แท็ก Hreflang: สุดยอดคู่มือสำหรับสิ่งที่พวกเขาเป็นและวิธีใช้พวกเขา
เผยแพร่แล้ว: 2022-04-21หากคุณกำลังสร้างเว็บไซต์หลายภาษา คุณอาจเคยเห็น แท็ก hreflang อันที่จริง นั่นอาจเป็นสาเหตุที่คุณกำลังอ่านบทความนี้อยู่ในขณะนี้
ดังนั้น – hreflang คืออะไร? และทำไมคุณต้องสนใจแท็ก hreflang หากคุณใช้หลายภาษาบนไซต์ของคุณ
ถ้าคุณอ่านต่อ คุณจะสามารถตอบคำถามเหล่านั้นได้ และอีกมากมาย!
ในคู่มือฉบับสมบูรณ์ของเรา คุณจะได้เรียนรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับแท็ก hreflang รวมถึงสิ่งต่อไปนี้:
- แท็ก hreflang คืออะไร
- ผลกระทบ SEO ของ Hreflang
- ตัวอย่าง hreflang ที่คุณควรใช้เมื่อไร
- การใช้ Hreflang รวมถึงวิธีง่ายๆ ในการตั้งค่าแท็ก hreflang หากคุณใช้ WordPress
มาขุดกันเถอะ!
แท็ก Hreflang คืออะไร?
แท็ก Hreflang เป็นโค้ดเบื้องหลังเล็กน้อยที่ระบุภาษาและตำแหน่งทางภูมิศาสตร์ของหน้าเว็บในเว็บไซต์ของคุณ
เครื่องมือค้นหาสามารถใช้แท็กเหล่านี้เพื่อทำความเข้าใจไซต์ของคุณและนำเสนอเนื้อหาที่เกี่ยวข้องมากที่สุดแก่ผู้ค้นหา
โดยเฉพาะอย่างยิ่ง แท็ก hreflang ช่วยให้คุณสามารถเชื่อมโยงเนื้อหาเข้าด้วยกันเพื่อให้เครื่องมือค้นหาสามารถเข้าใจว่าหน้าเหล่านี้เชื่อมต่อกัน แต่กำหนดเป้าหมายภาษาหรือสถานที่ต่างกัน
ตัวอย่างเช่น สมมติว่าคุณมีหน้าภาษาอังกฤษที่ https://yoursite.com/hello-world/ จากนั้นเนื้อหาเดียวกันก็แปลเป็นภาษาสเปนที่ https://yoursite.com/es/hola-mundo/
ด้วยแท็ก hreflang คุณสามารถบอกเครื่องมือค้นหาว่า "เฮ้ สองหน้านี้มีเนื้อหา/วัตถุประสงค์เหมือนกัน แต่หน้าหนึ่งมีไว้สำหรับผู้พูดภาษาอังกฤษ และอีกหน้ามีไว้สำหรับผู้พูดภาษาสเปน"
คุณยังสามารถไปไกลกว่า แค่ ภาษาและบอกเครื่องมือค้นหาว่าหน้าเว็บของคุณกำหนดเป้าหมายไปยังพื้นที่ทางภูมิศาสตร์ต่างๆ เพื่อวัตถุประสงค์ในการแปลเป็นภาษาท้องถิ่น
ตัวอย่างเช่น “เฮ้ สองหน้านี้มีเนื้อหาเหมือนกันและเป็นภาษาอังกฤษทั้งคู่ แต่หน้าหนึ่งสำหรับคนในสหรัฐอเมริกาและอีกหน้าสำหรับคนในสหราชอาณาจักร”
ต่อไปนี้คือตัวอย่างลักษณะของแท็ก hreflang ใน HTML ของไซต์ของคุณ:

Hreflang SEO ผลกระทบและความสำคัญ
