วิธีใช้ตัวแบ่งที่มองไม่เห็นเพื่อสร้างช่องว่างระหว่างโมดูล Divi
เผยแพร่แล้ว: 2023-01-25Divi's Divider Module เป็นโมดูลที่ไม่เหมือนใครในบรรดาโมดูลที่มีอยู่ใน Divi Builder มันทำงานเพื่อตอบสนองวัตถุประสงค์หลายประการ ไม่เพียงให้เส้นสไตล์เพื่อเพิ่มส่วนที่น่าสนใจระหว่างโมดูลเท่านั้น แต่ยังใช้เพื่อเพิ่มช่องว่างอีกด้วย เค้าโครง Divi จำนวนมากใช้โมดูลตัวแบ่งที่มองไม่เห็นเพื่อสร้างพื้นที่ภายในเค้าโครง ในโพสต์นี้ เราจะดูวิธีใช้ตัวแบ่งที่มองไม่เห็นเพื่อสร้างช่องว่างระหว่างโมดูล Divi
ทำไมต้องสร้างพื้นที่ด้วยตัวแบ่งที่มองไม่เห็น
ตัวแบ่งที่มองไม่เห็นเป็นวิธีที่ยอดเยี่ยมในการเพิ่มช่องว่างให้กับเลย์เอาต์ของคุณ หากไม่มีช่องว่าง เลย์เอาต์อาจรกและไม่ดึงดูดสายตา องค์ประกอบสามารถถูกละเว้นได้ง่ายหากอยู่ใกล้องค์ประกอบอื่นมากเกินไป พวกเขาจะไม่แยกออกจากกันทำให้ CTA ไม่เป็นที่สังเกต
ช่องว่างสามารถช่วยเน้นความสนใจในบางพื้นที่ของหน้าจอ เมื่อองค์ประกอบมีช่องว่างรอบ ๆ องค์ประกอบนั้นโดดเด่น นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับปุ่ม คำอธิบาย ข้อความสั้นๆ หรืออะไรก็ตามที่คุณต้องการให้ผู้เยี่ยมชมโต้ตอบด้วย ช่องว่างยังช่วยเพิ่มความสามารถในการอ่าน ดังนั้นเนื้อหาจึงง่ายต่อการบริโภค
การตั้งค่าโมดูลตัวแบ่ง
โมดูลตัวแบ่งสามารถสร้างพื้นที่แนวตั้งและแนวนอนได้หลายวิธี จำนวนพื้นที่ที่โมดูลใช้สามารถปรับได้ด้วย Sizing, Margin และ Padding โดยพื้นฐานแล้วผลลัพธ์จะเหมือนกันและแต่ละวิธีสามารถใช้ร่วมกันได้หากคุณต้องการปรับระยะห่างอย่างละเอียด
โมดูลตัวแบ่งแสดงการมองเห็น
โมดูลสามารถแสดงหรือไม่แสดงตัวแบ่ง สิ่งนี้ช่วยให้เราสามารถใช้โมดูลในพื้นที่ได้หากเราต้องการ ขนาดของพื้นที่ที่โมดูลใช้นั้นแตกต่างจากตัวแบ่งที่มองเห็นและมองไม่เห็น
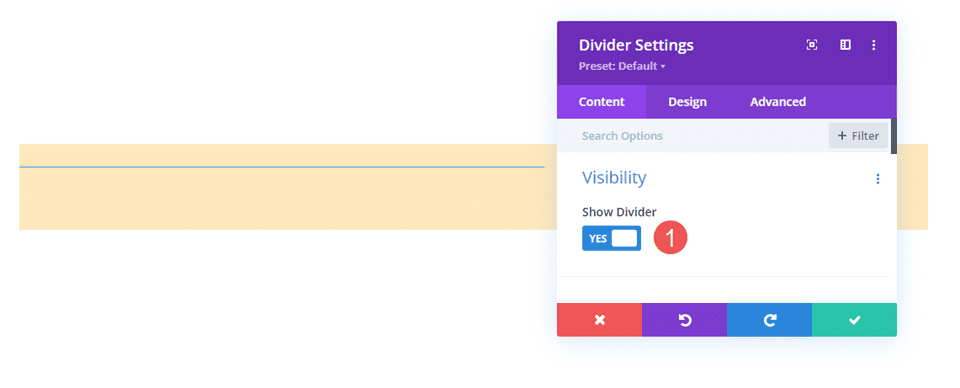
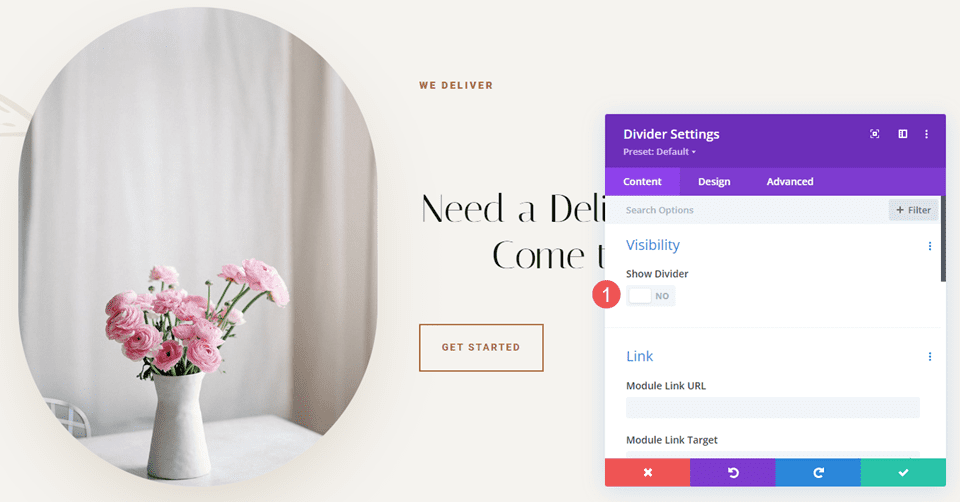
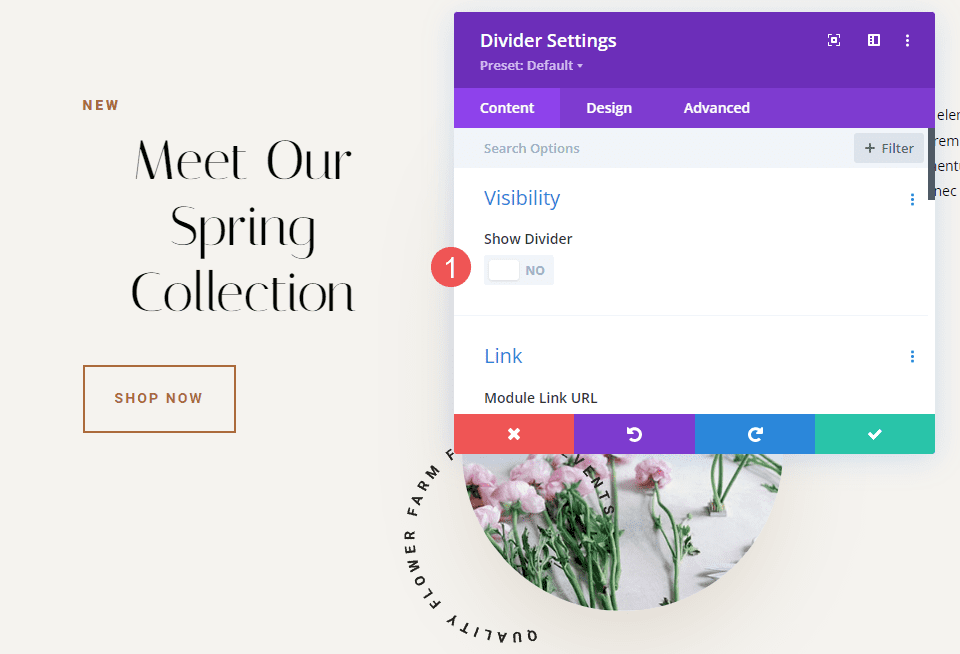
หากต้องการทำให้มองไม่เห็นตัวแบ่ง ให้ไปที่แท็บ เนื้อหา ส่วนแรกคือ การมองเห็น สิ่งนี้เปิดใช้งานตามค่าเริ่มต้น นี่คือการตั้งค่าที่เปิดใช้งานการมองเห็น ฉันให้พื้นหลังสีแทนแก่แถวเพื่อช่วยให้เห็นภาพโมดูลตัวแบ่ง

