วิธีใช้ Elementor Flexbox Container ใน 6 ขั้นตอนง่ายๆ
เผยแพร่แล้ว: 2022-05-12คุณได้ลองใช้คุณสมบัติ Elementor Flexbox Container ใหม่แล้วหรือยัง?
ข่าวดีก็คือเป็นส่วนเสริมที่ยอดเยี่ยมในการทำให้เว็บไซต์ของคุณได้รับการปรับให้เหมาะสมยิ่งขึ้นสำหรับอุปกรณ์ทั้งหมดและทำให้เว็บไซต์ของคุณโหลดเร็วขึ้น
ยังไง?
คอนเทนเนอร์ flex ใหม่ทำงานแตกต่างกันเล็กน้อย (ทั้งส่วนหน้าและส่วนหลัง) กับส่วนก่อนหน้า/ส่วนภายใน และวิธีการทำงานที่แปลกใหม่เหล่านี้คือสิ่งที่มหัศจรรย์
ในบล็อกนี้ คุณจะได้เรียนรู้เกี่ยวกับตัวเลือกใหม่ Elementor flexbox container ที่นำมาสู่ตารางเพื่อสร้างเว็บไซต์และ วิธีใช้ Elementor Flexbox Container ในคำแนะนำทีละขั้นตอน
ดังนั้นให้อ่าน ...
คอนเทนเนอร์ Elementor Flexbox คืออะไร
คอนเทนเนอร์ Elementor Flexbox นำสิ่งอำนวยความสะดวก CSS Flexbox ทั้งหมดมาสู่โปรแกรมแก้ไข Elementor ของคุณ ด้วยการเพิ่มใหม่นี้ คุณสามารถสร้างเค้าโครงขั้นสูงได้อย่างง่ายดาย เพื่อให้แน่ใจว่าหน้าเว็บจะดูดีบนอุปกรณ์ทั้งหมดโดยไม่คำนึงถึงขนาด
หมายเหตุ : CSS flexbox container เช่นเดียวกับชื่อที่แนะนำ ให้ความยืดหยุ่นขั้นสูงแก่คุณในการสร้างการออกแบบที่ตอบสนองต่ออุปกรณ์ ก่อนการเปิดตัว flexbox การสร้างการออกแบบที่ตอบสนองตามอุปกรณ์โดยใช้โหมดเลย์เอาต์ที่หลากหลาย เช่น Block, Inline, Table และ Position ค่อนข้างซับซ้อน แต่ด้วยคอนเทนเนอร์ flexbox คุณไม่ต้องการโหมดเลย์เอาต์หลายโหมดอีกต่อไป
และเมื่อพูดถึงคอนเทนเนอร์ Elementor flexbox คุณจะไม่ต้องใช้ส่วนต่างๆ อีกต่อไป คุณสามารถเพิ่มวิดเจ็ตภายในคอนเทนเนอร์โดยไม่มีส่วนใดๆ คุณยังสามารถเพิ่มคอนเทนเนอร์จำนวนอนันต์ภายในคอนเทนเนอร์ได้อีกด้วย
