วิธีใช้รูปภาพ WebP บน WordPress: ทุกสิ่งที่คุณจำเป็นต้องรู้
เผยแพร่แล้ว: 2021-06-15สนใจใช้ภาพ WebP บน WordPress หรือไม่? หรือสับสนว่าอิมเมจ WebP คืออะไรในตอนแรกและทำไมคุณถึงต้องสนใจพวกมันด้วย?
ในบทความนี้ เราจะมาแก้ปัญหาทั้งสองนี้กัน หากคุณทราบแล้วว่า WebP คืออะไรและอยากเริ่มต้น เราจะแสดงคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการเริ่มต้นใช้งาน
และหากคุณยังไม่แน่ใจว่าทำไมคุณควรสนใจเกี่ยวกับรูปภาพ WebP สำหรับไซต์ WordPress ของคุณ เราจะเริ่มต้นด้วยการแนะนำรูปแบบรูปภาพ WebP ประโยชน์และการเปรียบเทียบกับรูปแบบรูปภาพอื่นๆ และรายละเอียดที่สำคัญบางประการเกี่ยวกับการรองรับเบราว์เซอร์ .
มาขุดกันเถอะ!
WebP คืออะไร?
WebP เป็นรูปแบบไฟล์รูปภาพที่ทันสมัยซึ่งพัฒนาโดย Google
โดย "รูปแบบไฟล์รูปภาพ" เราหมายความว่ารูปแบบดังกล่าวทำงานเหมือนกับรูปแบบภาพอื่นๆ เช่น PNG , JPEG , GIF เป็นต้น
หากคุณกำลังใช้รูปภาพบนเว็บไซต์ WordPress ของคุณ คุณสามารถแปลงรูปภาพเหล่านั้นจากรูปแบบต่างๆ เช่น JPEG หรือ PNG เป็นรูปแบบ WebP
สำหรับผู้เข้าชมที่เป็นมนุษย์ รูปภาพ WebP ของคุณจะดูเหมือนรูปภาพในรูปแบบอื่นๆ ทุกประการ ไม่มีอะไรพิเศษเกี่ยวกับรูปลักษณ์ของสายตามนุษย์
ดังนั้น – ประโยชน์ของการใช้อิมเมจ WebP คืออะไร? ดี..,
การใช้รูปภาพ WebP มีประโยชน์อย่างไร
ประโยชน์และเป้าหมายหลักของโครงการ WebP คือการสร้าง ไฟล์รูปภาพที่มีขนาดเล็กลง โดยที่ยังคงคุณภาพของภาพไว้เหมือนเดิม
หากคุณลดขนาดไฟล์ของรูปภาพที่คุณใช้บนไซต์ WordPress ได้ คุณสามารถเพิ่มความเร็วในการโหลดของไซต์ได้โดยไม่เปลี่ยนแปลงส่วนใดส่วนหนึ่งของประสบการณ์ผู้ใช้ของไซต์
นั่นคือข้อดีของรูปภาพ WebP โดยสังเขป – รูปภาพขนาดเล็กลง → เวลาโหลดเว็บไซต์เร็วขึ้น
ตัวอย่างเช่น เมื่อ Google เปิดตัวภาพ WebP สำหรับภาพขนาดย่อของ YouTube ในปี 2014 ทีมงาน Google อ้างว่าส่งผลให้เวลาในการโหลดหน้าเว็บลดลงสูงสุด 10% ในโพสต์เดียวกันนั้น Google ยังบอกด้วยว่าพวกเขาสามารถย่อขนาดรูปภาพใน Google Play Store ได้ 35%
นี่คือเหตุผลที่เครื่องมือวิเคราะห์ความเร็ว เช่น PageSpeed Insights มักจะแนะนำให้คุณ “แสดงรูปภาพในรูปแบบรุ่นต่อไป” โดย "รูปแบบรุ่นถัดไป" เครื่องมือเหล่านี้หมายถึง WebP ( หรือรูปแบบที่ปรับให้เหมาะสมในทำนองเดียวกัน )
คำถามต่อไปของคุณอาจเป็น WebP ที่เล็กกว่าเมื่อเทียบกับรูปแบบภาพอื่นๆ เช่น PNG และ JPEG เพียงใด
ความแตกต่างที่แน่นอนขึ้นอยู่กับรูปภาพและรูปแบบไฟล์ที่คุณกำลังเปรียบเทียบ...
