WordPress Gutenberg Editor: Ultimate User Guide For Beginners
เผยแพร่แล้ว: 2020-06-18ในช่วง 18 ปีที่ผ่านมา WordPress มีการเปลี่ยนแปลงและก้าวหน้าอย่างมาก แต่การเปลี่ยนแปลงครั้งใหญ่ที่สุดเกิดขึ้นในปี 2560 เมื่อพวกเขาเปิดตัวโปรแกรมแก้ไขเนื้อหาใหม่ - Gutenberg สู่โลกของผู้ใช้ WordPress และนักพัฒนา
ตอนนี้ Gutenberg ควรจะเป็นอนาคตของ WordPress และยังถือเป็นตัวแก้ไข WordPress เริ่มต้นอีกด้วย ตัวแก้ไขบล็อกนี้เปลี่ยนกระบวนการสร้างและเผยแพร่เนื้อหาใน WordPress นั่นหมายความว่าหากคุณเป็นแฟน WordPress คุณต้องมี Gutenberg ที่แข็งแกร่ง
เพื่อช่วยเหลือคุณ เราครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ Gutenberg พร้อมคำแนะนำง่ายๆ ทีละขั้นตอน
สารบัญ
- บทนำสู่ WordPress Gutenberg Editor
- วิธีใช้ WordPress Gutenberg Editor (คำแนะนำทีละขั้นตอน)
- เพิ่มชื่อในโพสต์/หน้าของคุณ
- เขียนข้อความของคุณโดยใช้ Paragraph Block
- เปลี่ยนสีข้อความของคุณ
- เพิ่มบล็อกหัวเรื่อง
- บล็อกปุ่มเพิ่ม & สไตล์
- แทรกบล็อกรูปภาพ
- เพิ่มวิดีโอที่ฝังลงในเนื้อหาของคุณ
- อินเทอร์เฟซ Gutenberg Editor ทำงานอย่างไร
- ฉันจะเปิดใช้งาน Gutenberg Editor บน WordPress ได้อย่างไร
- เคล็ดลับโบนัส: แนะนำบล็อก Gutenberg ขั้นสูงใน WordPress
- มาเริ่มกันที่ Gutenberg กันเถอะ มิฉะนั้นคุณจะตกเทรนด์!
เรามาสำรวจสิ่งต่าง ๆ ด้วยกันโดยไม่ชักช้า
บทนำสู่ WordPress Gutenberg Editor

Gutenberg Editor นำเสนอการเปลี่ยนแปลงที่สำคัญบางประการในวิธีการแก้ไขของคุณใน WordPress โดยแทนที่ตัวแก้ไข TinyMCE เป็นตัวแก้ไขเริ่มต้นของ WordPress เมื่อเปิดตัวเวอร์ชัน 5.0 WordPress ในวันที่ 6 ธันวาคม 2018
ด้วยบล็อกของ Gutenberg คุณสามารถเพิ่มเนื้อหาประเภทต่างๆ ลงในโพสต์หรือเพจของคุณได้อย่างง่ายดาย จากนั้นจึงจัดเรียงเลย์เอาต์ใหม่โดยตรงภายในตัวแก้ไข มันจะปรับปรุงประสบการณ์การแก้ไขทั้งหมดของคุณไปอีกระดับ
บรรณาธิการจะพยายามสร้างหน้าใหม่และประสบการณ์การสร้างโพสต์ที่ทำให้การเขียนโพสต์ที่มีเนื้อหาสมบูรณ์เป็นเรื่องง่าย และมี "บล็อก" ที่จะช่วยให้สิ่งที่ทุกวันนี้ใช้โค้ดสั้นๆ, HTML ที่กำหนดเอง หรือการค้นพบฝัง "เนื้อลึกลับ" เป็นเรื่องง่าย
Matt Mullenweg ผู้ร่วมก่อตั้ง WordPress
นอกจากนี้ยังช่วยให้คุณสร้างเนื้อหาไดนามิกโดยใช้สไตล์และการตั้งค่าต่างๆ ในตอนแรก มันดูซับซ้อนสำหรับคุณหากคุณใช้ตัวแก้ไขแบบคลาสสิกมาเป็นเวลานาน แต่เมื่อค่อยๆ คุ้นเคย คุณก็จะสัมผัสได้ถึงประโยชน์
อย่างไรก็ตาม มันช่วยลดความยุ่งยากในการรับปลั๊กอินและส่วนขยายเพิ่มเติม ยิ่งไปกว่านั้น ตัวแก้ไข WordPress ใหม่นี้ยังมีความเป็นไปได้มากมายสำหรับทุกคน รวมถึงบล็อกเกอร์ นักเขียน ช่างภาพ และธุรกิจ
คุณจะพบภาพด้านล่างซึ่งคุณจะเห็นตัวแก้ไขบล็อก Gutenberg

