เทมเพลตส่วนท้าย HTML ที่ดีที่สุด 20 อันดับในปี 2024
เผยแพร่แล้ว: 2024-01-26ยินดีต้อนรับสู่คำแนะนำเชิงลึกเกี่ยวกับเทมเพลตส่วนท้าย HTML ที่ดีที่สุด!
ส่วนท้ายไม่ได้เป็นเพียงการสิ้นสุดหน้าเว็บของคุณเท่านั้น มันเกี่ยวกับการทิ้งความประทับใจไม่รู้ลืม
ในบทความนี้ เราได้รวบรวมรายการเทมเพลตส่วนท้าย HTML ชั้นนำที่ดึงดูดสายตาและใช้งานได้ดี
ตั้งแต่การออกแบบที่ทันสมัยและเรียบง่ายไปจนถึงตัวเลือกที่ซับซ้อนและเต็มไปด้วยคุณสมบัติ การเลือกของเราตอบสนองสไตล์และความต้องการที่หลากหลาย ยิ่งไปกว่านั้น แต่ละเทมเพลตยังสามารถปรับแต่งได้อย่างเต็มที่เพื่อให้เหมาะกับความต้องการของคุณโดยเฉพาะ
คุณจะพบเทมเพลตที่สมบูรณ์แบบสำหรับบล็อก เว็บไซต์บริษัท แพลตฟอร์มอีคอมเมิร์ซ และอื่นๆ
แต่ละเทมเพลตมีคุณสมบัติที่เป็นเอกลักษณ์ เช่น การบูรณาการโซเชียลมีเดีย ส่วนข้อมูลติดต่อ และประกาศเกี่ยวกับลิขสิทธิ์เชิงสร้างสรรค์ ซึ่งได้รับการออกแบบมาเพื่อปรับปรุงฟังก์ชันการทำงานและรูปลักษณ์ของเว็บไซต์ของคุณ
กล่าวโดยสรุป คุณจะพบสิ่งที่เหมาะสมที่สุด ก่อนที่คุณจะเลื่อนไปที่ด้านล่างของบทความนี้ด้วยซ้ำ
โพสต์นี้ครอบคลุม :
- เทมเพลตส่วนท้าย HTML ที่ดีที่สุด
- วิธีสร้างส่วนท้ายด้วยเทมเพลต HTML
- คำถามที่พบบ่อยเกี่ยวกับเทมเพลตส่วนท้าย HTML
- ฉันควรรวมอะไรบ้างในเทมเพลตส่วนท้าย HTML
- ฉันจะทำให้ส่วนท้าย HTML ของฉันตอบสนองได้อย่างไร
- การมี Footer ในทุกหน้าเว็บถือเป็นสิ่งสำคัญหรือไม่?
- ฉันจะทำให้ส่วนท้ายของเว็บไซต์ดึงดูดสายตามากขึ้นได้อย่างไร
- จำเป็นต้องอัพเดตส่วนท้ายของเว็บไซต์เป็นประจำหรือไม่?
เทมเพลตส่วนท้าย HTML ที่ดีที่สุด
ตอนนี้ เรามาเจาะลึกใจกลางคำแนะนำของเรากันดีกว่า: เทมเพลตส่วนท้าย HTML ที่ดีที่สุด
เครื่องมือที่คัดสรรมาอย่างดีเหล่านี้ได้รับการออกแบบมาเพื่อเพิ่มความสวยงามและการใช้งานจริงให้กับผลกำไรของเว็บไซต์ของคุณ
หมายเหตุ : คุณอาจสนใจที่จะตรวจสอบตัวอย่างส่วนท้ายของเว็บไซต์ที่ยิ่งใหญ่เหล่านี้
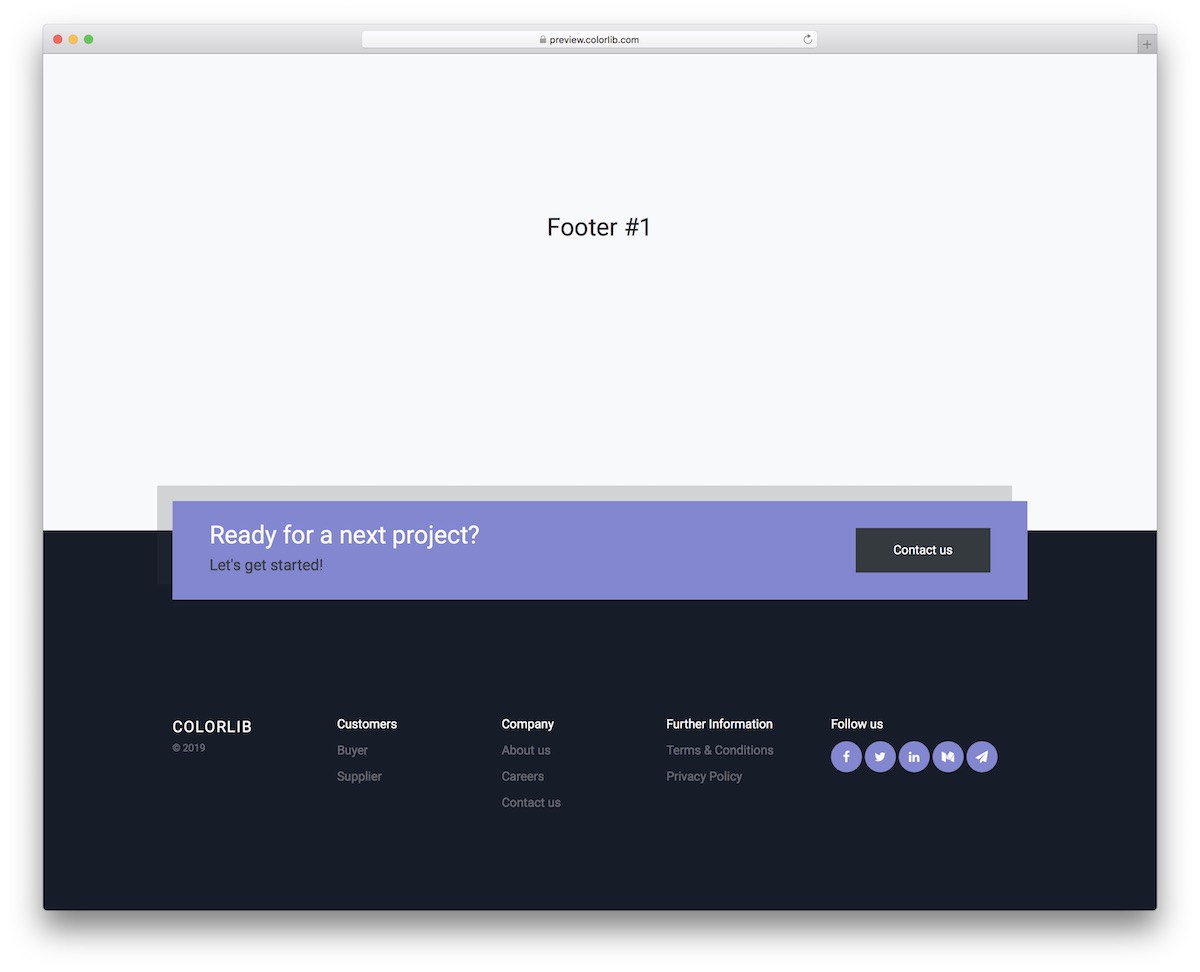
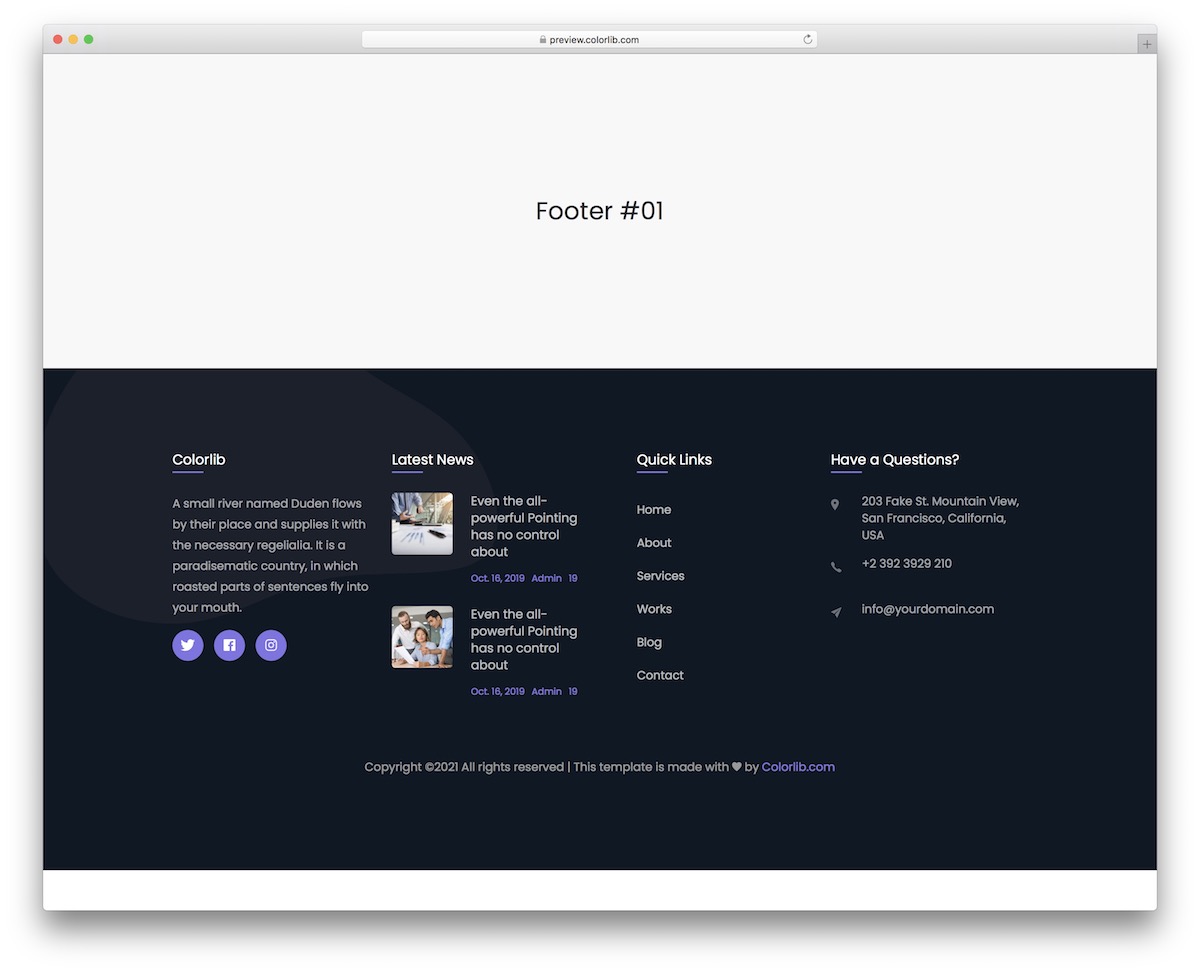
Bootstrap ส่วนท้าย V01

