A Guide- วิธีการใช้ Image Masking ใน Elementor
เผยแพร่แล้ว: 2021-01-29หากคุณต้องการนับจำนวนวิธีที่คุณสามารถปรับปรุงและปรับแต่งเว็บไซต์ของคุณได้ นิ้วของคุณอาจไม่เพียงพอ อย่างไรก็ตาม ถ้าคุณรู้วิธีใช้การมาส์กรูปภาพ คุณจะรู้วิธีหนึ่ง
78% ของนักช้อปออนไลน์ต้องการรูปถ่ายเพื่อทำให้สินค้ามีชีวิตชีวา!
BigCommerce
การกำบังภาพเป็นวิธีที่ไม่ซ้ำกันและน่าสนใจในการทำให้เว็บไซต์ของคุณโดดเด่น และด้วย Happy Addons ผู้ใช้ WordPress & Elementor สามารถใช้การมาสก์รูปภาพได้อย่างง่ายดาย
ดังนั้นวันนี้เราจะแสดงให้คุณเห็นถึงวิธีการใช้คุณสมบัติการมาสก์รูปภาพของ Happy Addons และยกระดับเว็บไซต์ของคุณเป็นพิเศษ
ทำไมต้องปิดบังภาพ?

การกำบังภาพโดยพื้นฐานแล้วช่วยเพิ่มคุณภาพของภาพด้วยการทำให้ภาพดูน่าสนใจยิ่งขึ้น ยังเน้นผลิตภัณฑ์ของคุณ
มีหลายกรณีที่คุณจะพบว่ารูปภาพของผลิตภัณฑ์ของคุณมีส่วนที่สร้างผลกระทบที่ไม่ดีต่อผลิตภัณฑ์ บางทีถ้าคุณสามารถซ่อนหรือลบส่วนนั้นออกได้ก็อาจจะสมบูรณ์แบบ
แทนที่จะเอาภาพออกจนหมดหรือเบลอส่วนที่ไม่ดี ทำไมไม่ลองสร้างสรรค์ดูล่ะ
นั่นคือสิ่งที่จำเป็นต้องมีเครื่องมือปิดบังรูปภาพ ด้วยความช่วยเหลือของการมาส์กรูปภาพ คุณสามารถลบส่วนที่ต้องการของรูปภาพออกได้อย่างมีประสิทธิภาพโดยไม่ต้องเปลี่ยนพื้นหลัง
มันจะเพิ่มคุณภาพของภาพของคุณอย่างไม่ต้องสงสัยโดยให้มันดูหรูหรา โดยรวมแล้วการมาสก์รูปภาพจะช่วยคุณ-
- การลบฉากหลังหรือพื้นหลังของภาพ
- เพื่อปกปิดหรือเน้นส่วนใดส่วนหนึ่งของภาพ
- การเปลี่ยนพื้นที่ของภาพถ่าย
- การทำภาพปะติด.
