HTML กับ JavaScript: อะไรคือความแตกต่าง? คู่มือสำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2023-05-13ไม่มีปัญหาด้านภาษาในการพัฒนาซอฟต์แวร์และเว็บไซต์ HTML กับ JavaScript เป็นการเปรียบเทียบทั่วไปเนื่องจากทั้งสองมีไวยากรณ์ที่เข้าใจง่ายและมีการเข้าถึงสำหรับผู้เริ่มต้นเขียนโค้ด
อย่างไรก็ตาม ทั้งสองอย่างมีการใช้งานเฉพาะ และมีแนวโน้มว่าคุณจะเขียนโค้ดโดยใช้ทั้งสองอย่างพร้อมกัน ถึงกระนั้นก็มีความแตกต่างกัน และคุณอาจต้องการพิจารณาว่าการเรียนรู้อย่างใดอย่างหนึ่งจะเป็นประโยชน์ต่ออาชีพที่กำลังเติบโตของคุณหรือไม่

สำหรับโพสต์นี้ เราจะดู HTML กับ JavaScript ที่สัมพันธ์กันระหว่างข้อดีและข้อเสีย คุณจะใช้แต่ละภาษาที่ไหนและอย่างไรในระหว่างการพัฒนา และอื่นๆ อีกมากมาย ก่อนอื่นมาแยกย่อยกันก่อนว่าแต่ละภาษาคืออะไร
สารบัญ :
- HTML และ JavaScript คืออะไร
- ข้อดีข้อเสียของ HTML และ JavaScript
- คุณจะใช้ HTML และ JavaScript ในการพัฒนาอย่างไร
- ที่ซึ่งคุณสามารถเรียนรู้ HTML และ JavaScript
- HTML vs JavaScript: โอกาสในการทำงาน
- เฟรมเวิร์ก JavaScript
- HTML กับ JavaScript: รายละเอียดของความแตกต่างที่สำคัญ
- HTML vs JavaScript: อันไหนที่คุณควรเรียนรู้เพื่อการพัฒนา
HTML และ JavaScript คืออะไร
ทั้ง HTML และ JavaScript เป็นภาษาเขียนโค้ด แม้ว่าคำจำกัดความทางเทคนิคอาจแตกต่างกัน สำหรับส่วนแรกนี้ เราจะมาพูดถึงความแตกต่างอย่างกว้างๆ ระหว่างภาษา จากนั้นมาดูกันว่าคุณจะใช้ภาษาเหล่านั้นอย่างไรและที่ไหน
HTML
HyperText Markup Language (HTML) เป็นแกนหลักของเว็บทั้งหมด ตามชื่อที่แสดง มันเป็น "ภาษามาร์กอัป" แทนที่จะเป็นภาษาเขียนโค้ดที่สมบูรณ์ ในทางปฏิบัติ หมายความว่าคุณจะใช้ข้อความเพื่อควบคุมโครงสร้างและเลย์เอาต์ของเนื้อหาที่ห่อหุ้มไว้บนเพจ
