วิธีระบุแบบอักษรจากเว็บไซต์
เผยแพร่แล้ว: 2021-04-22คุณเคยพบแบบอักษรที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณในเว็บไซต์ รูปภาพ หรือบล็อกอื่นแต่ไม่รู้ว่าจะค้นหาชื่อได้อย่างไร คุณมาถูกที่แล้ว ในคู่มือนี้ เราจะแสดง วิธีระบุแบบอักษรจากเว็บไซต์ เพื่อช่วยให้คุณค้นหารูปแบบตัวอักษรที่เหมาะกับธุรกิจของคุณ
เหตุใดการดูว่าเว็บไซต์ใช้แบบอักษรใดจึงมีประโยชน์
หากคุณกำลังสร้างเว็บไซต์หรือออกแบบเนื้อหาออนไลน์ของคุณ คุณมักจะมองหาวิธีปรับปรุงอยู่เสมอ คุณสามารถทำได้หลายวิธี สิ่งที่ชัดเจนที่สุดคือการใช้ธีมที่แตกต่าง เพิ่มฟังก์ชันการทำงาน และการจัดหาเนื้อหาที่ดีขึ้น แต่มีบางสิ่งที่ไม่ชัดเจนอื่นๆ ที่คุณสามารถทำได้เพื่อให้มีความได้เปรียบเหนือคู่แข่งและทำให้ไซต์ของคุณไม่เหมือนใคร แบบอักษร เป็นหนึ่งในนั้น
แบบอักษรที่คุณใช้อยู่ทั่วทั้งไซต์ของคุณ และไม่เพียงแต่ ปรับปรุงความสามารถในการอ่าน เท่านั้น แต่ยัง ช่วยการนำทาง โดยรวมอีกด้วย หากการออกแบบตัวอักษรของคุณดูเป็นมืออาชีพและอ่านง่าย ผู้เยี่ยมชมของคุณมักจะอยู่บนไซต์ของคุณมากกว่า แบบอักษรมักถูกมองข้าม แต่อาจมีผลกระทบอย่างมาก
แม้ว่าคุณสามารถเพิ่มแบบอักษรลงในไซต์ของคุณได้ แต่คุณอาจต้องการใช้ตัวพิมพ์ที่ไม่พบด้วยวิธีดั้งเดิม อินเทอร์เน็ตเต็มไปด้วยเว็บไซต์ที่มีตัวอักษรที่สวยงามซึ่งคุณอาจต้องการใช้บนเว็บไซต์ของคุณ อย่างไรก็ตาม ส่วนที่ยากคือการระบุแบบอักษรที่เว็บไซต์เหล่านั้นใช้ ไม่มีวิธีง่าย ๆ ในการค้นหาฟอนต์ และแม้ว่าคุณจะเป็นผู้เชี่ยวชาญ แต่ก็มีความแตกต่างเล็กน้อยในทุกฟอนต์ นอกจากนี้ ความแตกต่างเหล่านี้สามารถขยายได้ด้วยรูปแบบฟอนต์และการเปลี่ยนแปลง CSS
นั่นเป็นสาเหตุว่าทำไมในโพสต์นี้ เราจะแสดงให้คุณเห็นถึงวิธีการใช้เครื่องมือต่างๆ เพื่อ ค้นหาว่าเว็บไซต์ใช้แบบอักษร ใดบ้าง
วิธีระบุแบบอักษรจากเว็บไซต์
มีหลายวิธีในการระบุแบบอักษรบนเว็บไซต์:
- การใช้เครื่องมือตรวจสอบ
- ด้วยปลั๊กอิน
- FFFFallback
- ฟอนต์
- ฟอนทาเนลโล
- แบบอักษรอะไร
บางส่วนใช้งานยากกว่ารุ่นอื่นๆ และบางส่วนอาจต้องใช้เครื่องมือและส่วนขยายภายนอก มาดูวิธีการต่างๆ เหล่านี้อย่างละเอียดยิ่งขึ้น
1) ระบุแบบอักษรโดยใช้เครื่องมือตรวจสอบ
วิธีพื้นฐานที่สุดในการระบุแบบอักษรจากเว็บไซต์คือการใช้ เครื่องมือตรวจสอบของเบราว์เซอร์ สำหรับสิ่งนี้ คุณจะต้องเปิดเครื่องมือสำหรับนักพัฒนาของเบราว์เซอร์ของคุณ โดยปกติ คุณสามารถทำสิ่งนี้ได้หลายวิธี:
- กด F12 หรือ Ctrl+Shift+I บนเบราว์เซอร์
- เปิดเมนูของเบราว์เซอร์โดยคลิกขวาแล้วไปที่ Inspect
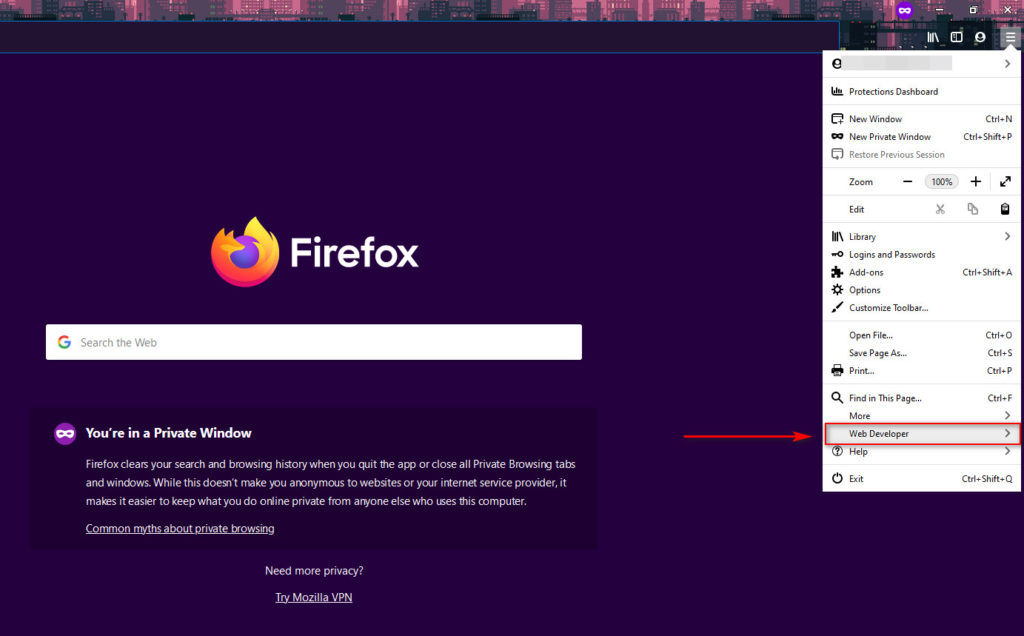
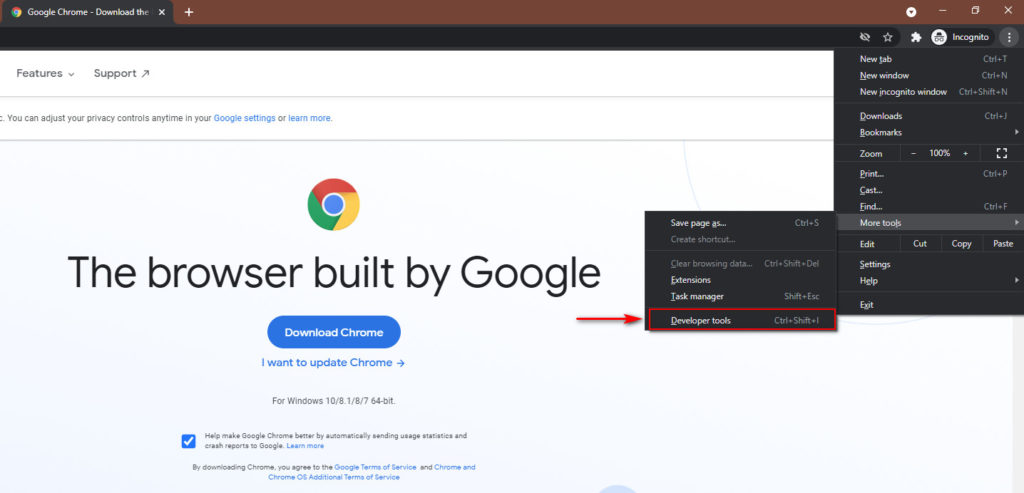
- การเปิดตัวเลือก เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ จากเมนูของเบราว์เซอร์และไปที่ Web Developer


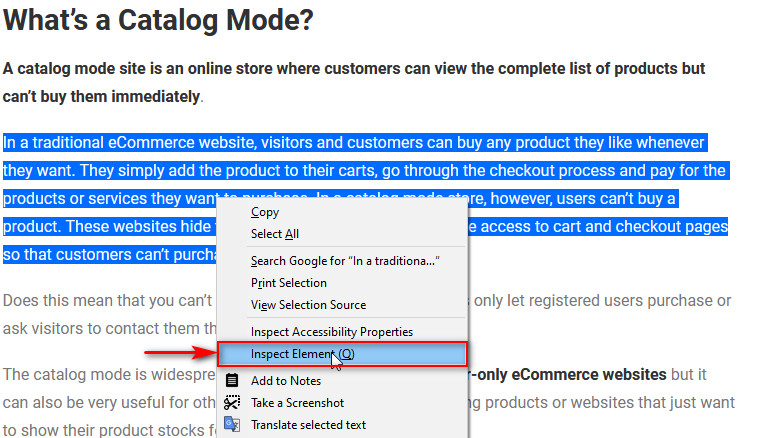
เมื่อคุณพบแบบอักษรที่ต้องการ ให้คลิกขวาที่ข้อความที่มีแบบอักษรที่คุณต้องการระบุ แล้วคลิก ตรวจสอบองค์ประกอบ

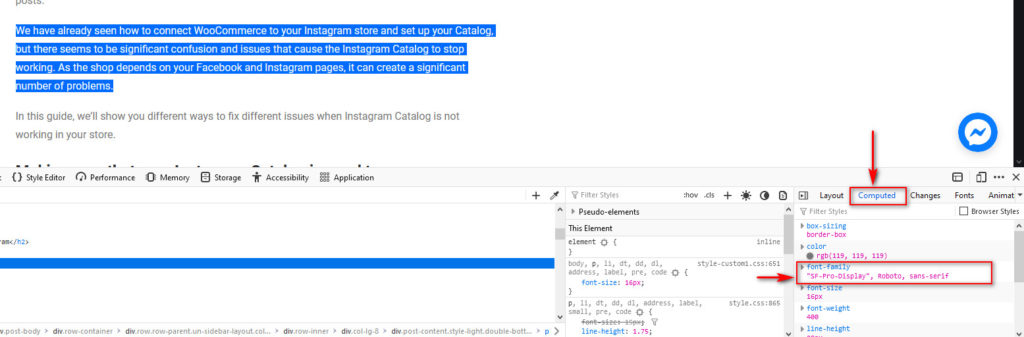
องค์ประกอบนี้จะถูกเน้นบนเครื่องมือตรวจสอบ และคุณจะเห็นสไตล์และเค้าโครงในกล่องถัดจากตัวตรวจสอบ
จากนั้น คลิกที่แท็บ Computed และเลื่อนลงมาเพื่อตรวจสอบฟิลด์ Font-Family ฟิลด์นี้ควรแสดงรายการแบบอักษรของเว็บไซต์ ตัวอย่างเช่น ในตัวอย่างนี้ แบบอักษรคือ Roboto หรือ SF-Pro Display

