แสดงภาพของคุณในวิธีที่ดีที่สุดโดยใช้วิดเจ็ต Elementor Image Gallery
เผยแพร่แล้ว: 2021-12-09การตลาดด้วยภาพเป็นหนึ่งในเทคนิคที่ทรงพลังที่สุดในการโฆษณาและส่งเสริมธุรกิจทั่วโลก การใช้ชุดรูปภาพที่เหมาะสมสามารถเพิ่มความพยายามและโอกาสในการได้รับผู้มีโอกาสเป็นลูกค้ารายใหม่ เหตุผลง่ายๆ คือ รูปภาพสามารถดึงดูดผู้ที่มีแนวโน้มจะเป็นผู้เข้าชม ช่วยให้ผู้ใช้เรียนรู้ด้วยตนเอง และแสดงภาพสิ่งต่าง ๆ ในแบบที่พวกเขาต้องการ
60% ของผู้บริโภคเต็มใจที่จะพิจารณาผลการค้นหาในท้องถิ่นที่มีรูปภาพ และอีก 23% มีแนวโน้มที่จะติดต่อธุรกิจที่แสดงรูปภาพ
สดใสในท้องถิ่น
นอกเหนือจากองค์ประกอบทางการตลาดอื่น ๆ รูปภาพยังขยายประสบการณ์ของผู้ใช้อย่างต่อเนื่องและเพิ่มการโต้ตอบของเว็บไซต์ด้วยการแบ่งปันการอัปเดตใหม่ล่าสุดกับแกลเลอรี่ภาพโดยตรงบนเว็บไซต์ของคุณ
คุณสามารถเพิ่มรูปภาพลงในหน้าเว็บใดก็ได้ ตัวอย่างเช่น บนหน้า Landing Page หน้าพอร์ตโฟลิโอ หรือบนหน้าแกลเลอรีเฉพาะ การทำตามขั้นตอนด้วยตนเองอาจฆ่าเวลาและความพยายามของคุณ ตัวอย่างเช่น WordPress และปลั๊กอินตัวสร้างหน้าฟรีที่มีให้เช่น – Elementor ทำให้กระบวนการนี้ง่ายขึ้นในแง่ของการสร้างการออกแบบที่น่าทึ่งในเวลาที่รวดเร็ว
ดังนั้น หากคุณกำลังค้นหาวิธีง่ายๆ ในการเพิ่มแกลเลอรีรูปภาพลงในเว็บไซต์ WordPress ของคุณ อย่าตกใจไป เพราะง่ายกว่าด้วยวิดเจ็ตแกลเลอรีรูปภาพ Elementor เพียงไม่กี่ขั้นตอนในการเพิ่มแกลเลอรีรูปภาพลงในหน้าเว็บที่คุณต้องการ
ก่อนที่เราจะแสดงกระบวนการ มาทำความรู้จักกับคุณสมบัติระดับพรีเมียมของ Elementor – วิดเจ็ตแกลเลอรีรูปภาพ !
อธิบายวิดเจ็ตแกลเลอรีรูปภาพ Elementor

Elementor ได้มอบคุณสมบัติและฟังก์ชันมากมายในช่วงหลายปีที่ผ่านมา ตั้งแต่การสร้างหน้าเว็บไปจนถึงเทมเพลตที่สร้างขึ้น ได้ช่วยให้ผู้ใช้สร้างเว็บไซต์แรกของตนเองได้โดยไม่ต้องใช้รหัสใดๆ เช่น เค้าโครงหน้าแบบกำหนดเอง ส่วนหัวและส่วนท้าย และการปรับแต่งส่วนใดๆ ของเว็บไซต์ ดังนั้นจึงลดเวลาและงานที่จำเป็นลงอย่างมาก
เช่นเดียวกับคุณลักษณะและวิดเจ็ตอื่น ๆ ของ Elementor วิดเจ็ตแกลเลอรีรูปภาพเป็นวิดเจ็ตที่โดดเด่นที่ช่วยให้ผู้ใช้สามารถเพิ่มและแก้ไขหน้าแกลเลอรีเว็บไซต์ได้อย่างง่ายดาย
Elementor มีทั้งรุ่นฟรีและรุ่นโปร มีวิดเจ็ตแกลเลอรีรูปภาพสองประเภทใน Elementor แกลลอรี่พื้นฐานและวิดเจ็ตแกลเลอ รี วิดเจ็ตแกลเลอรีพื้นฐานเป็นวิดเจ็ตฟรี ในขณะที่วิดเจ็ตแกลเลอรีมีให้ใช้งานในเวอร์ชันพรีเมียม
มาดูกันว่าคุณสามารถสร้างอะไรได้อีกบนเว็บไซต์ของคุณด้วยวิดเจ็ต Elementor Image Gallery:
- เค้าโครงกริด
- แกลลอรี่ที่กรองได้
- เค้าโครงแกลเลอรี่ก่ออิฐ
- คลังภาพพร้อมปุ่มโหลดเพิ่มเติม
- ตัวเลือกการจัดแต่งทรงผมและการปรับแต่ง
Elementor เป็นที่นิยมสำหรับคุณลักษณะการลากแบบหล่น คุณสามารถปรับปรุงการออกแบบเว็บไซต์ของคุณให้ดียิ่งขึ้นด้วยการผสมผสานองค์ประกอบการออกแบบทั้งหมดของ Elementor ได้อย่างง่ายดาย ดูคำแนะนำเพื่อทราบขั้นตอนที่ง่ายที่สุดในการปรับปรุงการออกแบบเว็บไซต์ใน WordPress ที่นี่
วิธีการสร้างแกลลอรี่รูปภาพโดยใช้ Elementor Image Gallery Widget
ตอนนี้ เข้าสู่ส่วนการสอนเพื่อสร้างแกลเลอรีรูปภาพ ก่อนหน้านั้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินที่จำเป็นเหล่านี้ด้านล่าง:
- องค์ประกอบ
- Elementor Pro
สร้างหน้าใหม่หรือใช้หน้าที่มีอยู่
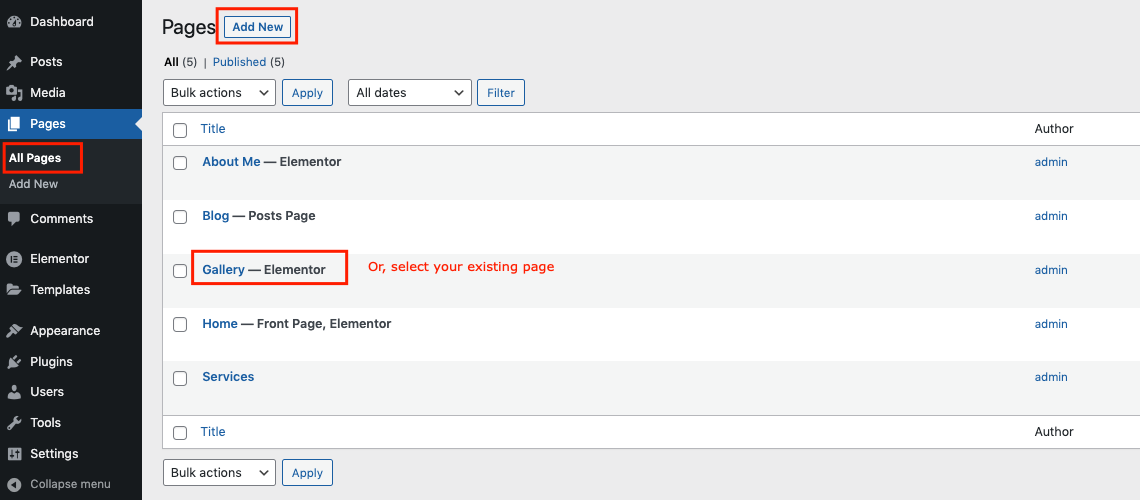
ขั้นแรก คุณสามารถสร้างหน้าเว็บเพื่อใช้วิดเจ็ตแกลเลอรีรูปภาพ Elementor หรือคุณสามารถแสดงแกลเลอรีบนหน้าใดก็ได้โดยตรง
โดยไปที่ WordPress Dashboard> Pages> Add New Page คุณสามารถสร้างหรือแก้ไขเพจที่คุณต้องการเพิ่มคุณสมบัตินี้

เรารู้อยู่แล้วว่า Elementor มีสองวิดเจ็ตสำหรับแกลเลอรี่ภาพ ก่อนอื่น เรามาดูวิธีใช้วิดเจ็ตฟรี ตามด้วยวิดเจ็ตตัวที่สองที่มาพร้อมกับวิดเจ็ตระดับโปร
เพิ่มวิดเจ็ตแกลเลอรีรูปภาพพื้นฐาน (ฟรี)
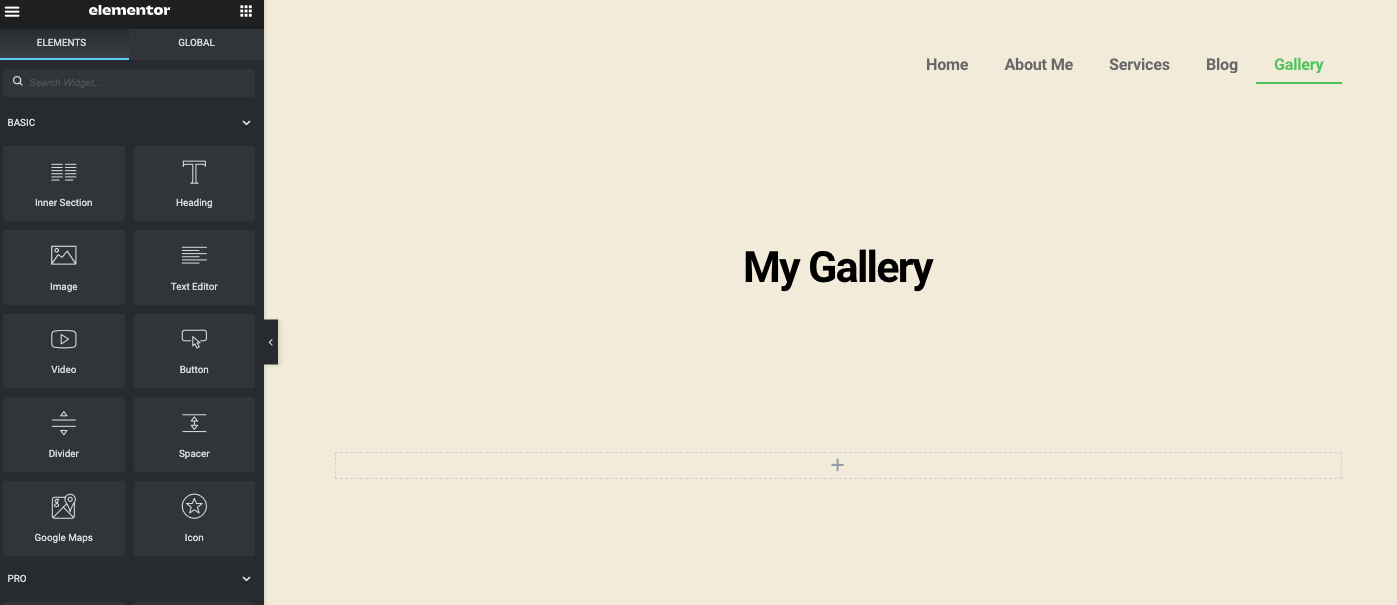
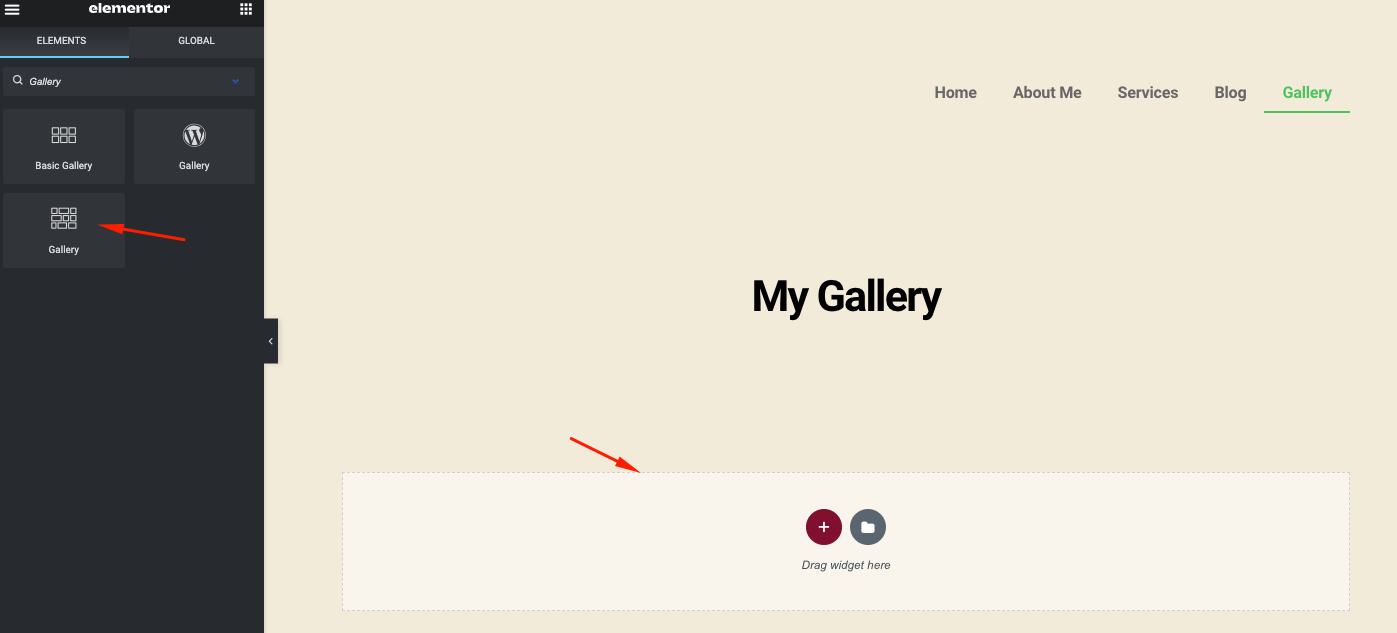
ไปที่ผืนผ้าใบการออกแบบ Elementor ที่งานออกแบบของคุณจะเริ่มต้น หน้าดูเหมือนด้านล่าง:

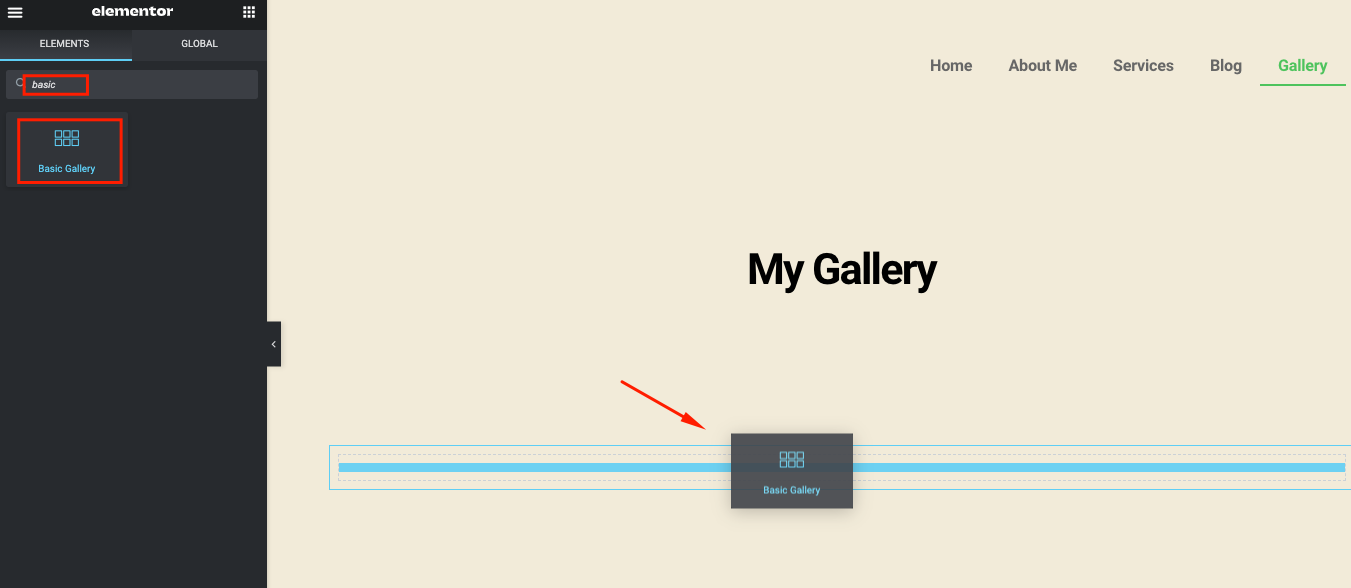
พิมพ์ชื่อวิดเจ็ตในส่วนการค้นหาของแถบด้านข้างทางซ้าย – แกลเลอรีพื้นฐาน วิดเจ็ตจะปรากฏขึ้น จากนั้นเลือกวิดเจ็ตแล้วลากไปยังพื้นที่ออกแบบ

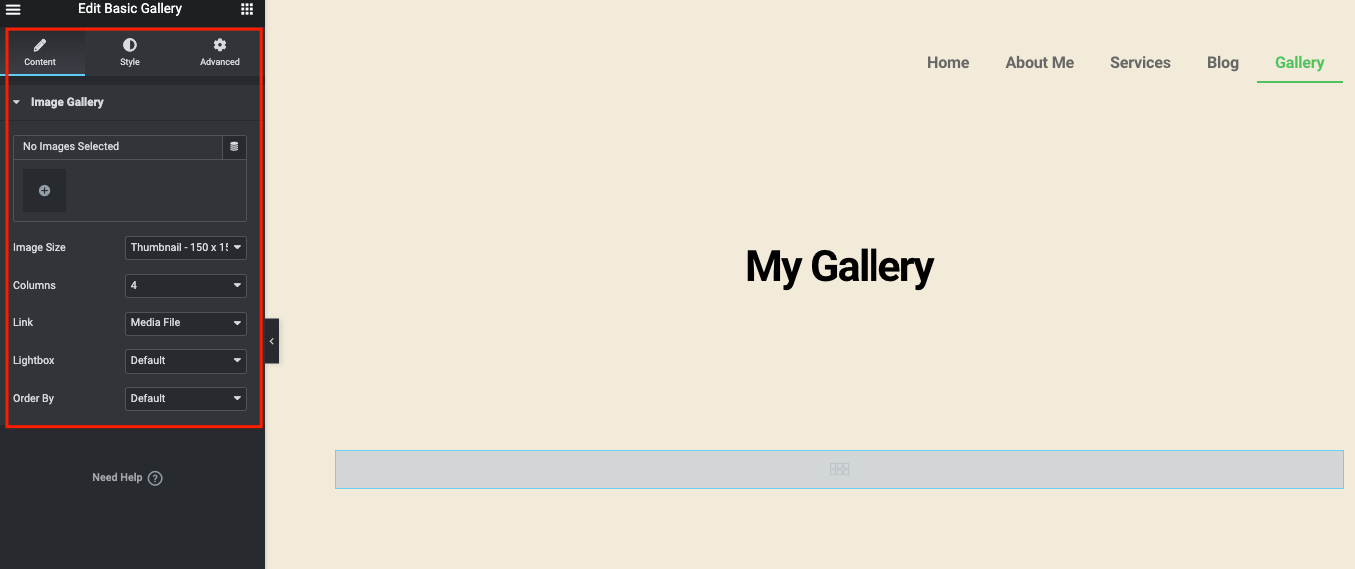
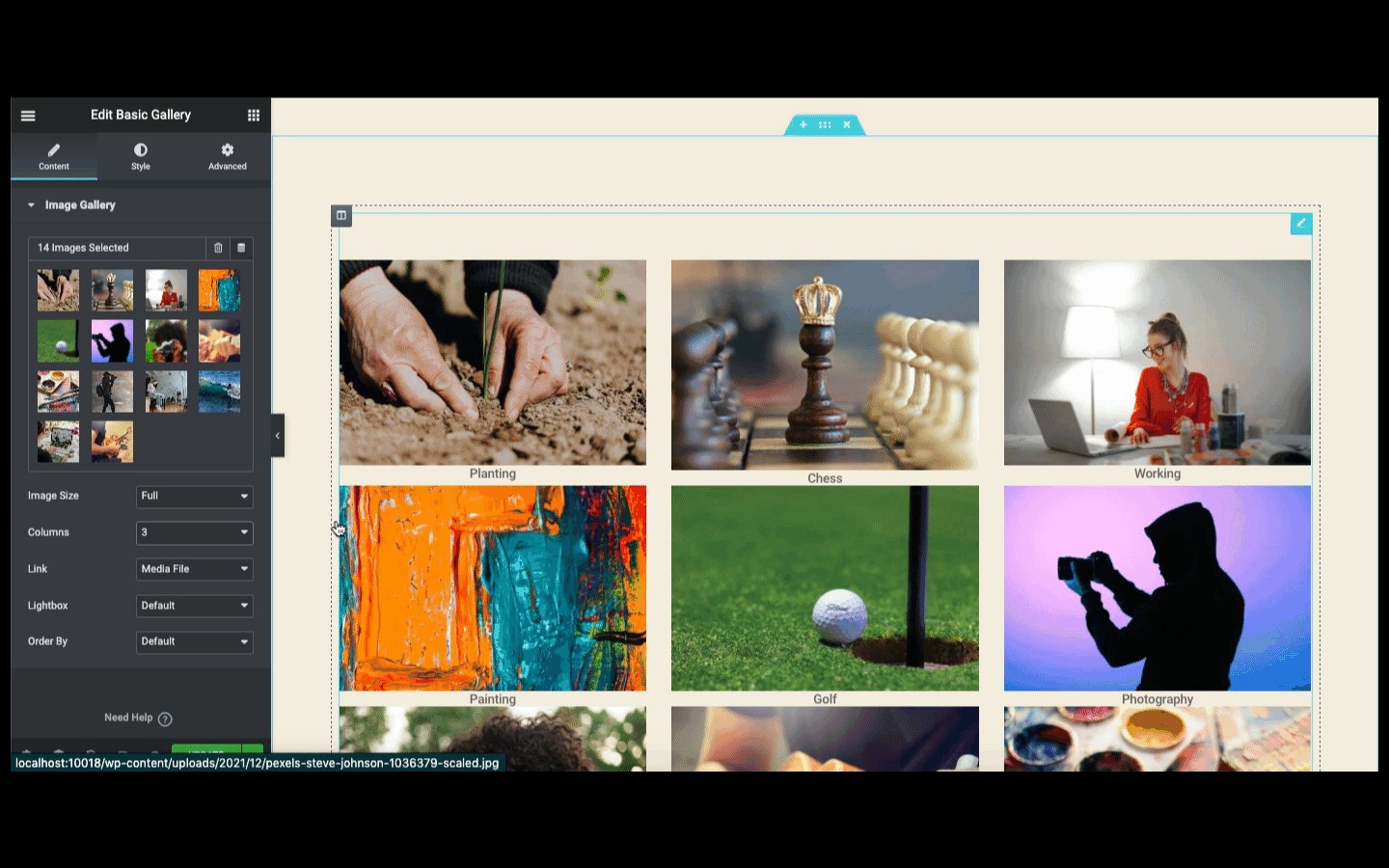
เมื่อคุณเพิ่มวิดเจ็ตแล้ว ตัวเลือกที่เกี่ยวข้องทั้งหมดจะอยู่ในส่วนด้านซ้ายของหน้า
- เพิ่มรูปภาพที่คุณต้องการแทรกในแกลเลอรี่
- กำหนดขนาดภาพ
- กำหนดจำนวนคอลัมน์ที่คุณต้องการ
- กาเครื่องหมายไลท์บ็อกซ์ใช่หรือไม่ใช่
- ตั้งค่าคำสั่งซื้อ

