แท็ก Hreflang และ Canonical: คู่มือเดียวที่คุณต้องการ
เผยแพร่แล้ว: 2024-02-22แท็ก Hreflang และแท็ก Canonical เป็นตัวบ่งชี้สำหรับ Google และเครื่องมือค้นหาอื่นๆ ที่จะจัดทำดัชนีและแสดงหน้าเว็บแก่ผู้ค้นหาบางราย ทั้งสองอย่างนี้เป็นปัจจัยสำคัญสำหรับ SEO หลายภาษา
อย่างไรก็ตาม แท็กทั้งสองประเภทมีฟังก์ชันที่แตกต่างกัน นั่นเป็นเหตุผลว่าทำไมจึงเป็นเรื่องสำคัญที่จะไม่สับสนหรือใช้แทนกัน มิฉะนั้นอาจนำไปสู่ผลลัพธ์ที่ไม่ได้ตั้งใจและผลลัพธ์ที่ไม่ดีต่อเว็บไซต์ของคุณ
เพื่อหลีกเลี่ยงปัญหานี้ ในโพสต์นี้ เราจะเจาะลึกเกี่ยวกับแท็ก hreflang และ canonical เราจะพูดถึงสิ่งที่พวกเขาเป็น แนวทางปฏิบัติที่ดีที่สุดและข้อผิดพลาดทั่วไปในการใช้งาน และวิธีการตั้งค่าอย่างถูกต้องทั้งด้วยตนเองและด้วยความช่วยเหลือของปลั๊กอิน WordPress
แท็ก hreflang และ Canonical คืออะไร (และเหตุใดจึงมีความสำคัญ)
เพื่อให้เข้าใจหัวข้อนี้ได้ดีขึ้น เรามานิยามแท็กสองประเภทกันก่อน
อธิบายแท็ก hreflang
แท็ก Hreflang คือข้อมูลโค้ดที่ Google เปิดตัวในปี 2011 เพื่อช่วยเหลือเว็บไซต์ต่างประเทศ หน้าที่ของพวกเขาคือการบอกโปรแกรมรวบรวมข้อมูลการค้นหาถึงภาษาและตำแหน่งทางภูมิศาสตร์ที่หน้าเว็บนั้นมีไว้สำหรับ ตัวอย่างเช่น นี่คือลักษณะของแท็ก hreflang ที่มุ่งเป้าไปที่ภาษาฝรั่งเศสและสวิตเซอร์แลนด์
<link rel="alternate" href="https://yoursite.com/ch" hreflang="fr-ch" /> ประกอบด้วยสองส่วน ได้แก่ rel="alternate" ซึ่งระบุว่าเป็นเวอร์ชันทางเลือกสำหรับหน้าเว็บที่มีอยู่ และส่วน hreflang="fr-ch" ที่ระบุเป้าหมาย fr ย่อมาจากภาษาและ ch คือประเทศ โดยอิงตามภาษา ISO และรหัสประเทศ
โดยเฉพาะอย่างยิ่งสำหรับเว็บไซต์ต่างประเทศที่อาจมีหน้าเว็บที่มีเนื้อหาเหมือนกันแต่มุ่งเป้าไปที่ตลาดภาษาที่แตกต่างกัน แท็ก Hreflang ช่วยให้คุณสามารถส่งสัญญาณไปยังเครื่องมือค้นหาว่าคุณมีเวอร์ชันที่แปลเป็นภาษาท้องถิ่นสำหรับผู้ค้นหาจากตลาดเหล่านี้
ยิ่งไปกว่านั้น คุณไม่เพียงแต่สามารถกำหนดเป้าหมายภาษาอื่นได้ แต่ยังสามารถกำหนดเป้าหมายไปยังสถานที่ใดสถานที่หนึ่งได้อีกด้วย ตัวอย่างเช่น แม้ว่ามีหลายประเทศที่พูดภาษาสเปนในโลก แม้ว่าจะใช้ภาษาเดียวกัน แต่ภาษาถิ่น วัฒนธรรม และรสนิยมของผู้บริโภคก็แตกต่างกัน
การใช้แอตทริบิวต์ hreflang ทำให้สามารถสร้างหน้าเว็บที่มุ่งเป้าไปที่ตลาดแต่ละแห่งและทำเครื่องหมายตามนั้นได้ ด้วยวิธีนี้ คุณสามารถแปลให้เหมาะกับผู้ชมที่ต้องการได้ในขณะที่ยังคงใช้ภาษาเดียวกัน

แท็ก Canonical โดยสรุป
แท็ก Canonical มีบทบาทคล้ายกับแท็ก hreflang นอกจากนี้ยังเป็นตัวอย่าง HTML ที่ส่งสัญญาณไปยังเครื่องมือค้นหาว่า URL ใดที่เกี่ยวข้องกับผู้ค้นหามากที่สุด นี่คือสิ่งที่พวกเขาดูเหมือน:
<link rel="canonical" href="https://yoursite.com" />อย่างไรก็ตาม แทนที่จะแยกความแตกต่างระหว่างภาษาต่างๆ แท็ก Canonical จะแสดงให้เห็นว่าหน้าเว็บถือเป็นเวอร์ชันอย่างเป็นทางการหรือสำเนาหลักระหว่างหน้าที่มีเนื้อหาเหมือนหรือคล้ายกันมาก