เมื่อคุณเพิ่มวิดเจ็ตและคอนเทนเนอร์ คุณสามารถควบคุมการกระจายของวิดเจ็ตภายในคอนเทนเนอร์พร้อมกับเค้าโครงสำหรับแต่ละอุปกรณ์ นอกจากนี้ คุณยังได้รับการตั้งค่าการปรับแต่งแยกต่างหากสำหรับแต่ละคอนเทนเนอร์ (แม้กระทั่งคอนเทนเนอร์ภายในคอนเทนเนอร์) สิ่งนี้ให้อำนาจคุณด้วยความยืดหยุ่นที่ดีที่สุดในการทำให้อุปกรณ์การออกแบบของคุณตอบสนอง
คุณสามารถตรวจสอบ Elementor 3.6 Review: คุณลักษณะและการปรับปรุงใหม่
ความแตกต่างระหว่างคอนเทนเนอร์ Elementor Flex ใหม่และส่วนต่างๆ
คุณต้องสงสัยว่าอะไรคือความแตกต่างระหว่างคอนเทนเนอร์และส่วนต่างๆ มีความแตกต่างค่อนข้างน้อย นี่คือความแตกต่างที่สำคัญบางประการ:
- คุณสามารถ เพิ่มวิดเจ็ตในคอนเทนเนอร์ด้วย flexbox ในขณะที่ส่วนต่างๆ คุณต้องเพิ่มคอลัมน์แล้วเพิ่มวิดเจ็ตเข้าไป
- ใน คอนเทนเนอร์แบบยืดหยุ่น ความกว้างของวิดเจ็ตเป็นแบบอินไลน์โดยค่าเริ่มต้น ในขณะที่ด้วยโครงสร้างส่วนคอลัมน์ ความกว้างของวิดเจ็ตจะเป็นความกว้างเต็มตามค่าเริ่มต้น
- ก่อนหน้านี้ คุณสามารถเพิ่มส่วนภายในได้เพียงส่วนเดียวภายในส่วน แต่ด้วย คอนเทนเนอร์แบบยืดหยุ่นล่าสุด คุณสามารถเพิ่มคอนเทนเนอร์ได้มากเท่าที่คุณต้องการ
- ด้วยโครงสร้างส่วนคอลัมน์ คุณสามารถเปลี่ยนทิศทางวิดเจ็ตได้โดยใช้คอลัมน์ หรือการวางตำแหน่งในบรรทัด ด้วยคอนเทนเนอร์ flex ล่าสุด คุณสามารถเปลี่ยนทิศทางวิดเจ็ตได้โดยใช้คอลัมน์ แถว การย้อนกลับของคอลัมน์ หรือการย้อนกลับของแถว
- ในโครงสร้างส่วนของคอลัมน์ คอลัมน์ย้อนกลับหรือส่วนที่ซ้ำกันถูกใช้เพื่อทำให้หน้าเว็บตอบสนอง ในวิธีคอนเทนเนอร์แบบยืดหยุ่นล่าสุด คุณสามารถใช้ ลำดับวิดเจ็ตหรือคอนเทนเนอร์แบบกำหนดเองสำหรับแต่ละอุปกรณ์ได้
