คู่มือสำหรับผู้เริ่มต้นในการสร้างและส่งอีเมล HTML
เผยแพร่แล้ว: 2022-06-27แบบทดสอบป๊อปด่วน: ชื่อภาษาที่นักพัฒนาเว็บใช้เพื่อสร้างโครงสร้างของไซต์ที่คุณเยี่ยมชมทุกวันคืออะไร นอกเหนือจากคำตอบที่ฉลาดและชาญฉลาดแล้ว Hypertext Markup Language (HTML) ยังเป็นมาตรฐานที่ไม่เคยหยุดนิ่ง ซึ่งนำเสนอตั้งแต่กำเนิดของเว็บ อย่างไรก็ตาม วิธีนี้ใช้ไม่ได้กับหน้าเว็บเท่านั้น กล่องจดหมายของคุณเป็นแหล่งอุดมสมบูรณ์สำหรับการออกแบบอีเมล HTML
วิธีนี้สมเหตุสมผลหากคุณพิจารณาจำนวนรูปภาพ, GIF, วิดีโอ และเนื้อหาที่มีตราสินค้าที่คุณเห็นในอีเมลของคุณเกือบทุกชั่วโมง แม้ว่าคุณจะสามารถเสนออีเมลแบบข้อความธรรมดาได้ แต่เวอร์ชัน HTML จะมีประโยชน์มากกว่า และให้โอกาสคุณมากขึ้นในการสร้างแบรนด์และทำการตลาดให้กับตัวคุณเองและธุรกิจของคุณ
สำหรับโพสต์นี้ เราจะพูดถึงวิธีสร้างและส่งอีเมล HTML และเหตุผลที่คุณควรทำเช่นนั้น ในบางจุด เราจะเจาะลึกถึงวิธีเขียนโค้ดอีเมล แต่คุณไม่จำเป็นต้องมีความรู้นี้เพื่อสร้างอีเมลของคุณเอง
อีเมล HTML คืออะไร?
อีเมลที่ส่งถึงกล่องจดหมายของคุณมี 2 แบบ:
- ข้อความธรรมดา: เกือบจะเป็นโทรเลขสำหรับยุคใหม่ ไม่มีการใส่สไตล์หรือการจัดรูปแบบขั้นต่ำ และผู้รับจะเห็นคำที่ยกเว้นอย่างอื่นทั้งหมด
- HTML: นี่เป็นประทัดแบบหวือหวาเมื่อเปรียบเทียบกับข้อความธรรมดาและมีการออกแบบที่หนักหน่วง มันใช้โค้ด HTML เพื่อนำเสนออีเมล แม้ว่าเราจะพูดคุยกัน แต่ก็ไม่ได้ใช้มาตรฐานเว็บสมัยใหม่เสมอไป
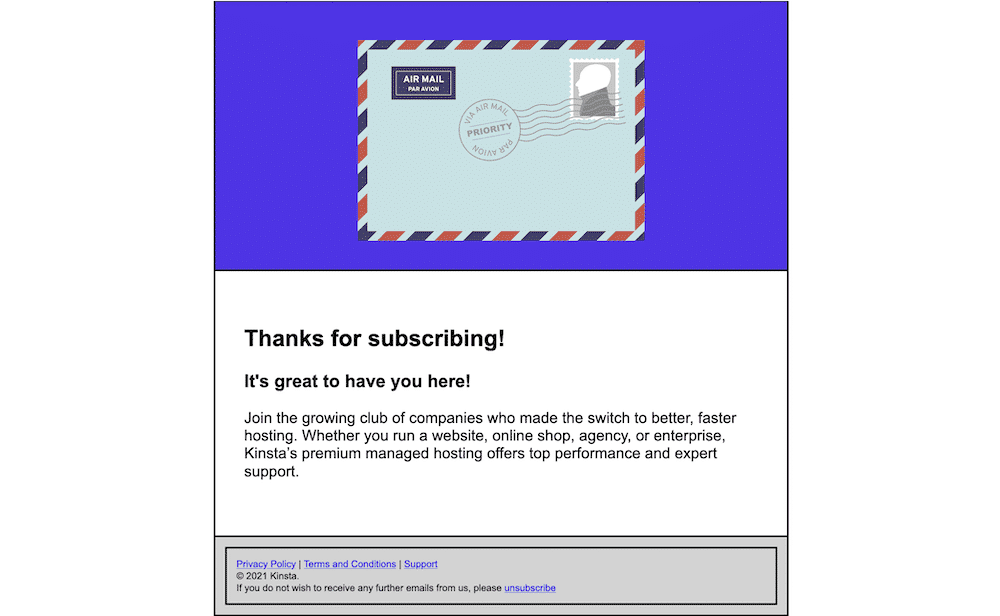
ตัวอย่างเช่น คุณจะรู้ว่าคุณได้รับอีเมลข้อความธรรมดาหรือไม่ เนื่องจากอีเมลนั้นดูเหมือนเอกสารข้อความธรรมดาทุกประการ ในทางตรงกันข้าม อีเมล HTML เกือบจะเหมือนกับหน้าเว็บสมัยใหม่ (ให้หรือคำนึงถึงสไตล์และการจัดรูปแบบเล็กน้อย):

ในกรณีส่วนใหญ่ อีเมล HTML จะไม่พยายามมอบสิ่งที่ดีที่สุดในการโต้ตอบหรือการมีส่วนร่วมแบบไดนามิก อีกครั้ง เป็นสิ่งที่เราจะกล่าวถึงในภายหลัง แต่อีเมล HTML นั้นล้าหลังเว็บ ตามมาตรฐาน ด้วยเหตุนี้ HTML จึงเป็นเครื่องมือที่ขับเคลื่อนด้วยการออกแบบมากกว่าเครื่องมือหนึ่งที่ช่วยมอบประสบการณ์ สิ่งนี้ทำให้เกิดคำถาม: ทำไมคุณถึงต้องการใช้อีเมล HTML หากเหตุผลเดียวคือภาพ? เราจะดูคำตอบนี้ต่อไป
เหตุใดคุณจึงใช้อีเมล HTML กับการจัดรูปแบบข้อความธรรมดา
หายากที่คุณจะเห็นอีเมลข้อความธรรมดาจากธุรกิจด้วยเหตุผลบางประการ อย่างไรก็ตาม ข้อความธรรมดาก็ไม่ ผิด ยิ่งไปกว่านั้น ข้อความธรรมดาไม่ได้มีประโยชน์ใดๆ กับการจัดรูปแบบอีเมล HTML ตัวอย่างเช่น:
- คุณสามารถใช้องค์ประกอบภาพโดยธรรมชาติเพื่อช่วยเน้นความสนใจในส่วนต่างๆ ของเนื้อหาอีเมลของคุณ
- ตามส่วนขยาย อีเมล HTML เป็นรูปแบบที่สมบูรณ์สำหรับการนำเสนอเนื้อหาของคุณ ซึ่งหมายความว่าคุณสามารถใช้ประโยชน์จากองค์ประกอบที่ผู้ใช้คาดหวังว่าจะมีส่วนร่วม เช่น รูปภาพ วิดีโอ และอื่นๆ
- เมื่อรวมกันแล้ว ทั้งสองแง่มุมนี้จะช่วยให้คุณมีโอกาสที่ยอดเยี่ยมในการสร้างแบรนด์เนื้อหาของคุณ เช่นเดียวกับที่คุณทำกับเว็บไซต์หลักของคุณ
อย่างไรก็ตาม การตัดสินใจใช้อีเมล HTML ไม่ใช่พายุที่สมบูรณ์แบบที่คุณคิด นอกจากนี้ยังมีข้อเสียบางประการที่ต้องพิจารณา อันดับแรก คุณต้องพิจารณาถึงประสบการณ์ของผู้ใช้ เช่นเดียวกับที่คุณทำเมื่อออกแบบเว็บไซต์ ซึ่งอาจไม่เพียงแต่รวมเบราว์เซอร์เท่านั้น ผู้ใช้จำนวนมากยังต้องการอ่านอีเมลในไคลเอนต์เฉพาะ
