วิธีใช้โหมด Pattern Blend บนภาพพื้นหลัง Divi ของคุณ
เผยแพร่แล้ว: 2022-07-18การตั้งค่ารูปแบบพื้นหลังในตัวของ Divi ช่วยให้คุณสร้างการออกแบบที่สะดุดตาและเพิ่มความเก๋ไก๋ให้กับภาพพื้นหลังบนเว็บไซต์ของคุณ คุณสามารถใช้การตั้งค่าโหมดผสมผสานเพื่อปรับแต่งวิธีที่รูปแบบผสมผสานกับภาพพื้นหลังได้ รวมภาพพื้นหลัง ลวดลาย และโหมดผสมผสานเพื่อสร้างพื้นหลังและองค์ประกอบการออกแบบที่ไม่เหมือนใครสำหรับเลย์เอาต์ของคุณ ด้วย 24 รูปแบบให้เลือกและ 16 โหมดผสมผสาน ไม่ต้องพูดถึงการตั้งค่าอื่นๆ ทั้งหมดที่คุณสามารถใช้ปรับแต่งรูปลักษณ์ของลวดลาย ท้องฟ้าเป็นขีดจำกัดสำหรับการออกแบบพื้นหลังของคุณ!
ในบทช่วยสอนนี้ เราจะแสดงตัวอย่างวิธีการเพิ่มโหมดการผสมรูปแบบให้กับภาพพื้นหลังบนหน้าเว็บของคุณ ทำตามเพื่อสร้างลุคเหล่านี้ขึ้นมาใหม่ด้วยตัวคุณเอง หรือใช้เป็นแรงบันดาลใจในการสร้างการออกแบบที่คุณกำหนดเอง
มาเริ่มกันเลย!
แอบมอง
นี่คือตัวอย่างสิ่งที่เราจะออกแบบในบทช่วยสอนนี้
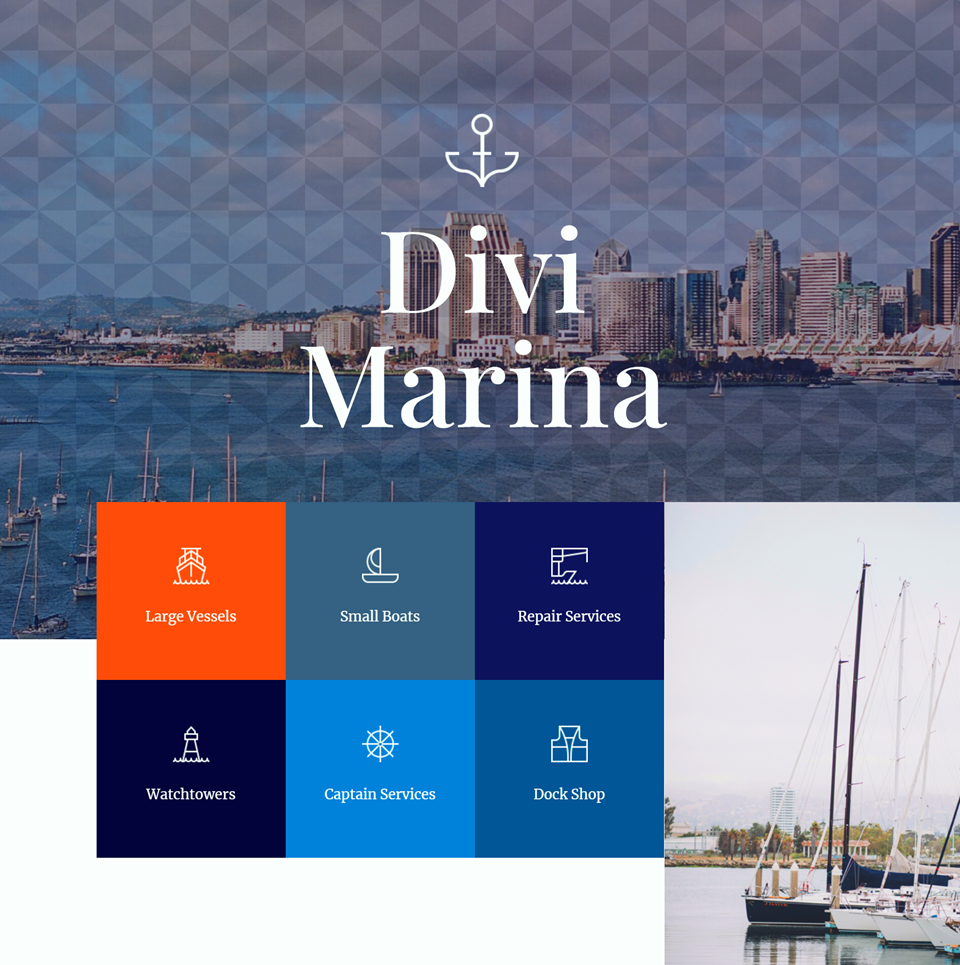
เค้าโครงแรก

