HTMX อาจเป็นเรื่องใหญ่สำหรับ WordPress
เผยแพร่แล้ว: 2024-05-10การสร้างประสบการณ์ผู้ใช้ที่หลากหลายในเบราว์เซอร์อาจเป็นงานที่ท้าทาย ซึ่งมักต้องใช้โค้ด JavaScript จำนวนมาก เมื่อความต้องการและความทะเยอทะยานของแอปพลิเคชันของเราเพิ่มมากขึ้น ความซับซ้อนของโค้ด JavaScript ของเราก็เพิ่มมากขึ้นเช่นกัน ดังนั้นจึงไม่น่าแปลกใจเลยที่นักพัฒนาได้แก้ไขวิธีที่เราคิดและเขียนแอป JavaScript บ่อยแค่ไหน
วันนับตั้งแต่กรอบงาน JS ล่าสุด
นักพัฒนาปลั๊กอิน WordPress มีอาการแย่ลง สภาพแวดล้อมที่เรากำหนดเป้าหมายไม่ใช่ทั้งเซิร์ฟเวอร์ที่เราควบคุม หรือไม่สามารถควบคุมทั้งหน้าได้อย่างสมบูรณ์ แม้ว่าจะเป็นไปได้มากที่จะใช้เฟรมเวิร์ก JavaScript ได้สำเร็จในปลั๊กอิน WordPress แต่ก็อาจเป็นเรื่องง่ายอย่างน่าทึ่งที่จะจบลงด้วยโปรเจ็กต์ที่มีขนาดและความซับซ้อนเกินกว่าที่คุณตั้งใจหรือคาดหวัง
แต่ถ้ามันไม่จำเป็นต้องเป็นแบบนี้ล่ะ? ในบทความนี้ เราจะสำรวจว่า UI ของเว็บสมัยใหม่สร้างขึ้นด้วย JavaScript ได้อย่างไร ปัญหาที่นักพัฒนาเผชิญอยู่ และทางเลือกอื่นที่ HTMX นำเสนอ โดยเฉพาะอย่างยิ่ง เราจะมาดูว่าทำไม HTMX และ WordPress ถึงเข้ากันได้ในสวรรค์
เรามาอยู่ที่นี่ได้ยังไง.
ก่อน JavaScript เบราว์เซอร์เป็นเพียงโปรแกรมอ่านเอกสารที่ได้รับการยกย่อง ด้วยเหตุนี้ ประสบการณ์ส่วนใหญ่บนเว็บจึงเป็น 'แอปพลิเคชันแบบหลายหน้า' หรือเรียกสั้น ๆ ว่า MPA MPA คือเว็บแอปพลิเคชันที่ประกอบด้วยเอกสาร HTML หลายฉบับ โดยหนึ่งเอกสารสำหรับแต่ละหน้าในแอปพลิเคชัน เมื่อผู้ใช้ใช้แอปพลิเคชัน พวกเขาจะแสดงเอกสารที่แตกต่างกันพร้อมการดำเนินการที่แตกต่างกัน
MPA สร้างได้ง่ายมาก การนำทางเสร็จสิ้นโดยใช้แท็ก <a> เพื่อลิงก์ไปยังเอกสารอื่น และการป้อนข้อมูลของผู้ใช้สามารถบันทึกได้ด้วยองค์ประกอบ <form> เซิร์ฟเวอร์ตอบสนองต่อคำขอลิงก์และแบบฟอร์มด้วยเอกสาร HTML ใหม่ แทนที่เพจที่แสดงบนหน้าจอ
ตัวอย่างที่ดีของ MPA ที่คุณน่าจะคุ้นเคยมากคือ WP Admin หน้าผู้ดูแลระบบแต่ละหน้าเป็นเอกสารที่มี HTML ที่สร้างขึ้นโดยโค้ด WordPress PHP ที่ทำงานบนเซิร์ฟเวอร์ หน้าส่วนใหญ่ใน WP Admin เช่น หน้าการตั้งค่า WordPress มักจะประกอบด้วยแบบฟอร์มส่วนใหญ่ที่คุณซึ่งเป็นผู้ใช้สามารถส่งได้
