วิธีปรับแต่งการออกแบบแบบฟอร์มของคุณใน Elementor โดยใช้วิดเจ็ต Happy Form ฟรี!
เผยแพร่แล้ว: 2021-03-04ต้องการเพิ่มแบบฟอร์มที่ดูสง่างามบนเว็บไซต์ Elementor ของคุณและต้องการโซลูชันที่สมบูรณ์แบบสำหรับสิ่งนั้นหรือไม่ สิ้นสุดระยะเวลาการค้นหาของคุณแล้ว!
Happy Elementor Addons ที่คุณโปรดปรานเพิ่งเปิดตัว Form Widgets ฟรี ซึ่งช่วยให้คุณสามารถเพิ่มฟอร์มในหน้าต่างๆ หรือส่วนต่างๆ ของเว็บไซต์ของคุณได้อย่างง่ายดาย การผสานรวมกับเครื่องมือสร้างแบบฟอร์มยอดนิยม 7 รายการหมายความว่าคุณสามารถเพิ่มแบบฟอร์มจากแบบฟอร์มใดก็ได้และจัดสไตล์โดยใช้ Happy Addons สิ่งนี้บ่งชี้เพียงสิ่งเดียวเท่านั้นและสิ่งเดียวเท่านั้น
ด้วยวิดเจ็ตแบบฟอร์ม Happy Addons คุณจะได้รับ "ขอบเขตสไตล์และการปรับแต่งมากมาย"
ในบทช่วยสอนนี้ เราได้แสดงให้คุณเห็นถึงวิธีใช้ Happy Addons Form Widgets ภายในหน้าเว็บที่ออกแบบโดย Elementor คุณจะได้เรียนรู้วิธีปรับแต่งการออกแบบของพวกเขาตามที่คุณต้องการ
แต่ก่อนหน้านั้น มาทำความเข้าใจว่าทำไมวิดเจ็ตแบบฟอร์มจึงมีความจำเป็นสำหรับเว็บไซต์ของคุณ
Happy Addons สร้างวิดเจ็ตได้อย่างรวดเร็ว
Happy Addons เป็นหนึ่งในส่วนเสริม Elementor ที่ดีที่สุดที่ช่วยให้ผู้ใช้ WordPress มากกว่า 1,00,000+ คนสร้างเว็บไซต์ได้ มันมาพร้อมกับฟีเจอร์และวิดเจ็ตที่จำเป็นมากมายในการปรับแต่งโพสต์ของเว็บไซต์ เพจ ผลิตภัณฑ์ WooCommerce แบบฟอร์ม และอื่นๆ
ตามที่คุณอาจทราบแล้ว Elementor เสนอวิดเจ็ตฟอร์มเริ่มต้นเพื่อแสดงแบบฟอร์มบนเว็บไซต์ แต่ไม่มีคุณสมบัติเพียงพอที่จะปรับแต่งแบบฟอร์มด้วยการออกแบบและสไตล์ที่ครอบคลุมของคุณ
นั่นคือที่มาของ Happy Addons วิดเจ็ตแบบฟอร์ม Happy Addons ช่วยให้คุณรวมแบบฟอร์มจาก 7 ของเครื่องมือสร้างแบบฟอร์มยอดนิยมบน WordPress วิดเจ็ตแต่ละอันมาพร้อมกับเลย์เอาต์ต่างๆ ที่จะช่วยให้ฟอร์มของคุณใช้งานง่ายขึ้นและมีการออกแบบที่ดี
ปลั๊กอินรูปแบบ 7 ที่ Happy Addons Form Widget รองรับคือ -
- แบบฟอร์มติดต่อ 7
- แบบฟอร์มนินจา
- weForms
- แบบฟอร์ม Caldera
- WPForms
- แบบฟอร์มแรงโน้มถ่วง
- แบบฟอร์มที่คล่องแคล่ว
วิธีใช้วิดเจ็ตแบบฟอร์ม Happy Addons ในเว็บไซต์ Elementor ของคุณ
เมื่อใช้ Happy Addons Form Widget คุณสามารถปรับแต่งและแสดงแบบฟอร์มบนเว็บไซต์ Elementor ของคุณได้ภายในไม่กี่นาที
อย่างน้อยที่สุด คุณต้องมีปลั๊กอินสามตัวในการทำเช่นนั้น พวกเขาเป็น -
- องค์ประกอบ (ฟรี)
- Happy Elementor Addons (ฟรี)
- WPForms (ฟรี)
ที่นี่ เราใช้หนึ่งในปลั๊กอินฟอร์มยอดนิยม WPForms
มากำหนดค่าแบบฟอร์มการติดต่อกัน
ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอินที่จำเป็นที่เรากล่าวถึงในรายการด้านบน
ขั้นตอนที่ 1: สร้างแบบฟอร์มตัวอย่าง
หลังจากติดตั้งปลั๊กอิน WPForms คุณต้องสร้างแบบฟอร์มแรกของคุณ
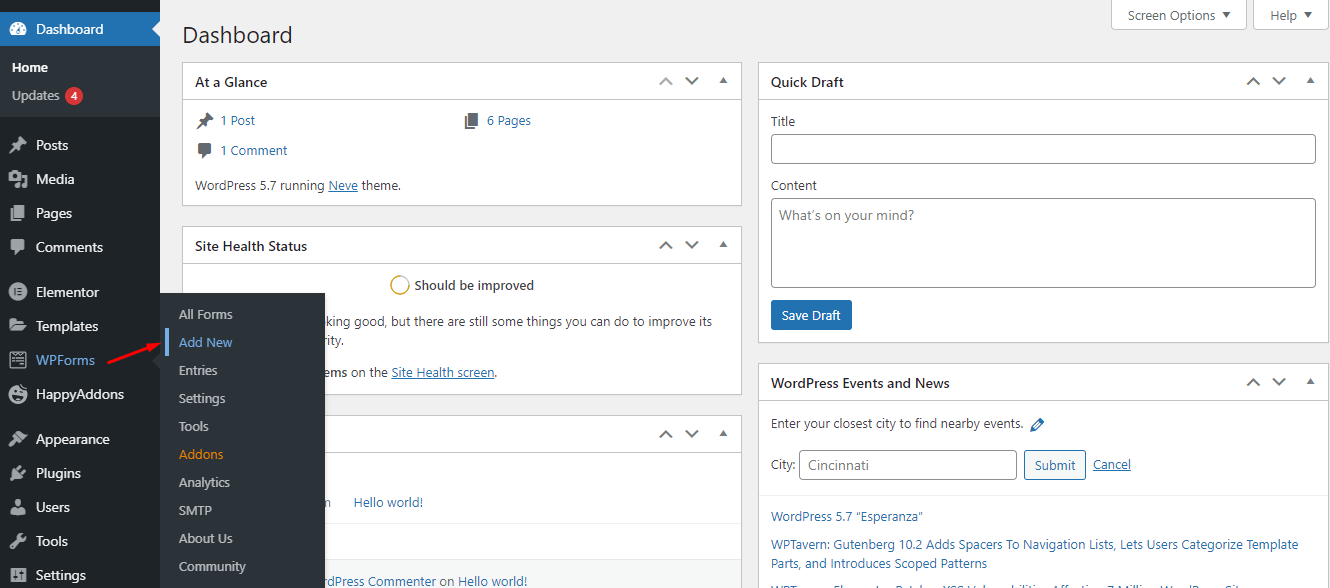
ในการดำเนินการนี้ ไปที่ WPForms–> Add New

