Image Alt Text vs Image Title ใน WordPress – อะไรคือความแตกต่าง?
เผยแพร่แล้ว: 2023-02-02เนื้อหามากมายบนเว็บประกอบด้วยรูปภาพ อย่างไรก็ตาม มีเจ้าของเว็บไซต์ไม่กี่รายที่เพิ่มประสิทธิภาพรูปภาพของตนเพื่อให้ได้ความเร็วหรืออันดับการค้นหาที่ดีขึ้น
แม้ว่า WordPress จะมาพร้อมกับตัวเลือกในการเพิ่มข้อความแสดงแทนและชื่อรูปภาพ แต่บ่อยครั้งที่ผู้เริ่มต้นไม่เข้าใจความแตกต่างและวิธีการใช้งาน
ในบทความนี้ เราจะแบ่งปันความแตกต่างระหว่างข้อความแสดงแทนรูปภาพกับชื่อรูปภาพใน WordPress เพื่อให้คุณสามารถปรับปรุง SEO รูปภาพของคุณได้

นี่คือสิ่งที่เราจะกล่าวถึงในบทช่วยสอนนี้:
- ความแตกต่างระหว่างข้อความแสดงแทนและชื่อรูปภาพคืออะไร
- วิธีเพิ่ม Alt Text ให้กับรูปภาพใน WordPress
- วิธีเพิ่มชื่อรูปภาพใน WordPress
- วิธีตั้งค่าข้อความแสดงแทนและชื่อรูปภาพโดยอัตโนมัติโดยใช้ AIOSEO
- เหตุใดจึงต้องใช้ข้อความแสดงแทนและชื่อรูปภาพใน WordPress
ความแตกต่างระหว่างข้อความแสดงแทนและชื่อรูปภาพคืออะไร
'ข้อความแสดงแทน' ย่อมาจาก 'ข้อความสำรอง' และเป็นแอตทริบิวต์ที่เพิ่มลงในแท็กรูปภาพ HTML ข้อความอธิบายรูปภาพ ดังนั้นผู้เข้าชมที่ไม่สามารถมองเห็นรูปภาพและบอทของเครื่องมือค้นหาจะเข้าใจว่ารูปภาพนั้นเกี่ยวกับอะไร
หากไม่พบหรือแสดงรูปภาพบนเว็บไซต์ WordPress ของคุณด้วยเหตุผลบางอย่าง ข้อความแสดงแทนจะแสดงแทน ดังที่คุณเห็นในภาพหน้าจอต่อไปนี้

ข้อความแสดงแทนแตกต่างจากชื่อเรื่องของรูปภาพ ชื่อเรื่องจะแสดงในกล่องป๊อปอัปขนาดเล็กเมื่อคุณเลื่อนเคอร์เซอร์ของเมาส์ไปไว้เหนือรูปภาพ

ข้อความแสดงแทนและชื่อรูปภาพยังใช้เพื่อปรับปรุงการเข้าถึงเว็บไซต์ของคุณสำหรับผู้ที่มีสายตาไม่ดีและผู้ที่ใช้อุปกรณ์อ่านหน้าจอเพื่ออ่านเนื้อหาของไซต์ของคุณ
เมื่อโปรแกรมอ่านหน้าจอมาที่รูปภาพ โปรแกรมจะอ่านข้อความแสดงแทน นอกจากนี้ยังอาจอ่านข้อความชื่อเรื่องได้ด้วย ทั้งนี้ขึ้นอยู่กับการตั้งค่าของผู้ใช้
สำหรับทั้งการช่วยสำหรับการเข้าถึงและการเพิ่มประสิทธิภาพเครื่องมือค้นหา (SEO) ข้อความแสดงแทนมีความสำคัญมากกว่าข้อความชื่อเรื่อง นี่คือเหตุผลที่เราแนะนำอย่างยิ่งให้รวมข้อความแสดงแทนสำหรับรูปภาพทั้งหมดของคุณ
วิธีเพิ่ม Alt Text ให้กับรูปภาพใน WordPress
WordPress ช่วยให้คุณเพิ่มข้อความแสดงแทนในรูปภาพของคุณได้อย่างง่ายดาย คุณสามารถทำได้จากตัวแก้ไขบล็อก ตัวแก้ไขแบบคลาสสิก หรือ WordPress Media Library
การเพิ่มข้อความแสดงแทนในตัวแก้ไขบล็อก
เพียงสร้างโพสต์หรือหน้าใหม่หรือแก้ไขสิ่งที่มีอยู่และเพิ่มบล็อครูปภาพ

