วิธีการใช้รหัส QR ของ WordPress เพื่อกระตุ้นการเข้าชม
เผยแพร่แล้ว: 2023-02-02คุณต้องการเพิ่มรหัส QR ในโพสต์และหน้า WordPress ของคุณหรือไม่? สถิติแสดงให้เห็นว่าผู้ใช้อินเทอร์เน็ตส่วนใหญ่เข้าถึงเว็บด้วยสมาร์ทโฟน
การมีวิธีให้ผู้ใช้เข้าถึงเว็บไซต์ของคุณได้อย่างรวดเร็วจากสมาร์ทโฟนจะเพิ่มประสบการณ์ของผู้ใช้และเพิ่มการเข้าชมเว็บไซต์ของคุณ
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้ วิธีสร้างและเพิ่มรหัส QR บนไซต์ WordPress ของคุณ ก่อนที่เราจะเริ่ม มาทำความเข้าใจว่า QR code หมายถึงอะไร

เนื้อหา:
- รหัส QR คืออะไร?
- วิธีเพิ่มรหัส QR ลงใน WordPress
- การใช้รหัส QR เพื่อกระตุ้นการเข้าชม
- คำถามที่พบบ่อย
- บทสรุป
รหัส QR คืออะไร?
รหัส QR ย่อมาจากรหัสตอบกลับด่วน เป็นบาร์โค้ดสองมิติประเภทหนึ่งที่สามารถสแกนได้โดยใช้กล้องของสมาร์ทโฟนหรือ เครื่องสแกน บาร์โค้ด รหัส QR สามารถเก็บข้อมูลประเภทต่างๆ เช่น URL ของเว็บไซต์ ข้อมูลติดต่อ หรือข้อความธรรมดา
ใน WordPress คุณสามารถใช้รหัส QR เพื่อนำผู้ใช้ไปยังหน้าเว็บเฉพาะบนไซต์ WordPress ได้อย่างรวดเร็วและง่ายดาย
ตัวอย่างเช่น สามารถวางคิวอาร์โค้ดลงบนสิ่งพิมพ์โฆษณาหรือนามบัตร ซึ่งเมื่อสแกนแล้ว จะนำผู้ใช้ไปยังหน้าติดต่อของเว็บไซต์โดยตรง
หากคุณมีผลิตภัณฑ์ดิจิทัล เช่น eBooks พ็อดคาสท์ ฯลฯ คุณสามารถใช้รหัส QR เพื่อนำผู้ใช้ไปยังหน้าดาวน์โหลดผลิตภัณฑ์ของคุณ
รหัส QR มี 2 รูปแบบ: แบบคงที่และแบบไดนามิก รหัส QR แบบคงที่ไม่สามารถเปลี่ยนแปลงข้อมูลได้เมื่อสร้าง แล้ว ในทางกลับกัน โค้ด QR แบบไดนามิกช่วยให้ผู้ใช้สามารถเปลี่ยนเนื้อหาได้ตลอดเวลาโดยไม่กระทบกับโค้ด QR เดิม
วิธีเพิ่มรหัส QR ลงใน WordPress
วิธีที่ง่ายที่สุดในการเพิ่มรหัส QR ในเว็บไซต์ WordPress ของคุณคือการใช้ปลั๊กอินรหัส QR โชคดีที่มีปลั๊กอินสำหรับ WordPress ที่ให้คุณสร้างและแสดงรหัส QR บนเว็บไซต์ได้
ปลั๊กอินเช่น Kaya QR Code Generator และ Shortcodes Ultimate ทำให้การสร้างโค้ด QR ใน WordPress เป็นเรื่องง่าย สำหรับคำแนะนำนี้ เราจะใช้ปลั๊กอิน Shortcode Ultimate
ปลั๊กอิน Ultimate Shortcodes

ปลั๊กอินนี้มีรหัสย่อมากมายสำหรับการปรับปรุงเว็บไซต์ WordPress ของคุณ หนึ่งในรหัสย่อที่รองรับคือตัวสร้างรหัส QR ด้วยรหัสย่อนี้ คุณจะสามารถเพิ่มและปรับแต่งรหัส QR ให้กับเว็บไซต์ WordPress ของคุณได้
ดังนั้น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Shortcodes Ultimate บนเว็บไซต์ WordPress ของคุณ สำหรับขั้นตอนเกี่ยวกับเรื่องนี้ โปรดดูคู่มือฉบับสมบูรณ์ของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะเห็นเมนูShortcode บนแดชบอร์ด WordPress ของคุณ