แม้ว่าแท็ก hreflang ไม่ใช่ปัจจัยในการจัดอันดับ SEO หลักในลักษณะเดียวกับลิงก์ย้อนกลับและการวิจัยคำหลัก แต่การใช้อย่างถูกต้องเป็นส่วนสำคัญของ SEO ในหน้าสำหรับไซต์หลายภาษาหรือหลายตำแหน่ง
ประโยชน์ SEO หลักสามประการของการใช้แท็ก hreflang
1. ป้องกันปัญหาเนื้อหาที่ซ้ำกัน
ประการแรกคือ hreflang ช่วยป้องกันปัญหาเกี่ยวกับเนื้อหาที่ซ้ำกันในเว็บไซต์ของคุณ ตัวอย่างเช่น สมมติว่าคุณมีหน้าเนื้อหา เกือบ เหมือนกันสองหน้า ยกเว้นหน้าหนึ่งกำหนดเป้าหมายผู้ที่พูดภาษาอังกฤษในสหรัฐอเมริกา และอีกหน้ากำหนดเป้าหมายผู้ที่พูดภาษาอังกฤษในออสเตรเลีย
การเพิ่มแท็ก hreflang ที่เกี่ยวข้องสำหรับภาษาและตำแหน่งที่ตั้ง คุณสามารถทำให้เครื่องมือค้นหาทราบชัดเจนว่าหน้าเหล่านี้ไม่ใช่เนื้อหาที่ซ้ำกัน แต่ได้รับการปรับให้เหมาะสมสำหรับผู้ชมที่แตกต่างกัน
2. ปรับหน้าให้เหมาะสมสำหรับผู้ชมที่ค้นหาต่างกัน
ต่อด้วยตัวอย่างข้างต้น นอกเหนือจากการป้องกันปัญหากับเนื้อหาที่ซ้ำกัน การเพิ่มแท็ก hreflang ในเนื้อหาที่กำหนดเป้าหมายไปยังสหรัฐอเมริกาและออสเตรเลียยังช่วยให้มั่นใจได้ว่าผู้ค้นหาทั้งหมดจะหาทางไปยังเนื้อหาที่ปรับให้เหมาะสมที่สุดสำหรับพวกเขา
โดยพื้นฐานแล้ว Google สามารถจัดอันดับเวอร์ชันสหรัฐอเมริกาสำหรับผู้ที่ค้นหาในสหรัฐอเมริกาและเวอร์ชันออสเตรเลียสำหรับผู้ที่ค้นหาในออสเตรเลีย
ผู้ใช้แต่ละคนจะไปยังหน้าที่ปรับให้เหมาะสมสำหรับพวกเขา ซึ่งอาจมีประโยชน์เพิ่มเติมเกี่ยวกับ SEO ระดับอุดมศึกษา เช่น CTR ที่สูงขึ้น อัตราตีกลับที่ต่ำลง เป็นต้น
3. รับประโยชน์จากสัญญาณอันดับที่ใช้ร่วมกัน
ในคำถาม & คำตอบปี 2017 กับ Gary Illyes จาก Google Gary บอกเป็นนัยว่าแท็ก hreflang อาจส่งผลโดยตรงต่อ SEO มากขึ้นเช่นกัน เนื่องจากหน้าเว็บที่อยู่ในคลัสเตอร์ hreflang เดียวกันจะแชร์สัญญาณการจัดอันดับของกันและกันในระดับหนึ่ง
ตัวอย่างเช่น หากคุณมีลิงก์จำนวนมากที่ชี้ไปยังหน้าเวอร์ชันภาษาอังกฤษ ลิงก์เหล่านั้นอาจส่งผลดีต่อเวอร์ชันภาษาสเปนของหน้า (สมมติว่าทั้งสองหน้าจัดกลุ่มเข้าด้วยกันโดยใช้ hreflang)
เราไม่ทราบว่ามีการแบ่งปันกัน มากน้อยเพียง ใด และไม่น่าเป็นไปได้ที่คุณจะได้รับ “ลิงก์น้ำผลไม้” แบบเต็ม แต่แม้เพียงเล็กน้อยจากสัญญาณการจัดอันดับที่ใช้ร่วมกันก็คุ้มค่าที่จะใช้เวลาตั้งค่าแท็ก hreflang อย่างเหมาะสม
Hreflang ดีสำหรับ SEO หรือไม่?