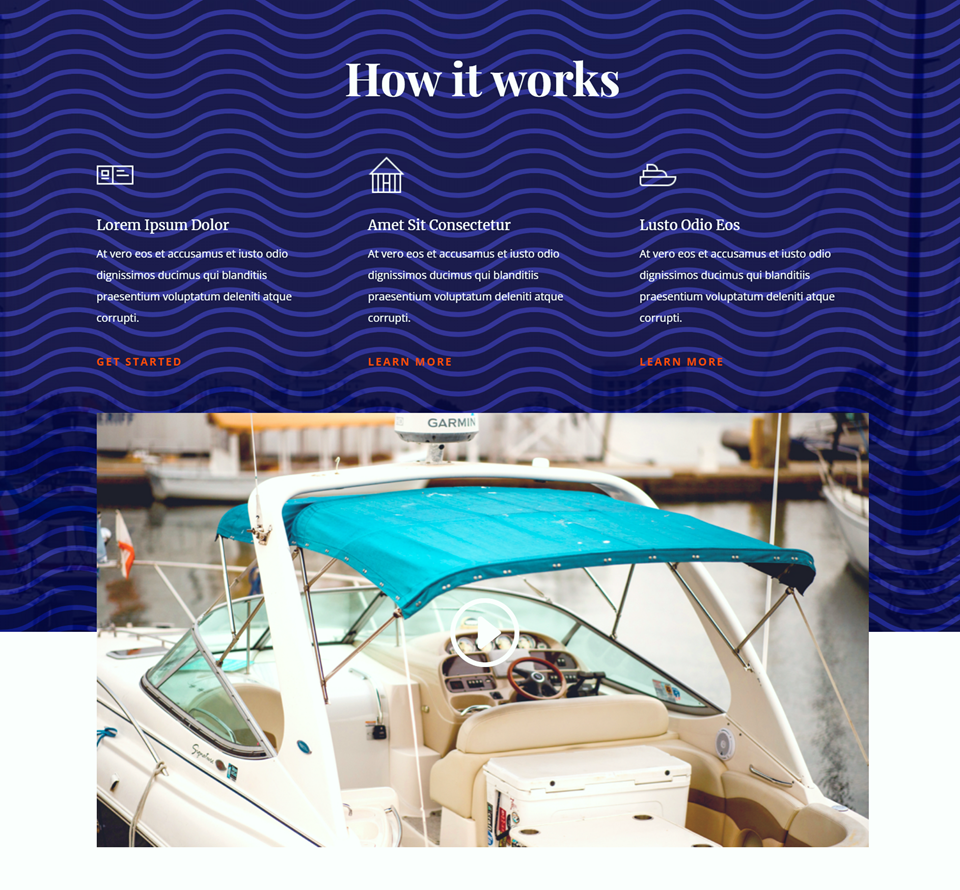
เค้าโครงที่สอง

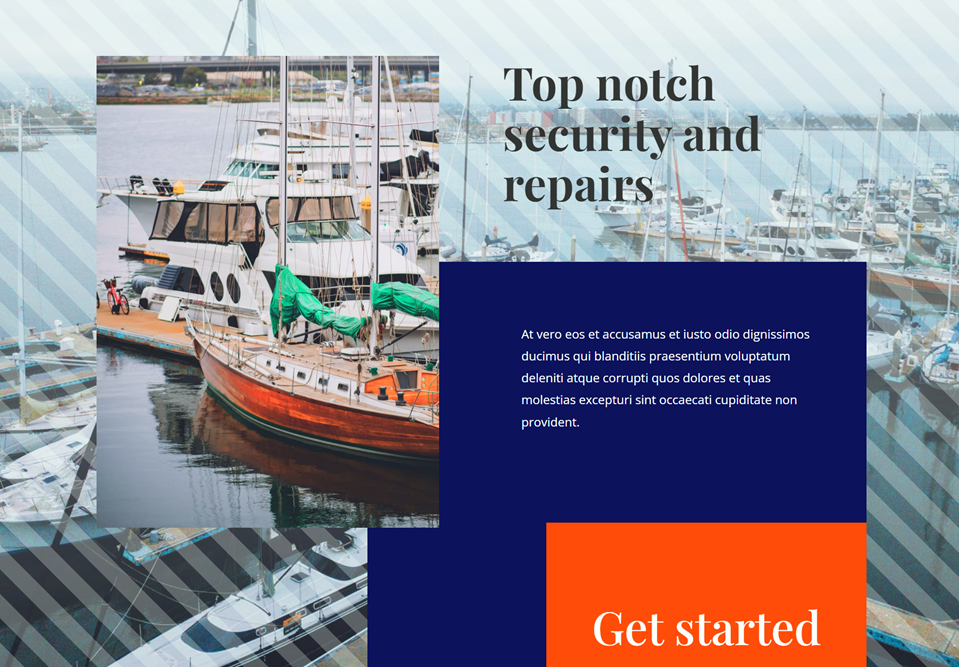
เค้าโครงที่สาม

สิ่งที่คุณต้องการเพื่อเริ่มต้น
ก่อนที่เราจะเริ่มต้น ให้ติดตั้งและเปิดใช้งานธีม Divi และตรวจสอบให้แน่ใจว่าคุณมี Divi เวอร์ชันล่าสุดบนเว็บไซต์ของคุณ
เริ่มกันเลย!
วิธีใช้โหมด Pattern Blend บนภาพพื้นหลัง Divi ของคุณ
สร้างหน้าใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
เราจะเริ่มต้นด้วยการใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับการออกแบบนี้ เราจะใช้ Marina Landing Page จาก Marina Layout Pack
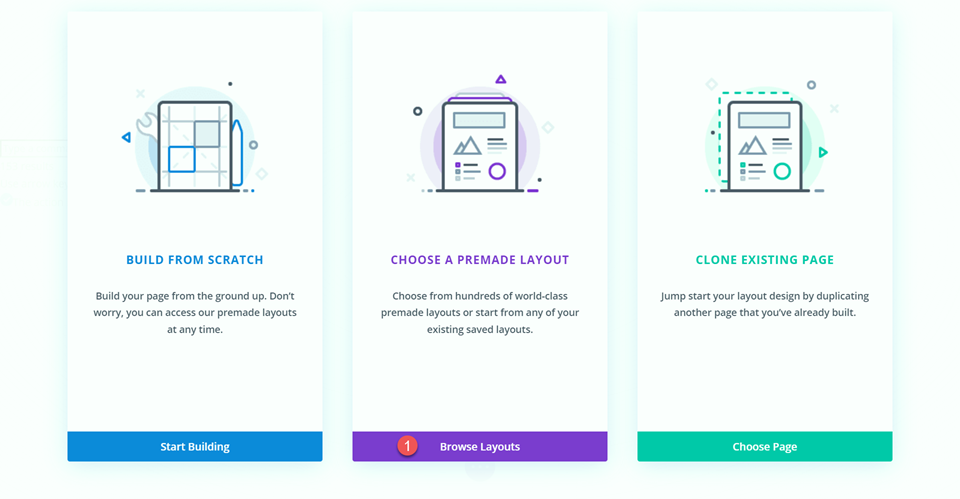
เพิ่มหน้าใหม่ในเว็บไซต์ของคุณและตั้งชื่อ จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder

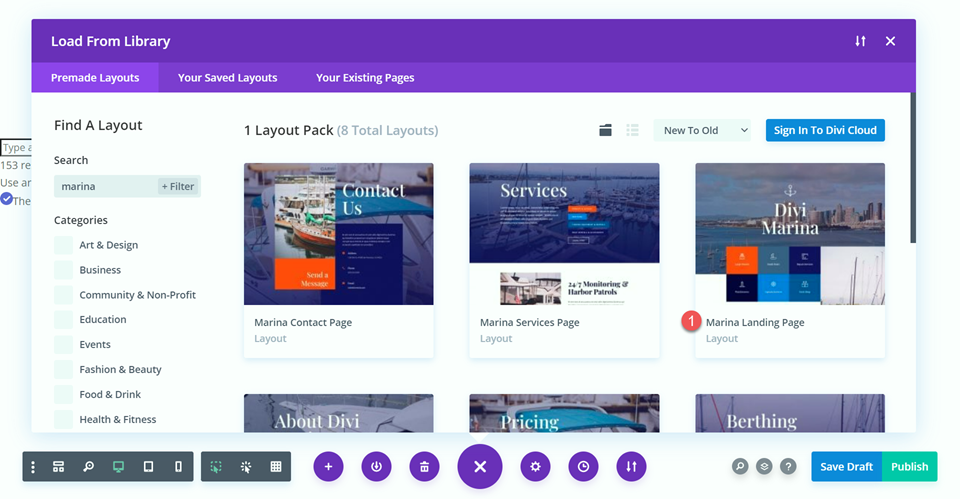
เราจะใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับตัวอย่างนี้ ดังนั้นให้เลือกเรียกดูเลย์เอาต์

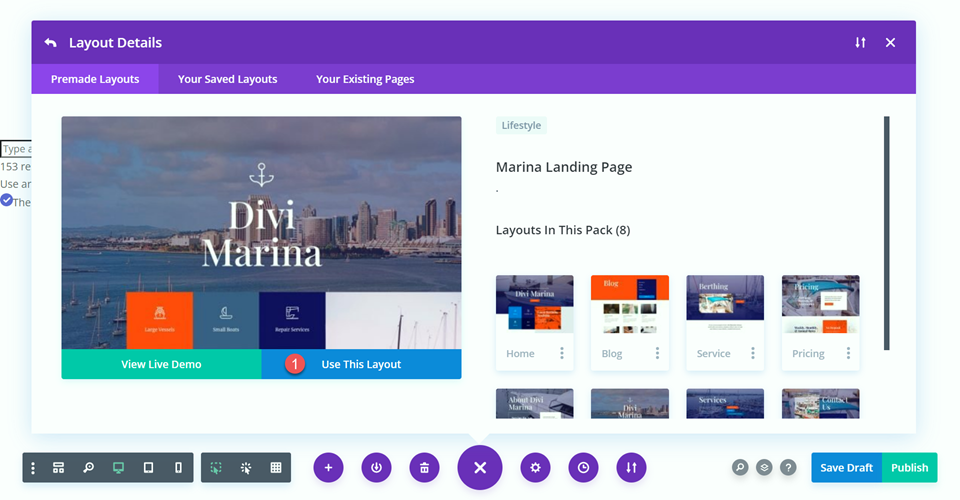
ค้นหาและเลือกเค้าโครงหน้า Landing Page ของ Marina

เลือกใช้เลย์เอาต์นี้เพื่อเพิ่มเลย์เอาต์ให้กับเพจของคุณ

ตอนนี้เราพร้อมที่จะสร้างการออกแบบของเราแล้ว
เค้าโครงแรก
สำหรับการออกแบบแรกของเรา เราจะเพิ่มรูปแบบบั้งให้กับรูปภาพส่วนหัวแรก สิ่งนี้จะเพิ่มความน่าสนใจให้กับส่วนหัว เนื่องจากเราจะใช้โหมดผสมผสาน รูปแบบจะละเอียดยิ่งขึ้นและยังช่วยให้มองเห็นภาพพื้นหลังได้
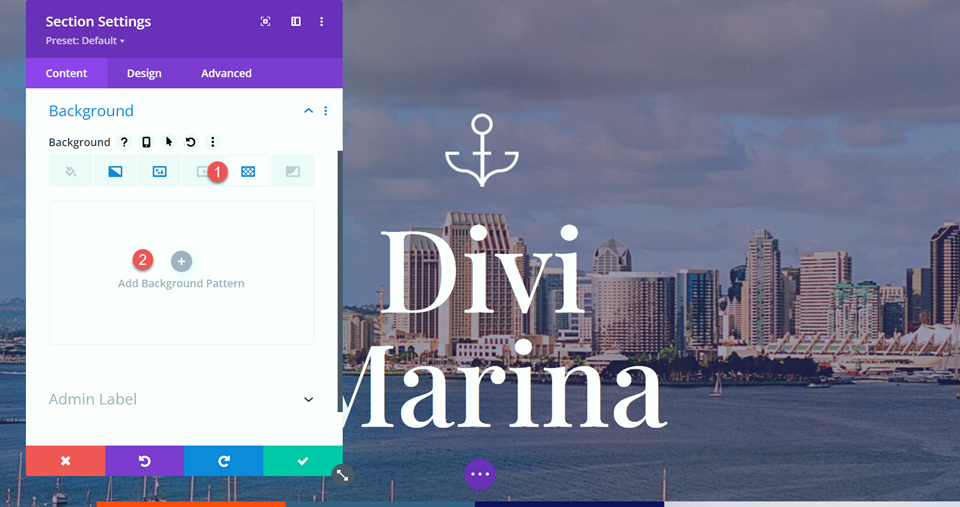
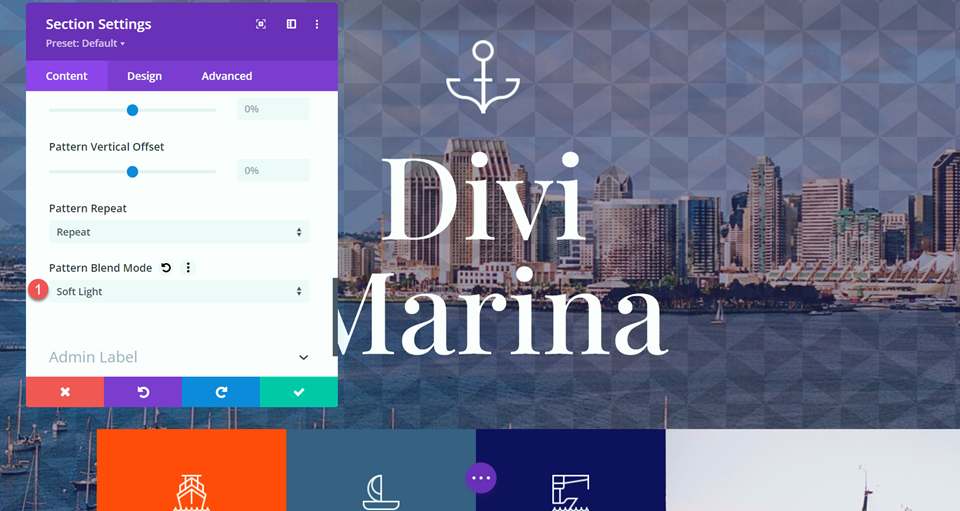
ขั้นแรก เปิดการตั้งค่าส่วนและไปที่ส่วนพื้นหลัง คลิกที่แท็บรูปแบบและเลือกเพิ่มรูปแบบพื้นหลัง

