วิธีการออกแบบเว็บไซต์ WordPress ของคุณโดยใช้ Happy Particle
เผยแพร่แล้ว: 2021-01-07คุณจำได้ไหมว่าครั้งสุดท้ายที่คุณอยู่ที่ไซต์หนึ่งนาทีแม้ว่าการออกแบบของไซต์นั้นจะไม่สร้างความประทับใจให้คุณ? มันยากที่เรารู้! เนื่องจากเรามักจะออกจากไซต์ที่ไม่ดึงดูดเราและใช้เวลาชั่วนิรันดร์ในการโหลดการออกแบบ
มีคำกล่าวไว้ว่า
คุณมีโอกาสเพียงครั้งเดียวที่จะสร้างความประทับใจแรกพบ
ดังนั้น ในฐานะเจ้าของเว็บไซต์ สิ่งสำคัญอันดับแรกของเราคือการออกแบบที่สร้างความประทับใจแรกให้กับผู้เยี่ยมชม
Happy Particle เข้ามามีบทบาท ด้วยเอฟเฟกต์อนุภาคที่แตกต่างกัน คุณสามารถทำให้การออกแบบของคุณโดดเด่นกว่าที่อื่น เอฟเฟกต์สุดเจ๋งทำให้ไซต์น่าจดจำสำหรับผู้เยี่ยมชม และมีแนวโน้มที่จะกลับมาอีก ดังนั้นคุณควรลองใช้ Happy Particle Effects เพื่อสร้างหน้าเว็บที่สวยงาม
และเพื่อช่วยให้คุณใช้ Happy Particles กับไซต์ Elementor ของคุณ เรามีคู่มือบทช่วยสอนนี้ มาดำน้ำกันเถอะ!
พูดว่า "สวัสดี" กับฟีเจอร์ล่าสุดของ Happy Addons- Happy Particle

หากคุณเคยเจอ Happy Addons คุณก็รู้แล้วว่า Happy Addons เติบโตเร็วแค่ไหน เมื่อเรากำลังพูดถึงการเติบโตของมัน คุณจะดีใจที่รู้ว่ามันได้แตะถึงหลักสำคัญในการติดตั้งที่ใช้งาน 200K แล้ว
นอกเหนือจากนี้ ยังมีความสำเร็จที่น่าตื่นเต้นอีกมากมายในปี 2021 และด้วยแผนที่ล้ำยุคมากขึ้น เรากำลังมุ่งหน้าสู่ปี 2022 ต้องบอกว่าการเปิดตัว Happy Particle เป็นส่วนหนึ่งของแผนของเราที่จะเพิ่มขนนกให้กับมงกุฎของ Happy Addons
เราได้เปิดตัว Happy Particle โดยมีเป้าหมายที่จะนำความสุขพิเศษมาสู่ลูกค้าและผู้เยี่ยมชมเว็บไซต์ เนื่องจากจะสร้างเอฟเฟกต์ว้าวให้กับเว็บไซต์ของคุณ
ในขั้นต้น คุณจะได้รับเอฟเฟกต์ที่แตกต่างกันสามแบบด้วย Happy Particle และสุดท้ายแต่ไม่ท้ายสุด คุณจะสามารถสร้างเอฟเฟกต์ที่แตกต่างไปจากเดิมอย่างสิ้นเชิงด้วยความคิดสร้างสรรค์ของคุณโดยการผสมอนุภาคบางส่วนเข้าด้วยกัน เราตั้งชื่อมันว่าอนุภาคที่กำหนดเอง
1. เอฟเฟกต์หิมะตก

หากคุณต้องการเพิ่มเอฟเฟกต์อนุภาคที่ให้ความรู้สึกผ่อนคลายให้กับพื้นหลังเว็บไซต์ของคุณ คุณสามารถใช้เอฟเฟกต์หิมะตกได้ จะช่วยให้คุณกำหนดจำนวนอนุภาค ขนาดของอนุภาค ความเร็วของการเคลื่อนที่ของอนุภาค และความยืดหยุ่นในการเพิ่มเอฟเฟกต์โฮเวอร์ให้กับเอฟเฟกต์อนุภาคของคุณ
2. เอฟเฟกต์รูปหลายเหลี่ยม