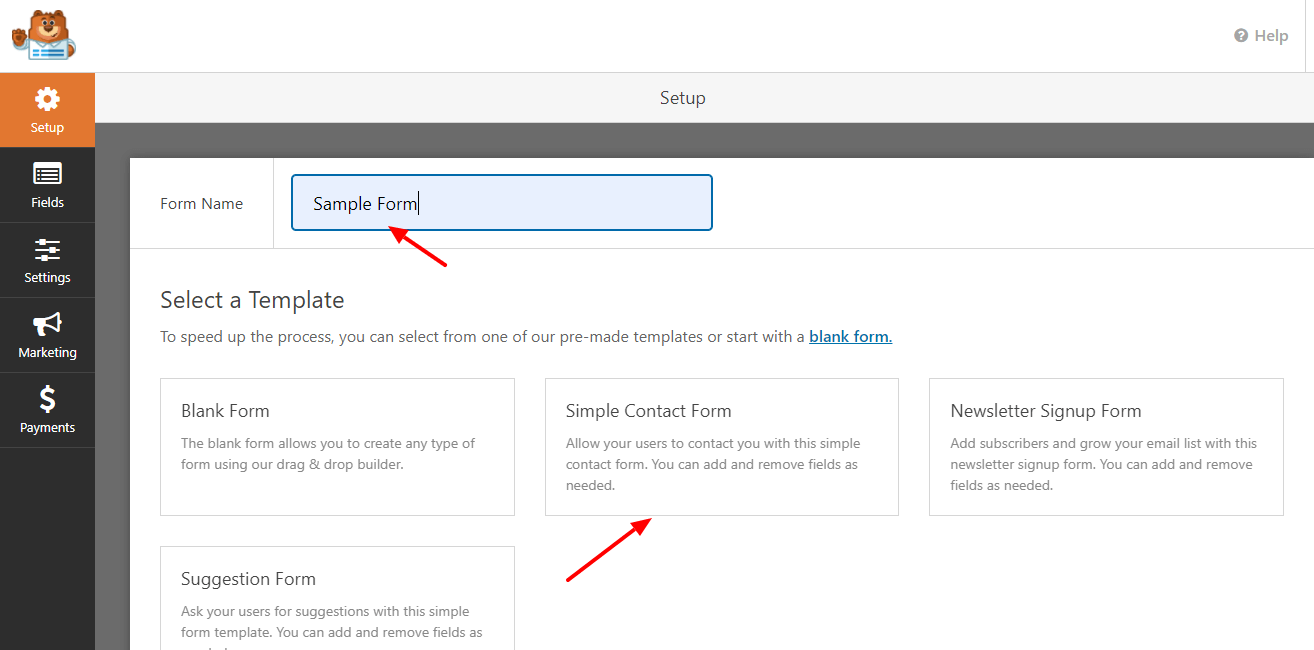
ในหน้าถัดไป คุณจะได้รับตัวเลือกในการสร้างแบบฟอร์มของคุณ

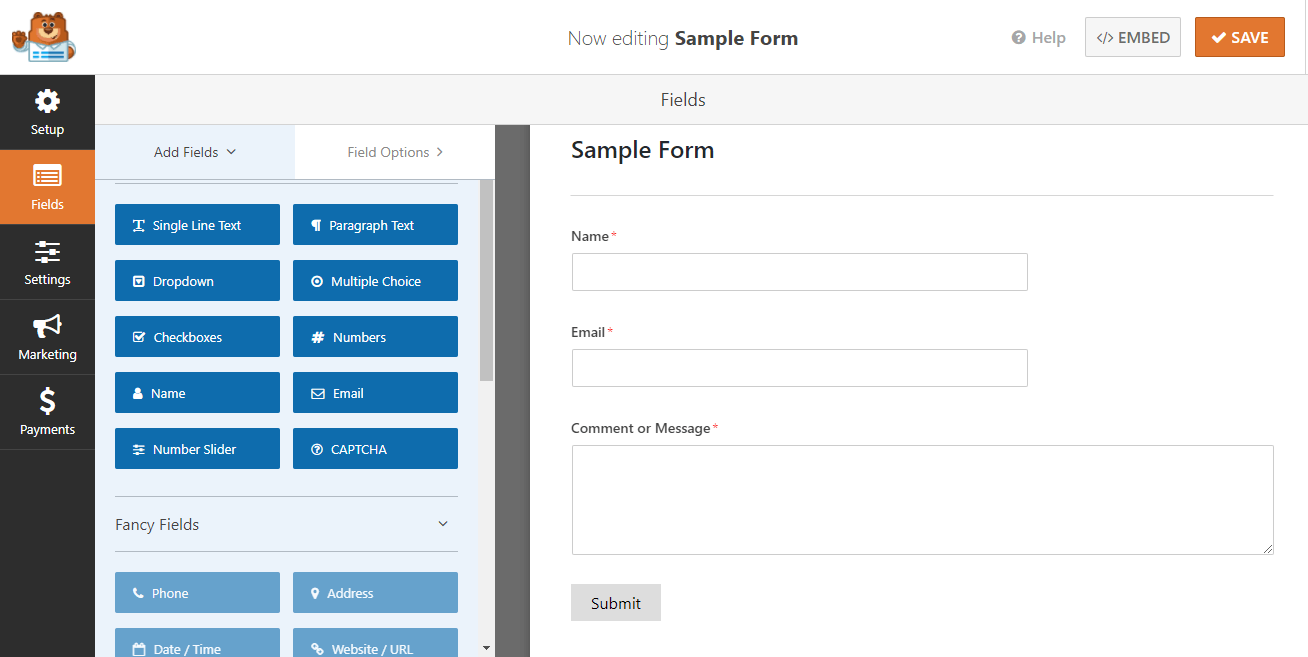
จากนั้นคุณสามารถแก้ไขแบบฟอร์มของคุณตามความต้องการและเพิ่มฟิลด์ได้มากมาย ที่นี่เราเพิ่มสามฟิลด์ ชื่อ อีเมล และข้อความ
หลังจากแก้ไขแบบฟอร์มเสร็จแล้ว คุณต้องคลิกปุ่ม บันทึก

จากนั้น คุณต้องสร้างเพจเพื่อกำหนดค่าแบบฟอร์มของคุณ คุณยังสามารถตั้งค่าแบบฟอร์มบนหน้าติดต่อของคุณได้
ขั้นตอนที่ 2: สร้างเพจสำหรับการรวมแบบฟอร์ม
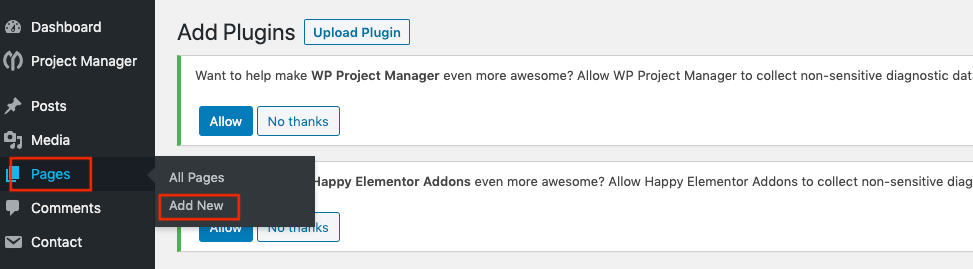
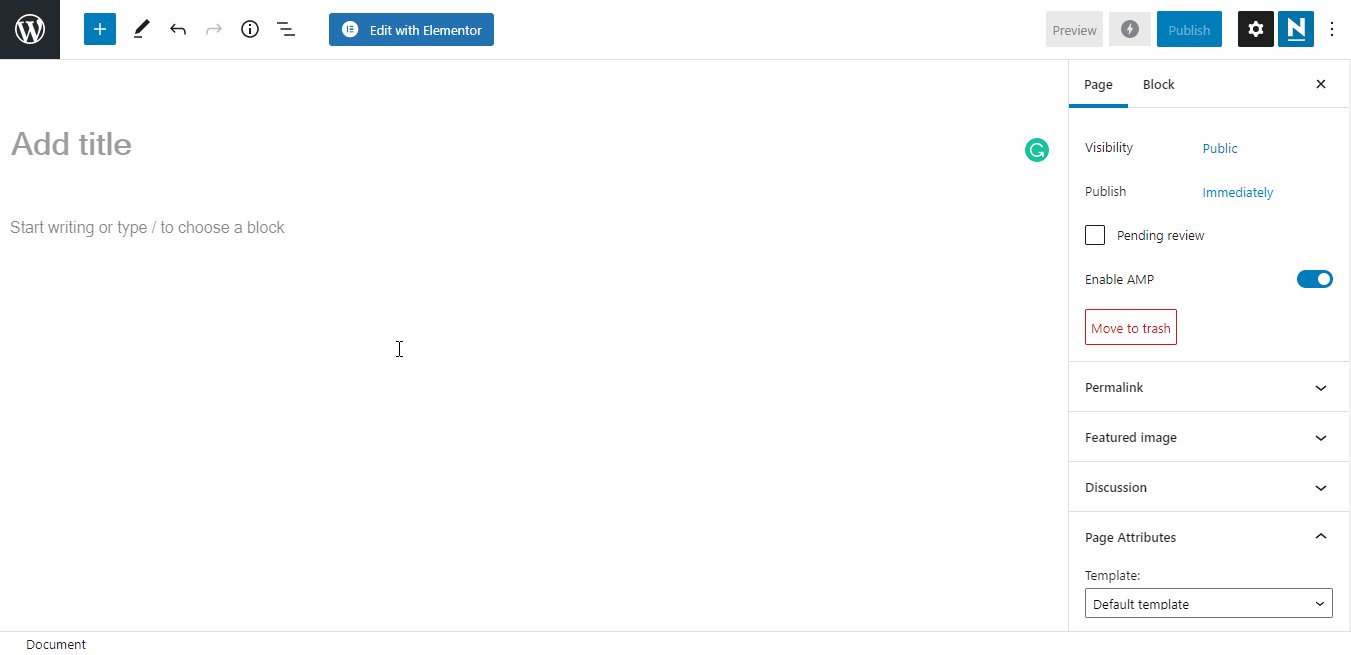
ขั้นแรกให้คลิกที่ Pages–>Add New

