4 แนวคิดในการแสดงป๊อปอัปการสมัครอีเมลเพื่อประสบการณ์การอ่านที่ดียิ่งขึ้น
เผยแพร่แล้ว: 2022-10-28ประสบการณ์ของผู้ใช้มีความสำคัญมากสำหรับบล็อก แม้จะเป็นเพียงการแสดงป๊อปอัป ผู้อ่านเกลียดมากเมื่อพวกเขาถูกขัดจังหวะโดยป๊อปเมื่ออ่านโพสต์ของคุณ นับประสาเมื่อป๊อปอัปใช้พื้นที่ส่วนใหญ่ของหน้าจอ
ไม่ว่าโพสต์ของคุณจะดีแค่ไหน ผู้อ่านมักจะหายไปแทนที่จะอ่านโพสต์ของคุณต่อเมื่อถูกรบกวนด้วยป๊อปอัปที่น่ารำคาญ
มีปลั๊กอินสำหรับสร้างป๊อปอัปจำนวนมากสำหรับ WordPress แต่ไม่ใช่ทุกปลั๊กอินที่ช่วยให้คุณสามารถควบคุมการออกแบบและพฤติกรรมของป๊อปอัปของคุณได้อย่างเต็มที่ ในบทความนี้ เราจะนำเสนอแนวคิดบางประการเกี่ยวกับวิธีแสดงป๊อปอัปบนบล็อก WordPress ของคุณโดยไม่รบกวนประสบการณ์การอ่าน