ด้วยวิธีนี้ คุณสามารถระบุแบบอักษรบนเว็บไซต์ใดก็ได้โดยใช้เครื่องมือตรวจสอบ อย่างไรก็ตาม คุณอาจพบไซต์ที่คุณไม่สามารถคลิกขวาหรือเข้าถึงเครื่องมือตรวจสอบได้เนื่องจากไซต์ไม่อนุญาต หากเป็นกรณีนี้ มีทางเลือกอื่น คุณยังสามารถดูว่าเว็บไซต์ใช้แบบอักษรใดด้วยเครื่องมือเฉพาะ
มาดูปลั๊กอินที่ดีที่สุดบางตัวที่คุณสามารถใช้ระบุแบบอักษรจากเว็บไซต์ได้
2) ระบุแบบอักษรโดยใช้เครื่องมือและปลั๊กอิน
หากคุณไม่สามารถใช้เครื่องมือตรวจสอบบนเว็บไซต์ได้ คุณจะต้องระบุแบบอักษรโดยใช้เครื่องมือและปลั๊กอินเฉพาะ มีเครื่องมือหลายอย่าง ดังนั้นเพื่อให้ชีวิตของคุณง่ายขึ้น เราจะแสดงรายการเครื่องมือที่ดีที่สุดและแสดงให้คุณเห็นว่าคุณสามารถใช้มันเพื่อค้นหาและจดจำแบบอักษรที่ใช้ในไซต์ต่างๆ ได้อย่างไร
2.1) FFFFallBack

FFFFallback เป็นเครื่องมือ bookmarklet แบบง่ายๆ ที่คุณสามารถใช้เพื่อระบุแบบอักษรบนเว็บไซต์ใดก็ได้ และส่วนที่ดีที่สุดคือคุณไม่จำเป็นต้องติดตั้งอะไรเลย คุณเพียงแค่ต้องบันทึก bookmarklet ลงในแท็บบุ๊กมาร์กและคลิกที่คั่นหน้าบนไซต์ใดก็ได้เพื่อตรวจสอบแบบอักษร เครื่องมือนี้ใช้ Javascript เพื่อสแกน CSS และระบุรูปแบบตัวอักษรตลอดจนรูปแบบตัวอักษร
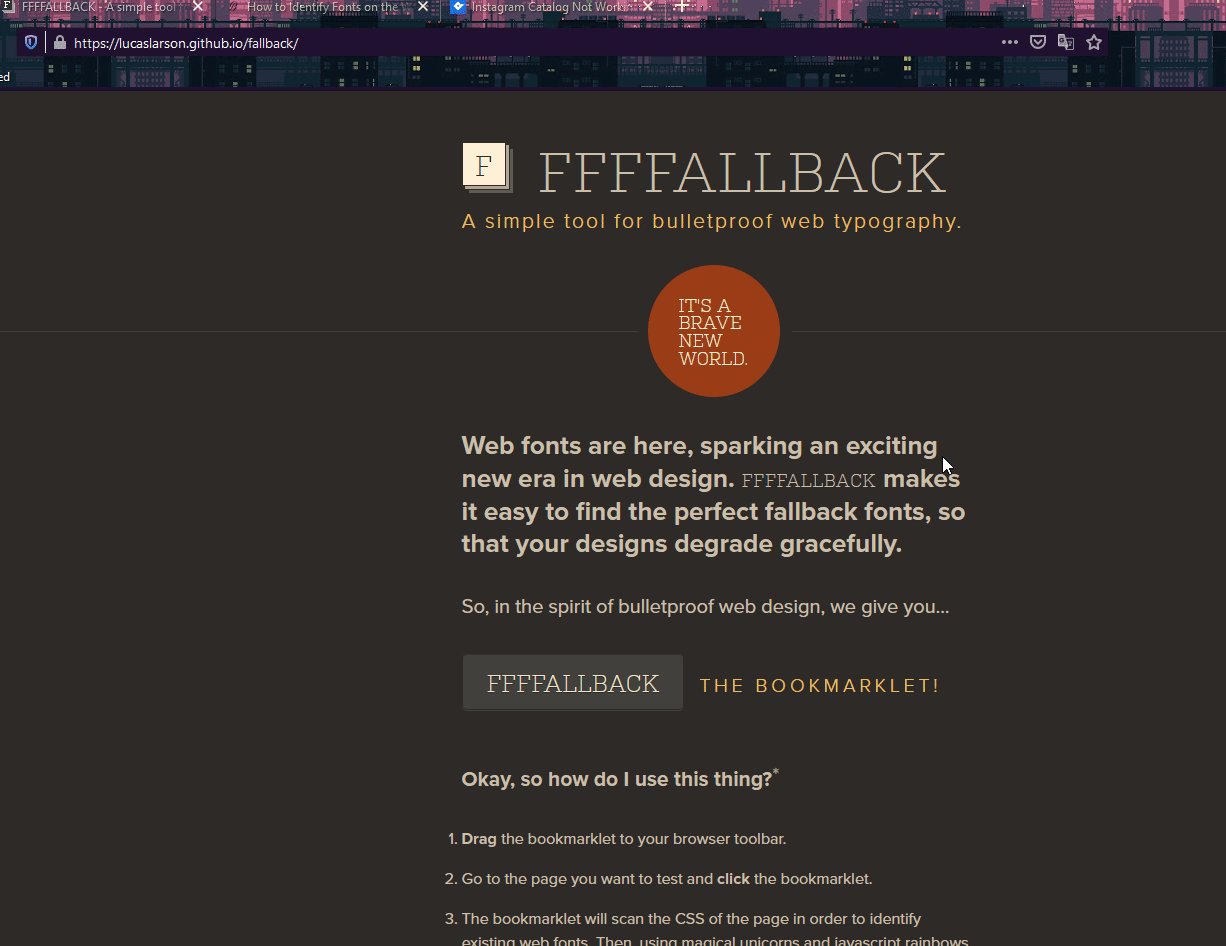
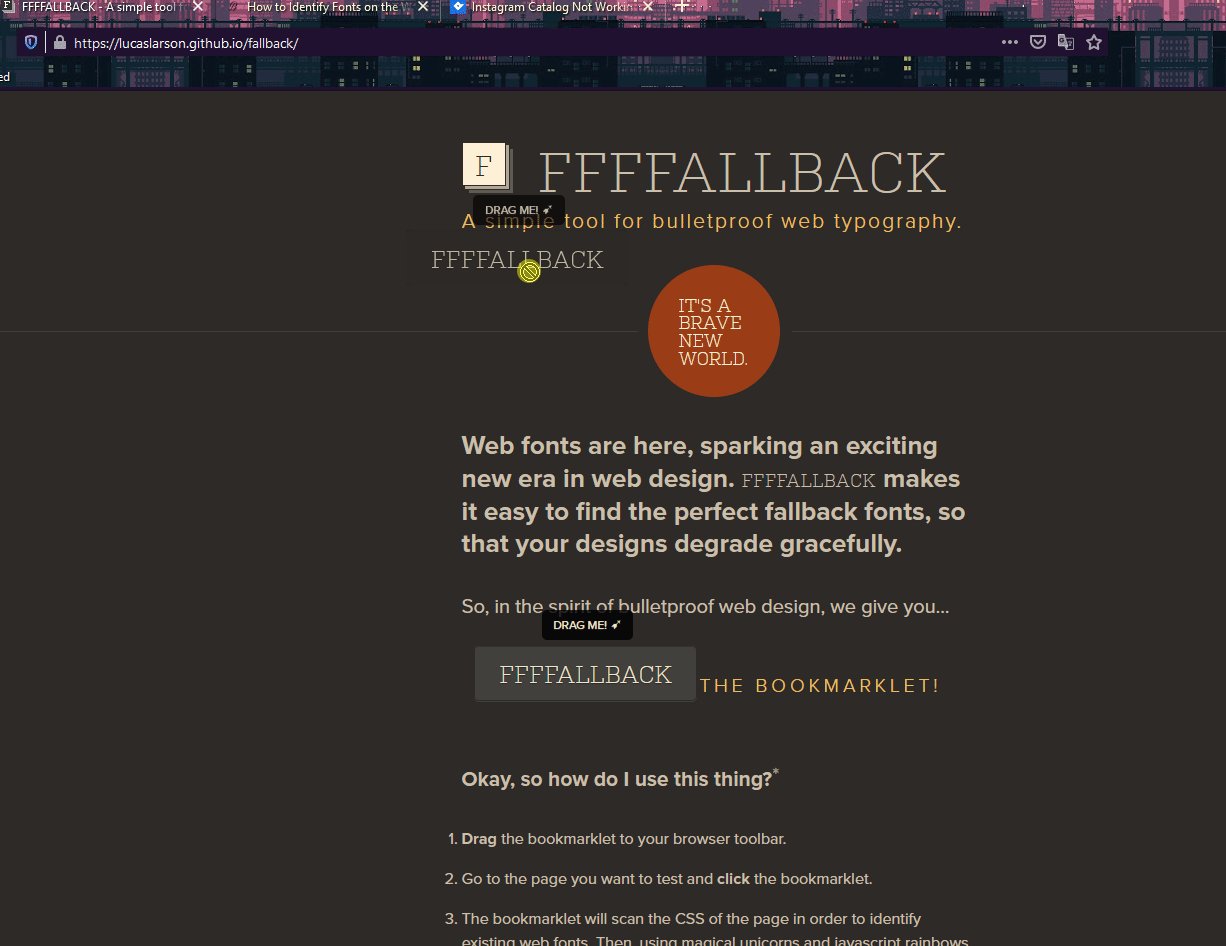
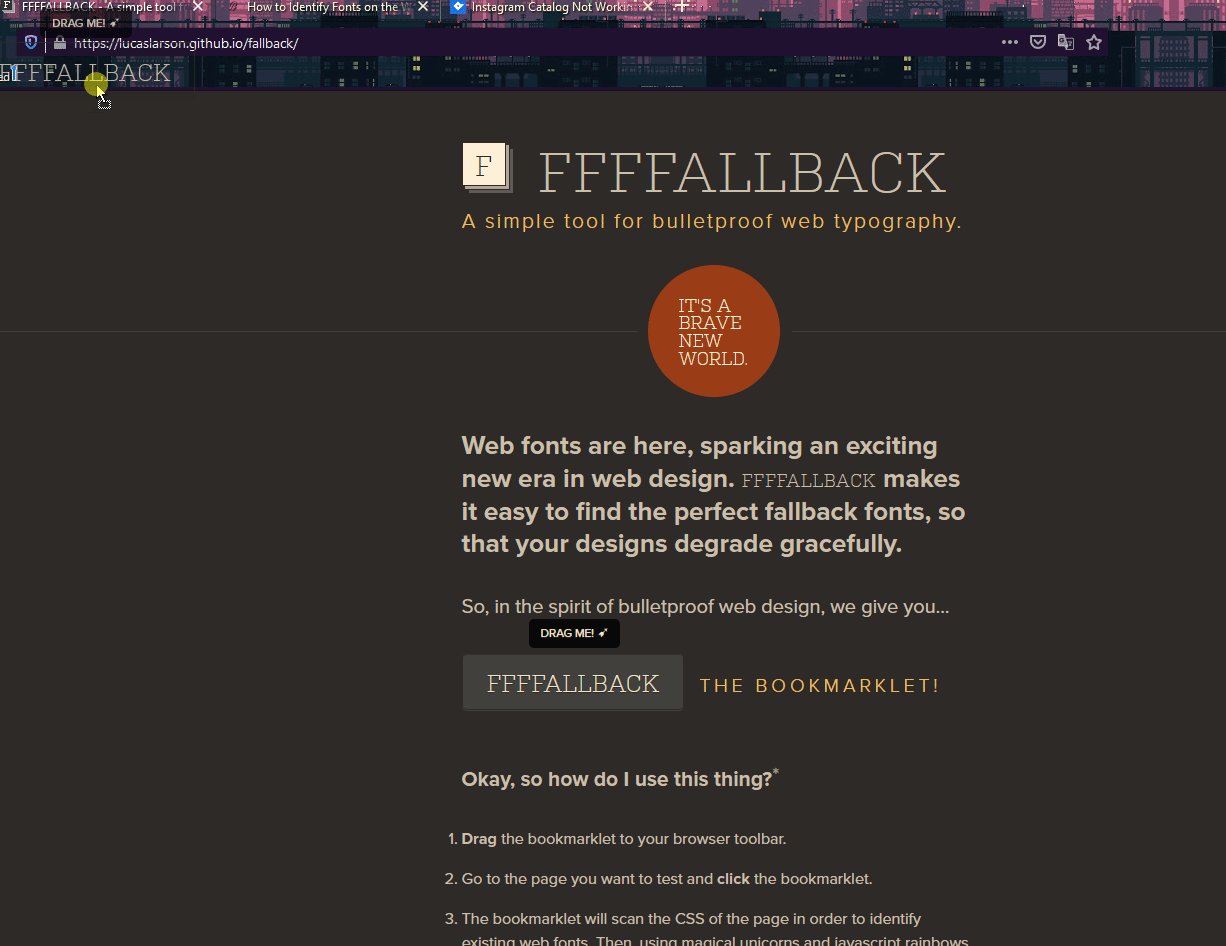
หากต้องการใช้เครื่องมือนี้ คุณต้องเปิดหน้านี้ จากนั้นคลิกที่ปุ่ม FFFFALLBACK แล้ว ลาก ไปที่แถบบุ๊กมาร์กดังที่แสดงด้านล่าง หากแถบบุ๊กมาร์กไม่แสดงบนเบราว์เซอร์ของคุณ ให้กด Ctrl+Shift+B เพื่อเปิดใช้งาน