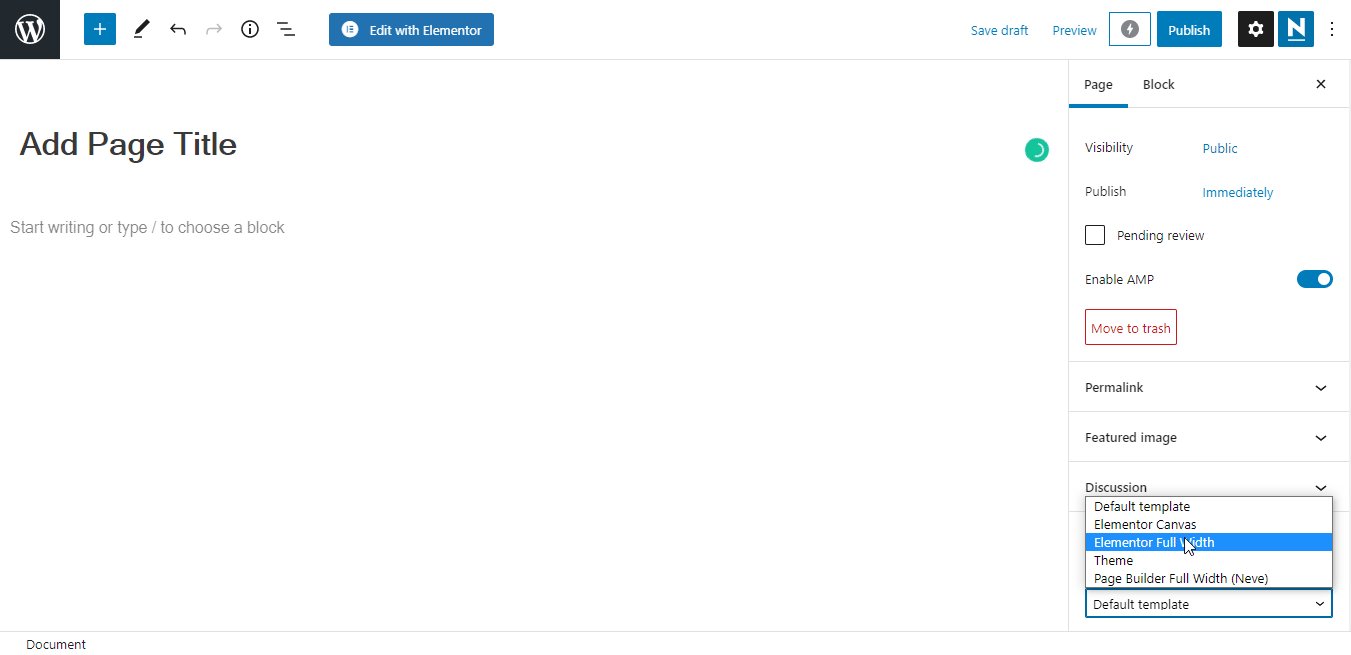
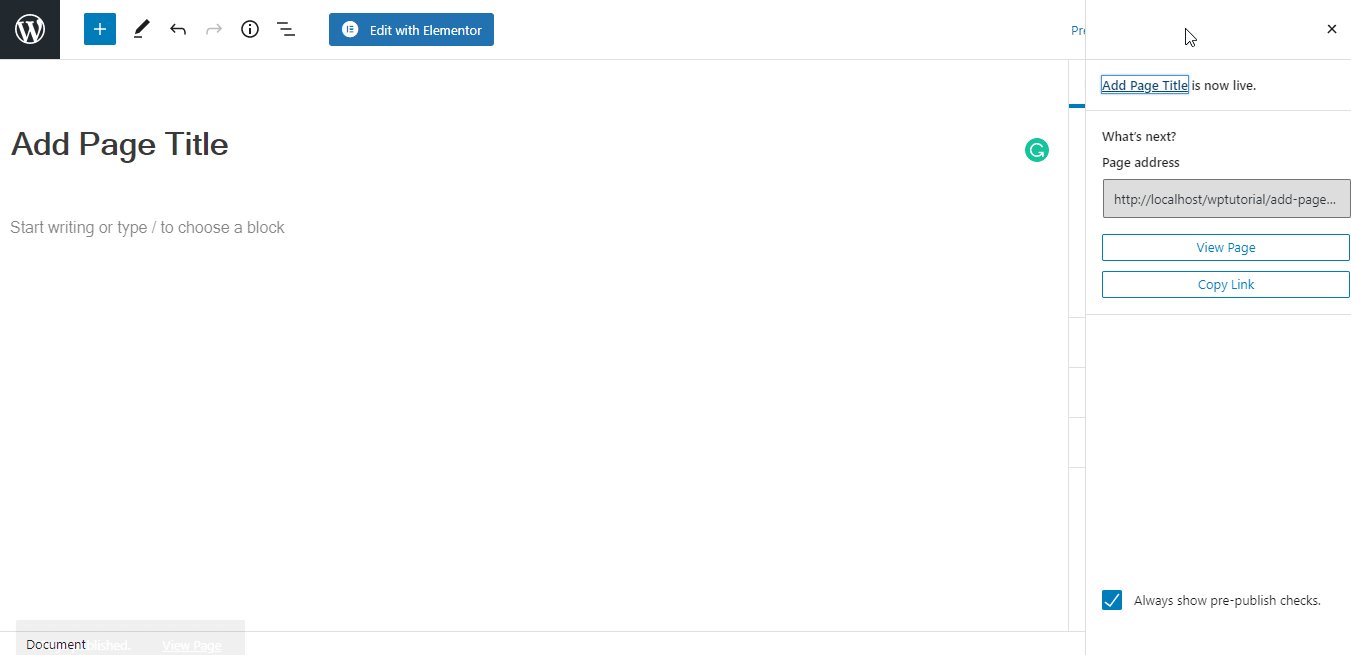
ในหน้าจอถัดไป คุณจะเห็นตัวเลือกในการเพิ่มชื่อหน้าของคุณ