นี่คือตัวอย่างลักษณะของ HTML:
< html > < body > < h1 > This is the main heading on the site. </ h1 > < p > This is the main body of content. </ p > < h2 > You can set other heading sizes here too. </ h2 > </ body > </ html > รหัสภาษา: HTML, XML ( xml )จะให้มาร์กอัปเพื่อนำเสนอโครงสร้างเนื้อหาในหน้า:

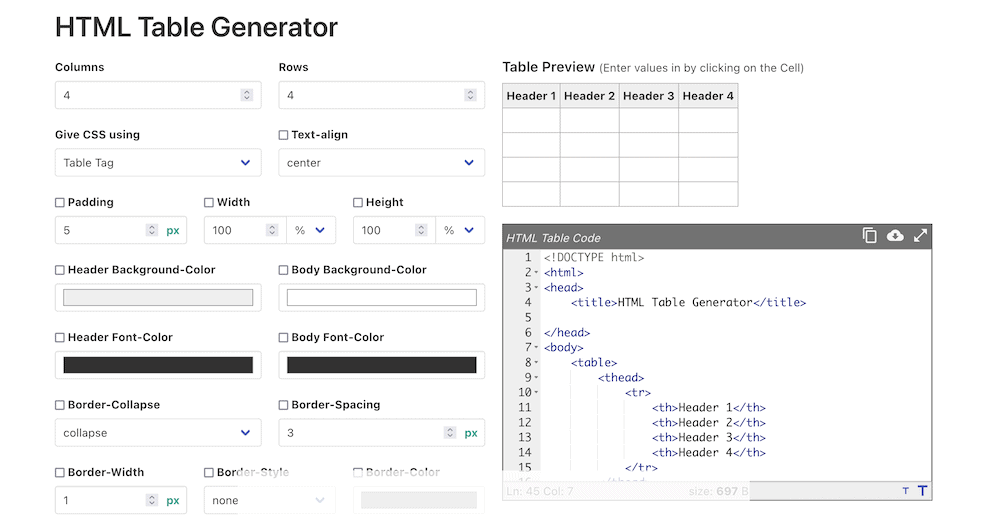
HTML ยังสามารถกำหนดการนำเสนอและการจัดรูปแบบเนื้อหาได้อีกด้วย ในยุคแรกๆ ของเว็บ คุณจะใช้ HTML เพื่อเขียนโค้ดทั้งเว็บไซต์ บ่อยครั้ง คุณจะใช้ตาราง จากนั้นตั้งค่าการจัดรูปแบบข้อความ เช่น ตัวหนาและตัวเอียง โดยไม่จำเป็นต้องใช้ภาษาอื่น:

อย่างไรก็ตาม สำหรับเว็บสมัยใหม่ HTML เป็นภาษา "มาร์กอัปเชิงพรรณนา" สิ่งนี้ดูเหมือนจะแยกโครงสร้างออกจากแง่มุมของการนำเสนอ HTML5 ใช้แท็กโครงสร้างเฉพาะเพื่อจุดประสงค์นี้:
< h1 > Choosing an Apple </ h1 > < section > < h2 > Introduction </ h2 > < p > This document provides a guide to help with the important task of choosing the correct Apple. </ p > </ section > < section > < h2 > Criteria </ h2 > < p > There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness... </ p > </ section > รหัสภาษา: HTML, XML ( xml )แหล่งที่มาของโค้ด: Mozilla
สิ่งนี้ดูไม่แตกต่างไปจากตัวอย่าง HTML ก่อนหน้าในส่วนหน้า แต่ส่วนหลังจะเพิ่มโครงสร้างเพิ่มเติมที่ช่วยเครื่องมือค้นหาและกระบวนการพัฒนา:

ประเด็นสำคัญที่ควรทราบคือ HTML ทำงานร่วมกับภาษาอื่นๆ ในความเป็นจริง มันแสดงถึงหนึ่งใน "Holy Trinity" ของภาษาเว็บควบคู่ไปกับ Cascading StyleSheets (CSS) และ JavaScript ในขณะที่อดีตจัดการตัวเลือกการออกแบบภาพ JavaScript มีหน้าที่รับผิดชอบในเว็บไซต์สมัยใหม่
จาวาสคริปต์