ยิ่งไปกว่านั้น คุณยังต้องพิจารณาถึงปัญหาความเป็นส่วนตัวและความปลอดภัยที่ครอบงำการพัฒนาเว็บด้วย โดยเฉพาะอย่างยิ่งหากคุณต้องการรวม JavaScript คุณดึงแบบอักษรของบุคคลที่สามและด้านอื่น ๆ
ด้วยเหตุนี้ คุณจึงต้องต่อสู้กับการช่วยการเข้าถึงและมาตรฐานการต่อสู้ในหลายๆ ด้านมากกว่าในเว็บ เป็นการยากที่จะสร้างอีเมล HTML ที่ทำงานบนพื้นฐานข้ามเบราว์เซอร์และไคลเอนต์ แน่นอน สามารถทำได้ และเราจะกล่าวถึงด้านเทคนิคในหัวข้อต่อไปในอนาคต สำหรับตอนนี้ คุณจะต้องพิจารณาองค์ประกอบต่างๆ ของอีเมลของคุณ แล้วจึงนำไปใช้
องค์ประกอบสำคัญ (และแนวทางปฏิบัติทั่วไป) ของอีเมล HTML
บทความนี้จะอ้างอิงถึงการออกแบบเว็บในหลาย ๆ ที่ เนื่องจากมีความคล้ายคลึงกันโดยเนื้อแท้ แง่มุมหนึ่งที่นำเสนอเวิร์กโฟลว์ที่คล้ายคลึงกันคือวิธีการตัดสินใจเกี่ยวกับแง่มุมและส่วนต่างๆ ของอีเมล HTML ของคุณ
เช่นเดียวกับเว็บ มีองค์ประกอบบางอย่างที่ไม่สามารถต่อรองได้จริงสำหรับอีเมลของคุณ แน่นอน คุณต้องการเนื้อหา มีองค์ประกอบทั่วไปบางประการที่ต้องพิจารณาที่นี่:
- ส่วนหัวของคุณมีความสำคัญเนื่องจากเป็นความประทับใจแรกที่อีเมลของคุณจะมอบให้กับผู้อ่าน
- เช่นเดียวกับการออกแบบเว็บ การนึกถึงองค์ประกอบที่แสดงครึ่งหน้าบนก็จะเป็นประโยชน์เช่นกัน
- เนื้อหาในร่างกายมีความสำคัญเพราะเหตุนี้ผู้อ่านจึงสมัครรับอีเมลของคุณ
- ส่วนท้ายของอีเมล HTML ของคุณยังให้คุณค่ากับคุณและสมาชิกของคุณเป็นอย่างมาก และอาจเป็นองค์ประกอบที่ประเมินค่าไม่ได้ในอีเมลของคุณ
มีบางจุดที่นี่ที่เราสามารถสัมผัสเพิ่มเติมได้ อันดับแรก ให้พิจารณาว่าอีโมจิแทรกซึมการใช้งานเว็บของเราในแต่ละวันมากแค่ไหน แม้ว่าจะไม่ใช่องค์ประกอบ HTML ที่เข้มงวด แต่การใช้อิโมจิที่มีรสนิยมสามารถสร้างสิ่งมหัศจรรย์ให้กับเนื้อหาของคุณได้ โดยเฉพาะส่วนหัวของคุณ:

ส่วนท้ายยังเป็นที่ที่ดีที่สุดสำหรับข้อมูลทางกฎหมายที่สำคัญบางอย่าง ปัญหาใหญ่ที่สุดสองประการเกี่ยวกับอีเมลคือสแปมและอีเมลส่งถึงกล่องจดหมายที่ถูกต้องหรือไม่ (ถ้ามี) นี่คือสิ่งที่เราจะดูในหัวข้อต่อไป เนื่องจากเป็นส่วนสำคัญในการสร้างและส่งอีเมล HTML
พิจารณาแนวทางปฏิบัติทั่วไปบางประการสำหรับอีเมล HTML ของคุณ
การทำการตลาดผ่านอีเมลมีรูปแบบที่หลากหลายมากเมื่อพูดถึงแนวทางปฏิบัติที่เหมาะสมที่สุดที่คุณจะใช้ในการออกแบบและเลย์เอาต์ของคุณ มีสิ่งหนึ่งที่คุณต้องการรวมเกือบเป็นองค์ประกอบที่ไม่สามารถต่อรองได้: การเลือกรับสองครั้ง
หนึ่งในแฮ็กการตลาดผ่านอีเมลที่ใหญ่ที่สุดคือคุณต้องการนำอีเมลของคุณไปให้ผู้อ่าน กล่าวอีกนัยหนึ่ง ให้ระบุแบบฟอร์มการเลือกใช้บนเว็บไซต์ เนื่องจากมีอัตราการแปลงสูง อย่างไรก็ตาม นี่ไม่ใช่ครั้งเดียวที่คุณขอคำยืนยัน แนวทางปฏิบัติที่ยอดเยี่ยมในการส่งการเลือกรับครั้งที่สองเป็นอีเมลด้วย:

มีเหตุผลบางประการสำหรับสิ่งนี้:
- หนึ่ง สร้างความไว้วางใจกับผู้อ่านของคุณ เนื่องจากคุณได้รับอนุญาตอย่างชัดแจ้งในการส่งอีเมลถึงพวกเขา
- คุณยังได้รับความยินยอมอย่างชัดแจ้งในกรณีที่มีการอ้างอิงสแปม (เพิ่มเติมในภายหลัง)
