วิธีใช้ Elementor: Ultimate Guide for Beginners
เผยแพร่แล้ว: 2022-03-08หากเรามองย้อนกลับไปในทศวรรษที่ผ่านมา การสร้างเว็บไซต์ที่ไม่มีใครดูถูกถือเป็นฝันร้าย ในการสร้างเว็บไซต์ ผู้คนต้องเรียนรู้ภาษาโปรแกรม เฟรมเวิร์ก ระบบการจัดการฐานข้อมูล และเทคนิคอื่นๆ อย่างน้อย นอกจากนี้ งานสร้างเว็บไซต์ยังมีให้สำหรับนักพัฒนาที่มีทักษะการเขียนโค้ดสูงเท่านั้น
วันเหล่านั้นจะหายไป! หลังจากที่ WordPress และผู้สร้างเพจยอดนิยมอย่าง Elementor พร้อมให้บริการแล้ว การสร้างเว็บไซต์ก็กลายเป็นงานของทุกคนอย่างไม่ต้องสงสัย ตอนนี้ แม้แต่คุณสามารถสร้างเว็บไซต์โดยใช้ WordPress และ Elementor ได้ ไม่ว่าคุณจะเป็นทนายความ ครู นักเรียน หรือผู้ประกอบการที่ไม่มีความรู้ด้านการเขียนโปรแกรม
สิ่งที่คุณต้องมีคือความมุ่งมั่น อุตสาหะ และความคิดในการสร้างสรรค์สิ่งที่น่าอัศจรรย์ ตอนนี้คำถามล้านดอลลาร์คือ – คุณรู้วิธีใช้ Elementor ใน WordPress หรือไม่?
อย่ามองฉันแบบนั้นสิ! ถ้าไม่รู้ เรามาเริ่มกันตั้งแต่บัดนี้เป็นต้นไป เพื่อหาแนวทางจากบทความนี้ เนื่องจากเป็นบทความเกี่ยวกับ Elementor ที่เข้าถึงทุกส่วนและการตั้งค่าของ Elementors เริ่มกันเลย!
สารบัญ
- ทำความคุ้นเคยกับ Elementor
- อะไรทำให้ Elementor เป็นตัวสร้างเพจยอดนิยมสำหรับ WordPress
- ขอแนะนำ Elementor Dashboard
- วิธีใช้ Elementor กับ WordPress
- วิธีใช้คุณสมบัติขั้นสูงของ Elementor
- ข้อดีและข้อเสียของการใช้ Elementor Page Builder ในเว็บไซต์ WordPress ของคุณ
- ส่วนเสริมองค์ประกอบบุคคลที่สามอันดับต้น ๆ เพื่อปรับปรุงการออกแบบของคุณ
- บทช่วยสอนฟรี: สร้างเว็บไซต์อีคอมเมิร์ซของคุณโดยใช้ Elementor และ Happy Addons
- คำถามที่พบบ่อยเกี่ยวกับ Elementor
- ไปยังคุณ
ทำความคุ้นเคยกับ Elementor

Elementor มีคุณสมบัติและฟังก์ชันการทำงานมากมาย ในขั้นเริ่มต้น คุณจำเป็นต้องรู้สิ่งเหล่านี้ก่อน ไม่เช่นนั้น การทำงานกับ Elementor อาจดูเหมือนยากสำหรับคุณ
ทำความรู้จักกับคุณสมบัติพื้นฐานของ Elementor
Elementor ให้คุณสร้างทุกอย่างตั้งแต่เว็บไซต์ทั้งหมดไปจนถึงหน้า Landing Page เฉพาะ คุณสามารถออกแบบหน้าขาย หน้าส่งเสริมการขาย และแม้แต่แบบฟอร์มแบบกำหนดเองได้ หากคุณสามารถจินตนาการได้ แพลตฟอร์มนี้สามารถช่วยคุณออกแบบได้
เพื่อให้คุณทำเช่นนี้ Elementor มาพร้อมกับ;
- ตัว สร้างธีม: ตัวสร้างธีมช่วยให้คุณออกแบบส่วนต่างๆ ของไซต์ เช่น ส่วนหัว ส่วนท้าย หน้าผลิตภัณฑ์ และอื่นๆ ได้โดยตรงจากตัวแก้ไข
- ตัว สร้างป๊อปอัป: ช่วยให้คุณสร้างป๊อปอัปที่โดดเด่นและสอดคล้องกับส่วนที่เหลือของการออกแบบไซต์ของคุณ
- วิดเจ็ตกว่า 80+ รายการ: วิดเจ็ต แต่ละรายการใน Elementor มีการปรับแต่งการออกแบบขั้นสูง คุณจึงไม่ต้องติดตั้งปลั๊กอินเพิ่มเติมเพื่อออกแบบให้เสร็จ
- เทมเพลตที่ออกแบบไว้ล่วงหน้ามากกว่า 100 แบบและบล็อกมากกว่า 300 บล็อก: คุณสามารถเลือกเทมเพลต WordPress แบบเต็มหน้ามากกว่า 100 แบบและบล็อก 300 บล็อกเพื่อเสริมการออกแบบของคุณภายในช่วงเวลาสั้นๆ
Elementor Free เทียบกับ Elementor Pro
เห็นได้ชัดว่า Elemento Pro มีวิดเจ็ต บล็อกที่สร้างไว้ล่วงหน้า เทมเพลต และคุณสมบัติพิเศษเพิ่มเติม อย่างไรก็ตาม การใช้ Elementor เวอร์ชันฟรีเท่านั้นจึงสามารถสร้างเว็บไซต์ได้ตั้งแต่เริ่มต้น
| องค์ประกอบฟรี | Elementor Pro | |
| เครื่องมือสร้างเว็บไซต์อันดับ 1 แบบลากและวาง | ใช่ | ใช่ |
| 40+ วิดเจ็ตพื้นฐาน | ใช่ | ใช่ |
| 50+ วิดเจ็ตโปร | ไม่ | ใช่ |
| ตัวสร้างธีม | ไม่ | ใช่ |
| ตัวสร้างป๊อปอัป | ไม่ | ใช่ |
| เอฟเฟกต์การเคลื่อนไหว รวมถึงเอฟเฟกต์พารัลแลกซ์และเมาส์ | ไม่ | ใช่ |
| การสนับสนุนวีไอพี รวมถึงการแชทสด | ไม่ | ใช่ |
| ตัวสร้างแบบฟอร์มภาพ + การผสานรวมการตลาดยอดนิยม | ไม่ | ใช่ |
| เครื่องมือสร้าง WooCommerce + วิดเจ็ตร้านค้ากว่า 15 รายการ | ไม่ | ใช่ |
สำหรับมือใหม่ คำแนะนำของเราคือให้ลองใช้ Elementor ฟรีก่อน จากนั้นจึงเลือกใช้ Elementor pro หากจำเป็นจริงๆ
อะไรทำให้ Elementor เป็นตัวสร้างเพจยอดนิยมสำหรับ WordPress

Elementor คือเครื่องมือสร้างเพจแบบลากและวางสำหรับ WordPress ปลั๊กอินนี้ช่วยให้คุณสร้างหน้าที่สวยงามโดยใช้โปรแกรมแก้ไขภาพ ปลั๊กอิน WordPress นี้เป็นโซลูชันแบบครบวงจรที่ให้คุณควบคุมทุกส่วนของการออกแบบเว็บไซต์ของคุณบนแพลตฟอร์มเดียว
โดยพื้นฐานแล้ว Elementor นั้นได้รับความนิยมอย่างมากเพราะให้อำนาจผู้คนที่ไม่มีพื้นฐานทางเทคนิคในการออกแบบเว็บไซต์ที่ดูสวยงามเหมือนกับที่สร้างโดยมืออาชีพ
การใช้ Elementor เพื่อสร้างเว็บไซต์จะ:
- ประหยัดเวลาของคุณและช่วยให้คุณออกแบบและทำซ้ำบนเว็บไซต์ของคุณได้อย่างรวดเร็วยิ่งขึ้น
- อนุญาตให้คุณผสานรวมวิดเจ็ตของบุคคลที่สาม เพื่อให้คุณสามารถสร้างเว็บไซต์ที่มีความครอบคลุมและสมบูรณ์ยิ่งขึ้น เพื่อมอบประสบการณ์ออนไลน์เชิงบวกแก่ผู้เยี่ยมชมของคุณ
- ลดความซับซ้อนของเว็บไซต์ของคุณ กำจัดจุดบกพร่อง และสร้างกระบวนการบำรุงรักษาที่ง่ายขึ้นเมื่อต้องอัปเดตและทดสอบ
- ประหยัดเงินและลดค่าใช้จ่ายลง เพื่อให้คุณสามารถกำหนดขอบเขตราคาสำหรับโครงการได้ดียิ่งขึ้น
สำหรับนักพัฒนา WordPress ยังคงเป็นแพลตฟอร์มที่เป็นตัวเลือกอันดับต้น ๆ ที่มีการเพิ่มประสิทธิภาพสคริปต์ คุณลักษณะที่กำหนดเอง และเวอร์ชันย้อนกลับ
เพื่อให้เข้าใจมากขึ้น เราได้ทำการเปรียบเทียบระหว่างผู้สร้างหน้า WordPress ชั้นนำ มาลองดูกัน!
Elementor vs Divi vs Beaver Builder – ตารางเปรียบเทียบ
นอกจาก Elementor แล้ว ยังมีเครื่องมือสร้างเพจ WordPress ยอดนิยมอยู่สองสามตัว ในบรรดาผู้สร้างเพจเหล่านั้น Divi และ Beaver เป็นคู่แข่งที่ยากที่สุดสำหรับ Elementor นั่นคือเหตุผลที่เราสร้างตารางเปรียบเทียบเพื่อดูว่า Elementor ดีกว่าตัวสร้างเพจเหล่านั้นหรือไม่
| องค์ประกอบ | Divi | บีเวอร์ | |
| เวอร์ชันฟรี? | ใช่ | ไม่ | ใช่ |
| ราคาเริ่มต้นสำหรับโปร | $49 | $89 | $99 |
| ตัวสร้างภาพ? | ใช่ | ใช่ | ใช่ |
| องค์ประกอบอย่างเป็นทางการ | 53 | 46 | 31 |
| แก้ไขแบบอินไลน์? | ใช่ | ใช่ | ไม่ |
| เทมเพลตที่สร้างไว้ล่วงหน้า | 300+ | 110+ | 50+ |
| คุณสมบัติเฉพาะ | ฝังได้ทุกที่ | การทดสอบ A/B | Beaver Themer |
| การติดตั้งเวอร์ชันฟรีที่ใช้งานอยู่ | 5M+ | ไม่มี | 300K+ |
| การให้คะแนนของผู้ใช้ | 4.8/5 (5.7k+ เรตติ้ง) | ไม่มี | 4.8/5 (350+ คะแนน) |
หลังจากวิเคราะห์ตารางเปรียบเทียบแล้ว คุณคิดว่าตัวสร้างหน้าใดดีกว่าสำหรับผู้เริ่มต้น มันคือ Elementor ใช่ไหม! นี่คือเหตุผลที่เราเลือก Elementor มากกว่าตัวสร้างเพจยอดนิยมอื่นๆ ดังนั้น ถึงเวลาทำความคุ้นเคยกับตัวสร้างเพจ Elementor
ขอแนะนำ Elementor Dashboard

การเข้าถึงแผงควบคุม Elemnetor ในตอนแรก เราต้องติดตั้ง Elementor บนไซต์ WordPress ของเรา การติดตั้ง Elementor นั้นง่ายเหมือนการพาย ทำตามขั้นตอนด้านล่างเพื่อติดตั้งและใช้งาน Elementor ในเวลาอันสั้น
วิธีการติดตั้งและเปิดใช้งาน Elementor ใน WordPress?
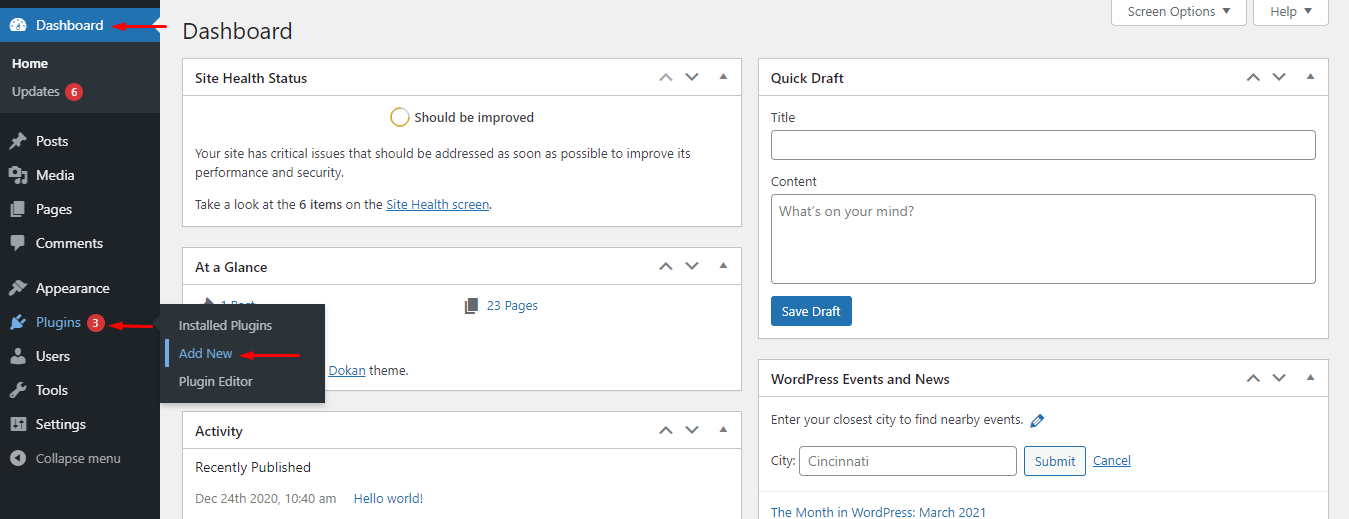
- ขั้นตอนที่ 01: ไปที่ แดชบอร์ด WordPress ของคุณ > ปลั๊กอิน > เพิ่มใหม่

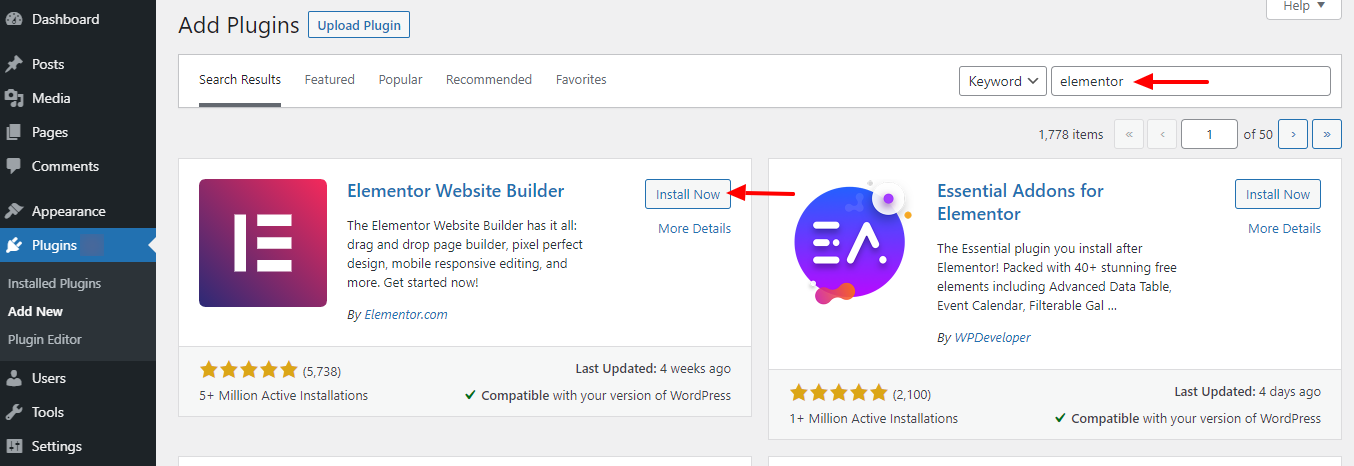
- ขั้นตอนที่ 02: พิมพ์ “Elementor” ในช่องค้นหาและค้นหา Elementor จากผลการค้นหา จากนั้นคลิกปุ่ม ติดตั้ง

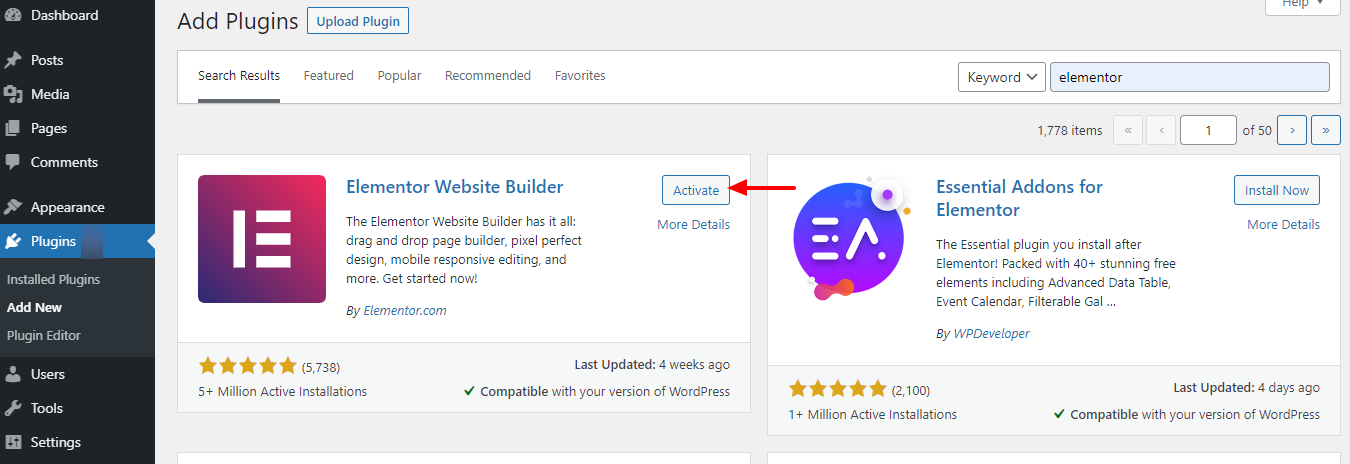
- ขั้นตอนที่ 03: สุดท้าย คลิกปุ่ม เปิด ใช้งานเพื่อเปิดใช้งานและใช้ Elementor

