วิธีสร้างและใช้รูปภาพฮอตสปอตใน WordPress (5 ขั้นตอนง่ายๆ)
เผยแพร่แล้ว: 2021-06-28รูปภาพเดียวสามารถช่วยอธิบายแนวคิดที่ซับซ้อน และมีประสิทธิภาพมากกว่าคำอธิบาย เพราะคุณสามารถซูมเข้าและสำรวจภาพเพื่อดูรายละเอียดเพิ่มเติมได้ แต่ในการทำให้ภาพดูมีชีวิตชีวา คุณต้องทำให้มันคลิกได้ เพื่อที่คุณจะต้องใช้ภาพฮอตสปอต
เป็นที่ทราบกันดีอยู่แล้วว่าข้อมูลที่ถ่ายทอดผ่านรูปภาพนั้นง่ายต่อการเข้าใจและจดจำ
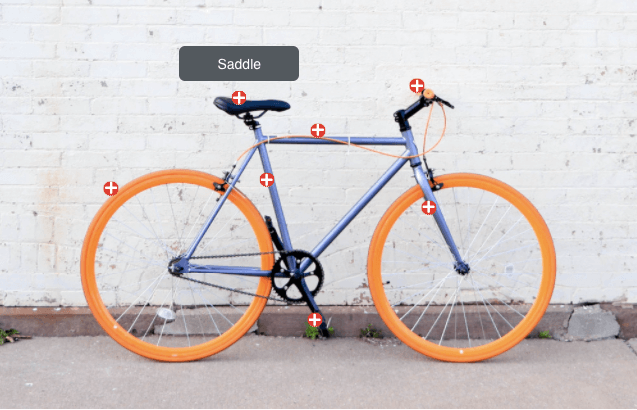
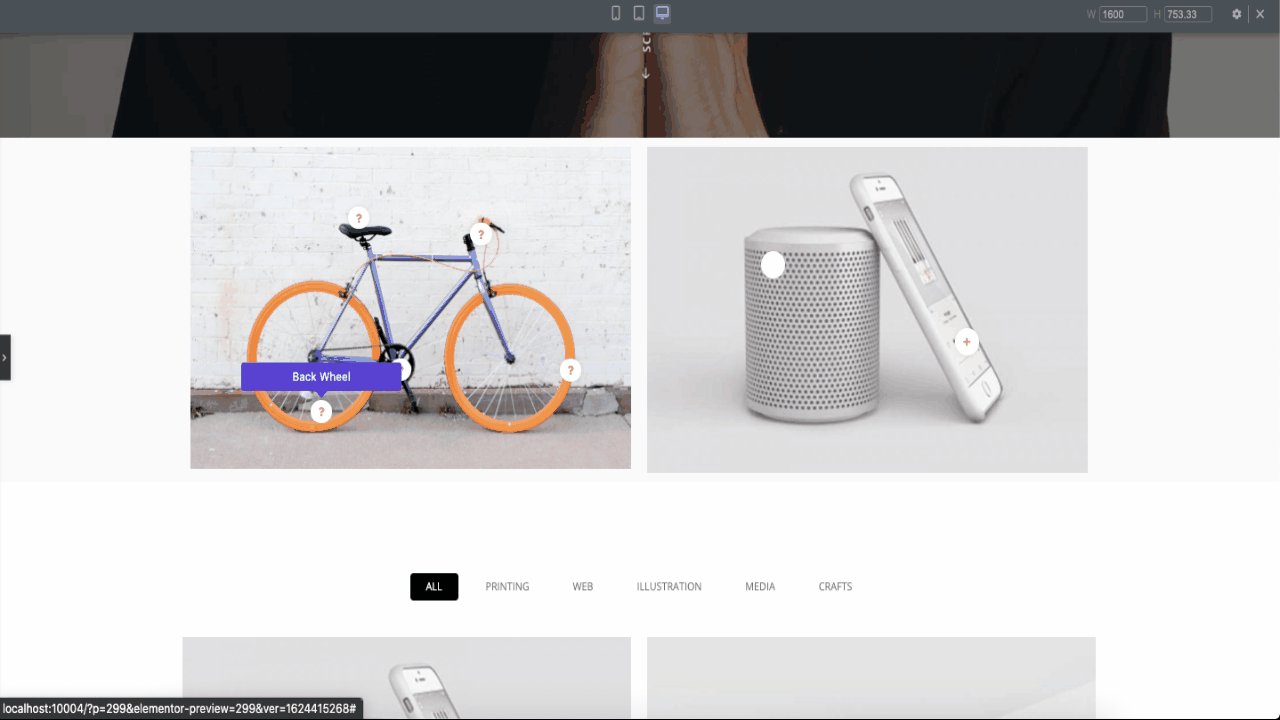
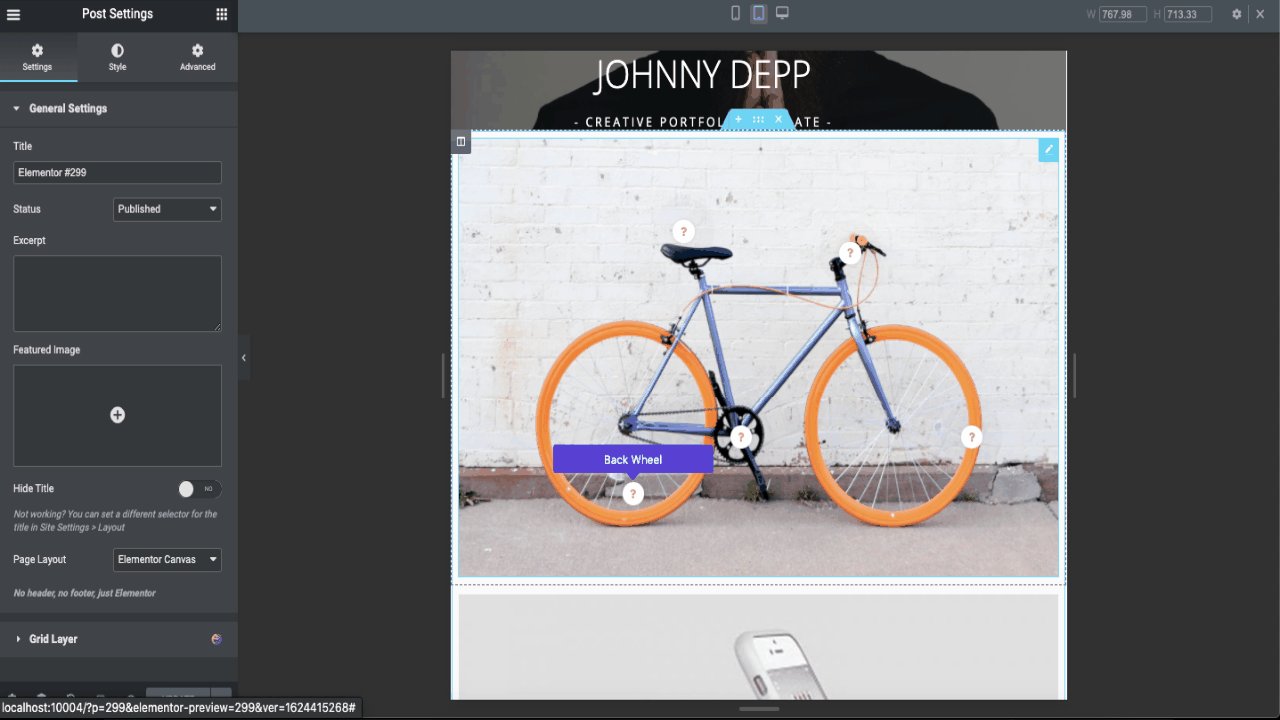
แนวคิดของฮ็อตสปอตของรูปภาพคือการจัดเตรียมรูปภาพแบบอินเทอร์แอกทีฟแก่ผู้ใช้ ซึ่งจะช่วยให้พวกเขาเข้าใจข้อมูลที่คุณพยายามจะสื่อ ฮอตสปอตคือจุดของพื้นที่ในภาพที่เมื่อคลิก หน้าต่างป๊อปอัปจะปรากฏขึ้น ป๊อปอัปนั้นอาจมีคำแนะนำเครื่องมือ ข้อความ วิดีโอ หรือลิงก์ URL นี่คือตัวอย่าง

หากต้องการทราบเกี่ยวกับอะไหล่จักรยาน ท่านสามารถคลิกที่บริเวณปลายแหลมและทราบว่าส่วนใดคืออะไร คุณไม่จำเป็นต้องอ่านคำอธิบาย
อย่างไรก็ตาม การสร้างภาพฮอตสปอตเป็นงานที่ซับซ้อน ยกเว้นในกรณีที่คุณมีไซต์ WordPress คุณสามารถสร้างภาพที่มีฮอตสปอตโดยใช้ HappyAddons