เอฟเฟกต์รูปหลายเหลี่ยมสร้างความมหัศจรรย์ในพื้นหลังเว็บไซต์ของคุณ ชื่อรูปหลายเหลี่ยมจะบอกลักษณะการทำงานทั้งหมดกับการออกแบบของคุณ ทุกจุดจะถูกรวมเข้าด้วยกันเพื่อทำให้การออกแบบของคุณน่าดึงดูดใจด้วยสถานการณ์แบบไดนามิก
3. นาซ่าเอฟเฟค

หากคุณต้องการเพิ่มเอฟเฟกต์ลอยตัวที่สะดุดตาให้กับพื้นหลังเว็บไซต์ของคุณ คุณสามารถใช้เอฟเฟกต์ของ NASA ได้ เช่นเดียวกับเอฟเฟกต์อื่น ๆ อีกสองรายการ ที่นี่คุณสามารถกำหนดจำนวนอนุภาค ขนาดของอนุภาค และความเร็วของการเคลื่อนที่ของอนุภาค
4. เอฟเฟกต์กำหนดเอง
นอกจากเอฟเฟกต์สามอนุภาคเหล่านี้แล้ว เรายังมีเอฟเฟกต์อีกหนึ่งอย่างและนั่นก็คือเอฟเฟกต์แบบกำหนดเอง หากคุณต้องการสร้างเอฟเฟกต์อนุภาคด้วยความคิดสร้างสรรค์ของคุณเอง คุณสามารถทำได้โดยใช้เอฟเฟกต์แบบกำหนดเอง หลังจากสร้างอนุภาคแล้ว ให้ดาวน์โหลดไฟล์ JSON และ Happy Particle จะช่วยให้คุณเพิ่มโค้ดดังกล่าวลงในการออกแบบเพื่อให้งานของคุณสำเร็จลุล่วง
วิธีใช้ Happy Particle เพื่อทำให้ไซต์ของคุณน่าดึงดูดยิ่งขึ้น
เราชอบที่จะเยี่ยมชมเว็บไซต์ที่ดึงดูดเรา และปัจจุบันการดึงดูดผู้คนค่อนข้างท้าทาย เพราะทุกวันเราเข้าเยี่ยมชมหลาย ๆ ไซต์และลืมทุกไซต์เว้นแต่จะมีสิ่งที่แตกต่างกันที่จะจับเรา
ที่นี่ Happy Particle ช่วยคุณได้ ด้วยองค์ประกอบการออกแบบที่ล้ำสมัย มันสร้างความแตกต่างให้กับเว็บไซต์อื่นๆ และการใช้อนุภาคแห่งความสุขนั้นเป็นเรื่องง่าย
ตอนนี้ให้ฉันแสดงให้คุณเห็นว่าคุณสามารถออกแบบไซต์ Elementor ของคุณโดยใช้ Happy Particle ได้อย่างไร
คุณอยู่ที่นี่ ซึ่งหมายความว่าคุณมีไซต์ WordPress ของตัวเองอยู่แล้ว เนื่องจากการใช้อนุภาคนี้ คุณต้องการสามสิ่ง:
- ไซต์ WordPress
- องค์ประกอบ (ฟรี)
- Happy Addons Pro
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งาน Elementor & Happy Addons สำเร็จแล้ว ตอนนี้ทำตามขั้นตอนด้านล่าง
ขั้นตอนที่ 01: สร้างหน้าใหม่หรือเลือกหน้าที่มีอยู่
คุณสามารถสร้างหน้าใหม่หรือเลือกหน้าที่มีอยู่เพื่อใช้เอฟเฟกต์ Happy Particle เพื่อสร้างหน้าใหม่
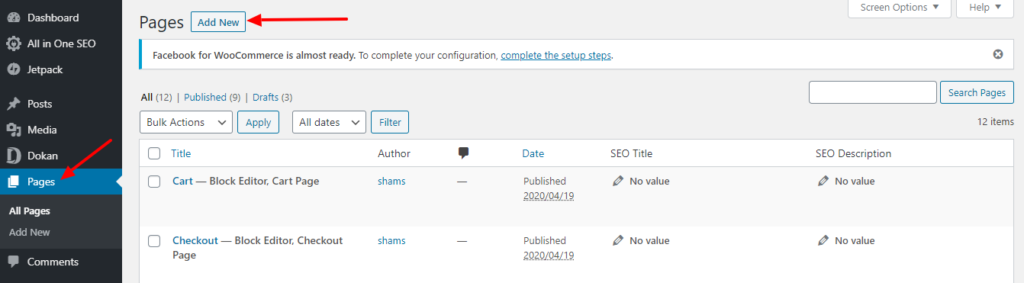
- ไปที่ 'หน้า' > 'เพิ่มใหม่'