ทำไมประสบการณ์การอ่านจึงสำคัญ
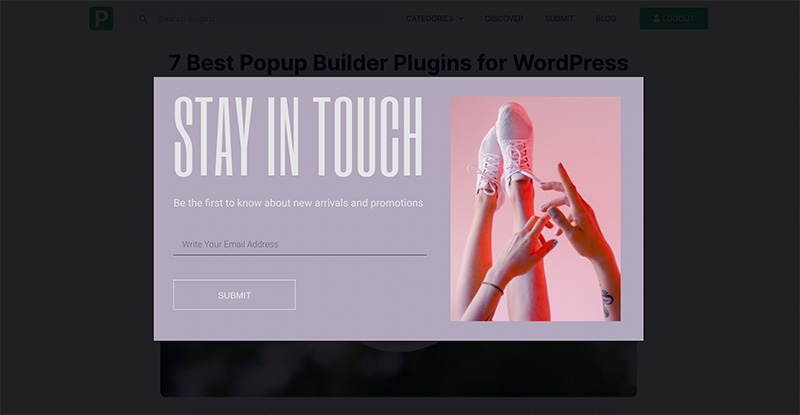
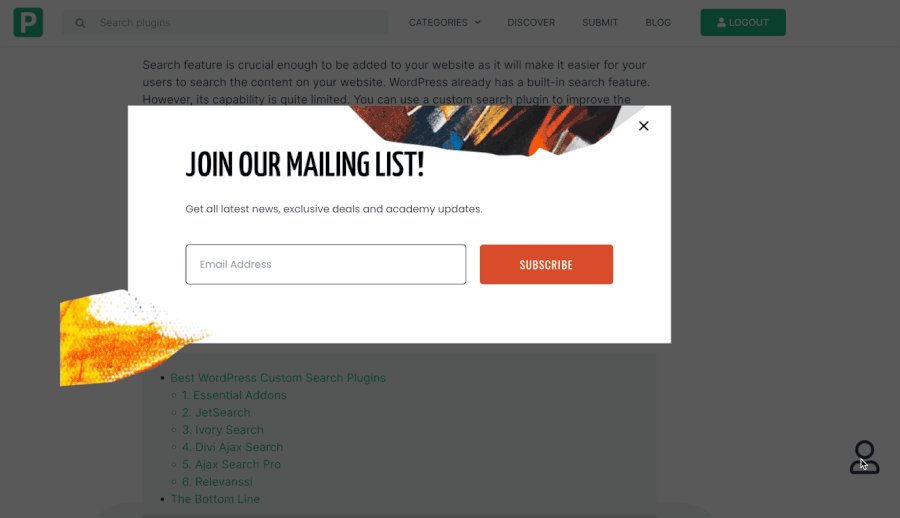
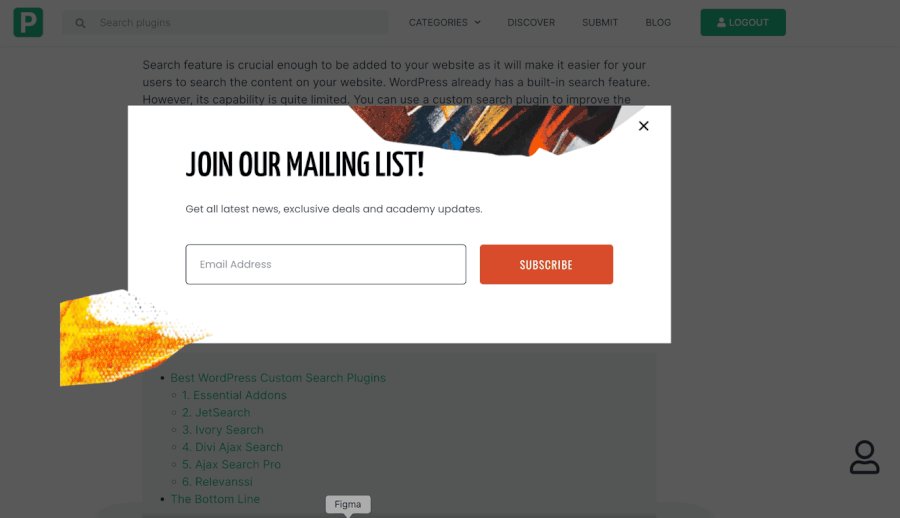
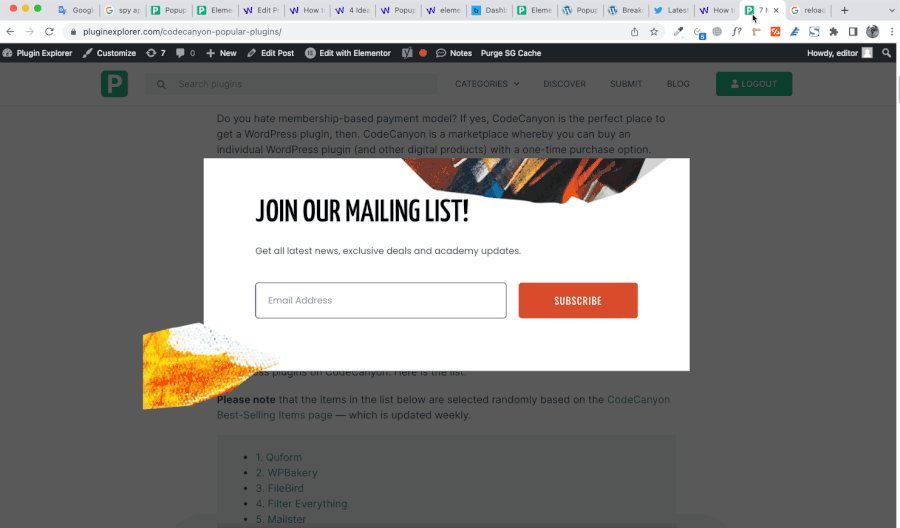
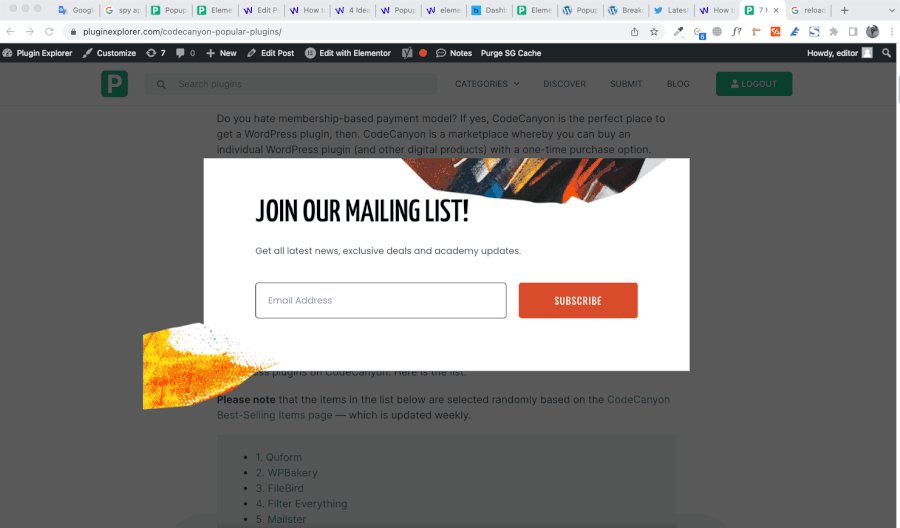
เพื่อตอบคำถาม ให้วางตำแหน่งตัวเองเป็นผู้อ่าน คุณรู้สึกรำคาญกับป๊อปอัปเมื่อคุณอ่านบทความในบล็อก โดยเฉพาะอย่างยิ่งเมื่อป๊อปอัปมีโอเวอร์เลย์ที่ครอบคลุมพื้นที่ทั้งหมดของหน้าจอดังที่แสดงด้านล่าง

ความรู้สึกของคุณจะแย่ลงไปอีกเมื่อคุณพบว่าป๊อปอัปปรากฏขึ้นทันทีที่โหลดหน้า — โดยไม่ชักช้า