- คุณช่วยหยุดการใช้อีเมลและสแปมในทางที่ผิดสำหรับผู้อื่น เนื่องจากพวกเขาต้องเลือกสมัครรับอีเมลของคุณโดยเฉพาะ
อันที่จริง เนื่องจากการเลือกเข้าร่วมสองครั้งเกี่ยวข้องกับการที่คุณส่งอีเมลไปยังที่อยู่ที่มีปัญหา จึงเป็นวิธีที่ดีที่สุดในการตรวจสอบที่อยู่อีเมล
มีแนวปฏิบัติที่ดีอื่นๆ อีกสองสามข้อที่ต้องพิจารณาด้วย อย่างไรก็ตาม ตัวเลือกต่อไปนี้เป็นทางเลือกมากกว่า โดยคุณจะได้ผลลัพธ์ที่ยอดเยี่ยม แต่มีบางครั้งที่คุณไม่ต้องการปฏิบัติตามหลักเกณฑ์เหล่านี้:
- หัวเรื่องของคุณควรสมบูรณ์แบบ และเนื้อหาอีเมลของคุณควรตรงประเด็น เมื่อพิจารณาถึงการถือกำเนิดและการครอบงำของการท่องเว็บบนมือถือแล้ว สิ่งนี้มีความสำคัญอย่างยิ่ง
- เมื่อพูดถึงเรื่องนี้ คุณจะต้องแน่ใจว่าอีเมล HTML ของคุณอ่านได้โดยไม่มีปัญหาในหน้าจอขนาดเล็ก ซึ่งหมายความว่าจะไม่มีแบนเนอร์หรือโลโก้ขนาดใหญ่เกินไป
- หากคุณใส่คำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจนในอีเมลทุกฉบับ คุณมีโอกาสที่ดีที่ผู้ใช้จะมีส่วนร่วมมากขึ้น
- การติดตามเป็นปัญหาที่ถกเถียงกัน แต่สิ่งนี้จะช่วยให้คุณเข้าใจสิ่งที่ผู้ใช้ของคุณทำเมื่อคุณส่งอีเมลถึงพวกเขา ผู้ให้บริการบางรายมีชุดการวิเคราะห์ที่มั่นคงเป็นมาตรฐาน
สิ่งที่สำคัญพอๆ กับการนำเสนอและตั้งค่าอีเมลของคุณ ก็คือการสร้างการออกแบบและเลย์เอาต์ ในสองสามส่วนถัดไป เราจะมาดูวิธีสร้างอีเมล HTML จากนั้นปิดท้ายด้วยเคล็ดลับในการส่ง
วิธีการทางเทคนิคที่คุณต้องใช้เพื่อสร้างอีเมล HTML
หากคุณมีประสบการณ์ในการพัฒนาเว็บไซต์ คุณจะไม่ต้องสงสัยเลยว่าใช้ HTML5 เป็นภาษามาร์กอัปของคุณ นี่เป็นโลกที่แตกต่างจาก HTML และ XHTML ครั้งก่อน และมีการแบ่งแยกระหว่างสไตล์ (ซึ่งแทบไม่มีองค์ประกอบที่ถูกต้องเลย) และโครงสร้าง
สำหรับตัวอย่างหลัง HTML5 มีแท็กต่างๆ มากมายเพื่อกำหนดพื้นที่เนื้อหาของไซต์ของคุณ

อย่างไรก็ตาม HTML ของอีเมลเป็นสัตว์ร้ายที่ต่างไปจากเดิมมากพอสมควร ดังนั้น คุณจะต้องใช้ตาราง HTML4 แบบเก่าและการจัดรูปแบบอินไลน์เพื่อสร้างเค้าโครงของคุณ เหตุใดจึงเป็นเช่นนี้ คุณจะต้องพูดคุยกับผู้พัฒนาโปรแกรมรับส่งเมล เนื่องจากพวกเขามักจะเปลี่ยนอีเมล HTML เมื่อเข้ามาในกล่องจดหมายของคุณ การดำเนินการที่พบบ่อยที่สุดอย่างหนึ่งคือการดึง CSS และ JavaScript ออกจากอีเมลด้วยเหตุผลด้านความปลอดภัย (อื่นๆ)
ซึ่งหมายความว่าคุณจะต้องจัดเตรียมวิธีอื่นในการเพิ่มรูปแบบให้กับอีเมล HTML ของคุณ - อินไลน์เป็นตัวเลือกเดียวสำหรับความเข้ากันได้ การพิจารณาเรื่องความเข้ากันได้ถือเป็นการพิจารณาที่สำคัญ คุณต้องสร้างสมดุลให้กับสไตล์ที่เป็นเอกลักษณ์ด้วยความสามารถของไคลเอนต์อีเมลของผู้ใช้ปลายทาง ด้วยเหตุนี้ มีข้อควรพิจารณาทางเทคนิคอื่นๆ บางประการที่คุณควรทราบ:
- การใช้แบบอักษรของระบบแทนที่จะเป็นแบบอื่นจะช่วยให้คุณประหยัดคำขอ HTTP โหลดอีเมลอย่างรวดเร็วสำหรับผู้ใช้ และส่งอีเมลที่มีลักษณะสม่ำเสมอในการบูต
- คุณสามารถดำเนินการเพิ่มเติมและจัดเตรียมอีเมลในรูปแบบข้อความธรรมดาสำหรับผู้ที่ไม่สามารถดูอีเมล HTML ในไคลเอนต์ของตนได้ ไซต์จำนวนมากจะนำเสนอเวอร์ชัน HTML ที่คุณสามารถเข้าถึงออนไลน์ได้ ด้วยเหตุผลนี้และเพื่อเป็นข้อมูลสำรอง
