วิธีใช้รหัสย่อในธีม WordPress ของคุณ
เผยแพร่แล้ว: 2023-06-13คุณต้องการใช้รหัสย่อในธีม WordPress ของคุณหรือไม่?
โดยปกติ คุณจะใช้รหัสย่อภายในพื้นที่เนื้อหา เช่น โพสต์ เพจ หรือวิดเจ็ตแถบด้านข้าง อย่างไรก็ตาม บางครั้งคุณอาจต้องการเพิ่มรหัสย่อในธีม WordPress ของคุณ
ในบทความนี้ เราจะแสดงวิธีเพิ่มรหัสย่อลงในธีม WordPress ของคุณ

เหตุใดจึงต้องใช้รหัสย่อในธีม WordPress ของคุณ
รหัสย่อช่วยให้คุณเพิ่มคุณสมบัติทุกประเภทลงในเว็บไซต์ของคุณ รวมถึงแกลเลอรีรูปภาพ แบบฟอร์ม ฟีดโซเชียลมีเดีย และอื่นๆ อีกมากมาย
WordPress มาพร้อมกับรหัสย่อในตัวไม่กี่ตัว แต่ก็มีปลั๊กอิน WordPress ยอดนิยมมากมายที่เพิ่มรหัสย่อในไซต์ของคุณ
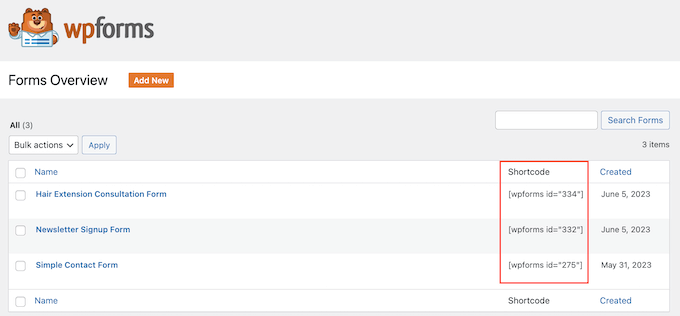
ตัวอย่างเช่น WPForms มีบล็อกที่ใช้งานง่าย แต่ก็มีรหัสย่อเพื่อให้คุณสามารถเพิ่มแบบฟอร์มไปยังส่วนอื่น ๆ ของเว็บไซต์ของคุณ

ส่วนใหญ่แล้ว คุณจะเพิ่มรหัสย่อในพื้นที่เนื้อหา เช่น โพสต์และเพจต่างๆ
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคู่มือฉบับสมบูรณ์ของเราเกี่ยวกับวิธีเพิ่มรหัสย่อใน WordPress

