วิธีใช้เทมเพลตเว็บไซต์ Elementor ฟรี
เผยแพร่แล้ว: 2021-03-12ขอบคุณ Elementor ผู้สร้างหน้า WordPress ชั้นนำของโลกที่ช่วยให้เส้นทางการสร้างเว็บไซต์ของเราง่ายขึ้น ช่วยให้เราลดเวลาและเงินอันมีค่าของเราด้วยการนำเสนอเทมเพลต Elementor ฟรีจำนวนมากในขณะที่สร้างเว็บไซต์ของเรา
ตอนนี้การสร้างเว็บไซต์ด้วยตัวสร้างหน้า Elementor นี้ทำได้ง่ายและสนุก คุณจะแปลกใจที่รู้ว่า
Elementor นำเสนอเทมเพลตเว็บไซต์ที่สร้างไว้ล่วงหน้าจำนวนมากที่ใช้งานง่าย ตอบสนองต่ออุปกรณ์เคลื่อนที่ และใช้งานได้หลากหลาย
คุณสามารถออกแบบและปรับแต่งเว็บไซต์ในฝันของคุณได้โดยใช้เทมเพลตเหล่านี้ คุณอาจจะสงสัยว่ายังไง! เรามาสำรวจกันว่าจะทำอย่างไร
วิธีสร้างเว็บไซต์โดยใช้เทมเพลตเว็บไซต์ Elementor ฟรี

Elementor มาพร้อมกับแม่แบบและแม่แบบสำหรับมืออาชีพกว่า 240 แบบฟรี นอกจากนี้ยังมีบล็อกที่น่าทึ่งฟรีและโปรมากกว่า 300 บล็อกที่ให้คุณทำให้เว็บไซต์ของคุณน่าทึ่ง