การแสดงป๊อปอัปโดยไม่ชักช้าไม่ใช่วิธีปฏิบัติที่ดีเมื่อพูดถึงประสบการณ์การอ่าน คุณต้องให้โอกาสผู้อ่านอ่านบทความของคุณก่อนจึงจะแสดงป๊อปอัป
การแสดงป๊อปอัปอย่างผิดพลาดมีผลกระทบอย่างมากต่อการแปลงแบบฟอร์มเช่นกัน ในบริบทของการรวบรวมสมาชิกอีเมล คุณจะพบความจริงที่ว่าแบบฟอร์มของคุณรวบรวมสมาชิกน้อยลง หากคุณแสดงป๊อปอัปของคุณในทางที่ผิด เราได้พิสูจน์แล้ว
ก่อนใช้รูปแบบป๊อปอัปปัจจุบัน (ซึ่งแสดงในโหมดเลื่อนเข้าที่มุมล่างขวา) เราได้นำรูปแบบป๊อปอัปมาใช้กับภาพด้านบน: ป๊อปอัปที่ปรากฏบนพื้นที่กึ่งกลางของหน้าจอด้วย การซ้อนทับ การดัดแปลงนั้นแย่มาก หลังจากใช้รูปแบบป๊อปอัปปัจจุบันแล้ว เราจัดการเพื่อรวบรวมสมาชิกอีเมลได้ถึงสามเท่า!