หากคุณต้องการได้รับประโยชน์สูงสุดจากเครื่องมือนี้ คุณต้องเรียนรู้เกี่ยวกับ Gutenberg อย่างละเอียด ในคู่มือผู้ใช้ Gutenberg ขั้นสูงสุดนี้ เราจะเน้นที่วิธีที่ผู้ใช้สามารถจัดการตัวแก้ไข Gutenberg ได้อย่างมีประสิทธิภาพมากขึ้น
คุณสามารถตรวจสอบเรื่องราวทั้งหมดของ WordPress Gutenberg Blocks ได้อย่างรวดเร็ว
มาดำดิ่งลึกกัน
วิธีใช้ WordPress Gutenberg Editor (คำแนะนำทีละขั้นตอน)
การเปลี่ยนแปลงครั้งสำคัญที่ Gutenberg นำเสนอในโปรแกรมแก้ไข WordPress คือแนวทางการแก้ไขแบบบล็อก บล็อกสามารถเป็นอะไรก็ได้เช่น:
- หัวเรื่อง
- ย่อหน้าของข้อความ
- รูปภาพ
- วิดีโอแบบฝัง
- คำพูด
- ปุ่มและอื่น ๆ
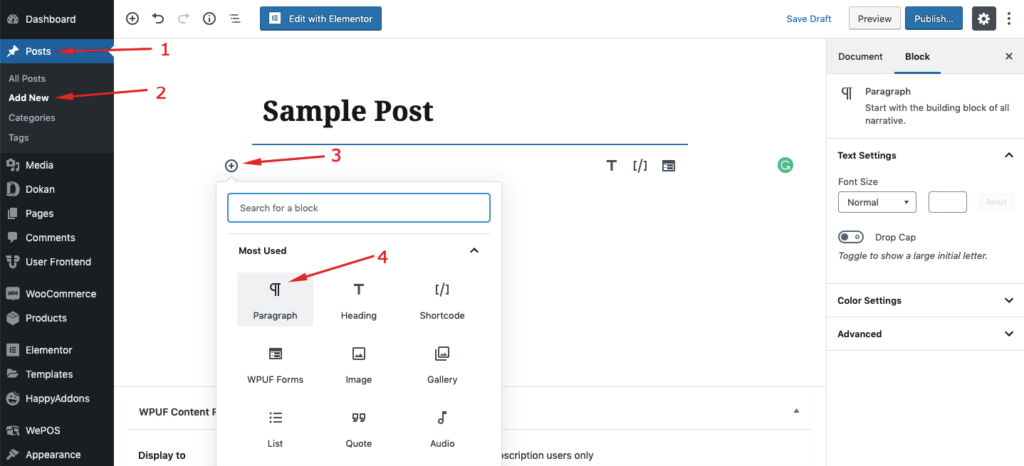
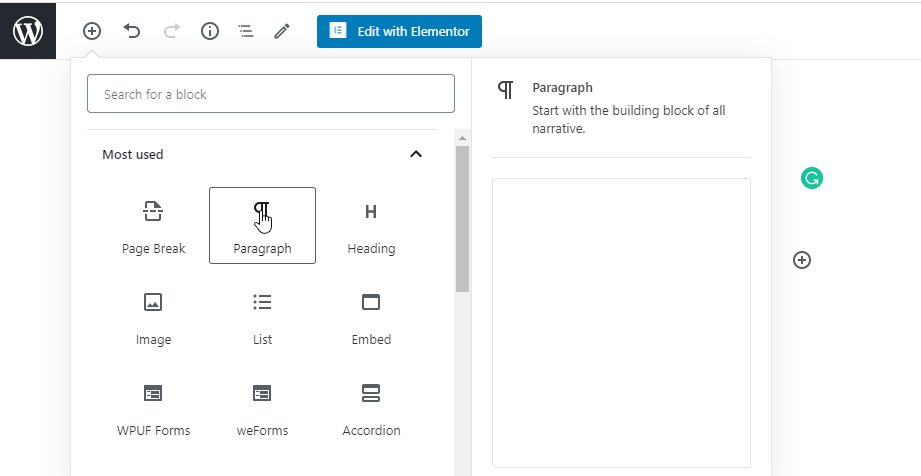
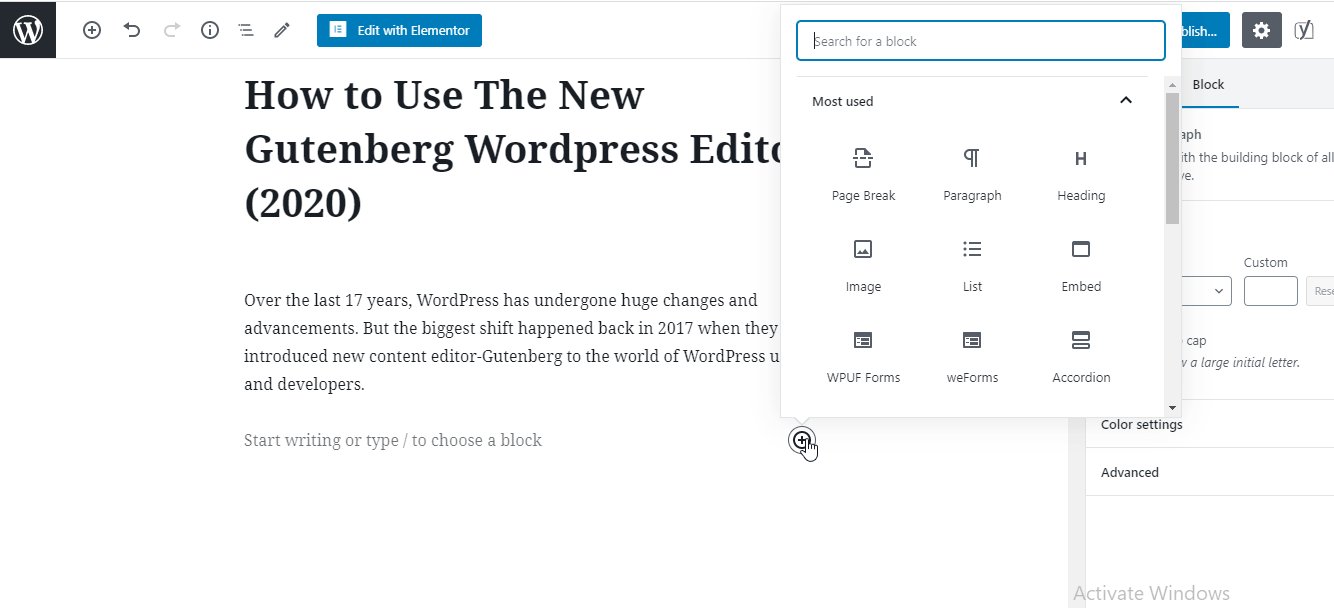
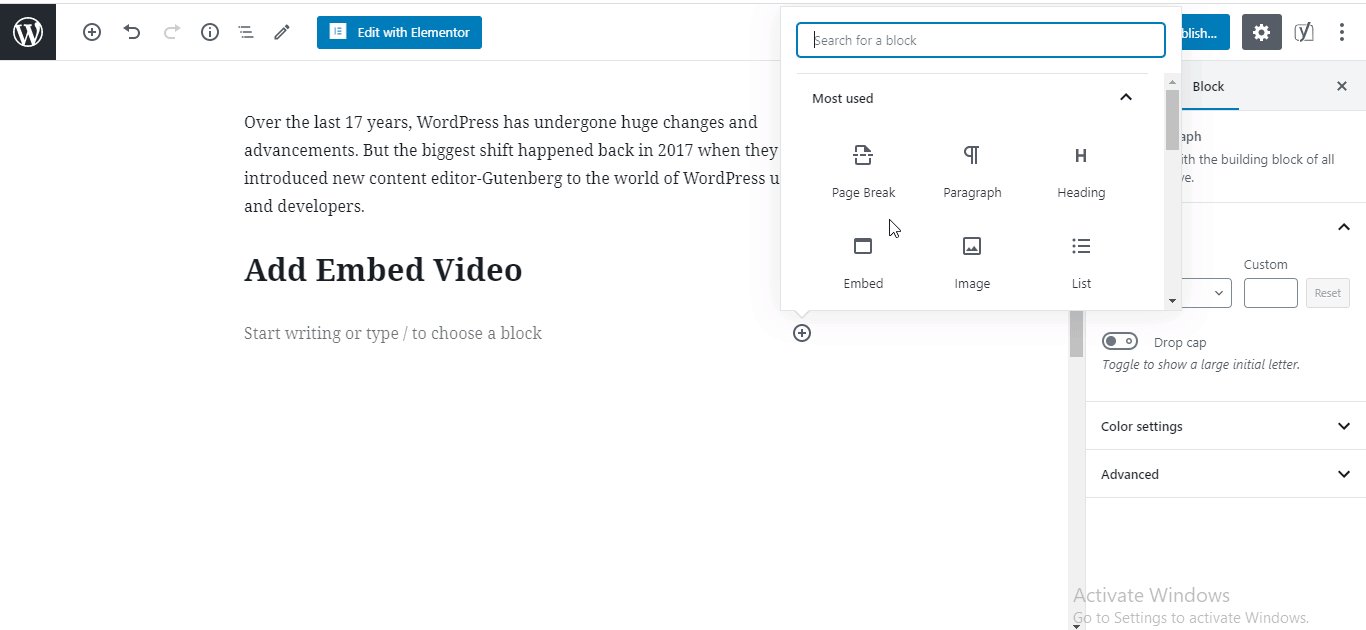
หลังจากคลิกที่ปุ่ม “+” คุณจะได้รับหน้าต่างรวมถึงบล็อคที่มีอยู่ทั้งหมด คุณสามารถค้นหาบล็อกที่คุณต้องการได้จากที่นี่และใช้ในเนื้อหาของคุณ:

คราวนี้ เราจะพยายามแสดงให้คุณเห็นถึงวิธีใช้บล็อกยอดนิยมที่ผู้คนมักต้องการในขณะที่สร้างเนื้อหา
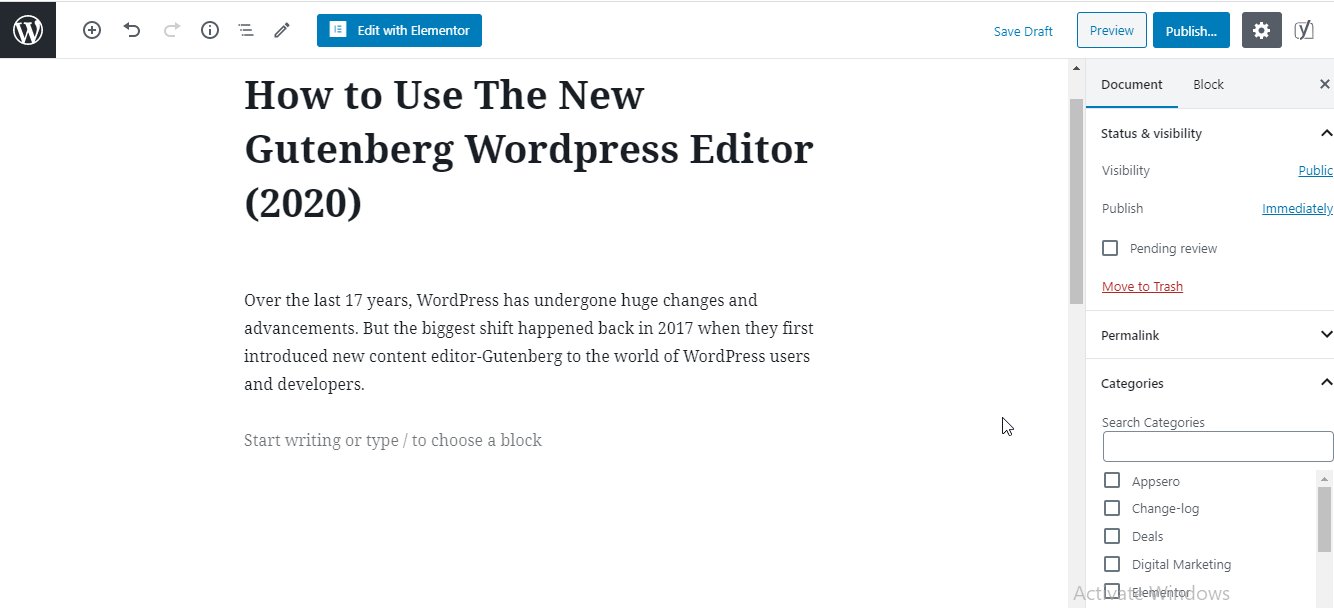
1. เพิ่มชื่อในโพสต์/หน้าของคุณ
ทุกเนื้อหามีชื่อ ดังนั้นคุณต้องเพิ่มชื่อในโพสต์หรือหน้าของคุณ ใน Gutenberg คุณสามารถเพิ่มชื่อของคุณผ่านขั้นตอนนี้

