วิธีใช้ Elementor: วิธีง่ายๆ ในการเริ่มต้น
เผยแพร่แล้ว: 2019-09-14แนวคิดของ 'สร้างเว็บไซต์โดยไม่รู้การเขียนโปรแกรมหรือโค้ด' ได้รับความนิยมใน WordPress เมื่อไม่กี่ปีที่ผ่านมา
Elementor Page Builder ทำให้แนวคิดนี้กว้างขึ้นด้วยตัวเลือกการลากและวางที่ง่ายดายซึ่งให้การแสดงตัวอย่างแบบสดแก่คุณ ตอนนี้คุณสามารถพัฒนาเว็บไซต์ส่วนตัวหรือเว็บไซต์ของบริษัทด้วย Elementor และทำให้มันดูสง่างามโดยไม่ต้องใช้เงินกับมืออาชีพ
ในบทความนี้ เราจะแสดงวิธีเริ่มต้นใช้งาน Elementor ทีละขั้นตอนและรับประกันแนวปฏิบัติที่ดีที่สุด
Elementor: เครื่องมือสร้างหน้า WordPress ที่ดีที่สุดในการออกแบบเว็บไซต์ในฝันของคุณ

ตัวสร้างหน้า Elementor ทำงานเป็นประโยชน์สำหรับผู้ที่ไม่เชี่ยวชาญด้านเทคโนโลยี
ประกอบด้วยเทมเพลตและบล็อกที่ออกแบบไว้ล่วงหน้ามากกว่า 400 แบบที่ให้คุณผสมผสานการออกแบบได้ไม่รู้จบ เพื่อให้ได้เว็บไซต์คุณภาพสูงและใช้งานได้จริง ทำให้กระบวนการทั้งหมดในการสร้างเว็บไซต์เป็นเรื่องง่าย
Elementor ให้คุณสร้างทุกอย่างที่คุณสามารถจินตนาการได้
คุณจะได้รับอินเทอร์เฟซภาพ 100% เพื่อดูการเปลี่ยนแปลงทั้งหมดที่คุณทำเกี่ยวกับการออกแบบเว็บไซต์ทันที นอกจากนี้ Elementor ยังเสนอวิดเจ็ตที่น่าทึ่งกว่า 30+ รายการเพื่อให้เว็บไซต์ของคุณอยู่ในระดับความสูงที่น่าทึ่งฟรี
นอกจากนี้ คุณสามารถขยายขีดความสามารถของตัวสร้างเพจนี้เป็นอินฟินิตี้โดยสมัครใช้งาน Elementor Pro ในราคาที่เหมาะสม ด้วยวิดเจ็ตที่ไม่จำกัดของ Elementor คุณสามารถออกแบบเว็บไซต์ทุกประเภท
มาเจาะลึกและสำรวจวิธีการเริ่มทำงานกับ Elementor อย่างมีประสิทธิภาพกัน
วิธีการติดตั้ง Elementor
สมมติว่าคุณมีไซต์ WordPress แล้ว ถ้าไม่เช่นนั้น คุณสามารถสร้างเว็บไซต์ของคุณด้วย WordPress ได้ภายใน 10 นาที คุณสามารถเลือกโฮสติ้งที่เข้ากันได้กับ Elementor เพื่อให้ไซต์ของคุณทำงานได้อย่างราบรื่น
ตอนนี้เรามาดูวิธีการติดตั้ง Elementor กัน และมี 2 วิธี มาดูอันแรกกัน
ขั้นตอนที่ 1 : ติดตั้งและเปิดใช้งาน
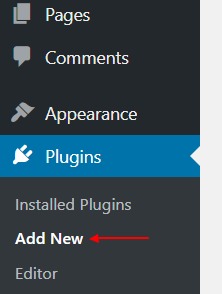
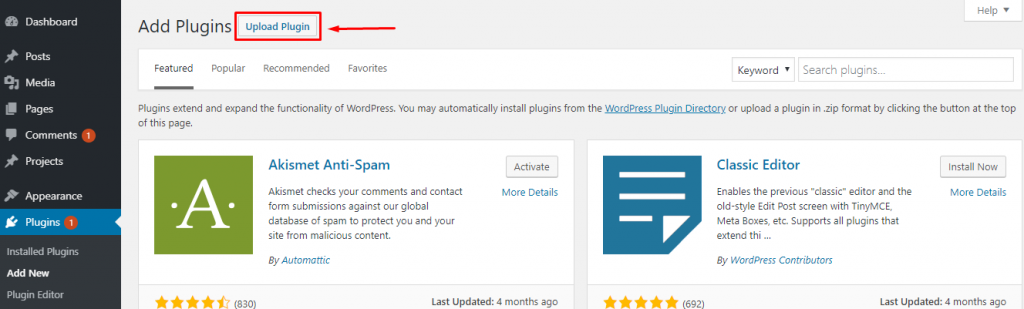
ขั้นแรก ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ ไปที่ส่วนปลั๊กอินแล้วคลิกเพิ่มใหม่

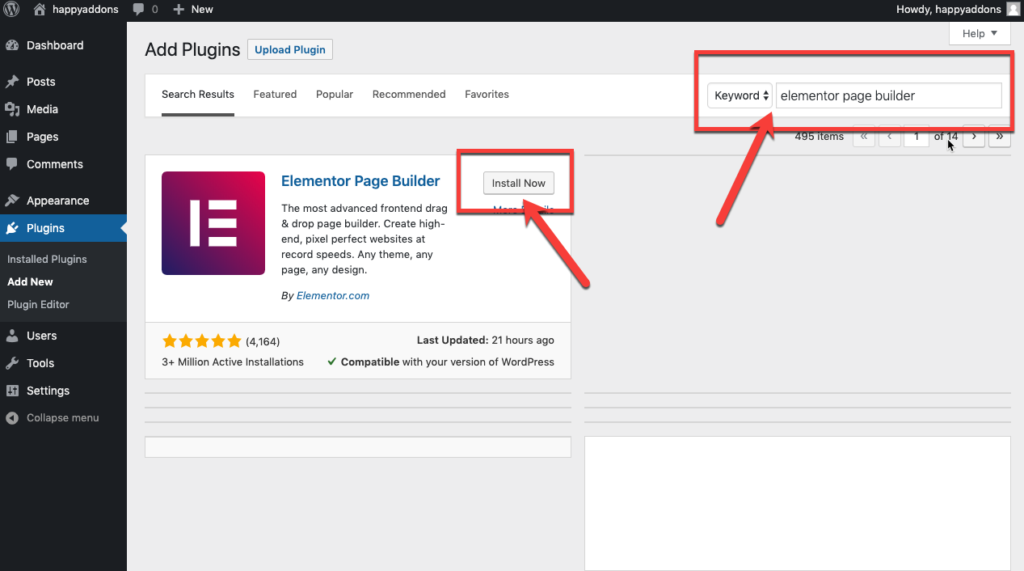
ขั้นตอนที่ 2 : จากนั้นค้นหา "องค์ประกอบ" และเลือก " ติดตั้ง ทันที "

