WooCommerce และ Elementor – คู่มือสำหรับผู้เริ่มต้นใช้งาน
เผยแพร่แล้ว: 2022-09-27การปรับแต่งไซต์ WooCommerce ของคุณอย่างแท้จริงด้วยตัวแก้ไข Gutenberg อาจเป็นเรื่องยาก มีแบบอักษรน้อยมาก วิดเจ็ตจำนวนจำกัด และมีพื้นที่ให้เล่นเพียงเล็กน้อย นี่คือที่มาของ Elementor ทุกบิตของไซต์ WooCommerce ของคุณสามารถปรับแต่งได้เพื่อให้ลูกค้าของคุณได้รับประสบการณ์การช็อปปิ้งที่ดีที่สุด คุณรู้อยู่แล้วว่ายิ่งประสบการณ์การช็อปปิ้งดีขึ้นเท่าใด การแปลงก็จะยิ่งดีขึ้นเท่านั้น บทความนี้เกี่ยวกับ วิธีใช้ WooCommerce กับ Elementor
TL; DR : บทความนี้เป็นคู่มือสำหรับผู้เริ่มต้นใช้งาน Elementor กับ WooCommerce นอกจากนี้ เราขอแนะนำให้คุณสำรองข้อมูลเว็บไซต์ของคุณด้วย BlogVault การสำรองข้อมูลแบบเรียลไทม์ของ BlogVault สร้างขึ้นสำหรับไซต์ WooCommerce ดังนั้นคุณจะไม่สูญเสียคำสั่งซื้อ ธุรกรรม ลูกค้า หรือผลิตภัณฑ์แม้แต่ครั้งเดียว
การสร้างร้านค้า WooCommerce เป็นครั้งแรกอาจเป็นโอกาสที่น่ากลัว แต่ก็ค่อนข้างง่ายจริงๆ WordPress และ WooCommerce ได้รับการออกแบบมาเพื่อให้ไซต์สามารถเข้าถึงได้โดยผู้สร้างเนื้อหา ไม่ใช่แค่นักพัฒนาเท่านั้น
Elementor อาจดูสับสนในตอนเริ่มต้น แต่ก็มีศักยภาพที่ดีที่จะมอบสินค้าบางอย่างให้กับร้านค้าของคุณ
ในบทความนี้ เราจะแนะนำคุณเกี่ยวกับการตั้งค่าไซต์ WooCommerce การติดตั้ง Elementor และปลั๊กอินอื่นๆ ที่คุณต้องการเพื่อจัดการไซต์ WooCommerce ที่ยอดเยี่ยม เราขอแนะนำให้ใช้ปลั๊กอินเพิ่มเติมเหล่านี้ด้วย เพราะเมื่อร้านของคุณเริ่มดำเนินการ คุณจะต้องให้ทีมซ่อมบำรุงคอยดูแลล้อรถ
เริ่มจากพื้นฐานกันก่อน คุณจะสร้างเว็บไซต์ WordPress ได้อย่างไร? หากคุณได้ตั้งค่าไซต์ WooCommerce แล้ว คุณสามารถข้ามไปที่ส่วนเกี่ยวกับความเข้าใจและการสำรวจ Elementor ได้
สร้างเว็บไซต์ WordPress
มีขั้นตอนหลักสองสามขั้นตอนในการสร้างเว็บไซต์ก่อนปรับแต่ง: เลือกโฮสต์ สร้างโดเมน ติดตั้ง WordPress และเพิ่ม SSL (Security Socket Layer) นี่คือบทความที่พูดถึงการตั้งค่าไซต์ WordPress ตั้งแต่เริ่มต้น แต่นี่เป็นขั้นตอนสั้น ๆ :
- เลือกโฮสต์: ต่อไปนี้คือสิ่งที่ควรพิจารณาเมื่อเลือกโฮสต์: ข้อกำหนดของคุณคืออะไร มีการสนับสนุนจากโฮสต์เพียงพอหรือไม่ และมีราคาไม่แพงหรือไม่ มีเจ้าของที่พักให้เลือกมากมาย เราจึงขอแนะนำให้ใช้เวลาในการเลือกซื้อของและมองหาสิ่งที่เหมาะกับความต้องการและงบประมาณของคุณ คำเตือนที่นี่: ตัวเลือกราคาต่ำสุดไม่ค่อยจะเป็นไปได้ หากคุณต้องการเข้าร่วม เราโฮสต์ไซต์ทดสอบของเราบน Cloudways การสร้างไซต์ WooCommerce บน Cloudways นั้นง่ายมากและมาพร้อมกับ WooCommerce ที่ติดตั้งไว้ เป็นจุดเริ่มต้นที่ดี และแดชบอร์ดโฮสติ้งมีข้อมูลที่ดีเกี่ยวกับไซต์ของคุณ หากคุณมีแนวโน้มเช่นนั้น

- จดทะเบียนโดเมน: โดเมนคือชื่อเว็บไซต์ของคุณ ก่อนที่คุณจะเลือกโดเมน ให้นึกถึงเป้าหมายของเว็บไซต์ของคุณ คุณกำลังพยายามขายอะไร ใครคือผู้ซื้อของคุณ? ด้วยเหตุนี้ ให้สร้างชื่อโดเมนที่สามารถระบุตัวตนได้และจดจำได้ง่าย
- ติดตั้ง WordPress: ขั้นตอนการติดตั้ง WordPress จะแตกต่างกันเล็กน้อยในแต่ละโฮสต์ ตรวจสอบเอกสารของโฮสต์หรือติดต่อฝ่ายสนับสนุนเพื่อขอความช่วยเหลือ ด้วย Cloudways คุณต้องเลือก WooCommerce เมื่อสร้างแอปพลิเคชันใหม่ ด้วย Hostinger คุณจะต้องเลือก WordPress และมันจะติดตั้ง WordPress โดยอัตโนมัติ
- เพิ่ม SSL: อีกครั้ง สิ่งนี้จะแตกต่างกันไปตามแต่ละโฮสต์ บางโฮสต์ให้ใบรับรอง SSL ฟรีกับโฮสติ้ง ในขณะที่โฮสต์อื่น ๆ คุณจะต้องใช้ผู้ออกใบรับรองแทน ด้วย Cloudways ใบรับรองความปลอดภัยนี้จะถูกเพิ่มโดยอัตโนมัติ เมื่อคุณมีใบรับรองแล้ว คุณสามารถตั้งค่าได้อย่างง่ายดายด้วยปลั๊กอิน Really Simple SSL
ตั้งค่าเว็บไซต์ WooCommerce
เมื่อคุณมีไซต์ WordPress พื้นฐานแล้ว ก็ถึงเวลาติดตั้ง WooCommerce และตั้งค่า WooCommerce ขับเคลื่อนร้านค้าของคุณตั้งแต่การลงรายการผลิตภัณฑ์ ไปจนถึงการจัดการลูกค้า และอำนวยความสะดวกในการชำระเงิน