2. เขียนข้อความของคุณโดยใช้ Paragraph Block
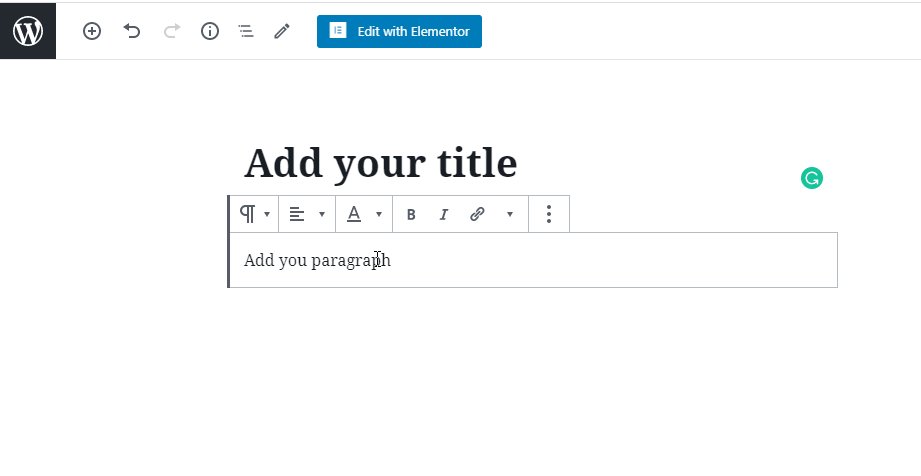
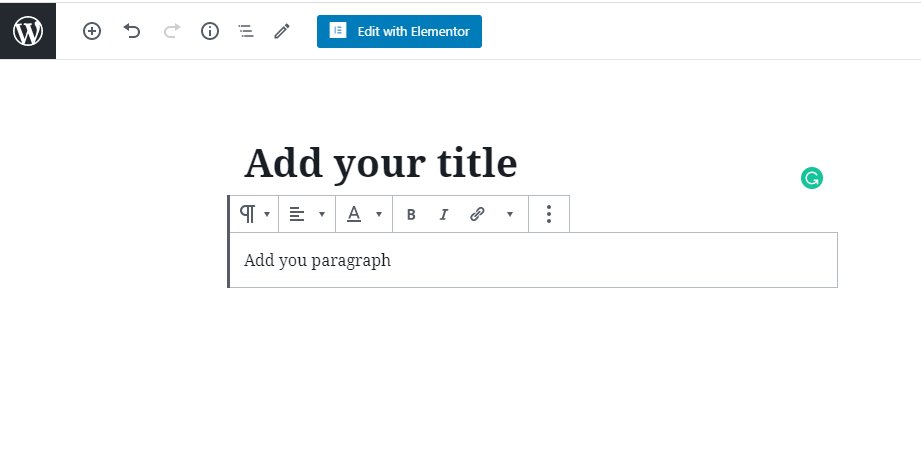
ในการเพิ่มย่อหน้าก่อนอื่น คุณต้องเพิ่มกลุ่มย่อหน้า จากนั้นคุณเพียงแค่เขียนเนื้อหาของคุณบนบล็อก ที่นี่วิธีการทำงาน

หมายเหตุ: เมนูย่อยด้านบนบล็อกช่วยให้คุณเปลี่ยนการจัดแนวข้อความและการจัดรูปแบบข้อความของเนื้อหาบล็อกได้ คุณสามารถปรับแต่งเพิ่มเติมได้จากเมนูด้านขวาของตัวแก้ไข
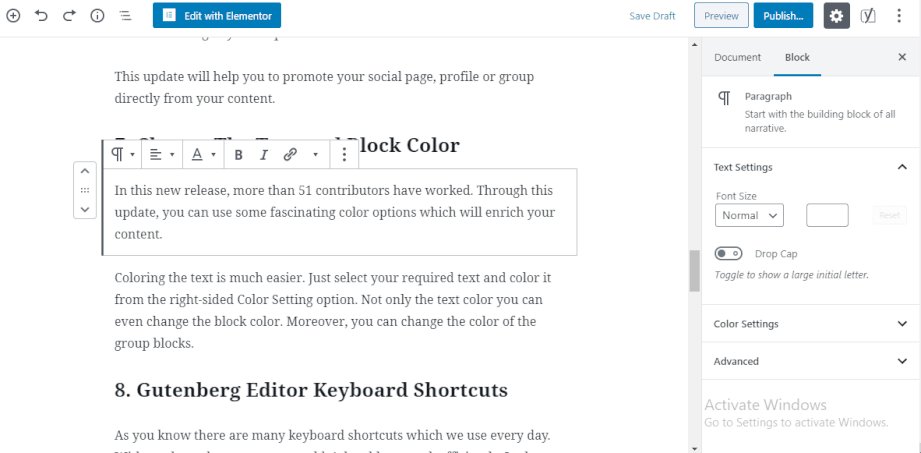
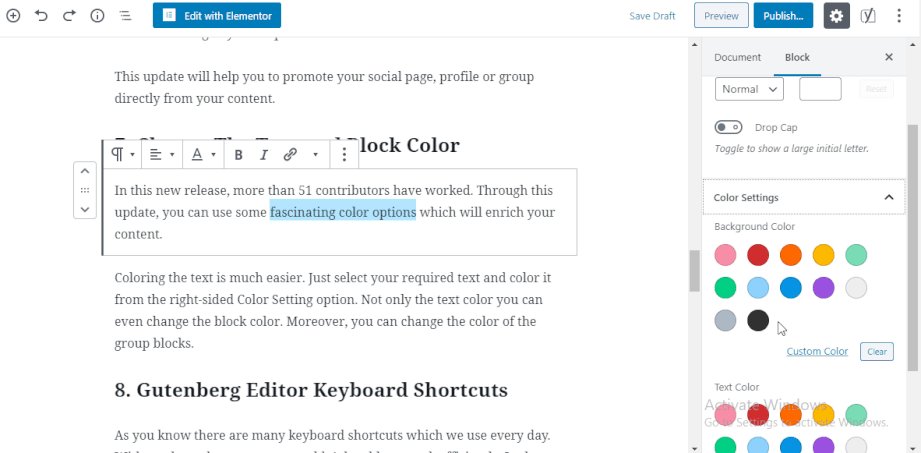
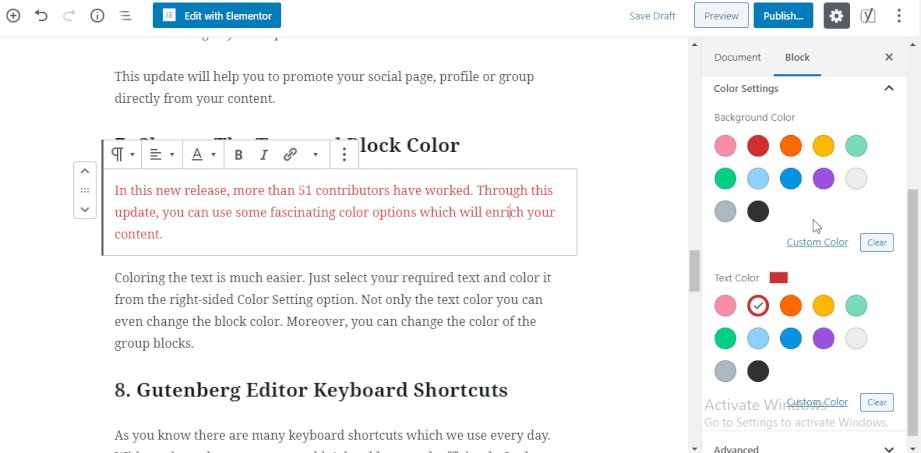
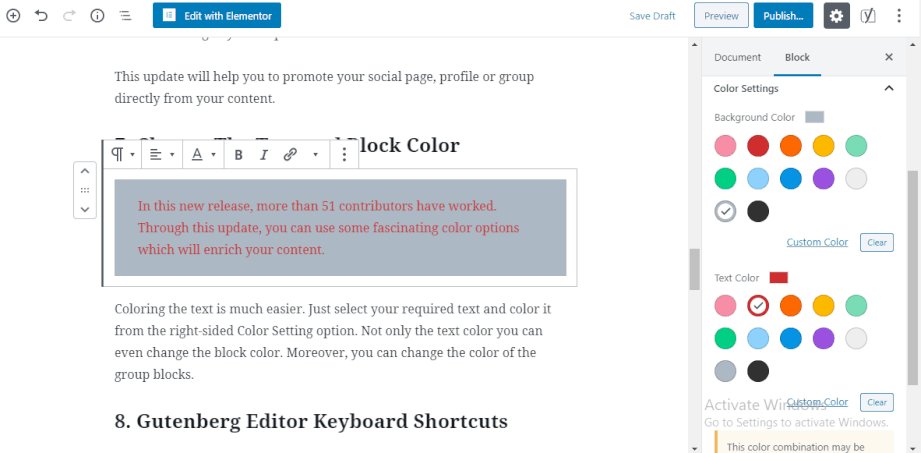
3. เปลี่ยนสีข้อความของคุณ
บางครั้งคุณจำเป็นต้องเปลี่ยนสีข้อความของคุณ สามารถทำได้ที่นี่