ในทางกลับกัน แอปพลิเคชันหน้าเดียวหรือ SPA คือแอปพลิเคชันที่ใช้เพจ HTML เดียว จากนั้นการนำทางและการป้อนข้อมูลของผู้ใช้จะถูกจัดการด้วยโค้ด JavaScript ซึ่งเปลี่ยนส่วนของหน้าแบบไดนามิกโดยไม่จำเป็นต้องสลับทั้งหน้าหรือรีเฟรช ส่งผลให้ประสบการณ์ผู้ใช้ราบรื่นและตอบสนองมากขึ้น
ทุกวันนี้ เว็บแอปพลิเคชันจำนวนมากใช้ SPA สำหรับเว็บอินเตอร์เฟสของตน ที่ RebelCode เราได้สร้าง SPA สำหรับอินเทอร์เฟซผู้ดูแลระบบของปลั๊กอิน WordPress หลักทั้งสองของเรา: Spotlight และ Aggregator เครื่องมือแก้ไขไซต์ที่ค่อนข้างใหม่ใน WordPress ก็เป็น SPA เช่นเดียวกับเครื่องมือแก้ไขโพสต์แบบบล็อก
ราคาที่เราจ่าย
SPA เป็นแอปพลิเคชันของตนเอง เขียนด้วย JavaScript และทำงานในเบราว์เซอร์ คำจำกัดความของพวกเขาเองยังเป็นข้อแม้ที่ใหญ่ที่สุด: พวกเขาไม่สามารถเข้าถึงทรัพยากรเซิร์ฟเวอร์ได้ทันที ซึ่งหมายความว่าเราจำเป็นต้องสร้างช่องทางการสื่อสารระหว่าง SPA และเซิร์ฟเวอร์
เรามาสร้างปลั๊กอิน WordPress อย่างง่ายเพื่อใช้ตัวอย่างกัน ปลั๊กอินนี้มีให้
ส่วนต่อประสานผู้ใช้ CRUD แบบง่ายสำหรับการจัดการหนังสือ API ภายในของปลั๊กอินบนเซิร์ฟเวอร์อาจมีลักษณะดังนี้:
<?php function get_books(?int $count = null, int $page = 1): Book[]; function get_book(int $id): Book; function insert_book(Book $book): Book; function update_book(Book $book): Book; function delete_book(int $id): void;ในการสร้างอินเทอร์เฟซ SPA ที่ทันสมัย เราจะใช้เฟรมเวิร์ก JavaScript เช่น React; เฟรมเวิร์ก JavaScript ยอดนิยมที่ WordPress ใช้เช่นกัน เริ่มต้นด้วยการเพิ่มหน้าผู้ดูแลระบบ:
<?php add_action('admin_menu', function () { add_menu_page('Books', 'Books', 'manage_options', 'books', 'books_page'); }); function books_page() { echo '<div></div>'; } หน้าของเราจะแสดงผลองค์ประกอบ <div> ที่ว่างเปล่าเพียงรายการเดียวซึ่งจะทำหน้าที่เป็นรากของแอปพลิเคชัน React ของเรา โดยที่ UI ที่เหลือจะถูกแสดงผล
const rootEl = document.getElementById("books-app"); const root = ReactDOM.createRoot(rootEl); root.render(<BooksApp />); function BooksApp() { return ( <div> <h1>My Books</h1> ... </div> ); }แล้วเราจะแสดงรายการหนังสือที่เก็บไว้ในฐานข้อมูลได้อย่างไร? รหัสที่ต้องทำนั้นอยู่บนเซิร์ฟเวอร์ ดังนั้นเราจึงต้องมีวิธีเรียกมันและรับผลลัพธ์