เคล็ดลับในการแสดงป๊อปอัปการสมัครอีเมล
จุดประสงค์ในการแสดงป๊อปอัปการสมัครอีเมลคือการรวบรวมลูกค้าเป้าหมาย (ในกรณีนี้คืออีเมลผู้สมัคร) คุณต้องใช้ผู้สมัครรับอีเมลเหล่านี้เพื่อส่งแคมเปญอีเมล เช่น จดหมายข่าว การแจ้งเตือนโพสต์ใหม่ และอื่นๆ
ถึงกระนั้น คุณยังต้องดูแลผู้อ่านของคุณโดยไม่แสดงป๊อปอัปที่รบกวนประสบการณ์การอ่านของพวกเขา เคล็ดลับบางประการที่คุณสามารถนำไปใช้เพื่อแสดงป๊อปอัปที่ยอมรับได้:
- เพิ่มการหน่วงเวลาเพื่อให้ผู้อ่านมีโอกาสอ่านบทความของคุณก่อน
- หลีกเลี่ยงการแสดงป๊อปอัปที่บริเวณกึ่งกลางของหน้าจอ ผู้อ่านเกลียดเมื่อบทความที่พวกเขากำลังอ่านถูกปิดโดยป๊อปอัป
- ปิดการใช้งานโอเวอร์เลย์เพื่อให้บทความของคุณมองเห็นได้ (เว้นแต่ว่าป๊อปอัปจะถูกสร้างขึ้นเพื่อวัตถุประสงค์เฉพาะ — เช่น ตู้เก็บเนื้อหา)
- ผู้อ่านเป้าหมายที่มาจากแหล่งเฉพาะ (เช่น เครื่องมือค้นหา)
- ใช้การออกแบบที่เหมาะสม
ปลั๊กอินตัวสร้างป๊อปอัปที่แนะนำ
1. Elementor Pro

Elementor เป็นหนึ่งในปลั๊กอินที่ดีที่สุดในการสร้างเว็บไซต์ WordPress ที่เน้นการออกแบบ แม้ว่าจะมีฟังก์ชันหลักในการสร้างหน้าเว็บ แต่คุณยังสามารถใช้ Elementor เพื่อสร้างองค์ประกอบสนับสนุนของเว็บไซต์ของคุณ รวมทั้งป๊อปอัป
คุณสามารถใช้คุณสมบัติตัวสร้างป๊อปอัปของ Elementor เพื่อสร้างป๊อปอัปที่หลากหลาย จากป๊อปอัปการแจ้งเตือนไปจนถึงป๊อปอัปการสมัครอีเมล คุณมีตัวเลือกการออกแบบที่ไม่ จำกัด เนื่องจากกระบวนการสร้างป๊อปอัปเสร็จสิ้นผ่านตัวแก้ไข Elementor คุณสามารถเพิ่มวิดเจ็ตใดๆ ลงในป๊อปอัปของคุณ รวมถึงวิดเจ็ต Form ซึ่งคุณสามารถเชื่อมต่อกับปลั๊กอินและบริการต่างๆ เช่น MailPoet, MailerLite ไปยัง ActiveCampaign