ขั้นตอนที่ 3: เพิ่ม WPForms
ในการออกแบบหน้าติดต่อ เราได้ใช้การออกแบบหน้าติดต่อที่สร้างไว้ล่วงหน้าของ WPForm เราได้คัดลอกการออกแบบโดยใช้ฟีเจอร์ ' Live Copy ' ของ Happy Addons Pro
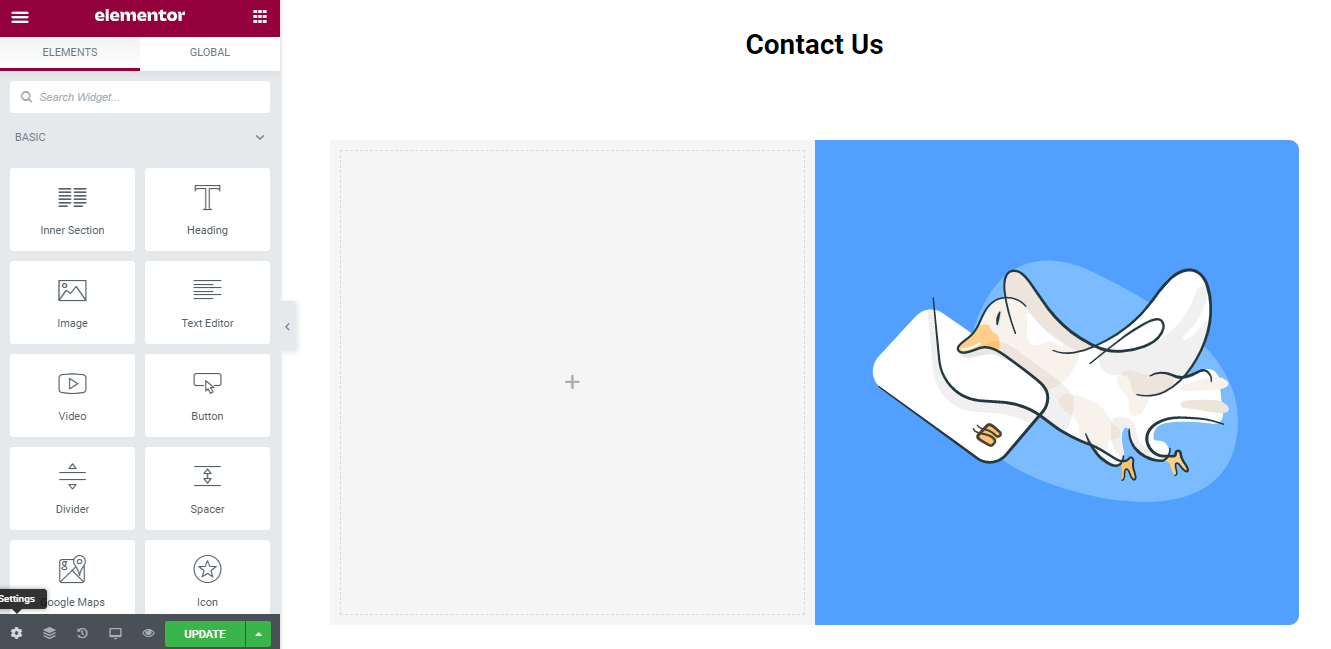
การออกแบบล่วงหน้าใช้ในสองแถวสำหรับการออกแบบหน้าการติดต่อ
ในส่วนด้านซ้าย เราจะเพิ่มวิดเจ็ต WPForm และในส่วนด้านขวา เราได้แทรกรูปภาพและเพิ่มสีพื้นหลังของส่วนแล้ว

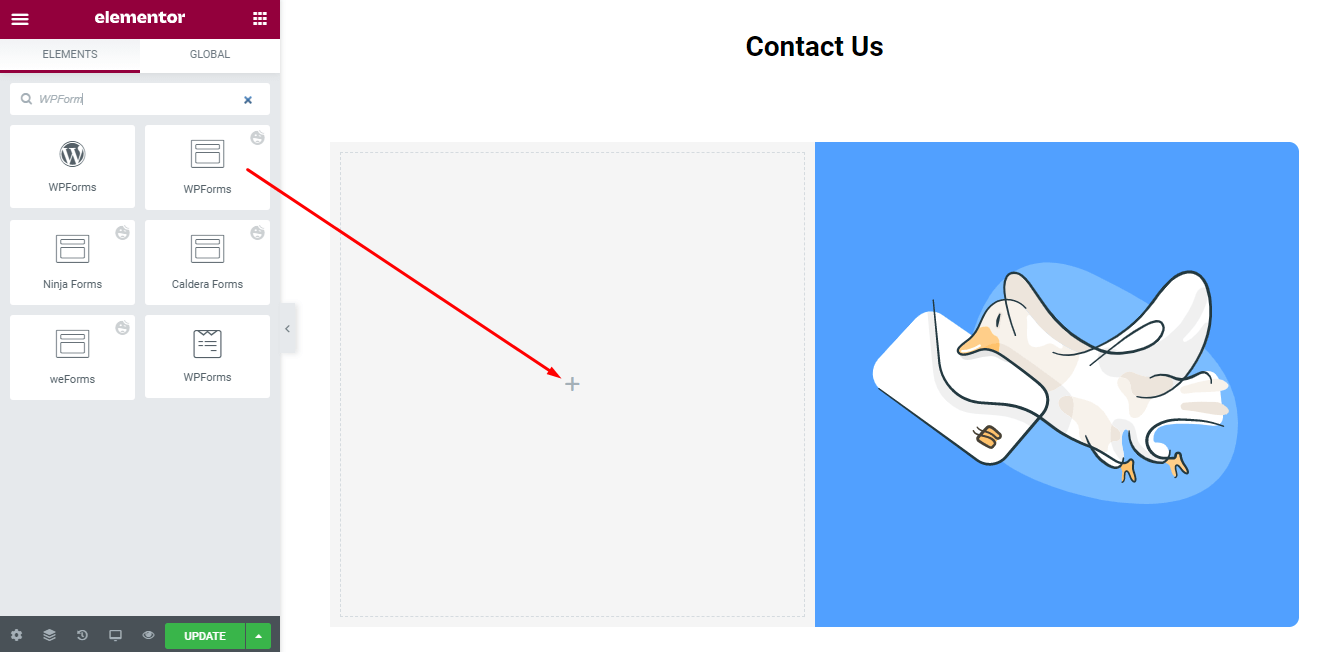
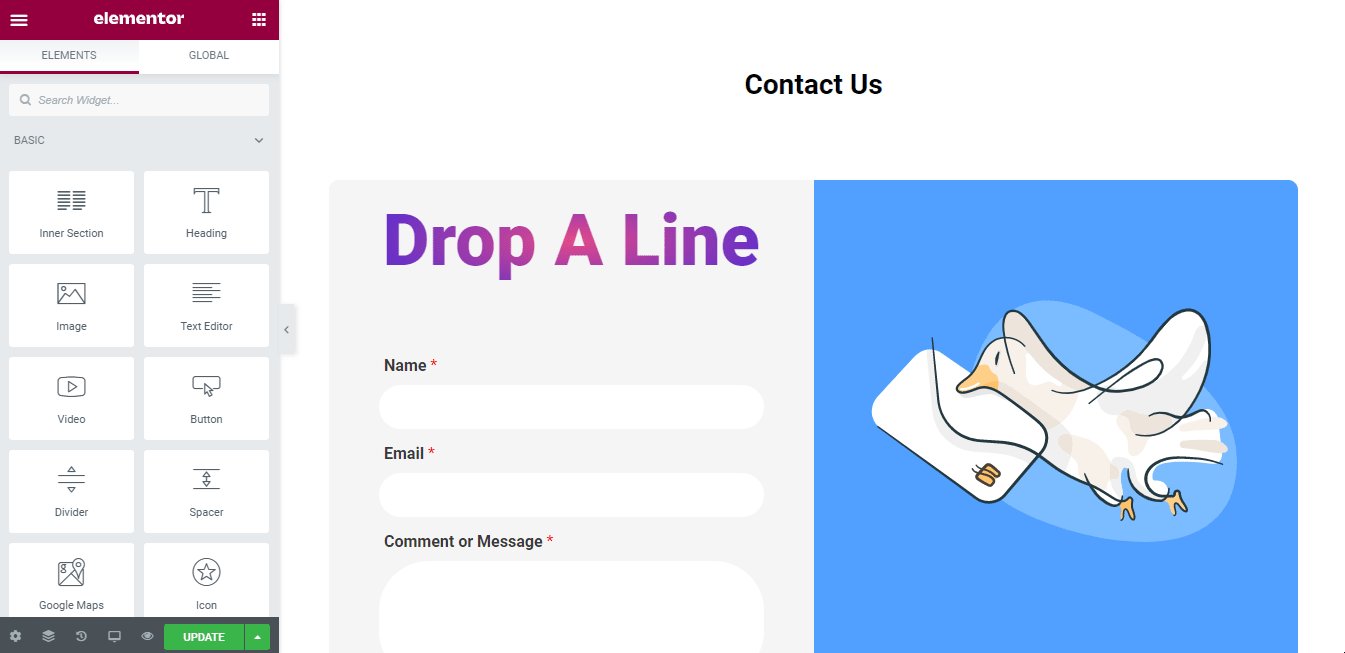
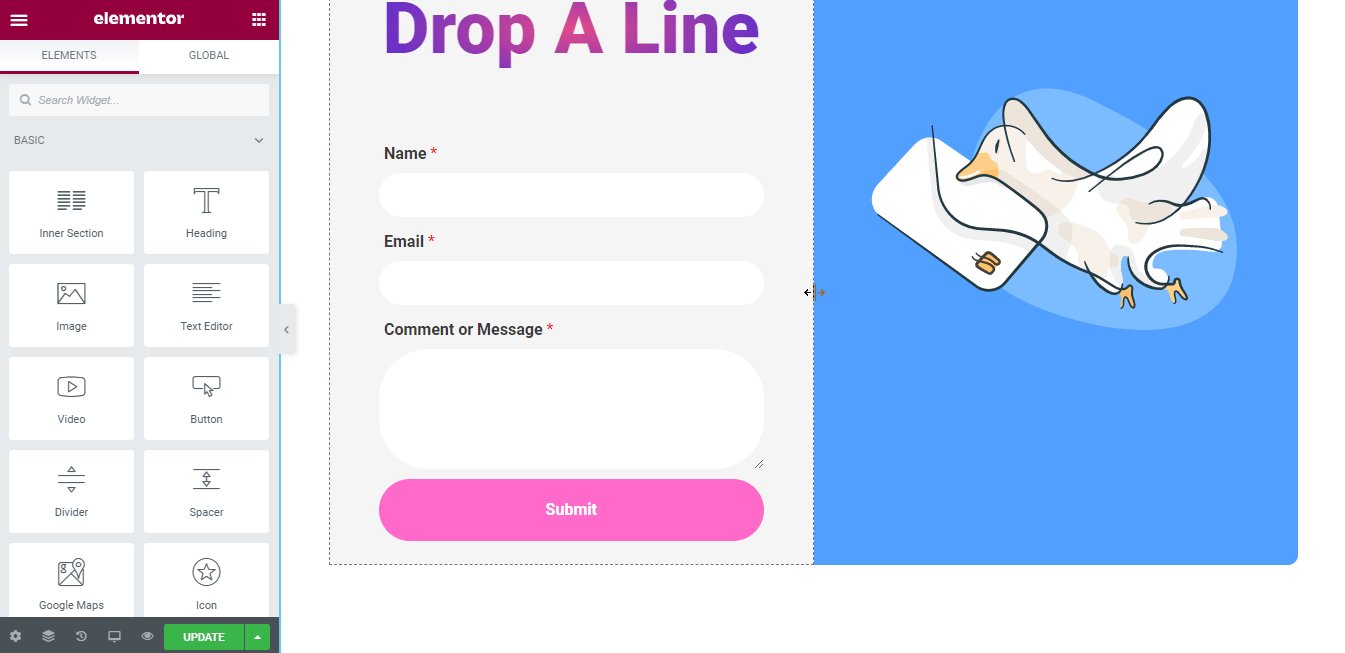
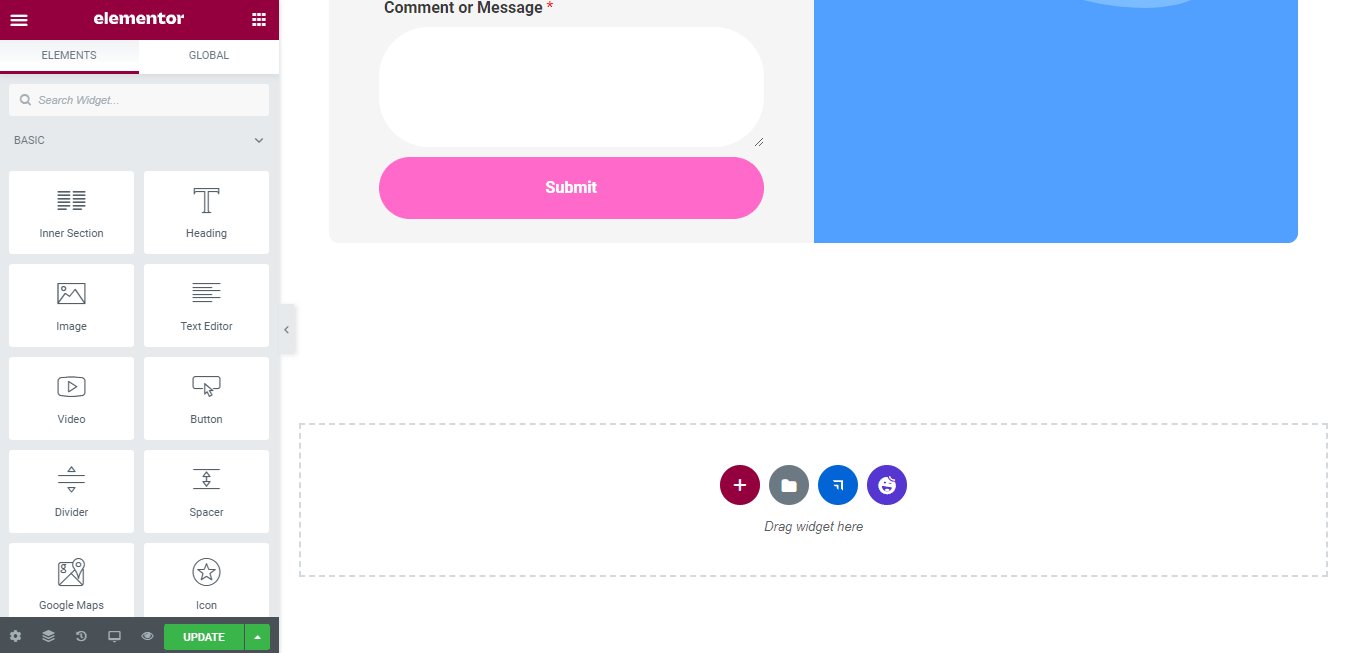
ตอนนี้ ค้นหาวิดเจ็ต WPForms ในแถบค้นหา แล้วเลือกวิดเจ็ตจากเมนูด้านซ้าย จากนั้นลากและวางลงบนพื้นที่ที่เลือก