JavaScript มีประวัติยาวนานเกือบเท่ากับ HTML การพัฒนามาจาก Brendan Eich ซึ่งปัจจุบันเป็น CEO ของ Brave Software (ผู้พัฒนาเบราว์เซอร์ Brave) และเคยทำงานเป็น CEO ของ Mozilla เขาพัฒนา JavaScript สำหรับเบราว์เซอร์ Netscape Navigator ในช่วงกลางทศวรรษที่ 1990
JavaScript เป็นภาษาสคริปต์ฝั่งไคลเอนต์และอีกแกนหนึ่งของเว็บ ในขณะที่คุณสามารถทำงานกับมันแบบอินไลน์ (เช่น ควบคู่ไปกับ HTML และ CSS ในไฟล์เดียวกัน) นักพัฒนาส่วนใหญ่จะใช้ไฟล์แยกกันและ "เรียก" JavaScript จากเอกสาร HTML:
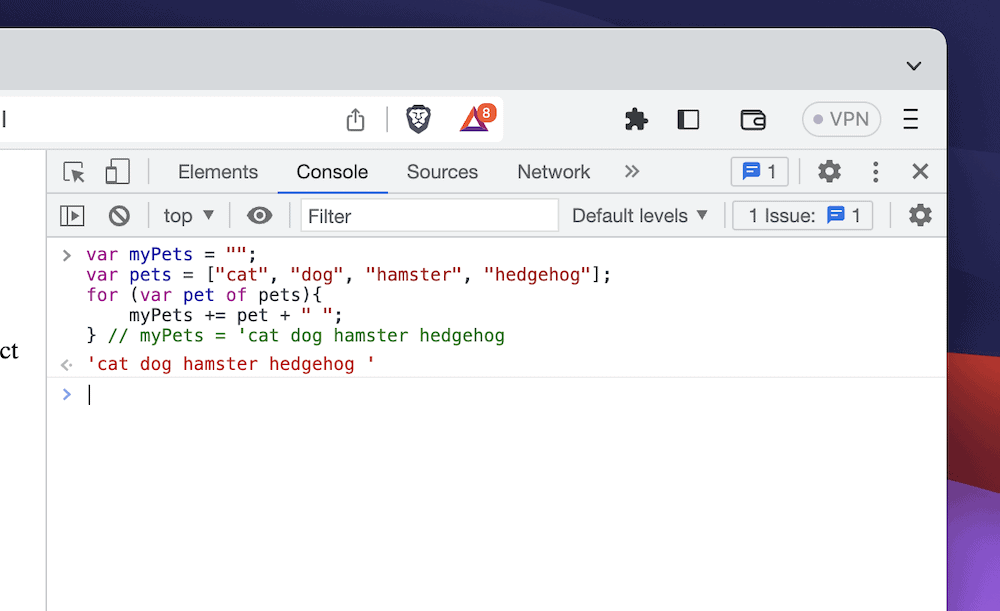
var myPets = "" ; var pets = [ "cat" , "dog" , "hamster" , "hedgehog" ]; for ( var pet of pets){ myPets += pet + " " ; } // myPets = 'cat dog hamster hedgehog รหัสภาษา: JavaScript ( จาวาสคริปต์ )แหล่งที่มาของรหัส: เรียนรู้ X ใน Y นาที
ข้อมูลโค้ด JavaScript อย่างง่ายนี้จะพิมพ์รายการสัตว์เลี้ยงอย่างง่ายไปที่หน้าจอ:

โดยทั่วไป JavaScript ไม่อ่านง่ายเหมือน HTML และมีกรณีการใช้งานที่ซับซ้อนกว่ามาก ตัวอย่างเช่น หากไม่มี เราจะไม่สามารถสร้างและเรียกดูเว็บไซต์แบบไดนามิกได้ คุณจะพบว่าองค์ประกอบไดนามิกส่วนใหญ่ของส่วนหน้าของเว็บไซต์มาจาก JavaScript เช่น โฆษณาป๊อปอัป เกมเบราว์เซอร์ ฟังก์ชันการสตรีม และอื่นๆ อีกมากมาย ภาษาเป็นเสมือนเครื่องมือของเว็บ และคุณสามารถปรับให้เข้ากับงานเกือบทุกอย่าง แม้กระทั่งงานแบ็คเอนด์ที่คุณมักจะใช้ PHP สำหรับมัน
ความจริงแล้ว JavaScript เป็นเพียงภาษาเดียวในบรรดาโฮสต์ทั้งหมดที่เป็นไปตามมาตรฐานหลัก: ECMAScript อีกตัวอย่างยอดนิยมของภาษาที่ใช้มาตรฐานนั้นเป็นแกนหลักคือ Google Apps Script
อย่างไรก็ตาม แม้ว่าทั้งสองภาษาจะแพร่หลาย แต่ก็มีทั้งข้อดีและข้อเสียสำหรับการใช้ทั้งสองภาษา ต่อไปเราจะหารือเพิ่มเติม
ข้อดีข้อเสียของ HTML และ JavaScript