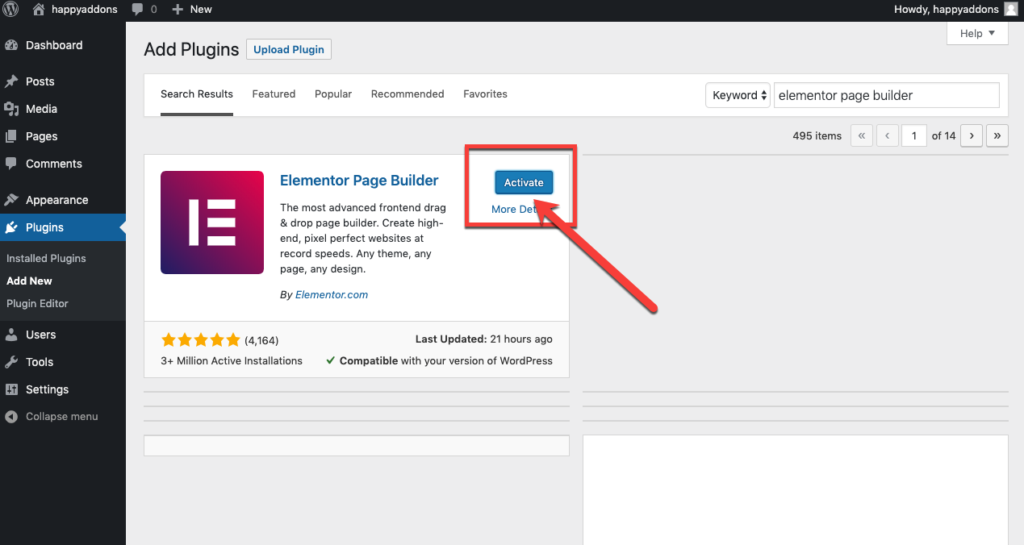
ขั้นตอนที่ 3 : ตอนนี้ไปข้างหน้าและคลิกที่ " เปิดใช้งาน " เพื่อใช้งาน Elementor บนไซต์ของคุณ

ยอดเยี่ยม! คุณได้ติดตั้งตัวสร้างเพจเรียบร้อยแล้ว
ทีนี้มาดูวิธีที่ 2
หรือคุณสามารถดาวน์โหลด Elementor ด้วยตนเองและอัปโหลดไฟล์โดยใช้ตัวเลือก อัปโหลดปลั๊กอิน

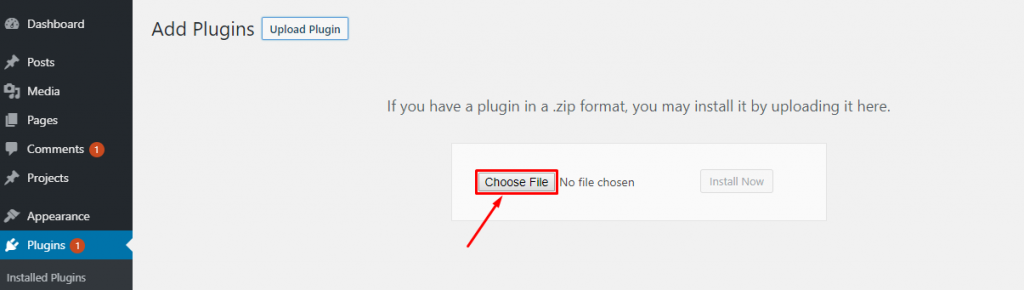
- คลิกเลือกไฟล์และคุณจะเปลี่ยนเส้นทางไปยังโฟลเดอร์เดสก์ท็อปของคุณ เลือกไฟล์.

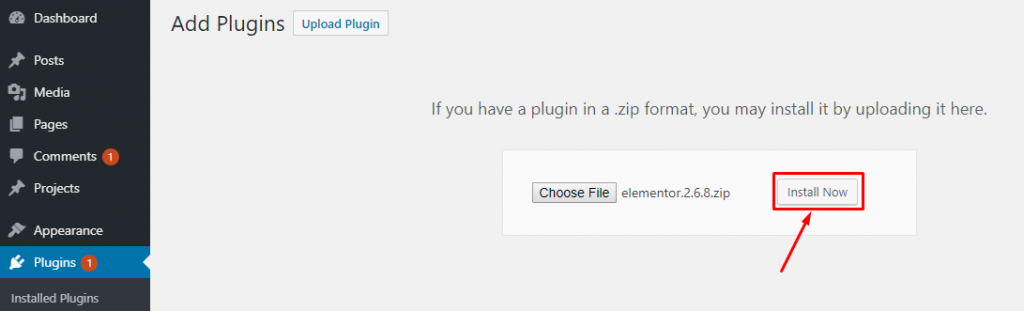
- หลังจากอัปโหลดไฟล์แล้ว ให้คลิกที่ ติดตั้งทันที

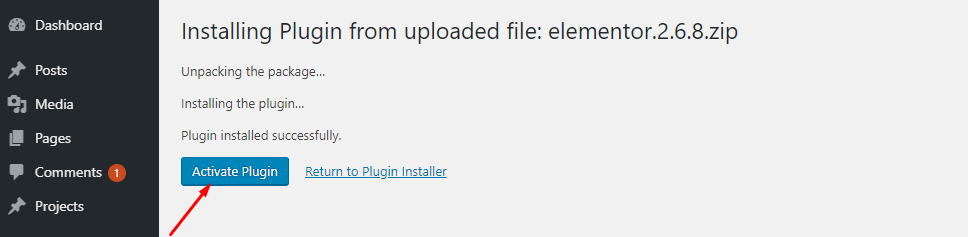
เมื่อติดตั้งปลั๊กอินแล้ว ให้คลิกที่ตัวเลือก 'เปิดใช้งานปลั๊กอิน' เพื่อเปิดใช้งาน Elementor