อย่างไรก็ตาม บางครั้งคุณอาจต้องการใช้รหัสย่อในไฟล์ธีม WordPress ของคุณ
วิธีนี้ช่วยให้คุณเพิ่มองค์ประกอบแบบไดนามิกในพื้นที่ที่คุณไม่สามารถแก้ไขได้โดยใช้เครื่องมือแก้ไขโพสต์ WordPress มาตรฐาน เช่น หน้า 404 ของคุณ นอกจากนี้ยังเป็นวิธีที่ง่ายในการใช้รหัสย่อเดียวกันในหลายหน้า
ตัวอย่างเช่น คุณอาจเพิ่มรหัสย่อในเทมเพลตเพจหรือโพสต์ของธีม
มาดูกันว่าคุณสามารถใช้รหัสย่อในธีม WordPress ของคุณได้อย่างไร เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
- วิธีที่ 1: การใช้ตัวแก้ไขไซต์แบบเต็ม (บล็อกธีมเท่านั้น)
- วิธีที่ 2: การแก้ไขไฟล์ธีม WordPress ของคุณ (ใช้งานได้กับธีม WordPress ใด ๆ )
- วิธีที่ 3: การสร้างธีม WordPress ของคุณเอง (ปรับแต่งได้เต็มที่)
วิธีที่ 1: การใช้ตัวแก้ไขไซต์แบบเต็ม (บล็อกธีมเท่านั้น)
วิธีที่ง่ายที่สุดในการใช้รหัสย่อในธีม WordPress ของคุณคือการใช้โปรแกรมแก้ไขไซต์แบบเต็ม วิธีนี้ช่วยให้คุณเพิ่มบล็อกรหัสย่อในส่วนใดก็ได้ของเว็บไซต์ของคุณ
อย่างไรก็ตาม วิธีนี้ใช้ได้กับธีมแบบบล็อกเท่านั้น เช่น Hestia Pro หากคุณไม่ได้ใช้ธีมที่เปิดใช้งานบล็อก คุณจะต้องใช้วิธีอื่นแทน
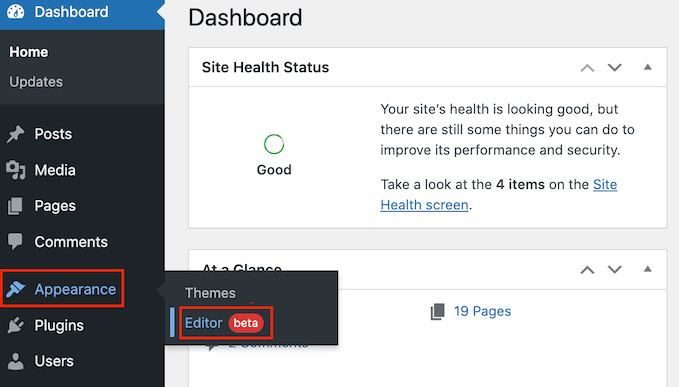
ในการเริ่มต้น ให้ตรงไปที่ Themes » Editor ในแดชบอร์ดของ WordPress

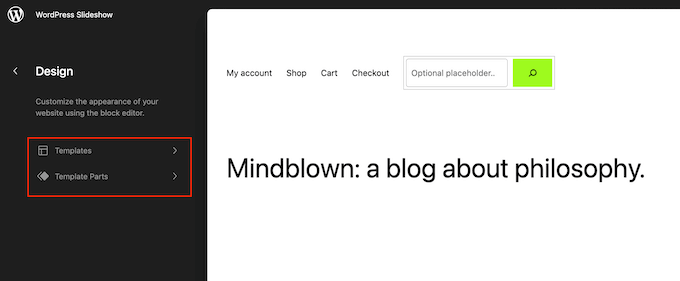
ตามค่าเริ่มต้น ตัวแก้ไขไซต์แบบเต็มจะแสดงเทมเพลตหน้าแรกของธีมของคุณ แต่คุณสามารถเพิ่มรหัสย่อให้กับเทมเพลตหรือส่วนเทมเพลต เช่น ส่วนหัวหรือส่วนท้าย
หากต้องการดูตัวเลือกที่มีทั้งหมด เพียงเลือก 'แม่แบบ' หรือ 'ส่วนแม่แบบ'

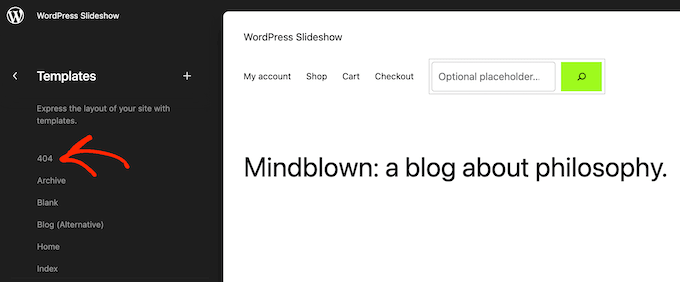
ตอนนี้คุณสามารถคลิกที่เทมเพลตหรือส่วนเทมเพลตที่คุณต้องการแก้ไข
ตัวอย่างเช่น เราจะเพิ่มรหัสย่อให้กับเทมเพลตเพจ 404 แต่ขั้นตอนจะเหมือนกันทุกประการไม่ว่าคุณจะเลือกเทมเพลตใด

