การออกแบบไฮเปอร์ลิงก์: 9 ตัวอย่างจากเว็บไซต์ในชีวิตจริง (รวมถึง CSS)
เผยแพร่แล้ว: 2023-04-14การศึกษาตัวอย่างการออกแบบไฮเปอร์ลิงก์มีความสำคัญมากกว่าที่คุณคิด ลิงก์คือสิ่งที่ทำให้อินเทอร์เน็ตกลายเป็น "เว็บ" และเชื่อมโยงหน้าและเว็บไซต์ที่ไม่เกี่ยวข้องกันเข้าหากัน พวกเขายังนำผู้เข้าชมไปรอบๆ ไซต์ของคุณ ช่วยให้พวกเขาค้นพบเพิ่มเติม และเจาะลึกลงไปในหัวข้อที่พวกเขาสนใจ นอกจากนี้ยังต้องการลิงก์ย้อนกลับ ไฮเปอร์ลิงก์เป็นสัญญาณ SEO ในฐานะลิงก์ย้อนกลับ
กล่าวโดยสรุปคือ หากไม่มีลิงก์ เว็บไซต์และอินเทอร์เน็ตก็จะไม่เป็นอย่างที่เป็นอยู่
เราได้พูดถึงวิธีการจัดรูปแบบลิงก์โดยใช้ CSS ไปแล้วในบทความที่ผ่านมา อย่างไรก็ตาม เพียงเพราะคุณรู้วิธีนำไปใช้ ไม่ได้หมายความว่าคุณรู้ว่าควรใส่สไตล์ใดให้กับลิงก์ของคุณ ด้วยเหตุนี้ เราจึงต้องการกล่าวถึงในโพสต์นี้
ด้านล่างนี้ เราจะพูดถึงตัวอย่างว่าเว็บไซต์ต่างๆ ทำให้แน่ใจว่าลิงก์ของพวกเขานั้นสังเกตได้และดูดีได้อย่างไร นอกจากนี้ เราจะตรวจสอบมาร์กอัปพื้นฐานและหารือว่าพวกเขาประสบความสำเร็จในการออกแบบไฮเปอร์ลิงก์ได้อย่างไร หวังเป็นอย่างยิ่งว่าจะช่วยให้คุณมีความเข้าใจและแนวคิดที่ดีสำหรับลิงค์บนเว็บไซต์ของคุณเอง
ทำไมต้องคิดเกี่ยวกับการออกแบบลิงค์ของคุณเลย?

เรามาคุยกันก่อนว่าเหตุใดคุณจึงควรลงทุนกับการออกแบบไฮเปอร์ลิงก์ของไซต์ของคุณ เว้นแต่คุณจะอยู่ในธุรกิจออกแบบเว็บ คุณอาจคุ้นเคยกับการใช้มันมาก จนคุณไม่เคยคิดอย่างมีสติจริงๆ ว่าพวกมันหน้าตาเป็นอย่างไรมาก่อน
แต่หากคุณสังเกตดีๆ คุณจะสังเกตเห็นได้อย่างรวดเร็วว่าลิงก์ที่ปรากฏแตกต่างกันมากจากเว็บไซต์หนึ่งไปยังอีกเว็บไซต์หนึ่ง พวกเขาใช้สีต่างๆ บางอันขีดเส้นใต้ บางอันไม่ แต่คุณยังรู้โดยสัญชาตญาณว่าข้อความส่วนหนึ่งเป็นลิงค์ที่คลิกได้ อย่างน้อยก็ในกรณีที่ดีที่สุด
ในกรณีที่เลวร้ายที่สุด การออกแบบลิงก์นั้นแย่จนคุณระบุได้ยาก และนั่นคือปัญหา
ทำไม
เพราะอย่างแรกเลย มีคนเพียงไม่กี่คนที่อ่านทั้งหน้าและบทความของคุณจริงๆ ส่วนใหญ่จะสแกน ซึ่งหมายความว่าพวกเขากระโดดจากจุดยึดหนึ่งไปยังอีกจุดหนึ่งเพื่อค้นหาเฉพาะส่วนของเนื้อหาที่คุณสนใจและเกี่ยวข้องกับพวกเขา

นอกจากหัวเรื่องหรือรูปภาพแล้ว ลิงก์ยังเป็นหนึ่งในจุดยึดเหล่านั้นด้วย หากคุณไม่ทำให้มันโดดเด่นและสามารถระบุตัวตนได้ จะทำให้เนื้อหาของคุณเข้าใจยากขึ้นสำหรับผู้อ่านส่วนใหญ่ของคุณ และนั่นไม่ใช่ความคิดที่ดีเลยหากคุณต้องการให้พวกเขาอยู่เคียงข้าง
แน่นอน คุณยังต้องคำนึงถึงจุดยึดข้อความของลิงก์ด้วย ซึ่งทำให้พวกเขารู้ว่าลิงก์จะนำพวกเขาไปที่ใด แต่นั่นเป็นหัวข้อสำหรับบทความอื่นทั้งหมด
นอกเหนือจากนั้น ลิงก์ของคุณเป็นส่วนหนึ่งของการออกแบบเว็บไซต์ ดังนั้นคุณต้องแน่ใจว่าลิงก์เหล่านั้นสอดคล้องกับส่วนอื่นๆ ของไซต์ของคุณ
วิธีกำหนดเป้าหมายลิงก์
ดังที่ได้กล่าวไว้แล้วในบทนำ เรามีบทความทั้งหมดเกี่ยวกับวิธีจัดรูปแบบลิงก์ผ่าน CSS ที่ฉันขอแนะนำให้คุณลองดู อย่างไรก็ตาม เนื่องจากหลักการบางอย่างในนั้นมีความสำคัญต่อการทำความเข้าใจตัวอย่างด้านล่าง นี่คือบันทึกย่อของหน้าผา
สิ่งแรกที่ต้องทราบคือใน HTML ลิงก์ถูกสร้างขึ้นด้วยแท็ก a หรือ anchor
<a href="https://torquemag.io/">TorqueMag</a>ดังนั้น นั่นคือวิธีการกำหนดเป้าหมายสไตล์ของพวกเขาใน CSS:
a { color: #3af278; } ประการที่สอง นอกจากเพียง a แล้ว ลิงก์ยังผ่านหลายสถานะเมื่อใช้งาน

