วิธีใช้ WooCommerce Hooks – คำแนะนำพร้อมตัวอย่าง
เผยแพร่แล้ว: 2020-07-07คุณต้องการเรียนรู้วิธีใช้ WooCommerce hooks หรือไม่? คุณอยู่ในสถานที่ที่เหมาะสม! ในคู่มือนี้ เราจะแสดงให้คุณเห็นถึงวิธีการใช้การกระทำและตัวกรองตะขอ นอกจากนี้ เราจะให้ตัวอย่างมากมายที่คุณสามารถนำไปใช้กับร้านค้า WooCommerce ของคุณ!
เมื่อคุณติดตั้ง WooCommerce บนเว็บไซต์ของคุณ คุณจะสามารถเข้าถึงรายการ hooks ใหม่ๆ ที่ขยายความเป็นไปได้ของคุณในการพัฒนาโซลูชันที่ปรับแต่งได้ WooCommerce hooks ทำงานเหมือนกับ hooks ดั้งเดิมของ WordPress และช่วยให้คุณสามารถรันสคริปต์ที่กำหนดเองบนหน้า WooCommerce ใดก็ได้
คล้ายกับตะขอของ WordPress มี WooCommerce hooks สองประเภท: การกระทำหรือตัวกรอง เบ็ดการดำเนินการช่วยให้คุณสามารถแทรกสคริปต์บางส่วนได้ในขณะที่ตะขอตัวกรองได้รับข้อมูลต้นฉบับและส่งคืนด้วยการปรับเปลี่ยนบางอย่าง
ไวยากรณ์ของ WooCommerce hooks
WooCommerce hooks ใช้รูปแบบเดียวกับ WordPress hooks
ตะขอแอคชั่น
add_action('name_of_the_action_hook','your_action_hook_funcion');
ตะขอกรอง
add_filter('name_of_the_filter_hook','your_filter_hook_funcion');
หลังจากประกาศ hook คุณต้องเพิ่มสคริปต์ของคุณในฟังก์ชัน:
ฟังก์ชัน your_action_hook_funcion(){
#รหัสของคุณที่นี่
}ตะขอตัวกรองต้องส่งคืนข้อมูลบางส่วนในพารามิเตอร์ของฟังก์ชัน:
ฟังก์ชัน your_filter_hook_function($data){
# รหัสของคุณที่แก้ไข $data
ส่งคืนข้อมูล $;
}หากต้องการดูการทำงานของ WooCommerce ให้วางโค้ดต่อไปนี้ในไฟล์ functions.php ของ Child Theme:
add_action ( 'woocommerce_product_meta_start', 'quadlayers_woocommerce_hooks');
ฟังก์ชั่น quadlayers_woocommerce_hooks () {