- ตัวเลือกการจัดตำแหน่งในโครงสร้างส่วน/คอลัมน์ได้แก่ ซ้าย กลาง และขวา ในทางกลับกัน ด้วยคอนเทนเนอร์แบบยืดหยุ่น คุณจะได้รับตัวเลือกการจัดตำแหน่ง เช่น flex-start, flex-center และ flex-End
ตอนนี้ คุณต้องคิดว่าการเปลี่ยนแปลงเหล่านี้จะเป็นประโยชน์ต่อคุณอย่างไร หากต้องการเรียนรู้เพิ่มเติม ให้ไปที่ส่วนถัดไป

ข้อดีของการใช้คอนเทนเนอร์ Elementor Flexbox
มีการค้นคว้าวิจัยเป็นจำนวนมากก่อนที่จะเพิ่มคุณลักษณะใหม่ลงในปลั๊กอินเพื่อให้แน่ใจว่าคุณลักษณะนี้มีประโยชน์ต่อลูกค้า เช่นเดียวกันกับคอนเทนเนอร์แบบยืดหยุ่นของ Elementor มีการเพิ่มคุณสมบัติ Elementor นี้เนื่องจากจะเป็นประโยชน์ต่อผู้ใช้ในระดับที่ดี
นี่คือข้อดีบางประการที่คุณจะได้รับหากคุณใช้คอนเทนเนอร์ Elementor flexbox:
- เนื่องจากส่วนและส่วนภายในจะถูกแทนที่ด้วยคอนเทนเนอร์แบบยืดหยุ่น คุณจึงสร้าง เว็บไซต์ที่ปรับให้เหมาะสมยิ่งขึ้น ได้
- Flexbox จะลดจำนวนคอลัมน์และส่วนภายใน ส่งผลให้มีการสร้างโค้ดน้อยลงในแบ็กเอนด์ และ l ess DOM จะส่งผล ให้ไซต์ WordPress ของคุณเร็วขึ้น
- การตั้งค่าคอนเทนเนอร์ Flexbox จะช่วยให้คุณ สร้างเว็บไซต์ที่ตอบสนองต่ออุปกรณ์ ได้อย่างยืดหยุ่นกว่าที่เคย
- ตอนนี้คุณสามารถ ไฮเปอร์ลิงก์ส่วนที่สมบูรณ์ได้แล้ว ก่อนหน้านี้ทำได้เฉพาะวิดเจ็ตไฮเปอร์ลิงก์เท่านั้น
- หากคุณไม่มีความสุขก่อนหน้านี้เพราะคุณสามารถเพิ่มส่วนภายในได้เพียงส่วนเดียว คอนเทนเนอร์แบบยืดหยุ่นเวลาเหมาะสำหรับคุณ ด้วยคอนเทนเนอร์แบบยืดหยุ่น คุณสามารถ เพิ่มคอนเทนเนอร์ภายในคอนเทนเนอร์ได้อย่างไม่มีกำหนด
หมายเหตุ: คุณจะต้อง ติดตั้ง Elementor 3.6 บนระบบของคุณเพื่อทำตามขั้นตอนถัดไปที่แสดงขั้นตอนการใช้คอนเทนเนอร์แบบยืดหยุ่นของ Elementor
วิธีใช้ Elementor Flexbox Container ใน 6 ขั้นตอน