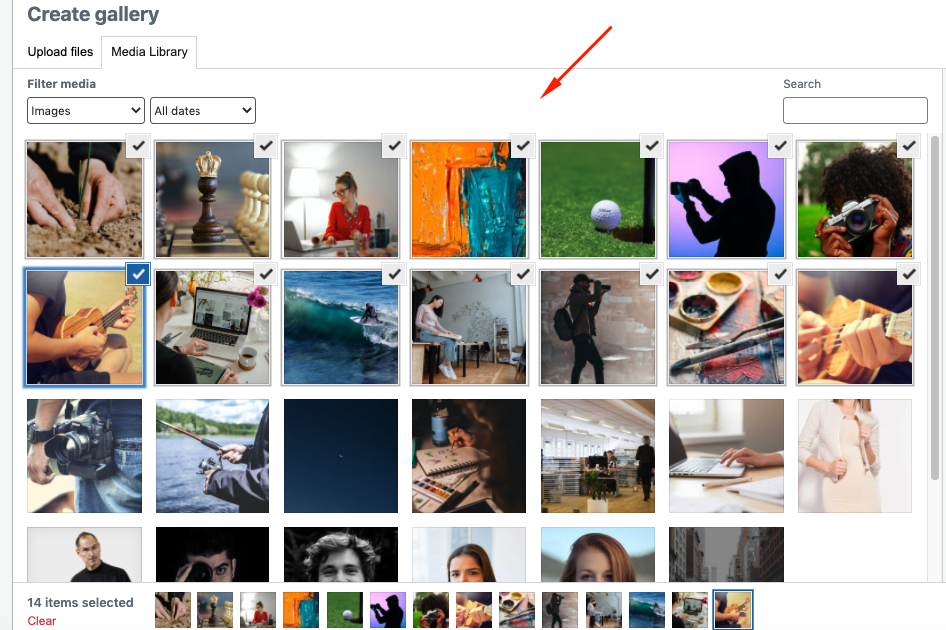
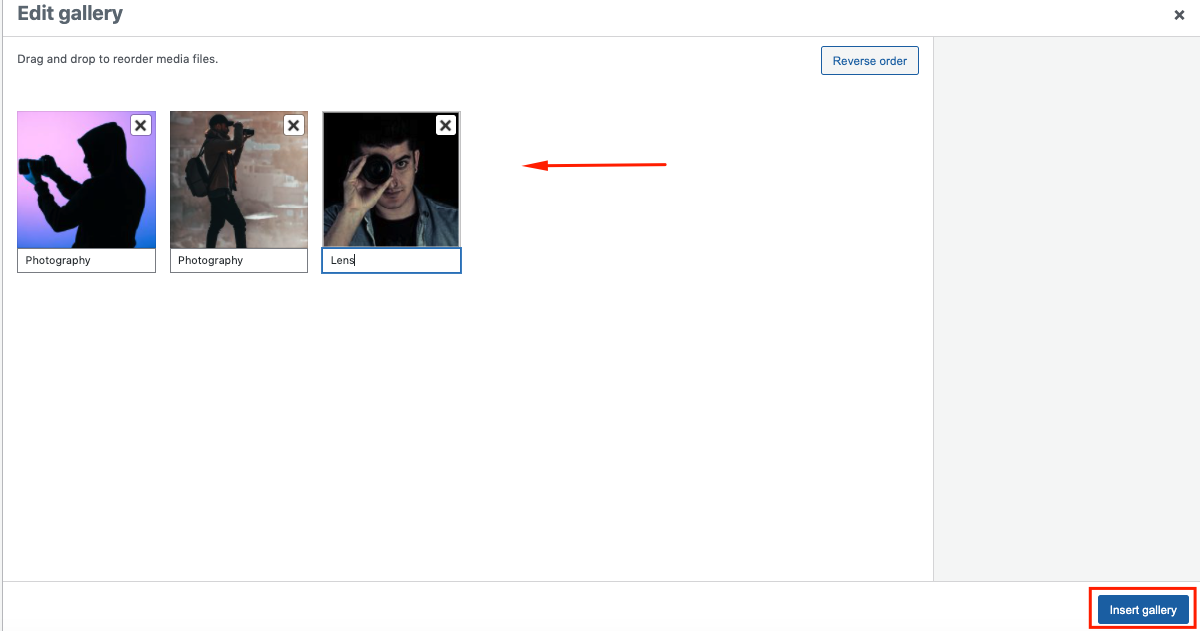
จากแกลเลอรีของคุณ เลือกรูปภาพ เมื่อเสร็จแล้วให้คลิกที่ปุ่ม แทรก

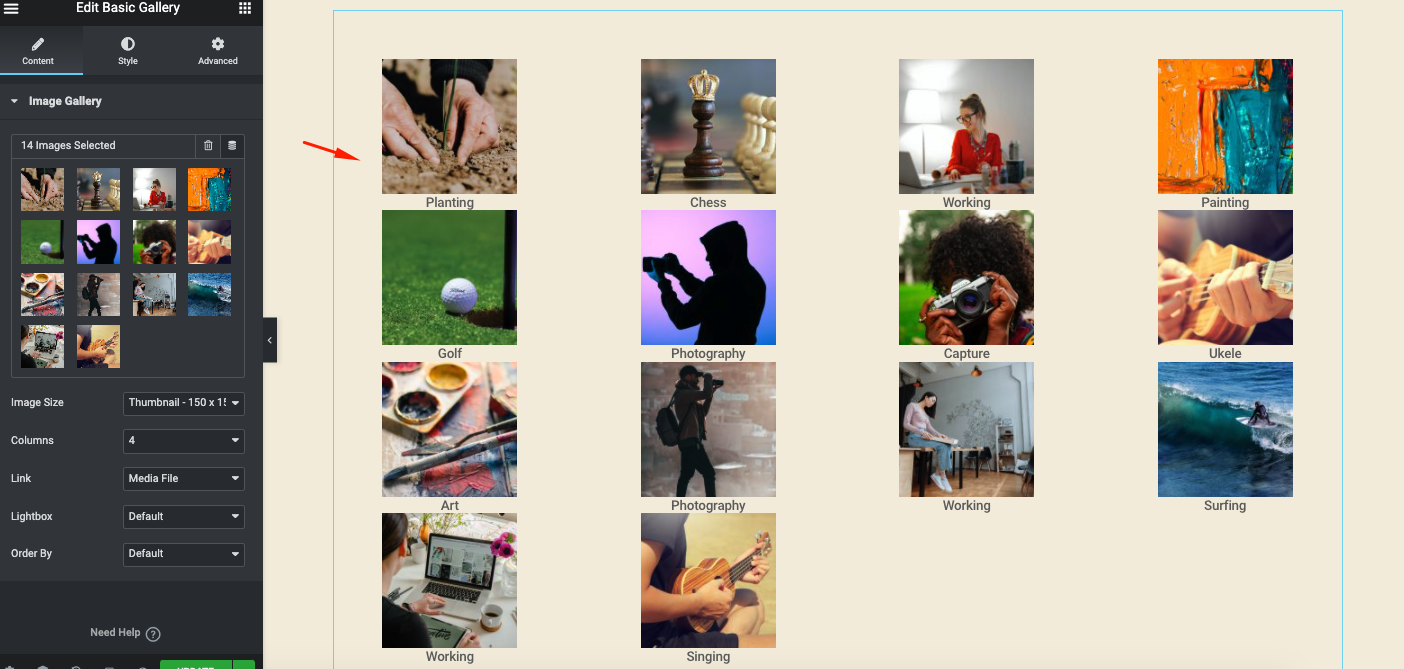
แต่ก่อนที่คุณจะเพิ่ม คุณจะมีขั้นตอนเพิ่มเติมในการเพิ่ม คำบรรยายภาพ และ เปลี่ยนลำดับ หลังจากที่คุณทำเช่นนั้น คลิกสุดท้าย แทรก แกลเลอรี เพื่อดูในหน้าแกลเลอรี

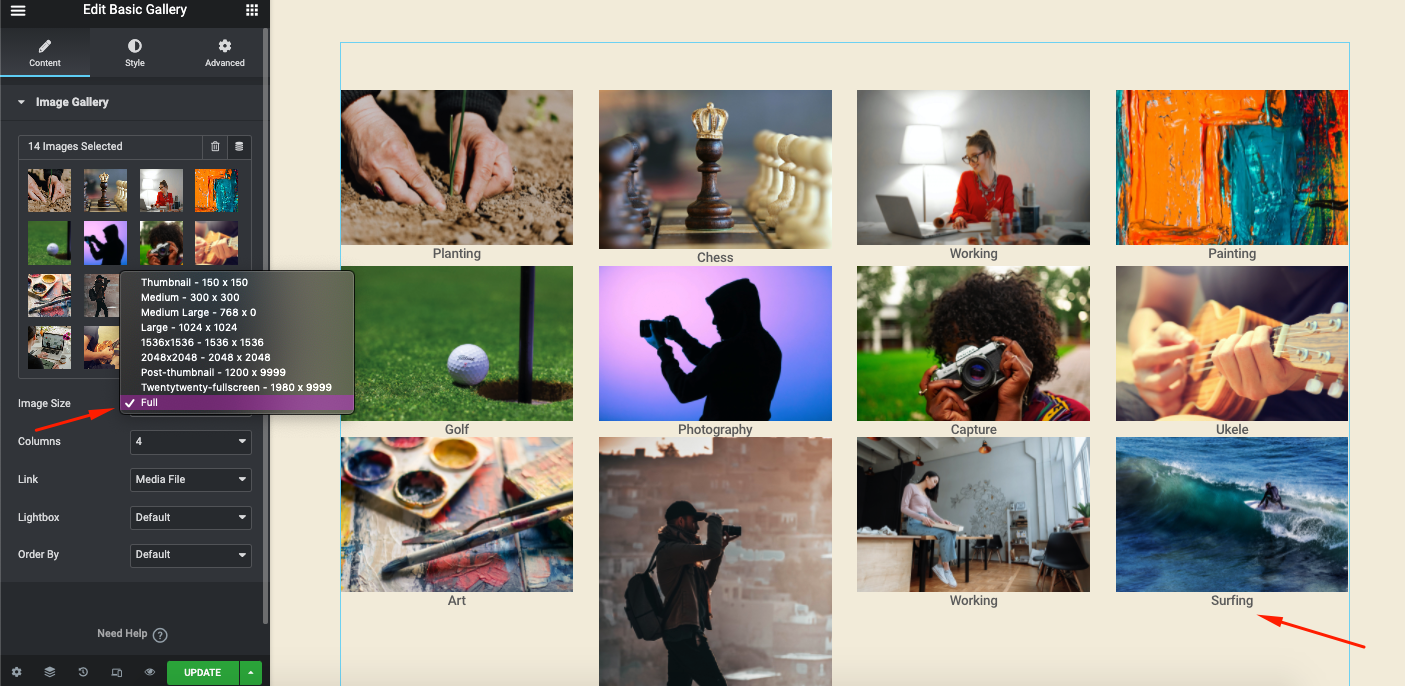
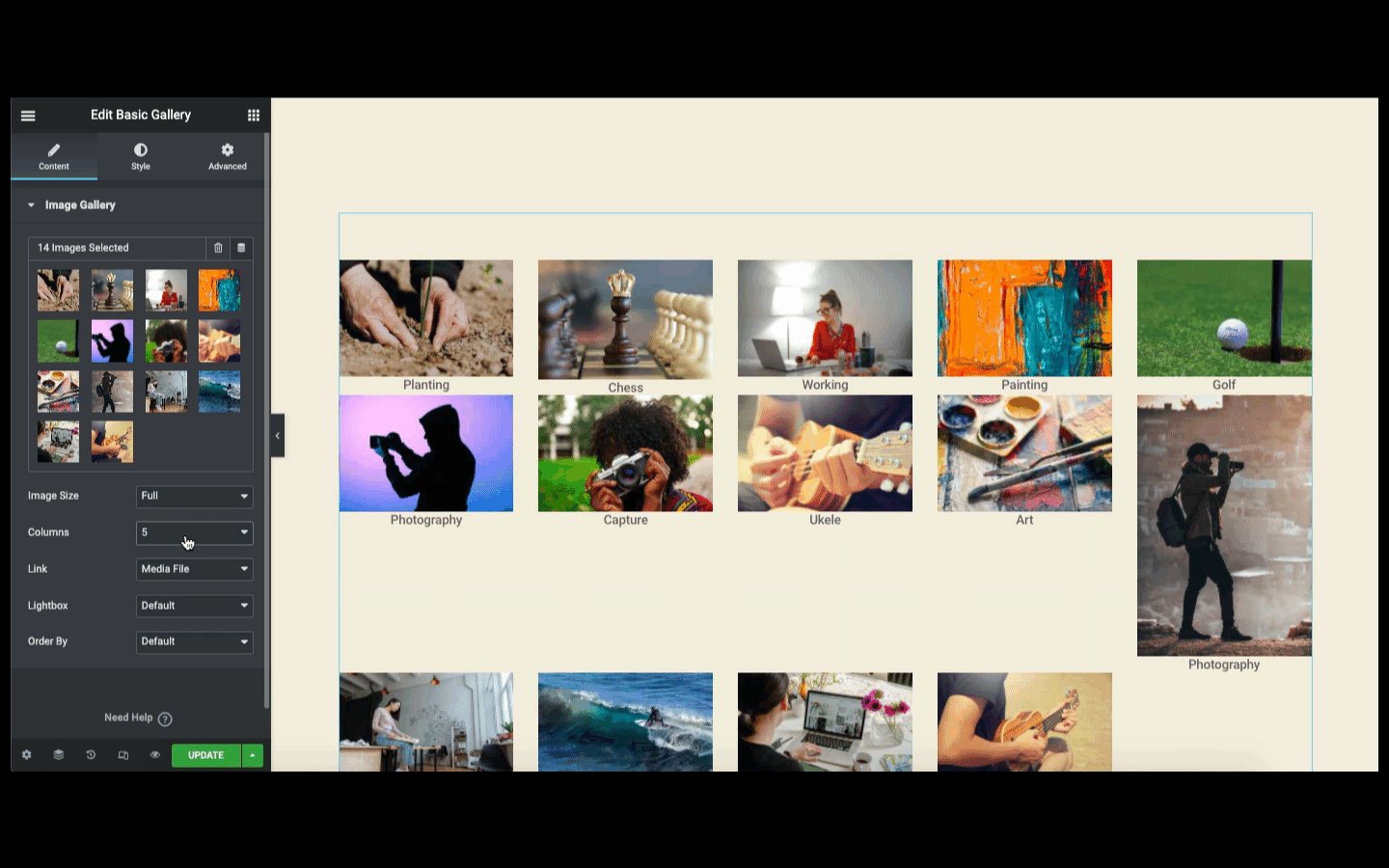
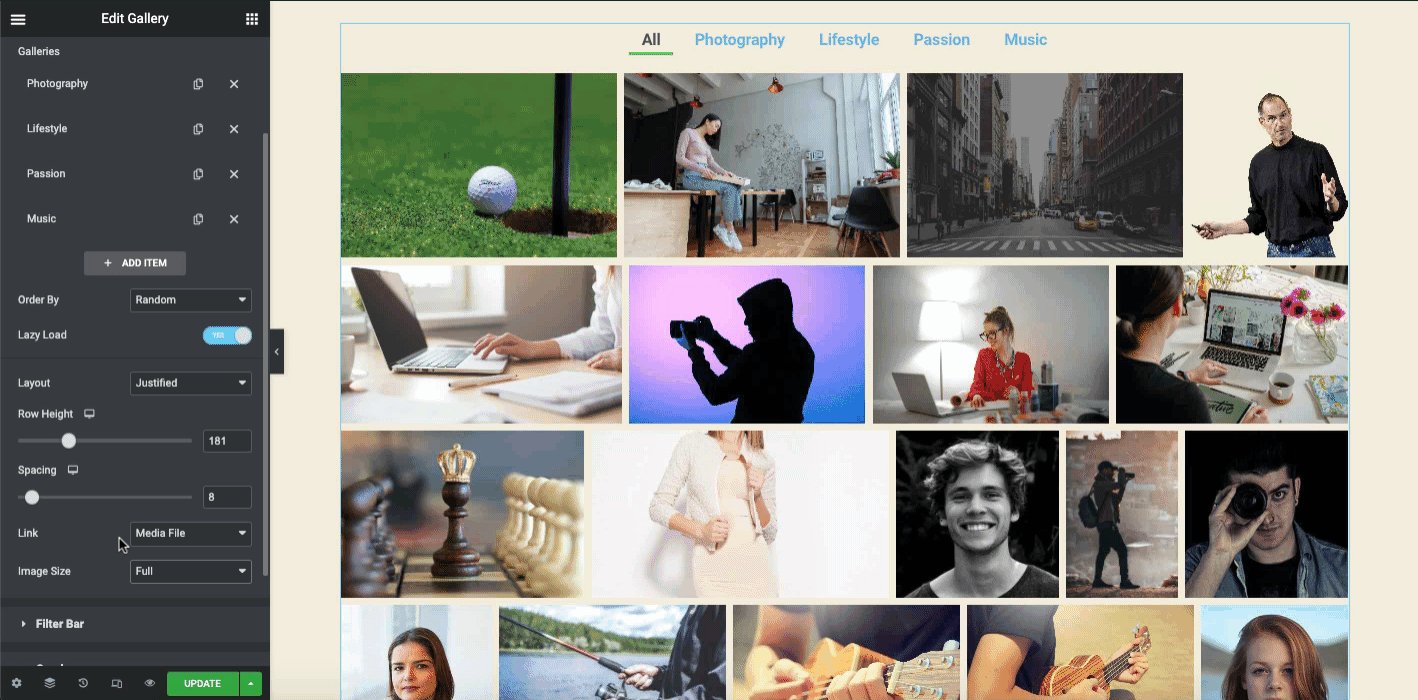
เพื่อมุมมองที่ดีขึ้น ให้ตั้งค่าขนาดภาพเป็น Full

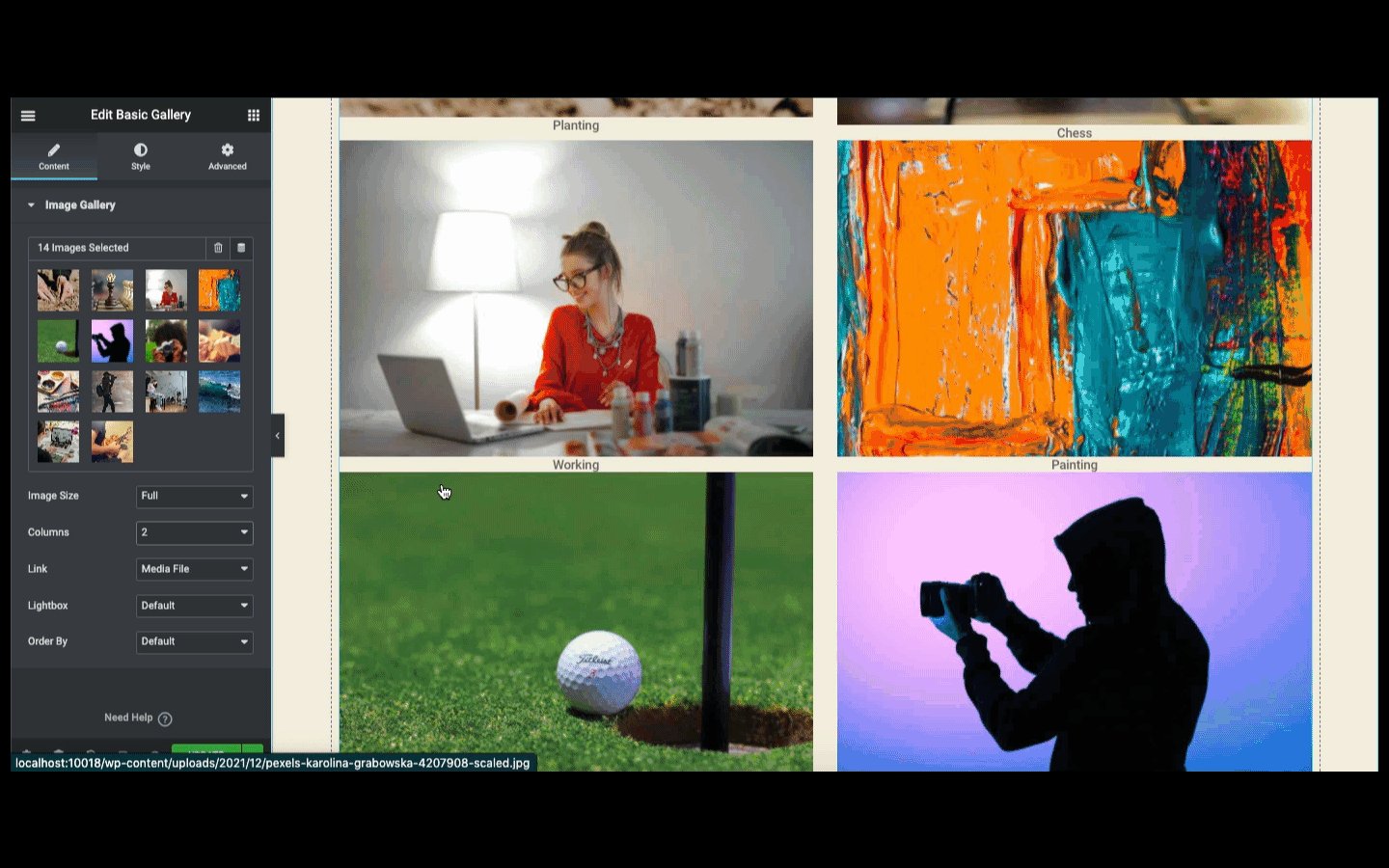
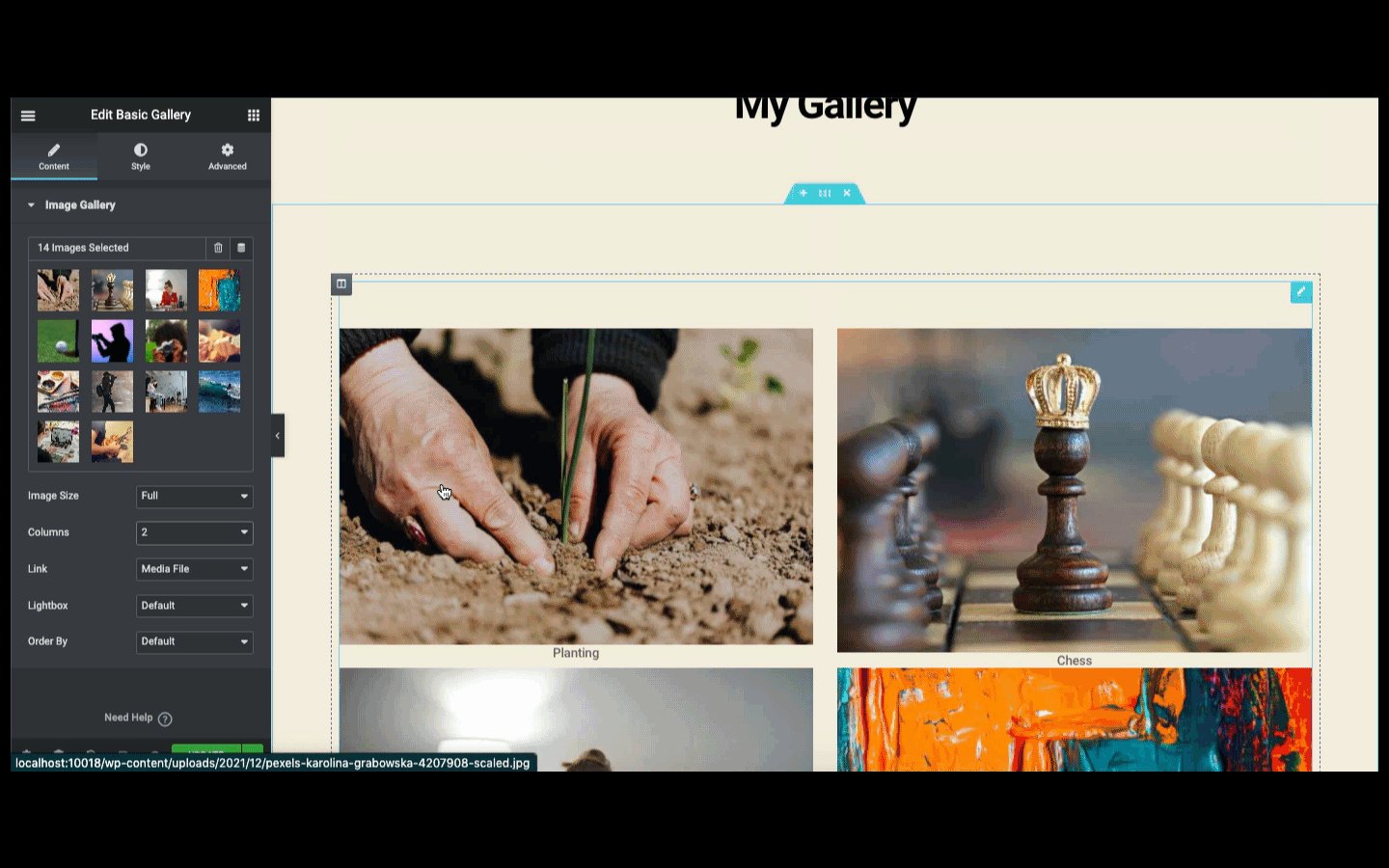
ลองใช้คอลัมน์ตั้งแต่ 1 ถึง 10 เพื่อดูว่าโครงสร้างใดเหมาะกับโครงสร้างเว็บไซต์ของคุณ