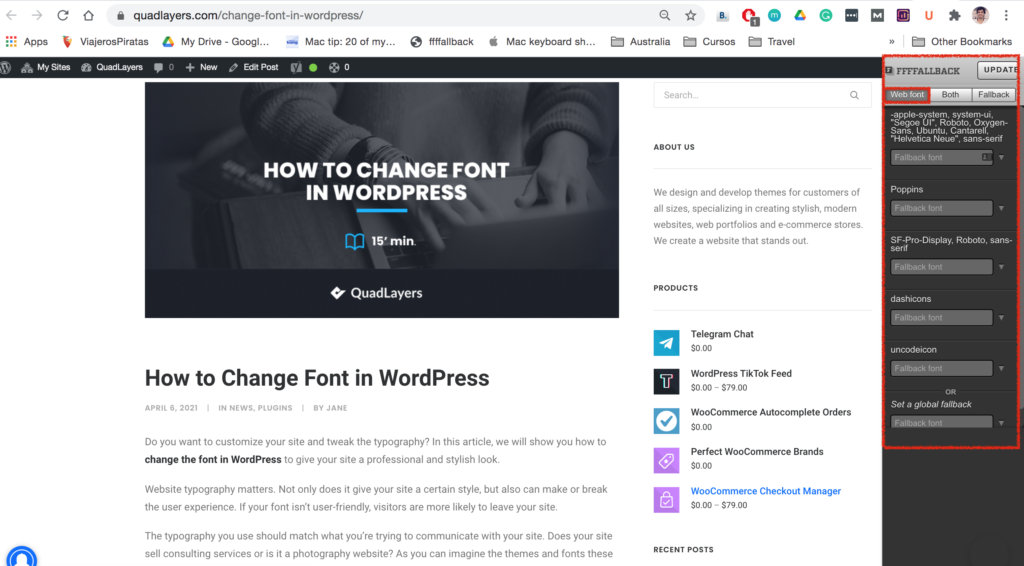
ตอนนี้ เปิดเว็บไซต์ที่คุณต้องการระบุแบบอักษรและคลิกที่ Bookmarklet ที่คุณเพิ่งบันทึกไว้ในแถบบุ๊กมาร์กของคุณ ควรแสดงตระกูลแบบอักษรและรูปแบบของเว็บไซต์ในคอลัมน์ใหม่ดังที่แสดงด้านล่าง ตรวจสอบให้แน่ใจว่าคุณเลือก Web Font เป็นตัวเลือกด้านบน