การตั้งค่าองค์ประกอบ
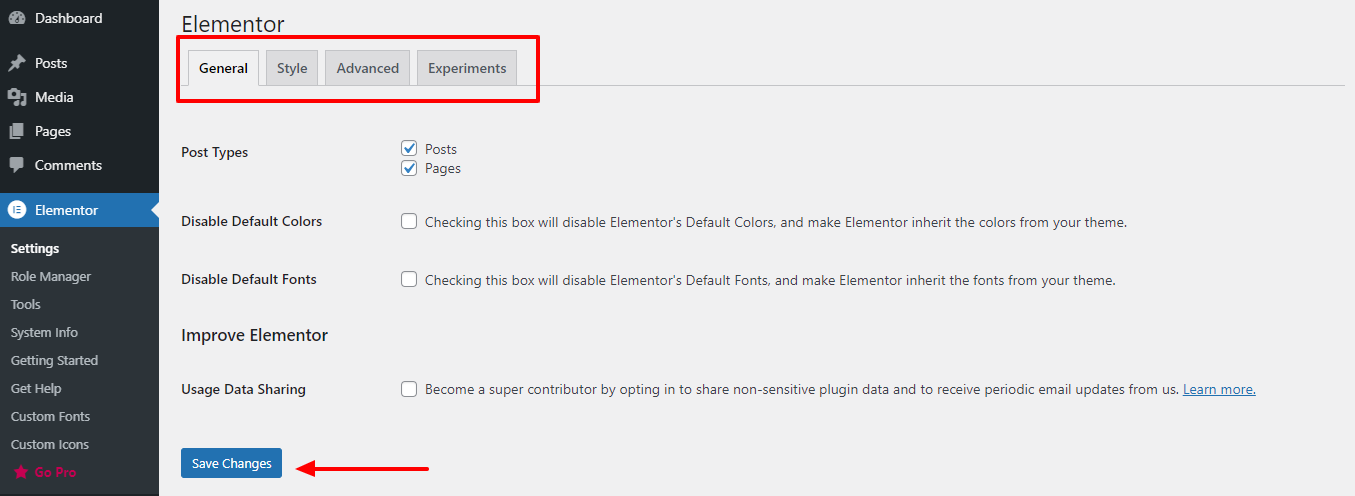
หลังจากเปิดใช้งานตัวสร้างหน้า Elementor คุณจะไปที่อินเทอร์เฟซที่แสดงด้านล่าง หรือไปที่ แดชบอร์ด WP > Elementor เพื่อรับอินเทอร์เฟซนี้
การตั้งค่า :

- ทั่วไป: ในแท็บ ทั่วไป ของการตั้งค่า Elementor คุณจะสามารถเลือกประเภทโพสต์ที่คุณวางแผนจะใช้ รวมทั้งปิดใช้งานสีและแบบอักษรเริ่มต้น
- สไตล์: คุณจะพบตัวเลือกต่างๆ ซึ่งรวมถึงการตั้งค่าแบบอักษรทั่วไปเริ่มต้น แท็บเล็ตและอุปกรณ์เคลื่อนที่เบรกพอยต์ ตลอดจนช่องทำเครื่องหมายเพื่อเปิดใช้งานรูปภาพไลท์บ็อกซ์
- ขั้นสูง: คุณจะพบตัวเลือกในการตั้งค่าวิธีการพิมพ์ CSS สลับวิธีการโหลดเมื่อแก้ไขปัญหาเซิร์ฟเวอร์ และเปิดใช้งานการสนับสนุน SVG
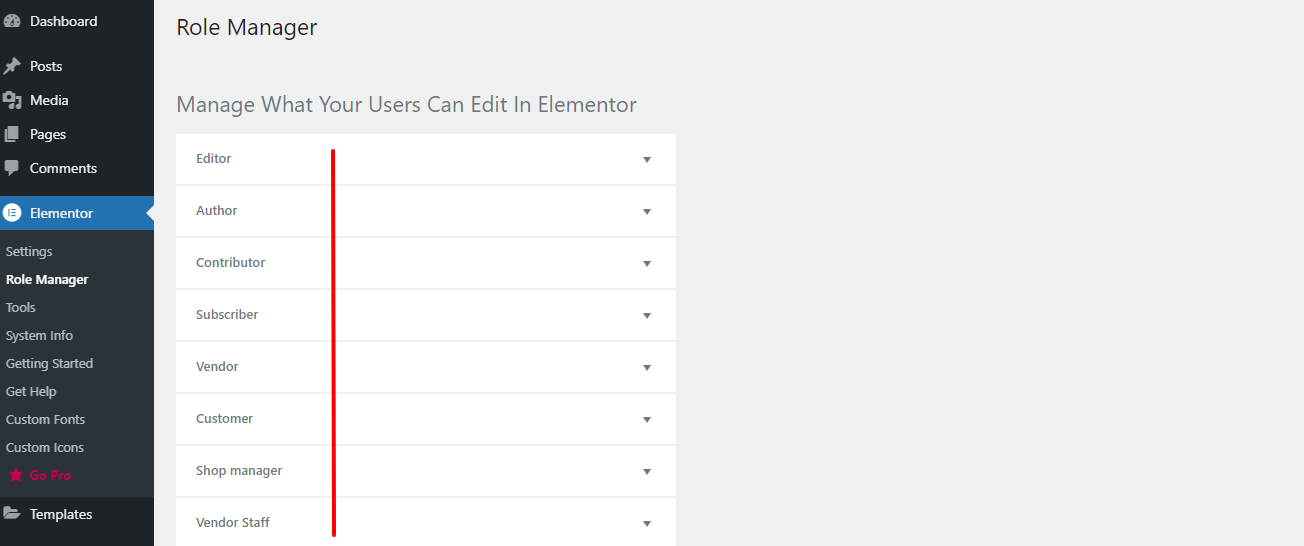
ผู้จัดการบทบาท :

- ผู้ใช้ประเภทต่างๆ สามารถมีระดับการเข้าถึงเว็บไซต์ของคุณแตกต่างกัน ขึ้นอยู่กับบทบาทของพวกเขา หากคุณมีเวอร์ชัน Pro คุณสามารถจำกัดการเข้าถึงของผู้ใช้ได้เฉพาะเนื้อหาเท่านั้น
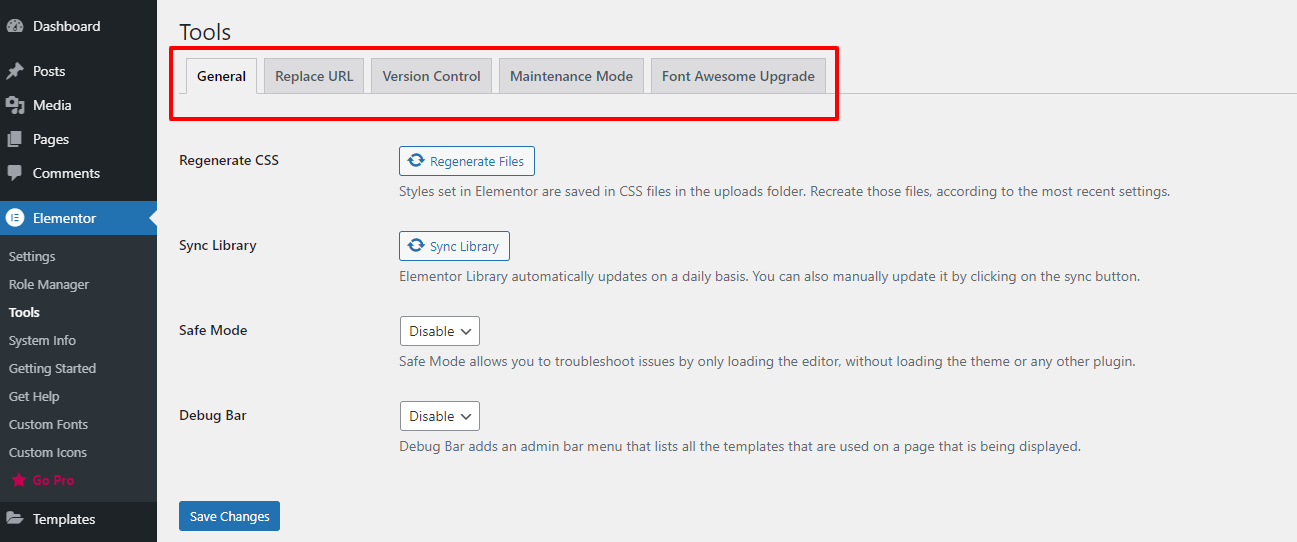
เครื่องมือ:

- ทั่วไป: เครื่องมือทั่วไปจะช่วยให้คุณสร้าง CSS ขึ้นใหม่บนเว็บไซต์ของคุณและซิงค์ไลบรารี Elementor ด้วยตนเองหากต้องการ
- แทนที่ URL: แท็บแทนที่ URL เป็นที่ที่คุณสามารถแทนที่ URL ได้ตามชื่อหากคุณเปลี่ยนที่อยู่ไซต์
- โหมดการบำรุงรักษา: ในแท็บโหมดการบำรุงรักษา คุณจะได้รับการควบคุมทั้งหมดในโหมดการบำรุงรักษาของเว็บไซต์ที่คุณต้องการ
- Font Awesome: ช่วยให้คุณเข้าถึงไอคอน Font Awesome 5 อันน่าทึ่งกว่า 1,500+ ไอคอน และเพลิดเพลินไปกับประสิทธิภาพที่เร็วขึ้นและความยืดหยุ่นในการออกแบบ
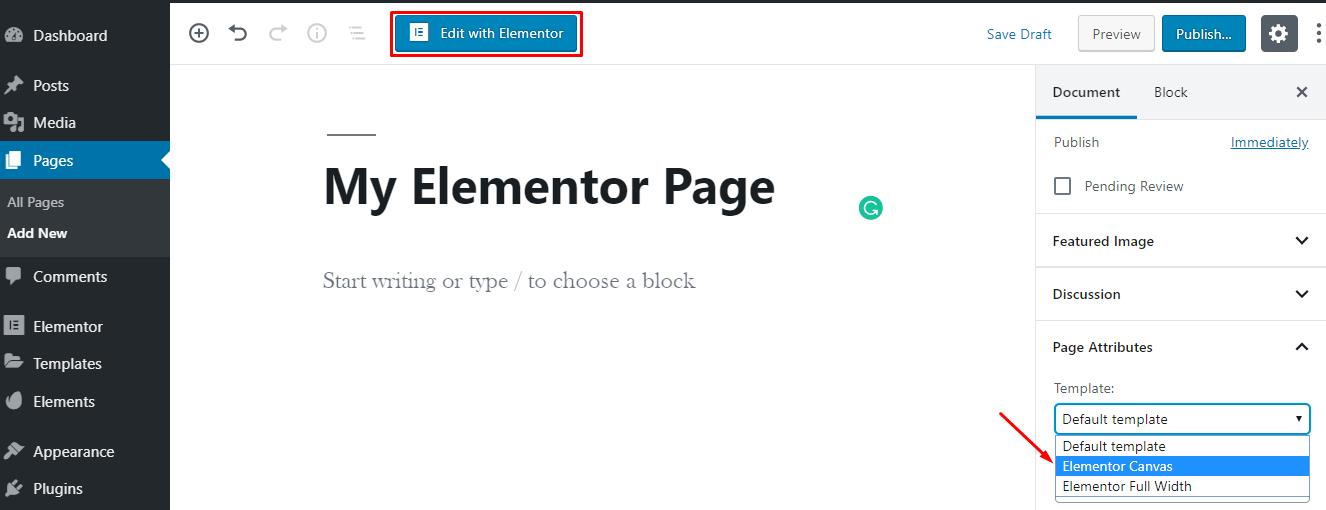
Elementor Dashboard
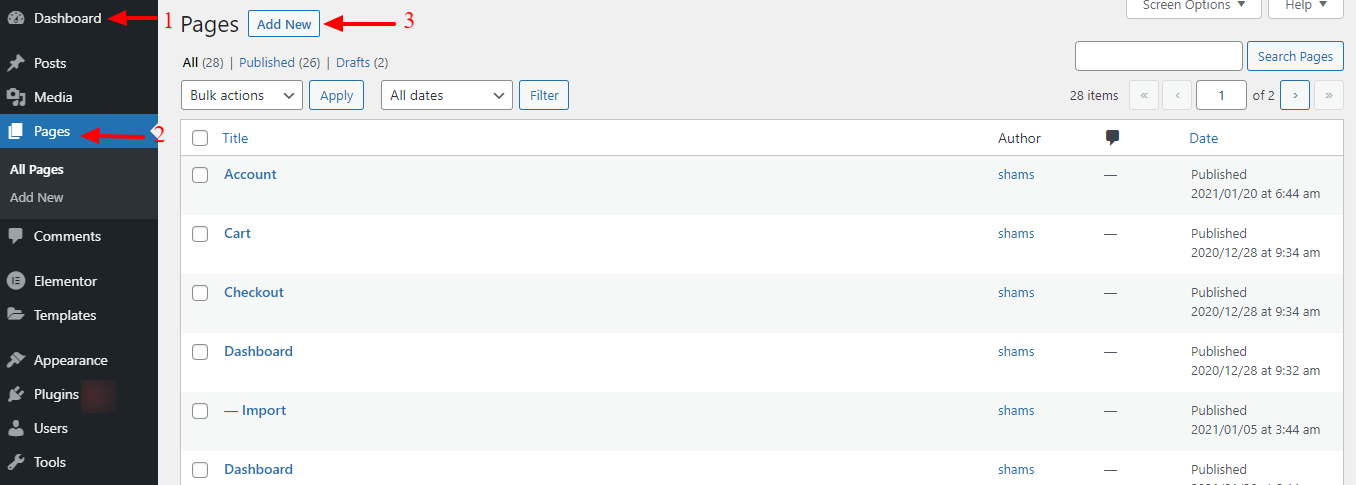
- หากต้องการเข้าถึงแดชบอร์ด Elementor ให้ไปที่ WordPress Dashboard > Pages > Add New
- จากนั้นป้อนชื่อหน้าและเลือกตัวเลือก Elementor Canvas จากดรอปดาวน์เทมเพลตด้านขวา
- สุดท้าย คลิกที่ปุ่ม “ แก้ไขด้วย Elementor ” และเริ่มทำงานกับเครื่องมือสร้างเพจที่ทรงพลังที่สุด

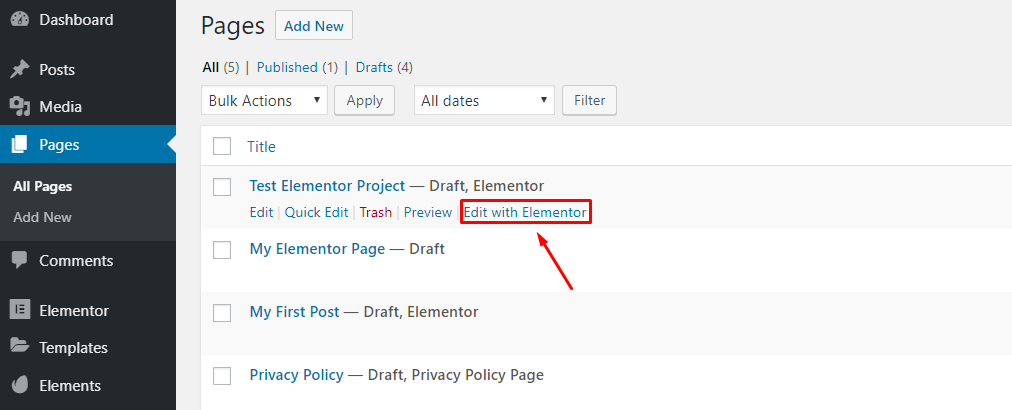
- อย่างไรก็ตาม หากคุณต้องการแก้ไขเพจที่น่าตื่นเต้นด้วย Elementor ให้ไปที่ All Pages> Hovering Over a Page
- จากนั้นปุ่มจะปรากฏขึ้น " แก้ไขด้วย Elementor ” ตอนนี้ คลิกที่ปุ่ม และเริ่มแก้ไขหน้าของคุณ