ในส่วนนี้ เราจะพูดถึงพื้นฐานของการตั้งค่า WooCommerce และสิ่งที่คุณควรทำก่อนที่จะเริ่มปรับแต่งหน้าด้วย Elementor นี่คือสิ่งที่คุณควรทำ:
- ติดตั้ง WooCommerce: หากคุณใช้ Cloudways เพื่อสร้างไซต์ WooCommerce คุณสามารถข้ามขั้นตอนนี้ได้ หากไม่เป็นเช่นนั้น ให้วางเมาส์เหนือปลั๊กอินแล้วคลิก เพิ่มใหม่ ค้นหาปลั๊กอิน WooCommerce แล้วคลิก ติดตั้ง และ เปิดใช้งาน

- ตั้งค่า WooCommerce ด้วยวิซาร์ดการตั้งค่า: ด้วยวิซาร์ดการตั้งค่า คุณสามารถเพิ่มรายละเอียดเกี่ยวกับไซต์ WooCommerce ของคุณ เช่น รายละเอียดร้านค้าพื้นฐาน ตัวเลือกการชำระเงินที่ต้องการ รายละเอียดการจัดส่ง และส่วนเสริมเพิ่มเติมที่คุณต้องการ นี่คือบทความที่สามารถช่วยให้มีรายละเอียดเพิ่มเติม เพียงคลิก WooCommerce ในแถบด้านข้างเพื่อเริ่มต้น
- ติดตั้งธีมสวัสดี: ธีมสวัสดีเป็นธีมเปล่าโดย Elementor และออกแบบมาเพื่อเสริมตัวสร้างเพจ คุณไม่จำเป็นต้องทำขั้นตอนนี้ แต่จะช่วยให้คุณได้รับเงินที่คุ้มค่าจากใบอนุญาต Pro ของคุณอย่างแน่นอน คุณสามารถติดตั้งได้โดยไม่ต้องติดตั้ง Elementor คลิกลักษณะที่ปรากฏบนแถบด้านข้างและธีมของคุณ คลิก เพิ่มใหม่ ค้นหา สวัสดี ในแถบค้นหา แล้วคลิก ติดตั้ง และ เปิดใช้งาน

- ตั้งค่าร้านค้าของคุณ: เพิ่มสิ่งต่างๆ เช่น สินค้า รูปภาพ คำอธิบาย ราคา หมวดหมู่ นโยบายความเป็นส่วนตัว นโยบายการคืนเงิน ฯลฯ ซึ่งจะทำให้คุณสามารถทำงานด้วยผ้าใบเมื่อคุณเริ่มแก้ไขด้วย Elementor
ตอนนี้ คุณพร้อมที่จะเพิ่มการชำระเงินแล้ว
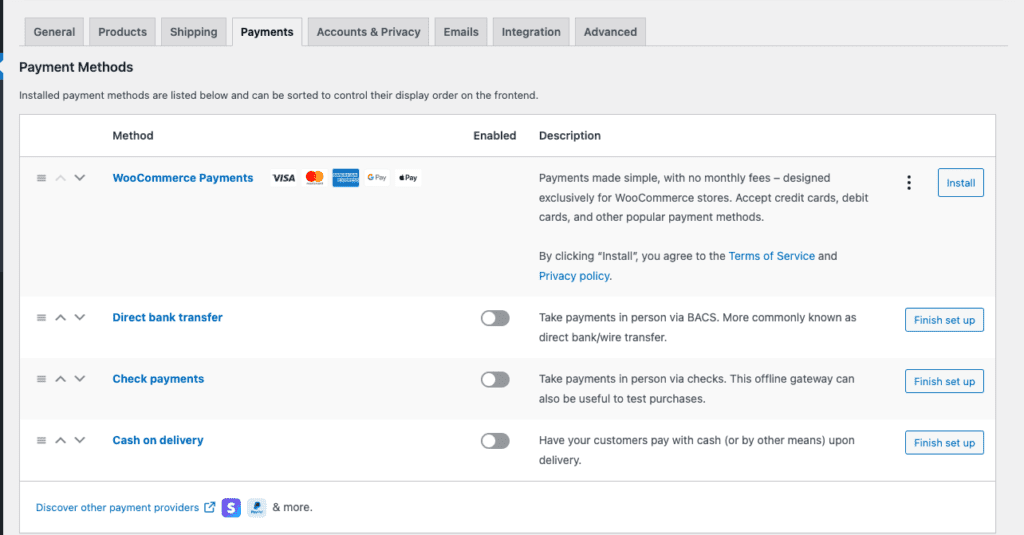
เพิ่มวิธีการชำระเงิน
ในการสร้างร้านค้าที่ใช้งานได้อย่างสมบูรณ์ รายการถัดไปในรายการตรวจสอบของคุณคือการเพิ่มวิธีการชำระเงิน ท้ายที่สุดแล้ว หากลูกค้าชอบสินค้าชิ้นใดชิ้นหนึ่งของคุณ คุณอยากจะได้รับเงินใช่ไหม?
มีปลั๊กอินและเกตเวย์การชำระเงินมากมายให้คุณเลือก แต่ละรายการมีความแตกต่างกันอย่างมาก ดังนั้น คุณจะต้องทำการวิจัยเพื่อหาสิ่งที่ดีที่สุดสำหรับร้านค้าของคุณ การเพิ่มวิธีการชำระเงินจะเป็นการเปิดหน้าตะกร้าสินค้าและหน้าชำระเงินในไซต์ของคุณ นี่คือขั้นตอนในการทำเช่นนั้น:
- เลือกวิธีการชำระเงิน: คุณสามารถเลือกวิธีการชำระเงินแบบเก็บเงินปลายทางหรือใช้ช่องทางการชำระเงินได้ เลือกช่องทางการชำระเงินขึ้นอยู่กับว่าลูกค้าของคุณต้องการชำระเงินอย่างไร ค่าธรรมเนียมการทำธุรกรรม และที่ตั้งร้านค้าของคุณ
- ติดตั้งเกตเวย์การชำระเงิน: เมื่อคุณเลือกตัวเลือกที่ต้องการแล้ว คุณจะต้องติดตั้งปลั๊กอินและรวมบัญชีของคุณเข้ากับ WooCommerce เรามีบทความเกี่ยวกับการบูรณาการ WooCommerce กับ Stripe และ PayPal สองตัวเลือกยอดนิยมที่ครอบคลุมตัวเลือกการชำระเงินและภูมิศาสตร์จำนวนมาก

- ทดสอบวิธีการชำระเงิน: ทำตามขั้นตอนการซื้อและดูว่าประสบการณ์ของลูกค้าที่ซื้อผลิตภัณฑ์จากคุณเป็นอย่างไร นอกจากนี้ยังช่วยให้คุณทราบได้ว่าสินค้าเริ่มต้น ตะกร้าสินค้า และหน้าชำระเงินเป็นอย่างไร ปลั๊กอินการชำระเงินจำนวนมากจะมีการทดสอบหรือคุณลักษณะแซนด์บ็อกซ์เพื่อให้คุณสามารถทำซ้ำกระบวนการได้
ติดตั้ง Elementor บนเว็บไซต์ WooCommerce ของคุณ
เราขอแนะนำให้คุณลงทุนในเวอร์ชัน Pro เนื่องจากวิดเจ็ต WooCommerce อันน่าทึ่งที่มีให้คุณใช้งาน นี่คือขั้นตอนสำหรับสิ่งนั้น:
- ติดตั้งและเปิดใช้งาน Elementor: กลับไปที่แดชบอร์ด WordPress คลิก Plugins แล้ว Add New ค้นหา Elementor ในแถบค้นหา คลิก ติดตั้ง เมื่อคุณพบปลั๊กอินที่ถูกต้อง และคลิก เปิดใช้งาน เมื่อคุณทำเสร็จแล้ว

- สร้างบัญชี: คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าซึ่งระบบจะขอให้คุณสร้างบัญชีและเลือกแผน มีใบอนุญาตให้เลือก 3 แบบและเวอร์ชันฟรี เราจะบอกคุณว่ามีความแตกต่างกันอย่างไรในตอนต่อไป เมื่อเสร็จแล้ว ให้กลับไปที่แดชบอร์ด WP
ทำความเข้าใจตัวแก้ไขหน้า Elementor
Elementor เป็นขุมพลังแห่งการออกแบบ ช่วยให้คุณสร้างเพจที่กำหนดเองสำหรับร้านค้าของคุณด้วยอินเทอร์เฟซแบบลากและวางที่ง่ายดาย ช่วงของตัวเลือกอาจทำให้สับสนได้ในแวบแรก แต่อย่ากังวล เพียงปรับแต่งเล็กน้อยเพื่อทำความคุ้นเคย ตราบใดที่คุณมีข้อมูลสำรอง การเข้าสู่ระบบเป็นวิธีที่ดีที่สุดในการเรียนรู้วิธีผ่าน Elementor