2.2) ฟอนต์

Fount นั้นคล้ายกับ FFFFALLBACK แต่ให้คุณตรวจสอบฟอนต์ของข้อความเฉพาะได้เช่นกัน ด้วยวิธีนี้ คุณสามารถระบุข้อความที่คุณต้องการตรวจสอบแบบอักษรได้
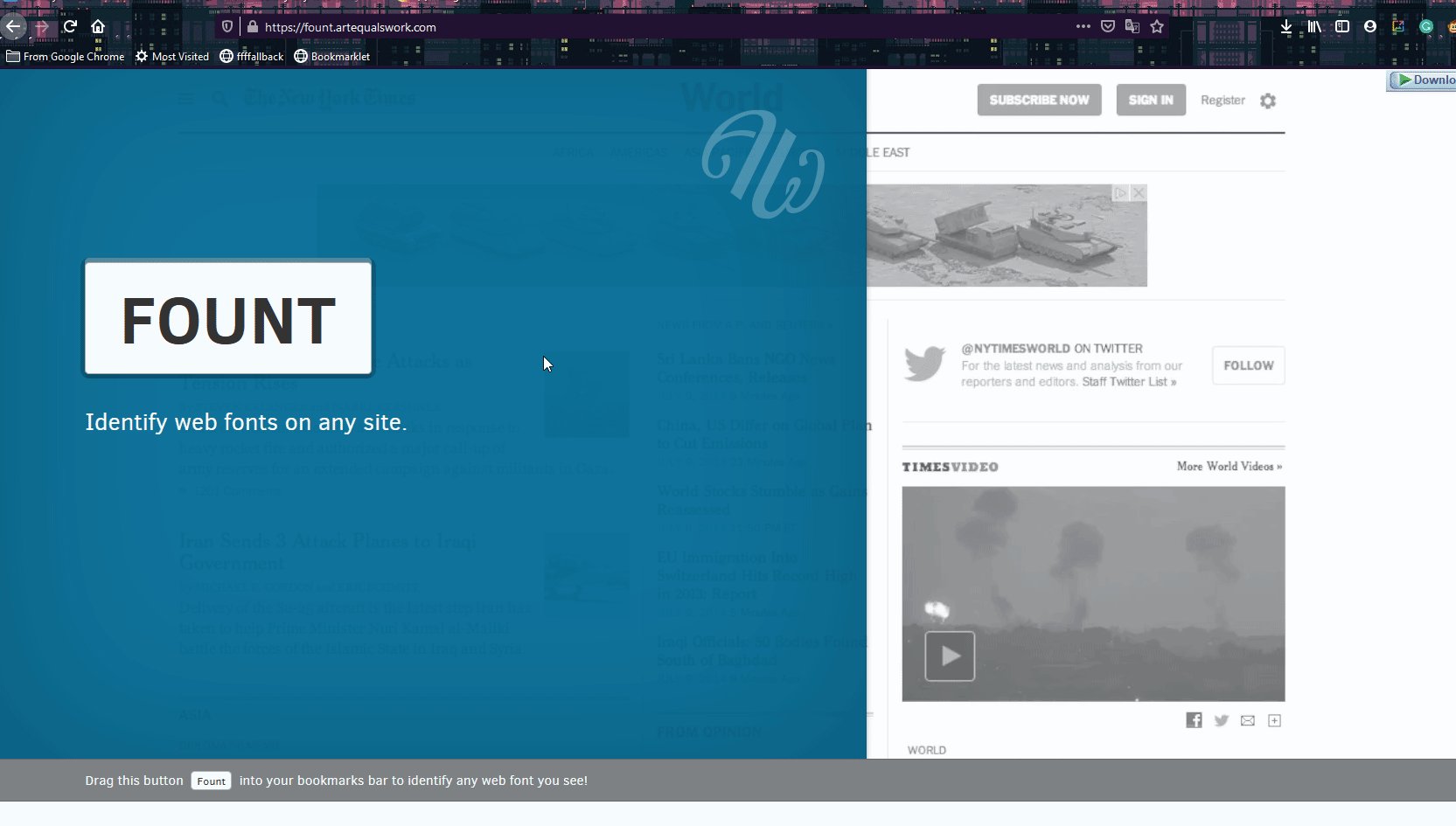
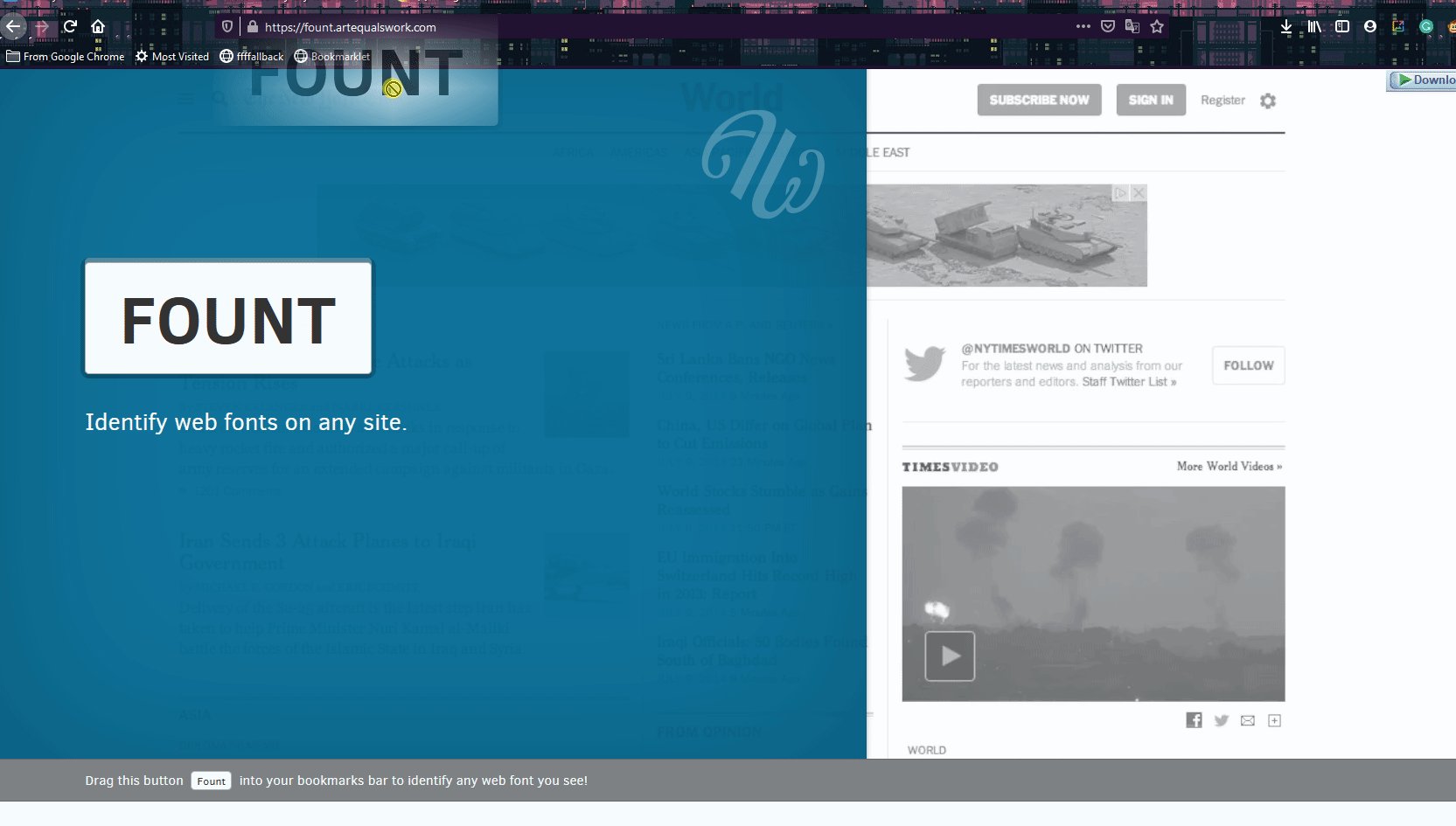
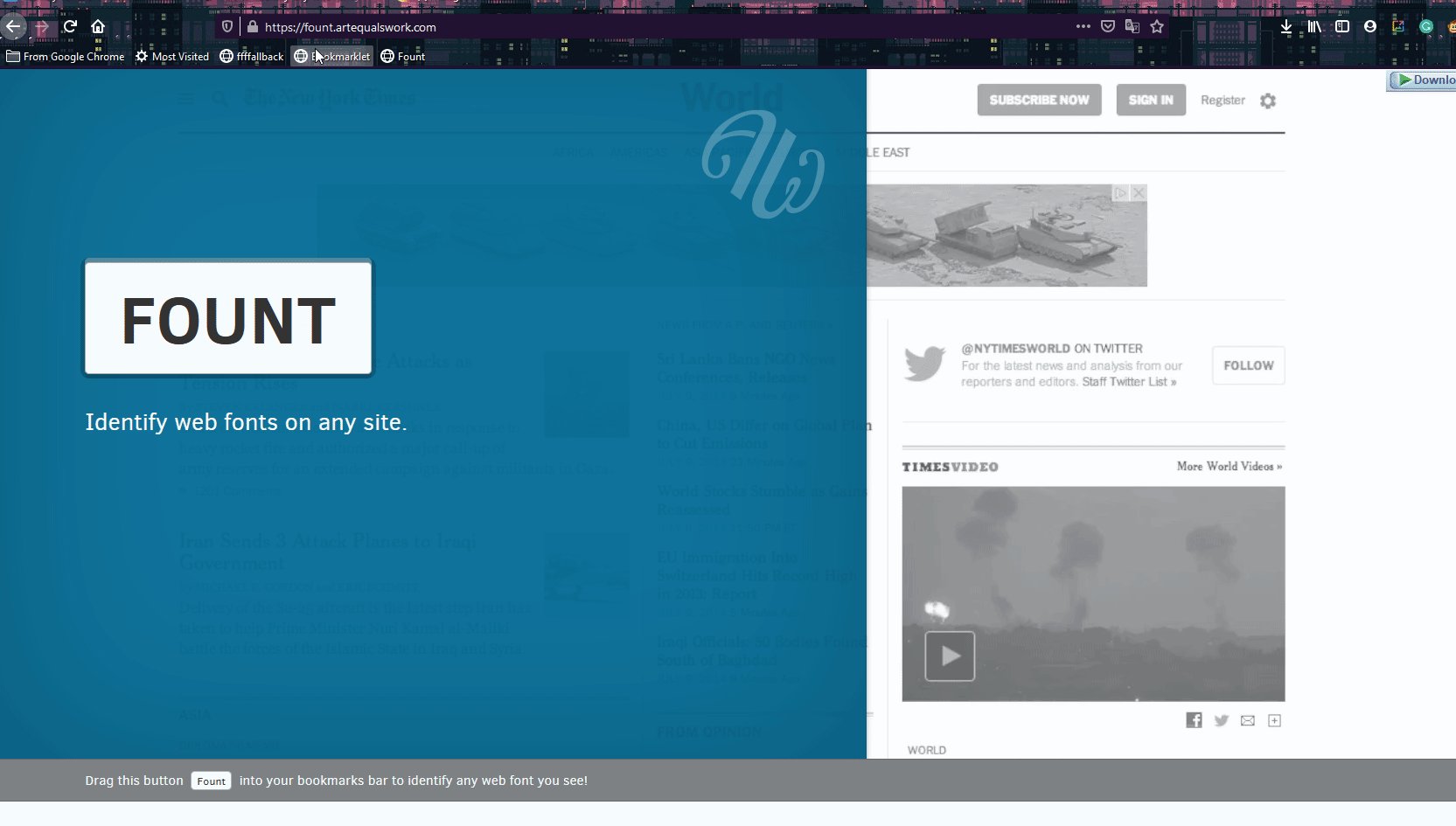
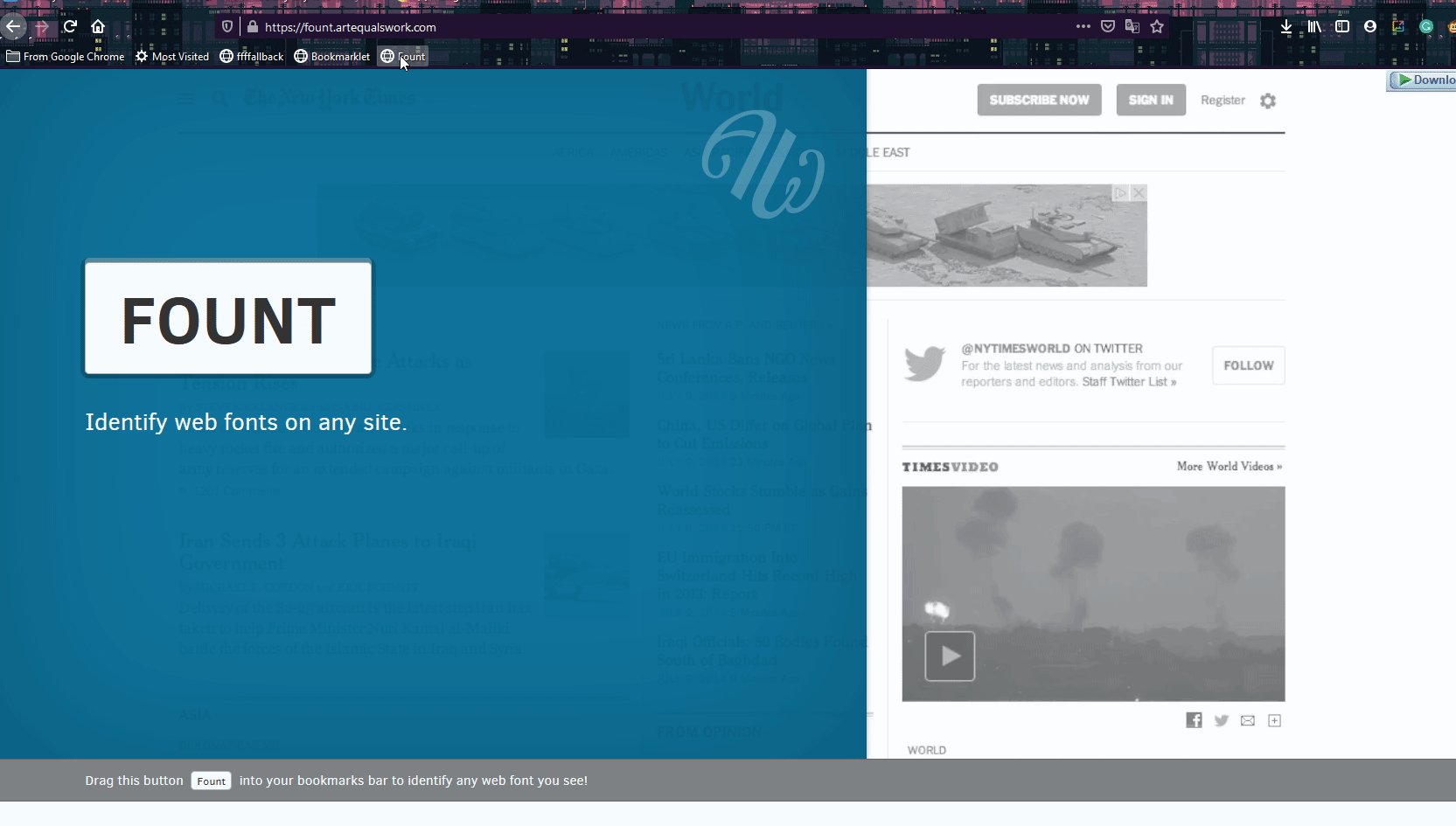
ในการใช้ Fount ให้ไปที่ไซต์นี้และบันทึก Bookmarklet จากเว็บไซต์โดยลากไปที่แท็บ Bookmarks ของคุณ