โดยสรุปแล้ว การใช้แท็ก hreflang อย่างเหมาะสมนั้นดีสำหรับ SEO เพราะจะช่วยให้คุณปรับแต่งวิธีที่เครื่องมือค้นหาจัดทำดัชนีไซต์ของคุณและสร้างประสบการณ์ที่ดีที่สุดสำหรับผู้ค้นหา
Google ยังบอกเป็นนัยว่าอาจมีประโยชน์โดยตรงมากกว่า เช่น หน้าเว็บที่อยู่ในสัญญาณการจัดอันดับการแชร์คลัสเตอร์ hreflang เดียวกัน
ตัวอย่าง Hreflang จริง: สถานการณ์ทั่วไปสามสถานการณ์
เราได้พูดถึงเรื่องนี้ไปแล้วในหัวข้อก่อนหน้านี้ แต่มาดูตัวอย่างกันเมื่อคุณต้องการใช้แท็ก hreflang บนไซต์ของคุณ
เนื้อหาในภาษาต่างๆ
หากคุณมีเนื้อหาในไซต์ที่คุณแปลเป็นหลายภาษา คุณจะต้องเพิ่มแท็ก hreflang เพื่อให้ Google รู้ว่าหน้าเหล่านี้เชื่อมโยงถึงกัน กล่าวคือเป็นเวอร์ชันเดียวกันของหน้าเว็บในภาษาต่างๆ
เนื้อหาในภาษาเดียวกันแต่สำหรับสถานที่ต่างกัน
ตามที่เราได้กล่าวถึงในส่วน SEO คุณอาจยังคงต้องการใช้แท็ก hreflang แม้ว่าเนื้อหาของคุณจะเป็นภาษาเดียวกันก็ตาม ตัวอย่างเช่น หากคุณมีหน้าเว็บเวอร์ชันต่างๆ สำหรับผู้เข้าชมภาษาอังกฤษจากสหรัฐอเมริกา สหราชอาณาจักร และออสเตรเลีย คุณจะต้องใช้แท็ก hreflang เพื่อระบุสถานที่ของแต่ละหน้า
เนื้อหาในโดเมน/โดเมนย่อยต่างๆ
ในบางสถานการณ์ คุณอาจสร้างไซต์หลายภาษาแยกกันโดยใช้โดเมนย่อยหรือชื่อโดเมนที่แตกต่างกันโดยสิ้นเชิง ตัวอย่างเช่น yoursite.com และ yoursite.es
คุณยังสามารถใช้แท็ก hreflang เพื่อเชื่อมโยงเว็บไซต์ของคุณเข้าด้วยกัน แม้ว่าจะใช้ชื่อโดเมนแยกกันก็ตาม
คำแนะนำการใช้งาน Hreflang ทั่วไป
วิธีเพิ่มแท็ก hreflang ลงในไซต์ของคุณจะขึ้นอยู่กับว่าคุณสร้างไซต์อย่างไร
ตัวอย่างเช่น คุณเขียนโค้ดไซต์ตั้งแต่เริ่มต้นหรือไม่ หรือคุณใช้ระบบจัดการเนื้อหาที่โฮสต์เอง เช่น WordPress หรือเครื่องมือสร้างเว็บไซต์ เช่น Squarespace หรือ Wix
หากคุณใช้ WordPress คุณสามารถเพิ่มแท็ก hreflang โดยใช้ปลั๊กอินเช่น TranslatePress ได้ง่ายมาก
สำหรับผู้สร้างเว็บไซต์โฮสต์ มันค่อนข้างจะผสมปนเปกัน ผู้สร้างเว็บไซต์บางรายจะเพิ่ม hreflang ให้กับคุณโดยอัตโนมัติ ในขณะที่รายอื่นๆ ต้องการให้คุณทำเอง
คุณสร้างแท็ก Hreflang ได้อย่างไร?