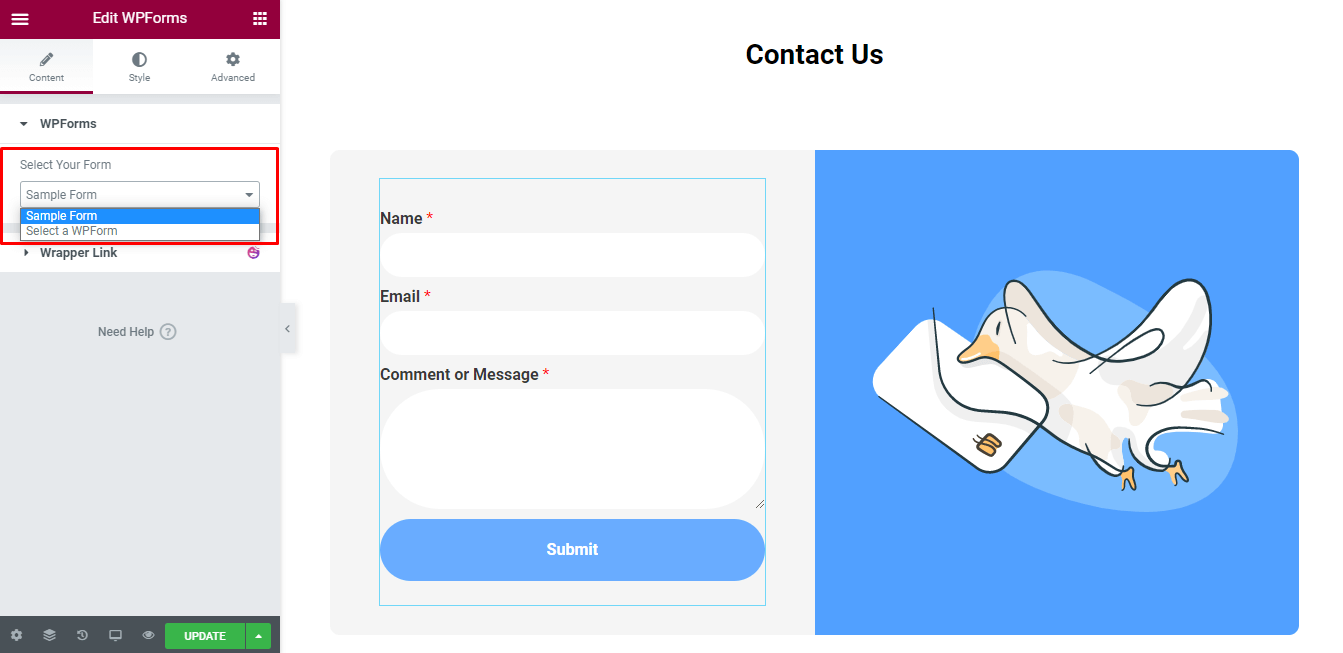
จากนั้นเราเลือกชื่อแบบฟอร์มจากดรอปดาวน์ที่เราสร้างไว้ก่อนหน้านี้

ขั้นตอนที่ 4: จัดรูปแบบแบบฟอร์มโดยใช้ Happy Addons
ตอนนี้คุณสามารถออกแบบแบบฟอร์มการติดต่อใหม่ได้อย่างง่ายดายหากต้องการ