ปลั๊กอินนี้สามารถเพิ่มรหัสย่อให้กับส่วนใดก็ได้บนเว็บไซต์ของคุณ รวมถึงโพสต์และเพจต่างๆ หากต้องการเพิ่มรหัสย่อ ให้เปิดโพสต์หรือหน้าที่คุณต้องการเพิ่มรหัส QR
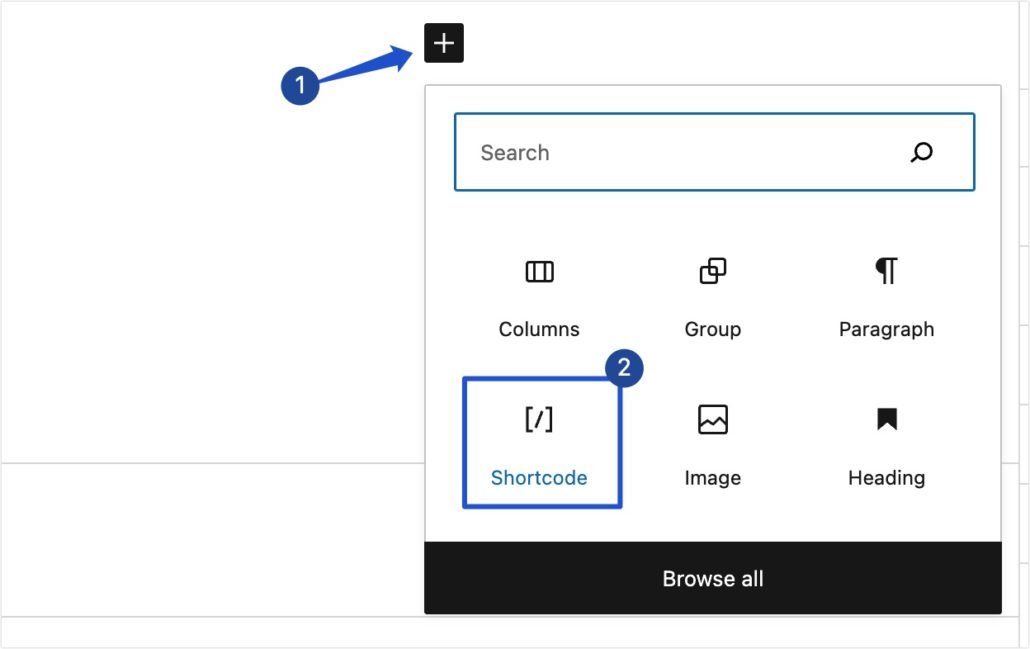
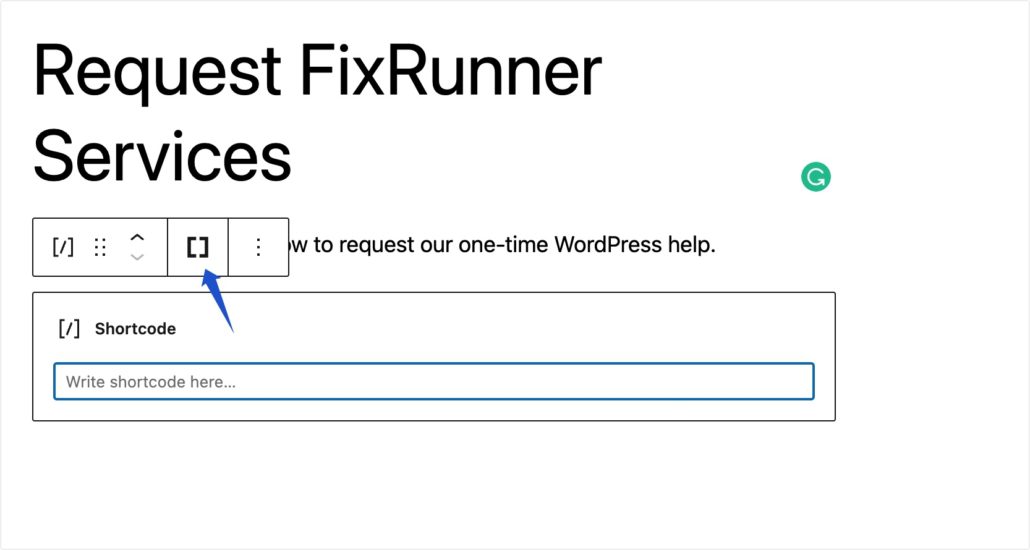
เมื่อคุณอยู่ในเครื่องมือแก้ไขโพสต์ ให้คลิกไอคอนเครื่องหมายบวก ( + ) เพื่อเพิ่มบล็อกใหม่ จากนั้นเลือกบล็อกรหัสย่อ

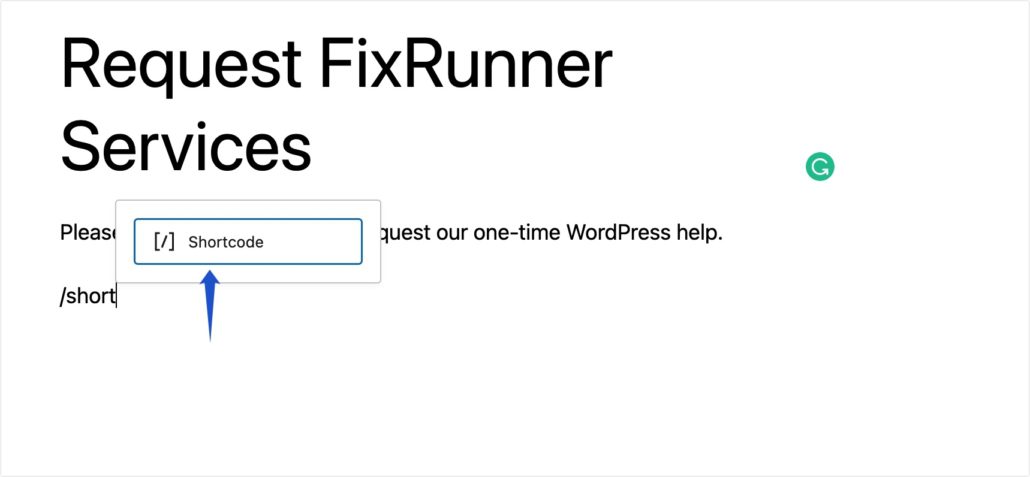
หรือคุณสามารถพิมพ์สัญลักษณ์ "/" ตามด้วยคำว่ารหัสย่อเพื่อค้นหาและเพิ่มบล็อกรหัสย่อ

