20 พอร์ตโฟลิโอนักวาดภาพประกอบที่ดีที่สุด (ตัวอย่าง) ประจำปี 2023
เผยแพร่แล้ว: 2023-02-01คุณต้องการรับแรงบันดาลใจและรับแนวคิดใหม่ ๆ โดยการตรวจสอบพอร์ตโฟลิโอของนักวาดภาพประกอบที่ดีที่สุดหรือไม่?
เว็บไซต์ทั้งหมดเหล่านี้มีความทันสมัยและสวยงามและมอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้
แม้ว่าเราจะแนะนำให้คุณออกแบบให้เรียบง่าย แต่ก็ไม่เป็นไรที่จะแนะนำองค์ประกอบที่สร้างสรรค์สองสามอย่างที่นี่และที่นั่น
ความเรียบง่ายจะทำให้พอร์ตโฟลิโอออนไลน์ของคุณโดดเด่นยิ่งขึ้น และนั่นคือสิ่งที่คุณต้องการบรรลุด้วยเว็บไซต์ของคุณ
นอกจากนี้ เรายังมั่นใจว่าจะสร้างคอลเลกชันที่ประกอบด้วยนักวาดภาพประกอบทั้งแบบดั้งเดิมและสมัยใหม่ ดังนั้นจึงมีบางสิ่งสำหรับทุกคน
สิ่งที่ดีที่สุดคือคุณสามารถสร้างเว็บไซต์ที่คล้ายกันได้อย่างง่ายดายด้วย 1) ธีม WordPress ของนักวาดภาพประกอบหรือ 2) เครื่องมือสร้างเว็บไซต์แบบพอร์ตโฟลิโอ
ผลงานนักวาดภาพประกอบที่ดีที่สุดที่จะสร้างแรงบันดาลใจให้คุณ
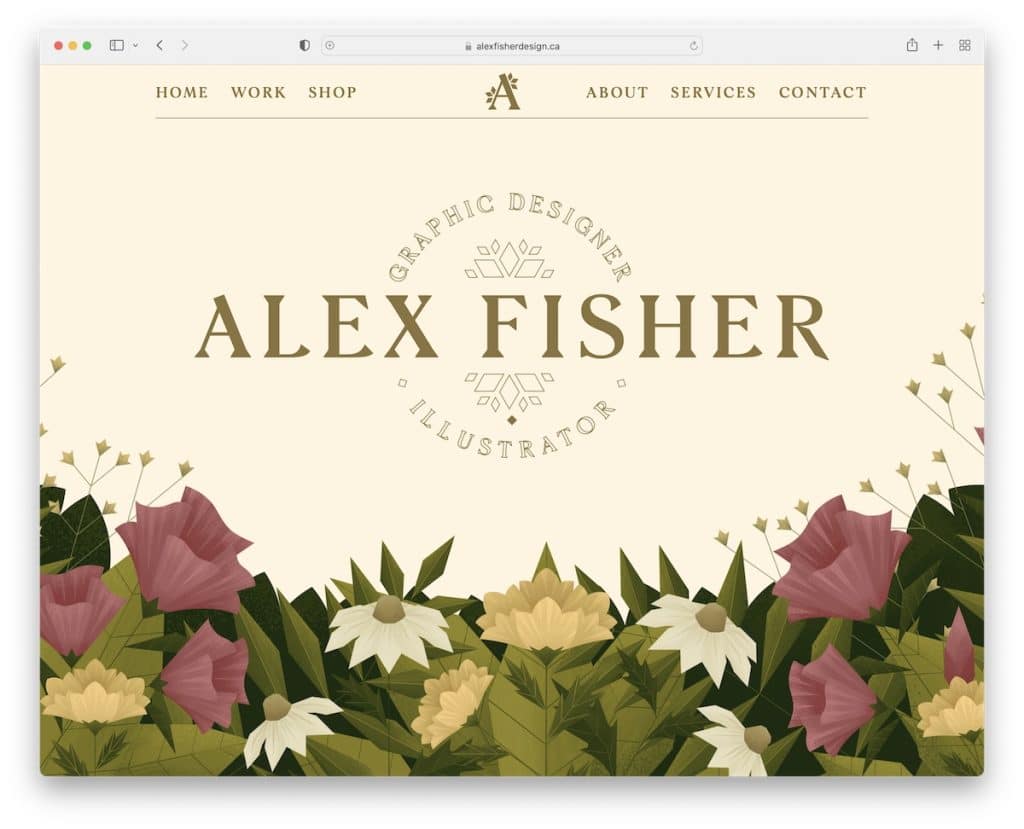
1. อเล็กซ์ ฟิชเชอร์
สร้างด้วย: Webflow

Alex Fisher มีเว็บไซต์ผลงานที่สวยงาม สร้างสรรค์ และทันสมัย ซึ่งดึงดูดความสนใจของคุณได้ทันที
เอฟเฟกต์พารัลแลกซ์ที่ยอดเยี่ยมของส่วนฮีโร่ทำให้เว็บไซต์น่าดึงดูดมากขึ้น – เจ๋งมาก! หน้านี้ยังมีการนำทางแบบติดหนึบ ม้าหมุนแบบเลื่อนของงาน และเอฟเฟกต์ลวงอื่น ๆ ที่สร้างประสบการณ์การเลื่อนที่ยอดเยี่ยม
หมายเหตุ: ใช้ส่วนหัว/การนำทางแบบติดหนึบ เพื่อให้ผู้เข้าชมไม่ต้องเลื่อนกลับไปที่ด้านบนสุดเพื่อ UX ที่ดีขึ้น
คุณอาจสนใจเว็บไซต์ Webflow ที่ยิ่งใหญ่ที่สุดเหล่านี้
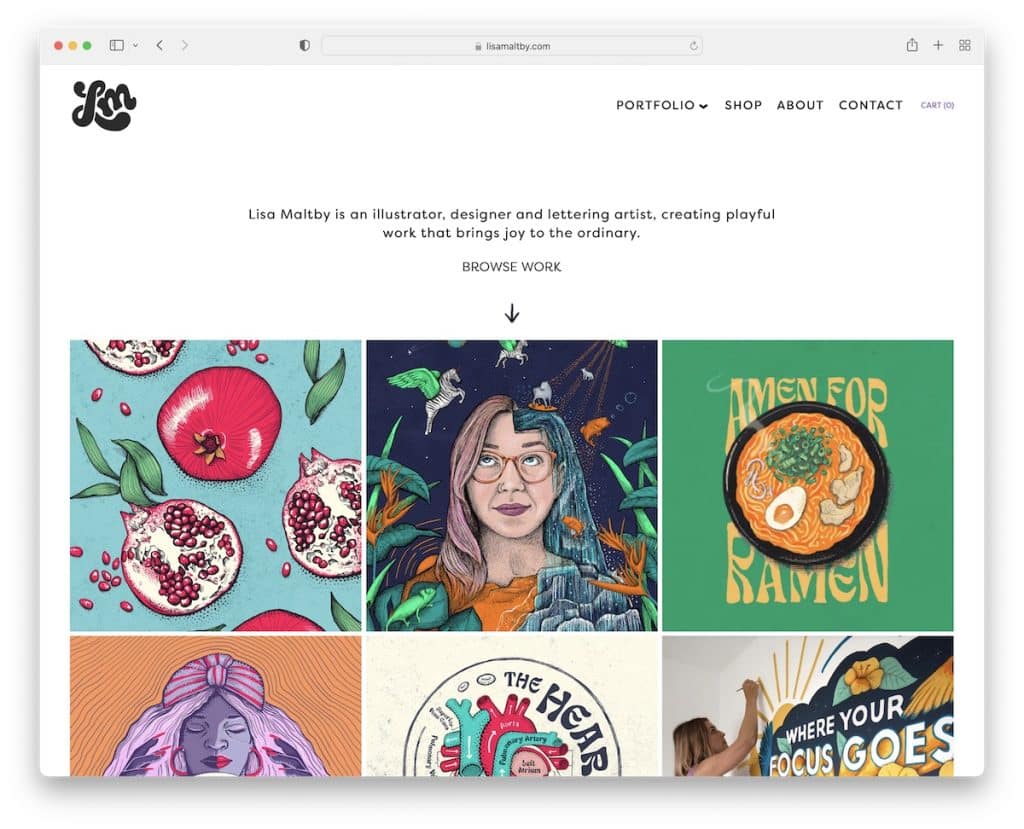
2. ลิซ่า มอลต์บี
สร้างด้วย: Squarespace

