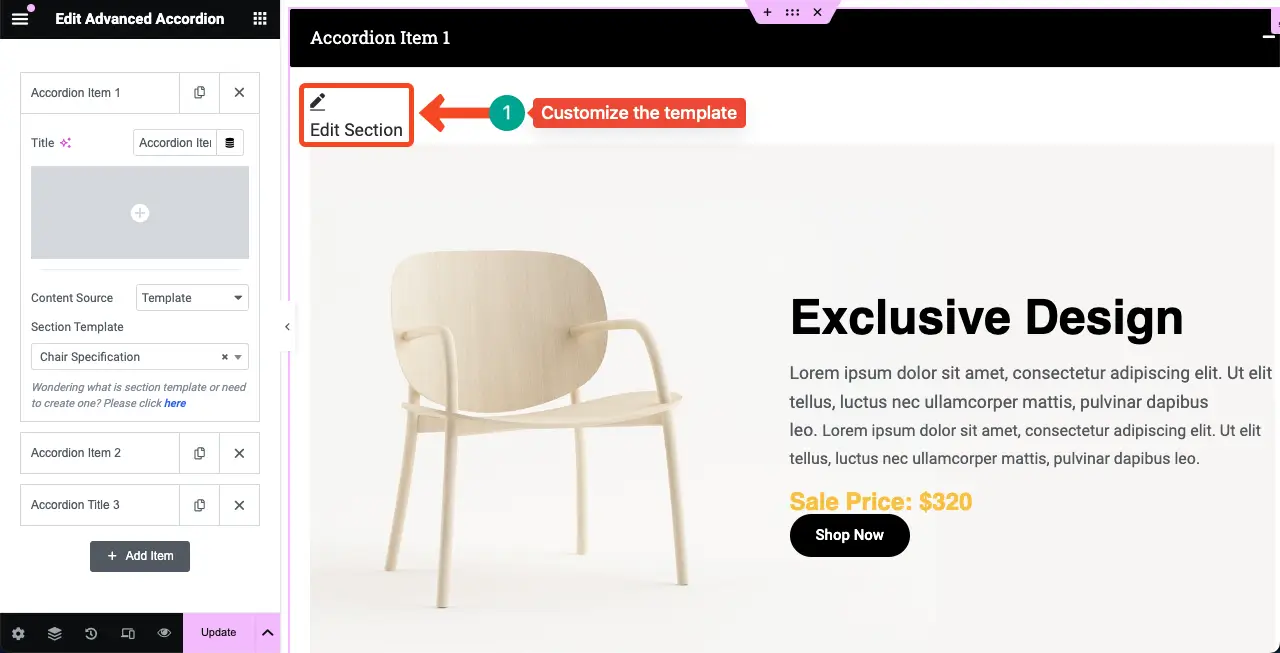
คุณสามารถดูเทมเพลตที่ปรากฏในส่วนหีบเพลงขั้นสูง หากต้องการปรับแต่ง ให้คลิก ตัวเลือกแก้ไขส่วน คุณจะได้รับอนุญาตให้ปรับแต่งเทมเพลตได้

หมายเหตุ: เราจะอธิบายบทช่วยสอนวันนี้โดยใช้ข้อความ ไม่ใช่เทมเพลต
ขั้นตอนที่ 04: เพิ่มไอคอนลงในหีบเพลงขั้นสูง
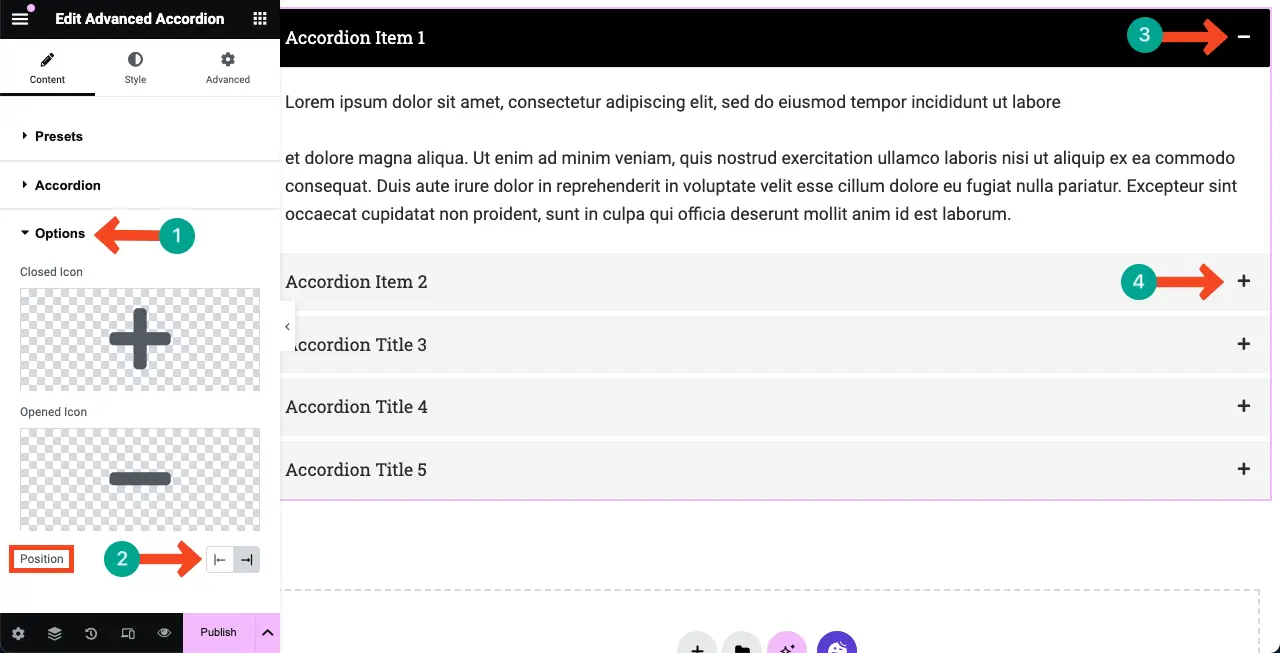
ขยายตัว เลือกตัวเลือก คุณจะได้รับตัวเลือกในการเปลี่ยน ไอคอนปิด และ ไอคอนเปิด คุณยังสามารถเปลี่ยน ตำแหน่งไอคอน ได้ทั้งทางขวาหรือซ้าย

ขั้นตอนที่ 05: เพิ่มตราสัญลักษณ์สากล
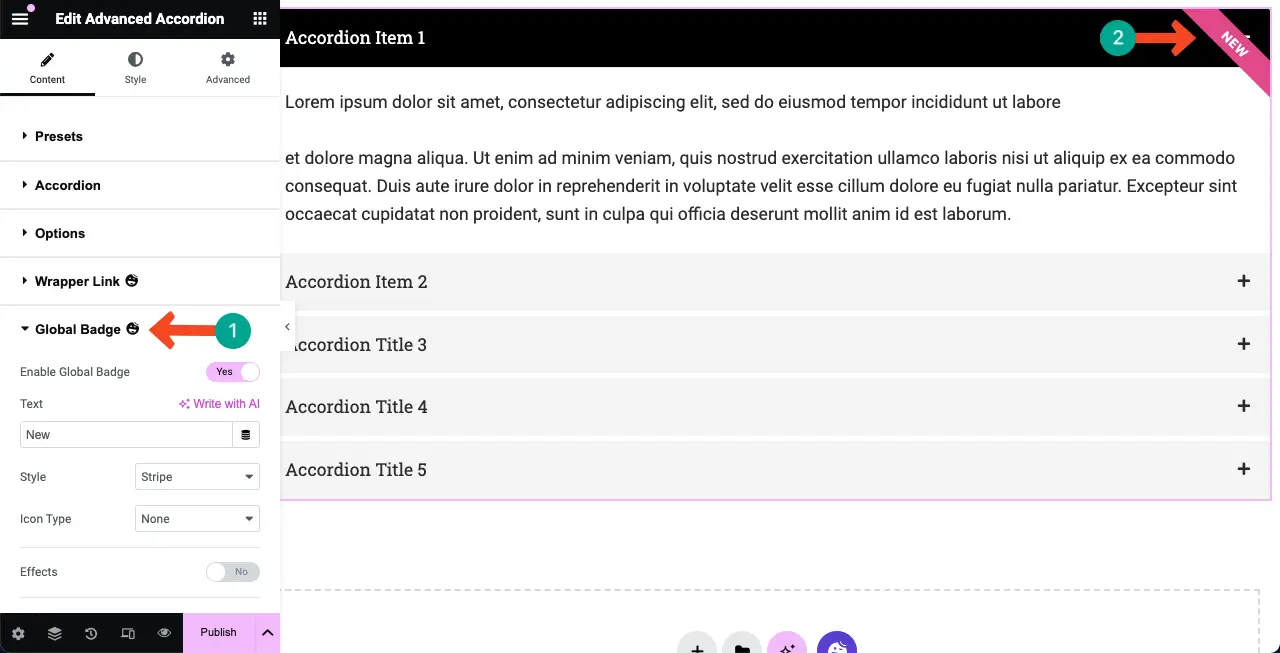
ป้ายสถานะสากลคือรูปแบบป้ายที่ซับซ้อนซึ่งใช้ในการตกแต่งองค์ประกอบเว็บ คุณสามารถเปิดใช้งานตราสำหรับวิดเจ็ตหีบเพลงขั้นสูงได้จากตัวเลือกนี้