ทำไมคุณถึงมีเนื้อหาเดียวกันในหลายหน้าเว็บ? มีสาเหตุหลายประการ:
- หน้าหนึ่งมี http:// อยู่ข้างหน้า ส่วนอีกหน้า มี https://
- คุณกำลังเผยแพร่บทความที่มีอยู่แล้วในเว็บไซต์อื่นอีกครั้ง (โดยได้รับอนุญาตแล้ว) หรือคุณเผยแพร่เนื้อหาเดียวกันบนแพลตฟอร์มอื่นเช่น Medium เพื่อการเข้าถึงที่มากขึ้น
- พารามิเตอร์ใน URL ที่ส่งสัญญาณการเปลี่ยนแปลงเล็กน้อยในหน้าเว็บ เช่น ตัวกรองในเว็บไซต์อีคอมเมิร์ซ (เช่น https://www.yourwebsite.com/Camping-Hiking/b?ie=UTF8&node=16435151 )
ในกรณีเหล่านี้ทั้งหมด แท็ก Canonical ช่วยให้เครื่องมือค้นหาทราบว่าควรพิจารณาเวอร์ชันหลักของหน้าเว็บที่เป็นปัญหาอย่างไร และควรจัดทำดัชนีหน้าดังกล่าวแทนหน้าอื่นๆ
ประโยชน์ของ SEO ของแท็ก hreflang และ Canonical
เหตุใดคุณจึงต้องประสบปัญหาในการเพิ่มแท็กเหล่านี้ในเว็บไซต์ของคุณ เนื่องจากมีประโยชน์ SEO มากมาย:
- หลีกเลี่ยงปัญหาเนื้อหาที่ซ้ำกัน — การทำเครื่องหมายเนื้อหาของคุณอย่างชัดเจนจะป้องกันไม่ให้เครื่องมือค้นหาพิจารณาว่าหน้าเว็บของคุณซ้ำกัน ด้วยวิธีนี้ พวกเขาจึงมีโอกาสน้อยลงที่จะให้บริการ URL ที่ไม่ถูกต้องแก่ผู้ค้นหาหรือลงโทษคุณสำหรับเนื้อหาคุณภาพต่ำ
- ถ่ายโอนสัญญาณการจัดอันดับ — สิทธิ์จากลิงก์ขาเข้าและสัญญาณการจัดอันดับอื่นๆ จะถูกส่งต่อไปยังหน้ามาตรฐานและแบ่งปันโดยทุกเวอร์ชันภาษา
- การมีส่วนร่วมของผู้ใช้ที่ได้รับการปรับปรุง — การส่งผู้เยี่ยมชมไปยังหน้าเว็บของคุณในเวอร์ชันที่ถูกต้อง เช่น ภาษาที่พวกเขาต้องการ นั้นดีสำหรับคอนเวอร์ชั่น เวลาพัก การมีส่วนร่วมของผู้ใช้ ฯลฯ ทั้งหมดนี้ล้วนถูกตั้งทฤษฎีว่ามีผลกระทบเชิงบวกต่อการจัดอันดับการค้นหา
- ป้องกันการเสียเวลาในการรวบรวมข้อมูล — ด้วยแท็ก Canonical คุณสามารถป้องกันไม่ให้เครื่องมือค้นหาจัดทำดัชนีหน้าเว็บบางหน้าได้ นั่นหมายความว่าจะไม่เปลืองงบประมาณในการรวบรวมข้อมูลสำหรับเนื้อหาที่ไม่สำคัญ แทนที่จะเป็นสิ่งที่คุณต้องการจัดทำดัชนี
สิ่งสำคัญที่ต้องตระหนักคือแท็กเหล่านี้เป็นสัญญาณ ไม่ใช่คำสั่งที่มีผลผูกพัน คุณใช้พวกมันเพื่อขอให้เครื่องมือค้นหาทำอะไรบางอย่าง (ได้โปรดเถอะ) แต่มันก็ขึ้นอยู่กับพวกเขาและอัลกอริธึมของพวกเขาที่จะปฏิบัติตามคำขอของคุณ
แท็ก hreflang และ Canonical: วิธีปฏิบัติที่ดีที่สุดและข้อผิดพลาดทั่วไป
ตอนนี้เรารู้แล้วว่าแท็กเหล่านี้คืออะไร มาดูวิธีใช้งานอย่างถูกต้องกันดีกว่า
วางไว้ในตำแหน่งที่ถูกต้อง
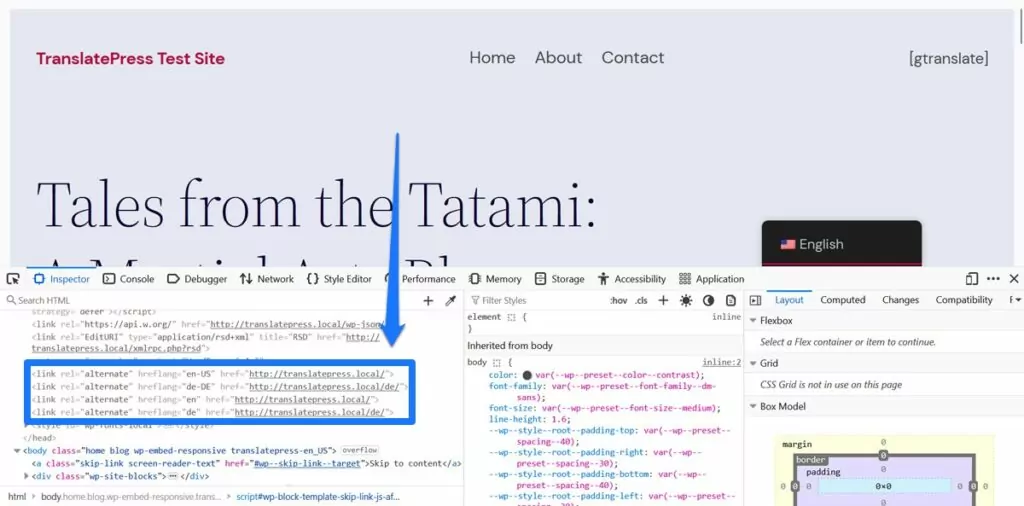
คำถามแรกของคุณน่าจะเป็นที่ที่ลิงก์เหล่านี้ควรปรากฏ แท็ก hreflang และ canonical โดยทั่วไปจะรวมอยู่ในส่วน <head> ของมาร์กอัป HTML ของหน้าเว็บ

อันที่จริง สำหรับแท็ก Canonical นั่นเป็นตัวเลือกเดียวเท่านั้น ลูกพี่ลูกน้อง hreflang ของพวกเขายังสามารถปรากฏในส่วนหัว HTTP หรือแผนผังเว็บไซต์ XML เราจะพูดถึงวิธีที่คุณจะได้รับรายละเอียดด้านล่าง
จัดรูปแบบแท็กของคุณอย่างถูกต้อง