ดังนั้น คุณสามารถติดตั้ง Elementor Pro ในลักษณะเดียวกันหลังจากสมัครรับข้อมูลจาก elementor.com
หมายเหตุ : คุณต้องเปิดใช้งาน Elementor เวอร์ชันฟรีก่อนเพื่อให้ปลั๊กอินทำงานได้
ตอนนี้คุณสามารถสร้างเว็บไซต์ที่สวยงามได้โดยใช้ธีม WordPress ในตัวทันที คุณสามารถเลือกรูปแบบที่เหมาะสมกับธุรกิจของคุณได้จากแกลเลอรีธีมที่เข้ากันได้กับ Elementor ที่หลากหลาย คุณสามารถใช้ Elementor กับธีมใดก็ได้หรือไม่?
ใช่เกือบ นี่คือรายการสำหรับคุณ ให้เช็คและ-
เลือกธีมที่ทำงานได้ดีที่สุดกับ Elementor ตามเสียงแบรนด์ของคุณ
เริ่มต้นใช้งาน Elementor
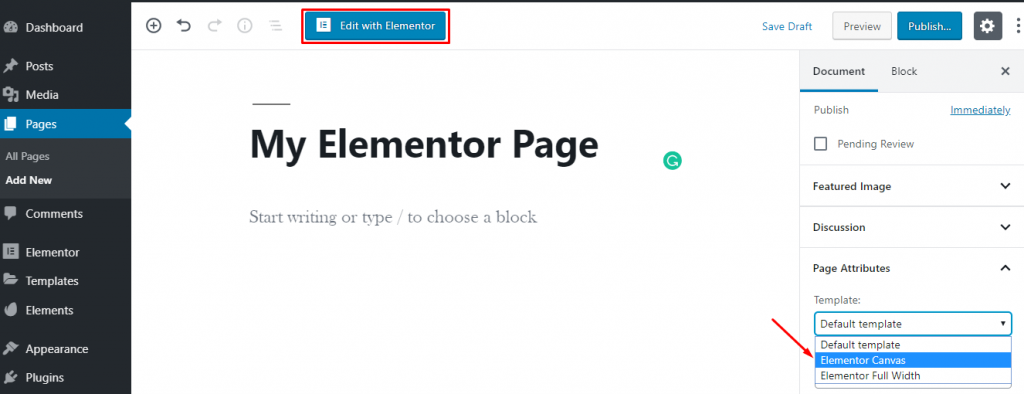
หากต้องการออกแบบเว็บไซต์ของคุณตั้งแต่เริ่มต้นด้วย Elementor เพียงไปที่ WordPress Dashboard>Pages>Add New
จากนั้นป้อนชื่อหน้าและเลือกตัวเลือก Elementor Canvas จากดรอปดาวน์เทมเพลตด้านขวา
สุดท้าย คลิกที่ปุ่ม “แก้ไขด้วย Elementor” และเริ่มทำงานกับเครื่องมือสร้างเพจที่ทรงพลังที่สุด

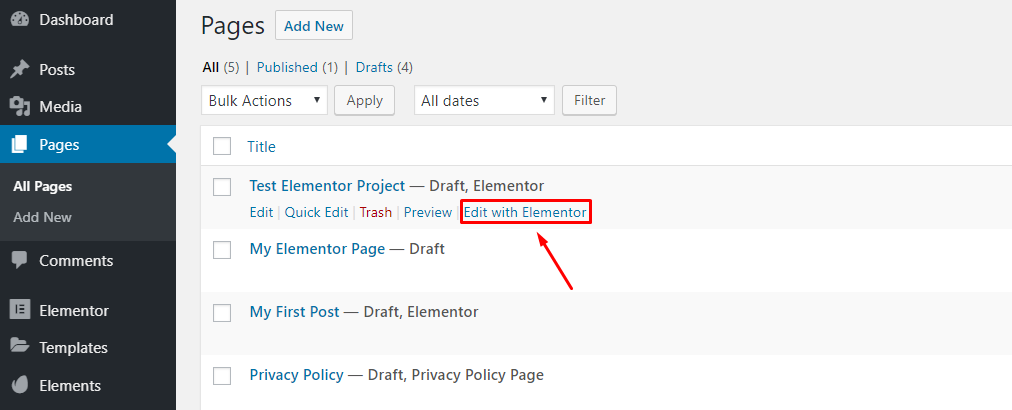
อย่างไรก็ตาม หากคุณต้องการแก้ไขหน้าที่น่าตื่นเต้นด้วย Elementor Go to All Pages> Hovering Over a Page
จากนั้นปุ่มจะปรากฏขึ้น "แก้ไขด้วย Elementor" ตอนนี้ คลิกที่ปุ่ม และเริ่มแก้ไขหน้าของคุณ

ภาพรวมโดยย่อของ Elementor Editor
เมื่อโหลดตัวสร้างเพจนี้ คุณจะได้รับอินเทอร์เฟซที่คุณสามารถประกอบเนื้อหาของเพจได้
ก่อนดำเนินการต่อ ให้คุณแนะนำการตั้งค่าพื้นฐานและองค์ประกอบต่างๆ ของเครื่องมือสร้างหน้านี้ เพื่อทำให้เส้นทางการพัฒนาไซต์ของคุณราบรื่น

