วิธีใช้เครื่องมือสร้างส่วน AI ใหม่ของ Divi
เผยแพร่แล้ว: 2024-07-31Divi AI มีชุดเครื่องมือ AI ที่สามารถใช้งานได้ทุกจุดในกระบวนการออกแบบเว็บไซต์ของคุณ วันนี้ เราต้องการแสดงให้คุณเห็นถึงวิธีใช้ Divi AI ให้เกิดประโยชน์สูงสุดโดยใช้ AI Section Generator ใหม่ นี่เป็นการเพิ่มคุณสมบัติที่ยอดเยี่ยมสำหรับผู้ที่สร้างเว็บไซต์แล้ว แต่ต้องการเพิ่มความเร็วในการเพิ่มส่วนเนื้อหาใหม่
หากคุณพลาดโพสต์เผยแพร่ฟีเจอร์ AI Section Generator โปรดดูวิดีโอของเราด้านล่าง สำหรับส่วนที่เหลือของบทความนี้ เราจะแสดงวิธีใช้ฟีเจอร์ใหม่นี้เพื่อการสร้างเว็บไซต์ที่รวดเร็วยิ่งขึ้น
- 1 ตัวสร้างส่วนของ Divi AI คืออะไร
- 1.1 เครื่องมือสร้างส่วน AI ของ Divi ทำงานร่วมกับเครื่องมือ Divi AI อื่นๆ ได้อย่างไร
- 2 วิธีใช้เครื่องมือสร้างมาตรา AI ของ Divi
- 2.1 เพิ่มส่วนใหม่ให้กับไซต์เริ่มต้น
- 2.2 เพิ่มส่วนใหม่ให้กับเลย์เอาต์ที่สร้างโดย AI
- 2.3 สร้างเพจตั้งแต่เริ่มต้นโดยใช้ส่วน AI
- 3 เคล็ดลับการสร้างส่วน AI
- 3.1 ใช้พรอมต์เสริมที่แข็งแกร่ง
- 3.2 ตั้งค่าแบบอักษรและสี
- 3.3 ใช้และใช้ค่าที่ตั้งล่วงหน้ากับเนื้อหาที่สร้างขึ้น
- 4 วิธีรับเครื่องมือสร้างส่วนเว็บไซต์ AI นี้
- 5 คำถามที่พบบ่อย
เครื่องกำเนิดมาตราของ Divi AI คืออะไร
เครื่องมือสร้างส่วนของ Divi AI เป็นคุณสมบัติใหม่ที่ช่วยให้ผู้ใช้สามารถสร้างส่วนของหน้าเว็บแต่ละส่วนโดยใช้ปัญญาประดิษฐ์ภายใน Divi Builder
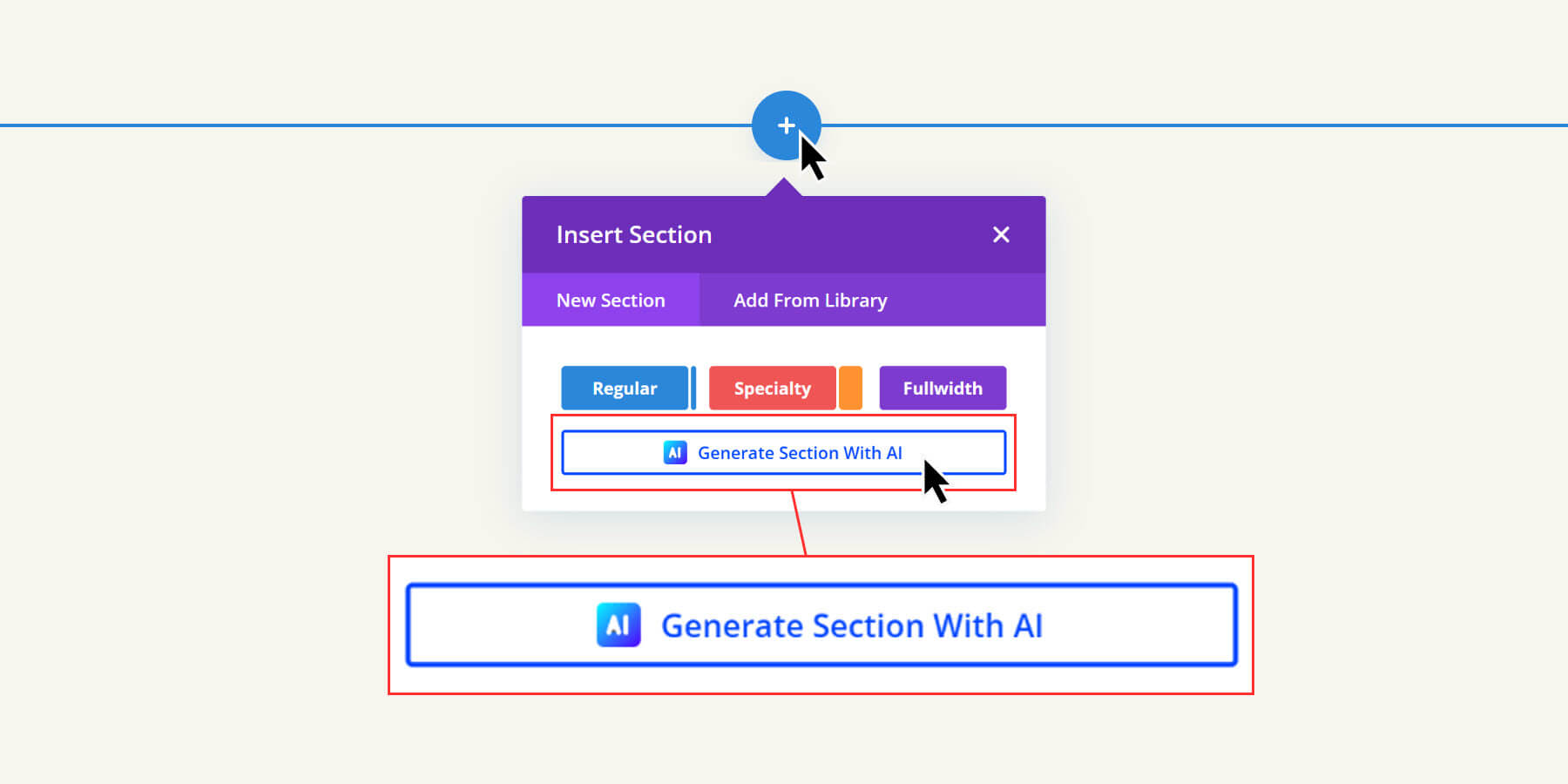
คุณจะสังเกตเห็นเมื่อเพิ่มส่วนใหม่ใน Divi มีตัวเลือกในการ "สร้างส่วนด้วย AI"

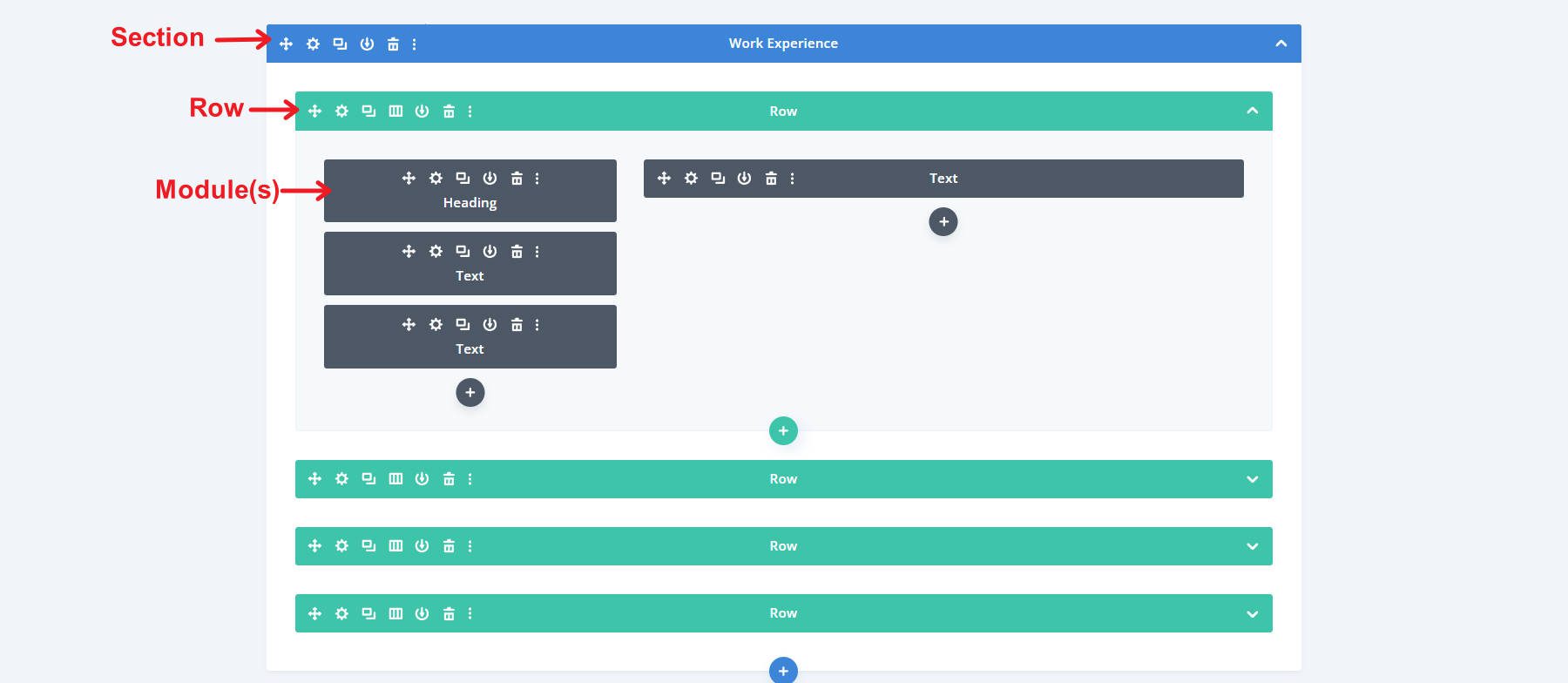
ส่วน Divi เป็นคอนเทนเนอร์สำหรับจัดระเบียบเนื้อหาหน้าเว็บ (ประกอบด้วยแถวและโมดูล Divi) ที่ส่วนหลัง ช่วยจัดระเบียบหน้าต่างๆ ที่ส่วนหน้า จะช่วยสร้างการแบ่งแยกภาพระหว่างส่วนต่างๆ ของหน้าเว็บของคุณ นี่คือสิ่งที่ตัวสร้างมาตรา AI ของ Divi สามารถสร้างให้คุณได้โดยอัตโนมัติ