HappyAddons เป็นสุดยอดองค์ประกอบเสริม ด้วยการติดตั้งที่ใช้งานมากกว่า 100,000 รายการ มันเป็นหนึ่งใน Elementor Addons ที่ได้รับความนิยมในอุตสาหกรรมในขณะนี้ มี 88 วิดเจ็ตแบบโปรและฟรี พร้อมด้วยคุณลักษณะเฉพาะ 16 อย่างในขณะนี้ ในบรรดาวิดเจ็ตโปร Happy Addons เสนอ Hot Spot Widget ที่คุณสามารถใช้สร้างภาพแบบโต้ตอบได้ดังที่กล่าวไว้ข้างต้น
ดังนั้นในโพสต์ของวันนี้ เราจะแสดงให้คุณเห็นถึงวิธีการสร้างภาพที่ตอบสนองด้วยฮอตสปอต และแรงบันดาลใจบางประการเกี่ยวกับวิธีการใช้ภาพเหล่านี้
วิธีสร้างรูปภาพฮอตสปอตสำหรับ WordPress โดยใช้ Happy Addons
การเพิ่มฮอตสปอตให้กับรูปภาพเป็นวิธีที่สนุกในการโต้ตอบกับผู้ใช้ และยังเป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้ใช้อีกด้วย มันสนับสนุนให้พวกเขามีส่วนร่วมกับเนื้อหาของคุณ
ด้วยเหตุนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างภาพฮอตสปอตที่สมบูรณ์แบบได้อย่างไรในห้าขั้นตอนด้วยวิดเจ็ตฮอตสปอต HappyAddons
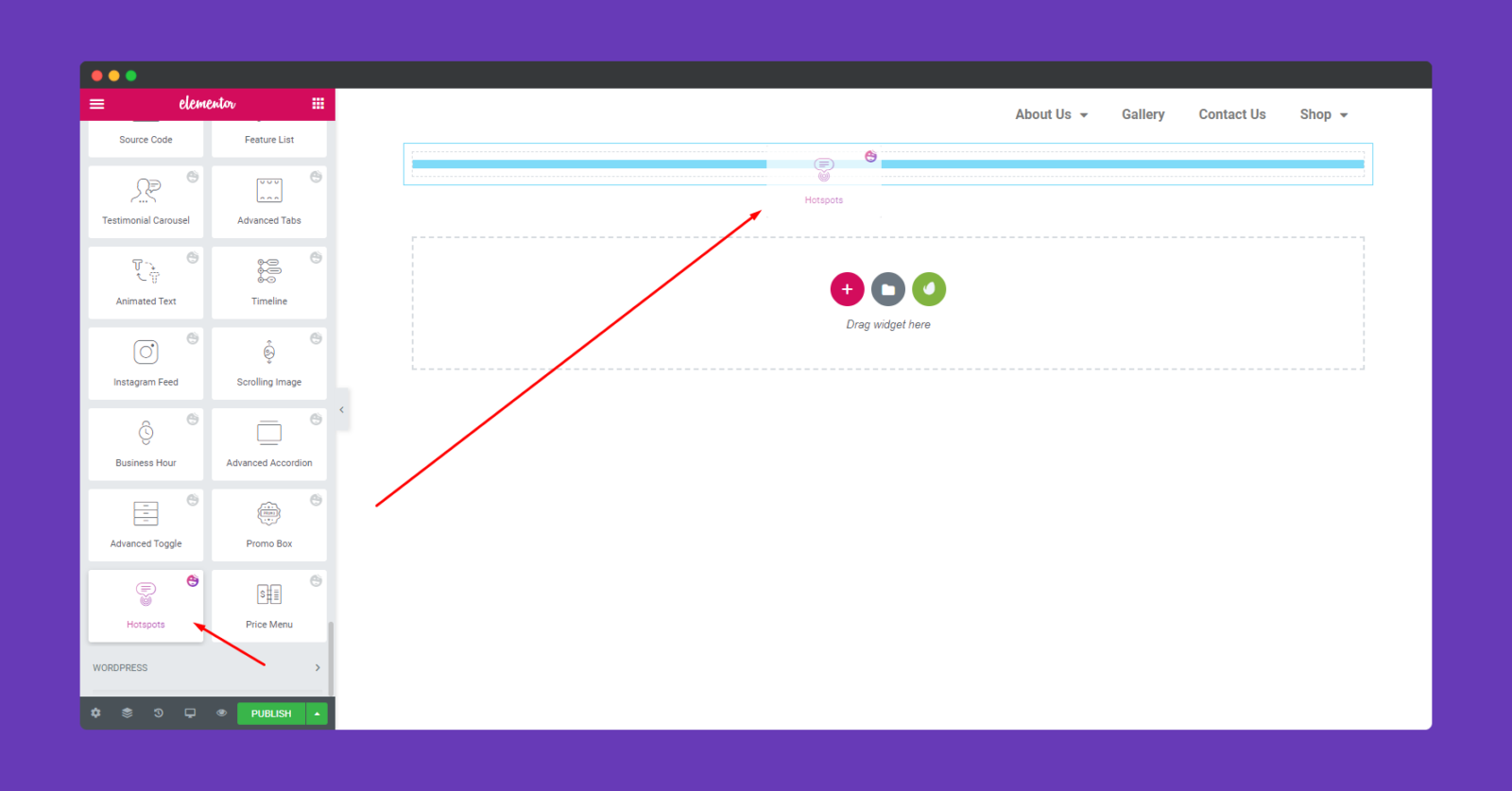
ขั้นตอนที่ 1: เลือก Widget & Drop ในส่วน