นี่มัน. Elementor Dashboard ที่รอคอยของเรา ลองนั่งในนั้น

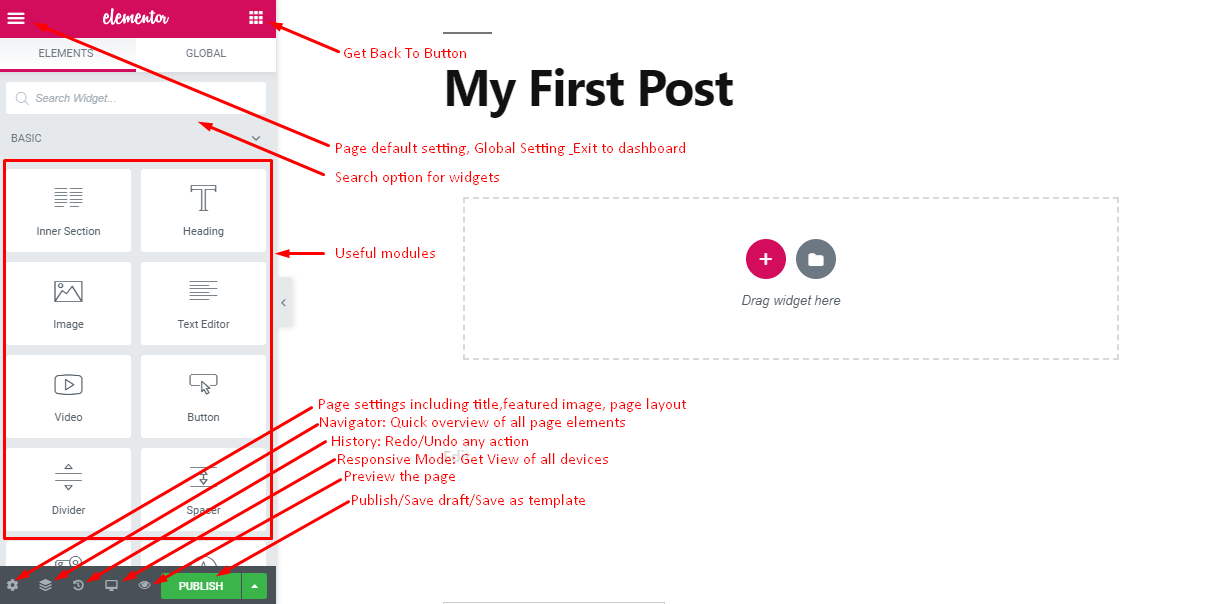
นี่คืออินเทอร์เฟซที่คุณสามารถออกแบบหน้าเว็บของคุณด้วยองค์ประกอบแบบลากและวาง และดูตัวอย่างแบบสดของไซต์ของคุณได้
- ที่ด้านบนซ้าย คุณจะพบไอคอนแฮมเบอร์เกอร์สำหรับการตั้งค่าเริ่มต้นและการตั้งค่าส่วนกลาง
- ที่ด้านบนขวา คุณจะพบปุ่มโทรเพื่อกลับไปที่แผงหลัก
- หลังจากนั้นช่องค้นหาจะปรากฏขึ้นเพื่อค้นหารายการและวิดเจ็ตที่จำเป็นอย่างรวดเร็ว
- คุณจะพบโมดูลที่เป็นประโยชน์ทั้งหมดในแผงด้านซ้าย
- ที่ด้านล่าง คุณจะพบไอคอนที่มีประโยชน์สำหรับการตั้งค่าเพจ การนำทางอย่างรวดเร็ว ประวัติ โหมดตอบสนอง และการแสดงตัวอย่าง
- นอกจากนี้ คุณยังจะได้รับปุ่มเผยแพร่เพื่อใช้ในหน้าเว็บของคุณหรือบันทึกแบบร่าง/เทมเพลตเพื่อใช้ในภายหลัง
นอกจากนี้ คุณสามารถทำให้แผงโมดูลหายไปได้โดยคลิกที่เครื่องหมายลูกศรที่ปรากฏทางด้านขวาของแผง
ด้วยวิธีนี้ คุณจะได้หน้าตัวอย่างแบบเต็ม
คะแนนโบนัส: คุณสามารถปรับปรุงประสบการณ์ Elementor ของคุณโดยใช้เครื่องมือของบุคคลที่สามเช่น HappyAddons

Elementor เป็นเครื่องมือสร้างเพจที่ทรงพลังสำหรับ WordPress อย่างไม่ต้องสงสัย อย่างไรก็ตาม เพื่อให้มีประสิทธิภาพมากขึ้นและให้ความยืดหยุ่นเป็นพิเศษแก่คุณในขณะที่ออกแบบเว็บไซต์ของคุณ ส่วนเสริมของบุคคลที่สามเข้ามามีบทบาท
HappyAddons เป็นโปรแกรมเสริมของบุคคลที่สามที่สามารถช่วยคุณสร้างการออกแบบล้ำยุคและระดับต่อไป การติดตั้งที่ใช้งานอยู่กว่า 200,000 รายการ HappyAddons เป็นหนึ่งในส่วนเสริมยอดนิยมที่ทำงานร่วมกับ Elementor ได้อย่างราบรื่น มันมาพร้อมกับ
- 100+ วิดเจ็ต
- 200+ บล็อกที่สร้างไว้ล่วงหน้า
- วางคัดลอกข้ามโดเมน
- การแบ่งส่วนไม่ จำกัด
- การกำบังภาพ
- เอฟเฟกต์อนุภาคมีความสุข
- 500+ ไอคอนเส้น
- ความสูงเท่ากันและอีกมากมาย
การใช้ HappyAddons กับ Elementor ทำให้ไซต์ของคุณมีรูปลักษณ์ระดับพรีเมียมได้ในเวลาไม่นาน
วิธีใช้ Elementor กับ WordPress

ดังที่เราได้กล่าวไว้ก่อนหน้านี้ Elementor มาพร้อมกับตัวสร้างเพจแบบลากและวางและตัวสร้างธีม ตอนนี้ เราจะมาเรียนรู้วิธีใช้ตัวสร้างทั้งสองนี้ และสร้างเทมเพลตโดยใช้ Elementor ในที่สุด
- วิธีใช้ตัวสร้างหน้า Elementor
- วิธีใช้ตัวสร้างธีม Elementor
- วิธีสร้างป๊อปอัปใน Elementor
โดยพื้นฐานแล้ว บทช่วยสอนของเราจะเริ่มต้นจากส่วนนี้ ก่อนหน้านี้เราได้รู้เกี่ยวกับ Elementor ตอนนี้เรากำลังจะใช้งานมันอย่างจริงจัง
วิธีใช้ตัวสร้างหน้า Elementor
สำหรับการแสดงวิธีใช้ตัวสร้างเพจ Elementor ตอนนี้เราจะสร้าง โฮมเพจสำหรับเว็บไซต์ Travel ทำตามขั้นตอนด้านล่างและลองออกแบบโฮมเพจของคุณเองในโปรแกรมแก้ไขของคุณเพื่อเรียนรู้อย่างรวดเร็ว
ขั้นตอนที่ 01: สร้างหน้าใหม่
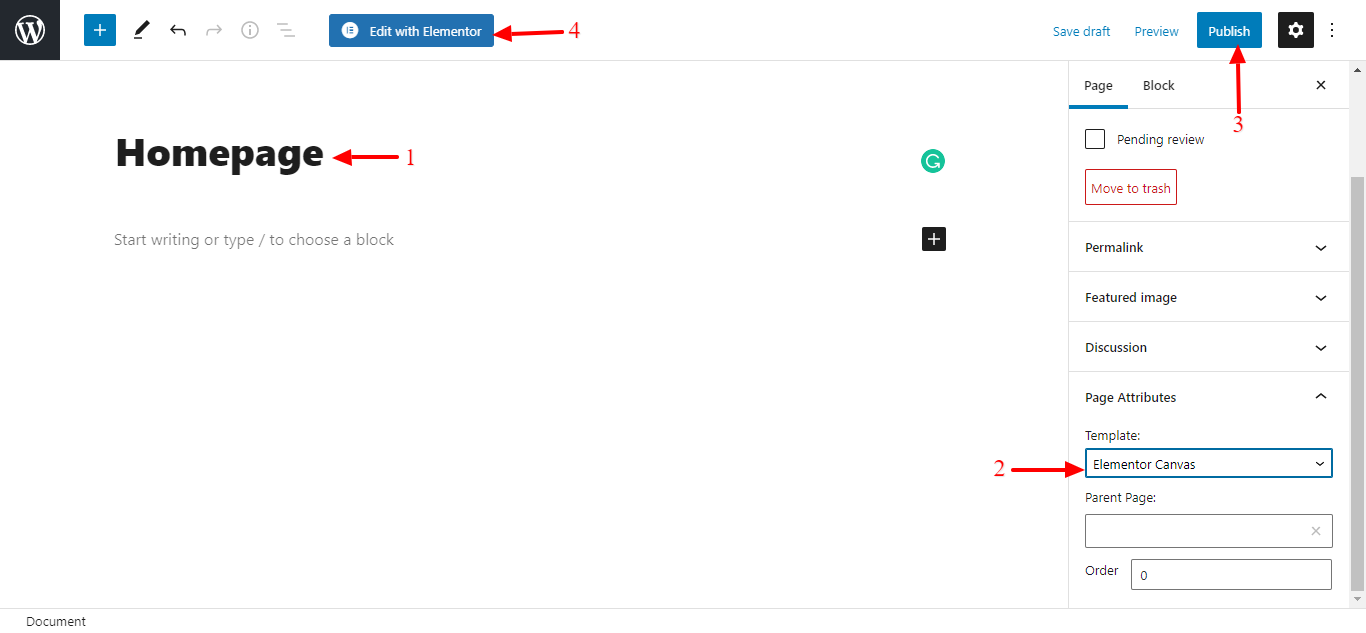
- ไปที่ แดชบอร์ด WordPress > หน้า > เพิ่มใหม่

- ตั้งชื่อเพจนี้. ที่นี่ฉันตั้งชื่อมันว่าโฮมเพจ
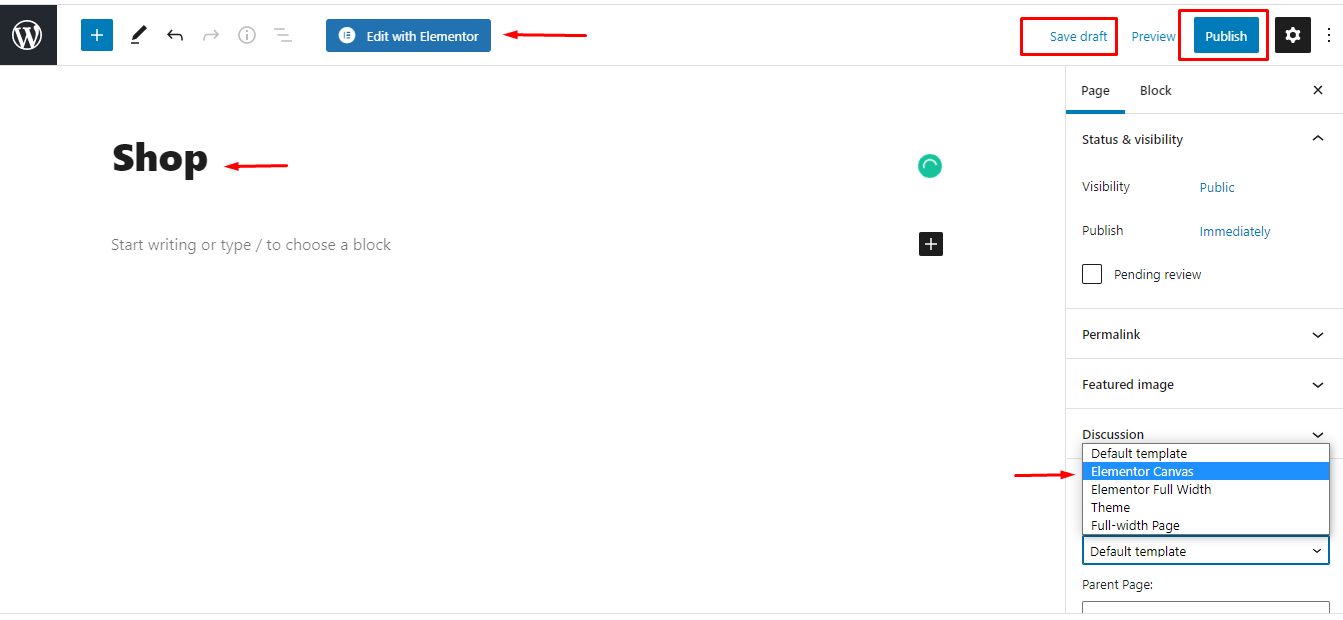
- ตั้งค่าเทมเพลตเริ่มต้นเป็น “ Elementor Canvas ” เนื่องจากเราต้องการสร้างทั้งหน้าด้วย Elementor คุณสามารถเลือก Elementor Full Width ซึ่งจะช่วยให้คุณปรับแต่งทั้งหน้าโดยไม่ต้องใช้เมนู
- หลังจากนั้น ให้เผยแพร่หน้าจากแถบด้านข้างขวา คุณยังสามารถเก็บไว้เป็นฉบับร่างได้
- คลิกที่ “ แก้ไขด้วย Elementor ” และคุณจะถูกเปลี่ยนเส้นทางไปยังตัวสร้างหน้า Elementor

ขั้นตอนที่ 02: เลือกเทมเพลตที่เหมาะสมสำหรับหน้าแรกของเว็บไซต์การท่องเที่ยวของคุณ
Elementor มาพร้อมกับเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับมืออาชีพและฟรีมากมาย คุณไม่จำเป็นต้องสร้างเพจตั้งแต่เริ่มต้น คุณสามารถเลือกเทมเพลตที่มีอยู่เพื่อเริ่มต้นการเดินทางของคุณได้
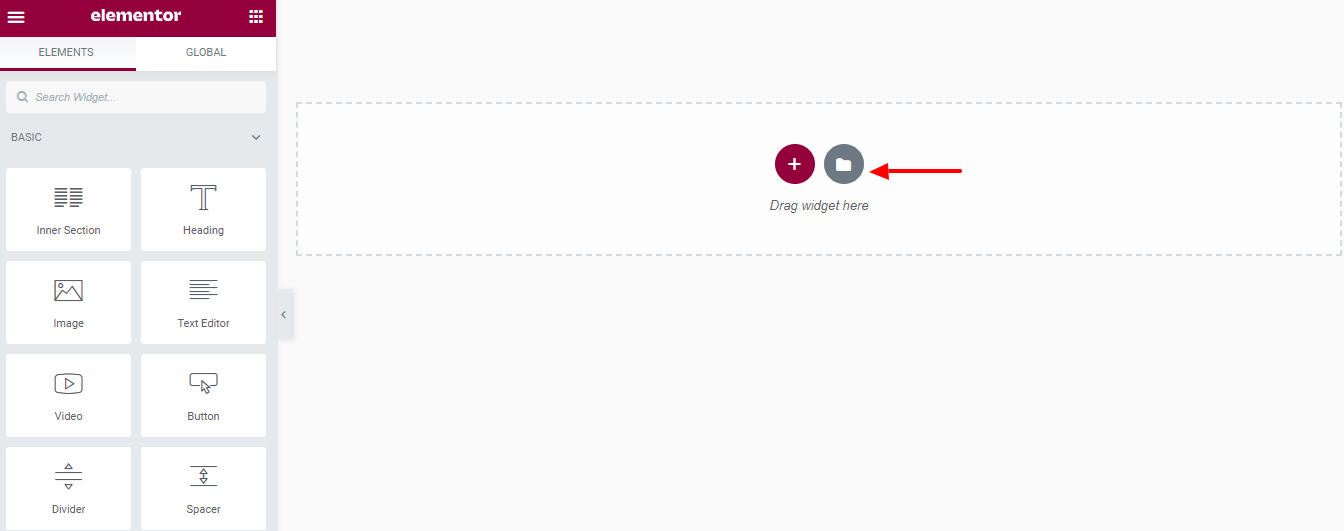
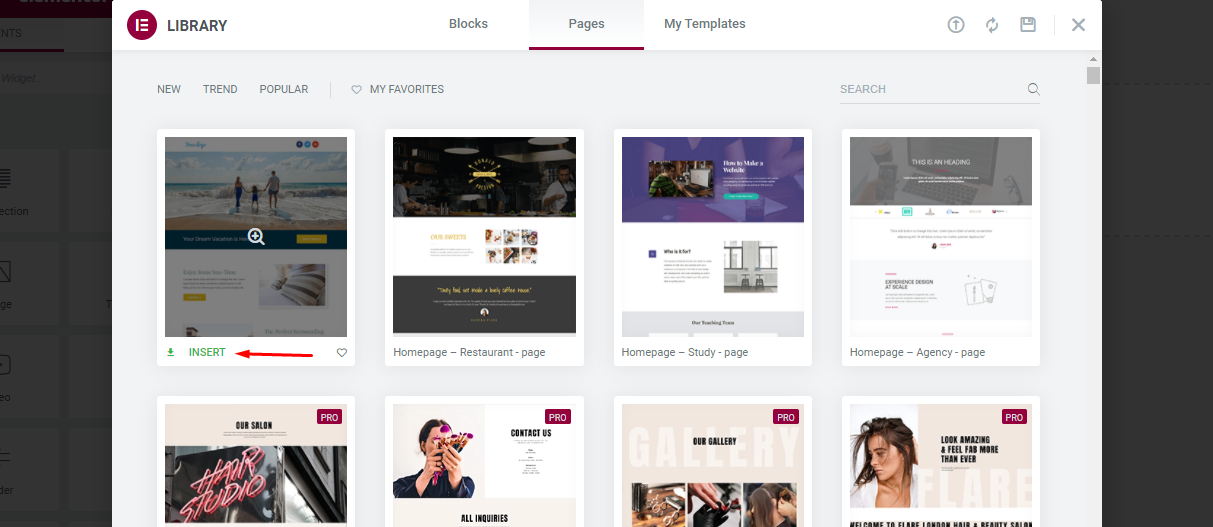
- คลิกปุ่มเพิ่มเทมเพลต

- คุณจะได้รับเทมเพลตที่สร้างไว้ล่วงหน้าจำนวนมากซึ่งคุณสามารถเลือกเทมเพลตใดก็ได้และปรับแต่งตามความต้องการของคุณ
- หลังจากตัดสินใจเลือกอันที่คุณต้องการใช้แล้ว ให้คลิกตัวเลือก แทรก