สิ่งสำคัญที่สุดประการหนึ่งที่ต้องทราบคือทั้งสองแท็กไม่สามารถรวมกันได้ เครื่องมือค้นหาจะไม่เข้าใจบางสิ่งเช่นตัวอย่างด้านล่าง
<link rel="canonical" rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />แต่คุณต้องแสดงแท็กทั้งสองประเภทแยกกันแทน เช่น:
<link rel="alternate" href="https://yoursite.com" hreflang="fr-ch" /> <link rel="canonical" href="https://yoursite.com" /> จากสัญญาณทั้งสองนี้ แท็ก Canonical เป็นแท็กที่ใช้งานง่ายกว่า โดยพื้นฐานแล้วจะต้องมี rel="canonical" รวมถึงปลายทางด้วย
แท็ก Hreflang มีความไม่แน่นอนมากกว่าเล็กน้อย สิ่งแรกที่ควรทราบคือคุณไม่จำเป็นต้องมีทั้งภาษาและรหัสประเทศ แค่ภาษาก็เพียงพอแล้ว วิธีนี้ช่วยให้คุณตั้งค่าหน้าเว็บที่รวบรวมทั้งหมดได้มากขึ้นสำหรับผู้คนจากทั่วทุกมุมโลกที่ทำการค้นหาในนั้น
ในเวลาเดียวกัน การใช้รหัสประเทศทำให้คุณสามารถสร้างเพจที่ตรงเป้าหมายโดยเฉพาะได้ เราได้พูดคุยกันแล้วในบริบทของภาษาสเปนข้างต้น สิ่งสำคัญ: หากคุณใช้รหัสภูมิภาค ตรวจสอบให้แน่ใจว่ารหัสนั้นปรากฏเป็นรหัสที่สอง ไม่ใช่รหัสแรกในแท็ก hreflang ตรวจสอบภาษาและรหัสประเทศที่ถูกต้องด้วย
ในขณะเดียวกัน โปรดทราบว่าเวอร์ชันภาษาอื่นไม่จำเป็นต้องอยู่ในโดเมนเดียวกัน หากคุณใช้ที่อยู่เว็บแยกต่างหากสำหรับเวอร์ชันภาษาต่างๆ ของคุณ คุณยังคงสามารถใช้ hreflang เพื่อชี้แจงว่าที่อยู่เหล่านั้นอยู่ด้วยกัน
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.br" hreflang="pt-br" />นอกจากนี้ สำหรับแท็กทั้งสองประเภท คุณควรใส่ URL แบบเต็มของหน้าเว็บ ไม่ใช่ URL ที่สัมพันธ์กัน นี่คือความแตกต่าง:
- URL แบบเต็ม: https://yoursite.com/shop/pants
- URL ที่เกี่ยวข้อง: /shop/pants
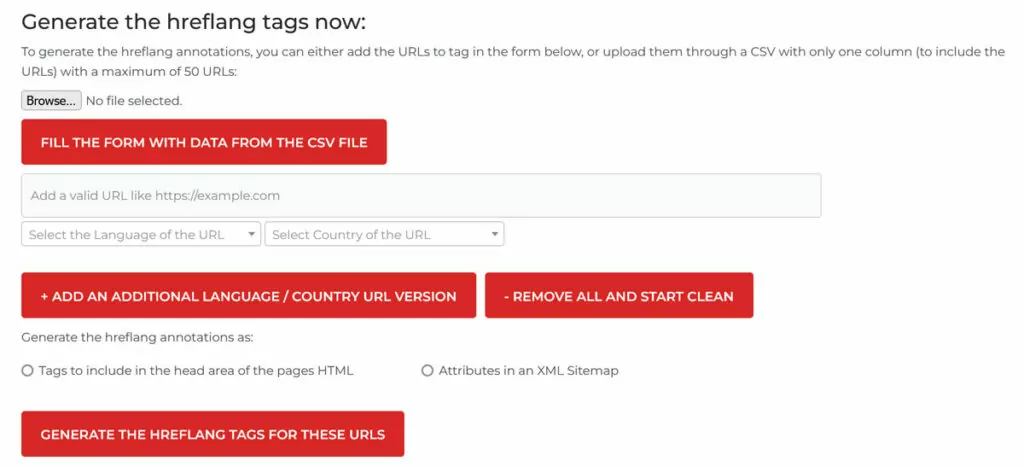
การใช้ URL ที่สมบูรณ์จะทำให้ชัดเจนว่าคุณหมายถึงหน้าใด และหลีกเลี่ยงความคลุมเครือและข้อผิดพลาด หากคุณประสบปัญหาในการสร้างแท็ก คุณยังสามารถใช้เครื่องมือสร้างแท็ก hreflang หรือเครื่องมือสร้างแท็ก Canonical ได้อีกด้วย

ทำให้เป็นแบบสองทิศทางและอ้างอิงตนเอง
จุดสำคัญถัดไปคือหน้าใดที่จะวางแท็กของคุณ เริ่มต้นด้วยแท็ก hreflang
ส่วนสำคัญที่นี่คือ ทุกเวอร์ชันภาษาต้องมีการอ้างอิง hreflang ไปยังทุกทางเลือกที่มีอยู่ พูดให้แตกต่างออกไป ทุกหน้าของคุณจะต้องชี้ถึงกัน หากไม่เป็นเช่นนั้นและแท็ก hreflang ไปในทิศทางเดียว Google จะเพิกเฉยต่อสิ่งนั้น
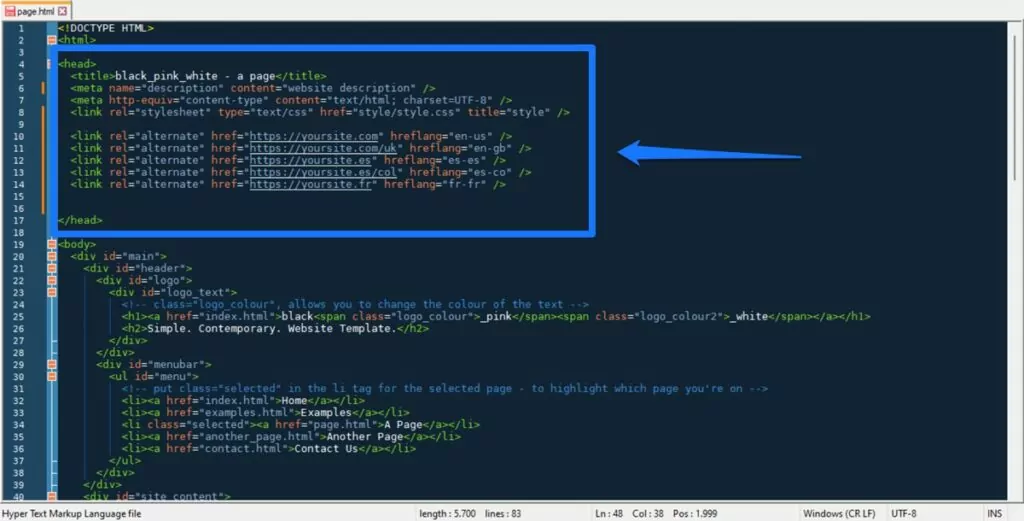
ตัวอย่างเช่น หากคุณมีหน้าเว็บเป็นภาษาอังกฤษ สเปน และฝรั่งเศส มุ่งเป้าไปที่สหรัฐอเมริกา แคนาดา สเปน โคลอมเบีย และฝรั่งเศส แท็ก hreflang ของคุณจะมีลักษณะดังนี้:
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.com/uk" hreflang="en-gb" /> <link rel="alternate" href="https://yoursite.es" hreflang="es-es" /> <link rel="alternate" href="https://yoursite.es/col" hreflang="es-co" /> <link rel="alternate" href="https://yoursite.fr" hreflang="fr-fr" />โค้ดนี้จะต้องไปที่แต่ละหน้าที่กล่าวถึงในนั้น
