วิธีใช้ Git เพื่อเผยแพร่ไซต์ในพื้นที่ของคุณ
เผยแพร่แล้ว: 2022-10-18บริษัทจำนวนมากใช้ความพยายามอย่างมากในการพัฒนาเว็บไซต์ให้ตรงไปตรงมาสำหรับผู้ใช้ทั่วไป เรื่องนี้สมเหตุสมผล เพราะมีเจ้าของไซต์ที่ไม่มี (หรือต้องการ) เวลาในการเรียนรู้ทุกแง่มุมของการใช้งานไซต์ในพื้นที่ อย่างไรก็ตาม ด้วยการค้นคว้าเพียงเล็กน้อย คุณสามารถใช้ Git เพื่อจัดการกระบวนการเผยแพร่ไซต์ของคุณ วิธีนี้ช่วยให้คุณมีความปลอดภัยเพิ่มขึ้นเล็กน้อย และเมื่อคุณตั้งค่าทุกอย่างแล้ว เส้นทางที่ง่ายขึ้นสำหรับการเปลี่ยนแปลงไซต์
ถึงกระนั้นการไปถึงจุดนั้นก็เป็นเรื่องยาก มีข้อกำหนดเบื้องต้นมากมายที่ต้องพิจารณา ทักษะที่คุณต้องมี และเครื่องมือที่ต้องใช้ นอกจากนี้ คุณจะต้องคิดให้ถี่ถ้วนเกี่ยวกับกระบวนการนี้ในช่วง 2-3 ครั้งแรก เพราะมีหลายอย่างที่ต้องจำ อย่างไรก็ตาม การใช้ Git เพื่อเผยแพร่ไซต์นั้นเป็นไปได้สำหรับผู้ใช้เกือบทุกคน และไม่จำเป็นต้องซับซ้อนอย่างที่คุณคิด
สำหรับบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นทีละขั้นตอนเกี่ยวกับวิธีใช้ Git เพื่อพุชไซต์ในพื้นที่ไปยังเซิร์ฟเวอร์ที่ใช้งานจริง อันดับแรก มาดูเครื่องมือและเทคโนโลยีบางอย่างที่เราจะนำเสนอในโพสต์
บทนำสู่ Git
สำหรับผู้ที่ไม่รู้ตัว Git คือระบบควบคุมเวอร์ชัน (VCS) เป็นวิธีบันทึกและบันทึกการเปลี่ยนแปลงที่คุณทำกับโปรเจ็กต์ ซึ่งมักจะเป็นแอปหรือเว็บไซต์ เป็นสิ่งที่เราสัมผัสในที่อื่น แต่คุณจำเป็นต้องรู้เพิ่มเติมเกี่ยวกับเรื่องนี้สำหรับบทช่วยสอนนี้

วิธีทั่วไปในการใช้ Git คือการใช้ Command Line Interface (CLI) - หากคุณมีประสบการณ์กับ WP-CLI ก็เป็นแนวทางที่คล้ายกัน คุณจะใช้คำสั่งเพื่อทำเครื่องหมายและจัดระเบียบไฟล์ที่คุณใช้งานได้หลายวิธี:
- ก่อนที่คุณจะออกคำสั่ง ไฟล์จะคงสถานะ 'unstaged' ซึ่งหมายความว่าไม่ได้เป็นส่วนหนึ่งของ 'ที่เก็บ' Git ของคุณ (ไดเร็กทอรีที่เก็บประวัติของคุณ)
- คุณจะออกคำสั่งให้สร้างไฟล์ทั้งหมดหรือบางส่วนของคุณ จากนั้นคุณยังคงทำงานกับไฟล์เหล่านั้นได้
- เมื่อคุณทำเสร็จแล้ว คุณจะคอมมิตไฟล์ไปยัง 'repo' จากพื้นที่จัดเตรียม ซึ่งคล้ายกับการบันทึกการเปลี่ยนแปลงเหล่านั้น
อาจซับซ้อนกว่านี้ แต่โดยส่วนใหญ่ คุณจะใช้คำสั่งเพียงไม่กี่คำสั่งเพื่อทำงานแบบวันต่อวันกับ Git