ขั้นตอนที่ 03: เพิ่มส่วนหัวในหน้าแรกของคุณ
หลังจากแทรกเทมเพลตแล้ว หน้าจะพร้อมใช้งาน และคุณสามารถปรับแต่งเพื่อใช้สำหรับเว็บไซต์ท่องเที่ยวของคุณได้
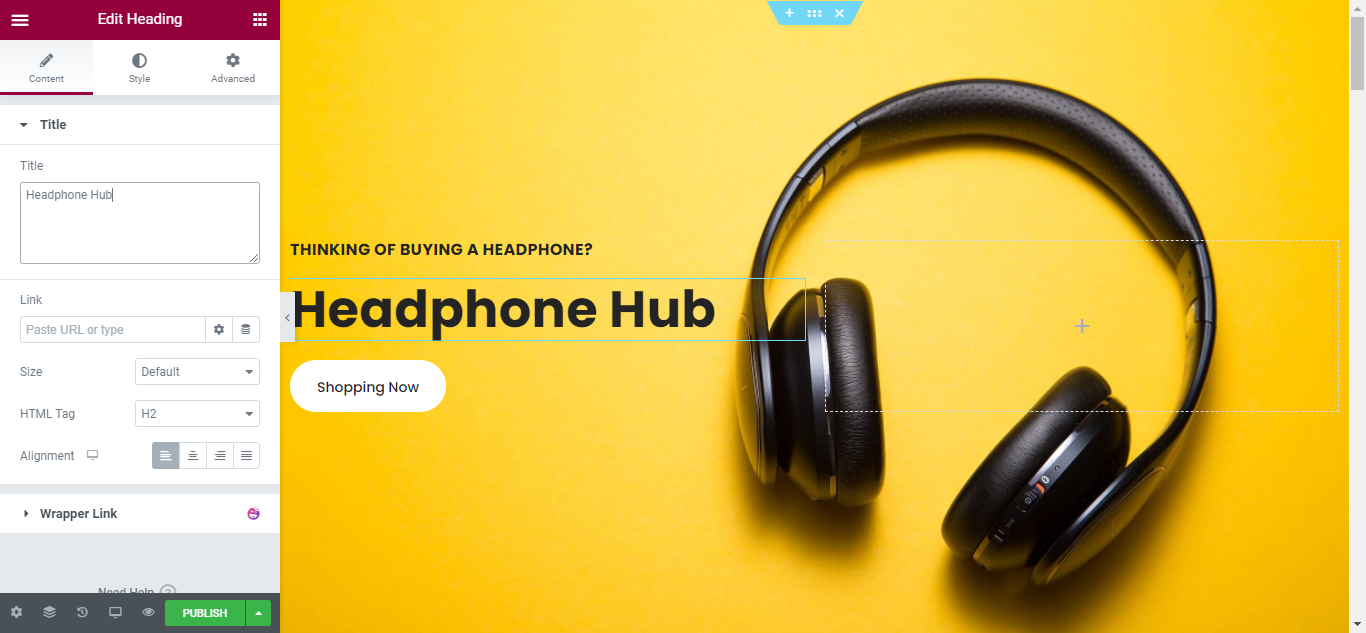
- เราจะเริ่มต้นด้วยการเพิ่มส่วนหัวในหน้า ซึ่งจะแสดงชื่อและสโลแกนของเว็บไซต์ของเรา นี่คือวิธีที่คุณสามารถทำได้โดยเพียงแค่ลากและวางและจัดสไตล์เล็กน้อย

ส่วนหัวช่วยในการแสดงเอกลักษณ์แบรนด์ของคุณทันทีเมื่อผู้เยี่ยมชมเข้าสู่เว็บไซต์ของคุณ หลังจากปรับแต่งส่วนหัวแล้ว เราจะปรับแต่งเนื้อหาของหน้าแรก
ขั้นตอนที่ 04: เน้นสิ่งอำนวยความสะดวกในโรงแรมของคุณ
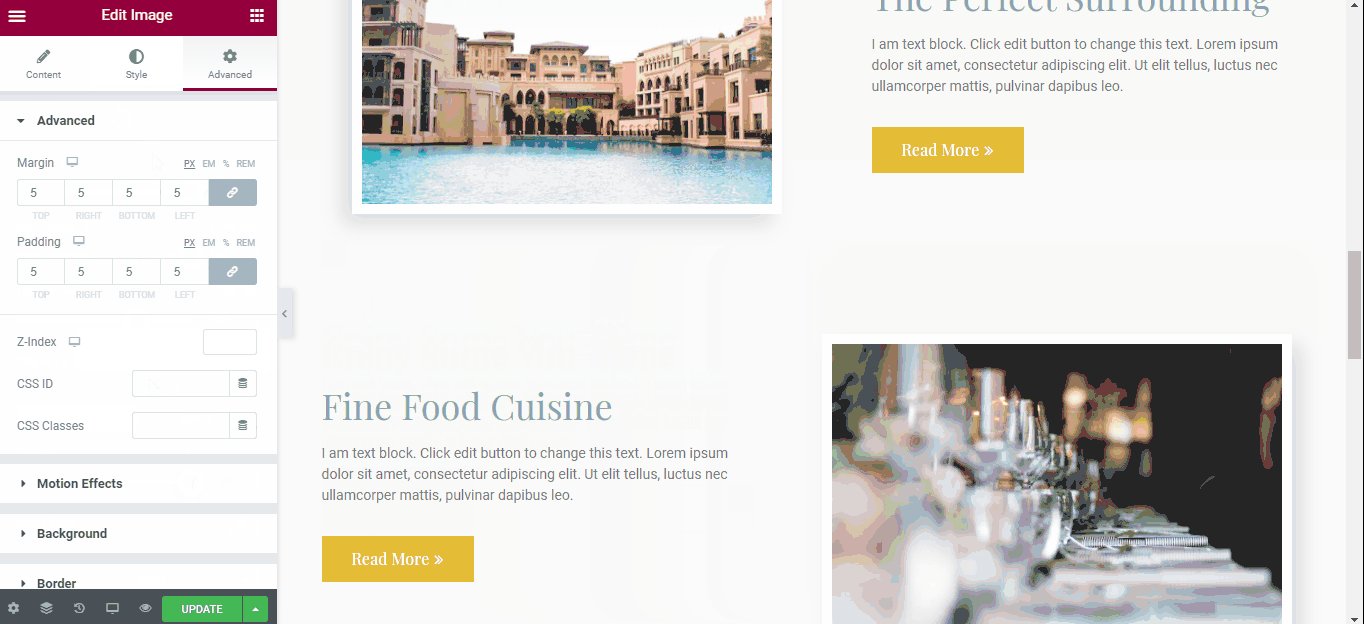
เมื่อคุณทำ Header เสร็จแล้ว ก็ถึงเวลาออกแบบส่วนหลักของหน้าแรก นั่นคือสิ่งอำนวยความสะดวกในโรงแรมเช่นสิ่งที่คุณนำเสนอในโรงแรมของคุณหากใครต้องการพักที่โรงแรมของคุณ
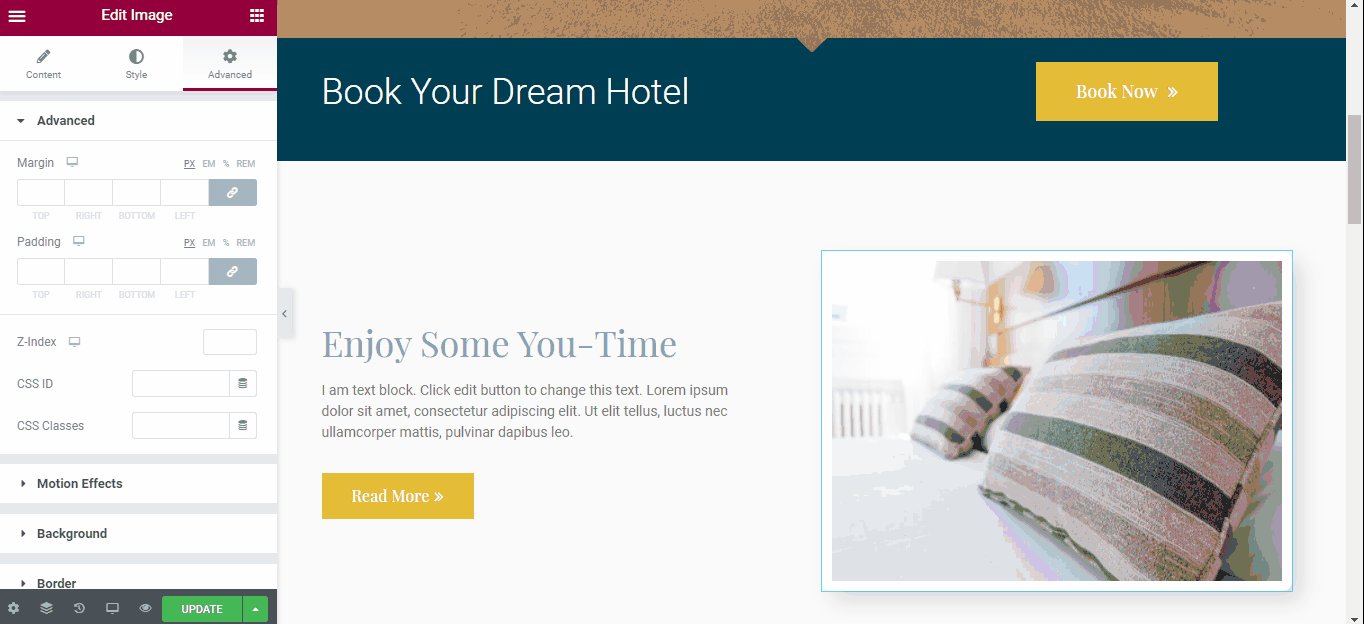
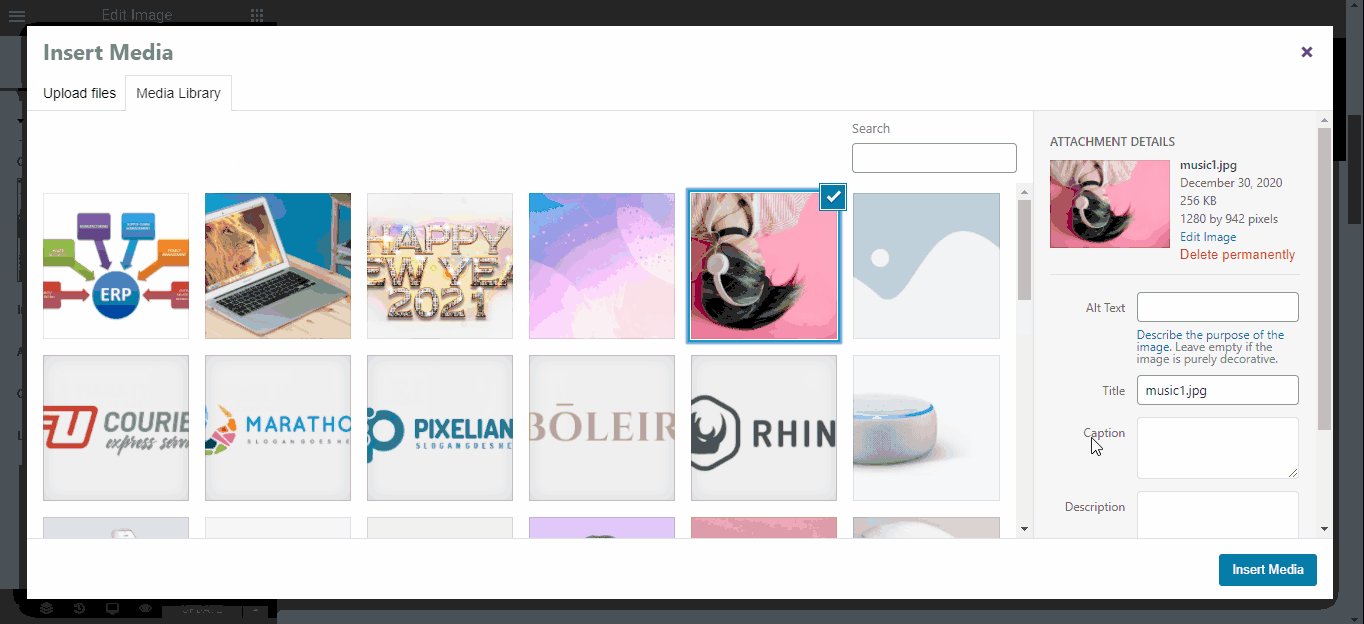
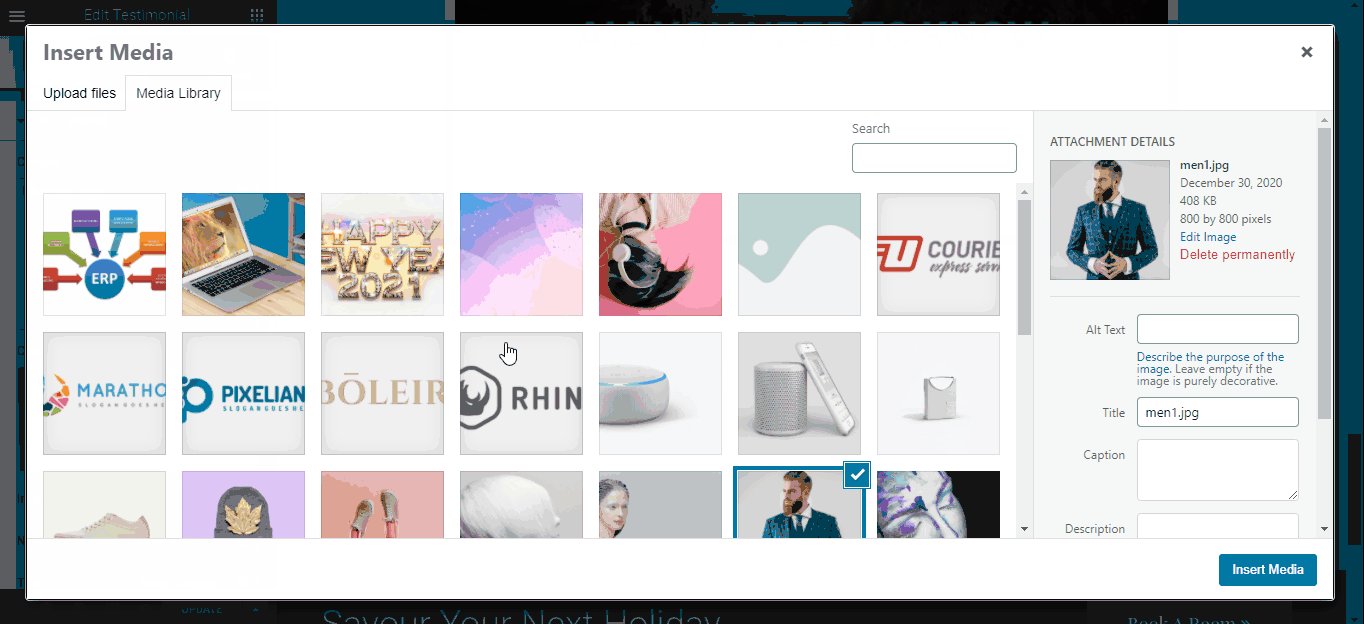
- คุณสามารถอัปโหลดรูปภาพใดก็ได้จากที่จัดเก็บในเครื่องของคุณ หรือคุณสามารถแทนที่รูปภาพที่มีอยู่ด้วยรูปภาพที่อัปโหลดแล้วจากส่วนสื่อ ทำตามไฟล์ gif ด้านล่างเพื่อทำเช่นนั้น
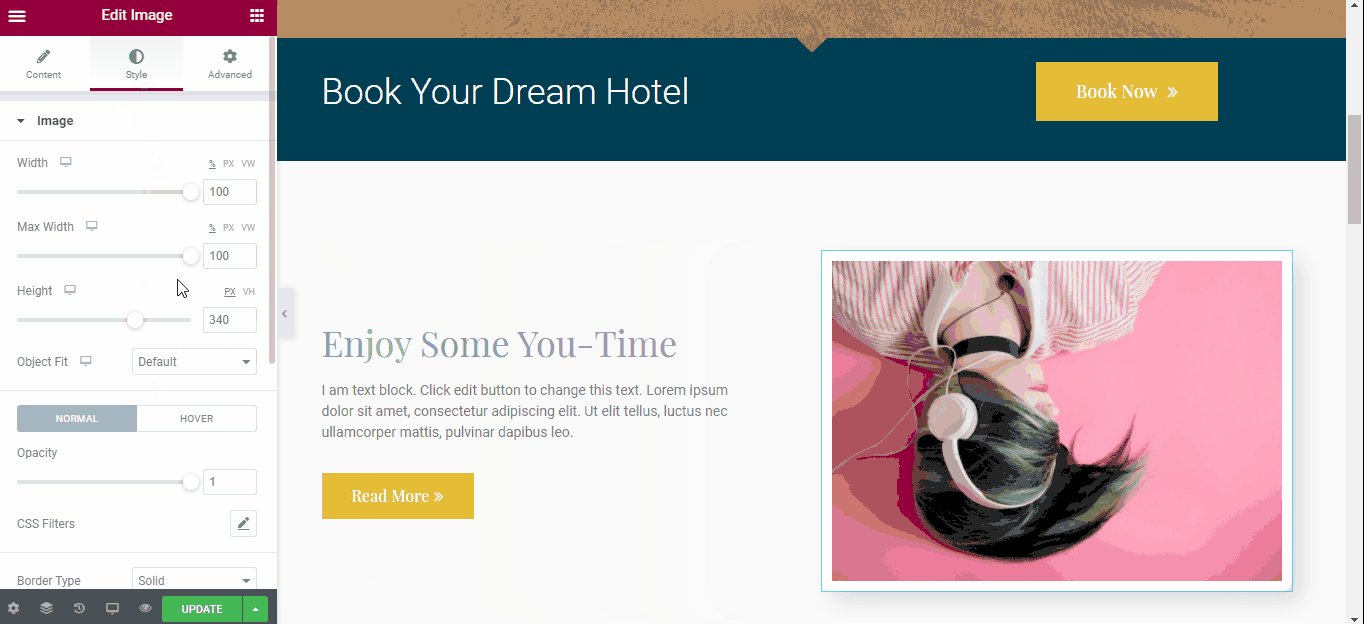
- คุณสามารถปรับความสูง ความกว้าง ความทึบ ระยะขอบ ช่องว่างภายใน และทุกอย่างได้จากตัวเลือกการแก้ไข
- การเพิ่มปุ่ม ข้อความ คำอธิบาย ทำได้ทุกอย่างจากตัวเลือกการแก้ไข