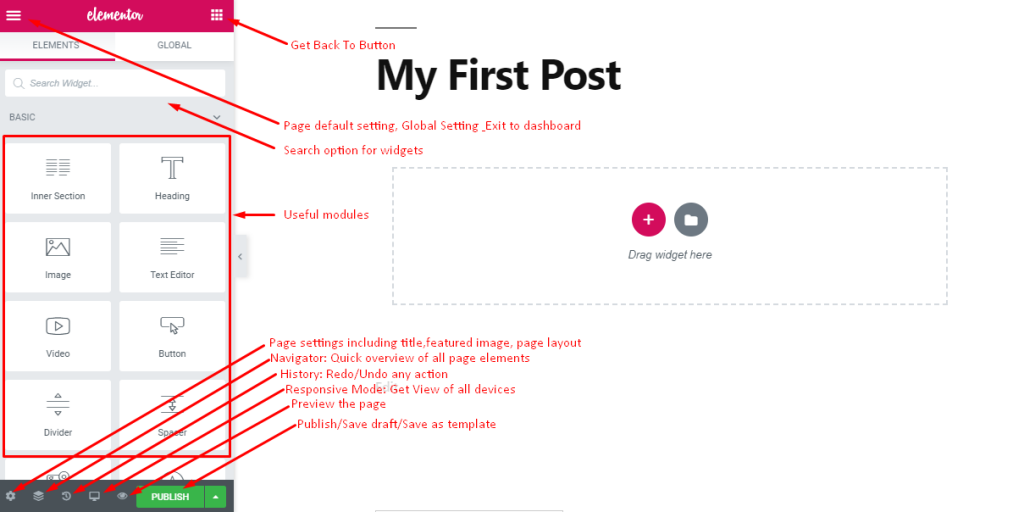
นี่คืออินเทอร์เฟซที่คุณสามารถออกแบบหน้าเว็บของคุณด้วยองค์ประกอบแบบลากและวาง และดูตัวอย่างแบบสดของไซต์ของคุณได้
- ที่ด้านบนซ้าย คุณจะพบไอคอนแฮมเบอร์เกอร์สำหรับการตั้งค่าเริ่มต้นและการตั้งค่าส่วนกลาง
- ที่ด้านบนขวา คุณจะพบปุ่มโทรเพื่อกลับไปที่แผงหลัก
- หลังจากนั้นช่องค้นหาจะปรากฏขึ้นเพื่อค้นหารายการและวิดเจ็ตที่จำเป็นอย่างรวดเร็ว
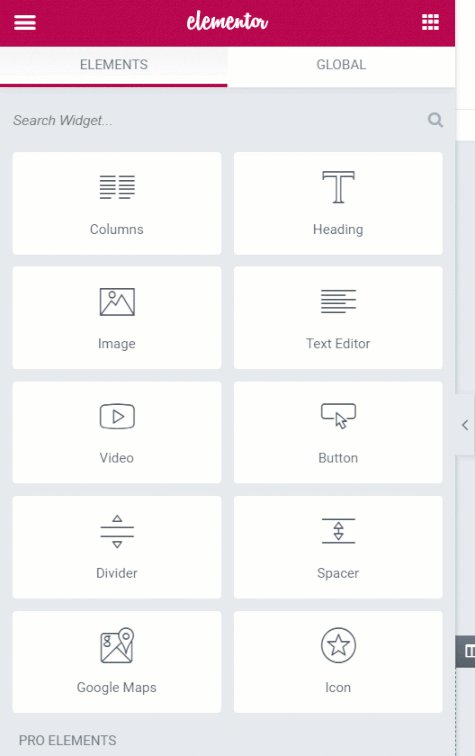
- คุณจะพบโมดูลที่เป็นประโยชน์ทั้งหมดในแผงด้านซ้าย
- ที่ด้านล่าง คุณจะพบไอคอนที่มีประโยชน์สำหรับการตั้งค่าเพจ การนำทางอย่างรวดเร็ว ประวัติ โหมดตอบสนอง และการแสดงตัวอย่าง
- นอกจากนี้ คุณยังจะได้รับปุ่มเผยแพร่เพื่อใช้ในหน้าเว็บของคุณหรือบันทึกแบบร่าง/เทมเพลตเพื่อใช้ในภายหลัง
นอกจากนี้ คุณสามารถทำให้แผงโมดูลหายไปได้โดยคลิกที่เครื่องหมายลูกศรที่ปรากฏทางด้านขวาของแผง
ด้วยวิธีนี้ คุณจะได้หน้าตัวอย่างแบบเต็ม
ค่าเริ่มต้นและการตั้งค่าเพจส่วนกลาง
โดยค่าเริ่มต้น ตัวสร้างเพจนี้จะปรับสีและแบบอักษรของธีมของคุณในการตั้งค่าเริ่มต้น และอนุญาตให้คุณออกแบบตามนั้นได้
อย่างไรก็ตาม คุณสามารถกำหนดรูปแบบเริ่มต้นและการตั้งค่าส่วนกลางได้โดยคลิกที่โลโก้แฮมเบอร์เกอร์ที่มุมบนซ้าย

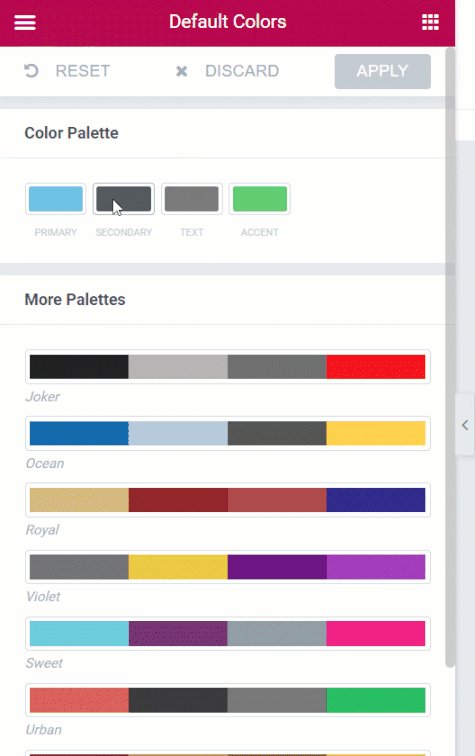
ช่วยให้คุณสามารถตั้งค่าสีเริ่มต้นจากแผงสีต่างๆ ที่ Elementor Modules จะใช้เมื่อคุณเริ่มลากและวางบนหน้าของคุณ