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ วันนี้ เราจะใช้เทมเพลตเว็บไซต์ Elementor ฟรีสำหรับการออกแบบเว็บไซต์ ที่นี่ เราได้เลือก เทมเพลตเว็บไซต์เอเจนซี่ดิจิทัล และบล็อกฟรีที่สร้างไว้ล่วงหน้าบางส่วนเพื่อสร้างเว็บไซต์นั้น
เพื่อให้ง่าย เราได้แบ่งงานทั้งหมดของเราออกเป็นสามงานย่อยอย่างไร
- สร้างเพจเพื่อเริ่มต้นการออกแบบของคุณ
- เลือกเทมเพลตที่เหมาะสมสำหรับเว็บไซต์หน่วยงานดิจิทัลของคุณ
- ปรับแต่งเว็บไซต์หน่วยงานดิจิทัลของคุณโดยใช้ Elementor Blocks ฟรี
เมื่อทำตามขั้นตอนง่าย ๆ สามขั้นตอนเหล่านี้ คุณสามารถสร้างเว็บไซต์เอเจนซี่ที่สวยงามสะดุดตาได้ในเวลาไม่นาน แต่ก่อนนั้น มาทำความรู้จักกับข้อกำหนดเบื้องต้นกันก่อน
ข้อกำหนดเบื้องต้น:
- ไซต์ WordPress
- ตัวสร้างหน้าองค์ประกอบ (ฟรี)
ขั้นตอนที่ 1: สร้างเพจเพื่อเริ่มต้นการออกแบบของคุณ
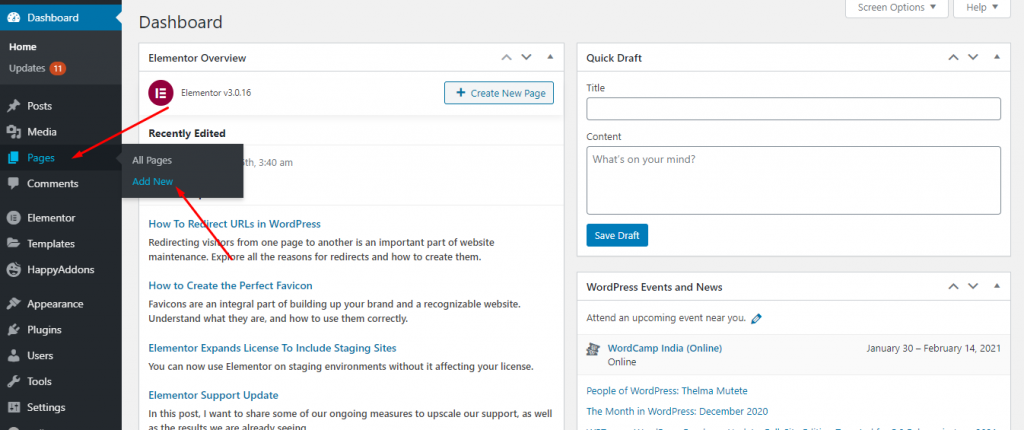
ขั้นแรก คุณต้องสร้างเพจเพื่อออกแบบเว็บไซต์ของคุณ ในการดำเนินการนี้ ให้เข้าสู่ระบบแดชบอร์ด WordPress ของคุณและคลิก Pages->Add New