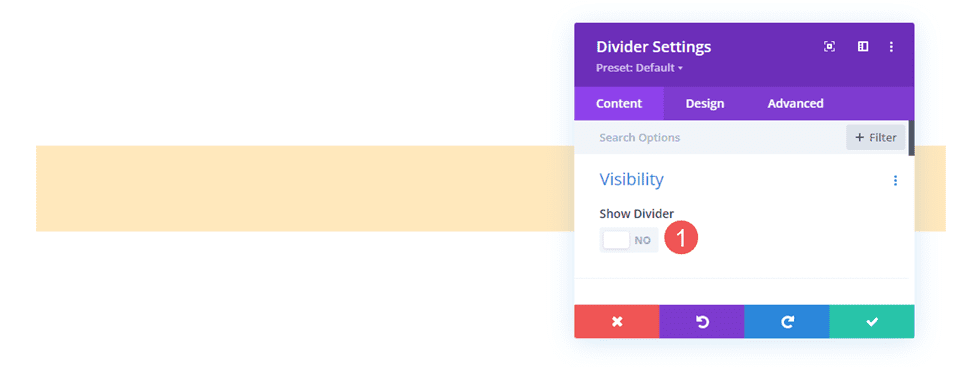
เพียงแค่ ปิดการใช้งาน ตัวแบ่งจะไม่แสดง และตอนนี้คุณสามารถใช้โมดูลเพื่อเพิ่มระยะห่างภายในเค้าโครง Divi สิ่งที่แสดงตอนนี้คือพื้นหลังสีแทนสำหรับแถว

ตัวแบ่งที่มองไม่เห็นรวมกับขนาด
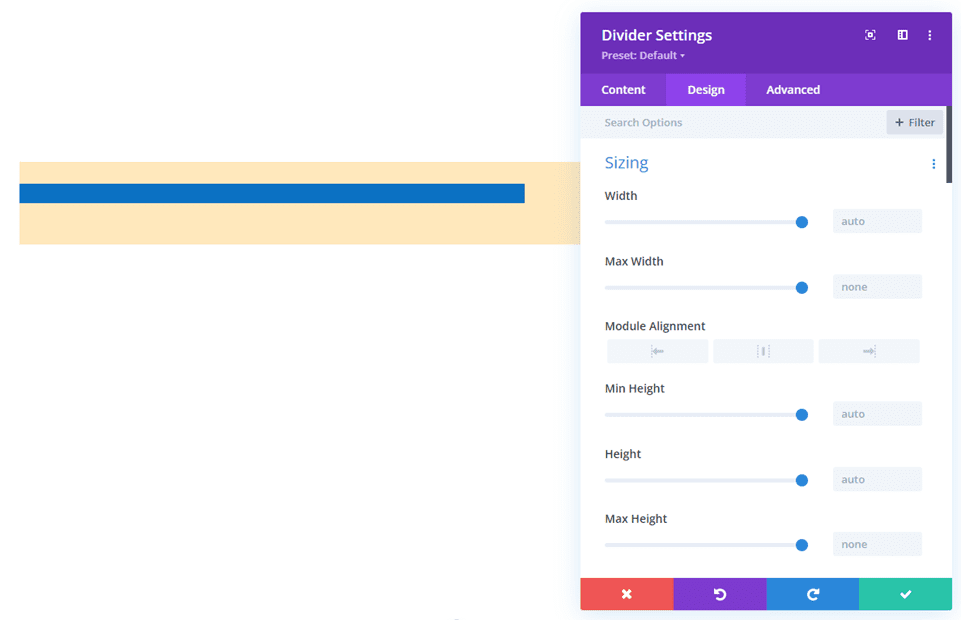
เช่นเดียวกับโมดูล Divi หลายโมดูล โมดูลตัวแบ่งประกอบด้วยการปรับแต่งหลายอย่างเพื่อควบคุมขนาดของโมดูล อย่างแรกคือการตั้งค่าการปรับขนาด เมื่อตั้งค่าโมดูล Divi ไม่ให้แสดงเส้นแบ่ง การตั้งค่าขนาดจะแสดงเท่านั้น:
- ความกว้าง
- ความกว้างสูงสุด
- ความสูงขั้นต่ำ
- ส่วนสูง
- ความสูงสูงสุด
ตัวอย่างด้านล่างแสดงโมดูลตัวแบ่งที่มองไม่เห็น ฉันได้เพิ่มพื้นหลังสีน้ำเงินลงในโมดูล เพื่อให้ดูโดดเด่น

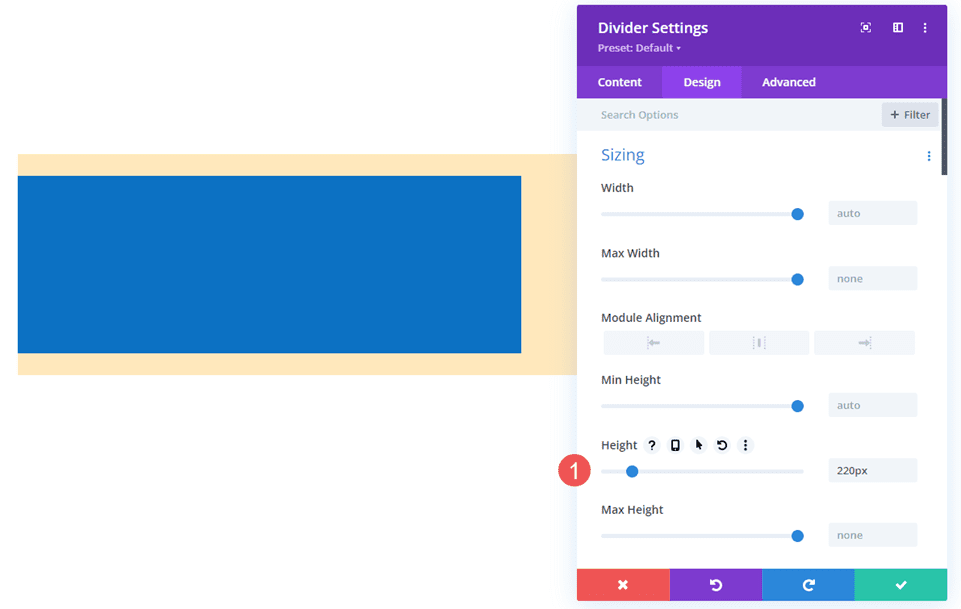
การปรับ ความสูง เป็นวิธีที่ยอดเยี่ยมในการควบคุมระยะห่างสำหรับโมดูลตัวแบ่งที่มองไม่เห็น ตัวอย่างด้านล่างแสดงโมดูลตัวแบ่งที่มีความสูง 220px

โมดูลตัวแบ่งที่มองไม่เห็นรวมกับการเว้นวรรค
ระยะ ขอบ และช่อง ว่าง ภายในยังสามารถใช้เพื่อเพิ่มระยะห่างสำหรับโมดูลตัวแบ่งที่มองไม่เห็น พวกเขาทำงานเหมือนกับโมดูล Divi อื่น ๆ
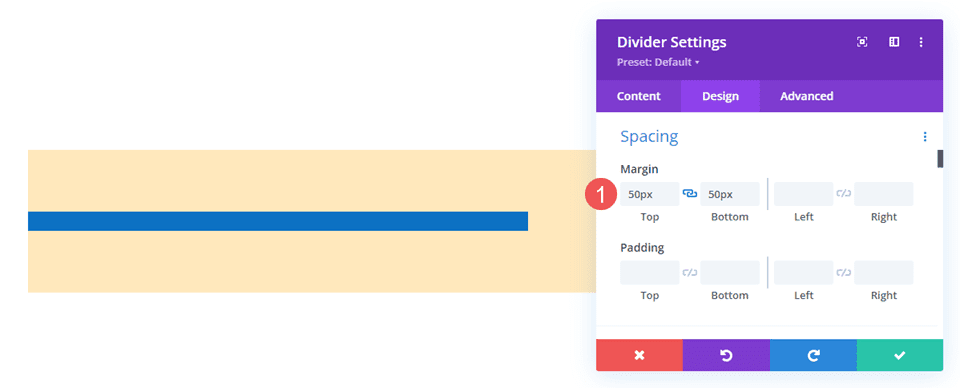
ตัวอย่างนี้แสดงโมดูลตัวแบ่งที่มองไม่เห็นโดยไม่มีการปรับความสูง ฉันได้เพิ่มระยะ ขอบบนและล่าง 50px แล้ว โมดูลยังคงแสดงพื้นหลังสีน้ำเงินเป็นขนาดปกติ แต่มีระยะขอบเพิ่มเติมรอบๆ โมดูล ดังที่คุณทราบได้จากพื้นหลังสีแทนของแถว