- Alt-text มีความสำคัญสำหรับอีเมล HTML เช่นเดียวกับเว็บ ดังนั้น ใช้ข้อความแสดงแทนทุกที่ที่คุณเพิ่มรูปภาพในเนื้อหาของคุณเพื่อการเข้าถึง
มีแง่มุมทางเทคนิคอย่างหนึ่งของอีเมล HTML ที่คุณควรคำนึงถึงมากขึ้น เนื่องจากอีเมลนี้สามารถข้ามเส้นแบ่งระหว่างการจัดรูปแบบอินไลน์ CSS และปัจจัยอื่นๆ มาพูดถึงเรื่อง "เงื่อนไข" แบบย่อกัน
การใช้เงื่อนไข
อีเมล HTML ที่เคยอยู่ในชุดเครื่องมือของนักพัฒนาเว็บ HTML ที่เก่ากว่านั้นถือได้ว่าเป็นแบบมีเงื่อนไข นี่คือที่ที่คุณระบุเบราว์เซอร์ที่จะใช้ข้อมูลโค้ดเฉพาะ
พูดตามตรง นี่เป็นปัญหาของ Microsoft เกือบทุกครั้ง สำหรับนักพัฒนาเว็บ Internet Explorer (IE) เป็นเบราว์เซอร์ปีศาจ อย่างไรก็ตาม สำหรับอีเมล HTML ก็คือ Outlook ระหว่างเวอร์ชันต่างๆ คุณอาจเห็นว่าการจัดสไตล์ของคุณแสดงผลในแบบที่คุณไม่คาดคิด
ด้วยเหตุนี้ คุณสามารถเพิ่มบล็อคเงื่อนไขในโค้ดของคุณและกำหนดองค์ประกอบเหล่านั้นได้ ตัวอย่างเช่น คุณสามารถกำหนดเป้าหมาย Outlook ได้ทั้งเวอร์ชัน Word และ IE
ขั้นแรก คำว่า:
<!--[if mso]>นี่เป็นสำหรับ Outlook เวอร์ชันที่ใช้ Word:
<![endif]-->สำหรับ Internet Explorer คุณใช้แท็กอื่น:
<!--[if (IE)]>นี่เป็นสำหรับ Outlook เวอร์ชันที่ใช้ IE:
<![endif]-->หากเบราว์เซอร์ที่คุณกำหนดเป้าหมายเป็นแบบ WebKit (เช่น Apple Safari, เบราว์เซอร์ PlayStation, Kindle ของ Amazon และอื่นๆ) คุณสามารถใช้คิวรี่สื่อเพื่อจัดเตรียมสไตล์เฉพาะได้:
.html-email-webkit { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { ..html-email-webkit { display: block !important; } }วิธีนี้จะช่วยให้คุณปรับเปลี่ยนอีเมล HTML ให้เข้ากับการแสดงผลของผู้ใช้ได้ดียิ่งขึ้นเล็กน้อย โดยรวมแล้วการจัดรูปแบบ HTML สำหรับอีเมลไม่สมบูรณ์แบบ แต่มีเสียงฮึดฮัดที่เพียงพอภายใต้ประทุนของไคลเอนต์อีเมลแต่ละรายที่จะช่วยคุณสร้างเลย์เอาต์ที่น่าทึ่ง
ตัวเลือกของคุณสำหรับการสร้างอีเมล HTML
แม้ว่าเราจะพูดคุยกันไปแล้ว แต่คุณมีตัวเลือกที่ยืดหยุ่นมากมายที่จะช่วยคุณสร้างอีเมล HTML ตัวอย่างเช่น คุณสามารถสร้างตั้งแต่เริ่มต้นโดยใช้โปรแกรมแก้ไขข้อความและ HTML ที่ดี
อย่างไรก็ตาม มีตัวเลือกอื่นๆ ที่เราสามารถพิจารณาได้:
- คุณสามารถใช้บริการเฉพาะ เช่น แอปการตลาดผ่านอีเมล เพื่อสร้างอีเมลของคุณ แอพจำนวนมากจะให้เครื่องมือสร้างภาพ แต่ยังให้คุณมีขอบเขตในการเขียนโค้ดของคุณเอง และสร้างเทมเพลตของคุณเอง
- เมื่อพูดถึงเรื่องนี้ คุณสามารถดาวน์โหลดเทมเพลตสำหรับอีเมล HTML ของคุณได้ นี่เป็นเหมือนธีม WordPress มากเพราะเป็นพื้นฐานสำหรับการออกแบบที่เหลือของคุณ จากตรงนั้น คุณสามารถปรับแต่งได้ตามใจชอบ เป็นพื้นฐานที่ดีระหว่างการเข้ารหัสและตัวเลือกการสร้าง
ต่อมา เราจะสร้างอีเมลของเราโดยใช้ HTML อย่างไรก็ตาม ก่อนหน้านี้ มาดูผู้ให้บริการอีเมลบางรายที่คุณอาจต้องการพิจารณา ไม่ว่าคุณจะเลือกวิธีการสร้างอีเมลอย่างไร
3 ผู้ให้บริการอีเมลที่สมบูรณ์แบบสำหรับการสร้างอีเมล HTML
เนื่องจากโพสต์นี้เน้นที่การสร้างอีเมล HTML เราจึงไม่จำเป็นต้องเจาะลึกเกี่ยวกับผู้ให้บริการอีเมลมากเกินไป ถึงกระนั้นก็มีบางส่วนที่คุณน่าจะพิจารณา
เราไม่สามารถครอบคลุมได้ทั้งหมด ดังนั้นเราจะพูดถึงสามรายการที่ได้รับความนิยมมากที่สุด มาปัดเศษขึ้นกันเถอะ