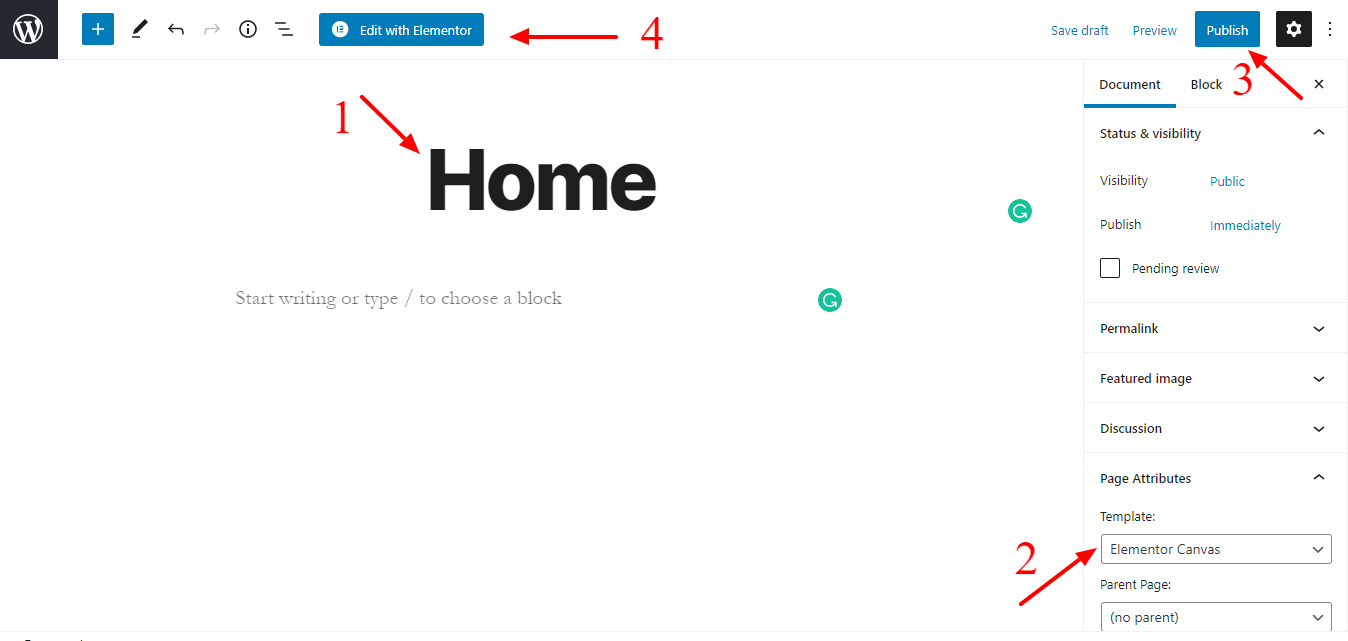
หลังจากนั้นคุณจะพบหน้าจอต่อไปนี้ ที่คุณสามารถเพิ่ม ชื่อ หน้า เลือกแม่แบบ ' Elementor Canvas ' จากนั้นคลิกที่ปุ่ม เผยแพร่ เพื่อเผยแพร่เพจ และสุดท้าย คลิกที่ ' แก้ไขด้วย Elementor ' เพื่อออกแบบหน้าเว็บของคุณ

ขั้นตอนที่ 2: เลือกเทมเพลตที่เหมาะสมสำหรับเว็บไซต์หน่วยงานดิจิทัลของคุณ
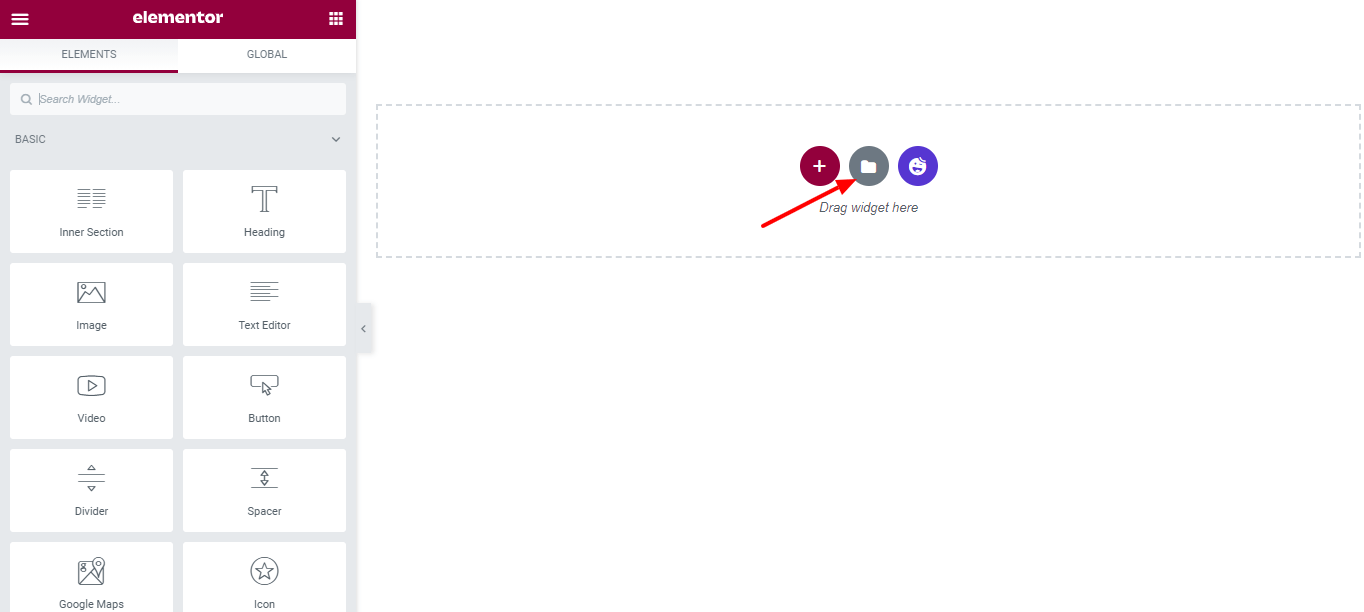
ได้เวลาเลือกเทมเพลต Elementor ที่เหมาะสมสำหรับเว็บไซต์ของคุณ เพียงคลิกที่ ไอคอน ไลบรารีเทมเพลตตามภาพด้านล่าง

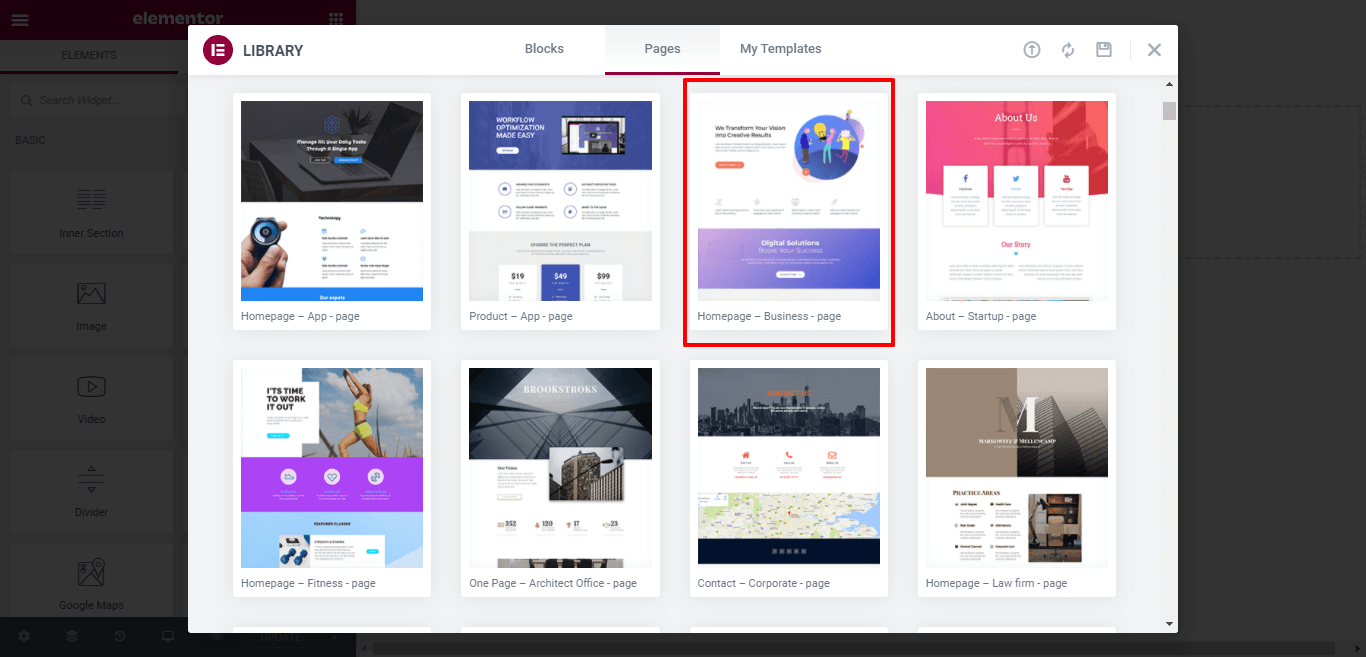
ในหน้าจอถัดไป คุณจะได้รับ Elementor เทมเพลตและวิดเจ็ตระดับโปรทั้งหมดฟรี ที่นี่เราได้เลือกเทมเพลตฟรีสำหรับสร้างเว็บไซต์เอเจนซี่ดิจิทัล

จากนั้นค้นหาเทมเพลตที่เหมาะสมและ ติดตั้ง ในเว็บไซต์ของคุณ
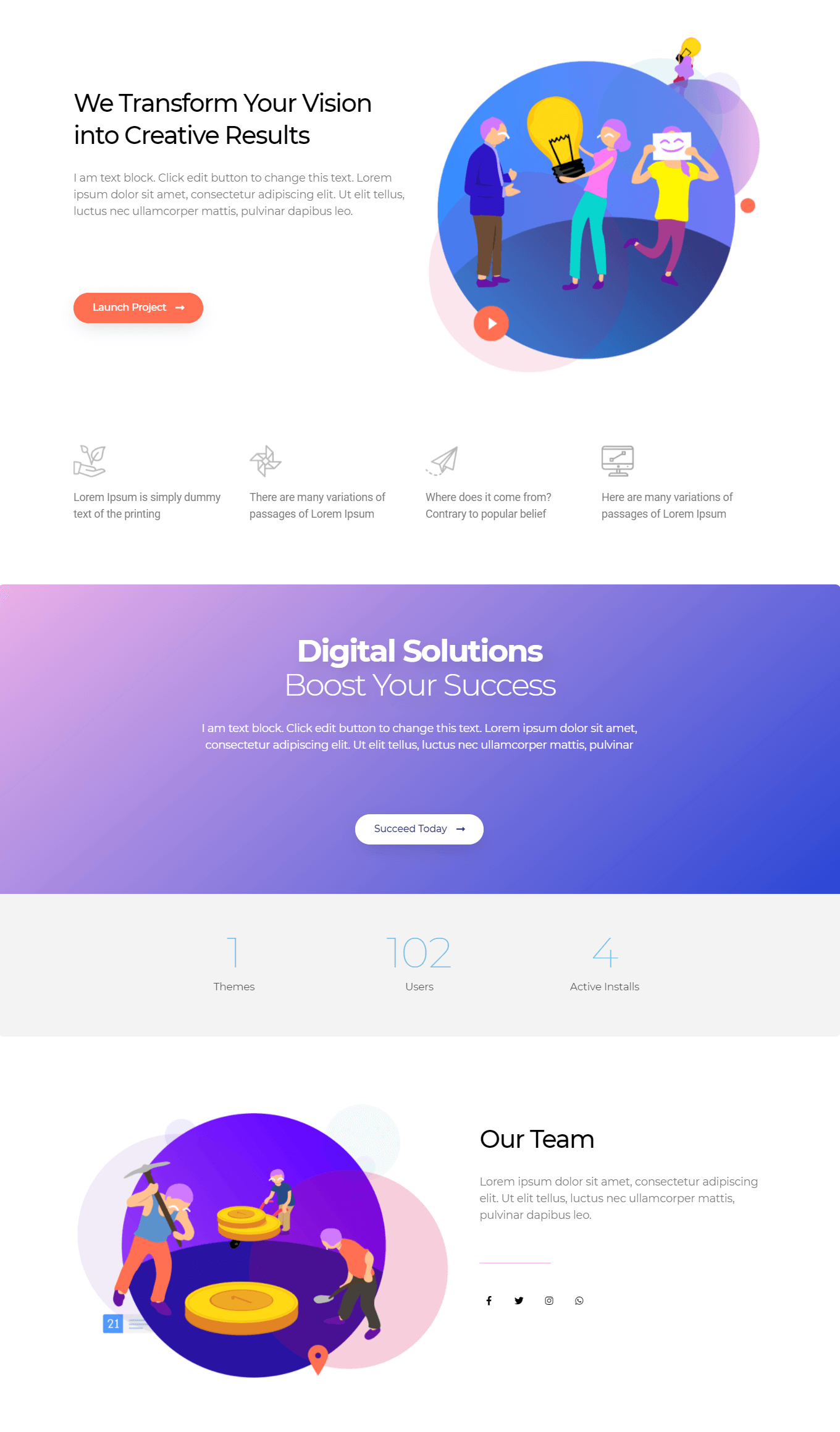
นี่คือ รูปลักษณ์ปัจจุบันของเว็บไซต์ของคุณ หลังจากติดตั้งเทมเพลต

ขั้นตอนที่ 3: ปรับแต่งเว็บไซต์หน่วยงานดิจิทัลของคุณโดยใช้ Elementor Blocks ฟรี