แฟ้มผลงานนักวาดภาพประกอบของ Lisa Maltby เริ่มต้นด้วยชีวประวัติหนึ่งประโยค จากนั้นเข้าสู่แฟ้มผลงานกริดที่เกี่ยวข้องโดยตรง คุณจะทราบว่ารายการพอร์ตโฟลิโอบางรายการเป็นแบบคงที่และบางรายการเป็นภาพเคลื่อนไหว ซึ่งสร้างเอฟเฟกต์ไดนามิกที่ทันสมัย
นอกจากนี้ การนำทางยังมีเมนูแบบเลื่อนลงเพื่อช่วยคุณค้นหาสไตล์ภาพประกอบที่คุณสนใจมากที่สุด
หมายเหตุ: สร้างประสบการณ์บนเว็บที่น่าจับตามองยิ่งขึ้นด้วยองค์ประกอบแบบเคลื่อนไหวและแบบคงที่
ต้องการการออกแบบเว็บไซต์ที่สวยงามมากขึ้นด้วยเครื่องมือสร้างนี้หรือไม่ จากนั้นดูรายการตัวอย่างเว็บไซต์ Squarespace ของเรา
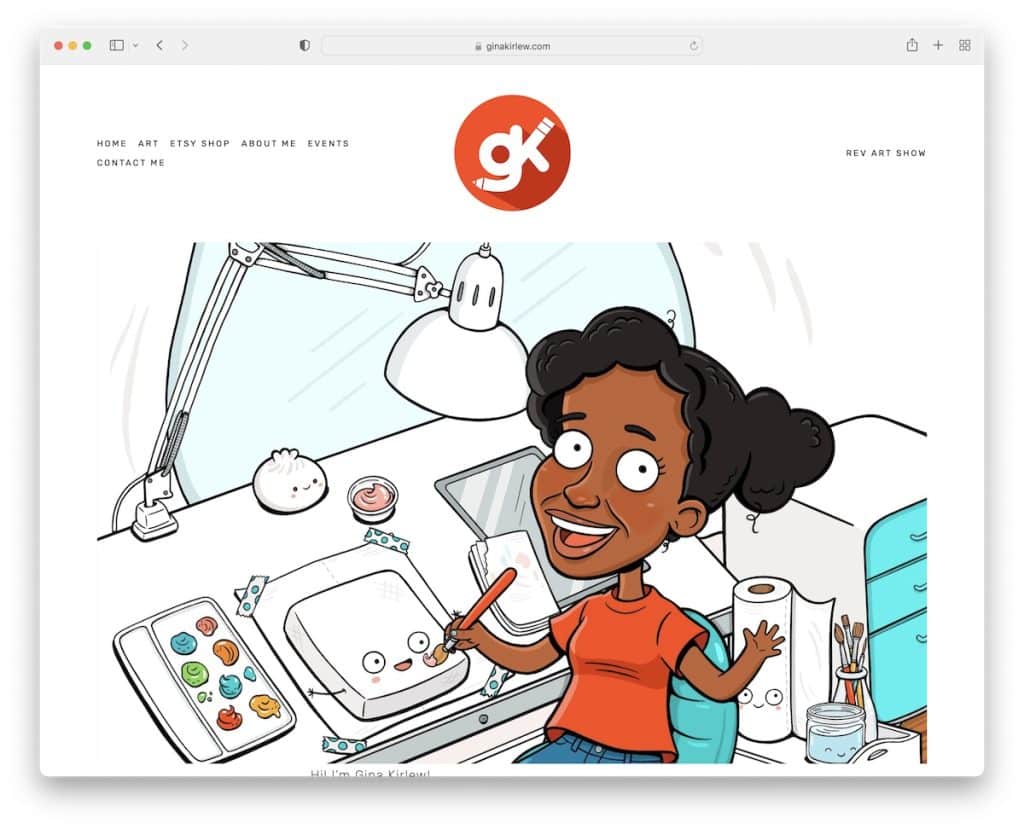
3. จีน่า เคอร์ลิว
สร้างด้วย: Squarespace

Gina Kirlew รู้วิธีผสมผสานความเรียบง่ายเข้ากับความคิดสร้างสรรค์ได้เป็นอย่างดี เว็บไซต์ผลงานนักวาดภาพประกอบของเธอเป็นตัวอย่างที่ยอดเยี่ยม (และข้อพิสูจน์) ว่าความเรียบง่ายนั้นได้ผล!
หน้าแรกของเธอเป็นส่วนเดียวที่มีส่วนหัวและส่วนท้ายพื้นฐานพร้อมลิงก์เมนูที่จำเป็นและไอคอนโซเชียลมีเดีย
สิ่งที่เราชอบคือพื้นหลังส่วนหัวและส่วนท้ายมีสีเดียวกับฐานของไซต์ ซึ่งทำให้ดูเรียบร้อยขึ้นมาก
หมายเหตุ: สร้างเว็บไซต์ที่เรียบง่ายเพื่อทำให้งานสร้างสรรค์ของคุณโดดเด่นยิ่งขึ้น
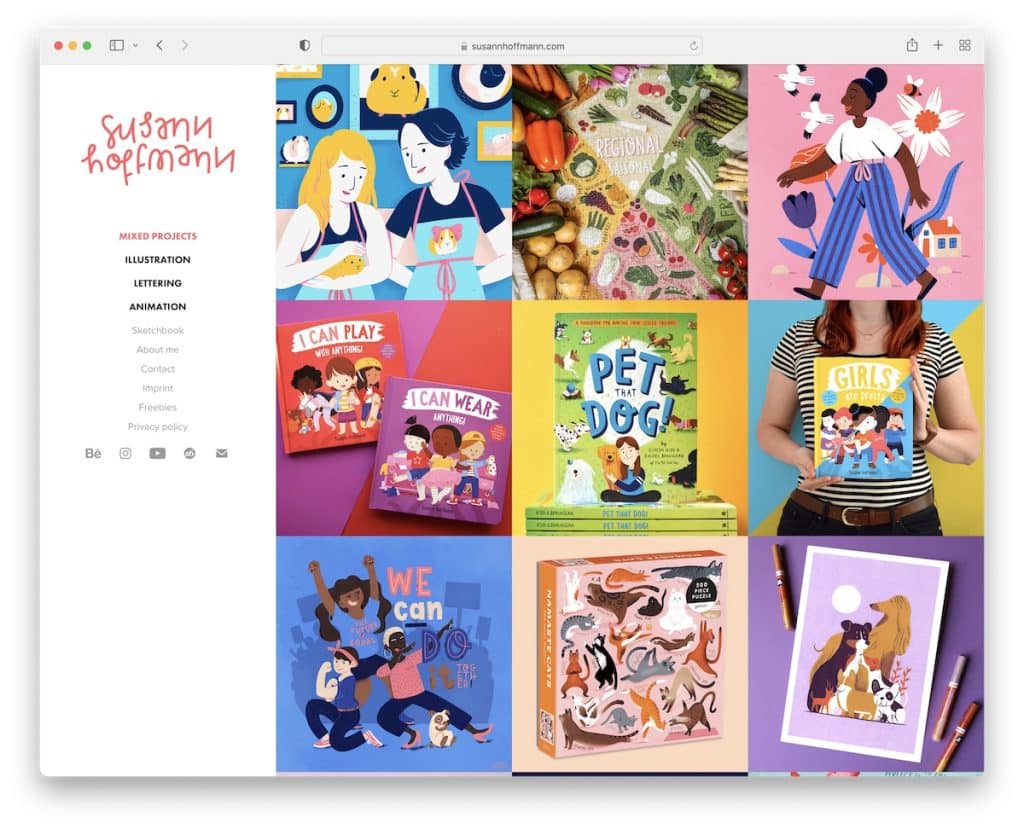
4. ซูซานน์ ฮอฟแมนน์
สร้างด้วย: Adobe Portfolio

Susann Hoffmann ใช้ส่วนหัว/เมนูของแถบด้านข้าง ซึ่งแยกออกจากพอร์ตโฟลิโอของนักวาดภาพประกอบที่ยอดเยี่ยมเหล่านี้ในทันที (เหมือนกับตัวอย่างอื่นๆ ด้านล่าง)
ฐานของเว็บไซต์เป็นตารางสามคอลัมน์โดยไม่มีการเว้นวรรค แต่ละองค์ประกอบมีผลโฮเวอร์ซึ่งเปิดเผยข้อมูลเพิ่มเติมเกี่ยวกับโครงการ ยิ่งไปกว่านั้น Susann ยังแจกแจงรายละเอียดแต่ละโครงการเพิ่มเติมด้วยเนื้อหาเพิ่มเติมในแต่ละหน้า
หมายเหตุ: เทคนิคง่ายๆ ที่จะไม่ทำตามรูปลักษณ์เว็บไซต์แบบเดิมคือการใส่ส่วนหัวและการนำทางในแถบด้านข้าง
สุดท้าย เราได้กล่าวถึงคุณหากคุณต้องการดูเว็บไซต์ผลงานศิลปินเพิ่มเติม
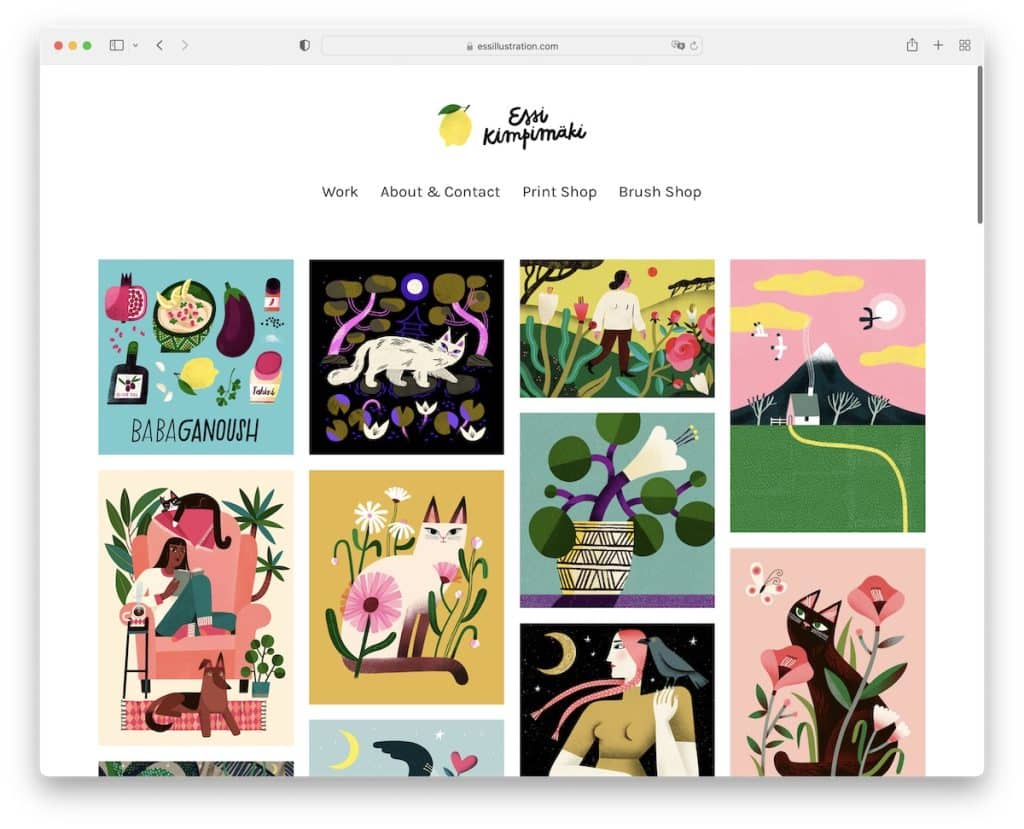
5. เอสซี คิมปิมากิ
สร้างด้วย: สินค้า

