วิธีสร้างภาพหมุนใน WordPress (ใน 5 ขั้นตอน)
เผยแพร่แล้ว: 2023-11-08รูปภาพเป็นวิธีง่ายๆ ในการตกแต่งหน้าเว็บของคุณ อย่างไรก็ตาม หากคุณมีจำนวนมาก อาจขัดขวางการไหลเวียนของเนื้อหาและทำให้ผู้เยี่ยมชมเสียสมาธิได้ คุณสามารถสร้างภาพหมุนใน WordPress แทนได้
ด้วยวิธีนี้ คุณสามารถจัดระเบียบรูปภาพของคุณในรูปแบบหมุนขนาดกะทัดรัดซึ่งจะหมุนโดยอัตโนมัติ ดังนั้นคุณจึงสามารถแสดงรูปภาพได้มากมายโดยไม่ใช้พื้นที่มากเกินไป นอกจากนี้ ผู้เข้าชมยังสามารถโต้ตอบกับภาพหมุนซึ่งทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้น
ในโพสต์นี้ เราจะมาดูรายละเอียดเกี่ยวกับภาพหมุนและหารือเกี่ยวกับกรณีการใช้งานบางกรณี จากนั้น เราจะแสดงวิธีสร้างภาพหมุนใน WordPress มาเริ่มกันเลย!
ภาพหมุนคืออะไร?
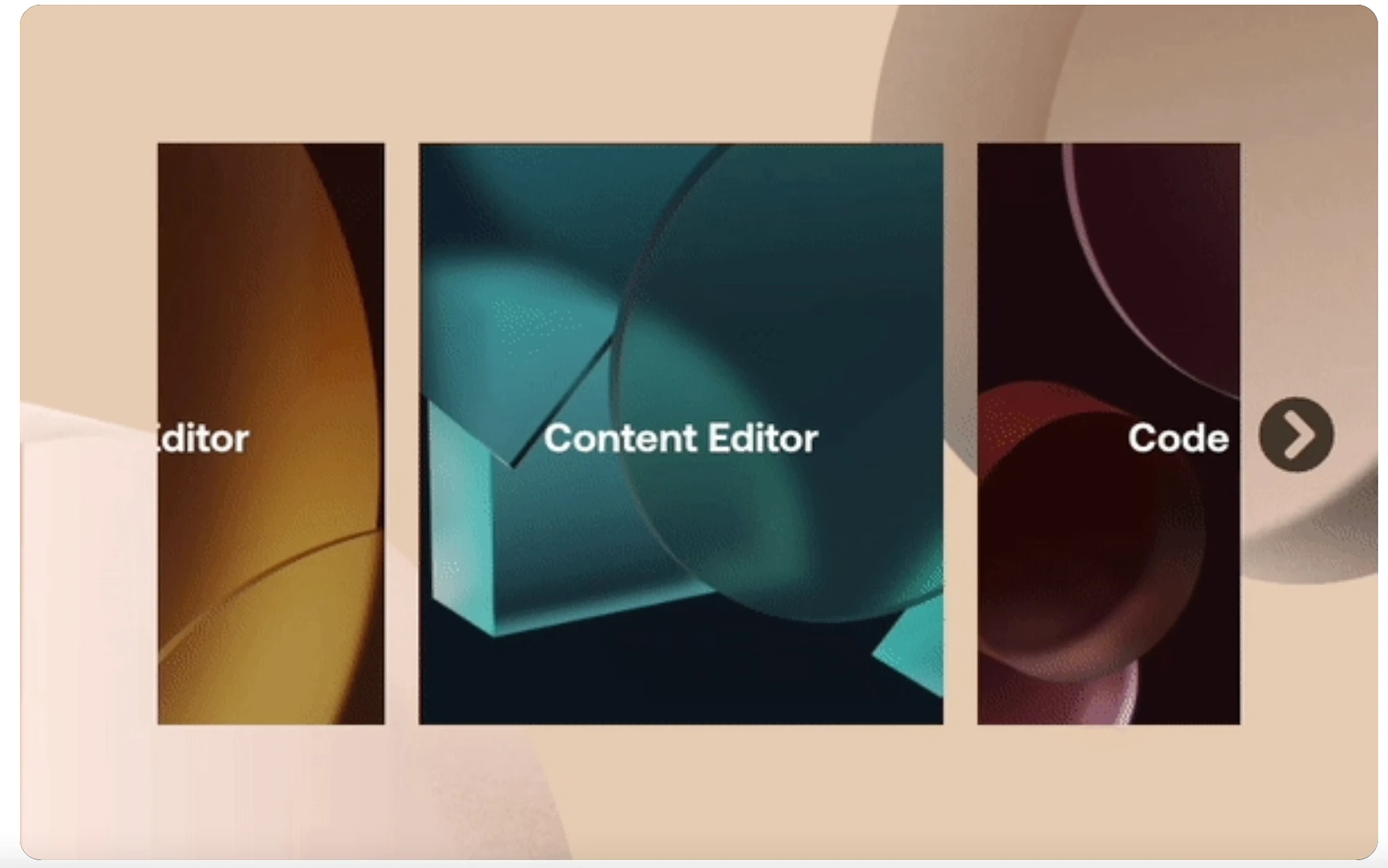
ภาพหมุน (หรือแถบเลื่อนรูปภาพ) เป็นวิธีที่ง่ายที่สุดวิธีหนึ่งในการแสดงภาพจำนวนมากจากองค์ประกอบขนาดเล็กเพียงองค์ประกอบเดียว โดยทั่วไปแล้ว ภาพหมุนจะหมุนโดยอัตโนมัติ แต่ผู้เยี่ยมชมสามารถเลื่อนดูรูปภาพด้วยตนเองได้:

ด้วยเหตุนี้ ภาพหมุนจึงช่วยให้คุณแสดงเนื้อหาได้โดยไม่ต้องใช้พื้นที่บนหน้าเว็บมากเกินไป นอกจากนี้ ลักษณะแบบไดนามิกของคุณลักษณะนี้ทำให้ไซต์ของคุณน่าสนใจยิ่งขึ้น
หากคุณใช้งานไซต์อีคอมเมิร์ซ คุณอาจใช้ภาพหมุนเพื่อแสดงผลิตภัณฑ์ล่าสุดของคุณหรือเน้นบริการเฉพาะเจาะจง หรือสำหรับไซต์พอร์ตโฟลิโอหรือภาพถ่าย ม้าหมุนเป็นวิธีที่ดีในการนำเสนอแกลเลอรีภาพ
อย่างไรก็ตาม ยังมีวิธีอื่นๆ ในการใช้ภาพหมุนนอกเหนือจากรูปภาพ คุณอาจรวมบทวิจารณ์ของลูกค้า คำนิยม หรือสร้างโลโก้แบบหมุนเพื่อให้ได้รับความไว้วางใจจากผู้เยี่ยมชม หรือคุณสามารถจัดเรียงแถบเลื่อนเด่นพร้อมกับโซเชียลมีเดียหรือโพสต์บล็อกของคุณเพื่อเพิ่มปริมาณการเข้าชมระหว่างแพลตฟอร์ม