เราจะสปอยล์คร่าวๆ ให้คุณฟัง: คุณไม่สามารถเรียนรู้เพียงภาษาเดียวได้ คุณต้องใช้ทั้ง HTML และ JavaScript เพื่อสร้างอาชีพที่ประสบความสำเร็จในฐานะนักพัฒนาเว็บ ในความเป็นจริง คุณจะต้องแก้ไขข้อดีและข้อเสีย เนื่องจากไม่มีทางเลือกอื่นในการจัดโครงสร้างเนื้อหาเว็บและทำให้เป็นไดนามิก [1]
ถึงกระนั้นก็ตาม สิ่งสำคัญคือต้องรู้ว่าจุดแข็งและจุดอ่อนอยู่ที่ใด เพราะสิ่งนี้จะทำให้คุณเป็นนักพัฒนาที่ดีขึ้น ขั้นแรก ต่อไปนี้เป็นรายละเอียดเกี่ยวกับ HTML:
- คุณสามารถเรียนรู้ HTML ได้เร็วกว่าภาษาอื่นๆ เกือบทั้งหมด เนื่องจากอ่านและทำความเข้าใจได้ง่าย
- ภาษาเป็นพื้นฐานหลักของเว็บ จึงมีเอกสารประกอบและบทช่วยสอนที่เป็นประโยชน์มากมาย
- อย่างไรก็ตาม เหตุผลหนึ่งที่ตรงไปตรงมาก็เพราะข้อจำกัดในด้านแท็กและคำสั่ง
- คุณจะไม่สามารถเพิ่มการโต้ตอบหรือเนื้อหาไดนามิกได้อีกหากไม่ได้ใช้ภาษาอื่น
ในทางตรงกันข้าม JavaScript เกือบจะเป็นสิ่งที่ตรงกันข้ามกับ HTML:
- คุณสามารถใช้ JavaScript เพื่อเพิ่มเนื้อหาแบบไดนามิกและเชิงโต้ตอบให้กับไซต์ได้มากเท่าที่คุณต้องการ
- เนื่องจากทำงานภายในเว็บเบราว์เซอร์ คุณจึงได้รับการตอบกลับทันทีว่าใช้งานได้หรือไม่
- อย่างไรก็ตาม การดำเนินการรันไทม์นี้ต้องการการเขียนโปรแกรมที่ดีและเหมาะสมที่สุดเพื่อให้ทำงานได้ดี
- ภาษามีความซับซ้อนมากกว่า HTML และแม้แต่ CSS ซึ่งหมายความว่าคุณจะต้องใช้เวลานานกว่านี้มากในการเรียนรู้ก่อนที่คุณจะสามารถสร้างผลงานที่ดีได้
อันที่จริง นี่เป็นเวลาที่ดีในการเปรียบเทียบ HTML กับ JavaScript ว่าคุณจะใช้ทั้งสองที่ใด ลองดูต่อไปนี้
คุณจะใช้ HTML และ JavaScript ในการพัฒนาอย่างไร
HTML และ JavaScript ทำงานร่วมกัน ตัวอย่างเช่น ใช้เอกสาร HTML ทั่วไป:
<!DOCTYPE html > < html > < body > < h1 > Hello World! </ h1 > < p > Welcome to my website! </ p > </ body > </ html > รหัสภาษา: HTML, XML ( xml )สิ่งนี้จะสร้างผลลัพธ์ที่คล้ายกับตัวอย่าง HTML ก่อนหน้าของเรา:

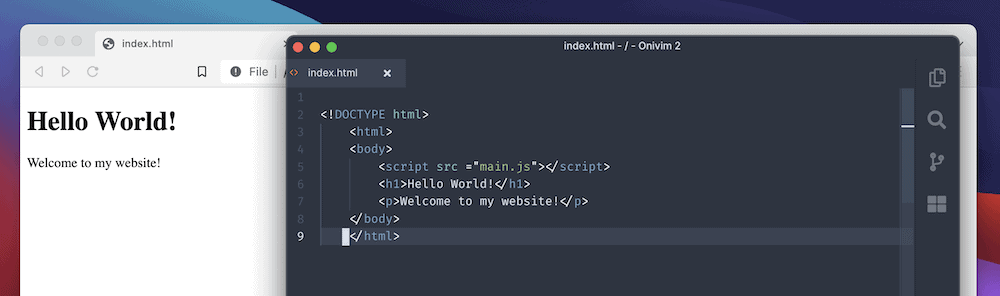
หากต้องการเพิ่มการโต้ตอบของ JavaScript ให้กับเอกสารนี้ คุณจะต้องสร้างและเติมไฟล์ใหม่ และเรียกไฟล์จาก HTML:
<!DOCTYPE html > < html > < head > < script src = "main.js" > </ script > </ head > < body > … รหัสภาษา: HTML, XML ( xml )ขณะนี้ การดำเนินการนี้ไม่ได้ทำอะไรกับส่วนหน้า เนื่องจากเรายังไม่มีโค้ด JavaScript ให้เรียกใช้:

ภายในไฟล์ JavaScript คุณจะทำงานกับแท็ก HTML เป็นข้อมูลอ้างอิงเพื่อวางหรือควบคุมเนื้อหาภายในเอกสารหลัก:
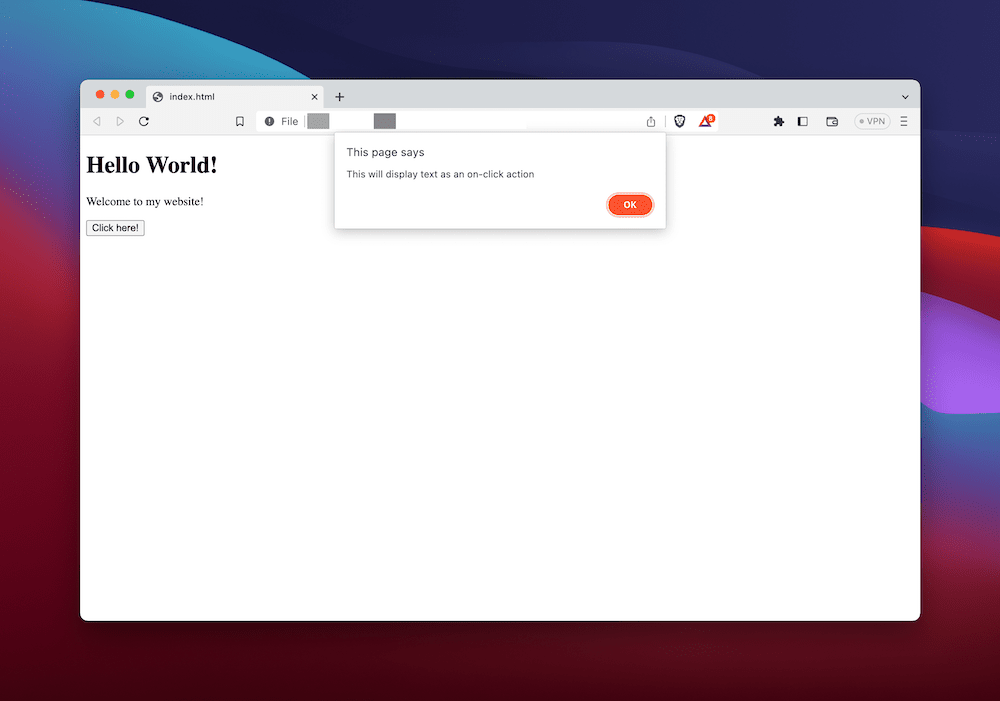
… function modalPopup ( ) { alert( 'This will display text as an on-click action' ); } รหัสภาษา: JavaScript ( จาวาสคริปต์ )จากนั้นคุณสามารถสร้างสิ่งนี้ได้ โดยอาจใช้ปุ่ม HTML เพื่อดูส่วนเพิ่มเติมทันที ซึ่งเป็นกล่องโมดอลป๊อปอัปที่แสดงการแจ้งเตือน:


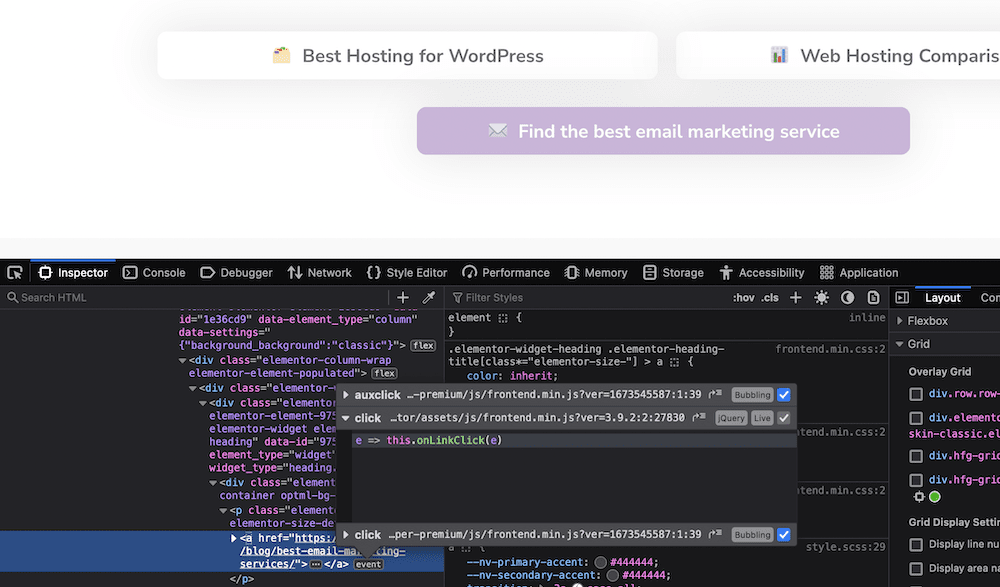
นี่เป็นตัวอย่างง่ายๆ แต่คุณสามารถใช้เครื่องมือ Inspect Element ของเบราว์เซอร์เพื่อดูแอปพลิเคชันที่ซับซ้อนมากขึ้นได้ ตัวอย่างเช่น ปุ่มมักจะใช้ JavaScript เพื่อเรียกใช้โค้ดเพิ่มเติม ซึ่งอาจทริกเกอร์ป๊อปอัปที่ใช้ JavaScript ด้วย:

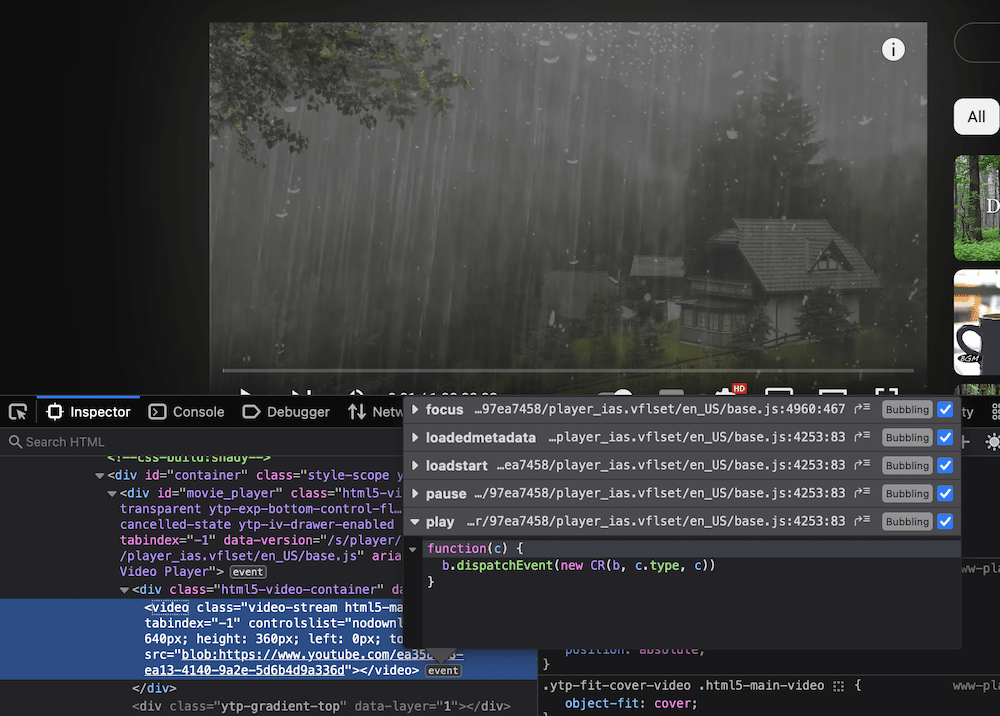
คุณยังสามารถใช้ฟังก์ชันการสตรีมและวิดีโอโดยใช้ JavaScript:

ความเป็นไปได้มีมากมาย และขอบเขตในการพัฒนาแทบไม่มีขีดจำกัด เมื่อใช้ทั้ง HTML และ JavaScript ร่วมกัน
ที่ซึ่งคุณสามารถเรียนรู้ HTML และ JavaScript
เนื่องจากทั้ง HTML และ JavaScript เป็นภาษาพื้นฐานสำหรับการพัฒนาเว็บ จึงมีวิธีการเรียนรู้มากมาย [2] :
- ผ่านหนังสือ.
