ทำให้ไซต์ WordPress โหลดเร็วกว่าที่เคยด้วย Hummingbird Critical CSS ใหม่
เผยแพร่แล้ว: 2023-10-09ด้วยฟีเจอร์ Critical CSS ที่ทุกคนรอคอยของ Hummingbird คุณสามารถคาดหวังได้ว่าหน้าเว็บจะโหลดเร็วขึ้นและเว็บไซต์ WordPress มีประสิทธิภาพดีขึ้น นี่คือสาเหตุที่ ทรัพยากรการบล็อกการแสดงผลกลาย เป็นเรื่องในอดีต...

หากคุณสนใจเกี่ยวกับความเร็วในการโหลดหน้าเว็บ (และควรทำหากคุณต้องการให้ผู้เยี่ยมชมอยู่ในเว็บไซต์ของคุณนานกว่าสองวินาที) สิ่งสำคัญอย่างยิ่งคือต้องเข้าใจว่า CSS ส่งผลต่อประสิทธิภาพของเว็บไซต์อย่างไร และวิธีเพิ่มความเร็วในการโหลดหน้าเว็บโดยใช้การเพิ่มประสิทธิภาพ งานที่เรียกว่า Critical CSS
ในบทความนี้ เราจะครอบคลุมหัวข้อต่อไปนี้:
- Critical CSS คืออะไร และจะปรับปรุงประสิทธิภาพได้อย่างไร?
- วิธีเพิ่มประสิทธิภาพ WordPress โดยใช้ฟีเจอร์ Critical CSS ของ Hummingbird
- Critical CSS ของ Hummingbird เข้ากันได้กับ WordPress ทุกประเภท
มาดำดิ่งกันใน...
Critical CSS คืออะไร และจะปรับปรุงประสิทธิภาพได้อย่างไร?
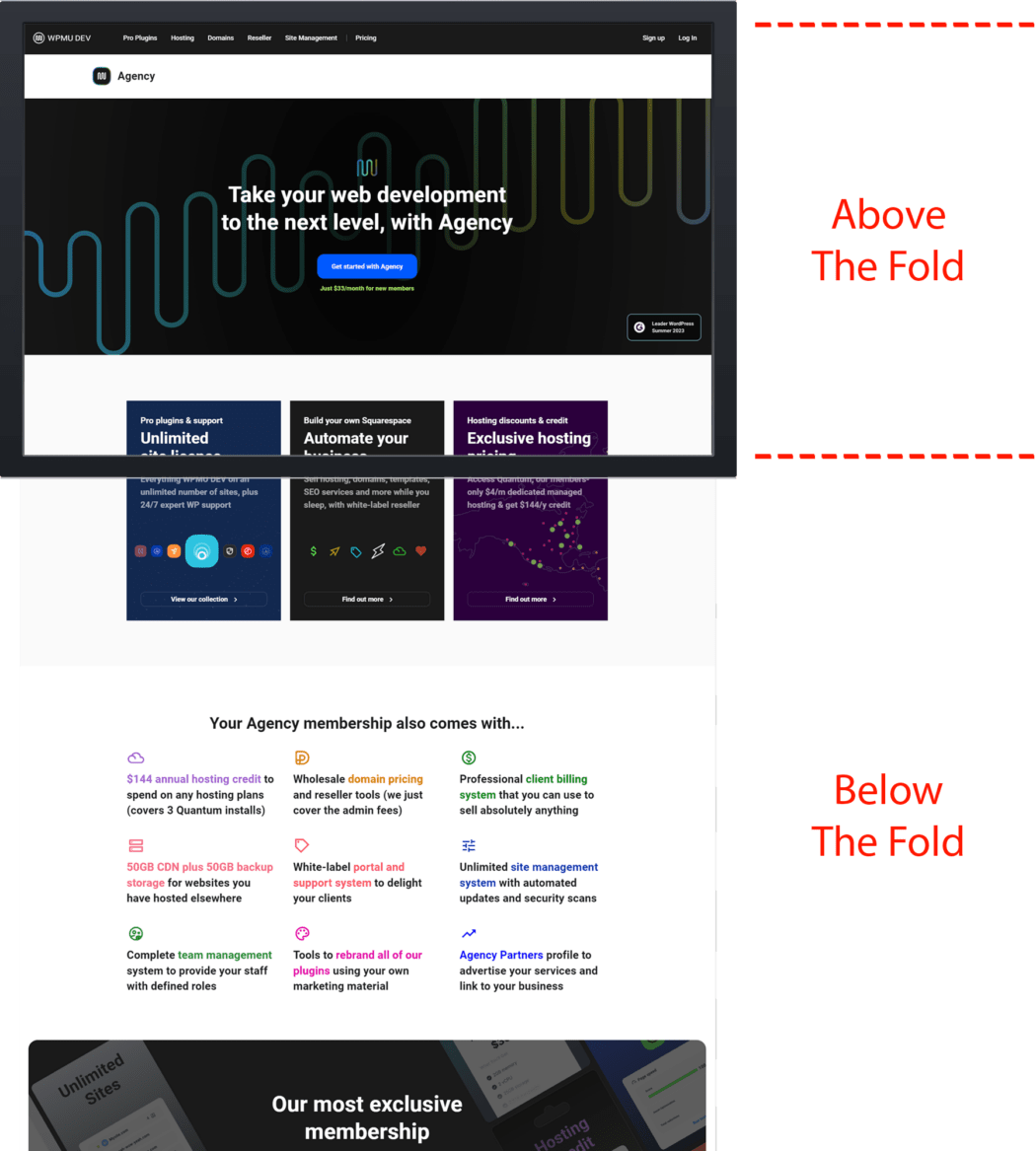
เมื่อผู้ใช้มาถึงเว็บไซต์ สิ่งที่พวกเขามองเห็นในตอนแรกคือเนื้อหาที่แสดงบนหน้าจอก่อนเลื่อนดู
พื้นที่นี้เรียกว่า "ครึ่งหน้าบน"

