วิธีใช้ Gutenberg กับ Elementor — วิธีที่ถูกต้อง
เผยแพร่แล้ว: 2020-10-13Elementor เป็นหนึ่งในปลั๊กอิน WordPress ที่ได้รับความนิยมมากที่สุดตลอดกาล — และด้วยเหตุผลที่ดี เครื่องมือสร้างเพจได้ยกระดับการออกแบบเว็บโดยการช่วยเหลือผู้ใช้ WordPress จำนวนมากเพื่อสร้างเว็บไซต์ที่สวยงามโดยไม่ต้องเรียนรู้วิธีเขียนโค้ด แต่เมื่อเร็ว ๆ นี้ ตัวแก้ไขบล็อก Gutenberg ได้กลายเป็นมาตรฐานใหม่สำหรับการสร้างเนื้อหา WordPress เนื่องจากเครื่องมือทั้งสองนี้มีความคล้ายคลึงกัน หลายคนเริ่มสงสัยว่า Elementor ยังจำเป็นอยู่หรือไม่ ในทางกลับกัน ผู้ใช้ Elementor ที่ใช้เวลานานบางคนสงสัยว่าการใช้ Gutenberg จะทำให้เว็บไซต์ของตนพังหรือไม่
ตามที่ฉันจะอธิบายในโพสต์นี้ Elementor vs. Gutenberg ไม่ใช่ข้อเสนออย่างใดอย่างหนึ่ง/หรือ เครื่องมือแต่ละอย่างมีสิ่งที่จะนำเสนอ Elementor และ Gutenberg ทำงานร่วมกันได้ดีเมื่อใช้อย่างถูกต้อง ช่วยให้เข้าใจจุดแข็งและจุดอ่อนของเครื่องมือแต่ละอย่าง และวางแผนในการผสานรวมทั้งสองเข้ากับเว็บไซต์ของคุณ
ในโพสต์นี้ ฉันจะแบ่งปันแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ Gutenberg กับ Elementor ปฏิบัติตามหลักเกณฑ์เหล่านี้เพื่อใช้งานเครื่องมือทั้งสองอย่างให้เกิดประโยชน์สูงสุด ในขณะเดียวกันก็รักษาความเข้ากันได้กับ WordPress เวอร์ชันต่อๆ ไป
เปรียบเทียบ Elementor กับ Gutenberg
ก่อนที่ฉันจะอธิบายวิธีใช้ Gutenberg และ Elementor ร่วมกัน ฉันต้องการใช้เวลาสักครู่เพื่อขยายข้อดีที่เกี่ยวข้องของแต่ละเครื่องมือ
มีความสับสนเกี่ยวกับความสามารถของ Gutenberg และ Elementor และเครื่องมือแต่ละอย่างจะเข้ากับเวิร์กโฟลว์การออกแบบเว็บอย่างไร ในความคิดของฉัน ความสับสนบางส่วนเกิดจากแนวโน้มที่จะประเมินค่าสถานะปัจจุบันของ Gutenberg สูงเกินไป ในขณะที่ Gutenberg กำลังพัฒนาอย่างรวดเร็วและดีขึ้นในการทำซ้ำแต่ละครั้ง แต่ก็ยังไม่มีที่ไหนที่ใกล้จะเต็มเปี่ยมด้วยคุณลักษณะหรือแข็งแกร่งเท่ากับ Elementor