หากคุณไม่แน่ใจว่าจะเพิ่มบล็อกอย่างไรหรือต้องการความช่วยเหลือเพิ่มเติมเกี่ยวกับตัวแก้ไขบล็อก ลองดูบทช่วยสอนของเราเกี่ยวกับวิธีใช้ตัวแก้ไขบล็อกของ WordPress
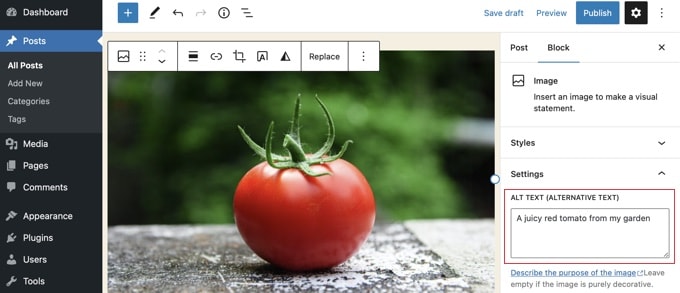
ตอนนี้คุณต้องอัปโหลดรูปภาพของคุณหรือลากและวางลงในบล็อกรูปภาพ จากนั้น คุณสามารถตั้งค่าข้อความแสดงแทนทางด้านขวาของหน้า

การเพิ่มข้อความแสดงแทนใน Classic Editor
หากคุณยังคงใช้โปรแกรมแก้ไข WordPress แบบคลาสสิก คุณสามารถเพิ่มข้อความแสดงแทนรูปภาพได้เมื่อเพิ่มรูปภาพ
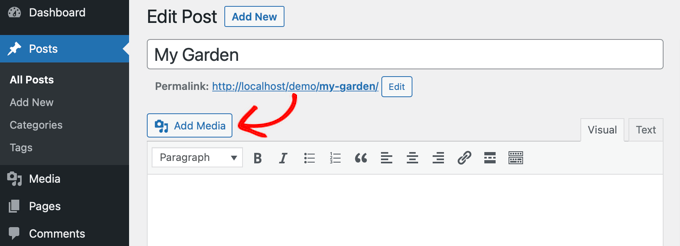
ขั้นแรก คลิก 'เพิ่มสื่อ' เหนือช่องโพสต์

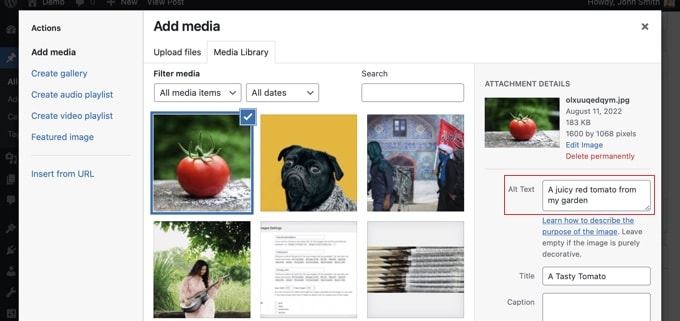
หลังจากนั้น คุณควรอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ หรือคลิกแท็บ 'ไลบรารีสื่อ' เพื่อดูรูปภาพที่คุณอัปโหลดแล้ว
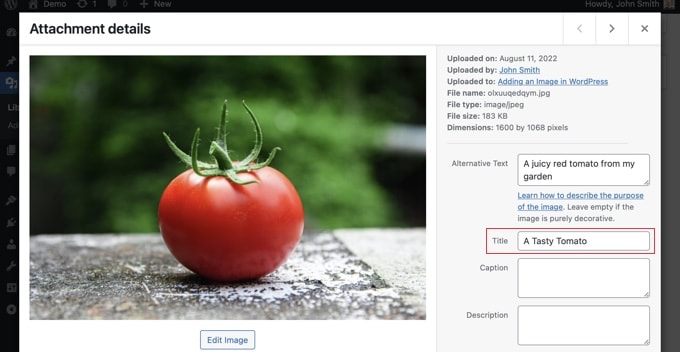
จากนั้น คลิกที่รูปภาพที่คุณต้องการเพื่อเลือก จากนั้นพิมพ์ข้อความแสดงแทนที่คุณต้องการลงใน 'รายละเอียดไฟล์แนบ' ของรูปภาพของคุณ

