วิธีใช้ Webhooks ในแบบฟอร์ม WordPress
เผยแพร่แล้ว: 2022-07-24คุณใช้เว็บแอปพลิเคชันหรือบริการสำหรับทำงานจำนวนเท่าใด คุณควรทำอย่างไรเมื่อต้องถ่ายโอนข้อมูลระหว่างเครื่องมือเหล่านั้น
หากคุณกำลังทำงานบน WordPress และต้องการส่งข้อมูลโดยตรงไปยังเว็บแอปพลิเคชัน เพียงแค่ลองใช้เว็บฮุค
ในกรณีที่คุณไม่รู้ว่าเว็บฮุคให้บริการงานของคุณอย่างไร ให้จับตาดูบทความนี้ เราจะแนะนำให้คุณรู้จักกับเว็บฮุคและวิธีใช้งานในฟอร์ม WordPress ด้วยปลั๊กอินของบุคคลที่สาม
- Webhooks คืออะไร?
- ทำไมต้องใช้ Webhooks?
- วิธีการใช้ Webhook ในแบบฟอร์ม WordPress?
- เชื่อมต่อ WPForms กับ Slack ผ่าน Webhooks
เว็บฮุคคืออะไร?
พูดง่ายๆ ก็คือ เว็บฮุคช่วยอำนวยความสะดวกในการสื่อสารระหว่างสองเว็บแอปพลิเคชัน ช่วยคุณในการส่งข้อมูลโดยอัตโนมัติจากแบบฟอร์ม WordPress ของคุณไปยังเครื่องมือภายนอก ตัวอย่างเช่น คุณสามารถอัปเดตข้อมูลการซื้อใหม่ผ่านแบบฟอร์มไปยังทีม Slack ของคุณโดยไม่ต้องดำเนินการใดๆ ที่ช่วยเพิ่มผลิตภาพในการทำงานของคุณและช่วยคุณประหยัดเวลาได้มาก
ในทางเทคนิค เว็บฮุคคือคำขอ HTTP ซึ่งถูกเรียกโดยระบบต้นทางและส่งไปยังระบบเป้าหมาย หากมีเหตุการณ์หรือทริกเกอร์เกิดขึ้นบนเว็บไซต์ของคุณ เว็บฮุคจะนำข้อมูลทั้งหมดเกี่ยวกับเหตุการณ์นั้นไปยังบริการที่เชื่อมต่อ แน่นอนว่ากระบวนการนี้เกิดขึ้นโดยอัตโนมัติ
ทำไมต้องใช้ Webhooks?
ในฐานะเจ้าของเว็บไซต์สมาชิก เรามั่นใจว่าคุณต้องจัดการกับสิ่งต่างๆ มากมาย การป้อนข้อมูลด้วยตนเองใช้เวลานานโดยไม่ต้องสงสัย เป็นไปได้ไหมที่จะประเมินว่าต้องใช้เวลานานเท่าใดในการถ่ายโอนข้อมูลสมาชิกใหม่ทุกชิ้นจากเว็บไซต์ของคุณไปยังซอฟต์แวร์การจัดการด้วยมือ อาจไม่มีใครสามารถวัดระยะเวลาที่แน่นอนได้เนื่องจากอาจใช้เวลานานหลายสิบชั่วโมง
การเสียเวลาเป็นเพียงสิ่งเดียวเท่านั้น งานที่น่าเบื่อเป็นอุปสรรคอีกประการหนึ่ง เป็นไปได้ว่าคุณไม่ต้องการใช้เวลาทั้งวันในการพิมพ์ข้อมูลของผู้ใช้ เพื่อให้สะดวกยิ่งขึ้น เว็บฮุคคือโซลูชันที่สมบูรณ์แบบสำหรับคุณ
ในบริบทเดียวกัน เว็บฮุคสามารถนำไปใช้กับซอฟต์แวร์การตลาดผ่านอีเมลหรือเกตเวย์การชำระเงินได้เช่นกัน
ในการใช้เว็บฮุค ให้มาดูคำแนะนำทีละขั้นตอนของเราในบทแนะนำถัดไป
วิธีใช้ Webhooks ในแบบฟอร์ม WordPress
มีหลายวิธีในการสร้างฟอร์มเว็บฮุคใน WordPress สำหรับทั้งช่างเทคนิคและผู้ที่ไม่มีเทคโนโลยี เราขอแนะนำปลั๊กอิน WPForms เนื่องจากมี Webhook Addon ที่ระบุการสร้างเว็บฮุค เครื่องมือเหล่านี้เหมาะสำหรับผู้เริ่มต้น ไม่จำเป็นต้องมีทักษะการเขียนโค้ดใดๆ แต่เพียงไม่กี่คลิกเพื่อเปิดใช้งานฟังก์ชัน
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WPForms และ Webhook Form Addon
ก่อนติดตั้งส่วนเสริมใด ๆ ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอิน WPForms บนไซต์ WordPress ของคุณแล้ว เพียงไปที่ Plugins > Add New แล้วพิมพ์ “WPForms” ในแถบค้นหา