ยกระดับไซต์ของคุณด้วยส่วนท้ายที่ทันสมัยและตอบสนองได้ดีซึ่งมีดีไซน์สีม่วงเข้มที่น่าดึงดูด ส่วนที่มืดที่ตัดกันทำให้ดูโดดเด่น ซึ่งดีมากถ้าคุณต้องการให้มันโดดเด่นมากขึ้น
มันสมบูรณ์แบบสำหรับอุปกรณ์ทุกชนิดเนื่องจากการตอบสนองและมาพร้อมกับปุ่มโซเชียลมีเดียที่มีประโยชน์สำหรับการผสานรวมที่ง่ายดาย นอกจากนี้ยังมี CTA ซึ่งคุณสามารถใช้ในการติดต่อหรืออย่างอื่นได้
เทมเพลตนี้ยังมีคอลัมน์หลายคอลัมน์สำหรับเพิ่มลิงก์ โลโก้/ข้อมูลบริษัท ลิขสิทธิ์ และอื่นๆ อีกมากมาย
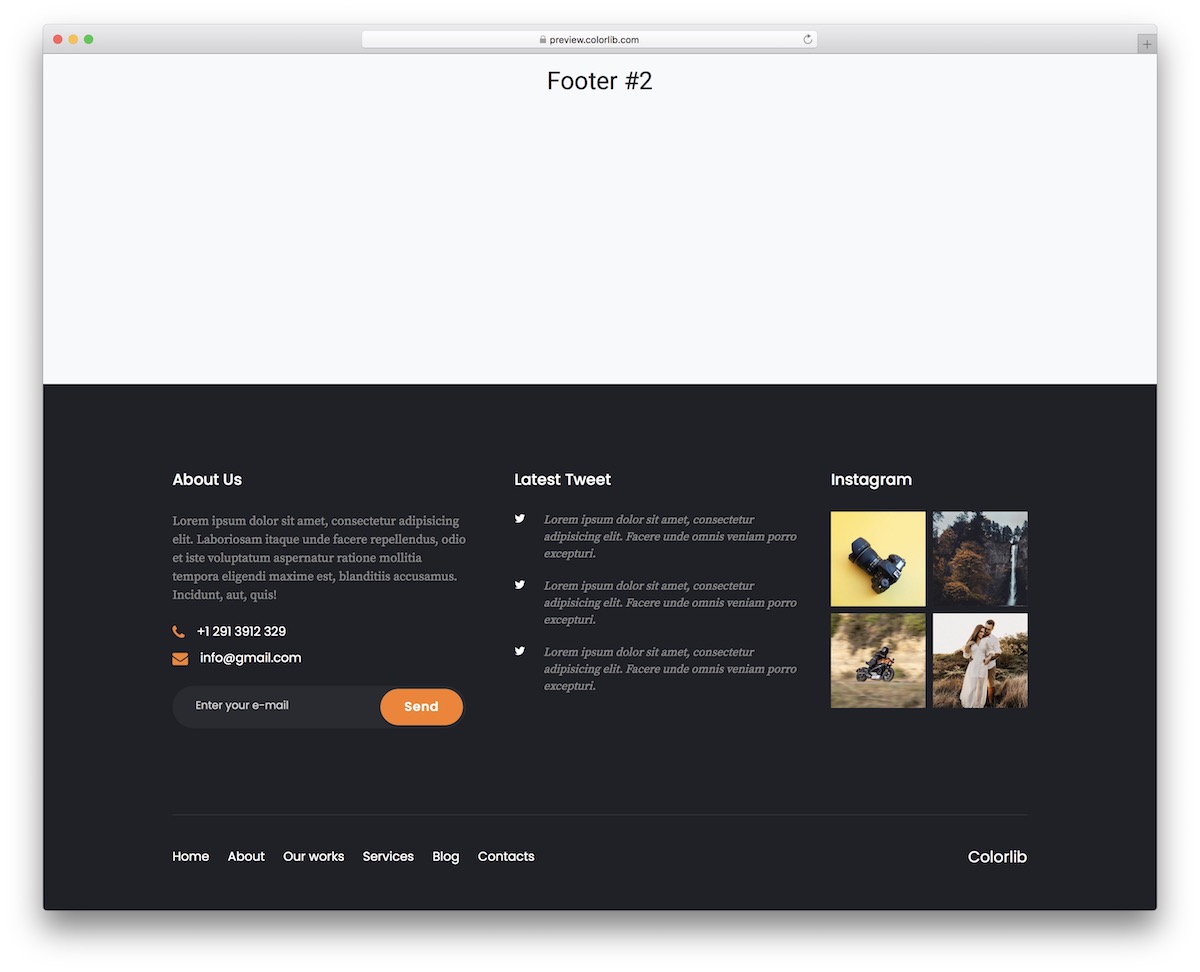
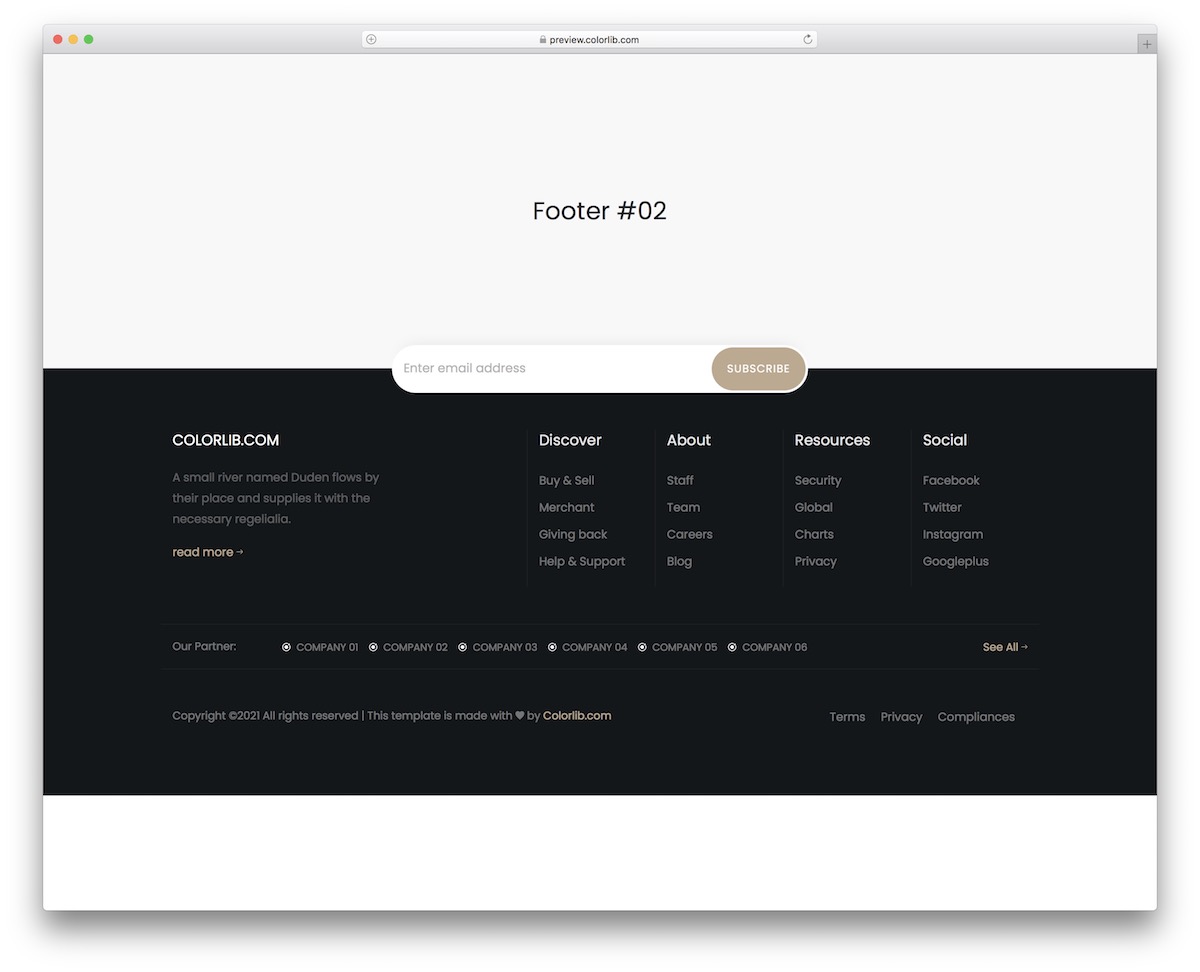
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V02

Bootstrap Footer V02 เหมาะสำหรับเว็บไซต์ที่ต้องการฟีด Twitter และ Instagram ในส่วนท้าย (โปรดทราบว่าคุณจะต้องจัดเรียงส่วนหลังเพื่อให้ฟีดโซเชียลทำงานได้)
เทมเพลตอเนกประสงค์นี้ประกอบด้วยวิดเจ็ตสำหรับข้อมูลติดต่อ เกี่ยวกับเรา (ดูตัวอย่างหน้าเกี่ยวกับฉันที่น่าทึ่งเหล่านี้) และการสมัครรับจดหมายข่าว พร้อมด้วยเมนูการนำทางที่สะดวกที่ด้านล่าง
คุณยังสามารถทำให้ข้อมูลติดต่อ (หมายเลขโทรศัพท์และที่อยู่อีเมล) สามารถคลิกได้ เพื่อให้ลูกค้าสามารถติดต่อได้ง่ายยิ่งขึ้น
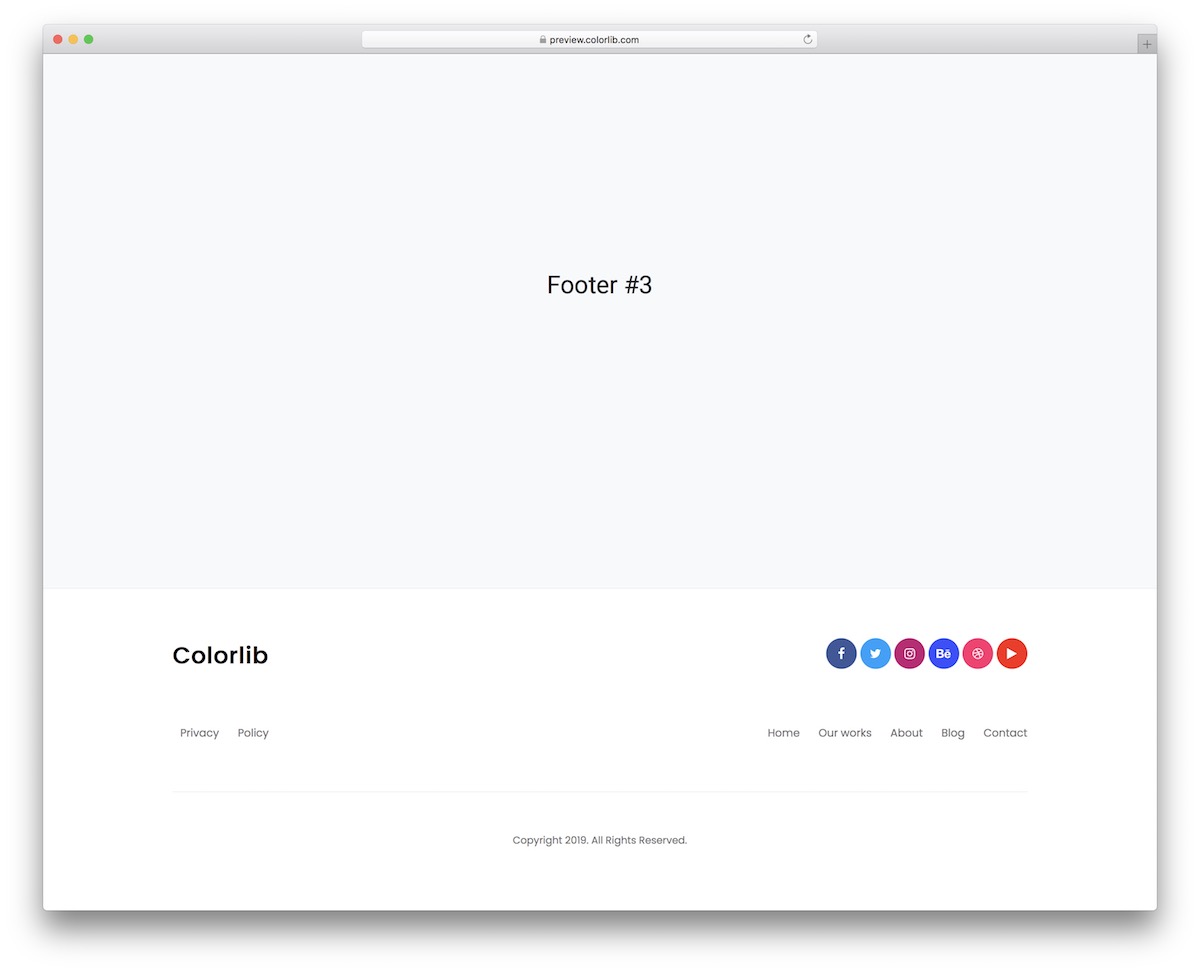
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V03