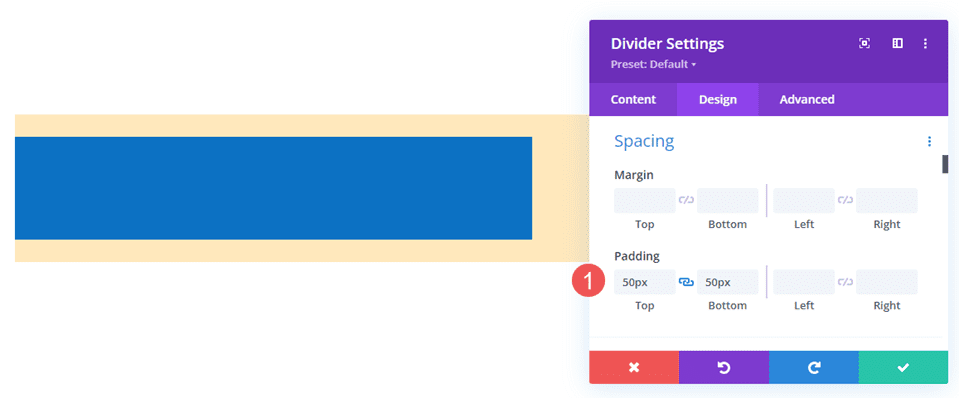
ตัวอย่างนี้เพิ่มช่องว่าง ด้านบนและด้านล่าง 50px แถวมีขนาดเท่าเดิม แต่ตอนนี้โมดูลใช้พื้นที่ในแถวมากขึ้น โดยพื้นฐานแล้วผลลัพธ์จะเหมือนกัน คุณจึงสามารถลองใช้ทั้งสองอย่างและดูว่าวิธีใดดีที่สุดสำหรับแต่ละสถานการณ์

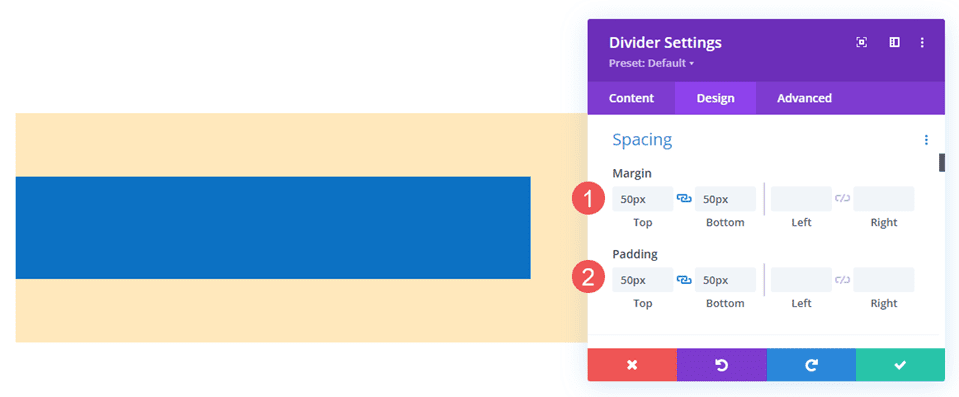
ตัวอย่างนี้แสดงทั้งระยะ ขอบบนและล่าง 50px และช่องว่างภายใน ตอนนี้โมดูลใช้พื้นที่มากขึ้น คุณสามารถใช้อย่างใดอย่างหนึ่ง แต่สิ่งนี้จะช่วยให้คุณปรับระยะห่างได้อย่างละเอียดหากมีปัญหาใด ๆ

ตัวอย่างวงเวียนที่มองไม่เห็น
เราจะสร้างสองตัวอย่างจากเลย์เอาท์แพ็คเดียวกัน ตัวอย่างของเราจะเพิ่มช่องว่างเพื่อให้เนื้อหามีโฟกัสหรือช่วยในการจัดตำแหน่ง สำหรับตัวอย่าง ฉันจะใช้หน้า Landing Page และหน้าแรกจาก Flower Farm Layout Pack ฟรีที่มีอยู่ใน Divi เราจะใช้การปรับเปลี่ยนต่างๆ เพื่อดูว่ามันทำงานอย่างไร
วงเวียนที่มองไม่เห็น ตัวอย่างที่ 1
สำหรับตัวอย่างแรก เราจะเพิ่มช่องว่างระหว่างโมดูลข้อความสองโมดูลและโมดูลปุ่มเพื่อให้ใช้พื้นที่มากขึ้นในพื้นที่ของตน เราจะใช้โมดูลแบ่งที่มองไม่เห็นสองโมดูล
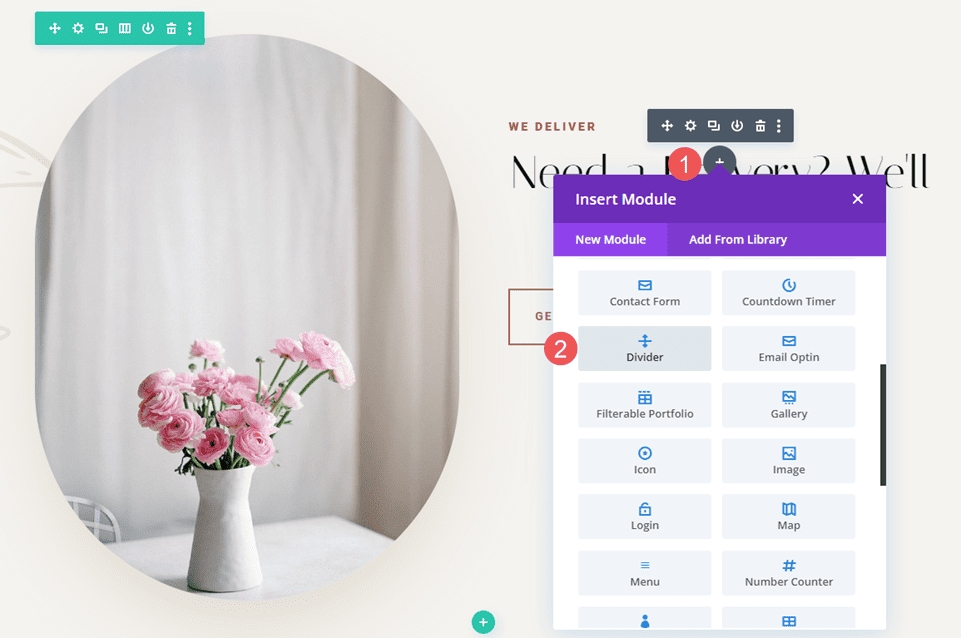
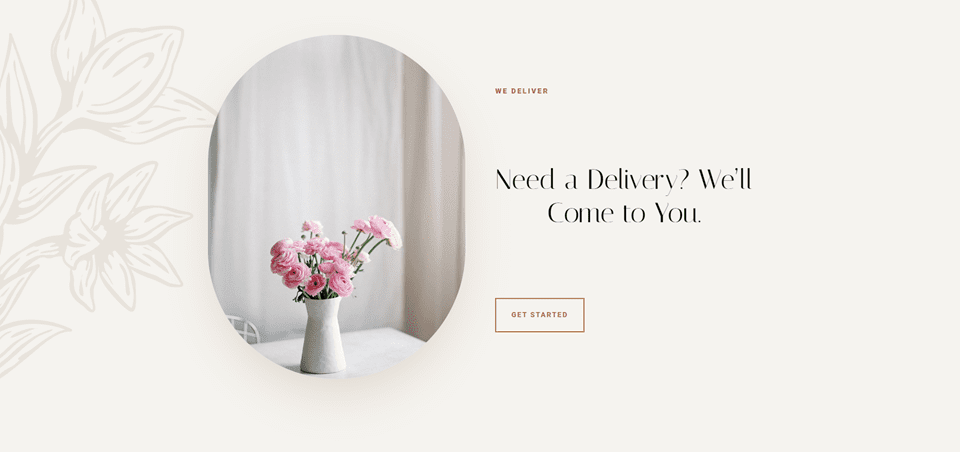
ตัวอย่างนี้ใช้ Landing Page จาก Flower Farm Layout Pack ฉันจะเพิ่มช่องว่างให้กับ CTA ในส่วนบริการ สำหรับการอ้างอิง โปรดดูที่ส่วนนี้ก่อนที่จะเพิ่มโมดูลตัวแบ่งที่มองไม่เห็น