เมื่อมีคุณลักษณะใหม่ๆ เช่น การแก้ไขธีมเต็มรูปแบบ เราจะต้องพิจารณาตำแหน่งของ Gutenberg ใหม่ในขั้นตอนการออกแบบของเรา แต่เมื่อพิจารณาจากประวัติของ Gutenberg แล้ว คุณลักษณะใหม่เหล่านี้อาจต้องใช้เวลาสักระยะจึงจะสามารถใช้งานได้ในสภาพแวดล้อมที่ใช้งานจริง
เหตุผลในการใช้ Elementor
- Elementor มอบการควบคุมการออกแบบเว็บไซต์ของคุณได้ดียิ่งขึ้น — ตั้งแต่เค้าโครงหน้าเดียวไปจนถึงการออกแบบเว็บไซต์แบบเต็ม
- การแก้ไขเนื้อหาส่วนหน้าทำให้ Elementor ใช้งานได้ง่ายมาก และให้ผู้ใช้ได้ดูตัวอย่างการเปลี่ยนแปลงแบบเรียลไทม์ มันสวยมากสิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ Gutenberg มีทางยาวไปในเรื่องนี้
- ตัวสร้างธีมของ Elementor Pro ช่วยให้ทุกคนสร้างธีม WordPress ที่กำหนดเองได้ และเงื่อนไขการแสดงผลของ Elementor ช่วยให้เจ้าของไซต์สามารถควบคุมตำแหน่งที่แสดงแต่ละส่วนของธีมได้ ตัวอย่างเช่น การสร้างส่วนเว็บไซต์แบบกำหนดเองด้วยส่วนหัวและส่วนท้ายที่แตกต่างกันนั้นทำได้ง่ายดาย
- การตั้งค่าการออกแบบทั่วโลกของ Elementor เป็นศูนย์กลางในการสร้างและจัดการการตั้งค่าการออกแบบของเว็บไซต์ของคุณ รวมถึงการเลือกสีและแบบอักษร การตั้งค่าการออกแบบเหล่านี้กลายเป็นค่าที่ตั้งล่วงหน้าที่สามารถเข้าถึงได้ผ่านอินเทอร์เฟซ Elementor
- คุณสมบัติเช่นป๊อปอัปและโหมดการบำรุงรักษาไซต์ทำให้ไม่จำเป็นต้องใช้ปลั๊กอินเพิ่มเติม
เหตุผลในการใช้ Gutenberg
- Gutenberg เป็นตัวแก้ไขเนื้อหา WordPress เริ่มต้น หากคุณวางแผนที่จะใช้ WordPress อีกหลายปี คุณจะใช้ Gutenberg สร้าง (ส่วนใหญ่) เนื้อหาของคุณกับ Gutenberg เพื่อให้แน่ใจว่าสามารถใช้งานร่วมกับ WordPress รุ่นต่อ ๆ ไปได้
- แผนงานของ Gutenberg นั้นกว้างใหญ่และทะเยอทะยาน ตัวแก้ไขบล็อกกำลังขยายเพื่อแทนที่วิดเจ็ตแถบด้านข้างแบบเดิม ในไม่ช้า Gutenberg จะมีความสามารถในการแก้ไขธีม เมื่อเวลาผ่านไป Gutenberg จะเหมือน Elementor มากยิ่งขึ้น
เหตุผลในการใช้ Gutenberg กับ Elementor
Elementor สามารถทำสิ่งที่ Gutenberg ทำไม่ได้ (ยัง) และแม้หลังจากที่ Gutenberg สามารถทำสิ่งเหล่านั้นได้ เราก็ไม่รู้ว่าจะเปรียบเทียบอย่างไร หรือต้องใช้เวลานานแค่ไหนกว่าจะเทียบเคียงกับ Elementor คนส่วนใหญ่จำเป็นต้องสร้างเว็บไซต์ในวันนี้ ไม่ใช่สามปีต่อจากนี้