คุณสามารถจัดรูปแบบแยกกันได้โดยใช้คลาสเทียม:
-
a:visited– ลิงค์ที่ผู้ใช้เคยเยี่ยมชมมาก่อน หมายความว่ามีอยู่ในประวัติของเบราว์เซอร์ -
a:focus– ตัวอย่างเช่น ลิงก์ที่โฟกัสคือลิงก์ที่ผู้เข้าชมนำทางไปโดยใช้ปุ่มแท็บ -
a:hover– สไตล์ที่มองเห็นได้เมื่อผู้ใช้เลื่อนเคอร์เซอร์ของเมาส์ไปไว้เหนือลิงก์hoverและfocusมักมีสไตล์ร่วมกัน -
a:active– สไตล์ที่มองเห็นได้ชั่วครู่ระหว่างการคลิกลิงก์
ตัวอย่างการออกแบบไฮเปอร์ลิงก์เพื่อสร้างแรงบันดาลใจให้กับทางเลือกของคุณเอง
หลังจากการอภิปรายสั้น ๆ นี้ เรามาดูวิธีต่าง ๆ ที่คุณสามารถออกแบบไฮเปอร์ลิงก์บนเว็บไซต์ของคุณ
นิตยสารยอดเยี่ยม
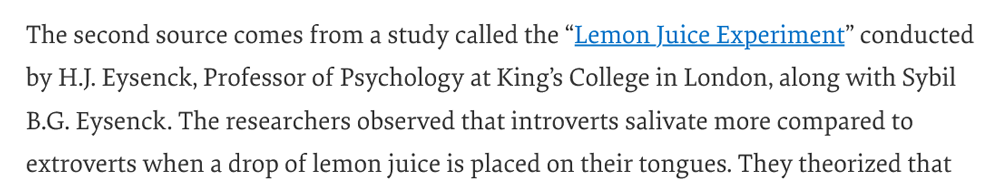
เรากำลังเริ่มต้นด้วย Smashing Magazine ในฐานะนิตยสารการออกแบบเว็บไซต์ที่มีชื่อเสียง คุณอาจคิดว่าเกมการออกแบบลิงก์ของพวกเขาตรงประเด็น ด้วยเหตุผลดังกล่าว จึงน่าประหลาดใจที่เห็นว่าพวกเขาเลือกใช้ตัวเลือกมาตรฐาน อย่างน้อยก็สำหรับลิงก์ในเนื้อหา เป็นสีน้ำเงิน ขีดเส้นใต้ และไม่เปลี่ยนแปลงแม้เมื่อวางเมาส์เหนือ

ในแง่หนึ่งนี่เป็นสิ่งที่ดีมากเพราะทำให้ทุกคนสามารถจดจำได้ว่าเป็นลิงก์ ในทางกลับกัน มันน่าผิดหวังเล็กน้อยเพราะส่วนที่เหลือของเว็บไซต์มีการโต้ตอบแบบไมโครมากมาย แต่ลิงก์ไม่มี
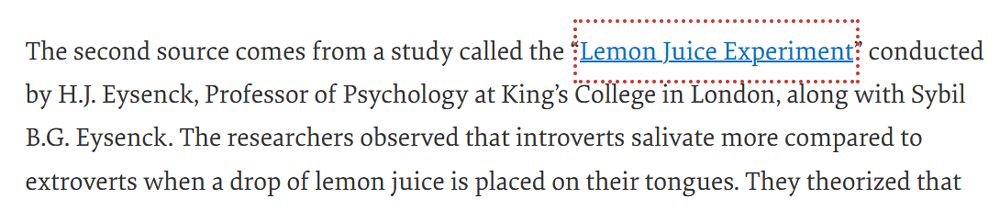
แต่อย่ากลัวไปเลย เมื่อตั้ง focus ความขี้เล่นและการสร้างแบรนด์เล็กๆ น้อยๆ จะเกิดขึ้นผ่านเส้นประรอบๆ ลิงก์ใน Smashing Magazine สีแดง