การใช้ Git เพื่อการพัฒนาแบบทีม
Git เป็นเครื่องมือสำคัญสำหรับทีมพัฒนา เนื่องจากผู้พัฒนาแต่ละรายจะเปิด 'สาขา' ที่แตกต่างกันภายใน repo เดียวกัน ซึ่งหมายความว่าทุกคนสามารถทำงานในโครงการได้โดยไม่กระทบต่อไฟล์ของผู้อื่น ในช่วงเวลาปกติ – ซึ่งมักจะเป็นงานสุดท้ายของวัน – ทีมงานจะทำการเปลี่ยนแปลงในการซื้อคืน
จากนั้น สมาชิกอาวุโสของทีมจะมองหา 'รวม' ทุกสาขาและเปลี่ยนแปลงไปที่ main หรือ trunk ของ repo ณ จุดนี้ คุณจะมีชุดไฟล์โครงการที่ชัดเจนภายใน repo
สำหรับนักพัฒนาคนเดียว - เป็นไปได้ว่าคุณ - Git ยังคงมีคุณค่าในฐานะเครื่องมือบันทึกที่เพิ่มขึ้น คุณจะเปิดสาขาใหม่ ทำงานบนไซต์ของคุณ จากนั้นแสดงและยืนยันการเปลี่ยนแปลงเหล่านั้น หมายความว่าคุณสามารถทำอะไรก็ได้ที่คุณชอบบนแบรนช์โดยไม่กระทบกับไฟล์อื่นๆ ในไซต์ของคุณ เมื่อคุณต้องการคอมมิต (หรือลบ) คุณสามารถทำได้
ไพรเมอร์ด่วนสำหรับการพัฒนา WordPress ในพื้นที่
ก่อนที่เราจะดำเนินการต่อ เราควรทราบว่าการทำงานบนไซต์ของคุณนอกเซิร์ฟเวอร์ที่ใช้งานจริงของคุณเป็นแนวทางปฏิบัติทั่วไปที่แนะนำ หากคุณยังไม่ได้ดำเนินการนี้ ลองดูบทความของเราเกี่ยวกับวิธีติดตั้ง WordPress นอกจากนี้ คุณอาจต้องการพิจารณาแอปเฉพาะเพื่อทำงานบนไซต์ของคุณ

Local by Flywheel เป็นตัวเลือกที่ดี แต่ DevKinsta ก็เช่นกัน มีหลายวิธีในการสร้างไซต์ในพื้นที่และเป็นสิ่งที่คุณต้องการ
ทำไมคุณถึงต้องการใช้ Git เพื่อเผยแพร่ไซต์ในพื้นที่
เหตุผลหลักที่คุณต้องการใช้ Git เพื่อเผยแพร่ไซต์ของคุณคือเหตุผลหนึ่งที่เรากล่าวถึงข้างต้น: ความยืดหยุ่น ธรรมชาติของ Git หมายความว่าคุณจะมีสาขาหลักที่ทำหน้าที่เป็นชุดสุดท้ายของไฟล์โครงการ อย่างไรก็ตาม คุณสามารถเปิดสาขาใหม่ได้มากเท่าที่ต้องการ ซึ่งเป็นวิธีที่ทีมขนาดใหญ่ใช้ Git ในปริมาณมาก
ด้วยวิธีนี้ คุณสามารถสร้างสาขาใหม่เพื่อใช้ในการออกแบบหน้าแรกของไซต์ของคุณ โดยไม่จำเป็นต้องส่งผลต่อไฟล์หลักของคุณ พิจารณาแบรนช์ที่เป็นโคลนชนิดหนึ่งที่คุณรวมกลับเข้าไปในแบรนช์หลักของคุณผ่านสเตจคอมมิต
อย่างไรก็ตาม มีสาเหตุอื่นๆ สองสามประการที่ Git มีประโยชน์:
- คุณสามารถโฮสต์ Git repo นี้ได้ในทุกที่ GitHub และ GitLab เป็นสองไซต์ที่เน้นการโฮสต์ Git repos จากที่นั่น คุณสามารถนำสมาชิกในทีมหรือนักพัฒนาคนอื่นๆ เข้ามาได้หากต้องการการสนับสนุนเพิ่มเติม คุณยังสามารถย้ายข้อมูลไซต์ได้อย่างง่ายดายอีกด้วย