นี่เป็นสิ่งสำคัญเนื่องจากเป็นการสร้างความสัมพันธ์ระหว่างหน้าเว็บเหล่านี้ และแจ้งให้ Google ทราบว่าเป็นเนื้อหาเดียวกันหลายเวอร์ชันในภาษาต่างๆ และสำหรับกลุ่มผู้ใช้ที่แตกต่างกัน
นอกจากนี้ยังหมายความว่าแท็ก hreflang หนึ่งแท็กจะชี้ไปยังหน้าเว็บที่ปรากฏอยู่เสมอ สิ่งนี้เรียกว่า "การอ้างอิงตนเอง" และเป็นวิธีปฏิบัติที่ดีสำหรับทั้งแท็ก hreflang และแท็ก Canonical
การมีแท็ก Canonical บนหน้าเว็บที่ชี้ไปที่ตัวเองถือเป็นสัญญาณว่านี่คือเวอร์ชันอย่างเป็นทางการ เป็นการตอกย้ำข้อความของแท็กที่ชี้ไปยังหน้าเดียวกันจากที่อื่น ตัวอย่างเช่น หากหน้า A เป็นหน้าหลักและหน้า B ซ้ำกัน ทั้งสองหน้าจะมีแท็ก Canonical เดียวกันด้านล่าง
<link rel="canonical" href="https://yoursite.com/page-a" />หลีกเลี่ยงข้อความที่ขัดแย้งกัน
การเลือก URL ที่ถูกต้องสำหรับทั้งแท็ก hreflang และแท็ก Canonical เป็นสิ่งสำคัญมาก โดยเฉพาะอย่างยิ่งหากคุณใช้ทั้งสองแท็กร่วมกัน นั่นเป็นเพราะว่าถึงแม้ฟังก์ชั่นจะคล้ายกัน แต่สิ่งที่พวกเขาส่งสัญญาณไปยังเครื่องมือค้นหานั้นแตกต่างกันมาก
แท็ก Hreflang รวมอยู่ด้วย ในขณะที่แท็ก Canonical เป็นแท็กพิเศษ คนแรกพูดว่า “จัดทำดัชนีฉัน และ หน้าอื่น ๆ แต่สำหรับสถานที่ที่แตกต่างกัน” ในขณะที่คนที่สองพูดว่า “อย่าจัดทำดัชนีฉัน ให้จัดทำดัชนีหน้าอื่น”

ดังนั้น หากคุณมีหน้าเว็บที่มีแท็ก hreflang ซึ่งมีแท็ก Canonical ที่ชี้ไปที่ใดก็ได้ยกเว้นตัวมันเอง จะทำให้มีข้อความที่สับสนสองข้อความ โดยพื้นฐานแล้วจะมีข้อความว่า “จัดทำดัชนีฉันและหน้าอื่นนี้และไม่ต้องจัดทำดัชนีฉัน ให้จัดทำดัชนีหน้าอื่นแทน”
ในกรณีนั้น เสิร์ชเอ็นจิ้นอาจตัดสินใจเองซึ่งไม่สอดคล้องกับความต้องการของคุณ ดังนั้นควรระวังเรื่องนี้ให้มาก นอกเหนือจากนั้น ลำดับของแท็กจริงไม่สำคัญ ตราบใดที่แท็กมีอยู่และถูกต้อง
ใช้ hreflang=”x-default”
สิ่งสุดท้ายที่ต้องพูดถึงที่นี่คือแท็ก x-default นี่คือสิ่งที่คุณสามารถใช้เพื่อตั้งค่าหน้าเริ่มต้นในเวอร์ชันภาษาต่างๆ เมื่อคุณดำเนินการดังกล่าว เครื่องมือค้นหาจะถอยกลับไป หากไม่มีเวอร์ชันที่เจาะจงมากขึ้นสำหรับภาษาและ/หรือสถานที่ของผู้ค้นหา
นอกจากนี้ยังช่วยให้คุณสามารถตั้งค่าเวอร์ชันที่ต้องการได้หากคุณมีหน้าเว็บในภาษาเดียวกัน แต่สำหรับภาษาที่ต่างกัน (เช่น ภาษาอังกฤษแบบสหรัฐอเมริกาและแบบอังกฤษ) การทำเช่นนี้จะช่วยได้เมื่อมีคนค้นหาในภาษานั้นแต่ไม่ได้มาจากภาษาใดภาษาหนึ่ง
นี่คือลักษณะของแท็ก x-default:
<link rel="alternate" href="https://yoursite.com" hreflang="x-default" />โปรดทราบว่าไม่มีข้อมูลภาษาหรือสถานที่ใดๆ นอกจากนี้ การใช้แท็ก x-default ไม่ได้บังคับ แต่เป็นแนวปฏิบัติที่ดี
วิธีการตั้งค่าแท็ก hreflang และ Canonical ด้วยตนเอง
หากคุณได้ติดตามมาจนถึงตอนนี้ ในทางทฤษฎีแล้ว คุณควรพร้อมที่จะติดตั้งแท็ก hreflang และ canonical บนเว็บไซต์ของคุณเอง
คำถามเดียวที่ยังคงอยู่คือ คุณจะทำเช่นนั้นได้อย่างไร?