ในตอนแรก ให้เปิดตัวแก้ไข Elementor และเลือกวิดเจ็ตฮอตสปอตจากแถบด้านข้างทางซ้าย จากนั้นลากและวางไปยังส่วนแก้ไข

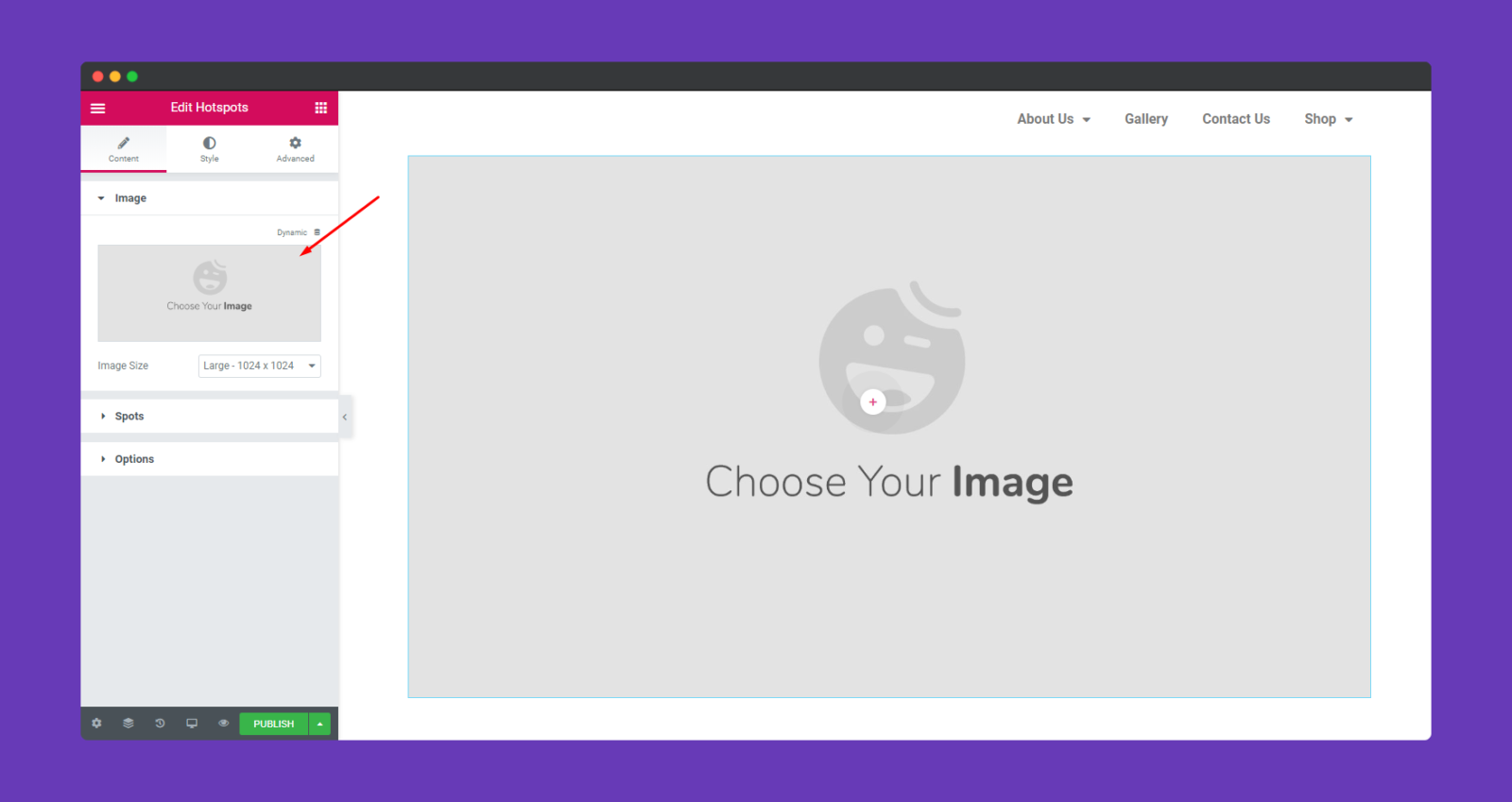
ขั้นตอนที่ 2: เลือกรูปภาพที่คุณต้องการเพิ่ม
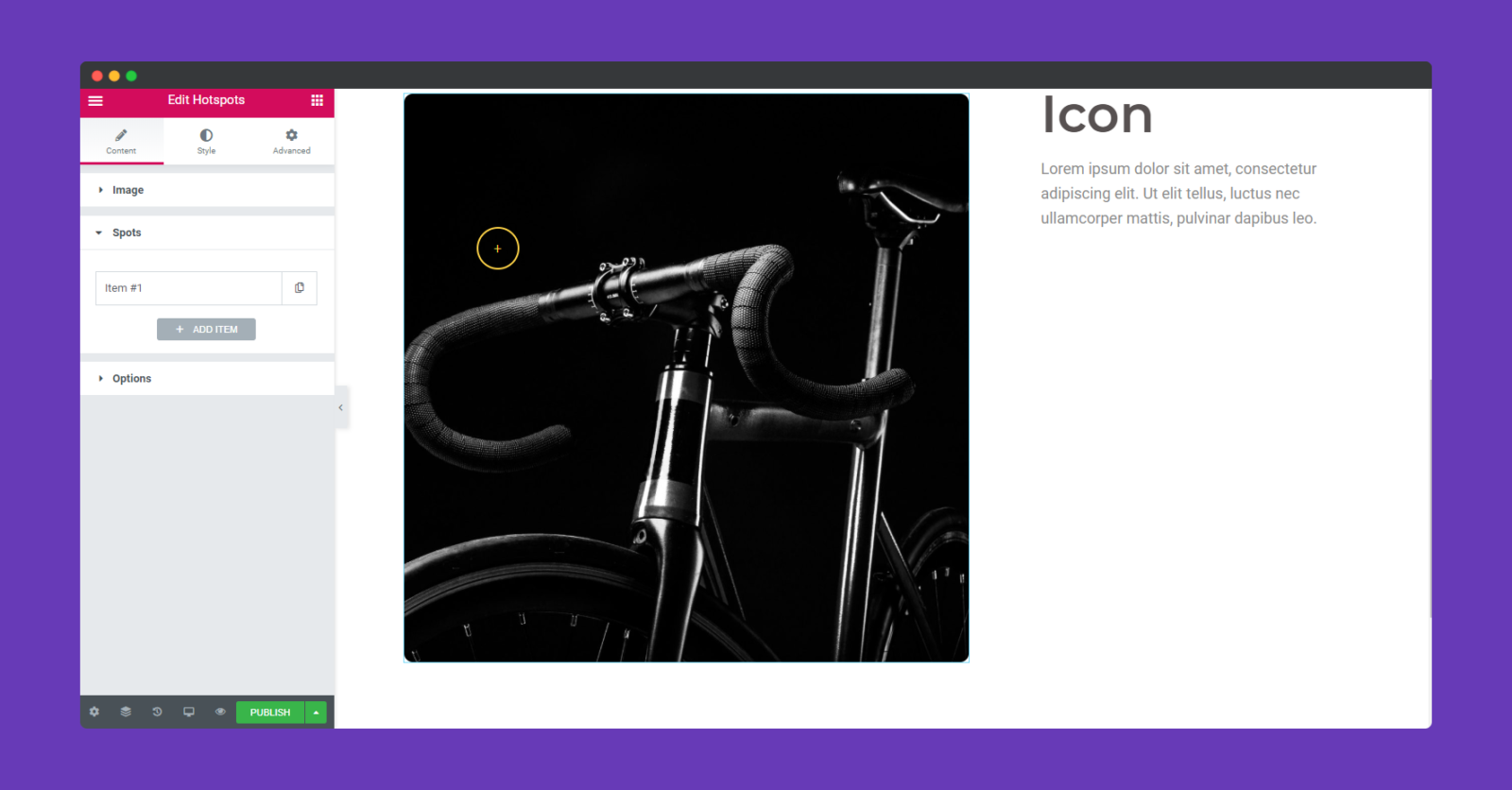
ตอนนี้คุณต้องเพิ่มรูปภาพ คลิกที่บริเวณที่ทำเครื่องหมายและเลือกภาพ คุณสามารถเลือกรูปภาพที่มีอยู่หรืออัปโหลดรูปภาพใหม่ได้

ขั้นตอนที่ 3: เพิ่มฮอตสปอตให้กับรูปภาพ
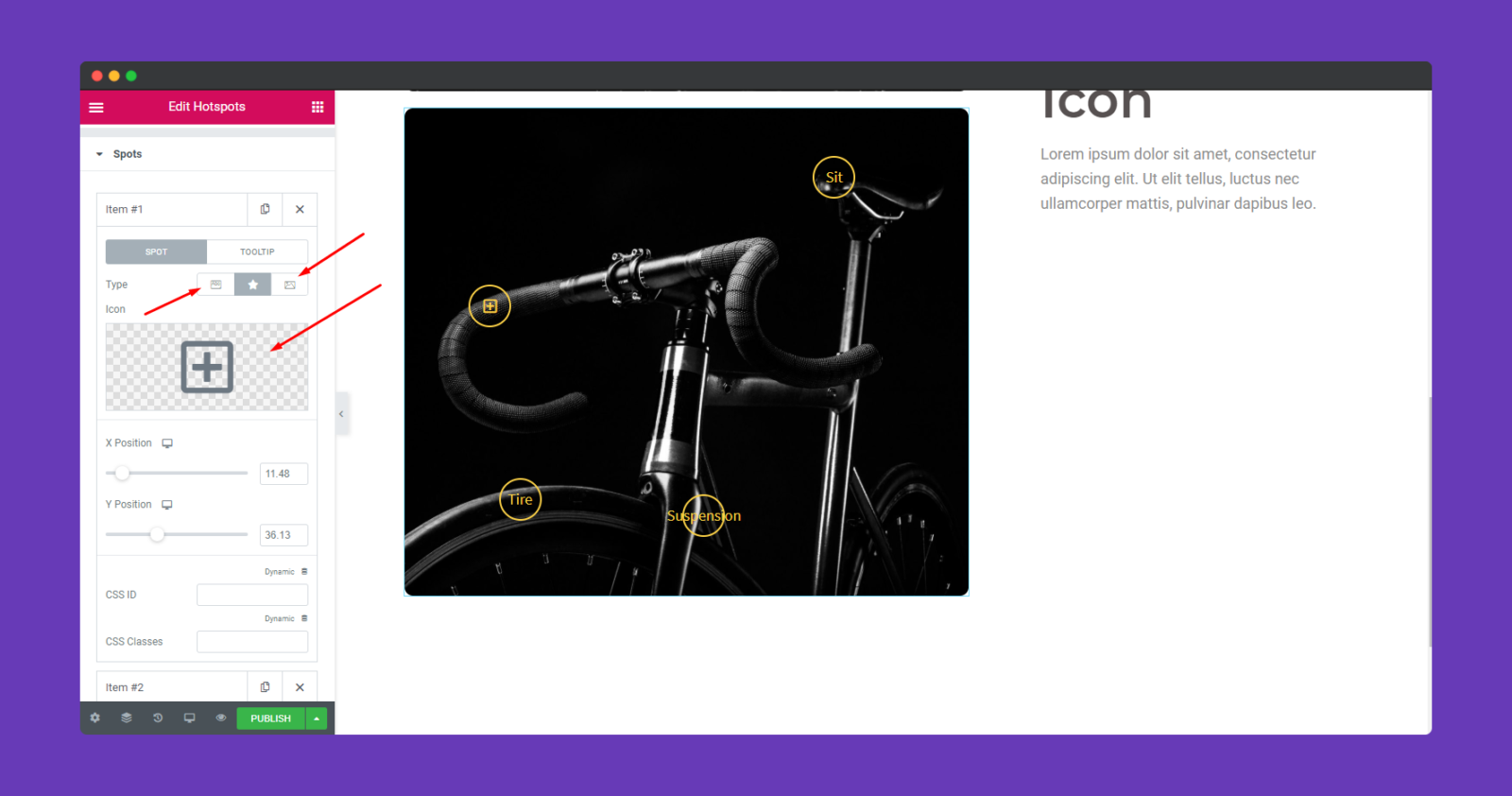
หลังจากเพิ่มรูปภาพแล้ว คุณจะเห็นจุดในภาพ ตอนนี้ ให้มองหาตัวเลือก ' จุด ' เมื่อคลิกที่ตัวเลือกสปอต คุณสามารถเพิ่มจุดได้มากเท่าที่คุณต้องการ

เหตุผลที่คุณสามารถใช้จุดจำนวนเท่าใดก็ได้ เพื่อไม่ให้พลาดการทำเครื่องหมายส่วนสำคัญของภาพ
ยิ่งไปกว่านั้น คุณสามารถปรับแต่งจุดต่างๆ ได้ทีละจุด คุณจะพบตัวเลือกในการเพิ่มข้อความ ไอคอน และรูปภาพ แต่การตัดสินใจนี้ขึ้นอยู่กับภาพพื้นหลังของคุณโดยสิ้นเชิง

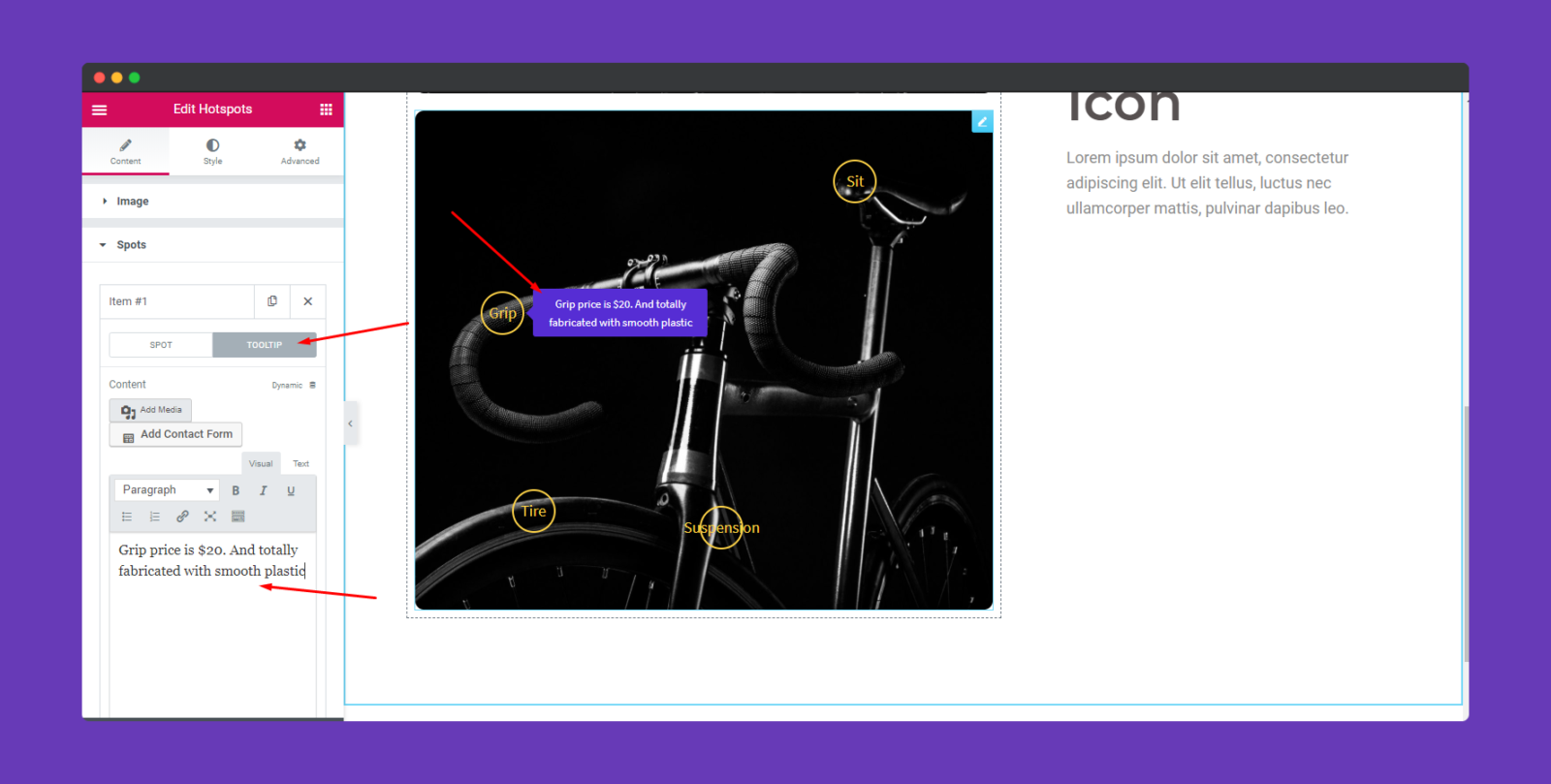
หากคุณเลือกที่จะเพิ่มข้อความ คุณสามารถเพิ่มข้อความโดยรวมได้ทันที ข้อความของคุณจะปรากฏในหน้าต่างป๊อปอัปสีน้ำเงิน