หลังจากนั้น คลิกที่ไอคอนรหัสย่อ เพื่อเปิดเมนูรหัสย่อขั้นสูงสุด

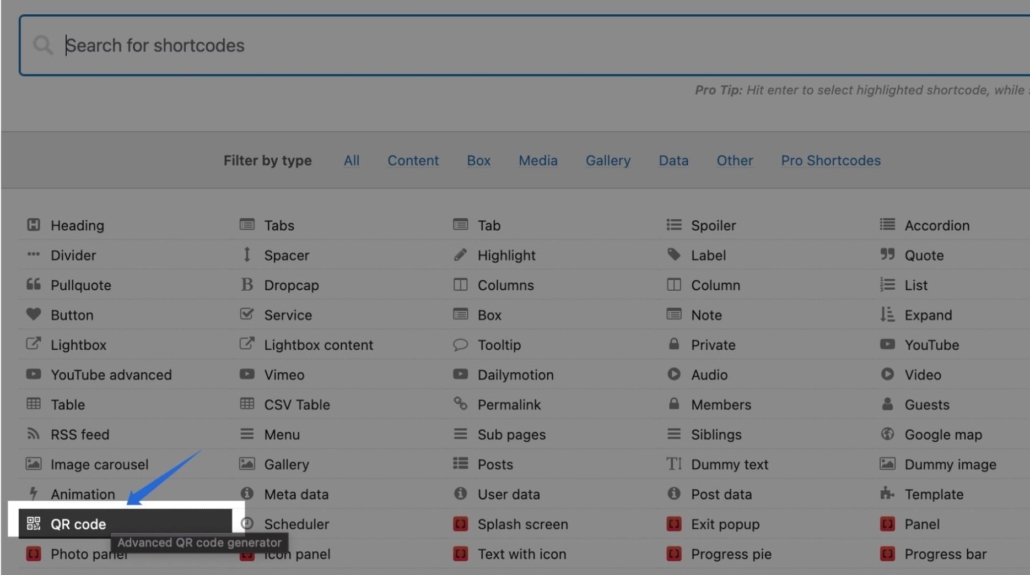
ถัดไป ค้นหาและเลือกตัวเลือกรหัส QR จากรหัสย่อที่มีอยู่

การปรับแต่ง QR Code
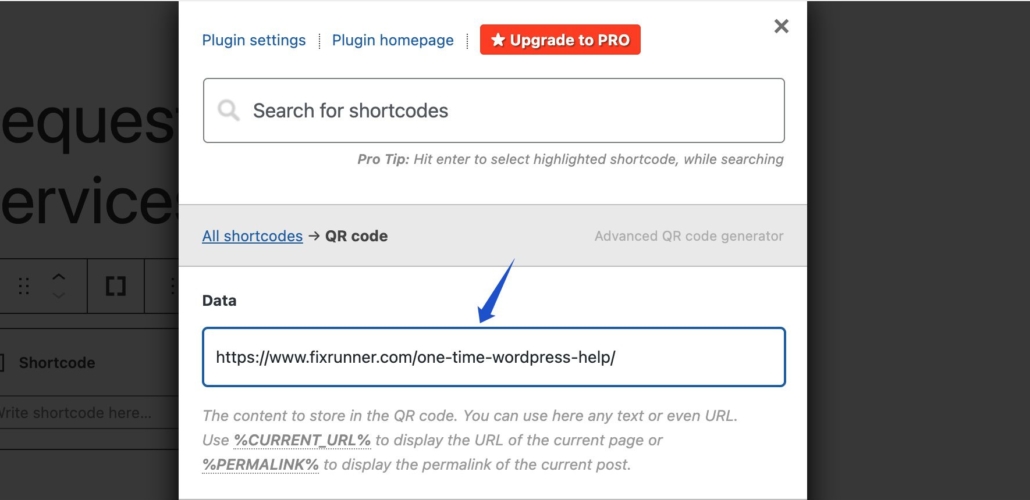
เมื่อคุณเลือกแล้ว ตัวเลือกเพิ่มเติมจะปรากฏขึ้นเพื่อปรับแต่งวิธีการทำงานของคิวอาร์โค้ด ในช่องข้อมูล ให้ป้อนลิงก์ที่คุณต้องการนำผู้ใช้ไปเมื่อพวกเขาสแกนคิวอาร์โค้ด