ในการทำเช่นนั้น เราสามารถเปิดเผย JSON API จากเซิร์ฟเวอร์ได้ จากนั้นแอป React สามารถส่งคำขอได้ที่ URL ของ API ของเรา รับหนังสือในรูปแบบ JSON จากนั้นแสดงรายการ สำหรับตัวอย่างนี้ สมมติว่าเราได้เพิ่มตำแหน่งข้อมูลให้กับ WordPress REST API:
GET https://my-wp-site.com/wp-json/books { "books": [ { "id": 15, "title": "Mistborn", "author": "Brandon Sanderson", }, { "id": 44, "title": "The Hobbit", "author": "JRR Tolkien", }, ] }จากนั้นเราสามารถเขียนส่วนประกอบ React ที่ดึงข้อมูลหนังสือและแสดงผลเป็นรายการ:
function BookList() { const [books, setBooks] = useState([]); const [isLoading, setIsLoading] = useState(true); const [error, setError] = useState(null); useEffect( function () { setIsLoading(true); fetch("https://my-wp-site.com/wp-json/books") .then((res) => res.json()) .then((data) => setBooks(data.books)) .else((error) => setError(error)) .finally(() => setIsLoading(false)); }, [setBooks, setIsLoading], ); if (isLoading) { return <div>Loading...</div>; } if (error) { return <div>Error: {error}</div>; } return ( <ul> <li> {books.map((book) => ( <a key={book.id} href={book.url}> {book.title} </a> ))} </li> </ul> ); } แต่วิธีแก้ปัญหานี้ไร้เดียงสาเกินไป และทำให้ผู้ใช้ได้รับประสบการณ์คร่าวๆ ไม่รองรับการเปลี่ยนแปลงสถานะหลังจากที่คอมโพเนนต์ยกเลิกการต่อเชื่อม แคชการตอบสนอง ลองค้นหาที่ล้มเหลวอีกครั้ง หรือป้องกันไม่ให้สถานะเก่าเขียนทับสถานะล่าสุด ในความเป็นจริงแล้ว โดยทั่วไปวิธีที่เราใช้ fetch() ในเอฟเฟกต์ React นั้นไม่สนับสนุน
สิ่งนี้อาจแย่กว่า MPA แบบเดิมในหลายๆ ด้าน ดังนั้น เพื่อให้ดำเนินการได้อย่างถูกต้อง เราจะต้องดำเนินการบางอย่างเพิ่มเติมในไคลเอนต์ของเรา หรือใช้แพ็คเกจของบุคคลที่สามตามความเป็นจริง
แต่ทั้งหมดนี้เริ่มรู้สึกว่าต้องใช้ความพยายามอย่างไม่สมส่วนในการจัดทำรายชื่อหนังสือ เราจำเป็นต้องสร้างแอป JavaScript และ JSON API เพื่อสร้างประสบการณ์ผู้ใช้ที่ราบรื่นหรือไม่
ลองเปรียบเทียบสิ่งนี้กับ MPA กัน ซึ่งการเรนเดอร์รายการหนังสือสามารถทำได้โดยใช้โค้ด PHP เพียงไม่กี่บรรทัด โดยไม่ต้องพึ่งพาใดๆ:
<?php function render_books() { ?> <ul> <?php foreach (get_books() as $book): ?> <li> <a href="<?= $book->url ?>"> <?= $book->title ?> </a> </li> <?php endforeach; ?> </ul> <?php }แต่แน่นอนว่านี่ไม่ใช่การเปรียบเทียบที่ยุติธรรม รายชื่อหนังสือนี้เป็นเพียง HTML แบบคงที่ มันไม่ตอบสนองต่อการเปลี่ยนแปลงสถานะหรือการป้อนข้อมูลของผู้ใช้
หากเราต้องการมีประสบการณ์แบบ SPA ขณะเดียวกันก็เรนเดอร์ HTML บนเซิร์ฟเวอร์ โดยที่โค้ดของเราเข้าถึงฐานข้อมูลได้ทันที เราจะต้องหาวิธีให้ HTML ที่เรนเดอร์จากเซิร์ฟเวอร์หาทางไปยังเบราว์เซอร์ และแทนที่รายการหนังสือก่อนหน้า แต่การบรรลุเป้าหมายนี้โดยไม่มีโค้ด JavaScript ในตอนนี้ยังเป็นไปไม่ได้ ดังนั้นเราจึงต้องกัดหัวข้อย่อยและใช้ JavaScript ต่อไป
แต่เราไม่จำเป็นต้องเขียนเอง
ขอแนะนำ HTMX
HTMX เป็นไลบรารี JavaScript ขนาดเล็กที่ทำสิ่งหนึ่งเป็นหลัก: อนุญาตให้ HTML ร้องขอ HTML ใหม่จากเซิร์ฟเวอร์ โดยทำสิ่งนี้โดยใช้แอตทริบิวต์ใหม่ ซึ่งช่วยให้เราสามารถบอก HTMX ได้ว่าจะหา HTML ใหม่ได้จากที่ไหน จะสลับกับอะไร และอะไรทำให้เกิดการสลับ มันทำหน้าที่เป็นสะพานเชื่อมระหว่างเซิร์ฟเวอร์ HTML ของเรากับเพจในเบราว์เซอร์
นี่เป็นวิธีคิดที่แตกต่างอย่างมากเกี่ยวกับ SPA เนื่องจากเราไม่ได้สร้างแอปพลิเคชันไคลเอนต์ JavaScript เพื่ออัปเดตหน้าปัจจุบัน แต่เราเพียงแค่เพิ่มแอตทริบิวต์ HTML บางอย่างเพื่อบอก HTMX ว่าเราต้องการให้เพจเปลี่ยนแปลงอย่างไรเมื่อมีเหตุการณ์บางอย่างเกิดขึ้น
แม้ว่าจะไม่มี HTMX คุณก็สามารถเปลี่ยนสิ่งที่แสดงบนหน้าจอได้โดยใช้เพียง HTML แม้ว่าจะมีวิธีที่จำกัดมากก็ตาม คุณคุ้นเคยกับคุณลักษณะ HTML นี้แล้ว: องค์ประกอบลิงก์ <a> ที่เรียบง่าย
<a href="https://my-wp-site.com/books">View books</a> องค์ประกอบลิงก์ให้ข้อมูลทั้งหมดแก่เบราว์เซอร์ที่จำเป็นในการนำทาง เมื่อคลิก เบราว์เซอร์จะนำ href จากองค์ประกอบ ร้องขอที่ URL นั้น ดาวน์โหลดการตอบกลับ และสมมติว่ามี HTML จะแทนที่เนื้อหาของหน้าด้วย HTML ใหม่
องค์ประกอบ <form> เป็นอีกตัวอย่างหนึ่งของวิธีที่ HTML สามารถขอ HTML ใหม่ได้
<form action="/contact.php"> <label> Your message: <input type="text" name="message" /> </label> <button type="submit">Send message</button> </form>คราวนี้ เบราว์เซอร์รวบรวมค่าจากอินพุตทั้งหมดในแบบฟอร์ม ส่งไปยังเซิร์ฟเวอร์ ดาวน์โหลดการตอบกลับ และแสดงผลบนหน้าจอ