ประสบการณ์ผู้ใช้เชิงบวกสามารถวัดได้จากความเร็วที่ผู้ใช้รับรู้เนื้อหาที่จะโหลดบนหน้าเว็บ ยิ่งหน้าเว็บโหลดเร็ว (หรือผู้ใช้ มอง ว่าโหลดเร็ว) ประสบการณ์ผู้ใช้ก็จะยิ่งดีขึ้นเท่านั้น ในทางกลับกัน ยิ่งหน้าเว็บโหลดช้าลง (หรือผู้ใช้ มอง ว่าโหลดช้า) ประสบการณ์ก็จะยิ่งแย่ลง
เนื่องจากผู้เยี่ยมชมทุกคนจะเห็นว่าเมื่อพวกเขาเข้าสู่หน้าเว็บคือเนื้อหาครึ่งหน้าบนก่อนที่จะเริ่มเลื่อนลง จึงสมเหตุสมผลที่จะทำให้เนื้อหาครึ่งหน้าบนโหลดโดยเร็วที่สุดก่อนที่จะโหลดส่วนที่เหลือของหน้า
Critical CSS (หรือเรียกอีกอย่างว่า Critical Path CSS หรือ Critical CSS Rendering Path ) เป็นเทคนิคที่แยก CSS ขั้นต่ำเปลือยที่จำเป็นในการแสดงเนื้อหาครึ่งหน้าบนโดยเร็วที่สุดให้กับผู้ใช้
แม้ว่าผู้ใช้ที่ดูเนื้อหาครึ่งหน้าบนจะรับรู้ว่าหน้าเว็บกำลังโหลดอย่างรวดเร็ว แต่ CSS ที่เหลือก็สามารถโหลดได้ และประสบการณ์ผู้ใช้จะไม่ได้รับผลกระทบ
เทคนิคต่างๆ เช่น การโหลดรูปภาพแบบ Lazy Loading การชะลอการทำงานของ JavaScript และ CSS ที่สำคัญ ล้วนเป็นวิธีเพิ่มประสิทธิภาพลำดับขั้นตอนที่เบราว์เซอร์ต้องดำเนินการเพื่อแปลง HTML, CSS และ JavaScript ให้เป็นพิกเซลบนหน้าจอ
ลำดับนี้เรียกว่าเส้นทางการเรนเดอร์วิกฤต (CRP) และรวมถึง Document Object Model (DOM), CSS Object Model (CSSOM), แผนผังการเรนเดอร์ และเลย์เอาต์
การปรับเส้นทางการเรนเดอร์ที่สำคัญให้เหมาะสมจะช่วยปรับปรุงประสิทธิภาพการเรนเดอร์
ข้อดีของ CSS ที่สำคัญ
CSS ที่สำคัญสามารถปรับปรุงประสิทธิภาพไซต์ผ่าน:
- การเรนเดอร์เริ่มต้นที่เร็วขึ้น
- ปรับปรุงประสบการณ์ผู้ใช้
- ประสิทธิภาพ SEO ที่ดีขึ้น
- น้ำหนักหน้าลดลง
- การบำรุงรักษาแบบง่าย
- การเพิ่มประสิทธิภาพแบบก้าวหน้า
- ผลกระทบเชิงบวกต่อ Core Web Vitals (โดยเฉพาะ First Contentful Paint และดัชนีความเร็ว)
- คะแนน PageSpeed Insights ที่สูงขึ้น