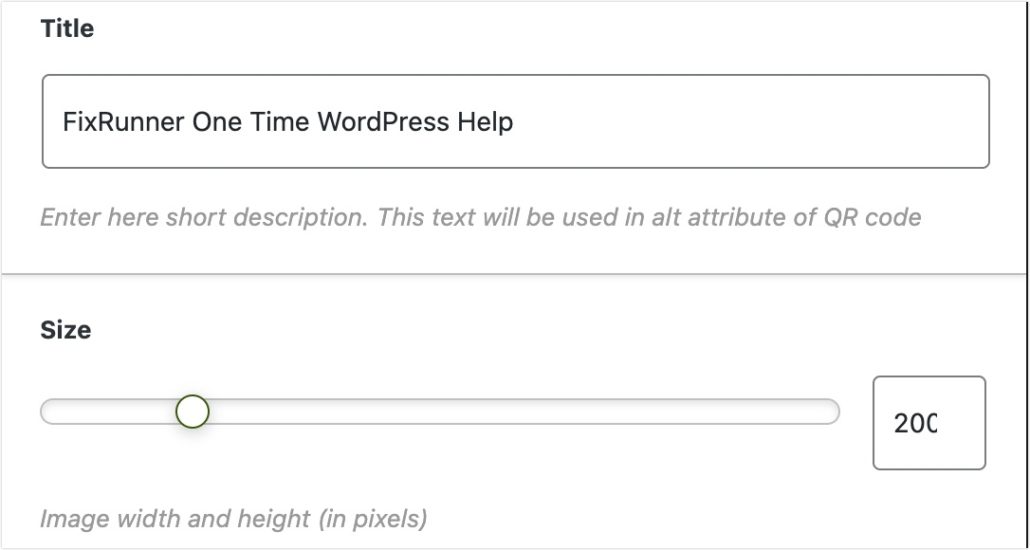
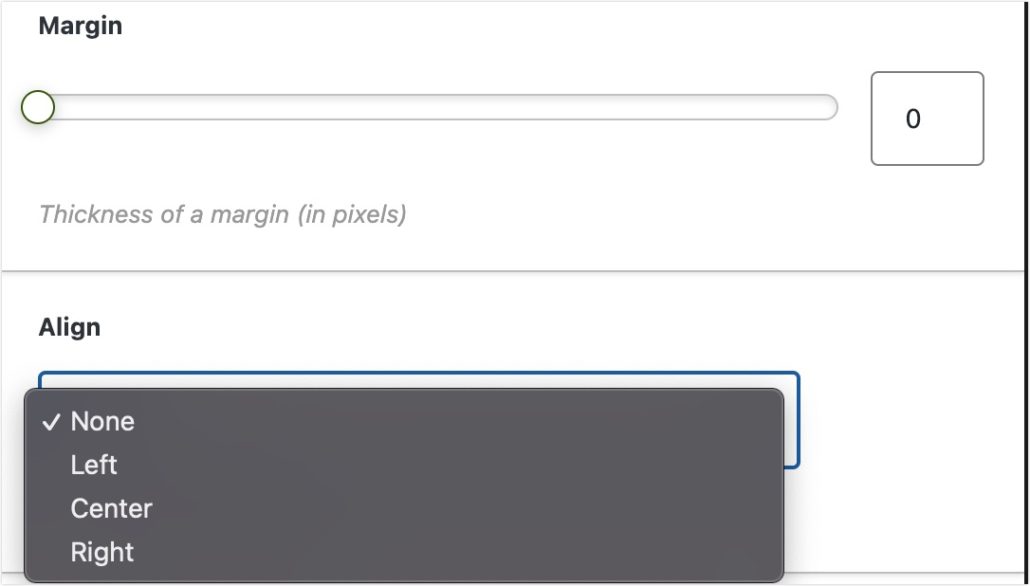
ถัดไป คุณจะพบตัวเลือกในการเพิ่มชื่อ สำหรับรหัสย่อของรหัส QR และกำหนดขนาดของวิดเจ็ตเอง

คุณสามารถเลือกตั้งค่าระยะขอบและเปลี่ยนการจัดตำแหน่งของวิดเจ็ตได้

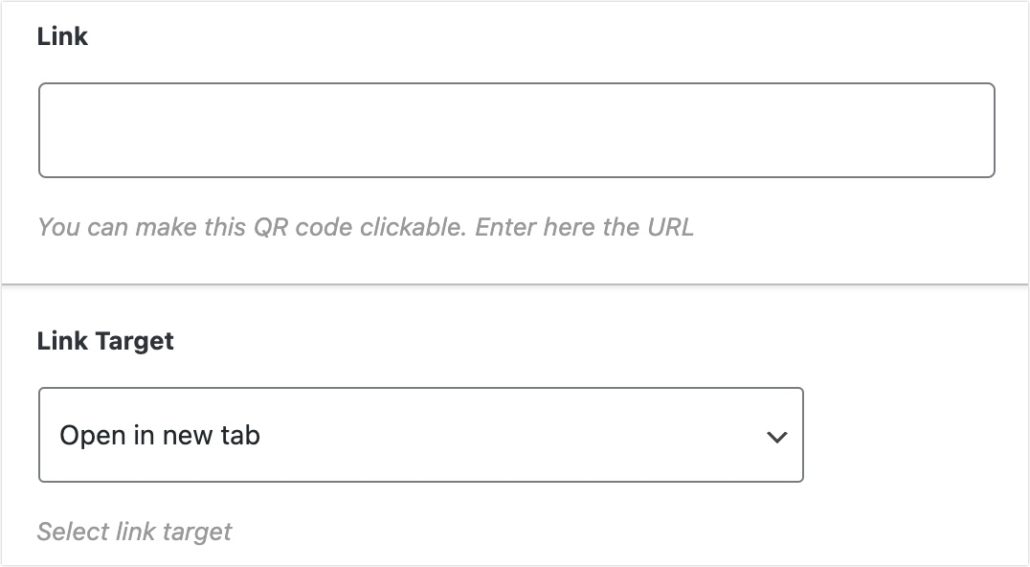
หากคุณต้องการให้โค้ด QR สามารถคลิกได้ ให้เพิ่ม URL ลงในช่องลิงก์การทำเช่นนี้เป็นทางเลือกโดยสิ้นเชิง และไม่กระทบต่อการทำงานพื้นฐานของคิวอาร์โค้ด