พอร์ตโฟลิโอออนไลน์ของ Essi Kimpimaki เป็นแบบมินิมัลลิสต์ โดยมีพอร์ตโฟลิโอตารางสี่คอลัมน์ที่น่าทึ่งในหน้าแรก ทุกโครงการจะเปิดขึ้นในหน้าใหม่ซึ่งคุณสามารถดูภาพที่ใหญ่ขึ้นได้
ส่วนหัวมีโลโก้ด้านบนพร้อมแถบนำทางธรรมดาและส่วนท้ายเปล่าที่มีเฉพาะปุ่มโซเชียลมีเดีย
หมายเหตุ: ทำให้หน้าแรกของคุณเป็นตารางผลงานขนาดยักษ์เพื่อให้ผู้เยี่ยมชมสามารถเพลิดเพลินกับงานของคุณได้ทันที
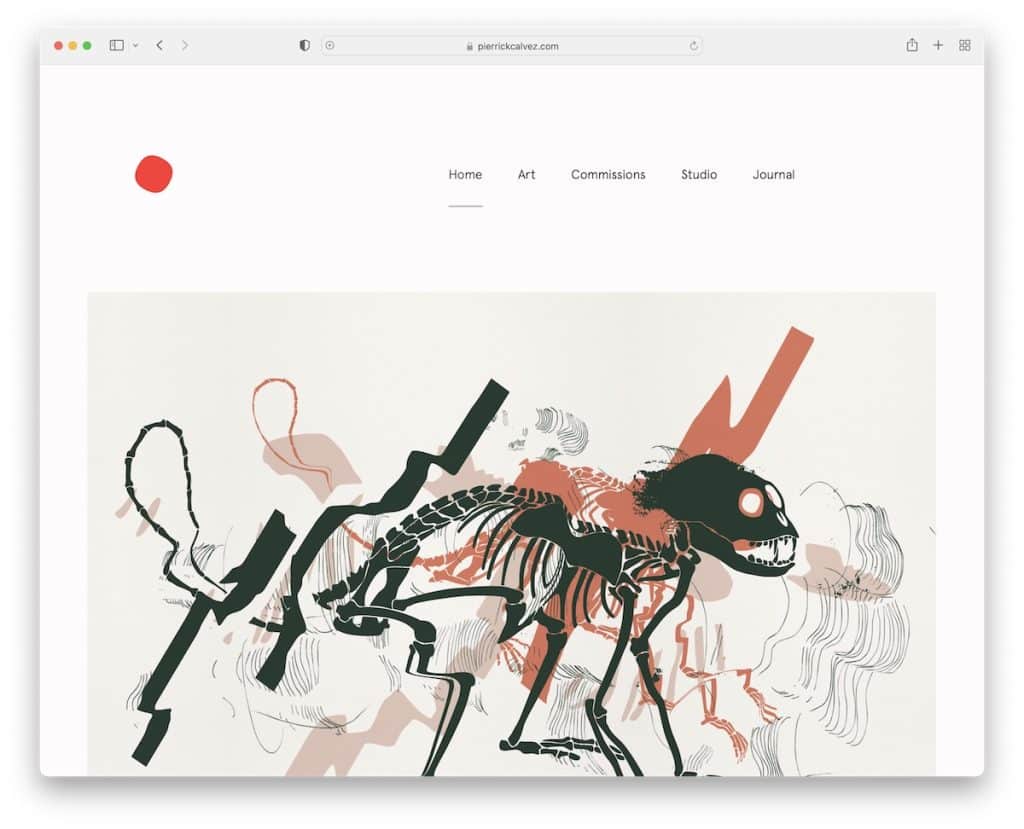
6. ปิแอร์ริค คาลเวซ
สร้างด้วย: Webflow

Pierrick Calvez เป็นอีกตัวอย่างที่ยอดเยี่ยมของผลงานนักวาดภาพประกอบที่ผสมผสานความเรียบง่ายเข้ากับรูปลักษณ์ที่ทันสมัย
หน้าแรกคือภาพตัดปะแบบสุ่มของงาน แต่ละหน้าจะเปิดขึ้นในหน้าใหม่ ไซต์ของ Pierrick มีส่วนหัวและส่วนท้ายที่ธรรมดามาก (พร้อมลิงก์โซเชียลมีเดียและอีเมล) และแบบฟอร์มการสมัครรับจดหมายข่าว
หมายเหตุ: เพิ่มรายชื่ออีเมลของคุณโดยการรวมแบบฟอร์มการสมัครรับจดหมายข่าว
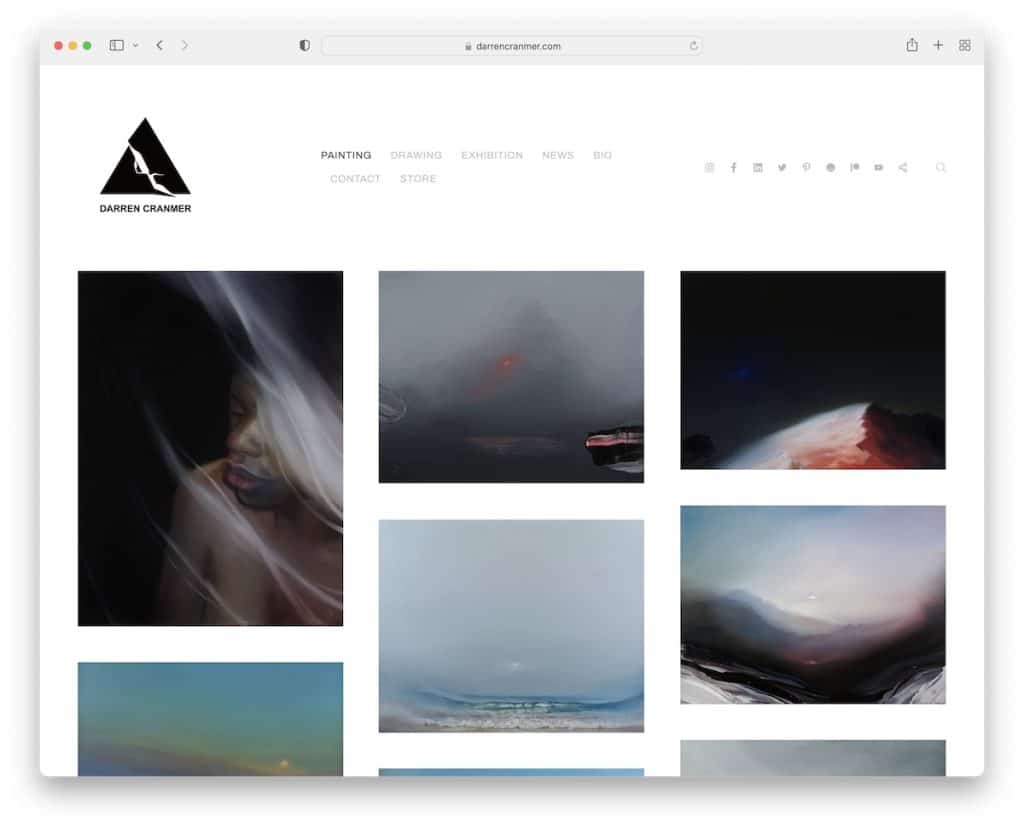
7. ดาร์เรน แครนเมอร์
สร้างด้วย: Pixpa