หมายเหตุ: เนื้อหาที่แสดงครึ่งหน้าบนในการโหลดหน้าเว็บก่อนการเลื่อนจะแตกต่างกันไป ขึ้นอยู่กับอุปกรณ์และขนาดหน้าจอที่ใช้ในการดูหน้าเว็บ ด้วยเหตุนี้ จึงไม่มีความสูงพิกเซลที่กำหนดในระดับสากลสำหรับสิ่งที่ถือได้ว่าเป็นเนื้อหาครึ่งหน้าบน
การใช้ CSS ที่สำคัญ
ดังนั้นคุณจึงใช้งานไซต์ของคุณผ่านเครื่องมือ PageSpeed Insights และรายงานแนะนำให้เลิกใช้ทรัพยากรที่บล็อกการแสดงผล
ตอนนี้อะไร? คุณจะปฏิบัติตามคำแนะนำจริง ๆ อย่างไร?
คุณสามารถลองแก้ไขสิ่งต่าง ๆ ด้วยตนเอง (น่าเบื่อ ใช้เวลานาน และไม่แนะนำ) ใช้เครื่องมือพัฒนาเว็บไซต์ (หากคุณมีทักษะด้านเทคนิค) หรือใช้ปลั๊กอิน WordPress เช่น Hummingbird เพื่อระบุ แก้ไข และแก้ไขปัญหาใด ๆ โดยอัตโนมัติ .
เราขอแนะนำให้ใช้วิธีปลั๊กอิน มันเป็นตัวเลือกที่รวดเร็วและฉลาดที่สุดในการทำงานให้สำเร็จ
แม้ว่า Critical CSS จะอ้างอิงถึง CSS ครึ่งหน้าบนเป็นส่วนใหญ่ แต่ Hummingbird สามารถแยกและอินไลน์ CSS ที่ใช้ทั้งหมดบนเพจได้ ในขณะที่ชะลอ/ลบส่วนที่เหลือ
Hummingbird ไม่เพียงแต่จัดการการบล็อกการเรนเดอร์และ CSS ที่ไม่ได้ใช้เพื่อการเพิ่มประสิทธิภาพแบบเต็มหน้าเท่านั้น แต่ยังจัดการการเพิ่มประสิทธิภาพครึ่งหน้าบนด้วยการกำจัดทรัพยากรการบล็อกการเรนเดอร์โดยใช้คุณสมบัติในตัว เช่น Critical CSS (ดูด้านล่าง) ชะลอการดำเนินการ JavaScript สำหรับเนื้อหา JavaScript และพื้นที่อื่นๆ ที่ส่งผลต่อผลลัพธ์ของ Core Web Vitals บนเว็บไซต์ WordPress
วิธีเพิ่มประสิทธิภาพ WordPress โดยใช้คุณสมบัติ Critical CSS ของ Hummingbird
หมายเหตุ: Critical CSS เป็นฟีเจอร์ระดับ Pro ดังนั้นโปรดตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Hummingbird Pro บนไซต์ของคุณแล้ว
มาดูขั้นตอนในการรับประโยชน์สูงสุดจากการใช้ฟีเจอร์ CSS ที่สำคัญใหม่ของ Hummingbird กัน
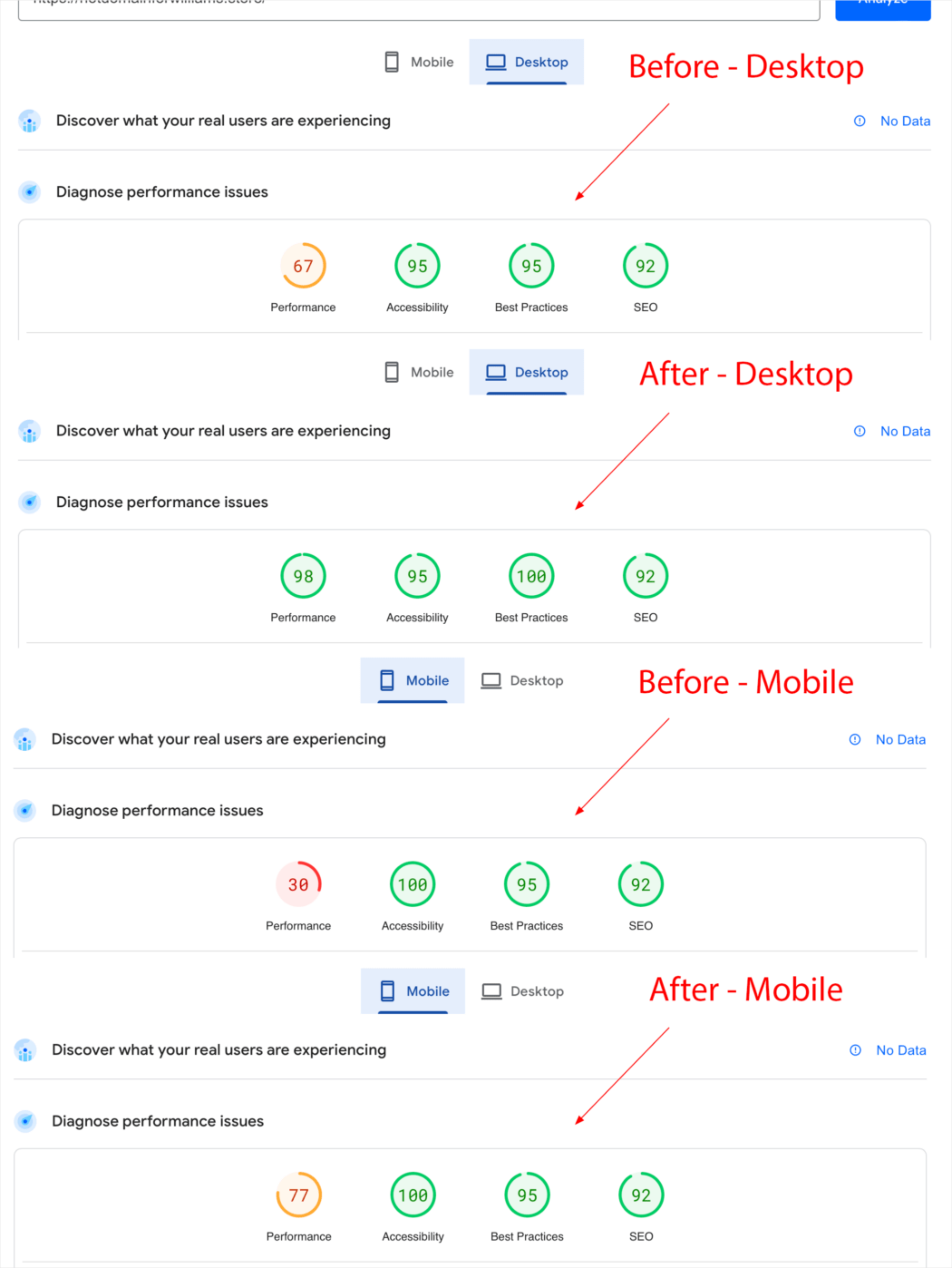
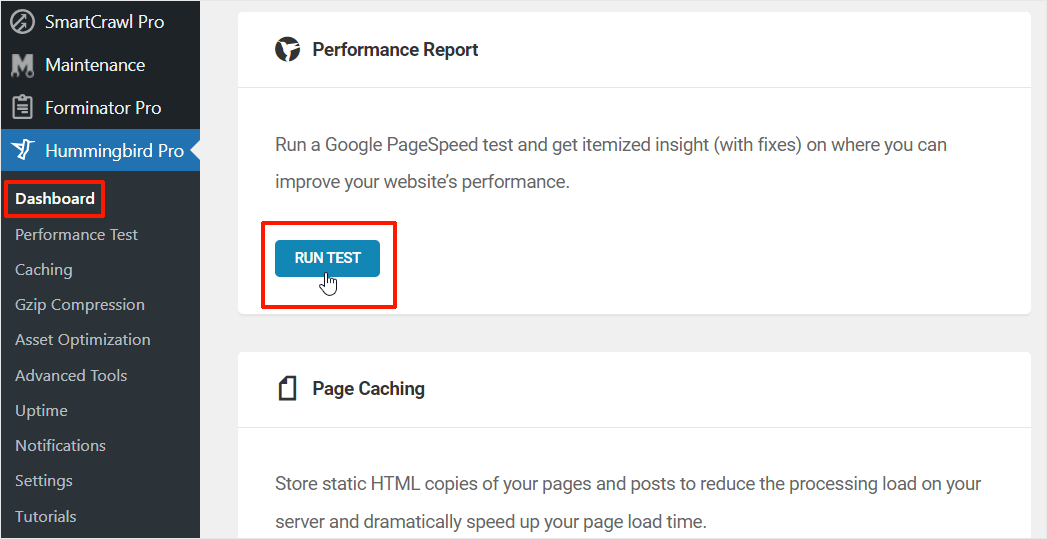
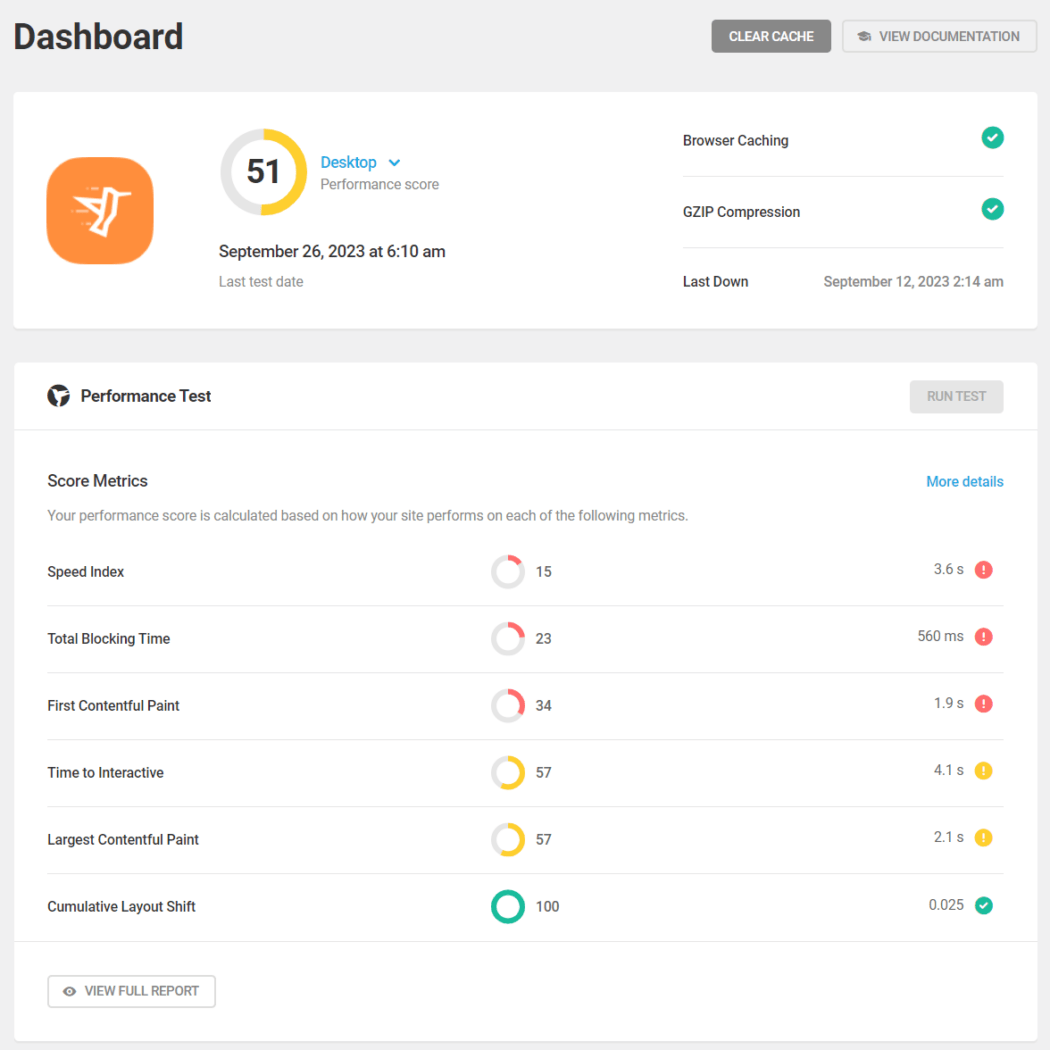
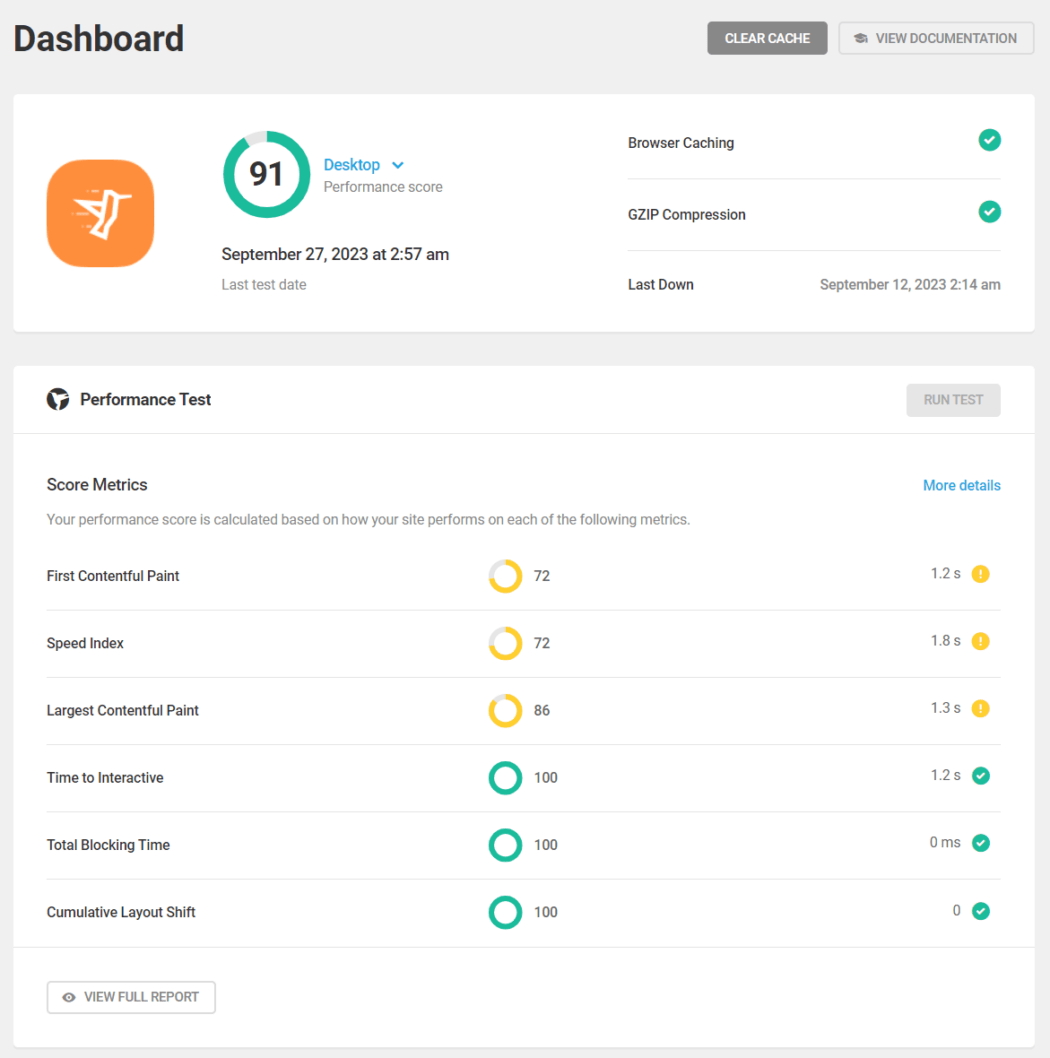
ขั้นแรก ให้เริ่มต้นด้วยการทดสอบประสิทธิภาพ