คลิกที่ตัวเลือก ' เคล็ด ลับเครื่องมือ ' และคุณสามารถเพิ่มข้อความที่ต้องการแสดงได้ที่นี่ คุณต้องทำตามขั้นตอนเดียวกันเพื่อเพิ่มข้อความในฮอตสปอตอื่นๆ ทั้งหมด

ขั้นตอนที่ 4: ปรับแต่งฮอตสปอต
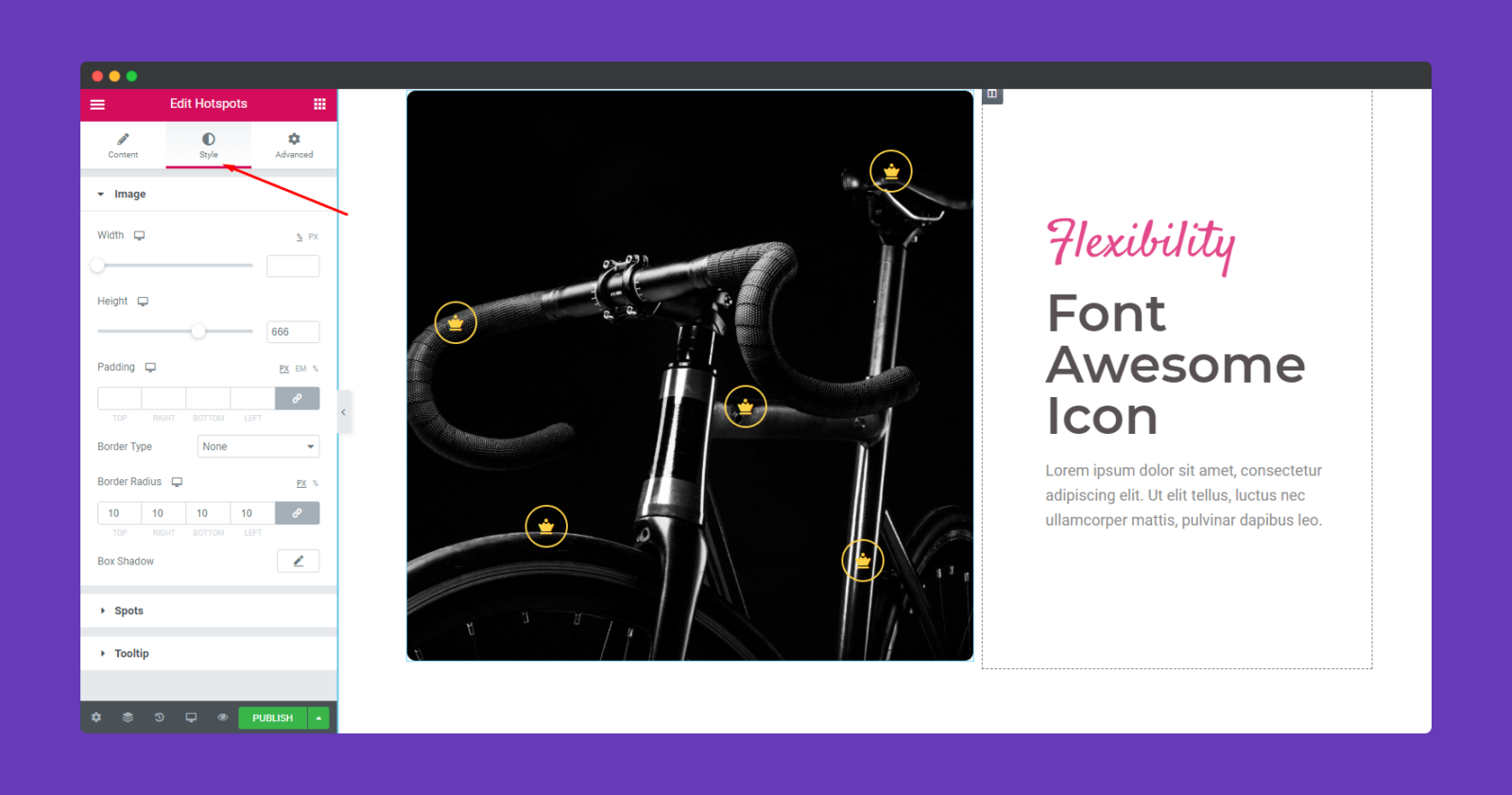
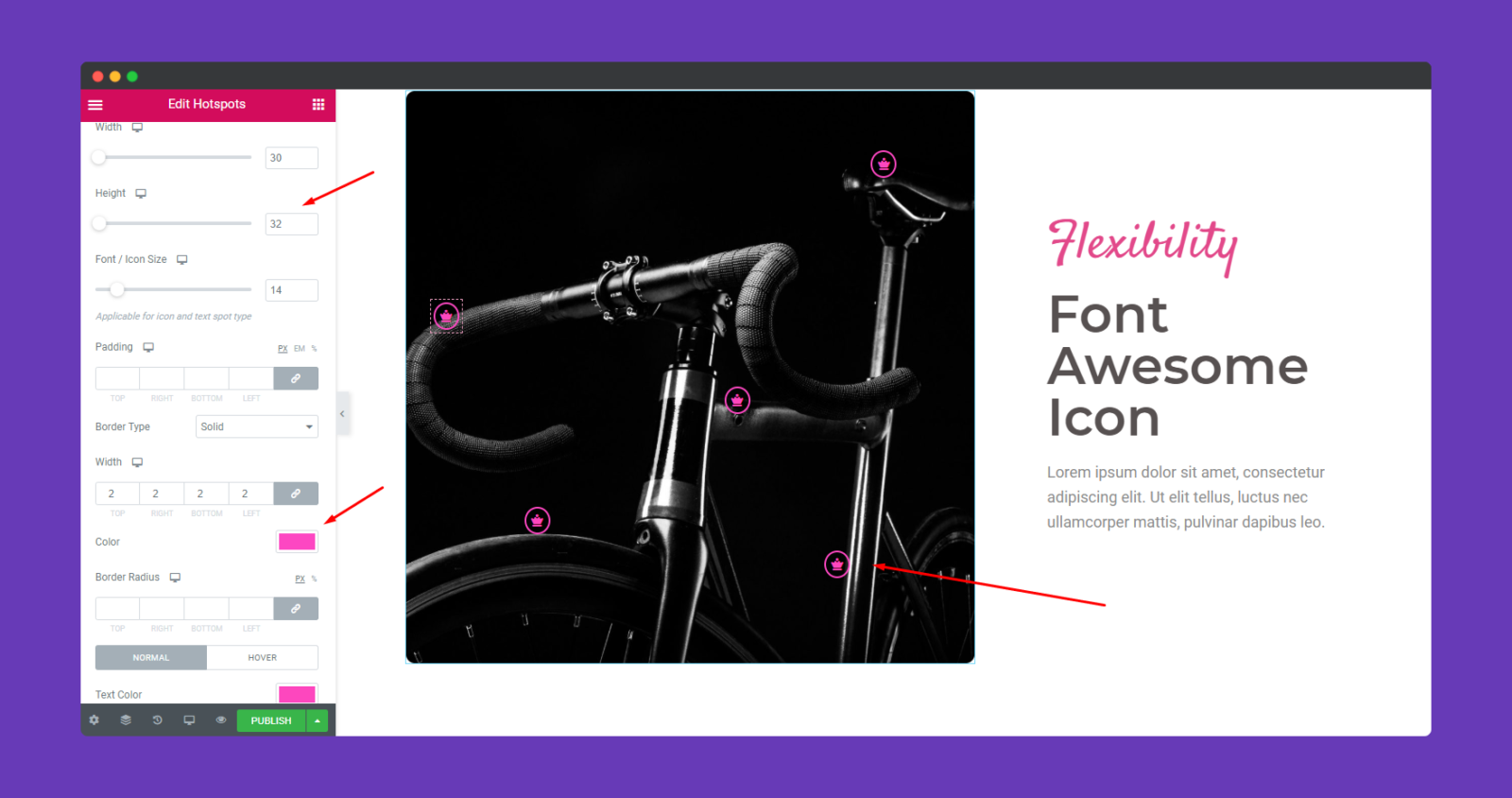
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ คุณสามารถปรับแต่งฮอตสปอตทีละรายการได้ คุณจะพบตัวเลือกการปรับแต่งทั้งหมดในตัวเลือก ' สไตล์ '

คุณสามารถแก้ไของค์ประกอบต่างๆ ของฮอตสปอตได้ที่นั่น เช่น
- ความกว้าง
- ส่วนสูง
- การขยายความ
- ชายแดน
- สี
- สีข้อความ
- และสีพื้นหลังของคำแนะนำเครื่องมือ
คุณสามารถปรับตัวเลือกเหล่านี้ตามการออกแบบหรือเลย์เอาต์ของคุณ คุณจะได้ผลลัพธ์ที่ต้องการ

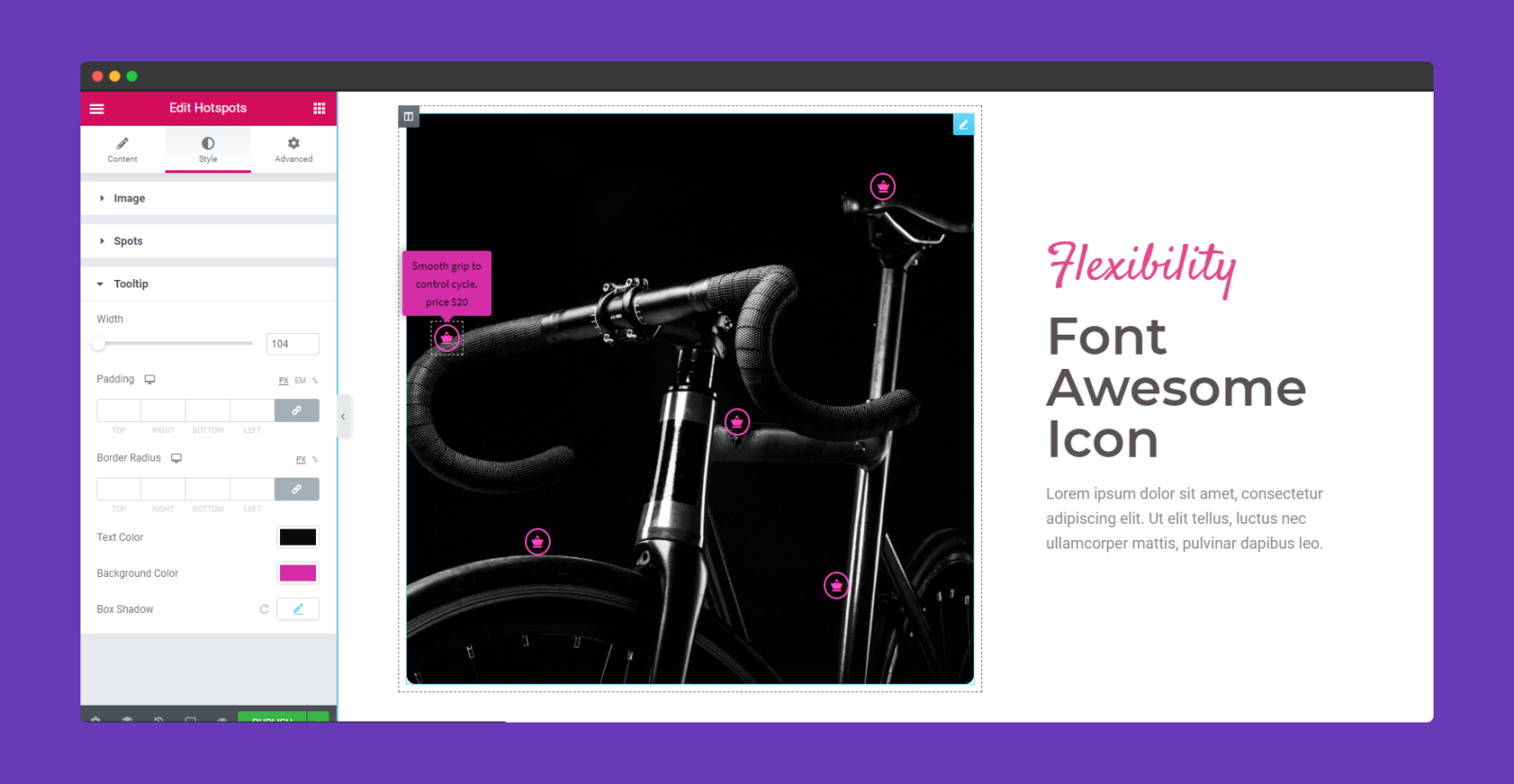
ถ้าคุณต้องการ คุณสามารถปรับแต่งคำแนะนำเครื่องมือได้ คลิกตัวเลือกคำแนะนำ เครื่องมือ แล้วปรับจนกว่าคุณจะพบชุดค่าผสมที่เหมาะสมตามการจัดวางของคุณ

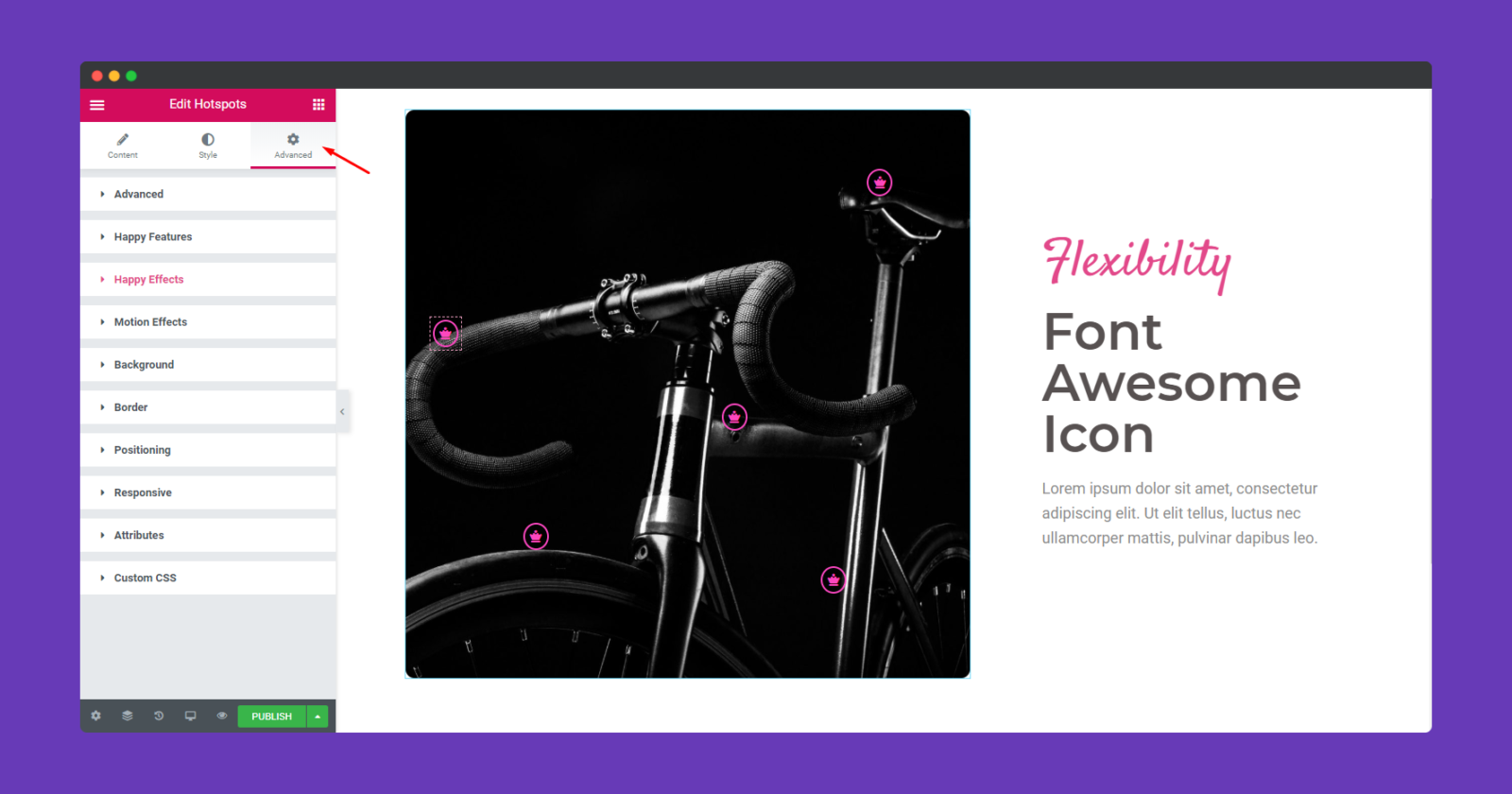
ขั้นตอนที่ 5: ใช้ส่วนขั้นสูงเพื่อเพิ่มเอฟเฟกต์เพิ่มเติม