มาดูกันดีกว่าโดยเริ่มจากวิธีการทำด้วยตนเอง โดยพื้นฐานแล้วคุณมีสองทางเลือกในการวาง:
- ส่วน HTML
<head>ที่กล่าวมาข้างต้น - แผนผังเว็บไซต์ XML ของเว็บไซต์ของคุณ
(ตัวเลือกอื่นคือส่วนหัว HTTP แต่มีความสำคัญสำหรับเนื้อหาเช่นเอกสาร PDF เท่านั้น)
การใช้ส่วน <head>
ตัวเลือกนี้เป็นไปได้มากที่สุดสำหรับไซต์ขนาดเล็กที่มีหน้าคงที่เพียงไม่กี่หน้าซึ่งส่วนใหญ่เป็นหน้าคงที่ซึ่งคุณสามารถแก้ไขไฟล์ HTML ได้โดยตรง ไม่ค่อยมีประโยชน์สำหรับเว็บไซต์ขนาดใหญ่ที่สร้างขึ้นแบบไดนามิก (เช่นใน WordPress)
เมื่อคุณสร้างแท็กโดยใช้คำแนะนำและ/หรือเครื่องมือสร้างข้างต้นแล้ว ให้เปิดไฟล์ HTML ของคุณด้วยโปรแกรมแก้ไขโค้ด และคัดลอกและวางระหว่างแท็ก <head> และ </head> โดยควรอยู่ด้านบนสุด

บันทึกและคุณทำเสร็จแล้ว หากมีข้อสงสัยหรือดูเหมือนจะไม่ได้ผล ให้เรียกใช้หน้าเว็บของคุณผ่านเครื่องมือตรวจสอบ HTML
วิธีนี้ค่อนข้างง่าย แต่ก็อาจสร้างความรำคาญได้หากคุณเปลี่ยนแปลงโครงสร้างไซต์หรือ URL ของคุณ ในกรณีนั้น คุณจะต้องแก้ไขแต่ละหน้าทีละหน้าอีกครั้ง
รวมแท็ก hreflang ในแผนผังไซต์
หากคุณกำลังจะติดตั้งแท็กด้วยตนเอง แผนผังเว็บไซต์อาจเป็นตัวเลือกที่ดีที่สุด ช่วยให้คุณสามารถทำการเปลี่ยนแปลงทั้งหมดในที่เดียว ซึ่งง่ายต่อการจัดการหากมีการเปลี่ยนแปลง URL หรือเพิ่มเวอร์ชันภาษาใหม่ รูปแบบมีลักษณะดังนี้:
<url> <loc>https://yoursite.com</loc> <xhtml:link rel="alternate" hreflang="en-us" href="https://yoursite.com" /> <xhtml:link rel="alternate" hreflang="en-gb" href="https://yoursite.com/uk" /> <xhtml:link rel="alternate" hreflang="es-es" href="https://yoursite.es" /> <xhtml:link rel="alternate" hreflang="es-co" href="https://yoursite.es/col" /> <xhtml:link rel="alternate" hreflang="fr-fr" href="https://yoursite.fr" /> </url> แต่ละหน้าที่มีเวอร์ชันภาษาต่างกันจะต้องอยู่ในวงเล็บ <url> องค์ประกอบ <loc> ที่ด้านบนกำหนด URL ดั้งเดิม ในขณะที่องค์ประกอบ <xhtml: link> กำหนดทางเลือกแต่ละภาษา โดยพื้นฐานแล้วจะใช้รูปแบบเดียวกับเวอร์ชัน HTML
คุณสามารถใช้เครื่องมือสร้างที่กล่าวมาข้างต้นเพื่อสร้างแท็ก hreflang ได้ที่นี่เช่นกัน ตามที่อธิบายไว้ก่อนหน้านี้ แท็ก Canonical จะต้องอยู่ในส่วน <head> คุณไม่สามารถกำหนดแท็กเหล่านั้นในแผนผังเว็บไซต์ได้ สุดท้ายนี้ หากคุณไม่ทราบวิธีสร้างแผนผังเว็บไซต์ XML สำหรับเว็บไซต์ของคุณตั้งแต่แรก Google มีคำอธิบาย
การใช้แท็กโดยใช้ปลั๊กอิน WordPress
เราอาจตกลงกันว่าวิธีการข้างต้นดูเหมือนใช้เวลานานสักหน่อย ดังนั้น หากคุณใช้งานเว็บไซต์ที่ใช้ WordPress วิธีที่ง่ายกว่าในการใช้แท็ก hreflang และ canonical คือการใช้ปลั๊กอิน
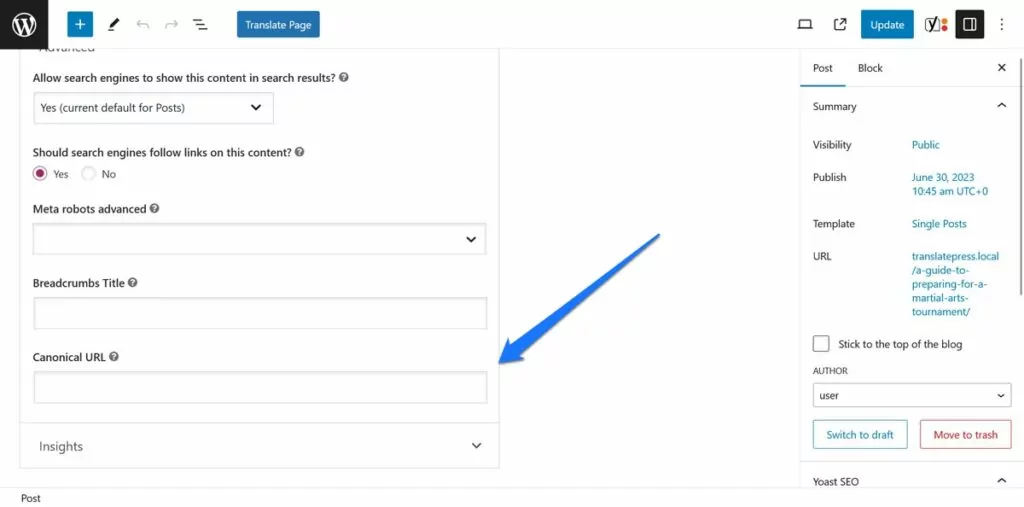
สำหรับแท็ก Canonical คุณสามารถใช้ปลั๊กอิน SEO ได้ เกือบทั้งหมดมาพร้อมกับตัวเลือกในการกำหนด Canonical URL และสร้างแท็ก Canonical โดยอัตโนมัติ

ตัวอย่างเช่น Yoast SEO จะเพิ่มแท็ก Canonical ที่อ้างอิงตัวเองให้กับทุกหน้าของคุณตามค่าเริ่มต้น
ในทางกลับกัน ตัวเลือกที่ยอดเยี่ยมในการใช้แท็ก hreflang คือ TranslatePress
ทำไมเป็นอย่างนั้น?