ถัดไป เลือกประเภทลวดลาย อย่างที่คุณเห็น มีรูปแบบต่างๆ มากมายให้เลือก และสามารถปรับแต่งเพิ่มเติมได้ด้วยการตั้งค่ารูปแบบด้านล่าง
- ประเภทรูปแบบ: บั้งคว่ำ2

การเพิ่ม Pattern Blend Mode
สุดท้าย ตั้งค่าโหมดการผสมรูปแบบ เราจะใช้โหมดผสมผสาน Soft Light สำหรับส่วนหัวนี้ โหมดผสมผสานนี้ทำให้รูปแบบมีความละเอียดอ่อนมากขึ้น เพื่อไม่ให้เบี่ยงเบนความสนใจจากภาพพื้นหลัง
- โหมดผสมผสานรูปแบบ: แสงอ่อน

การออกแบบขั้นสุดท้าย
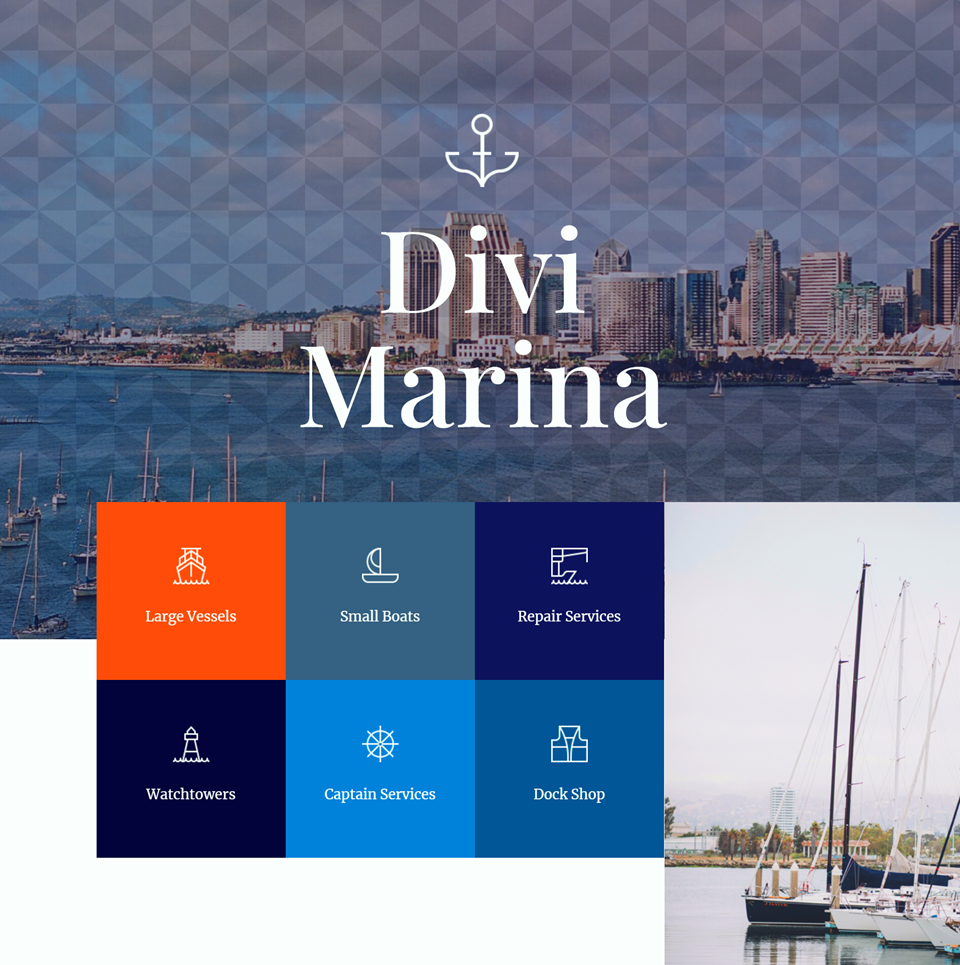
นี่คือการออกแบบขั้นสุดท้ายสำหรับเลย์เอาต์แรกของเรา