เมื่อสร้างป๊อปอัปด้วย Elementor คุณสามารถปิดใช้งานโอเวอร์เลย์และวางป๊อปอัปไปยังพื้นที่ใดก็ได้ของหน้าจอ จากกึ่งกลาง ด้านล่าง ด้านบน หรือมุม คุณลักษณะเงื่อนไขการแสดงผลช่วยให้คุณสามารถกำหนดตำแหน่งที่ป๊อปอัปให้ปรากฏ ในการแสดงป๊อปอัป คุณมีตัวเลือกประเภททริกเกอร์หลายแบบให้เลือกดังนี้:
- ในการโหลดหน้า
- เมื่อเลื่อน
- เมื่อคลิก
- เมื่อตั้งใจออก
- หลังจากไม่มีการใช้งาน
- เมื่อเลื่อนไปที่องค์ประกอบ
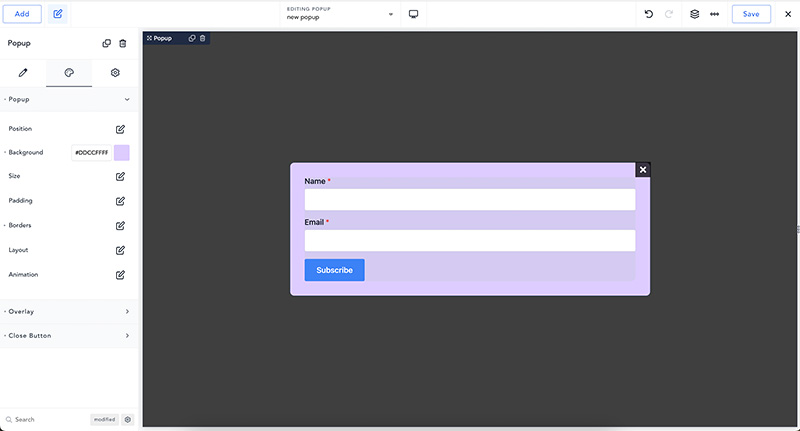
2. เบรคแดนซ์

Breakdance เป็นหนึ่งในทางเลือก Elementor ที่ดีที่สุดในกลุ่มตัวสร้างเพจ มีคุณสมบัติเกือบทั้งหมดของ Elementor รวมถึงตัวสร้างป๊อปอัป ใน Breakdance กระบวนการสร้างป๊อปอัปยังทำผ่านโปรแกรมแก้ไขภาพเช่นเดียวกับ Elementor หมายความว่าคุณสามารถสร้างป๊อปอัปที่สวยงามโดยใช้การออกแบบของคุณเอง คุณยังสามารถปิดใช้งานโอเวอร์เลย์และวางป๊อปอัปของคุณไปยังพื้นที่ใดก็ได้ของหน้าจอ
Breakdance มาพร้อมกับสามองค์ประกอบการออกแบบที่ทุ่มเทให้กับการเพิ่มแบบฟอร์มโดยเฉพาะ: ตัวสร้างแบบฟอร์ม, แบบฟอร์มเข้าสู่ระบบ, แบบฟอร์มลงทะเบียน คุณสามารถใช้องค์ประกอบ Form Builder เพื่อสร้างแบบฟอร์มการสมัครอีเมล องค์ประกอบ Form Builder ของ Breakdance รองรับการทำงานร่วมกับ ActiveCampaign, ConverKit, MailerLite, GetResponse และ MailChimp
ในการแสดงป๊อปอัป คุณสามารถเลือกจากประเภททริกเกอร์ต่อไปนี้:
- ในการโหลดหน้า
- เลื่อนหน้า
- ในหน้าเลื่อนขึ้น
- หลังจากไม่มีการใช้งาน