หากคุณต้องการเพิ่มเอฟเฟกต์การเคลื่อนไหว เอฟเฟ กต์แห่งความสุข พื้นหลัง หรือทำให้หน้าตอบสนอง ให้คลิกที่ ' ขั้นสูง ' เพื่อสำรวจตัวเลือกเหล่านั้น ' ขั้นสูง ' เป็นคุณสมบัติเริ่มต้นของ Elementor อ่านเอกสารนี้เพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับคุณสมบัติขั้นสูงและการใช้งาน

แค่นั้นแหละ.

หมายเหตุ : ไม่จำกัดจำนวนฮอตสปอตที่สามารถเพิ่มลงในแผนที่รูปภาพได้
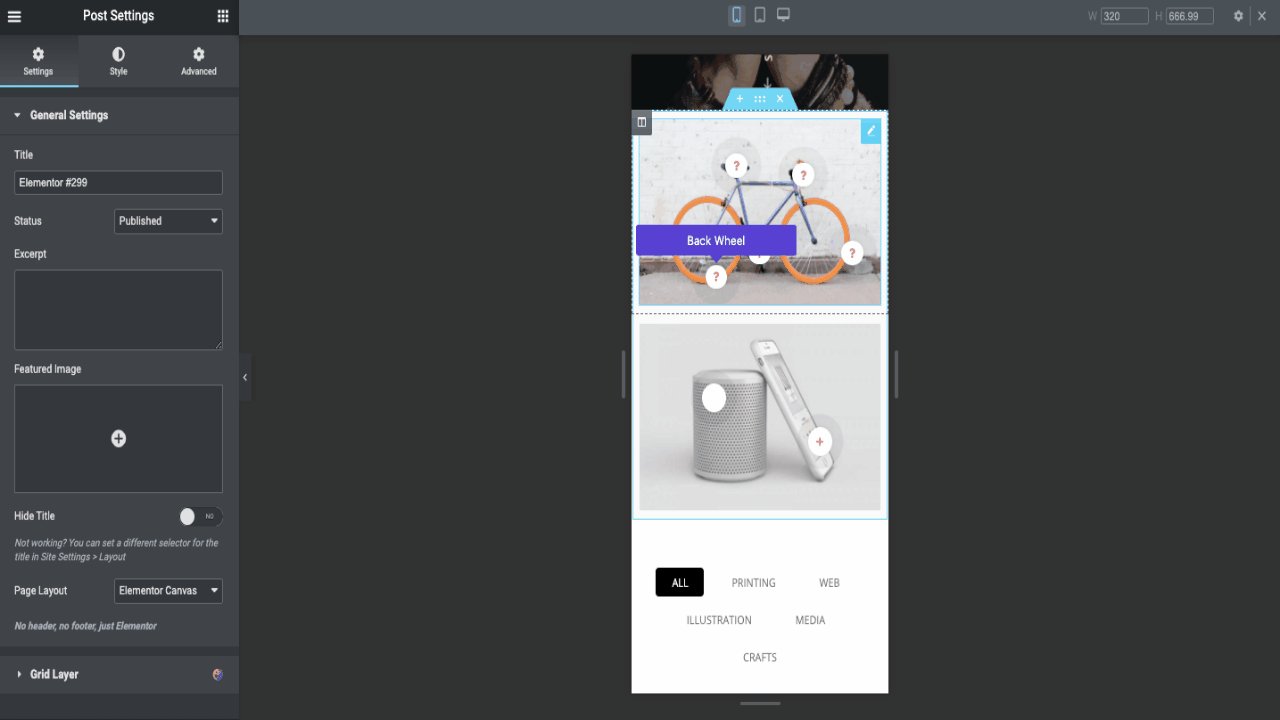
นอกจากนี้ เมื่อใช้ Elementor Responsive Mode คุณจะสามารถระบุได้อย่างง่ายดายว่ารูปภาพนั้นอยู่ในแนวเดียวกันในทุกแพลตฟอร์มหรือไม่

รูปภาพฮอตสปอต: กรณีการใช้งานและความสำคัญ
“รูปภาพมีค่าหนึ่งพันคำ” เป็นวลีภาษาอังกฤษที่รู้จักกันดี แต่นั่นไม่ได้หมายความว่าคุณสามารถพูดทุกอย่างได้ด้วยภาพเดียว นั่นคือจุดที่ภาพฮอตสปอตสร้างความแตกต่าง เนื่องจากคุณสมบัตินี้ให้บริบทเพิ่มเติมแก่รูปภาพของคุณ นอกจากนี้ยังทำให้รูปภาพใช้งานง่ายและโต้ตอบได้
เมื่อคุณรวมรูปภาพเข้ากับข้อความ คุณจะได้รับการตอบรับที่ดี ต่อไปนี้คือตัวอย่างบางส่วนของจุดที่ฮอตสปอตของรูปภาพจะมีประโยชน์
การตลาดผลิตภัณฑ์
ใน ปี 2564 มี ร้านค้าออนไลน์ระหว่าง 12 ถึง 24 ล้านร้าน
ดิจิทัลภายใน