- แน่นอน คุณไม่จำเป็นต้องทำงานบนไซต์สดของคุณ ซึ่งยอดเยี่ยมมากจากมุมมองที่เกี่ยวข้องกับความปลอดภัยและประสิทธิภาพ อย่างไรก็ตาม คุณสามารถเลือกที่จะพุชเฉพาะไฟล์ที่คุณทำงานอยู่ได้ สิ่งนี้มีประโยชน์อย่างมากเพราะคุณไม่จำเป็นต้องแตะฐานข้อมูล WordPress ของคุณ นี่คือเป้าหมายหลักของการจัดเตรียมเว็บไซต์ และสามารถทำได้โดยใช้ Git และการติดตั้งในเครื่อง
อย่างไรก็ตาม เพื่อไปยังจุดนี้ คุณจะต้องมีเครื่องมือ ทักษะ และข้อกำหนดเบื้องต้นจำนวนหนึ่งในมือ ต่อไปเราจะพูดถึงสิ่งที่พวกเขาเป็น
สิ่งที่คุณต้องการก่อนที่คุณจะใช้ Git เพื่อผลักดันไซต์ให้ใช้งานได้จริง (เครื่องมือและทักษะ)
เป็นที่น่าสังเกตว่าคุณควรมีอะไรบ้างก่อนที่คุณจะคิดว่าคุณต้องการอะไรเป็นพิเศษ ตัวอย่างเช่น ตรวจสอบให้แน่ใจว่าคุณมีสิ่งต่อไปนี้:
- เว็บไซต์ปัจจุบันของคุณเวอร์ชันท้องถิ่น
- เข้าถึงแผงควบคุมโฮสติ้งและเซิร์ฟเวอร์ของคุณในฐานะผู้ดูแลระบบ
จากที่นี่ คุณสามารถพิจารณาสิ่งอื่นๆ ที่คุณต้องใช้ Git กับไซต์ในพื้นที่และเซิร์ฟเวอร์ที่ใช้งานจริงของคุณ:
- คุณจะต้องติดตั้ง Git บนคอมพิวเตอร์ของคุณ คุณมักจะบรรลุสิ่งนี้ผ่านบรรทัดคำสั่ง
- เมื่อพูดถึงเรื่องนี้ คุณจะต้องมีความรู้เกี่ยวกับวิธีใช้บรรทัดคำสั่ง โดยเฉพาะอย่างยิ่ง คุณควรทราบวิธีการย้ายไปรอบๆ คอมพิวเตอร์ของคุณ สร้างไดเร็กทอรีและไฟล์ และลบออกด้วย
- ความรู้เกี่ยวกับการเข้าถึง Secure Shell (SSH) สำหรับเซิร์ฟเวอร์ของคุณและอย่างน้อยก็คุ้นเคยกับการสร้างคีย์ความปลอดภัย คุณสามารถหาข้อมูลเพิ่มเติมเล็กน้อยเกี่ยวกับเรื่องนี้ได้ในบทความของเราเกี่ยวกับ Secure File Transfer Protocol (SFTP)
นี่น่าจะเพียงพอสำหรับการเริ่มต้น แต่เราจะพูดถึงส่วนที่เหลือของบทความหากคุณสนใจอย่างอื่น
วิธีใช้ Git เพื่อเผยแพร่ไซต์ในพื้นที่ของคุณ
คุณต้องดำเนินการสี่ขั้นตอนเพื่อตั้งค่าทุกอย่าง นี่คือสิ่งที่เราจะพูดถึง:
- การตั้งค่า Git repo สำหรับไซต์ในพื้นที่ของคุณ
- การตั้งค่า Git repo ระยะไกล
- แจ้ง Git repo ของคุณที่จำเป็นต้องผลักดันการเปลี่ยนแปลง
- การเพิ่มลิงก์ระยะไกลและเผยแพร่การเปลี่ยนแปลงของคุณ
มีอะไรมากมายที่ต้องผ่านที่นี่ มาเริ่มกันเลย!