อย่าลืมจดบันทึกผลลัพธ์เบื้องต้นเพื่อที่คุณจะได้เปรียบเทียบก่อนและหลังผลลัพธ์ได้

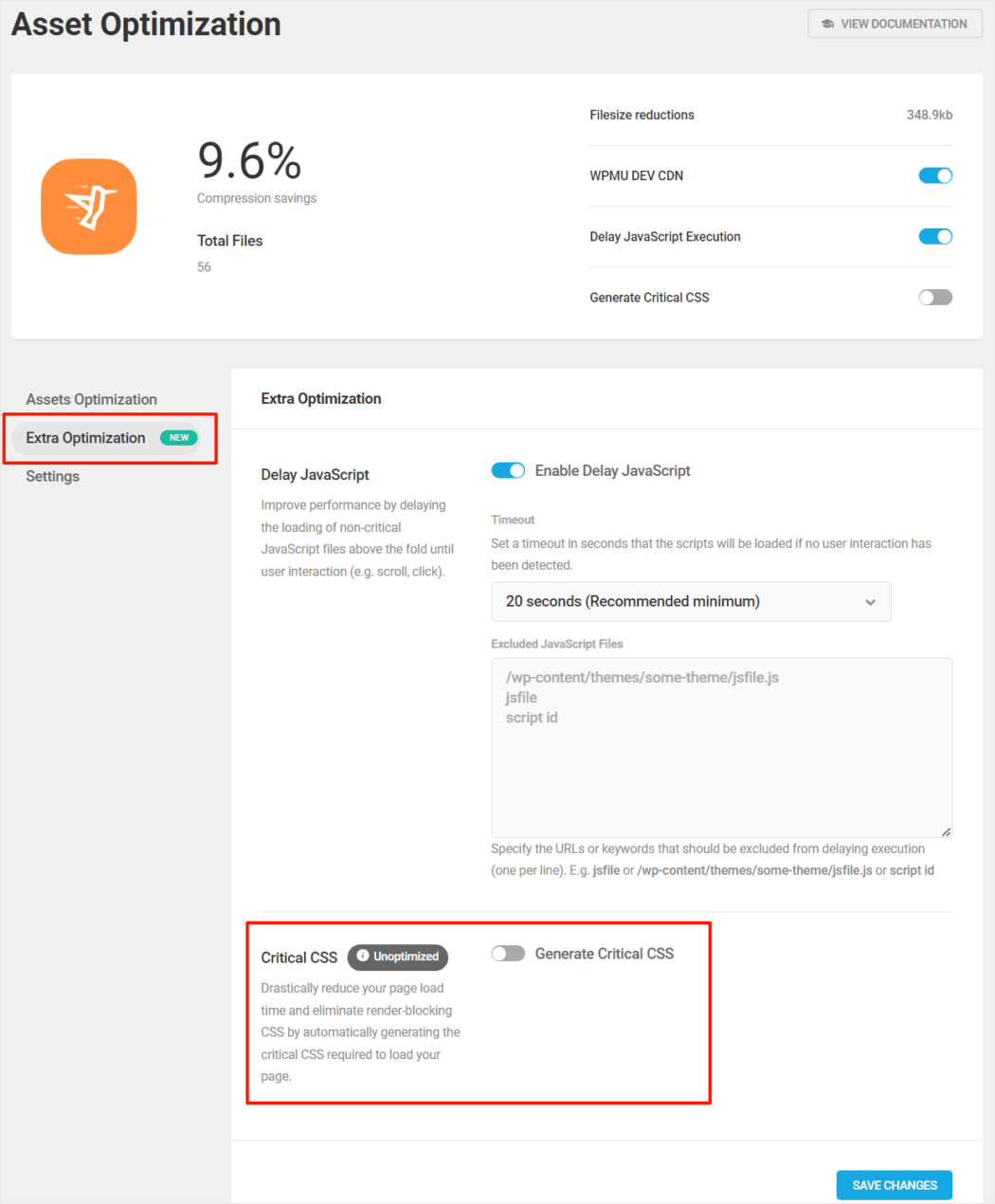
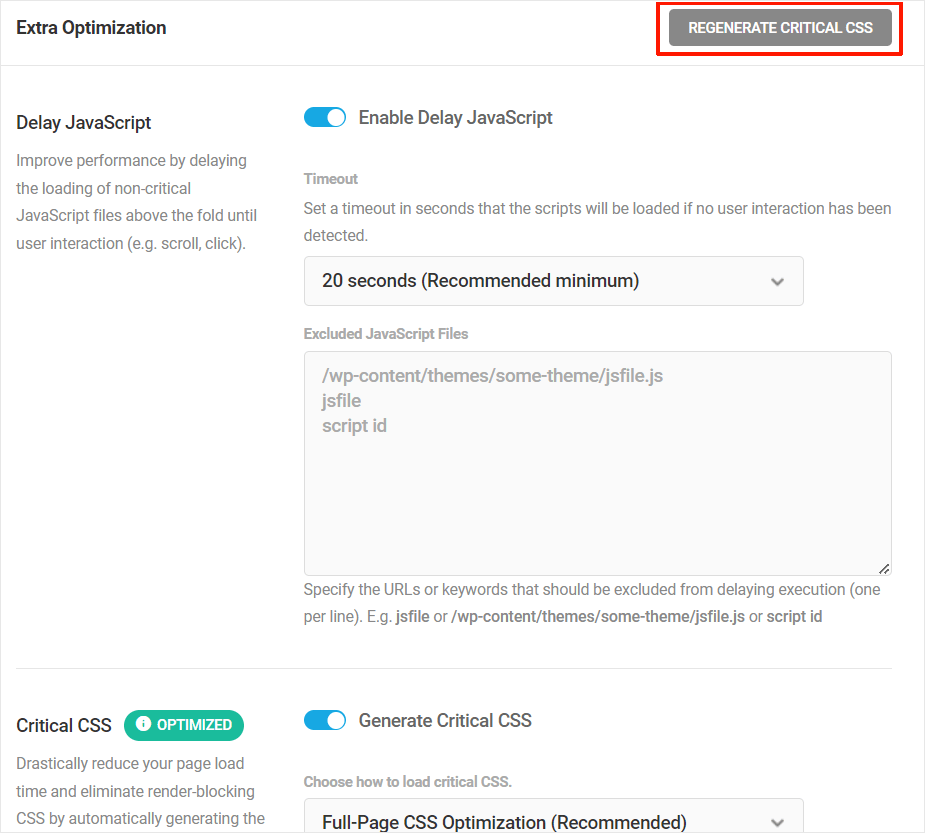
จากนั้น ไปที่ Hummingbird > การเพิ่มประสิทธิภาพสินทรัพย์ > การเพิ่มประสิทธิภาพพิเศษ และเปิดใช้งาน Critical CSS