ตัวแบ่งแรก
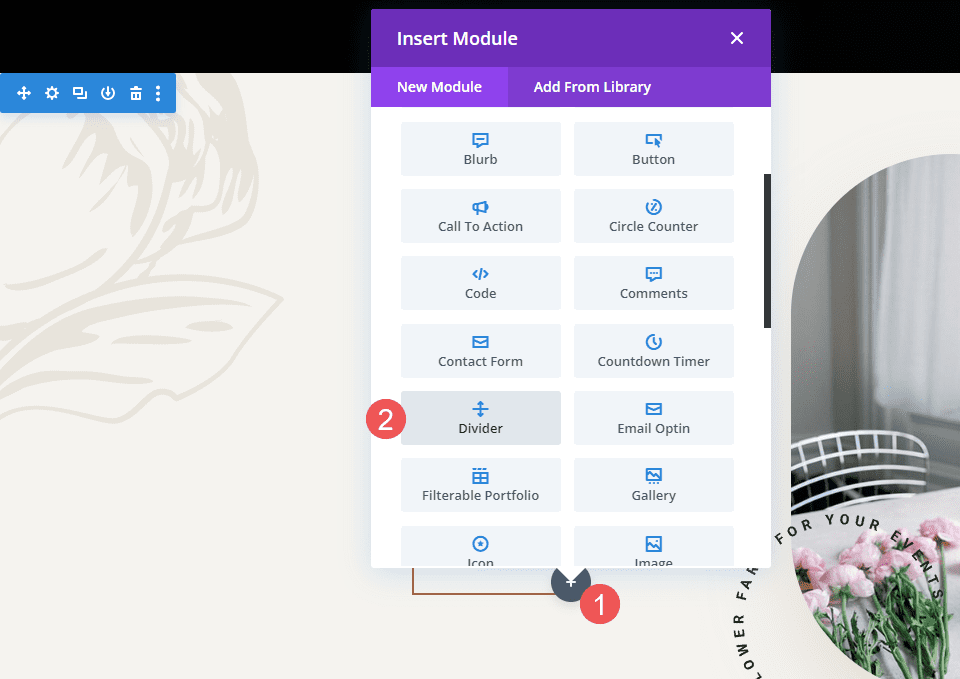
วาง โมดูล ตัวแบ่งไว้ใต้โมดูลข้อความแรก

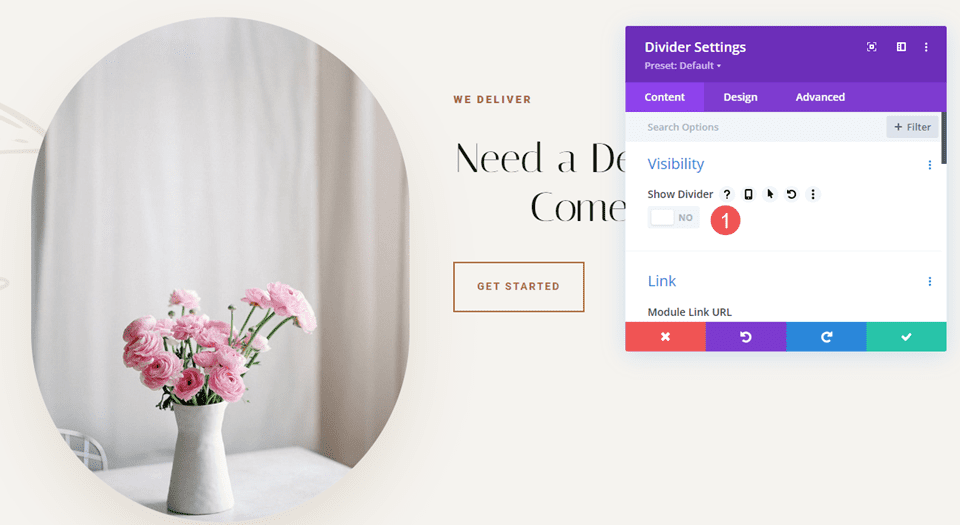
ตั้งค่าการ มองเห็น ของโมดูลไม่ให้แสดงตัวแบ่ง
- ตัวแบ่งการแสดง: ไม่ใช่

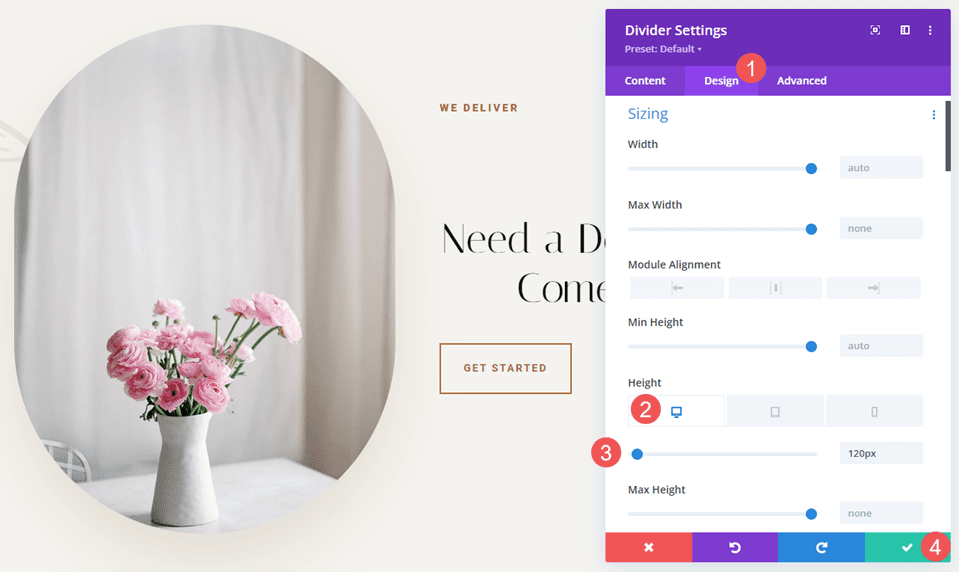
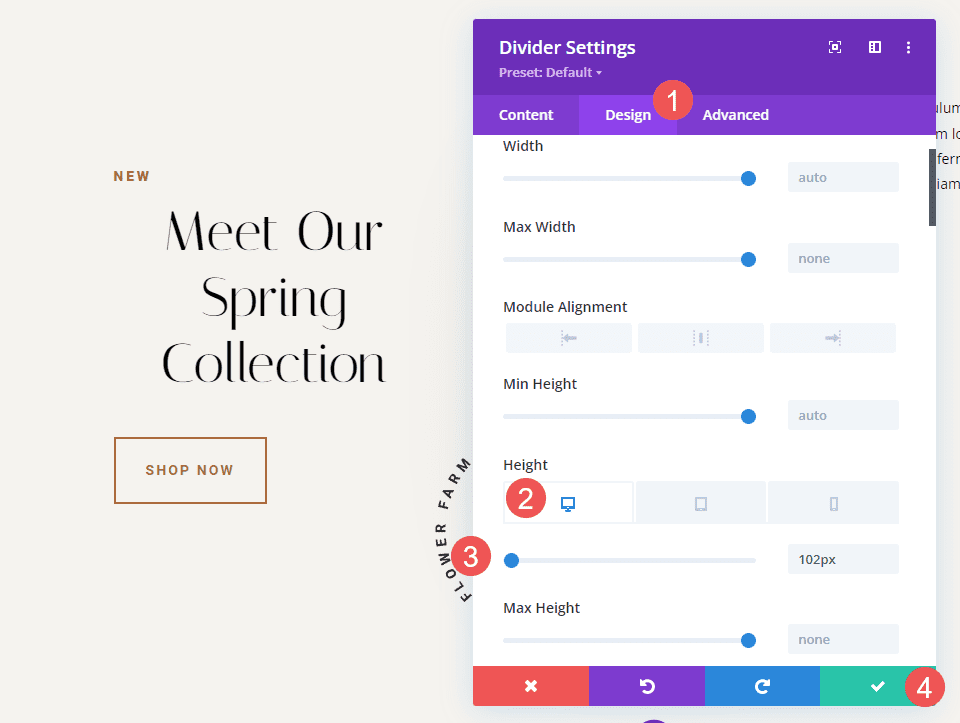
เลือกแท็บ การออกแบบ และเปลี่ยน ความสูง เป็น 120px สำหรับเดสก์ท็อป ตั้งค่า ความสูง สำหรับแท็บเล็ตและโทรศัพท์เป็นอัตโนมัติ ปิดการตั้งค่าของโมดูล
- ความสูง: 120px (เดสก์ท็อป), อัตโนมัติ (แท็บเล็ตและโทรศัพท์)