ที่นี่เราแสดงให้คุณเห็น
ออกแบบหัวเรื่อง
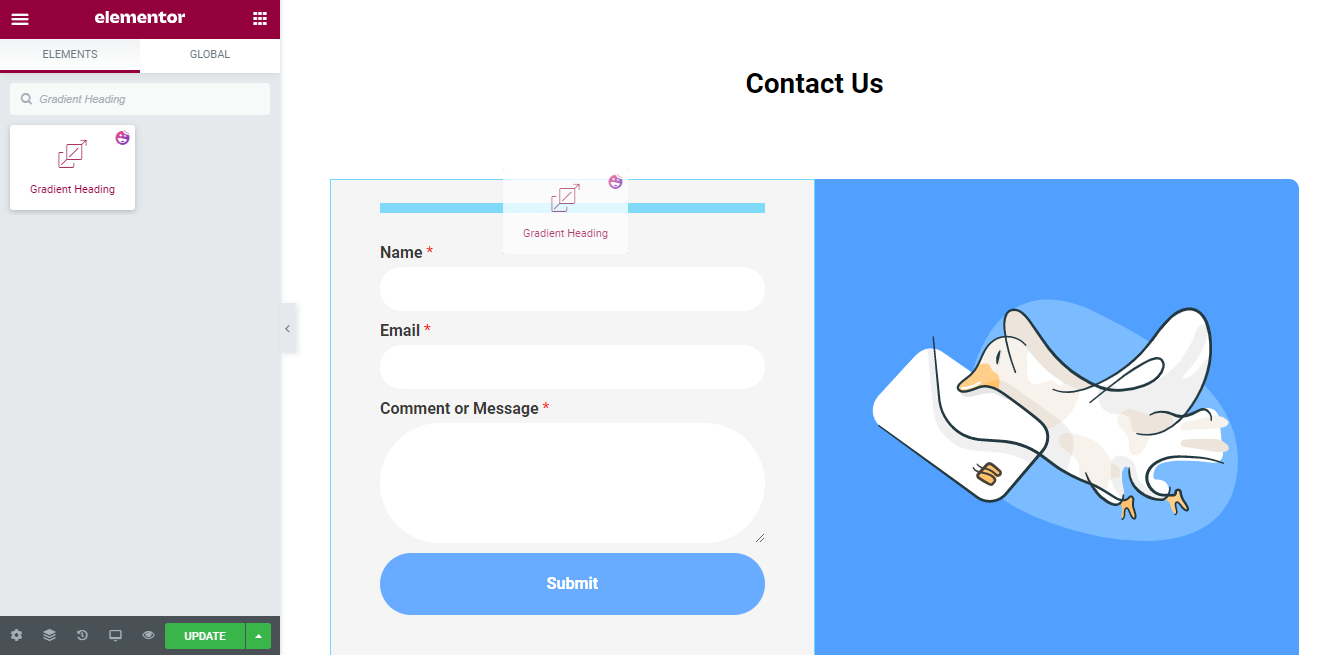
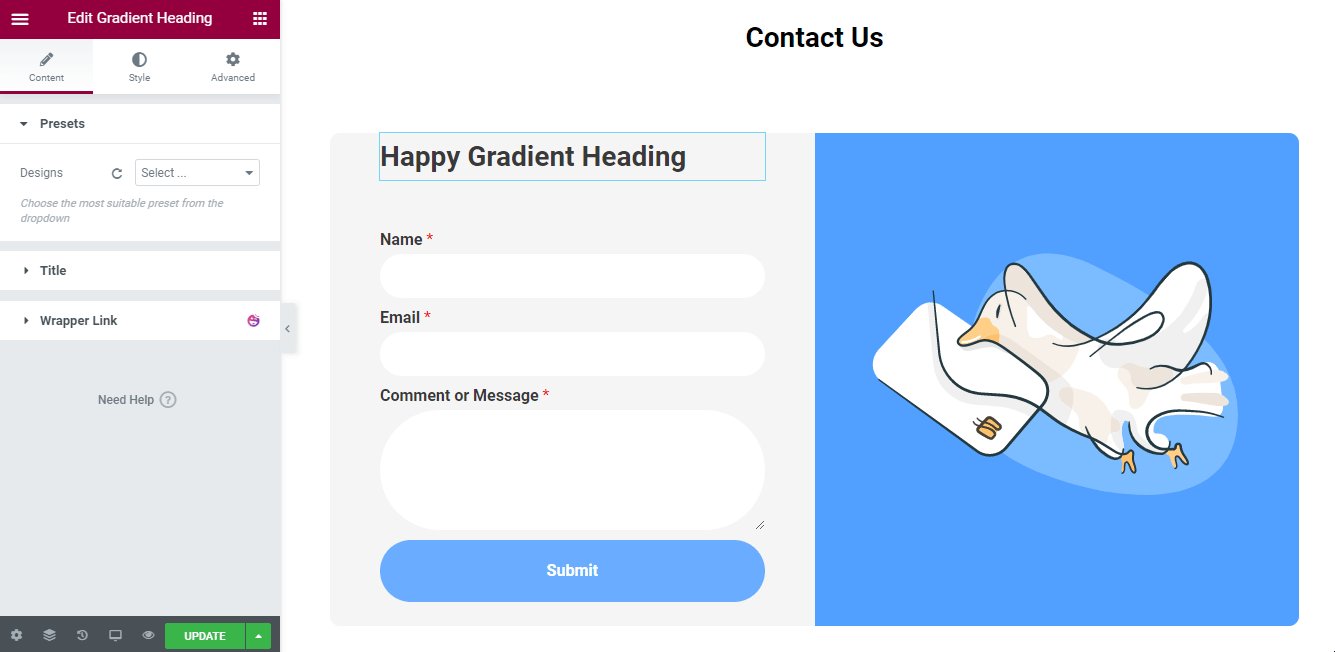
ขั้นแรก เราเพิ่ม Happy Gradient Heading จากเมนูแถบด้านข้างทางซ้าย