ขั้นตอนที่ 05: เพิ่มวิดีโอและคำรับรอง
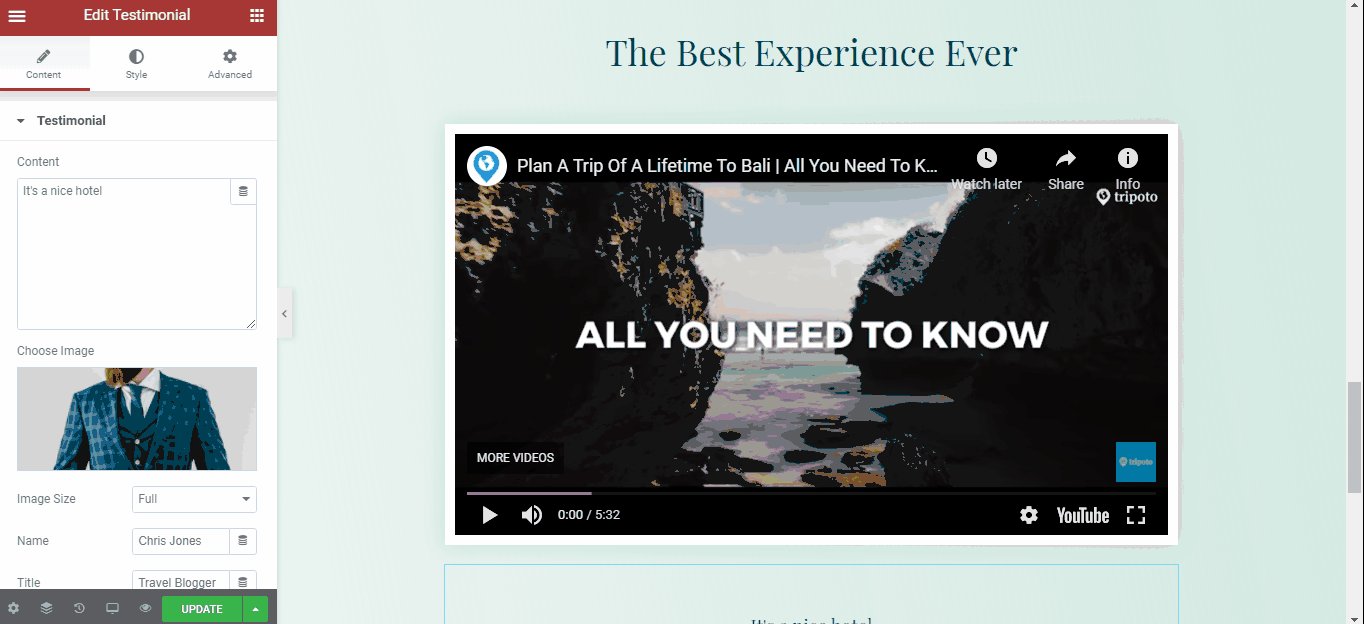
- คุณสามารถเพิ่มวิดีโอเพื่อแสดงว่าสภาพแวดล้อมของคุณเป็นอย่างไรและผู้คนเพลิดเพลินกับรีสอร์ทของคุณอย่างไรเมื่ออยู่ที่นี่
- การเพิ่มคำรับรองเป็นการตัดสินใจที่ชาญฉลาดเพื่อให้ผู้คนรู้ว่าลูกค้าของคุณมีความคิดเห็นอย่างไรเกี่ยวกับตัวคุณ

ขั้นตอนที่ 06: เพิ่มแบบฟอร์มการติดต่อ
- เพิ่มแบบฟอร์มการติดต่อเพื่อให้ผู้เยี่ยมชมสามารถติดต่อคุณได้ ตั้งค่าหมายเลขติดต่อของคุณ เช่น หมายเลขโทรศัพท์ อีเมล หรือหมายเลข Whatsapp ในหน้าติดต่อที่จะช่วยให้ผู้เยี่ยมชมโทรหาคุณหากมีคำถามที่จะถาม
- คุณยังสามารถเพิ่มแผนที่ Google เพื่อให้คนอื่นสามารถหาคุณเจอได้จากที่ไหน

ขั้นตอนที่ 07: ทำให้ตอบสนองข้ามแพลตฟอร์ม
- ตรวจสอบให้แน่ใจว่าเพจของคุณตอบสนองอย่างเต็มที่และจะดูเหมาะสมบนอุปกรณ์ทั้งหมด ในการดำเนินการดังกล่าว ให้คลิกตัวเลือก โหมดตอบสนอง
- หลังจากปรับแต่งเสร็จแล้ว ให้คลิกปุ่ม อัปเดต

ภาพรวมของโฮมเพจของเรา
นี่คือมุมมองสุดท้ายของโฮมเพจที่เราเพิ่งสร้างขึ้น และนี่คือวิธีที่คุณสามารถใช้ตัวสร้างหน้า Elementor เพื่อสร้างหน้าใด ๆ รวมถึงหน้าแรก หน้าติดต่อ หน้าคุณสมบัติ หรือหน้าอื่น ๆ ได้ทันที

วิธีใช้ตัวสร้างธีม Elementor

ตัวสร้างธีม Elementor เป็นตัวเปลี่ยนเกมสำหรับทุกคนที่คุ้นเคยกับเครื่องมือสร้างเพจ เพราะช่วยให้คุณสร้างส่วนหัว ส่วนท้าย และเนื้อหาแบบไดนามิกอื่นๆ สำหรับเว็บไซต์ของคุณได้ มันยังช่วยให้คุณสามารถแทนที่แง่มุมต่าง ๆ ของธีม WordPress ของคุณ ดังนั้นคุณจึงสามารถรักษาสิ่งที่ใช้ได้ผลและทำการเปลี่ยนแปลงที่คุณต้องการได้!
ในส่วนนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างส่วนหัวที่สวยงามด้วยตัวสร้างธีม Elementor ได้อย่างไร
หมายเหตุ: ตัวสร้างธีม Elementor มีให้ใช้งานในเวอร์ชันโปร เวอร์ชันฟรีมาพร้อมกับคุณสมบัติที่จำกัดมาก
ขั้นตอนที่ 01: เลือกประเภทเทมเพลต
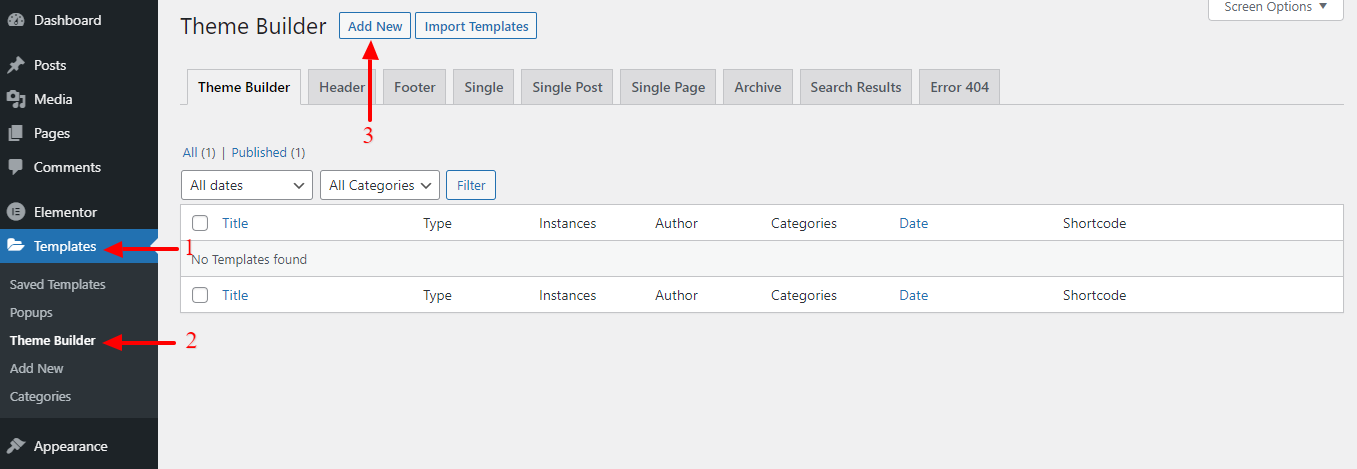
- ไปที่ แดชบอร์ด WordPress > เทมเพลต > ตัวสร้างธีม
- จากนั้นคลิกที่ปุ่ม เพิ่มใหม่ หรือ หากคุณเห็นส่วนหัวที่คุณชอบอยู่แล้ว คุณสามารถนำเข้าเพื่อใช้เป็นจุดเริ่มต้นได้

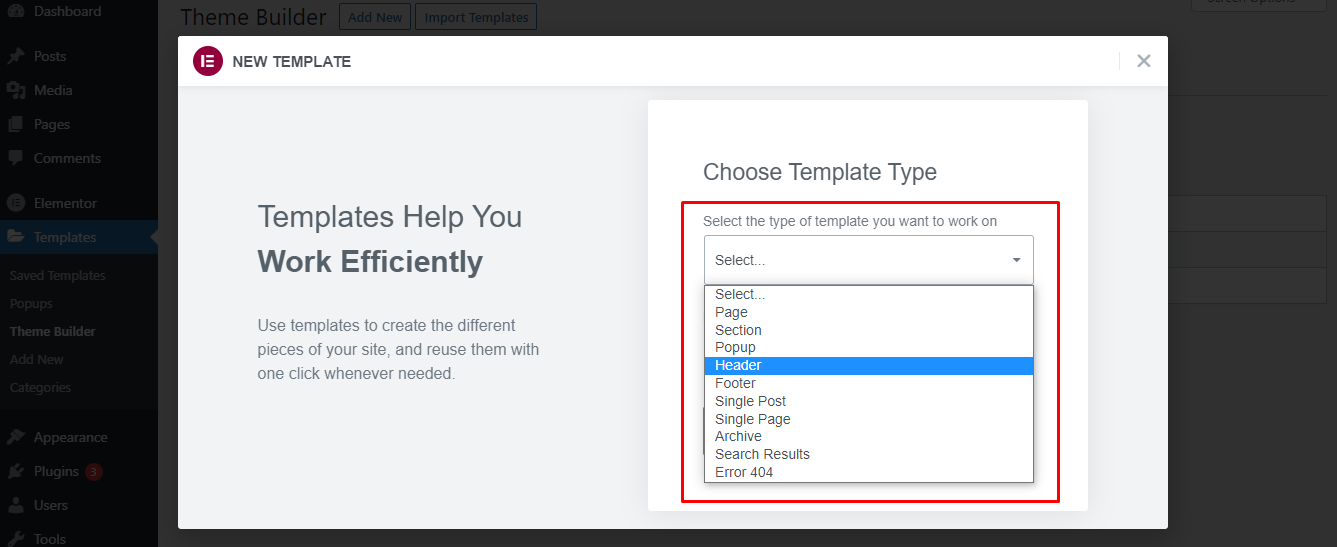
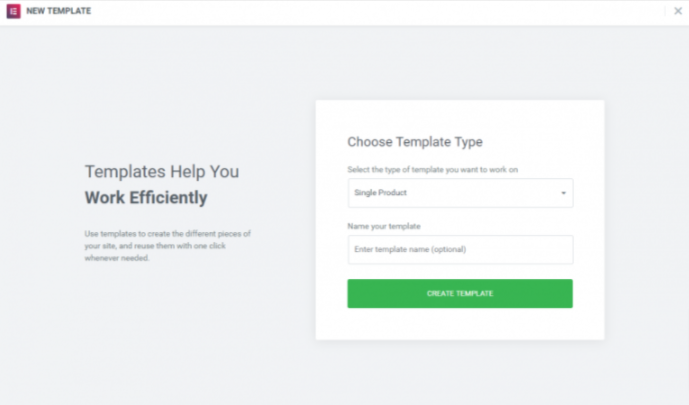
- หลังจากคลิกปุ่มเพิ่มใหม่ หน้าจอป๊อปอัปจะปรากฏขึ้นตรงหน้าคุณ คุณจะเห็นเมนูแบบเลื่อนลงให้เลือกจากประเภทเทมเพลต
- เลือกประเภทวัด ที่นี่เราเลือก ส่วนหัว
- แล้วใส่ชื่อ
- และสุดท้าย คลิกตัวเลือก สร้างเทมเพลต

หมายเหตุ: Elementor Free มีเฉพาะเทมเพลตส่วนและหน้าเท่านั้น เวอร์ชัน Pro ประกอบด้วยหมวดหมู่เทมเพลตเพิ่มเติมหลายหมวดหมู่ รวมถึงวิดเจ็ตส่วนกลาง ส่วนหัว ส่วนท้าย เดี่ยว และไฟล์เก็บถาวร

ขั้นตอนที่ 02: ปรับแต่งส่วนหัวของคุณใน Elementor
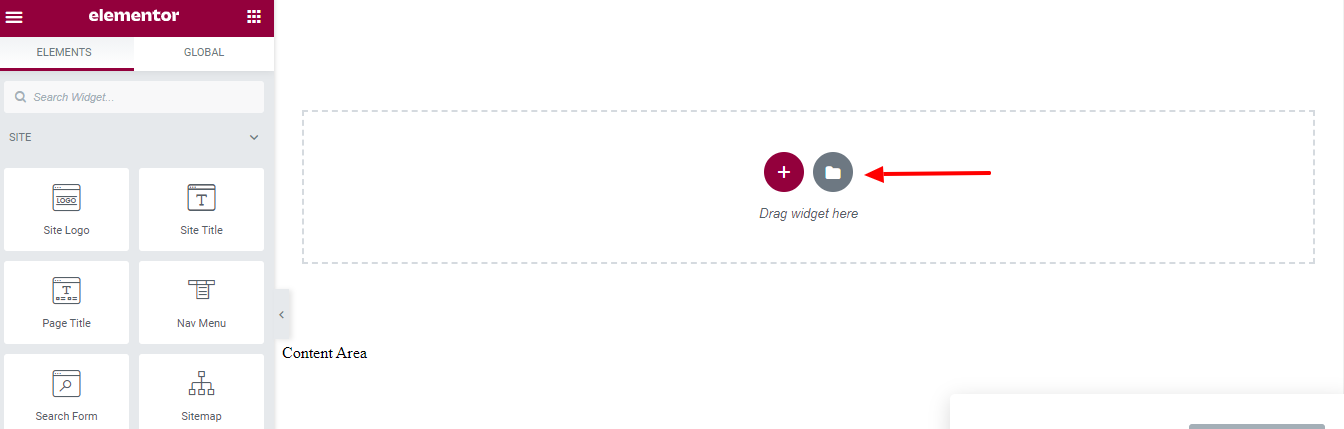
คุณสามารถเลือกออกแบบส่วนหัวของคุณเองหรือเลือกส่วนหัวที่สร้างไว้ล่วงหน้าจาก Elementor Template Library
- คลิกตัวเลือก เพิ่มเทมเพลต เพื่อโหลดส่วนหัวที่สร้างไว้ล่วงหน้าไปยังตัวแก้ไขของคุณ