ผู้ใช้สามารถเลือกรูปแบบป้ายสถานะต่างๆ เช่น แถบ ธง สามเหลี่ยม วงกลม บุ๊กมาร์ก หรือแม้แต่สร้างเค้าโครงที่กำหนดเองได้ คุณยังสามารถเพิ่มไอคอน รูปภาพ และ Lottie ลงในป้ายได้หากต้องการ

ขั้นตอนที่ 06: ปรับสไตล์วิดเจ็ตหีบเพลงขั้นสูง
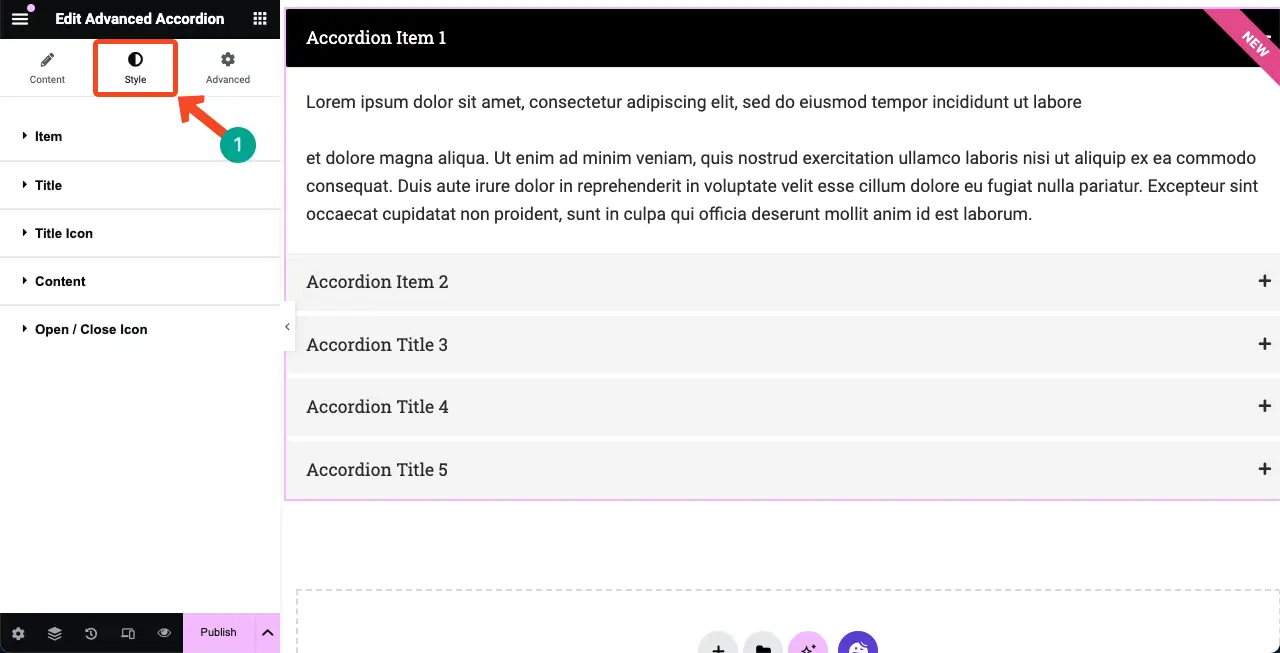
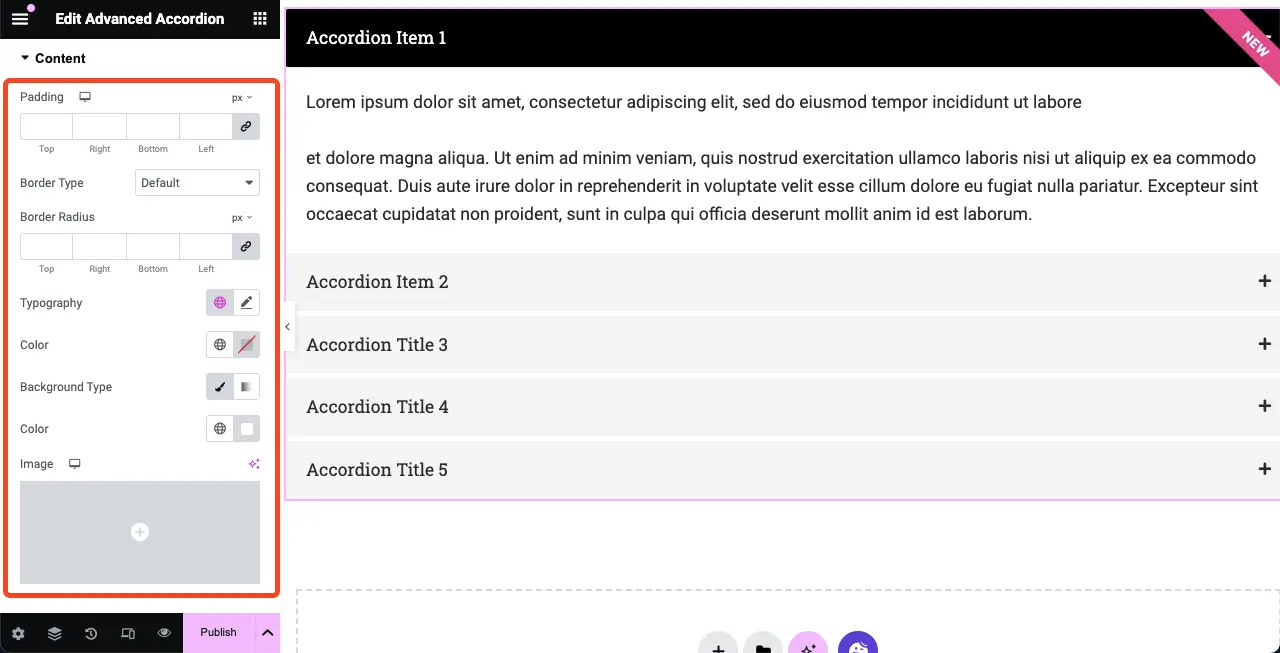
มาที่ แท็บสไตล์ เมื่อคุณทำเนื้อหาเสร็จแล้ว คุณสามารถปรับแต่งการเติม การพิมพ์ เอฟเฟกต์เงา รัศมีเส้นขอบ สีข้อความ สี ประเภทพื้นหลัง ระยะห่าง และตัวเลือกอื่น ๆ ได้


ด้านล่างนี้คือภาพรวมของสิ่งที่คุณสามารถปรับแต่งสำหรับองค์ประกอบที่เกี่ยวข้องของวิดเจ็ต ตัวเลือกการปรับแต่งจะแตกต่างกันไปตามองค์ประกอบ

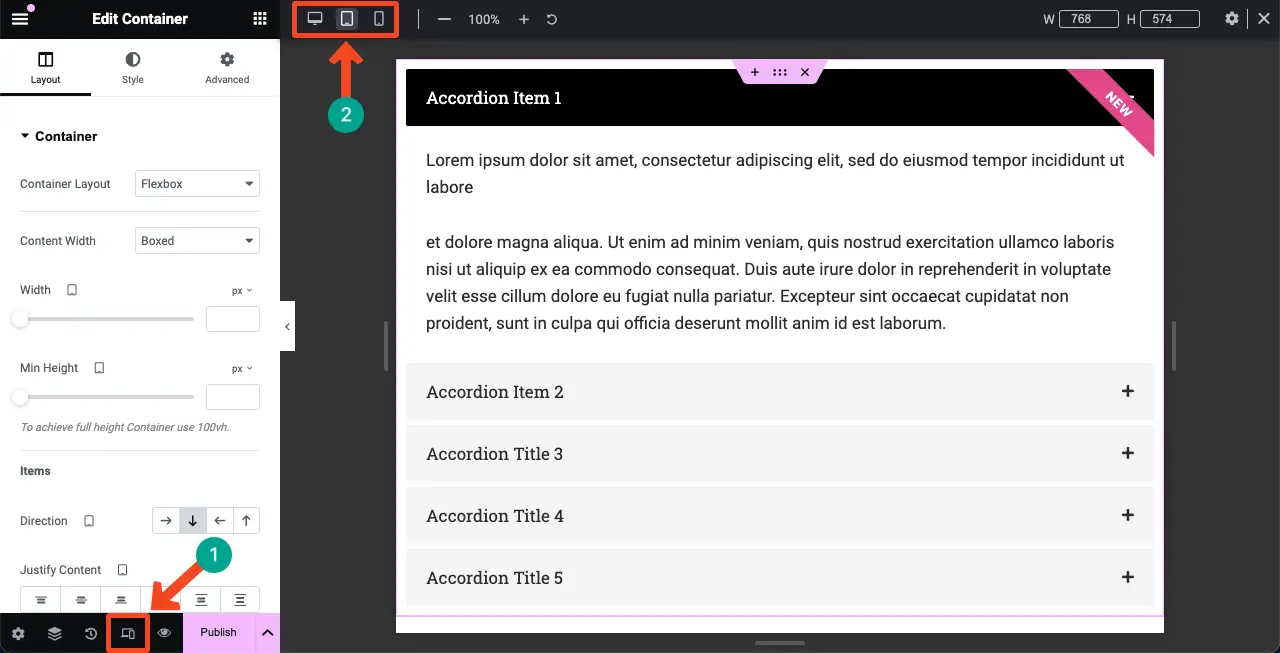
ขั้นตอนที่ 07: ทำให้ Advanced Accordion Widget Mobile ตอบสนอง