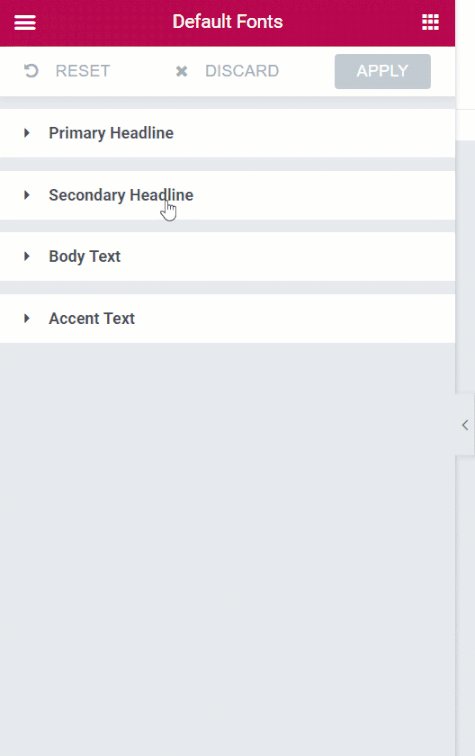
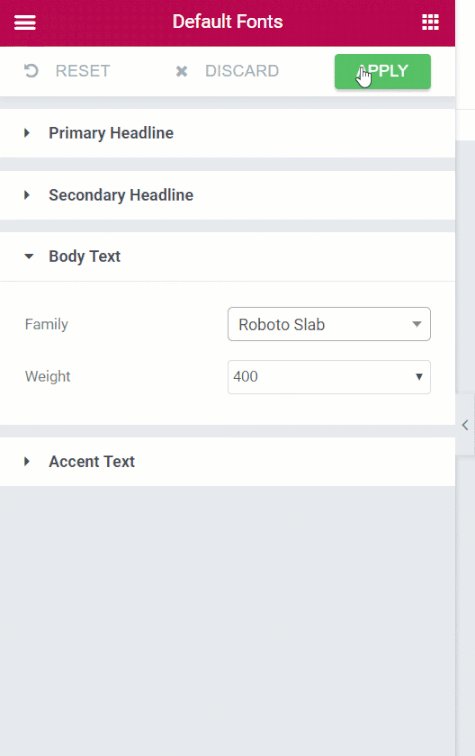
นอกจากนี้ คุณยังสามารถกำหนดตระกูลแบบอักษรและขนาดสำหรับส่วนหัว เนื้อหา และการเน้นเสียงได้ที่นี่ นอกจากนี้ คุณสามารถเลือกจานสีเริ่มต้นจากตัวเลือกสี ซึ่งรวมถึงช่องสีหกหรือแปดสีที่คุณสามารถใช้ได้ในภายหลัง
เมื่อคุณจะเลือกสี ตัวเลือกสีจะปรากฏขึ้นด้านล่างพร้อมกับช่องสี คุณสามารถเลือกสีของช่องเหล่านั้นได้จากที่นี่
ที่การตั้งค่าส่วนกลาง คุณสามารถตั้งค่าแบบอักษรทั่วไปสำหรับหน้า ความกว้างของพื้นที่เนื้อหาของหน้าของคุณ และรายการระยะห่างต่างๆ นอกจากนี้ คุณสามารถเปลี่ยนไปใช้การตั้งค่าแดชบอร์ดได้ที่นี่
เมื่อเสร็จแล้วในหน้า คุณสามารถคลิกที่ ออกจากแดชบอร์ด เพื่อกลับไปที่ WordPress Dashboard
ไลบรารีเทมเพลต Elementor ที่ออกแบบไว้ล่วงหน้า
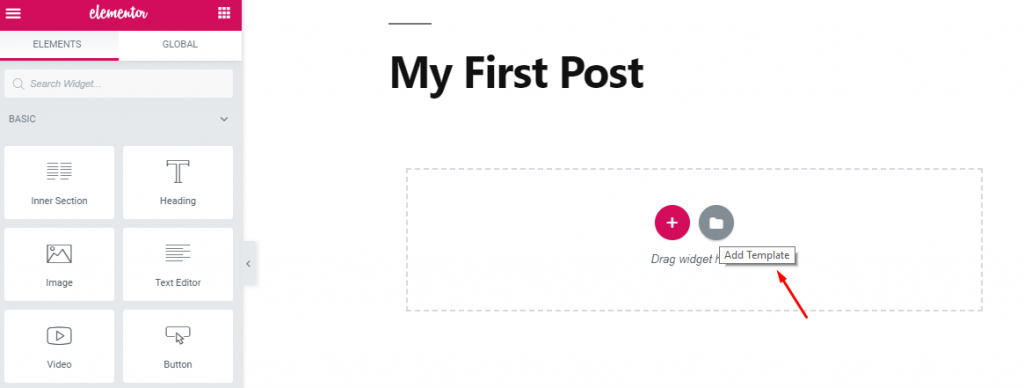
คุณสามารถเพิ่มเทมเพลตหรือบล็อกที่ออกแบบไว้ล่วงหน้าจากไลบรารีเทมเพลตได้ด้วยการคลิกเพียงไม่กี่ครั้ง เพียงคลิกที่ปุ่มเพิ่มเทมเพลตแล้วระบบจะนำคุณไปยังไลบรารีเทมเพลต Elementor ที่หลากหลาย

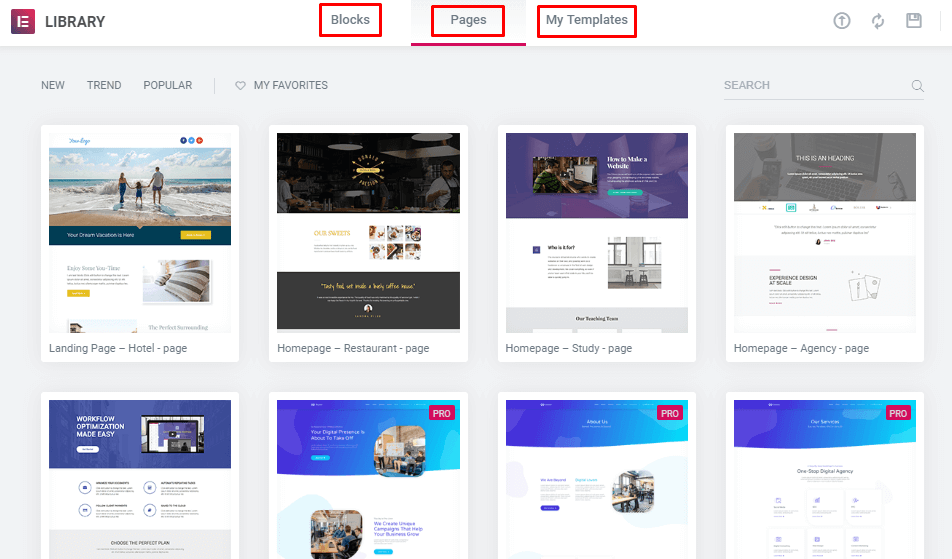
ที่นี่คุณจะพบบล็อก หน้า และเทมเพลตที่ออกแบบไว้ล่วงหน้าซึ่งคุณสามารถแทรกลงในไซต์ของคุณได้อย่างง่ายดาย