คุณจะได้หน้าใหม่
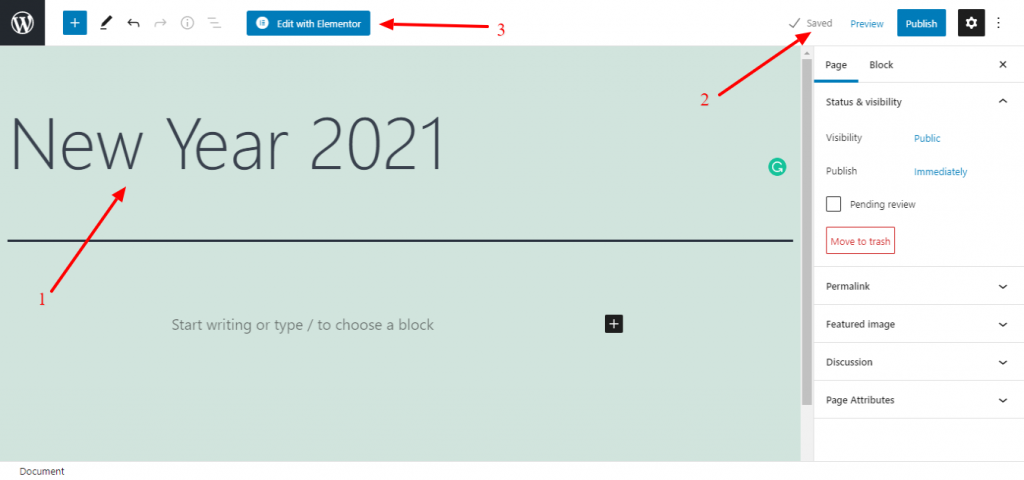
- ใส่ชื่อเพจ
- บันทึกฉบับร่างหรือเผยแพร่
- สุดท้ายให้กดปุ่ม "แก้ไขด้วย Elementor"

คุณจะได้หน้าใหม่ในการออกแบบ
ขั้นตอนที่ 02: ออกแบบหน้า
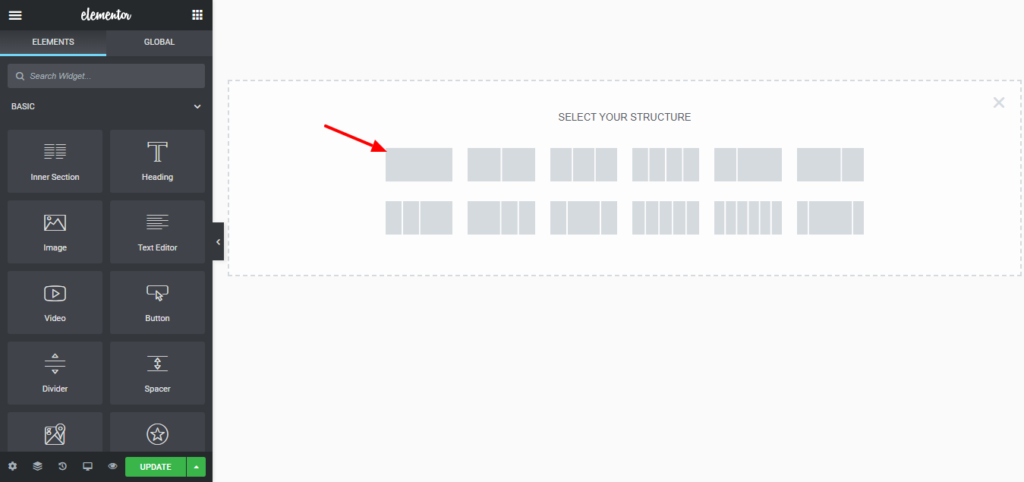
- เลือกคอลัมน์เดียว