ทำตามขั้นตอนด้านล่างเพื่อสร้างเว็บไซต์ Elementor ที่รวดเร็วและตอบสนองโดยใช้ Elementor Flexbox Container กระบวนการประกอบด้วย 6 ขั้นตอนง่ายๆ:
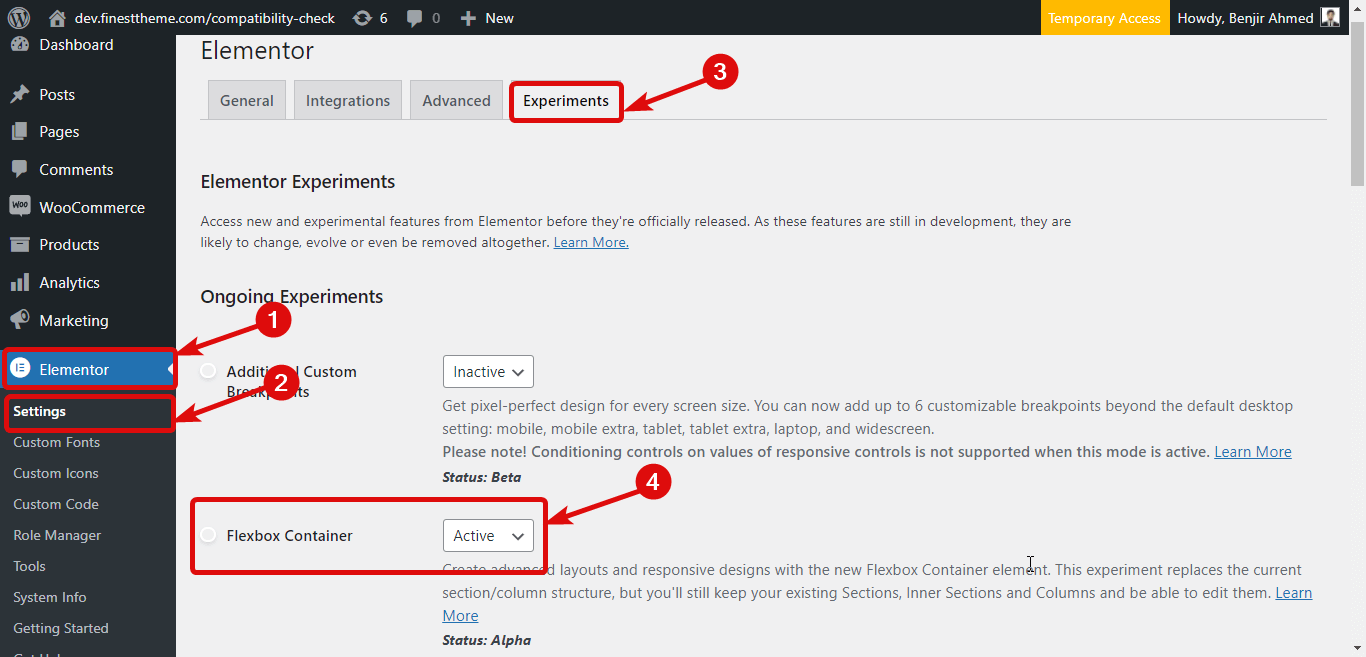
ขั้นตอนที่ 1: เปิดใช้งาน Flexbox Container ใน Elementor Experiments
จากแดชบอร์ด WordPress ให้ ไปที่ Elementor ⇒ Settings ตอนนี้ย้ายไปที่แท็บการทดสอบแล้ว เลื่อนลงเพื่อค้นหาตัวเลือก 'Flexbox Container'

หลังจากที่คุณพบตัวเลือกแล้ว ให้ เลือกใช้งานอยู่จากรายการดรอปดาวน์สถานะ สุดท้าย เลื่อนลงไปด้านล่างแล้ว คลิกบันทึกการเปลี่ยนแปลง เพื่อบันทึกสถานะ
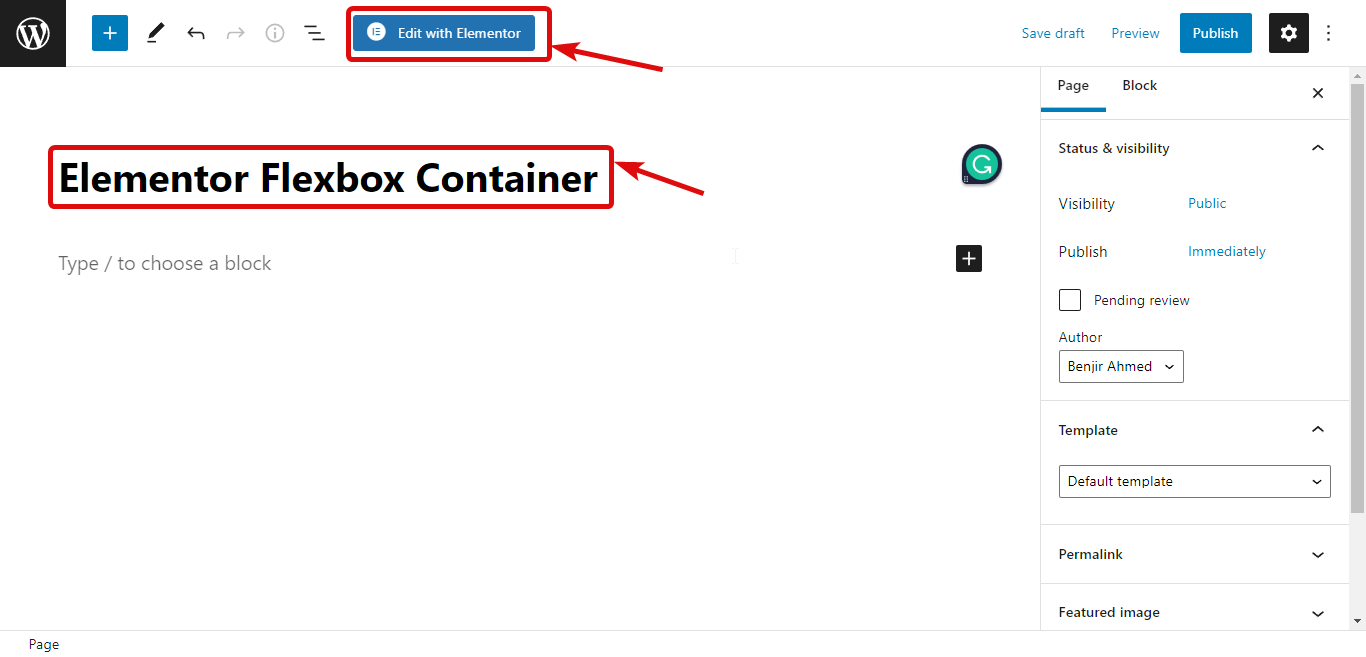
ขั้นตอนที่ 2: สร้างหน้าใหม่
หลังจากเปิดใช้งานคอนเทนเนอร์แบบยืดหยุ่นแล้ว ก็ถึงเวลาสร้างหน้าใหม่เพื่อให้คุณสามารถใช้คุณลักษณะนี้ได้ เพื่อไปที่ หน้า ⇒ ทุกหน้า แล้ว คลิก เพิ่มใหม่ ตอนนี้ ระบุชื่อแล้ว คลิกแก้ไขด้วย Elementor

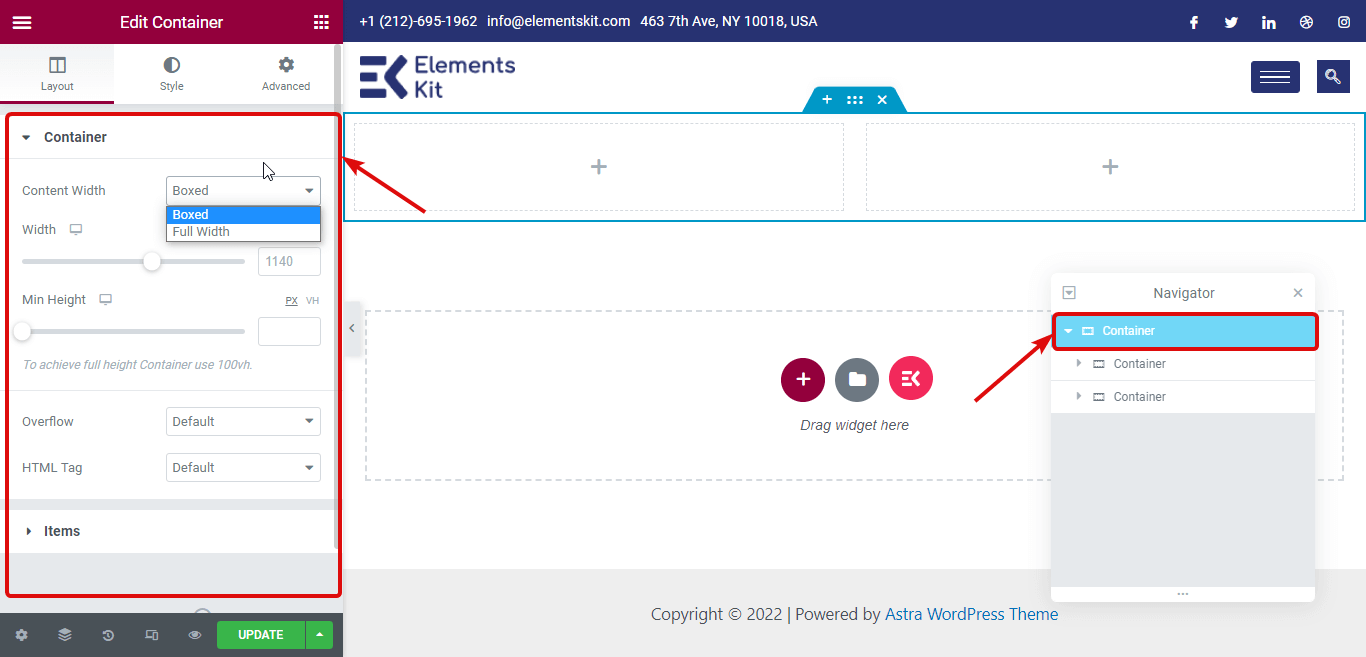
ขั้นตอนที่ 3: เพิ่มคอนเทนเนอร์
ตอนนี้ คุณต้องเพิ่มคอนเทนเนอร์แทนส่วน ให้ คลิกที่ไอคอน + จากนั้นเลือกโครงสร้างที่คุณต้องการ

หมายเหตุ: หากคุณสังเกตเห็นโครงสร้างในเนวิเกเตอร์ คุณจะพบว่าโครงสร้างนั้นเป็นคอนเทนเนอร์ที่มีคอนเทนเนอร์อื่นอยู่ในนั้นแทนที่จะเป็นคอลัมน์ คุณยังสามารถ ลากและวางคอนเทนเนอร์เดียวจากเมนูทางด้านซ้าย
คุณสามารถปรับแต่งตัวเลือกมากมายของคอนเทนเนอร์เช่น
- ความกว้างของคอนเทนเนอร์: คุณสามารถเลือกความกว้างของคอนเทนเนอร์เป็นแบบ Boxed หรือเต็มความกว้าง
- ความกว้าง: หากคุณเลือก Boxed เป็นความกว้างของคอนเทนเนอร์ ความกว้างจะเป็น 928Px ในทางกลับกัน หากคุณเลือกเต็มความกว้าง ความกว้างของคอนเทนเนอร์จะเป็น 100% ของความกว้างของวิวพอร์ต อย่างไรก็ตาม คุณสามารถเปลี่ยนทั้งค่าความกว้างได้