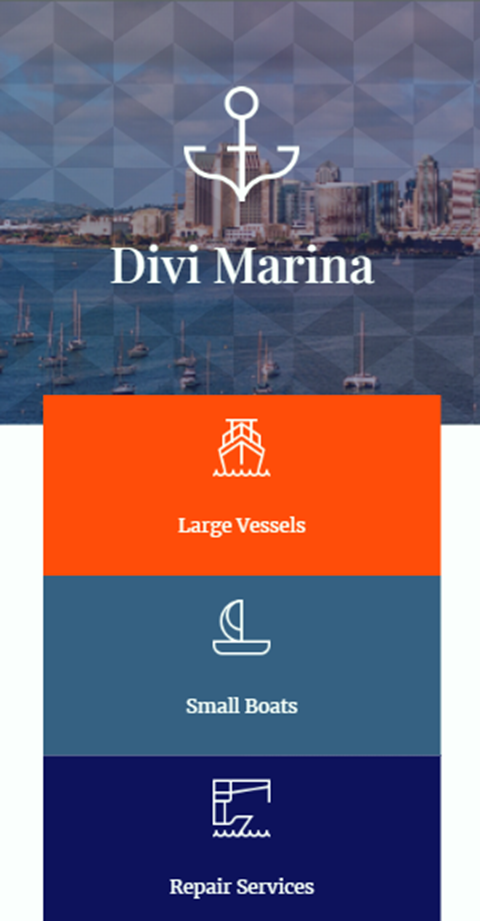
นี่คือมุมมองมือถือสำหรับการออกแบบนี้

เค้าโครงที่สอง
สำหรับรูปแบบที่สอง เราจะเพิ่มรูปแบบในส่วนวิธีการทำงานของเค้าโครงหน้า Landing Page ของ Marina เราจะใช้รูปแบบคลื่นที่ซ้อนทับบนภาพพื้นหลังและการไล่ระดับสี ซึ่งเข้ากันได้ดีกับธีมทะเลของหน้า มาเริ่มกันเลย.
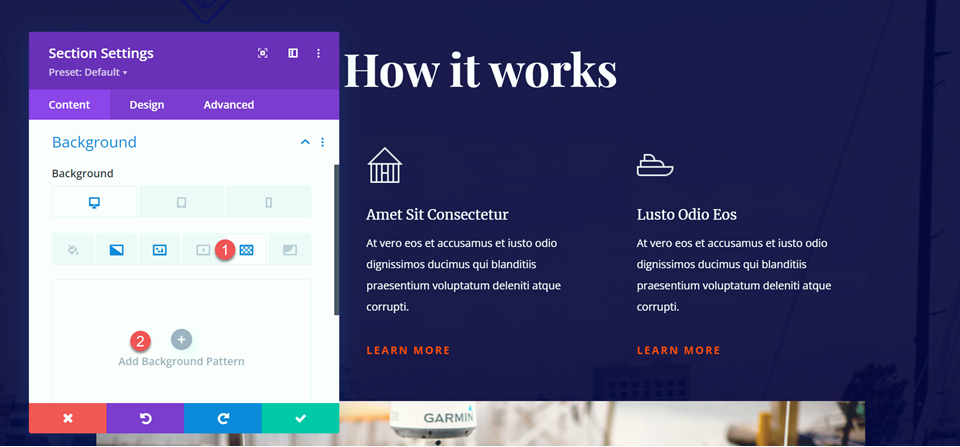
ขั้นแรก ให้ไปที่ส่วน วิธีการทำงาน และเปิดการตั้งค่าส่วน เปิดการตั้งค่าพื้นหลัง จากนั้นเลือกแท็บรูปแบบ จากนั้นคลิกเพิ่มรูปแบบพื้นหลัง


สำหรับการออกแบบนี้ เราจะใช้รูปแบบลายคลื่น
- ประเภทรูปแบบ: คลื่น

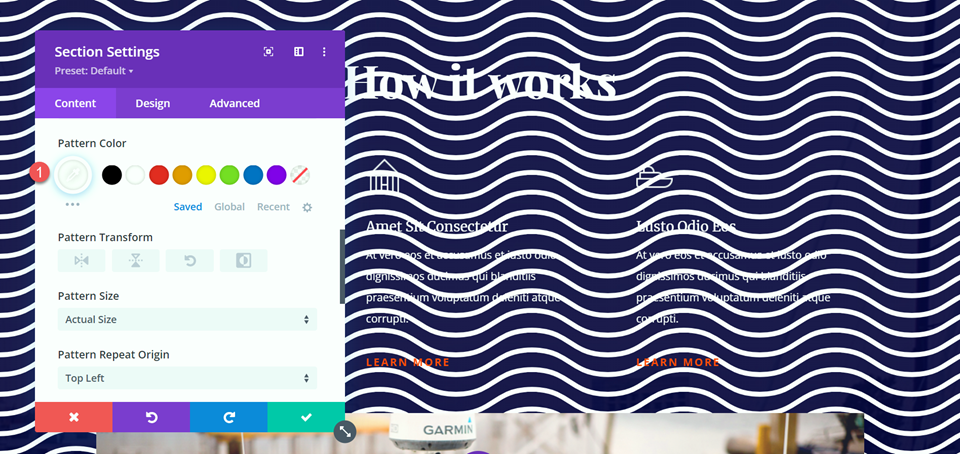
ถัดไป เปลี่ยนสีลวดลายเป็นสีขาว
- ลายสี: #FFFFFF

การเพิ่ม Pattern Blend Mode
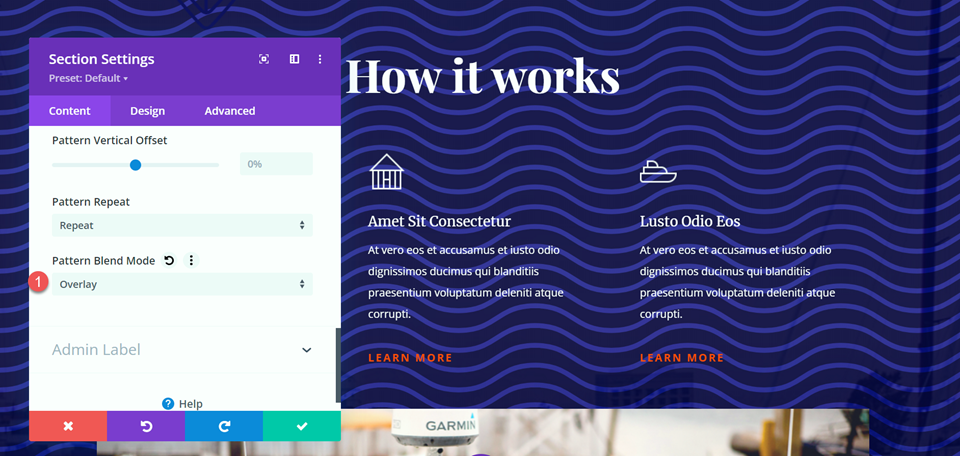
ตอนนี้เราสามารถเพิ่มโหมดผสมผสานให้กับรูปแบบของเราได้ ตั้งค่าโหมดการผสมลวดลายเป็นโอเวอร์เลย์ โหมดผสมผสานนี้ทำให้สีเข้มในภาพพื้นหลังเข้มขึ้นและสีของแสงจางลง เมื่อเพิ่มโหมดผสมผสานลงในส่วนนี้ ลวดลายคลื่นสีขาวจะเปลี่ยนเฉดสีฟ้า สร้างเอฟเฟกต์ลวดลายที่น่าสนใจและดูดีกับดีไซน์ของหน้านี้
- โหมดผสมผสานรูปแบบ: โอเวอร์เลย์