นี่คือความช่วยเหลือที่คุณจะพบได้โดยใช้เครื่องมือปิดบังรูปภาพออนไลน์
การมาสก์รูปภาพสร้างผลกระทบต่อไซต์ของคุณอย่างไร
แต่ข้อดีเหล่านี้จะช่วยเว็บไซต์ของคุณได้อย่างไร เราได้รวบรวมบางประเด็นเกี่ยวกับเรื่องนี้ไว้ให้คุณแล้ว พวกเขาอยู่ที่นี่
- คุณลักษณะนี้จะช่วยให้คุณมีโอกาสที่จะถ่ายทอดข้อความเกี่ยวกับผลิตภัณฑ์ของคุณได้ดีขึ้น
- เพิ่มยอดขาย . เมื่อลูกค้าเข้าเยี่ยมชมร้านค้าออนไลน์ของคุณ พวกเขาจะได้ภาพที่สมบูรณ์ ชัดเจน และสว่างไสว ซึ่งจะทำให้พวกเขาซื้อผลิตภัณฑ์
- สร้างความฮือฮาที่เหมาะสม ภาพลักษณ์ที่ดึงดูดใจสามารถสร้างความประทับใจให้กับผลิตภัณฑ์ของคุณอย่างแท้จริง ซึ่งจะช่วยคุณได้อย่างแน่นอน
- ทำให้แน่ใจว่าคุณมีรูปภาพที่มีคุณภาพบนเว็บไซต์ของคุณ การกำบังภาพทำให้ภาพถ่ายมีความคิดสร้างสรรค์สูงและเน้นความคมชัด
- เหมาะสำหรับร้านเสื้อผ้าออนไลน์ทุกแห่ง