- โอเวอร์ โฟลว์: คุณสามารถเลือกค่าโอเวอร์โฟลว์เป็นค่าเริ่มต้น ซ่อนหรืออัตโนมัติ
- แท็ก HTML: คุณยังสามารถเปลี่ยนแท็ก HTML ของคอนเทนเนอร์ได้อีกด้วย คุณจะได้รับตัวเลือกต่างๆ เช่น div ส่วนหัว ส่วนท้าย หลัก บทความ ส่วน ฯลฯ มีการเพิ่มแท็กใหม่ วิธีนี้คุณสามารถเปลี่ยน คอนเทนเนอร์ทั้งหมดเป็นลิงก์พร้อมแท็กได้

หมายเหตุ: คุณยังมีตัวเลือกมากมายภายใต้ “รายการ” (มากกว่าในภายหลัง) ยิ่งไปกว่านั้น คุณสามารถ ปรับแต่งการตั้งค่าทั้งหมดข้างต้นสำหรับคอนเทนเนอร์ภายในแต่ละอัน ได้เช่นกัน


ขั้นตอนที่ 4: เพิ่มวิดเจ็ต
ขั้นตอนการเพิ่มวิดเจ็ตจะเหมือนกับโครงสร้างส่วนของคอลัมน์ คุณต้อง ค้นหาวิดเจ็ต จากนั้นลากและวางบนไอคอน + ของแต่ละคอนเทนเนอร์ ตัวอย่างเช่น ฉันจะเพิ่มหนึ่งหัวข้อ วิดีโอ 1 รายการ และไอคอนแชร์โซเชียล 1 รายการ

ขั้นตอนที่ 5: ปรับแต่งเนื้อหาคอนเทนเนอร์
ตอนนี้ได้เวลาปรับแต่งวิดเจ็ตคอนเทนเนอร์แล้ว สำหรับสิ่งนี้ ให้แก้ไขคอนเทนเนอร์ จากนั้นไปที่ Layout บนแผงด้านซ้ายและขยายตัวเลือกรายการ นี่คือตัวเลือกที่คุณจะได้เล่นด้วย:
- ทิศทาง : ทิศทางเริ่มต้นคือแถว อย่างไรก็ตาม คุณจะได้รับสี่ตัวเลือก เช่น แถว คอลัมน์ แถวที่กลับด้าน และคอลัมน์ที่กลับด้าน หากคุณเลือกคอลัมน์หรือคอลัมน์ย้อนกลับ คอนเทนเนอร์ทั้งหมดภายในคอนเทนเนอร์หลักจะแสดงเป็นคอลัมน์ที่แตกต่างกัน
หมายเหตุ: หากคุณเลือกคอลัมน์ คุณจะต้องปรับความกว้างของคอนเทนเนอร์ภายใน