ตัวแบ่งที่สอง
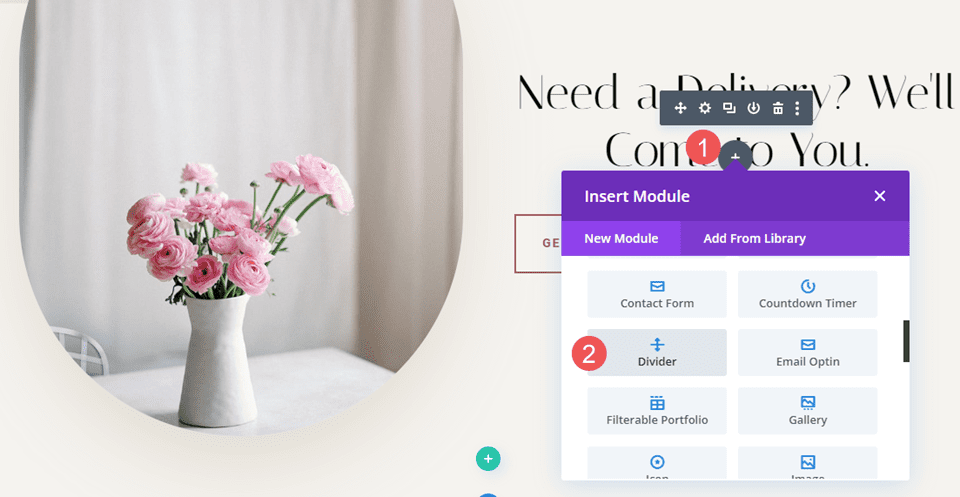
ถัดไป วางโมดูลตัว แบ่งที่สอง เหนือโมดูลปุ่ม


ตั้งค่าการ มองเห็น ของโมดูลไม่ให้แสดงตัวแบ่ง
- ตัวแบ่งการแสดง: ไม่ใช่

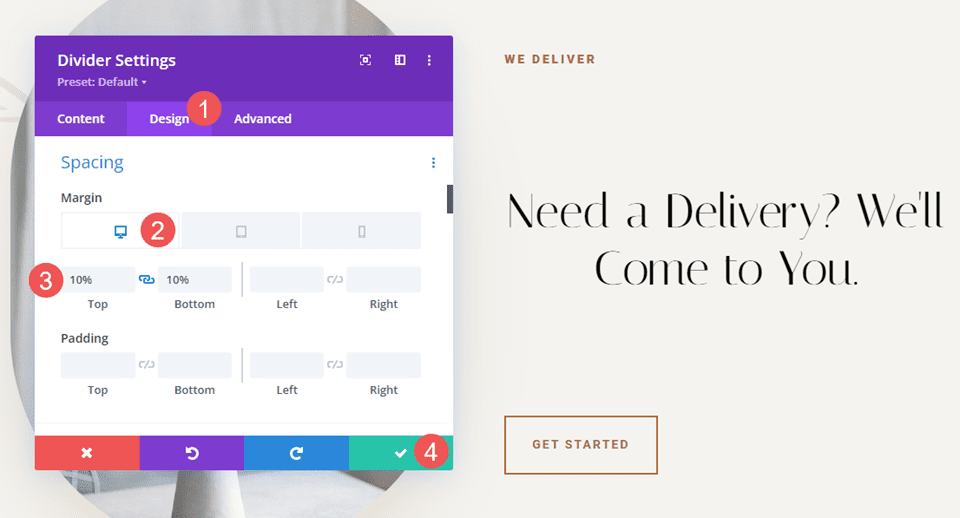
เลือกแท็บ ออกแบบ และเลื่อนลงไปที่ ระยะห่าง ป้อน 10% สำหรับระยะขอบ บนและล่าง สำหรับเดสก์ท็อป ตั้งค่าแท็บเล็ตและโทรศัพท์เป็นอัตโนมัติ ปิดโมดูลและบันทึกการตั้งค่าของคุณ
- ระยะขอบ: 10% บนและล่าง แท็บเล็ตอัตโนมัติและโทรศัพท์