หากขั้นตอนนี้ดูคุ้นเคย นั่นเป็นเพราะมันเป็นตัวแก้ไขเดียวกันกับที่เราเคยสร้างแบบเต็มหน้าก่อนหน้านี้ ตอนนี้ ใช้ประสบการณ์นั้นที่นี่เพื่อสร้างส่วนหัวสำหรับเว็บไซต์ของคุณ
หลังจากปรับแต่งส่วนหัวของคุณและคลิกปุ่ม ' เผยแพร่ ' ถ้าคุณต้องการ คุณสามารถกำหนดเงื่อนไขสำหรับตำแหน่งที่คุณต้องการให้แสดงส่วนหัวของคุณ
หมายเหตุ: คุณสามารถทำตามขั้นตอนเดียวกันนี้เพื่อสร้างส่วนท้ายสำหรับเว็บไซต์ของคุณได้เช่นกัน เพียงตรวจสอบให้แน่ใจว่าได้เลือก 'ส่วนท้าย' เป็นประเภทเทมเพลตของคุณ เมื่อคุณออกแบบส่วนท้ายโดยใช้ Elementor Theme Builder
วิธีสร้างป๊อปอัปใน Elementor
การสร้างป๊อปอัปด้วย Elementor นั้นง่ายมาก คุณสามารถออกแบบป๊อปอัปของคุณด้วยอินเทอร์เฟซแบบภาพของ Elementor ที่ซึ่งทุกอย่างลากและวาง งานของคุณง่ายขึ้นเนื่องจาก Elementor ยังมีเทมเพลตป๊อปอัปที่สร้างไว้ล่วงหน้า คุณสามารถเลือกเทมเพลต เผยแพร่ และตั้งค่าทริกเกอร์ได้ แค่นั้นแหละ!
หมายเหตุ: ตัวสร้างธีม Elementor มีให้ในเวอร์ชันโปรเท่านั้น
ขั้นตอนที่ 01: เพิ่มไฟล์ใหม่
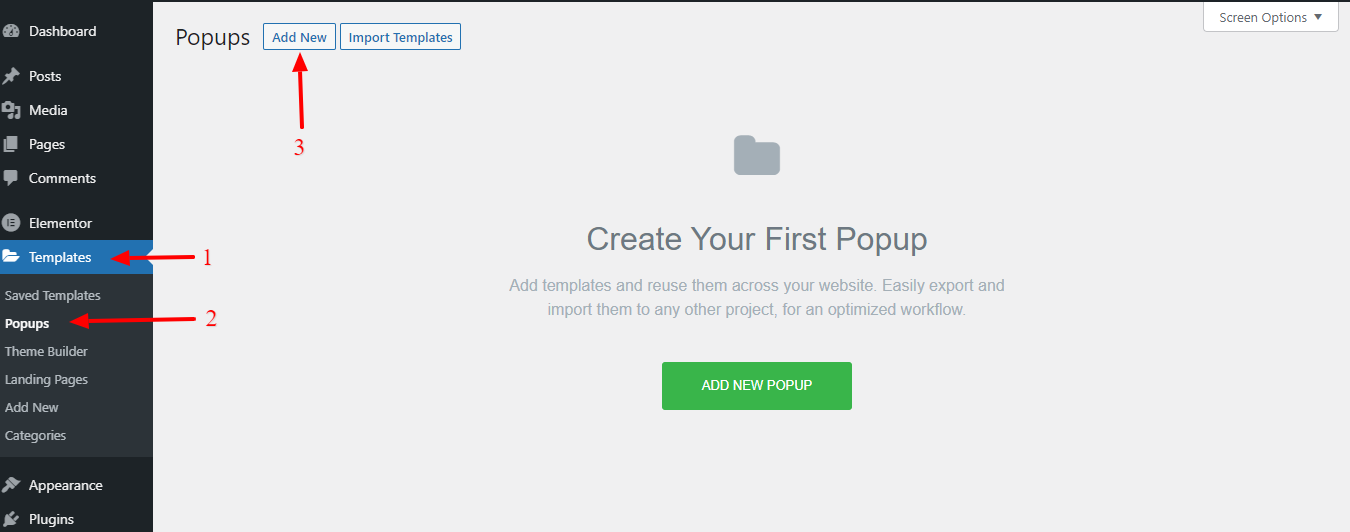
- ไปที่ แดชบอร์ด WordPress > เทมเพลต > ป๊อปอัป จากนั้นคลิกปุ่ม เพิ่มใหม่ ที่ด้านบน

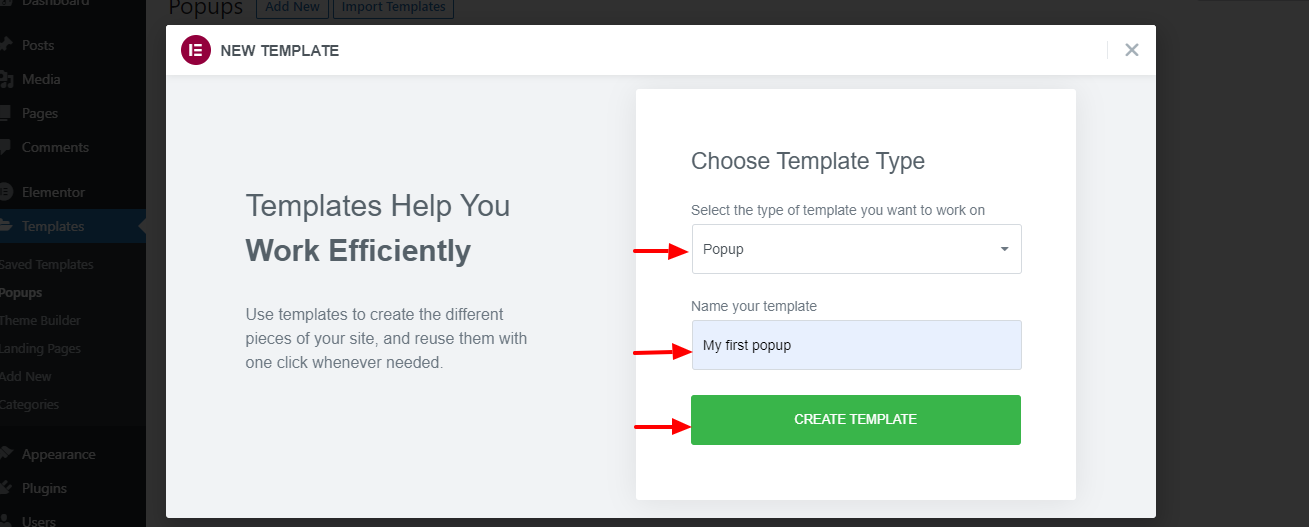
- ตั้งชื่อป๊อปอัปของคุณแล้วคลิกปุ่ม สร้างเทมเพลต

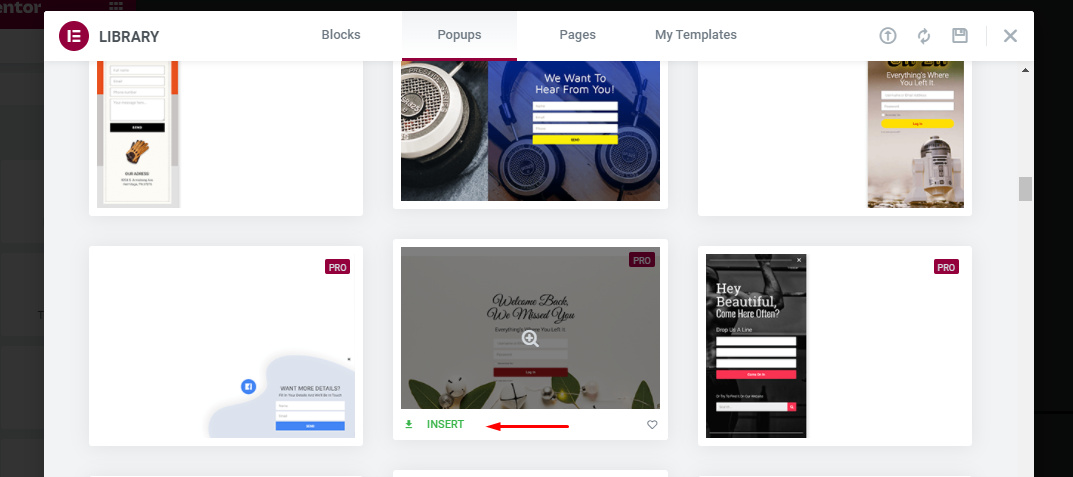
- เลือกเทมเพลตป๊อปอัปที่คุณต้องการใช้ วางเมาส์เหนือมันแล้วคลิกปุ่ม แทรก เพื่อไปยังตัวแก้ไข Elementor

หมายเหตุ: หากคุณต้องการสร้างป๊อปอัปตั้งแต่เริ่มต้น คุณสามารถปิดไลบรารีเทมเพลตเพื่อเปิดตัวแก้ไข Elementor
ขั้นตอนที่ 02: ปรับแต่งป๊อปอัป
หลังจากแทรกป๊อปอัปที่ออกแบบไว้ล่วงหน้าลงในโปรแกรมแก้ไขของคุณแล้ว ก็ถึงเวลาปรับแต่งป๊อปอัปนั้น ในตัวแก้ไข Elementor คุณสามารถปรับแต่งป๊อปอัปได้ คุณสามารถแทนที่เนื้อหาเริ่มต้นด้วยเนื้อหาของคุณเอง
เราได้แสดงให้คุณเห็นถึงวิธีปรับแต่งเทมเพลต Elementor ที่ออกแบบไว้ล่วงหน้าแล้ว
เมื่อเสร็จแล้วให้คลิกปุ่ม เผยแพร่
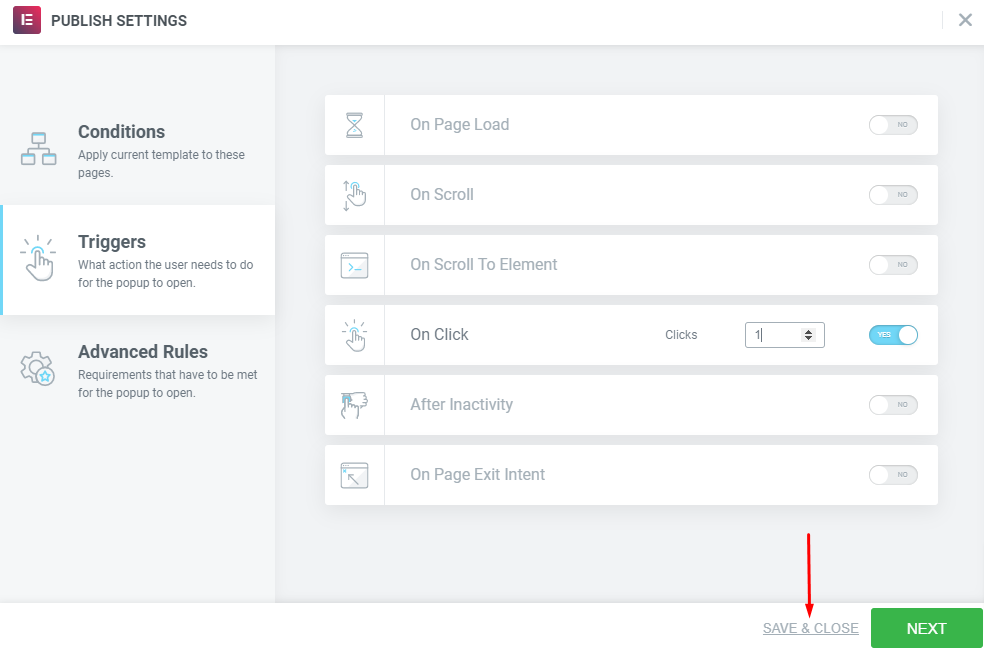
ขั้นตอนที่ 03: ตั้งค่าเงื่อนไขการแสดงผลและทริกเกอร์
ในขั้นตอนต่อไป คุณจะถูกขอให้ตั้งค่าเงื่อนไขการแสดงผลและทริกเกอร์ นอกจากนี้ยังมีตัวเลือกในการตั้งค่ากฎขั้นสูง
- เงื่อนไขการแสดง: กำหนดว่าหน้าใดที่ป๊อปอัปปรากฏขึ้นทั่วทั้งเว็บไซต์ของคุณ คุณสามารถตั้งค่าให้ป๊อปอัปปรากฏบนเว็บไซต์ทั้งหมด หน้าเฉพาะ โพสต์เฉพาะ หมวดหมู่เฉพาะ และอื่นๆ
- ทริกเกอร์: ทริก เกอร์คือการดำเนินการเพื่อแสดงป๊อปอัป Elementor รองรับทริกเกอร์ 6 ประเภท: ในการโหลดหน้าเว็บ, เมื่อเลื่อน, เมื่อเลื่อนไปที่องค์ประกอบ, เมื่อคลิก, หลังจากไม่มีการใช้งาน, เจตนาในการออกจากหน้าเว็บ
- กฎขั้นสูง: ต้องเป็นไปตามข้อกำหนดเพื่อให้ป๊อปอัปปรากฏขึ้น ตัวอย่างเช่น คุณสามารถตั้งค่าให้ป๊อปอัปปรากฏขึ้นหากมีผู้เยี่ยมชมเว็บไซต์ของคุณผ่านเครื่องมือค้นหาหรือ UR บางอย่าง Elementor Popup Builder มีตัวเลือกกฎขั้นสูง 7 แบบที่คุณสามารถตั้งค่าได้
หากคุณต้องการแสดงป๊อปอัปเมื่อผู้ใช้คลิกปุ่ม ให้เปิดแท็บท ริกเกอร์ และเปิดใช้งานตัวเลือก เมื่อคลิก จากนั้นคลิก บันทึกและปิด

ขั้นตอนที่ 04: เชื่อมโยงป๊อปอัปกับเพจ
สร้างหน้า/โพสต์ใหม่และแก้ไขด้วย Elementor (คุณยังสามารถแก้ไขหน้าที่มีอยู่ได้)
- เพิ่มวิดเจ็ตปุ่มโดยลากจากแผงด้านซ้ายไปยังพื้นที่ผ้าใบ หรือ หากคุณกำลังแก้ไขเพจที่มีอยู่ซึ่งมีปุ่มอยู่แล้ว ให้คลิกวิดเจ็ตปุ่มเพื่อเปลี่ยนเป็นโหมดแก้ไข
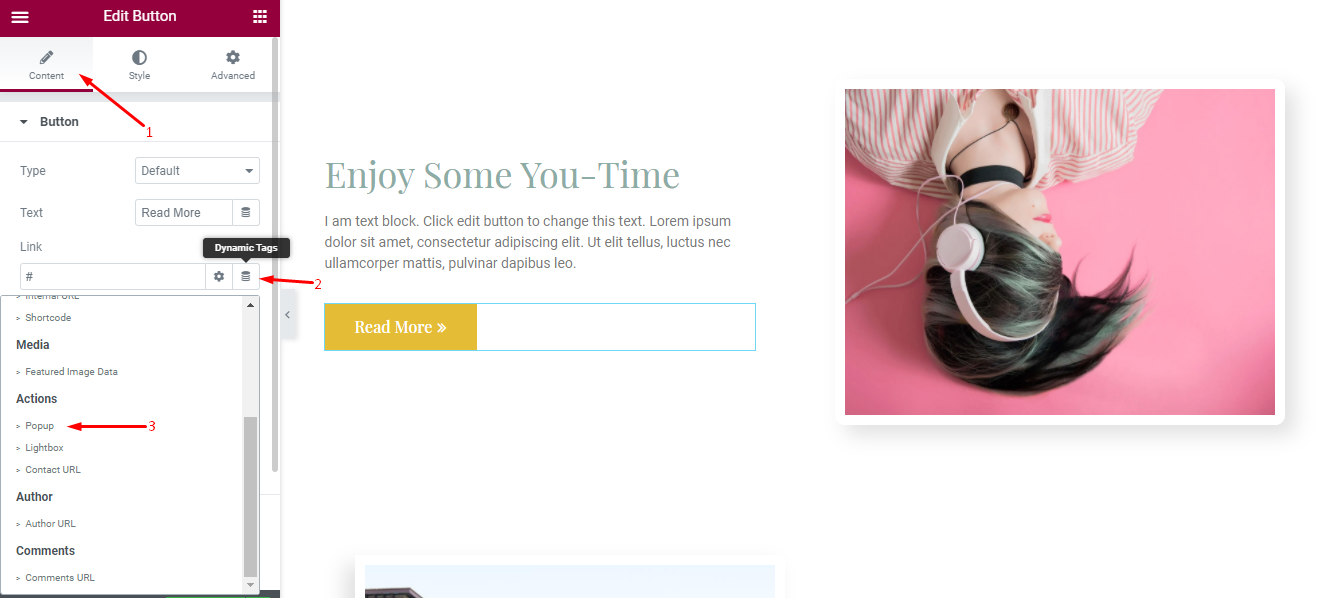
- ในตัวเลือก ปุ่ม ใต้แท็บ เนื้อหา ให้ตั้งค่าลิงก์เป็น ป๊อปอัป ในการดำเนินการดังกล่าว คุณสามารถคลิก ไดนามิก ในส่วน ลิงก์

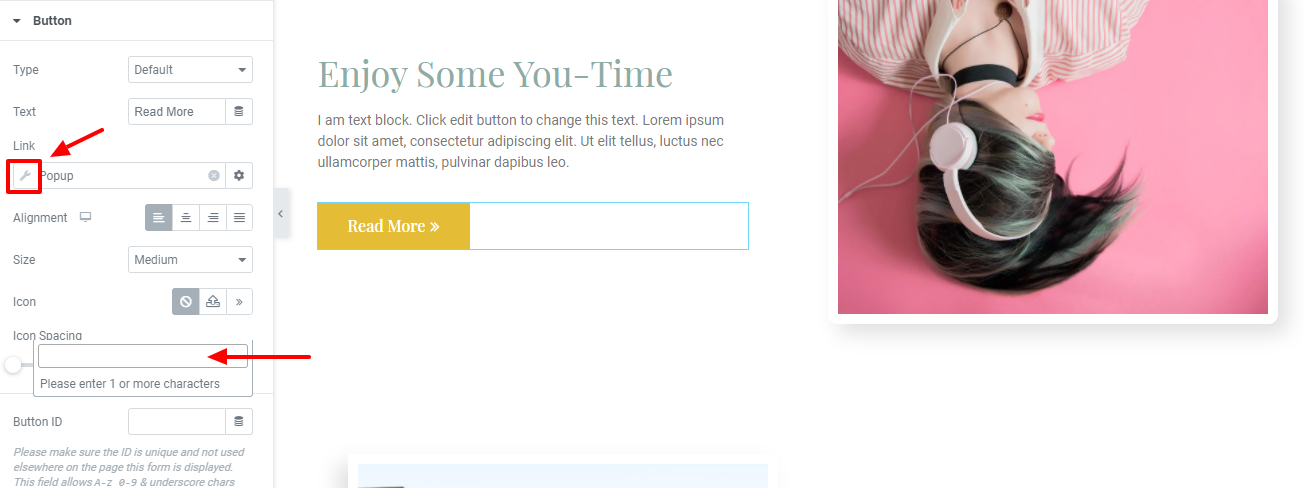
- คลิกไอคอนเครื่องมือในช่อง ป๊อปอัป และเลือกป๊อปอัปที่คุณเพิ่งสร้างขึ้น พิมพ์ชื่อป๊อปอัปเพื่อค้นหาป๊อปอัปของคุณ