การใช้วิดเจ็ตและบล็อก Elementor คุณสามารถปรับแต่งเว็บไซต์ทั้งหมดของคุณได้อย่างง่ายดาย เราจะใช้ Prebuild Blocks เพื่อออกแบบเว็บไซต์
นี่คือสามส่วนที่เราจะนำไปใช้ในตอนนี้
- บริการของเรา
- ลูกค้าของเรา
- ติดต่อเรา
เริ่มต้นด้วยส่วน "บริการของเรา"
1. เพิ่มส่วน “บริการของเรา”
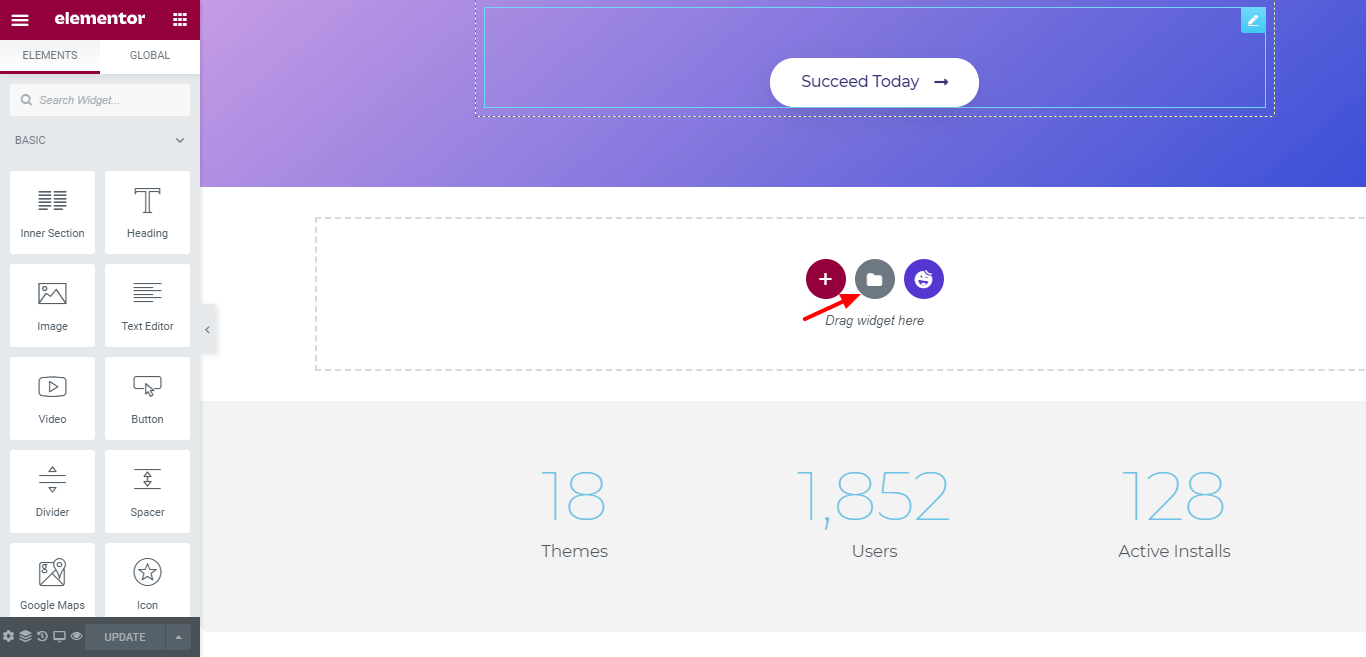
ขั้นแรก คุณต้องเลือกสถานที่ที่เหมาะสมเพื่อเพิ่มบล็อกนี้ จากนั้นคลิกไอคอนไลบรารีเทมเพลตเพื่อค้นหาบล็อกบริการ

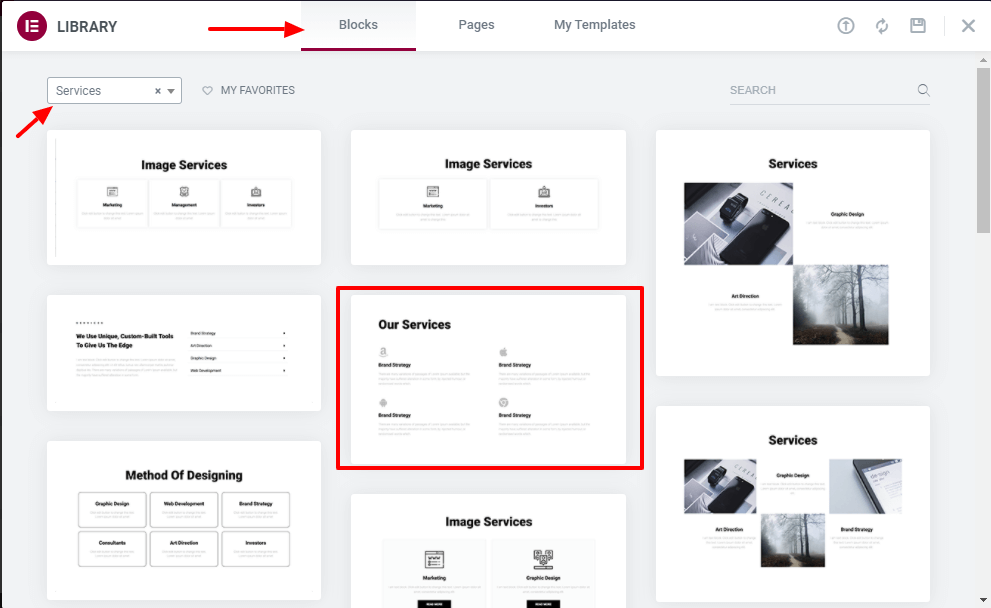
ในหน้าจอถัดไป คุณจะได้รับตัวเลือกสำหรับบล็อกการค้นหา เลือกหมวดหมู่จากเมนูแบบเลื่อนลงด้านซ้าย
สุดท้าย เลือกบล็อกบริการที่สมบูรณ์แบบและ ติดตั้ง บนเว็บไซต์ของคุณ

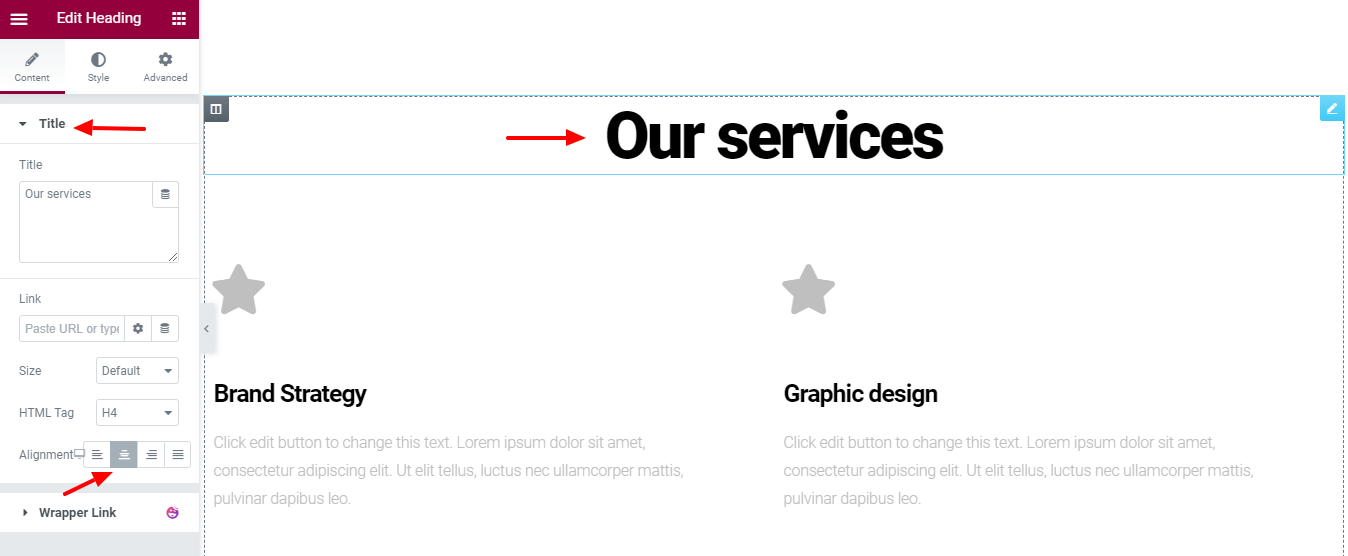
จากนั้นปรับแต่งบล็อกในสไตล์ของคุณเอง ที่นี่ เราจะรีเซ็ตการจัดตำแหน่งส่วนหัวของบล็อก ' บริการของเรา '

2. เพิ่มส่วน “ลูกค้าของเรา”
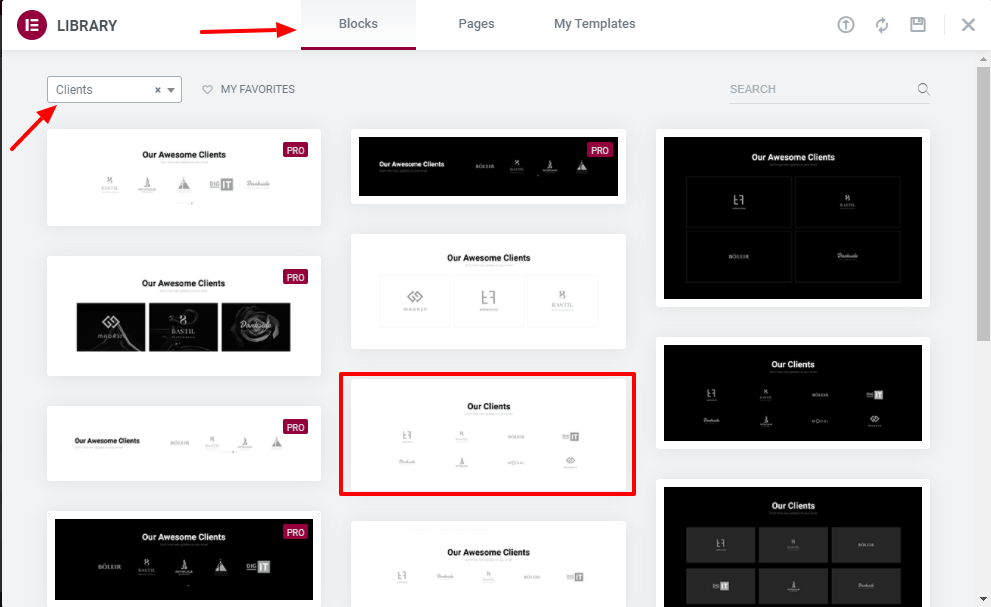