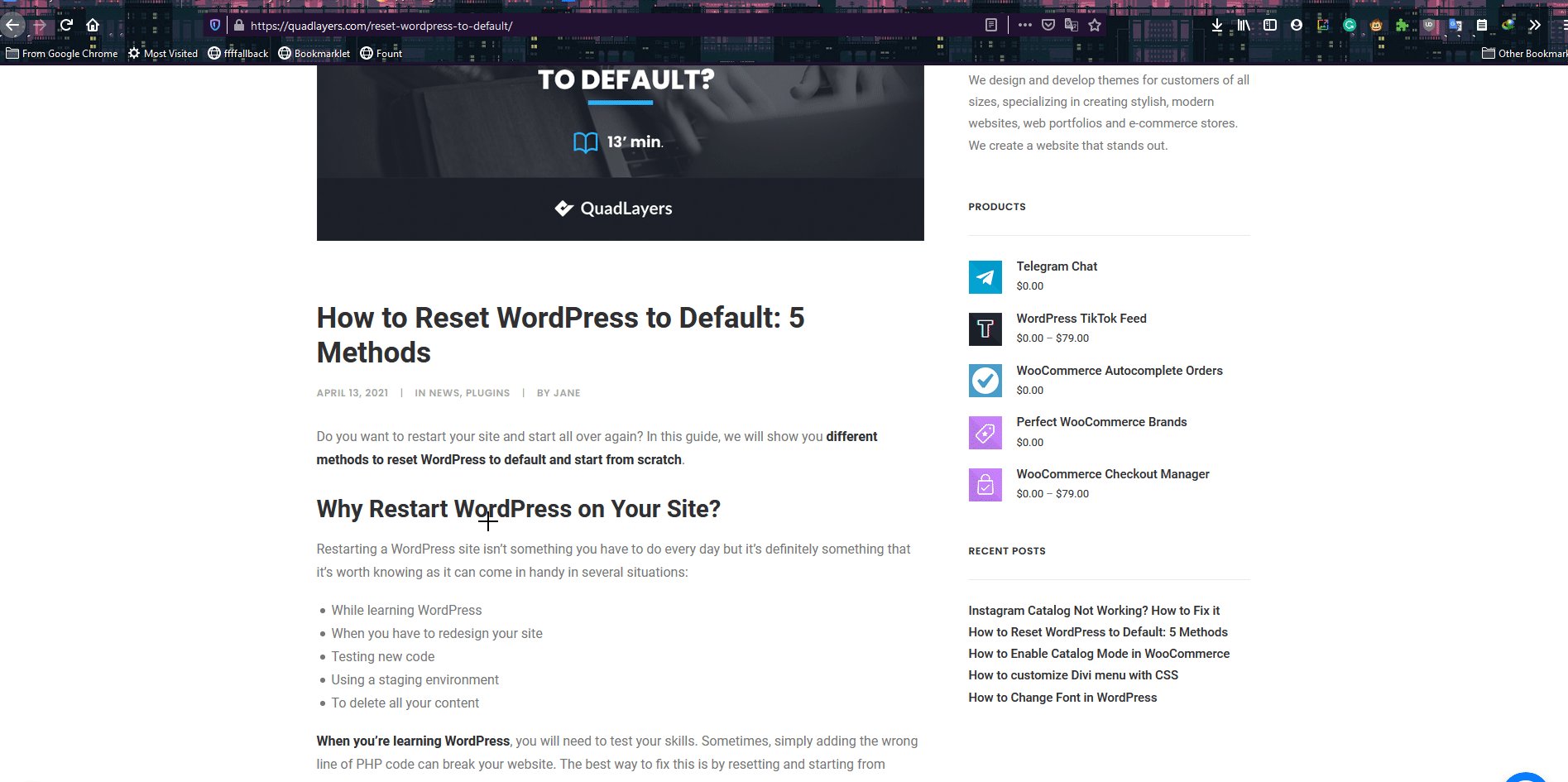
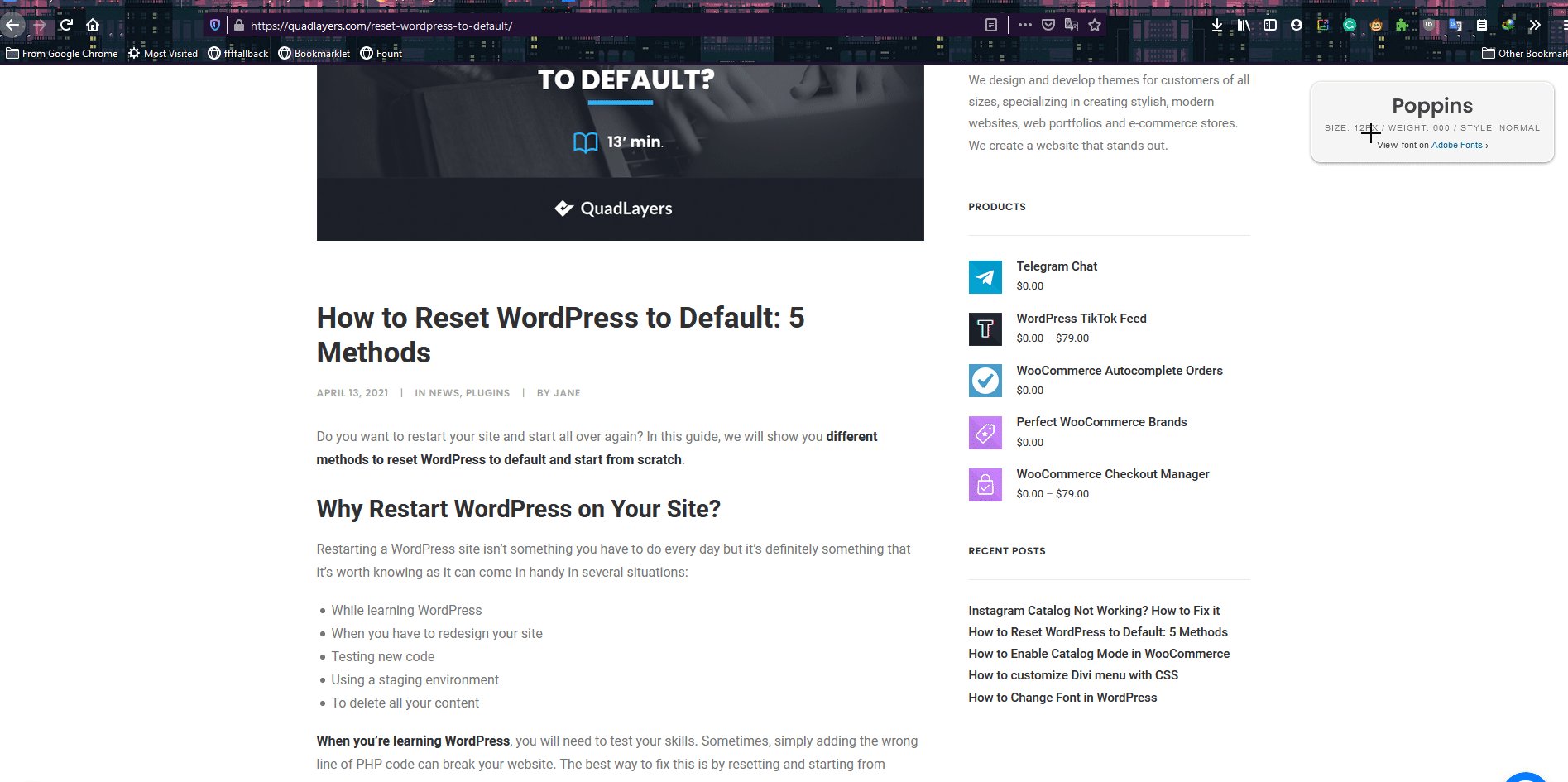
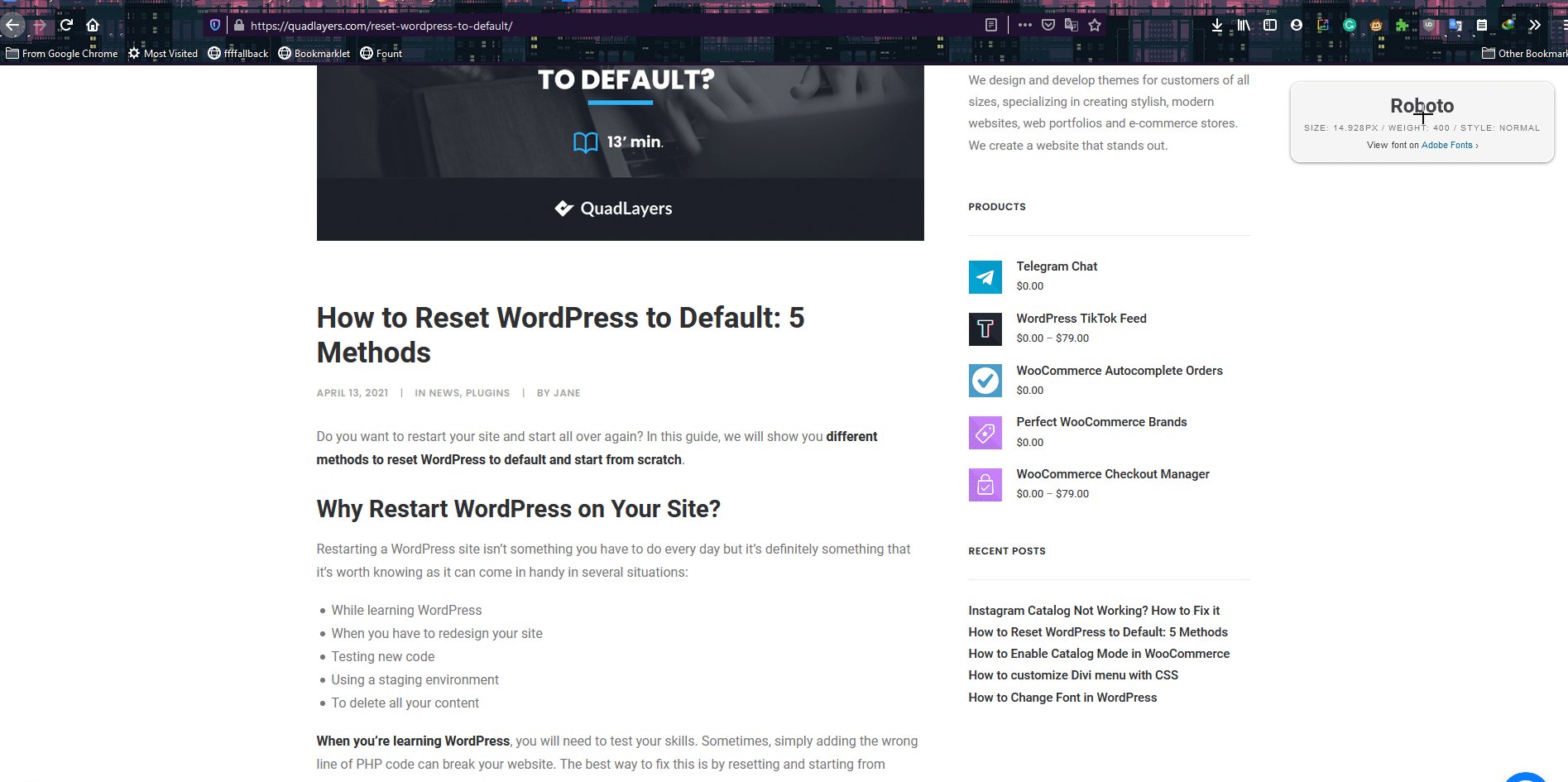
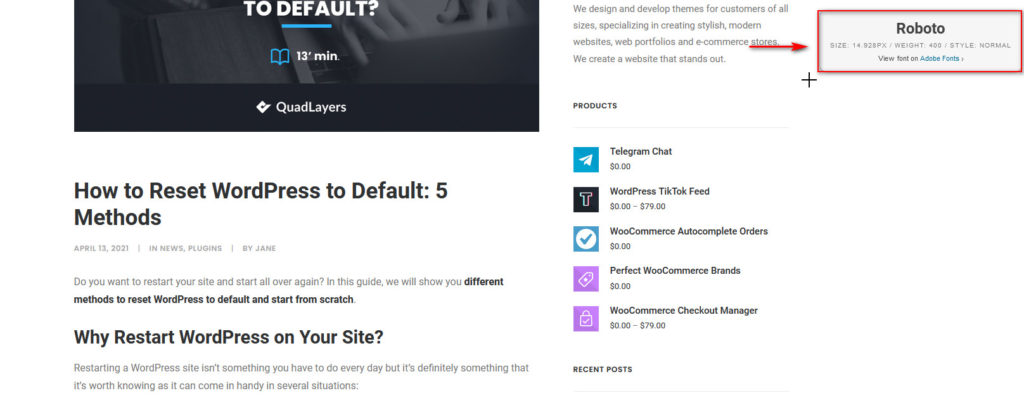
จากนั้นเปิดเว็บไซต์ใดๆ ที่คุณต้องการตรวจสอบแบบอักษรและคลิกที่ บุ๊กมาร์ก ของฟอนต์ สิ่งนี้จะเปลี่ยนเคอร์เซอร์ของคุณเป็นเครื่องหมายบวก เพียงคลิกที่ข้อความใด ๆ และจะแสดงแบบอักษรที่ระบุที่ด้านบนขวาของหน้าจอ