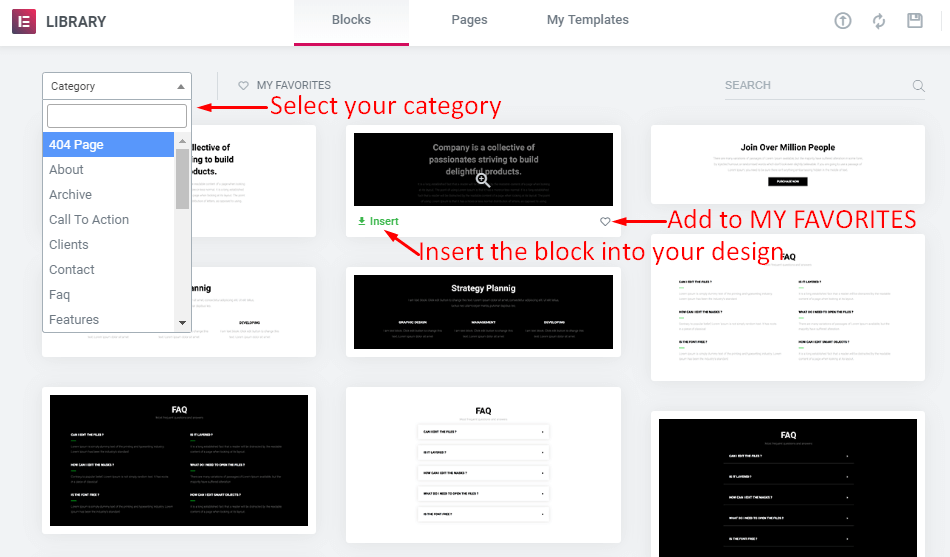
ในส่วนบล็อก คุณจะพบตัวเลือกมากมายให้เลือกตามหมวดหมู่เพื่อวัตถุประสงค์ที่แตกต่างกัน คุณสามารถเลือกปุ่มหัวใจเพื่อเพิ่มไปยังส่วนรายการโปรดของคุณ

หากต้องการเพิ่มบล็อกในเว็บไซต์ของคุณ ให้วางเมาส์เหนือบล็อกนั้นแล้วคลิกปุ่มแทรก มันจะถูกดาวน์โหลดและแทรกลงในการออกแบบของคุณทันที
ในทำนองเดียวกัน คุณสามารถแทรกการออกแบบเพจทั้งหมดภายในไม่กี่วินาทีจากเพจที่ออกแบบสำเร็จรูป คุณจะได้รับเทมเพลตหน้าที่หลากหลายจากที่นี่
นอกจากนี้ WordPress Page Builder นี้ยังช่วยขจัดความยุ่งยากในการออกแบบองค์ประกอบเดิมซ้ำๆ คุณสามารถออกแบบบล็อกหรือเทมเพลตแบบเต็มและบันทึกเพื่อใช้งานต่อไป

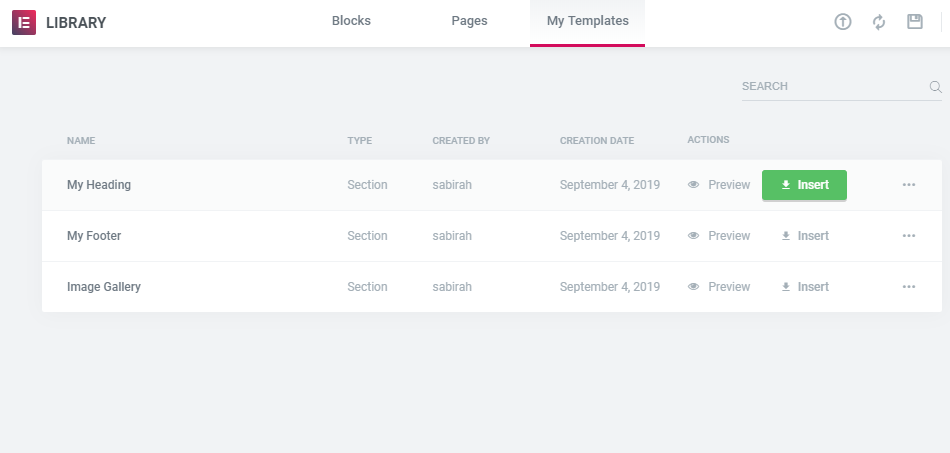
บล็อกหรือเทมเพลตที่คุณบันทึกไว้จะปรากฏในส่วนเทมเพลตของฉัน และคุณสามารถแทรกลงในการออกแบบของคุณได้ตามต้องการ

ด้วยเว็บไซต์การสร้าง Elementor จะง่ายกว่าที่เคย
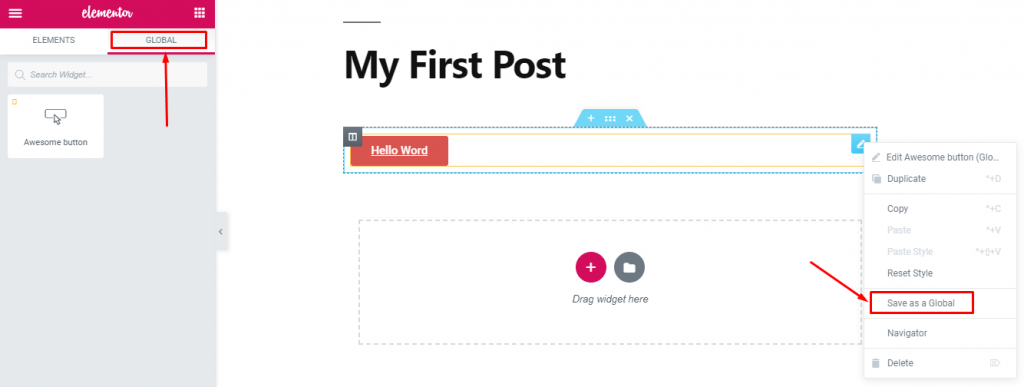
Global Widgets Elementor
หากคุณต้องการใช้ส่วนหนึ่งของการออกแบบของคุณซ้ำๆ ในหน้าต่างๆ ของไซต์ของคุณ คุณสามารถบันทึกเป็น Global Widget และใช้งานได้จากส่วนส่วนกลาง
อาจเป็นแบบฟอร์มการเลือกใช้ ประวัติผู้เขียน ไอคอนการติดตามทางสังคม ไอคอนการแชร์ทางสังคม หรืออะไรก็ได้ที่คุณต้องแทรกหลายครั้งในไซต์ของคุณ