1. ตั้งค่าที่เก็บ Git สำหรับไซต์ในพื้นที่ของคุณ
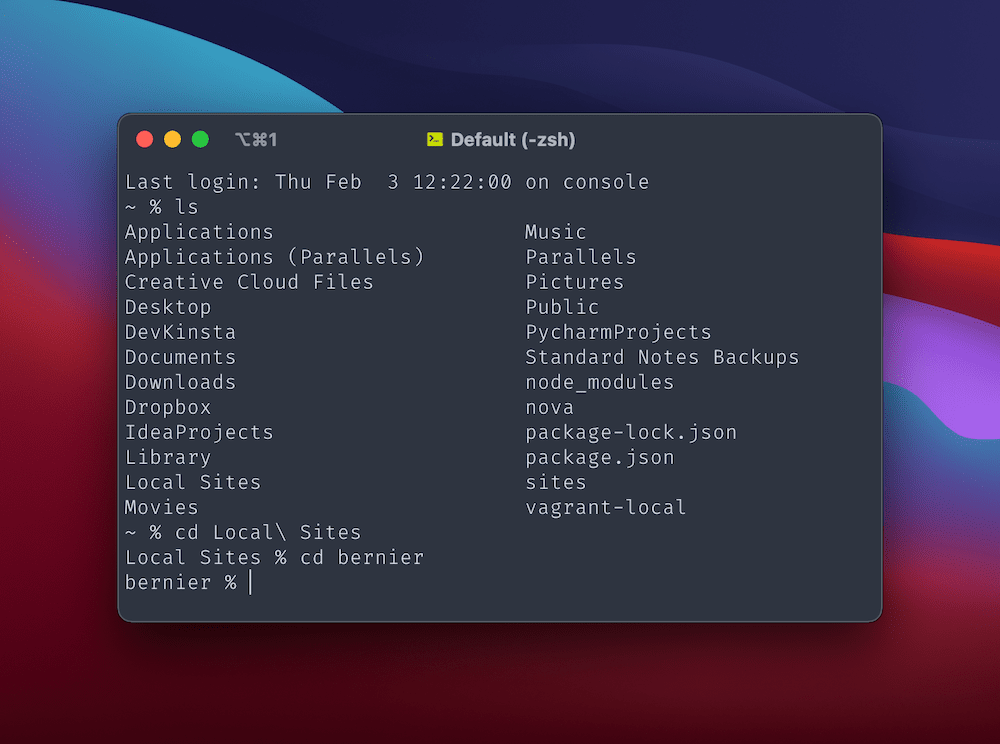
แม้ว่าจะมีวิธีการตั้งค่า Git repos อยู่สองสามวิธี เราจะทำสิ่งนี้โดยใช้บรรทัดคำสั่ง เนื่องจากเป็นวิธีปกติที่สุด เมื่อเปิดหน้าต่าง Terminal ขึ้นมา ให้ไปที่ไดเร็กทอรีในเครื่องของเว็บไซต์ของคุณก่อน:

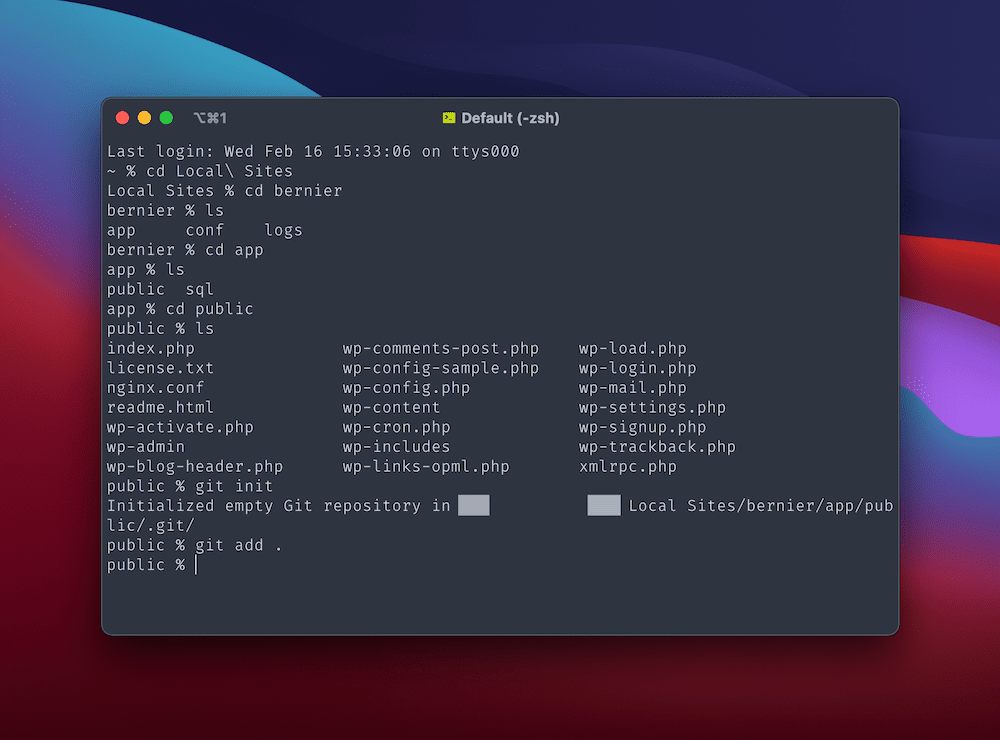
ในการตั้งค่าสถาปัตยกรรมที่จำเป็นสำหรับ Git repo ของคุณ ให้รันคำสั่งต่อไปนี้ทีละตัว:
git init git add .คำสั่งแรกจะสร้างไดเร็กทอรีที่คุณต้องการและทำให้ถูกซ่อน ในขณะที่คำสั่งที่สองจะเพิ่มไฟล์ทั้งหมดภายในไดเร็กทอรีของไซต์ของคุณไปยังพื้นที่การจัดเตรียม Git – ช่วงเวลาเป็นตัวแก้ไข 'ตัวแทน':

หากต้องการดูว่าไฟล์ใดอยู่ในพื้นที่จัดเตรียม ให้ใช้คำสั่ง git status :

จากที่นี่ คุณจะต้องดำเนินการคอมมิตเบื้องต้นของการเปลี่ยนแปลงเหล่านี้เพื่อเติม repo ในเครื่องของคุณ คุณทำได้โดยใช้คำสั่งต่อไปนี้:
git commit -m "Initial commit."