หลังจากที่คุณทราบแบบอักษรของข้อความนั้นแล้ว คุณสามารถคลิกที่ กล่องแบบอักษร อีกครั้งเพื่อปิดใช้งานเคอร์เซอร์และเรียกดูหน้าเว็บของคุณต่อไปได้ตามปกติ

2.3) ฟอนทาเนลโล

หากคุณต้องการใช้ส่วนขยายของเบราว์เซอร์ Fontanello เป็นเครื่องมือที่สมบูรณ์แบบสำหรับคุณในการระบุแบบอักษรจากเว็บไซต์ใดๆ เพียงติดตั้งส่วนขยาย Fontanello บน Chrome หรือ Firefox แล้วเปิดใช้งาน
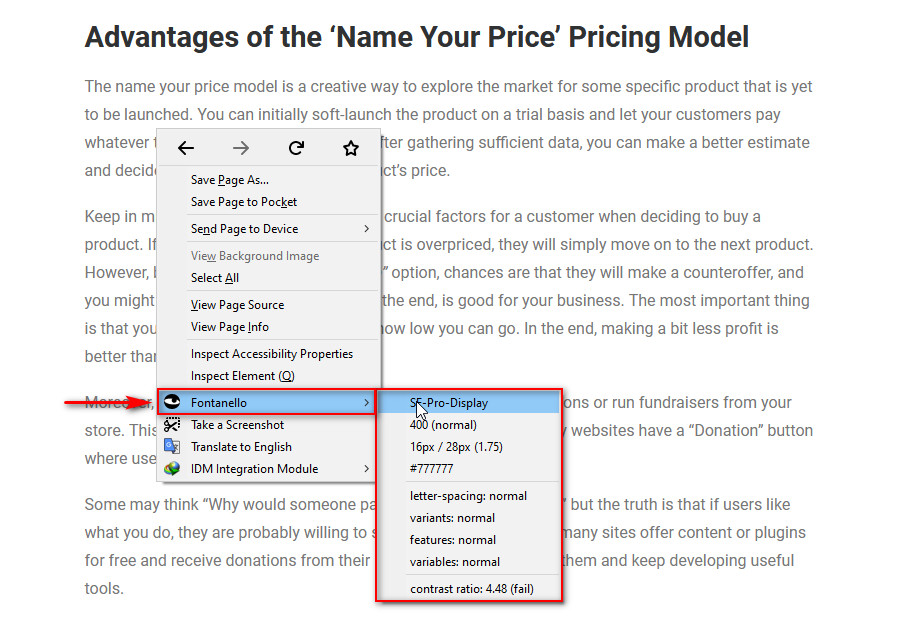
หากต้องการระบุแบบอักษรบนไซต์ เพียง คลิกขวาที่ ข้อความใดๆ แล้วเลือกตัวเลือก Fontanello เมนูแบบเลื่อนลงจะแสดงตระกูลแบบอักษรตลอดจนรูปแบบและรูปแบบต่างๆ

2.4) แบบอักษรอะไร

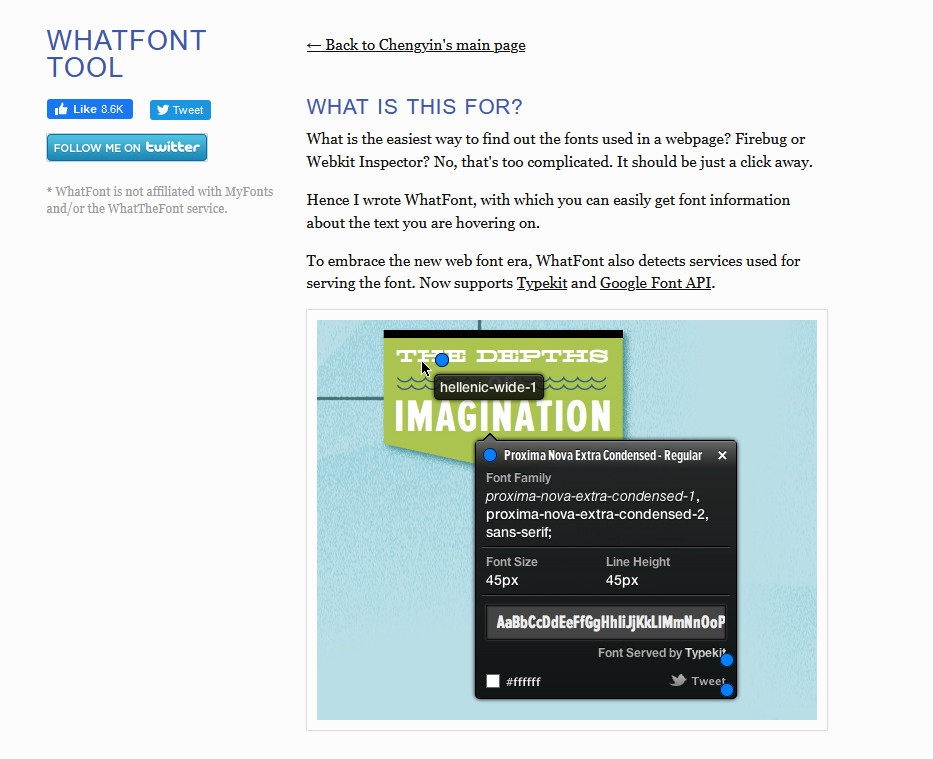
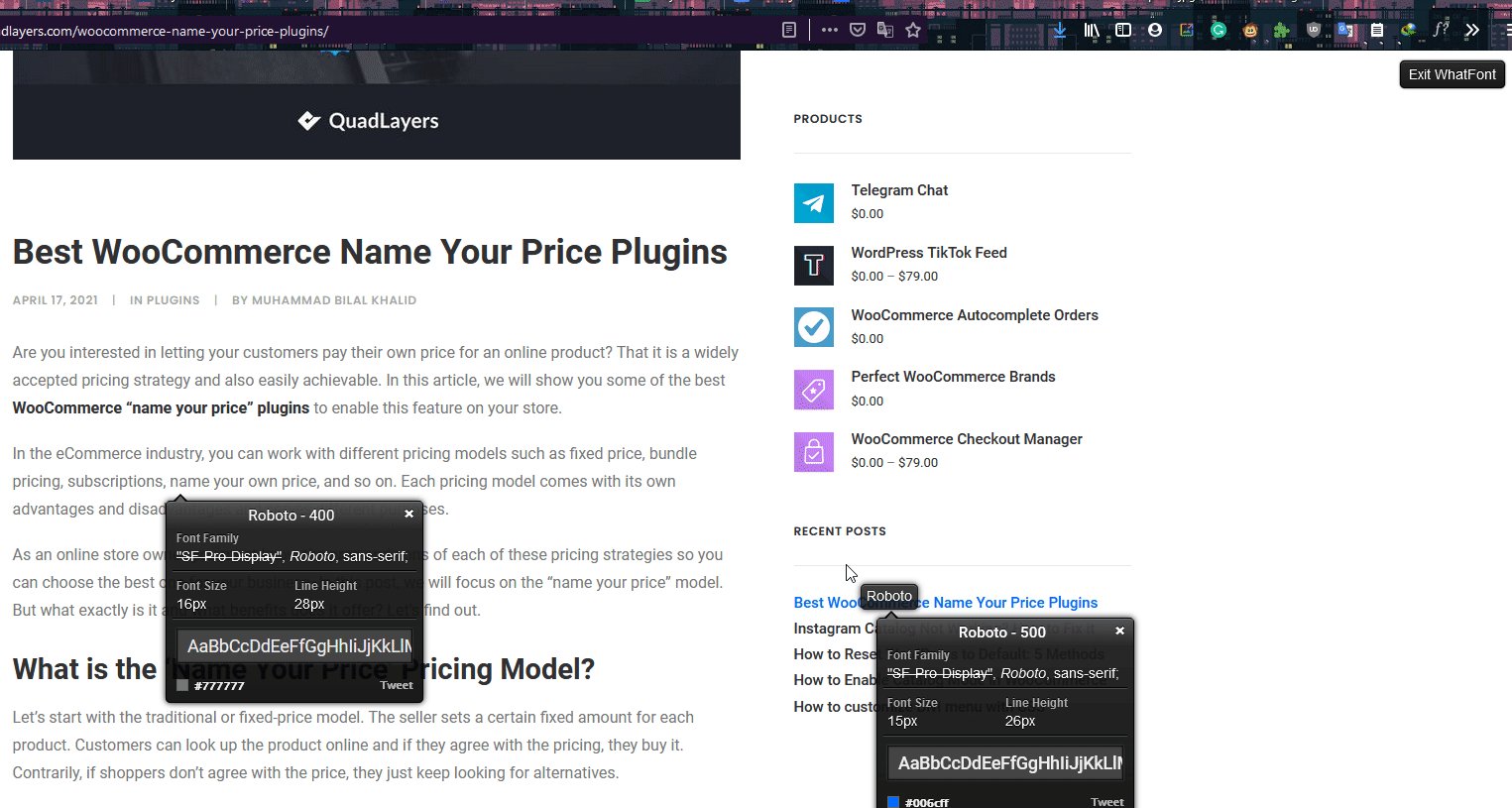
หรือคุณสามารถใช้ส่วนขยาย WhatFont ในลักษณะเดียวกัน ขั้นแรก ติดตั้งส่วนขยายบน Chrome หรือ Firefox จากนั้น คลิกที่ไอคอนเครื่องมือ WhatFont บนแถบเครื่องมือของเบราว์เซอร์ และคลิกที่ข้อความเพื่อตรวจสอบแบบอักษร ข้อดีคือคุณสามารถเลือกข้อความต่างๆ และดูว่าพวกเขาใช้รูปแบบตัวอักษรใดพร้อมกันได้
เมื่อเสร็จแล้ว ให้กด Exit WhatFont เพื่อปิดป๊อปอัปแบบอักษรและใช้หน้าเว็บตามปกติ