นี่เป็นทางเลือกที่ชัดเจน มีร้านค้าออนไลน์หลายล้านแห่งทั่วโลก เหตุใดผู้ใช้จึงเลือกร้านค้าของคุณ สิ่งที่คุณทำแตกต่างจากร้านอื่น? – Hot Spot ในรูปสินค้า
เพื่อให้โดดเด่นกว่าที่อื่น การใช้ฮอตสปอตในรูปภาพผลิตภัณฑ์จึงเป็นแนวคิดที่ดี มันจะเปิดเผยข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ แต่จุดดึงดูดหลักคือ ลูกค้าจะสามารถเข้าใจแนวคิดเกี่ยวกับผลิตภัณฑ์ของคุณได้โดยคลิกที่ภาพผลิตภัณฑ์
นอกจากนี้ คุณสามารถดึงเอาจุดเฉพาะออกมาได้อย่างง่ายดาย แทนที่จะอธิบายในข้อความ เนื่องจากมีความเป็นไปได้ที่ผู้ใช้อาจพลาดคำอธิบาย
อินโฟกราฟิก
อินโฟกราฟิกเป็นวิธีที่ยอดเยี่ยมในการถ่ายทอดข้อมูลไปยังผู้ใช้ของคุณ คุณจะพบว่าอินโฟกราฟิกจำนวนมากมีบทช่วยสอน สถิติ คู่มือ ฯลฯ กล่าวอีกนัยหนึ่ง อินโฟกราฟิกมีการโต้ตอบกันมาก
อย่างไรก็ตาม หากคุณสามารถใช้คุณสมบัติฮอตสปอตกับอินโฟกราฟิกเหล่านี้ได้ ก็จะตอบสนองได้ดีขึ้น คุณสามารถเพิ่มข้อมูลเพิ่มเติมโดยไม่ต้องเปลี่ยนแปลงการออกแบบของอินโฟกราฟิก
การเรียนรู้
ฮอตสปอตรูปภาพเป็นวิธีที่ยอดเยี่ยมในการแสดงรูปภาพแบบอินเทอร์แอกทีฟในชั้นเรียน นี่คือตัวอย่างบางส่วน,
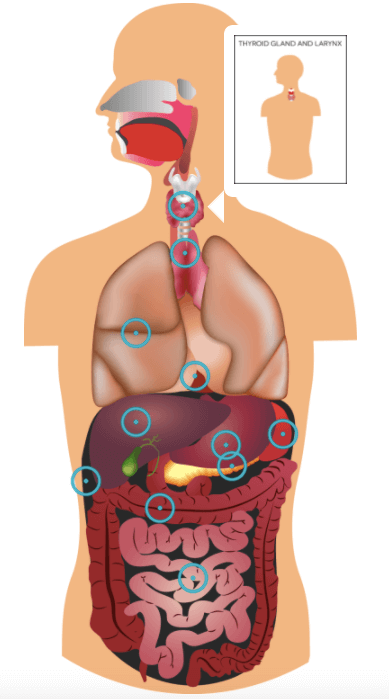
ชีววิทยา