ดังนั้น หากคุณมีความต้องการใช้การมาส์กรูปภาพทันทีและสงสัยว่าจะใช้เครื่องมือปิดบังรูปภาพใด ไม่ต้องกังวล เราช่วยคุณได้
ท่ามกลางคุณสมบัติที่เป็นเอกลักษณ์มากมาย Happy Addons ยังมีคุณสมบัติการมาสก์รูปภาพที่จะช่วยให้คุณใช้เทคนิคการปิดบังรูปภาพที่สมบูรณ์แบบกับเว็บไซต์ Elementor ของคุณ
วิธีใช้ Image Masking ในเว็บไซต์ Elementor ของคุณ

การใช้คุณสมบัติการปิดบังรูปภาพของ Happy Elementor Addons นั้นง่ายมากสำหรับผู้ใช้ Elementor
อย่ากังวลหากคุณยังใหม่ต่อชุมชน Elementor เช่นกัน สิ่งที่คุณต้องทำคือทำตามขั้นตอนด้านล่างอย่างระมัดระวัง ช่วยให้คุณใช้คุณสมบัติการปิดบังรูปภาพของ Happy Addons ได้อย่างง่ายดาย
สารบัญ:
- ติดตั้ง Elementor & Happy Addons
- รับ Happy Addons Pro
- สร้างเพจที่คุณต้องการใช้การมาสก์รูปภาพ
- เพิ่มรูปภาพที่สวยงามให้กับหน้าเว็บของคุณ
- ให้รูปภาพของคุณบิดเบี้ยวด้วย Happy Addons Image Masking