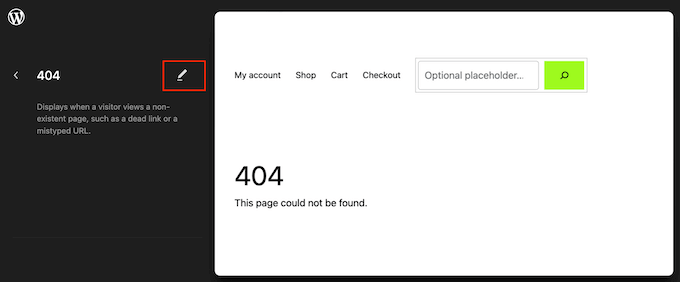
WordPress จะแสดงตัวอย่างเทมเพลตหรือส่วนเทมเพลต
หากต้องการเพิ่มรหัสย่อ ให้คลิกไอคอนดินสอขนาดเล็ก

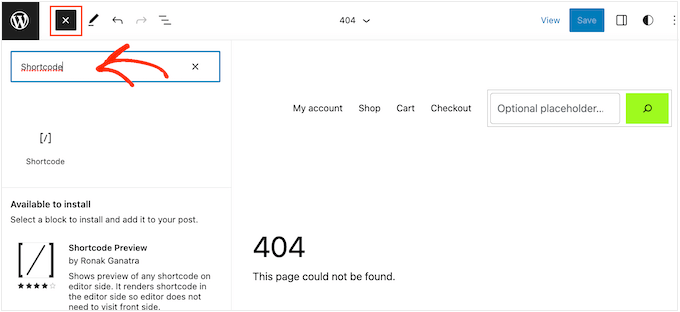
เมื่อเสร็จแล้วให้คลิกที่ไอคอน '+' สีน้ำเงินที่มุมซ้ายบน
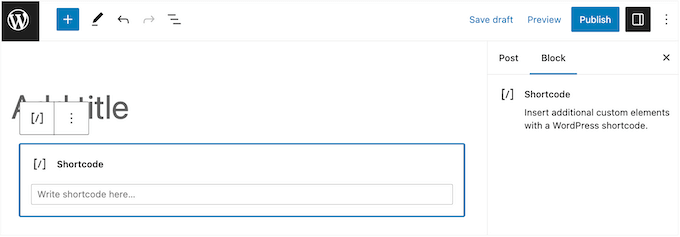
ในแถบค้นหา คุณต้องพิมพ์ 'รหัสย่อ'

เมื่อบล็อกด้านขวาปรากฏขึ้น ให้ลากและวางลงในเทมเพลตธีม
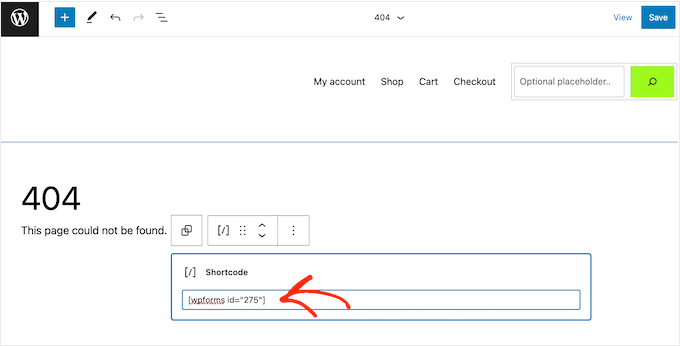
ตอนนี้คุณสามารถวางหรือพิมพ์รหัสย่อที่คุณต้องการใช้