เราไม่จำเป็นต้องบอกคุณว่าวิธีที่ดีที่สุดในการเรียนรู้เกี่ยวกับร่างกายมนุษย์คือการใช้รูปภาพ และด้วยฮอตสปอตรูปภาพ คุณสามารถเพิ่มชื่อส่วนของร่างกายทั้งหมดได้ด้วยการทำเครื่องหมายจุดที่ถูกต้อง นี่คือตัวอย่างสั้น ๆ

ภูมิศาสตร์
ถ้าคุณถามนักเรียนว่าชั้นเรียนไหนที่คิดว่าน่าเบื่อและยากที่สุด ภูมิศาสตร์จะจัดรายการให้ เพราะการอ่านชื่อประเทศและทวีปใดเป็นเรื่องยาก ก็แค่แสดงพวกมันในแผนที่ ได้ ด้วยฮอตสปอต คุณสามารถทำเครื่องหมายประเทศบนแผนที่ได้ ด้วยวิธีนี้นักเรียนจะจดจำทุกประเทศได้อย่างง่ายดาย

ประวัติศาสตร์
เป็นเรื่องปกติที่จะใช้คุณสมบัติฮอตสปอตในชั้นเรียนประวัติศาสตร์ แต่ก็สามารถใช้ได้ เมื่ออธิบายเหตุการณ์ทางประวัติศาสตร์ที่เกี่ยวข้องกับคนดัง คุณสามารถทำเครื่องหมายว่าใครกำลังใช้ฮอตสปอต วิธีนี้นักเรียนจะระบุตำนานที่มีชื่อเสียงได้อย่างง่ายดายและจดจำเหตุการณ์ทางประวัติศาสตร์ใดๆ ก็ตาม
คำถามที่พบบ่อยเกี่ยวกับ Hot Spot Images
ภาพฮอตสปอตคืออะไร?
ฮอตสปอตคือจุดของพื้นที่ในภาพที่เมื่อคลิก หน้าต่างป๊อปอัปจะปรากฏขึ้น ป๊อปอัปนั้นอาจมีคำแนะนำเครื่องมือ ข้อความ วิดีโอ หรือลิงก์ URL
ฮอตสปอตรูปภาพประเภทใดบ้าง
มีหลายประเภทให้เลือก ชอบ,
1. ประเภท เนื้อหา ตามรูปภาพ