พวกเขาทำได้อย่างไร
หากคุณต้องการใช้เอฟเฟ็กต์โครงร่างที่คล้ายกับ Smashing Magazine นี่คือมาร์กอัป CSS:
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }ไม่มีอะไรบ้าเกินไป โครงร่างเส้นประอย่างง่ายที่มีความกว้าง สีที่กำหนด (โดยใช้คุณสมบัติที่กำหนดเองของ CSS) และค่าชดเชยเพื่อทำให้กว้างขึ้น
แรงบิด
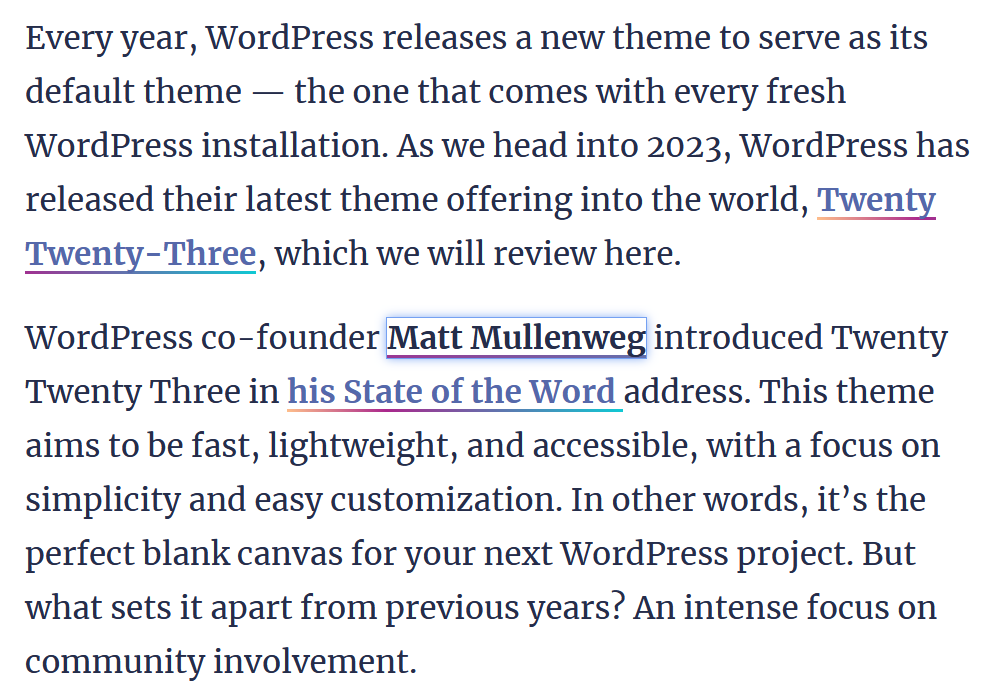
ต่อไปคือวิธีที่เราจัดการกับการออกแบบลิงค์บน TorqueMag หากคุณตรวจสอบลิงก์ใดๆ ในหน้านี้หรือหน้าอื่นๆ คุณจะพบสิ่งต่อไปนี้:
- ไฮเปอร์ลิงก์เป็นสีน้ำเงินและขีดเส้นใต้อย่างมีสีสัน
- การโฮเวอร์จะเปลี่ยนเป็นสีดำและเปลี่ยนสีของขีดล่างด้วย
- เมื่อโฟกัสหรือใช้งานอยู่ ลิงก์จะถูกล้อมรอบด้วยกล่องที่มีเงาตกกระทบ

มาร์กอัป CSS
ทั้งหมดนี้ประสบความสำเร็จในทางเทคนิคได้อย่างไร? เรามาเริ่มกันที่ดาวเด่นของการแสดง นั่นคือการไล่ระดับสีที่ใช้สำหรับขีดเส้นใต้ลิงก์ ทั้งในสถานะปกติและเมื่อ hover และ active ด้านล่างนี้เป็นรหัสที่สร้าง
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } รายละเอียดมีดังนี้ ประการแรก มาร์กอัป CSS จะกำจัดการขีดเส้นใต้ตามปกติ (ดูที่ text-decoration: none; ) จากนั้นจึงสร้างภาพพื้นหลังด้วยการไล่ระดับสีที่ใช้สีสามสี ภาพพื้นหลังนี้จะถูกจัดตำแหน่งจนสุดที่ด้านล่างและตั้งค่าให้ repeat สุดท้าย จะได้ขนาด 100% ในแนวนอนและ 2px ในแนวตั้ง
นอกจากนี้ยังมีคุณสมบัติ transition ที่จำเป็นสำหรับเอฟเฟ็กต์โฮเวอร์ ซึ่งทำได้โดยการเพิ่มขนาดของภาพพื้นหลัง ด้วยวิธีนี้ สีจะขยายออก ซึ่งเมื่อรวมกับ transition ให้ความรู้สึกถึงการเคลื่อนไหว ประการหลังนี้ได้รับการขยายโดยข้อเท็จจริงที่ว่าเอฟเฟกต์โฮเวอร์ยังใช้ภาพเคลื่อนไหวที่ทำให้สีเคลื่อนไหวต่อไปในขณะที่เคอร์เซอร์อยู่บนลิงก์
มีหลายสิ่งหลายอย่างเกิดขึ้นสำหรับลิงค์ง่ายๆ ใช่หรือไม่?
ในทางตรงกันข้าม การออกแบบ focus นั้นค่อนข้างเรียบง่ายโดยมีเพียงโครงร่างและเงาตกกระทบด้านนอก:
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WPKube
ฉันต้องยอมรับว่าฉันชอบตัวอย่างการออกแบบไฮเปอร์ลิงก์ถัดไปนี้มาก แม้ว่ามันจะค่อนข้างเรียบง่ายในความคิดของฉัน แต่มันก็ทำออกมาได้อย่างมีรสนิยมมากเช่นกัน
การออกแบบเริ่มต้นนั้นดูเรียบง่ายพอสมควร: ลิงค์จะเป็นสีแดงโดยมีเส้นสีเทาอยู่ข้างใต้

เมื่อคุณเลื่อนเมาส์ไปเหนือเส้นนั้น เส้นสีเทาจะใช้สีแดงเฉดเดียวกัน โดยมีความล่าช้าเพียงเล็กน้อยระหว่างสองสถานะ