เช่นเคย ไปที่ไลบรารีเทมเพลตและค้นหาบล็อกไคลเอ็นต์ แล้ว ติดตั้ง อีกครั้งบนไซต์ของคุณ


3. เพิ่มส่วน “ติดต่อ”
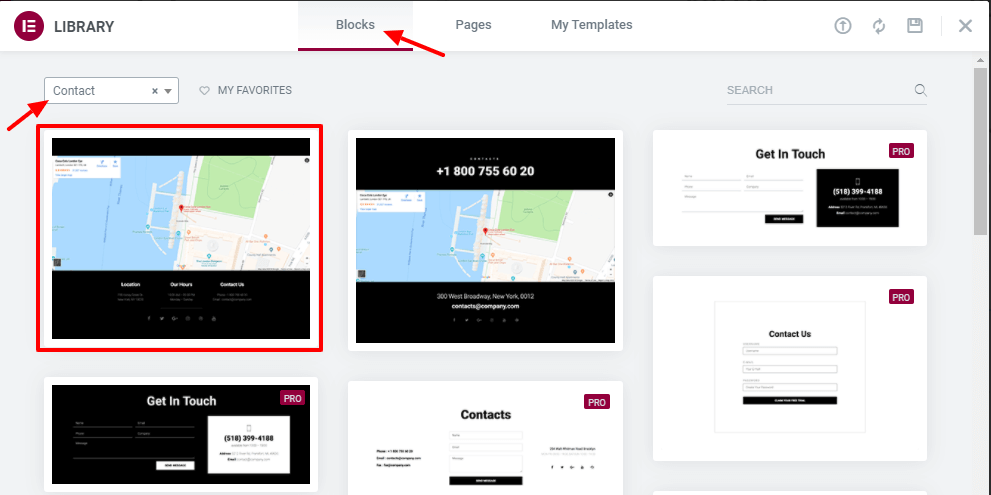
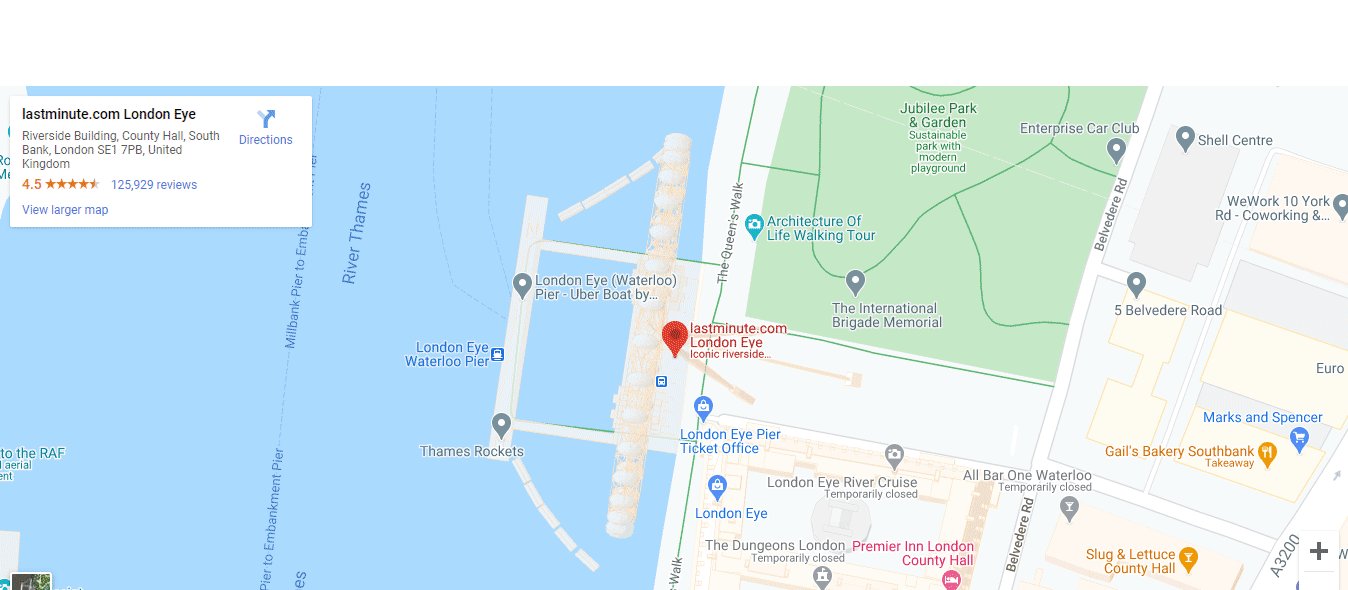
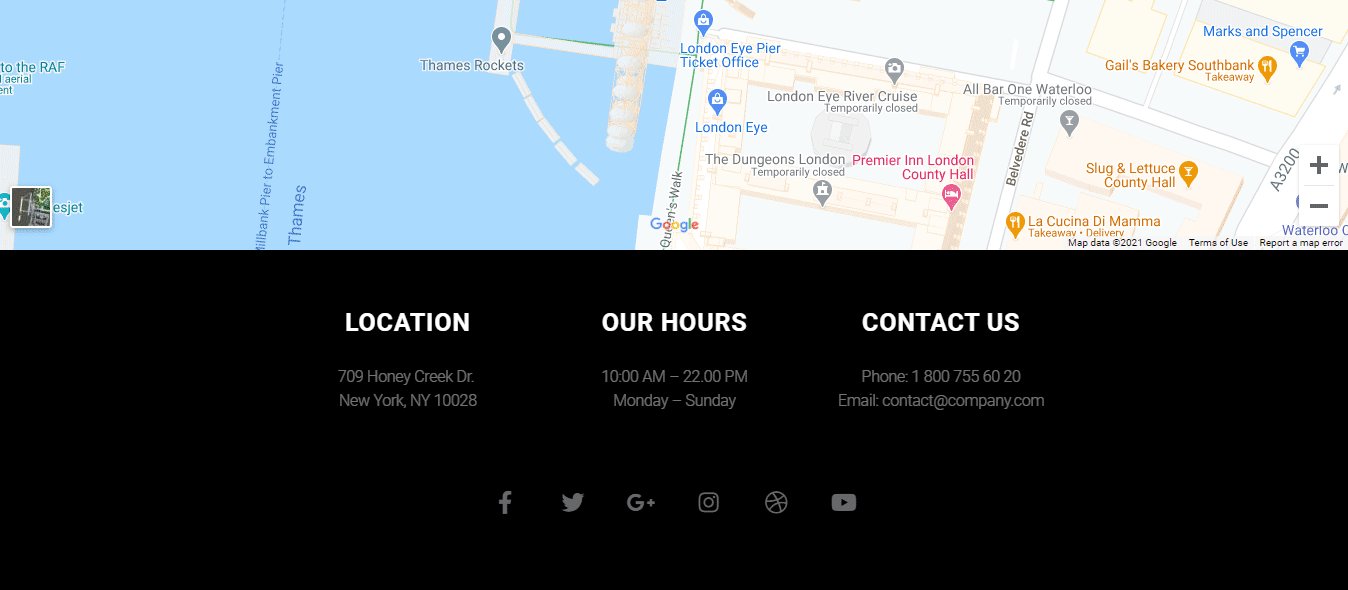
คุณต้องเพิ่มส่วนติดต่อที่น่าทึ่งบนเว็บไซต์ของคุณโดยใช้ Elementor Contact Block ที่สร้างไว้ล่วงหน้า ที่นี่ เราได้เลือกบล็อกนี้เพื่อออกแบบส่วนการติดต่อเว็บไซต์ของเรา เพียงแค่ ติดตั้ง และใช้งาน

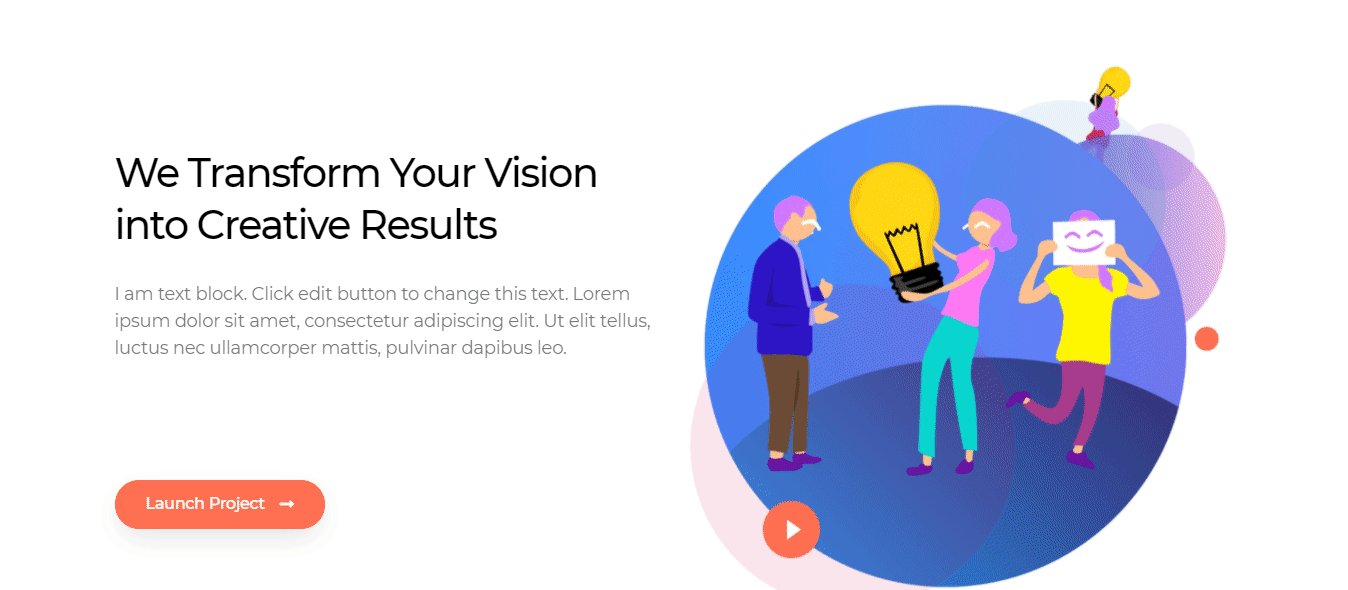
หลังจากปรับแต่งเสร็จแล้ว นี่คือตัวอย่างสุดท้ายของเว็บไซต์ Digital Agency ของเรา
ตัวอย่างสุดท้ายของเว็บไซต์หน่วยงานดิจิทัลของเรา

ยินดีด้วย! คุณเพิ่งสร้างเว็บไซต์เอเจนซี่ดิจิทัลโดยใช้เทมเพลต Elementor ฟรี
โบนัส: เทมเพลตเว็บไซต์ฟรีและโปรที่มีประโยชน์ซึ่งนำเสนอโดย Happy Addons
Happy Elementor Addons เป็นโปรแกรมเสริม Elementor ขั้นสูงและทรงพลังที่ช่วยให้ผู้ใช้ Elementor สร้างเว็บไซต์ด้วยวิธีที่มีประสิทธิภาพยิ่งขึ้นโดยมอบคุณสมบัติพิเศษ วิดเจ็ต และเทมเพลตเว็บไซต์