ตอนนี้เราได้เห็นวิธีการระบุแบบอักษรจากข้อความแล้ว คุณอาจสงสัยว่าเป็นไปได้ไหมที่จะทำแบบเดียวกันจากรูปภาพ คำตอบคือใช่! เรามาดูวิธีการทำกัน
วิธีระบุแบบอักษรจากรูปภาพ
นอกจากการค้นหาแบบอักษรจากข้อความแล้ว คุณยังสามารถระบุแบบอักษรจากเว็บไซต์ผ่านรูปภาพได้อีกด้วย ในการทำเช่นนั้น เราจะใช้เครื่องมือออนไลน์ที่เรียกว่า WhatTheFont
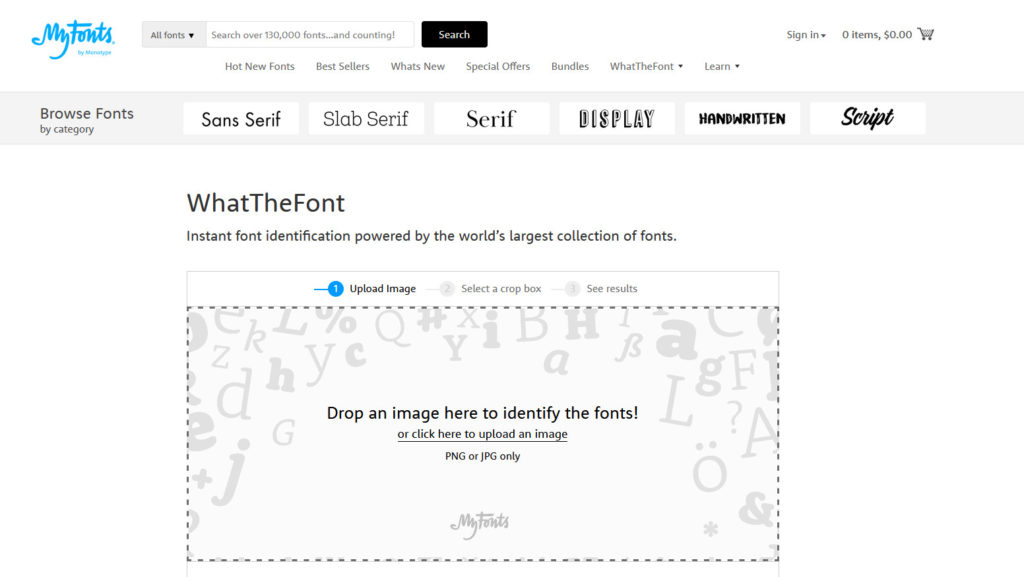
แบบอักษรอะไร