รหัสอ้างอิง
โดยปกติแล้วมาร์กอัปสำหรับรูปลักษณ์ประเภทนี้จะไม่ซับซ้อนมากนัก:
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } สิ่งที่น่าสนใจคือพวกเขาบรรลุผลได้ด้วยคุณสมบัติ border สิ่งนี้เคยเป็นเพราะช่วยให้คุณควบคุมวิธีการจัดรูปแบบเส้นได้มากขึ้น อย่างไรก็ตาม ในปัจจุบันมีฟีเจอร์ CSS ใหม่ที่สามารถกำหนดเป้าหมายคุณสมบัติ text-decoration ได้โดยตรง เช่น text-decoration-offset หรือ text-decoration-thickness ดังนั้นการแฮ็กผ่าน border จึงไม่จำเป็นอีกต่อไป

ขอให้สังเกตว่าเอฟเฟ็กต์ transition เป็นส่วนหนึ่งของการประกาศแบบ catch-all สำหรับองค์ประกอบต่างๆ ของไซต์ รวมถึงปุ่ม ฯลฯ แม้จะมีขนาดเล็กแต่สร้างความแตกต่างได้
ลิงก์ที่โฟกัสบน WPKube จะมีเส้นประล้อมรอบ

เราได้เห็นสิ่งนี้แล้วในตัวอย่างอื่น ดังนั้นจึงไม่จำเป็นต้องพูดถึงวิธีการบรรลุสิ่งนี้ใน CSS อีก
เนิร์ดฟิตเนส
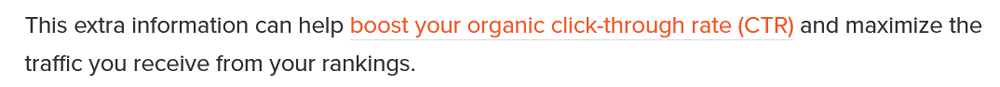
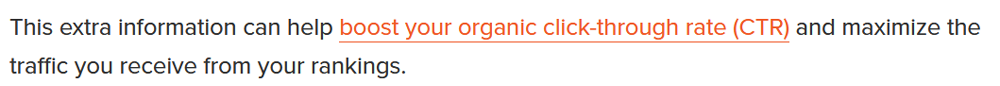
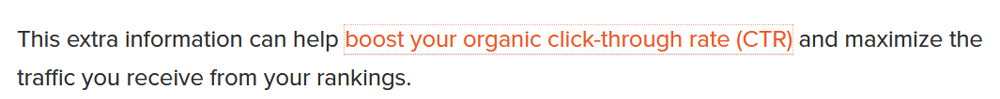
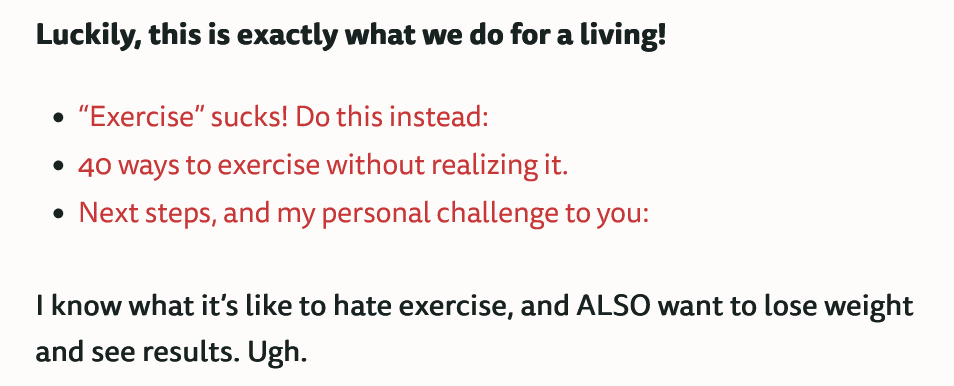
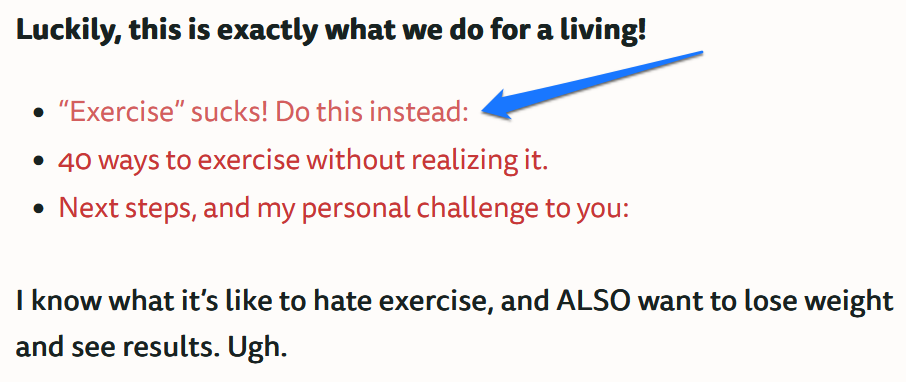
ถัดไปเป็นหนึ่งในเว็บไซต์ฟิตเนสที่ฉันชื่นชอบ พวกเขายังทำได้ดีในการทำให้ลิงค์ของพวกเขาโดดเด่นด้วยการระบายสีให้เป็นสีแดงของแบรนด์

อย่างไรก็ตาม ฉันเลือกตัวอย่างการออกแบบไฮเปอร์ลิงก์นี้โดยเฉพาะ เนื่องจากมีผลเล็กน้อยสำหรับสถานะ hover สีของลิงก์จะจางลงเล็กน้อยเพื่อให้ข้อเสนอแนะแก่ผู้ใช้