การเพิ่มข้อความแสดงแทนในไลบรารีสื่อ
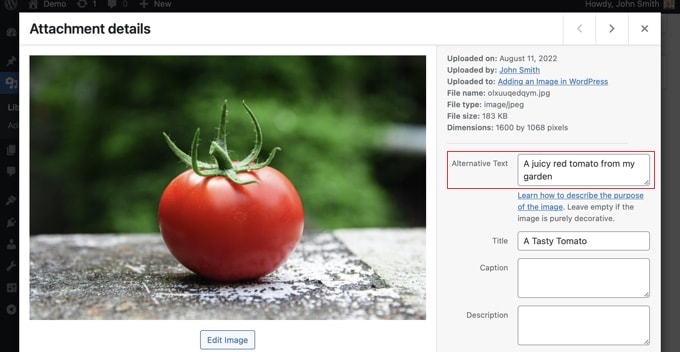
คุณยังสามารถเพิ่มข้อความแสดงแทนในรูปภาพได้โดยไปที่ สื่อ»ไลบรารี แล้วคลิกที่รูปภาพเพื่อแก้ไข

โปรดจำไว้ว่าการดำเนินการนี้จะไม่เปลี่ยนข้อความแสดงแทนสำหรับกรณีใดๆ ของรูปภาพที่คุณแทรกลงในโพสต์หรือเพจแล้ว อย่างไรก็ตาม หากคุณเพิ่มรูปภาพในโพสต์หรือเพจหลังจากเพิ่มข้อความแสดงแทนที่นี่ ข้อความแสดงแทนจะรวมอยู่ด้วย
วิธีเพิ่มชื่อรูปภาพใน WordPress
สิ่งสำคัญคือต้องเข้าใจว่ามีชื่อเรื่องสองประเภทที่คุณสามารถเพิ่มลงในรูปภาพได้
ประการแรก มีชื่อรูปภาพเริ่มต้นที่ WordPress ใช้เป็นการภายในเพื่อระบุไฟล์สื่อใน Media Library และหน้าเอกสารแนบ ประการที่สอง มีแอตทริบิวต์ชื่อรูปภาพ HTML ที่เพิ่มลงในรูปภาพในโพสต์และเพจของคุณ
มาดูวิธีเพิ่มชื่อเรื่องทั้งสองประเภทกัน
การเพิ่มชื่อรูปภาพ WordPress ในไลบรารีสื่อ
คุณสามารถเพิ่มชื่อสื่อ WordPress ให้กับรูปภาพของคุณโดยใช้ ไลบรารีสื่อ เมื่อคุณแก้ไขรูปภาพในไลบรารีสื่อ คุณจะเห็นฟิลด์ 'ชื่อเรื่อง'

ชื่อนี้ใช้โดย WordPress เพื่อระบุรูปภาพ เมื่อคุณคลิกลิงก์ 'ดูหน้าไฟล์แนบ' ที่ด้านล่างของหน้าจอ คุณจะเห็นว่าชื่อเรื่องถูกใช้เป็นชื่อเรื่องในหน้านั้น

ชื่อสื่อ WordPress ไม่จำเป็นสำหรับ SEO รูปภาพหรือสำหรับผู้ใช้ที่มีโปรแกรมอ่านหน้าจอ แม้ว่าอาจมีประโยชน์ในบางกรณี แต่ก็ไม่มีประโยชน์เท่าแอตทริบิวต์ชื่อ HTML ของรูปภาพ แล้วคุณสร้างมันขึ้นมาได้อย่างไร?