Happy Addons มีเทมเพลตเว็บไซต์พร้อมมากกว่า 400 แบบเพื่อให้เว็บไซต์ของคุณมีการออกแบบที่ไม่เหมือนใคร
ด้วยการใช้เทมเพลต Happy Addons ฟรีและแบบมืออาชีพ คุณสามารถทำให้เว็บไซต์ของคุณเติบโตได้อย่างง่ายดาย และเพิ่มฟีเจอร์และวิดเจ็ตที่น่าทึ่งมากมายให้กับเว็บไซต์ของคุณ

ประเภทของเว็บไซต์ที่คุณสามารถสร้างได้โดยใช้เทมเพลต Happy Addons
- เว็บไซต์ธุรกิจ
- เว็บไซต์ผลงาน
- เว็บไซต์ภายใน
- หน้า Landing Page
- เว็บไซต์ App Landing
- เว็บไซต์หน่วยงาน
- เว็บไซต์ร้านอาหาร
- เว็บไซต์ส่วนตัว
- เว็บไซต์แฟชั่น
- เว็บไซต์ท่องเที่ยว
- เว็บไซต์ยิม
- เว็บไซต์การแพทย์
- เว็บไซต์เกม
- เว็บไซต์กีฬา
- มากกว่า
หากคุณต้องการเปรียบเทียบเวอร์ชัน Happy Addons ฟรีและ Happy Addons Pro แบบคู่กัน คุณสามารถคลิกปุ่มเปรียบเทียบต่อไปนี้
ที่นี่เราแบ่งปันสามบล็อกที่ดีที่จะช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับคุณลักษณะและวิดเจ็ต Happy Addons