นี่คือวิธีการทำ
นี่เป็นเอฟเฟ็กต์ธรรมดา ดังนั้นจึงไม่จำเป็นต้องมาร์กอัปมากมายเพื่อให้บรรลุผล คุณเพียงแค่มีสีสำหรับแท็ก anchor และอีกสีหนึ่งสำหรับ a:hover ในขณะที่มีคุณสมบัติ transition ทั่วทั้งไซต์เพื่อทำให้การเปลี่ยนแปลงไม่กระทันหัน
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }แอปเปิล
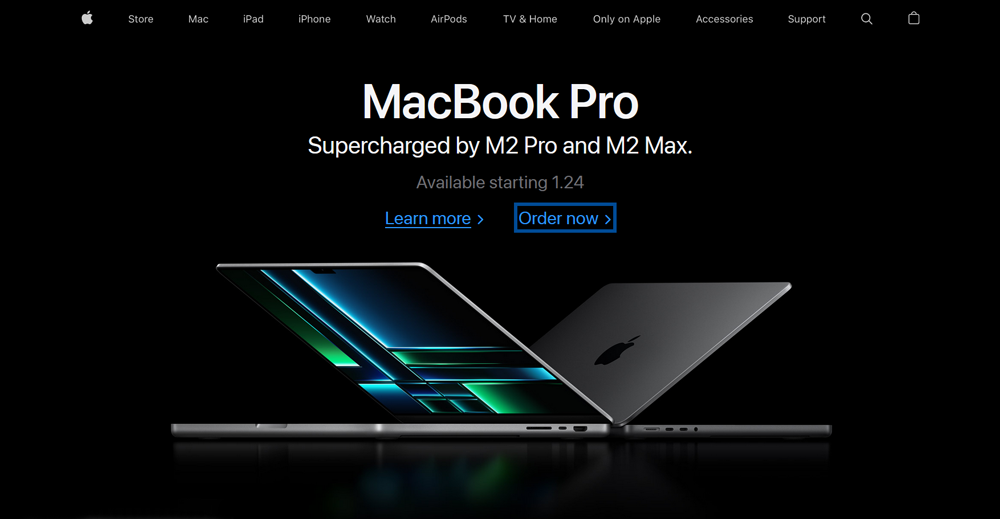
ฉันได้รวมตัวอย่างนี้ไว้เพื่อแสดงให้คุณเห็นว่าแม้แต่บริษัทที่ใหญ่ที่สุดที่มีงบประมาณด้านการออกแบบโดยพื้นฐานไม่จำกัดก็สามารถใช้แนวทางพื้นฐานได้ ในหน้าแรกของ Apple ลิงก์จะปรากฏเป็นสีน้ำเงินและถูกขีดเส้นใต้เมื่อวางเมาส์เหนือ (อย่างถูกต้อง ผ่าน text-decoration ) โครงร่างสำหรับสถานะโฟกัสนั้นหนากว่าปกติเล็กน้อย

มาร์กอัป
นี่คือรหัสหากคุณต้องการทำสิ่งที่คล้ายกัน:
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }สุขภาพของผู้ชาย
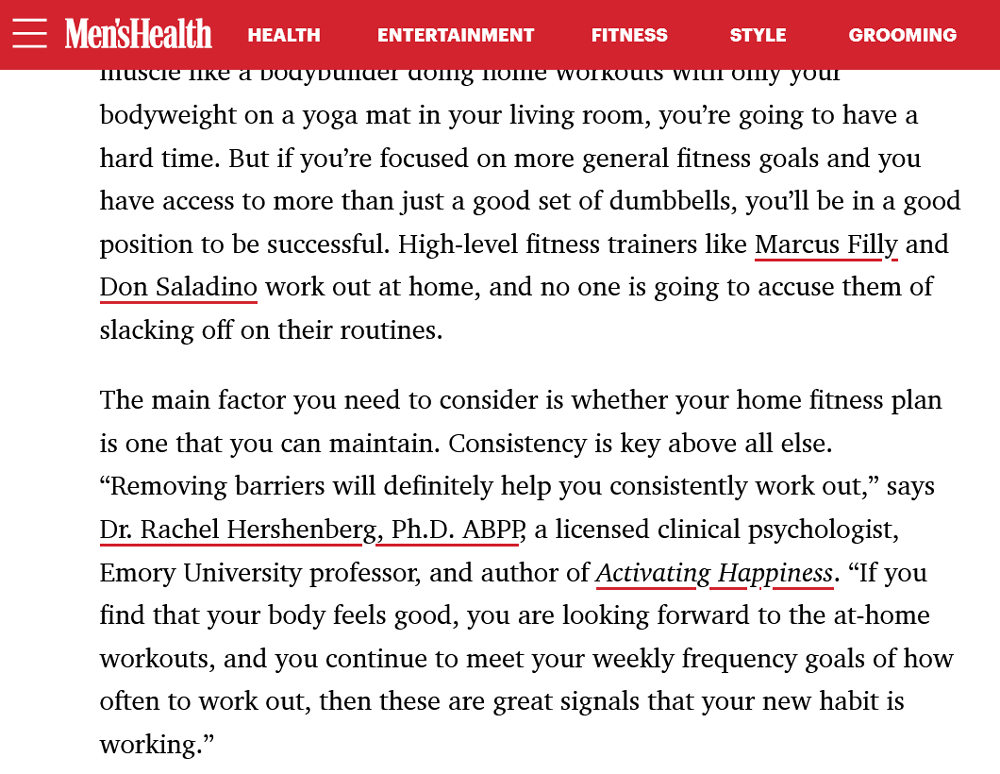
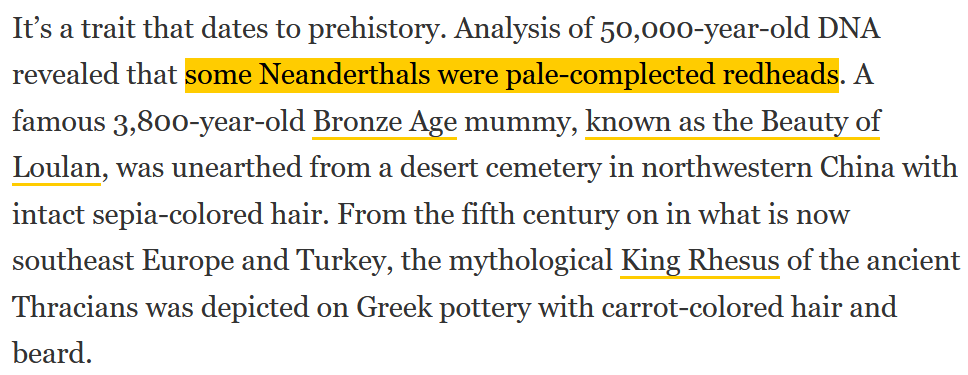
เว็บไซต์นิตยสารนี้นำแนวคิดใหม่มาสู่โต๊ะ ในตอนแรก ดูเหมือนว่าจะเป็นเรื่องปกติ: ลิงก์ในหน้าจะมีขีดเส้นใต้ สิ่งเดียวที่น่าสังเกตคือเส้นหนากว่าปกติเล็กน้อย