การออกแบบขั้นสุดท้าย
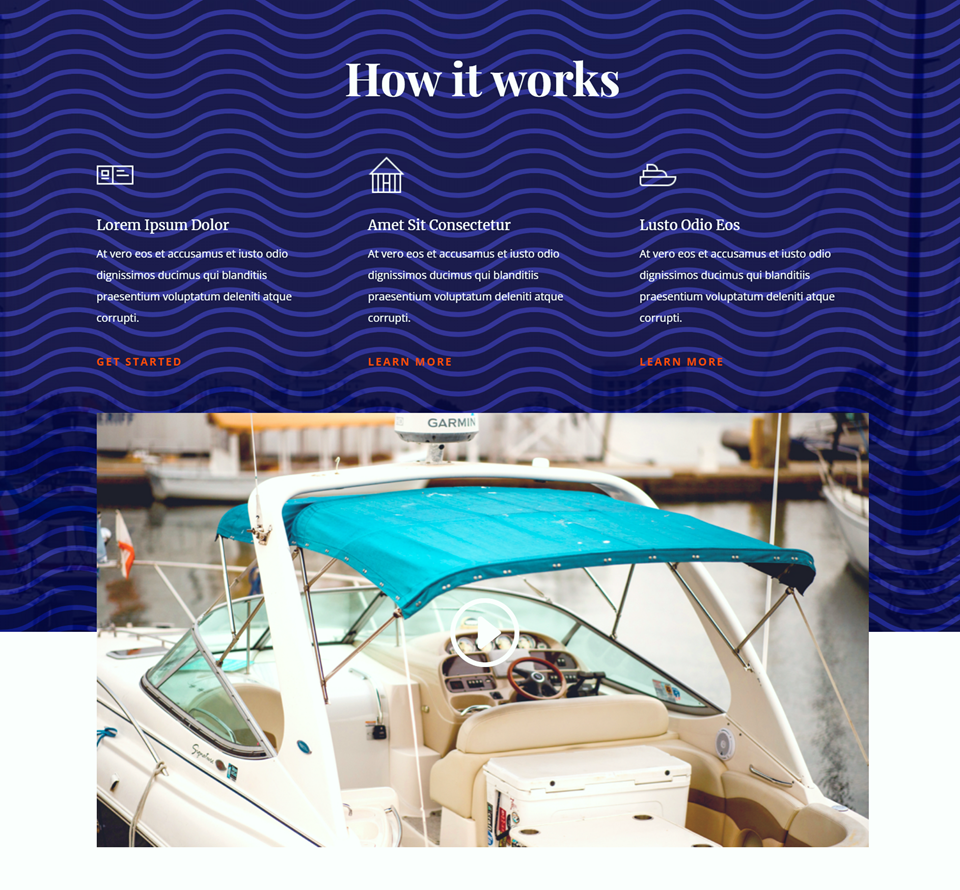
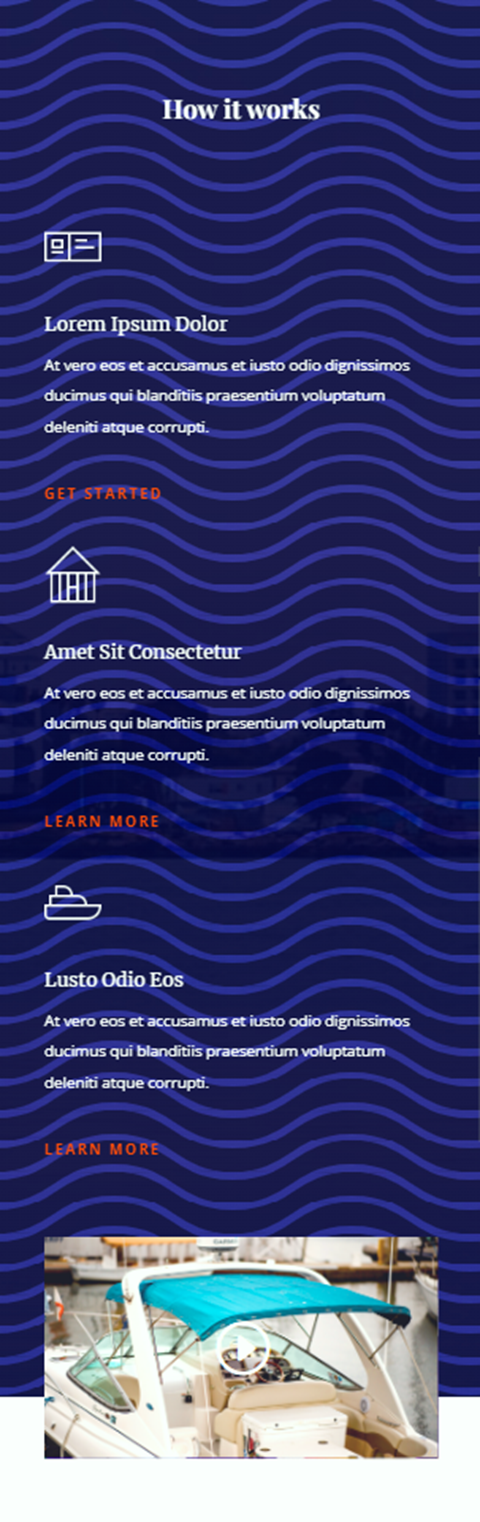
นี่คือการออกแบบขั้นสุดท้ายสำหรับส่วนวิธีการทำงาน