แม้ว่าโฮมเพจของ Darren Cranmer จะเป็นตารางงานขนาดใหญ่ แต่ในขณะเดียวกันก็เป็นร้านค้าออนไลน์ด้วย รายการกริดทุกรายการเชื่อมโยงไปยังหน้าผลิตภัณฑ์พร้อมรูปภาพและรายละเอียดเพิ่มเติม
นอกจากนี้ ส่วนหัวยังมีเมนูแบบเลื่อนลง ไอคอนโซเชียลมีเดีย และไอคอนค้นหาที่เปิดแถบค้นหาแบบเต็มหน้าจอ บวก มีการนำทางรองที่ให้ลิงก์ด่วนไปยังหมวดหมู่ต่างๆ
หมายเหตุ: คุณสามารถผสมผสานพอร์ตโฟลิโอออนไลน์กับร้านค้าออนไลน์ เช่น Darren Cranmer อย่างมีกลยุทธ์
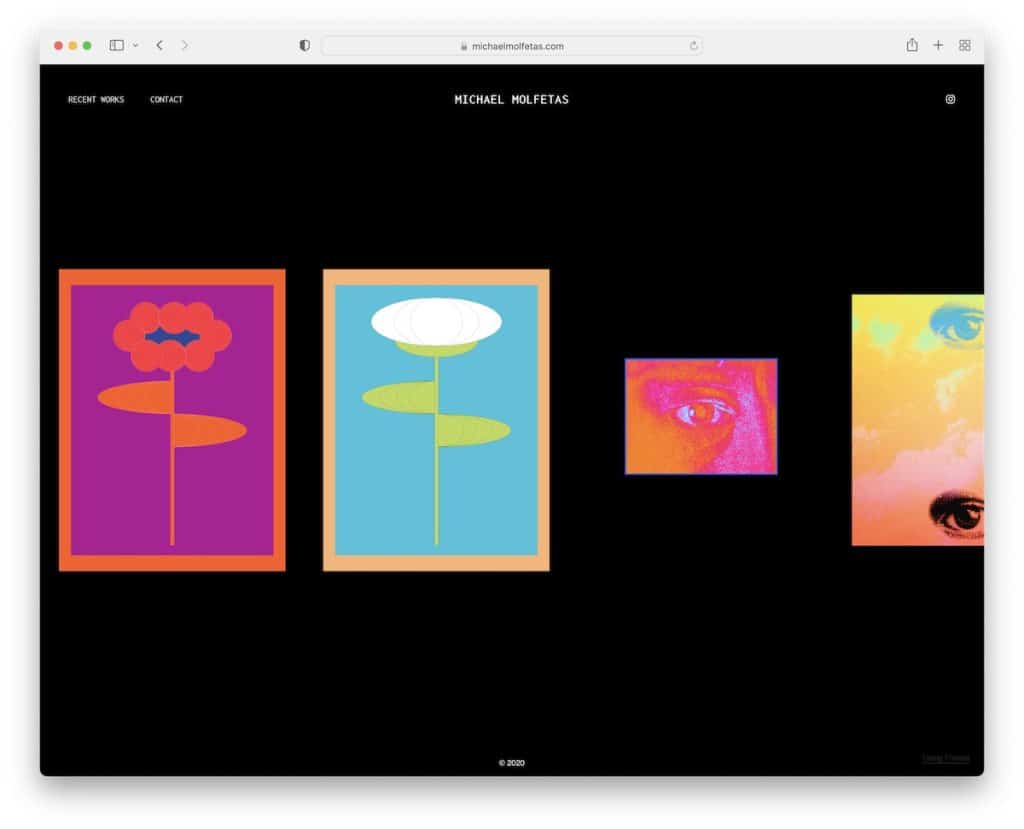
8. ไมเคิล มอลเฟตัส
สร้างด้วย: รูปแบบ

การออกแบบสีเข้มที่งดงามทำให้ไซต์ของ Michael Molfetas แตกต่างจากที่อื่นในทันที แต่มีอีกสิ่งหนึ่ง
แทนที่จะเลื่อนงานในแนวตั้ง ให้เลื่อนในแนวนอนแทน นอกจากนี้ ผลงานนักวาดภาพประกอบนี้ยังมีเอฟเฟกต์ไลท์บ็อกซ์ที่สะดวกสบายเพื่อเพลิดเพลินกับภาพที่ใหญ่ขึ้นโดยไม่ต้องออกจากหน้าปัจจุบัน
หมายเหตุ: แม้ว่าการออกแบบสีอ่อนจะพบได้ทั่วไปในเว็บไซต์ต่างๆ แต่การออกแบบสีเข้มก็โดดเด่นกว่าเว็บไซต์ทั่วไป
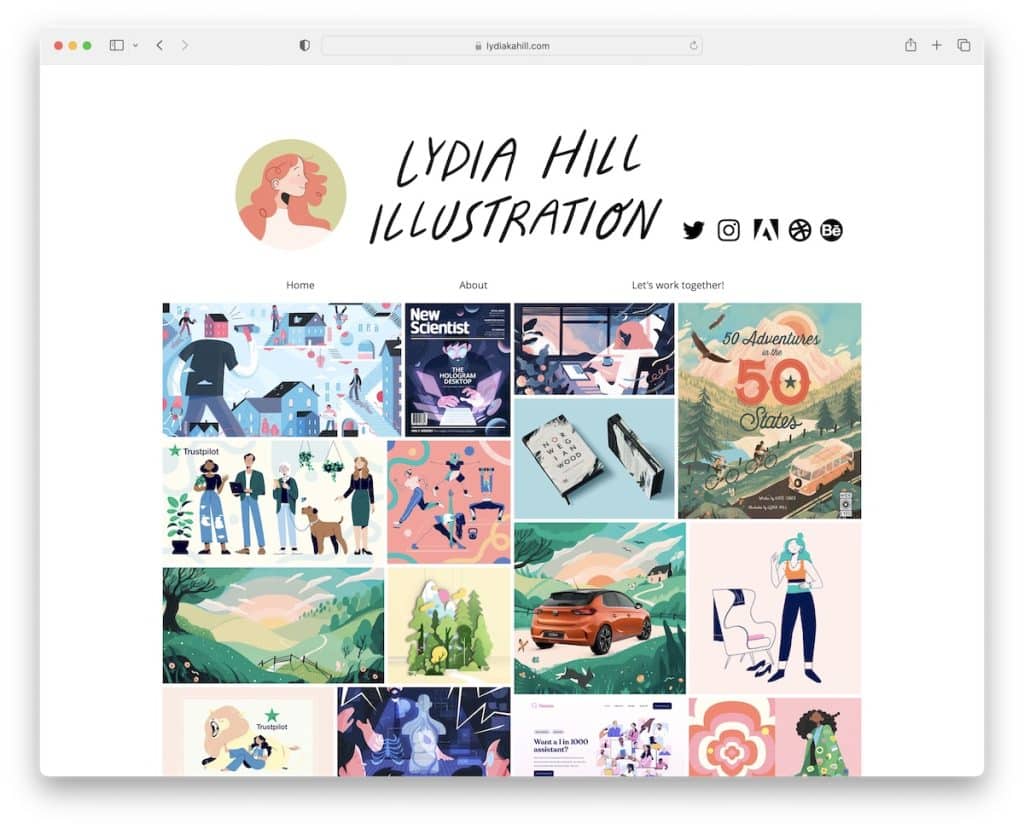
9. ลิเดีย ฮิลล์
สร้างด้วย: Wix

เช่นเดียวกับ Lisa Maltby Lydia Hill ยังสร้างพอร์ตโฟลิโอออนไลน์ที่มีองค์ประกอบเคลื่อนไหวและคงที่ นอกจากนี้ เธอยังเพิ่มเอฟเฟ็กต์ไลท์บ็อกซ์เพื่อเพลิดเพลินกับแต่ละภาพหรือภาพเคลื่อนไหว/GIF ในรูปแบบที่ใหญ่ขึ้น
คุณลักษณะเฉพาะที่พอร์ตโฟลิโอนักวาดภาพประกอบนี้มีตัวเลือกในการดาวน์โหลดเนื้อหา (ในรูปแบบที่ค่อนข้างใหญ่) ใครทำอย่างนั้น?
หมายเหตุ: ให้ผู้มีโอกาสเป็นลูกค้าเพลิดเพลินกับงานของคุณในรายละเอียดมากขึ้นโดยเสนอให้ดาวน์โหลดความละเอียดสูงกว่า
จำไว้ว่าเรายังมีรายชื่อเว็บไซต์ตัวอย่างที่ดีที่สุดที่สร้างบนแพลตฟอร์ม Wix
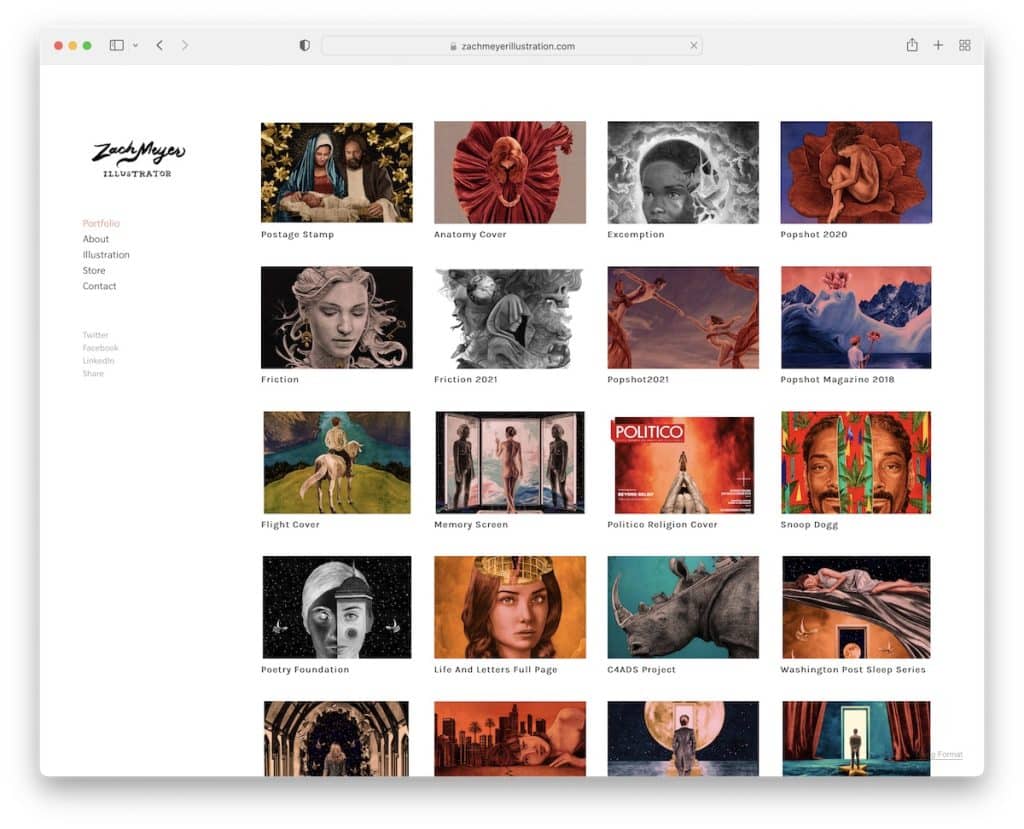
10. แซค เมเยอร์
สร้างด้วย: รูปแบบ