echo '<img src="https://kokohai.com/wp-content/uploads/2020/02/logo-kokohai-tienda-de-merchandising-de-anime-y-maga-e1584570981420.png">'; // เปลี่ยนเป็น url รูปภาพที่ต้องการ
}นี่เป็นตัวอย่างพื้นฐานที่สุด ซึ่งคุณกำลังเพิ่มรูปภาพลงในหน้าผลิตภัณฑ์ทั้งหมด รูปภาพจะแสดงอยู่ใต้ปุ่ม หยิบใส่ตะกร้า ก่อนข้อมูลเมตาของผลิตภัณฑ์
อย่างที่คุณเห็น ชื่อของ hook woocommerce_product_meta_start นั้นอธิบายได้ง่ายและบอกคุณอย่างชัดเจนว่า hook นี้อนุญาตให้คุณแทรกโค้ดของคุณไปที่ใด
รายชื่อ WooCommerce hooks
มี WooCommerce hooks มากกว่าหนึ่งพันตัว เราจะแสดงรายการตะขอที่ได้รับความนิยมมากที่สุด เพื่อให้คุณทำความคุ้นเคยกับตะขอที่เป็นที่รู้จักมากที่สุด
เราได้แบ่งรายการออกเป็นส่วนๆ ตามหน้าที่เกี่ยวข้อง ชื่อของขอเกี่ยวนั้นอธิบายได้ในตัว ดังนั้นคุณจะไม่มีปัญหาในการทำความเข้าใจว่าตะขอทำงานอะไร
รถเข็น
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents
- woocommerce_cart_is_empty
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart
เช็คเอาท์
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
- woocommerce_ขอบคุณ
- สำหรับข้อมูลเพิ่มเติมเกี่ยวกับจุดชำระเงิน คุณสามารถดูคู่มือฉบับสมบูรณ์เกี่ยวกับ WooCommerce Checkout Hooks ได้
สินค้า
- woocommerce_before_main_content
- woocommerce_after_main_content
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary
- woocommerce_before_single_product
- woocommerce_after_single_product
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text
อนุกรมวิธาน
- woocommerce_archive_description
- woocommerce_shop_loop
- woocommerce_before_shop_loop