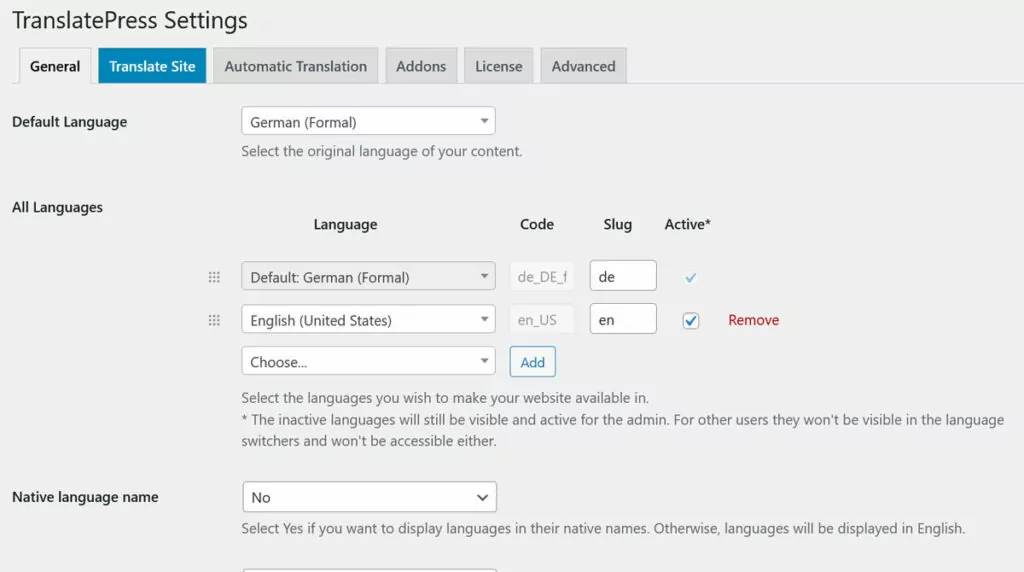
เพราะปลั๊กอินทำเพื่อคุณอย่างแท้จริง สิ่งที่คุณต้องทำคือกำหนดค่าภาษาที่คุณต้องการเพิ่มลงในไซต์ของคุณภายใต้ การตั้งค่า → TranslatePress

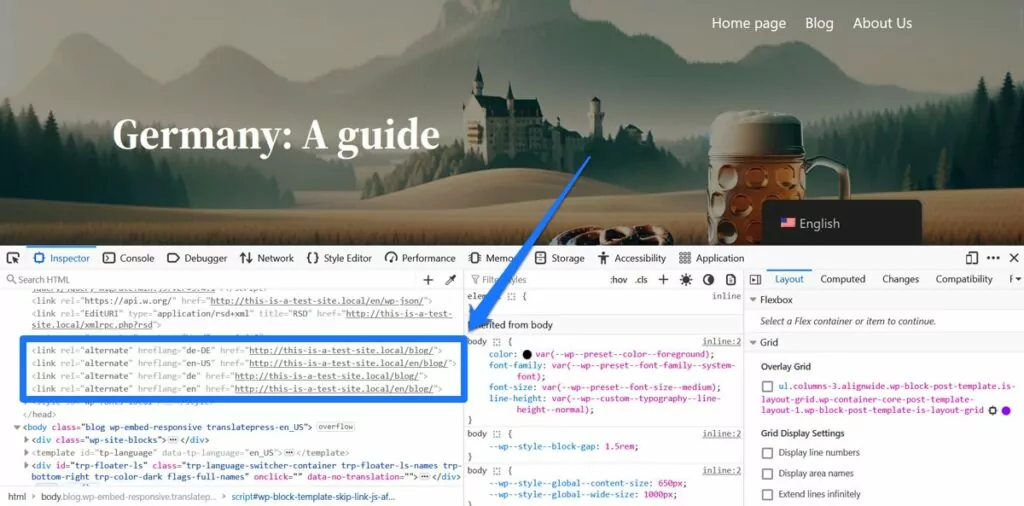
เมื่อคุณดำเนินการดังกล่าวและบันทึกตัวเลือกของคุณแล้ว TranslatePress จะจัดการส่วนที่เหลือเอง โดยจะเพิ่มแท็ก hreflang ที่เกี่ยวข้องให้กับ HTML ของหน้าเว็บทุกเวอร์ชันภาษา รวมถึงแผนผังไซต์ XML ของคุณ

นอกจากนี้ TranslatePress ยังสามารถแยกความแตกต่างระหว่างภาษาเวอร์ชันภูมิภาค เช่น โปรตุเกสแบบบราซิล สเปนแบบเม็กซิกัน หรือฝรั่งเศสแบบสวิส เมื่อคุณเลือกตัวเลือกที่เกี่ยวข้องในการตั้งค่า แท็ก hreflang ของคุณจะถูกตั้งค่าเพื่อให้สะท้อนทั้งภาษาและสถานที่
สิทธิประโยชน์อื่นๆ ของ TranslatePress
หากคุณชอบสิ่งที่กล่าวมาข้างต้น คุณอาจสนใจที่จะทราบว่า TranslatePress นำเสนออะไรอีกบ้าง ไม่เพียงแต่ดีสำหรับแท็ก hreflang เท่านั้น แต่ยังมีคุณสมบัติอื่นๆ อีกมากมายที่ทำให้เป็นโซลูชันที่สมบูรณ์แบบสำหรับการสร้างเว็บไซต์นานาชาติและหลายภาษา
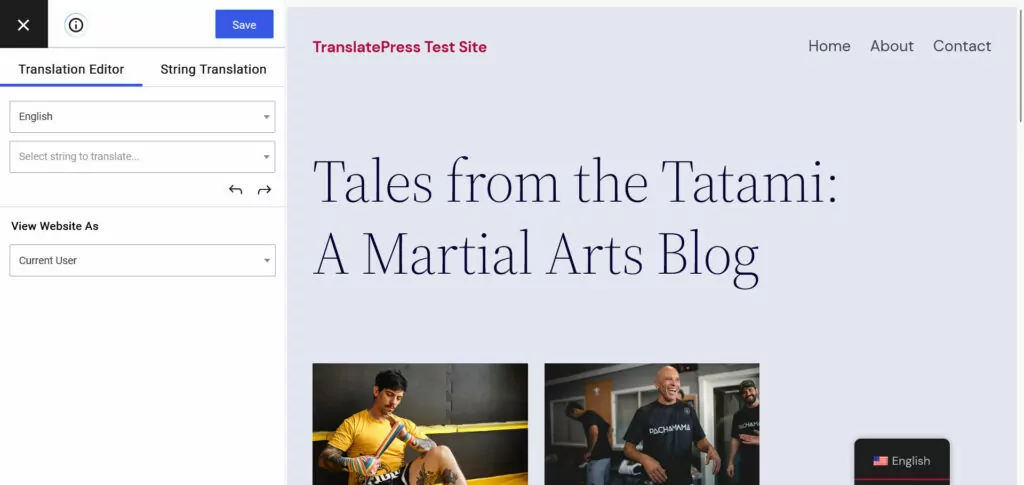
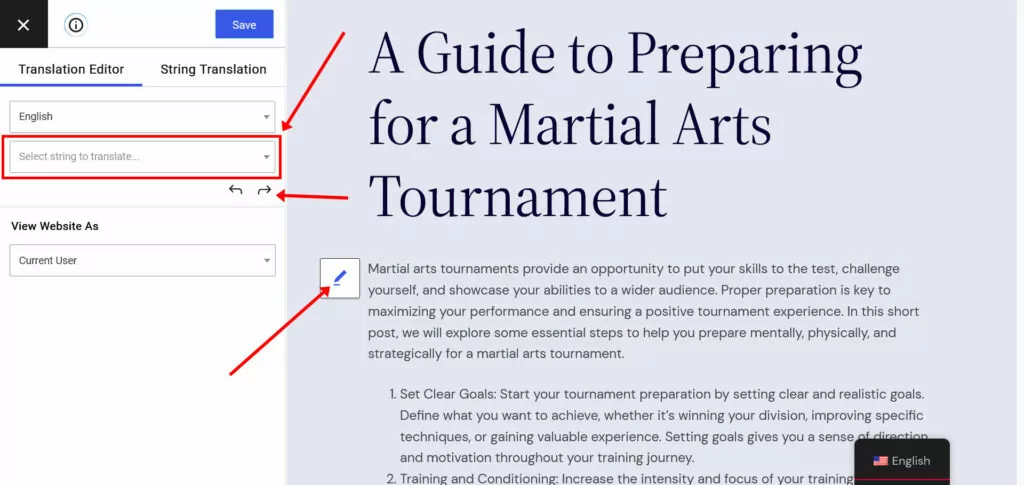
ก่อนอื่นเลย มีอินเทอร์เฟซการแปลที่เรียบง่ายสุด ๆ

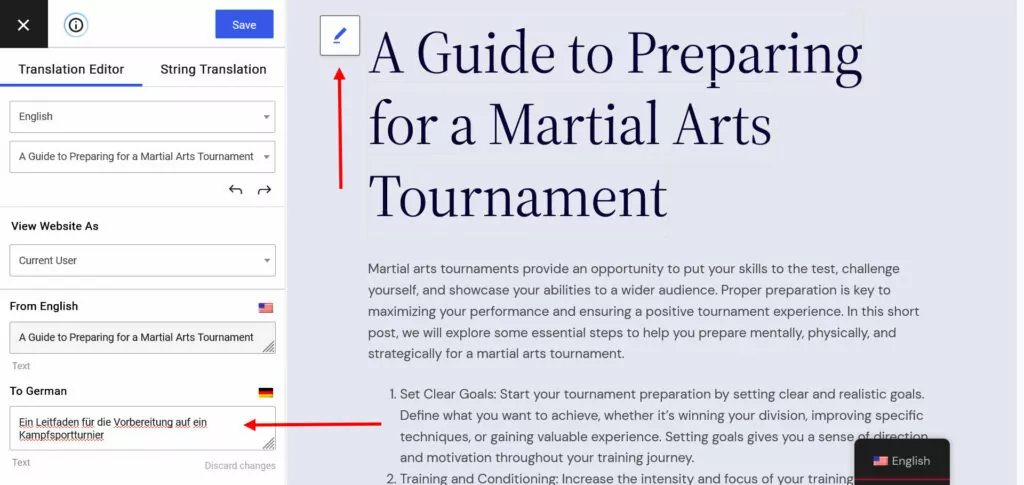
ใช้การแสดงตัวอย่างทางด้านขวาเพื่อนำทางเว็บไซต์ของคุณและเลือกข้อความที่จะแปลโดยตรงจากหน้าจอหรือรายการที่มุมซ้ายบน

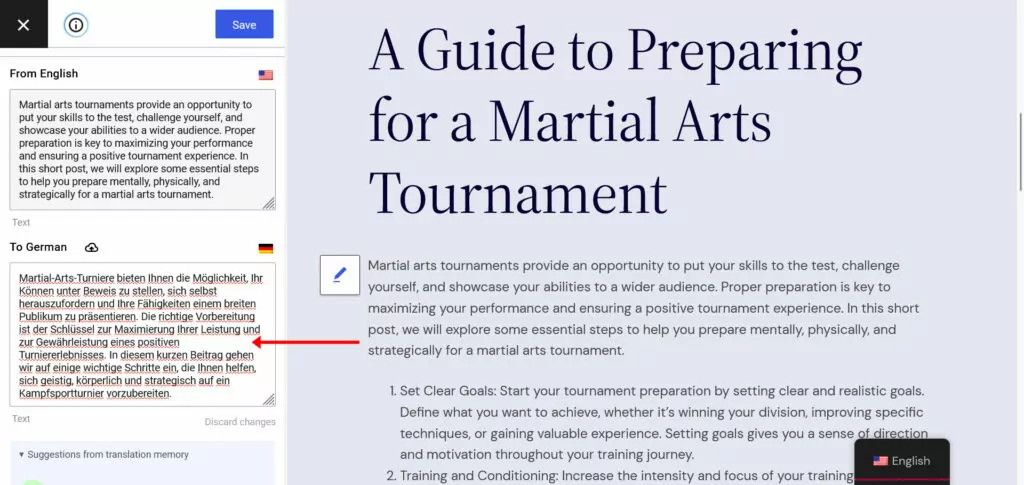