ขั้นตอนที่ 1: ติดตั้ง Elementor & Happy Addons
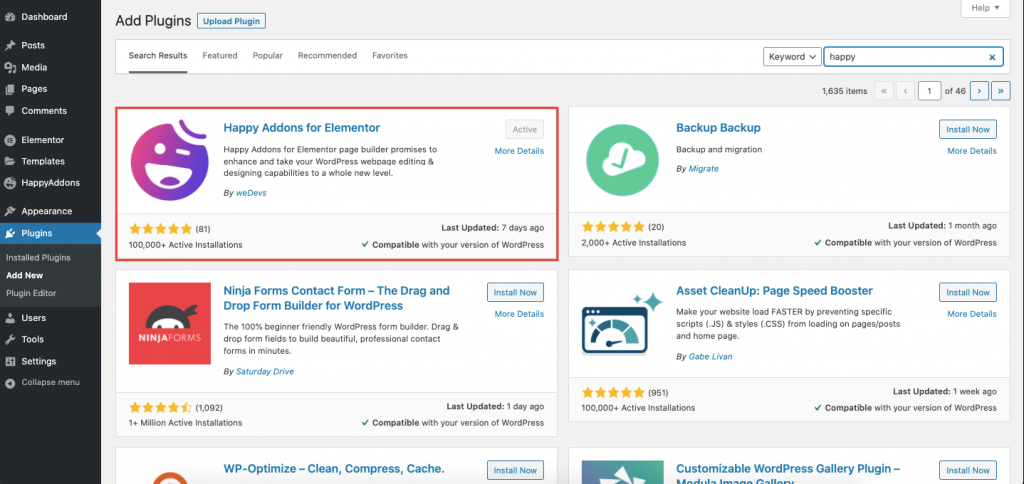
นี่เป็นขั้นตอนที่สำคัญและชัดเจนที่สุด ก่อนอื่น คุณต้องติดตั้ง Elementor คุณสามารถดาวน์โหลดได้จาก WPHive หรือติดตั้งปลั๊กอินได้โดยตรงจากแดชบอร์ด WordPress ของคุณ
กันไปสำหรับ Happy Addons

ขั้นตอนที่ 2: รับ Happy Addons Pro
คุณสมบัติการกำบังภาพเป็นคุณสมบัติระดับมืออาชีพของ HappyAddons ดังนั้น คุณต้องซื้อ Happy Addons รุ่นโปรและเปิดใช้งานใบอนุญาตเพื่อใช้คุณสมบัติการกำบังภาพ
ขั้นตอนที่ 3: สร้างเพจที่คุณต้องการใช้การมาสก์รูปภาพ
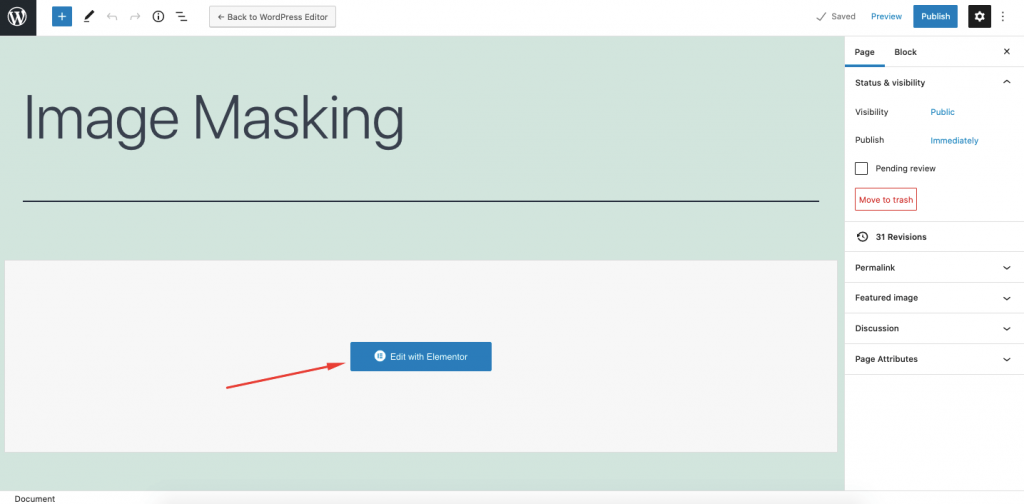
เข้าสู่ระบบแดชบอร์ด WordPress และสร้างหน้าใหม่ จากนั้นไปที่แผงแก้ไขและเริ่มปรับแต่งหน้าเว็บของคุณ คุณสามารถเลือกหน้าที่มีอยู่หรือคุณสามารถสร้างหน้าใหม่และเริ่มต้นจากศูนย์

หากคุณเป็นผู้ใช้ WordPress คุณรู้อยู่แล้ว แต่ถ้าคุณเป็นมือสมัครเล่น ให้ไปที่ WP Admin–> Pages–> Add New/ Select a page เพื่อสร้างหน้าใหม่เพื่อปรับแต่ง