ด้วยเหตุนี้ ส่วนนี้จะช่วยให้คุณทำความคุ้นเคยกับเลย์เอาต์ของตัวแก้ไขเพจ
- เปิดหน้าเพื่อแก้ไข: วางเมาส์เหนือเพจบนเมนูด้านข้างของคุณแล้วคลิก ทุกหน้า วางเมาส์เหนือหน้าใดก็ได้แล้วคลิก แก้ไข เมื่อตัวแก้ไขเพจเปิดขึ้น ให้คลิก แก้ไขด้วย Elementor สิ่งนี้จะนำคุณไปสู่ตัวแก้ไขหน้า Elementor
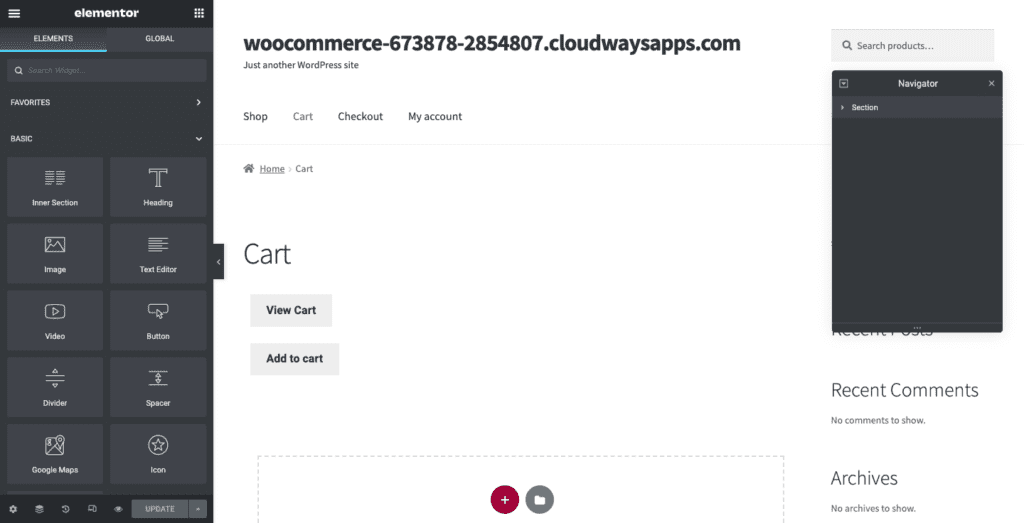
นี่คือภาพที่ดูเหมือนว่า:

มีเพจสำคัญๆ มากมายในร้านค้าของคุณที่ส่งผลโดยตรงต่อประสบการณ์การช็อปปิ้งของลูกค้าของคุณ สิ่งสำคัญที่ควรทราบคือบางหน้าจะมีรหัสย่อที่มีลักษณะดังนี้:
woocommerce_checkout
นี้เป็นสิ่งสำคัญ. อย่าลบออก เว้นแต่คุณจะใช้วิดเจ็ต WooCommerce ของ Elementor Pro แต่คุณสามารถใส่รูปภาพหรือข้อความก่อนหรือหลังรหัสย่อนี้ได้
ตอนนี้ เรามาพูดถึงวิธีการแก้ไขเพจกัน
- เพิ่มส่วน: หากคุณวางเมาส์เหนือส่วนต่างๆ ของหน้า คุณจะสังเกตเห็นว่ากล่องสีน้ำเงินปรากฏขึ้น นี่หมายถึงส่วนของหน้า คลิกสัญลักษณ์ 6 จุดที่ตรงกลางส่วนเพื่อแก้ไข คลิก + ในกล่องเส้นประ สิ่งนี้จะสร้างส่วนใหม่
- เลือกคอลัมน์: แต่ละส่วนจะถูกแบ่งออกเป็นคอลัมน์ วางเมาส์เหนือส่วนและส่วนต่างๆ ของเนื้อหาจะถูกเน้นด้วยกล่องสีน้ำเงิน คอลัมน์ประกอบด้วยองค์ประกอบแต่ละอย่างซึ่งสามารถปรับแต่งเป็นรายบุคคลได้ คุณสามารถเลือกเค้าโครงของคอลัมน์ที่คุณต้องการได้ ตอนนี้คุณพร้อมที่จะลากและวางองค์ประกอบใหม่แล้ว
- เพิ่มองค์ประกอบ: ทางด้านซ้าย คุณจะเห็นไลบรารีขององค์ประกอบ มีการจัดเรียงตามหมวดหมู่ เช่น ไซต์และ WooCommerce ลากและวางองค์ประกอบลงในคอลัมน์ คุณสามารถแก้ไของค์ประกอบนี้ในแถบด้านข้าง คลิกปากกาสีน้ำเงินที่ปรากฏที่ด้านบนขวาของคอลัมน์และแถบด้านข้างจะเปลี่ยนเพื่อแสดงการปรับแต่งต่างๆ (ขึ้นอยู่กับองค์ประกอบในคอลัมน์นั้น) ตัวอย่างเช่น หากคุณกำลังแก้ไขข้อความ คุณจะเห็นโปรแกรมแก้ไขข้อความทางด้านซ้าย
- ดูตัวอย่างการเปลี่ยนแปลงของคุณ: คุณสามารถดูตัวอย่างการเปลี่ยนแปลงที่คุณทำกับไซต์ของคุณได้โดยคลิกปุ่มตาที่ด้านล่างของแถบด้านข้าง
- ตรวจสอบไซต์ในโหมดตอบสนอง: คลิกโลโก้โหมดตอบสนองที่ด้านล่าง และคุณสามารถดูหน้าตัวอย่างในมุมมองต่างๆ เพื่อดูว่าหน้าจะมีลักษณะอย่างไรในขนาดมือถือ เดสก์ท็อป และหน้าจออื่นๆ
- เผยแพร่/อัปเดตไซต์ของคุณ: เมื่อเสร็จแล้ว คุณสามารถบันทึกฉบับร่าง อัปเดต หรือเผยแพร่หน้าเว็บของคุณโดยคลิกปุ่มที่ด้านล่างซ้าย
เมื่อคุณเข้าใจเลย์เอาต์ของเครื่องมือแก้ไขเพจแล้ว ต่อไปนี้คือคำอธิบายของวิดเจ็ตพื้นฐานบางส่วน
แก้ไขข้อความ
- ลากและวางองค์ประกอบพาดหัวหรือตัวแก้ไขข้อความ: เพิ่มส่วนแล้วเลือกจำนวนคอลัมน์ จากนั้น ลากและวางองค์ประกอบพาดหัวหรือตัวแก้ไขข้อความจากแถบด้านข้าง “ เพิ่มข้อความที่นี่” จะถูกเพิ่มไปยังหน้า

- กรอกข้อความที่ถูกต้อง: เลือกข้อความทั้งหมดและแทนที่ด้วยสำเนาที่คุณต้องการ
- ปรับแต่งข้อความ: เลือกข้อความแล้วคลิก ลักษณะ ในแถบด้านข้าง เปลี่ยนสีโดยเลือกจากแถบสี นอกจากนี้ คุณสามารถเปลี่ยนแบบอักษรได้โดยคลิกดินสอที่อยู่ถัดจาก Typography คุณยังสามารถเปลี่ยนประเภทของเส้นขีดและเพิ่มเงาหรือเปลี่ยนการจัดตำแหน่งของโปรแกรมแก้ไขข้อความ
กำลังเพิ่มรูปภาพ
- ลากและวางองค์ประกอบรูปภาพ: เพิ่มส่วนหากต้องการและเลือกจำนวนคอลัมน์ จากนั้นลากและวางองค์ประกอบรูปภาพ
- เพิ่มรูปภาพ: คลิกโลโก้ดินสอที่มุมขวาบนของรูปภาพ ในแถบด้านข้าง ให้วางเมาส์เหนือรูปภาพแล้วเลือก เลือกรูปภาพ แทนที่รูปภาพเริ่มต้นด้วยของคุณ

- แก้ไขรูปภาพ: คุณสามารถเปลี่ยนขนาดหรือการจัดตำแหน่ง เพิ่มคำบรรยายภาพ หรือลิงก์ไปยังไฟล์สื่อหรือ URL
การเพิ่มปุ่ม
- ลากและวางองค์ประกอบปุ่ม: เมื่อคุณมีคอลัมน์แล้ว ให้ลากและวางองค์ประกอบปุ่ม
- ปุ่มปรับแต่ง: คุณสามารถเปลี่ยนประเภทของปุ่ม ข้อความที่อยู่บนปุ่ม การจัดตำแหน่ง สี หรือขนาดได้ เพิ่มลิงก์หรือการดำเนินการ

ด้วยพื้นฐานเหล่านี้ นี่คือเคล็ดลับที่จะช่วยลดงานได้มากมาย:
สร้างการตั้งค่าไซต์
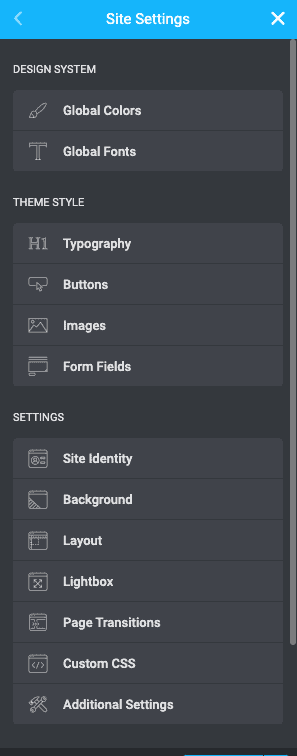