เครื่องมือออนไลน์ นี้ให้คุณอัปโหลดรูปภาพ วิเคราะห์ข้อความของรูปภาพ และบอกคุณว่ารูปภาพใช้แบบอักษรอะไร
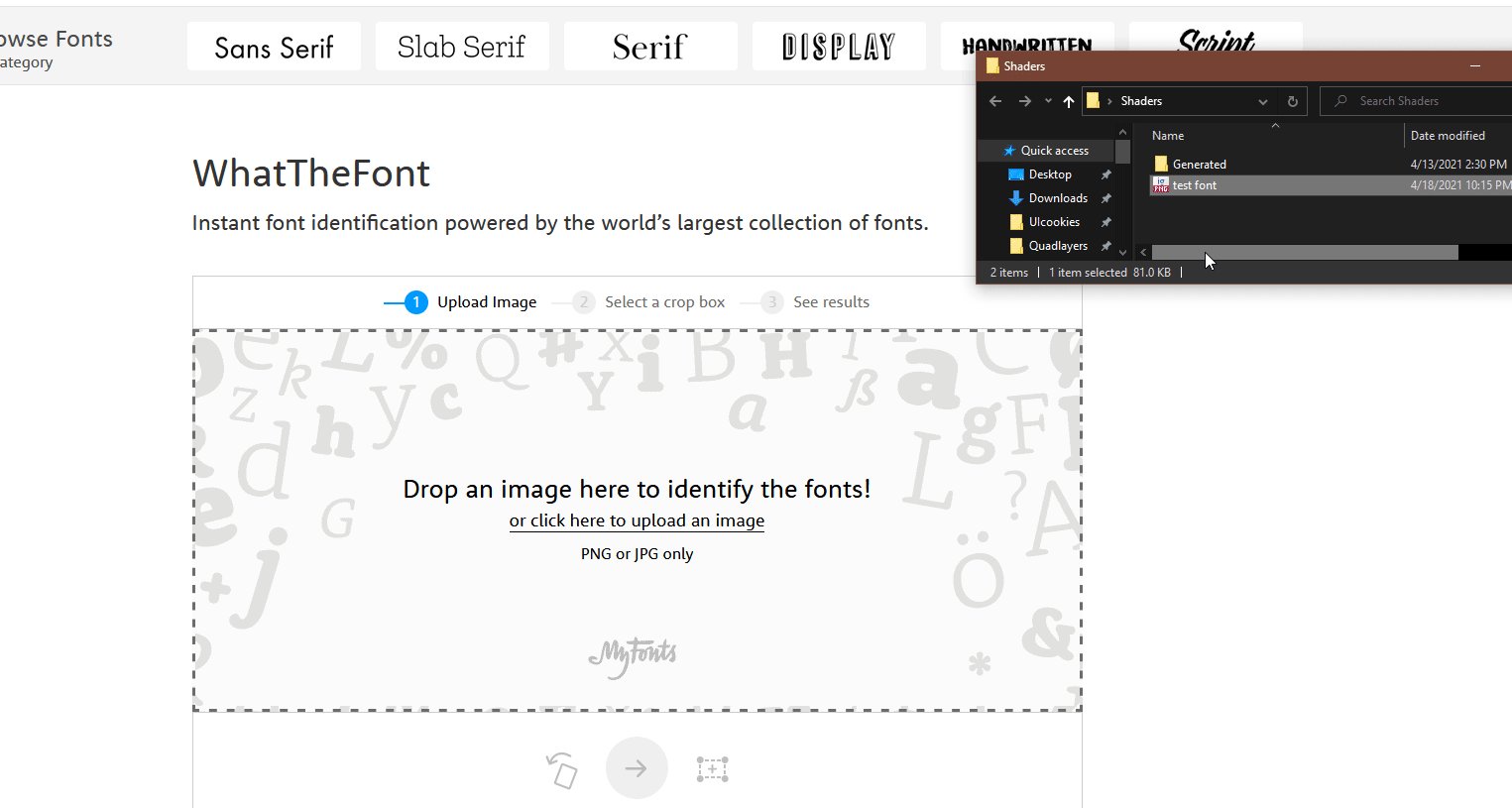
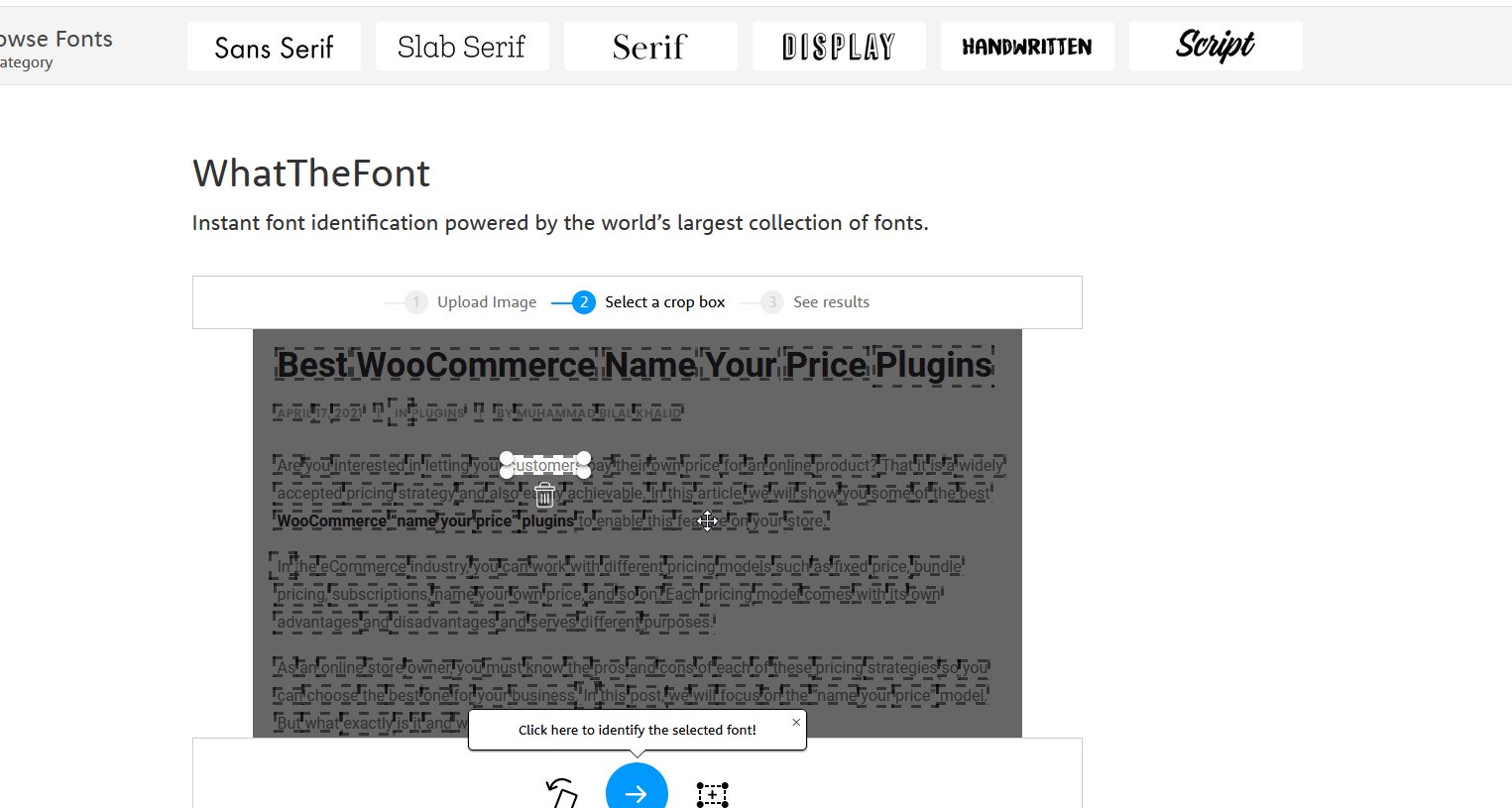
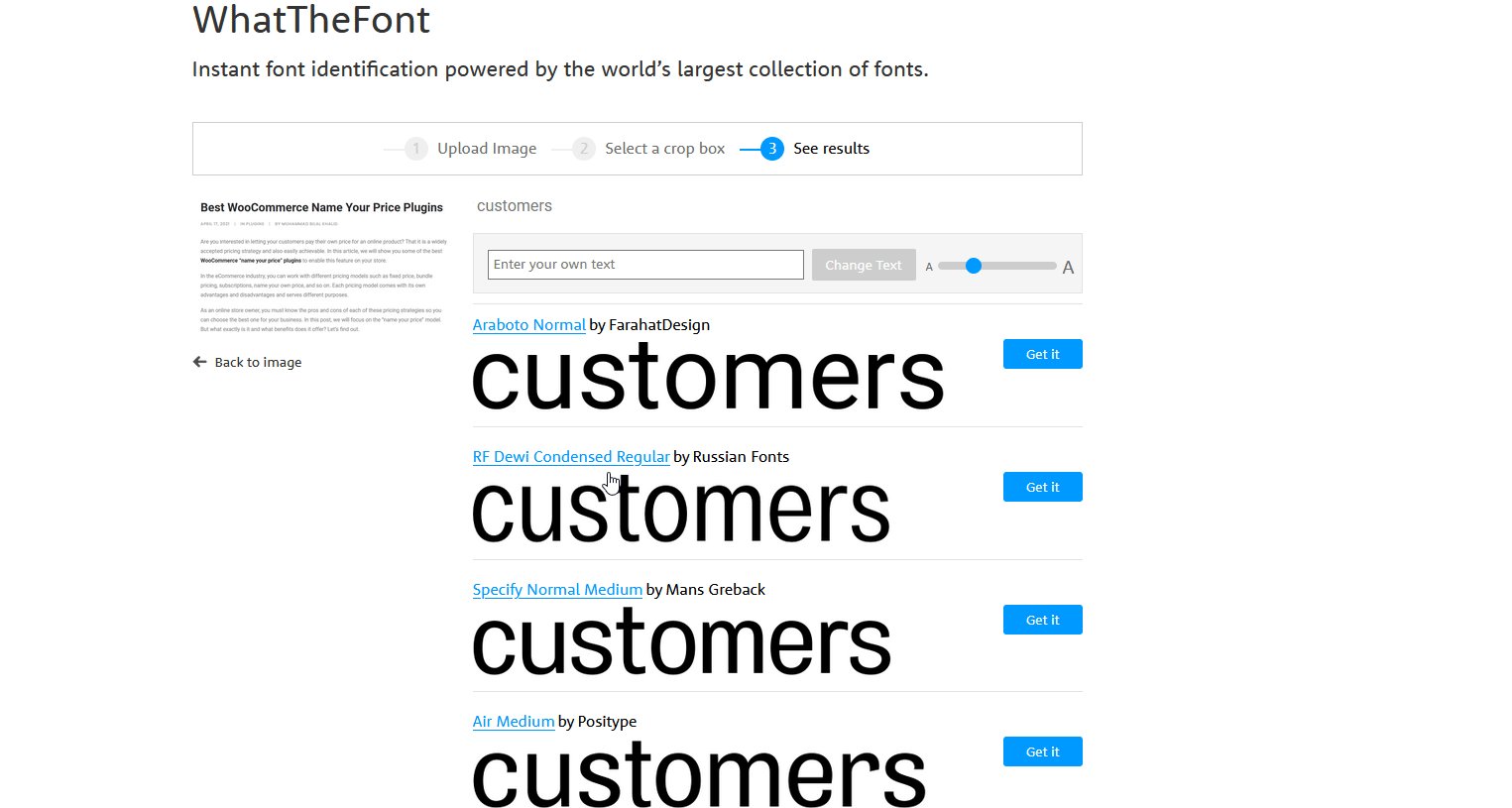
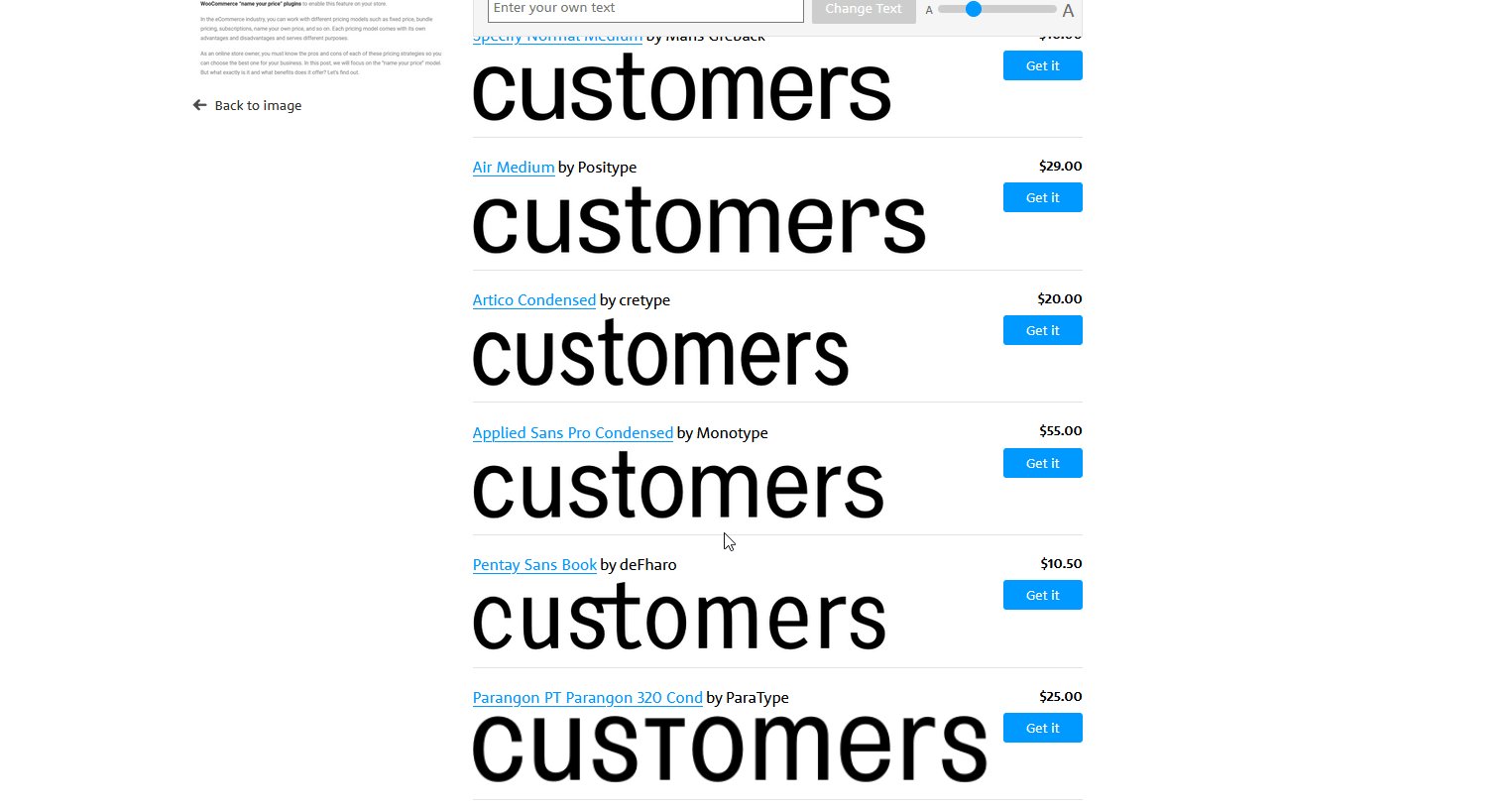
ในการดำเนินการนี้ ไปที่หน้านี้แล้วลากหรืออัปโหลดรูปภาพไปยังเครื่องมือ (ตรวจสอบให้แน่ใจว่าอยู่ในรูปแบบ JPG หรือ PNG) จากนั้น กำหนดกล่องครอบตัดสำหรับข้อความ จากนั้นเครื่องมือจะแสดงแบบอักษรที่ถูกต้องให้กับคุณ ข้อความ. ยิ่งไปกว่านั้น WhatTheFont ยังมีเว็บไซต์ที่คุณสามารถซื้อแบบอักษรและยังให้คุณทดสอบแบบอักษรด้วยข้อความที่คุณกำหนดเอง
ด้วยวิธีนี้ คุณจะตรวจสอบแบบอักษรจากรูปภาพหรือภาพหน้าจอได้ นอกจากนี้ยังมีแอพมือถือที่คุณสามารถใช้เพื่อระบุแบบอักษรจากมือถือของคุณได้เช่นกัน

บทสรุป
โดยรวมแล้ว แบบอักษรที่คุณใช้มีผลกระทบอย่างมากต่อไซต์ของคุณ สามารถช่วยปรับปรุงความสามารถในการอ่าน การนำทางโดยรวม และทำให้ผู้เยี่ยมชมอยู่ที่นั่นนานขึ้น ความชัดเจนและความสามารถในการอ่านเป็นแง่มุมที่สำคัญของไซต์ใดๆ และยิ่งคุณทุ่มเทกับมันมากเท่าไร ผลลัพธ์ที่ได้ก็จะยิ่งดีขึ้นเท่านั้น
ในคู่มือนี้ เราได้เห็นวิธีต่างๆ ในการระบุแบบอักษรจากเว็บไซต์:
- การใช้เครื่องมือตรวจสอบเบราว์เซอร์
- การใช้เครื่องมือ Bookmarklet
- ผ่านส่วนขยายเบราว์เซอร์
- การใช้เครื่องมือออนไลน์เฉพาะเพื่อระบุแบบอักษรจากรูปภาพ
เมื่อคุณพบแบบอักษรที่เหมาะสมแล้ว การเลือกวิธีเพิ่มแบบอักษรลงในไซต์ของคุณขึ้นอยู่กับคุณ เมื่อคุณเลือกแบบอักษรที่ต้องการใช้แล้ว เราขอแนะนำให้คุณดูคำแนะนำเกี่ยวกับวิธีเปลี่ยนแบบอักษรใน WordPress เพื่อเปลี่ยนเป็นแบบอักษรใหม่ในเวลาไม่นาน
หากคุณกำลังมองหาวิธีเพิ่มเติมในการปรับปรุงความสามารถในการอ่านและการนำทางบนไซต์ WordPress ของคุณ คุณสามารถดูบทความเหล่านี้ได้เช่นกัน:
- วิธีเพิ่มเบรดครัมบ์ใน WordPress
- จัดระเบียบผลิตภัณฑ์ WooCommerce ตามแบรนด์
- วิธีเพิ่มเมนู WordPress mega
คุณค้นพบแบบอักษรใหม่หรือไม่? คุณใช้วิธีไหน? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