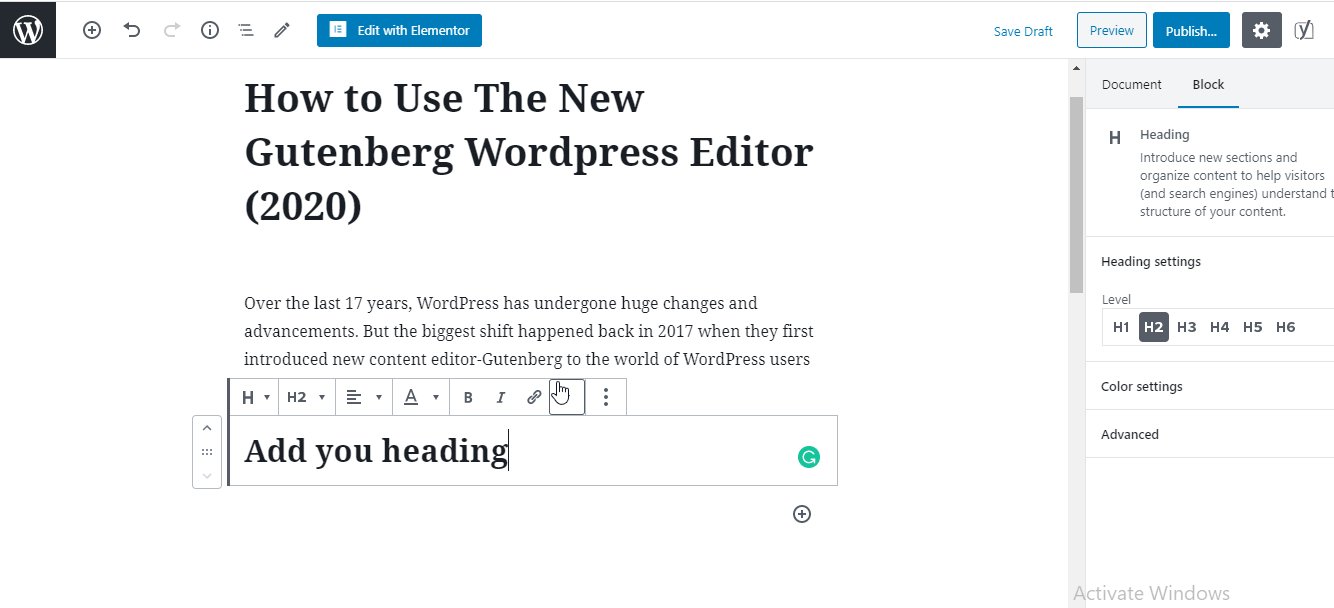
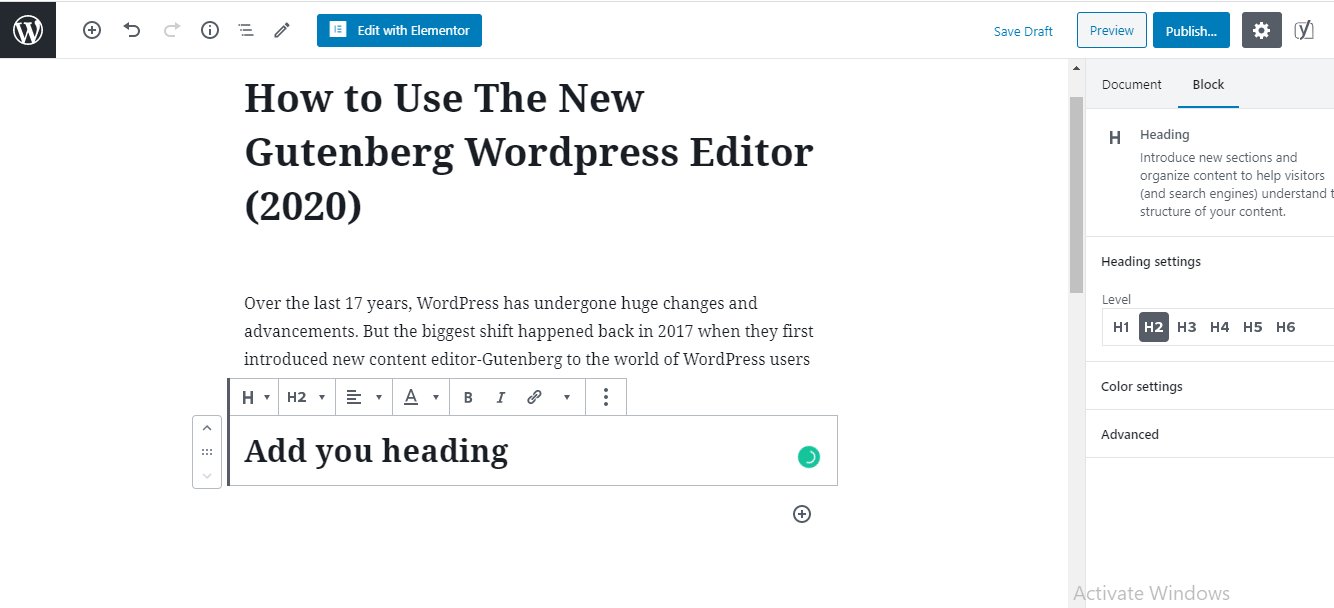
4. เพิ่มบล็อกหัวเรื่อง
เช่นเดียวกับย่อหน้า คุณสามารถเพิ่มหัวเรื่องในเนื้อหาโพสต์ของคุณได้อย่างง่ายดายโดยใช้บล็อกหัวเรื่อง

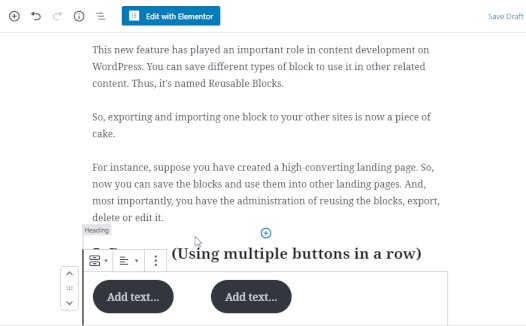
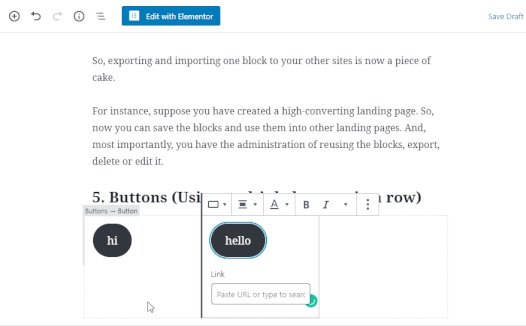
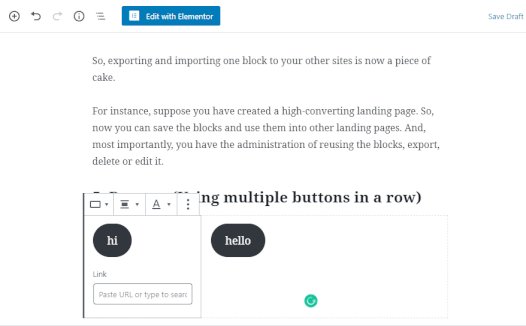
5. บล็อกปุ่มเพิ่ม & สไตล์
ปุ่มเป็นหนึ่งในองค์ประกอบสำคัญของเนื้อหา ใน Gutenberg คุณสามารถเพิ่มปุ่มได้ง่ายมาก นอกจากนี้คุณยังสามารถแทรกหลายปุ่มในแถวเดียวกันได้อีกด้วย