วงเวียนที่มองไม่เห็น ตัวอย่างที่สอง
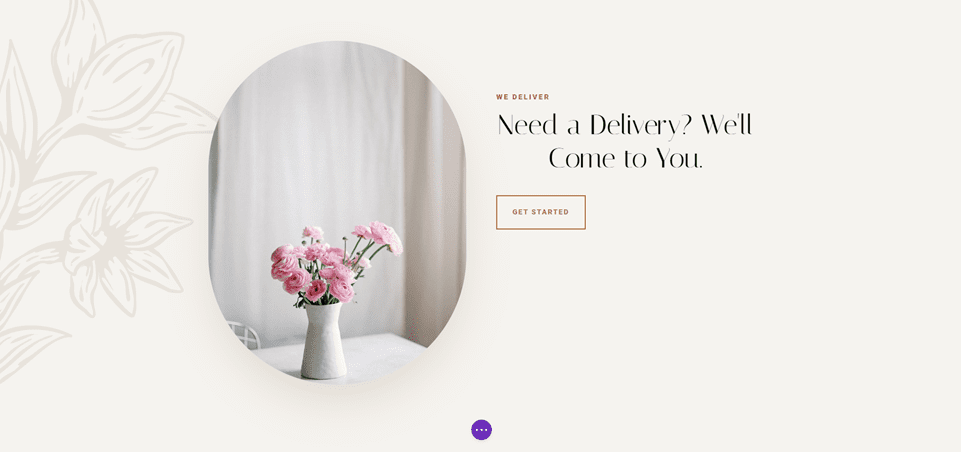
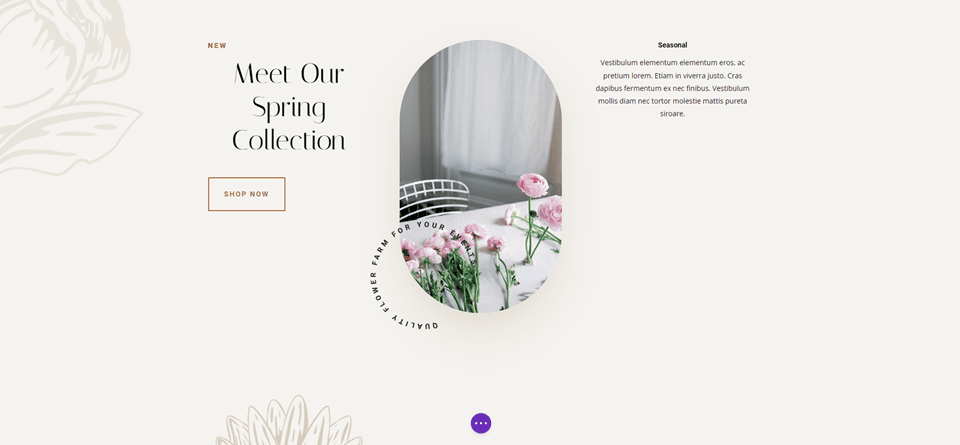
สำหรับตัวอย่างที่สอง เราจะใช้ส่วนคำกระตุ้นการตัดสินใจจากเค้าโครง ส่วนนี้มีแถวสามคอลัมน์ที่มีชื่อและปุ่มอยู่ทางซ้าย รูปภาพอยู่ตรงกลาง และคำอธิบายอยู่ทางขวา เนื้อหาสำหรับคอลัมน์ด้านซ้ายและขวาจะเริ่มต้นที่ด้านบนสุดของแถว เราจะใช้โมดูลตัวแบ่งสามโมดูลเพื่อเพิ่มช่องว่างและจัดกึ่งกลางเนื้อหา ความแตกต่างจะเล็กน้อย แต่จะมีผลกระทบต่อภาพในการจัดวาง
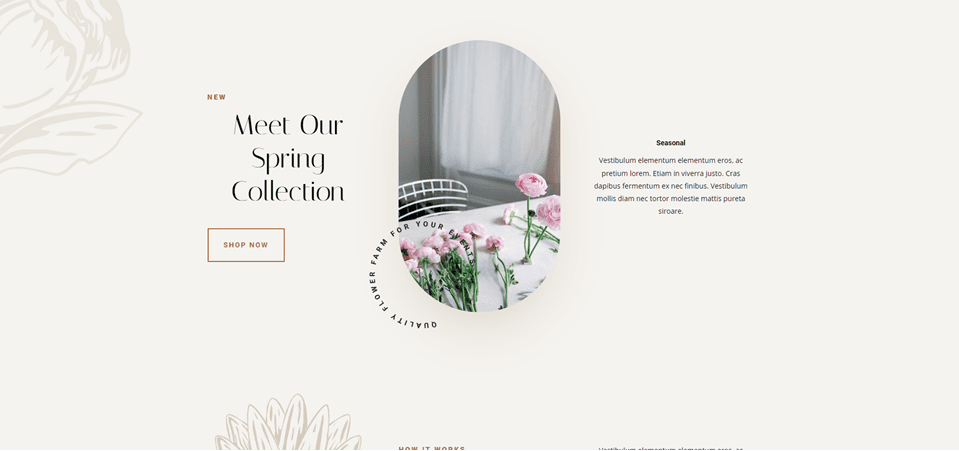
อันนี้ใช้โฮมเพจจาก Flower Farm Layout Pack สำหรับการอ้างอิง โปรดดูที่ส่วนนี้ก่อนที่จะเพิ่มโมดูลตัวแบ่งที่มองไม่เห็น

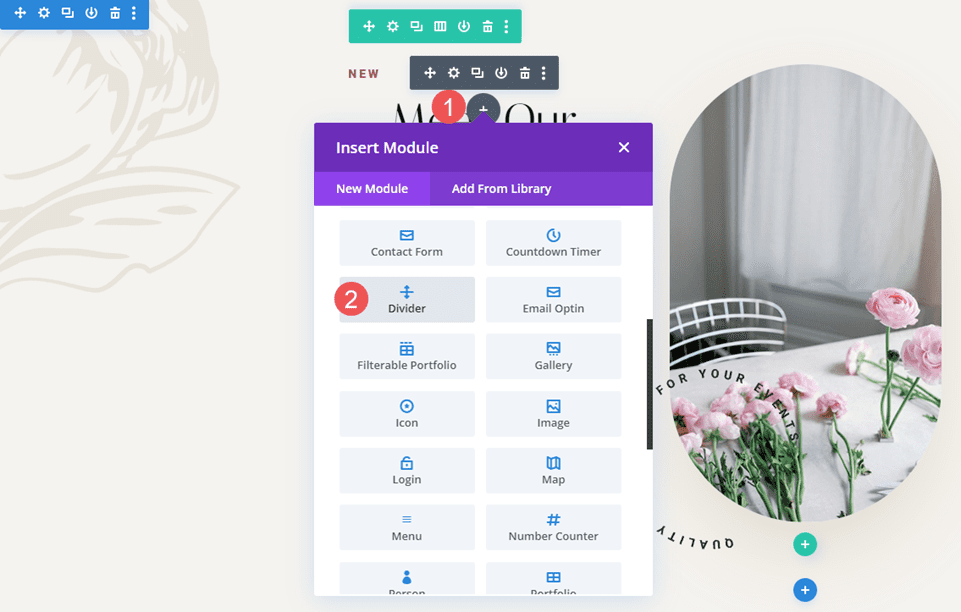
ตัวแบ่งแรก
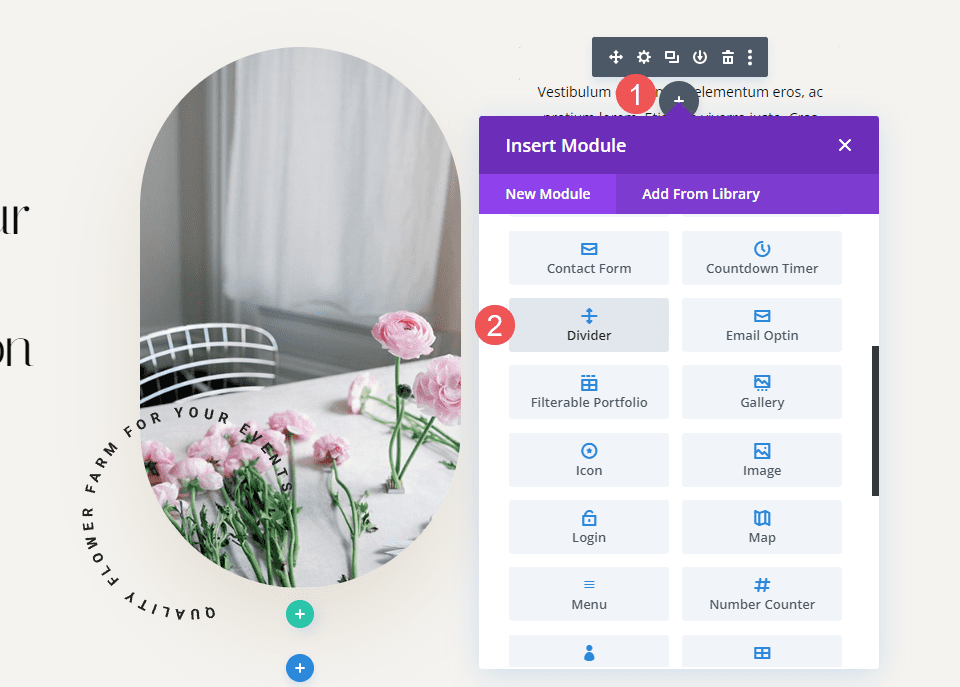
วาง โมดูลตัวแบ่งไว้เหนือโมดูล ข้อความแรกในคอลัมน์ด้านซ้าย คุณอาจต้องลากโมดูลตัวแบ่งเหนือโมดูลข้อความแรกหลังจากที่เพิ่มเข้าไปแล้ว