วิธีสร้างภาพหมุนใน WordPress
ตอนนี้คุณรู้เพิ่มเติมเกี่ยวกับภาพหมุนแล้ว มาดูวิธีสร้างภาพหมุนใน WordPress ในห้าขั้นตอนกัน
- ติดตั้งปลั๊กอินแบบหมุนเช่น Smart Slider 3
- สร้างภาพหมุนภาพแรกของคุณ
- เพิ่มภาพของคุณ
- ปรับแต่งการออกแบบภาพหมุน
- เพิ่มภาพหมุนของคุณใน WordPress
1. ติดตั้งปลั๊กอินแบบหมุนเช่น Smart Slider 3
 สมาร์ทสไลเดอร์ 3
สมาร์ทสไลเดอร์ 3เวอร์ชันปัจจุบัน: 3.5.1.19
อัปเดตล่าสุด: 4 ตุลาคม 2023
สมาร์ทสไลเดอร์-3.3.5.1.19.zip
วิธีที่ง่ายที่สุดในการสร้างภาพหมุนใน WordPress คือการติดตั้งปลั๊กอิน เว้นแต่คุณจะรู้วิธีเขียนโค้ด มีปลั๊กอินมากมายให้เลือก แต่ Smart Slider 3 เป็นตัวเลือกที่ยอดเยี่ยม
ด้วยปลั๊กอินนี้ คุณสามารถออกแบบภาพหมุนของคุณโดยใช้โปรแกรมแก้ไขแบบลากและวางที่ใช้งานง่าย นอกจากนี้คุณยังสามารถเข้าถึงเทมเพลตที่ออกแบบไว้ล่วงหน้าและตัวเลือกการปรับแต่งมากมาย
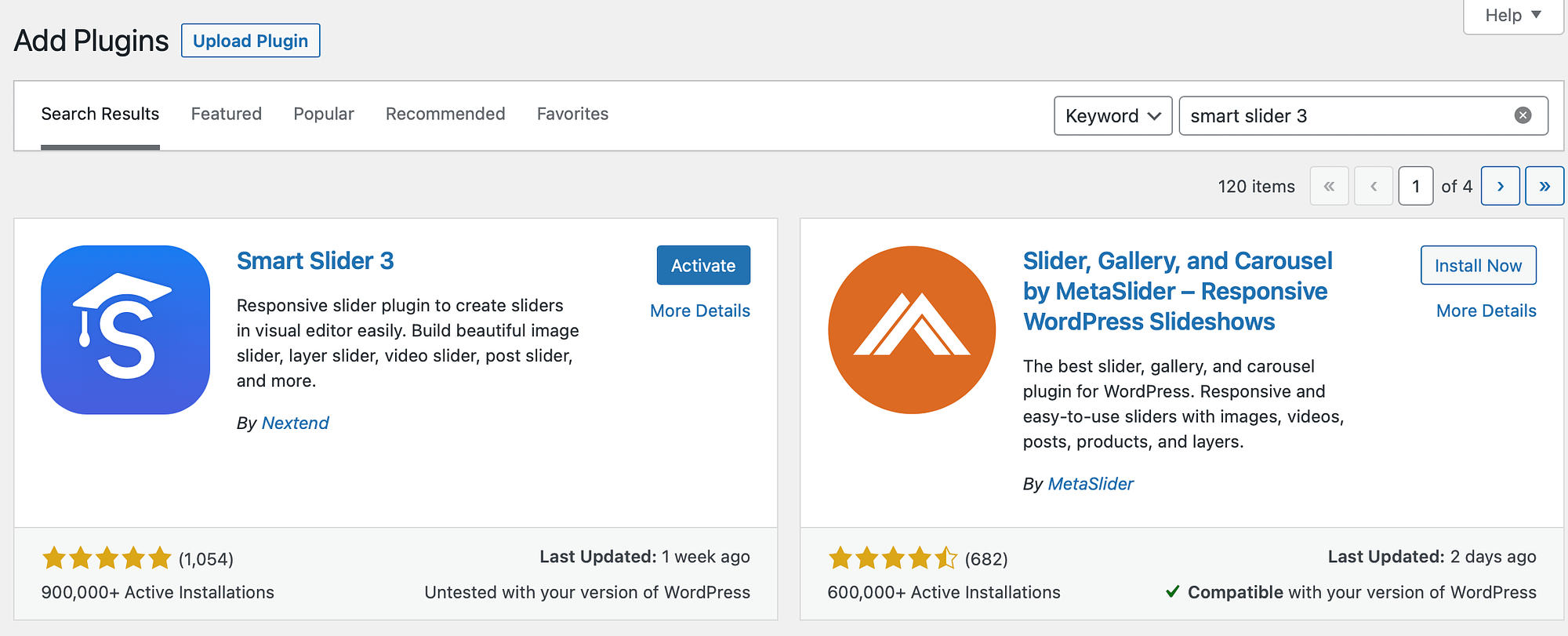
ในการเริ่มต้น ให้ไปที่ ปลั๊กอิน ภายในแดชบอร์ด WordPress ของคุณ คลิกที่ เพิ่มใหม่ แล้วป้อนชื่อปลั๊กอินในแถบค้นหา ตอนนี้เลือก ติดตั้งทันที → เปิดใช้งาน :