หลังจากนั้น ดำเนินการต่อและคลิกที่ปุ่ม 'บันทึก'
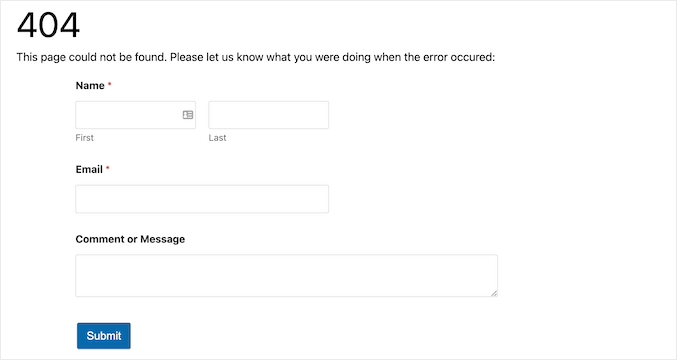
ตอนนี้เพียงไปที่บล็อก WordPress ของคุณเพื่อดูรหัสย่อที่ใช้งานจริง

วิธีที่ 2: การแก้ไขไฟล์ธีม WordPress ของคุณ (ใช้งานได้กับธีม WordPress ใด ๆ )
คุณยังสามารถเพิ่มรหัสย่อให้กับธีม WordPress ของคุณได้โดยแก้ไขไฟล์ธีม วิธีนี้เป็นขั้นสูงกว่า แต่ใช้ได้กับทุกธีม WordPress
หากคุณยังไม่เคยเพิ่มโค้ดลงในไซต์ของคุณมาก่อน ลองดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีคัดลอกและวางโค้ดใน WordPress
คุณสามารถแก้ไขไฟล์ธีมแต่ละไฟล์ได้โดยตรง แต่จะทำให้การอัปเดตธีม WordPress ของคุณโดยไม่สูญเสียการปรับแต่งทำได้ยาก ด้วยเหตุนี้ เราขอแนะนำให้แทนที่ไฟล์ธีมด้วยการสร้างธีมลูก
หากคุณกำลังสร้างธีมแบบกำหนดเอง คุณสามารถเพิ่มหรือแก้ไขโค้ดในไฟล์ธีมที่มีอยู่ของคุณได้
เมื่อแก้ไขไฟล์ธีม คุณไม่สามารถเพิ่มรหัสย่อในรูปแบบเดียวกับที่คุณใช้กับพื้นที่เนื้อหามาตรฐานได้ แทนที่จะเห็นเอาต์พุตของรหัสย่อ คุณจะเห็นรหัสย่อบนหน้าจอ
สิ่งนี้เกิดขึ้นเนื่องจาก WordPress ไม่เรียกใช้รหัสย่อภายในไฟล์เทมเพลตของธีม คุณจะต้องบอกให้ WordPress เรียกใช้รหัสย่อโดยใช้ฟังก์ชัน do_shortcode แทน
สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มรหัสที่กำหนดเองอย่างง่ายดาย
นี่คือตัวอย่างโค้ดที่คุณจะเพิ่มลงในไฟล์ธีม WordPress ของคุณ:
echo do_shortcode('[gallery]');
เพียงแทนที่ 'แกลเลอรี' ด้วยรหัสย่อที่คุณต้องการใช้
หากคุณไม่แน่ใจว่าจะเพิ่มรหัสย่อไว้ที่ใด โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับลำดับชั้นของเทมเพลต WordPress
หากคุณกำลังเพิ่มรหัสย่อด้วยพารามิเตอร์พิเศษ ข้อมูลโค้ดก็จะเปลี่ยนไปเล็กน้อยเช่นกัน
ลองนึกภาพว่าคุณได้สร้างแบบฟอร์มติดต่อโดยใช้ WPForms ในกรณีนี้ คุณจะต้องใช้รหัสย่อ WPForms มาตรฐานบวกกับ ID ของแบบฟอร์ม:
echo do_shortcode("[wpforms]");
การแก้ไขปัญหา: จะทำอย่างไรเมื่อ do_shortcode ไม่ทำงาน