ดังนั้นคุณไม่จำเป็นต้องทำการออกแบบเดิมซ้ำแล้วซ้ำอีก มันเหนื่อยมาก เพียงออกแบบเพียงครั้งเดียวและใช้งานเมื่อใดก็ได้ตามต้องการ
รหัสย่อของ Elementor
ในตัวสร้างเพจนี้ คุณสามารถเพิ่มวิดเจ็ตได้โดยตรงโดยใช้รหัสย่อ
ในการแทรกรหัสย่อบนหน้าของคุณโดยใช้ตัวแก้ไขเริ่มต้น ให้ไปที่ WP-admin > แม่แบบ > แม่แบบที่บันทึกไว้
ที่นี่ คุณสามารถดูเทมเพลตที่บันทึกไว้ทั้งหมดพร้อมรหัสย่อ จากคอลัมน์รหัสย่อ คุณสามารถคัดลอกรหัสย่อแล้ววางลงในเครื่องมือแก้ไขแบบคลาสสิกของคุณได้ คุณสามารถดูการเปลี่ยนแปลงจากการแสดงตัวอย่าง
มิฉะนั้น คุณสามารถไปที่ Elementor Panel และใช้วิดเจ็ตรหัสย่อแล้ววางโค้ดของเทมเพลตที่บันทึกไว้
คุณจะเห็นตัวอย่างทันทีที่นั่น

ตอนนี้คุณมีความรู้พื้นฐานทั้งหมดเกี่ยวกับแท็บ องค์ประกอบ และฟังก์ชันการทำงานของเครื่องมือสร้างเพจขนาดยักษ์นี้แล้ว
ส่วนเสริม Elementor ที่ทรงพลัง

Elementor มีเลย์เอาต์เนื้อหาที่ยอดเยี่ยมมากมายอยู่แล้วเพื่อให้ไซต์ของคุณดูเป็นมืออาชีพและน่าทึ่งด้วยฟังก์ชันขั้นสูง ถึงกระนั้น คุณสามารถขยายพลังการปรับแต่งและเพิ่มคุณสมบัติที่โดดเด่นให้กับไซต์ของคุณโดยใช้ Elementor Addons ระดับไฮเอนด์
เนื่องจากคุณสามารถรับส่วนเสริมที่เป็นประโยชน์ตามความต้องการของคุณจากแกลเลอรีปลั๊กอินของ WordPress
ตรวจสอบรายชื่อ 12 องค์ประกอบเสริมที่ดีที่สุดเพื่อปรับแต่งไซต์ WordPress ของคุณอย่างง่ายดาย
ฉันจะคลิกเพื่อแก้ไขการตั้งค่า & รูปแบบของ Elementor Widgets ได้ที่ไหน
ตอนนี้คุณมีความรู้เพียงเล็กน้อยในการเริ่มไซต์ Elementor แรกของคุณ
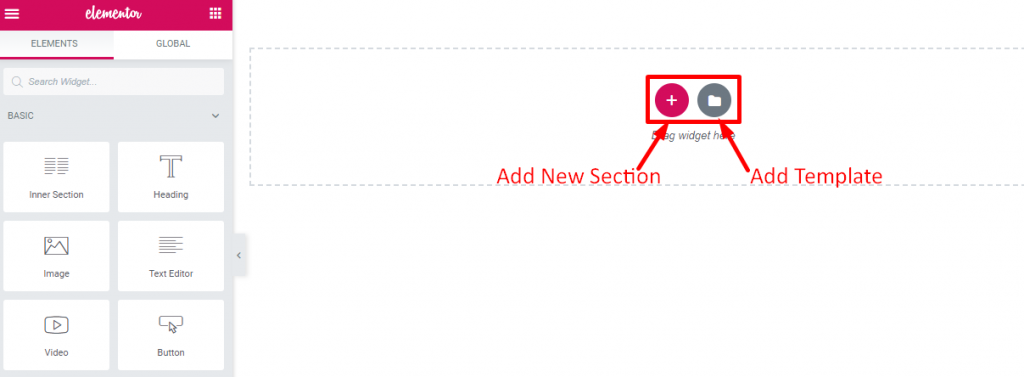
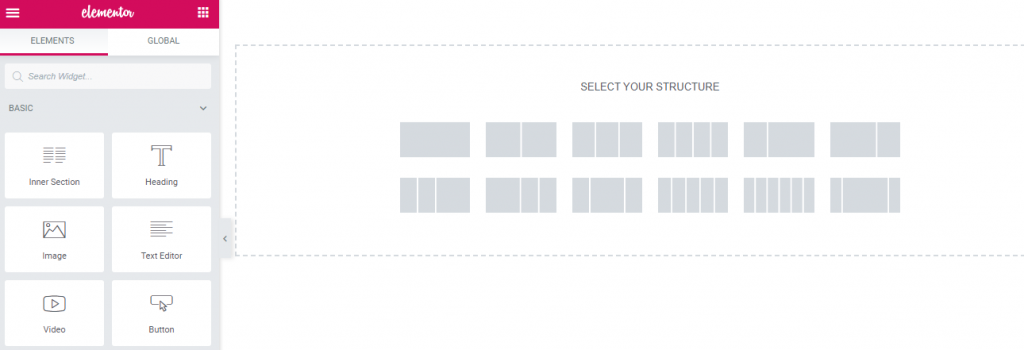
เมื่อคุณกระโดดเข้าสู่ Elementor เป็นครั้งแรก คุณจะได้รับหน้าว่างพร้อมสองตัวเลือก: "เพิ่มส่วนใหม่" และ "เพิ่มเทมเพลต"

อย่างที่คุณทราบทุกหน้าเว็บไม่มีอะไรเลยนอกจากโครงสร้างทั่วไป ซึ่งรวมถึงชุดของส่วนต่างๆ และส่วนที่มีคอลัมน์อยู่ในนั้น และคอลัมน์เหล่านั้นจะมีองค์ประกอบต่างๆ เช่น ข้อความ รูปภาพ หรือวิดีโอ
ใน Elementor คุณสามารถปรับแต่งส่วนของคุณตามจินตนาการของคุณ คุณสามารถเพิ่มสีพื้นหลัง การไล่ระดับสี รูปภาพ หรือวิดีโอในแต่ละบล็อกของไซต์ได้
ในตอนแรก ให้คลิกที่ Add New Section และคุณสามารถเลือกบล็อกที่มีคอลัมน์ที่ต้องการได้ นอกจากนี้ คุณสามารถแก้ไขเค้าโครงโดยเปลี่ยนขนาดและความกว้างของคอลัมน์