ดังที่ได้กล่าวไว้ก่อนหน้านี้ Zach Meyer เป็นอีกตัวอย่างหนึ่งของพอร์ตโฟลิโอออนไลน์ที่มีเมนูแถบด้านข้าง หน้านี้ยังคงรูปลักษณ์ที่ทันสมัยไว้ตลอด ทำให้สีพื้นหลังเหมือนกันในทุกส่วนและทุกหน้า

ตารางผลงานยังมีระยะห่างเพียงพอเพื่อแสดงชื่อโครงการในขณะที่งานทั้งหมดเปิดในหน้าใหม่ (บางครั้งแสดงภาพของเวอร์ชันสุดท้ายด้วยซ้ำ)
หมายเหตุ: ใช้พื้นหลังของส่วนหัว ส่วนท้าย และฐานที่เป็นสีเดียวกัน ถ้าคุณต้องการให้เว็บดูมีโทนสีมากขึ้น
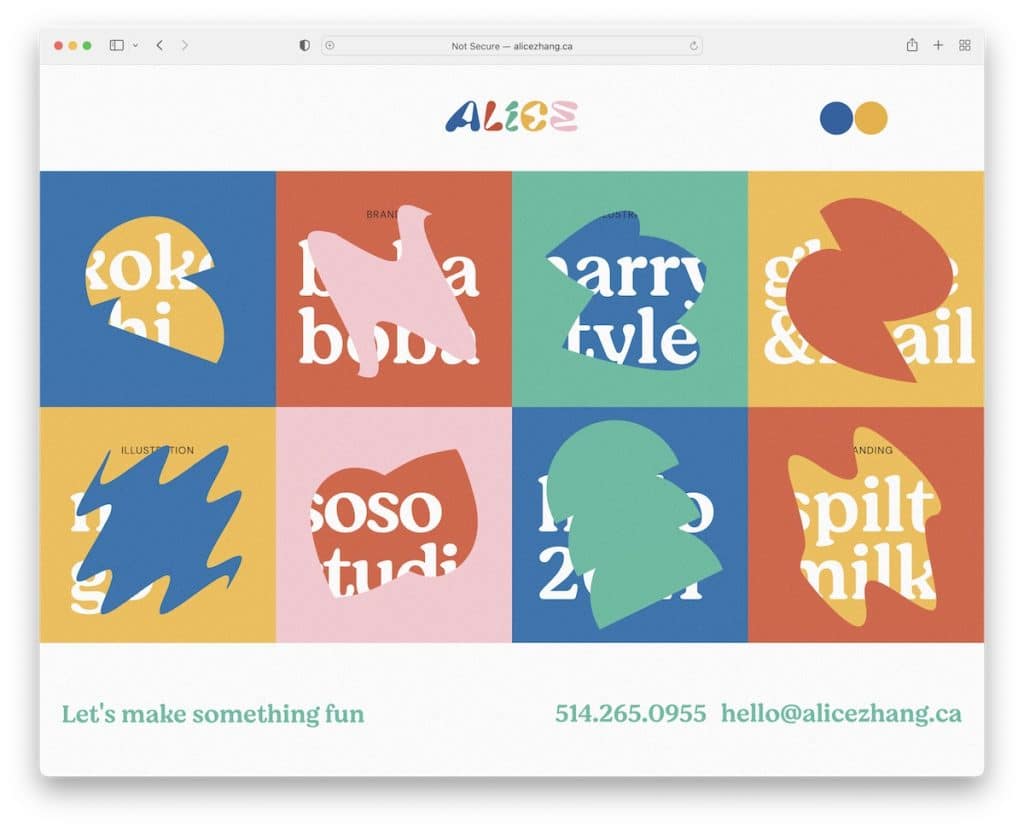
11. อลิซจาง
สร้างด้วย: Webflow

Alice Zhang มีเลย์เอาต์ตารางที่ดึงดูดใจในหน้าแรกพร้อมเอฟเฟกต์โฮเวอร์ที่ไม่เหมือนใครสำหรับทุกองค์ประกอบเพื่อเพิ่มสีสัน
ส่วนหัวยังเป็นต้นฉบับที่ค่อนข้างสวยด้วยปุ่มเมนูที่ไม่รู้สึกเหมือนปุ่มเมนูเลย นอกจากนี้ยังมีอีเมลที่คลิกได้เพื่อติดต่อได้ทันที
หมายเหตุ: เพิ่มเอฟเฟ็กต์โฮเวอร์สุดเก๋ให้กับเว็บไซต์ของคุณเพื่อสร้างประสบการณ์ที่มีชีวิตชีวายิ่งขึ้น
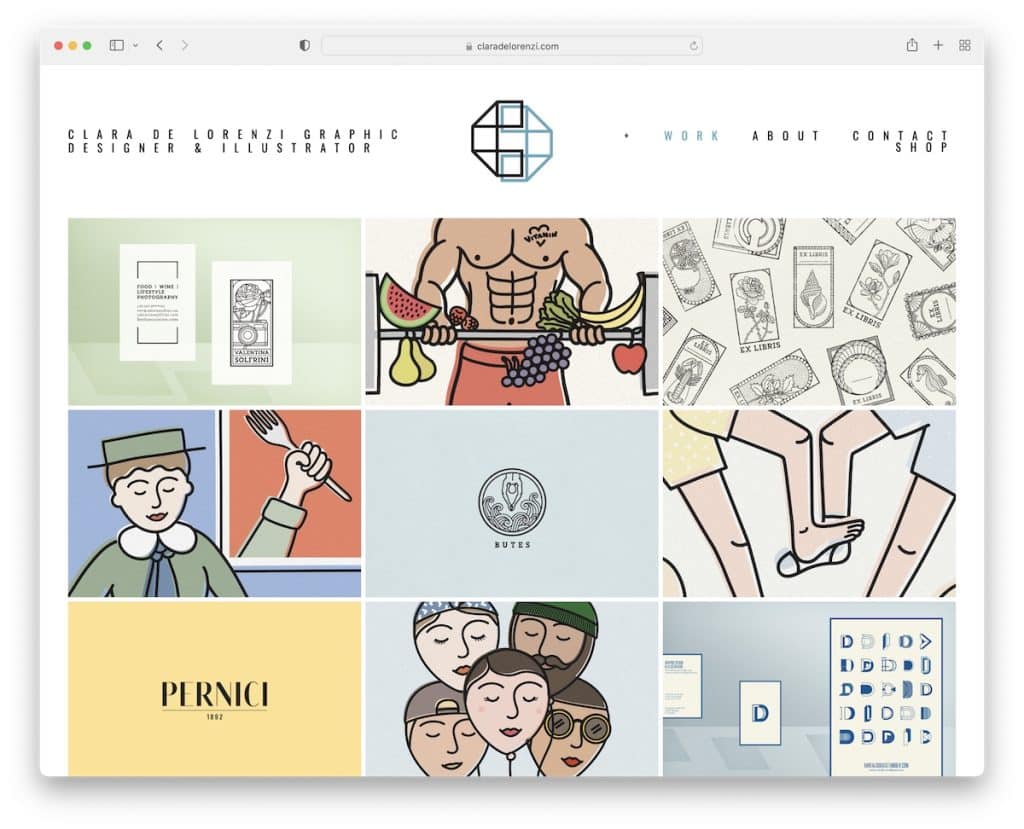
12. คลารา เด ลอเรนซี
สร้างด้วย: Squarespace