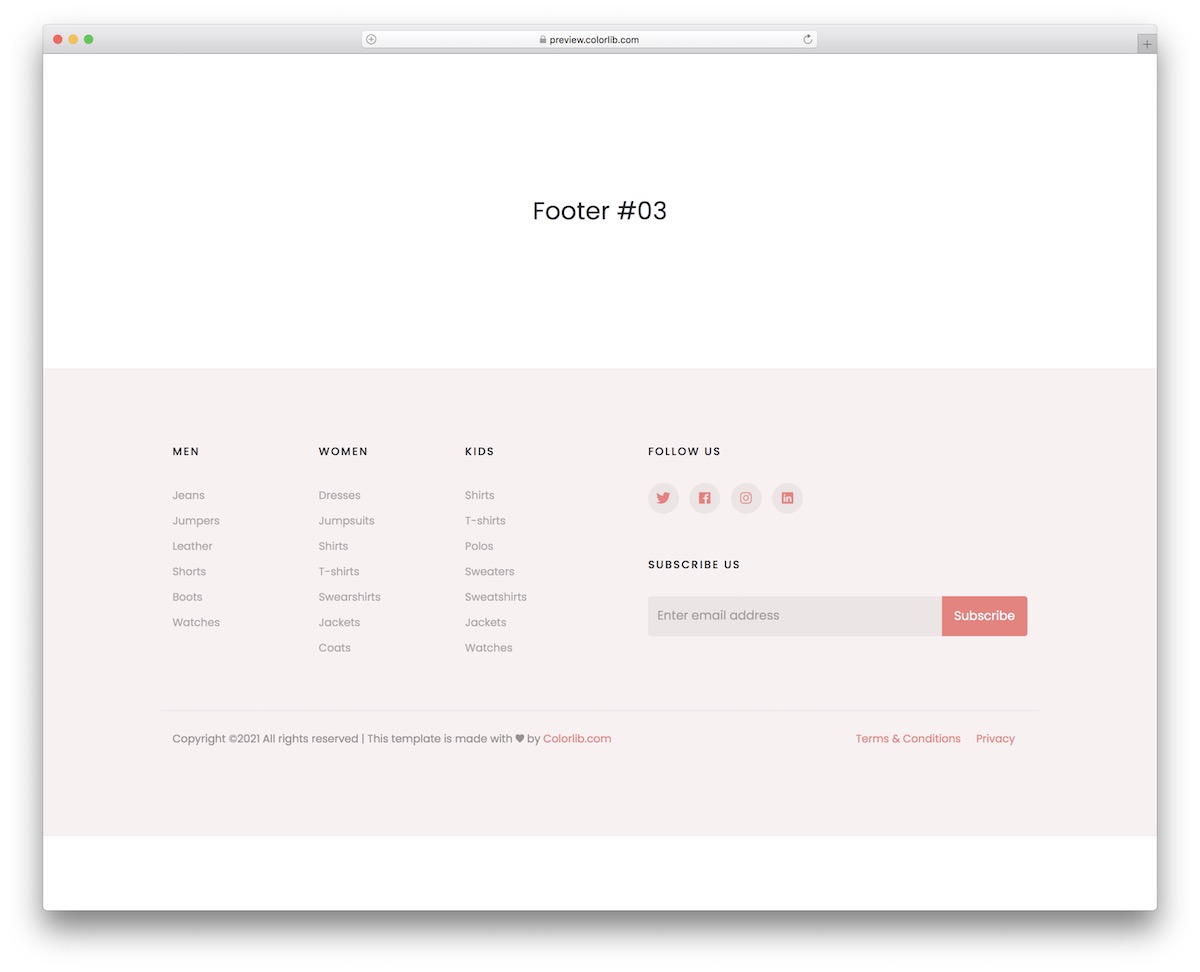
โอบรับความเรียบง่ายด้วยเทมเพลตส่วนท้ายที่ดูสะอาดตาและปรับเปลี่ยนได้นี้
มันสอดคล้องกับธีมของเว็บไซต์และแนวทางการสร้างแบรนด์ต่างๆ ได้อย่างราบรื่น โดยนำเสนอการออกแบบที่เรียบง่ายแต่มีประสิทธิภาพ
สิ่งที่เราต้องการทำให้สำเร็จด้วยสิ่งนี้คือการสร้างเทมเพลตที่คุณเกือบจะสามารถใช้งานได้ตามที่เป็นอยู่ อย่างน้อยก็จากมุมมองของการออกแบบ
ใช้โลโก้ เมนูลิงก์ และโซเชียลมีเดียของคุณ และแก้ไขข้อความลิขสิทธิ์ แค่นั้นเอง!
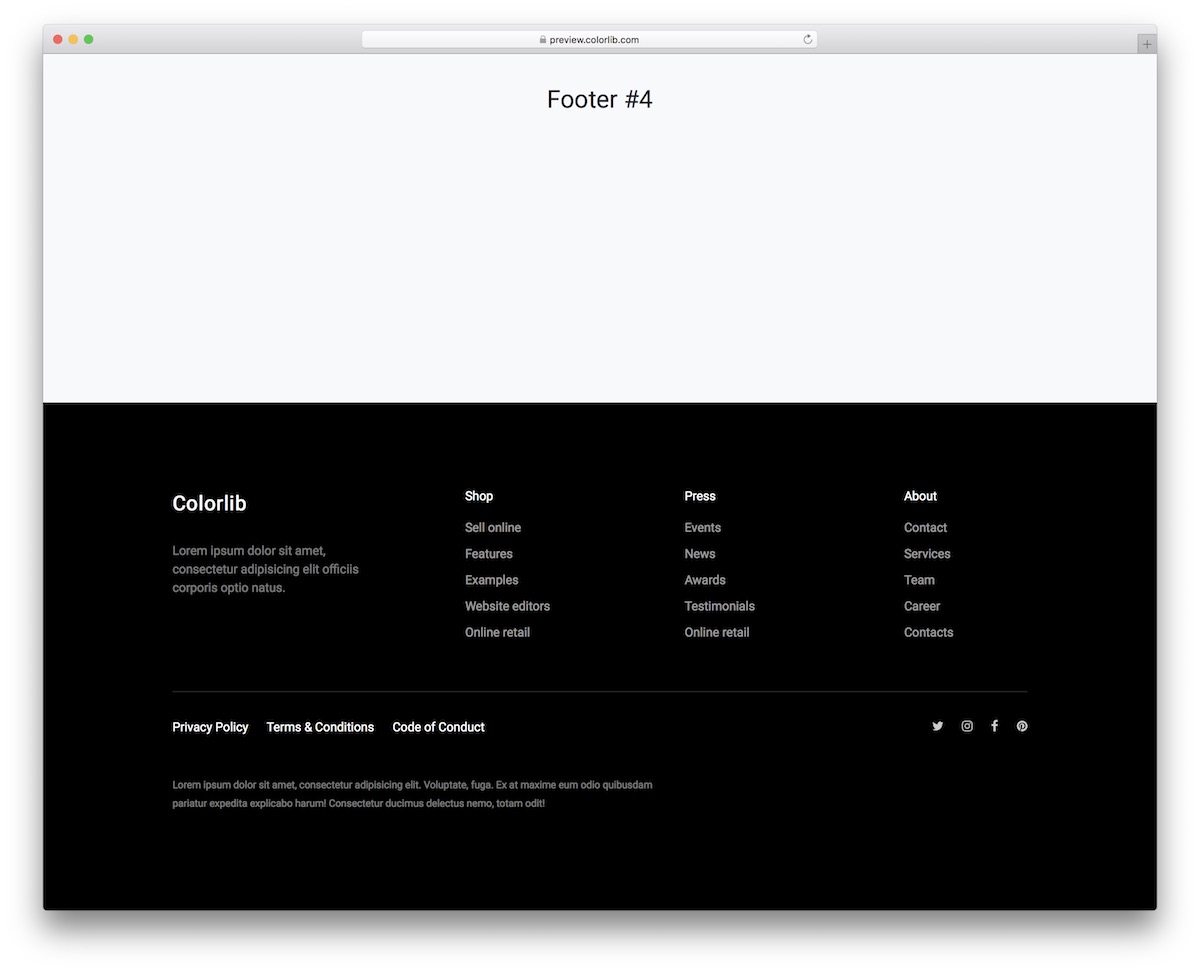
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V04

ส่วนท้ายที่มีธีมสีเข้มนี้เหมาะสำหรับเว็บไซต์ยุคใหม่ที่มีจุดมุ่งหมายเพื่อทำให้ส่วนท้ายของการออกแบบเว็บไซต์ดึงดูดความสนใจ ขอบคุณ พื้นหลังสีดำ!
แบ่งออกเป็นสี่คอลัมน์ ซึ่งคุณสามารถเพิ่มโลโก้ธุรกิจ ข้อมูลสั้นเกี่ยวกับเรา และลิงก์ที่ใช้งานได้จริง
ด้านล่างนี้ประกอบด้วยลิงก์โซเชียลมีเดียและลิงก์นโยบายที่สำคัญ ซึ่งทั้งหมดสร้างขึ้นโดยใช้เทคโนโลยี Bootstrap ล่าสุด
และถ้าคุณต้องการปรับเปลี่ยน – ไปเลย!
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V05