- การใช้หลักสูตรออนไลน์
- การเรียนแบบตัวต่อตัว
ทรัพยากรออนไลน์สามารถเข้าถึงได้ดีที่สุดและมีค่าใช้จ่ายในบางกรณี ตัวอย่างเช่น YouTube มีวิดีโอหลายพันรายการเกี่ยวกับการพัฒนาเว็บไซต์เพื่อการเรียนรู้ อย่างไรก็ตาม นักพัฒนาจำนวนมากที่ต้องการเรียนรู้ให้ไปที่ Udemy ในตอนแรก เนื่องจากมีหลักสูตรหลากหลายในราคาสมเหตุสมผล [3]

สำหรับพื้นฐานที่แท้จริง หนังสือของ O'Reilly นั้นยอดเยี่ยม โดยเฉพาะซีรี่ส์ Head-First อย่างไรก็ตาม คุณไม่ต้องการพึ่งพาสิ่งเหล่านี้สำหรับความรู้ทั้งหมดของคุณ (เนื่องจากบางครั้งอาจให้แนวทางปฏิบัติที่ล้าสมัย) แต่จะทำงานเป็นพื้นฐานในภาษาที่จะทำให้คุณสร้างบางสิ่งได้ทันที ซึ่งคุณจะ โอนไปยังหนังสือหรือหลักสูตรอื่น แน่นอน ทั้ง HTML และ JavaScript มีหนังสือเฉพาะสำหรับการเรียนรู้ภาษาเฉพาะ

เมื่อคุณมีพื้นฐานหลักพร้อมแล้ว คุณจะต้องเริ่มเขียนโค้ด เนื่องจากสิ่งนี้จะเพิ่มพูนประสบการณ์การเรียนรู้ของคุณ คุณจะเปิดไซต์ต่างๆ เช่น Stack Overflow และเอกสารทางเทคนิคสำหรับภาษานั้นๆ ไว้ เนื่องจากคุณอาจต้องอ้างอิงและถามคำถามมากมาย
HTML vs JavaScript: โอกาสในการทำงาน
โดยสรุปจนถึงตอนนี้ คุณจะต้องการเรียนรู้ด้วย HTML และ JavaScript เพื่อพัฒนาส่วนหน้าของเว็บไซต์ และมีทรัพยากรมากมายที่พร้อมให้คุณทำ อย่างไรก็ตาม นักพัฒนาแต่ละคนจะมีเป้าหมายที่แตกต่างกัน บางคนต้องการเรียนรู้เป็นงานอดิเรกในขณะที่คนอื่น ๆ จะมองหาอาชีพ ด้วยเหตุนี้ การเปรียบเทียบระหว่าง HTML กับ JavaScript จึงเบี่ยงเบนไป
ในขณะที่มีนักพัฒนาหลายประเภท คุณจะแบ่งประเภทกว้างๆ ออกเป็นสามประเภท:
- นักพัฒนาซอฟต์แวร์ส่วนหน้าจัดการกับวิธีการทำงานของเว็บไซต์ภายในเบราว์เซอร์ โดยใช้ HTML, CSS และ JavaScript
- นักพัฒนาแบ็กเอนด์จะใช้ PHP, Python และภาษาอื่นๆ เพื่อทำงานกับฐานข้อมูลและการสำรวจข้อมูลภายใต้ประทุนของเว็บไซต์ นอกจากนี้ยังอาจรวมถึง JavaScript ที่มีเฟรมเวิร์กที่เหมาะสม (เพิ่มเติมเกี่ยวกับสิ่งนั้นในไม่ช้า)
- นักพัฒนา Full-Stack ทำงานทั้งส่วนหน้าและส่วนหลังในเวลาเดียวกัน
ฟูลสแตกและแบ็กเอนด์เป็นบัญชีสำหรับนักพัฒนาเว็บมืออาชีพส่วนใหญ่ ตามข้อมูลของ Stack Overflow [4] อย่างไรก็ตาม นักพัฒนาส่วนหน้ายังคงมีความต้องการแม้ว่าจะน้อยกว่านั้นก็ตาม เราขอโต้แย้งว่าภาษาแบ็กเอนด์เช่น PHP อาจใช้งานได้ยากกว่า ซึ่งหมายความว่ามีความจำเป็นมากขึ้นสำหรับพวกเขา