คุณสามารถสร้างธีมสี ตั้งค่าแบบอักษรร่วม และตั้งค่าเทมเพลตสำหรับสิ่งต่างๆ เช่น ส่วนหัว ส่วนท้าย และปุ่ม คลิกไอคอนแฮมเบอร์เกอร์ที่มุมบนซ้ายของตัวแก้ไขเพจ แล้วคลิก การตั้งค่าไซต์ เมื่อคุณหาการออกแบบสำหรับไซต์ของคุณได้แล้ว คุณลักษณะนี้จะช่วยคุณประหยัดเวลาได้มากในการดึงหน้าใหม่เข้าด้วยกันในอนาคต

สิ่งเหล่านี้เป็นพื้นฐาน เมื่อคุณคุ้นเคยกับการควบคุมของ Elementor แล้ว คุณสามารถนำพลังที่ค้นพบใหม่นี้ไปใช้ให้เกิดประโยชน์ได้
วิธีใช้ WooCommerce กับ Elementor Pro
หากคุณเปิดให้สร้างหน้าเว็บไซต์ WooCommerce ด้วยใบอนุญาต Elementor Pro ส่วนนี้จะบอกคุณว่าวิดเจ็ตใดที่จะใช้สำหรับหน้าใดหน้าหนึ่ง
วิธีแก้ไขหน้าผลิตภัณฑ์ WooCommerce ด้วย Elementor
นี่คือหน้าที่ลูกค้าของคุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์ได้ ต่อไปนี้เป็นขั้นตอนในการแก้ไขหน้าผลิตภัณฑ์เดียว:
- แก้ไขหน้าผลิตภัณฑ์: คุณสามารถแก้ไขเทมเพลตที่มีอยู่โดย Elementor หรือสร้างขึ้นใหม่ทั้งหมด แก้ไขเทมเพลตได้ง่ายขึ้นหากคุณไม่รู้ว่าวิดเจ็ตเฉพาะควรไปที่ใด คุณเพียงแค่แก้ไขวิดเจ็ตที่มีอยู่
- ปรับแต่ง ด้วยวิดเจ็ต: หากคุณต้องการเริ่มต้นใหม่ทั้งหมด นี่คือวิดเจ็ตที่คุณสามารถเพิ่มได้:
- ชื่อผลิตภัณฑ์: นี่คือวิดเจ็ตที่มีชื่อผลิตภัณฑ์ของคุณ สามารถแก้ไขได้ในแถบด้านข้าง
- รูปภาพสินค้า: คุณสามารถแก้ไขขนาดของรูปภาพในแถบด้านข้าง เพียงเลือกรูปภาพและสำรวจการตั้งค่าทางด้านขวา
- การให้คะแนนผลิตภัณฑ์: นี่เป็นวิดเจ็ตที่มีประโยชน์มากสำหรับลูกค้าของคุณ เปิดโอกาสให้พวกเขาได้เห็นความประทับใจของผู้อื่นต่อผลิตภัณฑ์ของคุณ
- คำอธิบายสั้น ๆ: นี่คือวิดเจ็ตที่เพิ่มคำอธิบายของคุณตามที่คุณได้ใส่ไว้เมื่อคุณเพิ่มคำอธิบายผลิตภัณฑ์
- ราคาสินค้า: เพิ่มวิดเจ็ตนี้เพื่อเพิ่มราคา ราคาจะถูกเพิ่มลงในผลิตภัณฑ์เฉพาะเมื่อคุณเพิ่มสินค้าลงในไซต์ WooCommerce ของคุณ ดังนั้น ข้อความนี้จะถูกเติมโดยอัตโนมัติ
- หยิบใส่ตะกร้า: นี่คือปุ่มสำหรับเพิ่มสินค้าลงในตะกร้าสินค้า คุณสามารถเปลี่ยนสี ข้อความ หรือขนาดในแถบด้านข้างได้
- Woo Breadcrumbs: Breadcrumbs เป็นคุณลักษณะในการแสดงหมวดหมู่ผลิตภัณฑ์ ตัวอย่างเช่น หากคุณกำลังซื้อรองเท้าผู้ชายสีดำคู่หนึ่งจากเว็บไซต์แฟชั่น เกล็ดขนมปังอาจเป็นบ้าน/แฟชั่นผู้ชาย/รองเท้า/รองเท้าหนังสีดำ
- เกี่ยวข้องกับผลิตภัณฑ์: นี่คือส่วน "ผลิตภัณฑ์ที่เกี่ยวข้อง" ที่คุณมักเห็นในไซต์อีคอมเมิร์ซ คุณสามารถเพิ่มได้โดยการลากและวางวิดเจ็ตที่เกี่ยวข้องกับผลิตภัณฑ์
- วิดเจ็ตเพิ่มยอดขาย: วิด เจ็ตนี้สนับสนุนส่วน "คุณอาจชอบ" ในหน้าผลิตภัณฑ์ของคุณ

แต่ละวิดเจ็ตเหล่านี้สามารถปรับแต่งได้ในแง่ของฟอนต์ สี การจัดตำแหน่ง ตำแหน่ง และอื่นๆ
- ตรวจสอบการเปลี่ยนแปลง: คลิกโหมดตอบสนองและตรวจสอบว่าหน้ามีลักษณะอย่างไรในอุปกรณ์ต่างๆ
- เผยแพร่หรืออัปเดต: หากดี คุณสามารถเผยแพร่หรืออัปเดตหน้าได้
คำแนะนำเมื่อแก้ไขหน้าผลิตภัณฑ์ของคุณ:
- เพิ่มรูปภาพคุณภาพสูงสำหรับผลิตภัณฑ์
- เขียนคำอธิบายผลิตภัณฑ์ที่ยอดเยี่ยม
- เลือกชื่อที่สื่อความหมายและมีความหมายสำหรับผลิตภัณฑ์
วิธีแก้ไขหน้าร้านค้า WooCommerce ด้วย Elementor
หรือที่เรียกว่าหน้าเก็บถาวร ซึ่งเป็นที่ที่ลูกค้าของคุณสามารถดูผลิตภัณฑ์ทั้งหมดของคุณได้ เป้าหมายของหน้านี้คือการสร้างหน้าเว็บที่ลูกค้าของคุณสามารถค้นหาสิ่งที่ต้องการได้อย่างง่ายดาย
- แก้ไขเทมเพลตหรือสร้างหน้าใหม่: ในส่วนต่อมา เราจะพูดถึงการสร้างเทมเพลตใหม่ คุณยังสามารถใช้เทมเพลตที่มีอยู่หรือเริ่มจากศูนย์ก็ได้ หากคุณต้องการสร้างตั้งแต่เริ่มต้น ให้วางเมาส์เหนือเพจ แล้วคลิก เพิ่มใหม่ จากนั้น คุณสามารถเพิ่มวิดเจ็ตต่อไปนี้:
- เพิ่มวิดเจ็ตเพื่อปรับแต่ง: เราได้แสดงรายการวิดเจ็ตที่เราแนะนำให้คุณเพิ่มเพื่อประสบการณ์การช็อปปิ้งที่ยอดเยี่ยม:
- หมวดหมู่สินค้า: วิธีนี้จะช่วยให้ลูกค้าของคุณกรองผลิตภัณฑ์ตามหมวดหมู่ต่างๆ
- รถเข็นเมนู: เพิ่มโลโก้รถเข็นในเมนูของคุณ ซึ่งลูกค้าของคุณสามารถดูสิ่งที่พวกเขาเพิ่มลงในรถเข็นได้
- สินค้า: นี่จะแสดงสินค้าทั้งหมดที่คุณเพิ่มไปยังร้านค้าของคุณ
- สินค้าเก็บถาวร: เปิดโอกาสให้ลูกค้าจัดเรียงตามค่าเริ่มต้น ความนิยม ล่าสุด หรือราคา