เทมเพลตส่วนท้าย HTML ที่สว่างและสะอาดตาที่เหมาะกับสไตล์เว็บไซต์ที่ต้องการความเรียบง่าย
มันมีโลโก้ ส่วนลิขสิทธิ์ ลิงก์เพิ่มเติม และพื้นที่การเลือกการนำทางและอีเมล
สิ่งที่ยอดเยี่ยมเกี่ยวกับอันนี้ก็คือมันค่อนข้างกะทัดรัด เหมาะอย่างยิ่งสำหรับผู้ที่ไม่ต้องการให้ส่วนท้ายของเว็บไซต์กินพื้นที่มาก
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V06

เทมเพลตส่วนท้ายนี้เป็นความฝันแบบมินิมอล โดยมีหลายคอลัมน์ที่ส่วนบนเพื่อการนำทางที่มีประสิทธิภาพ
นอกจากนี้ยังมีไอคอนโซเชียลและปุ่ม App Store และ Google Store ที่ส่วนล่าง ซึ่งช่วยปรับปรุงฟังก์ชันการทำงานและประสบการณ์ผู้ใช้ของไซต์ของคุณ
คุณสามารถใช้สิ่งนี้เพื่อนำเสนอตัวตนบนโลกออนไลน์ของคุณได้อย่างง่ายดาย ด้วยความเรียบง่าย โดยไม่คำนึงถึงกลุ่มเฉพาะและอุตสาหกรรม
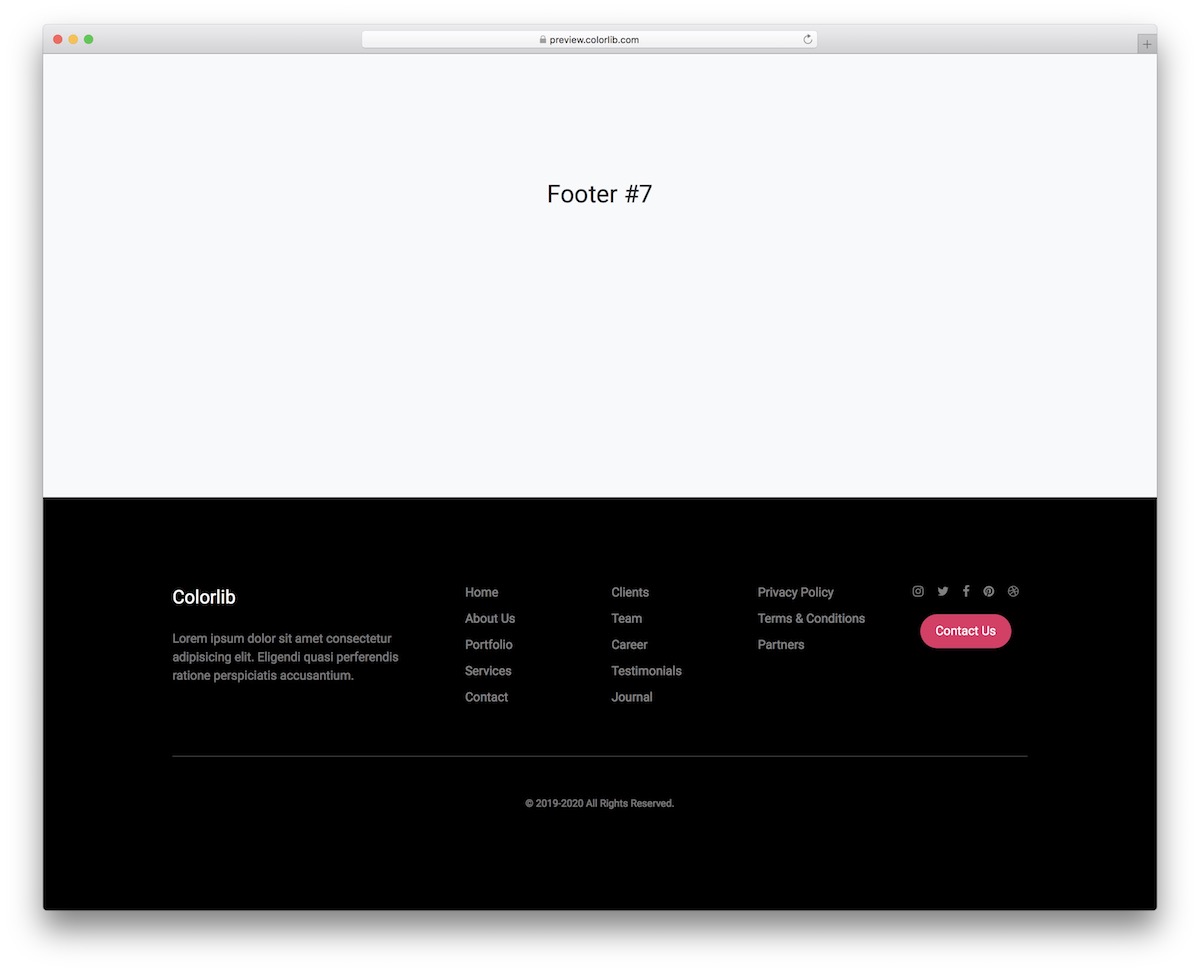
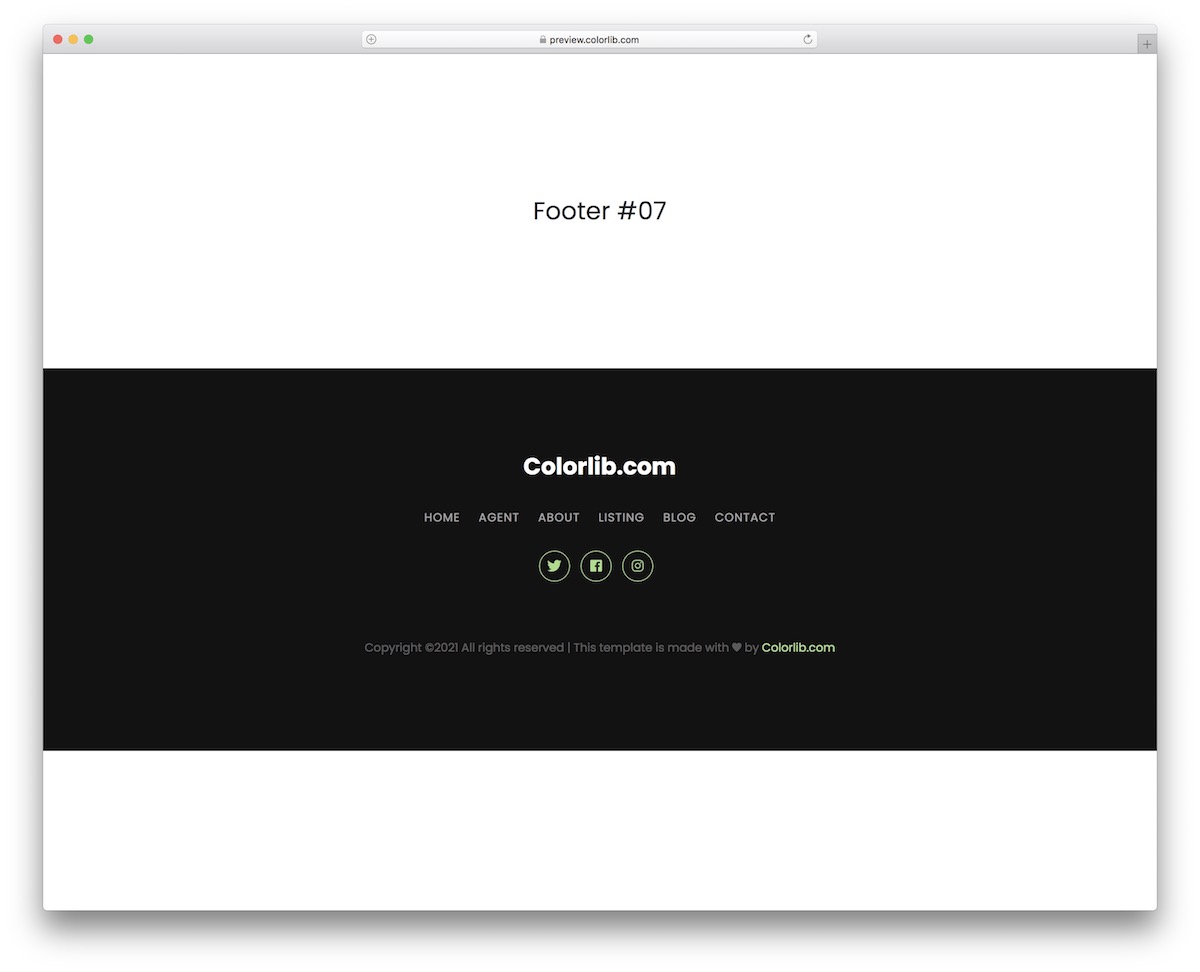
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V07

เทมเพลตส่วนท้าย HTML สีเข้มและทันสมัยที่ผสมผสานเข้ากับการออกแบบเว็บไซต์ต่างๆ ได้อย่างง่ายดาย โครงสร้างที่เหมาะกับมือถือทำให้มั่นใจได้ถึงประสิทธิภาพที่ยอดเยี่ยมในทุกอุปกรณ์
ด้วยโครงสร้างแบบหลายคอลัมน์ คุณสามารถจัดพื้นที่ส่วนท้ายของไซต์ให้เป็นระเบียบและใช้งานได้จริง โดยมีเนื้อหาเกี่ยวกับส่วน ลิงก์ ไอคอนโซเชียล และ CTA สั้นๆ
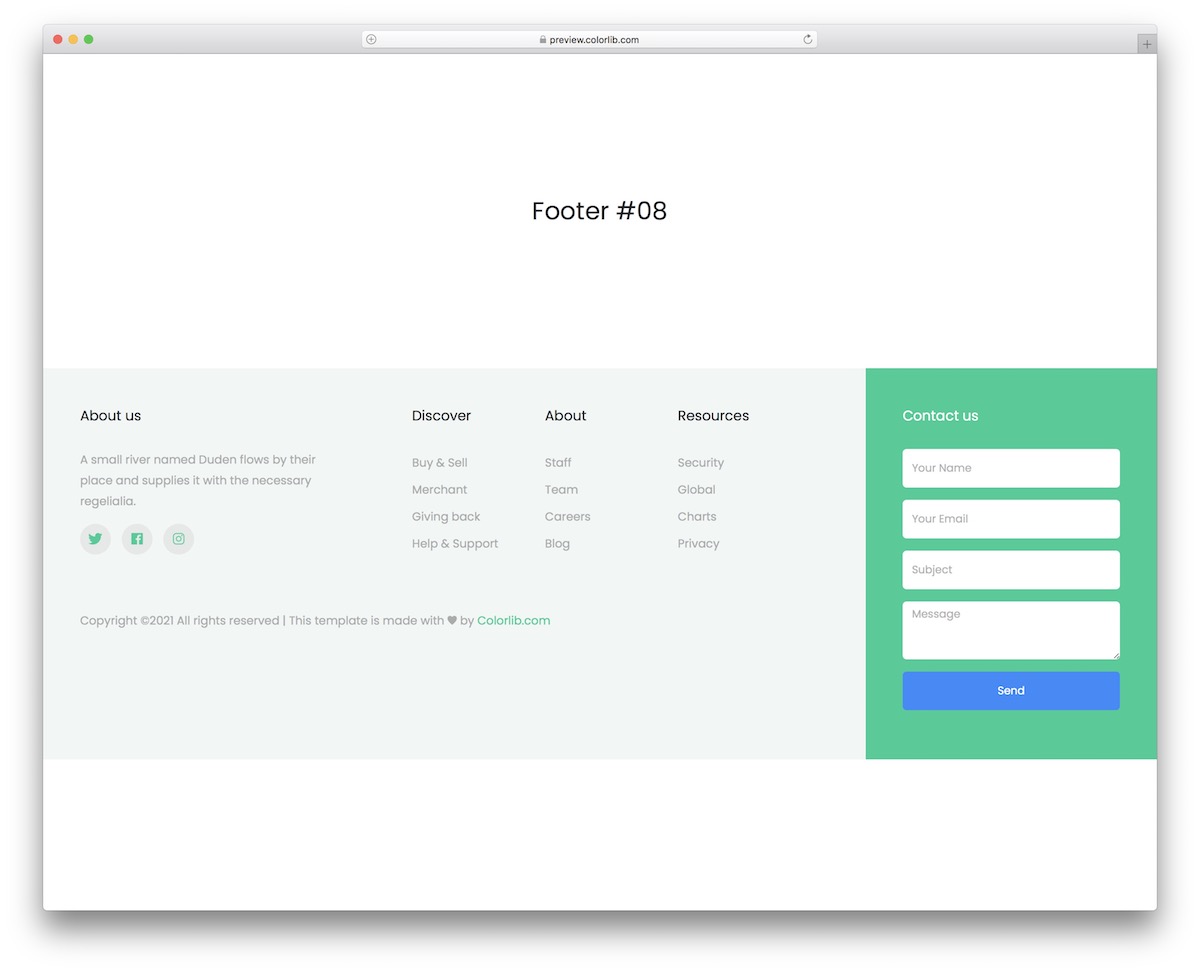
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V08