บางครั้ง คุณอาจเพิ่มรหัสย่อในไฟล์ธีม แต่ผลลัพธ์ของรหัสไม่ปรากฏบนเว็บไซต์ WordPress ของคุณ โดยปกติหมายถึงรหัสย่อขึ้นอยู่กับปลั๊กอิน WordPress หรือรหัสอื่น ๆ ในเว็บไซต์ของคุณ
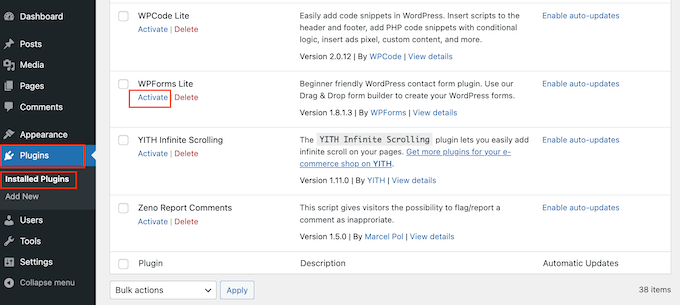
หากฟังก์ชัน do_shortcode ไม่ทำงาน ให้ตรวจสอบว่าได้ติดตั้งและเปิดใช้งานปลั๊กอินที่ให้รหัสย่อแล้ว โดยไปที่ Plugins » Installed Plugins
ในภาพต่อไปนี้ มีการติดตั้ง WPForms แต่ปิดใช้งาน ดังนั้นรหัส echo do_shortcode จะไม่ทำงาน

คุณยังสามารถตรวจสอบว่ามีรหัสย่อให้คุณใช้หรือไม่โดยเพิ่มฟังก์ชัน shortcode_exists() ลงในไฟล์ index.php ของคุณ
ในข้อมูลโค้ดต่อไปนี้ เรากำลังตรวจสอบว่าข้อมูลโค้ด WPForms พร้อมใช้งานบนเว็บไซต์ของเราหรือไม่:
if ( shortcode_exists( 'wpforms' )) {
echo do_shortcode("[[wpforms]]");
}
หากคุณยังไม่เห็นเอาต์พุตรหัสย่อบนเว็บไซต์ของคุณ ให้ลองล้างแคชของ WordPress เนื่องจากคุณอาจเห็นไซต์ของคุณเป็นเวอร์ชันที่ล้าสมัย
วิธีที่ 3: การสร้างธีม WordPress ของคุณเอง (ปรับแต่งได้อย่างเต็มที่)
อีกทางเลือกหนึ่งคือการสร้างธีม WordPress แบบกำหนดเอง นี่เป็นวิธีการขั้นสูง แต่ช่วยให้คุณสามารถเพิ่มรหัสย่อได้มากเท่าที่คุณต้องการในส่วนใด ๆ ของธีม WordPress ของคุณ คุณยังสามารถทำการเปลี่ยนแปลงอื่นๆ เพื่อสร้างธีมที่มีคุณสมบัติและการออกแบบที่คุณต้องการ
ในอดีต คุณจะต้องทำตามบทเรียน WordPress ที่ซับซ้อนและเขียนโค้ดเพื่อสร้างธีม WordPress แบบกำหนดเอง อย่างไรก็ตาม ตอนนี้คุณสามารถสร้างธีมแบบกำหนดเองได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียวโดยใช้ SeedProd
SeedProd เป็นตัวสร้างเพจ WordPress ที่ดีที่สุดและยังมาพร้อมกับตัวสร้างธีมอีกด้วย สิ่งนี้ทำให้คุณสามารถออกแบบธีมของคุณเองโดยใช้การลากและวาง