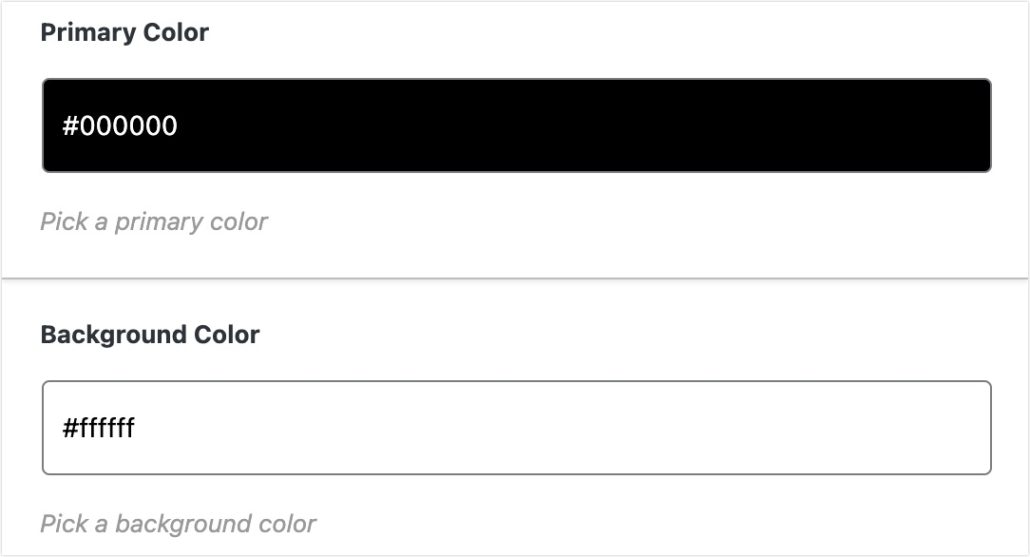
จากนั้น คุณสามารถปรับแต่งสีหลักและสีพื้นหลังของโค้ด QR ให้ตรงกับสีธีม WordPress ของคุณ หากคุณต้องการรักษาความสม่ำเสมอ คุณสามารถใช้สีหลักของแบรนด์ของคุณเป็นรหัส QR


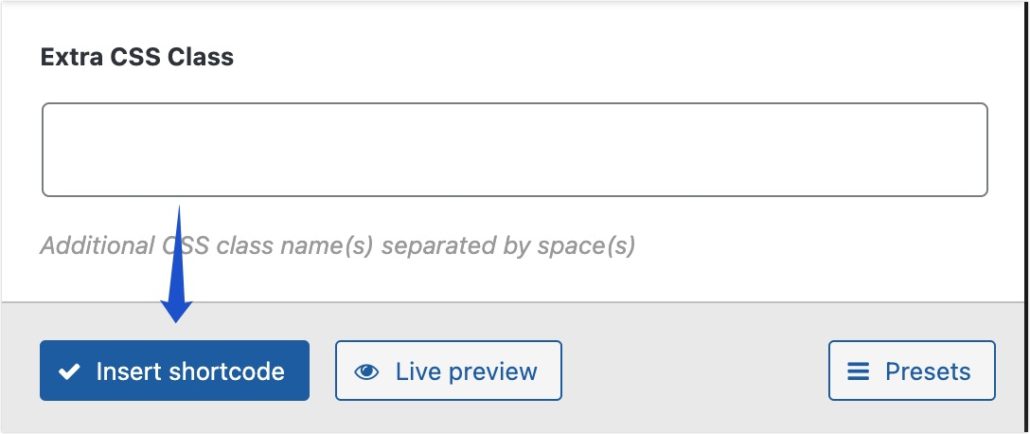
เมื่อคุณปรับแต่งรหัสย่อเสร็จแล้ว ให้คลิกที่ปุ่มแทรกรหัสย่อ เพื่อเพิ่มลงในโพสต์หรือเพจ

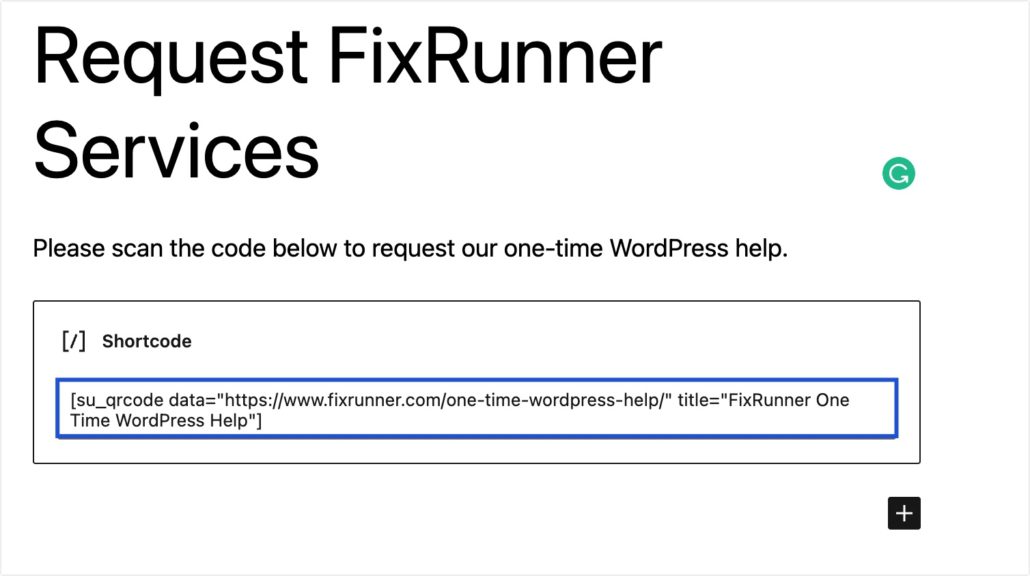
ในเครื่องมือแก้ไขบทความ คุณจะเห็นรหัสย่อที่ปลั๊กอินสร้างขึ้น