ทำการทดสอบต่อด้วยตัวเลือกอื่นๆ ( ลิงก์ ไลท์บ็อกซ์ และคำสั่งซื้อ ) ที่ด้านซ้ายของหน้าจอ

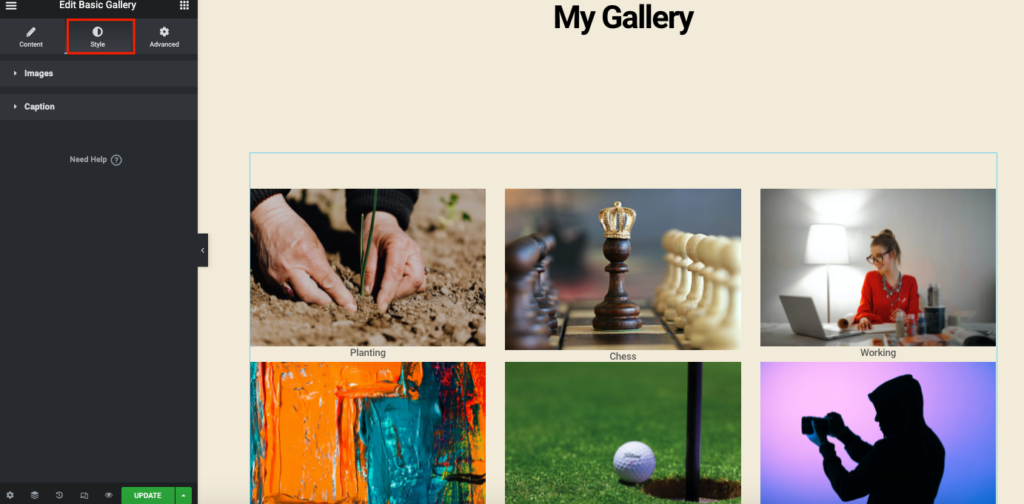
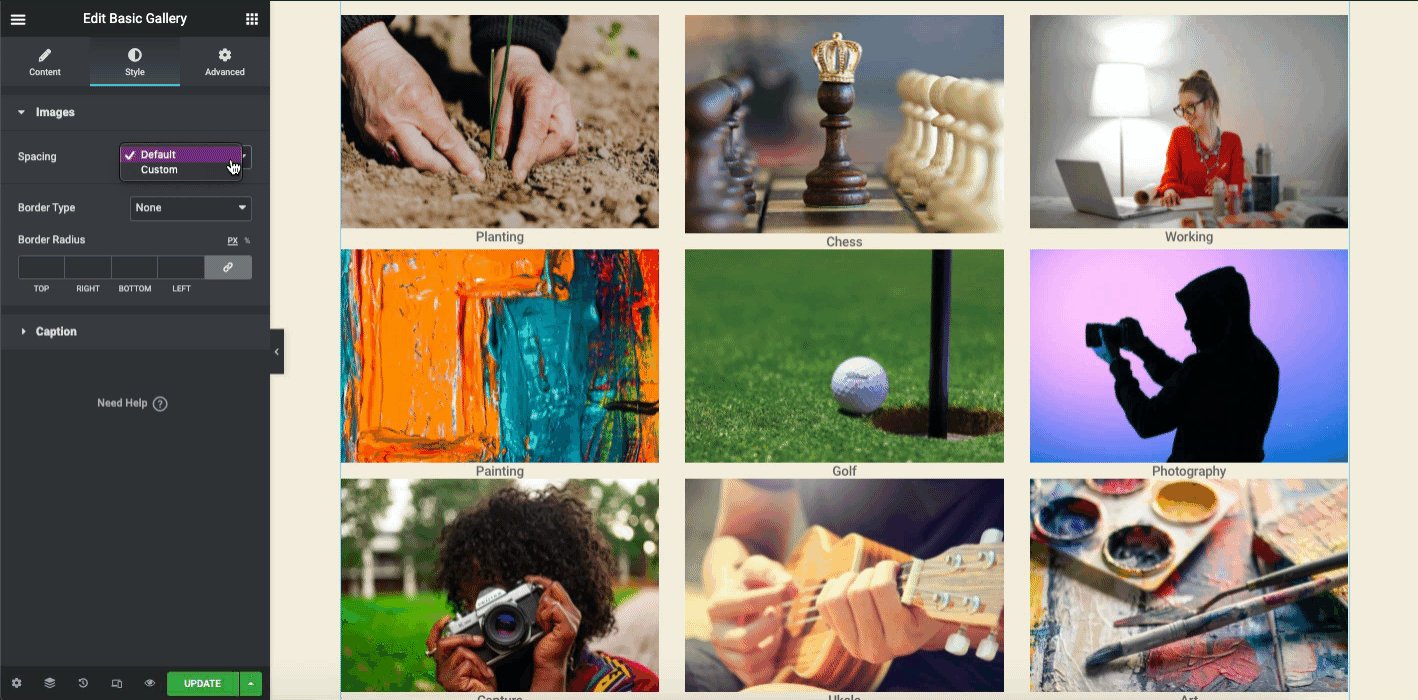
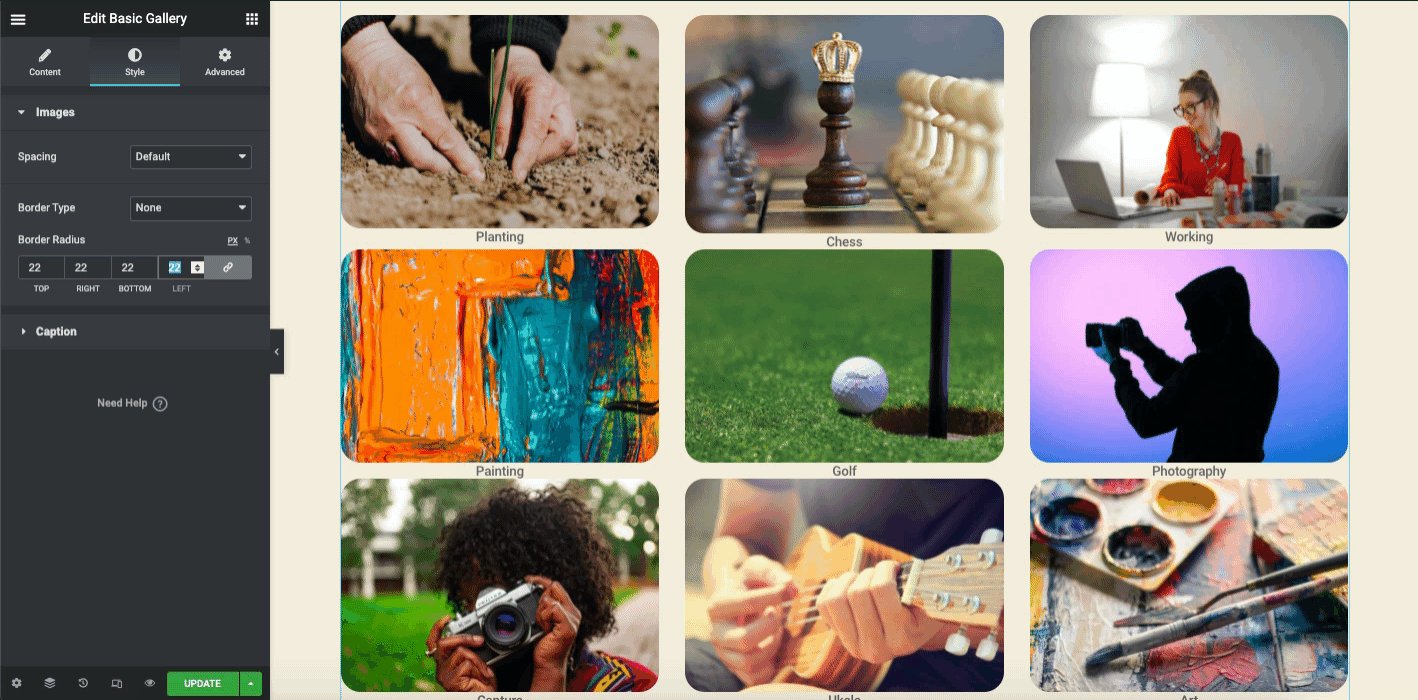
ตอนนี้ก็ถึงเวลาที่จะทำให้การออกแบบของคุณมีสไตล์ คลิกที่เวอร์ชัน สไตล์ เพื่อดำเนินการดังกล่าว ที่นี่ คุณจะได้รับสองตัวเลือกในการกำหนดสไตล์การออกแบบของคุณ – รูปภาพและคำบรรยาย

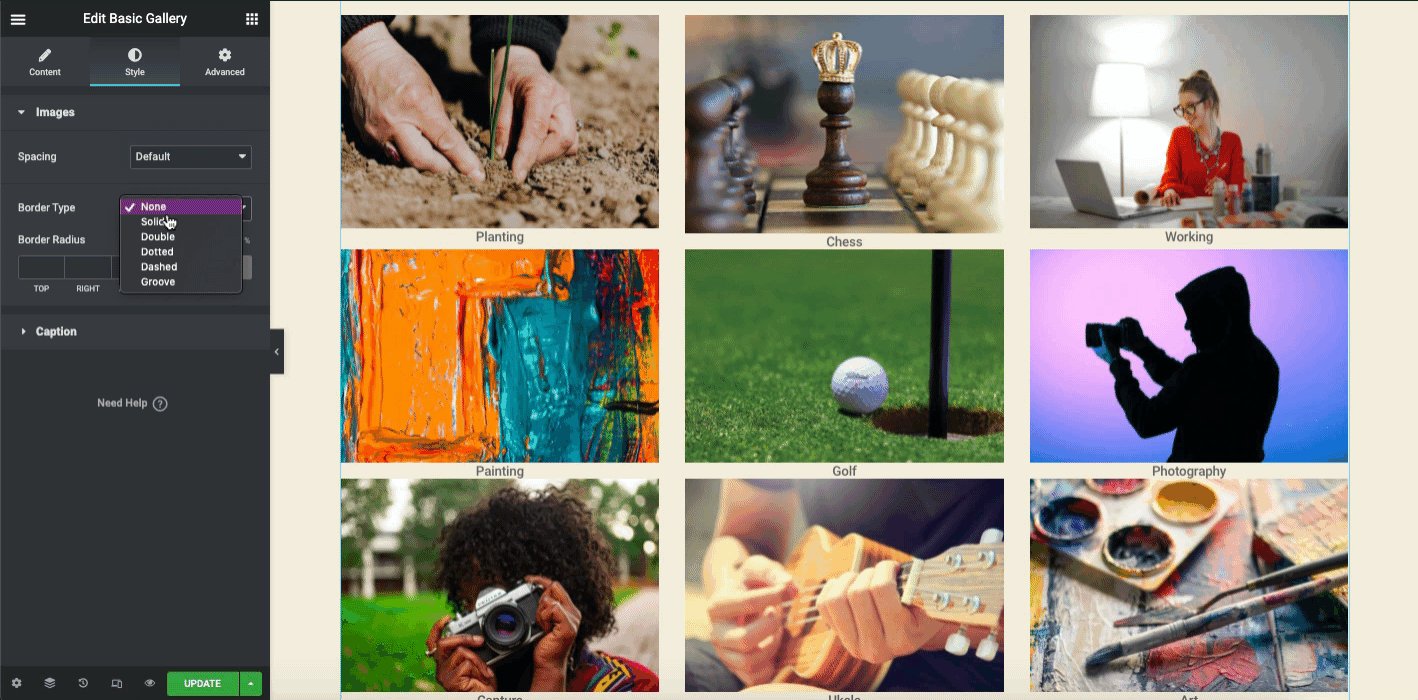
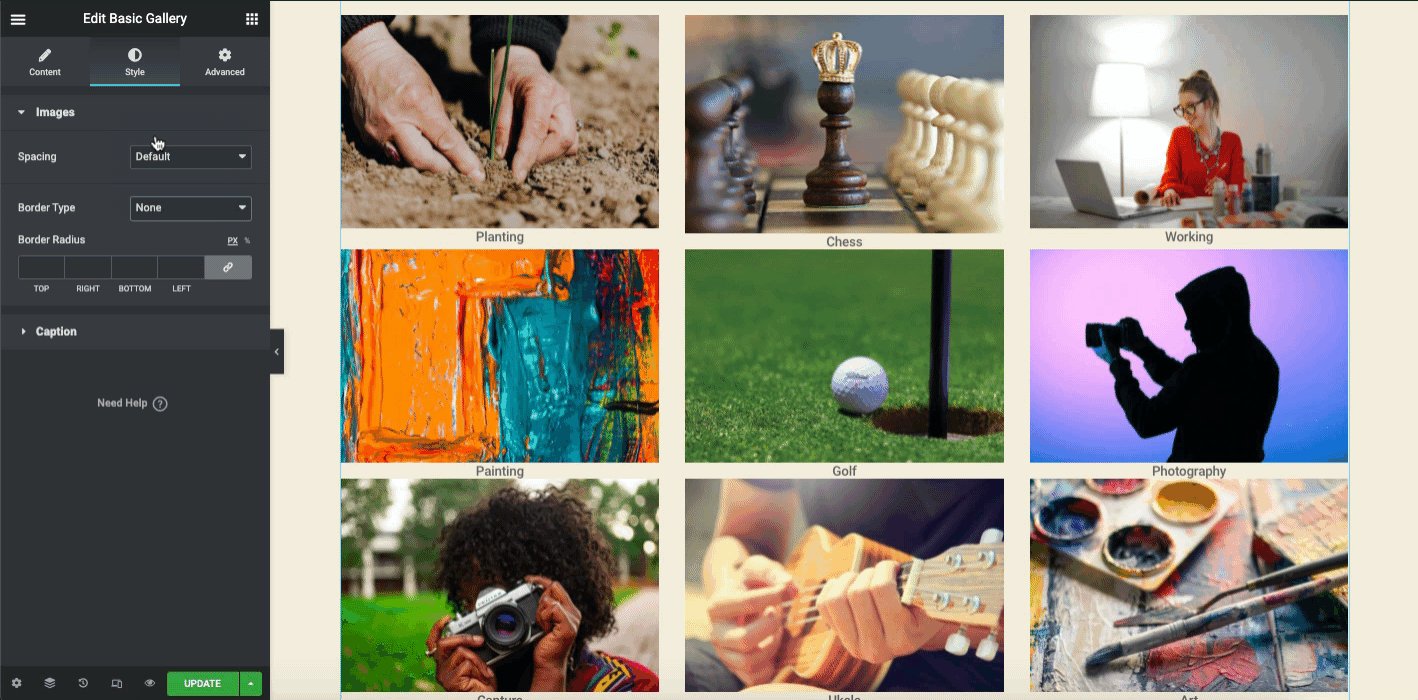
ในการตั้งค่ารูปภาพ คุณสามารถกำหนด ระยะห่างของรูปภาพ ประเภทเส้นขอบ และรัศมีเส้นขอบ ได้

ทำซ้ำสิ่งเดียวกันสำหรับ Caption ที่นี่ คุณสามารถแสดงและซ่อนคำบรรยาย จัดตำแหน่งคำบรรยายในตำแหน่งที่คุณต้องการ เปลี่ยน สีข้อความ ตัวพิมพ์ และ เพิ่ม เงา

ในส่วนล่วงหน้า คุณสามารถเพิ่มคุณสมบัติให้กับการออกแบบของคุณได้ ตัวอย่างเช่น เพิ่มการเคลื่อนไหว ภาพเคลื่อนไหว เอฟเฟกต์พารัลแลกซ์ และอื่นๆ
อย่างไรก็ตาม เพื่อความเข้าใจที่ดีขึ้น คุณสามารถดูวิดีโอแนะนำต่อไปนี้ซึ่งครอบคลุมเนื้อหาพื้นฐานเกี่ยวกับวิดเจ็ตแกลเลอรีรูปภาพ
เพิ่มวิดเจ็ตแกลเลอรีรูปภาพ Elementor (Pro)
ก่อนที่คุณจะใช้วิดเจ็ตนี้ คุณต้องเปิดใช้งาน Elementor เวอร์ชันโปร จากนั้นก็จะสามารถใช้งานได้บนหน้าจอ
มาเรียนรู้ว่าจะเกิดอะไรขึ้นเมื่อ Elementor pro หมดอายุ มันจะแนะนำคุณว่า Elementor Pro ของคุณหมดอายุหรือไม่และต้องทำอย่างไรในสถานการณ์นี้
ขั้นแรก ให้พิมพ์ Gallery ในแถบค้นหา เลือกแล้วลากวางบนแคนวาสการออกแบบ