- woocommerce_after_shop_loop
- woocommerce_after_shop_loop_item
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
บัญชี
- woocommerce_before_account_navigation
- woocommerce_after_account_navigation
- woocommerce_before_edit_account_address_form
- woocommerce_account_content
- woocommerce_before_my_account
- woocommerce_after_my_account
รถเข็นขนาดเล็ก
- woocommerce_before_mini_cart
- woocommerce_before_mini_cart_contents
- woocommerce_mini_cart_contents
- woocommerce_widget_shopping_cart_before_buttons
- woocommerce_widget_shopping_cart_buttons
- woocommerce_after_mini_cart
อีเมล
- woocommerce_email_after_order_table
- woocommerce_email_before_order_table
- woocommerce_email_customer_details
- woocommerce_email_footer
- woocommerce_email_header
- woocommerce_email_order_details
ทั่วโลก
- pre_get_product_search_form
- woocommerce_breadcrumb
- woocommerce_no_products_found
หากต้องการค้นหารายการเบ็ดทั้งหมดของ WooCommerce คุณสามารถดูเอกสาร WC อย่างเป็นทางการได้
ตัวอย่างที่เป็นประโยชน์ของ WooCommerce Hooks
ตอนนี้ มาดูตัวอย่างของสิ่งที่มีประโยชน์ที่คุณสามารถทำได้ด้วย WooCommerce hooks

หมายเหตุ : ก่อนที่คุณจะเริ่ม เราขอแนะนำให้คุณสร้างธีมลูก หากคุณไม่คุ้นเคย คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีสร้างธีมลูกและรายการปลั๊กอินสำหรับธีมลูกที่ดีที่สุด
หากคุณเพิ่งเริ่มต้นด้วย hooks คุณสามารถคัดลอกสคริปต์เหล่านี้และวางลงในไฟล์ functions.php ของธีมย่อยของคุณ จากนั้น เมื่อคุณรู้สึกสบายใจขึ้น คุณสามารถแก้ไขสคริปต์และสร้างตรรกะอื่นได้