1. Mailchimp

ผู้ให้บริการอีเมลรายนี้เป็นโซลูชันที่ใช้งานได้จริง ซึ่งแทบจะเป็นการตัดสินใจที่แทบเป็นไปไม่ได้สำหรับหลาย ๆ คน Mailchimp เป็นมาตรฐานทองคำในแอพการตลาดผ่านอีเมลในสายตาของหลายๆ คน และมีเหตุผลดีๆ มากมายสำหรับสิ่งนี้:
- มันมีฟีเจอร์ทั่วไปมากมายที่คุณจะพบในแอปอื่นๆ ที่คล้ายคลึงกัน
- มีความช่วยเหลือมากมายในการโปรโมตธุรกิจ เช่น ระบบการตลาดอัตโนมัติ เครื่องมือการจัดการผู้ชม และอื่นๆ
- คุณมีชุดเครื่องมือสร้างสรรค์ชั้นยอดที่จะช่วยคุณสร้างอีเมล HTML
แน่นอนว่าเราต้องการดูส่วนหลังที่นี่ Creative Assistant เป็นช่องทางให้ Mailchimp เรียนรู้เกี่ยวกับแบรนด์ของคุณและช่วยคุณสร้างและปรับแต่งอีเมลของคุณ คุณยังสามารถเชื่อมต่อแอพของบริษัทอื่น เช่น Adobe Photoshop เพื่อช่วยคุณสร้างอีเมลที่สมบูรณ์แบบ
นอกจากนี้ยังง่ายต่อการทำงานกับ HTML ที่มีอยู่ โดยเฉพาะอย่างยิ่งหากคุณใช้ Classic Builder ของ Mailchimp ไม่ว่าคุณจะมีวิธีนำเข้าเทมเพลต HTML หากคุณต้องการ
Mailchimp ใช้ไฮบริดที่ซับซ้อนของระดับการสมัครรับข้อมูลรายเดือนและจำนวนผู้ติดต่อเพื่อให้ได้ราคาสุดท้าย เราขอแนะนำว่าธุรกิจขนาดเล็กจะต้องมีแผนประมาณ $35 ต่อเดือน มากถึง 2,500 ผู้ติดต่อ อย่างไรก็ตาม คุณจะต้องหาข้อมูลแผนที่ดีที่สุดสำหรับคุณโดยพิจารณาจากคุณสมบัติที่คุณต้องการและจำนวนผู้ติดต่อที่คิดว่าจะเข้าร่วม
2. AWeber
สำหรับบางคน AWeber แสดงถึงจุดสูงสุดของการตลาดผ่านอีเมล เป็นแพลตฟอร์มที่ยอดเยี่ยมและมีประสิทธิภาพ และมีชุดคุณลักษณะที่เน้นย้ำมากกว่า Mailchimp

ประกอบด้วยคุณลักษณะสำคัญจำนวนหนึ่งที่คุณต้องใช้ในการส่งอีเมล:
- ความสามารถในการทำให้ข้อความ แคมเปญ และอื่นๆ ทำงานโดยอัตโนมัติและตั้งเวลา
- คุณมีเครื่องมือสำหรับองค์กรที่ยอดเยี่ยม เช่น การติดแท็กสมาชิกและการแบ่งกลุ่ม
- AWeber ยังให้คุณสร้างเนื้อหาที่คุณสร้างสำหรับอีเมลของคุณโดยอัตโนมัติ ตัวอย่างเช่น คุณสามารถเปลี่ยนโพสต์ในบล็อกเป็นจดหมายที่มีจำนวนงานขั้นต่ำ
เมื่อพูดถึงการสร้างอีเมลของคุณ AWeber มีเคล็ดลับบางประการ ใช้ตัวสร้างภาพแบบลากแล้ววางและรวมไลบรารีของเทมเพลตที่กำหนดเองเพื่อเริ่มต้นใช้งาน ยิ่งไปกว่านั้น คุณสามารถเชื่อมต่อ AWeber กับบัญชี Canva ของคุณ และใช้อันหลังเพื่อช่วยออกแบบอีเมลของคุณ
นอกจากนี้ยังมีโปรแกรมแก้ไข HTML เฉพาะ ซึ่งไม่ใช่กรณีของ Mailchimp คุณยังได้รับสิ่งนี้ในระดับฟรีของ AWeber เมื่อพูดถึงการกำหนดราคาจะตรงไปตรงมามากขึ้นที่นี่ คุณจะจ่ายประมาณ $25 ต่อเดือนสำหรับผู้ติดต่อมากถึง 2,500 ราย
3. ติดต่อคงที่
Constant Contact เป็นสิ่งผิดปกติเมื่อพูดถึงผู้ให้บริการอีเมล แต่เป็นเหมือนอาวุธลับมากกว่า มีคุณลักษณะและฟังก์ชันการทำงานที่หลากหลาย และยังช่วยให้คุณทำงานกับ HTML ได้เมื่อต้องการ

เช่นเดียวกับ AWeber Constant Contact มุ่งเน้นไปที่การตลาดผ่านอีเมลมากกว่าพื้นที่ที่เน้นธุรกิจเป็นศูนย์กลางอื่นๆ ดังนั้นจึงมีชุดคุณลักษณะที่คุณจะเพลิดเพลินได้:
- คุณมีเครื่องมือการจัดการรายชื่อลูกค้าและฟังก์ชันการตลาดอัตโนมัติ
- มีตัวเลือกการรายงานที่กว้างขวาง
- คุณสามารถรวมโปรแกรมโฆษณาจาก Facebook, Instagram และ Google ได้
- มีหลายวิธีในการมีส่วนร่วมและดึงดูดสมาชิกใหม่เข้าสู่รายการของคุณ