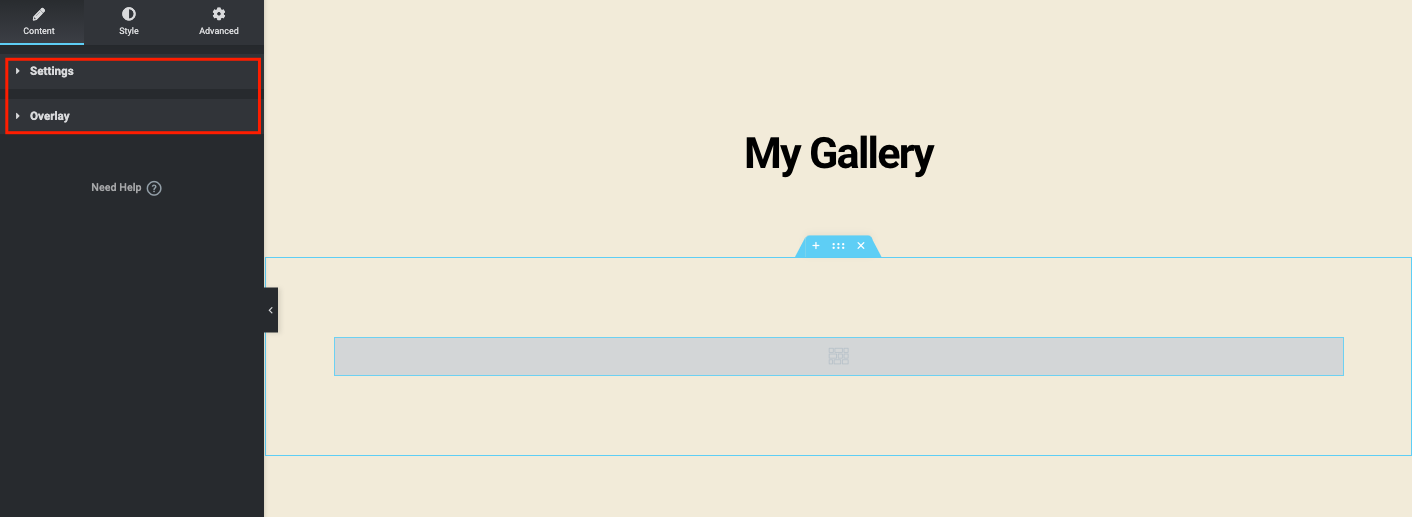
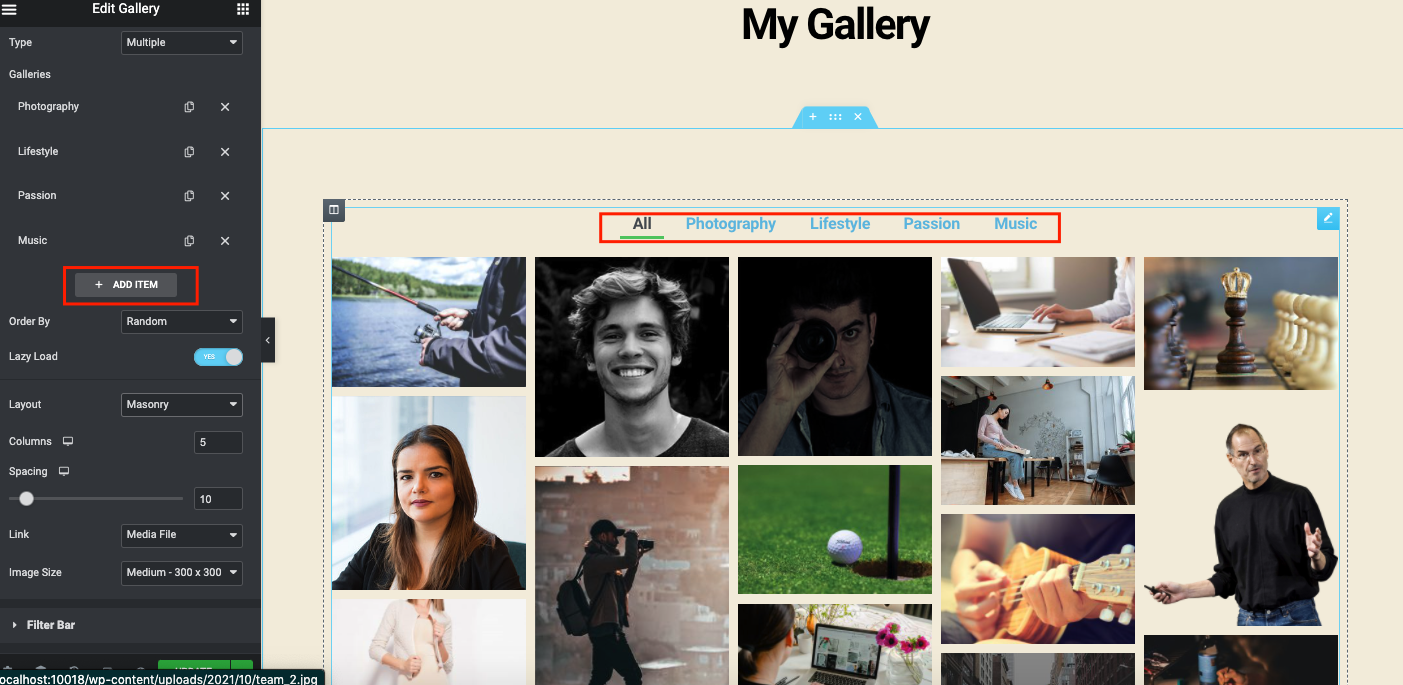
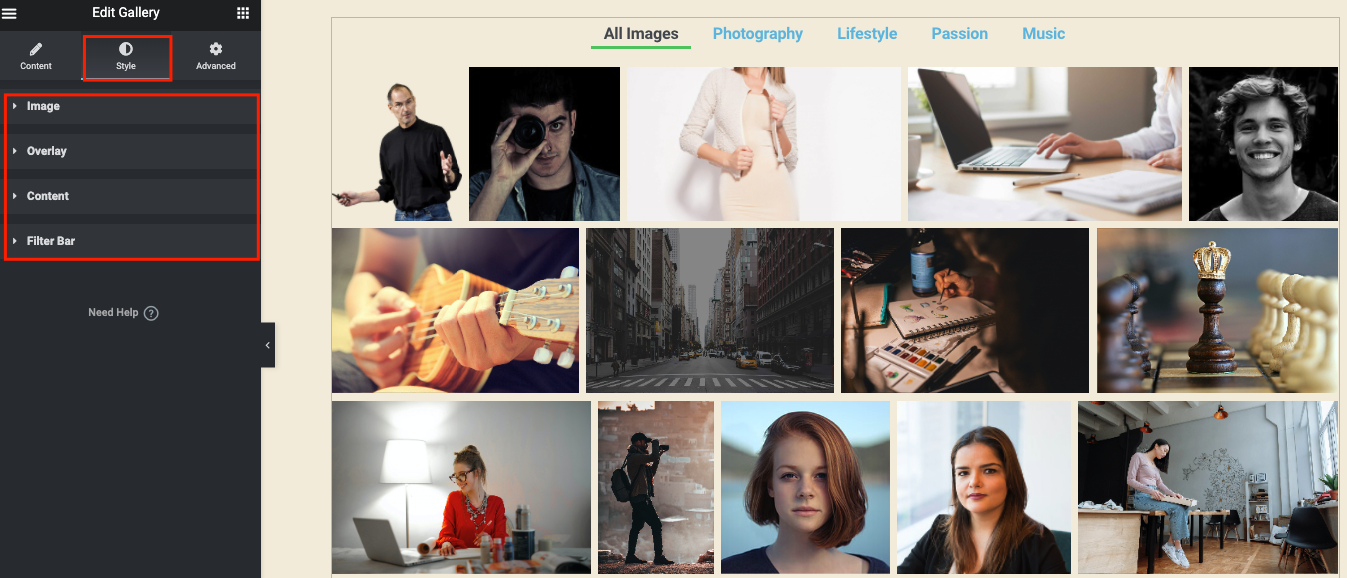
เมื่อคุณเพิ่มเข้าไปแล้ว คุณจะพบสองตัวเลือก – การตั้งค่า และ โอเวอร์ เลย์
- เมนูการตั้งค่าให้คุณปรับแต่งแกลเลอรี
- โอเวอร์เลย์เป็นคุณสมบัติเพื่อเพิ่มเอฟเฟกต์ให้กับภาพบางภาพ

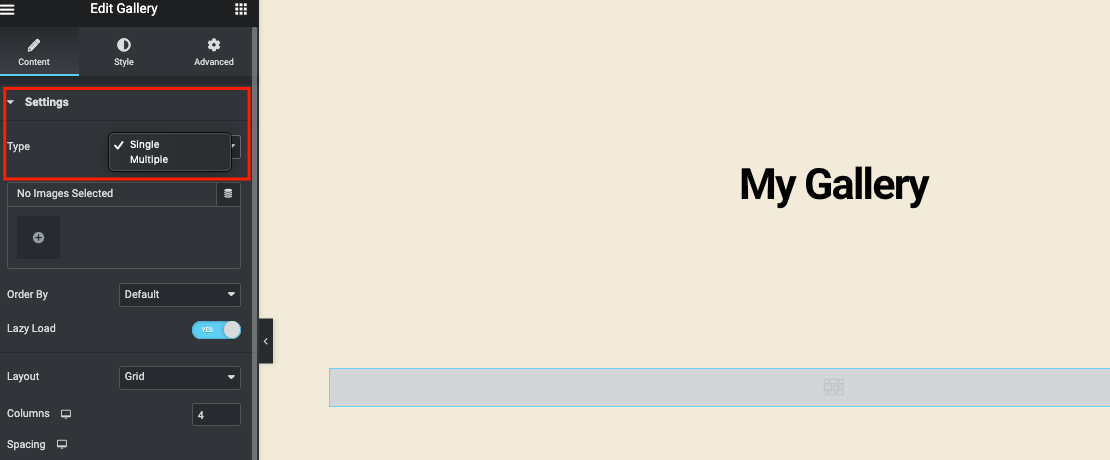
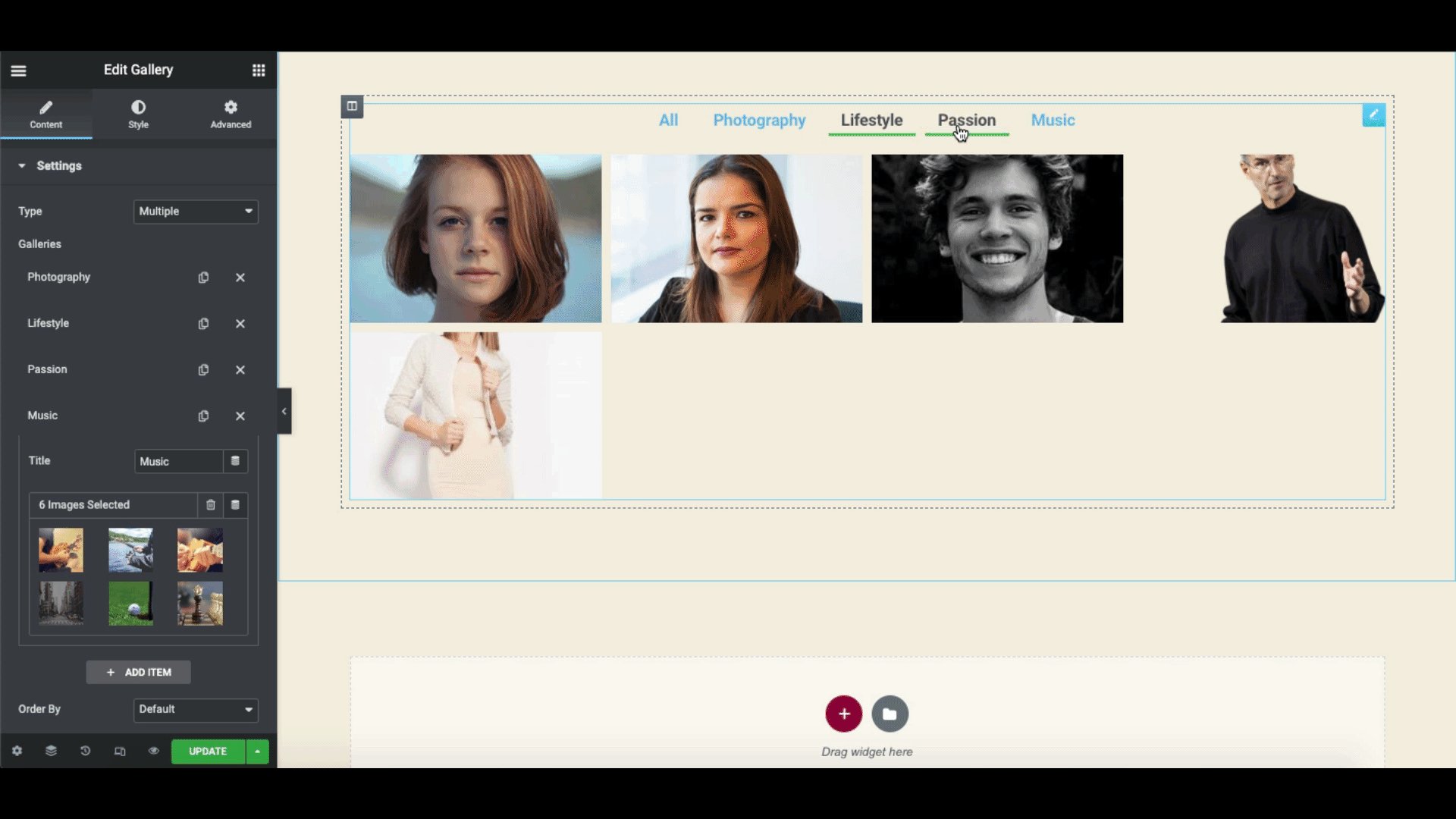
หากคุณคลิกที่ภาพประเภท เดียว คุณสามารถสร้างแกลเลอรีได้เพียงภาพเดียวเท่านั้น แต่รูปภาพหลายประเภทจะให้คุณเพิ่มแกลเลอรี่หลาย ๆ อันในเว็บไซต์ของคุณได้

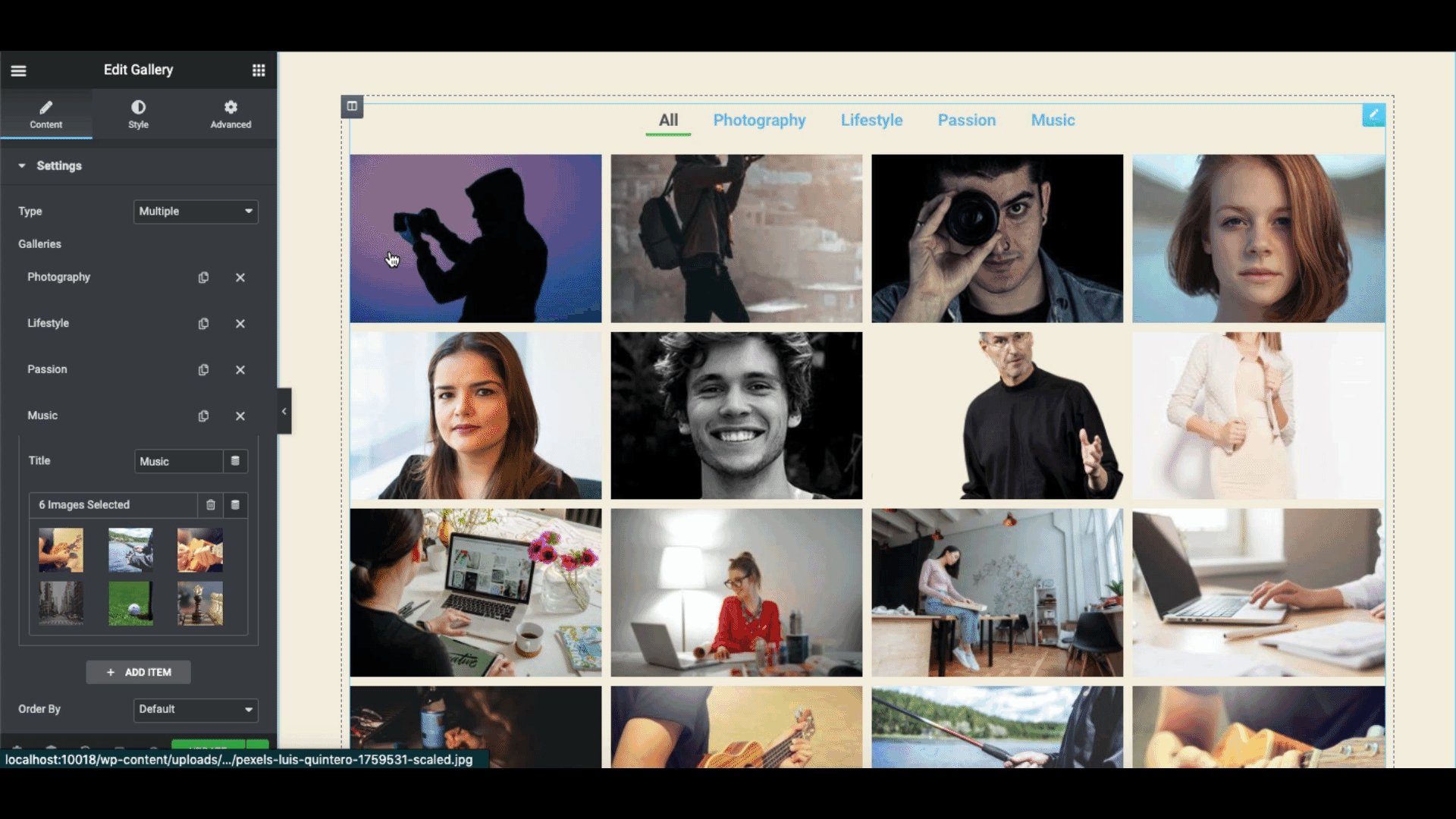
เลือกภาพหลายภาพและจะปรากฏหลังจากการเลือกของคุณ คุณสามารถเพิ่มคำอธิบายภาพในแต่ละภาพเพื่อให้ผู้ใช้เข้าใจวัตถุประสงค์ของภาพได้ เมื่อเสร็จแล้ว ให้คลิกที่ปุ่ม แทรกแกลเลอรี

ด้วยวิธีเดียวกัน คุณสามารถเพิ่ม แกลเลอรี หลายรายการในหน้าของคุณโดยคลิกที่ปุ่ม เพิ่มรายการ

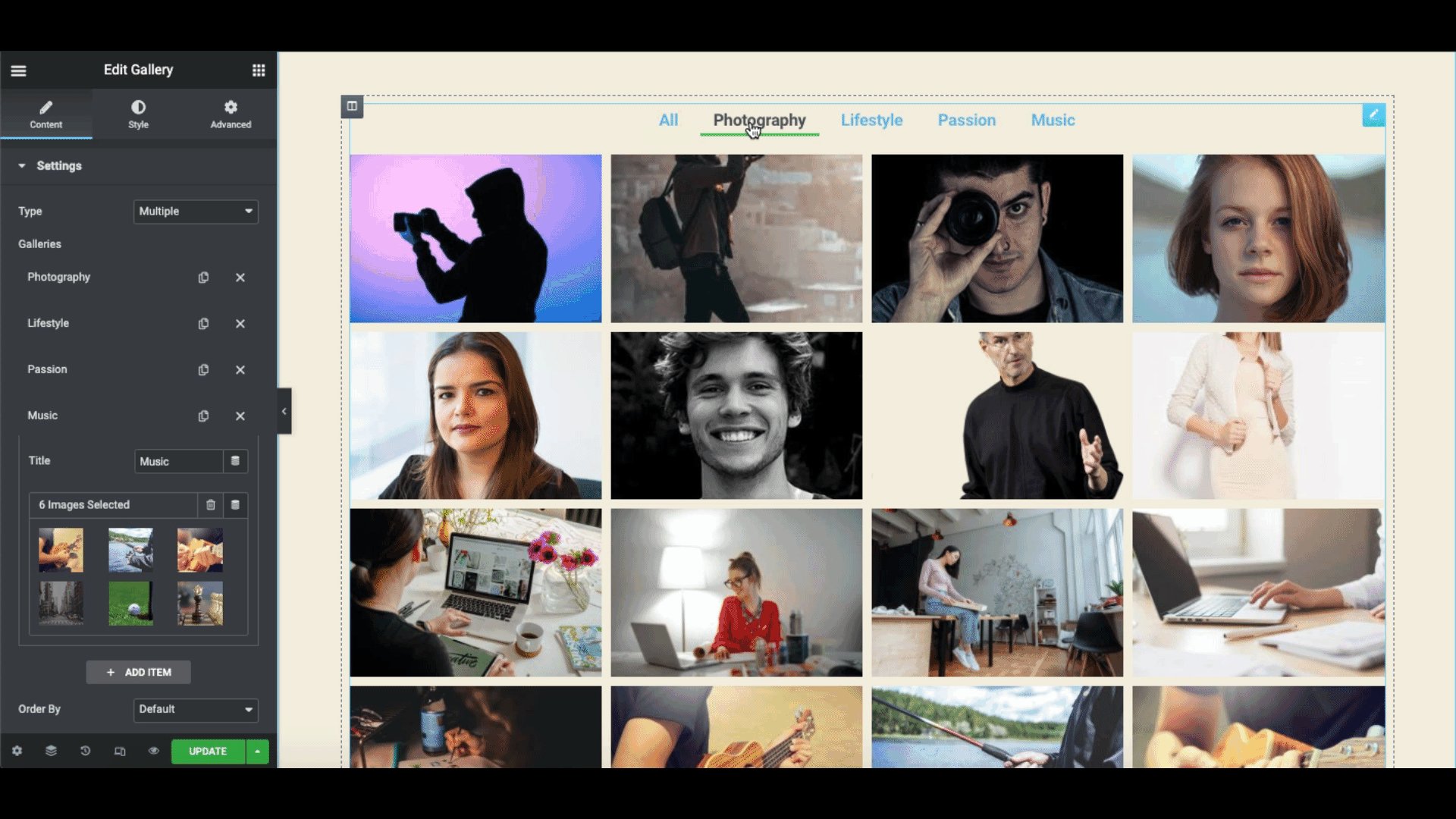
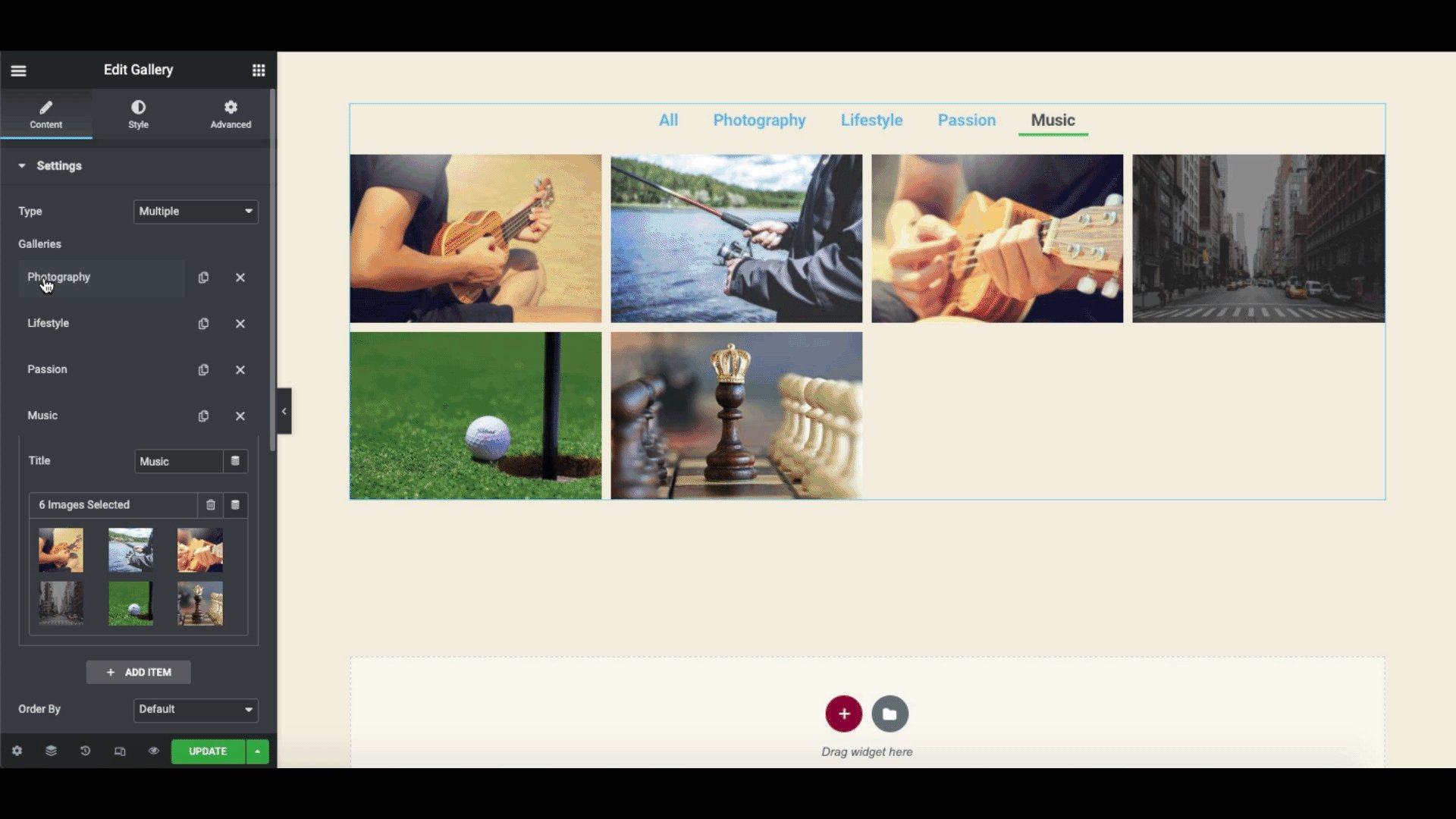
เสร็จแล้วหน้าตาก็จะประมาณนี้ คุณสามารถเห็นภาพปรากฏขึ้นหลังจากที่คุณคลิกที่แต่ละหมวดหมู่