เหตุใดจึงมีเพียง
<a>และ<form>เท่านั้นที่สามารถสร้างคำขอ HTTP ได้ เหตุใดคุณจึงควรเปลี่ยน ทั้ง หน้าจอเท่านั้นจากการอ่าน GitHub ของ HTMX
HTMX เปลี่ยนแปลงสิ่งนั้น
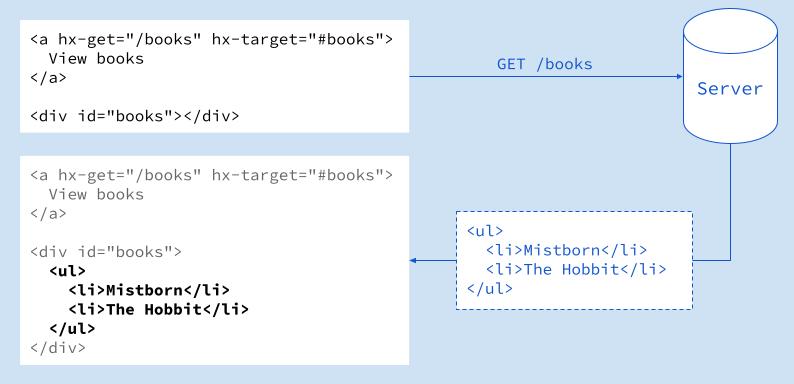
<a href="https://my-wp-site.com/books" hx-target="#books"> View books </a> <div></div> ด้วยแอตทริบิวต์ HTMX hx-target การคลิกลิงก์จะเป็นการตอบกลับจาก https://my-wp-site.com/books ภายในองค์ประกอบที่มีรหัส "books" แน่นอนว่าการฝังหน้าไว้ภายในหน้าอื่นไม่ใช่เป้าหมายที่นี่ เซิร์ฟเวอร์ของเราไม่จำเป็นต้องตอบกลับแบบเต็มหน้า แต่สามารถตอบสนองด้วยส่วน HTML แทนได้

ด้วยการเปิดเผยแฟรกเมนต์ HTML จากเซิร์ฟเวอร์ของเราและบอก HTMX ว่าจะได้รับแฟรกเมนต์เหล่านั้นอย่างไร จากที่ไหน และเมื่อใด เราจึงสามารถสร้างเว็บแอปพลิเคชันที่มีลักษณะคล้าย SPA โดยไม่ต้องใช้ JavaScript ใด ๆ โดยที่เซิร์ฟเวอร์อยู่ภายใต้การควบคุมเต็มรูปแบบ ในแง่หนึ่ง HTML ได้กลายเป็น JSON ใหม่ของเรา
และสิ่งที่เราต้องทำคือโหลดสคริปต์ HTMX ลงในเพจของเรา:
<script src="https://unpkg.com/[email protected]"></script>(โปรดตรวจสอบคำแนะนำในเอกสาร HTMX เนื่องจากโค้ดด้านบนอาจล้าสมัย)
ลองดูตัวอย่างอื่น:
<button hx-get="/button/off" hx-target="this" hx-swap="outerHTML"> Turn off </button>ยังมีอะไรอีกมากมายเกิดขึ้นที่นี่ ดังนั้นเรามาแยกย่อยกัน:
-
hx-getระบุ URL ที่จะส่งคำขอGETไปเมื่อมีการคลิกปุ่ม -
hx-target="this"บอกให้ HTMX สลับปุ่มที่คลิกกับการตอบกลับ -
hx-swap="outerHTML"บอกให้ HTMX สลับปุ่มทั้งหมด ไม่ใช่แค่สิ่งที่อยู่ข้างใน
เมื่อรวมเข้าด้วยกัน สิ่งนี้จะบอก HTMX:
เมื่อคลิกปุ่มแล้ว ให้ส่งคำขอ GET ไปที่
/button/offและแทนที่ปุ่มนี้ด้วยการตอบกลับ
สมมติว่าเซิร์ฟเวอร์ตอบสนองต่อ /button/off ด้วย HTML ด้านล่าง:
<button hx-get="/button/on" hx-target="this" hx-swap="outerHTML"> Turn on </button> คุณเห็นความแตกต่างหรือไม่? ตอนนี้แอตทริบิวต์ hx-get ชี้ไปที่ /button/on และข้อความภายในปุ่มคือ "เปิด" เมื่อคลิกปุ่มนี้ มันจะถูกแทนที่ด้วยการตอบสนองจาก /button/on อย่างที่คุณคงจินตนาการได้ เราสามารถให้เซิร์ฟเวอร์ตอบสนองด้วยปุ่มดั้งเดิมเพื่อทำการสลับให้เสร็จสิ้น!