- จัดแนวคอนเทนเนอร์: คุณสามารถตั้งค่าการจัดตำแหน่งเป็น Flex Start, center, flex-end และ Scratch Flex เริ่มวางองค์ประกอบคอนเทนเนอร์ของคุณจากจุดเริ่มต้น t และด้วยค่าศูนย์แบบยืดหยุ่นคุณสามารถวางรายการไว้ตรงกลางได้ ในทางกลับกัน ด้วย Flex end คุณสามารถแสดงคอนเทนเนอร์ด้านในทั้งหมดไว้ที่ด้านล่าง และด้วยตัวเลือกแบบยืดได้ คอนเทนเนอร์ด้านในจะใช้พื้นที่เพิ่มเติมหากจัดสรรไว้ ทั้งหมดนี้จะใช้ได้หากคุณเลือกทิศทางเป็นแถว
ในทางกลับกัน หากคุณเลือก ทิศทางเป็นคอลัมน์ ค่า Flex-start และ Center จะทำงานเหมือนกับแถว แต่ด้วยส่วน โค้งงอ คอนเทนเนอร์จะถูกเลื่อนไปทางขวาและมีรอยขีดข่วน มันจะกินพื้นที่ทางด้านซ้าย

- ปรับเนื้อหาให้เหมาะสม : คุณได้รับหกตัวเลือกในการปรับเนื้อหา: เริ่มต้นแบบยืดหยุ่น, กึ่งกลาง, โค้งสิ้นสุด, เว้นวรรคระหว่าง, เว้นวรรครอบ ๆ และเว้นวรรคเท่า ๆ กัน ช่องว่างระหว่างจะเพิ่มช่องว่างเดียวกันระหว่างแต่ละรายการ อย่างไรก็ตาม จะไม่เพิ่มช่องว่างด้านบนหรือด้านล่างของรายการ
ตัวเลือกช่องว่างรอบ ๆ จะเพิ่มพื้นที่ทั้งด้านบนและด้านล่างของแต่ละคอนเทนเนอร์ และตัวเลือกพื้นที่เท่าๆ กันจะเพิ่มพื้นที่เดียวกันรอบๆ วิดเจ็ตและคอนเทนเนอร์ภายในทั้งหมด
- ช่องว่างขององค์ประกอบ: คุณสามารถใช้ตัวเลือกนี้เพื่อเพิ่มช่องว่างระหว่างองค์ประกอบ (วิดเจ็ตและส่วนภายใน)
- Wrap : เลือก No Wrap เพื่อใส่ รายการทั้งหมดในบรรทัดเดียว และ Wrap เพื่อให้เนื้อหาไหลไปหลายบรรทัด
ขั้นตอนที่ 6: เผยแพร่ & ดูตัวอย่าง
คุณสามารถทำซ้ำขั้นตอนที่ 4 เพื่อปรับแต่งการตั้งค่าคอนเทนเนอร์ทั้งหมดของคุณ เมื่อคุณปรับแต่งเสร็จแล้ว ให้คลิกที่ปุ่มเผยแพร่เพื่อเผยแพร่หน้า จากนั้น คุณสามารถคลิกที่ปุ่มแสดงตัวอย่างเพื่อดูหน้าของคุณด้วยโครงสร้างคอนเทนเนอร์แบบยืดหยุ่นใหม่
คุณยังสามารถชำระเงิน วิธีสร้างเมนูเมก้าด้วย Elementor และ ElementsKit
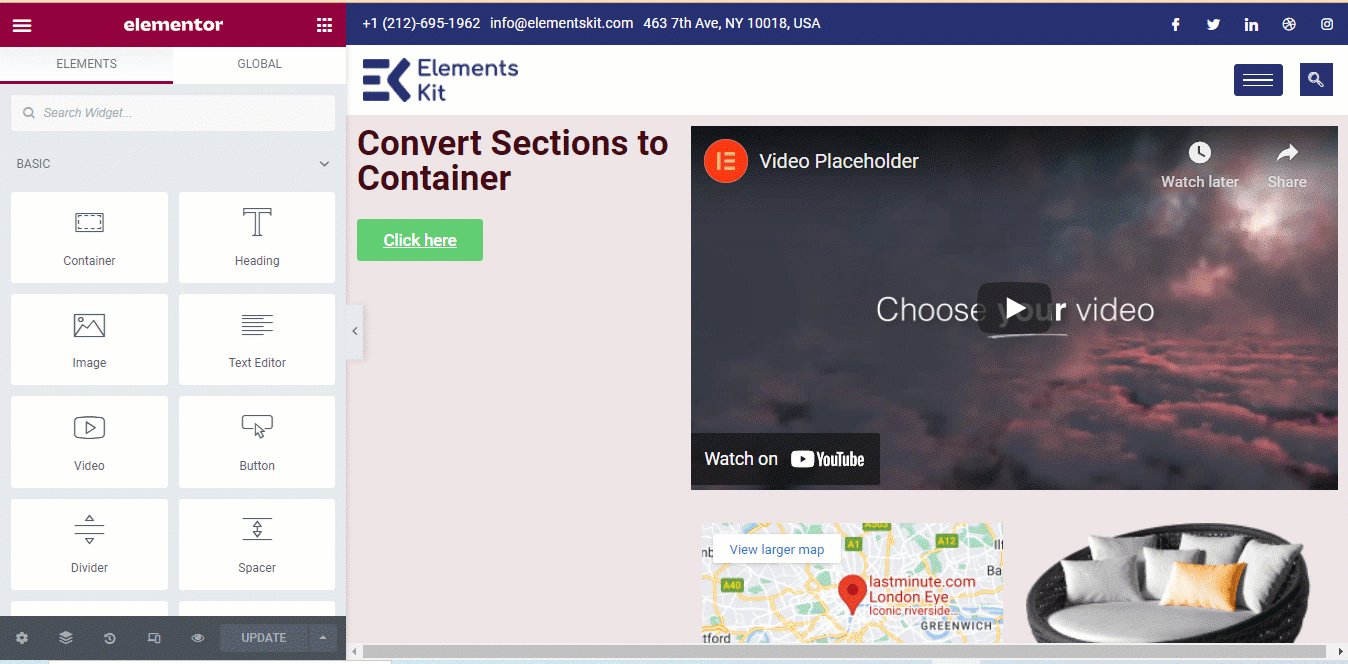