นอกจากนี้ คุณสามารถเปลี่ยนสีของข้อความปุ่มหรือพื้นหลังได้เหมือนที่เราแสดงไว้ด้านบน
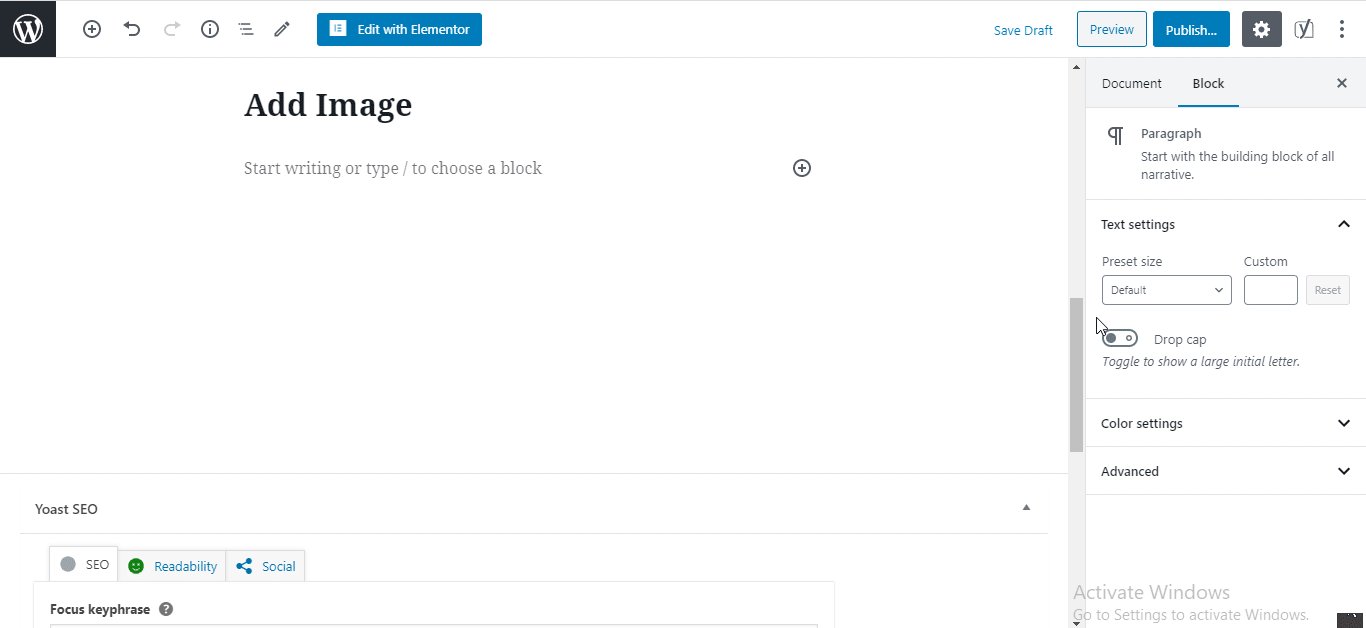
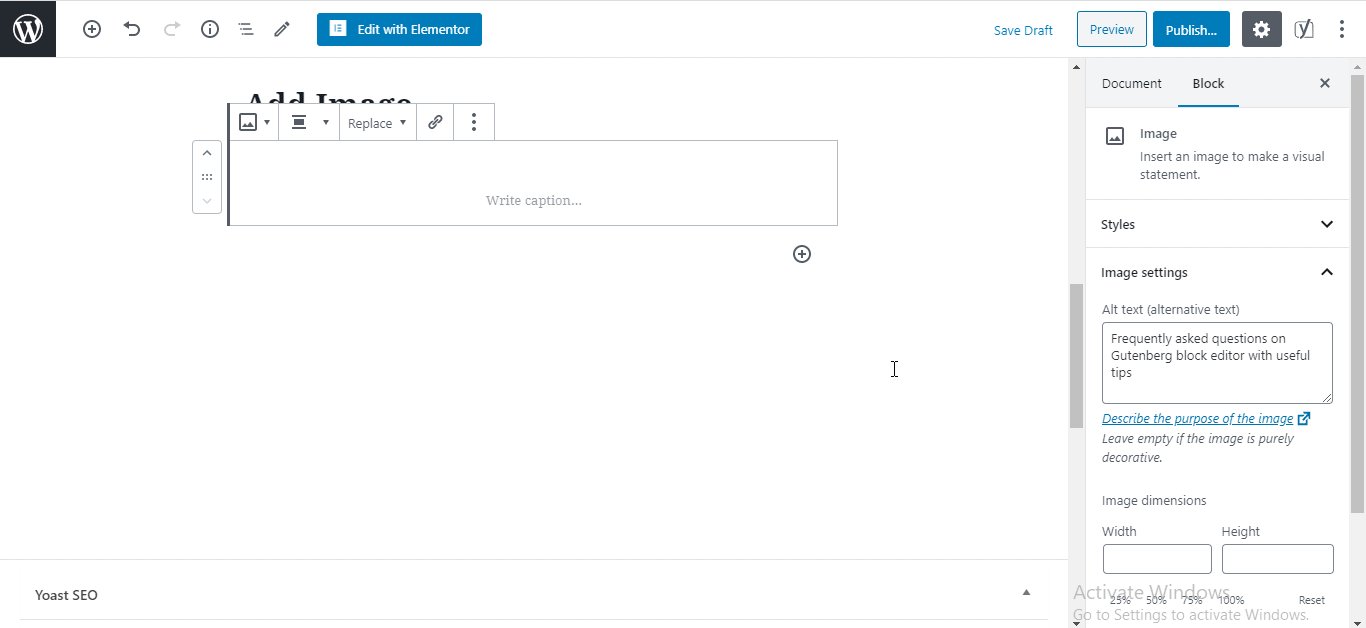
6. แทรกบล็อกรูปภาพ
มาเพิ่มรูปภาพในเนื้อหาของคุณตามตัวอย่างนี้