ก่อนที่เราจะพูดถึงการใช้งาน hreflang สำหรับแพลตฟอร์มเฉพาะ เรามาพูดถึงวิธีการสร้างแท็ก hreflang โดยทั่วไปกันก่อน
เมื่อคุณสร้างแท็ก hreflang คุณมีสองตัวเลือก:
- ภาษาเท่านั้น – คุณสามารถระบุภาษาของหน้าได้โดยเพิ่มรหัสสองตัวอักษรเท่านั้น ตัวอย่างเช่น "หน้านี้เป็นเวอร์ชันภาษาสเปน"
- ภาษาและตำแหน่งที่ตั้ง – คุณสามารถไปไกลกว่าแค่ภาษาและระบุสถานที่ได้ด้วยการเพิ่มทั้งรหัสภาษาและรหัสสถานที่ ตัวอย่างเช่น “นี่คือเพจเวอร์ชั่นภาษาสเปนสำหรับผู้คนในเม็กซิโก” และ “นี่คือเพจเวอร์ชั่นภาษาสเปนสำหรับผู้คนในสเปน”
หากคุณมีหน้าเว็บในภาษาเดียวกันหลายหน้าซึ่งกำหนดเป้าหมายสถานที่ต่างกัน คุณจะต้องระบุทั้งสองหน้าโดยใช้แท็ก hreflang
อย่างไรก็ตาม หากคุณกำลังสร้างหน้าเดียวในภาษาสำหรับทุกพื้นที่ คุณก็สามารถระบุภาษาได้
การจัดรูปแบบแท็ก hreflang พื้นฐานมีลักษณะดังนี้:
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
ต่อไปนี้คือตัวอย่าง hreflang ที่ระบุว่าหน้านั้นเป็นภาษาอังกฤษสำหรับสถานที่ทั้งหมด:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
และนี่คือตัวอย่างที่ระบุว่าหน้านั้นเป็นภาษาสเปน และ สำหรับผู้ที่อยู่ในเม็กซิโก:
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
นี่คือบันทึกบางส่วน:
- รหัสประเทศและท้องถิ่น – สำหรับรหัส ประเทศและท้องถิ่น คุณต้องการใช้รหัส ISO สองตัวอักษร รหัสประเทศทั้งหมด รหัสภาษาทั้งหมด
- URL – อย่าลืมระบุ URL แบบเต็ม รวมถึงส่วน https หรือ http
คุณต้องการเพิ่มแท็ก Hreflang จำนวนเท่าใด
Google บอกว่าคุณต้องเพิ่ม แท็ก hreflang ทั้งหมด ลงในเนื้อหาทุกเวอร์ชัน รวมถึงเวอร์ชันปัจจุบันด้วย

ตัวอย่างเช่น สมมติว่าคุณมีเพจสามเวอร์ชัน:
- ภาษาอังกฤษ
- ผู้พูดภาษาสเปนในเม็กซิโก
- เยอรมัน
แต่ละเวอร์ชันจะรวมแท็กทั้งสามไว้ด้วยกัน เพื่อให้ Google รู้ว่าแท็กทั้งหมดเชื่อมต่อกันในคลัสเตอร์
กล่าวคือ เวอร์ชันภาษาอังกฤษยังคงมีแท็ก hreflang ภาษาอังกฤษ ( ซึ่งเป็น ตัวอ้างอิง ในข้อกำหนดทางเทคนิค ) รวมทั้งแท็ก hreflang สองแท็กสำหรับเวอร์ชันอื่นๆ ของหน้าเว็บ
ต่อไปนี้คือตัวอย่างลักษณะของแท็ก hreflang สำหรับแต่ละหน้าในคลัสเตอร์:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
หากหน้าต่างๆ ในคลัสเตอร์ hreflang ไม่ได้ชี้ถึงกัน Google อาจไม่สนใจแท็ก hreflang ดังนั้นจึงควรตรวจสอบให้แน่ใจว่าคุณได้เพิ่มแท็ก hreflang ทุกที่ที่จำเป็น
Google ยังแนะนำให้คุณเพิ่มหน้า "เริ่มต้น" สำหรับผู้เข้าชมที่ไม่ได้ใช้ภาษา/สถานที่ใดภาษาหนึ่งที่คุณระบุไว้
คุณสามารถตั้งค่านี้ได้โดยใช้แท็ก hreflang ที่เป็นค่าเริ่มต้น x นี่คือตัวอย่าง:
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
คุณใส่แท็ก Hreflang ไว้ที่ไหน?