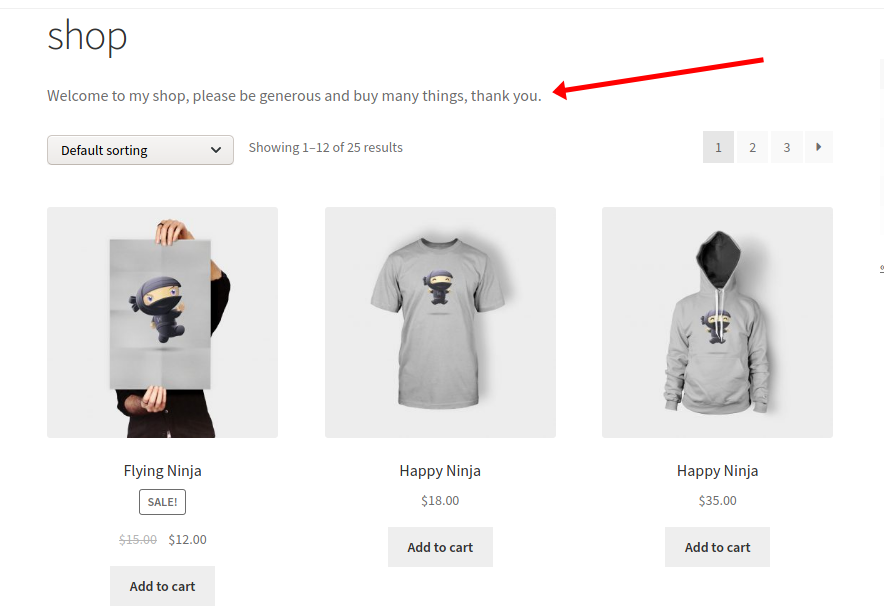
เพิ่มคำอธิบายไปยังหน้าร้านค้า
ตามค่าเริ่มต้น หน้าร้านค้าจะไม่แสดงคำอธิบาย อย่างไรก็ตาม คุณสามารถเปิดใช้งานได้โดยใช้ woocommerce_archive_description hook ดังต่อไปนี้:

ฟังก์ชัน quadlayers_shop_description() {
$description = '<p>ยินดีต้อนรับสู่ร้านค้าของฉัน กรุณาเมตตากรุณาและซื้อของต่างๆ มากมาย ขอบคุณค่ะ</p>';
สะท้อน $ คำอธิบาย;
}
add_action('woocommerce_archive_description', 'quadlayers_shop_description');เพิ่มหมายเหตุข้อมูลหลังจากปุ่ม Add to Cart
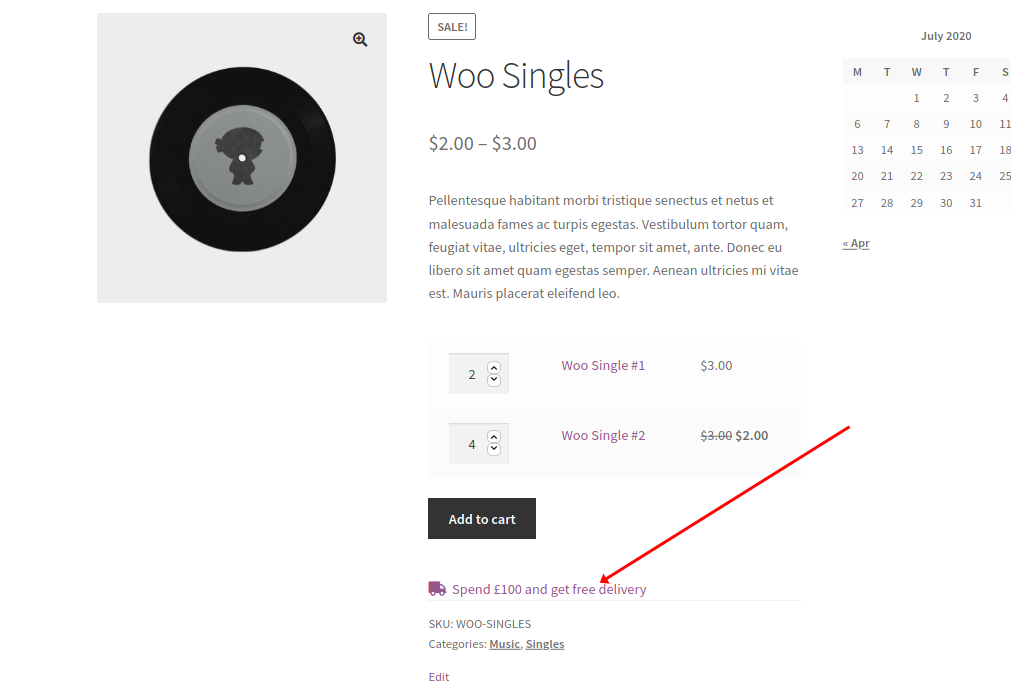
WooCommerce cart hooks ช่วยให้คุณสามารถแทรกสคริปต์ที่กำหนดเองได้ในหลายส่วนของหน้ารถเข็น ที่นี่ เราจะแสดงวิธีการเพิ่มข้อความหลังจากปุ่ม หยิบใส่ตะกร้า

สคริปต์นี้จะพิมพ์ข้อความที่กำหนดเองหลังจากปุ่ม Add to Cart
add_action( 'woocommerce_after_add_to_cart_form', 'quadlayers_after_addtocart_button' );
ฟังก์ชั่น quadlayers_after_addtocart_button () {
// หมายเหตุ: แทนที่กระสุนหมวดหมู่ของคุณสำหรับ 'เพลง' && แทนที่ /delivery-costs/ สำหรับ URL ที่ถูกต้อง
if ( is_product() && has_term( array( 'music' ), 'product_cat' ) ) {
echo '<div></div><div>;<a href="/delivery-costs/" target="_blank" rel="noopener"><i class="fa fa-truck" aria-hidden=" true"></i> ใช้จ่าย $ 100 และรับการจัดส่งฟรี</a></div>
'; } }คุณสามารถใช้ข้อมูลนี้เพื่อส่งเสริมส่วนลดที่ต้องมีการใช้จ่ายขั้นต่ำหรือการจัดส่งฟรี เป็นต้น
คำอธิบายรหัส
- hook
woocommerce_after_add_to_cart_formพิมพ์โค้ด HTML หลังปุ่ม - เราตรวจสอบว่าหน้าปัจจุบันเป็นหน้าผลิตภัณฑ์หรือไม่ และมีหมวดหมู่ที่เราระบุไว้หรือไม่