ตัดสินใจไม่ได้ระหว่างสไตล์ส่วนท้ายแบบสว่างหรือสีเข้มใช่ไหม ไม่เป็นไร
เทมเพลตส่วนท้ายสีเทานี้ให้การออกแบบที่ยืดหยุ่นและเรียบง่าย ปรับให้เข้ากับสไตล์เว็บไซต์ของคุณได้อย่างง่ายดาย
ประหยัดเวลาและพลังงานด้วยการออกแบบที่กำหนดไว้ล่วงหน้า และให้ความสำคัญกับการสร้างธุรกิจของคุณแทน
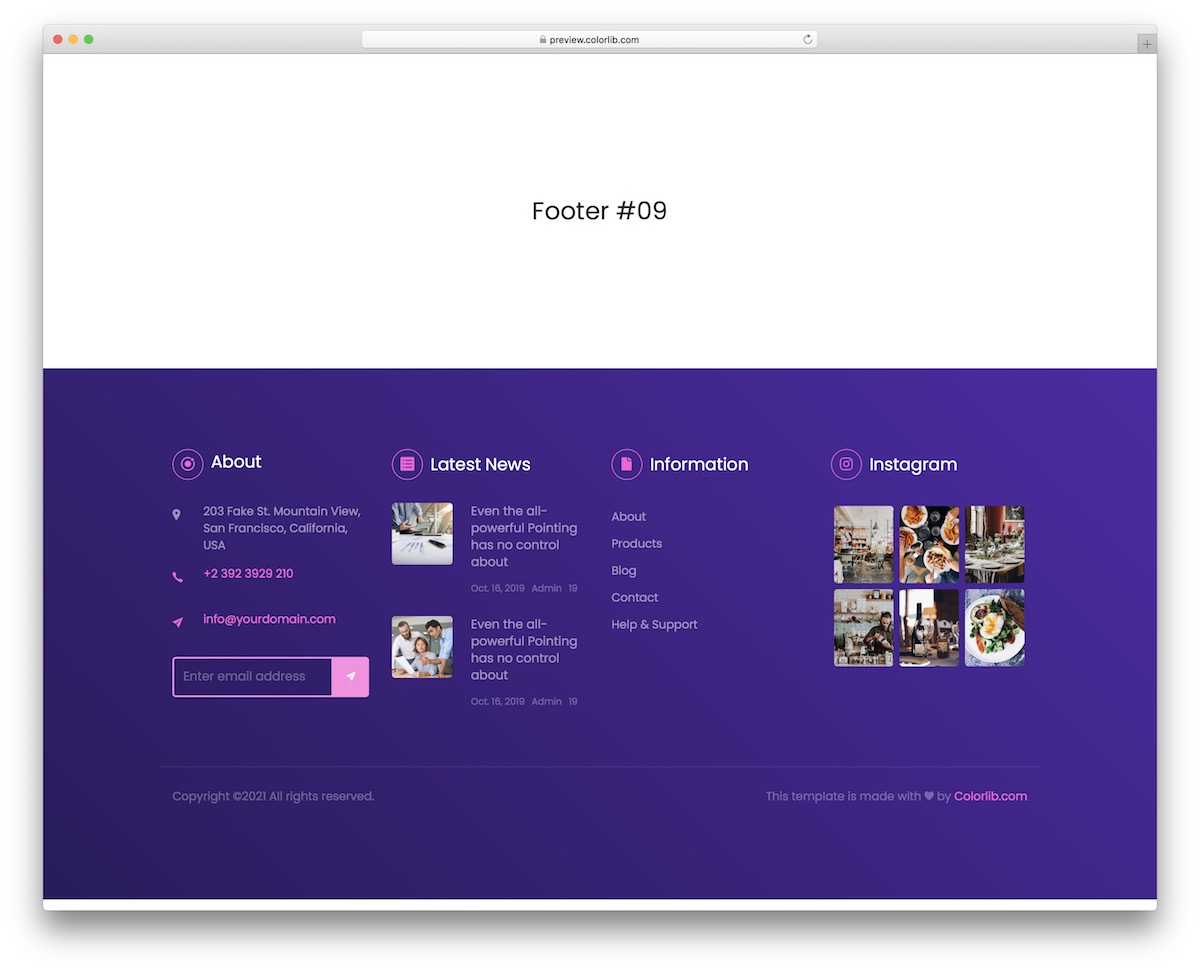
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V09

ตัวเลือกที่เรียบง่ายและร่วมสมัยนี้ผสานรวมอย่างลงตัวสำหรับผู้ที่ต้องการส่วนท้ายที่ละเอียดอ่อน
มันมีลิงก์ที่จำเป็นและไอคอนโซเชียลมีเดียโดยไม่ต้องมีดีไซน์มากเกินไป
เคล็ดลับสำหรับมือโปร: หากคุณยังคงไม่แน่ใจเกี่ยวกับการออกแบบส่วนท้าย ให้ยึดความเรียบง่ายและเพลิดเพลินไปกับผลลัพธ์ที่ยอดเยี่ยม
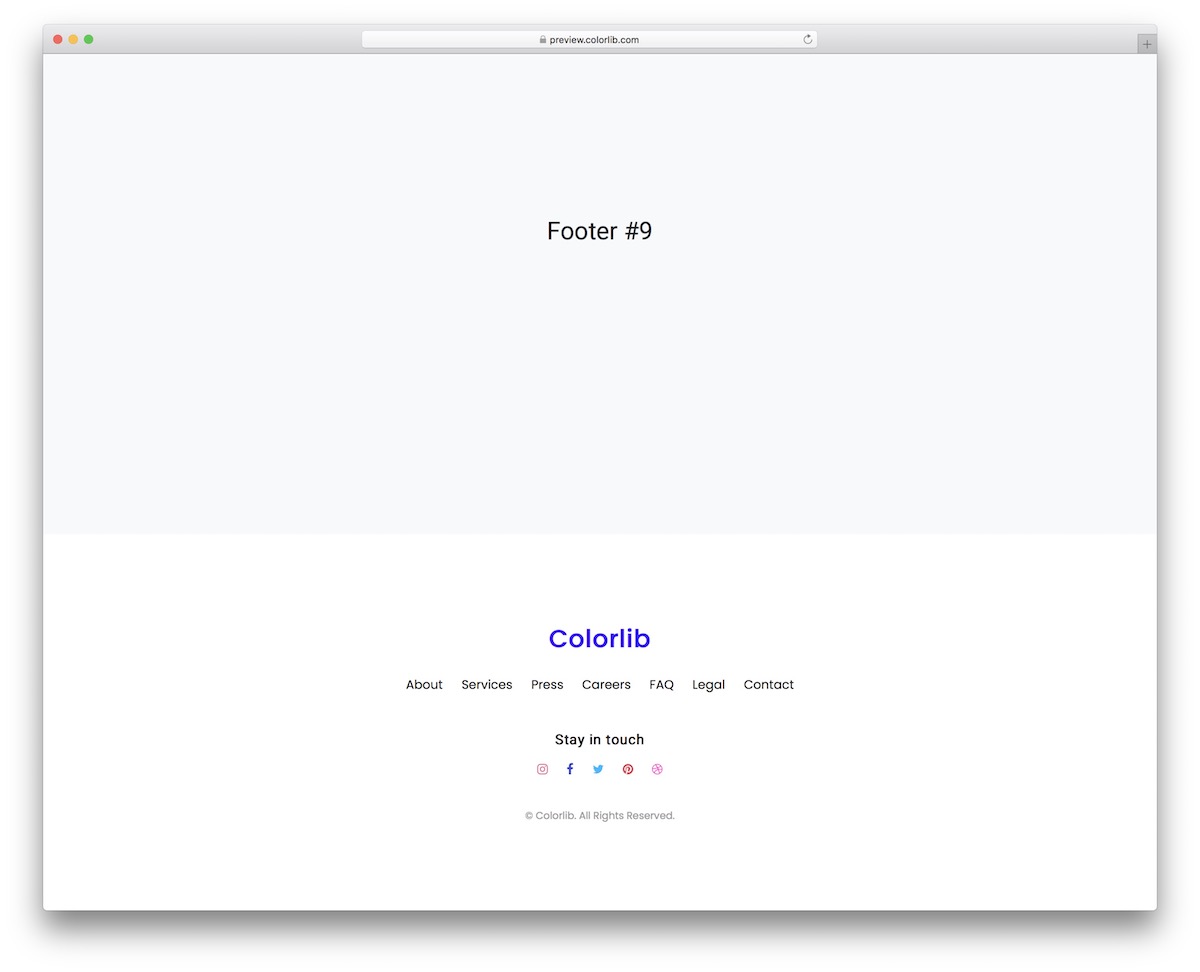
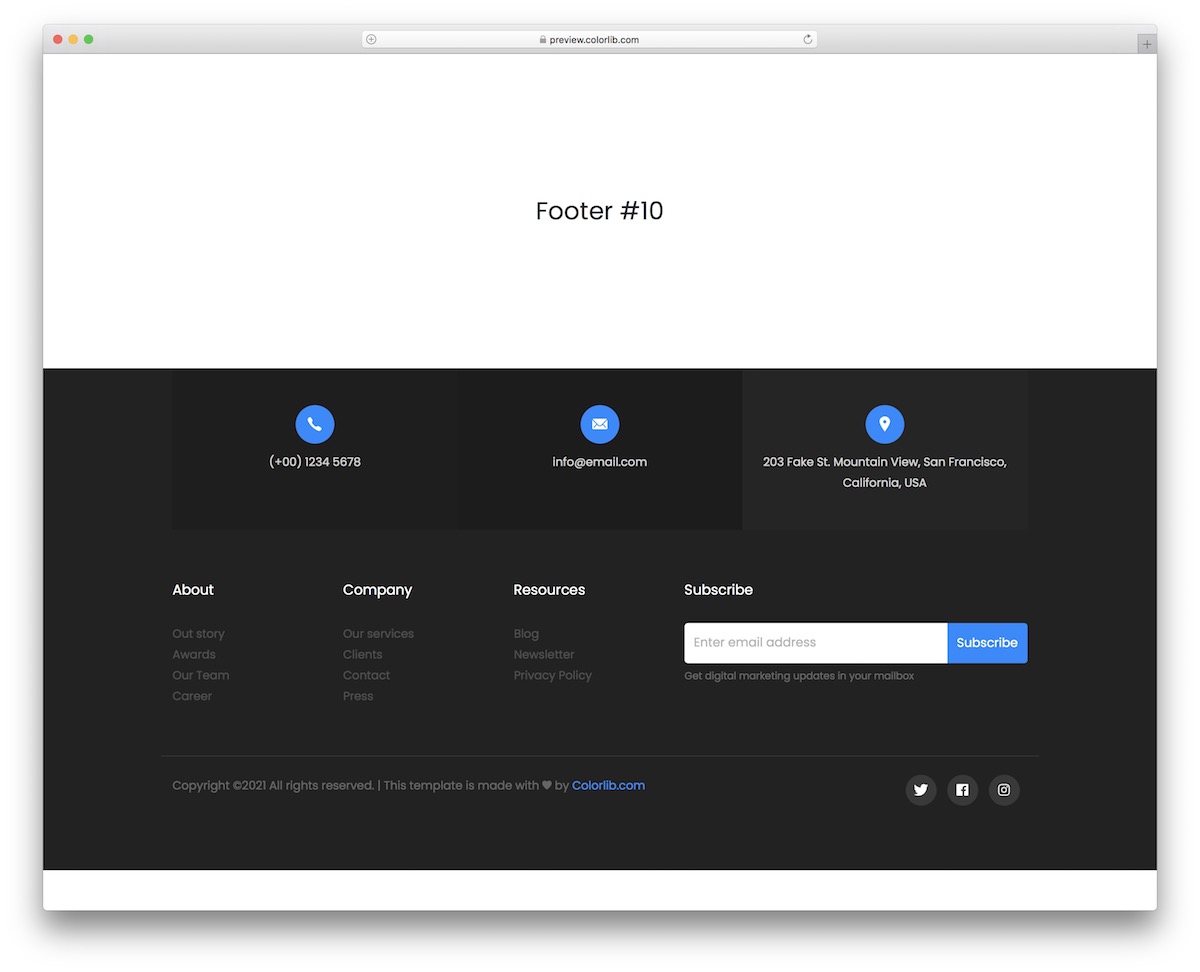
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V10