| สำรวจวิดเจ็ต HappyAddons โดยย่อ (40 Pro & 38 ฟรี) |
| ภาพรวมโดยย่อของฟีเจอร์ HappyAddons (ฟรีและรุ่นโปร) |
| ขอแนะนำ Happy Blocks: พันธมิตรที่ดีที่สุดของคุณสำหรับการออกแบบเว็บไซต์ Elementor |
ตรวจสอบวิดีโอนี้ ...
คำถามที่พบบ่อย – เทมเพลตเว็บไซต์ Elementor ฟรี
นี่เป็นคำถามที่พบบ่อยที่สุดที่ผู้คนถามถึงเทมเพลต Elementor ในช่วงหลายปีที่ผ่านมา
คำถามที่ 1: Elementor มีเทมเพลตหรือไม่
ใช่ Elementor มีเทมเพลตที่น่าทึ่งมากมาย เราเพิ่งเผยแพร่บล็อกเกี่ยวกับเทมเพลต Elementor ฟรีและโปร
คำถามที่ 2: ฉันจะรับเทมเพลต Elementor ได้อย่างไร
- ขั้นแรก ให้คลิกไอคอน เพิ่มไลบรารีเทมเพลต
- ประการที่สอง ค้นหาเทมเพลตเพจหรือบล็อก
- ประการที่สาม ติดตั้งบนเว็บไซต์ของคุณ
คำถามที่ 3: เทมเพลต Elementor ฟรีหรือไม่
สำหรับข้อกังวลของคุณ Elementor มีเทมเพลตทั้งแบบฟรีและแบบพรีเมียม
คำถามที่ 4: ฉันจะบันทึก Elementor เป็นเทมเพลตได้อย่างไร