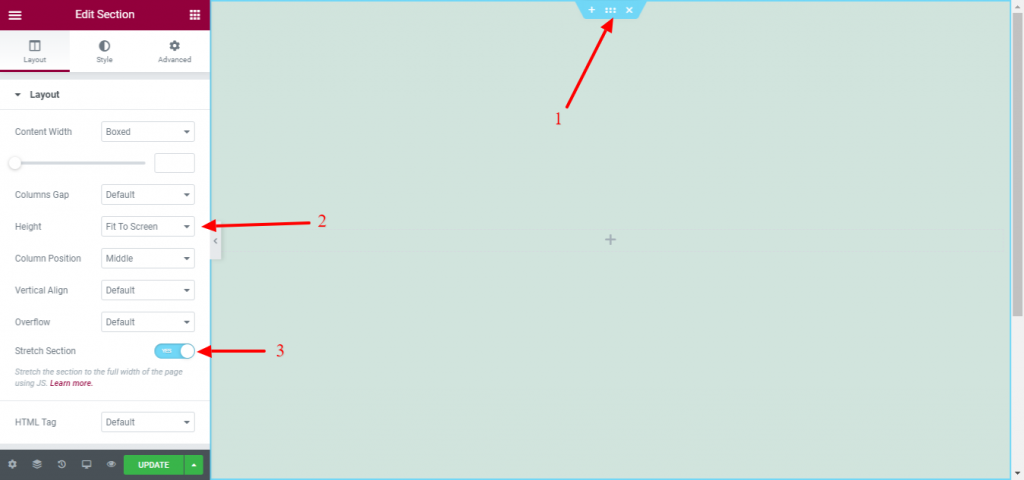
- คลิกที่ตัวเลือกส่วนของหน้าแก้ไข Elementor
- ตั้งค่าความสูง "พอดีกับหน้าจอ"
- เลี้ยว "ใช่" ส่วนยืด

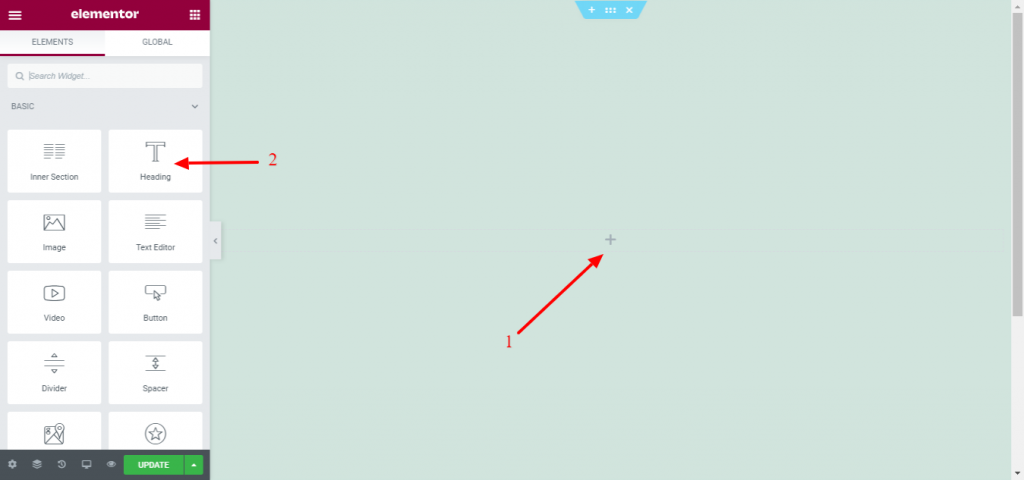
- กดเครื่องหมายบวกเพื่อเพิ่มวิดเจ็ต
- ลากวิดเจ็ตไปที่ตัวแก้ไข ตัวอย่างเช่น เรากำลังเพิ่มวิดเจ็ตหัวเรื่อง