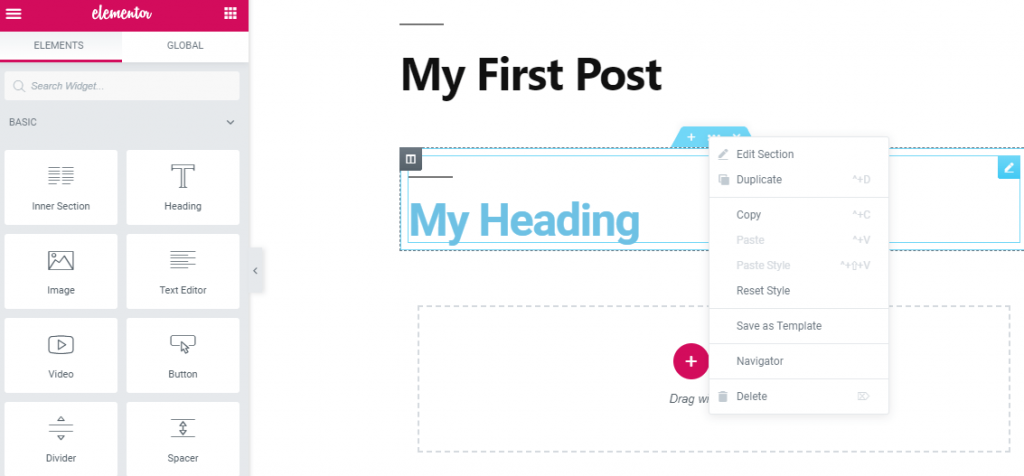
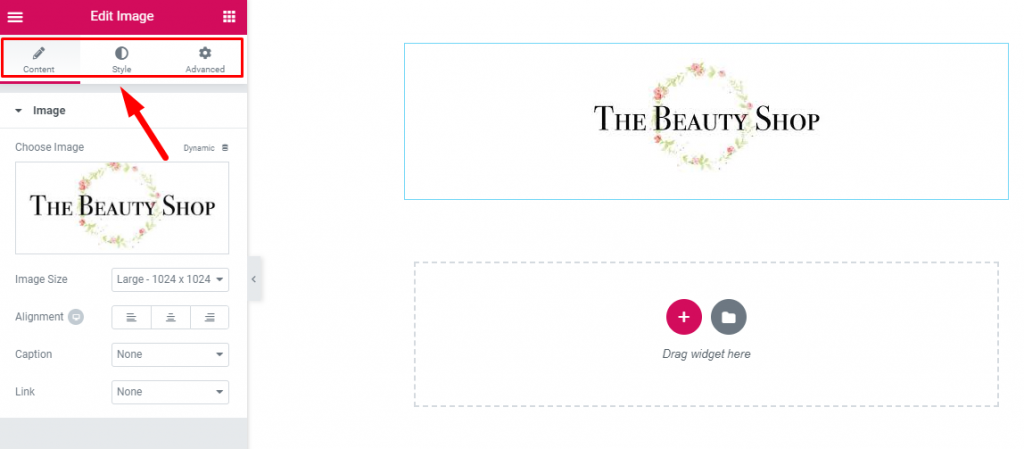
ตอนนี้เพิ่มองค์ประกอบลงในคอลัมน์และแก้ไขจากแผงด้านซ้ายหรือตามที่แสดงในภาพด้านบน นอกจากนี้ คุณสามารถลากวิดเจ็ตจากแผงโมดูลด้านซ้าย และแก้ไขตามการจัดวางไซต์ของคุณได้
นอกจากนี้ คุณสามารถเพิ่มเทมเพลตหรือบล็อกที่ออกแบบไว้ล่วงหน้าตามที่กล่าวไว้ข้างต้น
หลังจากเลือกวิดเจ็ตแล้ว คุณจะได้รับสามตัวเลือกที่แผงแก้ไขด้านซ้ายเพื่อแก้ไขเนื้อหา สไตล์ และอื่นๆ ของวิดเจ็ต

จากแท็บขั้นสูง คุณสามารถแก้ไขวิดเจ็ตด้วยคุณสมบัติพิเศษและพรีเมียมบางอย่างได้ คุณสามารถแก้ไขเนื้อหาด้วยส่วนเสริมที่ติดตั้งอื่น ๆ สำหรับเว็บไซต์ของคุณได้จากที่นี่ นอกจากนี้ คุณสามารถเพิ่มข้อมูลโค้ด CSS ที่กำหนดเองในไซต์ Elementor ได้จากแผงนี้
สรุปความคิดเกี่ยวกับวิธีใช้ Elementor
ขอแสดงความยินดี! ตอนนี้คุณมีความรู้พื้นฐานเกี่ยวกับ Elementor เพื่อเริ่มไซต์แรกของคุณแล้ว ไม่ว่าคุณจะเป็นมือใหม่หรือนักพัฒนา เครื่องมือสร้างเพจที่น่าทึ่งนี้มีฟังก์ชันมากมายในการออกแบบเว็บไซต์ของคุณตามความต้องการของคุณ
ด้วยเครื่องมือสร้างเพจนี้ คุณจะได้รับอิสระทั้งหมดในการปรับแต่งไซต์ของคุณตามเสียงของแบรนด์ของคุณ
ฟังดูน่าทึ่ง! ใช่ไหม?
นอกจากนี้ คุณสามารถเพิ่มพลังให้ไซต์ Elementor ของคุณด้วย Happy Addons อันทรงพลัง ที่น่าอัศจรรย์ที่สุดคือ คุณสามารถเพิ่มแอนิเมชั่นแบบกำหนดเองในไซต์ของคุณโดยไม่ต้องเขียนโค้ดด้วย Happy Effects
มันจะปรับปรุงประสบการณ์การสร้างเพจของคุณให้ดีขึ้นด้วยวิดเจ็ตที่ปรับแต่งได้ 27+ รายการฟรีโดยสมบูรณ์
ดังนั้นสิ่งที่คุณรอ? คว้าโอกาสวันนี้!