มุมมองแบบ Wireframe ของส่วนที่มีหลายแถว แต่ละแถวรวมถึงคอลัมน์และโมดูล
เครื่องสร้างส่วนของ Divi AI จะนำคำแนะนำและข้อกำหนดการออกแบบของคุณเพื่อสร้างส่วนใหม่ (รวมถึงโมดูลและเนื้อหาภายใน) ซึ่งช่วยให้ใครๆ ก็ถาม AI ถึงสิ่งที่พวกเขาต้องการได้โดยไม่ต้องสร้างใหม่ตั้งแต่ต้น

ส่วนที่ดีที่สุดอย่างหนึ่งคือส่วนที่สร้างโดย AI ทั้งหมดสามารถแก้ไขได้อย่างสมบูรณ์โดยใช้ Visual Builder ของ Divi เป็นวิธีที่เร็วกว่าในการสร้างเว็บไซต์ที่กำหนดเอง
เครื่องมือสร้างมาตรา AI ของ Divi เข้ากับเครื่องมือ Divi AI อื่นๆ ได้อย่างไร
ส่วน AI เป็นส่วนหนึ่งของการสร้างเว็บไซต์ด้วย Divi AI เพื่อช่วยให้คุณเห็นว่าเหมาะกับตรงไหน นี่คือรายการเครื่องมือและความสามารถของ Divi AI:
- AI Website Builder เป็นเครื่องมือ AI ที่ครอบคลุมมากที่สุดภายใน Divi AI เมื่อใช้ Divi Quick Sites คุณสามารถใช้ Divi AI เพื่อสร้างเว็บไซต์ทั้งหมดที่มีหลายหน้า (เนื้อหาและเค้าโครงที่ไม่ซ้ำใคร) และเทมเพลตธีม รวบรวมงานหลายสิบงานไว้ในพร้อมท์เดียว
- Divi Layouts AI อนุญาตให้ผู้ใช้สร้างหน้าเดียวหรือเทมเพลตธีมโดยใช้ Divi AI มีประโยชน์เมื่อสร้างเพจใหม่ แต่คุณไม่จำเป็นต้องสร้างเพจพื้นฐานจำนวนมาก
- Divi AI Section Generator ช่วยให้คุณเพิ่มส่วนใหม่ลงในเพจได้อย่างรวดเร็วด้วยเนื้อหาและการออกแบบที่ใช้งานได้ซึ่งตรงกับแบรนด์ของคุณ นี่เป็นวิธีที่ดีในการเพิ่มสิ่งที่ขาดหายไปในหน้าที่ยอดเยี่ยม
- Divi Text AI เป็นเพื่อนเขียน AI ส่วนตัวของคุณภายใน Divi ที่สามารถสร้างข้อความเว็บไซต์ในบริบทตามความต้องการ
- Divi Image AI เป็นเครื่องมือ AI ที่ซับซ้อนสำหรับการสร้างและแก้ไขรูปภาพ ช่วยให้คุณสร้างภาพใหม่ๆ ได้ทันทีด้วยการแจ้งง่ายๆ และคุณสามารถนำภาพที่มีอยู่เข้าสู่กระบวนการแก้ไข AI ได้ หากต้องการใช้ ให้เลือกพื้นที่ของรูปภาพหรือตั้งค่าเปอร์เซ็นต์รูปภาพอ้างอิง แล้วป้อนข้อความแจ้งให้ทำการเปลี่ยนแปลง
- Divi Code AI ใช้ได้กับโมดูล Divi ใดๆ ผ่านทางแท็บขั้นสูง สร้าง CSS ที่กำหนดเองเพื่อเพิ่มสไตล์ขั้นสูงให้กับแต่ละโมดูล หรือใช้โมดูลโค้ดเพื่อสร้าง HTML และ Javascript
รายการแสดงให้เห็นว่าเครื่องมือสามรายการแรกมีการใช้งานที่กว้างกว่า (เว็บไซต์ หน้าเว็บ ส่วนต่างๆ) ในขณะที่สามเครื่องมือสุดท้ายมีการใช้งานที่ละเอียดกว่า (ข้อความ รูปภาพ โค้ด)
เครื่องมือสร้างส่วน AI ของ Divi เติมเต็มส่วนที่ขาดหายไปของกระบวนการสร้างเว็บไซต์ Divi AI ช่วยให้คุณควบคุมและมีความยืดหยุ่นมากขึ้นในการสร้างและปรับแต่งเพจของคุณด้วยส่วนใหม่ทั้งหมดในคลิกเดียว
สำรวจ Divi AI
วิธีใช้เครื่องสร้างมาตรา AI ของ Divi
คุณจะใช้ส่วน AI ในกรณีการใช้งานหลักสามกรณี: ไซต์เริ่มต้น เว็บไซต์/เลย์เอาต์ที่สร้างโดย AI และการใช้งานตั้งแต่ต้นในตัวสร้างภาพ
ต่อไปนี้คือวิธีที่คุณสามารถคาดหวังให้แต่ละสิ่งเหล่านี้ทำงานได้
เพิ่มส่วนใหม่ให้กับไซต์เริ่มต้น
หากคุณใช้ Divi Quick Sites คุณสามารถเลือกสร้างเว็บไซต์ของคุณโดยใช้หนึ่งในไซต์เริ่มต้น Divi ของเราได้ ไซต์เริ่มต้นจะตั้งค่าเว็บไซต์ของคุณด้วยหน้า เทมเพลต และการตั้งค่าเริ่มต้นที่ออกแบบไว้ล่วงหน้า (แบบอักษรและสี) เมื่อคุณดูหน้าใหม่ของคุณโดยใช้ไซต์เริ่มต้น คุณจะสังเกตเห็นว่าเนื้อหาและส่วนต่างๆ มีลักษณะทั่วไปแต่มีสไตล์ดี จากนั้นคุณสามารถใช้ Divi เพื่อสร้างส่วนใหม่ที่ตรงกับสไตล์เริ่มต้นจากไซต์เริ่มต้น ด้วยวิธีนี้ เนื้อหาใหม่ที่คุณสร้างจะตรงกับสไตล์โดยรวมที่คุณเลือกไว้แล้ว
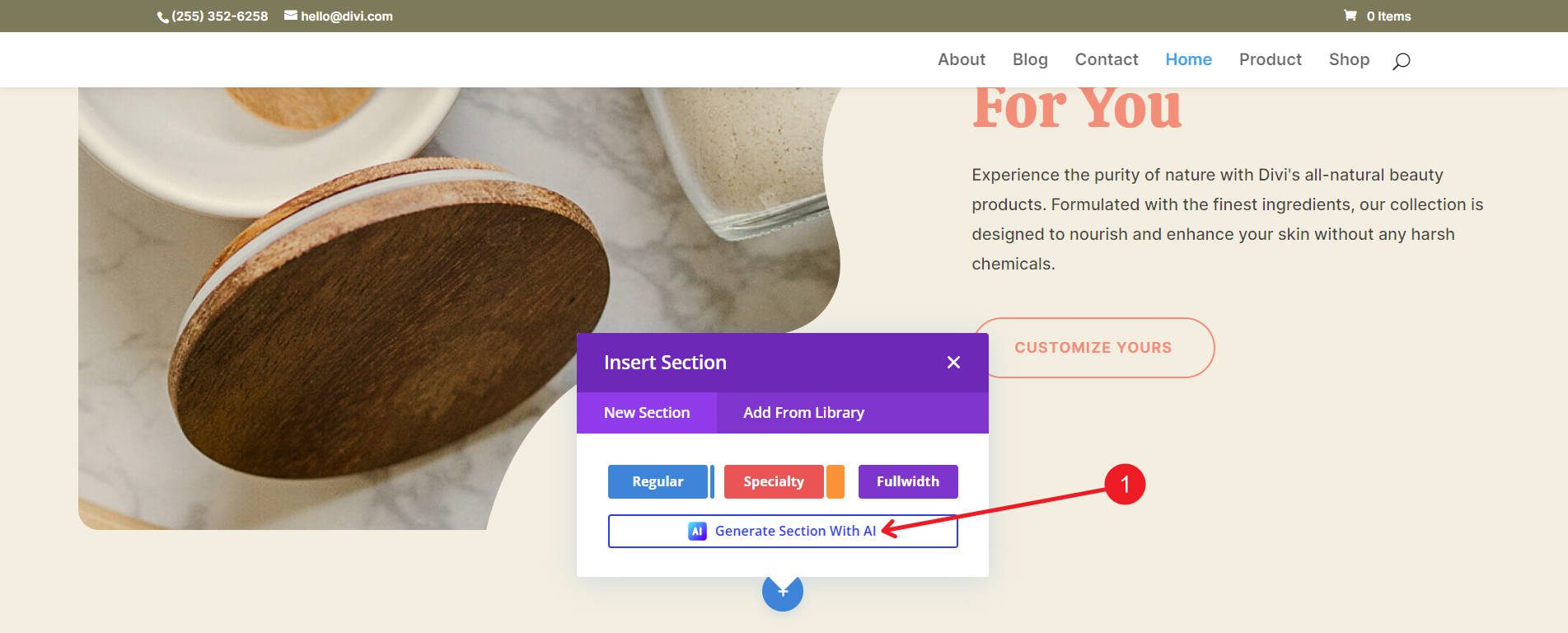
ขั้นตอนแรกของคุณคือการใช้ไซต์เริ่มต้นแล้ว จากนั้น นำทางไปยังหน้าที่คุณต้องการเพิ่มส่วน ค้นหาสถานที่ที่คุณต้องการเพิ่มส่วนของคุณแล้วคลิกไอคอน Blue Plus