2. คอลลาจ
3. ลากและวาง
4. ฮอตสปอตรูปภาพ
5. ตัวเลื่อน รูปภาพ
รูปร่างที่เป็นไปได้เมื่อสร้างฮอตสปอตมีอะไรบ้าง
เมื่อคุณออกแบบฮอตสปอต คุณสามารถใช้ ฮอตสปอต แบบสี่เหลี่ยม วงกลม และโพลิกอนได้
ฉันจะใช้ฮอตสปอตกิจกรรมรูปภาพได้อย่างไร
หากคุณต้องการให้รูปภาพเป็นแบบโต้ตอบ คุณต้องใช้ Image Hot Spots เมื่อผู้ใช้คลิกที่ฮอตสปอต ป๊อปอัปที่มีข้อความ รูปภาพ หรือวิดีโอจะปรากฏขึ้น คุณสามารถกำหนดค่า
1. จำนวนฮอตสปอตในรูปภาพ
2. การจัดวางจุดร้อนแต่ละจุด
3. การปรับแต่งฮอตสปอต
ขับเคลื่อนการแปลงให้มากขึ้นด้วยภาพอินเตอร์แอคทีฟ Hot Spot
เมื่อคุณออกแบบเว็บไซต์ คุณควรมองหาวิธีที่จะดึงดูดผู้ใช้ให้มากขึ้นและมีส่วนร่วมกับพวกเขา รูปภาพฮอตสปอตเป็นตัวเลือกที่ใช้งานได้ คุณสามารถทำให้ภาพของคุณมีการโต้ตอบและมีส่วนร่วมมากขึ้น แต่ยิ่งไปกว่านั้น มันจะเพิ่มมูลค่าให้กับเว็บไซต์และเนื้อหาของคุณ
และคุณสามารถเห็นได้จากบทความของเราว่า การสร้างฮอตสปอตรูปภาพด้วย HappyAddons Hot Spot Widget นั้นง่ายมาก ด้วยโหมดตอบสนองของ Elementor คุณสามารถตรวจสอบได้อย่างง่ายดายว่ารูปภาพจะแสดงอย่างไรในทุกแพลตฟอร์ม
หากคุณมีคำถามใด ๆ อย่าลืมติดต่อเรา