ถัดไป คุณต้องอัปเกรดใบอนุญาต WPForms เพื่อปลดล็อกคุณสมบัติขั้นสูงเพิ่มเติมรวมถึงส่วนเสริม เมื่อใบอนุญาตของคุณได้รับการยืนยันแล้ว อย่าลังเลที่จะติดตั้งและเปิดใช้งาน Webhooks Addon

ขั้นตอนที่ 2: สร้าง Webhook Form
ขั้นแรก เพิ่มแบบฟอร์มใหม่หรือแก้ไขแบบฟอร์มที่มีอยู่โดยใช้ปลั๊กอิน WPForms ไปที่ WPForms ในแถบด้านข้างของผู้ดูแลระบบ และเรียกดู หน้าภาพรวมของฟอร์ม จากนั้นคลิกที่ปุ่ม เพิ่มใหม่ เพื่อเริ่มสร้างแบบฟอร์ม

บนหน้าการตั้งค่าแบบฟอร์ม คุณสามารถป้อนชื่อฟอร์มหรือไม่ก็ได้ คุณต้องเลือกเทมเพลตสำหรับตัวสร้างแบบฟอร์มของคุณ อย่างไรก็ตาม หากคุณต้องการปล่อยไว้ตั้งแต่ต้น ให้เลือก Blank Form

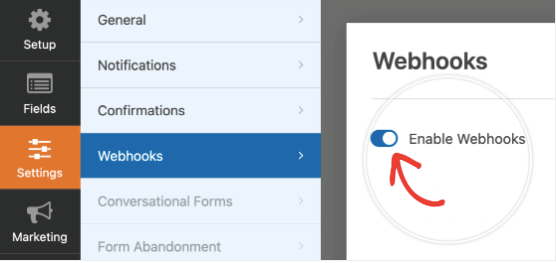
เมื่อกรอกแบบฟอร์มเสร็จแล้ว ให้ไปที่ การตั้งค่า > Webhooks และเปิดตัวเลือก เปิดใช้งาน Webhooks และแน่นอนว่าสิ่งนี้จะสร้างฟอร์มเว็บฮุคในภายหลัง

ตอนนี้คุณสามารถสร้างเว็บฮุคได้หลายแบบและเชื่อมต่อกับแอปพลิเคชันหรือบริการต่างๆ มากมาย เราจะชี้ให้เห็นคำแนะนำในการเชื่อมต่อเว็บฮุคของคุณกับ Slack เป็นต้น คุณสามารถใช้เป็นข้อมูลอ้างอิงเพื่อทำเช่นเดียวกันกับเครื่องมืออื่นๆ
เชื่อมต่อ WPForms กับ Slack ผ่าน Webhooks
ดังที่กล่าวไว้ เราจะแนะนำวิธีใช้เว็บฮุคเพื่อเชื่อมต่อ WPForms ของคุณกับ Slack ในส่วนนี้

ขั้นตอนที่ 1: สร้างแอป Slack ใหม่ของคุณ
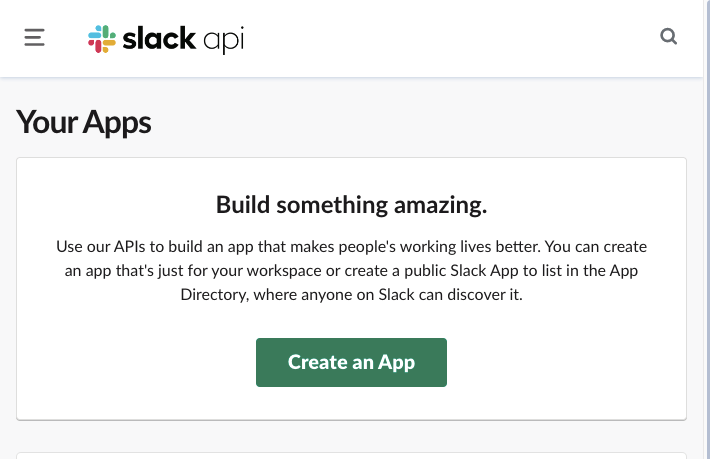
ในการเริ่มต้น ให้สร้างแอป Slack ใหม่ที่เชื่อมโยงทีมพื้นที่ทำงาน Slack ของคุณกับ WordPress ไปที่หน้า Slack API และคลิกที่ปุ่ม สร้างแอป