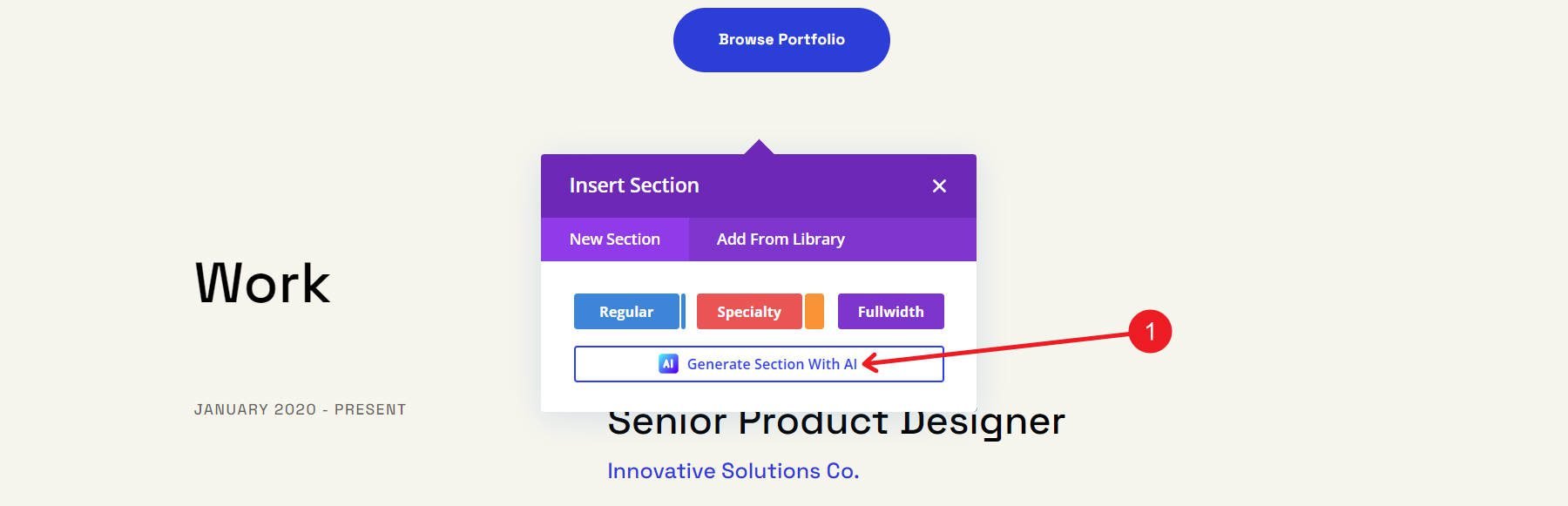
เปิดโมดอลป๊อปอัปส่วน AI เพื่อกำหนดค่าการแจ้งเตือนของคุณโดยคลิก สร้างส่วนด้วย AI