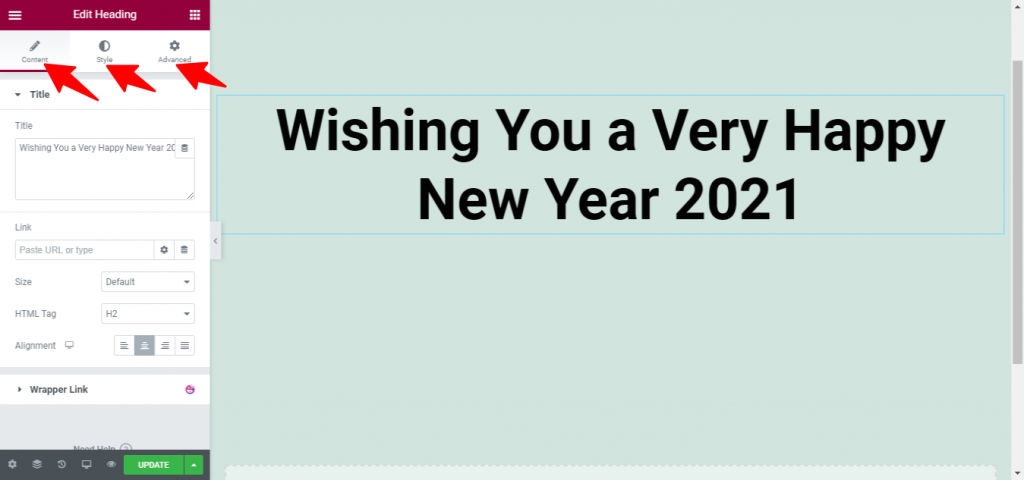
- ตอนนี้แก้ไขหัวเรื่องตามทักษะการออกแบบของคุณจากตัวเลือกสไตล์

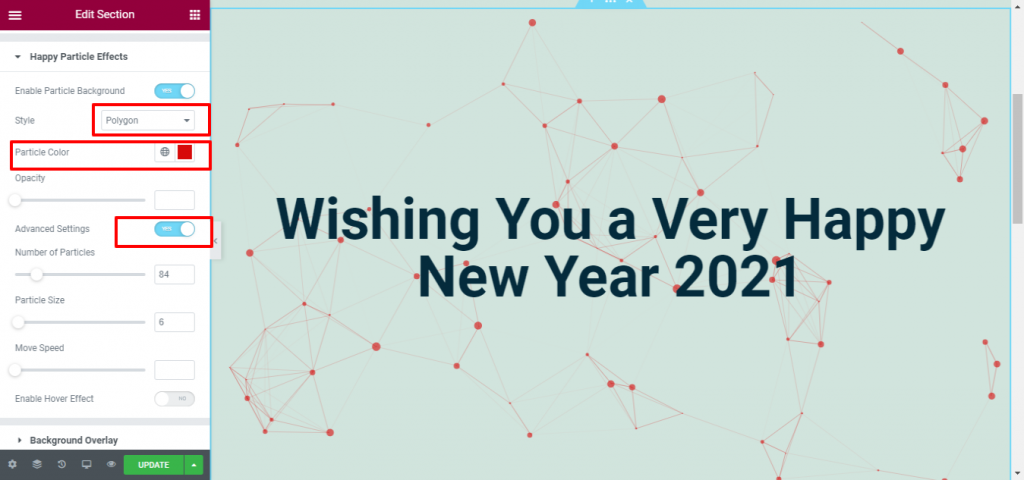
ขั้นตอนที่ 03: ใช้เอฟเฟกต์รูปหลายเหลี่ยม
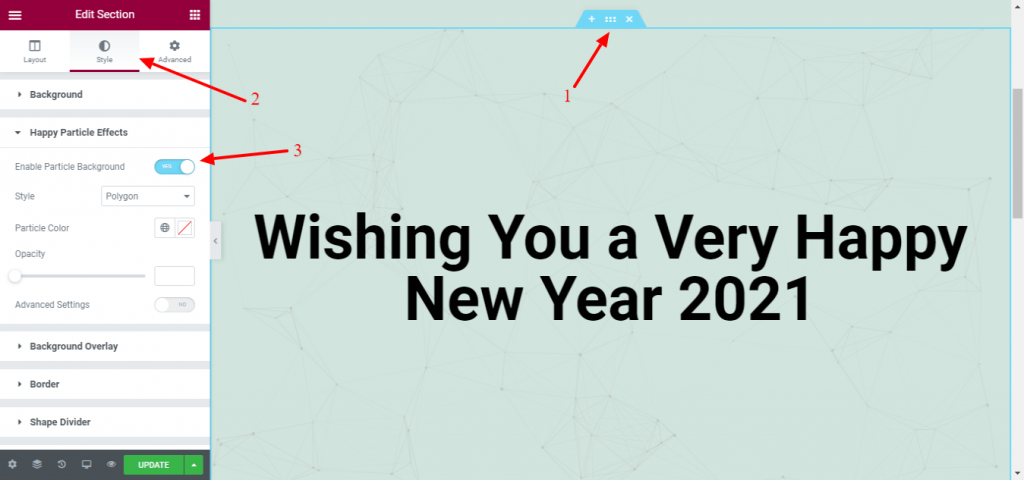
- คลิกที่ตัวเลือกส่วนของหน้าแก้ไข Elementor อีกครั้ง
- ไปที่แท็บสไตล์
- เปิดใช้งานพื้นหลังอนุภาคแห่งความสุข ทำให้มัน ใช่