Clara De Lorenzi เป็นตัวอย่างผลงานนักวาดภาพประกอบชั้นดีที่มีเค้าโครงตารางบนหน้า ส่วนหัวพื้นฐานพร้อมการนำทางแบบเลื่อนลงและส่วนท้ายธรรมดา
ตารางจะเปิดแต่ละโครงการในหน้าใหม่ที่คุณสามารถค้นหาข้อมูลเพิ่มเติม รวมถึงรูปภาพเพิ่มเติม
หมายเหตุ: เปิดเผยชื่อเรื่องหรือรายละเอียดอื่นๆ ที่โฮเวอร์เพื่อให้งานนำเสนอเริ่มต้นสะอาดตา
คุณอาจต้องการตรวจสอบรายชื่อเว็บไซต์ที่สะอาดสำหรับการสาธิตที่ยอดเยี่ยมยิ่งขึ้น
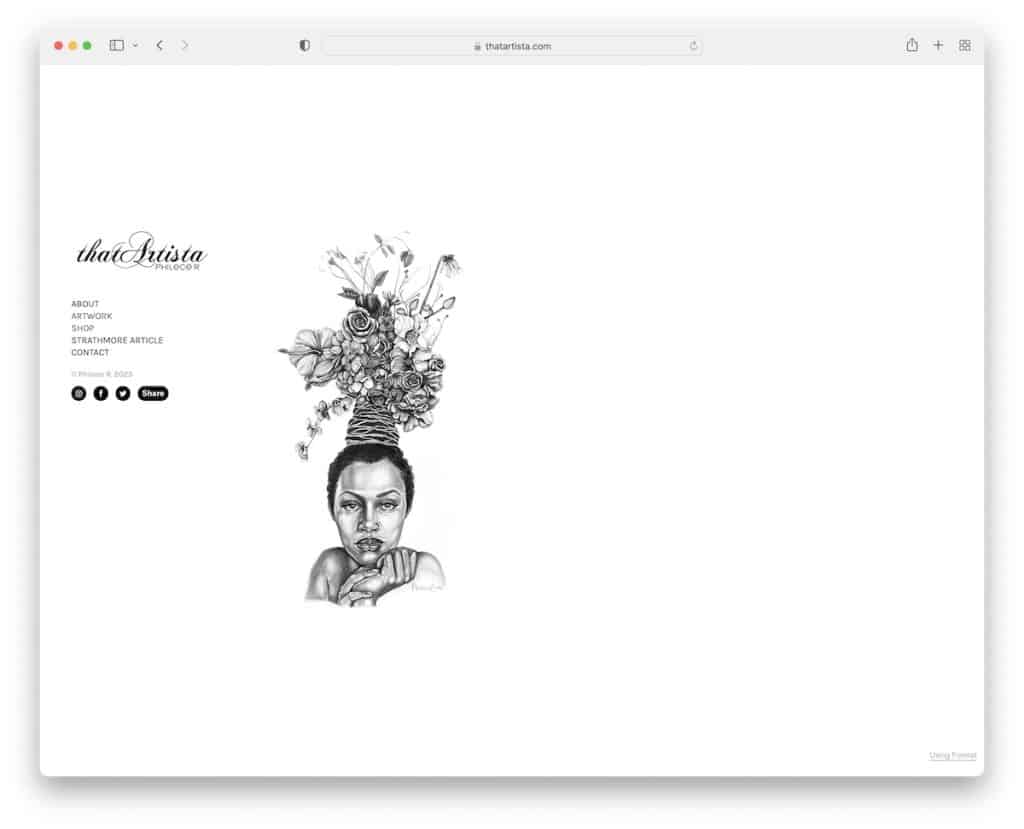
13. ศิลปินคนนั้น
สร้างด้วย: รูปแบบ

หน้าแรกของ Artista นั้นเรียบง่ายมาก โดยมีการนำทางแบบกราฟิกและแถบด้านข้างพร้อมไอคอนโซเชียล (รวมถึงการแชร์โซเชียลด้วย)
สิ่งที่น่าสนใจเกี่ยวกับไซต์ผลงานนักวาดภาพประกอบนี้คือบางส่วนเลื่อนในแนวตั้ง (หน้าเกี่ยวกับ) และบางส่วนในแนวนอน (หน้าโครงการ)
หมายเหตุ: ใช้การเลื่อนในแนวนอนและเลียนแบบการปัดบนเดสก์ท็อป
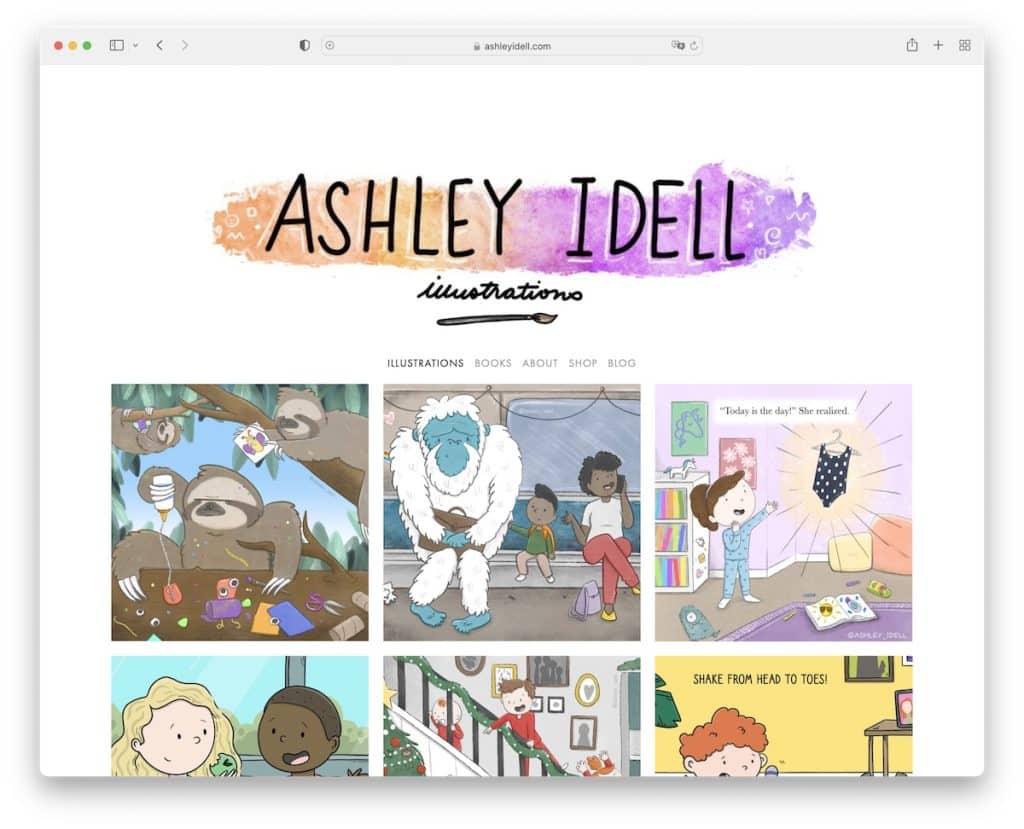
14. แอชลีย์ ไอเดลล์
สร้างด้วย: Squarespace

เว็บไซต์ของ Ashley Idell มีฟองมากเนื่องจากภาพประกอบของเธอ ในขณะที่การออกแบบโดยรวมนั้นถูกทำให้น้อยที่สุด แต่นั่นเป็นสิ่งที่ดีเพราะมันทำให้ภาพและเนื้อหาอื่น ๆ ปรากฏขึ้นมากขึ้น
เมื่อพูดถึงป๊อป พอร์ตโฟลิโอมาพร้อมกับฟังก์ชันไลท์บ็อกซ์ ดังนั้นคุณจึงสามารถดูภาพที่ใหญ่ขึ้นและเลื่อนดูได้โดยไม่ต้องออกจากหน้าปัจจุบัน
หมายเหตุ: ใช้เอฟเฟ็กต์ไลท์บ็อกซ์ เพื่อให้ผู้ชมไม่ต้องออกจากหน้าเพื่อดูภาพที่ใหญ่ขึ้น
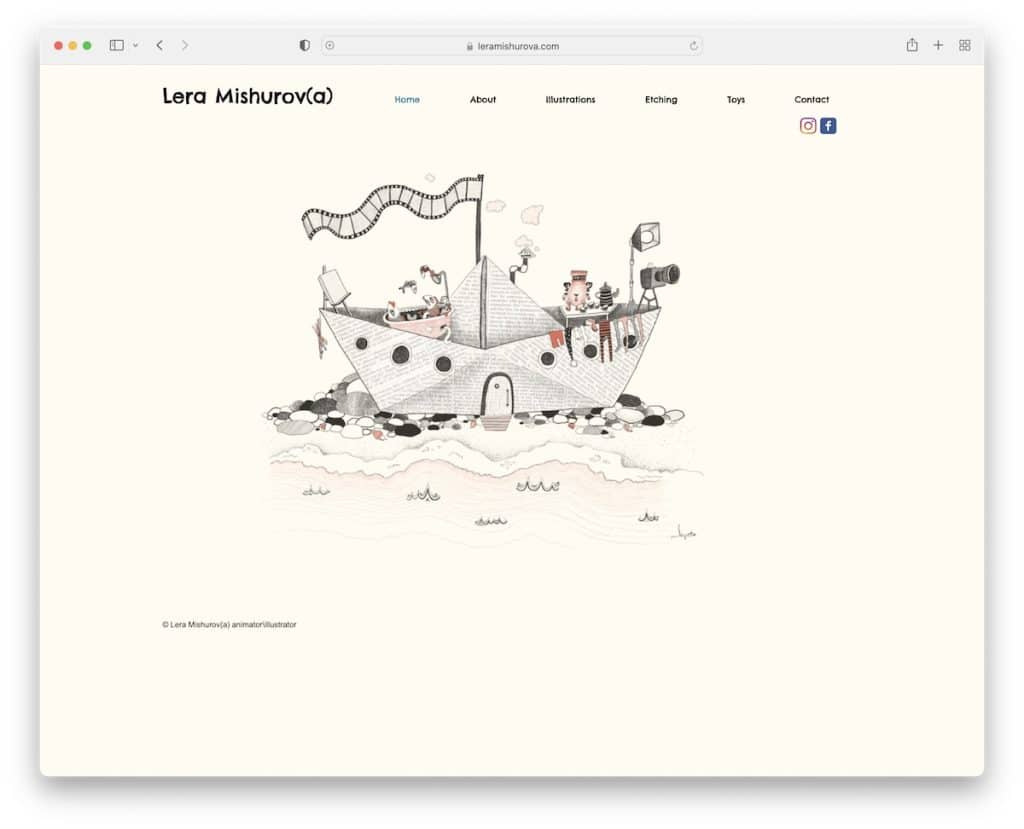
15. เลรา มิชูโรวา
สร้างด้วย: Wix