WebP กับ JPEG
Google ทำการประเมินเปรียบเทียบครั้งใหญ่ระหว่างการบีบอัดภาพ WebP และ JPEG และพบว่ารูปภาพ WebP มีขนาดเล็กกว่าภาพ JPEG ที่เทียบเท่ากัน 25-34% ในคำพูดของพวกเขา "ผลลัพธ์เหล่านี้บ่งชี้ว่า WebP สามารถให้การปรับปรุงการบีบอัดที่สำคัญกว่า JPEG"
หากคุณต้องการดูภาพจริงบางภาพเพื่อตัดสินว่าคุณภาพเปลี่ยนไปหรือไม่ Google มีแกลเลอรี WebP ที่นี่ ซึ่งจะเปรียบเทียบภาพรูปแบบ WebP และ JPEG เดียวกัน
WebP เทียบกับ PNG
สำหรับรูปภาพ PNG Google พบว่าเวอร์ชัน WebP มีขนาดเล็กลงโดยเฉลี่ย 26%
การศึกษาอื่นๆ พบความแตกต่างที่เล็กกว่าหรือใหญ่กว่าเล็กน้อยขึ้นอยู่กับตัวแปรที่คุณใช้ ( เช่น วิธีการเข้ารหัส JPEG ที่คุณใช้ ) แต่ผลลัพธ์โดยทั่วไปค่อนข้างสอดคล้องกันที่ WebP เสนอขนาดไฟล์ที่เล็กลงและมีคุณภาพใกล้เคียงกัน ซึ่งเป็นสาเหตุที่ทำให้มีการเติบโต ในความนิยม
เว็บเบราว์เซอร์ใดบ้างที่รองรับภาพ WebP
หากเราเขียนโพสต์นี้เมื่อหนึ่งปีที่แล้ว เราจะบอกว่าข้อเสียอย่างหนึ่งของรูปแบบ WebP คือมันขาดการสนับสนุนเบราว์เซอร์เต็มรูปแบบ
Chrome และ Firefox ได้รับการสนับสนุน WebP มาเป็นเวลานาน แต่การคง อยู่ที่สำคัญ เพียงอย่างเดียวคือ Safari อย่างไรก็ตาม ในที่สุด Apple ก็ยอมแพ้ในเดือนกันยายน 2020 และเพิ่มการรองรับ WebP ใน Safari 14 ขึ้นไป
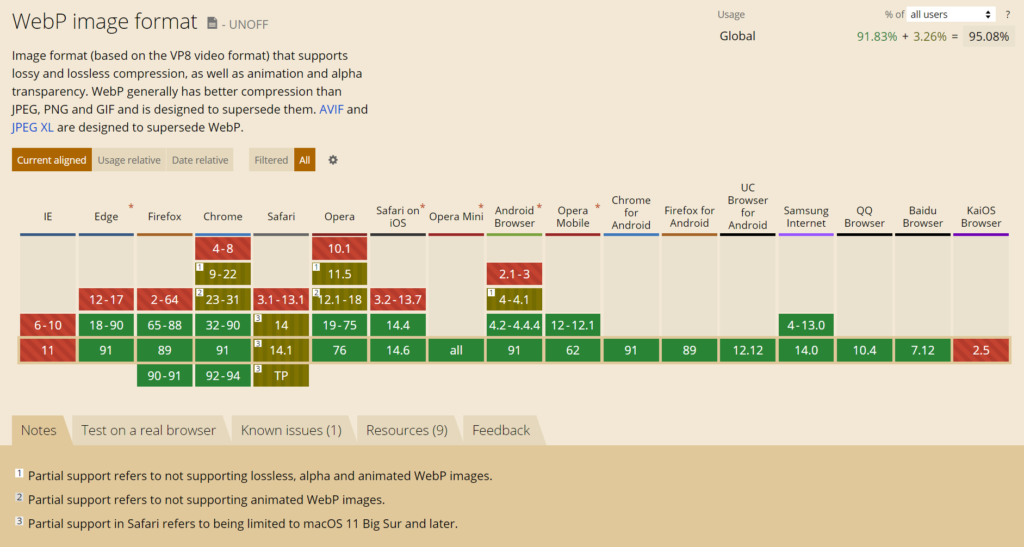
ในเดือนมิถุนายน 2021 เบราว์เซอร์หลักทั้งหมดรองรับ WebP ยกเว้น Internet Explorer ซึ่ง Microsoft กำลังจะเลิกใช้แล้วในเดือนสิงหาคม 2021 ซึ่งเป็นไปตามเว็บไซต์ที่ยอดเยี่ยม ฉันสามารถใช้:

อย่างไรก็ตาม มีข้อแม้เล็กๆ ประการหนึ่งที่ Safari รองรับ WebP – ใช้ได้เฉพาะผู้ใช้ Mac ที่ใช้ macOS 11 Big Sur หรือใหม่กว่าเท่านั้น ดังนั้นหากมีคนใช้ macOS/Safari เวอร์ชันเก่า พวกเขาอาจยังไม่รองรับ WebP
โดยรวม Can I Use ประมาณการว่า ณ เดือนมิถุนายน 2564 ผู้เข้าชมประมาณ 95% ใช้เบราว์เซอร์ที่รองรับ WebP
แต่ 5% ที่เหลือล่ะ?