ขั้นตอนที่ 4: เพิ่มรูปภาพสวย ๆ ลงในหน้าเว็บของคุณ (ไม่จำเป็นถ้าคุณมีรูปภาพอยู่แล้ว)
หากคุณกำลังสร้างหน้าใหม่ คุณต้องเพิ่มรูปภาพ มิฉะนั้น คุณจะใช้คุณสมบัติการกำบังภาพที่ไหนอีก ตรวจสอบให้แน่ใจว่าคุณได้เลือก ความละเอียดสูง และรูปภาพ ที่น่าดึงดูด

ด้วยวิธีนี้ เมื่อคุณใช้เครื่องมือปิดบังรูปภาพออนไลน์กับรูปภาพเหล่านั้น มันจะสร้างผลกระทบมากขึ้น
อย่างไรก็ตาม คุณสามารถใช้การมาสก์รูปภาพกับรูปภาพที่มีอยู่ของคุณได้เช่นกัน หรือคุณสามารถใช้เทมเพลต Happy และใช้การมาสก์รูปภาพได้เช่นกัน

ขั้นตอนที่ 5: ให้รูปภาพของคุณบิดเบี้ยวด้วย Happy Addons Image Masking
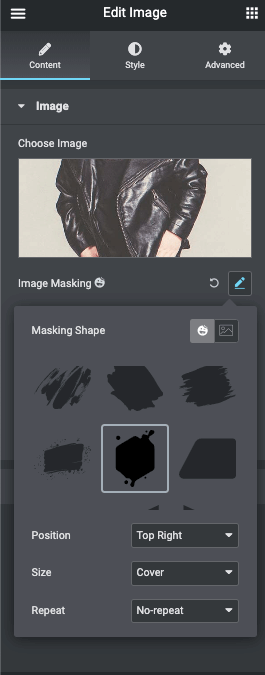
คุณจะพบรูปทรงที่สร้างไว้ล่วงหน้าจำนวนมากในไลบรารีการกำบังรูปภาพ Happy Addons คุณต้องลองทุกอันจนกว่าคุณจะพบสิ่งที่ใช่ และไม่ต้องกังวล ปลั๊กอินจะมีตัวเลือกมากมายให้คุณ ซึ่งคุณจะไม่ใช้เวลามากในการค้นหารูปร่างที่กำบังรูปภาพที่ถูกต้อง