- ใช้กระสุนประเภทภายในอาร์เรย์ วิธีนี้ทำให้คุณสามารถตรวจสอบได้หลายประเภท
- เนื้อหาที่สะท้อนช่วยให้แท็ก HTML ตัวแปร และสิ่งอื่นใดภายในขอบเขต PHP
เพิ่มข้อความในอนุกรมวิธานผลิตภัณฑ์เฉพาะ
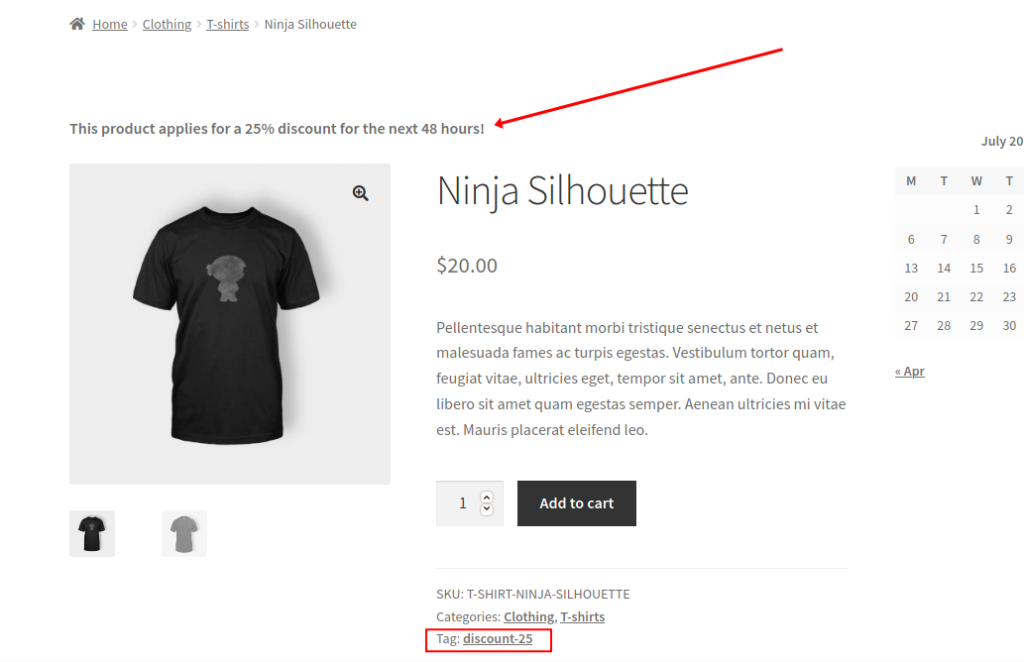
ตอนนี้เรามาดูวิธีใช้ WooCommerce hooks เพื่อแสดงข้อความในผลิตภัณฑ์ที่มีแท็กเฉพาะ ตัวอย่างเช่น เราจะแสดงข้อความที่เสนอส่วนลดสำหรับสินค้าบางประเภท

อย่าลืมแท็กสินค้าก่อน
add_action( 'woocommerce_before_single_product', 'my_product_notice_function' );
ฟังก์ชั่น my_product_notice_function() {
if (is_product() && has_term( 'ส่วนลด-25','product_tag' ) ) {
echo '<p><strong>ผลิตภัณฑ์นี้ใช้สำหรับส่วนลด 25% ในอีก 48 ชั่วโมงข้างหน้า!</strong></p>';
}
}คำอธิบายรหัส
- เราใช้
woocommerce_before_single_producthook เพื่อแสดงข้อความที่ด้านบนของหน้าผลิตภัณฑ์ - ภายในฟังก์ชัน เราใช้เงื่อนไขบน
is_product()เพื่อให้แน่ใจว่าเป็นหน้าผลิตภัณฑ์ - และ
has_term()ตรวจสอบว่าผลิตภัณฑ์ปัจจุบันมีแท็ก "ส่วนลด-25" หรือไม่ - จากนั้นพิมพ์ข้อความของคุณในคำสั่ง if
- เราใช้
บล็อกการซื้อจากผู้ใช้ที่ออกจากระบบ
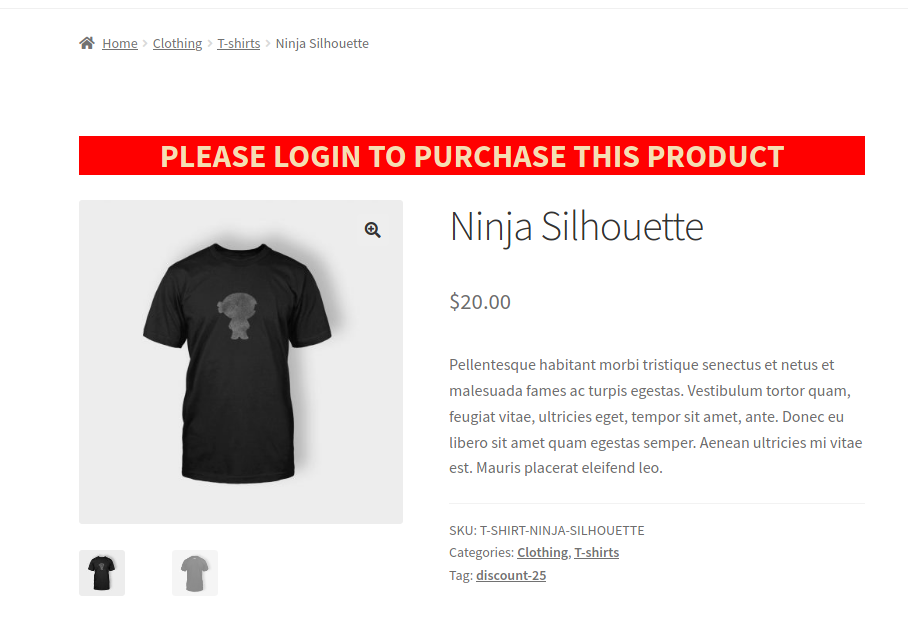
WooCommerce hooks ช่วยให้คุณสามารถปิดใช้งานปุ่ม Add to cart ในหน้าผลิตภัณฑ์สำหรับผู้ใช้ที่ออกจากระบบ สิ่งนี้มีประโยชน์สำหรับผลิตภัณฑ์หรือข้อเสนอที่มีให้สำหรับสมาชิกหรือสมาชิกเท่านั้น เพื่อให้ตัวอย่างสมบูรณ์ เราจะเพิ่มเบ็ดที่สองเพื่อแสดงข้อความเมื่อปิดใช้งานปุ่มซื้อ

เบ็ดตัวกรอง woocommerce_is_purchasable จะบล็อกการซื้อและเบ็ดการดำเนินการ woocommerce_before_single_product จะแสดงข้อความ
add_action( 'woocommerce_before_single_product', 'quadlayers_add_message');