โชคดีที่มันค่อนข้างง่ายที่จะแก้ไขปัญหานี้โดยใช้ปลั๊กอิน WordPress ที่เหมาะสม ( ซึ่งเราจะอธิบายรายละเอียดด้านล่าง ) โดยพื้นฐานแล้ว คุณสามารถอัปโหลดภาพต้นฉบับของคุณในรูปแบบ JPEG/PNG/GIF และให้ปลั๊กอินแปลงรูปภาพเหล่านั้น จากนั้น ปลั๊กอินจะให้บริการเวอร์ชัน WebP แก่เบราว์เซอร์ที่สนับสนุน และเวอร์ชันดั้งเดิมสำหรับเบราว์เซอร์ที่ไม่รองรับ
วิธีใช้รูปภาพ WebP บน WordPress
WordPress 5.8 เพิ่มการสนับสนุน WebP หมายความว่าคุณสามารถอัปโหลดภาพ WebP ได้โดยตรงบน WordPress อย่างไรก็ตาม คุณไม่สามารถแปลงได้ นอกจากนี้ ความสามารถในการอัปโหลดภาพ WebP ได้โดยตรงไปยัง Media Library ยังคงไม่สามารถแก้ไขผู้เข้าชมประมาณ 5% ที่เบราว์เซอร์ไม่สนับสนุน WebP ได้
ไม่ได้หมายความว่าคุณไม่สามารถใช้ภาพ WebP บน WordPress ได้ คุณจะต้อง:
- อัปโหลดรูปภาพต่อในรูปแบบดั้งเดิม เช่น PNG, JPEG, GIF เป็นต้น
- ใช้ปลั๊กอิน WordPress เพื่อแปลงรูปภาพเป็น WebP และให้บริการเวอร์ชัน WebP เมื่อเป็นไปได้
คุณสามารถใช้ Imagify เพื่อทำทั้งสองสิ่งให้สำเร็จและปรับแต่งภาพของคุณด้วยวิธีอื่นได้

Imagify เป็นปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress เต็มรูปแบบ นอกจากการช่วยคุณแปลงรูปภาพเป็น WebP และให้บริการในเบราว์เซอร์ที่รองรับแล้ว ยังช่วยให้คุณ:
- บีบอัดรูปภาพหลายรูปในรูปแบบดั้งเดิม
- ปรับขนาดรูปภาพให้เป็นชุดขนาดสูงสุดโดยอัตโนมัติโดยไม่สูญเสียคุณภาพ
Imagify จะปรับแต่งและแปลงรูปภาพเป็น WebP โดยอัตโนมัติเมื่อคุณอัปโหลด และสำหรับรูปภาพเก่า คุณสามารถเพิ่มประสิทธิภาพเป็นกลุ่มและแปลงรูปภาพที่มีอยู่บางส่วนหรือทั้งหมดได้ด้วยคลิกเดียว
นี่คือวิธีการตั้งค่า...