มีสองที่หลักในการใส่แท็ก hreflang:
- HTML – คุณเพิ่มแท็ก hreflang ในส่วน <head> ของไซต์ของคุณ
- แผนผังเว็บไซต์ – คุณรวมแท็ก hreflang ในแผนผังเว็บไซต์ XML ที่คุณส่งไปยัง Google และเครื่องมือค้นหาอื่นๆ
คุณยังสามารถเพิ่มแท็ก hreflang ด้วยส่วนหัว HTTP ได้ แต่จำเป็นจริงๆ สำหรับไฟล์ที่ไม่ใช่ HTML เช่น PDF หรือเอกสารอื่นๆ ที่คุณโฮสต์บนเซิร์ฟเวอร์ของคุณ เท่านั้น
เพื่อผลลัพธ์ ที่ ดีที่สุด คุณอาจต้องการเพิ่มแท็ก hreflang ลงในแผนผังไซต์ HTML และ XML ของไซต์คุณ นี่คือสิ่งที่เครื่องมืออัตโนมัติส่วนใหญ่ทำ ( เพิ่มเติมในสิ่งต่อไป )
นี่คือตัวอย่าง hreflang จาก Moodle สำหรับการเพิ่มโค้ดในส่วน HTML <head> ของหน้า:

คุณจะเห็นว่ามีแท็ก hreflang สำหรับภาษาต่างๆ ห้าภาษา รวมทั้งตัวเลือกเริ่มต้น
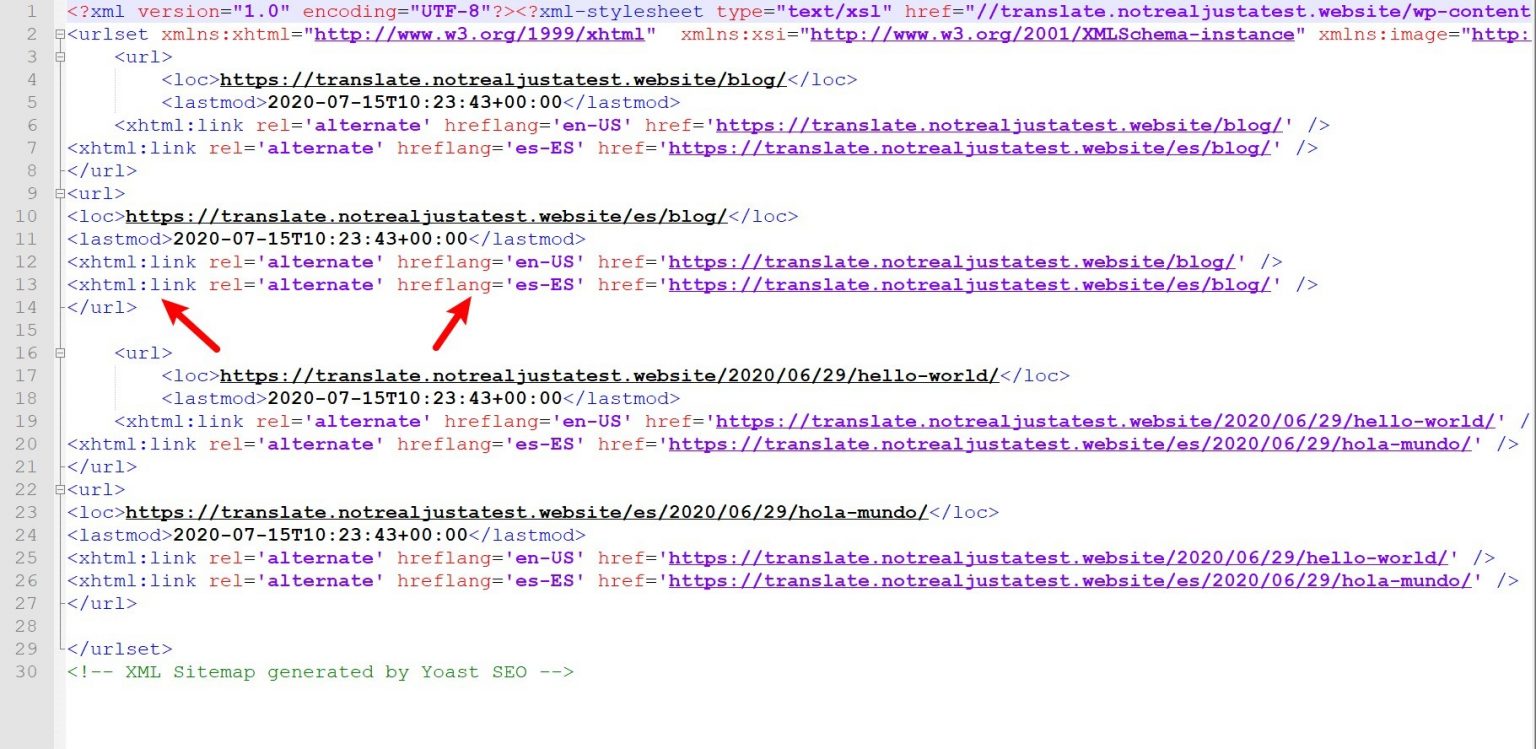
และนี่คือตัวอย่าง hreflang จากแผนผังเว็บไซต์ XML – คุณจะเห็นว่าแผนผังเว็บไซต์มีรายการสำหรับเวอร์ชันต่างๆ ทั้งหมดในคลัสเตอร์ hreflang ในกรณีนี้ เป็นเวอร์ชันหนึ่งสำหรับภาษาอังกฤษ-สหรัฐอเมริกา และอีกเวอร์ชันสำหรับภาษาสเปน-สเปน:

วิธีตั้งค่า Hreflang สำหรับเครื่องมือสร้างเว็บไซต์ต่างๆ
ตอนนี้เราได้กล่าวถึงเคล็ดลับทั่วไปบางประการเกี่ยวกับการใช้งาน hreflang แล้ว เรามาพูดถึงวิธีตั้งค่าแท็ก hreflang สำหรับแพลตฟอร์มเฉพาะดังต่อไปนี้:
- WordPress
- Squarespace
- Wix
- เว็บโฟลว์
คู่มือ WordPress Hreflang
หากคุณต้องการเพิ่ม hreflang ใน WordPress คุณสามารถใช้ปลั๊กอิน TranslatePress
TranslatePress มีทุกสิ่งที่คุณต้องการเพื่อสร้างไซต์ WordPress หลายภาษา สามารถช่วยแปลเนื้อหาของคุณด้วยตนเองและ/หรือโดยอัตโนมัติผ่าน Google Translate หรือ DeepL จากนั้นจะสร้างเวอร์ชันที่เป็นมิตรกับ SEO สำหรับแต่ละภาษา รวมทั้งเพิ่มแท็ก hreflang ที่เกี่ยวข้องโดยอัตโนมัติ
โดยจะเพิ่มแท็ก hreflang ทั้งใน HTML ของแต่ละหน้า และในแผนผังเว็บไซต์ XML จากปลั๊กอิน SEO ยอดนิยม เช่น Yoast SEO