เคล็ดลับสำหรับมือโปร: คุณต้องการใช้ชื่อสื่อ WordPress โดยอัตโนมัติเป็นแอตทริบิวต์ชื่อรูปภาพในโพสต์และเพจของคุณหรือไม่ ดูส่วนด้านล่างที่เราแสดงวิธีดำเนินการโดยใช้ All in One SEO Pro
การเพิ่มแอตทริบิวต์ชื่อรูปภาพ HTML ในตัวแก้ไขบล็อก
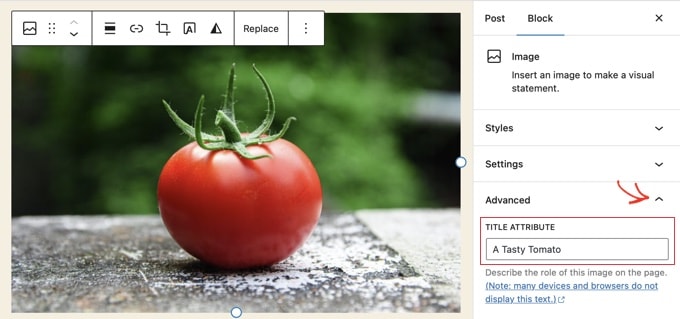
การเพิ่มแอตทริบิวต์ชื่อเรื่องในตัวแก้ไขบล็อกทำได้ง่าย เพียงคลิกรูปภาพแล้วคลิกลูกศรชี้ลงข้าง 'ขั้นสูง' เพื่อแสดงตัวเลือกรูปภาพขั้นสูง

ตอนนี้คุณสามารถพิมพ์ชื่อเรื่องลงในฟิลด์ 'Title Attribute'
การเพิ่มแอตทริบิวต์ชื่อรูปภาพ HTML ใน Classic Editor
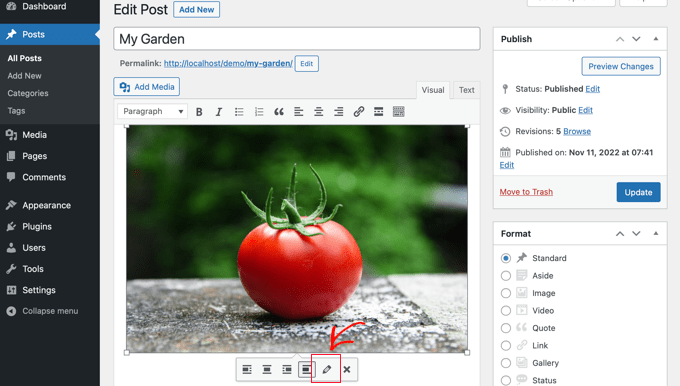
การเพิ่มแอตทริบิวต์ชื่อเรื่องโดยใช้ตัวแก้ไขแบบคลาสสิกแบบเก่านั้นคล้ายคลึงกัน คุณสามารถเพิ่มแอตทริบิวต์ชื่อได้โดยคลิกที่รูปภาพแล้วคลิกไอคอนดินสอ

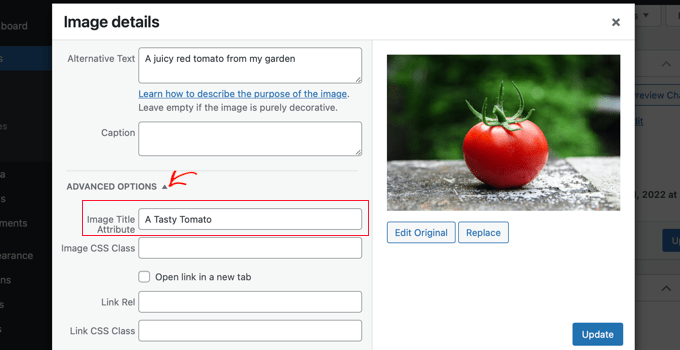
จากนั้นคุณจะเห็นหน้าจอ 'รายละเอียดรูปภาพ' ในการตั้งค่าแอตทริบิวต์ชื่อรูปภาพ คุณต้องคลิกลูกศรชี้ลงเล็กๆ ถัดจาก 'ตัวเลือกขั้นสูง' ที่ด้านล่าง