แฟล็ก -m บอกคำสั่งว่าสิ่งต่อไปนี้คือข้อความยืนยันของคุณ คุณจะต้องทำเช่นนี้สำหรับทุกๆ การคอมมิต และทำได้ง่ายกว่าจากที่เดียว
จากที่นี่ คุณจะมีทุกอย่างที่ติดตั้งบนคอมพิวเตอร์ของคุณ ต่อไปก็ถึงเวลาทำงานบนเซิร์ฟเวอร์ระยะไกล
2. ตั้งค่า Git Repo บนเซิร์ฟเวอร์จริงของเว็บไซต์ของคุณ
กระบวนการที่นี่คล้ายกับการตั้งค่าในเครื่องของคุณ แต่คุณต้องลงชื่อเข้าใช้เซิร์ฟเวอร์โดยใช้ SSH การใช้สิ่งนี้อยู่นอกเหนือขอบเขตของบทความนี้ แต่เราสามารถชี้ให้คุณเห็นโพสต์โดย Tom McFarlin ที่สรุปขั้นตอนที่คุณต้องการ อีกวิธีหนึ่ง คุณสามารถถามโฮสต์ของคุณได้ตลอดเวลา – พวกเขาไม่ควรมีปัญหาในการแสดงให้คุณเห็นว่าข้อมูลรับรองเหล่านี้อยู่ที่ไหน
เมื่อคุณเข้าสู่ระบบเซิร์ฟเวอร์ผ่านบรรทัดคำสั่ง คุณจะต้องไปยังพื้นที่ส่วนตัวของเซิร์ฟเวอร์ของคุณ เพื่อที่ผู้ใช้ภายนอกจะไม่สามารถเข้าถึงที่เก็บ Git ของคุณได้ ไดเร็กทอรีมักจะเป็น /private/ แม้ว่าคุณจะต้องการถามโฮสต์ของคุณเกี่ยวกับเรื่องนี้
ภายในไดเร็กทอรีนี้ คุณจะต้องสร้างไดเร็กทอรีอื่นและไปที่ไดเร็กทอรี:
mkdir remoterepo.git cd remoterepo.git ตราบใดที่ไดเร็กทอรีใช้นามสกุล .git คุณสามารถเรียกมันว่าอะไรก็ได้ที่คุณต้องการ จากที่นี่ ให้เริ่มต้น repo git ใหม่ภายในไดเร็กทอรี คราวนี้โดยใช้แฟล็ก –bare:
git --bare init
สิ่งนี้จะสร้าง repo ที่คุณต้องการโดยไม่มีไฟล์โปรเจ็กต์ ซึ่งปลอดภัยและแนะนำ
3. สร้าง 'Hook' ให้กับ Repo ของคุณและตั้งค่าการอนุญาตไฟล์ที่เหมาะสม
ขณะที่คุณอยู่ในเซิร์ฟเวอร์ คุณจะต้องสร้างไฟล์เพื่อบอก Git ว่าจะพุชการเปลี่ยนแปลงไปที่ใด ขั้นแรก ให้รัน nano hooks/post-receive command ซึ่งจะเปิดตัวแก้ไขบรรทัดคำสั่งที่เรียกว่า Nano และสร้างไฟล์ในไดเร็กทอรีที่ถูกต้อง
ภายในไฟล์นี้ ให้เพิ่มสิ่งต่อไปนี้:
#!/bin/sh GIT_WORK_TREE=/home/username/example.com git checkout -f /home/user/example.com ควรชี้ไปยังตำแหน่งที่แน่นอนของไฟล์ที่ใช้งานจริงในเว็บไซต์ของคุณ username ควรเป็นชื่อที่คุณลงชื่อเข้าใช้เชลล์ด้วย และ example.com ควรเป็นโดเมนของไซต์จริงของคุณ เมื่อคุณทำเช่นนี้แล้ว ให้บันทึกการเปลี่ยนแปลงของคุณ
ขั้นตอนสุดท้ายที่นี่คือการตั้งค่าการอนุญาตไฟล์ที่ถูกต้องสำหรับไฟล์นี้ คุณสามารถทำได้โดยใช้คำสั่ง chmod +x hooks/post-receive คำสั่ง Change Mode (chmod) คือวิธีที่คุณตั้งค่าการอนุญาตไฟล์จากบรรทัดคำสั่ง - +x หมายถึงการตั้งค่าสิทธิ์ใน การดำเนินการ