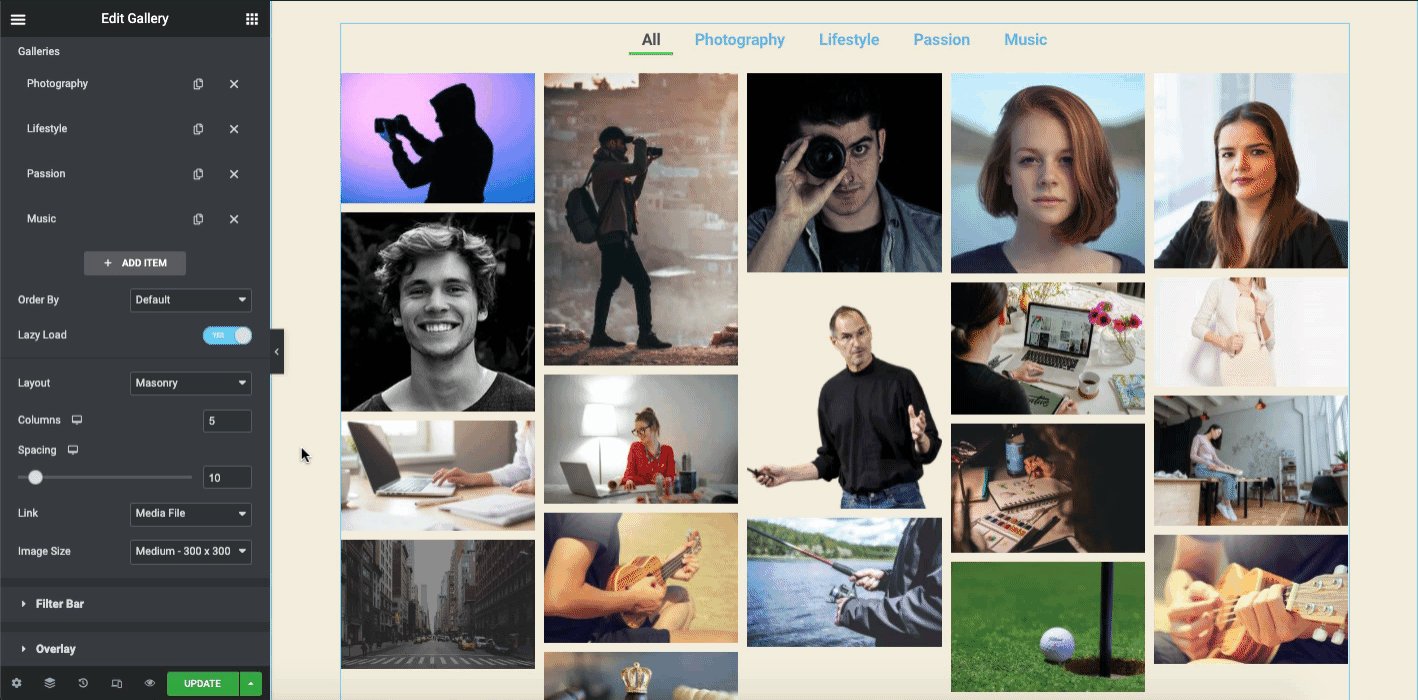
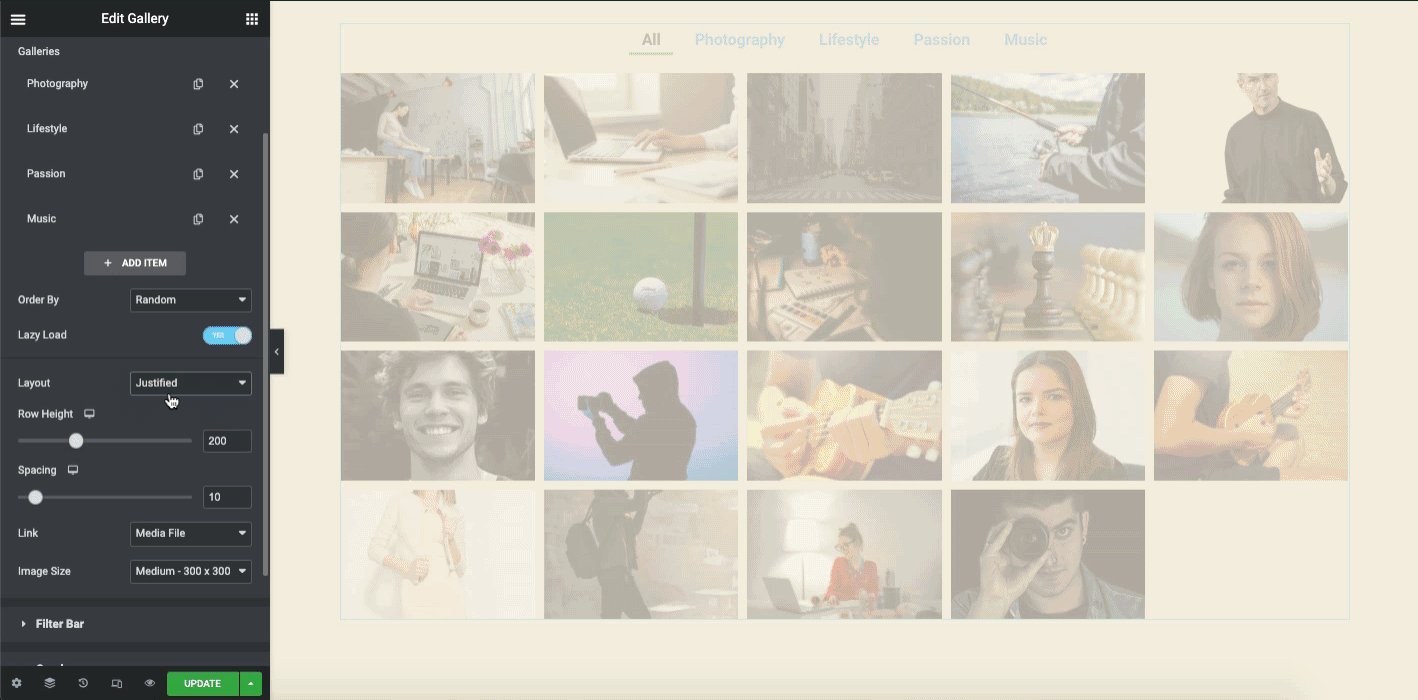
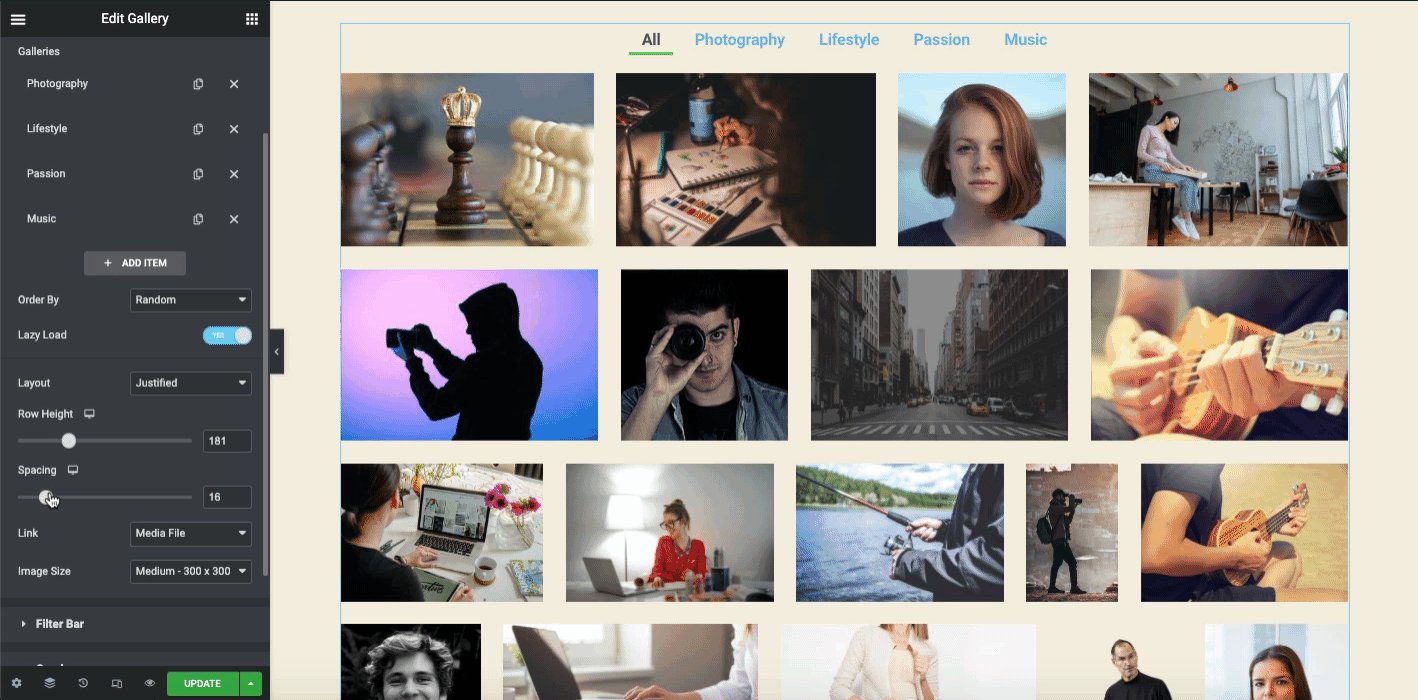
ทำการทดลองเพิ่มเติมด้วยตัวเลือกรูปภาพ สำรวจตัวเลือกอย่างรอบคอบ ทั้งนี้ขึ้นอยู่กับโครงสร้างและรูปแบบเว็บไซต์ของคุณ เช่น ลำดับรูปภาพ โหลดเมื่อจำเป็น คอลัมน์ ความสูง ระยะห่าง และ ขนาดรูปภาพ

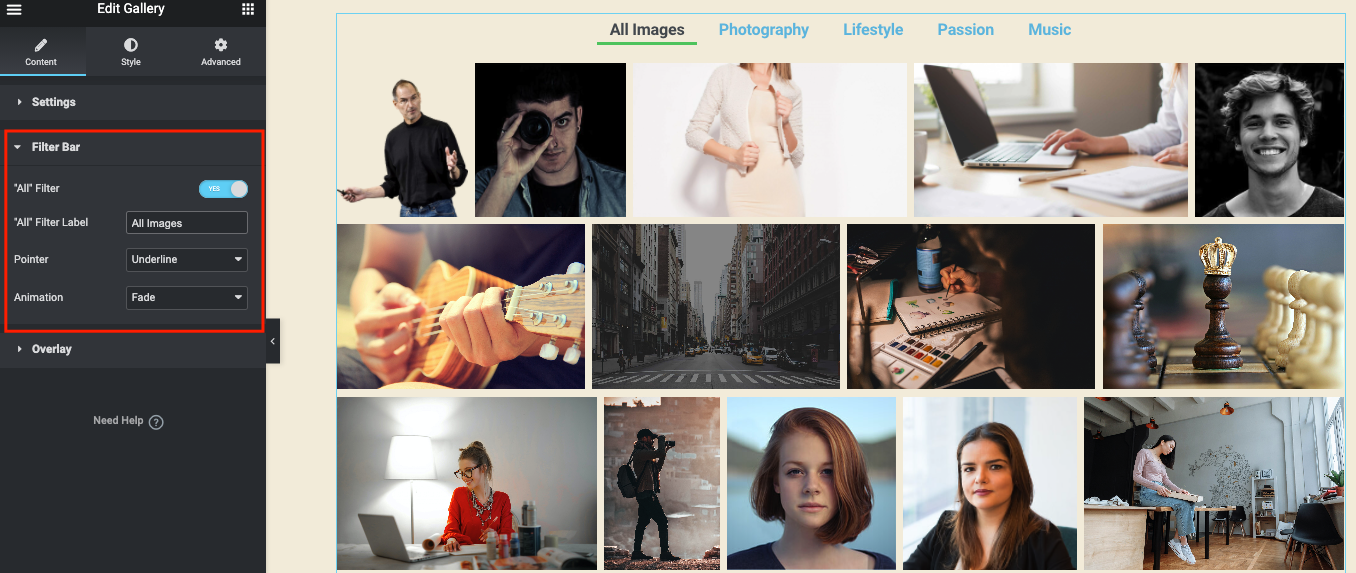
ใน แถบตัวกรอง คุณสามารถเปลี่ยนชื่อ เพิ่มขีดเส้นใต้ในแต่ละหมวดหมู่และภาพเคลื่อนไหวได้

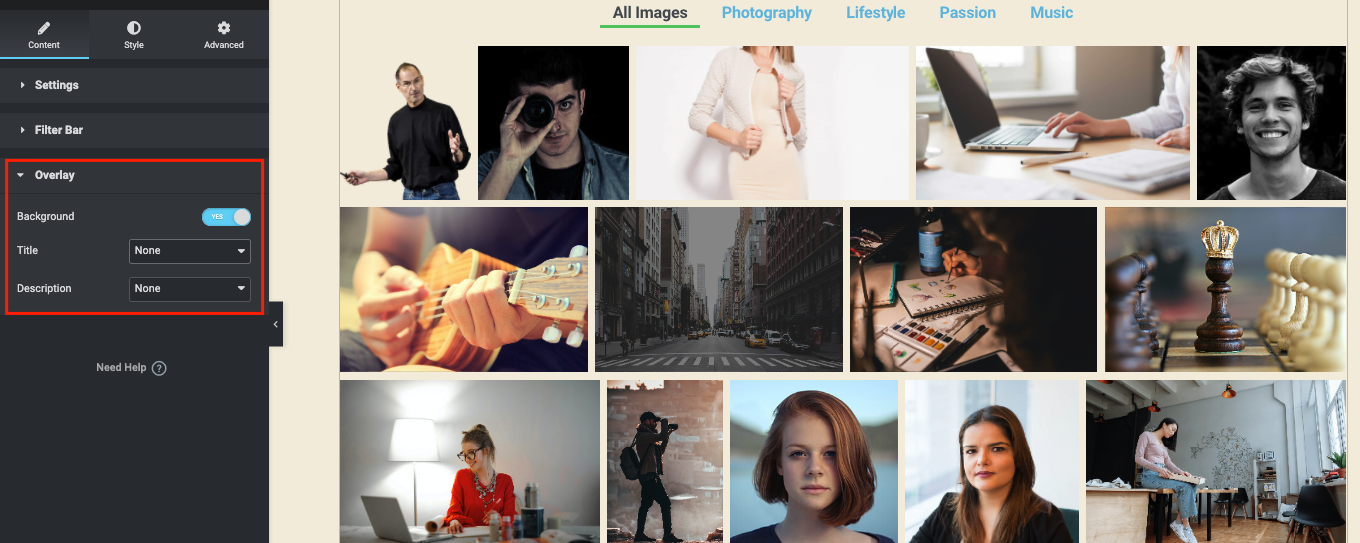
ในส่วน โอเวอร์ เลย์ คุณสามารถเพิ่มพื้นหลังในแต่ละรูปภาพ ชื่อเรื่อง และคำอธิบายได้

ในตอนนี้ คุณสามารถเพิ่มองค์ประกอบต่างๆ ให้กับการออกแบบได้ในส่วนสไตล์ ตัวอย่างเช่น ภาพเคลื่อนไหว สี การออกแบบตัวอักษร CSS ที่กำหนดเอง และอื่นๆ
สำหรับคำแนะนำฉบับสมบูรณ์ คุณสามารถดูลิงก์จากวิดเจ็ตแกลเลอรีได้ที่นี่ จะช่วยให้คุณเข้าใจกระบวนการทั้งหมดได้อย่างง่ายดาย

หรือคุณสามารถรับข้อมูลสรุปที่ครอบคลุมเพื่อเรียนรู้วิธีใช้วิดเจ็ต Elementor Gallery บนเว็บไซต์ของคุณอย่างมีประสิทธิภาพโดยทำตามวิดีโอสอน!

เพิ่มคุณสมบัติขั้นสูงเพิ่มเติมด้วยฟีเจอร์แกลเลอรีรูปภาพ Happy Addons
บางครั้งคุณลักษณะเหล่านี้อาจไม่เพียงพอหากคุณคิดที่จะเพิ่มฟังก์ชันขั้นสูงลงในหน้าแกลเลอรีของคุณ ตัวอย่างเช่น คุณอาจต้องใช้โปรแกรมเสริมหรือปลั๊กอินของบุคคลที่สามอื่นๆ
นี่คือที่ที่คุณสามารถพิจารณาใช้ Happy Addons ใช้งานง่าย ยืดหยุ่น และเข้ากันได้อย่างสมบูรณ์กับไซต์ WordPress ใดๆ
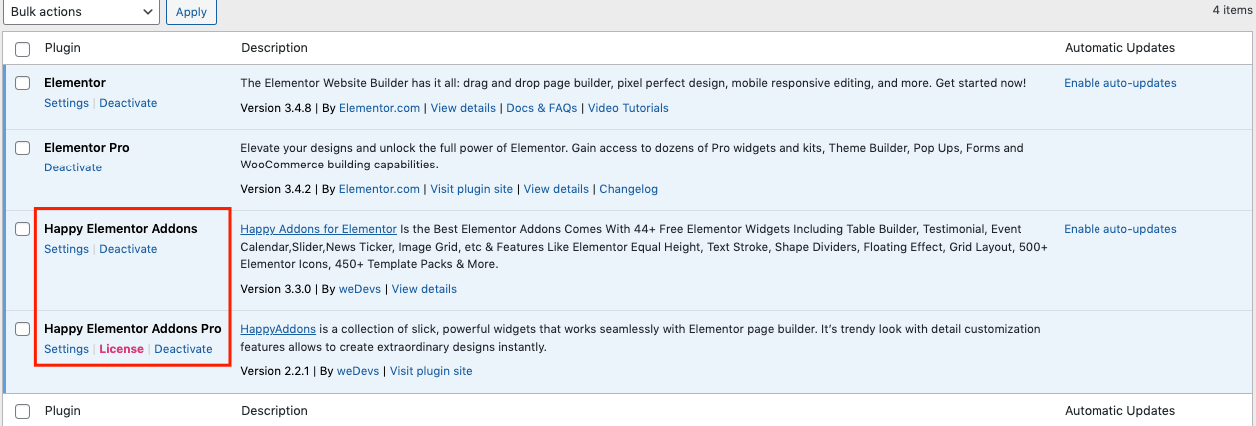
ดังนั้น ก่อนที่คุณจะเพิ่มฟังก์ชันเพิ่มเติมให้กับวิดเจ็ตแกลเลอรีรูปภาพ Elementor ที่มีอยู่ อย่าลืมติดตั้งและเปิดใช้งานปลั๊กอินเหล่านี้:
- Happy Addons ฟรี
- Happy Addons Pro

เมื่อคุณทำการติดตั้งครั้งแรกเสร็จแล้ว ให้ไปที่หน้าการออกแบบ และคุณสามารถค้นหาวิดเจ็ตเหล่านี้ได้
- ตารางเหตุผล (ฟรี)
- ตารางรูปภาพ (ฟรี)
- ภาพเลื่อน (Pro)
Justified Grid
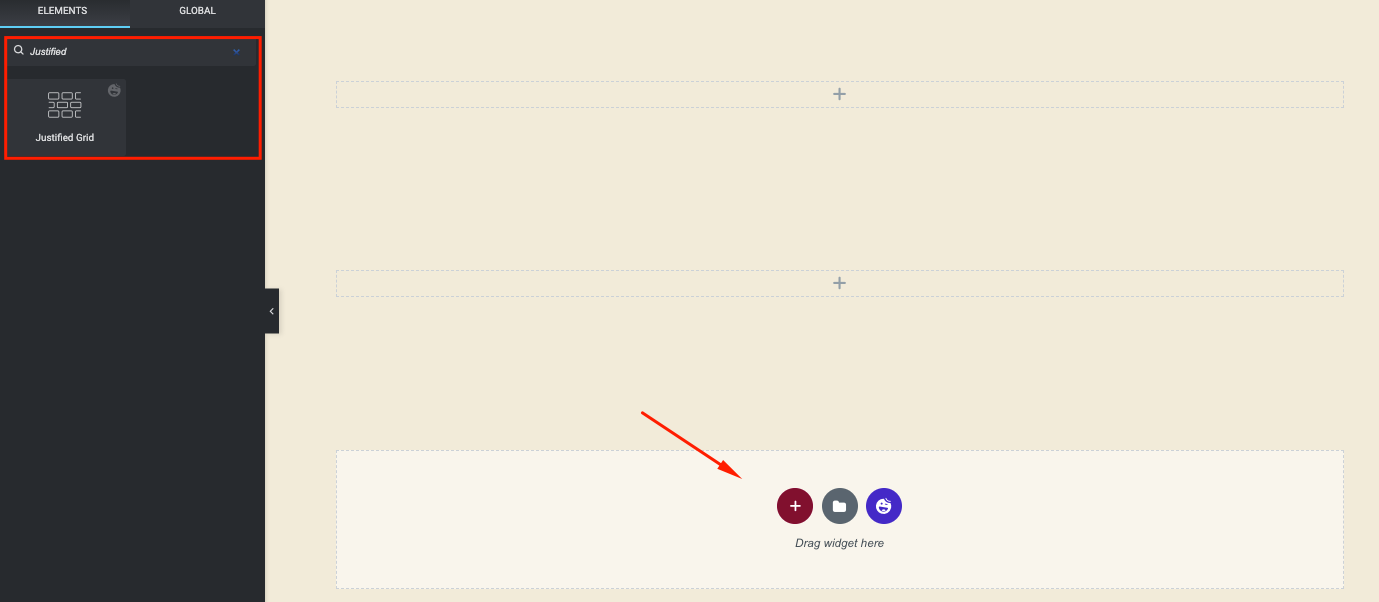
พิมพ์ชื่อวิดเจ็ตในแถบค้นหา แล้วลากและวางบนผืนผ้าใบการออกแบบในทำนองเดียวกัน