ณ จุดนี้ คุณจะเห็นแท็บ Smart Slider ปรากฏในแถบด้านข้าง WordPress หากสิ่งนี้ไม่เกิดขึ้นโดยอัตโนมัติ คุณอาจต้องรีเฟรชเพจ
2. สร้างภาพหมุนภาพแรกของคุณ
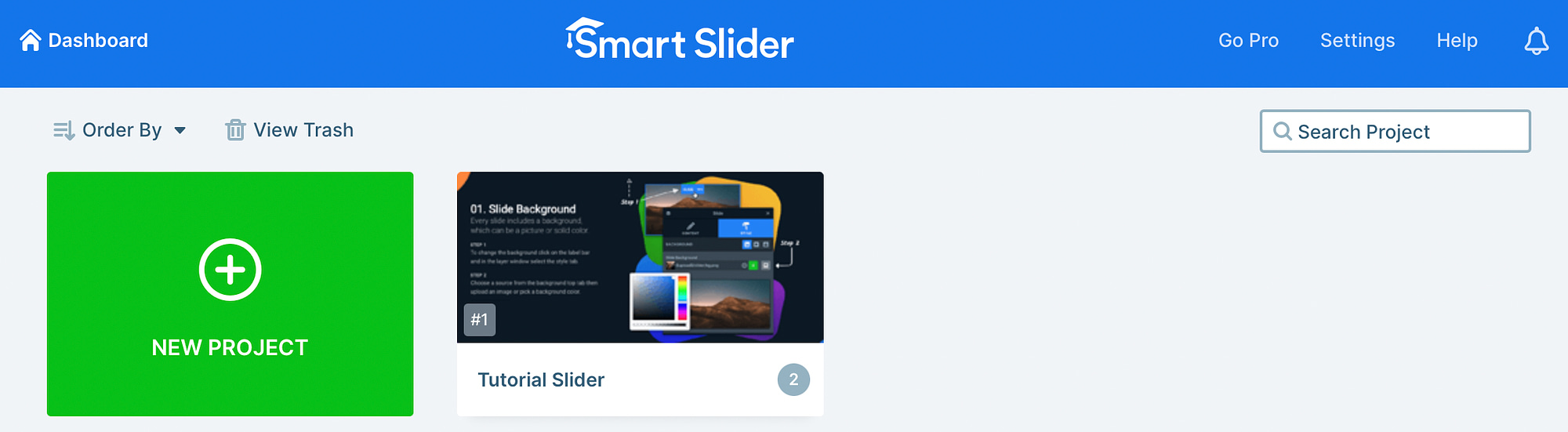
เมื่อคุณติดตั้งปลั๊กอิน Smart Slider 3 สำเร็จแล้ว ให้คลิกที่แท็บ Smart Slider ในแถบด้านข้าง WordPress คุณสามารถชมวิดีโอต้อนรับหรือคลิกไป ที่แดชบอร์ด
ตอนนี้คลิกที่ปุ่ม โครงการใหม่ เพื่อสร้างภาพหมุนใน WordPress:

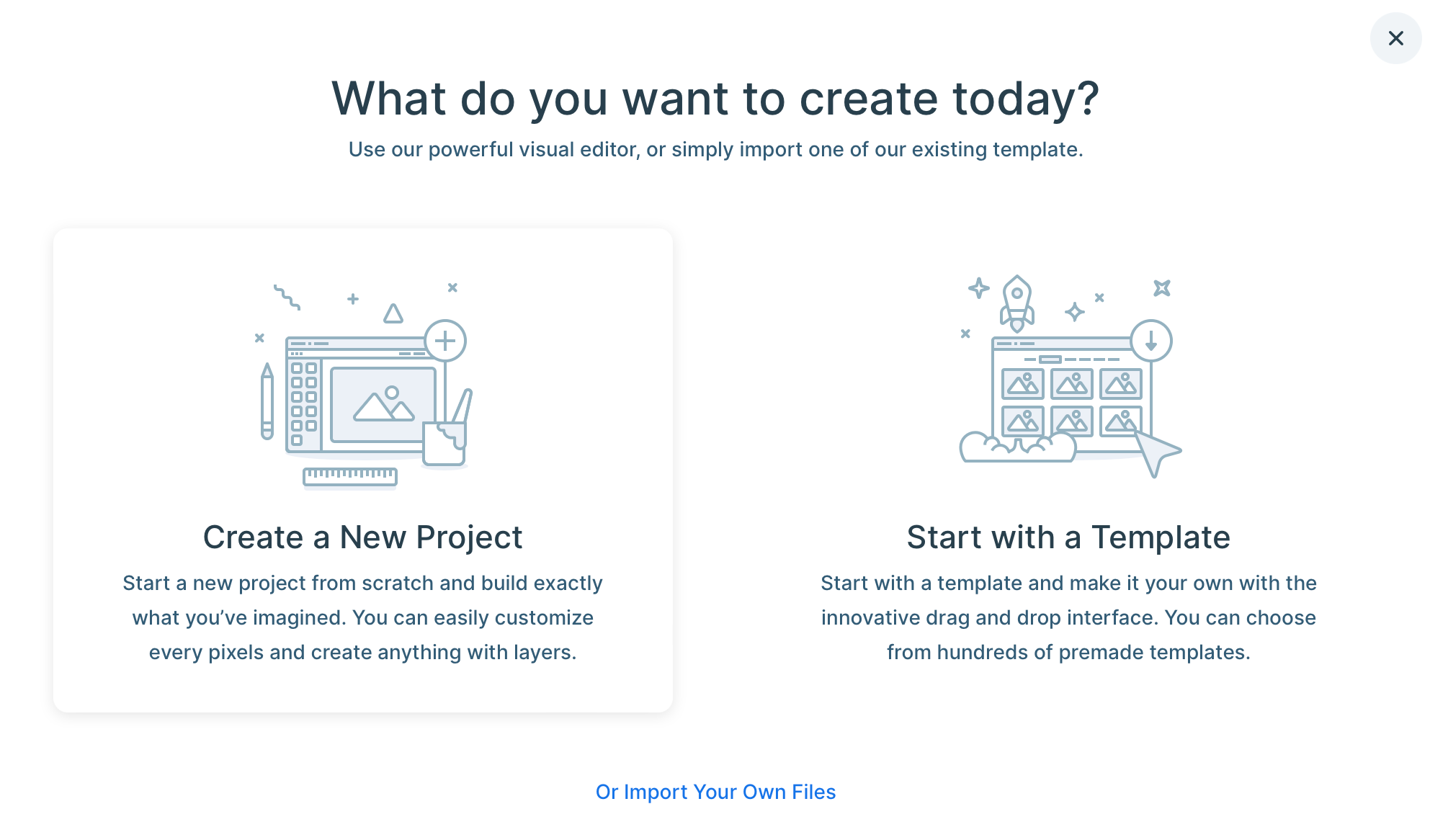