add_filter( 'woocommerce_is_purchasable', 'quadlayers_block_admin_purchase' );
ฟังก์ชัน quadlayers_block_admin_purchase ($block) {
if ( is_user_logged_in() ): คืนค่าจริง;
อื่น:คืนค่าเท็จ;
เอนดิฟ;
}
ฟังก์ชัน quadlayers_add_message( ){
if ( !is_user_logged_in() ):echo '<H2>กรุณาเข้าสู่ระบบเพื่อซื้อผลิตภัณฑ์นี้</h2>';
เอนดิฟ;
}คำอธิบายรหัส
- เราใช้เบ็ดการดำเนินการเพื่อพิมพ์ข้อความและขอเกี่ยวตัวกรองเพื่อปิดใช้งานปุ่ม หยิบใส่ตะกร้า
-
woocommerce_is_purchasablefilter hook จะเป็นจริงหากผู้ใช้เข้าสู่ระบบและเป็นเท็จหากออกจากระบบ - นอกจากนี้เรายังใช้เงื่อนไข if() คำสั่งเงื่อนไขเพื่อใช้เงื่อนไขเฉพาะกับผู้ใช้ที่ออกจากระบบในทั้งสองฟังก์ชัน (ปิดใช้งานปุ่มเพิ่มในรถเข็นและข้อความ)
- สุดท้าย เราได้เพิ่มรูปแบบ CSS ให้กับข้อความ ซึ่งอยู่ในแท็ก H2 HTML
วิธีใช้ประโยชน์สูงสุดจาก WooCommerce Hooks?
โดยสรุป WooCommerce hooks เป็นเครื่องมือที่ยอดเยี่ยมในการปรับแต่งเว็บไซต์ของคุณ มีตะขอหลายร้อยอันให้ใช้และพวกมันทั้งหมดใช้ไวยากรณ์เดียวกัน ดังนั้น เราขอแนะนำให้คุณดูตัวอย่างและรับแรงบันดาลใจในการใช้ hooks ที่คุณต้องการบนไซต์ของคุณ
Hooks ช่วยให้คุณสามารถปรับปรุงส่วนต่างๆ ของร้านค้าของคุณได้ ตั้งแต่การชำระเงินไปจนถึงตะกร้าสินค้า ไปจนถึงหน้าผลิตภัณฑ์ การจัดหมวดหมู่ และอื่นๆ อีกมากมาย! ดังนั้น หากคุณต้องการใช้ประโยชน์สูงสุดจากมัน เล่นเลย และแจ้งให้เราทราบว่าผลจะเป็นอย่างไร หากคุณต้องการข้อมูลโดยละเอียดเพิ่มเติมเกี่ยวกับจุดชำระเงิน คุณสามารถดูคู่มือจุดชำระเงินของเราได้
สุดท้าย อย่าลังเลที่จะติดต่อเรา หากคุณมีคำถามใดๆ เราจะพยายามอย่างเต็มที่เพื่อช่วยเหลือคุณ!