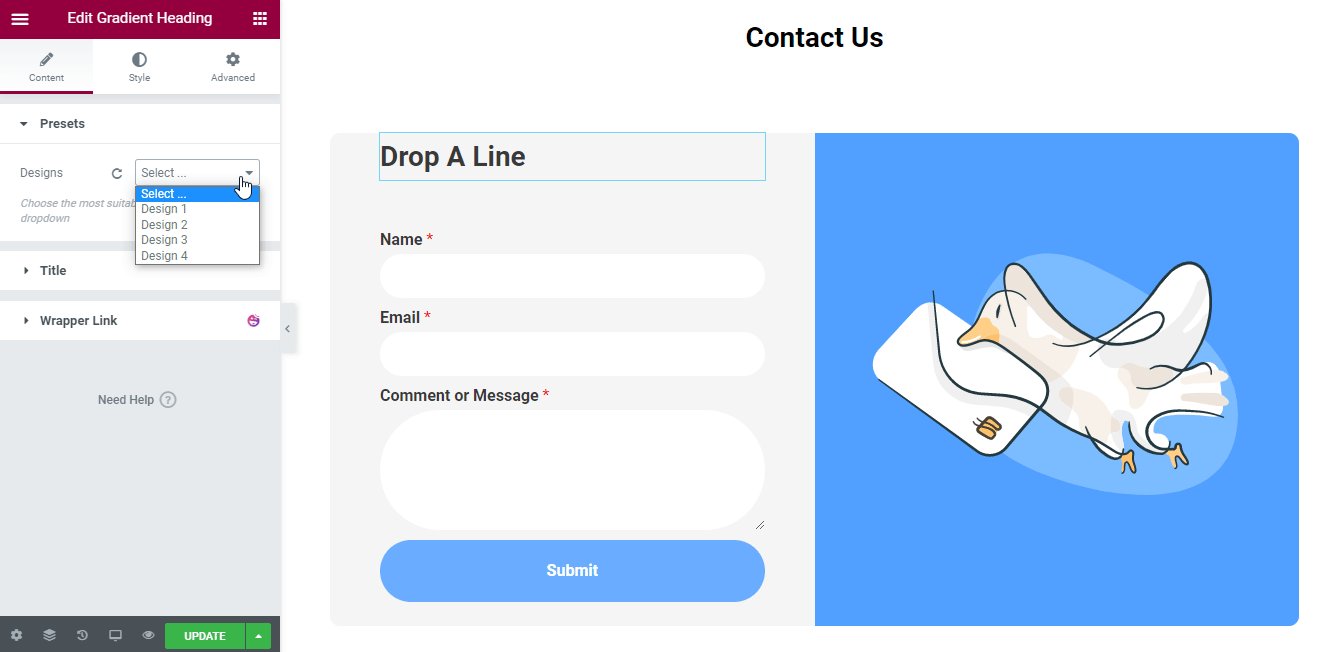
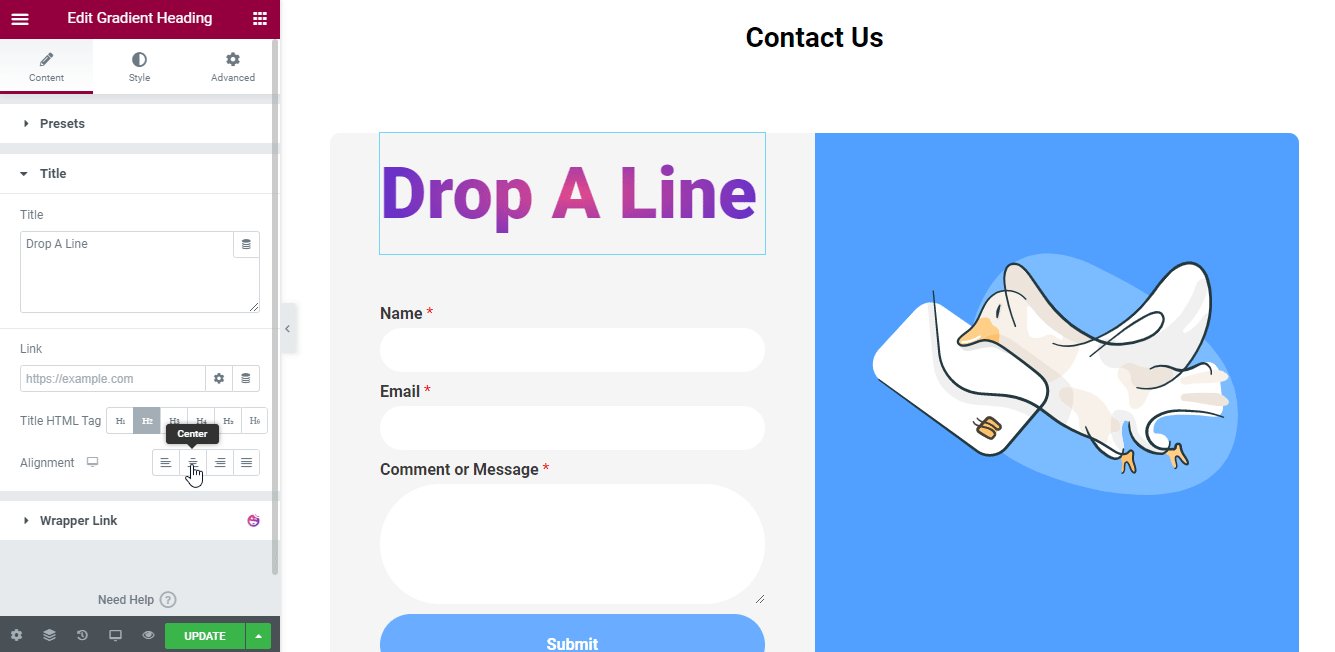
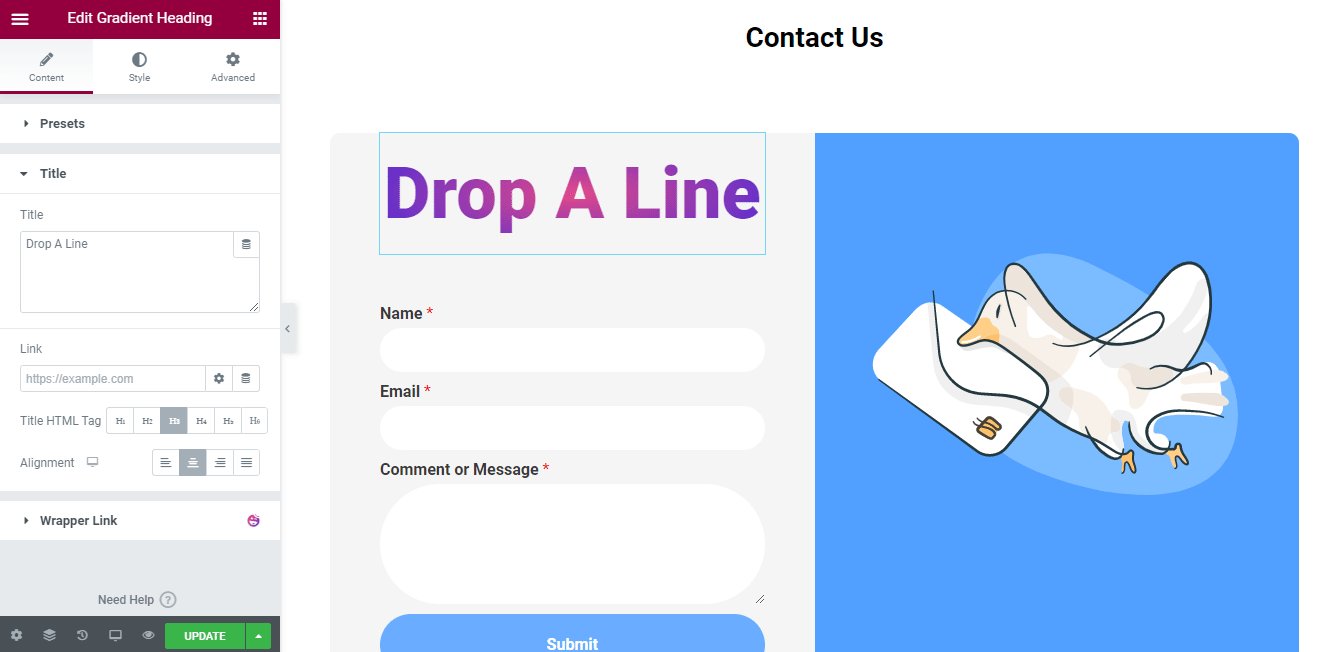
จากนั้นคุณสามารถปรับแต่ง Happy Gradient Heading ได้ในสไตล์ของคุณเอง คุณสามารถเลือก Presets–>Design และแก้ไข Title ได้

หลังจากออกแบบส่วนหัวแล้ว เราจะเปลี่ยนสไตล์ของแบบฟอร์ม
ออกแบบแบบฟอร์ม
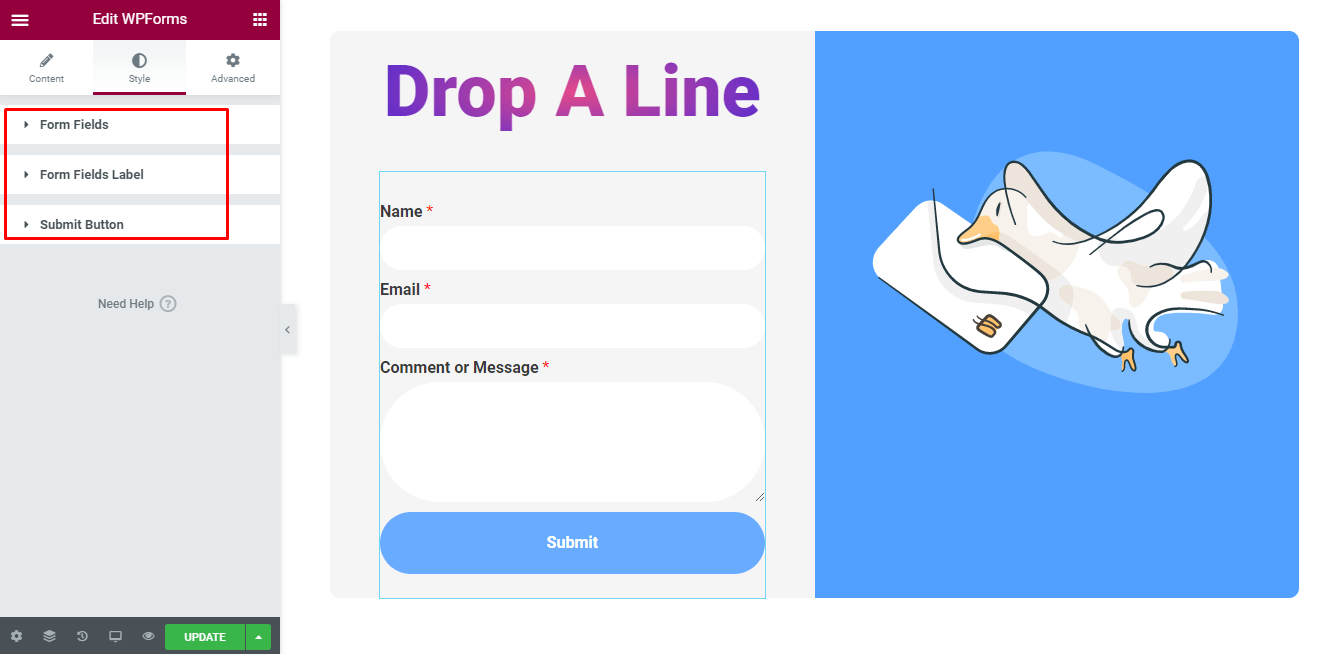
หากต้องการออกแบบแบบฟอร์มใหม่ คุณต้องไปที่ Style ที่นี่ คุณจะได้รับตัวเลือกการจัดสไตล์ แบบฟอร์ม เช่น ฟิลด์ฟอร์ม ป้ายฟิลด์ฟอร์ม และ ปุ่มส่ง