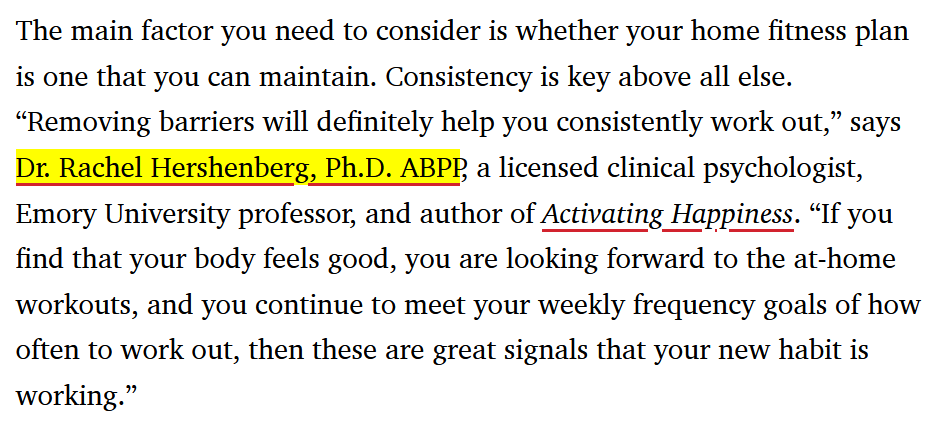
อย่างไรก็ตาม พวกเขามีเคล็ดลับเมื่อคุณวางเมาส์เหนือไฮเปอร์ลิงก์ เพื่อส่งสัญญาณว่า Men's Health ได้เลือกใช้สีพื้นหลังเป็นตัวบ่งชี้ ลิงก์เปลี่ยนเป็นสีเหลืองโดยมีความล่าช้าน้อยที่สุด ครั้งแรกในตัวอย่างการออกแบบไฮเปอร์ลิงก์ของเรา

รหัส CSS
มาร์กอัปพื้นฐานสำหรับสิ่งนี้ก็มีความสำคัญเช่นกันด้วยเหตุผลอื่น เพื่อให้ได้บรรทัดเริ่มต้นสำหรับลิงก์ ไซต์ใช้คุณสมบัติดังกล่าวข้างต้นและค่อนข้างใหม่สำหรับการควบคุม text-decoration
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } อย่างที่คุณเห็น ทั้ง text-decoration-thickness text-decoration-color และ text-underline-offset มีบทบาทในการทำให้การออกแบบมีลักษณะตามที่เป็นอยู่
สำหรับเอฟเฟ็กต์โฮเวอร์ สิ่งหนึ่งที่โดดเด่นคือใช้ yellow เป็นสีหลัก
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } นอกจากตัวอย่างและเว็บไซต์ทดสอบแล้ว นี่เป็นวิธีที่หายากมากในการประกาศสีใน CSS และเป็นเรื่องตลกที่ได้เห็นสิ่งนี้ในธรรมชาติ นอกเหนือจากนั้น คุณจะพบคุณสมบัติ transition ตามธรรมชาติเพื่อทำให้การปรากฏและการหายไปของพื้นหลังโฮเวอร์น้อยลงอย่างกะทันหัน
เนชั่นแนลจีโอกราฟฟิก
National Geographic มีผลคล้ายกับ Men's Health แต่ได้ผลแตกต่างกันมาก ที่นี่เช่นกัน การออกแบบไฮเปอร์ลิงก์ในขั้นต้นนั้นเรียบง่ายด้วยการขีดเส้นใต้ที่หนาขึ้น อย่างไรก็ตาม เมื่อเลื่อนเมาส์ไปเหนือ คำหรือวลีที่เชื่อมโยงทั้งหมดจะครอบคลุม