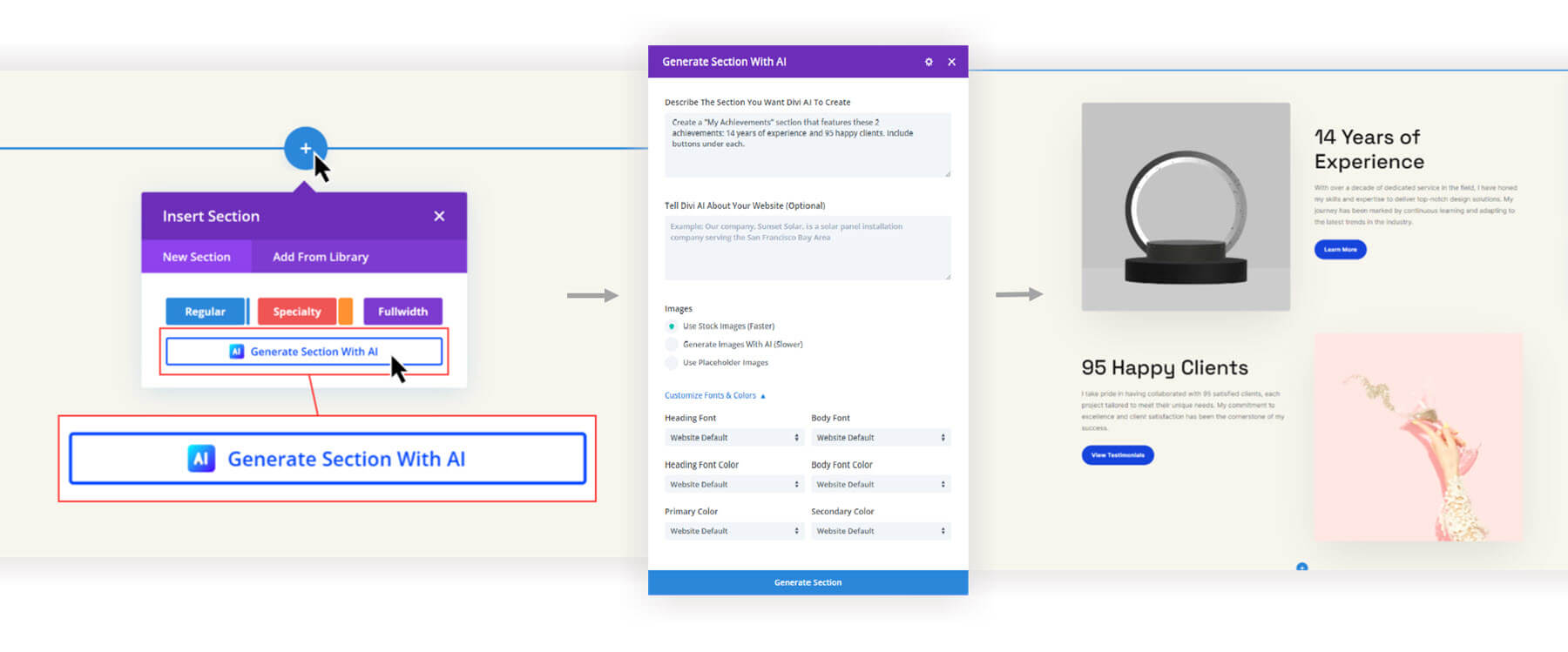
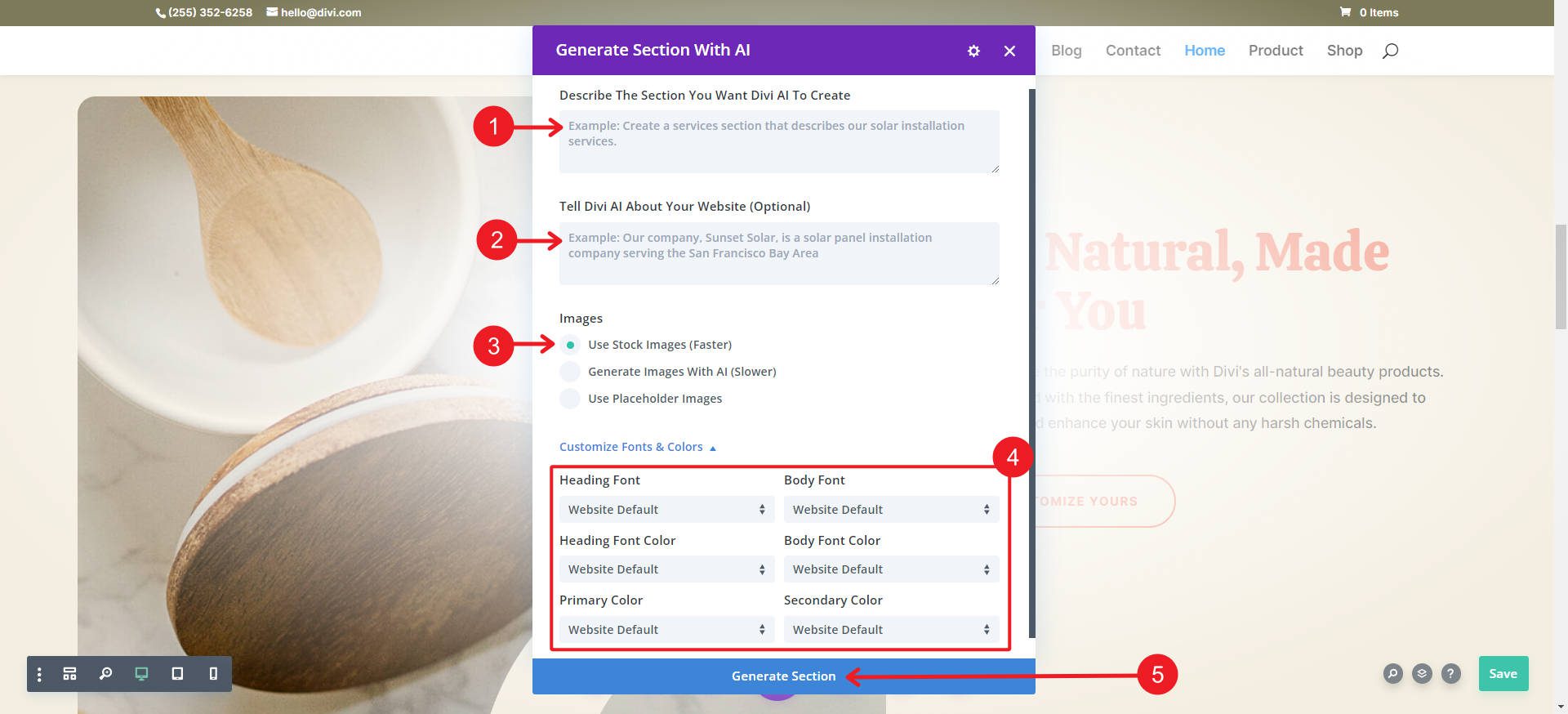
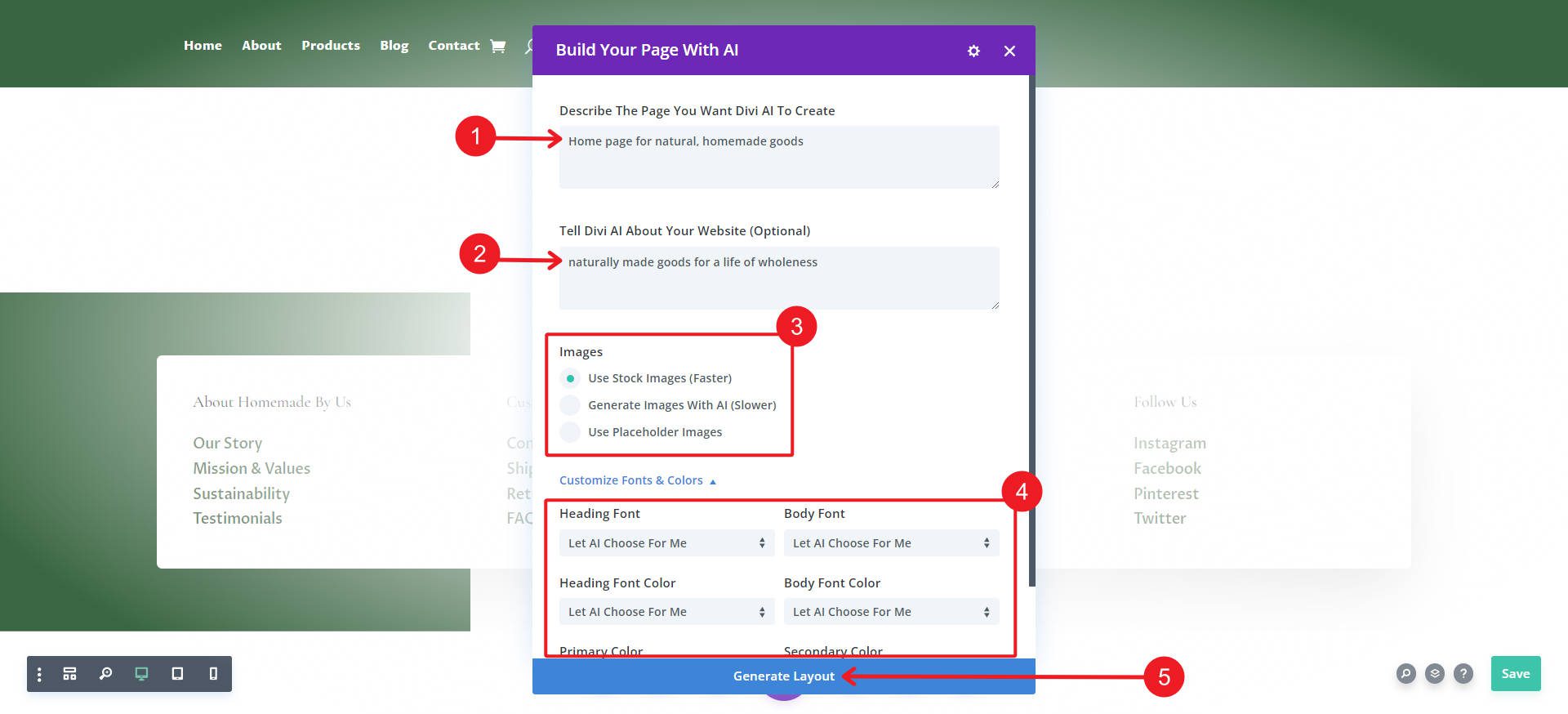
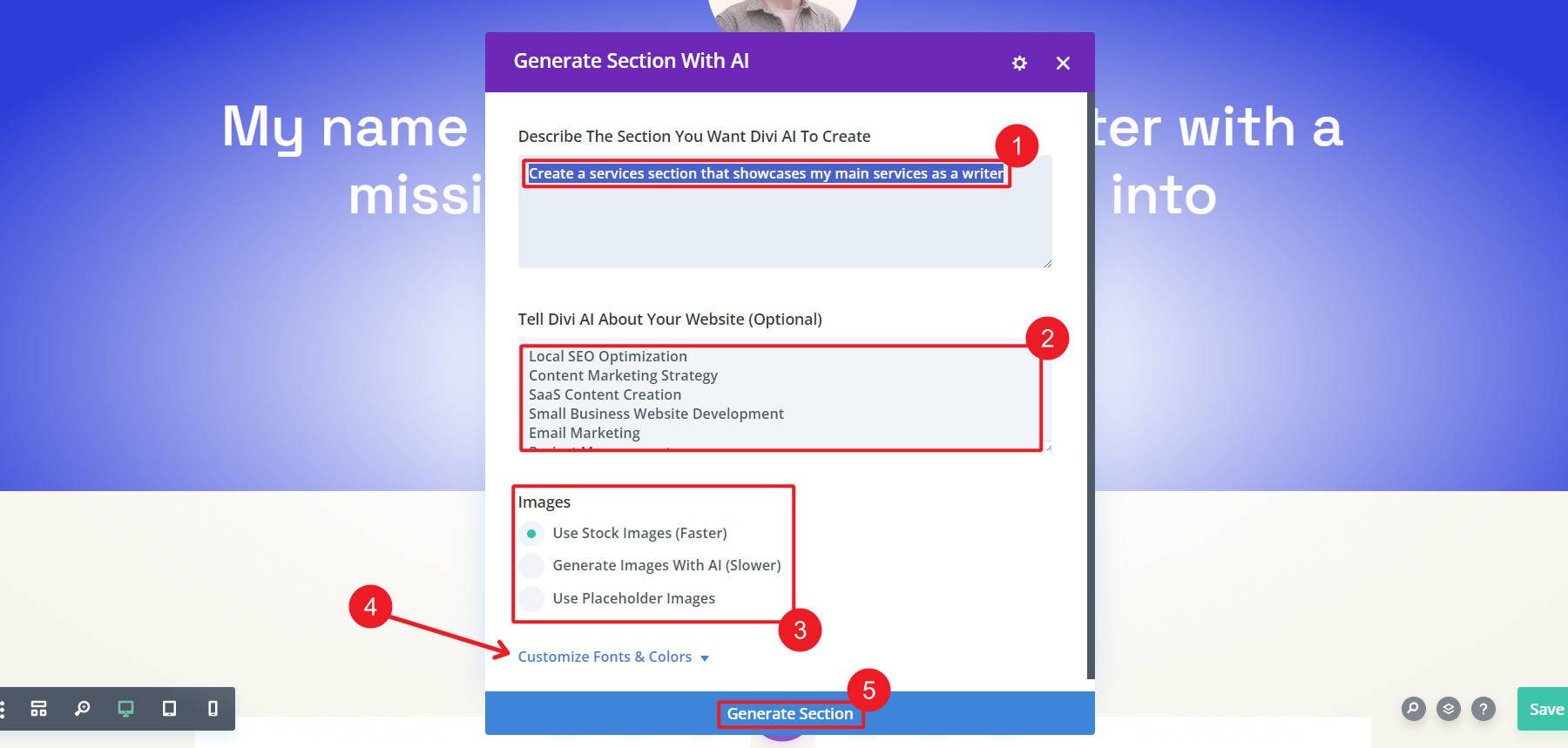
คุณจะสร้างพรอมต์พร้อมคำแนะนำเฉพาะ (1) พรอมต์เสริม (2) และการประกาศวิธีที่ Divi AI ใช้รูปภาพ (3) สำหรับวัตถุประสงค์ของบทช่วยสอนนี้ การตั้งค่าที่สำคัญอยู่ที่หมายเลข 4 ซึ่งคุณควรตั้งค่าแบบอักษรและสีเป็น ค่าเริ่มต้นของเว็บไซต์ เพื่อรักษาสไตล์เริ่มต้นที่ตั้งค่าโดยไซต์เริ่มต้น

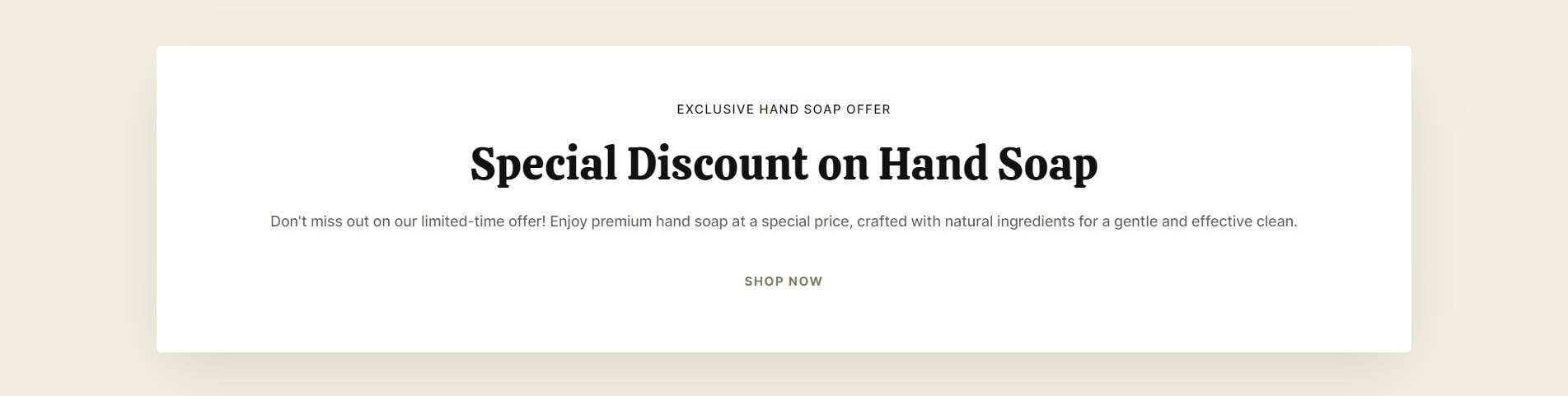
เราขอให้ Divi AI สร้างส่วนคำบรรยายเพื่อโฆษณาส่วนลดสบู่ล้างมือบนเว็บไซต์ของเรา ใช้สไตล์เริ่มต้นของไซต์เริ่มต้นเพื่อให้เข้ากับส่วนที่เหลือของหน้าโดยไม่ต้องตั้งค่าสไตล์ด้วยตนเอง