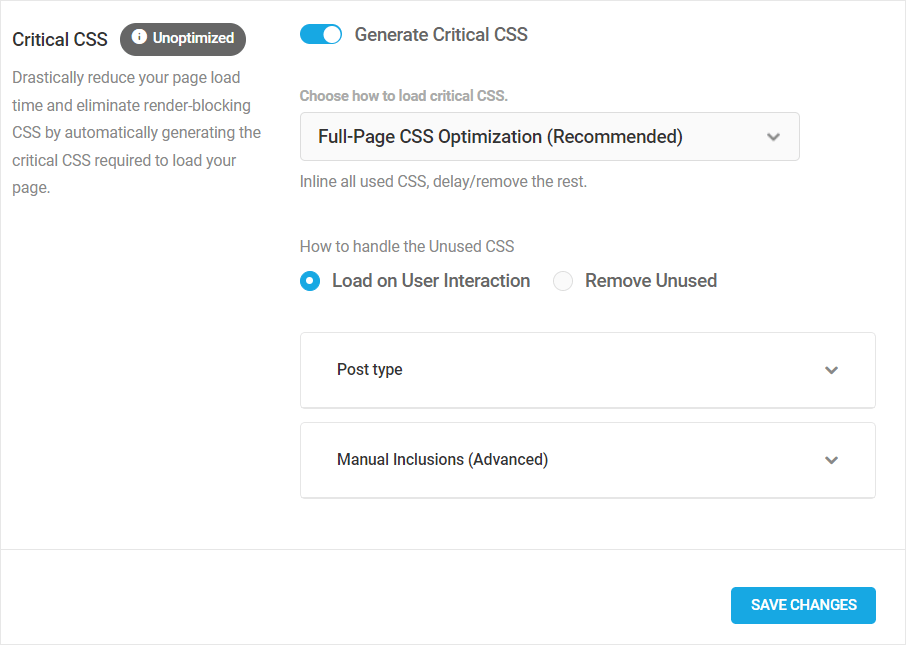
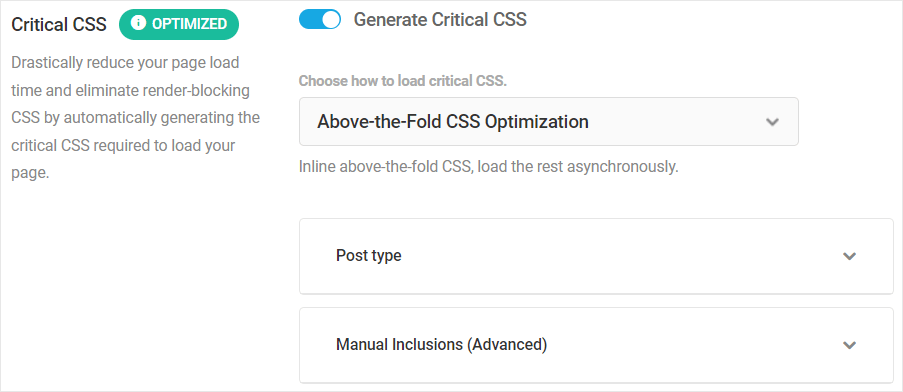
หลังจากเปิดใช้งานคุณสมบัตินี้ คุณจะเห็นตัวเลือกต่างๆ สำหรับการโหลด CSS ที่สำคัญ และสำหรับการจัดการ CSS ที่ไม่ได้ใช้
กำลังโหลด CSS ที่สำคัญ
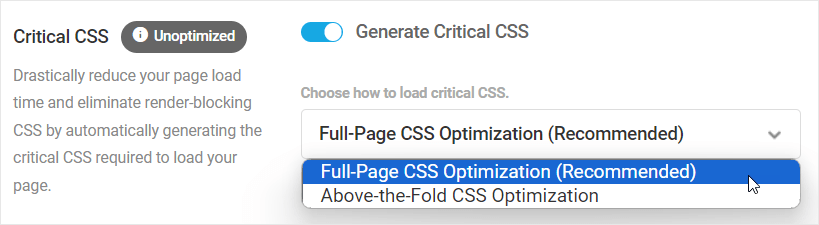
ส่วนนี้ให้ตัวเลือกแก่คุณในการเลือก การเพิ่มประสิทธิภาพ CSS แบบเต็มหน้า (ค่าเริ่มต้น) หรือ การเพิ่มประสิทธิภาพ CSS ครึ่งหน้าบน