หน้าแรกของ Lera Mishurova อาจไม่เปิดเผยมากนัก แต่เธอทำสิ่งหนึ่งได้ดีมาก: ให้ความสนใจกับผลงานที่น่ารักของเธอ (แม้ว่าจะเป็นเพียงภาพเดียวก็ตาม)
ส่วนหัวเป็นพื้นฐานพร้อมลิงก์การนำทางที่จำเป็นและไอคอน Facebook และ Instagram ในทางกลับกัน ส่วนท้ายจะมีเพียงข้อความลิขสิทธิ์และปุ่มถูกใจ ทำให้ทุกอย่างเรียบง่าย
หมายเหตุ: ให้งานของคุณเป็นผู้พูดเสียส่วนใหญ่
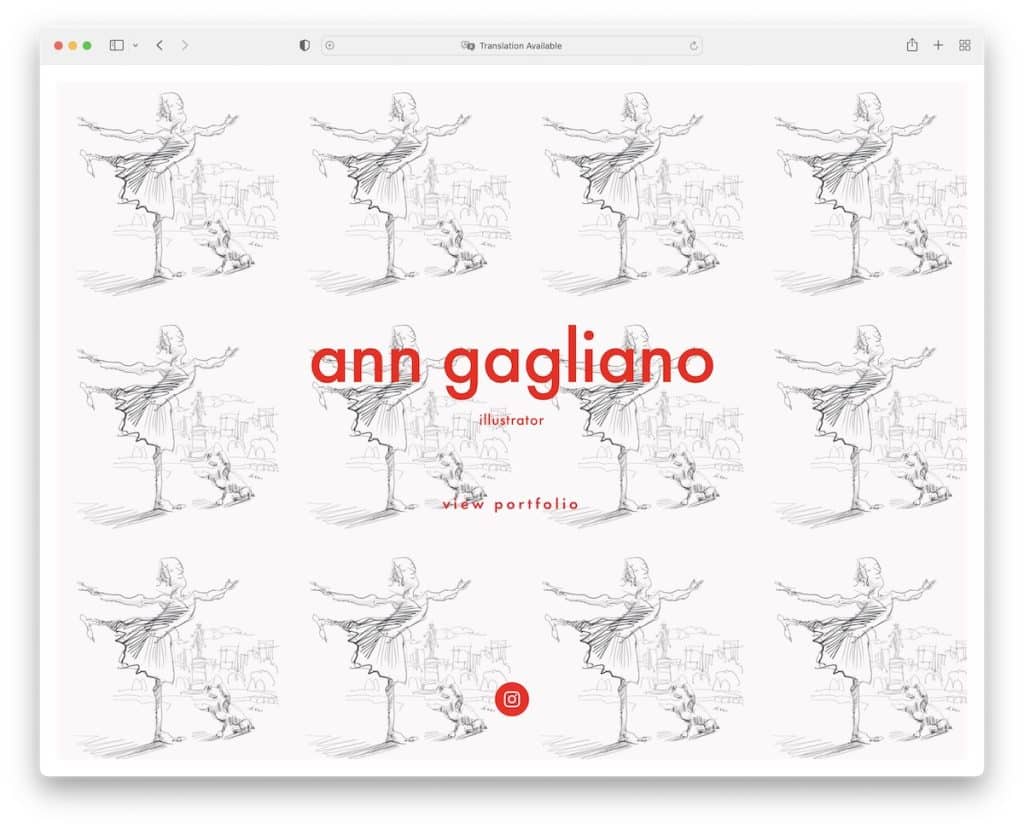
16. แอนน์ กาลิอาโน
สร้างด้วย: Squarespace

Ann Gagliano มีโฮมเพจแบบเต็มหน้าจอที่มีกรอบสวยงามพร้อมลิงก์เพื่อดูผลงานและโปรไฟล์ Instagram ของเธอ
ผลงานของนักวาดภาพประกอบนี้เป็นแกลเลอรีที่มีภาพขนาดย่อด้านล่างซึ่งคุณสามารถใช้เพื่อตรวจสอบผลงานของเธอหรือคลิกที่ภาพนั้น และภาพจะเลื่อนไปยังภาพถัดไป
หมายเหตุ: สร้างแกลเลอรีพร้อมภาพขนาดย่อสำหรับผลงานของคุณ เช่น Ann Gagliano
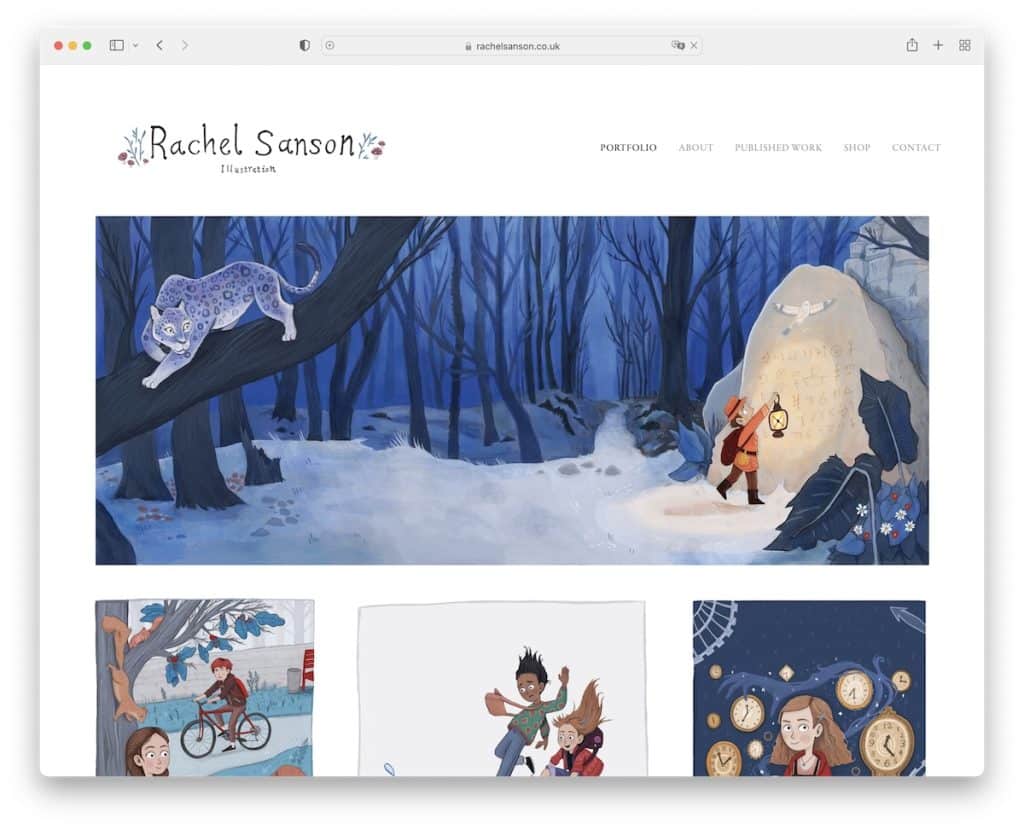
17. ราเชล แซนซัน
สร้างด้วย: Squarespace

Rachel Sanson มีตารางผลงานการก่ออิฐที่สวยงามในหน้าแรกพร้อมฟังก์ชันไลท์บ็อกซ์เพื่อดูภาพที่ใหญ่ขึ้นโดยไม่จำเป็นต้องเปิดหน้าใหม่
รูปลักษณ์ที่เรียบง่ายกระจายอยู่ทั่วเว็บไซต์ รวมถึงส่วนหัวและส่วนท้าย
หมายเหตุ: คุณสามารถใช้กริดสไตล์ต่างๆ เพื่อแสดงผลงานของคุณได้ หากคุณไม่ชอบแบบคลาสสิก
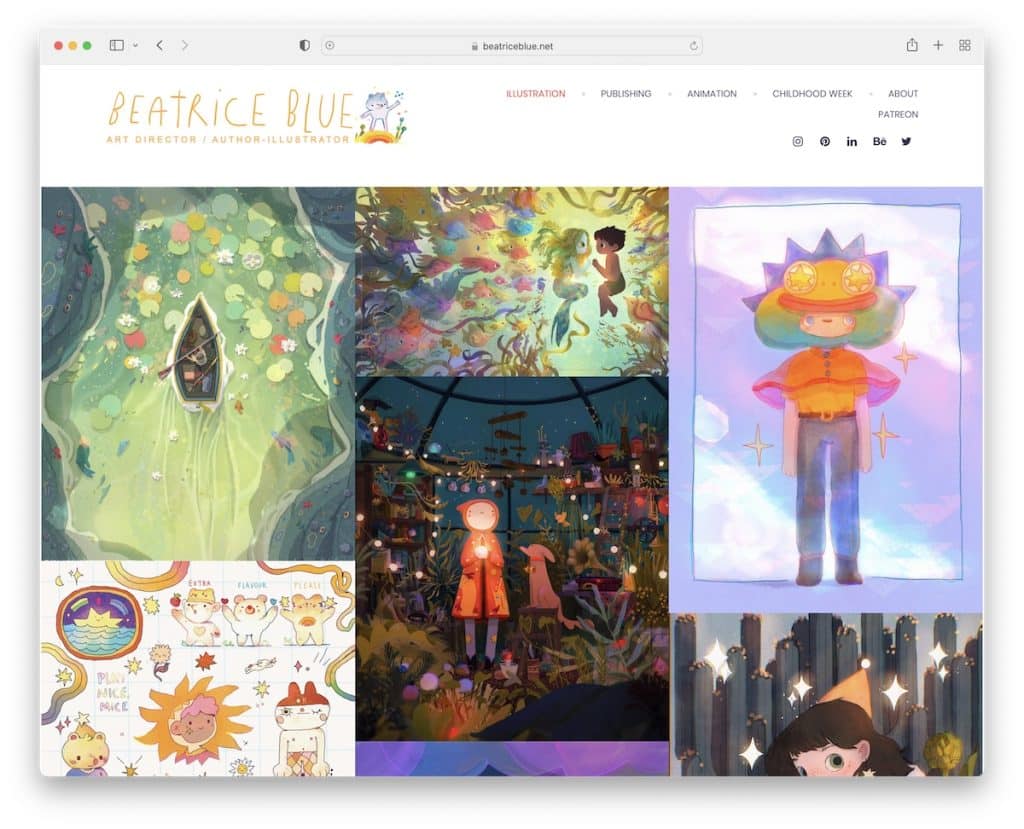
18. เบียทริซ บลู
สร้างด้วย: รูปแบบ