การทำให้วิดเจ็ต Advanced Accordion ตอบสนองบนมือถือนั้นง่ายมาก เช่นเดียวกับวิดเจ็ตอื่นๆ การปรับแต่งที่ครอบคลุมจำเป็นต้องทำโดยการเปลี่ยนตำแหน่งขององค์ประกอบต่างๆ โดยเริ่มจากองค์ประกอบ ในกรณีของวิดเจ็ต Advanced Accordion ไม่จำเป็นต้องทำเช่นนั้น
เพียงตรวจสอบว่าวิดเจ็ตดูดีอย่างสมบูรณ์กับหน้าจอทุกขนาดหรือไม่ หากจำเป็นต้องมีการแก้ไขเล็กน้อย ให้ทำเช่นนั้น ไปที่โพสต์นี้เพื่อดูคำแนะนำเพิ่มเติมเกี่ยวกับวิธีทำให้ไซต์ Elementor ตอบสนองบนมือถือ

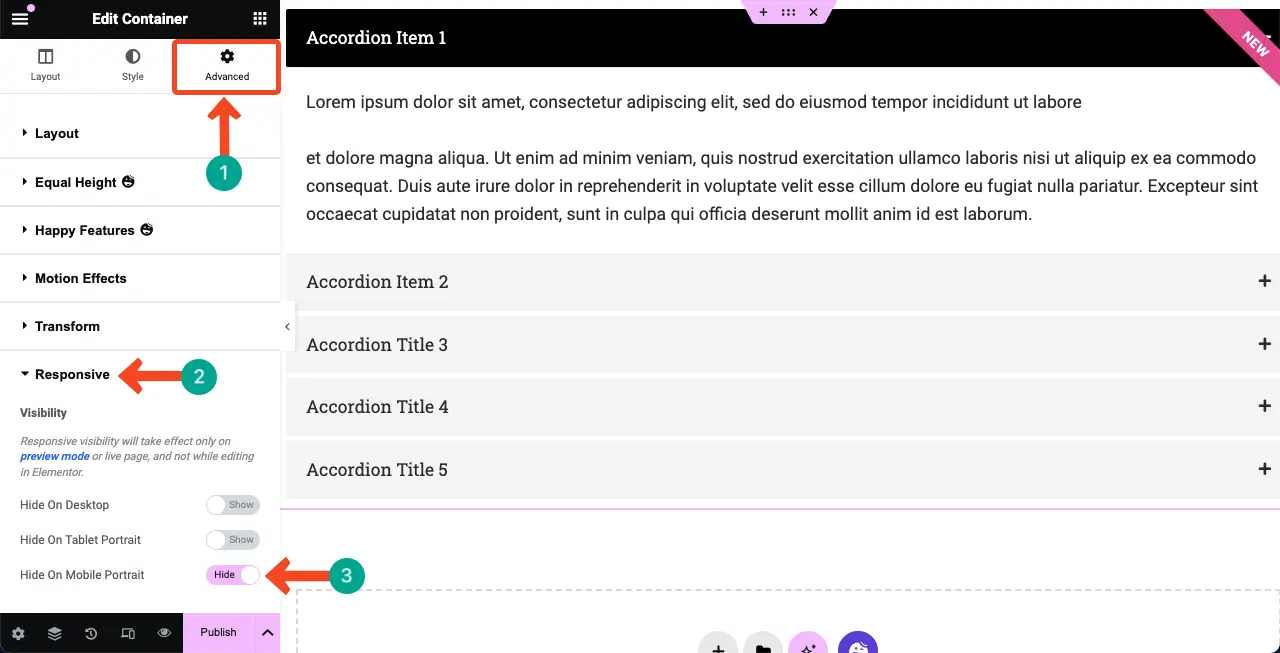
คุณอาจป้องกันไม่ให้วิดเจ็ตนี้แสดงบนอุปกรณ์ประเภทหรือขนาดหน้าจอใด ๆ ไปที่ แท็บขั้นสูง > ตอบสนอง ซ่อนวิดเจ็ตบนอุปกรณ์ใด ๆ โดยสลับไปที่ตัวเลือกที่อยู่ข้างๆ

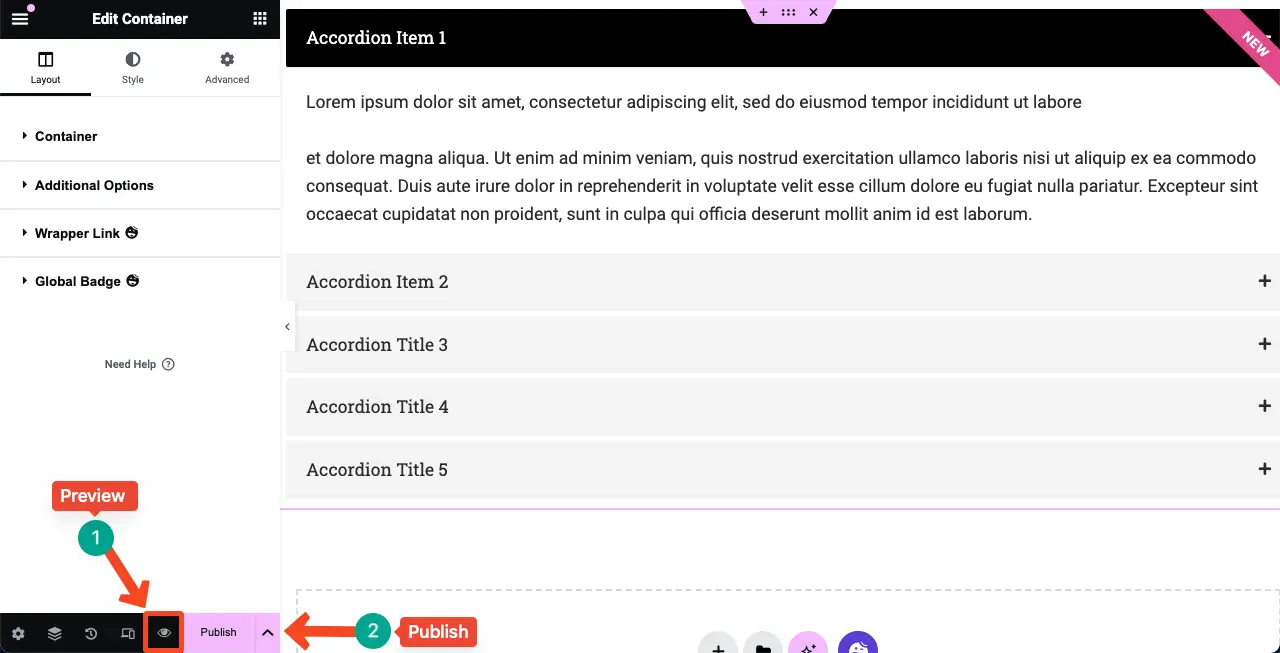