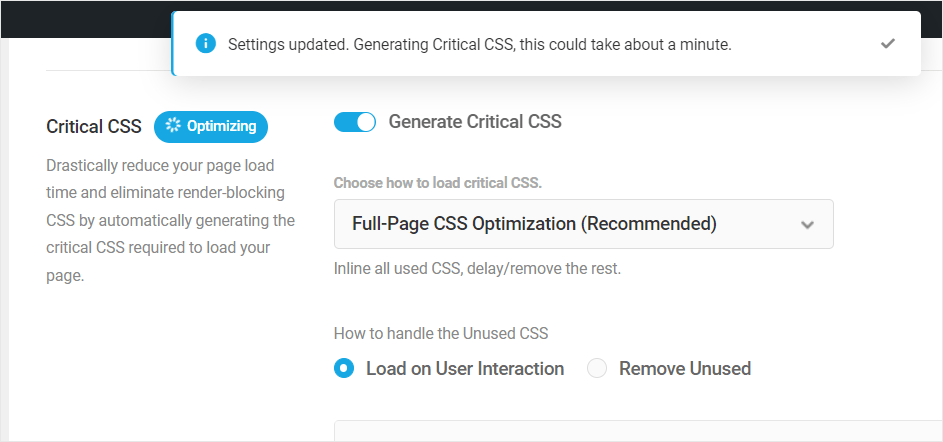
เราขอแนะนำให้เลือกตัวเลือก การเพิ่มประสิทธิภาพ CSS แบบเต็มหน้า เริ่มต้นพร้อม โหลดเมื่อโต้ตอบกับผู้ใช้ ที่เลือกไว้สำหรับไซต์ส่วนใหญ่ เนื่องจากจะให้ผลลัพธ์ที่ดีที่สุดและแก้ไขปัญหาทั้งสองประการในการกำจัดทรัพยากรที่บล็อกการแสดงผล และลดการตรวจสอบ CSS ที่ไม่ได้ใช้ ในขณะที่ยังคงรักษาความสมบูรณ์ของไซต์ทั้งหมด องค์ประกอบภาพ
การเพิ่มประสิทธิภาพ CSS แบบเต็มหน้า จะแทรก CSS ที่ใช้ทั้งหมดและความล่าช้า/ลบการโหลดส่วนที่เหลือ
แนะนำให้เลือกวิธี การเพิ่มประสิทธิภาพ CSS ครึ่งหน้าบน สำหรับไซต์ขนาดใหญ่ที่มี CSS ที่ซับซ้อนจำนวนมาก หากตัวเลือกเริ่มต้นไม่ได้ให้ผลลัพธ์ที่ต้องการ วิธีนี้จะแทรก CSS ครึ่งหน้าบนทั้งหมดและโหลดส่วนที่เหลือแบบอะซิงโครนัส
อีบุ๊กฟรี
แผนงานทีละขั้นตอนของคุณสู่ธุรกิจการพัฒนาเว็บที่ทำกำไรได้ ตั้งแต่การเข้าถึงลูกค้ามากขึ้นไปจนถึงการขยายขนาดอย่างบ้าคลั่ง
อีบุ๊กฟรี
วางแผน สร้าง และเปิดตัวไซต์ WP ถัดไปของคุณโดยไม่มีปัญหาใดๆ รายการตรวจสอบของเราทำให้กระบวนการนี้ง่ายและทำซ้ำได้
การจัดการ CSS ที่ไม่ได้ใช้
Hummingbird ให้ตัวเลือกแก่คุณในการโหลด CSS ที่ไม่ได้ใช้ ในการโต้ตอบของผู้ใช้ เพื่อแก้ไขปัญหาการเรนเดอร์หรือ ลบที่ไม่ได้ใช้ ซึ่งจะตัดแต่ง CSS ที่ไม่ได้ใช้ โดยเก็บเฉพาะสิ่งที่จำเป็นและโหลดในบรรทัด
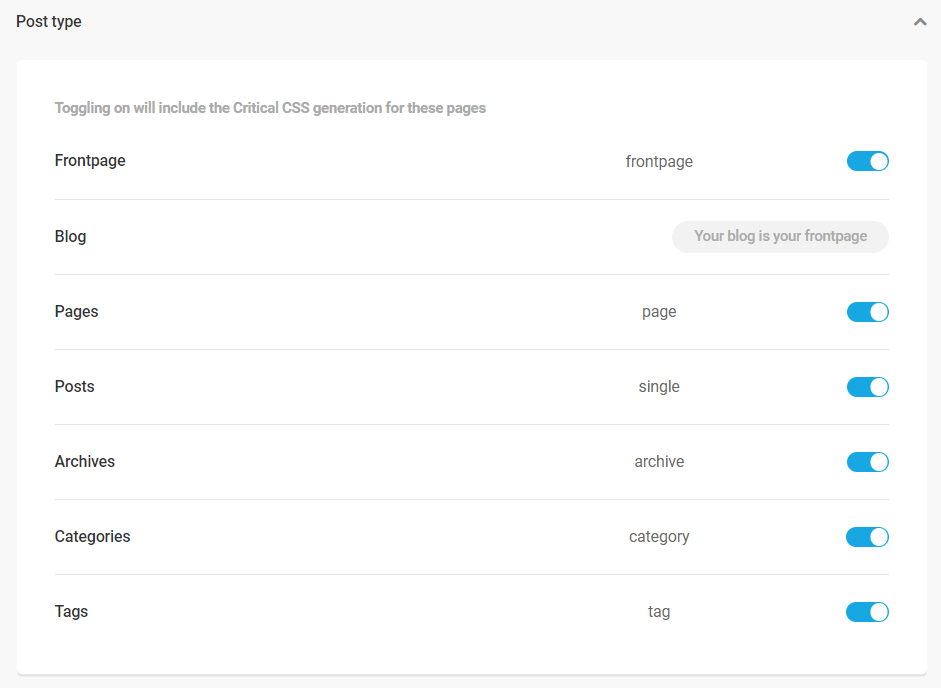
นอกจากนี้ คุณยังสามารถสลับคุณสมบัตินี้สำหรับประเภทโพสต์ที่ต้องการได้

แม้ว่าการสลับประเภทโพสต์จะมีให้สำหรับทั้งวิธี เพิ่มประสิทธิภาพ CSS แบบเต็มหน้า และวิธี เพิ่มประสิทธิภาพ CSS ครึ่งหน้าบน มีเพียงวิธี CSS แบบเต็มหน้าเท่านั้นที่จัดการ CSS ที่ไม่ได้ใช้

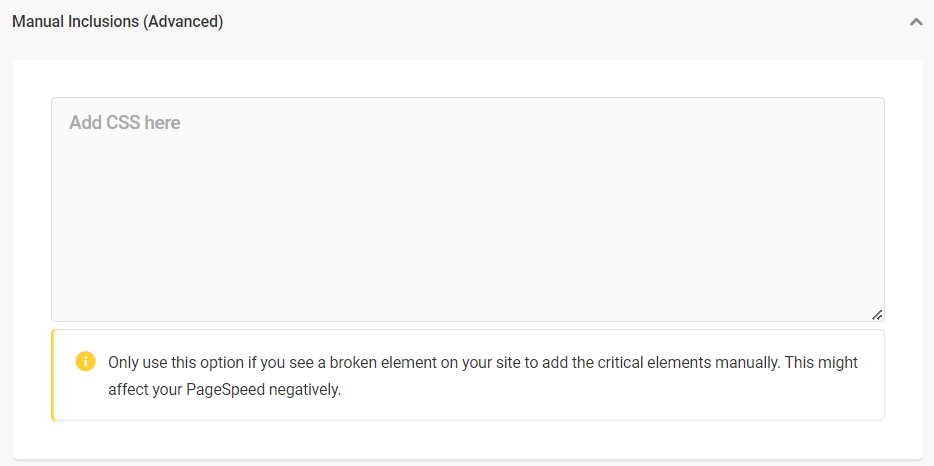
วิธีการเพิ่มประสิทธิภาพทั้งสองวิธียังมีตัวเลือกขั้นสูงในการเพิ่ม CSS ที่กำหนดเองด้วยตนเองภายในส่วน <head> ของหน้า