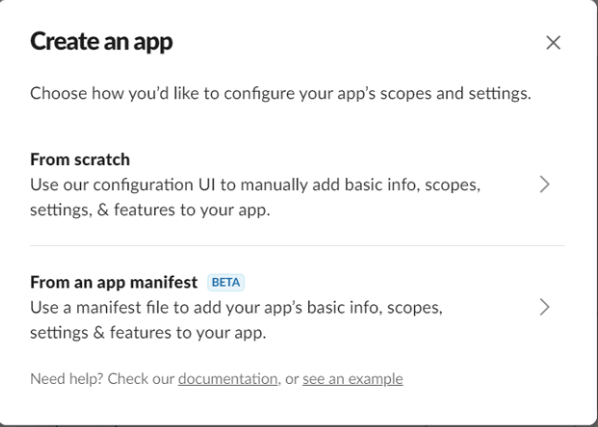
หลังจากนั้น โอเวอร์เลย์จะเปิดขึ้นเพื่อให้คุณเลือกวิธีที่คุณต้องการกำหนดค่าแอปของคุณจากสองตัวเลือก: ตั้งแต่เริ่มต้นหรือจากไฟล์ Manifest ของแอป ในบทช่วยสอนนี้ เราต้องการใช้ตัวเลือก ตั้งแต่เริ่มต้น

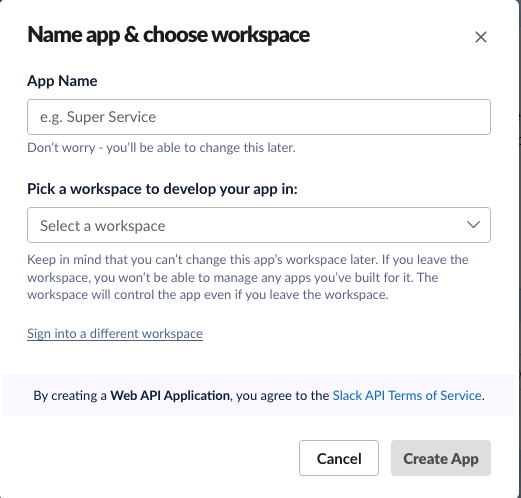
ในขั้นตอนต่อไป ให้ตั้งชื่อแอปและเลือกพื้นที่ทำงานเพื่อพัฒนาแอปของคุณ ตราบใดที่คุณดำเนินการกับสองฟิลด์นี้เสร็จแล้ว คุณก็พร้อมที่จะ สร้างแอป

คลิกตัวเลือก Incoming Webhooks ในหน้า Basic Information และเปิด ใช้งาน Activate Incoming Webhooks ด้วยวิธีนี้ คุณจะได้รับอนุญาตให้โพสต์ข้อความจากแหล่งภายนอกไปยัง Slack
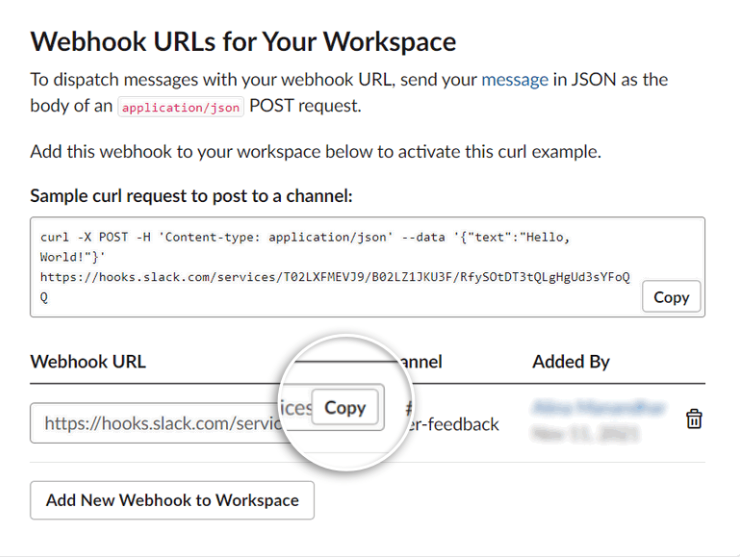
ขั้นตอนต่อไปคือการตั้งค่า URL ของเว็บฮุคเพื่อรับข้อมูลจากฟอร์ม WordPress ของคุณ ในหน้าส่วน URL ของ Webhooks สำหรับพื้นที่ทำงานของคุณ ให้คลิกปุ่ม เพิ่ม Webhook ใหม่ไปยังพื้นที่ทำงาน
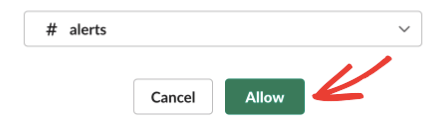
ซึ่งจะนำคุณไปยังหน้าอื่นที่คุณสามารถเลือกช่อง Slack (จากเมนูแบบเลื่อนลง) เพื่อส่งข้อความของคุณไป เมื่อคุณเลือกช่องเป้าหมายแล้ว ให้คลิกที่ อนุญาต