- Custom Add to Cart: คุณสามารถปรับแต่งปุ่มหยิบใส่ตะกร้าได้ เปลี่ยนข้อความ สี หรือขนาด
- WooCommerce Breadcrumbs: แสดงหมวดหมู่ทั้งหมดและตำแหน่งในไฟล์เก็บถาวรที่มีผลิตภัณฑ์เฉพาะ มันเหมือนกับเส้นทางจากหน้าแรกไปยังหน้าที่ลูกค้าของคุณกำลังเปิดอยู่
- คำอธิบายโฆษณาชื่อที่เก็บถาวร: คุณสามารถเพิ่มชื่อและคำอธิบายและแก้ไขได้โดยเปลี่ยนการตั้งค่าในแถบด้านข้าง
- ตรวจสอบหน้า: เมื่อคุณแก้ไขสิ่งที่คุณต้องการแล้ว ให้ตรวจดูว่าหน้านั้นมีลักษณะอย่างไรในอุปกรณ์ต่างๆ เมื่อคุณพอใจแล้ว ให้คลิก เผยแพร่
วิธีแก้ไขหน้ารถเข็น WooCommerce ด้วย Elementor
รองจากหน้าชำระเงินที่มีความสำคัญ หน้ารถเข็นที่ออกแบบมาอย่างดีสามารถสร้างหรือทำลายการขายของคุณได้ เมื่อออกแบบหน้านี้ เราแนะนำให้ทำการวิจัยจำนวนมากเพื่อค้นหาว่าลูกค้าของคุณต้องเห็นอะไรเมื่อตรวจสอบการเลือกก่อนชำระเงิน ตรวจสอบไซต์อีคอมเมิร์ซยอดนิยมและปรับแต่งการออกแบบตามการใช้งาน
คุณสามารถใช้วิดเจ็ต Elementor Cart เพื่อปรับแต่งหน้ารถเข็นได้อย่างเต็มที่ นี่คือขั้นตอนในการทำเช่นนั้น:
- แก้ไขหน้ารถเข็นที่มีอยู่: คุณสามารถแก้ไขหน้าที่มีอยู่ได้โดยวางเมาส์เหนือหน้าและคลิก หน้าทั้งหมด จากนั้นคลิก แก้ไข เมื่อคุณวางเมาส์เหนือหน้ารถเข็น จากนั้นคลิก แก้ไขด้วย Elementor
- แทนที่รหัสย่อด้วยวิดเจ็ต: รหัสสั้น คือโค้ดที่เพิ่มคุณสมบัติให้กับหน้า ด้วยวิดเจ็ตรถเข็น คุณไม่จำเป็นต้องใช้มัน ดังนั้นให้ลบรหัสย่อและแทนที่ด้วยวิดเจ็ตจากแถบด้านข้าง
- ปรับแต่งหน้า: ตรวจสอบแถบด้านข้างและสำรวจการตั้งค่า คุณสามารถลองทำสิ่งต่อไปนี้:
- ทั่วไป: เลือกจำนวนคอลัมน์ในแต่ละส่วนและทำให้บางคอลัมน์ติดหนึบโดยสลับไปที่แถบด้านข้าง
- สรุปคำสั่งซื้อ: เปลี่ยนปุ่ม อัปเดตรถเข็น หากคุณต้องการ
- ยอด รวม: คุณสามารถปรับแต่งป้ายกำกับ การจัดตำแหน่ง และอื่นๆ สำหรับส่วนยอดรวมตะกร้าสินค้า รวมถึงปุ่ม ดำเนินการชำระเงิน
- ตัวเลือกเพิ่มเติม: ให้คุณสลับความสามารถในการอัปเดตรถเข็นโดยอัตโนมัติ
หากคุณคลิก สไตล์ ในแถบด้านข้าง นี่คือสิ่งที่คุณสามารถกำหนดเองได้:
- ส่วน: ควบคุมรูปแบบของส่วนต่างๆ เช่น เพิ่มเงาหรือสีพื้นหลัง
- วิชาการพิมพ์: ข้อความทั้งหมดสามารถเปลี่ยนแปลงได้เพื่อให้เข้ากับความสวยงามของเว็บไซต์ของคุณ
- ปุ่ม: เปลี่ยนสี ข้อความ ขนาด และอื่นๆ
- สรุปคำสั่งซื้อ: ปรับแต่งลักษณะสรุปคำสั่งซื้อ
- ยอด รวม: แก้ไขส่วนยอดรวมรถเข็น
- ปุ่มชำระเงิน: คุณสามารถปรับแต่งสี ขนาด ข้อความ และการจัดตำแหน่งของปุ่มชำระเงินได้
- ตรวจทานในมุมมองอุปกรณ์เคลื่อนที่: เมื่อเสร็จแล้ว ให้ตรวจทานหน้าในมุมมองอุปกรณ์เคลื่อนที่ หากคุณพอใจกับรูปลักษณ์ของสิ่งต่างๆ ให้คลิก เผยแพร่
วิธีแก้ไขหน้าชำระเงิน WooCommerce ด้วย Elementor
ใช่ นี่คือหน้าที่สำคัญที่สุดในไซต์อีคอมเมิร์ซของคุณ เป็นหน้าสุดท้ายที่ลูกค้าของคุณเห็น และที่ที่พวกเขาตัดสินใจซื้อ หน้าเช็คเอาต์มีอัตราการออกจากไซต์สูงสุด ดังนั้นคุณต้องตรวจสอบให้แน่ใจว่าไม่มีแรงเสียดทานน้อยที่สุด
Elementor Pro มีวิดเจ็ต Checkout ที่ทำให้การแก้ไขหน้าชำระเงินทำได้ง่ายมาก ทำงานร่วมกับวิดเจ็ตรถเข็นและบัญชีของฉัน ทำให้คุณสามารถแก้ไขหน้าชำระเงินที่มีอยู่ได้ ด้วยวิดเจ็ตนี้ คุณสามารถเปลี่ยนแปลงการออกแบบในหน้าชำระเงินของคุณ เช่น สีข้อความ การจัดตำแหน่ง ส่วนต่างๆ และอื่นๆ อีกมากมาย
- เปิดหน้าชำระเงินด้วยตัวแก้ไข Elementor: วางเมาส์เหนือ หน้า แล้วคลิก ทุกหน้า วางเมาส์เหนือ หน้าชำระเงิน แล้วคลิกแก้ไข คลิก แก้ไขด้วย Elementor ที่ด้านบน รอสักครู่ หน้านี้จะเปิดขึ้นในตัวแก้ไข Elementor
- แทนที่รหัสย่อของ Checkout ด้วย Checkout Widget: รหัสย่อเป็นวิธีการของ WooCommerce ในการรวมช่อง Checkout ไว้ในหน้าเว็บของคุณ ดูเหมือนว่านี้:
woocommerce_checkout
ให้เพิ่มวิดเจ็ตการชำระเงินจากไลบรารีทางด้านซ้ายแทน ซึ่งจะแสดงตัวอย่างว่าหน้าชำระเงินมีลักษณะอย่างไร
หมายเหตุ: เนื่องจากคุณกำลังแก้ไขที่หน้าชำระเงิน เพิ่มสินค้าบางรายการลงในรถเข็นของคุณ แล้วคลิกปุ่มเพื่อชำระเงิน สิ่งนี้จะแสดงให้คุณเห็นว่าหน้าเพจมีลักษณะอย่างไรกับผลิตภัณฑ์ในนั้นเพื่อประสบการณ์ที่ดียิ่งขึ้น