แนวคิดง่ายๆ นี้คือการอนุญาตให้องค์ประกอบใดๆ ร้องขอ HTML ใหม่จากเซิร์ฟเวอร์ และตัดสินใจว่า HTML จะไปที่ไหน กลายเป็นว่ามีประสิทธิภาพค่อนข้างมาก เราสามารถสร้างแท็บ ค้นหาด้วยผลลัพธ์สด แถบความคืบหน้า และอื่นๆ อีกมากมาย
ข้อดีและข้อเสีย
แตกต่างจากเฟรมเวิร์ก JavaScript ส่วนใหญ่ HTMX ไม่จำเป็นต้องคอมไพล์และรวมโค้ดแอปพลิเคชันไคลเอนต์ของเรา สิ่งนี้เพียงอย่างเดียวก็เป็นประโยชน์อย่างมาก ระบบการสร้าง JavaScript อาจเป็นเรื่องยากในการตั้งค่าและบำรุงรักษา โดยเฉพาะอย่างยิ่งเมื่อคุณเริ่มแนะนำฟีเจอร์และไลบรารีที่แปลกใหม่ เช่น TypeScript, JSX, CSS พรีโปรเซสเซอร์ เป็นต้น ไม่ใช่เรื่องแปลกที่ทีมขนาดกลางถึงใหญ่จะมี สมาชิกหนึ่งคนขึ้นไปที่อุทิศตนเพื่องานนี้
ประโยชน์ที่ชัดเจนอีกประการหนึ่งคือการไม่มีแอปพลิเคชันไคลเอ็นต์แยกต่างหาก เนื่องจากสิ่งที่เราต้องการคือเซิร์ฟเวอร์ HTTP ที่ตอบสนองด้วย HTML เราจึงสามารถใช้ภาษาการเขียนโปรแกรมใดก็ได้ที่เราชอบ นี่อาจเป็นจุดขายที่สำคัญสำหรับคุณ หากทีมของคุณขาดความคุ้นเคยกับ JavaScript สมัยใหม่ หรือไม่ใหญ่พอที่จะสร้างแอปพลิเคชันสองรายการได้ อาจดึงดูดใจเป็นพิเศษหากคุณเป็นนักพัฒนาปลั๊กอิน WordPress เนื่องจากคุณสามารถใช้ PHP ในทุกด้านของปลั๊กอินของคุณได้
แต่บางทีประโยชน์ที่สำคัญที่สุดก็คือคุณไม่จำเป็นต้องมี API ระหว่างแบ็คเอนด์และฟรอนต์เอนด์ของแอปพลิเคชันของคุณอีกต่อไป สิ่งนี้สามารถประหยัดเวลาในการพัฒนาได้อย่างมาก รวมถึงลดจำนวนโค้ดที่สามารถสร้างข้อบกพร่อง ซึ่งจะช่วยประหยัดเวลาในระยะยาวด้วย
อย่างไรก็ตาม เราไม่ควรไร้เดียงสาจนคิดว่าการใช้ HTMX หมายความว่าไม่ต้องเขียน JavaScript ใดๆ อาจยังต้องใช้ JavaScript จำนวนหนึ่งสำหรับสิ่งต่างๆ เช่น การลากและวาง แผนภูมิ ตัวเลือกสีและวันที่ และอื่นๆ แม้ว่าเราจะสามารถใช้โซลูชันที่ไม่เชื่อเรื่องพระเจ้าแบบเฟรมเวิร์กได้เสมอ เช่น SortableJS และ Floating UI นอกจากนี้ เราอาจพบว่าความต้องการ JavaScript ลดลงในอนาคต เนื่องจากมาตรฐานเว็บยังคงพัฒนาต่อไปด้วยองค์ประกอบ HTML ใหม่ เช่น องค์ประกอบ <dialog> ล่าสุด
ประการที่สอง PHP ไม่ค่อยดีนักในการสร้างเทมเพลต HTML แม้ว่าจะถูกสร้างมาเพื่อทำเช่นนั้นก็ตาม ไวยากรณ์แท็กมีรายละเอียดมากเกินไป และไวยากรณ์สตริง HEREDOC มีการรองรับที่จำกัดสำหรับการแก้ไขสตริง