เพิ่มส่วนใหม่ให้กับเลย์เอาต์ที่สร้างโดย AI
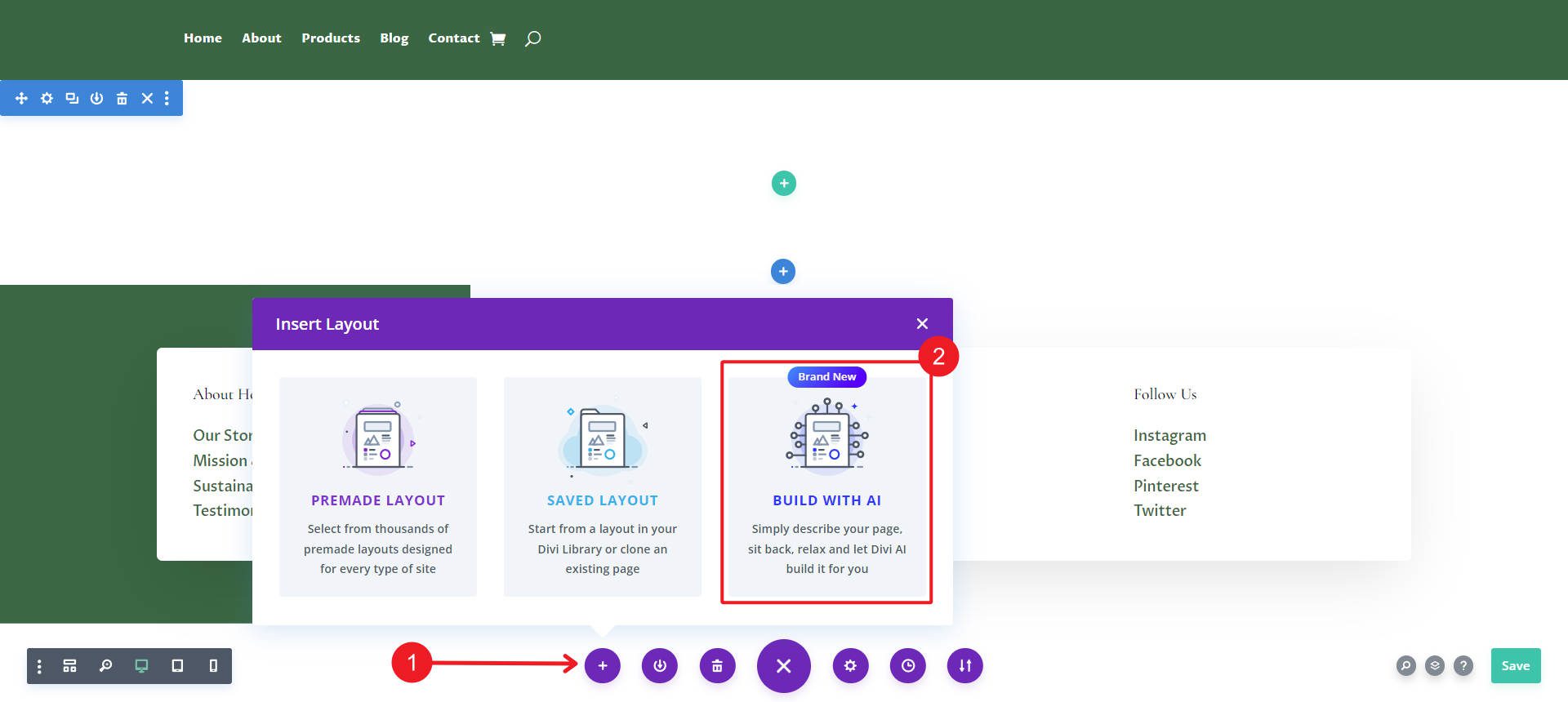
หากคุณกำลังสร้างเพจทีละหน้าด้วย Divi Layouts AI คุณสามารถให้ AI สามารถสร้างสไตล์ของตัวเองได้ และหากโชคดี ก็สามารถบันทึกสไตล์ AI เหล่านั้นเพื่อใช้ในภายหลังได้ ขั้นแรก เราต้องสร้างเพจและสร้างเลย์เอาต์ AI ในหน้าใหม่ แทรกเค้าโครง และเลือก สร้างด้วย AI

คุณจะถูกขอให้ตั้งค่ารายละเอียดสำหรับการสร้างหน้าเว็บเพื่อให้ Divi AI ติดตาม เมื่อพร้อมแล้ว ให้สร้างเค้าโครง


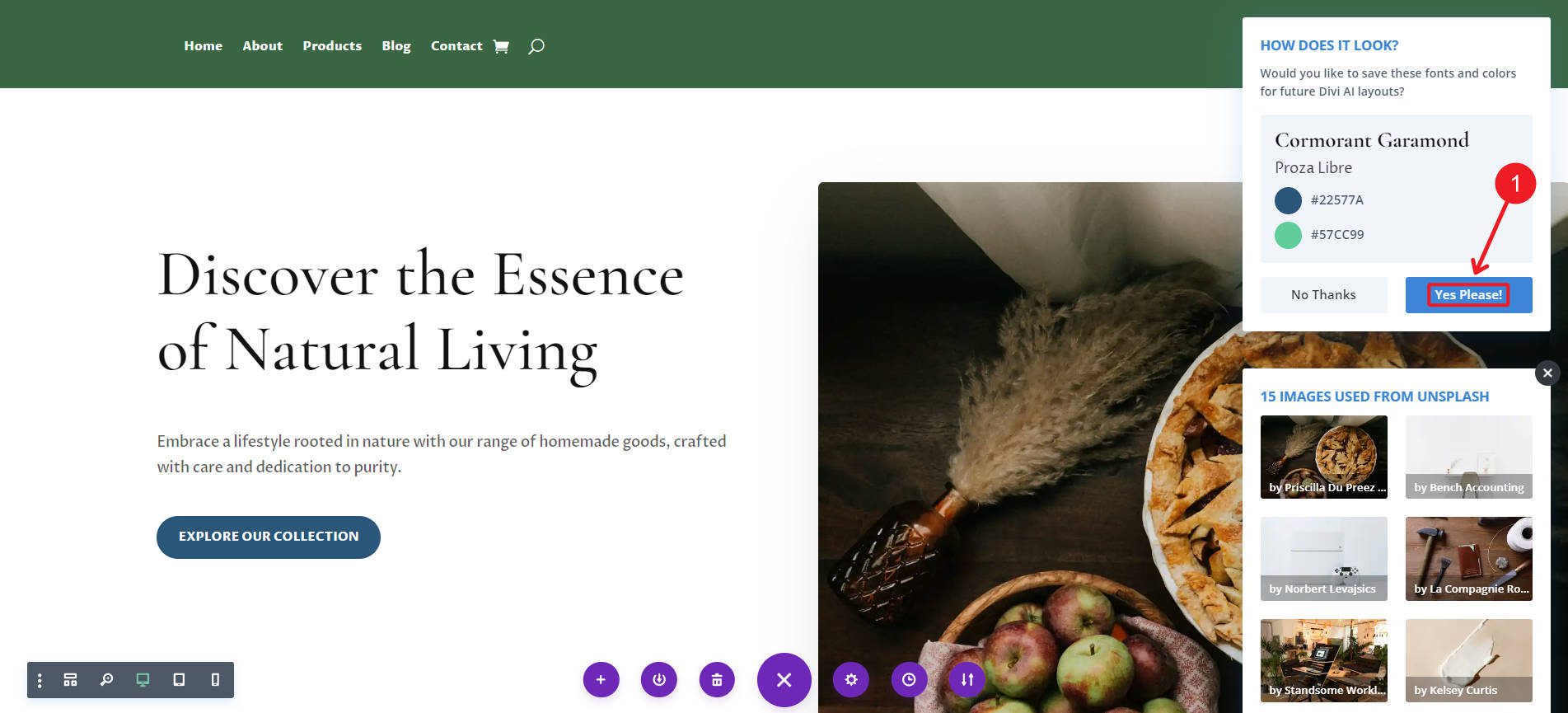
ตอนนี้รอให้ AI สร้างเพจของคุณ เมื่อเสร็จแล้ว ให้ตรวจสอบเพื่อให้แน่ใจว่าคุณชอบสไตล์ที่ใช้ ถ้าไม่เช่นนั้น คุณสามารถใช้ตัวสร้างเค้าโครง AI อีกครั้งเพื่อดูว่าสามารถทำอะไรที่แตกต่างออกไปได้ หากคุณชอบให้สังเกตที่ด้านบนขวา มันควรจะมีลักษณะอย่างไร? โมดอลที่คุณสามารถบันทึกแบบอักษรและสีที่ Divi AI ใช้