ป๊อปอัปจะปรากฏขึ้นโดยคุณสามารถเลือกดำเนินการได้สามวิธี คุณสามารถเลือกเทมเพลตที่สร้างไว้ล่วงหน้า นำเข้าไฟล์ของคุณเอง หรือคลิก สร้างโปรเจ็กต์ใหม่ เพื่อออกแบบภาพหมุนตั้งแต่เริ่มต้น
เราจะดำเนินการต่อด้วยตัวเลือกหลัง:

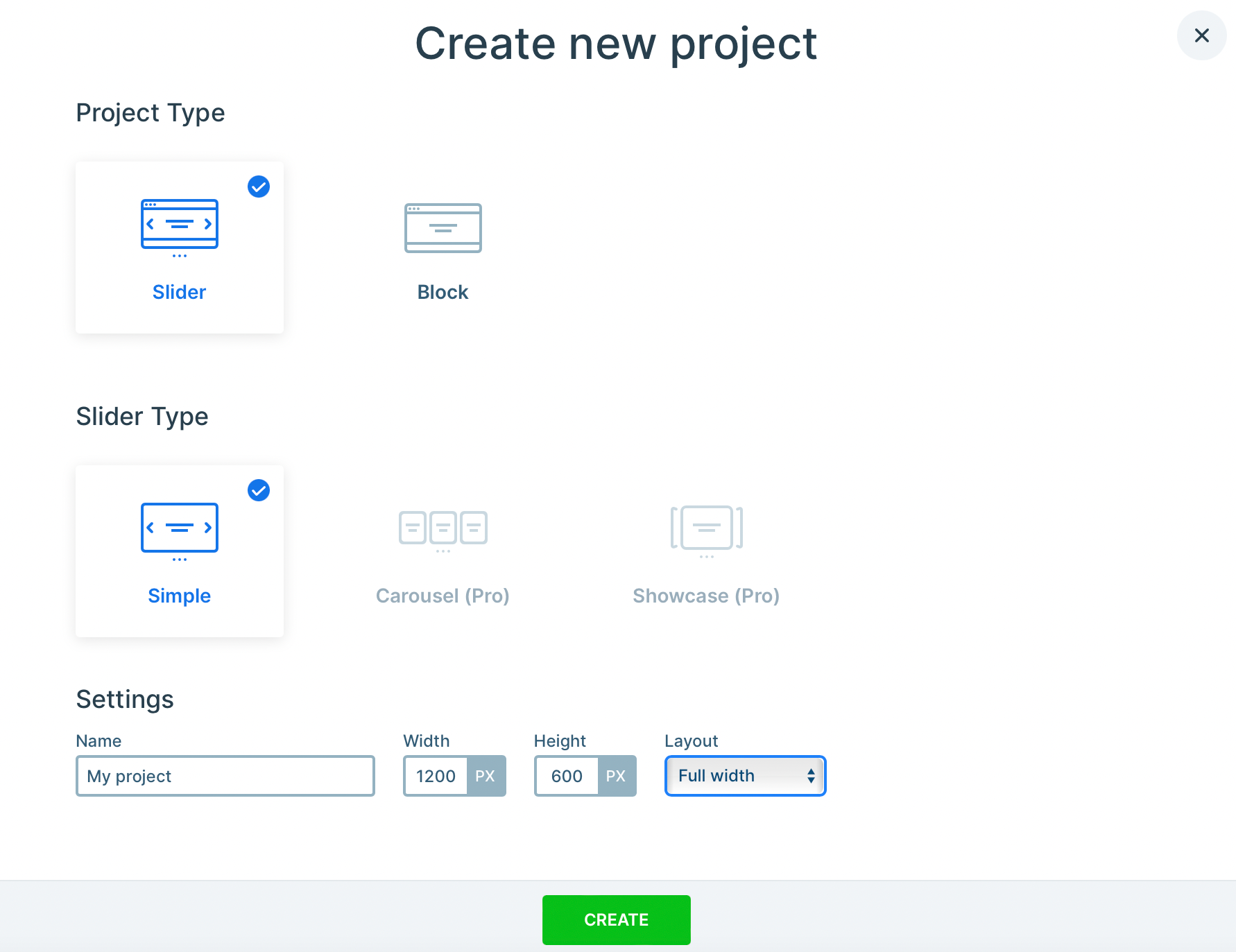
ตอนนี้ภายใต้ Project Type ให้คลิกที่ Slider จากนั้นเลือกประเภทตัวเลื่อนที่คุณต้องการ:

ด้วยปลั๊กอินฟรี คุณจะมีตัวเลือกแถบเลื่อน แบบธรรมดา เท่านั้น แต่ถ้าคุณใช้ปลั๊กอิน Pro คุณสามารถสร้างภาพหมุนหรือการแสดงผลงานระดับพรีเมียมได้