ฟังก์ชั่นการออกแบบของ Constant Contact ก็ดีเช่นกัน คุณสามารถเลือกเทมเพลตและทำงานกับโปรแกรมแก้ไขภาพเพื่อสร้างการออกแบบทั้งหมดได้ อย่างไรก็ตาม คุณยังสามารถทำงานกับ HTML ได้ ซึ่งบางครั้งอาจใช้วิธีการขั้นสูงที่สัมพันธ์กับเครื่องมืออื่นๆ
ราคาก็สมเหตุสมผลด้วย คุณจะจ่ายประมาณ $35 ต่อเดือนสำหรับแผนหลักและผู้ติดต่อ 2,500 ราย หรือ $70 สำหรับแผน Plus
สิ่งที่คุณต้องการเพื่อสร้างอีเมล HTML
ก่อนที่คุณจะเริ่มสร้างอีเมล HTML คุณจะต้องใช้เครื่องมือและทักษะบางอย่างก่อน นี่คือสิ่งที่คุณควรจัดเตรียมก่อนที่คุณจะหักข้อนิ้วและเริ่มต้น:
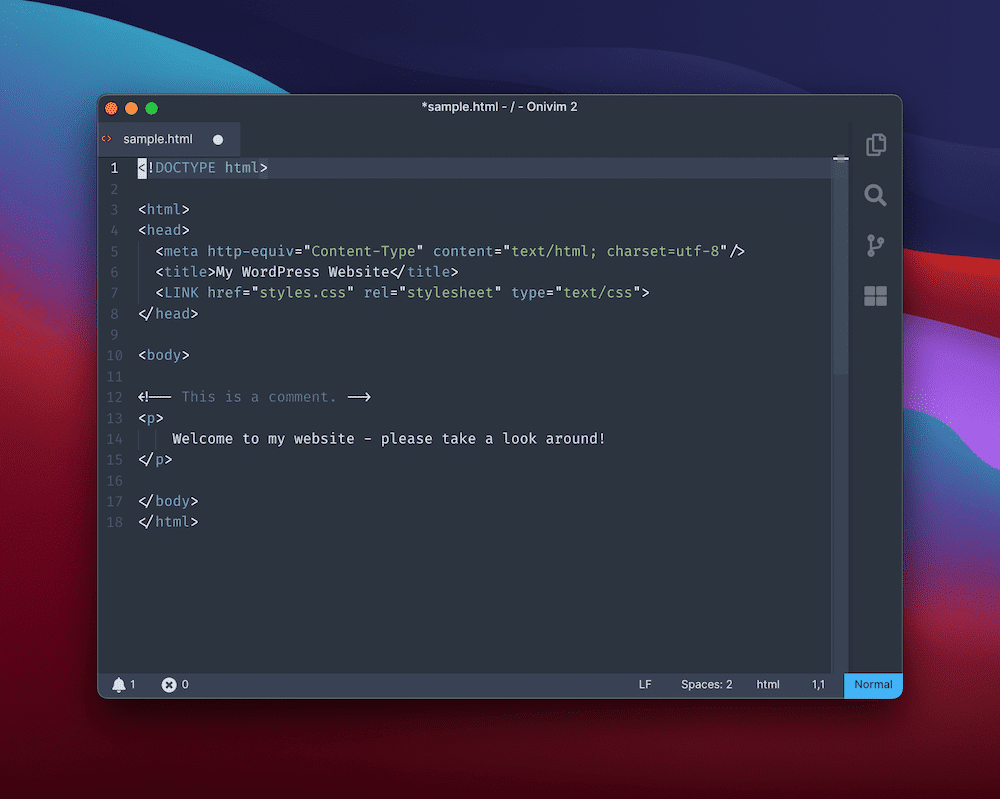
- คุณจะต้องใช้โปรแกรมแก้ไขโค้ดที่คุณรู้สึกสะดวกใจเพราะจะต้องสนับสนุนคุณในระหว่างกระบวนการ หากคุณไม่รู้ว่าจะเลือกอันไหน ผู้ใช้จำนวนมากเลือกใช้ Visual Studio Code แม้ว่าวงเล็บจะเหมาะสำหรับงานนี้โดยเฉพาะ เราจะใช้ Onivim2 ซึ่งเป็นตัวแก้ไขสไตล์ Vim ที่ใช้โครงสร้างพื้นฐาน VS Code หลัก
- แม้ว่าคุณจะต้องใช้ทักษะ HTML แต่คุณไม่จำเป็นต้องมีความรู้ชุดเดียวกันกับนักพัฒนาเว็บยุคใหม่ (แม้ว่าจะไม่เป็นอันตรายต่อผู้มีแนวโน้มจะเป็นลูกค้าของคุณก็ตาม)
- คุณจะต้องมีวิธีทดสอบอีเมลของคุณ – MailHog เป็นโซลูชันที่เรานำเสนอในส่วนอื่นๆ ในบล็อกของ Kinsta
- แม้ว่าเราจะไม่ใช้เทมเพลตที่สร้างไว้ล่วงหน้า แต่คุณอาจต้องการใช้เทมเพลตเหล่านี้ในอนาคต
- คุณจะต้องมีผู้ให้บริการอีเมล เนื่องจากคุณจะต้องมีวิธีในการส่งอีเมล HTML ที่เสร็จสมบูรณ์
ทั้งหมดนี้ คุณก็พร้อมที่จะเปิดตัวแก้ไขข้อความแล้วเริ่มต้น ต่อไป เราจะดำเนินการตามกระบวนการเพื่อสร้างอีเมล HTML พื้นฐาน
วิธีสร้างอีเมล HTML ตั้งแต่เริ่มต้น
ก่อนที่เราจะเริ่ม เป็นที่น่าสังเกตว่าเราจะไม่ใช้บริการเฉพาะเช่น Mailchimp หรือ AWeber เราจะสร้างเทมเพลตอย่างง่ายตั้งแต่เริ่มต้น ซึ่งคุณสามารถนำเข้าได้ทุกที่ที่คุณต้องการ
เราจะแบ่งกระบวนการออกเป็นส่วนต่างๆ สองสามส่วน เพราะแม้ว่าอีเมล HTML จะสัมพันธ์กับเว็บไซต์เพียงอย่างเดียว แต่ก็ยังมีอะไรให้พิจารณาอีกมาก
1. สร้างรากฐานสำหรับอีเมล HTML ของคุณ
เป็นความคิดที่ดีที่จะเริ่มต้นด้วยโครงร่างของเทมเพลตอีเมลของคุณ การดำเนินการนี้จะเป็นไปตามแนวทางปฏิบัติทั่วไปบางประการสำหรับ HTML โดยทั่วไป:
<!DOCTYPE PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title></title> </head> <body> </body> </html>มีบางสิ่งที่เกิดขึ้นที่นี่ที่เราควรพูดถึง อันดับแรก เราระบุ "doctype" สำหรับ Transitional XHTML 1.0 ซึ่งเป็นแนวทางปฏิบัติทั่วไปในหมู่นักพัฒนาอีเมล จากนั้นเราจะระบุเนมสเปซ XML ซึ่งจะมีความสำคัญในภายหลัง
นอกจากนี้ คุณจะสังเกตเห็นเมตาแท็กบางแท็ก ซึ่งกำหนดชุดอักขระและวิธีที่เบราว์เซอร์ควรแสดง HTML ที่ตามมาในวิวพอร์ต
โครงกระดูกที่เหลือตรงไปตรงมา – มีแท็กชื่อและส่วนเนื้อหาที่เราจะใช้ต่อไป
2. เพิ่มโครงสร้างสำหรับเทมเพลตอีเมลของคุณ
เมื่อย้อนกลับไปที่การสนทนาของเราเกี่ยวกับแท็ก HTML ที่จะใช้ คุณจะจำได้ว่าเราไม่ต้องการใช้ <div> หรือองค์ประกอบโครงสร้างทั่วไปอื่นๆ เราต้องการใช้ตารางแทน เนื่องจากจะแสดงผลได้ดีในไคลเอ็นต์อีเมลและบริการต่างๆ
ทุกอย่างจะเริ่มต้นด้วยแท็ก <table> ชุดง่ายๆ ภายในเนื้อหา:
<body> <table role="presentation"> <tr> <td> </td> </tr> </table> </body>แอตทริบิวต์ที่เราตั้งค่าไว้ในแท็ก <table> ช่วยให้โปรแกรมอ่านหน้าจอแยกวิเคราะห์ข้อความภายในได้ ดังนั้นจึงเป็นการดีสำหรับการเข้าถึง
จากที่นี่ คุณจะต้องเพิ่มแถวและคอลัมน์ใหม่ลงในตารางเพื่อสร้างเทมเพลตอีเมล HTML วิธีดำเนินการนี้ขึ้นอยู่กับคุณ แต่คุณควรเริ่มต้นด้วยส่วนหัว ส่วนท้าย และส่วนเนื้อหา เราจะไม่พูดซ้ำในที่นี้เพื่อความกระชับ แต่เราจะพูดถึงพวกเขาเมื่อเราก้าวหน้า
ข่าวดีก็คือคุณสามารถเพิ่มแถวใหม่ลงในตารางของคุณต่อไปได้หากต้องการเพิ่มส่วนอื่นๆ อย่างไรก็ตาม จากนี้ไป คุณจะต้องเริ่มแนะนำสไตล์และองค์ประกอบอื่นๆ
3. รวมสไตล์สำหรับองค์ประกอบของคุณ
ความสวยงามของ HTML ก็คือมันเกือบจะไม่เข้ากับสไตล์ของคุณ มาร์กอัปตรงไปตรงมา แต่สไตล์ที่คุณใช้อาจไม่เป็นเช่นนั้น นี่คือที่ที่คุณจะเห็นอีเมล HTML ของคุณมีชีวิต
เพื่อเป็นแนวทางในขณะที่เราออกแบบ เราจะเพิ่มแท็ก <style> ให้กับ <head> เพื่อแสดงเส้นขอบทั่วไป:
<style> table, td {border:2px solid #000000 !important;} </style>ในการเริ่มต้น เราจะทำให้แน่ใจว่าไม่มีที่ว่างที่ไม่คาดคิดในเนื้อความหรือตารางหลัก (ซึ่งในที่นี้ทำหน้าที่เป็นเนื้อความของเราเนื่องจากโปรแกรมรับส่งเมลบางตัวจะลบแท็กนั้น):
<body> <table role="presentation"> </body>นอกจากนี้เรายังจะเพิ่มการจัดกึ่งกลางและลบช่องว่างภายในเพิ่มเติมออกจากเซลล์ส่วนต่างๆ ของเรา:
<tr> <td align="center">Header </td> </tr>หากคุณดูสิ่งนี้ในเบราว์เซอร์ของคุณจะดูไม่มากนัก:

อย่างไรก็ตาม จากที่นี่ คุณสามารถพัฒนาเทมเพลตอีเมลของคุณเพิ่มเติมโดยใช้ตารางและแท็กการจัดรูปแบบ ตัวอย่างเช่น เราได้สร้างส่วนฮีโร่สำหรับส่วนหัวของเรา และขยายส่วนท้ายและเนื้อหา:

คุณอาจจะสร้างเทมเพลตที่ดีกว่าและเหมาะสมกว่าสำหรับความต้องการของคุณ แต่ด้วยการใช้ตารางที่ซ้อนกันและทักษะ HTML พื้นฐาน คุณสามารถสร้างเทมเพลตอีเมล HTML ที่ตอบสนองและกำหนดเองได้
4. ทดสอบอีเมลของคุณ
ก่อนที่คุณจะเสร็จสิ้น คุณจะต้องทดสอบอีเมลของคุณเพื่อให้แน่ใจว่าจะแสดงผลได้ดีบนอุปกรณ์ต่างๆ มีบริการที่แตกต่างกันเล็กน้อยที่สามารถช่วยได้ที่นี่
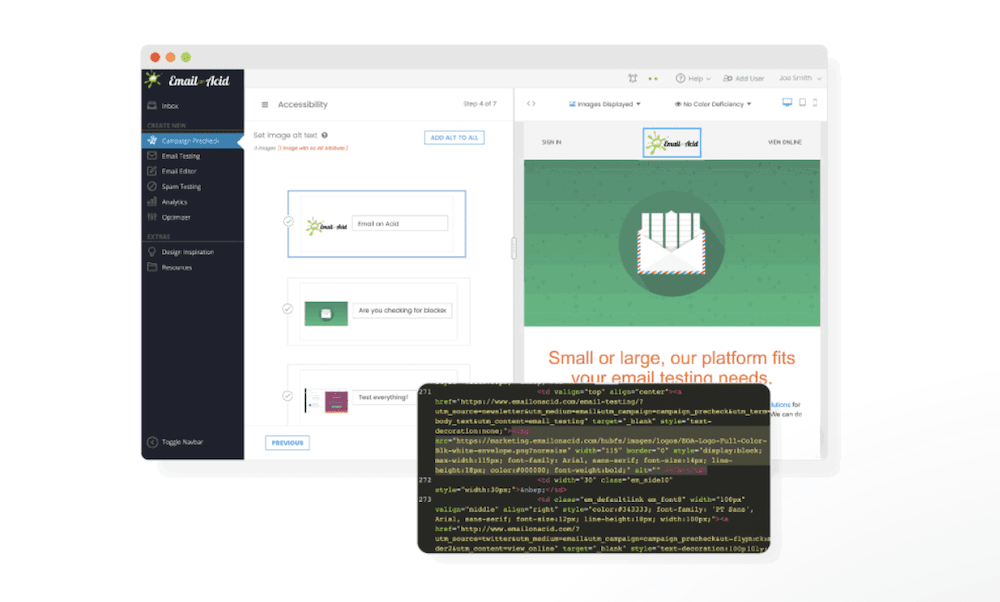
ตัวอย่างเช่น Email on Acid มีรายการตรวจสอบก่อนการทำให้ใช้งานได้เต็มรูปแบบเพื่อช่วยให้คุณมั่นใจได้ว่าเทมเพลตของคุณจะไม่ก่อให้เกิดปัญหา:

ผู้ใช้ Litmus จะรู้จัก PutsMail แต่ทุกคนสามารถเข้าถึงได้:

คุณจะต้องลงชื่อสมัครใช้บัญชีเพื่อใช้บริการ แต่ใช้งานได้ง่าย คุณใช้ประโยชน์จากฟังก์ชันนี้เพื่อดูตัวอย่างอีเมลภายในเบราว์เซอร์ต่างๆ และบนอุปกรณ์ต่างๆ
Mailgun ยังนำเสนอบริการที่ยอดเยี่ยมซึ่งเชื่อมโยงกับข้อเสนอหลัก คุณสามารถทดสอบโปรแกรมรับส่งเมล เบราว์เซอร์ และอื่นๆ ผ่านอินเทอร์เฟซ นอกจากนี้ คุณสามารถทดสอบองค์ประกอบต่างๆ เช่น หัวเรื่อง เพื่อให้แน่ใจว่าคุณรักษาอัตราการเปิดของคุณให้สูง

อย่างไรก็ตาม เมื่อคุณทดสอบอีเมลแล้ว คุณจะต้องตรวจสอบให้แน่ใจว่าอีเมลนั้นส่งถึงกล่องจดหมายของผู้รับ ในส่วนสุดท้าย เราจะพูดถึงเรื่องนี้มากขึ้น
การส่งอีเมล HTML: สิ่งที่คุณต้องรู้