วิธีแปลงหน้า Elementor ตามส่วนเป็น Flexbox Container
การแปลงโครงสร้างตามส่วน/คอลัมน์เป็นคอนเทนเนอร์ Elementor Flex ใหม่นั้นง่ายมาก คุณสามารถทำได้โดยทำตาม 4 ขั้นตอนง่าย ๆ ที่แสดงด้านล่าง:
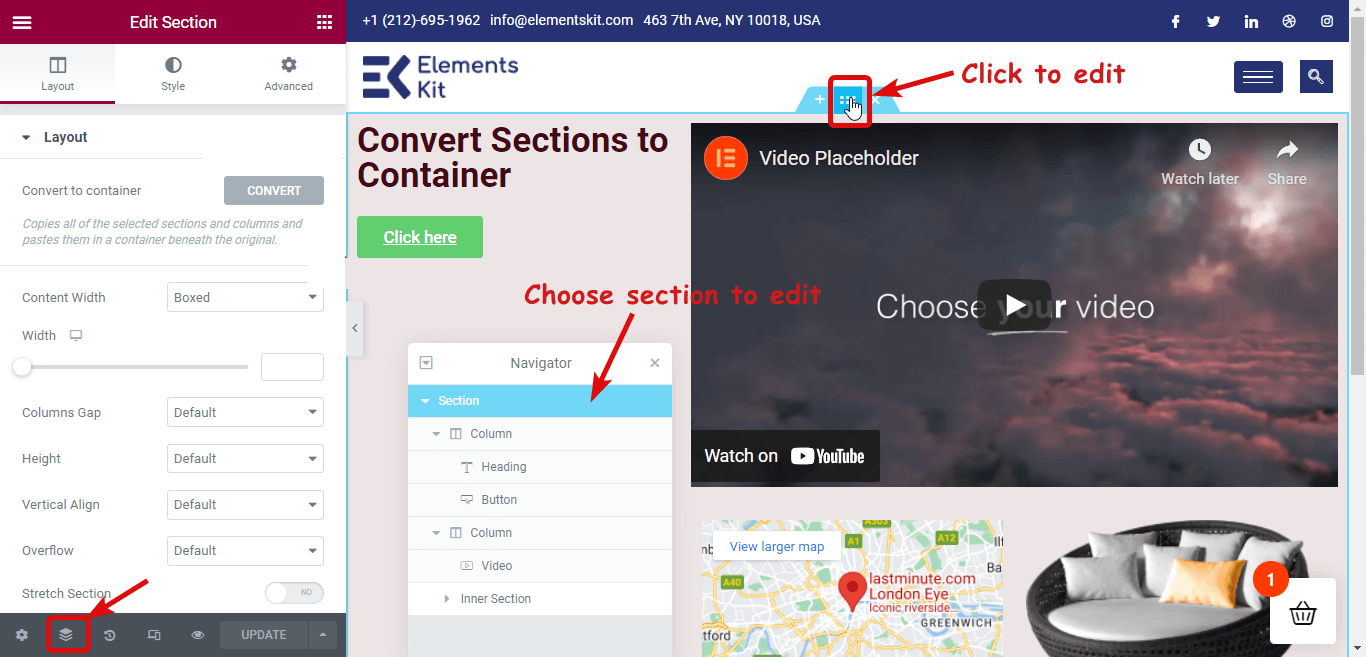
ขั้นตอนที่ 1: เลือกส่วนที่คุณต้องการแปลง
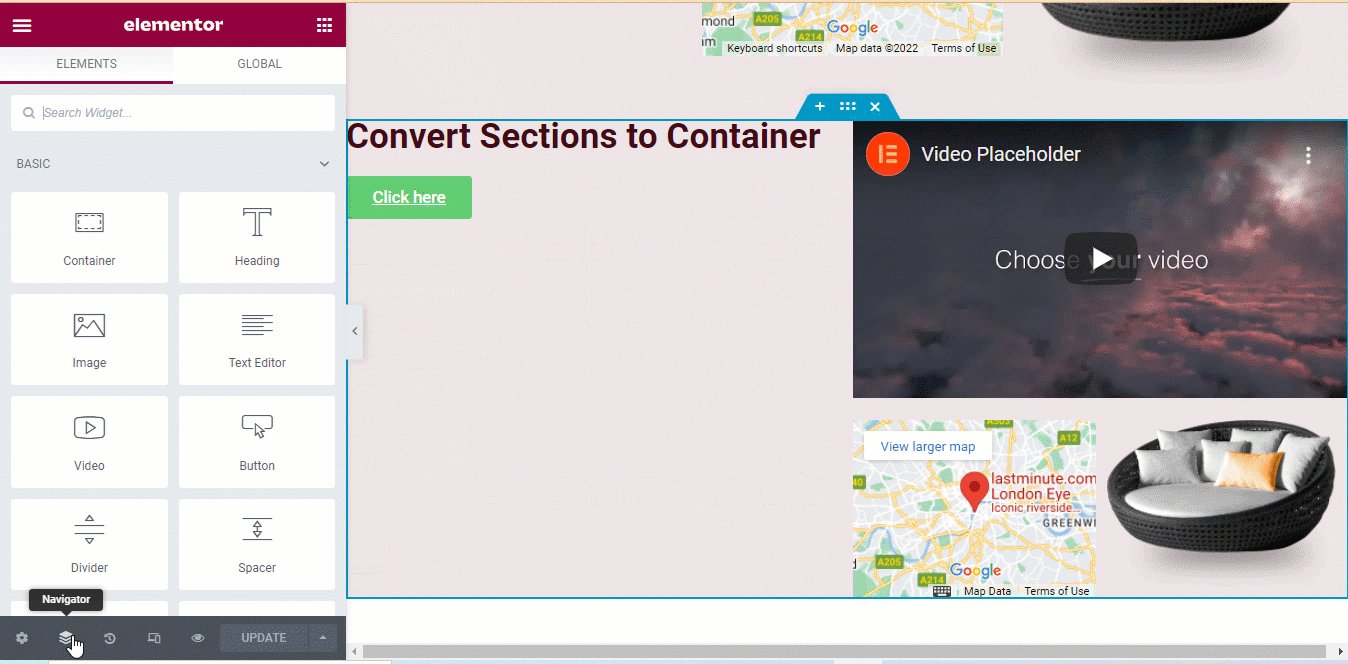
คุณต้องแปลงแต่ละส่วนแยกกัน ก่อนอื่นให้เลือกส่วนที่คุณต้องการแปลง คุณสามารถ คลิกที่หกจุด เพื่อเลือกส่วนหรือ เลือกส่วนจากเนวิเกเตอร์ (คุณจะพบตัวเลือกที่มุมล่างซ้าย)

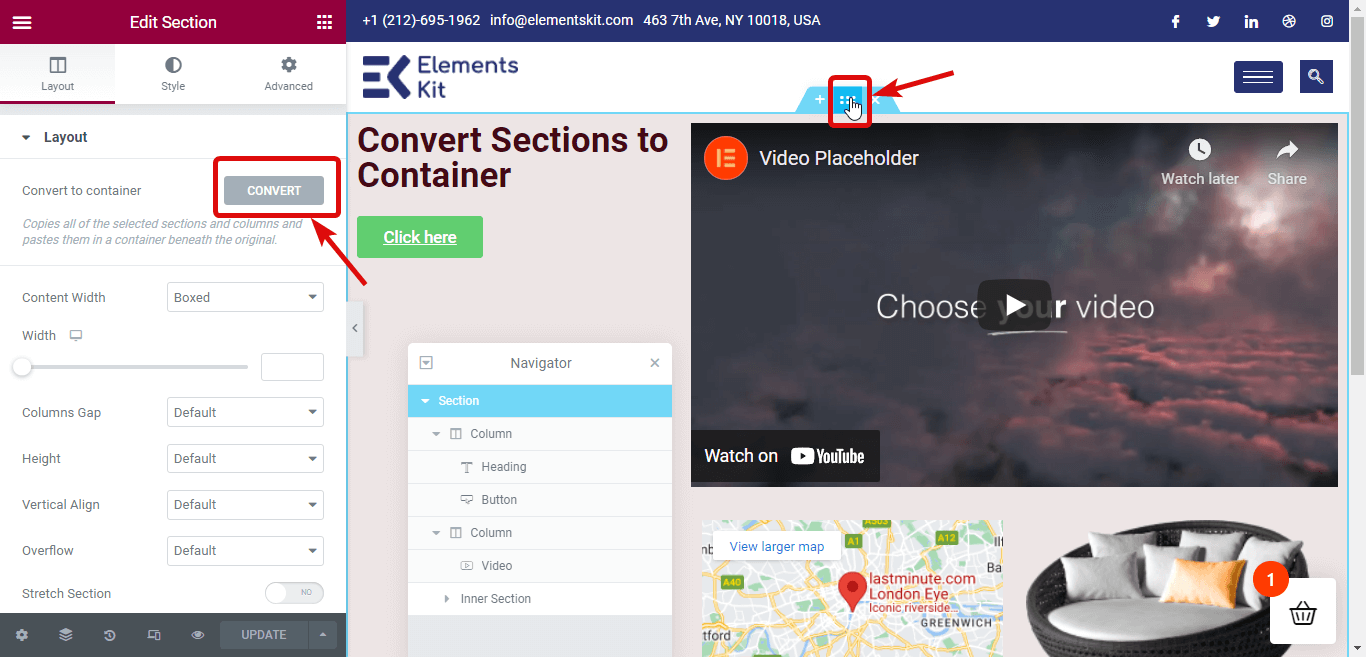
ขั้นตอนที่ 2: คลิกที่แปลงเพื่อทำการแปลง
ตอนนี้ในการแปลง ที่แผงด้านซ้าย คุณจะพบ ตัวเลือก แปลงเป็นคอนเทนเนอร์ ใต้เลย์เอาต์ คลิก ที่ ปุ่ม แปลง

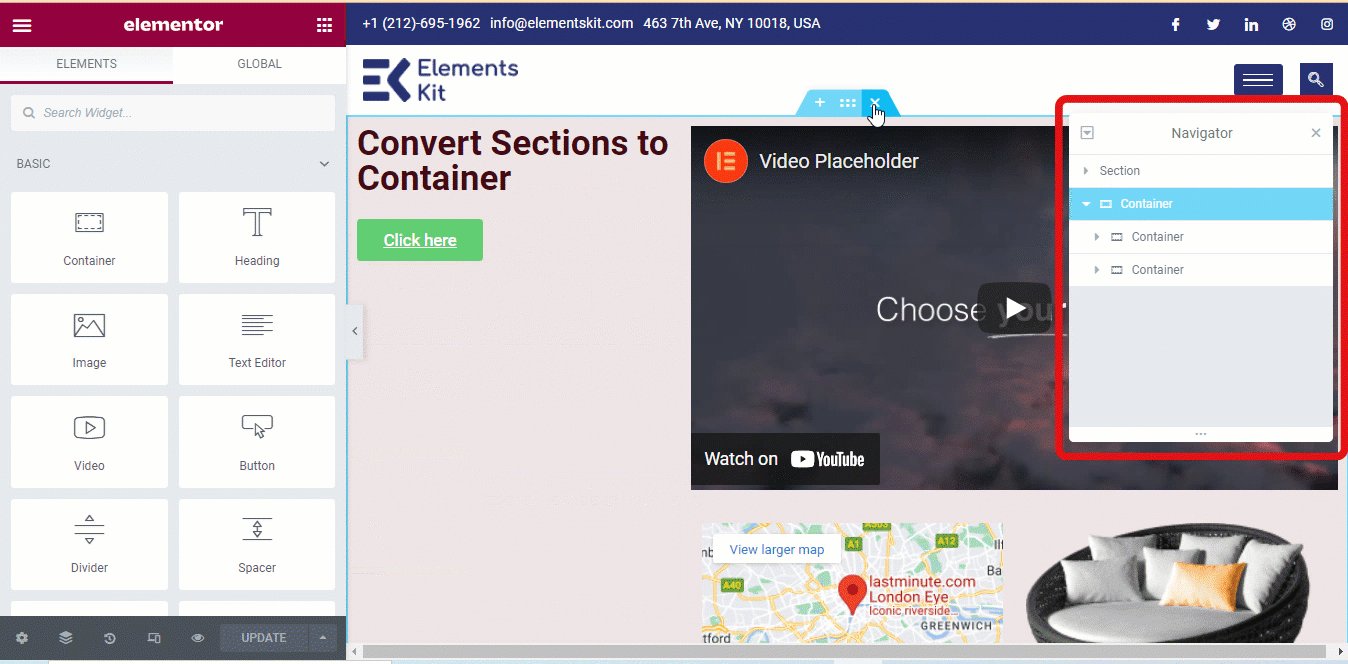
ขั้นตอนที่ 3: ลบส่วนก่อนหน้า
หลังจากขั้นตอนการแปลงเสร็จสมบูรณ์ คุณจะพบ ส่วนเดียวกันสองเวอร์ชัน หนึ่งเป็นแบบตามส่วนและอีกอันเป็นแบบคอนเทนเนอร์ เวอร์ชันด้านบนเป็นแบบส่วน ลบเวอร์ชันก่อนหน้า/ต้นฉบับ

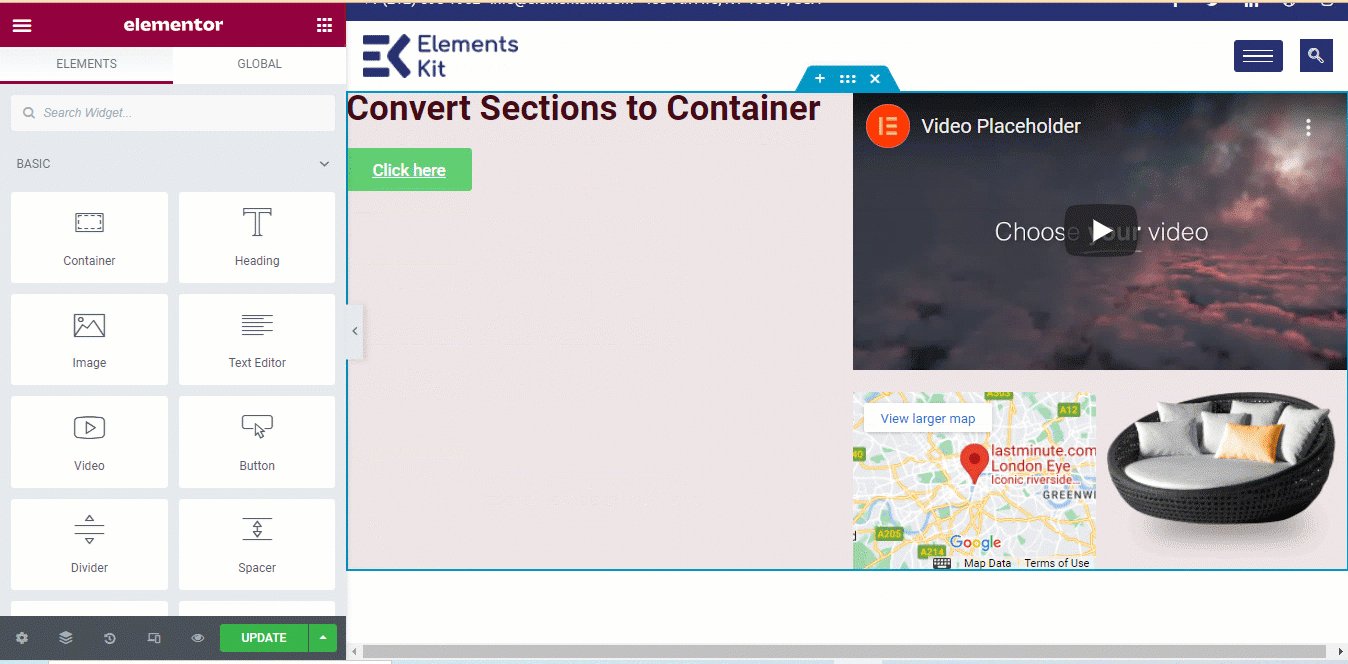
ขั้นตอนที่ 4: อัปเดตและดูตัวอย่าง
คุณสามารถทำซ้ำขั้นตอนที่ 1 ถึงขั้นตอนที่ 3 สำหรับทุกส่วนในหน้าของคุณ เมื่อคุณแปลงส่วนทั้งหมดเป็นเค้าโครงคอนเทนเนอร์ Flexbox เสร็จแล้ว ให้คลิกที่ ปุ่มอัปเดตเพื่อบันทึก ตอนนี้คุณสามารถคลิกที่ปุ่มแสดงตัวอย่างเพื่อดูหน้าเดียวกันแต่มีเค้าโครงคอนเทนเนอร์
คุณยังสามารถชำระเงิน วิธีสร้าง Elementor Conditional Logic Form ใน 5 ขั้นตอน
ฉันสามารถใช้คุณสมบัติส่วนเสริมของ Elementor กับ Flexbox Container ใหม่ได้หรือไม่
ใช่. คุณทำได้อย่างแน่นอน