ฟิลด์แบบฟอร์ม : ในการตั้งค่าฟิลด์ของฟอร์ม คุณจะเปลี่ยนฟิลด์ ระยะห่าง ช่องว่างภายใน รัศมีเส้นขอบ วิชาการพิมพ์ สีข้อความฟิลด์ สีตัวแทนฟิลด์ ประเภทเส้นขอบ และอื่นๆ
ป้ายกำกับฟิลด์ : ป้ายกำกับ ฟิลด์ยังอนุญาตให้คุณแก้ไขระยะขอบ ช่องว่างภายใน การพิมพ์ฉลาก การพิมพ์ป้ายกำกับย่อย การพิมพ์คำอธิบาย และสี
ปุ่มส่ง : หากต้องการ คุณจะปรับแต่งปุ่มส่งได้ด้วยการเปลี่ยนปุ่มเต็มความกว้าง ความกว้างของปุ่ม ระยะขอบ ช่องว่างภายใน การพิมพ์ เส้นขอบ สี รัศมีเส้นขอบ กล่องเงา สีข้อความ และสีพื้นหลังของปุ่ม
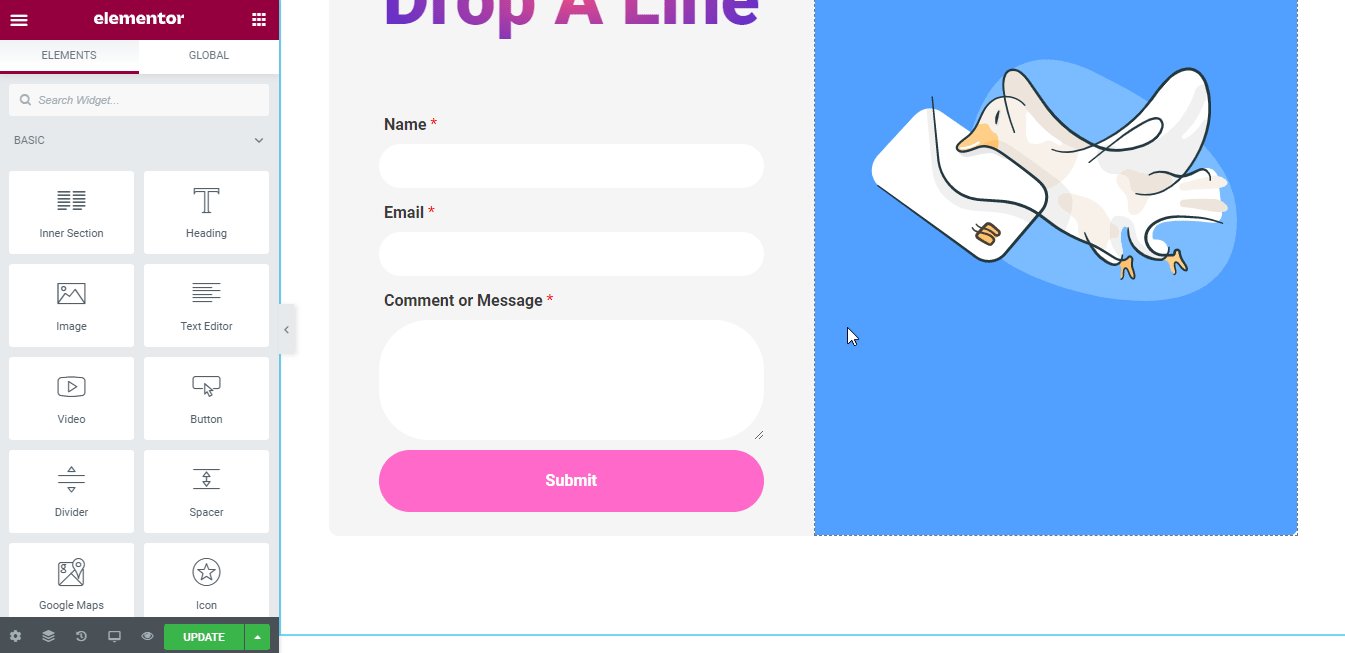
มาปรับแต่งฟอร์มกันหน่อย

ดูตัวอย่างสุดท้าย
นี่คือตัวอย่างสุดท้ายของหน้าติดต่อของเรา

คุณยังสามารถดูวิดีโอแนะนำการใช้งานที่มีประโยชน์นี้ได้อีกด้วย
ตรวจสอบเอกสาร WPForm ฉบับเต็ม
วิดเจ็ตแบบฟอร์ม: มันคืออะไรและทำไมคุณถึงต้องการ
จุดประสงค์ของการมีแบบฟอร์มบนเว็บเพจคืออะไร?

แบบฟอร์มใช้เพื่อวัตถุประสงค์ต่างๆ บนเว็บไซต์ คุณสามารถรับข้อความของคุณโดยใช้แบบฟอร์มและสื่อสารกับผู้ใช้ของคุณ ยังช่วยสร้างความไว้วางใจให้กับลูกค้าของคุณ ดังนั้นจึงสามารถเพิ่มความน่าเชื่อถือของเว็บไซต์และช่วยให้ผู้ใช้เว็บไซต์ของคุณสื่อสารกับคุณได้ดียิ่งขึ้น วิดเจ็ตแบบฟอร์มทำอะไรได้บ้าง
วิดเจ็ตแบบฟอร์มช่วยให้คุณแสดงแบบฟอร์มบนเว็บไซต์ Elementor ของคุณได้อย่างง่ายดาย
ต่อไปนี้คือประเด็นสำคัญบางประการที่แสดงให้เห็นอย่างชัดเจนถึงความสำคัญของการมีแบบฟอร์มบนเว็บไซต์ –
- ลดอีเมลขยะ
- รับข้อความเมื่อมันเหมาะกับคุณ
- ติดตามการสอบถามข้อมูล
- สร้างโอกาสในการขายมากขึ้น
- สร้างรายชื่อการตลาดผ่านอีเมลของคุณ
- ให้การสนับสนุนลูกค้า
- รับข้อความที่ผู้ใช้ส่ง
วิดเจ็ตแบบฟอร์ม Happy Addons สามารถช่วยให้คุณทำทั้งหมดได้ผ่านกระบวนการผสานรวมวิดเจ็ตแบบฟอร์มที่ใช้งานง่าย มาเรียนรู้เพิ่มเติมเกี่ยวกับวิดเจ็ตแบบฟอร์ม Happy Addons
บทสรุป
ในบล็อกนี้ เราได้กล่าวถึงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ Happy Addons Form Widgets เราได้แสดงให้คุณเห็นถึงวิธีการตั้งค่าแบบฟอร์มโดยใช้วิดเจ็ต Happy Addons WPForm คุณสามารถทำเช่นเดียวกันกับปลั๊กอินอีก 6 รูปแบบ ในลักษณะเดียวกัน
ในบันทึกเดียวกัน ต่อไปนี้คือวิธีที่คุณสามารถสร้างแบบฟอร์มการติดต่อของ Elementor
หากคุณยังคงมีข้อสงสัยเกี่ยวกับวิธีการเพิ่มและปรับแต่งแบบฟอร์มบนเว็บไซต์ Elementor ของคุณ คุณสามารถแสดงความคิดเห็นได้ และแชร์โพสต์บนช่องทางโซเชียลของคุณและช่วยให้เพื่อนของคุณเรียนรู้