ยิ่งไปกว่านั้น JavaScript เป็นภาษาที่ได้รับความนิยมสูงสุดสำหรับการตั้งค่าแบบมืออาชีพ แม้ว่า HTML จะเห็นการใช้งานเกือบเท่าๆ กัน ในฐานะนักพัฒนามืออาชีพ งานที่เกี่ยวข้องกับแต่ละภาษาเริ่มต้นประมาณ 65,000 ดอลลาร์ต่อปี และนั่นคือระดับล่างสุดของสเกลการจ่ายเงินเมื่อคุณคำนึงถึงโฮสต์ทั้งหมดของฝั่งเซิร์ฟเวอร์และภาษาระดับสูงกว่า
เฟรมเวิร์ก JavaScript
ตามที่เราอธิบายไว้ก่อนหน้านี้ ไม่มีทางเลือกอื่นนอกจาก HTML หรือ JavaScript อย่างไรก็ตาม เมื่อพูดถึงการใช้ JavaScript นักพัฒนาจำนวนไม่มากจะใช้ภาษา “วานิลลา” พวกเขาจะใช้เวลาไปกับการเลือก "เฟรมเวิร์ก" โดยเฉพาะแทน สิ่งนี้มักจะทำให้การใช้ JavaScript ง่ายขึ้นสำหรับงานที่ทำอยู่ เฟรมเวิร์กจำนวนมากมีจุดโฟกัสเฉพาะ ซึ่งหมายความว่าคุณจะใช้เฟรมเวิร์กที่แตกต่างกันขึ้นอยู่กับโปรเจ็กต์
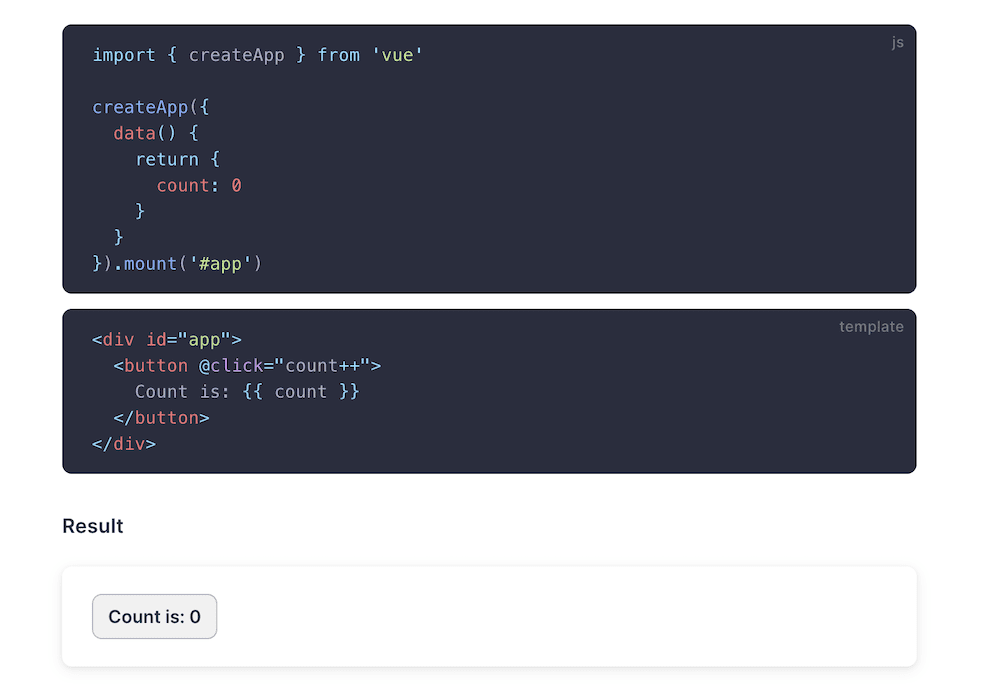
ตัวอย่างเช่น Node.js ให้คุณใช้ JavaScript เป็นภาษาฝั่งเซิร์ฟเวอร์ส่วนหลัง หากคุณต้องการสร้าง User Interface (UI,) React (หรืออาจจะเป็น Vue) จะเป็นเฟรมเวิร์กที่คุณต้องการ

อย่างไรก็ตาม jQuery เป็นเฟรมเวิร์ก JavaScript ที่ได้รับความนิยมสูงสุดที่เว็บใช้ [5] โดยสรุป jQuery ช่วยให้คุณสำรวจไฟล์ HTML ได้ง่ายขึ้น และเข้าถึงฟังก์ชันการจัดการเหตุการณ์ ภาพเคลื่อนไหว CSS และอื่นๆ ได้มากขึ้น
เช่นเดียวกับการเรียนรู้ทั้ง HTML และ JavaScript คุณจะต้องการเรียนรู้และทำความเข้าใจว่าเฟรมเวิร์ก JavaScript ต่างๆ โต้ตอบกับภาษาและนำฟังก์ชันการทำงานใหม่ๆ มาสู่ตารางอย่างไร เช่นเดียวกับการเรียนรู้ทั้ง HTML และ JavaScript
HTML กับ JavaScript: รายละเอียดของความแตกต่างที่สำคัญ
มีจำนวนมากที่จะเข้าร่วมตลอดโพสต์นี้ ด้วยเหตุนี้ ต่อไปนี้คือภาพรวมคร่าวๆ ของความแตกต่างหลักระหว่าง HTML กับ JavaScript:
| HTML | จาวาสคริปต์ | |
|---|---|---|
| ความหมายและการใช้งาน | เป็นภาษามาร์กอัปที่ทำหน้าที่เป็นพื้นฐานสำหรับโครงสร้างเว็บไซต์ | เป็นภาษาสคริปต์ที่ให้คุณใช้งานเนื้อหาแบบไดนามิกและโต้ตอบบนเว็บไซต์ได้ |
| ชนิดของเนื้อหา | ภาษาคงที่ | ภาษาแบบไดนามิก |
| ภาษาฝั่งไคลเอ็นต์หรือเซิร์ฟเวอร์ | ฝั่งไคลเอ็นต์ (เช่น ส่วนหน้า) | ฝั่งไคลเอนต์ แม้ว่าเฟรมเวิร์กเฉพาะสามารถเพิ่มฟังก์ชันฝั่งเซิร์ฟเวอร์ (เช่น แบ็คเอนด์) ได้ |
| ความเข้ากันได้ข้ามเบราว์เซอร์ | HTML ทำงานได้ในทุกเบราว์เซอร์ | JavaScript ต้องการเอ็นจิ้นที่เหมาะสมในการทำงาน ดังนั้นจึงใช้ไม่ได้กับทุกเบราว์เซอร์ |