แท็ก hreflang ในภาพหน้าจอทั้งสองตัวอย่างที่เราแสดงให้คุณเห็นในส่วนก่อนหน้านั้นสร้างโดย TranslatePress โดยอัตโนมัติ
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับแท็ก WordPress hreflang เรายังมีบทช่วยสอนเกี่ยวกับวิธีสร้างไซต์ WordPress หลายภาษาด้วย TranslatePress

TranslatePress หลายภาษา
วิธีที่ง่ายที่สุดในการเพิ่มแท็ก hreflang ที่เหมาะสมให้กับ HTML และแผนผังไซต์ของเว็บไซต์ WordPress ของคุณ
รับปลั๊กอินหรือดาวน์โหลดเวอร์ชันฟรี
คู่มือ Squarespace Hreflang
การเพิ่ม hreflang แบบไดนามิกให้กับ Squarespace นั้นค่อนข้างยุ่งยาก เนื่องจากบ่อยครั้งที่คุณต้องเพิ่มแท็ก hreflang ลงในเพจของคุณด้วยตนเองผ่านโค้ดที่กำหนดเอง
คุณสามารถสร้างแท็ก hreflang ที่เหมาะสมโดยใช้เครื่องมือสร้างนี้ จากนั้น คุณจะต้องใช้ตัวเลือกโค้ดที่กำหนดเองของ Squarespace เพื่อเพิ่มแท็กเหล่านั้นลงในส่วน <head> ของไซต์ของคุณ
หากคุณต้องการเพิ่มแท็ก hreflang ลงในแผนผังไซต์ XML ของไซต์ Squarespace คุณจะต้องใช้ความพยายามด้วยตนเอง คุณสามารถใช้ Screaming Frog เพื่อรวบรวมข้อมูลไซต์ Squarespace และสร้างแผนผังไซต์ XML จากนั้น คุณจะต้องแก้ไขแผนผังเว็บไซต์ด้วยตนเองเพื่อรวมแท็ก hreflang
น่าเสียดายที่ Squarespace ไม่ได้ทำงานที่ดีในการจัดการไซต์หลายภาษาในขณะนี้ ซึ่งเป็นสาเหตุที่การใช้งาน Squarespace hreflang ต้องใช้วิธีแก้ปัญหาด้วยตนเอง
หากคุณต้องการประสบการณ์การใช้งานหลายภาษาที่ราบรื่นยิ่งขึ้น คุณสามารถเปลี่ยนไปใช้ WordPress ได้
คู่มือ Wix Hreflang
เมื่อเทียบกับ Squarespace Wix มีฟังก์ชันการทำงานหลายภาษาที่แข็งแกร่งกว่ามาก หากคุณใช้คุณลักษณะหลายภาษาของ Wix เพื่อสร้างไซต์หลายภาษาของคุณ Wix จะเพิ่มแท็ก hreflang ที่เหมาะสมลงในหน้าเว็บของคุณโดยอัตโนมัติ คุณไม่จำเป็นต้องดำเนินการใดๆ ในส่วนของคุณ
คู่มือ Webflow Hreflang
Webflow ใช้แนวทางทั่วไปเช่นเดียวกับ Squarespace ซึ่งหมายความว่าคุณจะต้องรับผิดชอบในการตั้งค่าแท็ก hreflang ที่เหมาะสมด้วยตนเอง หากคุณกำลังสร้างเว็บไซต์หลายภาษา