รวมการสมัครรับจดหมายข่าวทางอีเมลในส่วนท้ายของเทมเพลตนี้ได้อย่างง่ายดาย
นอกจากนี้ยังมีคอลัมน์ที่ปรับแต่งได้สามคอลัมน์และส่วนที่อยู่เหนือแบบฟอร์มสมัครสมาชิกซึ่งคุณสามารถเพิ่มคำกระตุ้นการตัดสินใจที่โน้มน้าวใจสำหรับสมาชิกใหม่ได้
ในที่สุด ขอบโค้งมนของจดหมายข่าวก็สร้างบรรยากาศที่ทันสมัยเหมือนมือถือ
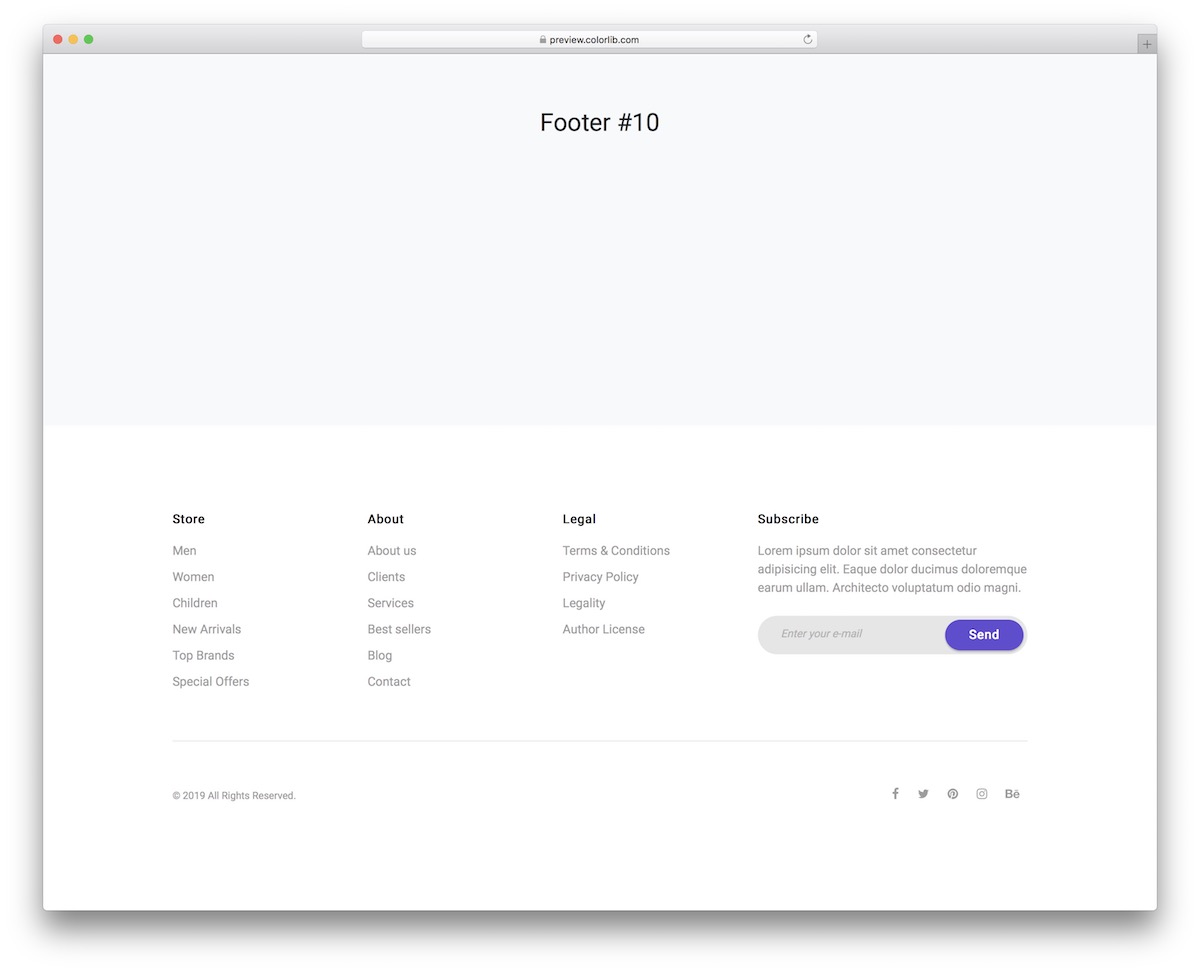
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V11

ส่วนท้าย HTML ที่ครอบคลุมพร้อมเค้าโครงแบบไดนามิกและตอบสนอง ปรับแต่งได้เพื่อให้เหมาะกับความต้องการของคุณ โดยมีหลายส่วนสำหรับโซเชียลมีเดีย ข่าวสาร รายละเอียดธุรกิจ และลิงก์ด่วน
แม้ว่าคุณจะต้องปรับสีให้ตรงกับกฎเกณฑ์ในการสร้างแบรนด์ของคุณ แต่คุณก็สามารถยึดติดกับการออกแบบรูปแบบที่แปลกใหม่และตกแต่งไซต์ของคุณด้วยสิ่งพิเศษได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V12

ส่วนท้ายธีมสีเข้มที่มีความซับซ้อนพร้อมรูปลักษณ์ที่สะอาดตาและอ่านง่าย พร้อมด้วยรายละเอียดสีทองอย่างประณีต

มันมีพื้นที่สมัครรับจดหมายข่าวที่ขอบซึ่งแยกส่วนท้ายและฐานของเว็บไซต์ ทำให้โดดเด่นยิ่งขึ้น
นอกจากนี้ คุณยังจะพบลิงก์นำทาง ลิงก์โซเชียล ส่วนพันธมิตร และข้อมูลสำคัญอื่น ๆ เพื่อความสะดวกของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V13

เทมเพลตส่วนท้าย HTML ที่ลื่นไหลพร้อมสัมผัสที่ดูเป็นผู้หญิง เหมาะสำหรับอีคอมเมิร์ซและเว็บไซต์อื่นๆ มันจะทำเคล็ดลับได้แม้กระทั่งกับบล็อกไลฟ์สไตล์ที่เรียบง่าย
มันมีปุ่มโซเชียลมีเดียและวิดเจ็ตการสมัครสมาชิก รวมถึงฟีเจอร์ที่ปรับแต่งได้อื่นๆ กดปุ่มดาวน์โหลด แก้ไขตามความต้องการของคุณ และเพลิดเพลินไปกับเวลาพิเศษที่คุณประหยัดได้
เฮ้ ทำไมต้องทำงานตั้งแต่ต้นถ้าคุณมีเทมเพลตชั้นยอดเหล่านี้ไว้ใช้?
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V14