คลิก เผยแพร่/อัปเดต เมื่อแก้ไขหน้าเสร็จแล้ว
ก่อนคลิกปุ่ม เผยแพร่/อัปเดต คุณสามารถดูตัวอย่างหน้าของคุณก่อนเพื่อดูว่าป๊อปอัปทำงานแล้วหรือยัง
วิธีใช้คุณสมบัติขั้นสูงของ Elementor

ในส่วนนี้ เราจะเน้นที่หัวข้อที่แตกต่างกันสองหัวข้อเป็นหลัก พวกเขาเป็น,
- วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ใน Elementor
- วิธีนำเข้าเทมเพลต Elementor จากไฟล์ JSON
เลยมาเตะบอลกัน
วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ใน Elementor
ก่อนที่คุณจะสามารถปรับแต่งหน้าผลิตภัณฑ์ WooCommerce คุณจะต้องติดตั้งและเปิดใช้งาน WooCommerce ในแดชบอร์ด WordPress ของคุณ คุณจะต้องเพิ่มผลิตภัณฑ์บางอย่างลงในเว็บไซต์ของคุณด้วย ในการทำเช่นนั้น คุณสามารถขอความช่วยเหลือจากคู่มือการตั้งค่า WooCommerce (ทีละขั้นตอน)
หลังจากตั้งค่าแล้ว คุณสามารถออกแบบหน้าผลิตภัณฑ์ของคุณได้ ทำตามขั้นตอนเหล่านี้
ขั้นตอนที่ 1: สร้างเทมเพลตผลิตภัณฑ์เดียว
- ในแดชบอร์ด WordPress ให้ไปที่ Elementor > My Templates
- คลิกที่ปุ่ม เพิ่มใหม่
- เลือก ผลิตภัณฑ์ เดียวเป็นประเภทเทมเพลตของคุณ แล้วคลิก สร้างเทมเพลต

ขั้นตอนที่ 2: เลือกเทมเพลตหน้าผลิตภัณฑ์ที่ออกแบบไว้ล่วงหน้าหรือสร้างจาก Scratch
- Elementor Library จะโหลดขึ้น
- ถัดไป เลือกเทมเพลตหน้าผลิตภัณฑ์ที่ออกแบบไว้ล่วงหน้า หรือสร้างตั้งแต่เริ่มต้น
- หากคุณเลือกเทมเพลตหน้าผลิตภัณฑ์ที่สร้างไว้ล่วงหน้า ให้ปรับแต่งตามทักษะการออกแบบของคุณ (ตอนนี้ คุณมีประสบการณ์ในการปรับแต่งการออกแบบตามที่เราได้แสดงวิธีปรับแต่งหน้าก่อนส่วนนี้แล้ว)

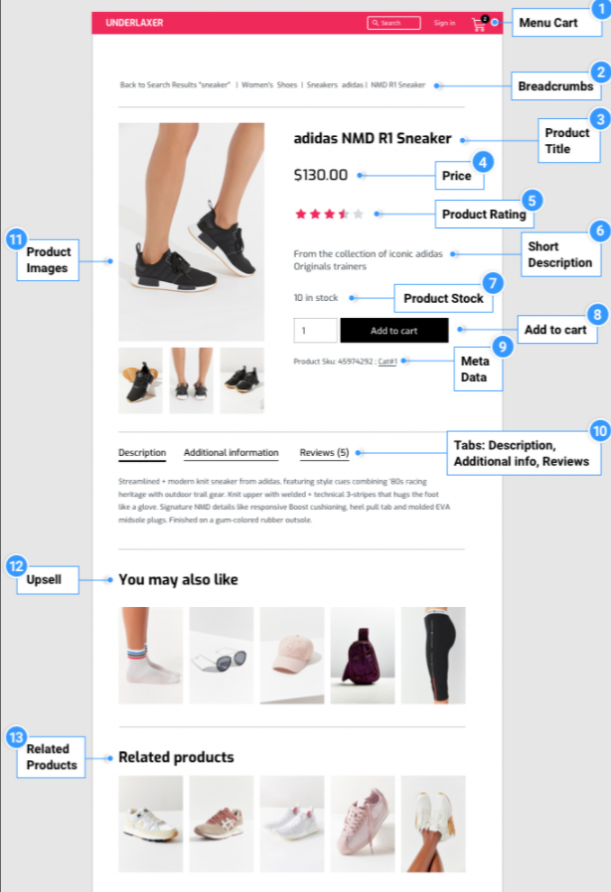
ขั้นตอนที่ 03: เพิ่มวิดเจ็ตผลิตภัณฑ์ต่างๆ เพื่อปรับแต่งเพจของคุณ
- ถึงเวลาสร้างองค์ประกอบที่จะประกอบขึ้นเป็นหน้าผลิตภัณฑ์ของคุณ ทำตามภาพหน้าจอด้านล่างเพื่อออกแบบหน้าผลิตภัณฑ์ของคุณ คุณสามารถเพิ่มหรือลบวิดเจ็ตใดก็ได้ที่คุณต้องการ

ขั้นตอนที่ 04: เผยแพร่เพจ
- เมื่อคุณพร้อมที่จะดูตัวอย่างหน้าเว็บของคุณแล้ว ให้คลิกที่ไอคอนรูปตาที่แผงด้านซ้ายล่าง
- คลิก การตั้งค่า จากนั้นเลือกผลิตภัณฑ์ที่คุณต้องการแสดง
- หากต้องการเผยแพร่หน้าของคุณ ให้คลิกปุ่ม เผยแพร่ สีเขียวที่แผงด้านซ้ายล่าง
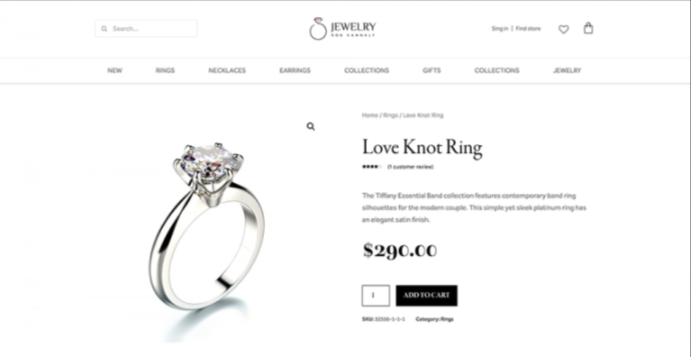
อาจดูเหมือนภาพด้านล่าง

วิธีนำเข้าเทมเพลต Elementor จากไฟล์ JSON
Elementor อนุญาตให้คุณนำเข้าเทมเพลตจากไฟล์ JSON เพื่อให้คุณทำสิ่งนี้ได้ มีสองวิธีที่สามารถใช้ได้ มาเรียนรู้วิธีการทำงานกันเถอะ!
1. ผ่านเทมเพลตไลบรารี
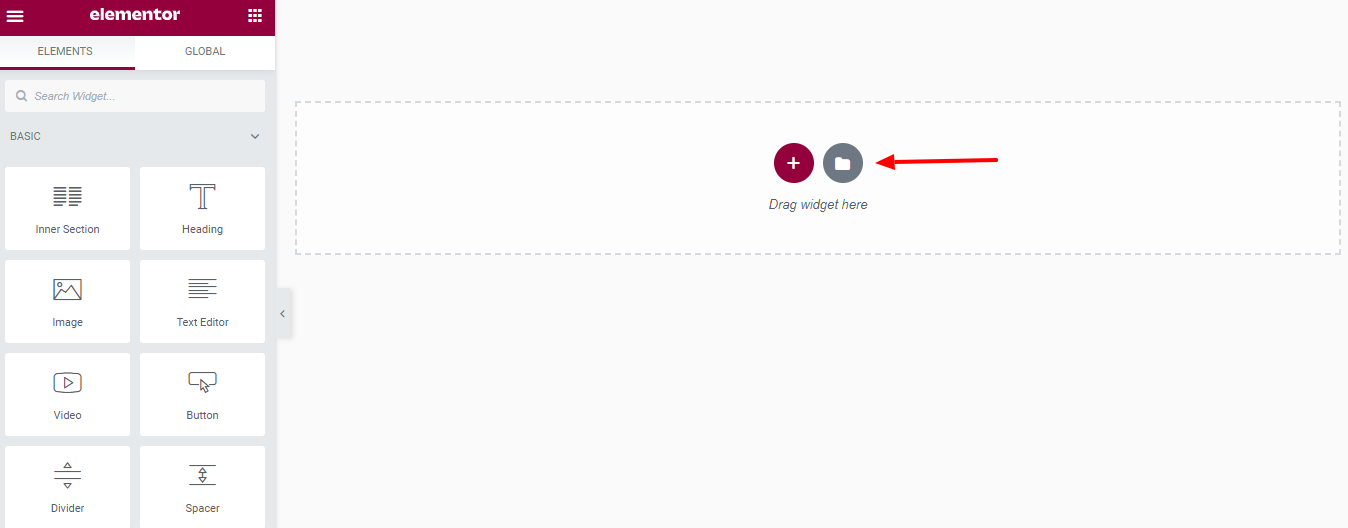
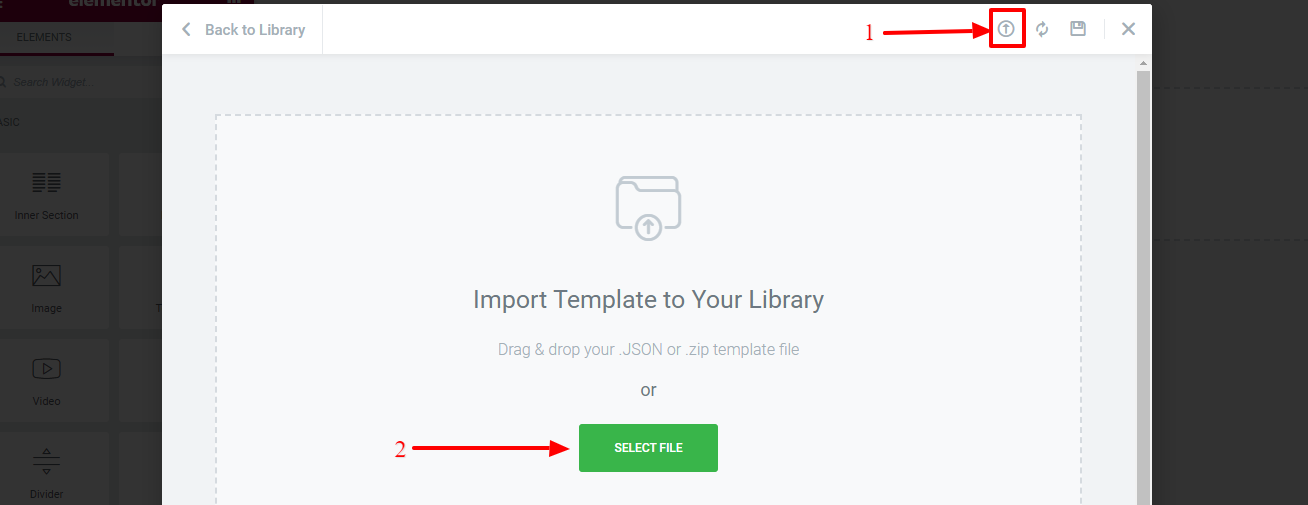
- คลิกที่ปุ่ม เพิ่มเทมเพลต

- คลิกที่ไอคอนลูกศร – นำเข้าเทมเพลต
- ตอนนี้ ให้คลิกปุ่ม SELECT FILE เพื่อเลือกไฟล์ JSON ที่คุณต้องการนำเข้า

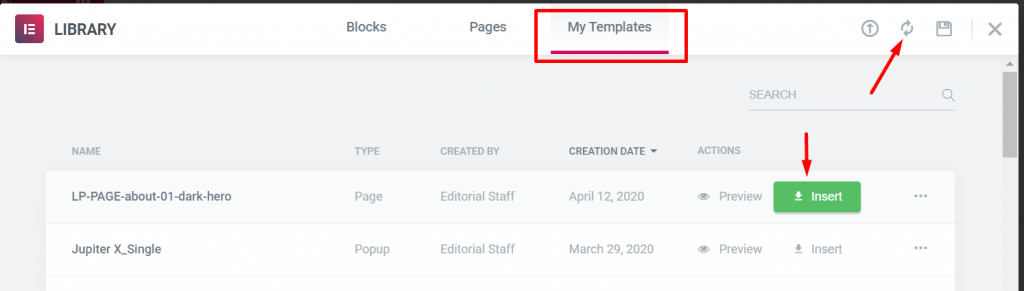
- คุณสามารถค้นหาเทมเพลตที่คุณเพิ่งนำเข้าได้ในแท็บ เทมเพลตของฉัน บนไลบรารีเทมเพลต

โหลดเทมเพลตซ้ำโดยคลิกที่ไอคอนโหลดซ้ำ หากเทมเพลตที่คุณเพิ่งนำเข้าไม่ปรากฏขึ้น วางเมาส์เหนือเทมเพลตแล้วคลิกปุ่ม แทรก เพื่อโหลดลงในแคนวาส Elementor
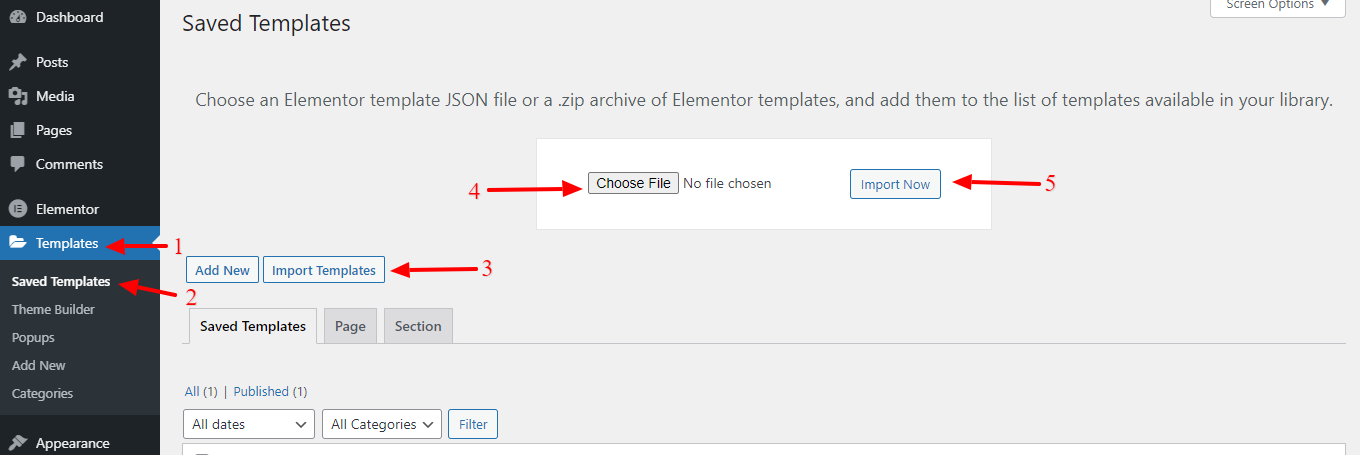
2. ผ่านเครื่องมือจัดการเทมเพลต
- จากแดชบอร์ด WordPress ให้ไปที่ เทมเพลต > เทมเพลตที่บันทึกไว้
- คลิกปุ่ม นำเข้าเทมเพลต
- จากนั้นคลิกบนปุ่ม เลือกไฟล์ เพื่อเลือกไฟล์ JSON
- สุดท้าย ให้คลิกปุ่ม นำ เข้าทันทีเพื่อนำเข้า

นี่เป็นสองวิธีในการนำเข้าเทมเพลต Elementor จากไฟล์ JSON คุณสามารถเลือกวิธีใดวิธีหนึ่งในการทำให้งานของคุณสำเร็จ
ข้อดีและข้อเสียของการใช้ Elementor Page Builder ในเว็บไซต์ WordPress ของคุณ

เห็นได้ชัดว่าทุกสิ่งมีด้านมืดเช่นกัน แต่ในแง่ของ Elementor มันไม่ใช่ด้านมืดจริงๆ แต่เราสามารถพูดได้ว่ามีข้อจำกัดบางอย่างที่สามารถปรับปรุงได้เมื่อเวลาผ่านไป นู้นคืออะไร?
ก่อนนั้นเรามาดูข้อดีของมันกันก่อนดีกว่า
ข้อดีของการใช้ Elementor ใน WordPress
- เป็นปลั๊กอินฟรี! ผู้ใช้ส่วนใหญ่สามารถสร้างไซต์ของตนได้อย่างเต็มที่โดยไม่ต้องอัปเกรดเป็นเวอร์ชันโปร
- สำหรับปลั๊กอินฟรี มีคุณลักษณะมากมาย คุณลักษณะที่ตั้งค่าไว้ในเวอร์ชันฟรีสามารถแข่งขันกับปลั๊กอินที่ต้องชำระเงินจำนวนมาก
- ตัวแก้ไขแบบเรียลไทม์ทำให้คุณสามารถเปลี่ยนแปลงไซต์ของคุณและดูว่ามีอะไรเกิดขึ้นบ้างในแบบเรียลไทม์ คุณจึงไม่ต้องไปมาระหว่างหน้าจอต่างๆ
- คุณสามารถแก้ไขและดูเวอร์ชันต่างๆ ของไซต์ เดสก์ท็อป อุปกรณ์เคลื่อนที่ และแท็บเล็ต และทำการเปลี่ยนแปลงที่ไม่ซ้ำกันในแต่ละเวอร์ชันเหล่านี้
ข้อเสียของการใช้ Elementor ใน WordPress
- Elementor เป็นเครื่องมือแก้ไขที่ทรงพลัง แต่ด้วยตัวเลือกที่ยืดหยุ่นและปรับแต่งได้ทั้งหมด มันอาจเป็นเรื่องยากที่จะทำให้ทุกอย่างถูกต้อง
- บางครั้งหน้าเว็บของคุณอาจมีการซ้อนทับเนื้อหาหลายชั้น และการค้นหาพื้นที่ที่คุณต้องการแก้ไขอาจเป็นเรื่องยากและใช้เวลานาน
- หากคุณสร้างไซต์โดยใช้ Elementor คุณจะต้องติดตั้งปลั๊กอินต่อไป มิฉะนั้น คุณจะสูญเสียการออกแบบและการปรับแต่งทั้งหมดที่คุณทำไว้
ส่วนเสริมองค์ประกอบบุคคลที่สามอันดับต้น ๆ เพื่อปรับปรุงการออกแบบของคุณ