คุณสามารถใช้ ElementsKit- the Ultimate Addon สำหรับ Elementor เพื่อเพิ่มวิดเจ็ตและคุณสมบัติอื่นๆ ให้กับตัวสร้างเพจ Elementor ส่วนเสริม Elementor นี้ เข้ากันได้ 100% กับคอนเทนเนอร์ Flexbox ใหม่ของ Elementor
คุณสามารถใช้กระบวนการเดียวกันในการแปลงส่วน Elementor เป็นเค้าโครงคอนเทนเนอร์ (แสดงในส่วนด้านบน) เพื่อแปลงส่วน/หน้า ElementsKit
ElementsKit มาพร้อมกับฟีเจอร์ พร้อมมากกว่า 500 ส่วน, เพจพร้อม 35+ รายการ และฟีเจอร์ส่วนเสริมที่กำหนดเองมากกว่า 85 รายการเพื่อทำให้ชีวิตของคุณง่ายขึ้น คุณสามารถ สร้างเว็บไซต์ที่สมบูรณ์ ได้อย่างง่ายดายโดยใช้เทมเพลต ElementsKit Premade ในเวลาเพียงไม่กี่นาที
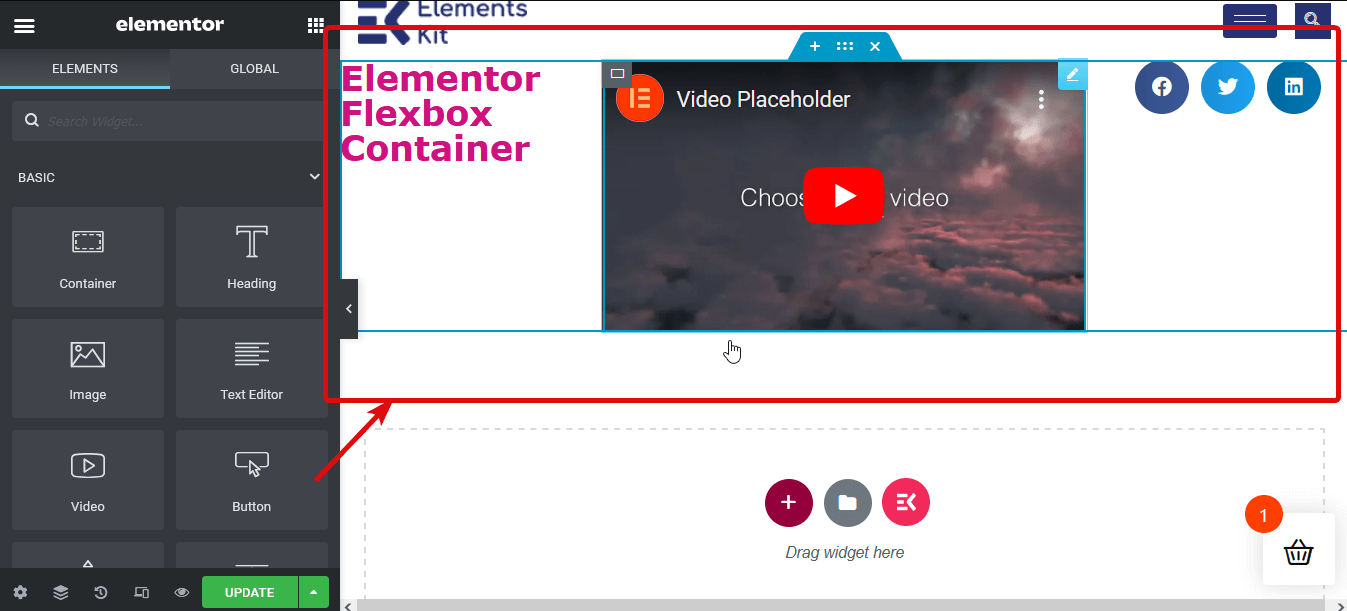
นี่คือตัวอย่างที่คุณสามารถเห็นได้ว่าหน้าที่สร้างไว้ล่วงหน้าของ ElementsKit ได้รับการแปลงเป็น Elementor Flexbox Container ได้อย่างราบรื่นเพียงใด

สรุป
ฉันแน่ใจว่าตอนนี้คุณเข้าใจแล้วว่าทำไม Elementor ที่เพิ่มเข้ามาใหม่นี้จึงมีมากมาย คอนเทนเนอร์ Elementor Flex เป็นพรอย่างแท้จริงสำหรับผู้สร้างเว็บไซต์ WordPress ทุกคนที่กำลังมองหาวิธีที่จะทำให้เว็บไซต์ มีประสิทธิภาพสูงสุด เร็วขึ้น และตอบสนอง โดยไม่คำนึงถึงขนาดอุปกรณ์
และไอซิ่งบนเค้กก็คือคุณสามารถเปลี่ยนเว็บไซต์ที่สร้างก่อนหน้านี้ของคุณให้เป็นเว็บไซต์ที่ปรับให้เหมาะสมกับคอนเทนเนอร์ได้ในเวลาไม่นาน อย่างไรก็ตาม คอนเทนเนอร์แบบยืดหยุ่นยังคงอยู่ในโหมดทดลอง ดังนั้นจึงไม่แนะนำให้ใช้บนเว็บไซต์จริงจนกว่าจะเผยแพร่เป็นฟีเจอร์ที่ใช้งานอยู่
ถึงเวลานั้น อย่าลังเลที่จะเล่นกับคอนเทนเนอร์ Elementor flex บนไซต์การแสดงละครของคุณ และลองใช้ ElementsKit เพื่อเพิ่มความยืดหยุ่นในการออกแบบเว็บไซต์ที่ดูน่าทึ่งที่ดึงดูดความสนใจของลูกค้าและยกระดับความสำเร็จของเว็บไซต์ของคุณ