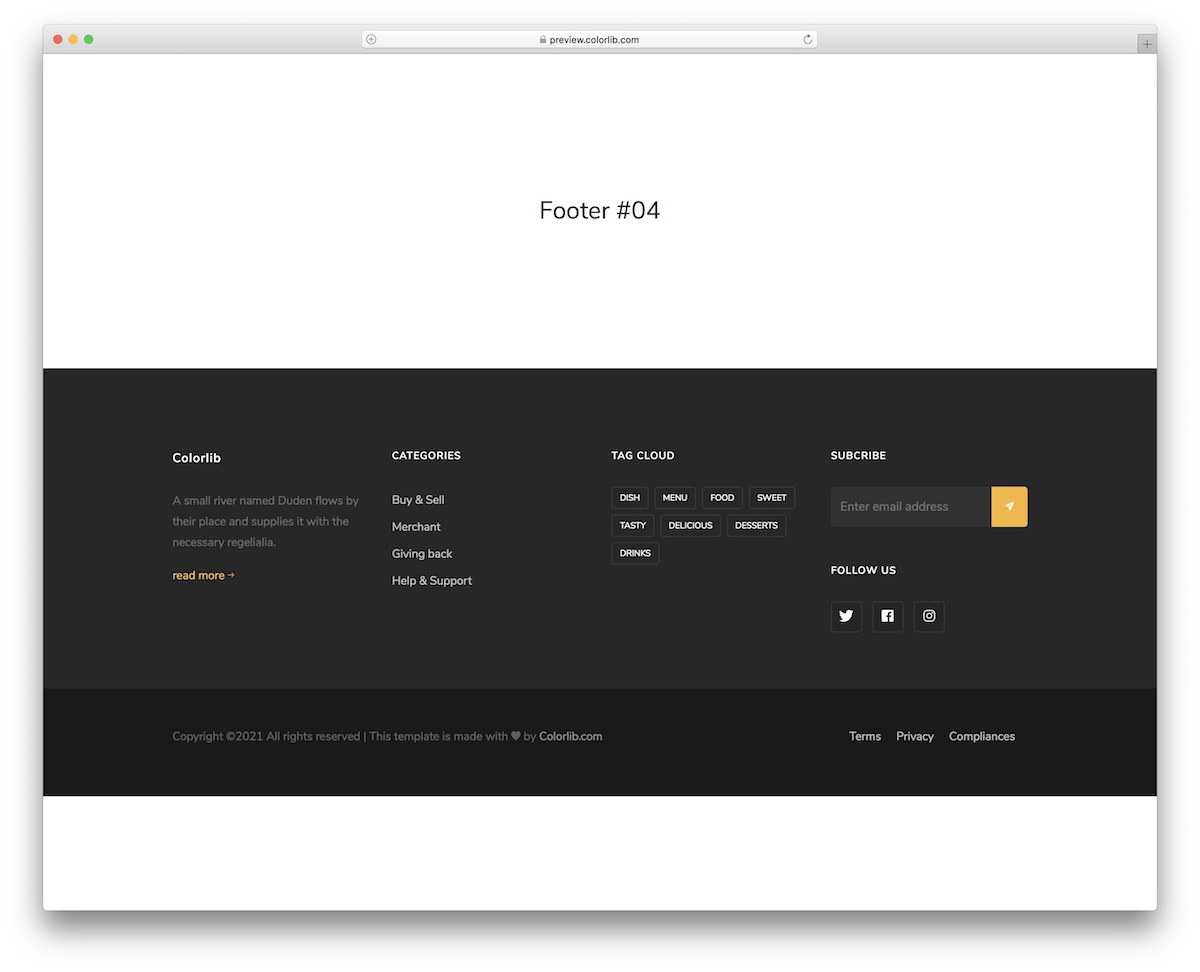
ส่วนท้ายอเนกประสงค์ที่คุณสามารถใช้ในรูปแบบเริ่มต้นหรือปรับแต่งเพิ่มเติมได้
สามารถปรับเปลี่ยนให้เข้ากับสไตล์เว็บไซต์ต่างๆ และมีส่วนเกี่ยวกับแท็ก หมวดหมู่ แท็ก แบบฟอร์มสมัครสมาชิกและการบูรณาการโซเชียลมีเดีย
นอกจากนี้ยังมีแถบด้านล่างสำหรับข้อความลิขสิทธิ์และลิงก์ที่จำเป็น เช่น ข้อกำหนด ความเป็นส่วนตัว ฯลฯ
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V15

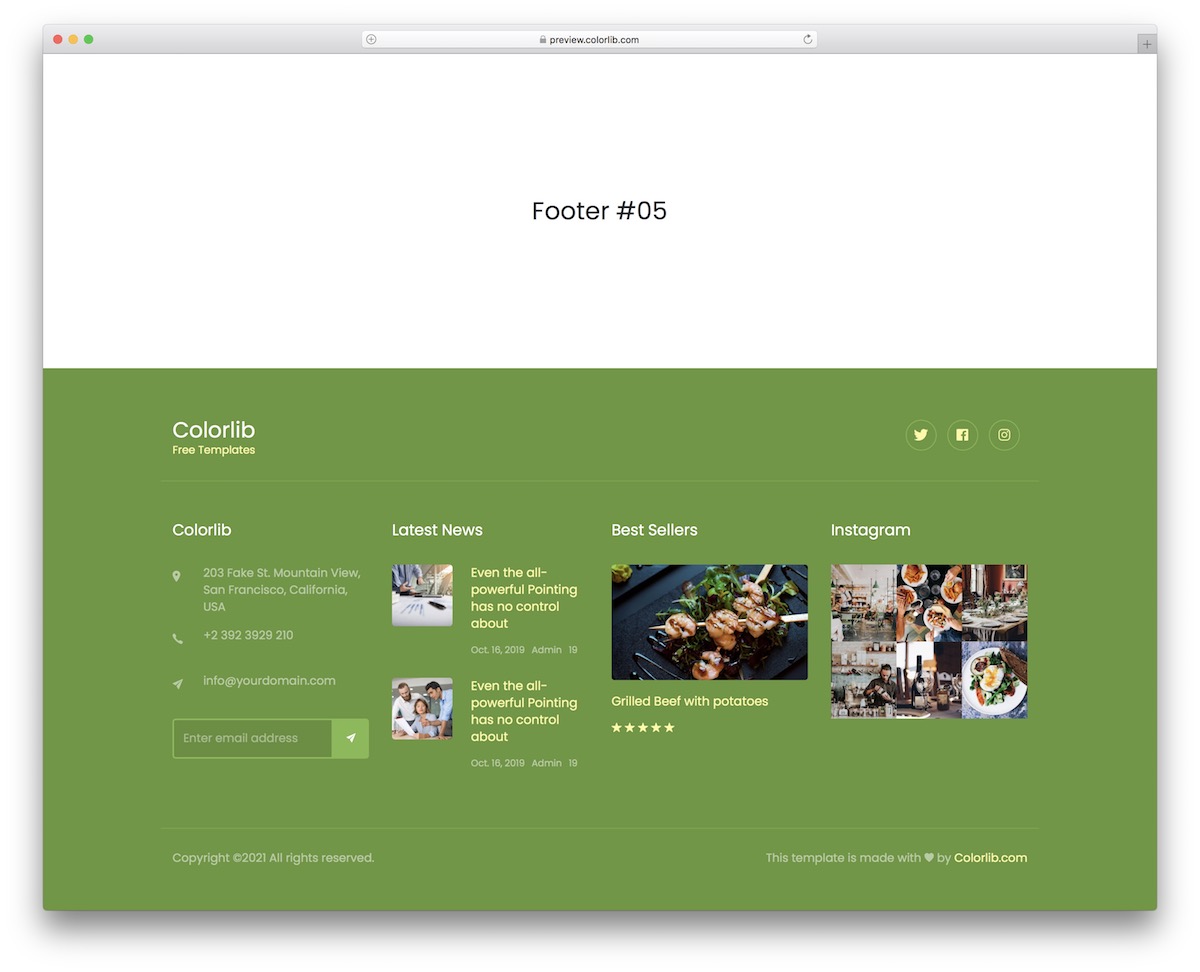
แม้ว่าเทมเพลตส่วนท้าย HTML นี้มุ่งเป้าไปที่ร้านอาหาร ธุรกิจอาหาร และบล็อก แต่คุณไม่จำเป็นต้องรู้สึกว่าถูกจำกัด กล่าวอีกนัยหนึ่งคือไปขัดกับเมล็ดพืชแล้วนำไปใช้อย่างอื่น!
โครงสร้างสี่คอลัมน์ช่วยให้แสดงข้อมูลบริษัท ข่าวสาร ฟีด Instagram และอื่นๆ โดยละเอียดได้ คุณยังสามารถพุช "สินค้าขายดี" บันทึกอีเมลของผู้เข้าชมผ่านแบบฟอร์มสมัครสมาชิก และอื่นๆ อีกมากมาย
โปรดจำไว้ว่า หากคุณพิจารณารูปลักษณ์แต่พื้นหลังส่วนท้ายสีเขียวไม่เหมาะกับคุณ ให้เปลี่ยนมัน
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V16

ส่วนท้ายสีเข้มทันสมัยและใช้งานได้ดีสำหรับเว็บไซต์สีอ่อน (หรือเข้มกว่านั้น?) มีแบบฟอร์มจดหมายข่าวพร้อมแถบเลือกรับขนาดใหญ่ ดังนั้นจึงไม่ควรพลาด
นอกจากนั้น เทมเพลตส่วนท้าย HTML นี้ยังมีโครงสร้างที่ลื่นไหลและการปรับแต่งที่ง่ายดาย เพื่อให้คุณสามารถปรับแต่งให้เป็นของคุณเองได้ภายในเวลาอันสั้นหรือแทบไม่มีเลย
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V17

เรียบง่าย ทันสมัย และตอบสนองได้ดี ส่วนท้ายสีเข้มนี้มีชื่อเว็บไซต์ที่ปรับแต่งได้ การนำทาง และไอคอนโซเชียลมีเดียที่มีชีวิตชีวา โดยต้องมีการปรับเปลี่ยนเพียงเล็กน้อยเพื่อให้ได้รูปลักษณ์ที่สวยงาม
ด้วยแนวทางการออกแบบที่ไม่เกะกะ คุณไม่จำเป็นต้องใช้เวลามากในการหาวิธีปรับเปลี่ยนให้เข้ากับความสวยงามของเว็บไซต์ของคุณ มันอาจจะใช้งานได้ตามค่าเริ่มต้น – เพียงแค่พูด
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V18