สุดท้ายนี้ การสร้างจุดสิ้นสุดใน WordPress นั้นไม่ได้ตรงไปตรงมามากนัก พิจารณาปลั๊กอินหนังสือจากตัวอย่างก่อนหน้านี้ เราจำเป็นต้องมีเส้นทางบนเซิร์ฟเวอร์ที่ตอบสนองด้วยรายการหนังสือในรูปแบบ HTML เราจะลงทะเบียนตำแหน่งข้อมูลนี้ได้อย่างไร
- ตรวจพบพารามิเตอร์ GET ระหว่างการกระทำ
initหรือadmin_initหรือไม่ - ใช้ Admin Ajax API หรือไม่
- ลงทะเบียนจุดสิ้นสุด REST API หรือไม่
- เพิ่มกฎการเขียนซ้ำที่กำหนดเองหรือไม่
มีตัวเลือกมากมาย แต่ไม่มีตัวเลือกใดที่ทำให้มันง่ายเท่าที่ควร
ความเกลียดชัง
มีรายละเอียดที่ละเอียดอ่อนในตัวอย่างก่อนหน้าของเราที่พลาดได้ง่ายมาก และอาจจะฟังดูชัดเจนเมื่อมีการชี้ให้เห็นแล้ว
เมื่อเราได้รับ HTML จากเซิร์ฟเวอร์ ปุ่มบนหน้าจะเป็นแบบเปิดหรือแบบปิด การคลิกจะแตกต่างกัน ขึ้นอยู่กับว่าอันใดที่แสดงบนหน้าจอ
ด้วยเหตุนี้ เบราว์เซอร์จึงไม่จำเป็นต้องเข้าใจแอปพลิเคชันของเรา โดยปกติเราจะ ทำให้ เบราว์เซอร์เข้าใจโดยให้โค้ด JavaScript เพื่อโปรแกรมอย่างชัดเจนในทุกพฤติกรรม ตอนนี้เรามีเพียง HTML เท่านั้น และเบราว์เซอร์ไม่จำเป็นต้องมีความรู้มาก่อนว่าแอปพลิเคชันของเราทำงานอย่างไรหรือสถานะเป็นอย่างไร เพียงแค่ต้องแสดงผล HTML บนหน้าจอ ซึ่งจะเข้ารหัสสถานะแอปพลิเคชันของเราเอง
สถาปัตยกรรมประเภทนี้เรียกว่า HATEOAS ซึ่งย่อมาจาก 'Hypermedia As The Engine Of Application State' เป็นสถาปัตยกรรม REST ชนิดพิเศษที่ใช้ไฮเปอร์มีเดียเป็นสื่อกลางในการถ่ายโอนสถานะ และไฮเปอร์มีเดียเดียวกันนั้นจะกลายเป็นอินเทอร์เฟซที่ผู้ใช้ขับเคลื่อนแอปพลิเคชันเข้าสู่สถานะใหม่
เว็บไซต์ HTMX มีคอลเลกชันบทความ บทความ และการเสวนาเกี่ยวกับเรื่องนี้มากมาย หากคุณสนใจที่จะเรียนรู้เพิ่มเติม สำหรับจุดประสงค์ของบทความนี้ เรามาดูกันว่าเหตุใด HTMX จึงอาจเป็นเรื่องใหญ่สำหรับนักพัฒนา WordPress กัน
HTMX <3 เวิร์ดเพรส
WordPress เป็นเซิร์ฟเวอร์ PHP ขนาดใหญ่เสาหิน ปลั๊กอิน WordPress นั้นเขียนด้วย PHP เป็นหลัก พวกเขาสามารถเพิ่มฟังก์ชันการทำงานใหม่ให้กับไซต์โดยใช้ PHP API ที่ให้บริการโดย WordPress เช่น Hooks API และ Database API API เหล่านี้ไม่พร้อมใช้งานจาก JavaScript ดังนั้นนักพัฒนาปลั๊กอินควรต้องการเก็บโค้ดปลั๊กอินไว้บนเซิร์ฟเวอร์ให้ได้มากที่สุด หากมีแรงจูงใจในการใช้ HTMX นี่แหละ!