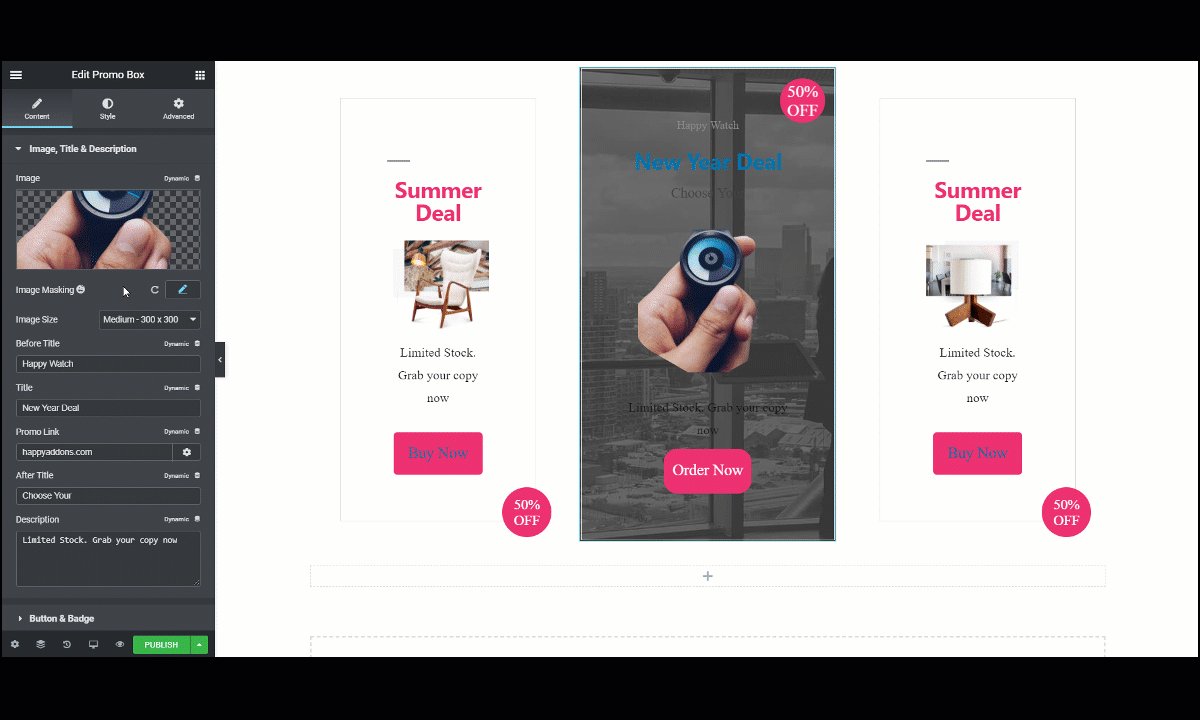
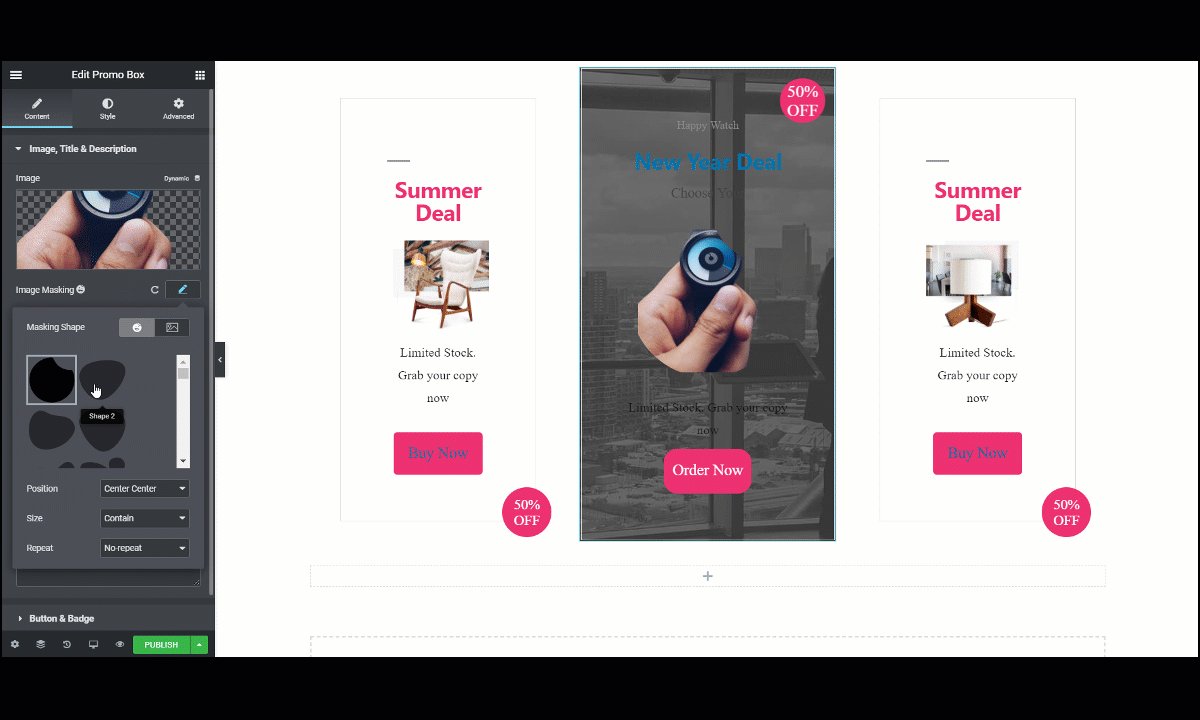
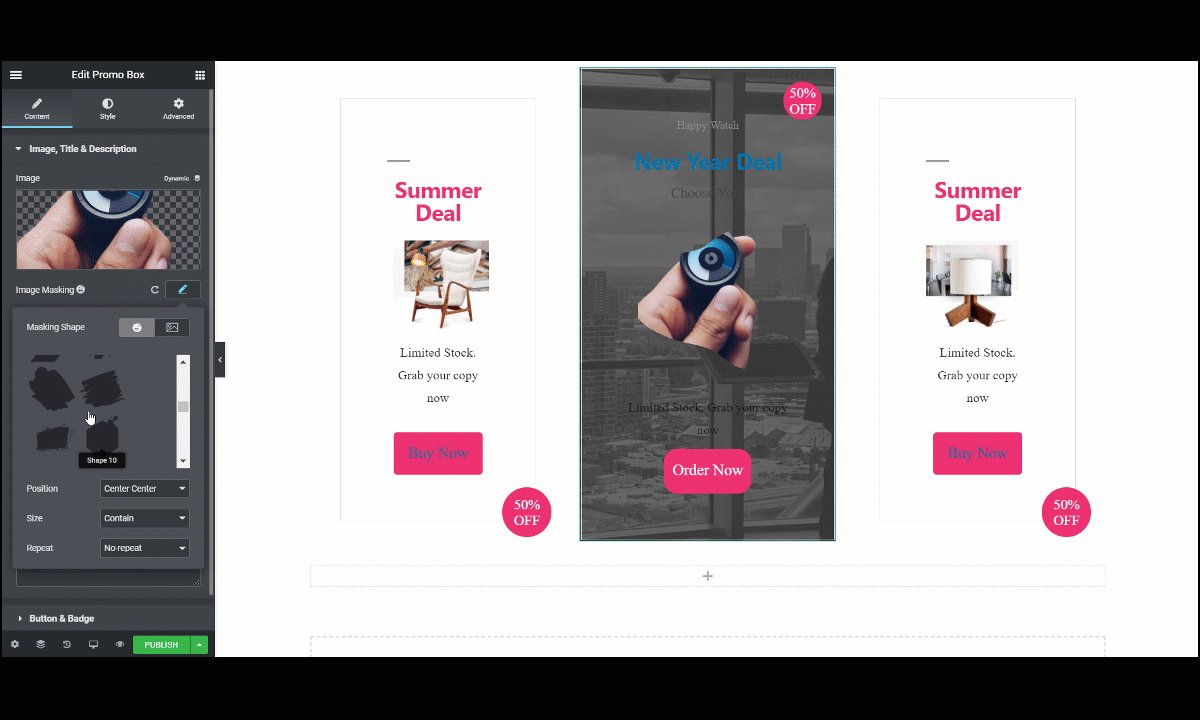
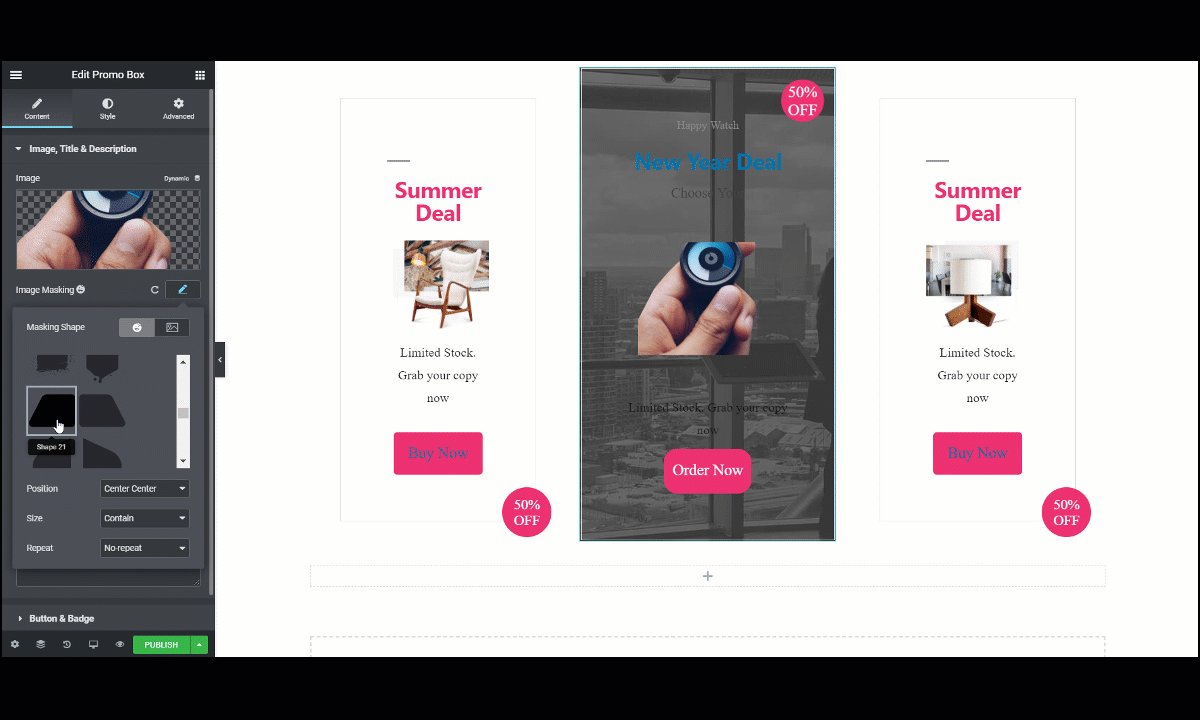
คุณสามารถทำตามขั้นตอนเหล่านี้เพื่อใช้การมาสก์รูปภาพบนไซต์ของคุณ:
- เลือกภาพที่คุณต้องการใช้การกำบังภาพ
- ไปที่ส่วนเนื้อหาในแถบเมนูด้านข้าง
- คลิกที่ตัวเลือกการกำบังภาพ
- ลองใช้รูปทรงต่างๆ จนกว่าจะเจอรูปร่างที่ใช่
- บันทึกงานของคุณหลังจากเสร็จสิ้น

ต่อไปนี้คือตัวอย่างเล็กๆ น้อยๆ เกี่ยวกับวิธีที่คุณสามารถใช้คุณลักษณะการกำบังรูปภาพ Happy Addons
นี่ไง! หากคุณทำตามขั้นตอนเหล่านี้ คุณจะพบคำตอบสำหรับคำถามเกี่ยวกับวิธีใช้การมาส์กรูปภาพได้อย่างง่ายดาย
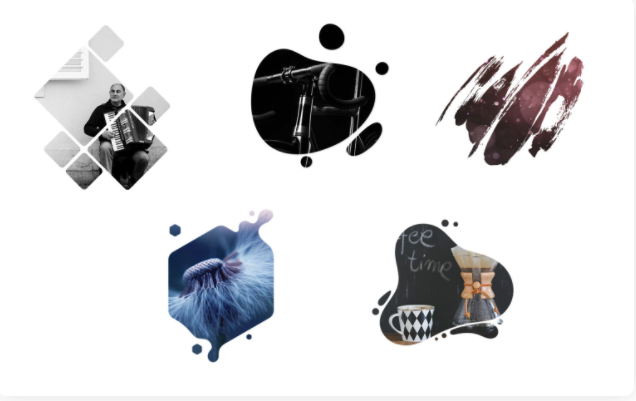
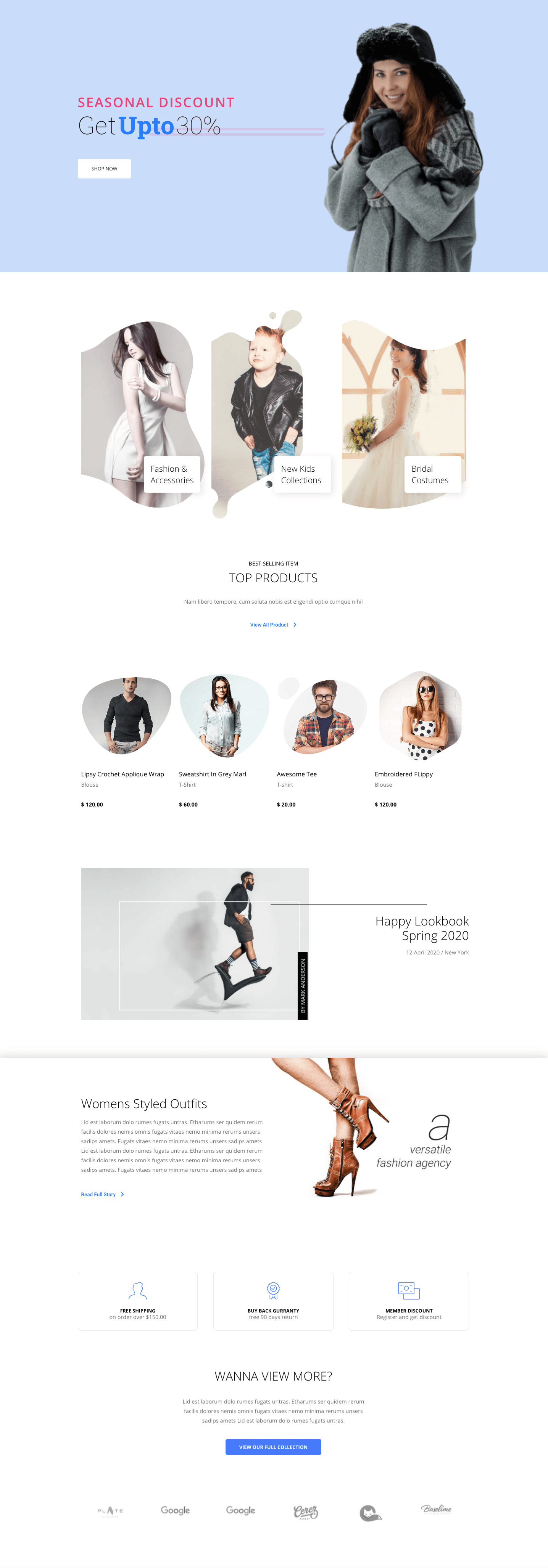