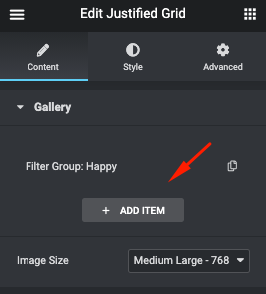
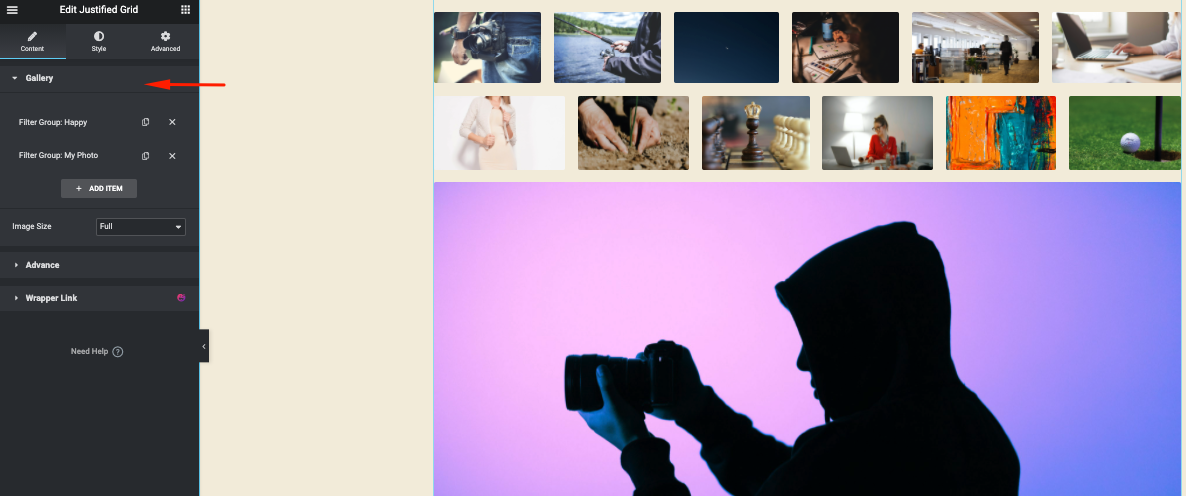
เพิ่มรูปภาพโดยคลิกที่ปุ่ม เพิ่มรายการ ทำงานเป็นวิดเจ็ต Elementor Image Gallery คุณสามารถเพิ่มตัวกรองหรือหลายกลุ่มได้โดยทำสิ่งเดียวกัน

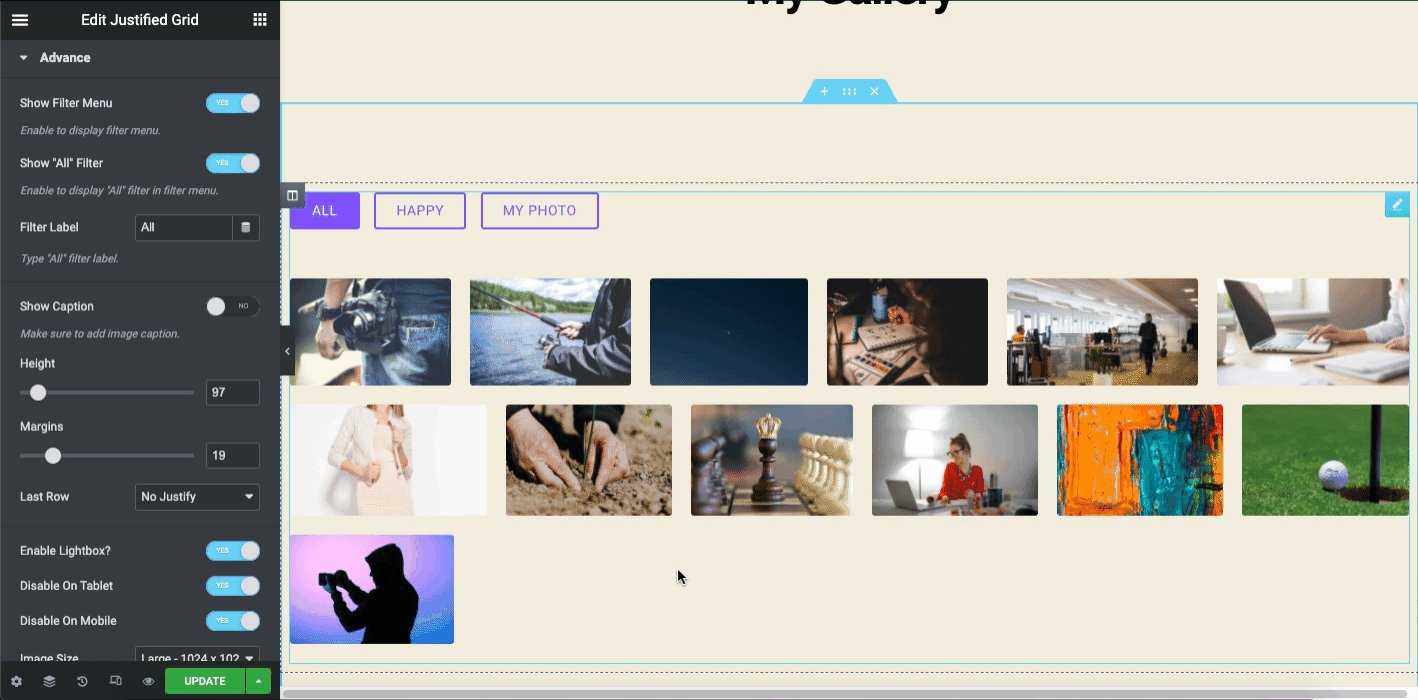
เมื่อคุณเพิ่มรูปภาพทั้งหมดแล้ว คุณจะเห็นรูปภาพที่เพิ่มบนหน้าจอโดยอัตโนมัติ

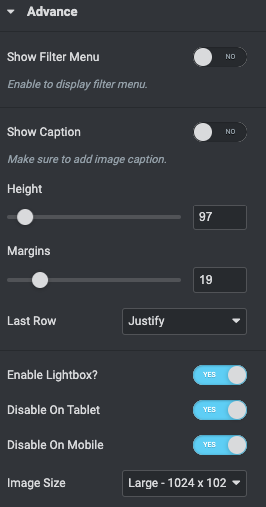
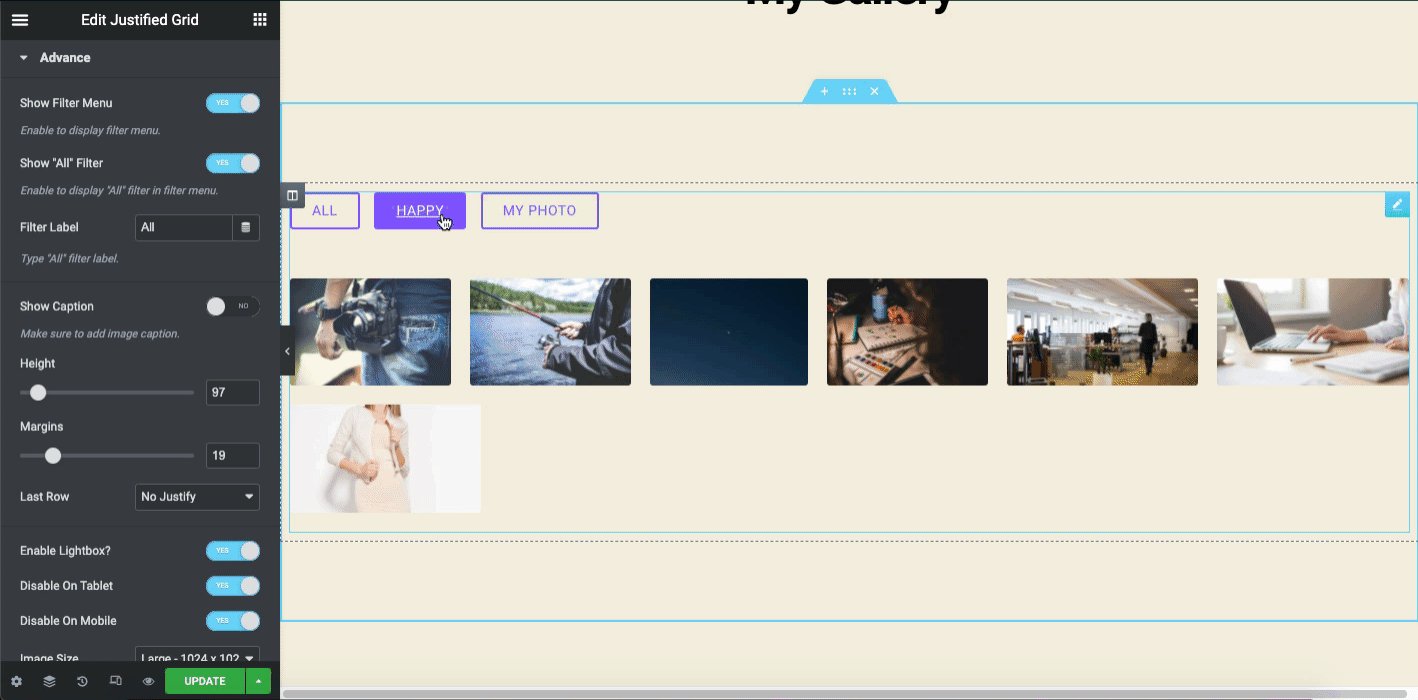
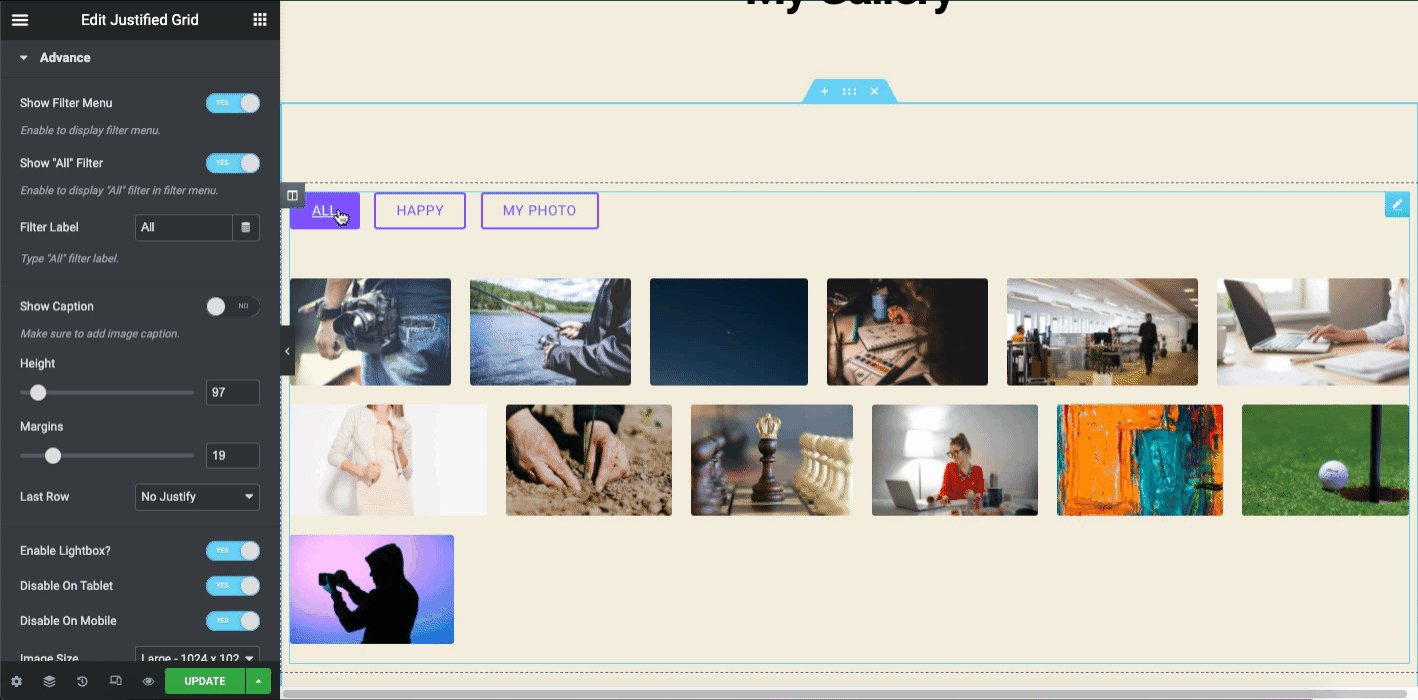
คลิกที่ส่วน ขั้นสูง เพื่อเพิ่มตัวเลือกเพิ่มเติมในการออกแบบ
- แสดงชื่อหลายกลุ่มโดยเปิดใช้งานตัวเลือกตัวกรองการแสดง
- เปิดใช้งานตัวเลือกคำอธิบายภาพ
- ปรับแต่งความสูงและระยะขอบ
- เพิ่มแถว
- ทำสิ่งเดียวกันกับรายการที่เหลือ
- และเลือกขนาดภาพ

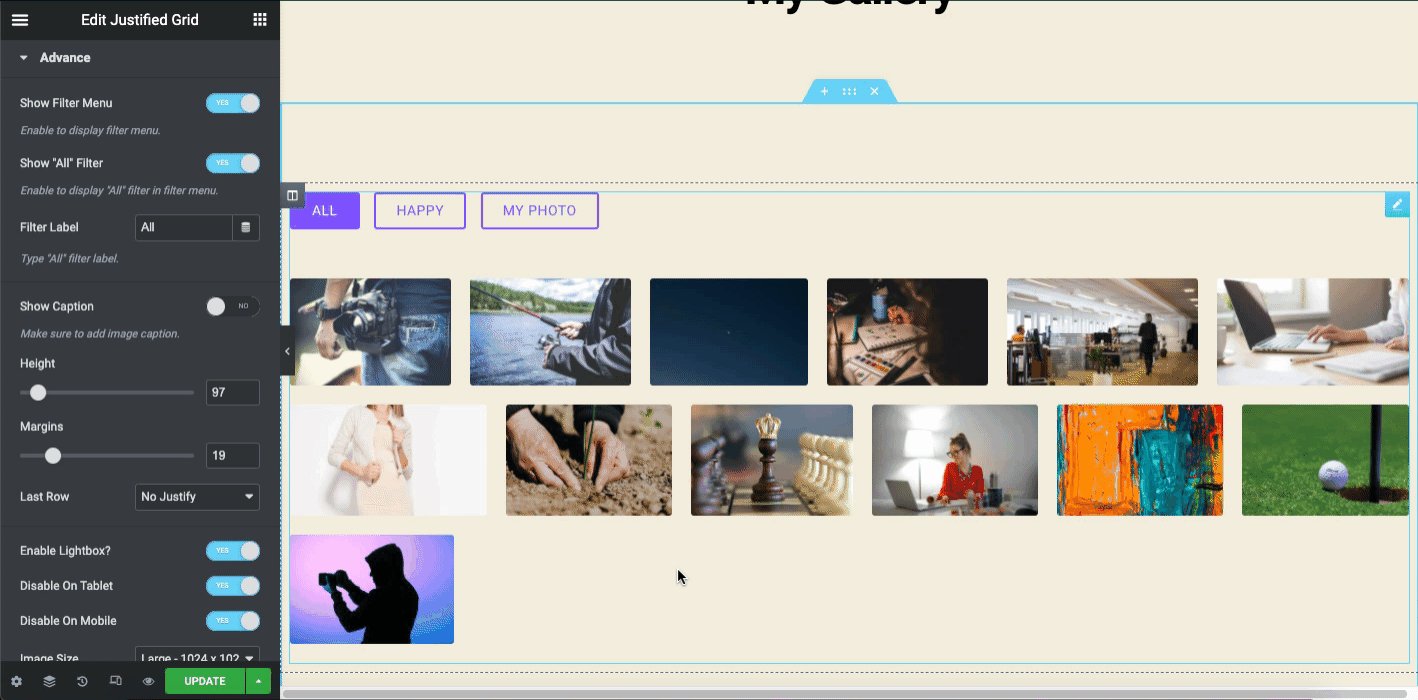
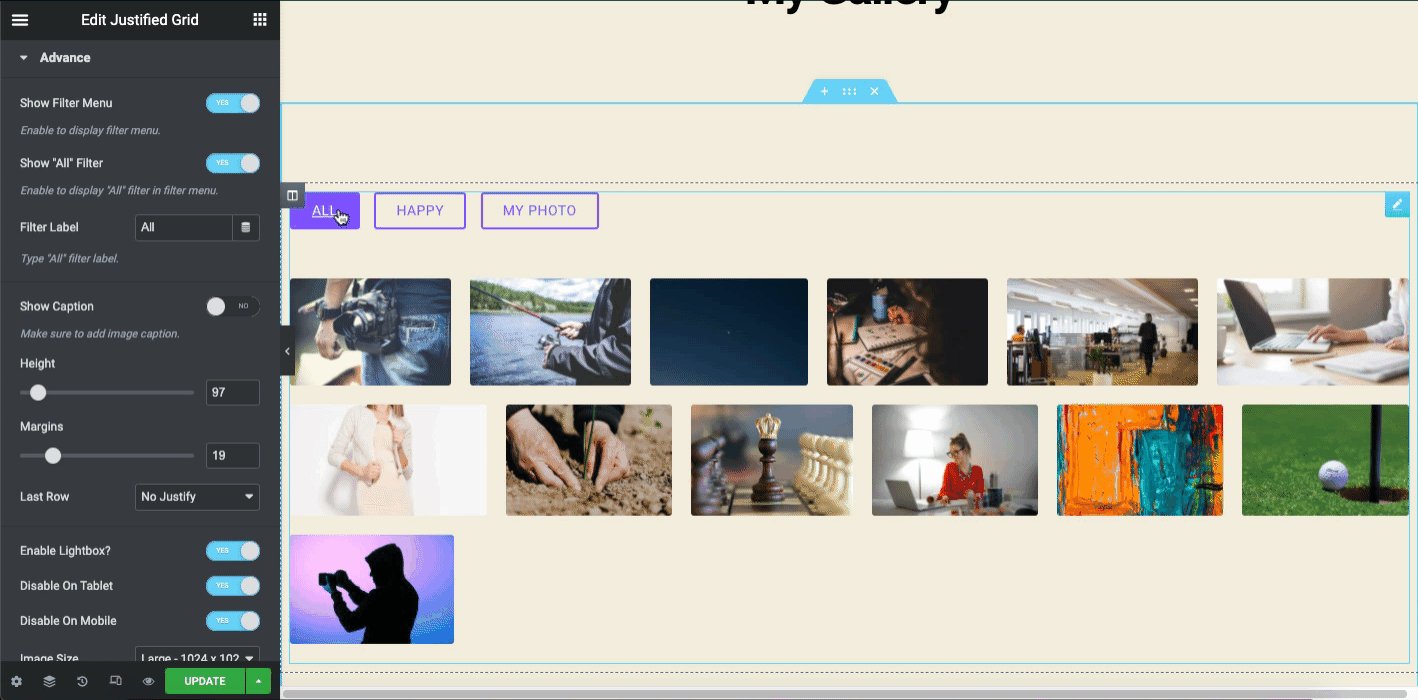
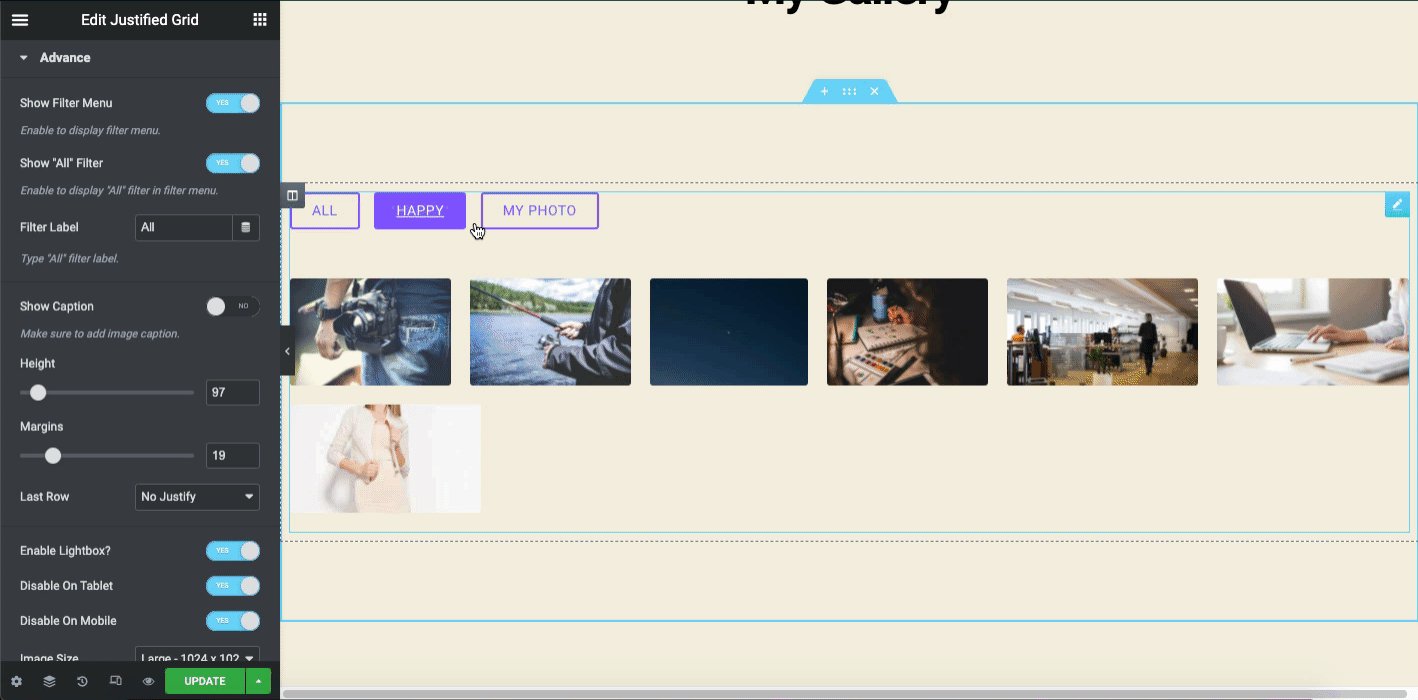
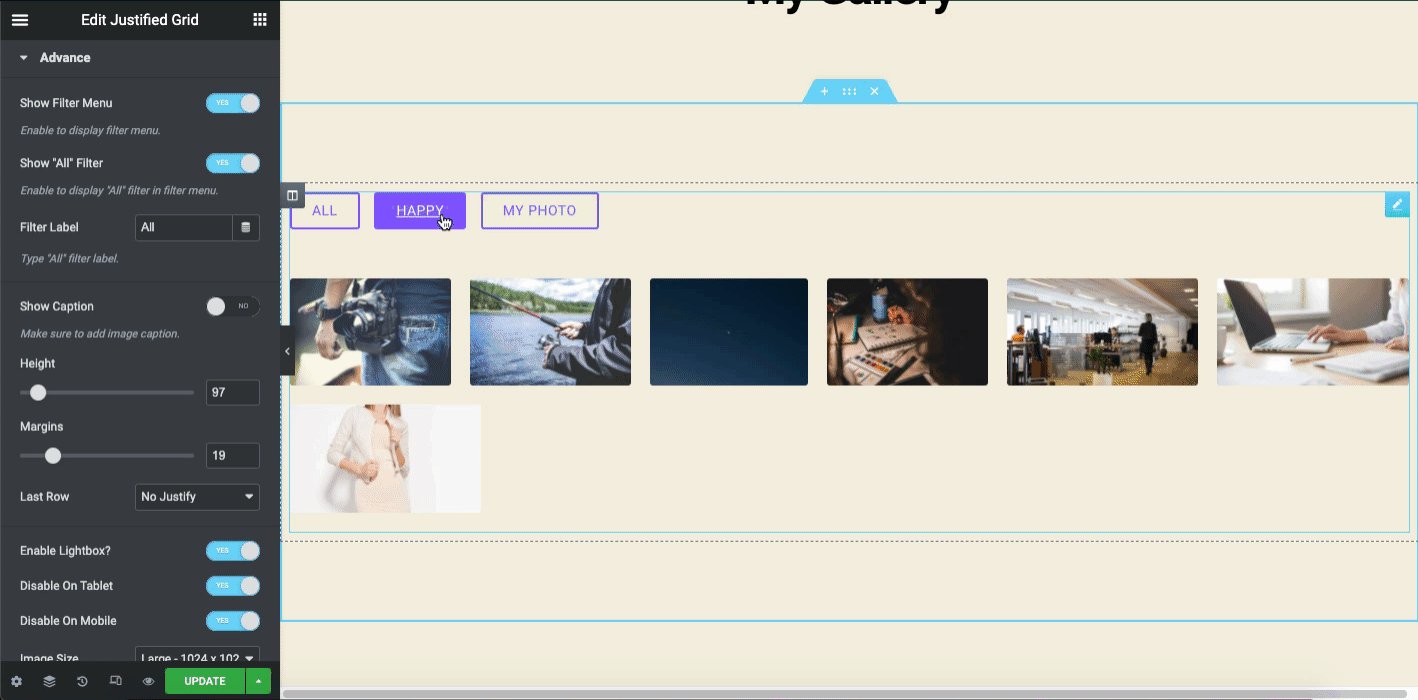
อย่าลืมเปิดใช้งาน ตัวเลือกแสดงตัวกรอง มิฉะนั้นจะไม่แสดงหมวดหมู่รูปภาพที่ด้านบนของรูปภาพ