สิ่งที่น่าสนใจคือพื้นหลังจะขยายใหญ่ขึ้นจากล่างขึ้นบน มาดูกันว่าพวกเขาทำอย่างไร
สิ่งนี้เป็นไปได้อย่างไร?
ก่อนอื่น นี่คือมาร์กอัปสำหรับลิงก์ในสถานะปกติ:
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } อย่างที่คุณเห็น เช่นเดียวกับในตัวอย่างการออกแบบไฮเปอร์ลิงก์อื่นๆ พวกเขาทำได้ด้วยการประกาศ border-bottom อย่างง่าย อย่างไรก็ตาม ในขณะเดียวกันก็มีภาพพื้นหลังวางอยู่ด้านล่างสุดแต่มีขนาดแนวตั้งเป็นศูนย์
นั่นเป็นวิธีที่พวกเขาได้รับความประทับใจจากการเติบโต เมื่อวางเมาส์เหนือ มันจะไปที่ขนาดแนวตั้ง 100% ในขณะที่การเปลี่ยนแปลง ease-in จะดูแลความจริงที่ว่ามันค่อยๆ ปรากฏขึ้นจากด้านล่าง
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }ยี่สิบยี่สิบสอง
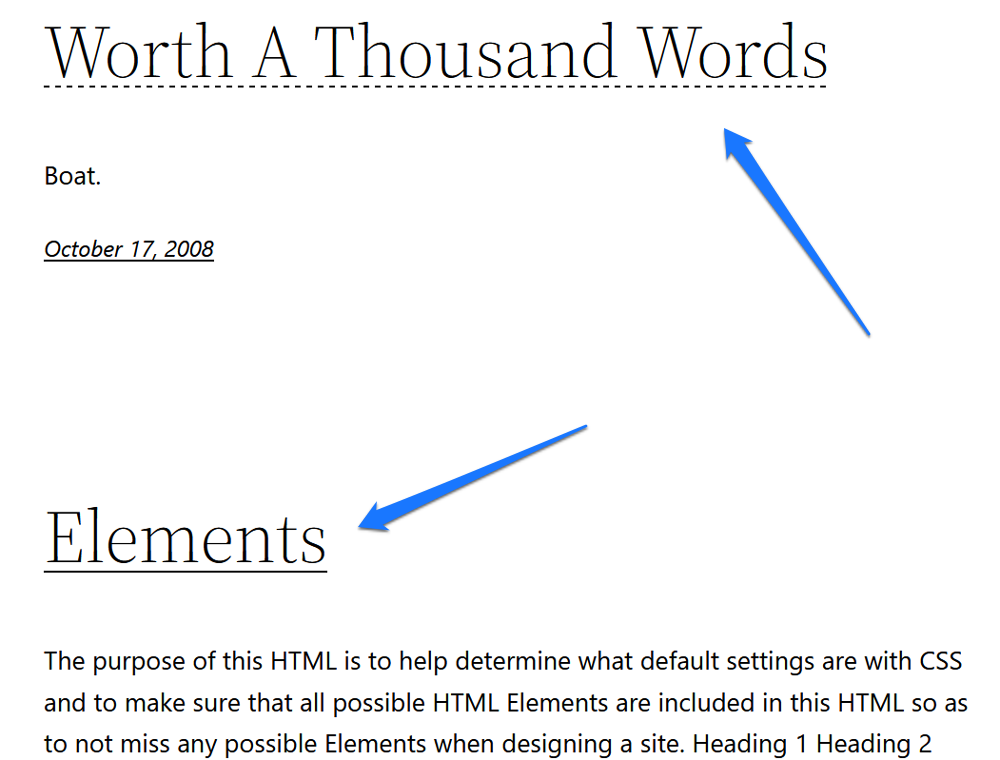
สำหรับตัวอย่างสุดท้าย มาดูกันว่าธีมเริ่มต้นของ WordPress สองชุดจัดการกับการออกแบบไฮเปอร์ลิงก์อย่างไร คนแรกคือยี่สิบยี่สิบสอง ไม่มีอะไรน่าตื่นตาเกินไป ลิงก์ที่ขีดเส้นใต้ปกติจะมีเส้นประอยู่ข้างใต้เมื่อโฮเวอร์