จากนั้นคุณสามารถตั้งค่าแอตทริบิวต์ชื่อเรื่องของรูปภาพได้ ตรวจสอบให้แน่ใจว่าคุณคลิกปุ่ม 'อัปเดต' ที่ด้านล่างของหน้าจอเมื่อดำเนินการเสร็จสิ้น
วิธีตั้งค่าข้อความแสดงแทนและชื่อรูปภาพโดยอัตโนมัติโดยใช้ AIOSEO
All in One SEO (AIOSEO) เป็นปลั๊กอิน WordPress SEO ที่ดีที่สุดในตลาด มันจะเพิ่มแผนผังไซต์รูปภาพที่เหมาะสมและคุณสมบัติ SEO อื่นๆ เพื่อปรับปรุงอันดับ SEO ของคุณ นอกจากนี้ยังช่วยให้คุณตั้งค่าข้อความแสดงแทนและชื่อภาพ และอื่นๆ โดยอัตโนมัติ
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน All in One SEO สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress หากต้องการใช้คุณสมบัติ Image SEO คุณต้องใช้แผน Plus หรือสูงกว่านั้น
เมื่อเปิดใช้งาน ปลั๊กอินจะเปิดวิซาร์ดการตั้งค่าโดยอัตโนมัติ คุณสามารถเรียนรู้วิธีกำหนดค่าปลั๊กอินได้ในคู่มือของเราเกี่ยวกับวิธีตั้งค่า All in One SEO อย่างถูกต้อง
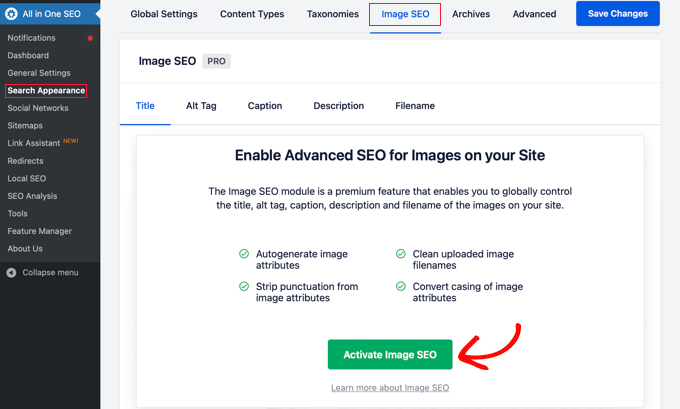
ตอนนี้คุณต้องไปที่ All in One SEO » ลักษณะที่ปรากฏของการค้นหา จากนั้นคลิกที่แท็บ 'Image SEO' หลังจากนั้น คุณจะต้องคลิกปุ่ม 'เปิดใช้งาน Image SEO' เพื่อเปิดใช้งานคุณลักษณะ SEO รูปภาพระดับพรีเมียม

การตั้งชื่อภาพโดยใช้ All in One SEO
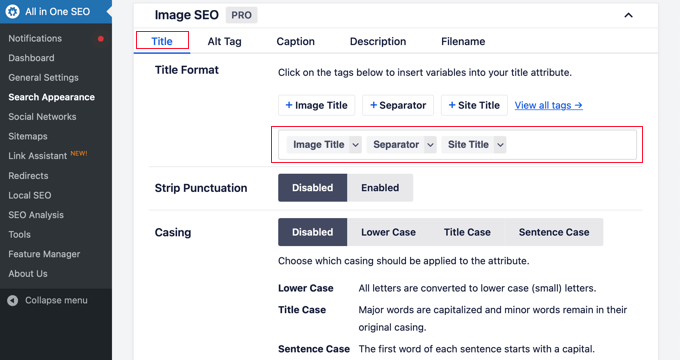
ตรวจสอบให้แน่ใจว่าคุณกำลังดูแท็บ 'ชื่อ' ของหน้า Image SEO ที่นี่ คุณสามารถเลือกแท็กที่จะกำหนดรูปแบบที่ใช้เพื่อสร้างแอตทริบิวต์ชื่อสำหรับรูปภาพของคุณโดยอัตโนมัติ
ตัวอย่างเช่น หากคุณใส่แท็ก '+ Image Title' แต่ละภาพในโพสต์และเพจของคุณจะใช้ชื่อสื่อ WordPress ในแอตทริบิวต์ HTML title โดยอัตโนมัติ