- เมื่อตั้งใจออก
- เมื่อคลิก
คุณยังสามารถตั้งค่าให้ป๊อปอัปแสดงบนหน้าเฉพาะบนเว็บไซต์ของคุณได้ด้วยคุณลักษณะเงื่อนไขการแสดงผล
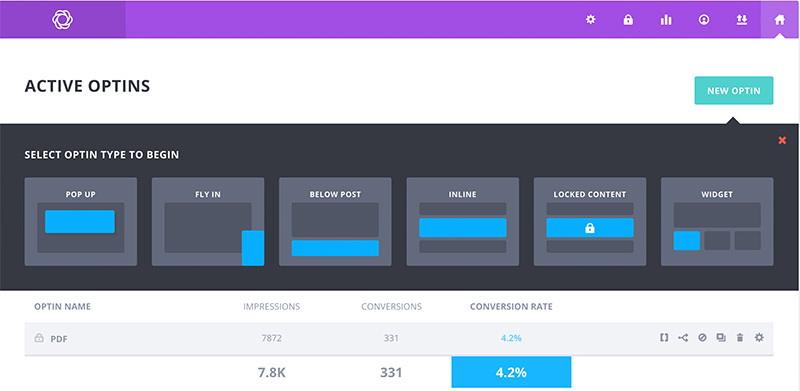
3. บลูม

Bloom เป็นปลั๊กอินที่แนะนำอีกตัวหนึ่งในการสร้างป๊อปอัปการสมัครอีเมล รองรับการทำงานร่วมกับปลั๊กอินและบริการการตลาดผ่านอีเมล 20 รายการ Bloom ยังรองรับเงื่อนไขการแสดงผลเพื่อให้คุณสามารถแสดงป๊อปอัปบนหน้าเฉพาะบนเว็บไซต์ของคุณได้ นอกจากนี้ คุณสามารถตั้งค่าให้ป๊อปอัปปรากฏขึ้นตามประเภททริกเกอร์ต่อไปนี้:

- ในการโหลดหน้าด้วยความล่าช้า
- หลังจากไม่มีการใช้งาน
- หลังจากแสดงความคิดเห็น
- เลื่อนหน้า
- หลังจากซื้อผลิตภัณฑ์ WooCommerce
- เมื่อคลิก
Bloom มาพร้อมกับคุณสมบัติสถิติในตัวเพื่อให้คุณสามารถติดตามประสิทธิภาพของป๊อปอัปของคุณได้ น่าเสียดายที่ไม่มีตัวแก้ไขส่วนหน้าเช่น Elementor และ Breakdance ด้านบน ปลั๊กอินนี้พัฒนาโดย Elegant Themes แต่ไม่ได้ใช้ Divi Builder เพื่อสร้างป๊อปอัป แต่จะใช้ตัวปรับแต่งป๊อปอัปของตัวเองแทนซึ่งมีตัวเลือกการออกแบบน้อยลง
4 แนวคิดในการแสดงป๊อปอัปการสมัครรับอีเมลบนบล็อก WordPress ของคุณ
สุดท้าย ต่อไปนี้คือแนวคิดสี่ประการที่คุณสามารถนำไปใช้เพื่อแสดงป๊อปอัปการสมัครรับอีเมลในบล็อกของคุณโดยไม่รบกวนประสบการณ์การอ่าน จำไว้อีกครั้ง: อย่าแสดงป๊อปอัปโดยไม่ชักช้า
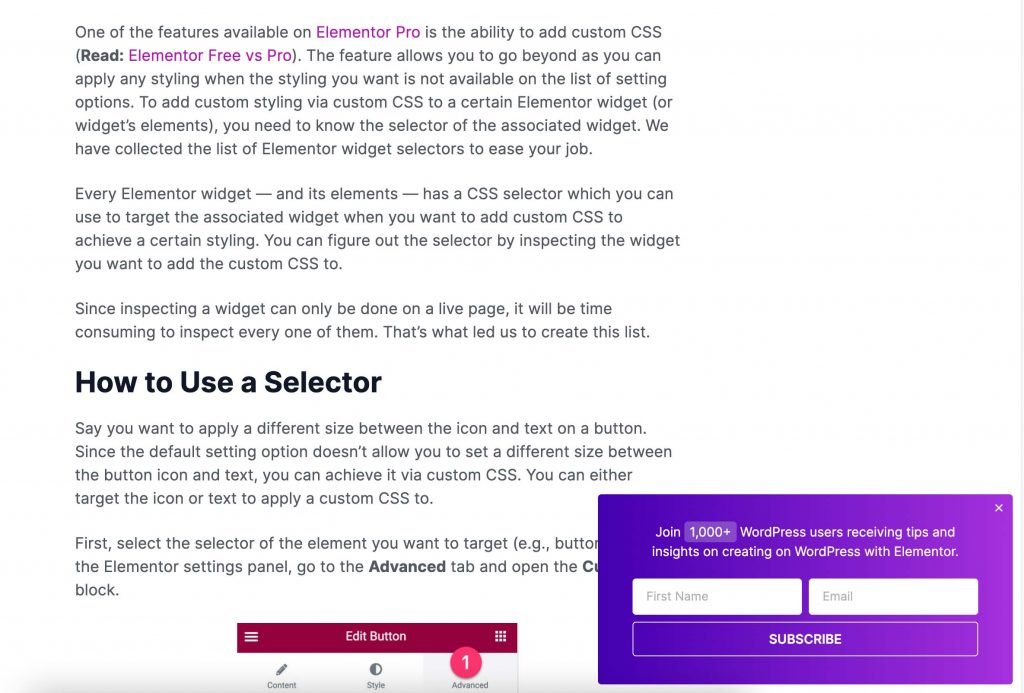
1. แสดงป๊อปอัปในรูปแบบ Slide-In ที่มุมล่างขวา