สิ่งสำคัญอันดับหนึ่งที่ทำให้เว็บไซต์ผลงานนักวาดภาพประกอบของ Beatrice Blue แตกต่างจากเว็บไซต์อื่นๆ คือการเลื่อนแบบไม่มีที่สิ้นสุดที่เธอใช้สำหรับการโหลดผลงานของเธอ สิ่งนี้ทำให้คุณสามารถดึงดูดผู้เยี่ยมชมได้นานขึ้น (เพราะพวกเขาไม่ต้องคลิก) และยังสามารถปรับปรุงความเร็วเว็บไซต์ได้อีกด้วย
หน้านี้มีส่วนหัวแบบติดหนึบพร้อมลิงก์เมนูและโซเชียลมีเดีย ซึ่งสะดวกสำหรับฟังก์ชันการเลื่อนแบบไม่มีที่สิ้นสุด
หมายเหตุ: ใช้การเลื่อนแบบไม่มีที่สิ้นสุดและปรับปรุงเว็บไซต์ของคุณ และตรวจสอบให้แน่ใจว่าผู้เยี่ยมชมดูเนื้อหาของคุณมากขึ้น
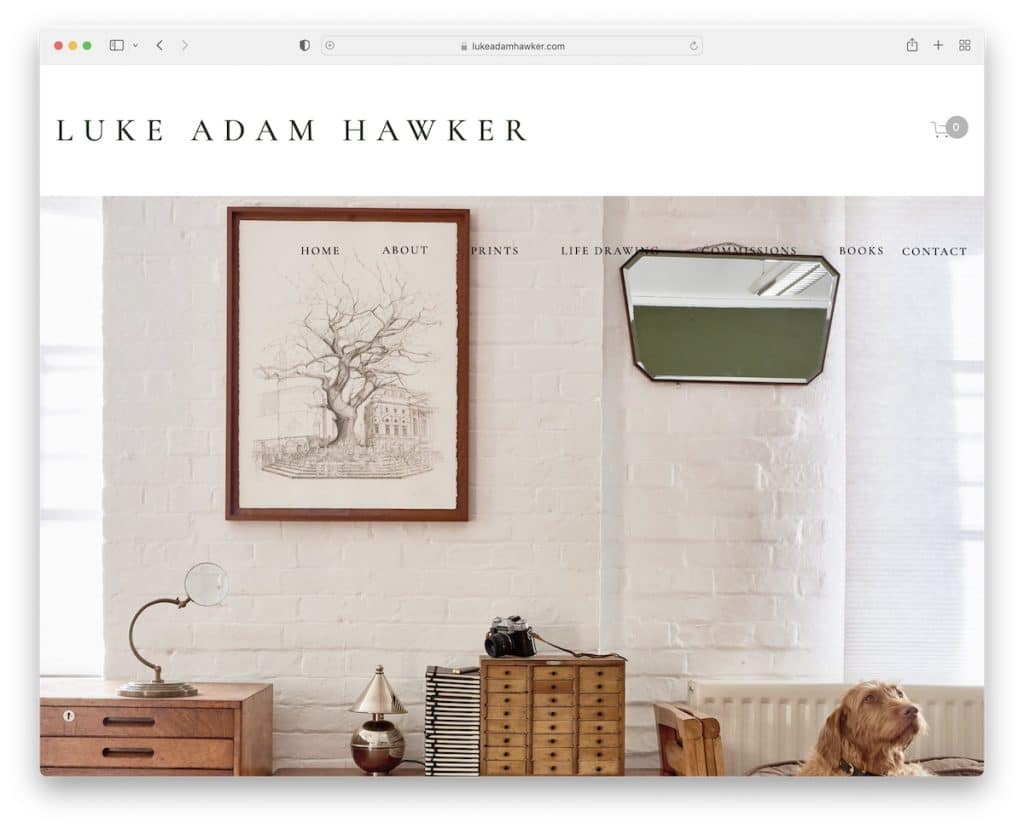
19. ลุค อดัม ฮอว์เกอร์
สร้างด้วย: Squarespace

ลุค อดัม ฮอว์เกอร์ใช้แนวทางที่แตกต่างออกไปในการนำเสนอภาพประกอบของเขาในส่วนของฮีโร่ ด้วยภาพจริงที่อยู่ในกรอบ
ส่วนหัวหลักคือ "โลโก้" และไอคอนตะกร้าสินค้า ส่วนที่สองคือแถบนำทางโปร่งใสพร้อมเมนูแบบเลื่อนลง
ส่วนท้ายมีแบบฟอร์มการสมัครรับจดหมายข่าวพร้อมลิงก์เพิ่มเติมสองสามลิงก์ นอกจากนี้ เรายังต้องการกล่าวถึงการรวม Google Maps ในหน้าติดต่อ ซึ่งแสดงตำแหน่งที่แน่นอนของธุรกิจของเขา
หมายเหตุ: ขั้นแรก ให้ใช้รูปภาพของงานพิมพ์ของคุณ และประการที่สอง ใช้ Google Maps หากคุณต้องการแสดงที่ตั้งธุรกิจของคุณสะดวกยิ่งขึ้น
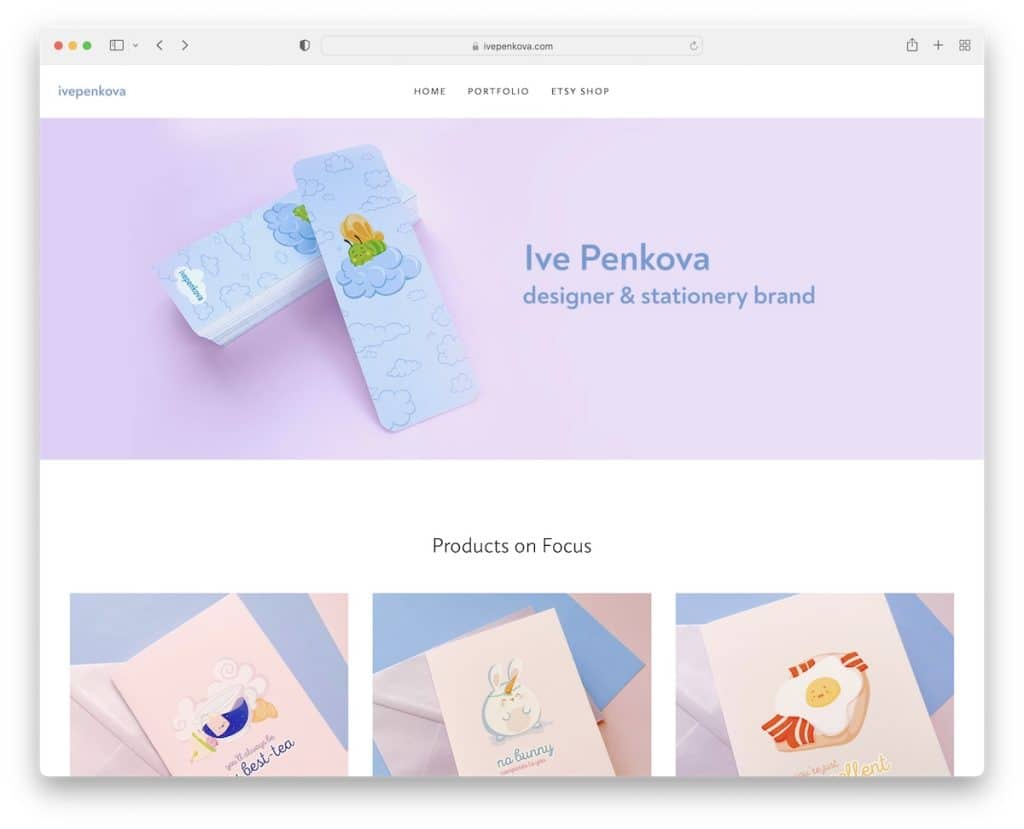
20. อีฟ เพนโควา
สร้างด้วย: Squarespace

Ive Penkova เป็นตัวอย่างผลงานนักวาดภาพประกอบที่มีภาพแบนเนอร์แบบเต็มความกว้าง แต่ส่วนที่เหลือของไซต์มีเลย์เอาต์แบบกล่อง
ส่วนหัวและส่วนท้ายนั้นธรรมดาและเรียบง่าย มีเฉพาะสิ่งที่จำเป็นเท่านั้น สิ่งที่เราชอบมากคือการรวมฟีด Instagram ที่เปิดโพสต์ในหน้าใหม่ (ยกเว้นวิดีโอที่ปรากฏในป๊อปอัป)
หมายเหตุ: รวมฟีด IG เข้ากับเว็บไซต์ของคุณเพื่อเพิ่มเนื้อหาและขยายโปรไฟล์ของคุณ