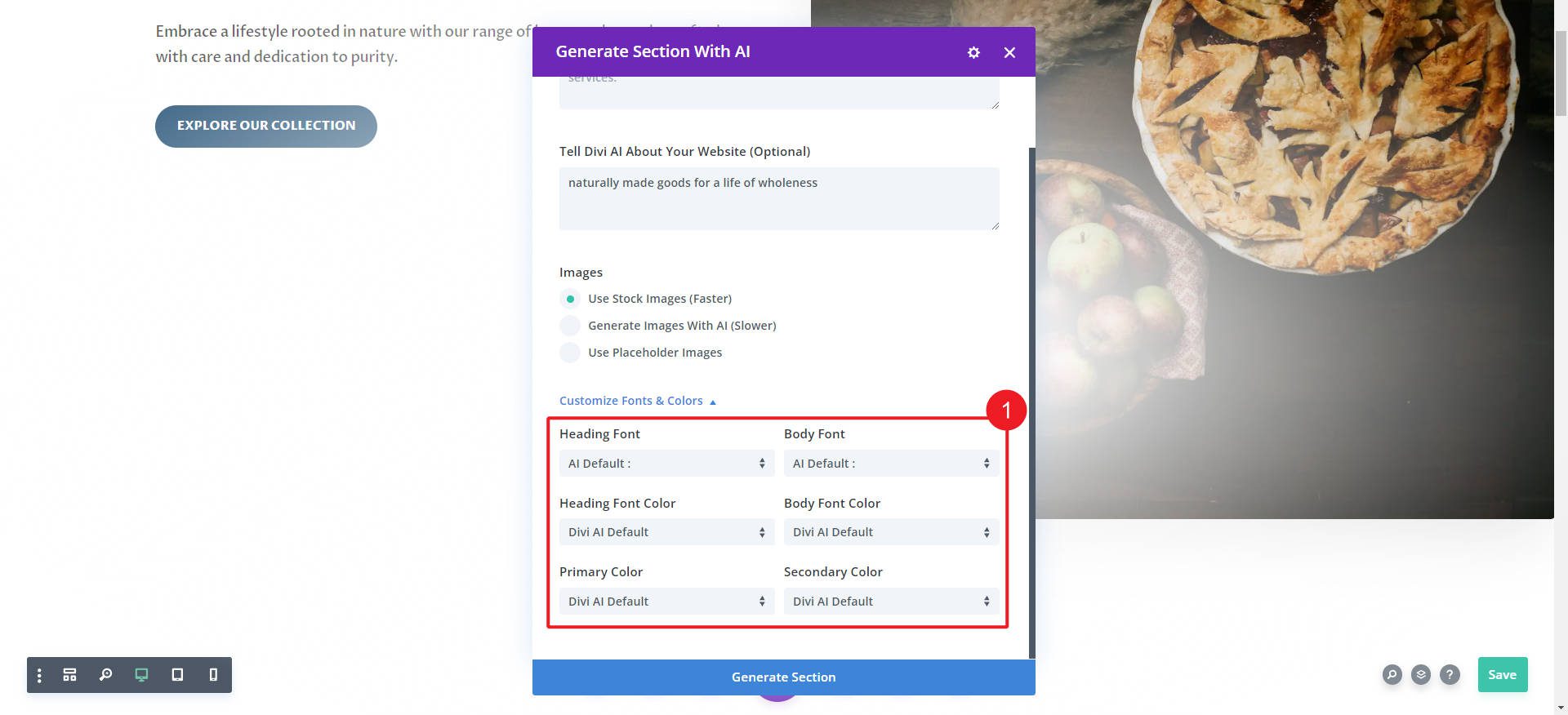
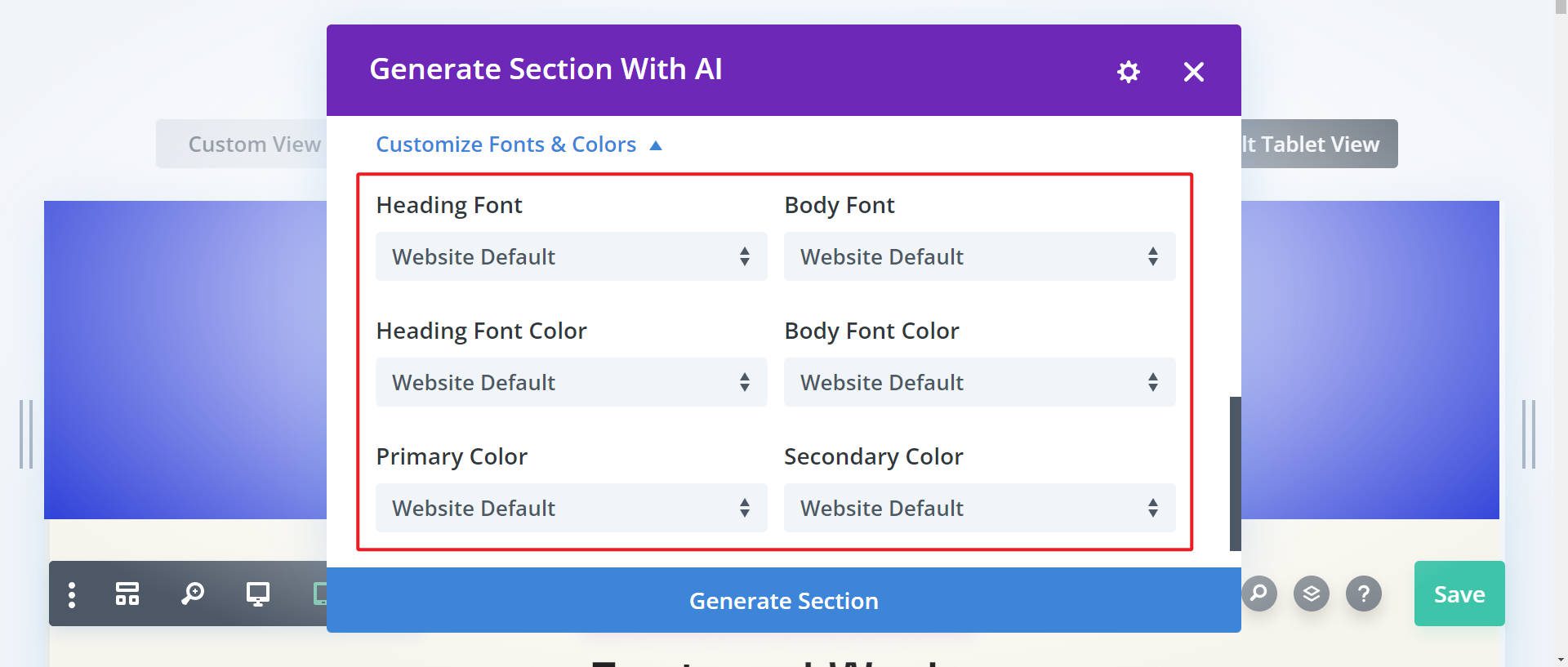
หลังจากบันทึกสไตล์ AI เหล่านั้นแล้ว ให้ลองสร้างส่วนใหม่ด้วย AI (ขั้นตอนคล้ายเมื่อก่อน) ใต้ส่วน ปรับแต่งแบบอักษรและสี ของป๊อปอัปพรอมต์ ตรวจสอบให้แน่ใจว่าได้ตั้งค่าแบบอักษรและสีเป็นการตั้งค่าเริ่มต้นของ Divi AI การตั้งค่านี้จะมีผลกับการตั้งค่าที่เราเพิ่งบันทึกไว้ใน AI เจเนอเรชั่นใหม่ของคุณด้วยตัวสร้างส่วน AI

ส่วนใหม่ของคุณจะมีสไตล์เหมือนกับส่วนอื่นๆ ของหน้า

สร้างเพจตั้งแต่เริ่มต้นโดยใช้ส่วน AI
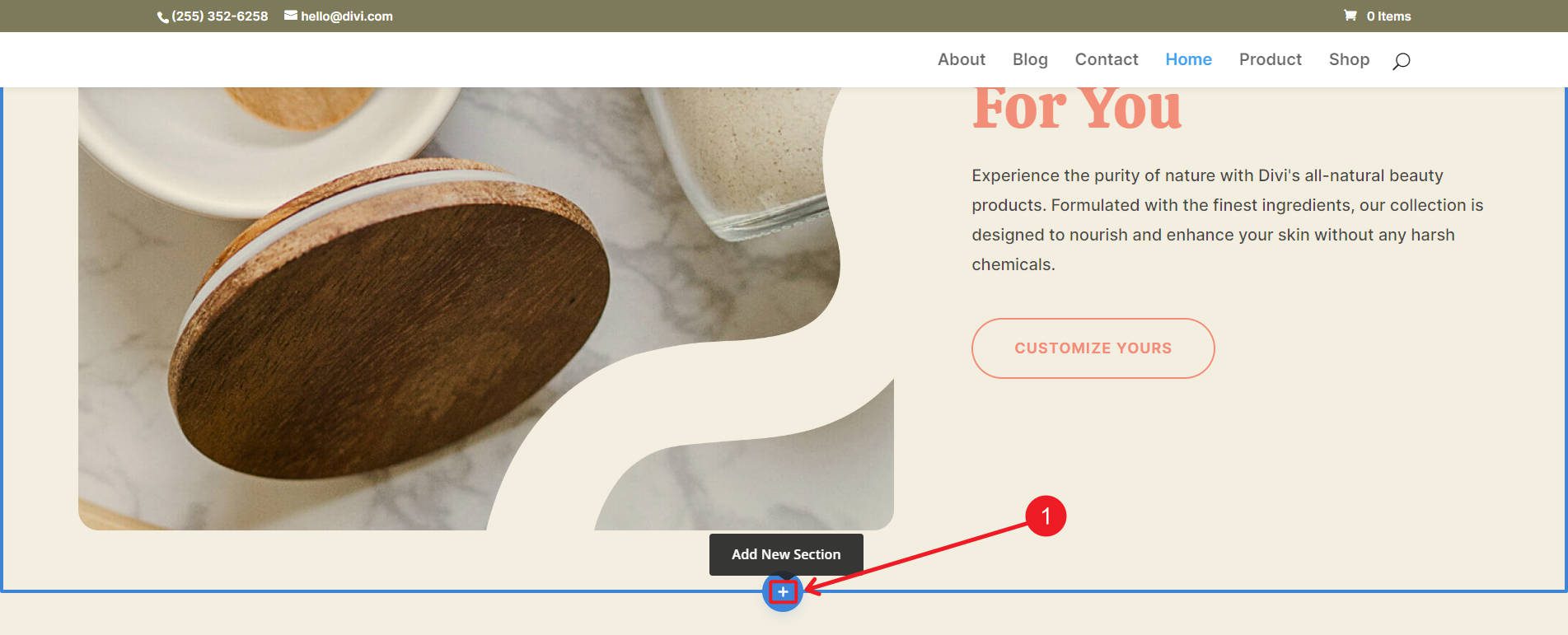
ต่อไปนี้คือวิธีที่คุณสามารถใช้ตัวสร้างส่วน Divi AI ตั้งแต่เริ่มต้น เพิ่มส่วนต่างๆ ลงในเพจโดยคลิก ปุ่ม + สีน้ำเงิน ใน Visual Builder โดยจะปรากฏใต้ส่วนต่างๆ ที่มีอยู่ในหน้า