1. ติดตั้งปลั๊กอิน Imagify และเปิดใช้งานคีย์ API
ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งานปลั๊กอิน Imagify ฟรีจาก WordPress.org
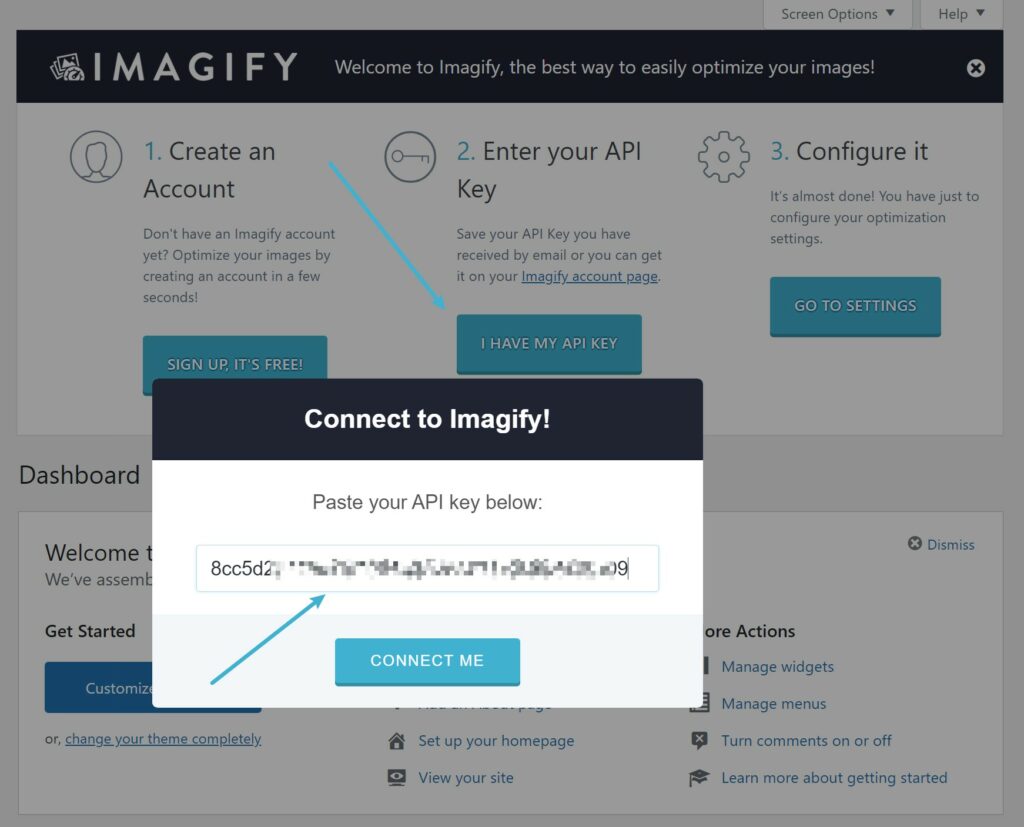
เมื่อคุณทำเสร็จแล้ว ปลั๊กอินจะแจ้งให้คุณป้อนคีย์ API ของคุณ
คุณสามารถรับคีย์ API ได้โดยการลงทะเบียนบัญชี Imagify ฟรี Imagify จะช่วยให้คุณปรับแต่งและแปลงรูปภาพ 20 MB ต่อเดือนได้ฟรี ซึ่งเท่ากับประมาณ 200 ภาพ
หากคุณอัปโหลดภาพน้อยกว่า ~ 200 ภาพต่อเดือน คุณจะสามารถใช้แผนบริการฟรีได้ตลอดไป หากคุณต้องการมากกว่านั้น คุณสามารถอัปเกรดเป็นแผนแบบชำระเงินได้ ซึ่งมีค่าใช้จ่าย 4.99 ดอลลาร์/เดือน สำหรับ 500 MB ( ~5,000 ภาพ ) หรือ 9.99 ดอลลาร์ต่อเดือนสำหรับการใช้งานไม่จำกัด
ด้วยแผนทั้งหมด คุณสามารถใช้บัญชี API ของคุณบน เว็บไซต์ WordPress ได้ไม่จำกัด
เมื่อคุณมีคีย์ API แล้ว ให้เพิ่มลงในช่องและคลิก Connect Me :

2. ตั้งค่าการตั้งค่าการเพิ่มประสิทธิภาพภาพพื้นฐาน
เมื่อคุณเพิ่มคีย์ Imagify API แล้ว ให้ไปที่ การตั้งค่า → Imagify เพื่อกำหนดการตั้งค่าพื้นฐานของปลั๊กอิน
ที่ด้านบน คุณสามารถเลือกระดับการบีบอัดที่ต้องการพร้อมกับการตั้งค่าอื่นๆ หากคุณไม่แน่ใจว่าจะใช้ระดับการบีบอัดระดับใด คุณสามารถลองใช้การเปรียบเทียบภาพ:
ที่ด้านล่างหน้า คุณสามารถเปิดใช้งานตัวเลือกเพื่อปรับขนาดภาพที่ใหญ่ขึ้นโดยอัตโนมัติและกำหนดขนาดสูงสุดสำหรับภาพที่ปรับขนาดได้ ตัวอย่างเช่น หากคุณตั้งค่าความกว้างสูงสุดเป็น 1,600 พิกเซล รูปภาพใดๆ ที่กว้างกว่า 1,600 พิกเซลจะถูกปรับขนาดให้เล็กลงโดยอัตโนมัติเป็น 1,600 พิกเซล
คุณยังสามารถเลือกขนาดภาพขนาดย่อที่คุณต้องการปรับให้เหมาะสม:
3. ตั้งค่า WordPress WebP Conversion
หากต้องการเปิดใช้งานการแปลง WebP ใน Imagify ให้ค้นหาการตั้งค่า รูปแบบ WebP ภายใต้ การเพิ่มประสิทธิภาพ
ขั้นแรก ให้เลือกช่องทำเครื่องหมายเพื่อ สร้างรูปภาพเวอร์ชัน webp สิ่งนี้บอกให้ Imagify แปลงรูปภาพของคุณเป็น WebP แต่ไม่ได้บอกให้ Imagify ให้บริการรูปภาพ WebP เหล่านั้นไปยังเบราว์เซอร์ที่รองรับ