- ปรับแต่งหน้า: คุณสามารถสำรวจการตั้งค่าต่างๆ ของ Elementor Checkout Widget ได้ในแถบด้านข้าง ต่อไปนี้คือการตั้งค่าบางอย่างที่คุณสามารถเปลี่ยนได้:
- ทั่วไป: คุณสามารถเลือกเค้าโครงคอลัมน์ได้หนึ่งหรือสองรูปแบบ ทำให้คอลัมน์หนึ่งติดหนึบ และเพิ่มออฟเซ็ตเพื่อให้ส่วนหัวไม่รบกวนคอลัมน์
- การเปลี่ยนแปลงแบบฟอร์มการเรียกเก็บเงินหรือการจัดส่ง: คุณสามารถแก้ไขส่วนหัวสำหรับแต่ละแบบฟอร์มเหล่านี้ ตัวยึดตำแหน่งแต่ละอัน และแต่ละฟิลด์ได้
- ข้อมูลเพิ่มเติม: นี่คือส่วนที่ลูกค้าของคุณสามารถเพิ่มคำแนะนำหรือข้อมูลเกี่ยวกับคำสั่งซื้อได้
- การตั้งค่าคูปอง: ปรับแต่งการจัดตำแหน่งและการพิมพ์คูปองของคุณ
- การชำระเงิน: คุณสามารถปรับแต่งปุ่มการชำระเงินได้ทุกด้าน การจัดตำแหน่งและสีเช่น
คุณสามารถแก้ไขสิ่งต่างๆ เพิ่มเติมได้โดยคลิก สไตล์ :
- ปุ่มซื้อ: คุณสามารถเปลี่ยนสี ข้อความ ระยะห่าง ฯลฯ สำหรับปุ่มซื้อได้ นี่คือปุ่มที่ลูกค้าของคุณจะคลิกเพื่อดำเนินการชำระเงินสำหรับรถเข็นของตน
- สรุปคำสั่งซื้อ: คุณสามารถเลือกรูปแบบตัวอักษรและระยะห่างของรายการผลิตภัณฑ์ที่สั่งซื้อได้
- วิชาการพิมพ์: คุณสามารถปรับแต่งข้อความทั้งหมดยกเว้นแบบฟอร์ม
- แบบฟอร์ม: ปรับแต่งรูปแบบตัวอักษรและสีของแบบฟอร์มของคุณ ใช้การตั้งค่า Rows Gap เพื่อเพิ่มระยะห่าง
- ตรวจสอบหน้าในมุมมองมือถือ: ตรวจสอบให้แน่ใจว่าเว็บไซต์ดูดีแม้ในมุมมองมือถือ
คำแนะนำในการแก้ไขหน้าชำระเงินของคุณ:
- มีตัวเลือกการชำระเงินเพียงพอ
- ลบช่องที่ไม่จำเป็นออก
- เก็บข้อมูลการชำระเงินทั้งหมดไว้ในหน้าเดียว
วิธีสร้างเทมเพลตด้วย Elementor
ด้วย Elementor คุณสามารถสร้างเทมเพลตแบบกำหนดเองที่เหมาะกับแบรนด์ของคุณได้ คุณสามารถปรับแต่งส่วนหัวและส่วนท้ายได้ ตัวอย่างเช่น เพื่อให้ปรากฏพร้อมกับการสร้างแบรนด์เว็บไซต์ของคุณในทุกหน้า ในส่วนนี้ เราจะสร้างเทมเพลตแบบกำหนดเองสำหรับส่วนหัว นี่คือวิธีที่คุณทำ
- สร้างเทมเพลตใหม่: องค์ประกอบ Global Header คือสิ่งที่คุณเห็นในทุกหน้าของไซต์ของคุณ ในการสร้างเทมเพลต ให้คลิก Elementor ในแถบด้านข้าง จากนั้นคลิก ตัว สร้างธีม ตอนนี้คลิก เพิ่มเทมเพลตใหม่
- เลือกประเภทเทมเพลตที่เหมาะสม: หากคุณกำลังสร้างส่วนหัว ให้เลือก ส่วนหัว ในรายการดรอปดาวน์สำหรับประเภทของเทมเพลต เลือกชื่อที่สื่อความหมายสำหรับเทมเพลตนี้ เพื่อให้คุณสามารถระบุได้ง่ายในภายหลัง จากนั้นคลิก สร้างเทมเพลต
- เรียกดูไลบรารีเทมเพลต: ตอนนี้ คุณสามารถเลือกจากเทมเพลตที่กำหนดไว้ล่วงหน้าในไลบรารีแล้วคลิก แทรก ทุกเทมเพลตสามารถปรับแต่งได้อย่างเต็มที่ ดังนั้นให้เลือกเทมเพลตที่ใกล้เคียงที่สุดกับสิ่งที่คุณกำลังมองหา
- แก้ไขและปรับแต่งเทมเพลต: ใช้ตัวแก้ไขเพื่อสร้างเทมเพลตในฝันของคุณ เล่นกับสี รูปภาพ แบบอักษร ฯลฯ
- เทมเพลตการเผยแพร่: เมื่อคุณปรับแต่งเทมเพลตแล้ว ให้คลิก เผยแพร่ ที่ด้านล่างของแถบด้านข้าง จากนั้นระบบจะให้คุณเลือกตำแหน่งที่คุณต้องการให้แสดงเทมเพลต เลือกสิ่งที่คุณต้องการจากดรอปดาวน์ คลิก บันทึกและปิด คุณจะถูกเปลี่ยนเส้นทางกลับไปที่ตัวแก้ไข แต่เทมเพลตใหม่ของคุณจะใช้งานได้
- ตรวจทาน: คลิก ดู ในป๊อปอัปที่ด้านล่างและจะนำคุณไปยังหน้าแสดงตัวอย่าง ทำการเปลี่ยนแปลงตามที่คุณต้องการ
วิธีสร้างป๊อปอัปอีคอมเมิร์ซด้วย Elementor
หากคุณต้องการเพิ่มป๊อปอัป นี่คือขั้นตอน:
- สร้างเทมเพลตป๊อปอัป : คลิก เทมเพลต ในแถบด้านข้างแล้วคลิก ป๊อปอัป และ เพิ่มใหม่ ตั้งชื่อเทมเพลตของคุณแล้วคลิก สร้างเทมเพลต
- สร้างป๊อปอัป: คุณสามารถสร้างได้ตั้งแต่เริ่มต้นหรือแก้ไขเทมเพลต Elementor คุณสามารถเลือกสี ข้อความ ฯลฯ
- เผยแพร่ป๊อปอัป: สิ่งนี้จะบันทึกป๊อปอัปของคุณเป็นเทมเพลตที่คุณสามารถเชื่อมโยงได้ในภายหลัง คลิก เผยแพร่ และ บันทึก และปิด
- แก้ไขเพจ: คลิก Pages ในแถบด้านข้างและ All Pages เลือกหน้าที่คุณต้องการเพิ่มป๊อปอัปและคลิก แก้ไข ด้วย Elementor
- เพิ่มปุ่ม: เมื่อตัวแก้ไขหน้าเปิดขึ้น ให้ลากและวางวิดเจ็ตปุ่มจากแถบด้านข้าง เพิ่มข้อความที่คุณต้องการและทำให้เป็นสีใดก็ได้ที่คุณต้องการ