หมายเหตุ: หากคุณใช้ CSS ครึ่งหน้าบน แบบดั้งเดิมใน Hummingbird เวอร์ชันก่อนหน้าเพื่อป้อน CSS เส้นทางวิกฤตด้วยตนเอง ข้อมูลที่มีอยู่จะถูกย้ายไปยังกล่อง การรวมด้วยตนเอง โดยอัตโนมัติเมื่อคุณอัปเกรดปลั๊กอินเป็นเวอร์ชันล่าสุดและเปลี่ยนเป็น โดยใช้คุณลักษณะใหม่
หลังจากกำหนดค่าตัวเลือกของคุณแล้ว คลิก บันทึกการเปลี่ยนแปลง Hummingbird จะเริ่มใช้งาน Critical CSS โดยอัตโนมัติตามการตั้งค่าของคุณ

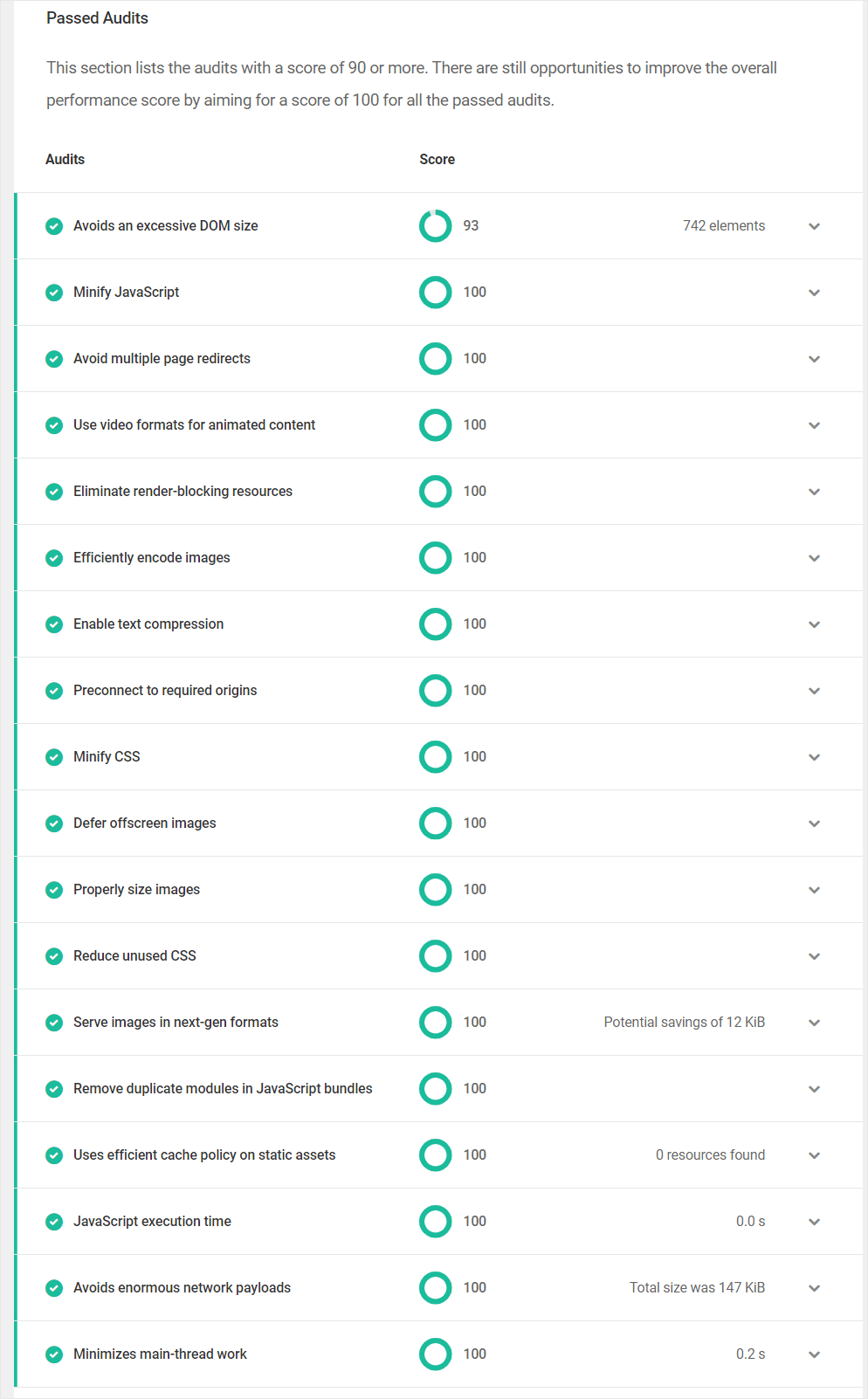
หลังจากที่คุณเห็นข้อความเสร็จสิ้นแล้ว ให้ไปที่ไซต์ของคุณและยืนยันว่าทุกอย่างในส่วนหน้าแสดงตามที่ควรจะเป็น

รีเฟรชหน้า ปล่อยให้แคชสร้างขึ้นอีกครั้ง จากนั้นทำการทดสอบประสิทธิภาพอีกครั้งใน Hummingbird เพื่อให้คุณสามารถเปรียบเทียบผลลัพธ์ก่อนและหลังได้

สร้าง CSS ที่สำคัญใหม่
หลังจากใช้ Critical CSS บนไซต์ของคุณ ปุ่ม “สร้าง CSS ที่สำคัญใหม่” จะแสดงที่ด้านบนของหน้าจอการเพิ่มประสิทธิภาพพิเศษ
คลิกที่ปุ่มนี้เพื่อล้างแคช ล้างเนื้อหาในเครื่องหรือที่โฮสต์ทั้งหมด และสร้างเนื้อหาที่จำเป็นทั้งหมดใหม่สำหรับไซต์หรือหน้าแรกของคุณโดยอัตโนมัติ