ตอนนี้คุณกลับไปที่หน้าก่อนหน้านี้ซึ่งคุณสามารถดู URL เว็บฮุคใหม่สำหรับแอป Slack ของคุณ คัดลอก URL นั้นสำหรับขั้นตอนเพิ่มเติม

ขั้นตอนที่ 2: เพิ่ม Slack Webhooks ให้กับ WPForms
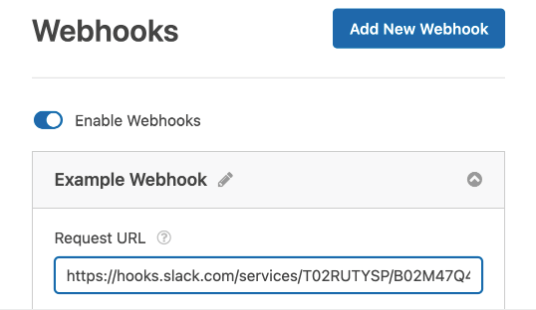
เปิดแบบฟอร์มเว็บฮุคที่สร้างไว้ก่อนหน้านี้ และวาง URL ลงในช่อง URL ขอ เพื่อเชื่อมต่อแบบฟอร์มของคุณกับ API ของ Slack สำหรับการตั้งค่าเว็บฮุคที่เหลือ คุณสามารถกำหนดค่าได้ตามต้องการ

เนื่องจากการตั้งค่าทั้งหมดเสร็จสิ้นสำหรับคำขอเว็บฮุค โปรดอย่าลืมบันทึกการเปลี่ยนแปลงของคุณโดยคลิกที่ปุ่ม บันทึก
ขั้นตอนที่ 3: เผยแพร่แบบฟอร์ม Webhooks บนเว็บไซต์ WordPress ของคุณ
คุณต้องเพิ่มฟอร์มเว็บฮุคบนเพจของคุณเพื่อให้สามารถซิงค์ข้อมูลกับแชนเนล Slack ของคุณโดยอัตโนมัติ
บนแดชบอร์ดผู้ดูแลระบบ WordPress ให้ไปที่ หน้า > เพิ่มใหม่ และค้นหา "WPForms" ในหน้าจอตัวแก้ไขบล็อก เมื่อเพิ่ม WPForms ในหน้าของคุณแล้ว เมนูดรอปดาวน์จะปรากฏขึ้นเพื่อให้คุณเลือกแบบฟอร์มเว็บฮุค

ต่อจากนั้น คลิกที่ปุ่ม เผยแพร่ ที่มุมบนขวาเพื่อเผยแพร่หน้าที่มีแบบฟอร์มเว็บฮุคบนไซต์ของคุณ
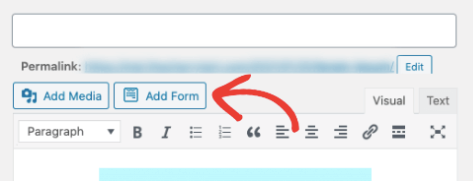
หากคุณกำลังใช้ตัวแก้ไข WordPress แบบคลาสสิก ให้ใช้ปุ่ม เพิ่มแบบฟอร์ม ในตัวแก้ไขเพื่อเพิ่มฟอร์มเว็บฮุคบนเพจของคุณ

หลังจากเผยแพร่แบบฟอร์มเว็บฮุคแล้ว คุณจะได้รับการแจ้งเตือน Slack เมื่อมีการส่งแบบฟอร์มจากเว็บไซต์ของคุณ
การใช้ Webhooks เพื่อเชื่อมต่อแบบฟอร์ม WordPress ของคุณกับแอพอื่นๆ
ด้วยความช่วยเหลือของ webhooks URL คุณสามารถใช้ WPForms เพื่อเชื่อมต่อกับแอปพลิเคชันและบริการต่างๆ ได้อย่างง่ายดาย ข้อได้เปรียบที่สำคัญของวิธีนี้คือ คุณสามารถควบคุมข้อมูลที่คุณต้องการส่งและส่งไปยังแอปอื่นๆ ได้อย่างเต็มที่
ปฏิเสธไม่ได้ว่าเว็บฮุคสามารถให้บริการได้ ซึ่งสนับสนุนให้คุณส่งข้อมูลจากฟอร์ม WordPress ของคุณไปยังแอปภายนอกโดยอัตโนมัติ วิธีนี้ช่วยให้คุณประหยัดงานได้มาก และเพิ่มประสิทธิผลและประสิทธิผลในการทำงานไปพร้อม ๆ กัน
อย่าลังเลที่จะใช้ประโยชน์จากเว็บฮุคโดยเร็วที่สุด คุณต้องแปลกใจว่างานของคุณยอดเยี่ยมเพียงใด