หมายเหตุด้านข้าง: คุณสามารถใช้รหัสย่อที่สร้างโดยปลั๊กอินนี้ซ้ำได้บนหน้าหรือส่วนใดๆ ของเว็บไซต์ของคุณโดยวางลงในบล็อกรหัสย่อ
[su_qrcode data="https://www.fixrunner.com/one-time-wordpress-help/" title="FixRunner One Time WordPress Help"]
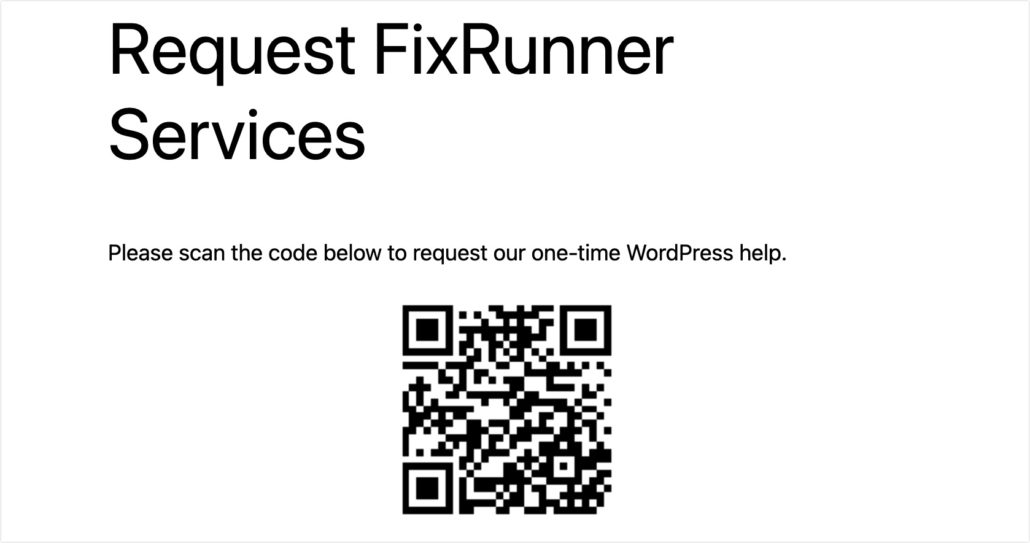
เมื่อคุณพร้อม ให้เผยแพร่โพสต์และดูตัวอย่างในส่วนหน้าของเว็บไซต์ของคุณเพื่อดูว่าโค้ด QR มีลักษณะอย่างไร

ผู้ใช้ของคุณสามารถสแกนรหัส QR และถูกนำไปที่ URL ปลายทางที่คุณระบุไว้ในฟิลด์ข้อมูล
การใช้โปรแกรมแก้ไขแบบคลาสสิก
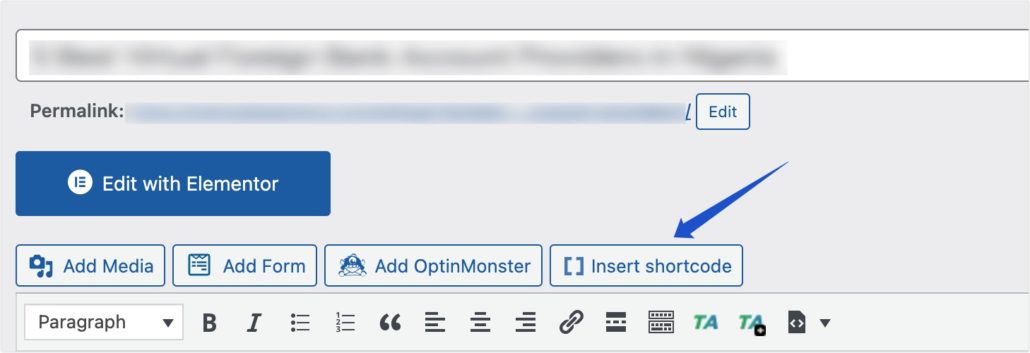
หากคุณใช้โปรแกรมแก้ไขแบบคลาสสิก คุณสามารถเพิ่มรหัส QR ลงในหน้าได้โดยคลิกที่ปุ่ม แทรก รหัสย่อ

จากนั้น เลือกรหัสย่อของรหัส QR และทำตามขั้นตอนเดียวกับที่เราเน้นด้านบนเพื่อปรับแต่งและสร้างรหัส QR
การเพิ่มรหัส QR ลงในวิดเจ็ต
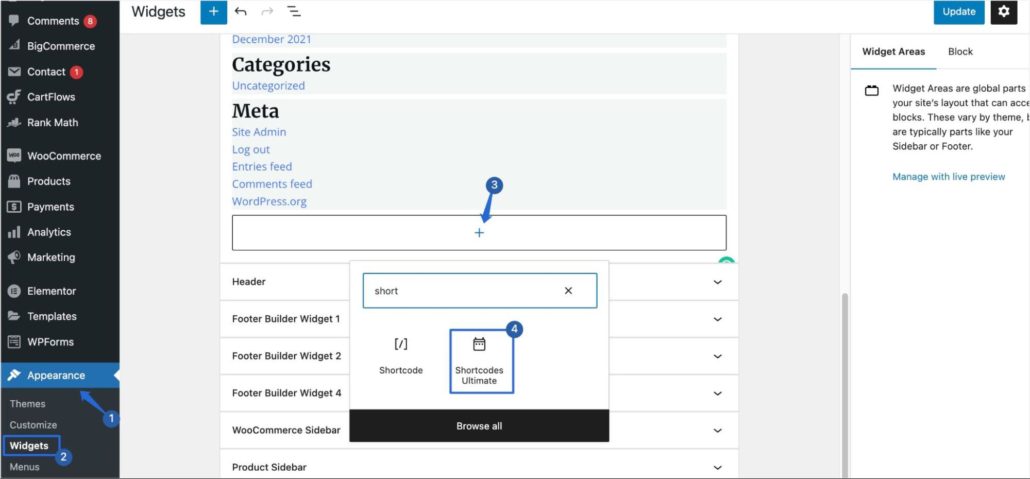
ปลั๊กอิน Shortcodes Ultimate ให้คุณเพิ่มรหัสย่อในพื้นที่วิดเจ็ตของเว็บไซต์ของคุณ หากต้องการสร้างโค้ด QR สำหรับพื้นที่วิดเจ็ต ให้ไปที่ลักษณะที่ปรากฏ >> วิดเจ็ตจากนั้นคลิกที่ไอคอนบวกและค้นหาบล็อกShortcodes Ultimate