ในขณะเดียวกัน นักออกแบบเว็บไซต์อย่างน้อยควรพิจารณาถึงสิ่งที่อาจเกิดขึ้นในอีกสามปีข้างหน้า
ฉันไม่แนะนำให้สร้างโพสต์บล็อกหลายร้อยรายการใน Elementor อันที่จริง ฉันไม่แนะนำให้สร้างโพส ต์ บล็อกใน Elementor อย่างที่คุณเห็น เป็นไปได้ทั้งหมดที่จะสร้างโพสต์ของคุณด้วย Gutenberg และให้โพสต์เหล่านั้นไหลเข้าสู่เทมเพลตที่ออกแบบโดย Elementor วิธีนี้ดีที่สุดของทั้งสองโลก
แนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ Elementor และ Gutenberg ร่วมกัน
ไม่มีเหตุผลที่จะไม่ใช้ Elementor กับ Gutenberg แต่ให้ทำเช่นนั้นโดยมีเป้าหมายเพื่ออนาคต สักวันหนึ่ง Gutenberg อาจบดบัง Elementor ในแง่ของคุณสมบัติและความสะดวกในการใช้งาน จนกว่าจะถึงวันนั้น นี่คือวิธีที่คุณสามารถใช้ทั้งสองร่วมกันได้โดยไม่มีข้อขัดแย้ง
1. ใช้ธีมที่รองรับ Elementor และไม่ต่อสู้กับมัน
หยุดมองหาธีมที่สมบูรณ์แบบ เพราะคุณกำลังจะสร้างธีมของคุณเองด้วย Elementor
ดังที่กล่าวไว้ คุณยังคงต้องการธีมเพื่อเริ่มต้น แต่แทนที่จะมองหาธีมที่เต็มไปด้วยคุณสมบัติ การตั้งค่าตัวปรับแต่ง และเทมเพลตที่กำหนดเอง ให้ใช้ธีมมินิมัลลิสต์ที่หลีกทางให้ Elementor ทำสิ่งที่ต้องการ
เริ่มต้นด้วยการลองใช้ธีม Hello Elementor สร้างโดยทีม Elementor เพื่อใช้กับ Elementor คาดว่าจะผิดหวังเมื่อคุณเปิดใช้งานธีมนี้เป็นครั้งแรก สวัสดีนั้นเรียบง่ายเท่าที่ควร และนั่นคือประเด็นทั้งหมด

แอสตร้าเป็นอีกหนึ่งทางเลือกที่ดี Astra มีคุณลักษณะมากกว่า Hello แต่คุณลักษณะส่วนใหญ่จะถูกปิดใช้งานเมื่อคุณติดตั้งปลั๊กอินในครั้งแรก เปิดใช้งานคุณสมบัติของ Astra ได้อย่างง่ายดายตามที่คุณต้องการ
2. ใช้ตัวสร้างธีม Elementor Pro
กล่องเครื่องมือของ Elementor นั้นน่าตื่นเต้นมากจนสามารถข้าม Theme Builder ได้อย่างง่ายดาย และเริ่มสร้างหน้าเว็บที่สวยงามได้ทันที อย่าทำอย่างนั้น! ให้ใช้เวลาเรียนรู้ว่า Theme Builder ทำงานอย่างไรและเริ่มต้นด้วยการสร้างองค์ประกอบพื้นฐานของไซต์ของคุณ