ในการทำให้สำเร็จ คุณยังสามารถเลือกช่องทำเครื่องหมายเพื่อ แสดงรูปภาพในรูปแบบ webp บนไซต์ ภายใต้นั้น เราแนะนำให้ใช้วิธี แท็ก <รูปภาพ>
หากคุณกำลังใช้เครือข่ายการจัดส่งเนื้อหา (CDN) เพื่อแสดงรูปภาพจาก URL แยกต่างหาก เช่น https://cdn.yoursite.com คุณควรป้อน URL นั้นลงในช่องด้วย:
ดังที่คุณเห็นในภาพหน้าจอ วิธี แท็ก <รูปภาพ> อาจทำให้เกิดปัญหากับธีม WordPress บางธีม หากคุณสังเกตเห็นปัญหาใดๆ กับธีมของคุณหลังจากเปิดใช้งานอิมเมจ WebP คุณสามารถทดลองโดยใช้ตัวเลือก ใช้กฎการเขียนใหม่ แทน
4. แปลงและเพิ่มประสิทธิภาพรูปภาพของคุณ
ตอนนี้ Imagify จะเริ่มปรับแต่งและแปลงรูปภาพใหม่ที่คุณอัปโหลดโดยอัตโนมัติ
หากคุณมีรูปภาพจำนวนมากบนไซต์ของคุณ คุณสามารถไปที่ Media → Bulk Optimization เพื่อปรับแต่งรูปภาพที่มีอยู่ทั้งหมดของคุณให้เหมาะสมและแปลงเป็น WebP:
และนั่นแหล่ะ! ไซต์ WordPress ของคุณจะเริ่มใช้รูปภาพ WebP ที่เล็กลงและเร็วขึ้นสำหรับผู้เยี่ยมชมทุกเมื่อที่ทำได้
เริ่มใช้รูปภาพ WebP บน WordPress วันนี้
การใช้รูปแบบรูปภาพ WebP ช่วยให้คุณลดขนาดไฟล์ของรูปภาพในไซต์ WordPress ของคุณโดยไม่เปลี่ยนคุณภาพของรูปภาพหรือประสบการณ์ของผู้ใช้ การลดขนาดไฟล์ทำให้คุณสามารถเพิ่มความเร็วในการโหลดของไซต์ได้
ณ เดือนมิถุนายน 2564 รูปแบบ WebP ได้รับการสนับสนุนเกือบเป็นสากลโดยเกือบ 95% ของผู้เข้าชมทั้งหมดที่ใช้เบราว์เซอร์ที่รองรับ WebP
หากคุณต้องการเริ่มต้นใช้งานรูปภาพ WebP บน WordPress คุณสามารถใช้ Imagify
Imagify จะปรับแต่งรูปภาพของเว็บไซต์ของคุณโดยอัตโนมัติและแปลงเป็น WebP จากนั้นยังจะทำให้แน่ใจว่าผู้เยี่ยมชมจะเห็นรูปภาพเวอร์ชัน WebP หากเบราว์เซอร์ของพวกเขารองรับ WebP
ในการเริ่มต้น ติดตั้งปลั๊กอิน Imagify ฟรีและลงทะเบียนสำหรับบัญชี Imagify วันนี้
คุณยังมีคำถามใด ๆ เกี่ยวกับการใช้ WebP บน WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็น!