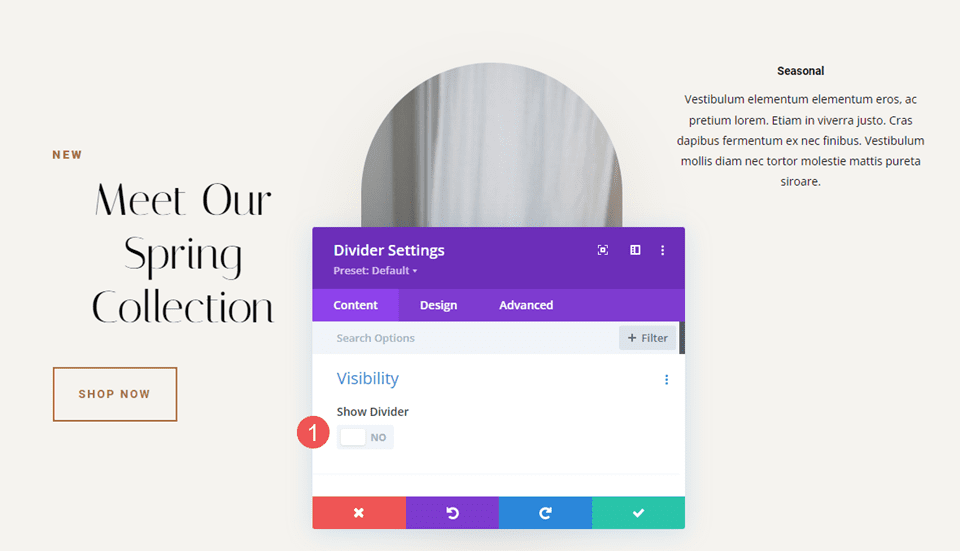
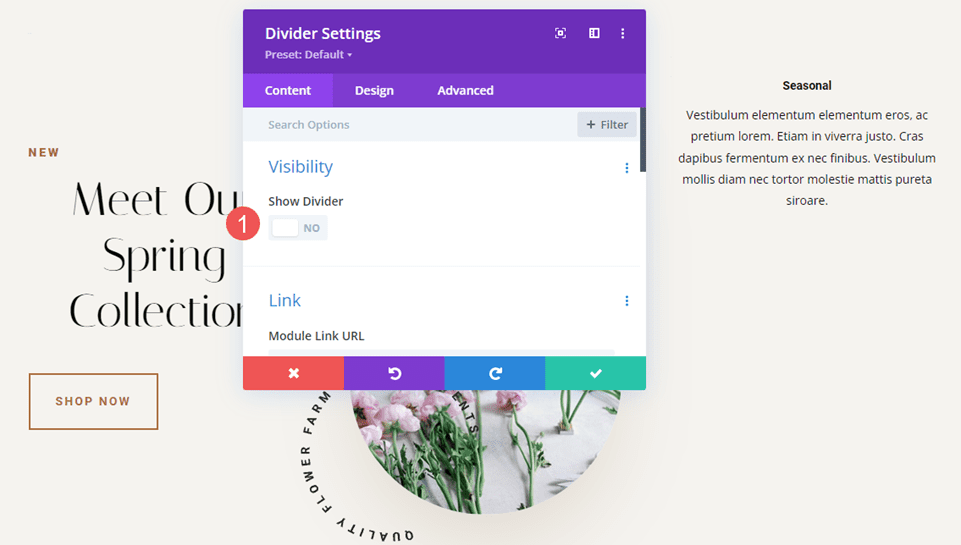
ตั้งค่าการ มองเห็น ของโมดูลไม่ให้แสดงตัวแบ่ง ปิดการตั้งค่าของโมดูล
- ตัวแบ่งการแสดง: ไม่ใช่

เลือกแท็บ Design และเปลี่ยน ความสูง เป็น 102px สำหรับเดสก์ท็อป ตั้งค่าความสูงสำหรับแท็บเล็ตและโทรศัพท์เป็นอัตโนมัติ ปิดการตั้งค่าของโมดูล
- ความสูง (เดสก์ท็อป): 102px
- ความสูง (แท็บเล็ต โทรศัพท์): อัตโนมัติ

ตัวแบ่งที่สอง
วางโมดูลตัว แบ่งที่สอง ไว้ใต้โมดูลปุ่มในคอลัมน์ด้านซ้าย ในตอนแรกดูเหมือนว่าไม่จำเป็นต้องใช้สิ่งนี้เนื่องจากจะไม่ส่งผลกระทบต่อเวอร์ชันเดสก์ท็อป แต่จะส่งผลกระทบต่อแท็บเล็ตและโทรศัพท์

ตั้งค่าการ มองเห็น ของโมดูลไม่ให้แสดงตัวแบ่ง
- ตัวแบ่งการแสดง: ไม่ใช่

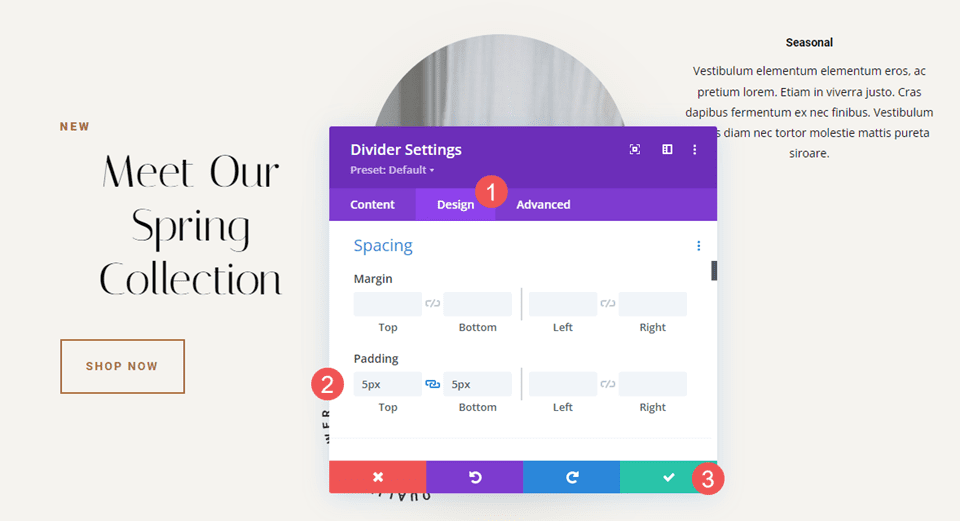
เลือกแท็บ ออกแบบ เลื่อนลงไปที่ ระยะห่าง และเพิ่ม 5px ไปที่ช่องว่างภายในด้าน บนและด้านล่าง ปิดการตั้งค่าของโมดูล
- ช่องว่างภายใน: ด้านบน 5px, ด้านล่าง 5px

ตัวแบ่งที่สาม
สุดท้าย วางโมดูลตัว แบ่งที่สามเหนือโมดูล ข้อความแรกในคอลัมน์ด้านขวา คุณอาจต้องลากเข้าที่

ตั้งค่าการ มองเห็น ของโมดูลไม่ให้แสดงตัวแบ่ง
- ตัวแบ่งการแสดง: ไม่ใช่

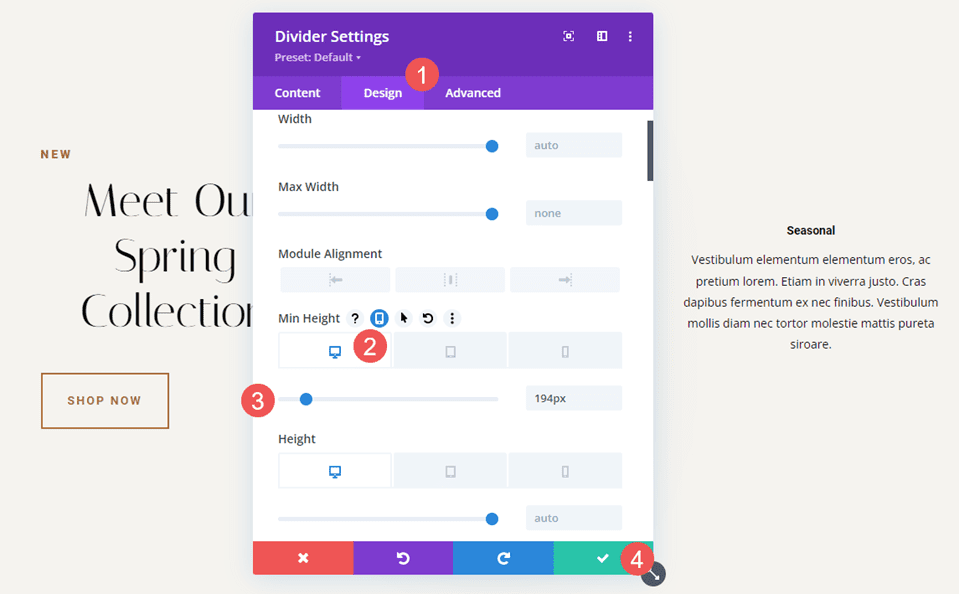
เลือกแท็บ ออกแบบ และเปลี่ยน ความสูง เป็น 194px ตั้งค่าความสูงสำหรับแท็บเล็ตเป็น 50px และโทรศัพท์เป็น 40px ปิดการตั้งค่าของโมดูล
- ความสูง: 194px (เดสก์ท็อป), 50px (แท็บเล็ต), 40px (โทรศัพท์)