- ลิงก์ไปยังป๊อปอัป: ในแถบด้านข้าง ใต้เค้าโครง ให้เลือก ลิงก์ ไดนามิก การทำงาน และ ป๊อปอัป จากนั้นคลิก เปิดป๊อปอัป แล้วเลือกป๊อปอัปที่คุณสร้างขึ้น
- ตรวจทาน: ตรวจสอบการทำงานของปุ่มแล้วคลิก อัปเดต เมื่อคุณพร้อม
Elementor กับ Elementor Pro: เมื่อใดที่ต้องทำสวิตช์อื่น
Elementor เวอร์ชันฟรีมีเครื่องมือสำหรับออกแบบหน้าพื้นฐานและเหมาะสำหรับบล็อก เมื่อออกแบบเว็บไซต์ WooCommerce คุณควรซื้อใบอนุญาตสำหรับ Elementor Pro พวกเขามีวิดเจ็ตและองค์ประกอบมากมายที่ออกแบบมาเป็นพิเศษสำหรับประสบการณ์ WooCommerce ที่น่าทึ่ง

นี่คือรายการวิดเจ็ตที่ยอดเยี่ยมที่คุณควรลอง:
- หมวดหมู่สินค้า: ช่วยให้ลูกค้าของคุณจัดเรียงสินค้าตามหมวดหมู่ ทำให้ง่ายต่อการค้นหาและซื้อของบางอย่าง
- ใส่ในรถเข็น: การปรับแต่งปุ่มให้เข้ากับแบรนด์ของคุณทำได้ง่ายมาก คุณสามารถเปลี่ยนสี เส้นขอบ แบบอักษร ฯลฯ
- วิดเจ็ตการเพิ่มยอดขายผลิตภัณฑ์: คุณเคยเห็นส่วนผลิตภัณฑ์ที่เกี่ยวข้องใน Amazon หรือไม่? นี่คือสิ่งเดียวกัน คุณกำลังแสดงผลิตภัณฑ์อื่นๆ แก่ลูกค้าของคุณที่พวกเขาอาจสนใจโดยพิจารณาจากผลิตภัณฑ์ปัจจุบันที่พวกเขากำลังดูอยู่
- ข้อความใน รถเข็นว่างเปล่า : เพิ่มข้อความที่น่าสนใจเพื่อให้ลูกค้าทราบว่าตะกร้าสินค้าว่างเปล่าหากพวกเขาพยายามชำระเงิน นี่เป็นวิธีที่ดีในการทำให้พวกเขากลับไปดูรายการผลิตภัณฑ์ของคุณอีกครั้ง
- การให้คะแนนผลิตภัณฑ์: หลักฐานทางสังคมเป็นตัวกระตุ้นที่ทรงพลัง และสร้างความไว้วางใจในผลิตภัณฑ์และไซต์ของคุณ คุณอาจต้องการขอความเห็นจากลูกค้าก่อนหน้านี้ด้วยเหตุผลเฉพาะนี้
- การตรวจทานผลิตภัณฑ์: สิ่งนี้นำความน่าเชื่อถือมาสู่ผลิตภัณฑ์ของคุณสำหรับลูกค้าใหม่
ข้อดีและข้อเสียของ Elementor
Elementor ไม่ได้เป็นเพียงเครื่องมือสร้างเพจเท่านั้น และนักพัฒนาหรือนักออกแบบหลายคนย่อมมีความชอบใจอย่างแน่นอน เราชอบ Elementor เพราะมันมีอยู่ทั่วไปและใช้งานง่าย แต่ความต้องการของคุณอาจแตกต่างกัน เราได้แจกแจงข้อควรพิจารณาหลักของการเลือกตัวสร้างเพจออกเป็นข้อดีและข้อเสียดังต่อไปนี้ หากคุณสมบัติที่จำเป็นอยู่ในรายการข้อเสีย คุณอาจต้องการค้นหาตัวสร้างเพจสำรอง
ข้อดี
- ใช้งานง่าย: ฟังก์ชันการลากและวางทำได้ง่ายมาก คุณสามารถปรับแต่งเพจของคุณได้อย่างแท้จริงโดยไม่ต้องเขียนโค้ดหรือใช้ปลั๊กอินอื่นใด
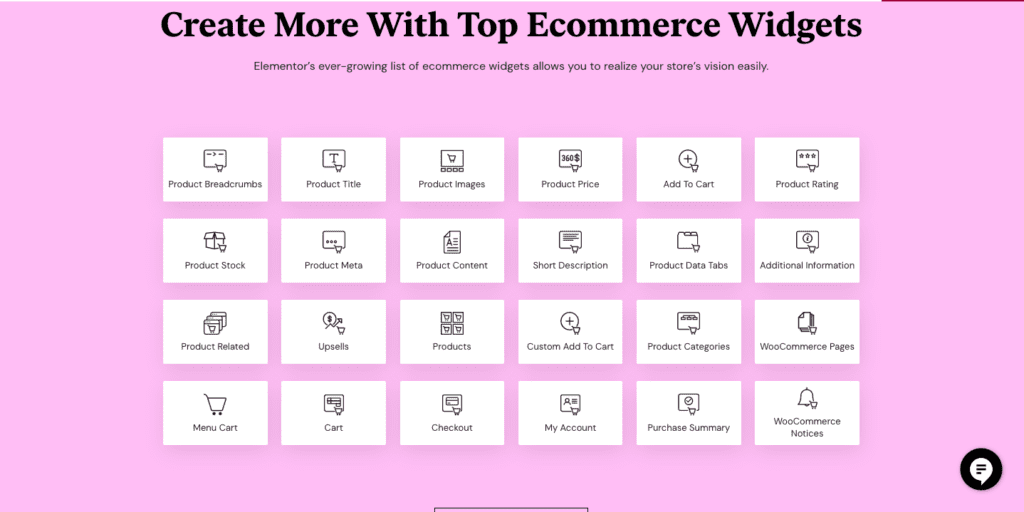
- ความ คุ้มค่า: มี 24 องค์ประกอบเฉพาะของ WooCommerce ที่มีอยู่ในเวอร์ชัน Pro สิ่งเหล่านี้ล้วนเป็นส่วนสำคัญของกระบวนการซื้อของ และได้รับการออกแบบมาเพื่อสร้างประสบการณ์ที่ดียิ่งขึ้นให้กับลูกค้าของคุณ
- การออกแบบที่ตอบสนองในตัว: ซึ่งแตกต่างจาก Gutenberg ตรงที่คุณจะต้องดูตัวอย่างการเปลี่ยนแปลงของคุณในแท็บใหม่ ด้วย Elementor สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ คุณสามารถเปลี่ยนมุมมองและแก้ไขต่อไปได้
ข้อเสีย
- ราคา: แม้ว่าเวอร์ชันฟรีจะช่วยปรับแต่งไซต์พื้นฐาน แต่เวทมนต์ที่แท้จริงก็เกิดขึ้นกับเวอร์ชัน Pro มีแผนสามแผนซึ่งมีตั้งแต่ $49 ถึง $999 ต่อปี
- การอัปเดตที่ผิดพลาดและการสนับสนุนไม่เพียงพอ: พวกเขาเคยมีปัญหากับการอัปเดตที่ผิดพลาดและการสนับสนุนเพียงเล็กน้อยเพื่อช่วยเจ้าของไซต์
- ปัญหาเกี่ยวกับ WooCommerce: บางครั้ง Elementor หยุดทำงานบนไซต์ WooCommerce เรามีส่วนที่จะพูดถึงวิธีแก้ไขในภายหลัง
Elementor ไม่ทำงานกับ WooCommerce? วิธีแก้ไข
ซึ่งเป็นเรื่องปกติโดยเฉพาะอย่างยิ่ง หากคุณกำลังติดตั้ง WooCommerce หลังจากติดตั้ง Elementor แล้ว ต่อไปนี้คือบางสิ่งที่คุณสามารถลองแก้ไขปัญหาได้:
- อัปเดตเวอร์ชัน Elementor, WordPress และ WooCommerce ของคุณ : ตรวจสอบให้แน่ใจว่าปลั๊กอินและ PHP ของคุณเป็นเวอร์ชันล่าสุด เรามีบทความเกี่ยวกับการอัปเดตปลั๊กอินอย่างปลอดภัยซึ่งคุณอาจพบว่ามีประโยชน์
- เปิดใช้งาน Switch Editor Loader Method: คลิก Elementor ในแถบด้านข้าง แล้วคลิก Settings จากนั้นตรงไปที่แท็บ ขั้นสูง และเปิดใช้งาน Switch Editor Loader Method โดยคลิกที่ช่องทำเครื่องหมาย