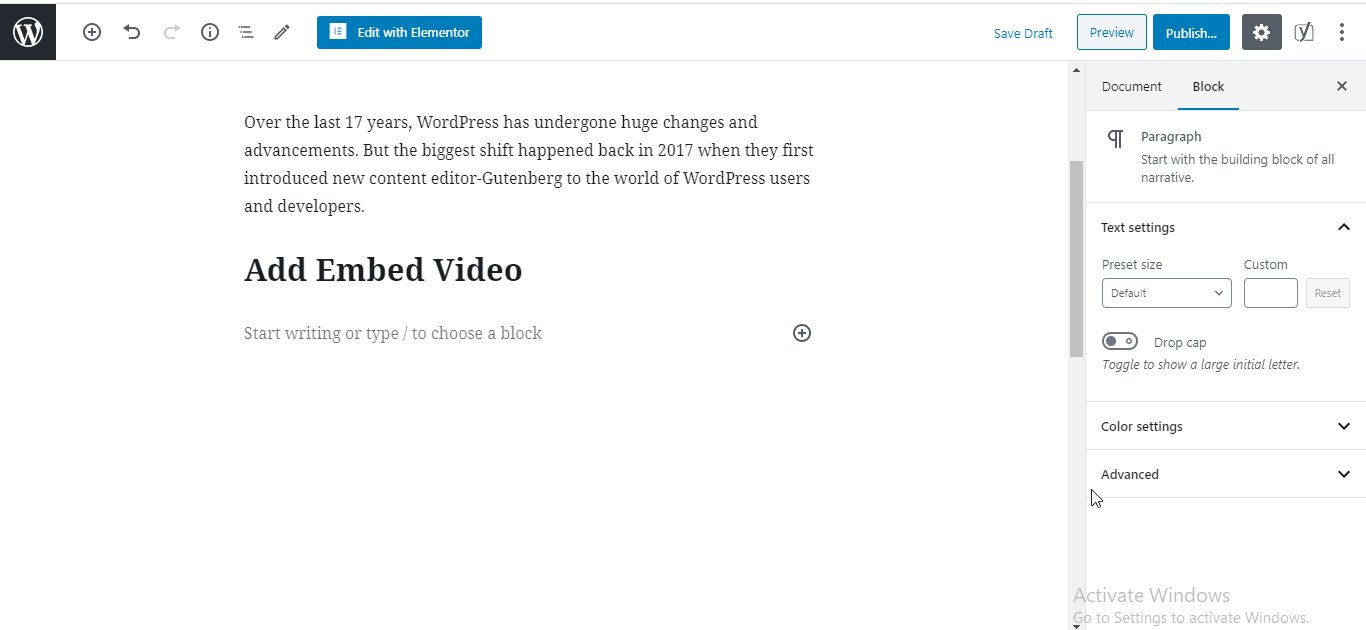
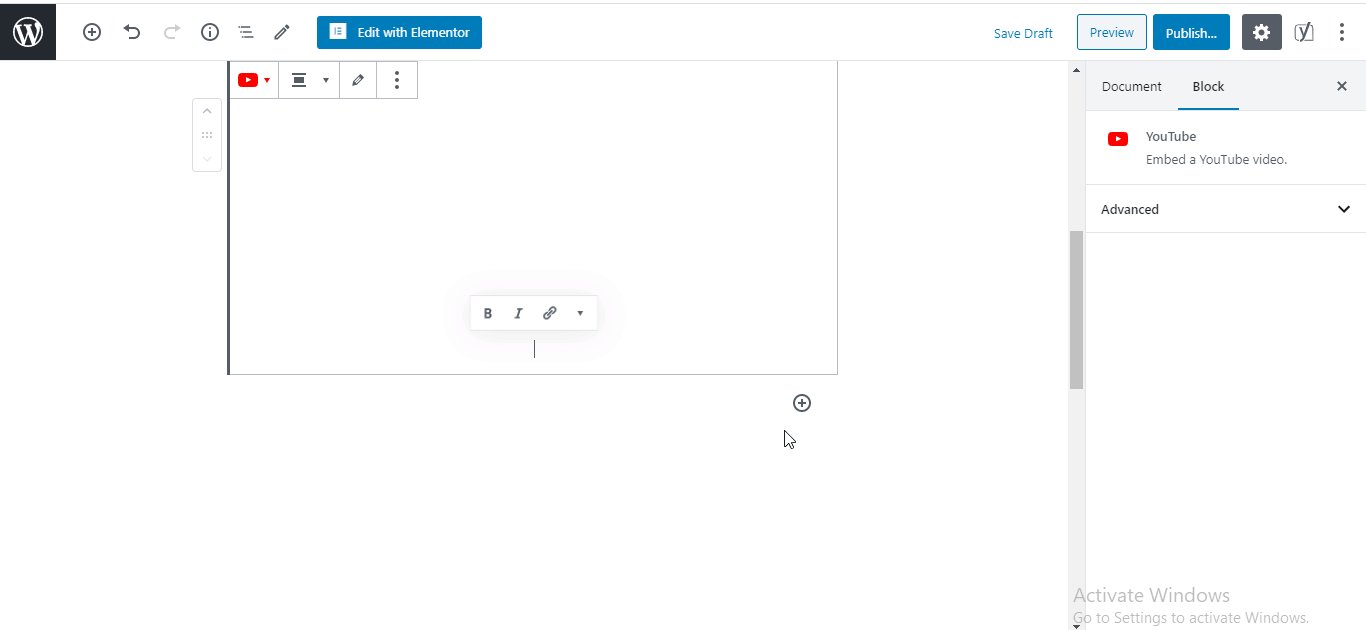
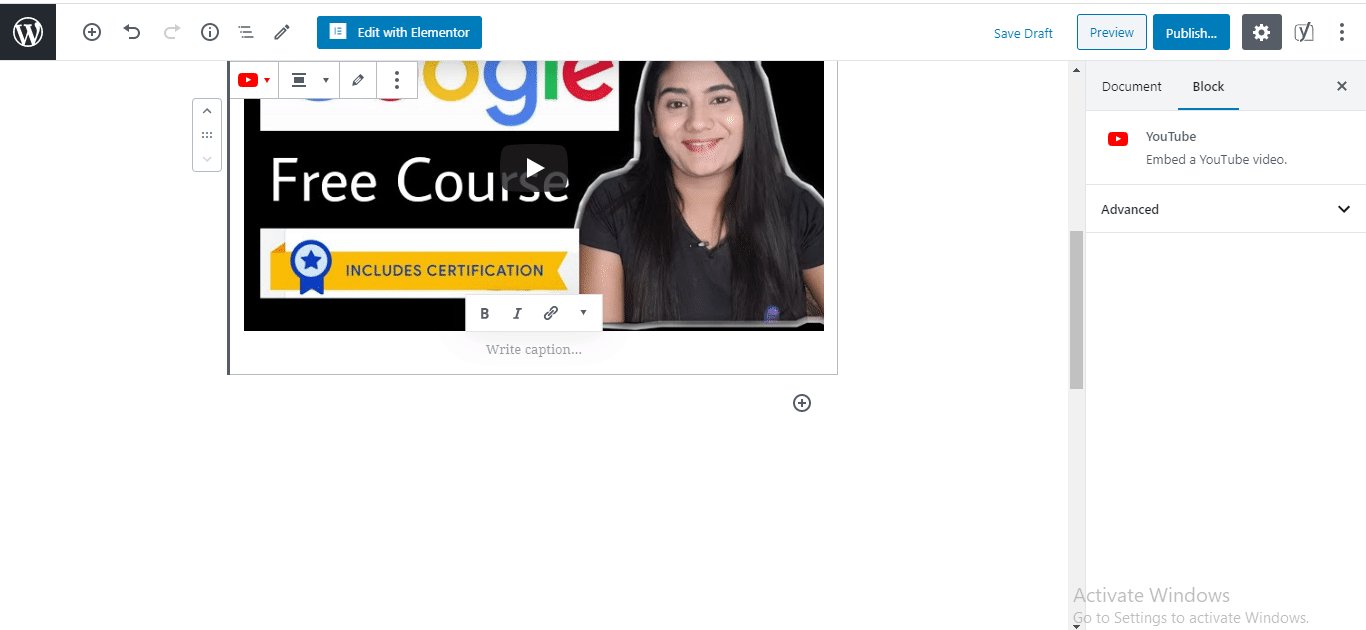
7. เพิ่มวิดีโอที่ฝังลงในเนื้อหาของคุณ
Gutenberg ยังให้คุณแทรกวิดีโอฝังประเภทใดก็ได้ในโพสต์ของคุณ มาดูกันว่าคุณจะใช้งานบล็อกวิดีโอฝังตัวได้อย่างไร

ดูว่ามันง่ายแค่ไหน! ตอนนี้คุณสามารถใช้ตัวแก้ไขบล็อก Gutenberg โดยทำตามตัวอย่างข้างต้น คุณยังสามารถเพิ่มเนื้อหาบล็อกประเภทอื่นๆ ได้เช่นกัน และปรับแต่งเนื้อหาโดยใช้โปรแกรมแก้ไข Gutenberg
นอกจากนี้ หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับการใช้ตัวแก้ไข Gutenberg คุณสามารถค้นหาได้ที่นี่
มาดูกันว่าอินเทอร์เฟซ Gutenberg Editor ทำงานอย่างไร

Gutenberg เป็นเครื่องมือแก้ไขบล็อกที่ทรงพลังสำหรับ WordPress ที่ให้คุณแก้ไขเนื้อหาโพสต์ของคุณได้อย่างง่ายดายมาก สิ่งสำคัญที่สุดคือ มันมาพร้อมกับบล็อกขั้นสูงมากมาย เพื่อให้คุณสามารถสร้างเนื้อหาเว็บของคุณได้อย่างง่ายดาย
การใช้บล็อกของ Gutenberg นั้นง่ายและสนุก มันแค่ลากและวางบล็อกที่คุณต้องการ ยิ่งกว่านั้น คุณไม่จำเป็นต้องเน้นที่ความรู้ในการเขียนโค้ด