คุณยังสามารถเพิ่มแท็กอื่นๆ เช่น ชื่อเว็บไซต์ของคุณ ในแอตทริบิวต์ชื่อรูปภาพของคุณ All in One SEO สามารถตัดเครื่องหมายวรรคตอนออกจากชื่อและเปลี่ยนตัวพิมพ์ใหญ่ได้
การตั้งค่า Alt Text โดยใช้ All in One SEO
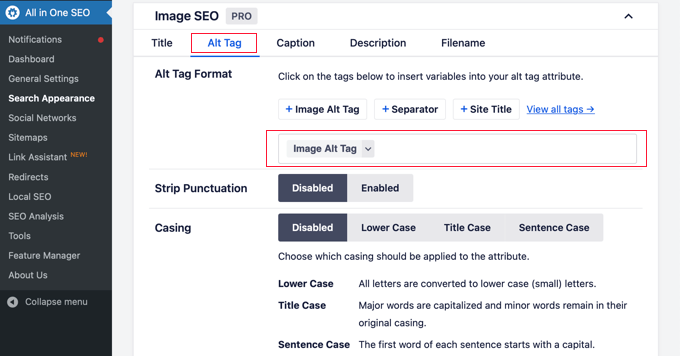
ถัดไป คุณต้องคลิกแท็บ 'Alt Tag' ในหน้า Image SEO ของ AIOSEO ที่นี่คุณสามารถจัดรูปแบบข้อความแสดงแทนของรูปภาพของคุณโดยอัตโนมัติ
ตามค่าเริ่มต้น AIOSEO จะใช้ข้อความแสดงแทนของรูปภาพ หากต้องการ คุณสามารถเพิ่มชื่อเว็บไซต์ของคุณและข้อมูลอื่นๆ ลงในข้อความแสดงแทนของแต่ละภาพบนเว็บไซต์ของคุณได้

เหตุใดจึงต้องใช้ข้อความแสดงแทนและชื่อรูปภาพใน WordPress
เราขอแนะนำอย่างยิ่งให้ใช้ข้อความแสดงแทนสำหรับรูปภาพทั้งหมด ที่นี่บน WPBeginner เรายังเพิ่มชื่อให้กับภาพทั้งหมด อย่างไรก็ตาม สิ่งนี้มีความสำคัญน้อยกว่าข้อความแสดงแทน
ข้อความแสดงแทนมีความสำคัญเนื่องจาก Google มุ่งเน้นให้เป็นปัจจัยในการจัดอันดับรูปภาพ นอกจากนี้ยังใช้โดยโปรแกรมอ่านหน้าจอเพื่อช่วยให้ผู้เข้าชมที่มีความบกพร่องทางสายตาสามารถมีส่วนร่วมกับเนื้อหาของคุณได้อย่างเต็มที่
คุณไม่ควรยัดคำหลักลงในแท็ก alt และชื่อเรื่อง สิ่งสำคัญคือคุณต้องอธิบายและเป็นประโยชน์เพื่อให้เป็นประโยชน์สำหรับผู้เยี่ยมชมที่ต้องการ คุณสามารถใช้คำหลักของคุณที่เกี่ยวข้อง แต่อย่าหักโหม
ตัวอย่างเช่น หากคุณกำลังเขียนบทความเกี่ยวกับโฮสติ้ง WordPress ที่ดีที่สุด คีย์เวิร์ดเป้าหมายของคุณอาจเป็น "โฮสติ้ง WordPress ที่ดีที่สุด"
นอกจากนี้ คุณอาจมีภาพหน้าจอในบทความของคุณที่แสดงวิธีการตั้งค่าบัญชีกับโฮสต์เว็บยอดนิยมอย่าง Bluehost ให้ผู้ใช้ทราบ ลองมาดูตัวอย่างข้อความแสดงแทนที่ดีและไม่ดีสำหรับรูปภาพนั้น:
- “การตั้งค่าบัญชี” นั้นไม่ได้ให้รายละเอียดมากนัก และยังไม่มีข้อมูลใดๆ ที่เกี่ยวข้องกับคำหลักของคุณ
- “โฮสติ้ง WordPress ที่ดีที่สุด, โฮสติ้ง WordPress, เว็บโฮสติ้งที่ดีที่สุดสำหรับ WordPress” ไม่ได้อธิบายรูปภาพและเต็มไปด้วยคำหลัก
- “การตั้งค่าบัญชีโฮสติ้ง WordPress” นั้นดีกว่ามากเนื่องจากเป็นคำอธิบายและใช้ส่วนหนึ่งของคำหลักในลักษณะที่เป็นธรรมชาติและเหมาะสม
เราหวังว่าบทความนี้จะช่วยให้คุณเข้าใจความแตกต่างระหว่างข้อความแสดงแทนรูปภาพและชื่อรูปภาพใน WordPress คุณอาจต้องการเรียนรู้วิธีเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บ และดูรายการปลั๊กอินและเครื่องมือ WordPress SEO ที่ดีที่สุดของเรา
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