- เลือกสไตล์ ( รูปหลายเหลี่ยม ) จากรายการดรอปดาวน์
- คุณสามารถเปลี่ยนสีของอนุภาคได้
- คุณยังสามารถเปลี่ยนจำนวนอนุภาค ขนาดอนุภาค และความเร็วในการเคลื่อนที่ได้ด้วยการเปิดใช้งาน การตั้งค่าขั้นสูง

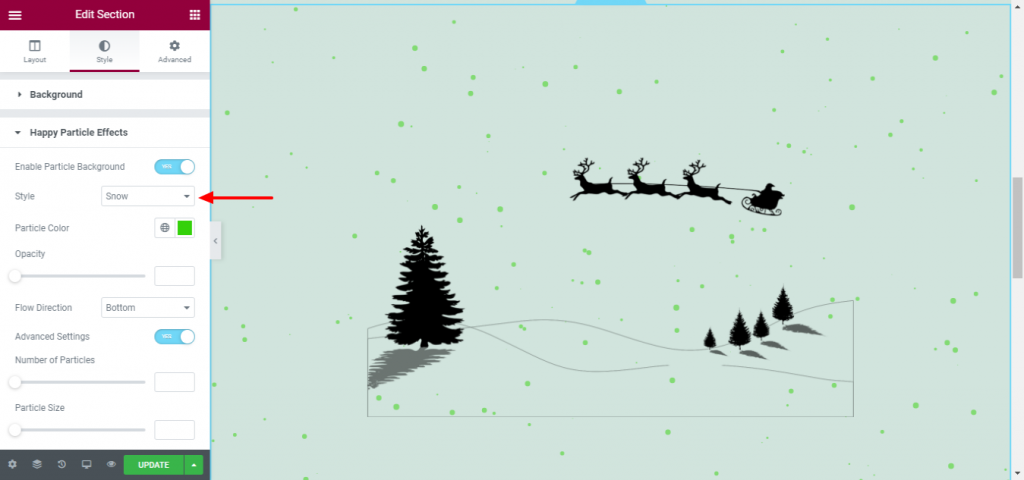
ขั้นตอนที่ 04: ใช้เอฟเฟกต์หิมะตก
- ลากวิดเจ็ตรูปภาพไปที่โปรแกรมแก้ไข
- อัปโหลดรูปภาพแล้วปรับแต่งจากแท็บสไตล์

- ไปที่ Happy Particle Effects แล้วเปลี่ยน Yes เป็น Enable Particle Background
- เลือกหิมะจากแท็บรูปแบบ
- คุณยังสามารถเปลี่ยนหมายเลขอนุภาค ขนาด สี ความเร็ว และอื่นๆ ได้จากส่วนนี้