ฉันแนะนำให้สร้างส่วนหัวและส่วนท้ายของไซต์ก่อน สิ่งเหล่านี้เป็นองค์ประกอบสำคัญของการออกแบบเว็บไซต์ของคุณที่ปรากฏในทุกหน้า
ถัดไป สร้างเทมเพลตสำหรับโพสต์และเพจ เนื้อหาที่สร้างโดย Gutenberg ของคุณจะไหลเข้าสู่เทมเพลตเหล่านี้ จำเป็นต้องเข้าใจความหมายของแนวทางนี้อย่างเต็มที่ คุณจะสร้างและแก้ไขโพสต์ของคุณใน Gutenberg ในขณะที่ใช้ Elementor เพื่อออกแบบเทมเพลตของโพสต์
3. ปิด Elementor สำหรับโพสต์
ตามที่ฉันได้กล่าวไปแล้ว ฉันไม่คิดว่า Elementor ควรใช้ในการออกแบบโพสต์แต่ละรายการ
ไม่ใช่เรื่องยากสำหรับเว็บไซต์ที่ใช้งานอยู่เพื่อสร้างโพสต์หลายร้อยโพสต์เมื่อเวลาผ่านไป การเขียนบทความแต่ละรายการใน Elementor เป็นการใช้เวลาที่ไม่มีประสิทธิภาพ การทำเช่นนี้รับประกันว่าคุณจะต้องสร้างโพสต์เหล่านั้นใหม่หากคุณเลือกที่จะหยุดใช้ Elementor ในอนาคต
การเขียนเนื้อหาโพสต์ด้วย Gutenberg (หรือตัวแก้ไขแบบคลาสสิก) แสดงว่าคุณมั่นใจได้ว่าจะใช้งานร่วมกันได้ หากคุณหยุดใช้ Elementor ในอนาคต จะเหมือนกับการเปลี่ยนธีมมากกว่าการสร้างเว็บไซต์ใหม่ทั้งหมดตั้งแต่เริ่มต้น
เพื่อให้แน่ใจว่าคุณจะไม่ได้สร้างโพสต์ใน Elementor โดยไม่ได้ตั้งใจ เราขอแนะนำให้คุณปิดการใช้งาน Elementor สำหรับโพสต์ การทำเช่นนี้จะป้องกันผู้เขียนโพสต์จากการกดปุ่ม "แก้ไขใน Elementor" โดยไม่ได้ตั้งใจ ซึ่งนำไปสู่อาการปวดหัวทุกประเภทสำหรับผู้แต่งที่ไม่คาดคิด เทมเพลตที่ออกแบบโดย Elementor ของคุณจะยังคงทำงานต่อไปแม้ว่าการแก้ไขภายหลังจะถูกปิดใช้งาน
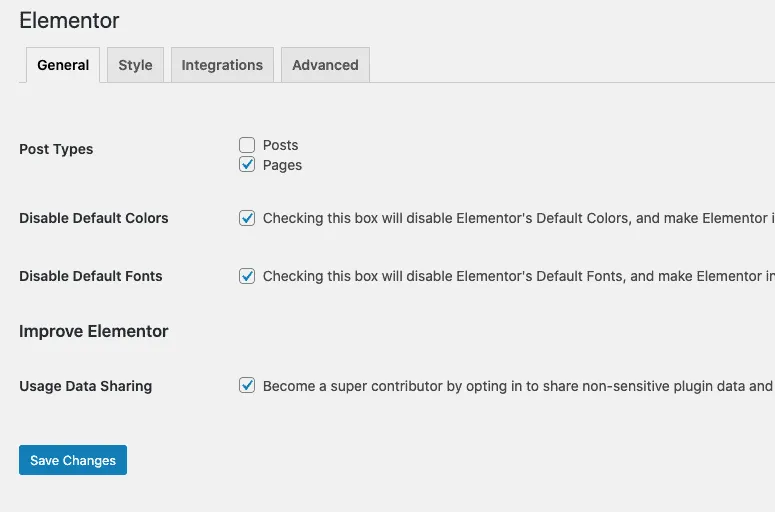
หากต้องการปิด Elementor สำหรับการแก้ไขภายหลัง
- ไปที่ Elementor -> การตั้งค่า
- ข้างประเภทโพสต์ ให้ยกเลิกการเลือกช่องโพสต์
- บันทึกการตั้งค่าของคุณ

4. ใช้ Elementor เพื่อสร้างเทมเพลตแบบใช้ครั้งเดียวสำหรับหน้าพิเศษ
นอกจากการใช้ Theme Builder แล้ว คุณควรใช้ Elementor เพื่อออกแบบหน้า Landing Page หลักของคุณ โดยทั่วไป หน้าเหล่านี้จะรวมอยู่ในการนำทางไซต์หลักของคุณ
ตัวอย่างบางส่วน:
- หน้าแรก
- หน้าเลือกรับ
- สินค้าและบริการ
- หน้าราคา
- หน้าติดต่อ