ขั้นตอนที่ 08: ดูตัวอย่างและเผยแพร่วิดเจ็ตหีบเพลงขั้นสูง
หวังว่าตอนนี้เนื้อหาของคุณควรเรียบร้อยดีและพร้อมที่จะเผยแพร่แล้ว แต่การดูตัวอย่างเนื้อหาก่อนเผยแพร่ถือเป็นแนวทางปฏิบัติที่ดีเสมอไป ด้วยการคลิก ไอคอนแสดงตัวอย่าง ที่แถบด้านล่างของแผง Elementor คุณสามารถดูตัวอย่างวิดเจ็ตได้ ต่อไปก็เผยแพร่

หากต้องการคำแนะนำเพิ่มเติม โปรดดูเอกสารประกอบของเราเกี่ยวกับวิดเจ็ตหีบเพลงขั้นสูง
สิ่งที่คุณสามารถทำได้ด้วยวิดเจ็ตหีบเพลงขั้นสูงของ HappyAddons
คุณสามารถดูแลจัดการเนื้อหาประเภทต่างๆ ด้วยวิดเจ็ต Advanced Accordion ของ HappyAddons เพื่อดึงดูดผู้ใช้ เราได้แสดงรายการกรณีการใช้งานดังกล่าวไว้ด้านล่างนี้
1. หน้า/ส่วนคำถามที่พบบ่อย