จากนั้นเพิ่มคำแปลในช่องที่เหมาะสมและบันทึก

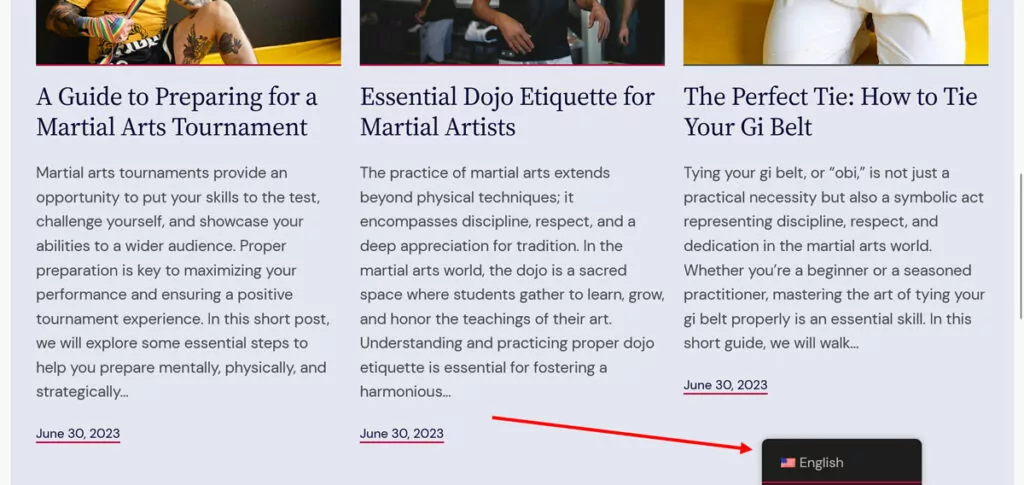
หลังจากนั้น เนื้อหาที่แปลจะปรากฏบนเว็บไซต์ของคุณโดยอัตโนมัติ ซึ่งผู้เยี่ยมชมสามารถใช้ตัวสลับภาษาในตัวเพื่อเลือกภาษาที่ต้องการได้

แค่นั้นแหละ. คุณยังใช้วิธีเดียวกันนี้เพื่อแสดงรูปภาพเฉพาะภาษาได้ และหากต้องการทำให้สิ่งต่างๆ เร็วขึ้น ให้ใช้การแปลด้วยเครื่องอัตโนมัติผ่าน Google แปลภาษา

ทั้งหมดนี้เป็นส่วนหนึ่งของปลั๊กอินฟรีซึ่งช่วยให้คุณสามารถเพิ่มภาษาเพิ่มเติมได้อีกหนึ่งภาษาในเว็บไซต์ของคุณ หากคุณต้องการมากกว่านั้น เรามี TranslatePress Pro ซึ่งมาพร้อมกับฟีเจอร์เพิ่มเติมเหล่านี้:
- การแปลอัตโนมัติด้วย DeepL — แทนที่จะใช้ Google Translate ให้ใช้ซอฟต์แวร์แปล DeepL ที่แม่นยำยิ่งขึ้น
- ชุด SEO หลายภาษา — แปลเครื่องหมาย SEO ที่สำคัญอื่นๆ เช่น URL slug, ชื่อ SEO, คำอธิบายเมตา, แท็ก ALT และอื่นๆ
- การนำทางเฉพาะภาษาของผู้ใช้ – แสดงเมนูที่แตกต่างกันขึ้นอยู่กับภาษาของผู้เยี่ยมชมของคุณ
- การตรวจหาภาษาของผู้ใช้อัตโนมัติ – เปลี่ยนเส้นทางผู้เยี่ยมชมไปยังเวอร์ชันภาษาที่ต้องการโดยอัตโนมัติ (ผ่านการตั้งค่าเบราว์เซอร์หรือตำแหน่ง)
- บัญชีนักแปล — ทำให้การทำงานกับตัวแทนแปลและฟรีแลนซ์ง่ายขึ้นโดยให้พวกเขาเข้าถึงเว็บไซต์ของคุณได้โดยตรง
- เรียกดูตามบทบาทผู้ใช้ – ดูที่ไซต์ของคุณเป็นบทบาทผู้ใช้เฉพาะในตัวแก้ไขการแปล
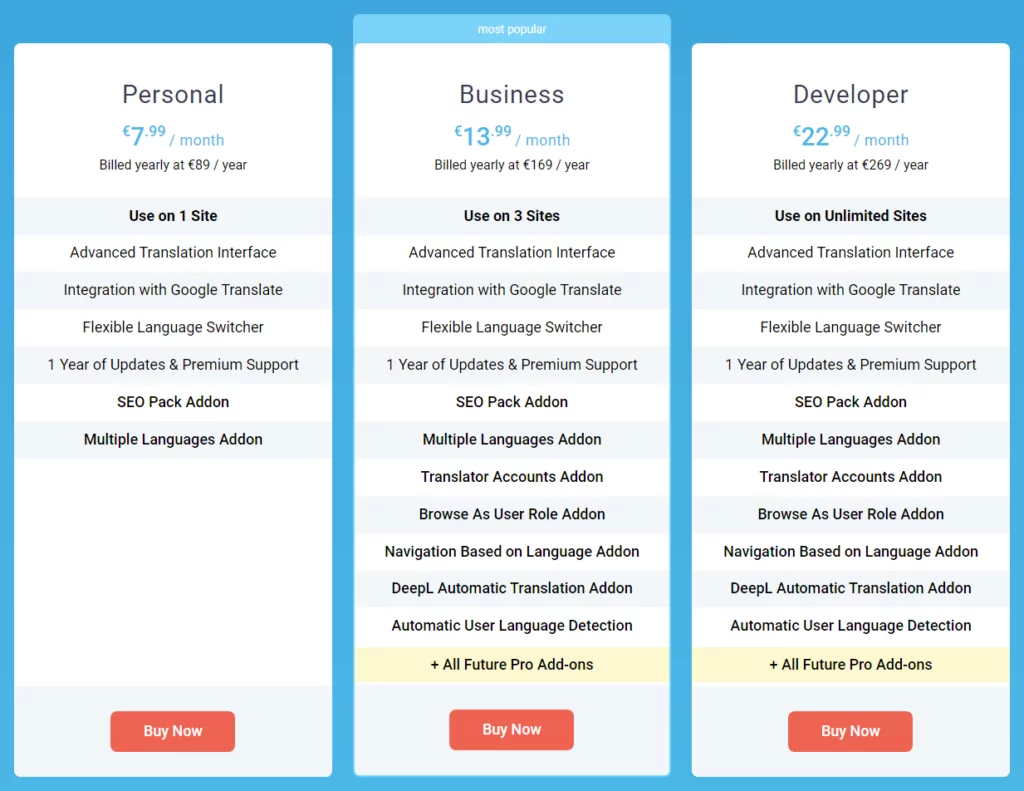