ส่วนเสริมของบุคคลที่สามเป็นโรงไฟฟ้าของ Elementor แม้ว่า Elementor จะเสนอ 80+ Fantastic Elements เป็นไปได้มากที่คุณอาจต้องการบางสิ่งบางอย่างที่ล้ำหน้าและไม่เหมือนใคร นี่คือเหตุผลที่นักพัฒนาบุคคลที่สามตัดสินใจขยายฟังก์ชันการทำงานของ Elementor และพัฒนา Elementor Addons ของตนเอง
นอกจากนั้น คุณจะได้รับองค์ประกอบวัตถุประสงค์พิเศษมากมายด้วยส่วนเสริม เช่น การกำหนดราคาขั้นสูง องค์ประกอบทีม องค์ประกอบทางสังคม องค์ประกอบที่สร้างสรรค์ องค์ประกอบการจัดรูปแบบแบบฟอร์ม การนับถอยหลัง ฯลฯ
ด้วยเหตุนี้ Elementor จึงยอมรับอย่างเป็นทางการว่าเป็นผู้สนับสนุนโดยนำเสนอบนหน้าอย่างเป็นทางการของ Elementor ในหมู่พวกเขา นี่คือรายการส่วนเสริม Elementor บุคคลที่สามอันดับต้น ๆ ที่คุณสามารถใช้ได้ในขณะที่ออกแบบเว็บไซต์ WordPress ของคุณ
- Happy Addons: มาพร้อมกับวิดเจ็ตกว่า 100+ รายการ และบล็อกมากกว่า 200+ รายการ เพื่อให้คุณมีอิสระอย่างเต็มที่ในการออกแบบเว็บไซต์ของคุณในเวลาที่น้อยลงและด้วยงบประมาณที่น้อยลง
- ส่วนเสริมพรีเมียมสำหรับ Elementor: นำเสนอส่วนเสริมและวิดเจ็ตที่จำเป็นสำหรับ Elementor ที่ปรับแต่งได้สูง 55+ รายการ เทมเพลต Elementor ที่สร้างไว้ล่วงหน้ามากกว่า 300 รายการซึ่งช่วยให้คุณออกแบบเว็บไซต์ในเวลาน้อยลงได้อย่างง่ายดาย
- ส่วนเสริมพิเศษสำหรับ Elementor: ชุดบล็อกที่สร้างไว้ล่วงหน้ามากกว่า 700 รายการและเทมเพลตที่ใช้งานได้มากกว่า 10 รายการจะช่วยคุณสร้างเว็บไซต์ของคุณในเวลาน้อยลงโดยไม่ต้องเขียนโค้ด
- PowerPack สำหรับ Elementor: มีวิดเจ็ตและส่วนขยาย Elementor ที่สร้างสรรค์กว่า 60 รายการเพื่อปรับปรุงประสบการณ์ Elementor ของคุณ
ส่วนเสริมเหล่านี้ให้โอกาสคุณในการเสริมความแข็งแกร่งให้กับการออกแบบเว็บไซต์ของคุณด้วยคุณสมบัติและเลย์เอาต์ที่น่าทึ่ง นอกจากนี้ คุณสามารถสร้างบรรยากาศพิเศษโดยใช้ส่วนขยาย Elementor
บทช่วยสอนฟรี: สร้างเว็บไซต์อีคอมเมิร์ซของคุณโดยใช้ Elementor และ Happy Addons

การสร้างเว็บไซต์อีคอมเมิร์ซโดยใช้ Elementor นั้นง่ายมาก และการผสมผสาน HappyAddons กับ Elementor ทำให้การออกแบบเว็บไซต์สนุกยิ่งขึ้น เป็นเหมือนความยืดหยุ่นที่ไร้ขีดจำกัดในการออกแบบตามความต้องการของเรา มาดูกันว่าเราสามารถออกแบบเว็บไซต์อีคอมเมิร์ซของเราโดยใช้ Elementor และ HappyAddons ได้อย่างไร
ต่อไปนี้คือข้อกำหนดเบื้องต้นในการสร้างไซต์อีคอมเมิร์ซของคุณ:
- เลือกชื่อโดเมนและแผนเว็บโฮสติ้งของคุณ
- ติดตั้ง WordPress และ WooCommerce
- ติดตั้ง Elementor
- ในที่สุดก็ติดตั้ง HappyAddons (ฟรี + Pro)
05: เลือกเทมเพลตอีคอมเมิร์ซ
- ไปที่ แดชบอร์ด WordPress > หน้า > เพิ่มใหม่
- ตั้งชื่อเพจนี้.
- ตั้งค่าเทมเพลตเริ่มต้นเป็น “ Elementor Canvas ” เนื่องจากเราต้องการสร้างทั้งหน้าด้วย Elementor คุณสามารถเลือก Elementor Full Width ซึ่งจะช่วยให้คุณปรับแต่งทั้งหน้าโดยไม่ต้องใช้เมนู
- หลังจากนั้น ให้เผยแพร่หน้าจากแถบด้านข้างขวา คุณยังสามารถเก็บไว้เป็นฉบับร่างได้
- คลิกที่ “ แก้ไขด้วย Elementor ” และคุณจะถูกเปลี่ยนเส้นทางไปยังตัวสร้างหน้า Elementor

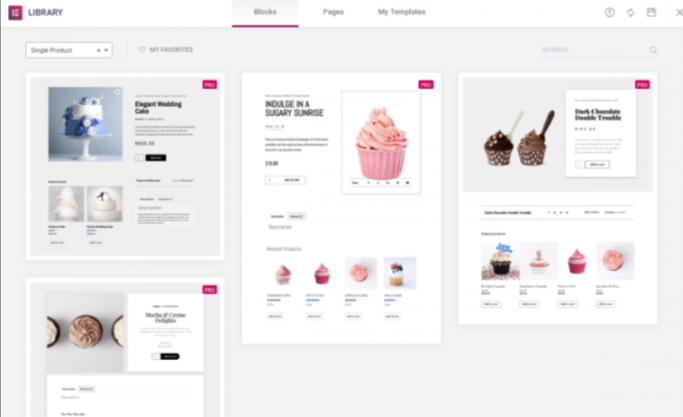
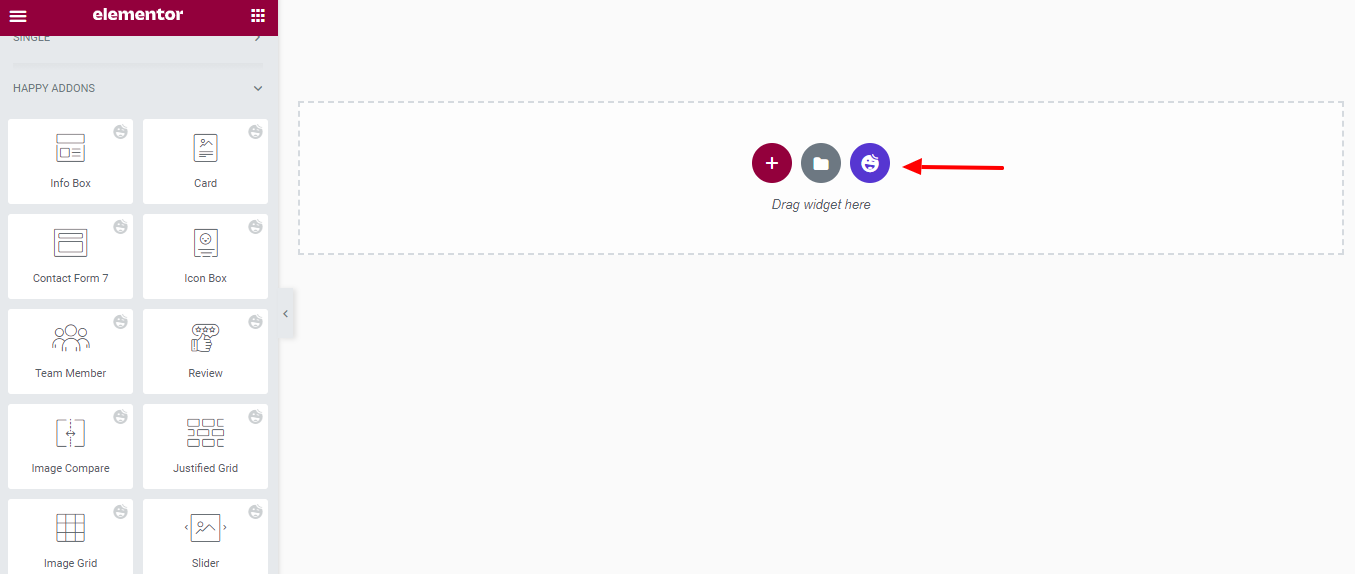
- คลิกที่ป้าย HappyAddons เพื่อเพิ่มเทมเพลตที่ออกแบบไว้ล่วงหน้าสำหรับไซต์อีคอมเมิร์ซของคุณ

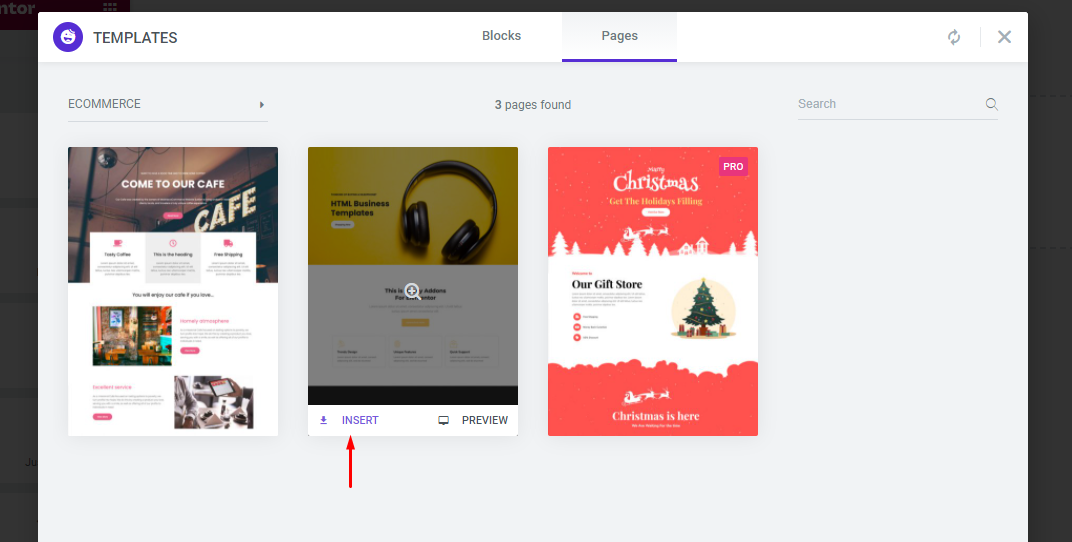
- เลือกเทมเพลตที่ออกแบบไว้ล่วงหน้าแล้วคลิกตัวเลือก แทรก

06: ปรับแต่งเทมเพลต

กระบวนการปรับแต่งเองทั้งหมดเหมือนกับที่คุณได้แสดงไว้ในส่วนก่อนหน้า – วิธีใช้ Elementor Page Builder ทำตามขั้นตอนเดียวกันเพื่อออกแบบให้เสร็จ
คุณสามารถเปลี่ยนโลโก้ โครงร่างสี ลิงก์การนำทาง สำเนาเว็บไซต์ และคุณสมบัติอื่นๆ ที่คุณต้องการ คุณยังสามารถใช้วิดเจ็ต Elementor และ Happy Addons เพื่อเพิ่มฟังก์ชันเฉพาะให้กับเว็บไซต์ของคุณได้
ขั้นตอนที่ 07: เผยแพร่เพจ
เมื่อคุณพอใจกับการออกแบบ อินเทอร์เฟซ และฟังก์ชันการทำงานของเว็บไซต์แล้ว ก็ถึงเวลาเผยแพร่จริง
- หากต้องการดูตัวอย่างไซต์ ให้คลิกไอคอน
- หากคุณพอใจกับผลลัพธ์แล้ว ให้คลิกปุ่มเผยแพร่/อัปเดต
- คลิก 'ดู' เพื่อดูหน้าที่เผยแพร่

คำถามที่พบบ่อยเกี่ยวกับ Elementor
1. Elementor สำหรับ WordPress ฟรีหรือไม่?
ใช่ Elementor สำหรับ WordPress สามารถดาวน์โหลดและใช้งานได้ฟรี และในขณะเดียวกัน Elementor ก็มีเวอร์ชันโปรด้วยเช่นกัน หากคุณต้องการคุณลักษณะเพิ่มเติม วิดเจ็ต บล็อกที่สร้างไว้ล่วงหน้า และเทมเพลต คุณจะต้องซื้อเวอร์ชันโปร
2. Elementor ทำให้เว็บไซต์ของคุณช้าลงหรือไม่?
Elementor จะทำให้เว็บไซต์ของคุณช้าลงหากคุณเลือกโฮสติ้งที่ไม่ดี ใช้ไฟล์สื่อขนาดใหญ่ สคริปต์ภายนอก และปลั๊กอินเพิ่มเติม มิฉะนั้น Elementor จะไม่ทำให้เว็บไซต์ WordPress ของคุณช้าลง
3. Elementor ใช้งานได้กับทุกธีมหรือไม่
ใช่ Elementor ใช้งานได้กับธีมทั้งหมดที่เคารพมาตรฐานการเข้ารหัสของ WordPress ที่กำหนดโดย Codex
4. Elementor ทำงานร่วมกับปลั๊กอิน WordPress อื่น ๆ ได้หรือไม่?
ใช่ Elementor ทำงานร่วมกับปลั๊กอินอื่น ๆ ทั้งหมดรวมทั้งแบบฟรีและแบบมืออาชีพได้อย่างลงตัว
5. Elementor Pro ราคาเท่าไหร่?
Elementor Pro มาในแผนการสมัครสมาชิก 3 แบบที่แตกต่างกัน เช่น ส่วนบุคคล พลัส และผู้เชี่ยวชาญ มีค่าใช้จ่ายเพียง 99 ดอลลาร์หากคุณต้องการใบอนุญาตเว็บไซต์สามใบและ 199 ดอลลาร์สำหรับใบอนุญาตเว็บไซต์ไม่จำกัด
6. Elementor SEO เป็นมิตรหรือไม่?
Elementor เป็นเครื่องมือสร้างเพจที่เป็นมิตรกับ SEO ที่สุดสำหรับ WordPress สร้างขึ้นด้วยมาตรฐานโค้ดที่เข้มงวดที่สุดและให้ประสิทธิภาพที่ดีที่สุดเมื่อสร้างการออกแบบเพจ
7. ใครเป็นเจ้าของ Elementor?
โยนี ลุกเซนเบิร์ก. เขาเป็น CEO และผู้ร่วมก่อตั้ง Elementor
8. จะเกิดอะไรขึ้นเมื่อ Elementor Pro หมดอายุ?
คุณจะไม่สามารถสร้างเพจใหม่ที่มีคุณสมบัติระดับโปรได้หากสิทธิ์ใช้งาน Pro ของคุณหมดอายุ แต่โปรเจ็กต์ที่มีอยู่ทั้งหมดของคุณจะยังคงเหมือนเดิม และฟีเจอร์ Pro ที่คุณใช้ในการออกแบบก่อนหน้านี้จะยังคงทำงานเหมือนเดิม
9. ฉันสามารถแก้ไขหน้าบล็อกของฉันด้วย Elementor WordPress ได้หรือไม่
ได้ คุณสามารถแก้ไขหน้าบล็อกของคุณด้วย Elementor คุณจะต้องใช้ Theme Builder เพื่อแก้ไข
10. ฉันสามารถสร้างธีมของตัวเองด้วย Elementor ได้หรือไม่?
คุณสามารถออกแบบทุกส่วนของธีมของคุณทีละส่วนได้โดยใช้เทมเพลต Elementor Pro แต่คุณไม่สามารถนำเข้าและส่งออกธีมที่สมบูรณ์ซึ่งรวมส่วนของธีมทั้งหมด อย่างไรก็ตาม คุณสามารถนำเข้าและส่งออกทุกส่วนของธีมแยกกันได้
ไปยังคุณ
การใช้ Elementor ใน WordPress นั้นไม่ได้ซับซ้อนขนาดนั้น มันอาจจะสนุกกว่านี้ถ้าคุณมีคู่มือที่ครบถ้วนเช่นบทช่วยสอนทีละขั้นตอนนี้
เพียงทำตามคำแนะนำนี้ ฝึกฝนอย่างต่อเนื่องเพื่อพัฒนา และเตรียมการตั้งค่าความคิดว่าคุณจะเป็นผู้เชี่ยวชาญของ Elementor นั่นคือทั้งหมดที่คุณต้องใช้เพื่อใช้งาน Elementor และสร้างเว็บไซต์ WordPress ได้ในพริบตา
หากคุณประสบปัญหาใดๆ ขณะใช้งาน Elementor หรือมีข้อเสนอแนะใดๆ เกี่ยวกับคู่มือนี้เกี่ยวกับวิธีใช้ Elementor ใน WordPress โปรดแจ้งให้เราทราบผ่านช่องแสดงความคิดเห็นด้านล่าง ขอให้โชคดี!