คุณจะพบการออกแบบสำหรับหน้าเหล่านี้ให้เลือกมากมายในไลบรารีเทมเพลต Elementor
โปรดทราบว่าหากคุณเคยย้ายออกจาก Elementor คุณจะต้องสร้างหน้าเหล่านี้ใหม่ แต่ก็เช่นเดียวกันเมื่อใช้ธีมส่วนใหญ่ที่มีเทมเพลตและคุณสมบัติการออกแบบที่ไม่เหมือนใคร
5. ใช้การตั้งค่าระบบการออกแบบ Elementor
การมีระบบการออกแบบที่รอบคอบเป็นกุญแจสำคัญในการรักษาความสม่ำเสมอทั่วทั้งเว็บไซต์ของคุณ โดยเฉพาะอย่างยิ่งหากคุณนำเข้าการออกแบบที่หลากหลายจากไลบรารีเทมเพลต Elementor ไม่ต้องพูดถึงการผสมผสานหน้าที่ออกแบบของ Elementor กับโพสต์ของ Gutenberg
ในเวอร์ชัน 3.0 Elementor Pro ให้การควบคุมการตั้งค่าการออกแบบที่ครอบคลุม การตั้งค่าเหล่านี้ทำให้ผู้ใช้สามารถกำหนดสี แบบอักษร และการกำหนดลักษณะการออกแบบอื่นๆ เพื่อใช้ทั่วทั้งไซต์ได้อย่างง่ายดาย การตั้งค่าแบบอักษรและสีกลายเป็นพรีเซ็ตที่เข้าถึงได้ง่ายผ่านอินเทอร์เฟซ Elementor
การตั้งค่าการออกแบบเหล่านี้นำไปสู่เนื้อหาโพสต์ที่คุณเขียนด้วย Gutenberg คุณสามารถคิดได้ว่าสิ่งนี้เทียบเท่ากับการตั้งค่าแบบอักษรและสีที่ต้องการในธีม
การตั้งค่าการออกแบบเป็นหนึ่งในการปรับปรุงคุณสมบัติที่ละเอียดอ่อนซึ่งง่ายต่อการพลาดหากคุณใช้ Elementor มาระยะหนึ่งแล้ว เวลาที่คุณใช้ทำความคุ้นเคยกับการตั้งค่าใหม่เหล่านี้จะได้รับการตอบแทนหลายครั้งผ่านเวิร์กโฟลว์การออกแบบที่ปรับปรุงใหม่
ไม่เพียงเท่านั้น การตั้งค่าเหล่านี้จะเร่งการออกแบบใหม่ในอนาคตโดยช่วยให้คุณสามารถเปลี่ยนสีและแบบอักษรที่สำคัญได้ในที่เดียว
มองไปสู่อนาคต
อย่างที่คุณเห็น Elementor Pro และ Gutenberg เป็นเครื่องมือเสริม กุญแจสำคัญคือการรู้วิธีใช้ประโยชน์จากจุดแข็งของเครื่องมือแต่ละอย่าง ในขณะเดียวกันก็หลีกเลี่ยงความท้าทายด้านความเข้ากันได้ในอนาคต
หากคุณชอบโพสต์นี้ คุณอาจสนใจหลักสูตรใหม่ของฉัน "การสร้างธีมด้วย Elementor Pro" หลักสูตรนี้ประกอบด้วยวิดีโอแนะนำทีละขั้นตอนมากกว่า 90 นาที ซึ่งจะแนะนำคุณตลอดขั้นตอนการสร้างธีมด้วย Elementor Pro
เข้าร่วมโปรแกรมการฝึกอบรมและการฝึกสอน WP Apprentice เพื่อเข้าถึงหลักสูตร Theme Builder และห้องสมุดฝึกอบรมทั้งหมดของเรา