คุณมีตัวเลือกมาตรฐานสำหรับการสร้างส่วนต่างๆ แต่คุณควรสังเกตและคลิก ปุ่มสร้างส่วนด้วยปุ่ม AI

โมดอลของ Divi AI จะปรากฏขึ้น ที่นี่คุณสามารถสร้างคำขอของคุณ (พร้อมท์) ที่ Divi AI จะใช้เพื่อสร้างส่วนใหม่ของคุณ คุณจะสังเกตเห็นกล่องฟิลด์สำหรับข้อความแจ้งนานเท่าที่คุณต้องการ นอกจากนี้คุณยังจะต้องตั้งค่าสีและแบบอักษรด้วย (ใช้สไตล์สากล ให้ AI เลือก หรือเลือกด้วยตนเองสำหรับเจเนอเรชันนี้) เมื่อพร้อมแล้ว ให้สร้าง Section

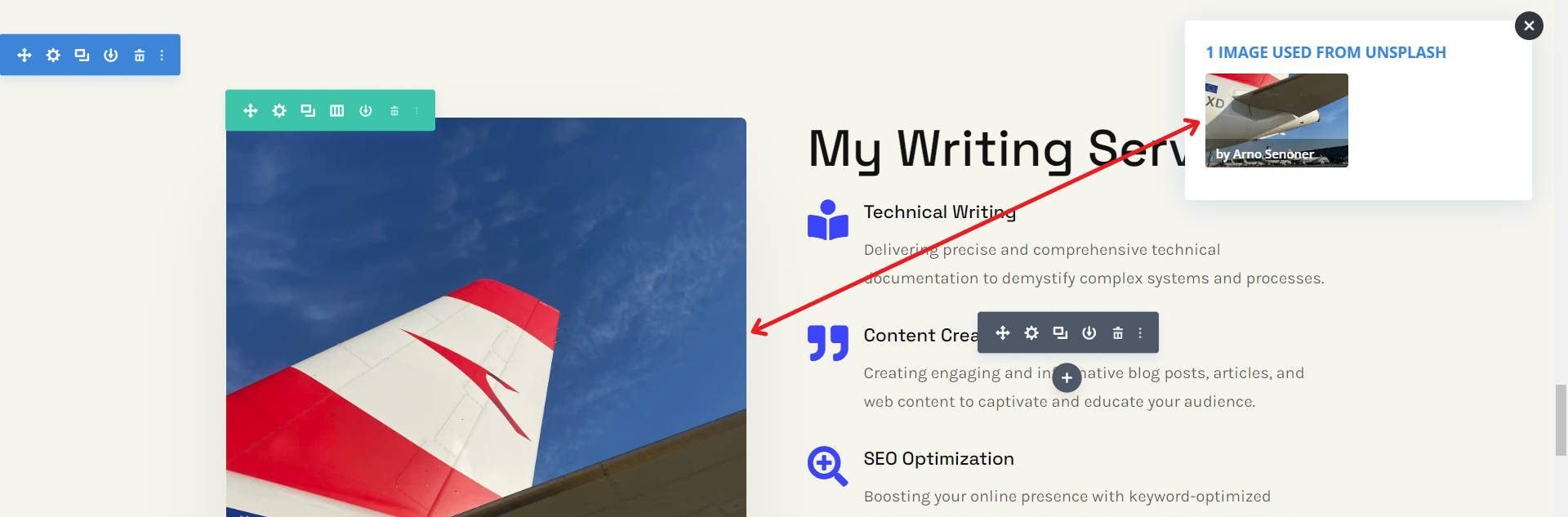
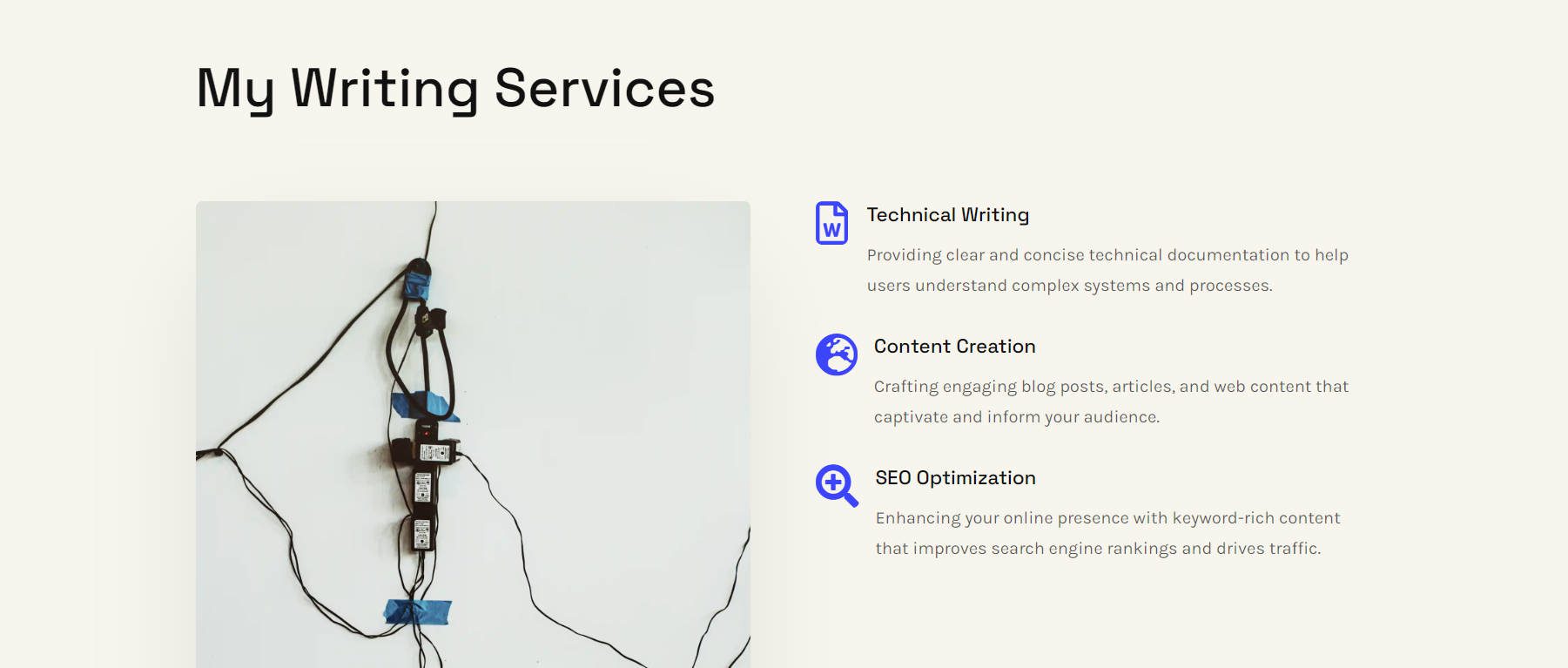
Divi AI จะใช้เวลาไม่กี่วินาทีในการวิเคราะห์ข้อความแจ้งของคุณ แปลงเป็นส่วน เพิ่มโมดูล Divi และเติมเนื้อหารูปภาพ/ข้อความ การสร้างส่วนต่างๆ จะทำได้เร็วที่สุด (และมักจะดีกว่า) เมื่อใช้การรวม Unsplash ซึ่งดึงภาพถ่ายระดับมืออาชีพ

เมื่อคุณทำสิ่งนี้เสร็จแล้ว Divi AI จะวางส่วนใหม่ของคุณบนเพจของคุณ การตั้งค่าทุกส่วน แถว และโมดูลพร้อมสำหรับการแก้ไขของคุณแล้ว สังเกตว่าเนื้อหาที่เขียนนั้นอิงจากสิ่งที่คุณมอบให้กับ AI อย่างไร