และนี่คือการออกแบบมือถือ

เค้าโครงที่สาม
มาเริ่มกันเลยกับเค้าโครงที่สามของเรา สำหรับเลย์เอาต์นี้ เราจะเพิ่มแถบแนวทแยงทึบบางส่วนไปที่พื้นหลังของส่วน "ความปลอดภัยและการซ่อมแซมขั้นสูง"
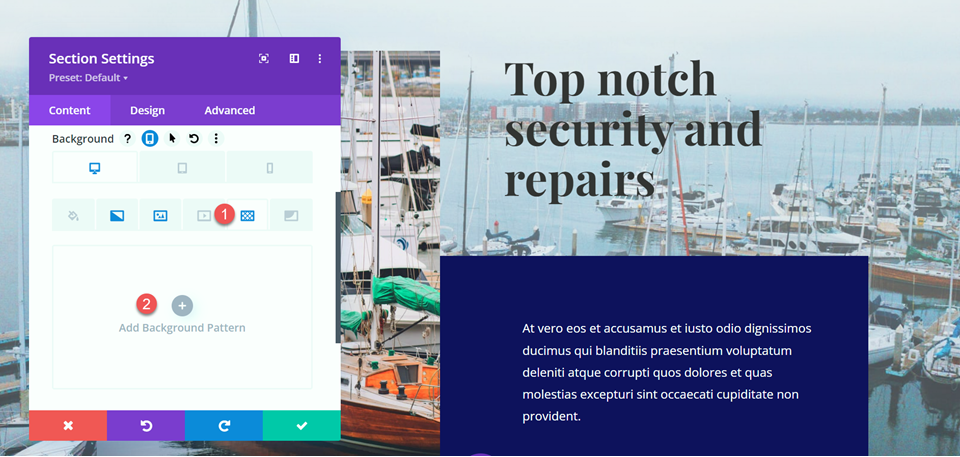
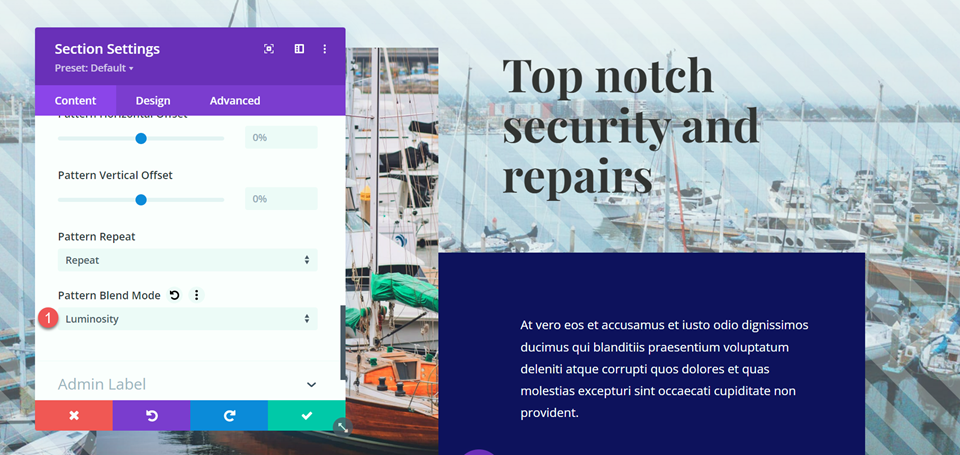
เริ่มต้นด้วยการเปิดการตั้งค่าส่วนและไปที่ส่วนพื้นหลัง คลิกแท็บรูปแบบแล้วเลือกเพิ่มรูปแบบพื้นหลัง

เลือกรูปแบบลายเส้นทแยงมุม

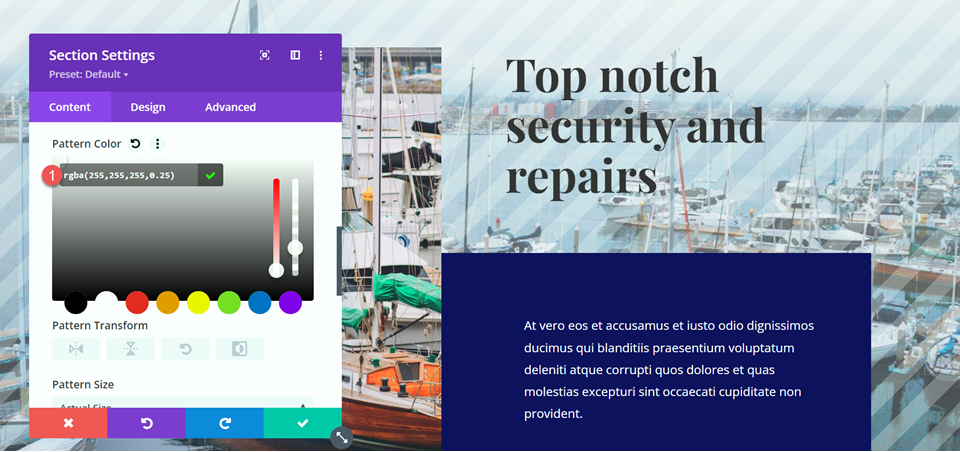
ถัดไป กำหนดสีของลวดลาย
- รูปแบบสี: rgba(255,255,255,0.25)

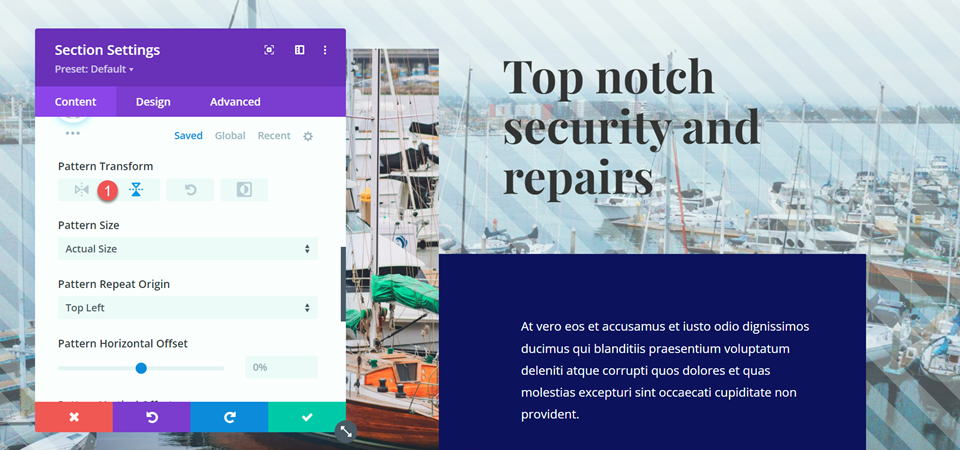
พลิกรูปแบบในแนวนอนโดยใช้การตั้งค่าการแปลงรูปแบบ นี่เป็นการตั้งค่าอื่นที่สามารถช่วยคุณปรับแต่งรูปแบบตามที่คุณต้องการ
- การแปลงรูปแบบ: แนวนอน