วิดเจ็ตหีบเพลงขั้นสูงเหมาะอย่างยิ่งสำหรับการสร้างหน้าหรือส่วนคำถามที่พบบ่อย (คำถามที่พบบ่อย) ช่วยให้คุณสามารถจัดระเบียบและแสดงรายการคำถามและคำตอบในลักษณะที่กะทัดรัดและใช้งานง่าย ผู้ใช้สามารถสำรวจคำตอบที่เกี่ยวข้องได้อย่างง่ายดายโดยคลิกที่คำถาม
2. เนื้อหาที่ยุบได้
เนื้อหาแบบยุบได้ช่วยให้คุณสามารถซ่อนและแสดงส่วนเนื้อหาได้ด้วยการคลิก สิ่งนี้สามารถช่วยให้คุณประหยัดพื้นที่อันมีค่าได้ หากคุณต้องการครอบคลุมเนื้อหาที่มีความยาวแต่กังวลว่าจะสร้างประสบการณ์เชิงลบให้กับผู้ใช้หรือไม่ คุณสามารถแสดงเนื้อหานั้นโดยใช้วิดเจ็ต
3. คุณลักษณะของผลิตภัณฑ์
วิดเจ็ตหีบเพลงขั้นสูงเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการนำเสนอคุณลักษณะของผลิตภัณฑ์หรือบริการของคุณ คุณสามารถสร้างเค้าโครงสไตล์หีบเพลงโดยมีคำถามหรือชื่อเรื่องที่แสดงถึงคุณลักษณะแต่ละอย่าง เมื่อผู้ใช้คลิกที่คำถามหรือชื่อเรื่อง รายละเอียดคุณสมบัติที่เกี่ยวข้องจะปรากฏขึ้น