หากต้องการบันทึกเทมเพลต คุณต้องคลิกขวาที่ ' แก้ไขส่วน ' จากนั้นคุณจะพบตัวเลือก ' บันทึกเป็นเทมเพลต ' คลิกที่นี่ สุดท้าย ให้ ตั้งชื่อ เทมเพลตที่เหมาะสมและบันทึกเพื่อใช้ในภายหลัง
คำถามที่ 5: ฉันจะส่งออกเทมเพลต Elementor ได้อย่างไร
ลงชื่อเข้าใช้แผงผู้ดูแลระบบ WordPress ของคุณ ไปที่ Elementor–>บันทึกเทมเพลต ที่นี่คุณจะพบเทมเพลตที่บันทึกไว้ทั้งหมด จากนั้นเลือกรายการที่เหมาะสมและ ส่งออก บนเว็บไซต์ของคุณ
สร้างเว็บไซต์ของคุณตอนนี้โดยใช้เทมเพลต Elementor ฟรี

ในคำแนะนำข้างต้น เราได้พยายามสาธิตวิธีสร้างไซต์เอเจนซี่ดิจิทัลโดยใช้เทมเพลตเว็บไซต์ Elementor ฟรี เรายังได้เน้นย้ำถึงเทมเพลตฟรีและโปรที่เป็นประโยชน์ของ Happy Addons เพื่อการสร้างเว็บไซต์ที่ดียิ่งขึ้น
เราหวังว่าบทช่วยสอนนี้จะช่วยคุณได้มาก หากคุณมีคำถามใด ๆ เกี่ยวกับบล็อกนี้ โปรดแจ้งให้เราทราบผ่านช่องแสดงความคิดเห็นด้านล่าง
และแบ่งปันบทความนี้บนช่องทางโซเชียลของคุณ หากคุณคิดว่ามันจะช่วยให้เพื่อนของคุณเรียนรู้เพิ่มเติมเกี่ยวกับเทมเพลตเว็บไซต์ Elementor