ในหลาย ๆ ด้าน HTMX ถูกสร้างขึ้นสำหรับ WordPress หรือมากกว่านั้นสำหรับแอปพลิเคชัน เช่น WordPress; แอปพลิเคชันที่ไม่ต้องการเป็นภาระกับภาษาต่างประเทศที่บังคับให้พวกเขาทิ้งคอลเลกชัน API ของเซิร์ฟเวอร์ไว้เบื้องหลัง โดยเฉพาะอย่างยิ่งไม่เพียงแค่การถ่ายโอนสถานะโดยใช้ไฮเปอร์มีเดียจะเพียงพอแล้ว
การทำให้การสร้าง UI ที่ดีสำหรับปลั๊กอิน WordPress ง่ายขึ้นสามารถส่งผลกระทบอย่างมากต่อระบบนิเวศของปลั๊กอิน นักพัฒนาที่ดูแลปลั๊กอินฟรีอาจพบว่ามีความเป็นไปได้มากกว่าที่จะสร้างประสบการณ์ผู้ใช้ที่ดีขึ้นให้กับผู้ใช้ของพวกเขา และทีมขนาดเล็กอาจสามารถทำซ้ำฟีเจอร์ต่างๆ ได้เร็วขึ้นโดยประหยัดเวลาได้ สิ่งนี้สามารถช่วยให้ปลั๊กอินขนาดเล็กสามารถแข่งขันได้มากขึ้นในตลาดที่ถูกครอบงำโดยทีมใหญ่ที่มีงบประมาณมากกว่า
ปลั๊กอินขนาดใหญ่อาจสนใจเป็นพิเศษ แอป JavaScript สามารถเติบโตได้อย่างรวดเร็วแบบทวีคูณ HTMX อาจอนุญาตให้ปลั๊กอินเหล่านี้ลบ JSON API และแอป JavaScript ขนาดใหญ่ และปล่อยให้เซิร์ฟเวอร์ HTML แบบลีนแทนที่ซึ่งสามารถเข้าถึง WordPress API ได้อย่างสมบูรณ์
ความคิดสุดท้าย
ฉันคุ้นเคยกับ HTMX มาระยะหนึ่งแล้ว โดยใช้มันกับ PHP และ Go โดยเสนอทางเลือกที่น่าสนใจสำหรับการสร้างอินเทอร์เฟซผู้ใช้บนเว็บ และข้อโต้แย้งที่น่าเชื่อถือสำหรับการใช้ไฮเปอร์มีเดียเพื่อขับเคลื่อนสถานะของแอปพลิเคชัน
หากคุณเป็นนักพัฒนาปลั๊กอิน อย่าลืมลองดู HTMX เราแทบจะไม่ได้เกาพื้นผิวในบทความนี้เลย และเอกสารประกอบก็เขียนได้ดีมากพร้อมตัวอย่างมากมาย นอกจากนี้ยังสั้นอย่างน่าประหลาดใจเมื่อพิจารณาจากจำนวน HTMX ที่มาพร้อมกับกล่อง คุณควรจะสามารถเริ่มต้นใช้งาน HTMX และ PHP ได้ภายในไม่กี่นาที