นี่คือรูปแบบป๊อปอัปที่เรานำมาใช้ในบล็อกของเราเป็นการส่วนตัว เราใช้รูปแบบป๊อปอัปนี้เพื่อแทนที่รูปแบบป๊อปอัปก่อนหน้า (รูปแบบที่อยู่ตรงกลาง — ด้วยการซ้อนทับ) ซึ่งมีการแปลงที่ไม่ดี อันที่จริง จุดประสงค์เริ่มต้นของการเปลี่ยนไปใช้ป๊อปอัปแบบสไลด์อินคือเพื่อปรับปรุงประสบการณ์การอ่านบนบล็อกของเรา กลับกลายเป็นว่าอัตราการแปลงดีกว่าครั้งก่อนมาก
การวางป๊อปอัปไว้ที่ด้านล่างขวาของหน้าจอ พื้นที่เนื้อหาจะมองเห็นได้ชัดเจน เพื่อไม่ให้ผู้อ่านของคุณรำคาญกับป๊อปอัปมากเกินไป เพียงตรวจสอบให้แน่ใจว่าได้ปิดใช้งานการวางซ้อนป๊อปอัป
ตัวสร้างป๊อปอัปทั้งสามด้านบนช่วยให้คุณสร้างป๊อปอัปแบบเลื่อนเข้าได้ นี่คือตัวอย่างของป๊อปอัปแบบเลื่อนเข้า

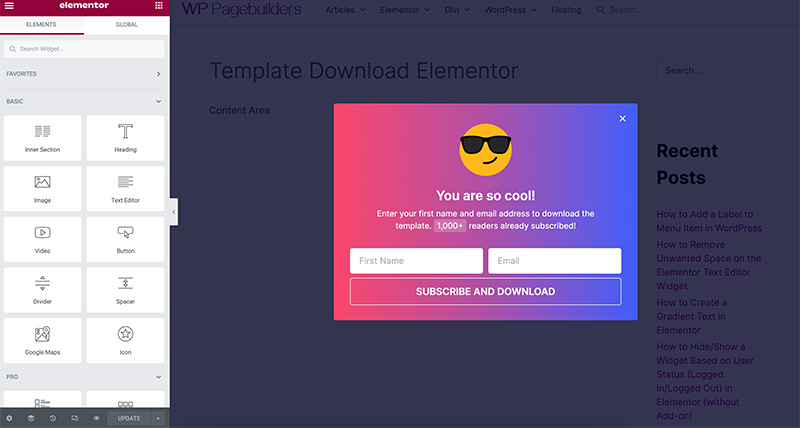
2. แจ้งให้ผู้ใช้คลิกปุ่มเพื่อแสดงป๊อปอัป
คุณยังสามารถใช้การโต้ตอบกับผู้ใช้เพื่อแสดงป๊อปอัปได้โดยแจ้งให้ผู้ใช้คลิกปุ่มเพื่อแสดงป๊อปอัป คุณสามารถวางปุ่มที่มุมล่างขวาหรือบริเวณอื่นๆ บนหน้าจอของคุณ หากคุณเลือกวิธีนี้ ตรวจสอบให้แน่ใจว่าผู้ใช้สามารถมองเห็นปุ่มได้ มิฉะนั้นจะไม่มีใครคลิก
นี่คือตัวอย่างของวิธีนี้

คุณสามารถใช้เคล็ดลับด้านบนใน Elementor Pro และ Breakdance Bloom ไม่มีคุณสมบัติในการแสดงป๊อปอัปเหมือนด้านบน
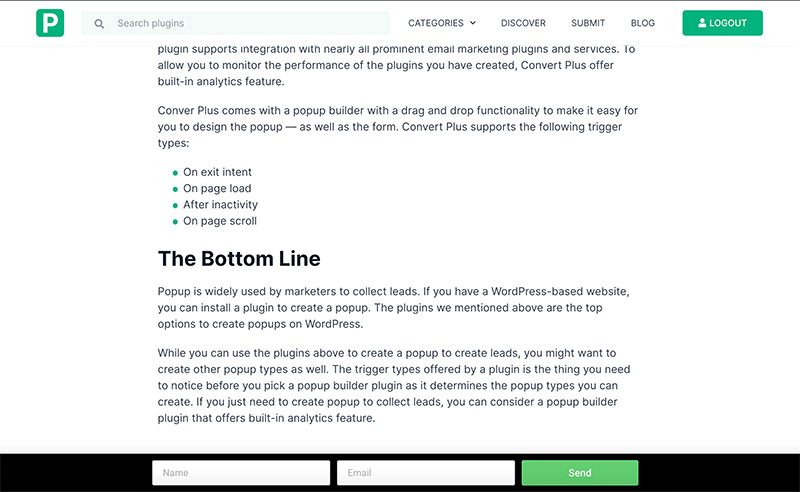
3. แสดงป๊อปอัปเป็นแถบด้านล่าง/ด้านบน
อีกทางเลือกหนึ่งในการแสดงป๊อปอัปการสมัครอีเมลโดยไม่ขัดจังหวะการอ่านคือการวางป๊อปอัปเป็นแถบด้านล่างหรือแถบด้านบน สำหรับตัวเลือกนี้ คุณสามารถใช้การออกแบบฟอร์มแบบอินไลน์โดยการวางฟิลด์ฟอร์มและปุ่มเคียงข้างกัน ด้วยวิธีนี้ ป๊อปอัปของคุณจะไม่สูงเกินไปจนไม่กินพื้นที่ส่วนใหญ่ของหน้าจอ นี่คือตัวอย่าง

4. แสดงป๊อปอัปเมื่อตั้งใจออก