มาดูสิ่งที่เราได้ทำกัน
ในขณะที่เขียนบทความนี้ เรายังได้ลองใช้ฟีเจอร์การมาสก์รูปภาพและสร้างหน้าสาธิตสนุกๆ แบบนี้-

วิดเจ็ตที่รองรับสำหรับการมาส์กรูปภาพ
มีวิดเจ็ตประมาณ 70+ รายการสำหรับ Happy Addons รวมถึงวิดเจ็ตที่เกี่ยวข้องกับรูปภาพมากกว่า 20+ รายการ นอกจากนี้ Elementor ยังมีวิดเจ็ตที่เกี่ยวข้องกับรูปภาพอีกด้วย ตอนนี้ คุณไม่สามารถเพียงแค่ใช้การมาสก์รูปภาพในวิดเจ็ตทั้งหมดได้
นั่นคือเหตุผลที่คุณจำเป็นต้องรู้ว่าเครื่องมือปิดบังรูปภาพนี้รองรับวิดเจ็ตใดบ้าง เพื่อให้ได้ประโยชน์ทั้งหมด
วิดเจ็ตที่รองรับ:
- ภาพธรรมดา (องค์ประกอบ)
- กล่องภาพ (องค์ประกอบ)
- วิดเจ็ตการ์ด (แฮปปี้แอดออน)
- วิดเจ็ตกล่องข้อมูล (ส่วนเสริมแห่งความสุข)
- สมาชิกในทีม (แฮปปี้แอดออน)
- กล่องโปรโมชั่น (แฮปปี้แอดออน)
นอกจากนี้คุณยังสามารถใช้การมาสก์รูปภาพด้วย-
- รูปร่างที่กำหนดเอง SVG