Critical CSS ของ Hummingbird เข้ากันได้กับ WordPress ทุกประเภท
เราได้ทดสอบฟีเจอร์ Critical CSS ของ Hummingbird อย่างกว้างขวาง และพบว่าเข้ากันได้กับเวอร์ชันและธีมของ WordPress ทั้งหมด เครื่องมือสร้างเพจ แบบอักษร WooCommerce ระบบการจัดการการเรียนรู้ (LMS) ฯลฯ
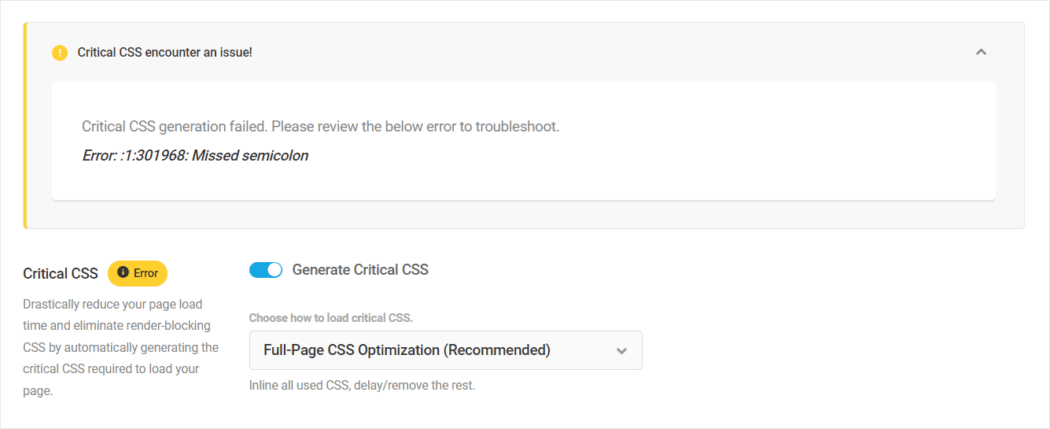
อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบก็คือ การติดตั้งธีมหรือปลั๊กอินที่มีโค้ดไม่ดีซึ่งมี CSS ที่มีโค้ดไม่ถูกต้องหรือสตริงที่ไม่ถูกต้องบนไซต์ของคุณอาจทำให้เกิดปัญหาและส่งผลให้เกิดข้อความแสดงข้อผิดพลาดร้ายแรง CSS

หากคุณพบข้อผิดพลาดในการใช้ Critical CSS ให้ลองทำดังนี้:
- คลิกที่ปุ่ม "สร้าง CSS ที่สำคัญใหม่" และดูว่าวิธีนี้ช่วยแก้ไขปัญหาได้หรือไม่
- หากคุณได้รับข้อผิดพลาดเดิมอีกครั้ง เราขอแนะนำให้เปลี่ยนธีม (ใช้ไซต์ชั่วคราวหากไซต์ของคุณใช้งานได้) และเรียกใช้ Critical CSS ในธีมใหม่ หากไม่มีปัญหา ปัญหาน่าจะอยู่ที่ธีมมากที่สุด
- หากคุณประสบปัญหาหลังจากติดตั้งธีมอื่น เราขอแนะนำให้แก้ไขปัญหาปลั๊กอินของคุณ
- หากข้อผิดพลาดยังคงอยู่หลังจากลองทำตามขั้นตอนทั้งหมดข้างต้นแล้ว ให้จดข้อความแสดงข้อผิดพลาด ปิดใช้งาน Critical CSS บนไซต์ของคุณชั่วคราว และติดต่อทีมสนับสนุนของเราเพื่อขอความช่วยเหลือในการแก้ไขปัญหา
อย่างไรก็ตาม คุณสามารถวางใจได้ เนื่องจากฟีเจอร์ Critical CSS ของ Hummingbird ได้รับการออกแบบโดยมุ่งเน้นที่จะรักษาความสมบูรณ์ของภาพของเว็บไซต์ของคุณไปพร้อมๆ กับประสิทธิภาพที่เพิ่มขึ้น คุณลักษณะนี้จัดการกับข้อผิดพลาดได้ดีและแทบจะไม่ทำให้เว็บไซต์เสียหาย แม้ว่าในกรณีที่มีข้อผิดพลาดก็ตาม
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการใช้คุณลักษณะ Critical CSS โปรดดูเอกสารประกอบของปลั๊กอิน
เปิดคุณสมบัติการเพิ่มประสิทธิภาพทั้งหมดของ Hummingbird เพื่อผลลัพธ์ที่ดีที่สุด
หากการได้รับความเร็วและประสิทธิภาพสูงสุดจากไซต์ WordPress ของคุณเป็นสิ่งสำคัญอย่างยิ่งสำหรับคุณ การใช้ Critical CSS ของ Hummingbird ถือเป็นคุณสมบัติที่คุณไม่ควรมองข้ามอย่างแน่นอน

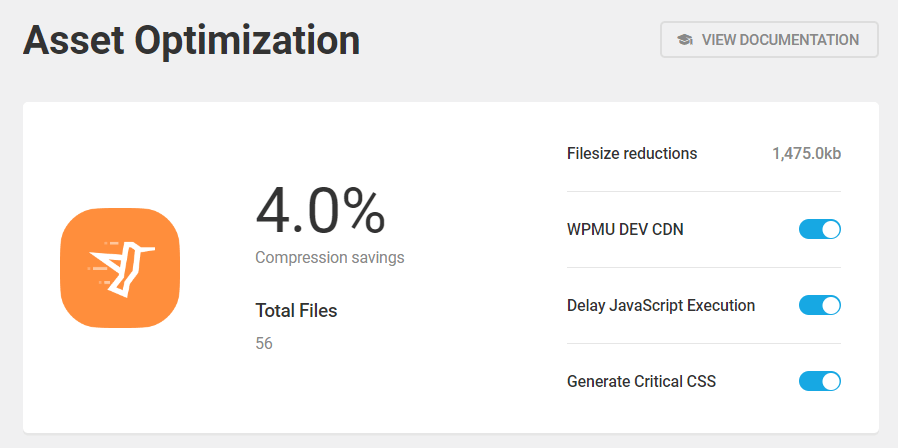
เพื่อประสิทธิภาพและการประหยัดที่ดีที่สุด เราขอแนะนำให้ใช้ Critical CSS พร้อมการแคชหน้าและฟีเจอร์การเพิ่มประสิทธิภาพเนื้อหาทั้งหมดที่ปลั๊กอินมีให้ใช้งาน รวมถึง CDN และหน่วงเวลาการดำเนินการ JavaScript

ในกรณีส่วนใหญ่ การรวมคุณสมบัติการเพิ่มประสิทธิภาพทั้งหมดของ Hummingbird ควรช่วยให้ไซต์ของคุณได้รับคะแนน PageSpeed ที่ 90+ หรือทำให้เข้าใกล้ 100 ที่สมบูรณ์แบบหากไซต์ของคุณทำงานได้ดีอยู่แล้ว

ดังที่ได้กล่าวไว้ก่อนหน้านี้ Critical CSS เป็นฟีเจอร์ Hummingbird Pro และพร้อมใช้งานสำหรับสมาชิก WPMU DEV ทุกคน
หากคุณกำลังใช้ปลั๊กอิน Hummingbird ฟรีของเราอยู่ โปรดพิจารณาสมัครสมาชิกเพื่อการเข้าถึงแพลตฟอร์ม WordPress แบบครบวงจรของเราในราคาที่ไม่แพงและไร้ความเสี่ยง มีทุกสิ่งที่คุณต้องการในการเปิดตัว ดำเนินการ และขยายธุรกิจการพัฒนาเว็บของคุณ
และหากคุณเป็นสมาชิกเอเจนซี่ คุณยังสามารถไวท์เลเบลและขายต่อ Hummingbird (รวมถึงโฮสติ้ง โดเมน ชุดปลั๊กอิน PRO ทั้งหมดของเรา และอื่นๆ อีกมากมาย) ทั้งหมดภายใต้แบรนด์ของคุณเอง