ผลลัพธ์วงเวียนที่มองไม่เห็น
Desktop Invisible Dividers ตัวอย่างที่หนึ่ง

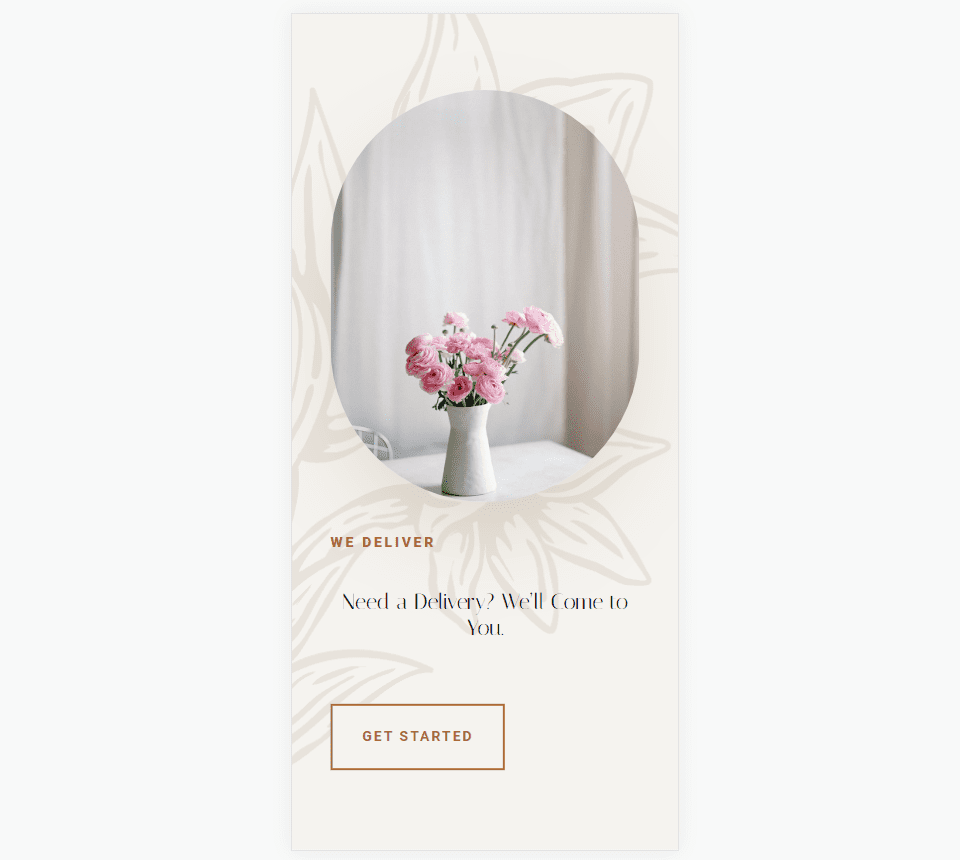
Phone Invisible Dividers ตัวอย่างที่หนึ่ง

Desktop Invisible Dividers ตัวอย่างที่สอง

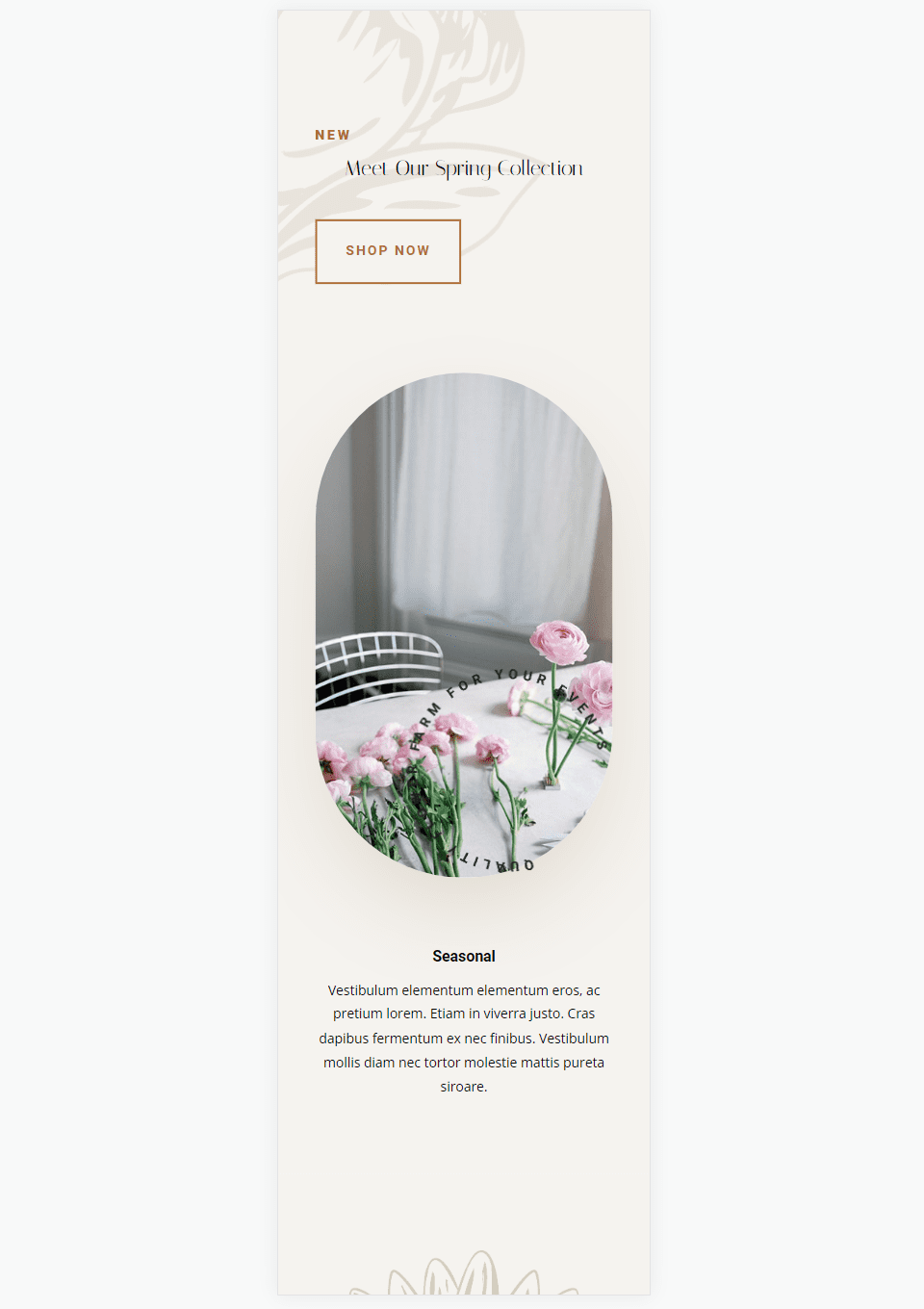
Phone Invisible Dividers ตัวอย่างที่สอง

สิ้นสุดความคิด
นั่นคือหรือดูวิธีใช้ตัวแบ่งที่มองไม่เห็นเพื่อสร้างช่องว่างระหว่างโมดูล Divi ช่องว่างนั้นยอดเยี่ยมสำหรับการเน้นองค์ประกอบบางอย่างและปรับปรุงความสามารถในการอ่านของเว็บไซต์ โมดูลตัวแบ่งมีตัวเลือกมากมายสำหรับการเพิ่มพื้นที่ รวมถึงขนาดและระยะห่าง และคุณสามารถปรับระยะขอบ ระยะห่างจากขอบ หรือทั้งสองอย่าง คุณสามารถใช้การตั้งค่าใดๆ หรือทั้งหมดในการรวมกันที่คุณต้องการเพื่อให้ได้ผลลัพธ์ที่คุณต้องการ
เราต้องการได้ยินจากคุณ คุณใช้โมดูลตัวแบ่งที่มองไม่เห็นเพื่อเพิ่มช่องว่างให้กับเลย์เอาต์ Divi ของคุณหรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