อย่างไรก็ตาม เรายังไม่เห็นการจัดการในลักษณะนี้ ดังนั้นฉันคิดว่ามันน่าจะเป็นสิ่งที่ดีที่จะปกปิด
นี่คือวิธีการทำงาน
ชุดรูปแบบจัดการสิ่งนี้ในแบบที่คุณคาดหวัง แท็กสมอมี text-decoration: underline ที่กำหนดให้กับพวกเขาและค่าสำหรับความหนาและออฟเซ็ต เมื่อวางเมาส์เหนือ จะเปลี่ยนเป็น text-decoration-style: dashed แค่นั้นแหละ.
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }ยี่สิบยี่สิบเอ็ด
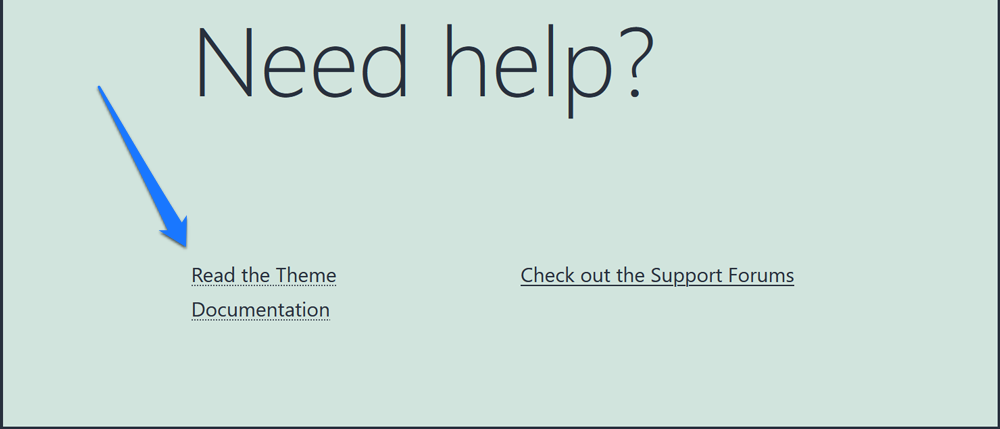
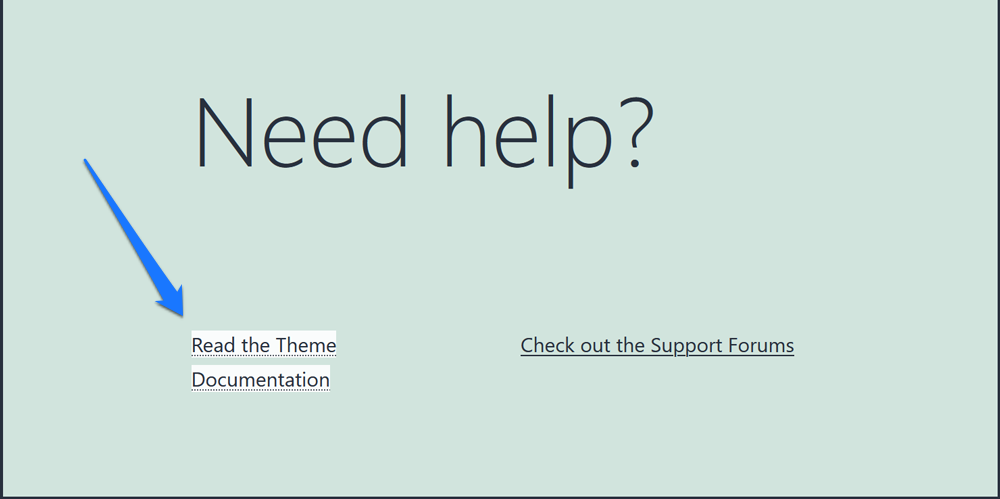
ตัวอย่างสุดท้ายของเราคือ Twenty Twenty-One มีเอฟเฟ็กต์โฮเวอร์คล้ายกับรุ่นก่อน อย่างไรก็ตาม แทนที่จะใช้เส้นประ จะใช้เส้นประแทน

แต่นั่นไม่ใช่เหตุผลที่ฉันพูดถึงที่นี่ ส่วนที่น่าสนใจคือเอฟเฟกต์การโฟกัสแทน แทนที่จะใช้โครงร่างตามปกติ นักออกแบบตัดสินใจใช้สีพื้นหลังที่ตัดกันเพื่อให้ดูโดดเด่น

CSS ที่มาพร้อมกัน
วิธีที่พวกเขาประสบความสำเร็จก็น่าสนใจเช่นกัน ดังที่คุณเห็นจากมาร์กอัปด้านล่าง สีพื้นหลังโดยทั่วไปจะเป็นสีขาว อย่างไรก็ตาม มีความทึบแสงตั้งไว้ที่ 90%
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }ด้วยวิธีนี้ คุณจะได้ลุคที่ละเอียดยิ่งขึ้นซึ่งให้คอนทราสต์ที่ชัดเจนแต่ไม่รุนแรงจนเกินไป
ใช้ตัวอย่างเหล่านี้สำหรับการออกแบบไฮเปอร์ลิงก์ของคุณเอง
หากไม่มีลิงก์ สิ่งที่เราเรียกว่าอินเทอร์เน็ตหรือเวิลด์ไวด์เว็บก็จะไม่ใช่สิ่งที่เป็นอยู่ ด้วยเหตุผลดังกล่าว ไฮเปอร์ลิงก์จึงสมควรได้รับความสนใจในการออกแบบเว็บของคุณพอๆ กับองค์ประกอบอื่นๆ หลังจากดูตัวอย่างการออกแบบไฮเปอร์ลิงก์ด้านบนแล้ว เรามาสรุปสิ่งที่เราสามารถนำออกจากสิ่งเหล่านี้ได้:
- ทำเครื่องหมายลิงก์ของคุณให้ชัดเจนเพื่อให้จดจำได้ง่าย เครื่องมือที่ใช้บ่อยที่สุดคือสี ขีดล่าง หรือทั้งสองอย่าง
- ใช้เอฟเฟกต์โฮเวอร์เพื่อให้แน่ใจว่าผู้ใช้สามารถเห็นการโต้ตอบกับลิงก์ของคุณ มีความเป็นไปได้มากมายสำหรับสิ่งนั้น
- อย่าละเลยสถานะ
focus! ทำให้ผู้ใช้ที่มีความสามารถต่างๆ กันสามารถไปยังส่วนต่างๆ ของหน้าเว็บได้ง่าย
แค่นั้นแหละ. ตอนนี้คุณมีพื้นฐานที่ดีในการตัดสินใจออกแบบเกี่ยวกับไฮเปอร์ลิงก์ของคุณเอง
ตัวอย่างการออกแบบไฮเปอร์ลิงก์ใดข้างต้นที่คุณชอบหรือไม่ชอบมากที่สุด และเพราะเหตุใด คุณเพลิดเพลินกับการออกแบบลิงก์อื่นๆ ใดบ้าง บอกเราในความคิดเห็นด้านล่าง!