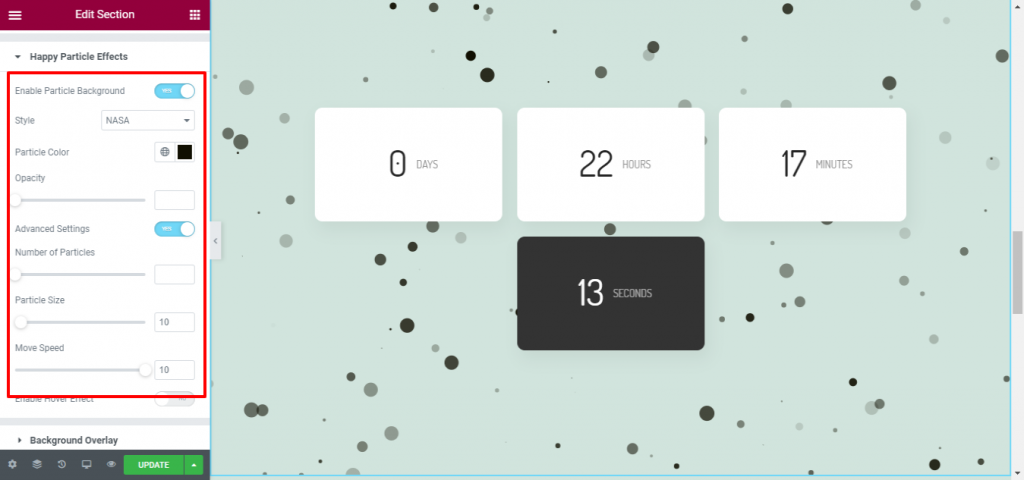
ขั้นตอนที่ 05: ใช้ NASA Effect
- ลากวิดเจ็ต (ตามที่คุณต้องการ) ไปยังตัวแก้ไข ที่นี่เราได้ใช้วิดเจ็ตนับถอยหลัง
- ใช้เอฟเฟกต์ NASA จากส่วนการจัดสไตล์