4. บทช่วยสอนหรือคำแนะนำทีละขั้นตอน
คุณสามารถจัดโครงสร้างคู่มือการสอนเป็นชุดของขั้นตอนหรือขั้นตอน โดยแต่ละขั้นตอนจะแสดงด้วยหีบเพลงแบบพับได้ ผู้ใช้สามารถปฏิบัติตามคำแนะนำได้ด้วยตนเอง โดยขยายแต่ละขั้นตอนเพื่อสำรวจคำแนะนำหรือข้อมูลโดยละเอียด
5. ข้อกำหนดและเงื่อนไข
ข้อกำหนดและเงื่อนไขมักจะยาวมาก ซึ่งอาจล้นหลามสำหรับผู้ใช้ ดังนั้น แทนที่จะแสดงข้อความทั้งหมดในคราวเดียว คุณสามารถใช้วิดเจ็ตหีบเพลงขั้นสูงเพื่อแยกย่อยและแสดงเป็นส่วนที่สั้นและจัดการได้
ความแตกต่างระหว่างวิดเจ็ตหีบเพลงขั้นสูง (HappyAddons) และวิดเจ็ตหีบเพลง (Elementor)
ตอนนี้เราหวังว่าคุณจะเข้าใจว่าหีบเพลงขั้นสูงเป็นวิดเจ็ตจาก HappyAddons และหีบเพลงเป็นวิดเจ็ตจาก Elementor ทั้งสองมีความแตกต่างที่น่ากล่าวถึง เราจะนำเสนอความแตกต่างระหว่างพวกเขาในตารางต่อไปนี้
| หัวข้อ | HappyAddons | เอเลเมนท์ |
| แอคคอร์เดียนไอคอน | ใช่! คุณสามารถเพิ่มไอคอนแยกสำหรับแต่ละส่วนหีบเพลงได้ | เลขที่! คุณสามารถเพิ่มได้เฉพาะไอคอนเปิดและปิด แต่เพิ่มเฉพาะไอคอนหีบเพลงไม่ได้ |
| สคีมาคำถามที่พบบ่อย | เลขที่! HappyAddons ไม่มีสคีมาคำถามที่พบบ่อย | ใช่! Elementor จัดเตรียมสคีมาคำถามที่พบบ่อยสำหรับวิดเจ็ต |
| นำเข้าเทมเพลต | ใช่! อนุญาตให้คุณเพิ่มและแสดงเทมเพลตโดยใช้วิดเจ็ต | เลขที่! คุณสามารถแสดงเฉพาะข้อความและรูปภาพเท่านั้น ไม่อนุญาตให้ใช้เทมเพลต |
| พรีเมี่ยม | ใช่! วิดเจ็ตนี้สงวนไว้สำหรับผู้ใช้ระดับพรีเมียมเท่านั้น | เลขที่! เปิดให้ผู้ใช้ทุกคน |