การเพิ่ม Pattern Blend Mode
สุดท้าย ตั้งค่าโหมดการผสมรูปแบบ สำหรับการออกแบบนี้ เราจะใช้โหมดผสมผสานความส่องสว่าง เมื่อรวมกับสีของลวดลายของเราแล้ว จะเพิ่มหน้าจอสว่างให้กับรูปภาพ แต่ยังคงช่วยให้รูปภาพสามารถแสดงผ่านได้ ด้วยการออกแบบนี้ ภาพของเรือจึงโดดเด่นกว่าพื้นหลังเนื่องจากลวดลายเพิ่มคอนทราสต์ที่โดดเด่น
- โหมดผสมผสานรูปแบบ: ความส่องสว่าง

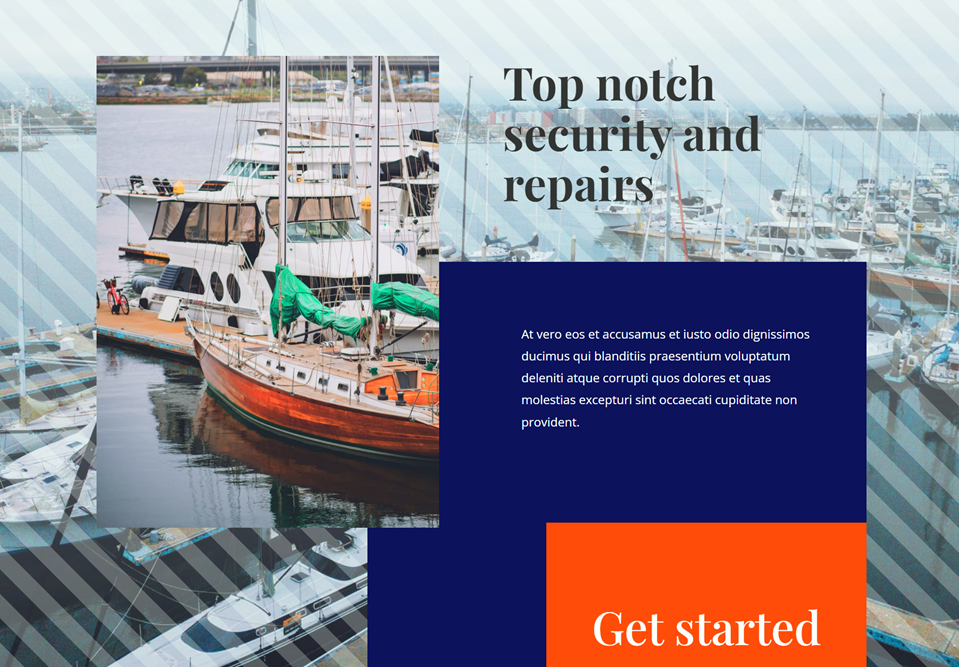
การออกแบบขั้นสุดท้าย
นี่คือการออกแบบขั้นสุดท้ายสำหรับส่วนนี้

และนี่คือการออกแบบมือถือสำหรับส่วนนี้

ผลสุดท้าย
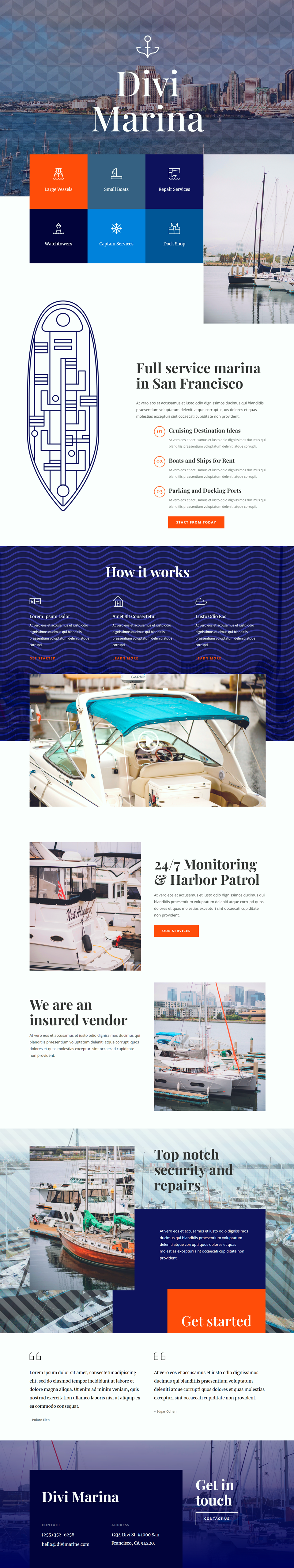
ตอนนี้เรามาดูการออกแบบแบบเต็มของหน้าด้วยโหมดการผสมลวดลายกัน

ความคิดสุดท้าย
การเพิ่มรูปแบบอาจเป็นวิธีที่ดีในการเพิ่มความน่าสนใจให้กับภาพพื้นหลังของคุณ แต่บางครั้งรูปแบบก็อาจครอบงำภาพพื้นหลังได้ หรือบางทีคุณอาจต้องการให้สีของลวดลายเปลี่ยนไปตามภาพด้านหลัง โชคดีที่ Divi มาพร้อมกับโหมดผสมผสานมากมาย เพื่อให้คุณสามารถปรับแต่งรูปแบบได้มากเท่าที่คุณต้องการ คุณสามารถลองใช้รูปแบบต่างๆ ผสมกัน โหมดผสมผสาน สีของลวดลาย ขนาดรูปแบบ และการตั้งค่า Divi อื่น ๆ อีกมากมายเพื่อสร้างการออกแบบที่ไม่เหมือนใครสำหรับภาพพื้นหลังของคุณ
หวังว่าบทช่วยสอนนี้จะเป็นแรงบันดาลใจให้คุณรวมรูปแบบบางอย่างและใช้โหมดผสมผสานในการออกแบบเว็บไซต์ของคุณ! สำหรับบทช่วยสอนการออกแบบอื่นที่ใช้รูปแบบ โปรดดูบทช่วยสอนนี้เพื่อเรียนรู้การสร้างมาสก์รูปแบบพื้นหลังที่ละเอียดอ่อน และสำหรับภาพรวมของฟิลเตอร์ เอฟเฟกต์ และโหมดผสมผสานต่างๆ ที่คุณสามารถใช้กับ Divi ได้ โปรดดูบทความเหล่านี้: ส่วนที่ 1 และส่วนที่ 2 คุณเคยใช้รูปแบบของ Divi และโหมดผสมผสานกับภาพพื้นหลังมาก่อนหรือไม่ แจ้งให้เราทราบในความคิดเห็น!