ที่จริงแล้ว เมื่อใดก็ตามที่คุณต้องการแก้ไขบางสิ่งบนบล็อก Gutenberg คุณจะได้รับอิสระเต็มที่ในการทำสิ่งที่คุณต้องการทำ สำหรับข้อกังวลของคุณ โปรดดูที่บล็อกนี้เพื่อทราบเกี่ยวกับการแก้ไขบล็อกของ Gutenberg
มาดูกันว่าคุณจะใช้ตัวแก้ไขและบล็อกของ Gutenberg พร้อมตัวอย่างชีวิตจริงได้อย่างไร
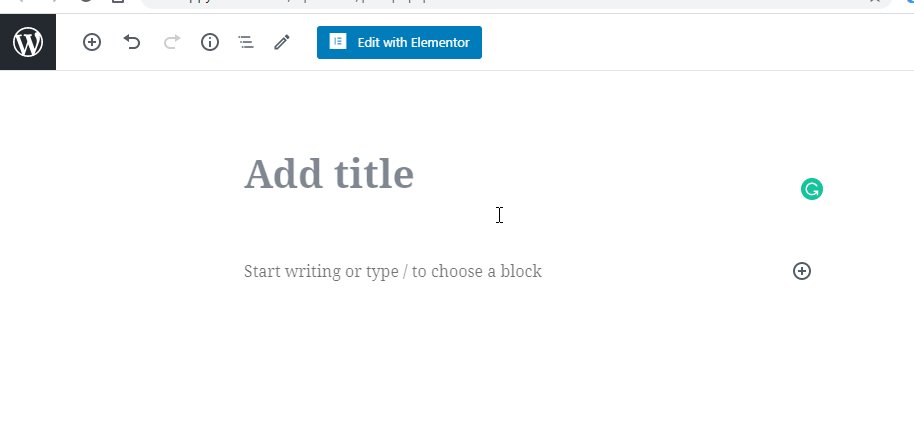
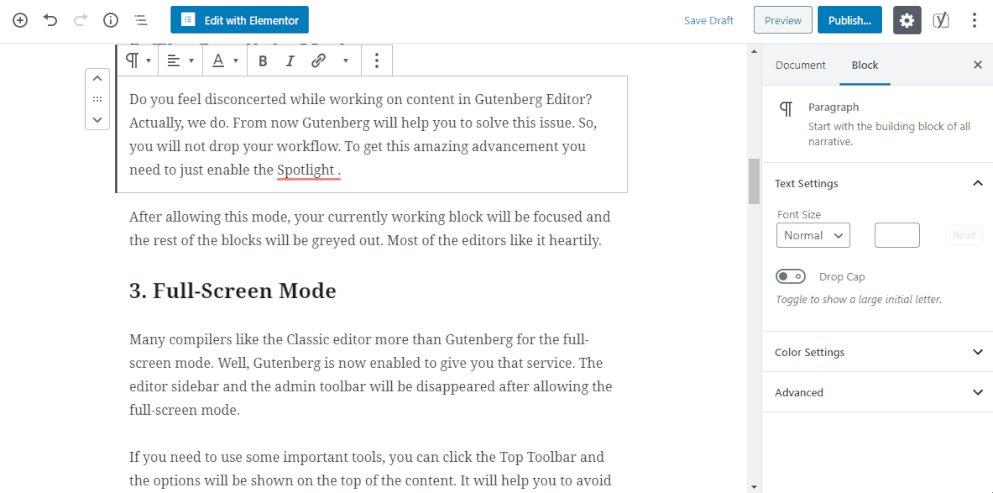
1. โหมดการเขียนที่แตกต่างกัน
ในตัวแก้ไข Gutenberg คุณจะพบโหมดการเขียนที่แตกต่างกันสามโหมดเพื่อช่วยสไตล์การเขียนของคุณ
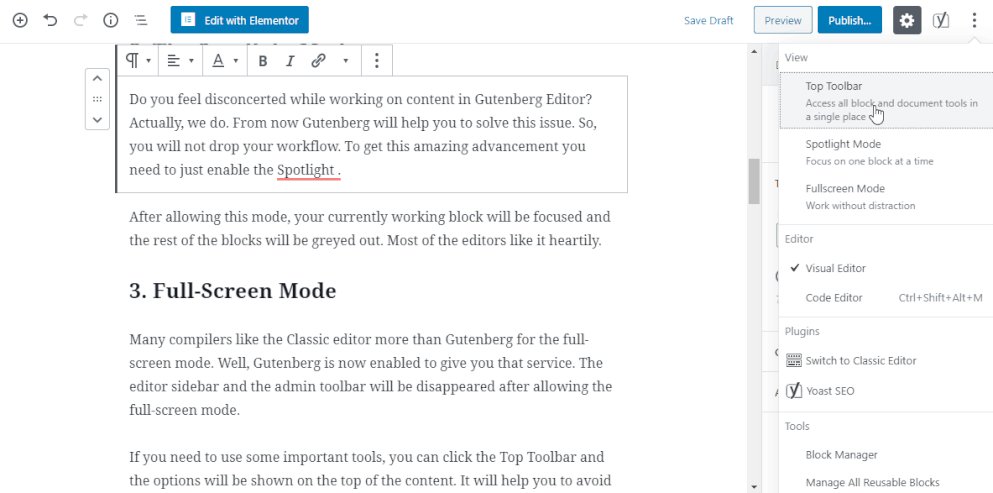
แถบเครื่องมือด้านบน : แถบ เครื่องมือด้านบนช่วยแสดงบล็อกทั้งหมดของคุณในจุดเดียวกัน
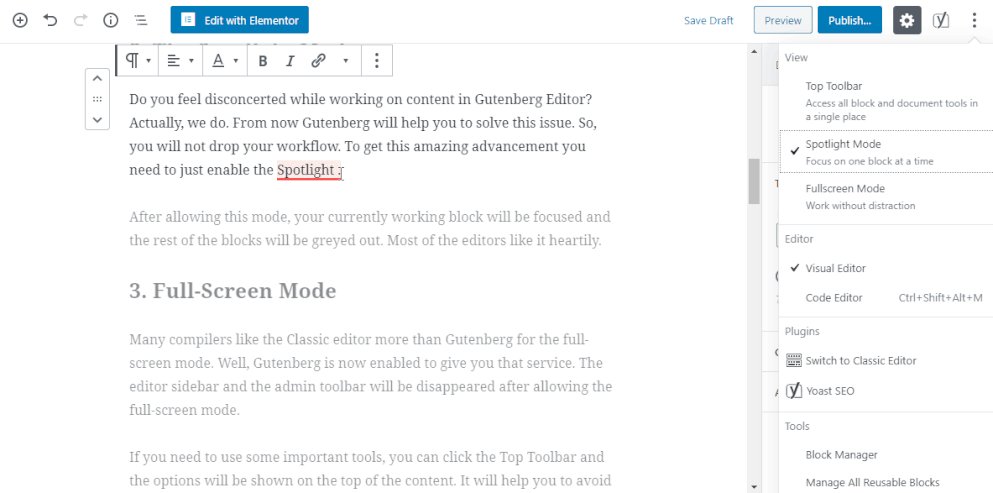
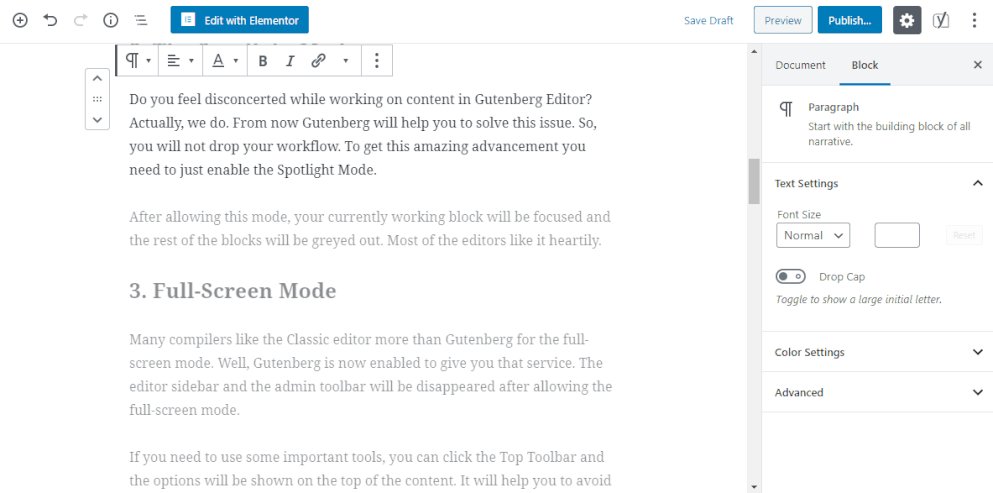
โหมดสปอตไลท์: สปอตไลท์แตกต่างจากโหมดแถบเครื่องมือบนสุดโดยสิ้นเชิง อันที่จริง เมื่อคุณเลือกตัวเลือกนี้ คุณจะแก้ไขได้เฉพาะบล็อกที่ต้องการแก้ไขเท่านั้น และอีกบล็อกหนึ่งยังคงปิดอยู่