เมื่อคุณทำสิ่งนี้แล้ว ให้พิมพ์ exit เพื่อออกจากเทอร์มินัลระยะไกล จากที่นี่ คุณจะต้องกลับไปที่ Git repo ในพื้นที่ของคุณภายใน Terminal
4. เพิ่มลิงก์ระยะไกลไปยังพื้นที่เก็บข้อมูลในเครื่องของคุณและผลักดันการเปลี่ยนแปลงในเครื่องของคุณแบบสด
ที่นี่ นำทางกลับไปที่ Git repo ในพื้นที่ของคุณโดยใช้คำสั่ง cd ตามความจำเป็น คุณจะต้องเพิ่มลิงก์ไปยังเซิร์ฟเวอร์ระยะไกลของคุณ เพื่อให้ Git repos ทั้งสองสามารถพูดคุยกันได้ คุณจะทำได้โดยใช้คำสั่งต่อไปนี้:
git remote add origin ssh://[email protected]/~/remoterepo.git
URL ที่แน่นอนสำหรับ Git repo จะขึ้นอยู่กับตำแหน่งที่คุณค้นพบในขั้นตอนสุดท้าย แน่นอน ข้อมูลประจำตัวผู้ใช้และเซิร์ฟเวอร์ของคุณจะแทนที่ตัวยึดตำแหน่งที่นี่
เรียกใช้คำสั่งนี้ จากนั้นเตรียมพร้อมที่จะพุชการเปลี่ยนแปลงในเครื่องของคุณไปยังเซิร์ฟเวอร์ที่ใช้งานจริงของคุณ คำสั่งต่อไปนี้จะทำโดยไม่มีการยืนยัน ดังนั้นตรวจสอบให้แน่ใจว่าคุณต้องการทำสิ่งนี้:
git push -u origin main
คุณจะเห็น Terminal แสดงสรุปการยืนยัน...
Counting objects: 12, done. Delta compression using up to 2 threads. Compressing objects: 100% (2/1), done. Writing objects: 100% (13/13), 1200 bytes | 0 bytes/s, done. Total 12 (delta 0), reused 0 (delta 0)…และ ณ จุดนี้ คุณสามารถตรวจสอบไซต์สดของคุณได้ การเปลี่ยนแปลงควรปรากฏและถูกต้อง
สรุป
การทำงานบนเว็บไซต์ของคุณเป็นงานที่จำเป็นและบ่อยครั้ง การใช้สภาพแวดล้อมในพื้นที่เป็นวิธีปกติในการดำเนินการดังกล่าว แต่มีปัญหา คุณจะได้รับการเปลี่ยนแปลงเหล่านั้นในไซต์ที่ใช้งานจริงได้อย่างไรโดยปราศจากข้อผิดพลาดและยุ่งยากน้อยที่สุด
คำตอบคือการใช้ Git เพื่อผลักดันการเปลี่ยนแปลงที่คุณทำกับเซิร์ฟเวอร์จริงของคุณ วิธีนี้ช่วยให้คุณอัปโหลดได้เฉพาะไฟล์ที่คุณทำการเปลี่ยนแปลง ดังนั้นการติดตั้งและฐานข้อมูลส่วนใหญ่ของคุณจึงยังคงเหมือนเดิม แม้ว่าคุณต้องการความรู้และเครื่องมือบางอย่างเพื่อให้ทุกอย่างทำงานได้ แต่การเปลี่ยนแปลงเวิร์กโฟลว์อาจทำให้การพัฒนาไซต์ในพื้นที่ของคุณพุ่งสูงขึ้นทั้งในด้านประสิทธิภาพและประสิทธิผล
คุณคิดว่าคุณจะใช้ Git เพื่อผลักดันการเปลี่ยนแปลงไซต์ท้องถิ่นหรือไม่? แจ้งให้เราทราบความคิดเห็นของคุณในส่วนความคิดเห็นด้านล่าง!