บทสรุป
Elementor พร้อม HappyAddons ได้ปฏิวัติขอบเขตการพัฒนาเว็บอย่างแท้จริง โดยเฉพาะอย่างยิ่งสำหรับผู้ใช้ที่ไม่มีโค้ด เช่นเดียวกับการสร้างสรรค์และการปรับแต่งการออกแบบที่ซับซ้อนอื่นๆ คุณสามารถทำสิ่งที่น่าทึ่งมากมายบนเว็บไซต์ของคุณได้
ตลอดโพสต์บทช่วยสอนนี้ เราได้สำรวจฟีเจอร์และฟังก์ชันต่างๆ ของวิดเจ็ต Advanced Accordion ของ HappyAddons แล้ว เราได้เรียนรู้วิธีสร้างส่วนสไตล์หีบเพลง เพิ่มเนื้อหาภายในรายการหีบเพลงแต่ละรายการ และปรับแต่งรูปลักษณ์และลักษณะการทำงานของหีบเพลง
ด้วยการใช้เคล็ดลับและเทคนิคที่แบ่งปันในบล็อกโพสต์นี้ หวังว่าคุณสามารถใช้วิดเจ็ตได้ด้วยตัวเอง แต่ในกรณีที่คุณประสบปัญหาใด ๆ เราขอให้คุณแจ้งให้เราทราบปัญหาผ่านทางช่องแสดงความคิดเห็นหรือ ติดต่อทีมสนับสนุนของเรา