โหมด เต็มหน้าจอ : จะลบแถบด้านข้างด้านซ้ายของแดชบอร์ดทั้งหมดและช่วยให้คุณสามารถทำงานในโหมดเต็มหน้าจอได้
2. แป้นพิมพ์ลัด Gutenberg เพื่อเพิ่มความเร็วเวิร์กโฟลว์ของคุณ
มีแป้นพิมพ์ลัดมากมายในตัวแก้ไขนี้ ด้วยการใช้ทางลัดเหล่านี้ คุณยังสามารถทำงานแบบเบาและประหยัดเวลาได้มากขึ้น
- Ctrl + Alt Backspace ลบบล็อกที่เลือก
- หากต้องการแทรกบล็อกใหม่ก่อนบล็อกที่เลือก - Control + Alt + T
- หากต้องการแทรกบล็อกใหม่หลังบล็อกที่เลือก - Ctrl + Alt + Y
- แสดงวิธีใช้ – shift + Alt + H
- บันทึกการเปลี่ยนแปลงของคุณ – Ctrl + S
- เลิกทำการเปลี่ยนแปลงล่าสุดของคุณ – Ctrl + Z
- ทำซ้ำการเลิกทำล่าสุดของคุณ - Ctrl + Shift + Z
- แสดงหรือซ่อนแถบด้านข้างการตั้งค่า Ctrl + Shift +
- ไปที่ส่วนถัดไปของตัวแก้ไข Ctrl + '
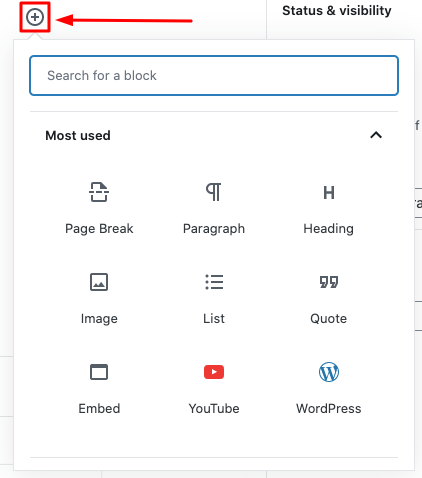
3. ค้นหาบล็อกจากห้องสมุด
การค้นหาบล็อกนั้นง่ายมากในตัวแก้ไข WordPress เริ่มต้นในปัจจุบัน คุณสามารถค้นหาบล็อกเฉพาะจากดัชนีที่ค้นหาได้ของ Gutenberg Block Library คุณจะได้รับหน้าต่างโดยคลิกที่ปุ่ม “+”
4. สลับระหว่าง Visual Editor & Code Editor
นอกจากนี้ บางครั้งคุณจำเป็นต้องสลับระหว่างโปรแกรมแก้ไขภาพเป็นโปรแกรมแก้ไขโค้ดเพื่อทำการเปลี่ยนแปลงบางอย่าง คุณทำมันตรงนี้
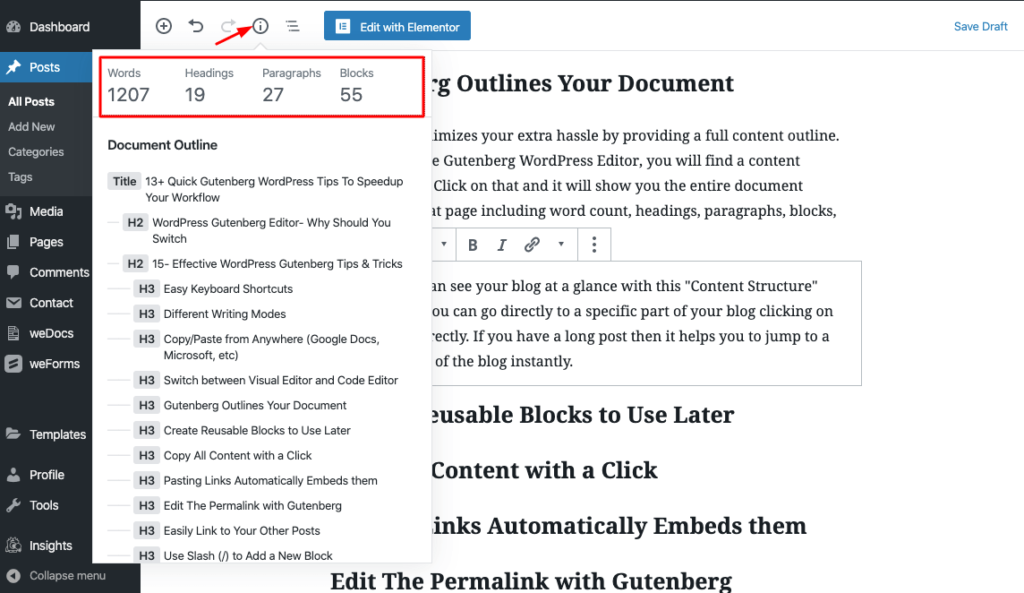
5. Gutenberg สรุปเอกสารของคุณ
โครงร่างเนื้อหาเป็นส่วนสำคัญของโครงสร้างเนื้อหาของคุณ ที่มุมซ้ายบนของโปรแกรมแก้ไข คุณจะพบตัว “i” เล็กๆ ในวงกลม เมื่อคลิกที่นี้ คุณจะเห็นโครงสร้างที่สมบูรณ์ของบล็อกของคุณได้อย่างรวดเร็ว

6. เทมเพลตบล็อกที่ใช้ซ้ำได้
เมื่อใช้สิ่งนี้ คุณจะสามารถใช้การออกแบบบล็อกก่อนหน้าที่คุณบันทึกไว้ก่อนหน้านี้ได้ ดังนั้นจึงช่วยประหยัดเวลาของคุณได้มาก นี่คือวิธีการใช้งานของคุณ
รับคำแนะนำที่เป็นประโยชน์เกี่ยวกับเครื่องมือแก้ไขบล็อกนี้จากที่นี่
วิธีเปิดใช้งาน Gutenberg Editor ใน WordPress

เราจะพูดถึงวิธีที่ผู้ใช้สามารถเปิดใช้งานตัวแก้ไขบล็อก Gutenberg ในแดชบอร์ด WordPress ของคุณ หากคุณใช้ WordPress 5.0 ขึ้นไป คุณไม่จำเป็นต้องเปิดใช้งานแยกต่างหาก เพราะตอนนี้ WordPress มาพร้อมกับ Gutenberg เป็นค่าเริ่มต้น
ในทางกลับกัน หากคุณยังคงใช้ตัวแก้ไขแบบคลาสสิกและวางแผนที่จะเปลี่ยนไปใช้ตัวแก้ไข Gutenberg จากนั้น คุณสามารถติดตั้งและเปิดใช้งานปลั๊กอิน Gutenberg ได้อย่างง่ายดาย เช่นเดียวกับกระบวนการเปิดใช้งานปลั๊กอินอื่นๆ
คุณพบลิงค์ดาวน์โหลด Gutenberg ได้ที่นี่
โบนัส: แนะนำ Gutenberg Blocks ขั้นสูงใน WordPress

ดังที่เราได้กล่าวไปแล้ว Gutenberg นั้นเกี่ยวกับบล็อกที่มีประโยชน์ต่างๆ มากมาย ที่เรามักใช้ในการออกแบบโพสต์หรือเพจ เราจะพูดถึงบล็อกที่มีประสิทธิภาพบางส่วนที่คุณสามารถใช้เพื่อทำให้บล็อกของคุณดูเรียบขึ้น
โดยทั่วไป Gutenberg แบ่งกลุ่มของพวกเขาออกเป็น 7 หมวดหมู่ คุณจะพบในรายการต่อไปนี้:
- ใช้มากที่สุด
- บล็อกทั่วไป
- การจัดรูปแบบ
- องค์ประกอบเค้าโครง
- วิดเจ็ต
- ฝัง
- ใช้ซ้ำได้
มาเน้นที่บล็อกที่มีประโยชน์กันบ้าง
อ้างถึง: เรามักจะเห็นการใช้คำพูดในบล็อกหรือบทความ ในตัวแก้ไข WordPress ใหม่นี้ คุณสามารถใช้บล็อก "ใบเสนอราคา" เพื่อเพิ่มใบเสนอราคาได้ คุณสามารถใช้สไตล์ต่างๆ เพื่อแสดงใบเสนอราคาของคุณได้อย่างน่าสนใจ
รหัสย่อ: เป็นบล็อกสำคัญอีกบล็อกหนึ่งที่คุณสามารถใช้ได้บนหน้าเว็บไซต์หรือโพสต์ของคุณ ด้วยบล็อกรหัสย่อนี้ คุณสามารถเพิ่มแบนเนอร์พันธมิตร รูปภาพผลิตภัณฑ์ และอื่นๆ ได้อย่างง่ายดาย
คลาสสิก: บางครั้ง คุณจะต้องใช้ตัวแก้ไข WordPress แบบคลาสสิกเพื่อแก้ไขเนื้อหาโพสต์ของคุณ ขอบคุณ Gutenberg ที่มีบล็อกที่น่าทึ่งนี้ เพื่อให้คุณสามารถใช้โปรแกรมแก้ไขเก่าของคุณได้อย่างง่ายดาย
HTML ที่กำหนดเอง: บล็อกนี้ยังช่วยให้คุณเพิ่มโค้ด HTML ที่กำหนดเองในโพสต์บล็อกของคุณ
นอกจากนี้ คุณยังสามารถสำรวจบล็อก Gutenberg เพิ่มเติมได้โดยใช้ปลั๊กอินของบุคคลที่สาม

มาเริ่มกันที่ Gutenberg และนำหน้าทุกคน!
Gutenberg Editor เป็นหนึ่งในการเปลี่ยนแปลงครั้งสำคัญในประวัติศาสตร์ WordPress อาจต้องใช้เวลาสักครู่ในการปรับให้เข้ากับอินเทอร์เฟซใหม่ทั้งหมด แต่ในระยะยาวจะทำให้มือของคุณมีประสิทธิภาพมากขึ้นในการสร้างเนื้อหาที่น่าทึ่ง
หวังว่าคู่มือตัวแก้ไข Gutenberg WordPress ขั้นสุดยอดนี้จะช่วยให้คุณเรียนรู้แง่มุมที่เป็นประโยชน์มากมายของตัวแก้ไขบล็อกที่น่าทึ่งนี้ ดังนั้น คุณสามารถจัดการกับตัวแก้ไขบล็อกนี้ได้อย่างราบรื่น
คุณคิดอย่างไรเกี่ยวกับบรรณาธิการ Gutenberg จนถึงตอนนี้ คุณคิดว่ามันมีประโยชน์หรือไม่? แบ่งปันประสบการณ์หรือข้อสงสัยของคุณเกี่ยวกับตัวแก้ไข Gutenberg WordPress โดยแสดงความคิดเห็นด้านล่าง