หากคุณไม่ต้องการรบกวนผู้อ่านของคุณจริงๆ เมื่อพวกเขากำลังอ่านเนื้อหาของคุณ คุณสามารถซ่อนป๊อปอัปของคุณจนกว่าพวกเขาจะอ่านเนื้อหาของคุณเสร็จ หลังจากนั้น คุณสามารถแสดงป๊อปอัปเมื่อผู้อ่านพยายามปิดเพจของคุณ ตัวสร้างป๊อปอัปสามตัวด้านบนช่วยให้คุณแสดงป๊อปอัปตามเจตนาในการออก
เจตนาในการออกคืออะไร?
ในบริบทของป๊อปอัป ความตั้งใจในการออกจะขึ้นอยู่กับพฤติกรรมของผู้ใช้ด้วยอุปกรณ์เมาส์ ป๊อปอัปจะปรากฏขึ้นเมื่อผู้ใช้ชี้เคอร์เซอร์ออกจากพื้นที่หน้าโดยตั้งใจจะปิดหน้า ดูตัวอย่างด้านล่าง:

ตัวสร้างป๊อปอัปสามตัวด้านบนรองรับทริกเกอร์เจตนาในการออก ในเจตนาในการออกจากงาน คุณสามารถสันนิษฐานได้ว่าผู้ใช้ของคุณอ่านเนื้อหาของคุณเสร็จแล้ว ที่ถูกกล่าวว่า คุณสามารถเปิดใช้งานการวางซ้อนป๊อปอัป
บรรทัดล่าง
ป๊อปอัปนั้นยอดเยี่ยมในการสร้างโอกาสในการขาย หากคุณเป็นบล็อกเกอร์ คุณสามารถใช้ป๊อปอัปเพื่อรวบรวมที่อยู่อีเมลของผู้เยี่ยมชมของคุณได้ อย่างไรก็ตาม มีบางสิ่งที่คุณต้องสังเกตก่อนสร้างป๊อปอัปการสมัครอีเมล โดยทั่วไป คนส่วนใหญ่เกลียดป๊อปอัป ดังนั้นคุณต้องจัดกลยุทธ์เพื่อแสดงป๊อปอัปในบล็อกของคุณ
สำหรับเว็บไซต์ที่ใช้เนื้อหาเชิงบรรณาธิการ เช่น บล็อก สิ่งสำคัญที่สุดที่คุณต้องคำนึงถึงเมื่อสร้างป๊อปอัปคือการทำให้พื้นที่เนื้อหามองเห็นได้ คุณสามารถทำได้โดยกำจัดป๊อปอัปโอเวอร์เลย์ ตำแหน่งป๊อปอัปก็มีความสำคัญเช่นกัน หลีกเลี่ยงการแสดงป๊อปอัปในพื้นที่ที่อาจรบกวนประสบการณ์การอ่าน บนพื้นที่ศูนย์เป็นต้น. คุณสามารถลองใช้เคล็ดลับที่เราเพิ่งกล่าวถึงข้างต้นเพื่อดูว่าวิธีใดได้ผลดีที่สุด