ประโยชน์อย่างหนึ่งของการใช้บริการการตลาดผ่านอีเมลที่เรายังไม่ได้กล่าวถึงคือวิธีจัดการกับแง่มุมทางกฎหมายของการส่งอีเมล นี่เป็นสิ่งสำคัญเพราะถ้าคุณทำอะไรผิดพลาด คุณจะไม่เพียงแต่ไม่ไปถึงผู้รับเท่านั้น แต่ยังทำให้ตัวเองเดือดร้อนอีกด้วย
บริการการตลาดผ่านอีเมลจะมีความสัมพันธ์ในการทำงานที่ดีกับองค์กรที่จัดการกับสแปมและแง่มุมที่เกี่ยวข้องในการส่งอีเมลอยู่แล้ว ดังนั้นจึงควรเลือกวิธีใดวิธีหนึ่งหากคุณไม่ต้องการกังวลเรื่องการส่งสแปม
อย่างไรก็ตาม มีเคล็ดลับสองสามข้อที่เราสามารถให้ได้โดยไม่คำนึงถึงแพลตฟอร์มที่คุณใช้:
- ตรวจสอบให้แน่ใจว่าคุณปฏิบัติตามหลักเกณฑ์ทั้งหมดของ CAN-SPAM โดยเฉพาะอย่างยิ่งหากผู้ชมหลักของคุณอยู่ในสหรัฐอเมริกา แน่นอนว่าแต่ละประเทศจะมีคำสั่งทางกฎหมายเป็นของตัวเอง
- รวมการเลือกเข้าร่วมสองครั้งสำหรับสมาชิก นี่คือที่ที่คุณขอให้พวกเขายืนยันการสมัคร แต่ส่งการยืนยันครั้งที่สองด้วย สิ่งนี้จะปกป้องคุณและสมาชิกหากมีคำถามเกี่ยวกับสแปมหรือคำขอความเป็นส่วนตัว
ความสามารถในการส่งเป็นองค์ประกอบสำคัญของอีเมลของคุณ และนี่คือสิ่งที่เราจะกล่าวถึงในบทความอื่นในเชิงลึก อย่างไรก็ตาม แนวคิดนี้เป็นส่วนผสมของหลายแง่มุม เช่น การใช้โค้ดที่ดี การได้รับสิทธิ์ในระดับที่เหมาะสม และอื่นๆ
สิ่งนี้เชื่อมโยงกับอีกแง่มุมหนึ่ง – คะแนนการส่งของคุณ ซึ่งคล้ายกับคะแนนเครดิตและเป็นตัวชี้วัดชื่อเสียงของคุณในท้ายที่สุด มีองค์ประกอบที่แตกต่างกันสองสามประการที่ทำให้โดยรวม:
- อัตราตีกลับของไซต์ของคุณ
- จำนวนข้อร้องเรียนที่ไซต์ของคุณได้รับเกี่ยวกับอีเมลที่คุณส่ง
- ชื่อเสียงของที่อยู่ IP ของคุณ
- ลายเซ็นชื่อโดเมนของคุณ
ส่วนหลังเกี่ยวข้องกับ DomainKeys Identified Mail (DKIM) และ Sender Policy Framework (SPF) ของคุณ นอกจากนี้ คุณสามารถตรวจสอบชื่อเสียงของ IP ของคุณผ่านบริการต่างๆ เช่น SenderScore หรือ IPQualityScore
หากคุณเลือกผู้ให้บริการ Simple Mail Transport Protocol (SMTP) ที่เหมาะสมในอินสแตนซ์แรก คุณสามารถทำเครื่องหมายที่ช่องเหล่านี้บางส่วนได้ในคราวเดียว เช่นเดียวกับตัวเลือกโซลูชันการตลาดผ่านอีเมล บริการนี้จะเข้าใจถึงสิ่งที่คุณต้องการเพื่อรักษาความสามารถในการส่งมอบให้อยู่ในระดับสูง และอยู่ทางด้านขวาของความสามารถ
Mailgun เป็นโซลูชันที่เรากล่าวถึงก่อนหน้านี้ และนี่อาจเป็นตัวเลือกที่เหมาะสมที่สุด อย่างไรก็ตาม ยังมีบริการอื่นๆ เช่น Mailjet, Sendinblue และแม้แต่บริการของ Gmail เอง
สรุป
อีเมลไม่ได้อยู่ใกล้จุดสิ้นสุด ดังนั้น การใช้อีเมลเพื่อความต้องการของคุณเอง เช่น การส่งเสริมการขายและการตลาด เป็นวิธีที่ยอดเยี่ยมและคุ้มค่าในการเข้าถึงผู้มีโอกาสเป็นลูกค้า ผู้ใช้ และลูกค้า
แม้ว่าคุณจะสามารถซื้อเทมเพลต HTML เฉพาะได้ แต่การสร้างอีเมล HTML ของคุณเองก็ไม่ใช่เรื่องยาก อาจเป็นวิธีที่คุณประสบความสำเร็จถ้าคุณมีวิสัยทัศน์เฉพาะในใจ อย่างไรก็ตาม คุณจะต้องดึงเทคนิค HTML แบบเก่าของคุณออกมา เช่น เงื่อนไขและตารางที่ซ้อนกัน การออกแบบอีเมล HTML ยังไม่ถึงระดับของการออกแบบเว็บสมัยใหม่ แต่คุณยังสามารถประสบความสำเร็จได้มากโดยใช้เพียงเล็กน้อย
คุณจำเป็นต้องสร้างอีเมล HTML หรือไม่ และหากจำเป็น คุณมีคำถามอะไรบ้าง? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!