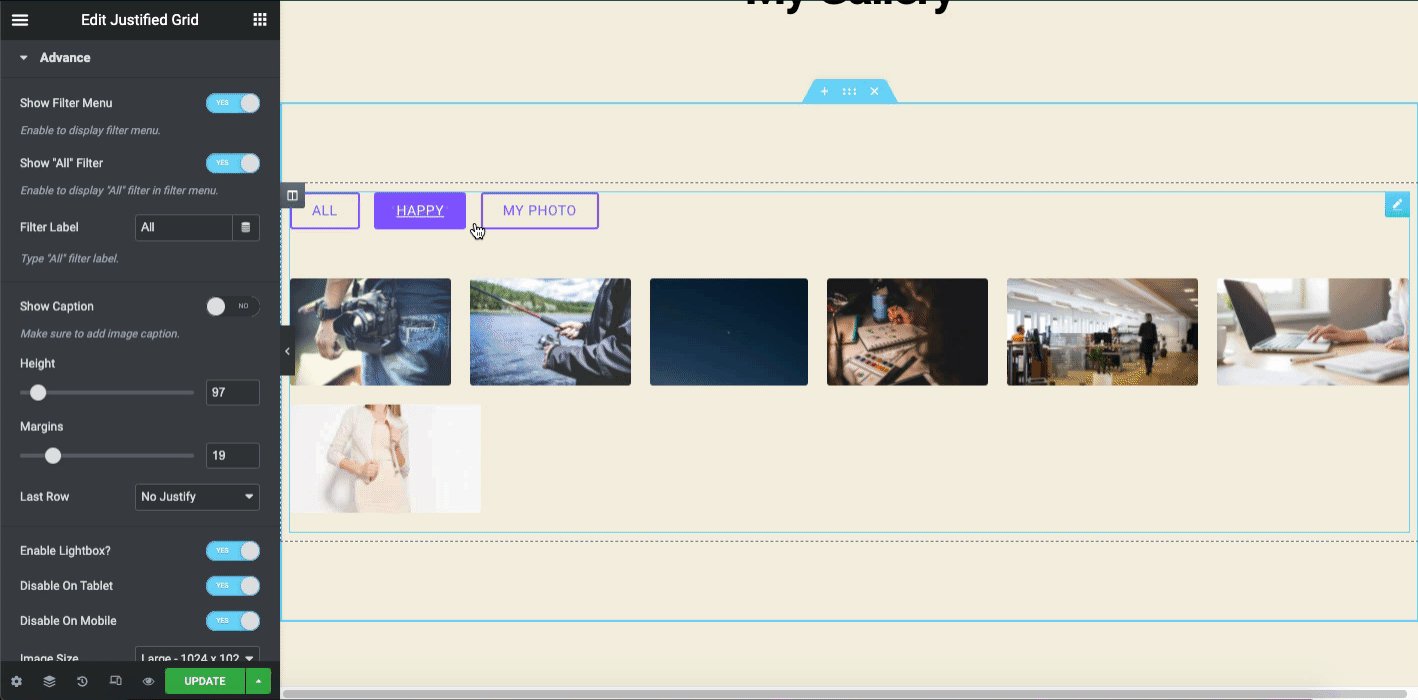
นี่คือวิธีที่คุณสามารถปรับแต่งวิดเจ็ตกริดรูปภาพ Justified ของ Happy addons หากต้องการเพิ่มสไตล์และฟังก์ชันขั้นสูง คุณสามารถดูวิดีโอแนะนำต่อไปนี้ได้ มันจะให้โครงร่างที่สมบูรณ์แก่คุณเพื่อใช้วิดเจ็ตอย่างมีประสิทธิภาพ
ตารางรูปภาพ
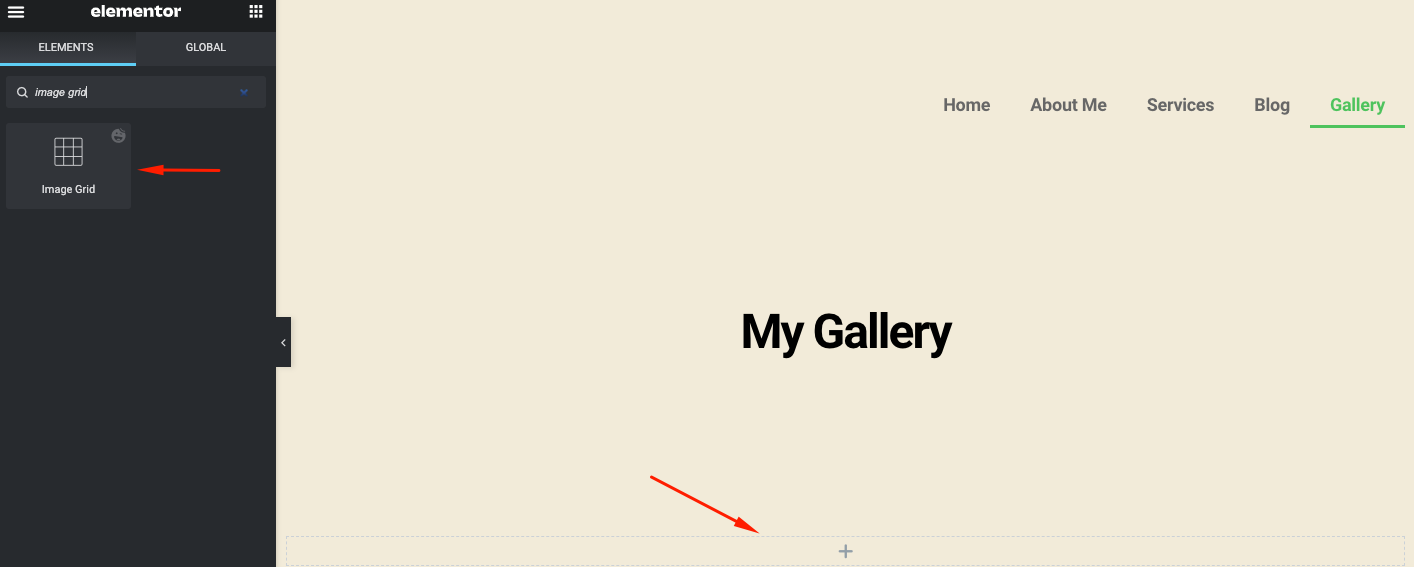
พิมพ์ชื่อวิดเจ็ต (Image Grid) ในแถบค้นหาเพื่อใช้บนผืนผ้าใบการออกแบบ แล้วลากวาง

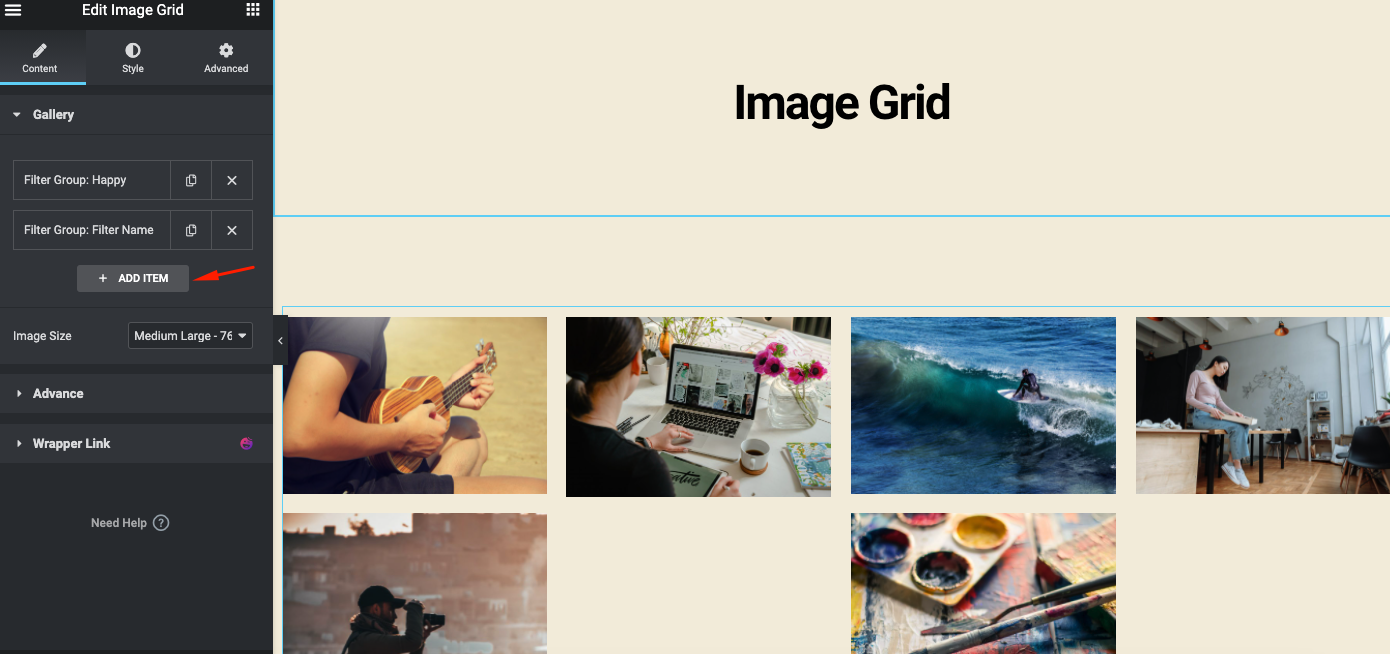
เมื่อคลิกที่ปุ่มบวก คุณสามารถเพิ่มกลุ่มหรือหมวดหมู่ได้หลายกลุ่ม วิธีที่คุณเพิ่มรูปภาพใน Justified Grid เช่นเดียวกับที่คุณต้องทำตามคำแนะนำที่นี่

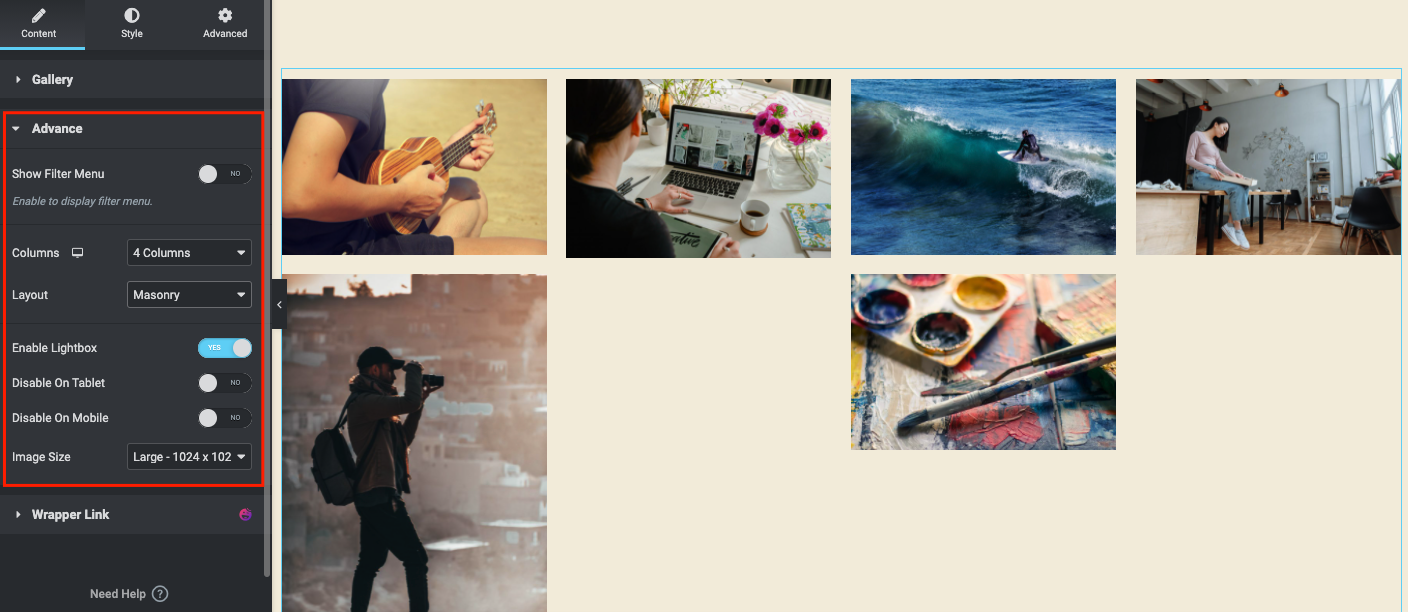
ถัดไป ไปที่ ตัวเลือกขั้นสูง เพื่อเพิ่มฟังก์ชันเพิ่มเติมในวิดเจ็ต Image Grid
ที่นี่คุณจะพบตัวเลือกที่สำคัญสำหรับการปรับแต่งวิดเจ็ต
- แสดงหมวดหมู่ที่ด้านบนของภาพโดยเปิดใช้งานตัวเลือกตัวกรองการแสดง
- กำหนดจำนวนคอลัมน์ที่คุณต้องการเพิ่ม
- เลือกเลย์เอาต์
- เปิดใช้งานไลท์บ็อกซ์ ปิดใช้งานตัวเลือกมุมมองแท็บเล็ตและมือถือ (ไม่บังคับ) และกำหนดขนาดภาพ

นี่คือลักษณะที่ปรากฏบนหน้าเว็บหลังจากเปิดใช้งานตัวเลือกทั้งหมด

อีกอย่าง คุณสามารถจัดสไตล์องค์ประกอบการออกแบบของคุณเพื่อให้ได้มุมมองที่ดีขึ้น ตัวอย่างเช่น คุณสามารถปฏิบัติตามเอกสารทางการของ Image Grid จะช่วยให้คุณนำฟังก์ชันขั้นสูงทั้งหมดไปใช้กับการออกแบบได้
หรือคุณสามารถดูวิดีโอแนะนำด้านล่างเพื่อเรียนรู้วิธีใช้วิดเจ็ตกริดรูปภาพบนไซต์ WordPress
ภาพเลื่อน
วิดเจ็ตรูปภาพแบบเลื่อนเป็นอีกหนึ่งคุณลักษณะที่ซับซ้อนของ Happy Addons มันมีอยู่ในรุ่นพรีเมี่ยม ด้วยวิดเจ็ตนี้ คุณสามารถออกแบบหน้าเว็บโดยแสดงรูปภาพของคุณด้วยเอฟเฟกต์แอนิเมชั่น จะย้ายจากด้านขวาไปด้านซ้ายโดยอัตโนมัติ นอกจากนี้ คุณสามารถเปลี่ยนทิศทางได้หากต้องการ
นอกจากนี้ คุณสามารถใช้พรีเซ็ตที่สร้างไว้ล่วงหน้าบางส่วนเพื่อลดเวลาอันมีค่าของคุณในการออกแบบหรือใช้ความพยายามเพิ่มเติมในการเพิ่มรูปแบบต่างๆ ด้วยตนเอง
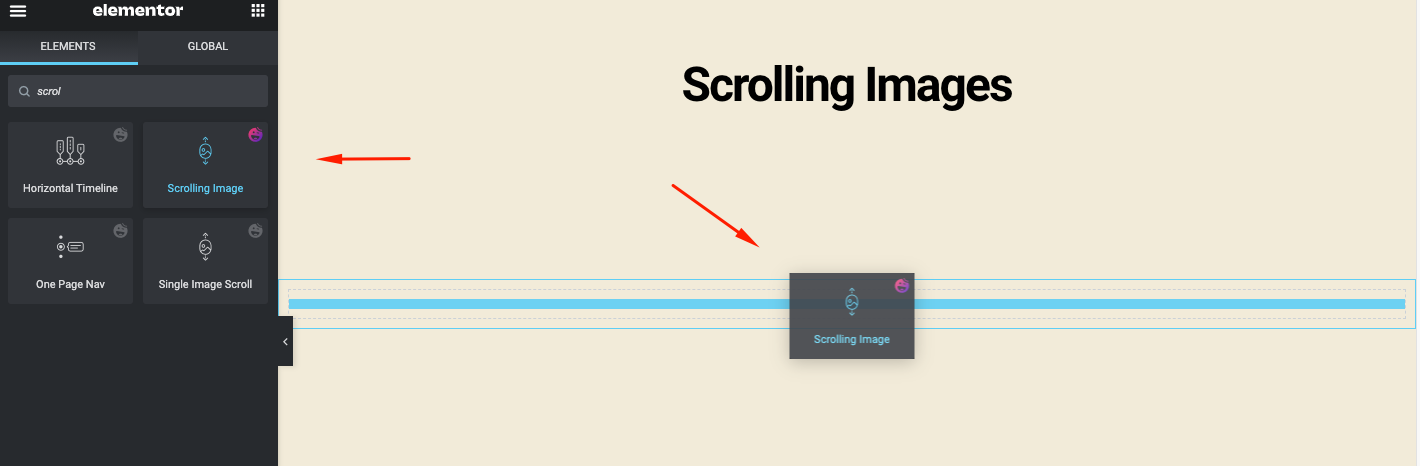
ตอนนี้ พิมพ์ชื่อวิดเจ็ตในแถบค้นหา (ภาพเลื่อน) จากนั้นลากและวางวิดเจ็ตบนผืนผ้าใบการออกแบบ

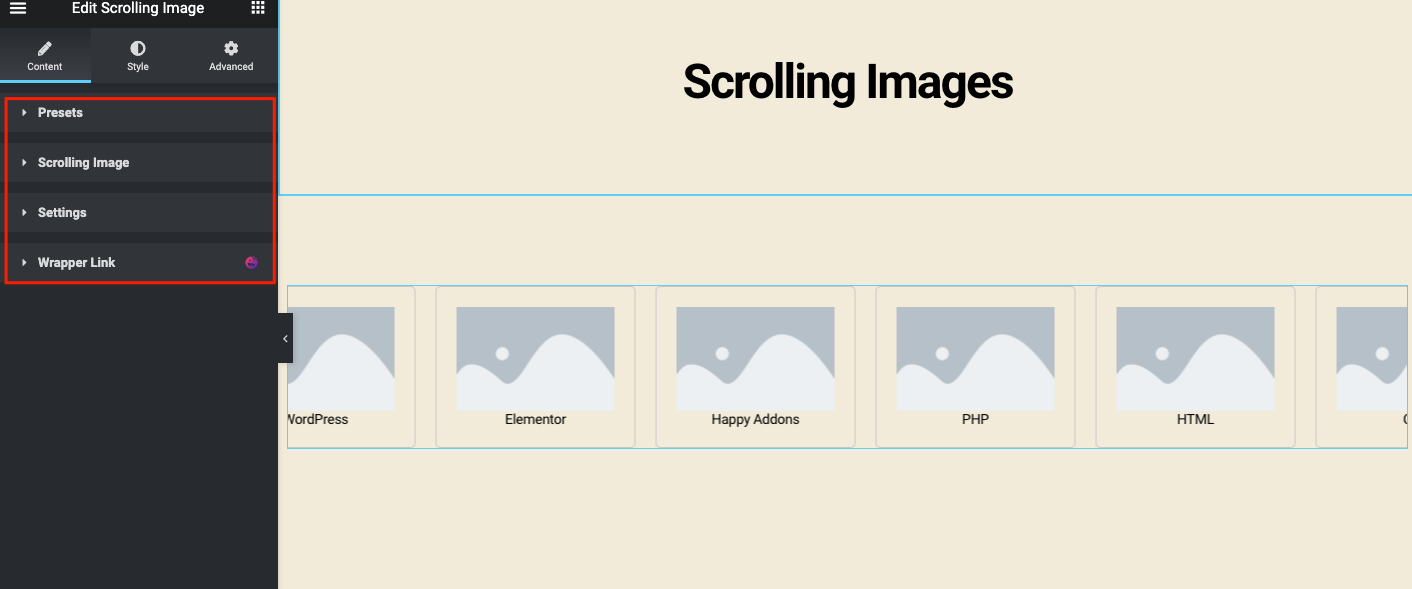
คุณจะได้รับรายละเอียดวิดเจ็ตเมื่อคุณเพิ่มลงในผ้าใบ
- ค่าที่ตั้งไว้ล่วงหน้า: มีเลย์เอาต์การออกแบบในตัวเพื่อลดความพยายามและงาน
- ภาพเลื่อน: คุณจะพบการตั้งค่าทั่วไปสำหรับวิดเจ็ตนี้
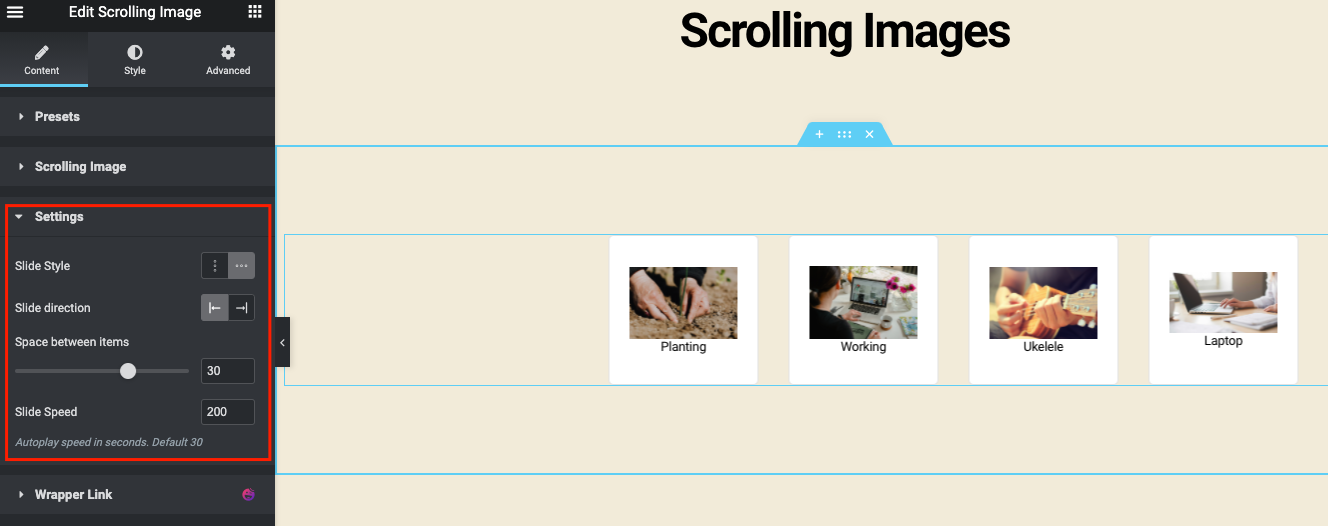
- การตั้งค่า: ให้คุณปรับแต่งการตั้งค่าบางอย่างของการเลื่อนภาพ
- และลิงค์กระดาษห่อ