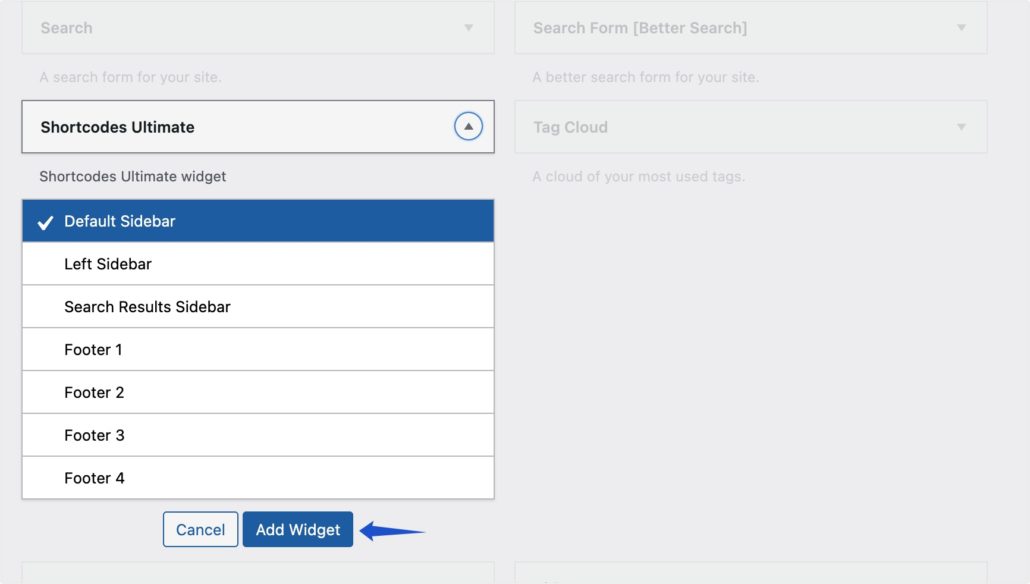
หมายเหตุด้านข้าง: หากคุณใช้วิดเจ็ตแบบคลาสสิกบนไซต์ WordPress ให้ค้นหาวิดเจ็ต Shortcodes Ultimateจากนั้นเลือกพื้นที่ที่คุณต้องการเพิ่มวิดเจ็ต เมื่อเสร็จแล้วให้คลิกที่ปุ่มเพิ่มวิดเจ็ ตเพื่อดำเนินการต่อ

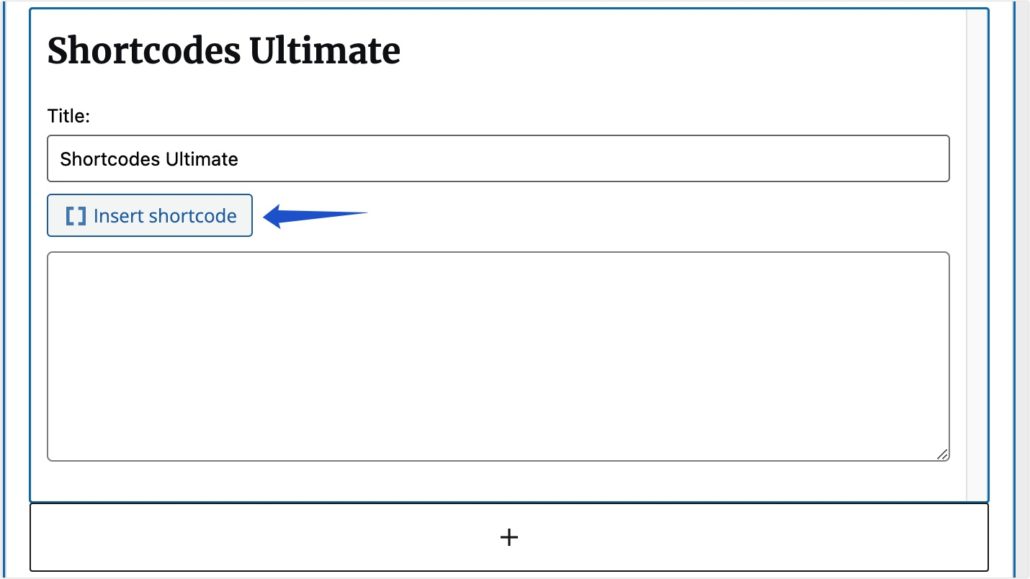
หลังจากเพิ่มวิดเจ็ตลงในไซต์ของคุณโดยใช้ตัวแก้ไขแบบบล็อกหรือแบบคลาสสิก ให้คลิกปุ่มแทรกรหัสย่อ และเลือกตัวเลือก คิวอาร์โค้ด