สำหรับคำแนะนำทีละขั้นตอน โปรดดูคำแนะนำของเราเกี่ยวกับวิธีสร้างธีม WordPress แบบกำหนดเอง (โดยไม่ต้องใช้โค้ดใดๆ)
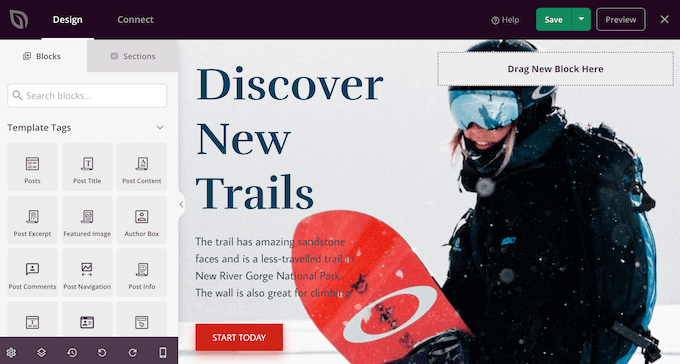
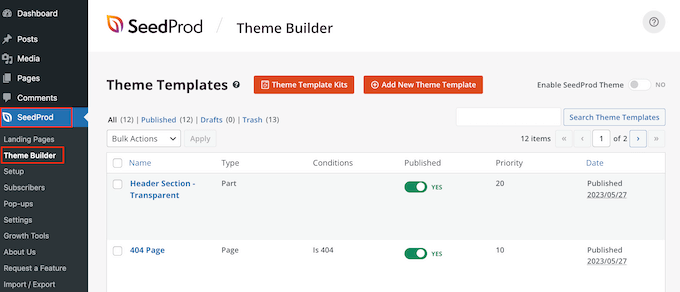
หลังจากสร้างธีมแล้ว คุณสามารถเพิ่มรหัสย่อในส่วนใดๆ ของเว็บไซต์ WordPress ของคุณได้โดยไปที่ SeedProd » Theme Builder

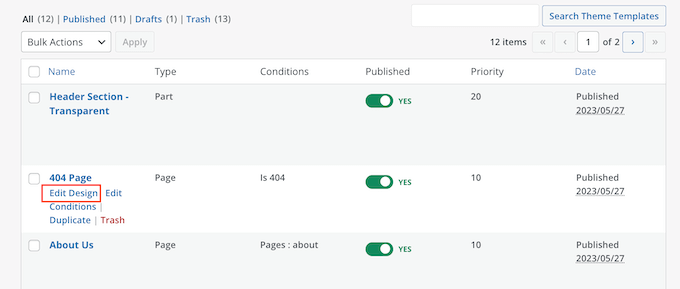
ที่นี่ ค้นหาเทมเพลตที่คุณต้องการใช้รหัสย่อ
จากนั้น เพียงวางเมาส์เหนือเทมเพลตนั้นแล้วคลิก 'แก้ไขการออกแบบ' เมื่อปรากฏขึ้น

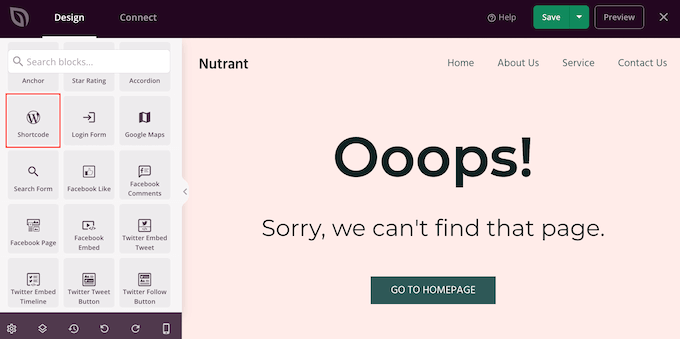
นี่จะเป็นการเปิดเทมเพลตในตัวสร้างเพจแบบลากและวางของ SeedProd
ในเมนูด้านซ้ายมือ ให้เลื่อนไปที่ส่วน "ขั้นสูง" ที่นี่ ค้นหาบล็อกรหัสย่อแล้วลากไปยังเลย์เอาต์ของคุณ

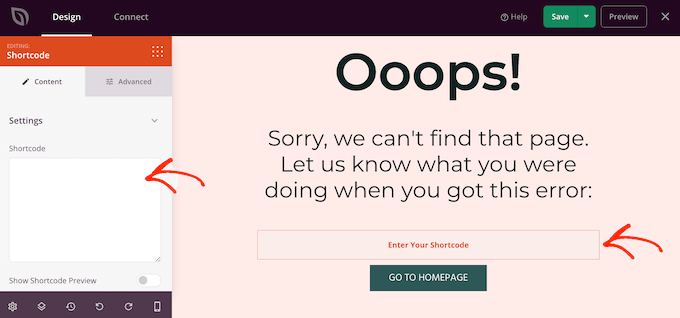
ในการแสดงตัวอย่างสด เพียงคลิกเพื่อเลือกบล็อกรหัสย่อ
ตอนนี้คุณสามารถเพิ่มรหัสย่อของคุณลงในช่อง 'รหัสย่อ'