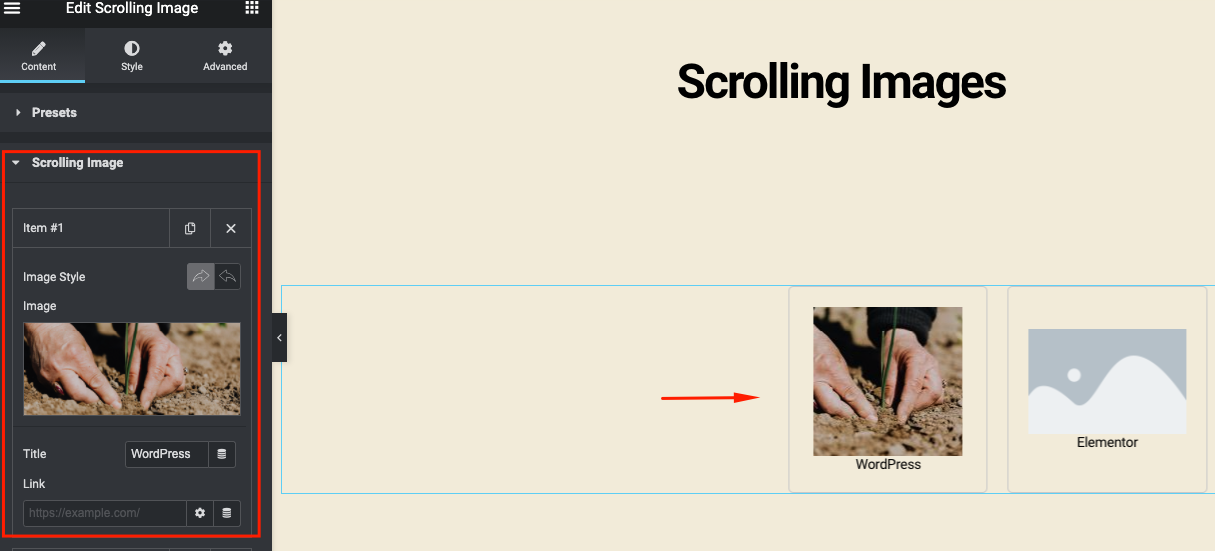
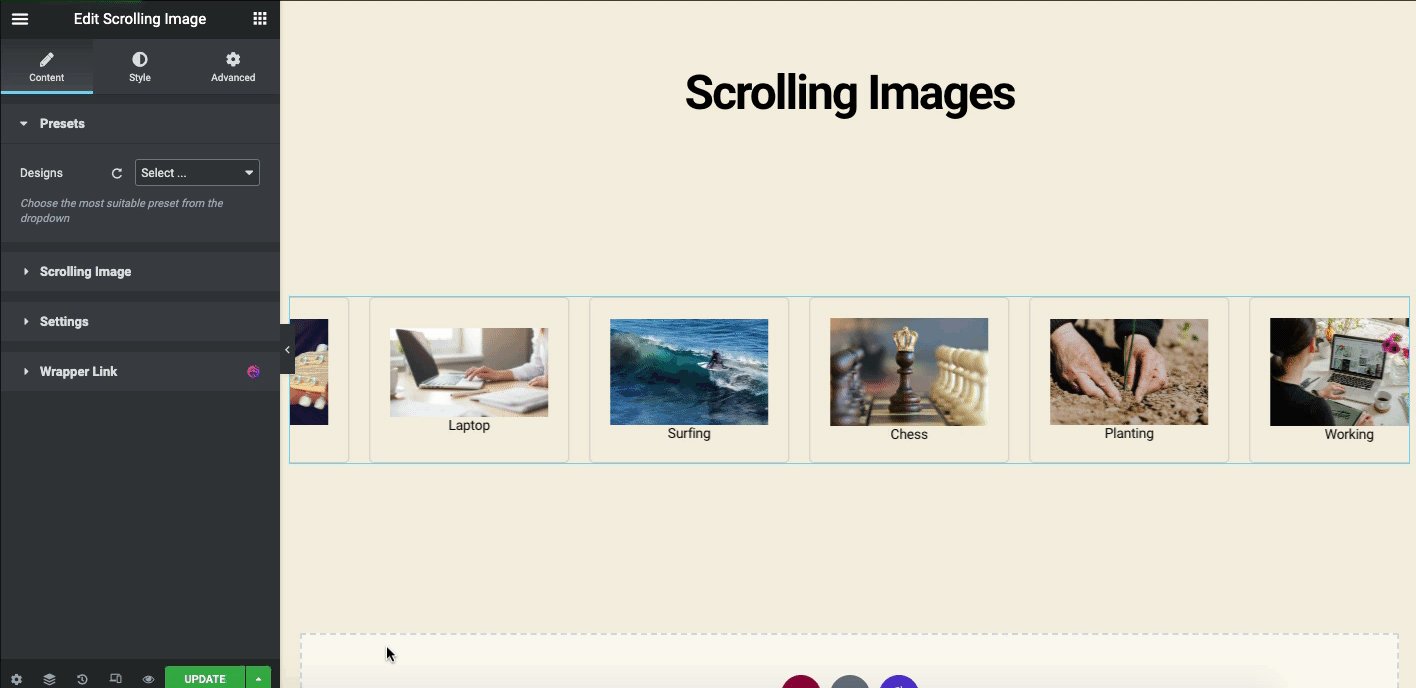
ตอนนี้ คลิกที่ตัวเลือก Scrolling Image และเพิ่มรูปภาพ ชื่อเรื่อง และลิงก์หากต้องการ

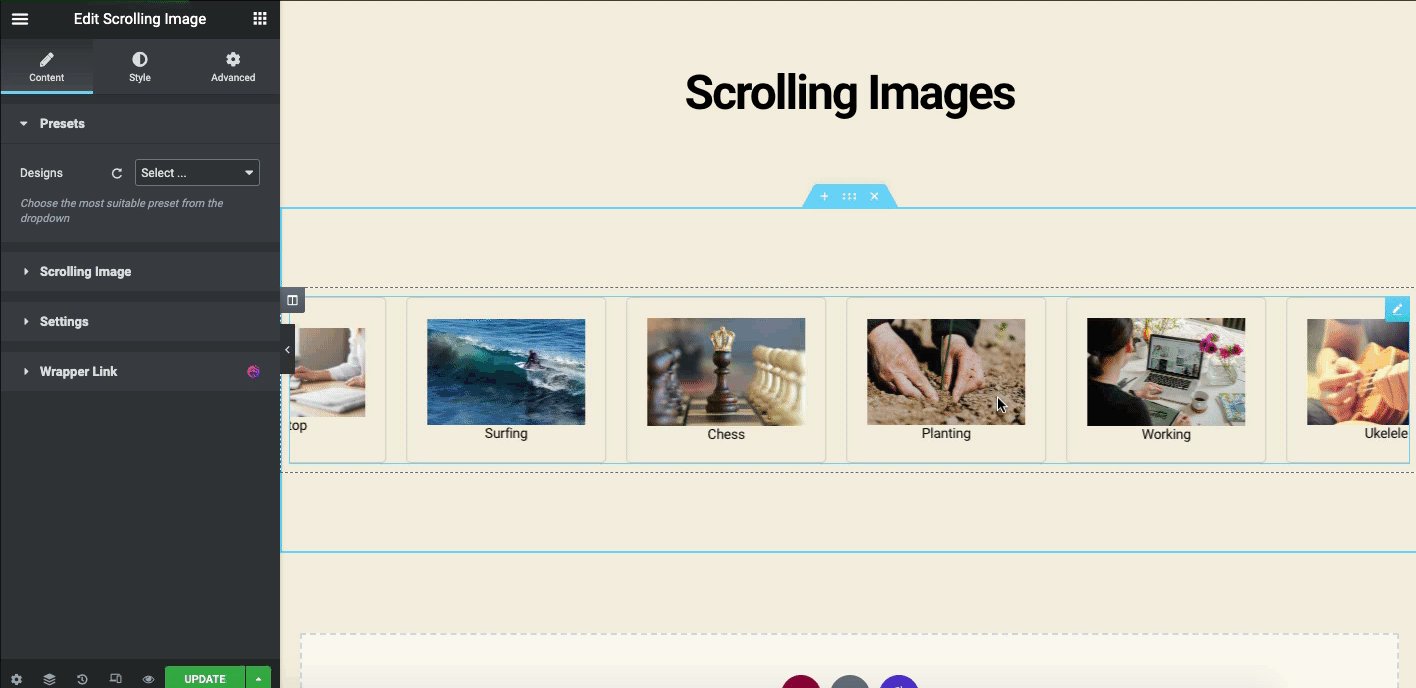
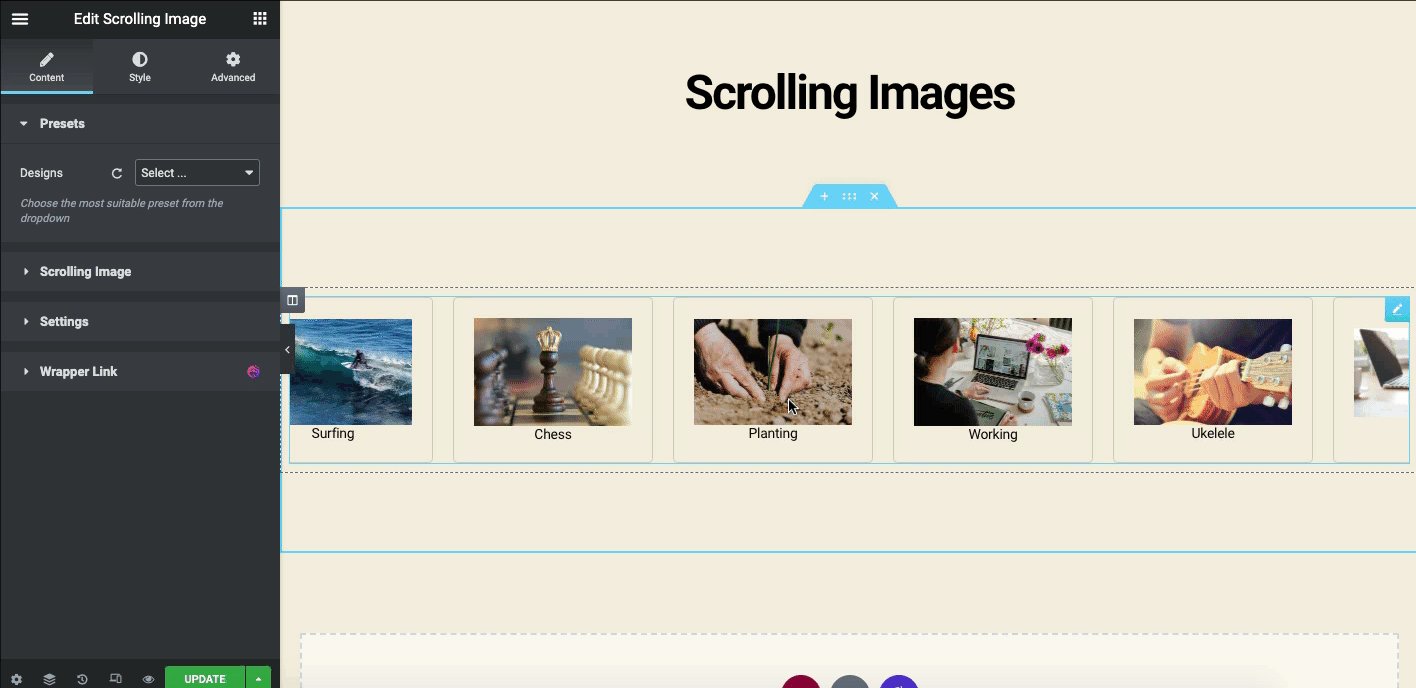
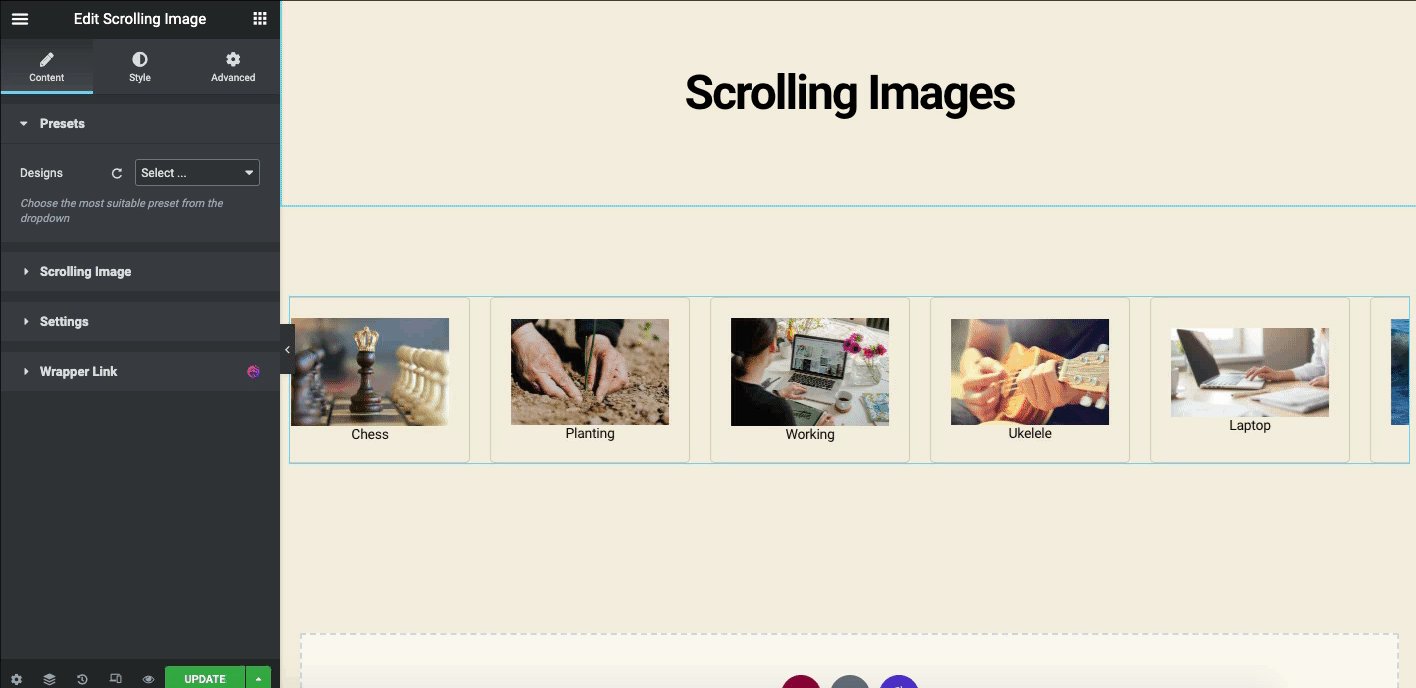
ทำขั้นตอนเดียวกัน เพิ่มรูปภาพทีละภาพ หลังจากเพิ่มรูปภาพแล้ว จะมีลักษณะดังนี้

ตอนนี้ในแท็บ การตั้งค่า คุณจะพบการตั้งค่าที่สำคัญบางอย่าง ที่นี่คุณสามารถเปลี่ยนทิศทางของภาพเคลื่อนไหว ทิศทางของสไลด์ พื้นที่และความเร็วของสไลด์ ฯลฯ

นี่คือวิธีที่คุณสามารถเพิ่มคุณสมบัติ Scrolling Image บน WordPress ของคุณโดยใช้ Happy Addons สำหรับคำแนะนำโดยละเอียด โปรดดูเอกสารอย่างเป็นทางการของเราจากที่นี่
แหล่งข้อมูลขั้นสูงเพิ่มเติมของ Happy Addons สำหรับคลังภาพ
เราเพิ่งแสดงวิดเจ็ตบางส่วนของ Happy Addons ที่คุณสามารถใช้เป็น Elementor Image Gallery แต่คุณอาจต้องการนวัตกรรมเพิ่มเติมสำหรับเว็บไซต์ของคุณ เราได้จัดทำรายการวิดเจ็ตที่คุณสามารถลองใช้ดูได้
- วิดเจ็ตตัวเลื่อน (ฟรี)
- ภาพหมุน (ฟรี)
- หีบเพลงภาพ (ฟรี)
- ตัวเลื่อนขั้นสูง (Pro)
- ทีมม้าหมุน (Pro)
- โลโก้ม้าหมุน (Pro)
พยายามใช้วิดเจ็ตเหล่านี้อย่างระมัดระวังในเว็บไซต์ของคุณเพื่อให้ได้มุมมองที่ดีที่สุดบนเว็บไซต์ของคุณ นอกจากนี้ ให้ปฏิบัติตามเอกสารอย่างเป็นทางการของเราเพื่อการนำทางที่ดียิ่งขึ้น
คำถามที่พบบ่อย แกลลอรี่รูปภาพองค์ประกอบที่เกี่ยวข้อง
01. จะเพิ่มรูปภาพหลายภาพใน Elementor ได้อย่างไร?
ตอบ: การเพิ่มรูปภาพใน WordPress เป็นเรื่องง่าย ตัวอย่างเช่น คุณต้องไปที่แคนวาสการออกแบบ Elementor
01. ประเภท : เลือกประเภทของแกลเลอรี่ เลือกจากเดี่ยวหรือหลายรายการ …
02. เพิ่มรูปภาพ : เลือกรูปภาพหลายรูปจากไลบรารีสื่อเพื่อแทรกลงในแกลเลอรีของคุณและพิมพ์ชื่อสำหรับแกลเลอรี
03. ตั้งค่าลำดับ : เลือก ค่าเริ่มต้น หรือ ลำดับแบบสุ่ม
04. Lazy-Load : ตั้งค่าเป็น Yes เพื่อใช้ Lazy Load เพื่อปรับปรุงความเร็วในการโหลด
02. Elementor มีแกลเลอรี่วิดีโอหรือไม่?
ตอบ: ใช่ Elementor มีวิดเจ็ตสำหรับเพิ่มแกลเลอรีวิดีโอไปยังเว็บไซต์ ได้แก่ วิดเจ็ตวิดีโอ วิดเจ็ตเพลย์ลิสต์ และวิดเจ็ตภาพหมุนสื่อ เป็นต้น
เพียงเปิดแคนวาสการออกแบบ Elementor แล้วพิมพ์ชื่อวิดเจ็ตในแถบค้นหา หลังจากนั้นใช้วิดเจ็ตตามที่เราได้แสดงในบทช่วยสอน
03. จะใช้การซูมภาพใน Elementor ได้อย่างไร?
ตอบ: คุณสามารถใช้การซูมภาพใน Elementor ได้ด้วยวิธีต่อไปนี้:
01. ไปที่แผงการดูแลระบบ WP คลิก Plugins > แล้ว Add new
02. จากนั้นพิมพ์ WP Image Zoom
03. ติดตั้งและเปิดใช้งานปลั๊กอิน
04. และสุดท้ายก็เพลิดเพลินไปกับคุณสมบัติต่างๆ
04. การก่ออิฐใน Elementor คืออะไร?
ตอบ: เลย์เอาต์ของ Masonry เป็น สไตล์กริดแบบเรียงซ้อนซึ่งมักใช้ในการออกแบบเว็บ ซึ่งดูน่าสนใจและสวยงามกว่าหากเทียบกับ Elementor Image Gallery พื้นฐาน
05. วิธีการใช้แกลเลอรี่ก่ออิฐ?
ตอบ: ในการสร้างแกลเลอรี่ภาพก่ออิฐใน WordPress คุณจะต้องทำตามขั้นตอนเหล่านี้:
01. ติดตั้งและเปิดใช้งานเวอร์ชัน Elementor Pro
02. สร้างหน้าออกแบบเปล่า
03. พิมพ์ Elementor Image Gallery ในแถบค้นหา
04. ลากและวางวิดเจ็ตบนผืนผ้าใบที่ว่างเปล่า
05. ไปที่ config settings และเปลี่ยนจำนวนคอลัมน์แกลเลอรี่
06. กำหนดความกว้างของคอลัมน์และระยะขอบด้านล่างภาพ
07. เปิดใช้งานเลย์เอาต์แกลเลอรี่ภาพก่ออิฐ
คำพูดสุดท้าย
ในช่วงหลายปีที่ผ่านมา การฝึกซ้อมการออกแบบเว็บได้พัฒนาขึ้นอย่างมาก นักการตลาดพยายามอย่างเต็มที่ในการถ่ายทอดข้อความของแบรนด์ไปยังกลุ่มเป้าหมาย หนึ่งในสื่อที่มีประสิทธิภาพในการทำเช่นนั้นคือ – การใช้ รูปภาพ ที่เหมาะสมกับโครงสร้างที่ดีขึ้น เมื่อคุณพบเลย์เอาต์ที่เหมาะสมสำหรับการใช้รูปภาพแล้ว คุณจะได้รับผลลัพธ์ที่ยอดเยี่ยม
เช่น การเพิ่มอันดับ SEO การเข้าชมเว็บไซต์เพิ่มขึ้น การช่วยให้ได้รับส่วนแบ่งทางสังคมมากขึ้น และการเชื่อมต่อกับผู้มีแนวโน้มจะเป็นลูกค้ารายใหม่ เป็นต้น
วิดเจ็ตแกลเลอรีรูปภาพ Elementor ช่วยให้คุณทำได้อย่างรวดเร็ว นอกจากนี้ Happy Addons ยังช่วยเพิ่มความพยายามของคุณด้วยสื่อการออกแบบเว็บเจ๋งๆ เช่น Justified Grid, Image Grid, Scrolling Image และอื่นๆ
ดังนั้นไม่ว่าจะเป็นเว็บไซต์ธุรกิจหรือเพียงแค่เว็บไซต์พอร์ตโฟลิโอก็พร้อมให้ความช่วยเหลือคุณด้วยประสิทธิภาพที่ดีที่สุดเสมอ ตอนนี้ถึงตาคุณแล้วที่จะลอง Happy Addons พร้อมกับ Elementor!
ชอบอ่านบทช่วยสอนนี้หรือไม่? คุณสามารถสมัครรับจดหมายข่าวของเราสำหรับบทแนะนำเพิ่มเติม การอัปเดตข่าวสาร คุณลักษณะที่จะเกิดขึ้น และวิดีโอเด่น!