เค้าโครง สไตล์ ไอคอน และข้อความทั้งหมดปะติดปะต่อกันด้วย Divi AI
หาก AI เข้าใจคุณผิดหรือสร้างสิ่งที่ใช้ไม่ได้ผล คุณสามารถลบส่วนนั้นแล้วลองอีกครั้ง ฉันชอบเปิด Word Doc หรือ Notepad ไว้เพื่อบันทึกคำแนะนำของฉัน ด้วยวิธีนี้ ฉันไม่จำเป็นต้องพิมพ์พรอมต์อีกครั้งหากจำเป็นต้องสร้างส่วนใหม่ ฉันมักจะแนะนำให้เชี่ยวชาญด้านวิศวกรรมที่รวดเร็วเสมอ หากคุณยังคงได้รับผลลัพธ์ที่ไม่ดี คุณจะต้องทดลองเพิ่มเติมเพื่อเรียนรู้วิธีส่งคำขอที่ดีขึ้น
เคล็ดลับการสร้างส่วน AI
ต่อไปนี้เป็นคำแนะนำที่ได้รับมาอย่างยากลำบากเกี่ยวกับการใช้ Divi AI เพื่อรับประโยชน์สูงสุดจากประสบการณ์ของคุณ
ใช้พรอมต์เสริมที่แข็งแกร่ง
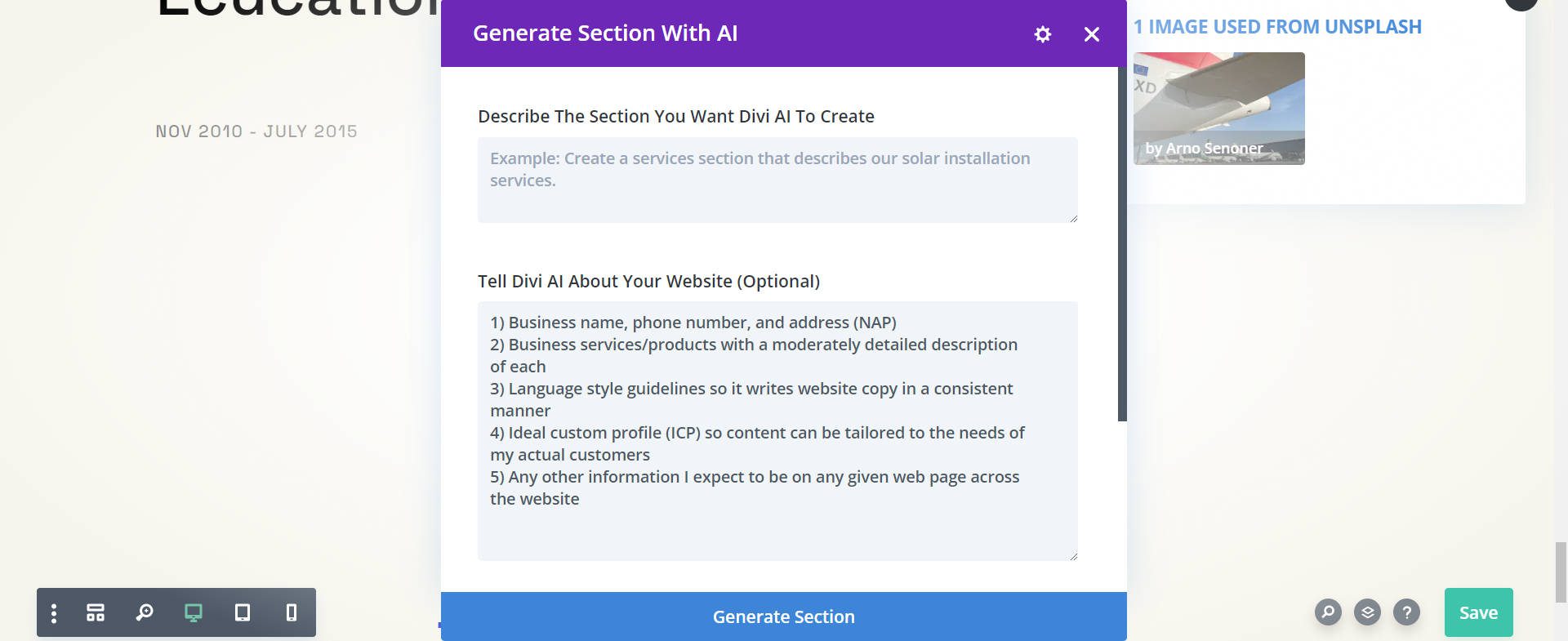
คุณจะสังเกตเห็นว่าเมื่อคุณสร้างส่วนใหม่ด้วย AI ช่องพร้อมท์สองช่องจะขอข้อมูล สิ่งแรกคือพรอมต์หลัก ซึ่งเป็นคำขอที่ชัดเจนของคุณถึง Divi AI แต่มีฟิลด์ ตัวเลือก ที่คุณสามารถบอก Divi AI เกี่ยวกับเว็บไซต์ทั้งหมดของคุณได้

เหตุผลหลัก ที่คุณควรใช้พรอมต์เสริมคือจะช่วยประหยัดเวลาเมื่อขอให้ Divi AI สร้างองค์ประกอบเฉพาะ แต่ละครั้งที่คุณใช้ Divi AI คุณจะต้องถามถึงสิ่งที่เฉพาะเจาะจงมาก แต่พรอมต์เสริมจะช่วยให้คุณสามารถรักษา เธรดเดียว ให้สอดคล้องกันทั่วทั้งเว็บไซต์ของคุณ จะช่วยลดเวลาที่คุณเขียนข้อความแจ้งพร้อมทั้งให้ คำตอบที่ดีและสม่ำเสมอยิ่งขึ้น
ต่อไปนี้คือสิ่งที่ฉันมักจะรวมไว้ในช่องแจ้งตัวเลือก บอก Divi AI เกี่ยวกับเว็บไซต์ของคุณ :
- ชื่อธุรกิจ หมายเลขโทรศัพท์ และที่อยู่ (NAP)
- ธุรกิจบริการ/ผลิตภัณฑ์ที่มีคำอธิบายโดยละเอียดของแต่ละรายการ
- หลักเกณฑ์รูปแบบภาษาจึงเขียนสำเนาเว็บไซต์ในลักษณะที่สอดคล้องกัน
- โปรไฟล์ที่กำหนดเองในอุดมคติ (ICP) เพื่อให้สามารถปรับเนื้อหาให้ตรงกับความต้องการของลูกค้าจริงๆ ของฉันได้
- ข้อมูลอื่นๆ ที่ฉันคาดว่าจะปรากฏบนหน้าเว็บใดๆ ทั่วทั้งเว็บไซต์
ข้อดีของพรอมต์นี้คือสามารถใช้กับคำขอ Divi AI ได้หลายประเภท ไม่ใช่แค่การสร้างส่วน AI เท่านั้น
ตั้งค่าแบบอักษรและสี
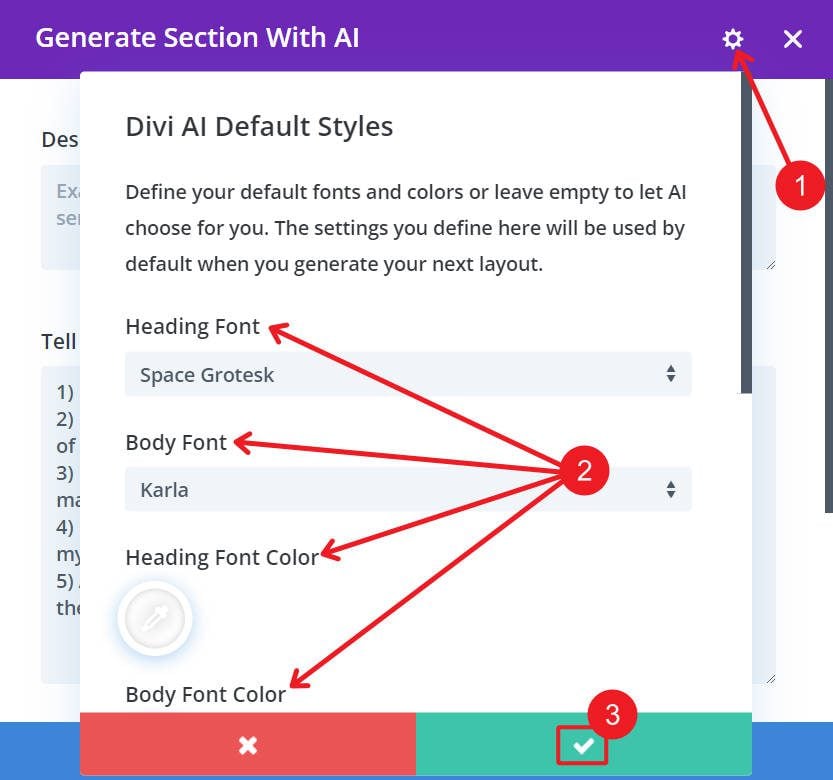
การตั้งค่าแบบอักษรและสีเริ่มต้นใน Divi AI จะช่วยให้คุณได้รับผลลัพธ์ที่สอดคล้องกันมากขึ้น การคลิกไอคอนรูปเฟืองที่ด้านบนขวาของ Divi AI จะเปิดเผยโมดอล การตั้งค่า ที่นี่ คุณสามารถตั้งค่ากำหนดที่ Divi AI จะใช้กับคำขอทั้งหมดโดยอัตโนมัติ

หากคุณไม่ต้องการตั้งค่าสไตล์ชุดเดียวสำหรับเว็บไซต์ของคุณ คุณสามารถปรับแบบอักษรและสีสำหรับทุกคำขอได้ด้วยตนเอง วิธีนี้จะดีหากคุณใช้แบบอักษรมากกว่า 2 แบบหรือสีหลัก 2 สีบนเว็บไซต์ของคุณ

ขอแนะนำให้คุณตั้งค่าแบบอักษรและสีเริ่มต้นในตัวปรับแต่งธีมของ Divi ก่อนเริ่มออกแบบ หากคุณใช้ไซต์เริ่มต้นหรือไซต์ด่วนที่สร้างโดย AI แบบอักษรและสีเหล่านี้จะถูกสร้างขึ้นโดยอัตโนมัติสำหรับคุณ
ใช้และใช้ค่าที่ตั้งล่วงหน้ากับเนื้อหาที่สร้างขึ้น
คุณสามารถสร้างการตั้งค่าล่วงหน้าส่วนกลางสำหรับส่วน แถว และแต่ละโมดูลได้ สิ่งเหล่านี้ช่วยให้เว็บไซต์มีการออกแบบที่สอดคล้องกันในแต่ละหน้า
สิ่งที่ดีที่สุดคือ ค่าที่ตั้งล่วงหน้าสามารถนำไปใช้กับองค์ประกอบต่างๆ ทั่วทั้งเว็บไซต์ของคุณได้ องค์ประกอบทั้งหมดที่ตั้งค่าเป็นค่าที่ตั้งล่วงหน้าเดียวกันจะได้รับการอัปเดตเมื่อมีการอัปเดต ทำให้การจัดการเว็บไซต์ง่ายขึ้นมากเนื่องจากการเปลี่ยนแปลงการออกแบบของคุณมีผลทั่วทั้งเว็บไซต์ แม้ว่า Divi AI จะทำงานได้ดีในด้านการออกแบบ แต่คุณควรใช้การออกแบบเหล่านั้นกับค่าที่ตั้งไว้ล่วงหน้าสำหรับเว็บไซต์ที่ดูแลรักษาง่ายกว่า
วิธีรับเครื่องมือสร้างส่วนเว็บไซต์ AI นี้
ทุกคนสามารถลองใช้ Divi AI ได้ฟรีเพื่อสร้างส่วนต่างๆ ได้ถึง 20 ส่วน ซื้อการเป็นสมาชิก Divi AI สำหรับ การสร้างส่วนไม่จำกัด รวมถึงข้อความ รูปภาพ โค้ด เลย์เอาต์ และการสร้างเว็บไซต์ไม่จำกัดสำหรับคุณและทีมของคุณ

หากคุณยังใหม่กับ Divi คุณสามารถรับส่วนลดจำนวนมากสำหรับ Divi AI เมื่อคุณซื้อชุด Divi Pro หากคุณเป็นลูกค้า Divi อยู่แล้ว คุณสามารถรับส่วนลดพิเศษได้เหมือนกันโดยลงชื่อเข้าใช้บัญชีของคุณและไปที่หน้าข้อเสนอ