โว้ว! คุณได้เพิ่มเอฟเฟกต์ NASA ให้กับการออกแบบของคุณ

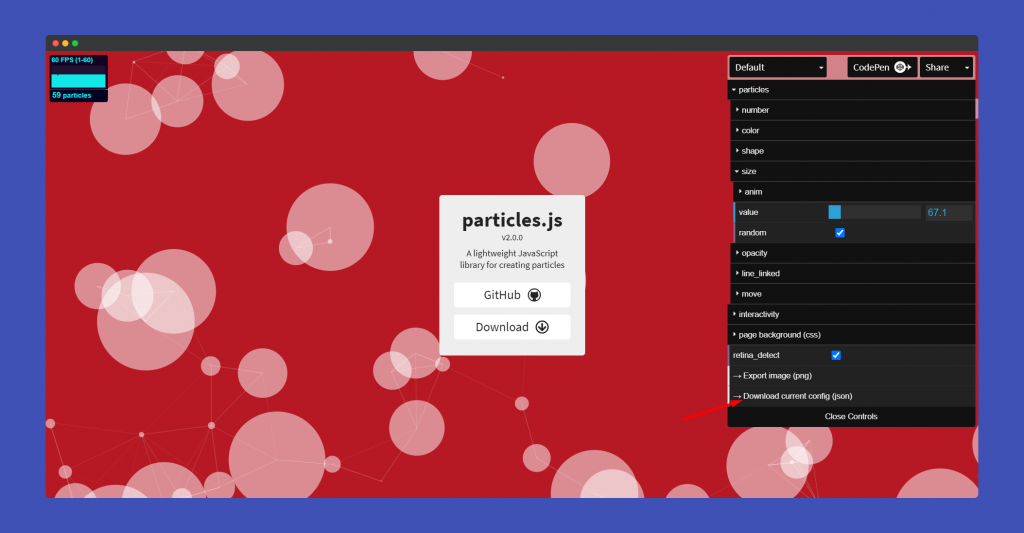
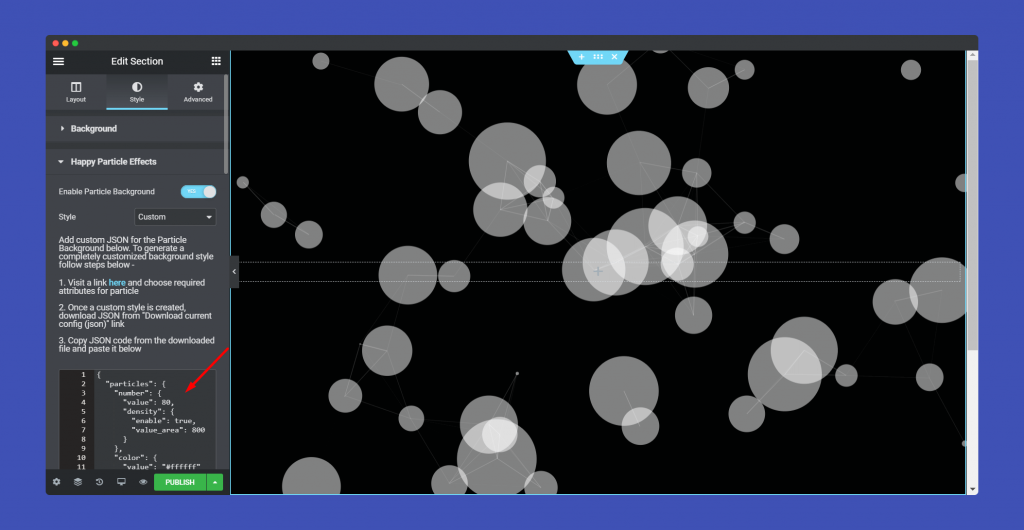
ขั้นตอนที่ 06: ออกแบบอนุภาคที่กำหนดเอง
คุณสามารถออกแบบอนุภาคที่กำหนดเองได้ สิ่งที่คุณต้องทำคือเลือกตัวเลือก กำหนดเอง จากส่วนสไตล์
- เยี่ยมชมไซต์ผู้สร้างเอฟเฟกต์แบบกำหนดเองเพื่อสร้างอนุภาคแบบกำหนดเอง

- ดาวน์โหลดไฟล์ json และคัดลอกโค้ด ตอนนี้ วางรหัสบนพื้นที่ที่ทำเครื่องหมายไว้

ยินดีด้วย! คุณสำรวจเอฟเฟกต์ Happy Particle เสร็จแล้ว และสร้างการออกแบบด้วยเอฟเฟกต์เหล่านี้ คุณต้องการดูเวอร์ชันสุดท้ายของการออกแบบของคุณหรือไม่?
ตกลง! ให้ผมแสดง.

ให้ Happy Particle ทำให้การออกแบบของคุณโดดเด่น
การใช้ Happy Particle นั้นง่ายเหมือนพาย เลือกสไตล์จากเอฟเฟกต์ Happy Particle แล้วนำไปใช้กับการออกแบบที่มีอยู่หรือที่สร้างขึ้นใหม่ของคุณ มันจะสร้างความว้าวเป็นพิเศษให้กับการออกแบบของคุณอย่างแน่นอน นั่นคือทั้งหมดที่คุณต้องการเพื่อให้ผู้เยี่ยมชมกลับมาทำงานอีกครั้ง
หลังจากอ่านบล็อกนี้แล้ว หากคุณยังคงประสบปัญหาในการออกแบบไซต์หรือทำให้ไซต์ของคุณบวมหรืออะไรก็ตาม คุณสามารถทำตามเอกสารโดยละเอียดของเราได้
ตกลง! ตอนนี้ แจ้งให้เราทราบว่าเอฟเฟกต์ใดที่คุณชอบมากที่สุด หรือมีอะไรที่คุณอยากจะแนะนำให้กับทีม R&D ของเราหรือไม่? แจ้งให้เราทราบความคิดเห็นของคุณผ่านช่องแสดงความคิดเห็นด้านล่าง