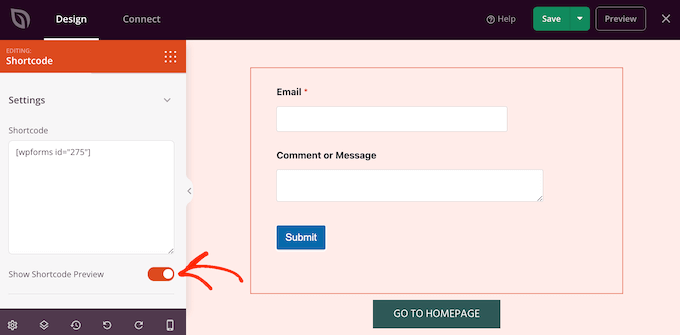
ตามค่าเริ่มต้น SeedProd จะไม่แสดงผลรหัสย่อในการแสดงตัวอย่างสด
หากต้องการดูการทำงานของรหัสย่อ ให้คลิกที่สวิตช์ 'แสดงตัวเลือกรหัสย่อ'

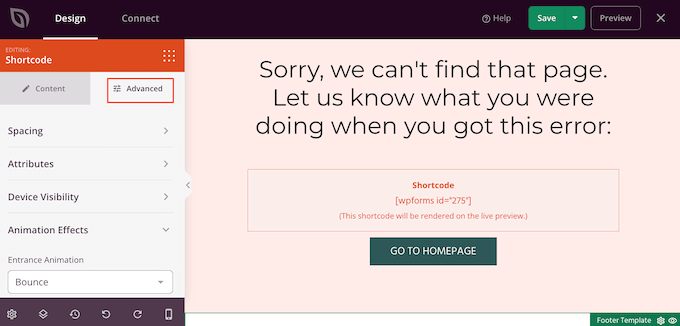
หลังจากนั้น คุณอาจต้องการเพิ่มสไตล์ให้กับเอาต์พุตรหัสย่อโดยเลือกแท็บ 'ขั้นสูง'
ที่นี่ คุณสามารถเปลี่ยนระยะห่าง เพิ่ม CSS แบบกำหนดเอง และแม้กระทั่งเพิ่มเอฟเฟ็กต์ภาพเคลื่อนไหว CSS

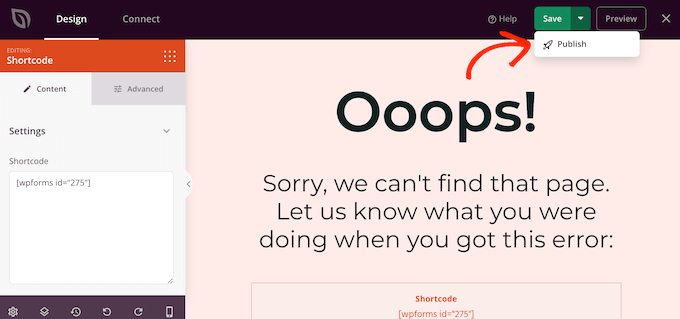
เมื่อคุณพอใจกับหน้าตาของเพจแล้ว ให้คลิกปุ่ม 'บันทึก'
หลังจากนั้น เลือก 'เผยแพร่' เพื่อทำให้รหัสย่อใช้งานได้

ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูรหัสย่อที่กำหนดเองได้
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีใช้รหัสย่อในธีม WordPress ของคุณ คุณอาจต้องการดูคำแนะนำเกี่ยวกับวิธีสร้างหน้า Landing Page ใน WordPress และคำแนะนำจากผู้เชี่ยวชาญของเราสำหรับปลั๊กอินโซเชียลมีเดียที่ดีที่สุดสำหรับ WordPress
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