- รูปร่างที่กำหนดเอง PNG
ดังนั้น เมื่อคุณออกแบบหน้า เกี่ยวกับเรา หรือหน้า คุณสมบัติผลิตภัณฑ์/ราคา คุณสามารถใช้การมาสก์รูปภาพเพื่อปรับแต่งหน้าเหล่านั้นและทำให้เว็บไซต์ของคุณดูน่าสนใจยิ่งขึ้น
ให้เว็บไซต์ของคุณมีการบิดที่น่าทึ่ง!
ในยุคนี้การมีเว็บไซต์เป็นเรื่องปกติ แต่ความท้าทายคือการทำให้เว็บไซต์ของคุณโดดเด่น และถ้าคุณรู้วิธีใช้การมาส์กรูปภาพ ก็มีโอกาสสูงที่คุณจะชนะความท้าทายนั้น
ดังนั้น หากคุณกำลังมองหาเครื่องมือปิดบังรูปภาพออนไลน์ที่เชื่อถือได้ การผสมผสานของ WordPress + Elementor + Happy Addons นั้นสมบูรณ์แบบสำหรับคุณ
ยิ่งไปกว่านั้น หากคุณเป็นเจ้าของร้านอีคอมเมิร์ซและวางแผนที่จะนำเสนอผลิตภัณฑ์ของคุณในแบบที่ดีที่สุดและไม่เหมือนใคร เครื่องมือปิดบังรูปภาพของ Happy Addons นี้เป็นตัวเลือกที่เหมาะสมสำหรับคุณ
รีบเร่งและทำให้ไซต์ของคุณไม่เหมือนใครซึ่งสะท้อนถึงกระบวนการคิดและวิสัยทัศน์ของคุณ