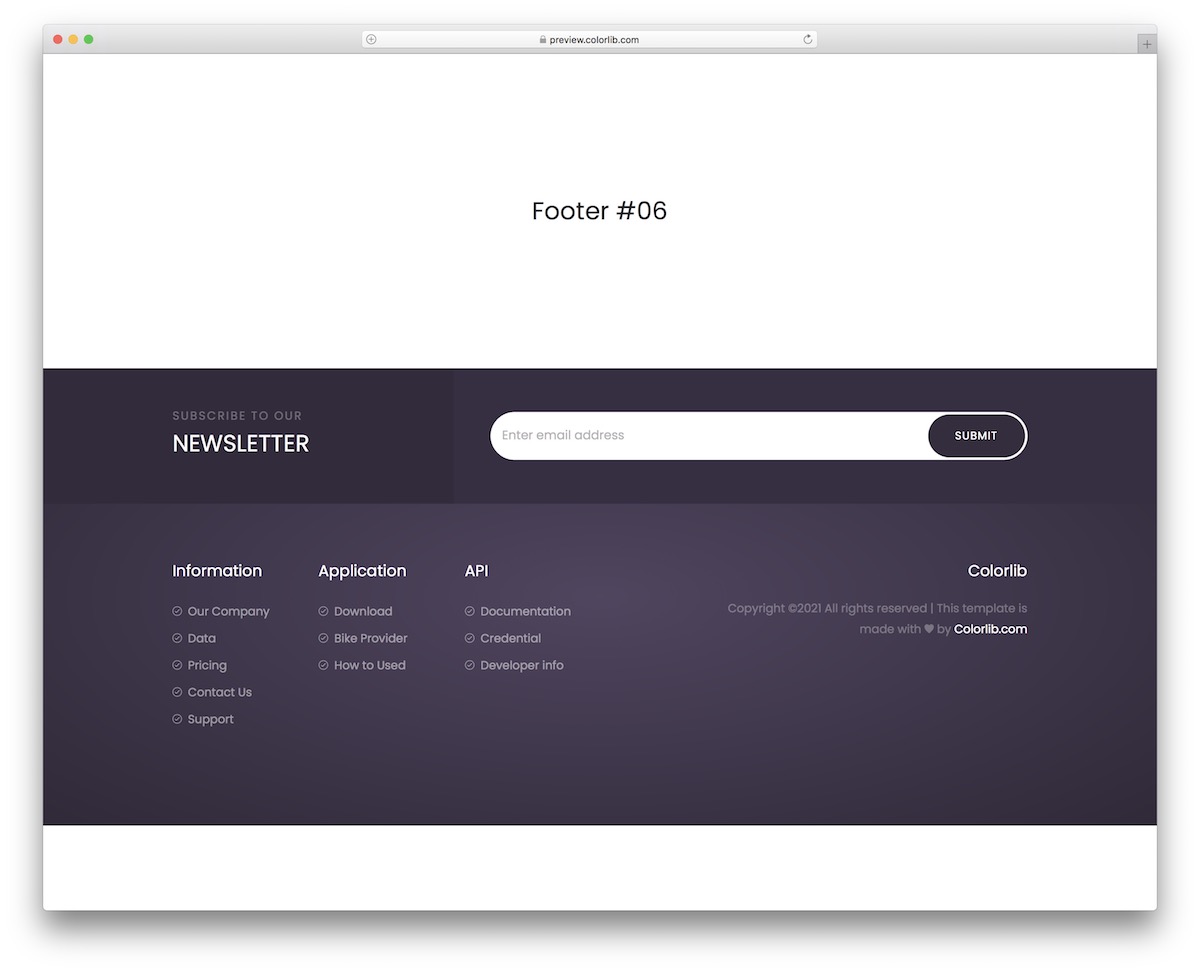
เทมเพลตส่วนท้ายนี้เหมาะอย่างยิ่งสำหรับการรวมแบบฟอร์มการติดต่อ ง่ายต่อการปรับเปลี่ยนและปรับแต่งให้เหมาะกับสไตล์ของคุณอย่างสมบูรณ์แบบ (คุณอาจสนใจตรวจสอบเทมเพลตแบบฟอร์มติดต่อฟรีเหล่านี้)
นอกจากนี้ยังรับประกันความเป็นมิตรต่ออุปกรณ์พกพาเนื่องจากใช้เทคโนโลยีล่าสุดเท่านั้น ดังนั้นคุณจึงแทบไม่ต้องทำอะไรเลย
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V19

โดดเด่นด้วยส่วนท้ายสีม่วงสีสันสดใสนี้ ยอมรับเถอะ: ไม่ใช่ทุกคนที่ชอบทำตามดีไซน์ส่วนท้ายสีเข้มหรือสีอ่อนที่น่าเบื่อ
เทมเพลตส่วนท้าย HTML มีความยืดหยุ่นและใช้งานง่าย และมีคอลัมน์หลักสี่คอลัมน์สำหรับเกี่ยวกับ ข่าวล่าสุด ลิงก์ และฟีด Instagram (แต่คุณไม่จำเป็นต้องยึดติดกับการกำหนดค่าเริ่มต้นเป็น T)
นอกจากนี้คุณยังสามารถสร้างลิงก์โทรศัพท์และอีเมลที่คลิกได้และเปิดใช้งานแบบฟอร์มสมัครสมาชิกได้อีกด้วย
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตBootstrap ส่วนท้าย V20

เทมเพลตส่วนท้ายสมัยใหม่ที่นำเสนอรายละเอียดบริษัทและคอลัมน์ลิงก์สามคอลัมน์ ตามตัวอย่างที่แสดง คุณสามารถใช้อันหลังสำหรับเกี่ยวกับ บริษัท และทรัพยากร แต่คุณยังสามารถเปลี่ยนสิ่งต่างๆ ได้อีกเล็กน้อย
ส่วนบนของส่วนท้ายมีไว้สำหรับผู้ติดต่อ (หมายเลขโทรศัพท์และที่อยู่อีเมล) และที่ตั้งธุรกิจ
แบบฟอร์มสมัครสมาชิกก็ควรค่าแก่การกล่าวถึงเช่นกัน ซึ่งมีส่วนสำคัญของพื้นที่และไอคอนโซเชียลซึ่งอยู่ที่มุมขวาล่าง
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตวิธีสร้างส่วนท้ายด้วยเทมเพลต HTML
การสร้างส่วนท้ายของเว็บไซต์โดยใช้เทมเพลต HTML นั้นตรงไปตรงมา แม้แต่สำหรับผู้เริ่มต้นก็ตาม
ต่อไปนี้เป็นคำแนะนำที่เหมาะสำหรับผู้เริ่มต้นในเจ็ดขั้นตอนง่ายๆ เพื่อช่วยคุณในการเริ่มต้น:
- เลือกเทมเพลต : เลือกเทมเพลตส่วนท้าย HTML ที่เหมาะกับสไตล์และความต้องการของเว็บไซต์ของคุณ มีตัวเลือกออนไลน์ทั้งแบบฟรีและเสียเงินมากมาย มองหาเทมเพลตแบบโต้ตอบที่ตรงกับการออกแบบโดยรวมของเว็บไซต์ของคุณ คำแนะนำ: เลือกหนึ่งรายการจากคอลเลกชันด้านบน
- ดาวน์โหลดเทมเพลต : เมื่อคุณเลือกเทมเพลตแล้ว ให้ดาวน์โหลด โดยทั่วไปเทมเพลตจะมาในไฟล์ ZIP ที่มีไฟล์ HTML, CSS และอาจเป็น JavaScript
- แยกและจัดระเบียบไฟล์ : แยกไฟล์ ZIP ไปยังโฟลเดอร์บนคอมพิวเตอร์ของคุณ จัดระเบียบไฟล์ในลักษณะที่เหมาะสมกับคุณ โดยทั่วไปจะใช้โฟลเดอร์ CSS, JavaScript และรูปภาพแยกกัน
- เปิดไฟล์ HTML : เปิดไฟล์ HTML จากเทมเพลตในโปรแกรมแก้ไขข้อความหรือ Integrated Development Environment (IDE) หากคุณไม่มี โปรแกรมแก้ไขพื้นฐาน เช่น Notepad (Windows) หรือ TextEdit (Mac) จะใช้งานได้ แต่แนะนำให้ใช้ IDE เช่น Visual Studio Code หรือ Atom เพื่อการทำงานที่ดีขึ้น
- ปรับแต่งส่วนท้าย : ค้นหาส่วนท้ายในไฟล์ HTML โดยปกติจะมีแท็ก “<footer>” กำกับไว้ แก้ไขเนื้อหา เช่น การเปลี่ยนข้อความ ลิงก์ ไอคอนโซเชียลมีเดีย หรือรายละเอียดการติดต่อ อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
- ลิงก์ CSS และ JavaScript (ถ้ามี) : ตรวจสอบให้แน่ใจว่าไฟล์ CSS และ JavaScript เชื่อมโยงอย่างถูกต้องในไฟล์ HTML ของคุณ ลิงก์เหล่านี้มักจะอยู่ในส่วน “<head>” สำหรับ CSS และอยู่หน้าแท็กปิด “</body>” สำหรับ JavaScript หากเส้นทางไม่ถูกต้อง ให้ปรับให้ตรงกับโครงสร้างไฟล์ของคุณ
- ทดสอบและอัปโหลด : ทดสอบส่วนท้ายในเว็บเบราว์เซอร์ต่างๆ (เช่น Chrome, Firefox, Safari) เพื่อให้แน่ใจว่ามีลักษณะและทำงานตามที่คาดไว้ เมื่อพอใจแล้ว ให้อัปโหลดไฟล์ไปยังเซิร์ฟเวอร์ของเว็บไซต์ของคุณโดยใช้ FTP หรือตัวจัดการไฟล์ของผู้ให้บริการเว็บโฮสติ้งของคุณ
คำถามที่พบบ่อยเกี่ยวกับเทมเพลตส่วนท้าย HTML
ฉันควรรวมอะไรบ้างในเทมเพลตส่วนท้าย HTML
โดยทั่วไปส่วนท้าย HTML จะประกอบด้วยข้อมูลติดต่อ ประกาศเกี่ยวกับลิขสิทธิ์ ลิงก์ไปยังหน้าสำคัญ เช่น นโยบายความเป็นส่วนตัวหรือข้อกำหนดในการให้บริการ ไอคอนโซเชียลมีเดีย และบางครั้งก็เป็นข้อมูลสรุปเกี่ยวกับส่วนหรือแบบฟอร์มสมัครรับจดหมายข่าว
ฉันจะทำให้ส่วนท้าย HTML ของฉันตอบสนองได้อย่างไร
หากต้องการทำให้ส่วนท้ายตอบสนอง ให้ใช้คำสั่งสื่อ CSS เพื่อปรับเค้าโครงตามขนาดหน้าจอที่แตกต่างกัน ใช้เค้าโครงตารางที่ยืดหยุ่นและรูปภาพที่ยืดหยุ่น เฟรมเวิร์กเช่น Bootstrap ยังสามารถใช้เพื่อการออกแบบที่ตอบสนองได้ง่ายขึ้น
การมี Footer ในทุกหน้าเว็บถือเป็นสิ่งสำคัญหรือไม่?
แม้ว่าจะไม่บังคับ แต่ก็ขอแนะนำเป็นอย่างยิ่ง ส่วนท้ายเป็นส่วนที่สม่ำเสมอสำหรับข้อมูลและลิงก์ที่สำคัญ ช่วยปรับปรุงการนำทางและประสบการณ์ของผู้ใช้
ฉันจะทำให้ส่วนท้ายของเว็บไซต์ดึงดูดสายตามากขึ้นได้อย่างไร
เน้นที่การออกแบบที่สะอาดตาและเป็นระเบียบเพื่อทำให้ส่วนท้ายดูน่าดึงดูด ใช้สีและแบบอักษรที่เหมาะสมซึ่งสอดคล้องกับการออกแบบเว็บไซต์โดยรวมของคุณ การเพิ่มองค์ประกอบต่างๆ เช่น ไอคอน โลโก้ขนาดเล็ก หรือแม้แต่แอนิเมชั่นเล็กๆ น้อยๆ ก็ช่วยเพิ่มความดึงดูดสายตาได้เช่นกัน
จำเป็นต้องอัพเดตส่วนท้ายของเว็บไซต์เป็นประจำหรือไม่?
การอัปเดตเป็นประจำไม่จำเป็นเสมอไป แต่สิ่งสำคัญคือต้องให้ข้อมูลในส่วนท้ายเป็นปัจจุบัน ซึ่งรวมถึงการอัปเดตวันที่ลิขสิทธิ์ ตรวจสอบให้แน่ใจว่าลิงก์ใช้งานได้และเกี่ยวข้อง และแก้ไขข้อมูลติดต่อหรือลิงก์โซเชียลมีเดียตามความจำเป็น