ในทำนองเดียวกัน ให้ทำตามขั้นตอนที่เราเน้นด้านบนเพื่อปรับแต่งโค้ด QR
การใช้รหัส QR เพื่อเพิ่มการเข้าชมไซต์ WordPress ของคุณ
เราได้กล่าวไปแล้วว่ารหัส QR ทำให้ผู้ใช้เข้าถึงเนื้อหาบนเว็บไซต์ของคุณได้ง่ายโดยใช้สมาร์ทโฟน เนื่องจากการเข้าชมทางอินเทอร์เน็ตส่วนใหญ่มาจากอุปกรณ์พกพา คิวอาร์โค้ดจึงมีประโยชน์ต่อธุรกิจของคุณ
ด้านล่างนี้คือวิธีอื่นๆ ในการใช้รหัส QR สำหรับเว็บไซต์ธุรกิจของคุณ
เพิ่มการเข้าถึงเว็บไซต์ของคุณ
รหัส QR เพิ่มการเข้าถึงเว็บไซต์ของคุณ คุณสามารถใช้มันในสื่อสิ่งพิมพ์ เช่น นิตยสาร โบรชัวร์ ป้ายโฆษณา และใบปลิว ทำให้ทุกคนเข้าถึงข้อมูลเพิ่มเติมเกี่ยวกับเว็บไซต์ของคุณได้ง่าย แม้จะไม่รู้ที่อยู่เว็บไซต์ของคุณก็ตาม
เพิ่มยอดขายอีคอมเมิร์ซ
หากคุณมีร้านค้าออนไลน์ คุณสามารถใช้รหัส QR เพื่อโปรโมตผลิตภัณฑ์ WooCommerce เฉพาะหรือแบ่งปันรหัสคูปองกับผู้ใช้
เพิ่มการดาวน์โหลดแอป
รหัส QR ยังสามารถเก็บลิงก์ดาวน์โหลดแอป หากคุณมีแอปบนอุปกรณ์เคลื่อนที่สำหรับธุรกิจของคุณ คุณสามารถใช้รหัส QR เพื่อจัดเก็บลิงก์ดาวน์โหลดสำหรับแอปได้ ผู้ใช้ที่สแกนโค้ดจะถูกนำทางไปที่ร้านแอปเพื่อดาวน์โหลดแอปมือถือของคุณได้อย่างง่ายดาย
ปรับปรุงความปลอดภัยของ WordPress ของคุณ
นอกเหนือจากการปรับปรุงการเข้าชมเว็บไซต์ของคุณแล้ว รหัส QR ยังสามารถใช้เป็นมาตรการรักษาความปลอดภัยเพื่อปกป้องเว็บไซต์และบัญชีผู้ใช้ของคุณ หากคุณอนุญาตให้ผู้ใช้ลงทะเบียนบนเว็บไซต์ของคุณ คุณสามารถใช้รหัส QR เพื่อตั้งค่า 2FA ( การรับรองความถูกต้องด้วยสองปัจจัย) นี่จะเป็นชั้นความปลอดภัยพิเศษก่อนที่ผู้ใช้จะสามารถเข้าสู่เว็บไซต์ของคุณได้
คำถามที่พบบ่อย
นี่คือคำตอบสำหรับคำถามยอดนิยมที่ผู้คนถามเกี่ยวกับการใช้รหัส QR กับการติดตั้ง WordPress
ฉันต้องการประสบการณ์การเขียนโค้ดเพื่อสร้างรหัส QR หรือไม่
การสร้างและเพิ่มรหัส QR ลงใน WordPress ไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ด คุณสามารถใช้ปลั๊กอินตัวสร้างรหัส QR ของ WordPress เพื่อสร้างรหัส QR บนเว็บไซต์ของคุณ นอกจากนี้ คุณสามารถใช้ตัวสร้าง QR Code ออนไลน์ได้หากเครื่องมือสร้างเว็บไซต์ของคุณไม่ใช่ WordPress ส่วนขยาย Chrome ของเครื่องสร้างรหัส QR อาจเป็นตัวเลือกที่ดีหากคุณใช้ Google Chrome
ผู้ใช้สามารถเข้าถึงข้อมูลบนรหัส QR ได้อย่างไร?
ผู้ใช้ของคุณต้องการเครื่องสแกนบาร์โค้ดเพื่อเข้าถึงเนื้อหาในรหัส QR โชคดีที่สมาร์ทโฟนสมัยใหม่ส่วนใหญ่มีเครื่องสแกนรหัส QR ในกล้องดั้งเดิม ผู้ใช้สามารถเข้าถึงข้อมูลได้เพียงแค่สแกน คิวอาร์โค้ดด้วยกล้อง ระบบจะแจ้งให้เปิดข้อมูลที่จัดเก็บไว้ในคิวอาร์โค้ด
บทสรุป
การใช้รหัส QR บนเว็บไซต์ WordPress ทำให้ผู้ใช้สามารถเข้าถึงเนื้อหาเพิ่มเติมโดยใช้อุปกรณ์พกพาได้ง่าย
สมาร์ทโฟนสมัยใหม่ส่วนใหญ่รวมเครื่องสแกน QR ไว้ในกล้องแล้ว การใช้คุณลักษณะนี้ทำให้ง่ายต่อการส่งผู้ใช้ไปยังหน้าใดหน้าหนึ่งในเว็บไซต์ของคุณ
ในคู่มือนี้ เราได้แสดงวิธีเพิ่มโค้ด QR ลงในเว็บไซต์ WordPress ของคุณ เรายังแบ่งปันวิธีที่คุณสามารถใช้เพื่อเพิ่มการเข้าชมเว็บไซต์ของคุณ
หากคุณต้องการเรียนรู้เคล็ดลับเพิ่มเติมเพื่อเพิ่มการมีส่วนร่วมในไซต์ของคุณ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีกระตุ้นการเข้าชมไซต์ WordPress ของคุณ ตรวจสอบคู่มือสำหรับผู้เริ่มต้นใช้งาน WordPress SEO เพื่อดูเคล็ดลับที่มีประโยชน์เพิ่มเติมในการปรับปรุงปริมาณการค้นหาของคุณ