| การบูรณาการ | คุณไม่สามารถฝัง HTML ลงในไฟล์พัฒนาเว็บอื่นได้ | คุณสามารถเขียนโค้ดและเรียกใช้ JavaScript แบบอินไลน์กับไฟล์อื่นๆ เช่น HTML |
| ความสามารถในการขยาย | คุณไม่สามารถขยาย HTML ได้เลย | JavaScript มีเฟรมเวิร์กและเซ็ตย่อยจำนวนมากที่สามารถปรับปรุงการทำงานและขอบเขตได้ |
จากทุกสิ่งที่เราทำที่นี่ คุณอาจต้องการทราบว่าคุณควรเรียนรู้ภาษาใดสำหรับการพัฒนาเว็บไซต์ เรามาสรุปกันต่อไป
HTML vs JavaScript: อันไหนที่คุณควรเรียนรู้เพื่อการพัฒนา
ไม่น่าแปลกใจเลยที่จะรู้ว่าคุณจะต้องใช้ทั้ง HTML และ JavaScript ในการพัฒนาเว็บไซต์ที่ทันสมัย ไม่เพียงแค่นั้น CSS ก็มีความสำคัญเช่นกัน โดยเฉพาะอย่างยิ่งสำหรับนักพัฒนาส่วนหน้าหรือฟูลสแตก ในความเป็นจริง คุณจะต้องเรียนรู้ภาษาเช่น PHP และมีทักษะในการทำงานกับฐานข้อมูลโดยใช้ Structured Query Language (SQL)
คำแนะนำของเราคือให้เริ่มต้นด้วย HTML เนื่องจากคุณสามารถเรียนรู้ได้อย่างรวดเร็วและเริ่มสร้างโครงสร้างเว็บไซต์ที่คุณเข้าใจได้ จากนั้น แม้ว่า CSS จะช่วยคุณเพิ่มการออกแบบภาพให้กับไซต์ของคุณ แต่ JavaScript จะช่วยคุณสร้างการโต้ตอบที่ทันสมัย นอกจากนี้ คุณอาจต้องการเรียนรู้ jQuery, React และ Node ด้วย เนื่องจากสิ่งเหล่านี้จะครอบคลุมส่วนต่างๆ เช่น การออกแบบ UI, การสนับสนุนแบ็กเอนด์ และการข้ามผ่าน HTML ที่ดีขึ้น
บทสรุป
มีภาษาโปรแกรมมากมายให้เรียนรู้ แต่มีเพียงไม่กี่ภาษาเท่านั้นที่ให้คุณพัฒนาเว็บไซต์ได้ แม้ว่าบทความนี้จะเปรียบเทียบ HTML กับ JavaScript คุณจะต้องเรียนรู้ทั้งสองอย่างเพื่อสร้างอาชีพจากการพัฒนาเว็บส่วนหน้า
อย่างไรก็ตาม นักพัฒนา JavaScript มักจะได้รับเงินมากกว่าเนื่องจากความยืดหยุ่นของภาษา ตัวอย่างเช่น คุณสามารถพัฒนาผลิตภัณฑ์ Google Apps Script คุณจะต้องรู้ HTML ด้วย แม้ว่ามันจะมีความยืดหยุ่นและปรับเปลี่ยนได้น้อยกว่าก็ตาม
คุณมีคำถามเกี่ยวกับ HTML กับ JavaScript ไหม และแบบใดที่เหมาะกับคุณมากกว่ากัน ถามไปในส่วนความคิดเห็นด้านล่าง!
…
อย่าลืมเข้าร่วมหลักสูตรเร่งความเร็วไซต์ WordPress ของคุณ เรียนรู้เพิ่มเติมด้านล่าง:
[2] https://survey.stackoverflow.co/2022/#learning-how-to-code
[3] https://survey.stackoverflow.co/2022/#online-course-platforms-to-learn-how-to-code
[4] https://survey.stackoverflow.co/2022/#developer-roles-dev-type
[5] https://w3techs.com/technologies/overview/javascript_library