- ล้างแคช: หากคุณมีปลั๊กอินแคช ให้ล้างแคชและดูว่าจะช่วยได้หรือไม่ คุณยังสามารถปิดใช้งานปลั๊กอินแคชได้ชั่วคราว ซึ่งจะทำให้คุณสามารถข้ามปัญหาการแคชได้
- ตรวจสอบว่ามีปลั๊กอินอื่นๆ ที่ขัดขวางการทำงานของ Elementor หรือไม่ โดยให้ปิดใช้งานปลั๊กอินทั้งหมดและตรวจดูว่าคุณสามารถโหลด Elementor ได้หรือไม่ ถ้าใช่ ให้เปิดใช้งานปลั๊กอินทั้งหมดอีกครั้งและปิดการใช้งานทีละตัวจนกว่าจะทำงานอีกครั้ง แล้วคุณจะรู้ว่าปลั๊กอินตัวไหนที่เป็นปัญหา คุณสามารถปิดใช้งานปลั๊กอินหรือย้อนกลับเป็นเวอร์ชันเก่าได้
ปลั๊กอินที่แนะนำสำหรับเว็บไซต์ WooCommerce
- BlogVault: ปกป้องทุกคำสั่งซื้อ การซื้อ ลูกค้า และธุรกรรมบนร้านค้า WooCommerce ของคุณด้วยการสำรองข้อมูลแบบเรียลไทม์ของ BlogVault การสำรองข้อมูลตามเวลาจริงของ BlogVault จะซิงค์กับร้านค้าของคุณทุก ๆ 5 นาทีโดยอัตโนมัติอย่างสมบูรณ์ และจะถูกเก็บไว้นอกไซต์เพื่อความปลอดภัยที่มากยิ่งขึ้น
- MalCare : ปลั๊กอินความปลอดภัย WordPress ที่ดีที่สุดในระดับนี้คือทั้งหมดที่คุณต้องการเพื่อปกป้องไซต์ของคุณจากแฮกเกอร์และมัลแวร์ สแกนและล้างมัลแวร์อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง และป้องกันมัลแวร์ไม่ให้เข้าสู่ไซต์ของคุณด้วยไฟร์วอลล์ขั้นสูงปกป้องรายละเอียดลูกค้าของคุณจากการที่แฮ็กเกอร์เคยเข้าถึงด้วย MalCare
- Google Analytics: เครื่องมือวิเคราะห์ OG เพื่อวิเคราะห์การเข้าชมของคุณและทำความเข้าใจลูกค้าของคุณให้ดีขึ้น เรามีบทความเกี่ยวกับการรวม Google Analytics เข้ากับไซต์ WooCommerce ของคุณ
- การติดตามคำสั่งซื้อของ YITH WooCommerce: ปลั๊กอินนี้ช่วยจัดการข้อมูลการจัดส่งได้อย่างง่ายดาย ช่วยให้ลูกค้าของคุณสามารถติดตามการซื้อของพวกเขา
- YITH Advanced Refund System สำหรับ WooCommerce: ปลั๊กอินนี้ช่วยคุณตั้งค่าระบบการคืนเงิน
ความคิดสุดท้าย
หากคุณพร้อมที่จะลงทุนในเครื่องมือสร้างเพจ Elementor ก็เป็นตัวเลือกที่ดี แต่ก่อนที่คุณจะทำการเปลี่ยนแปลงเหล่านั้น ให้สำรองข้อมูลไซต์ของคุณด้วย BlogVault เป็นวิธีที่ยอดเยี่ยมในการปกป้องไซต์ของคุณจากอุบัติเหตุและทำหน้าที่เป็นประกันในกรณีที่มีสิ่งผิดปกติร้ายแรง
คำถามที่พบบ่อย
Elementor สำหรับเว็บไซต์ WooCommerce ดีแค่ไหน?
Elementor นั้นยอดเยี่ยมสำหรับไซต์ WooCommerce เพราะมีองค์ประกอบมากมายที่คุณสามารถปรับแต่งได้ โดยเฉพาะเพื่อทำให้การเดินทางของลูกค้าของคุณดีขึ้น ด้วย Elementor รุ่น Pro คุณไม่จำเป็นต้องมีปลั๊กอินอื่น ๆ เพื่อสร้างไซต์ WooCommerce ที่มีประสิทธิภาพสูง
Elementor เป็นตัวสร้างหน้าที่ดีที่สุดหรือไม่?
Elementor เป็นหนึ่งในปลั๊กอินตัวสร้างเพจที่ดีที่สุด ท่ามกลางส่วนอื่นๆ เช่น SeedProd และ WPBakery ง่าย ปรับแต่งได้สูง และคุ้มค่ากับราคาโดยสิ้นเชิง
ส่วนเสริมที่ดีที่สุดสำหรับ WooCommerce คืออะไร?
ส่วนเสริมที่จำเป็นสำหรับเว็บไซต์ WooCommerce ได้แก่ BlogVault สำหรับการสำรองข้อมูล MalCare เพื่อความปลอดภัย การติดตามคำสั่งซื้อ YITH WooCommerce และ YITH Advanced Refund System สำหรับ WooCommerce
ฉันจะเพิ่ม Elementor ใน WooCommerce ได้อย่างไร
คุณสามารถติดตั้ง Elementor ได้จากไดเรกทอรีปลั๊กอินของผู้ดูแลระบบ WordPress ถัดไป เปิดใช้งานและเพิ่มรหัสใบอนุญาตของคุณหากคุณใช้รุ่น Pro ตอนนี้คุณพร้อมที่จะสร้างไซต์ที่คุณต้องการแล้ว
WooCommerce ฟรีกับ Elementor หรือไม่
WooCommerce ฟรี Elementor มีทั้งเวอร์ชันฟรีและจ่ายเงิน แม้ว่าสำหรับ WooCommerce คุณควรซื้อ Elementor เวอร์ชันที่ต้องชำระเงิน
ฉันสามารถแก้ไข WooCommerce ด้วย Elementor ได้หรือไม่
ใช่ คุณสามารถแก้ไขไซต์ WooCommerce ได้อย่างง่ายดายด้วย Elementor ที่จริงแล้ว ทุกตารางนิ้วของไซต์ WooCommerce ของคุณสามารถแก้ไขได้ด้วย Elementor เพียงติดตั้ง เปิดใช้งาน และปรับแต่ง
Elementor ใน WooCommerce คืออะไร?
Elementor เป็นปลั๊กอินสำหรับสร้างเพจสำหรับไซต์ WordPress และ WooCommerce พวกเขามีปลั๊กอินเวอร์ชันฟรีและจ่ายเงิน เมื่อคุณติดตั้งแล้ว คุณจะมีองค์ประกอบมากมายให้ลาก วาง และปรับแต่ง