TranslatePress Pro มาพร้อมกับแผนการกำหนดราคาที่แตกต่างกันสามแบบ ดังนั้นคุณสามารถเลือกแผนที่เหมาะกับความต้องการของคุณได้

พร้อมที่จะเชี่ยวชาญแท็ก hreflang และ Canonical แล้วหรือยัง?
แท็กสองแท็กที่เราพูดถึงในโพสต์นี้เป็นสัญญาณที่เป็นประโยชน์สำหรับเครื่องมือค้นหาว่าควรจัดทำดัชนีและจัดอันดับหน้าเว็บของคุณอย่างไร แท็ก Hreflang ช่วยให้คุณสามารถกำหนดเวอร์ชันของหน้าสำหรับภาษาและประเทศที่ต้องการได้ ในทางกลับกัน แท็ก Canonical แสดงถึงเวอร์ชันอย่างเป็นทางการท่ามกลางเนื้อหาที่คล้ายกัน
นี่คือจุดที่สำคัญที่สุดที่ต้องจำ:
- แท็ก Hreflang รวมอยู่ด้วย ในขณะที่แท็ก Canonical เป็นแท็กพิเศษ
- รวมลิงก์ hreflang ไปยังทุกเวอร์ชันภาษาในหน้าที่แปลแต่ละหน้า รวมถึงลิงก์ไปยังหน้านั้นด้วย
- อย่าพยายามรวมแท็กทั้งสองเป็นคำสั่งเดียว
- หน้าเว็บใดๆ ที่มีแท็ก hreflang จะต้องไม่มีแท็ก Canonical ที่ชี้ไปที่อื่นนอกจากตัวมันเอง
- ใช้คำสั่ง x-default เพื่อกำหนดเวอร์ชันภาษาเริ่มต้นและทางเลือก
เมื่อคุณเรียนรู้เกี่ยวกับแท็กเหล่านี้เป็นครั้งแรก อาจดูน่ากลัวและเป็นเทคนิคเล็กน้อย อย่างไรก็ตาม ดังที่คุณคงได้เห็นแล้วว่าสิ่งเหล่านี้ไม่ได้ยากเลยที่จะนำไปใช้ โดยเฉพาะอย่างยิ่งหากคุณมีเครื่องมือที่สามารถทำได้โดยอัตโนมัติเหมือนกับ TranslatePress ไม่เพียงแต่ช่วยคุณแปลเว็บไซต์ WordPress ของคุณเท่านั้น แต่ยังตั้งค่าแท็ก hreflang โดยที่คุณไม่ต้องยกนิ้วเลย ให้มันลองตอนนี้!
คุณมีคำถามเกี่ยวกับการใช้แท็ก hreflang และ canonical หรือไม่ กรุณาถามพวกเขาในความคิดเห็นด้านล่าง!