นั่นคือ คุณจะต้องเพิ่มแท็ก hreflang ลงในส่วน <head> ของแต่ละหน้าด้วยตนเอง และคุณจะต้องสร้างแผนผังไซต์ด้วยตนเอง (โดยใช้เครื่องมืออย่าง Screaming Frog) หากคุณต้องการรวมแท็ก hreflang ไว้ในแผนผังไซต์
เริ่มต้นด้วยแท็ก Hreflang วันนี้
หากคุณมีเว็บไซต์หลายภาษาและ/หรือเว็บไซต์ที่มีเนื้อหาแตกต่างกันสำหรับสถานที่ทางภูมิศาสตร์ที่ต่างกัน สิ่งสำคัญคือต้องเพิ่มแท็ก hreflang ลงในไซต์ของคุณอย่างเหมาะสมเพื่อปรับปรุง SEO และประสบการณ์ของผู้ใช้
แท็ก hreflang ใช้ไวยากรณ์ง่ายๆ ที่คุณสามารถเพิ่มลงในส่วน <head> ของ HTML และ/หรือแผนผังไซต์ XML ของคุณ เพียงตรวจสอบให้แน่ใจว่าได้เพิ่มแท็ก hreflang ที่เกี่ยวข้อง ทั้งหมด ในแต่ละหน้าเพื่อให้เครื่องมือค้นหาสามารถเห็นได้ชัดเจนว่าหน้าทุกเวอร์ชันเชื่อมต่อกันอย่างไร
หากคุณสร้างไซต์ด้วย WordPress วิธีที่ง่ายที่สุดในการเริ่มต้นกับ hreflang คือการใช้ปลั๊กอิน TranslatePress
หากคุณใช้ TranslatePress เพื่อสร้างไซต์หลายภาษา จะเพิ่มแท็ก hreflang ที่เหมาะสมลงในแผนผังไซต์ HTML และ XML ของไซต์ของคุณโดยอัตโนมัติ โดยที่คุณไม่ต้องยกนิ้วให้เลย
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับแท็ก hreflang บน WordPress ให้ดูบทแนะนำ WordPress hreflang ของเรา
และหากต้องการเรียนรู้วิธีใช้ TranslatePress โปรดดูคำแนะนำเกี่ยวกับวิธีสร้างไซต์ WordPress หลายภาษา

TranslatePress หลายภาษา
วิธีที่ง่ายที่สุดในการเพิ่มแท็ก hreflang ที่เหมาะสมให้กับ HTML และแผนผังไซต์ของเว็บไซต์ WordPress ของคุณ
รับปลั๊กอินหรือดาวน์โหลดเวอร์ชันฟรี
คุณยังมีคำถามใดๆ เกี่ยวกับแท็ก hreflang หรือวิธีใช้งานหรือไม่? แจ้งให้เราทราบในความคิดเห็น!
หากคุณพบว่าโพสต์นี้มีประโยชน์ โปรดดูช่อง YouTube ของเรา ซึ่งเราจะอัปโหลดวิดีโอแนะนำสั้นๆ และง่ายต่อการติดตามอย่างต่อเนื่อง คุณสามารถติดตามเราบน Facebook และ Twitter เพื่อเป็นคนแรกที่รู้ทุกครั้งที่เราโพสต์