ทำการเลือกของคุณและตั้งชื่อโครงการของคุณ นอกจากนี้ยังสามารถตั้งค่ามิติข้อมูลที่กำหนดเองสำหรับความสูงและความกว้างของภาพหมุนได้อีกด้วย
นอกจากนี้ คุณสามารถเลือกระหว่างเค้าโครงแบบบรรจุกล่องหรือแบบเต็มความกว้างได้ เมื่อคุณพอใจกับตัวเลือกของคุณแล้ว คลิก สร้าง
3. เพิ่มรูปภาพของคุณ ️
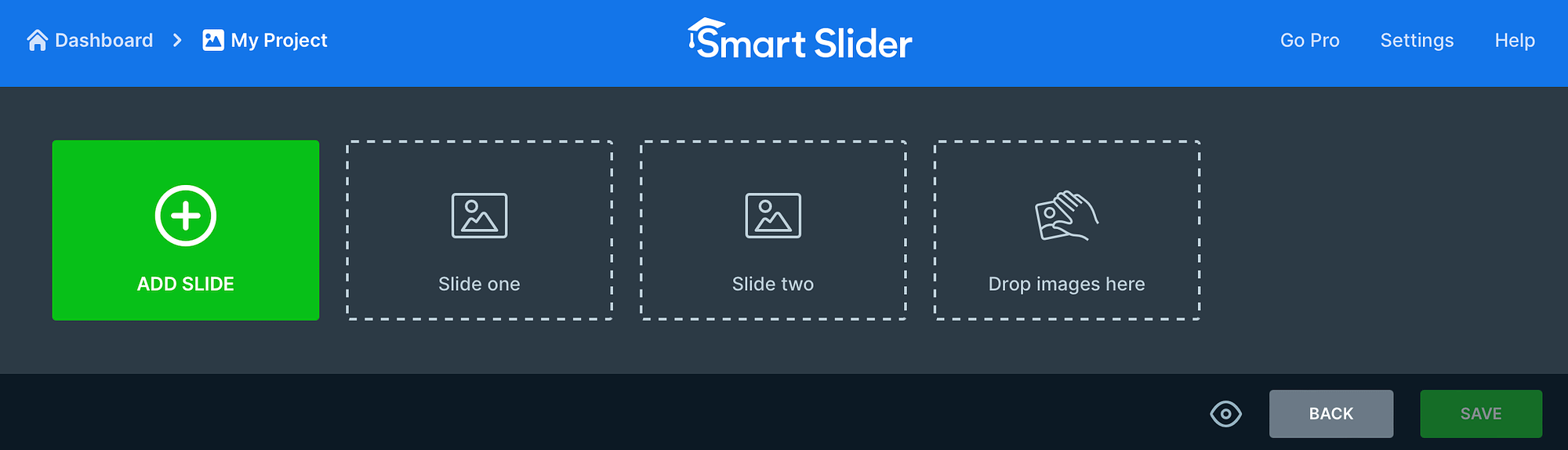
ณ จุดนี้ คุณได้ตั้งค่าพื้นฐานสำหรับภาพหมุนแล้ว ดังนั้นจึงถึงเวลาเพิ่มภาพของคุณ สิ่งที่คุณต้องทำคือคลิกที่ปุ่ม เพิ่มสไลด์ :

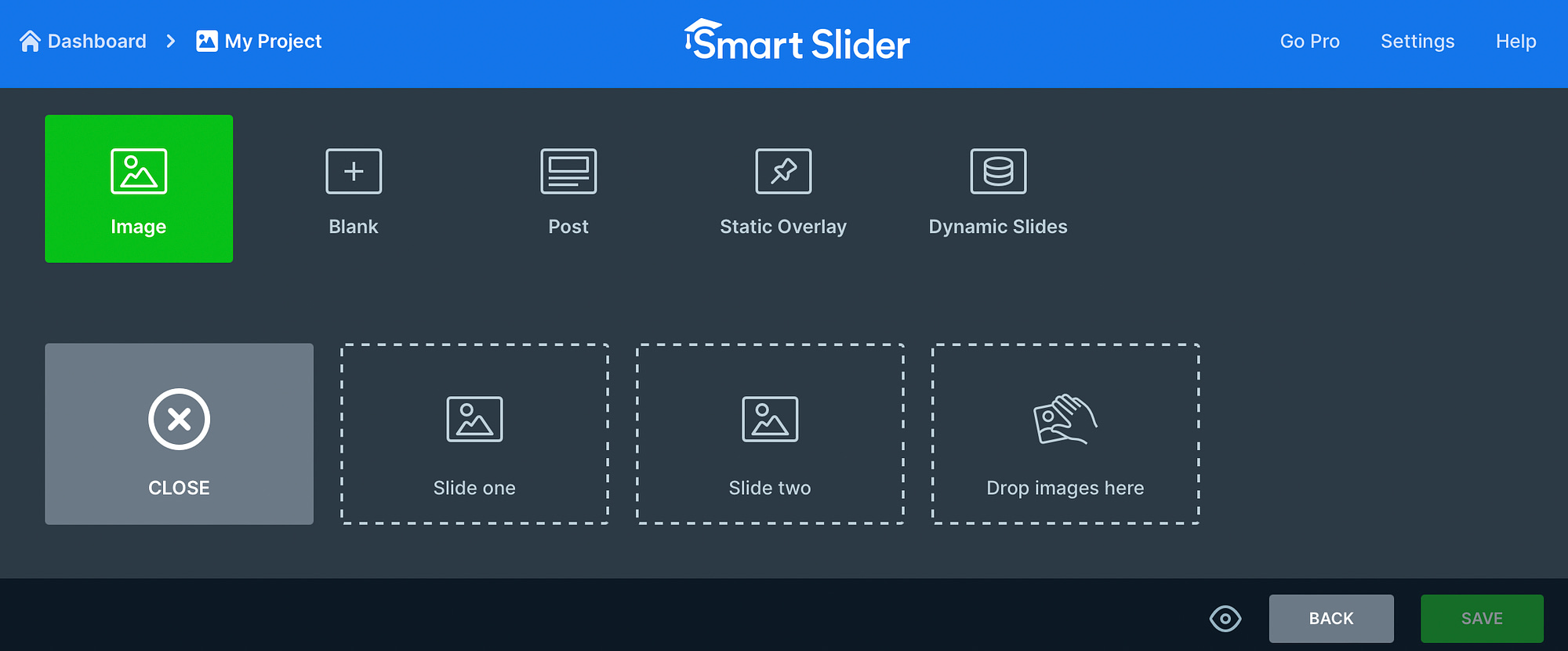
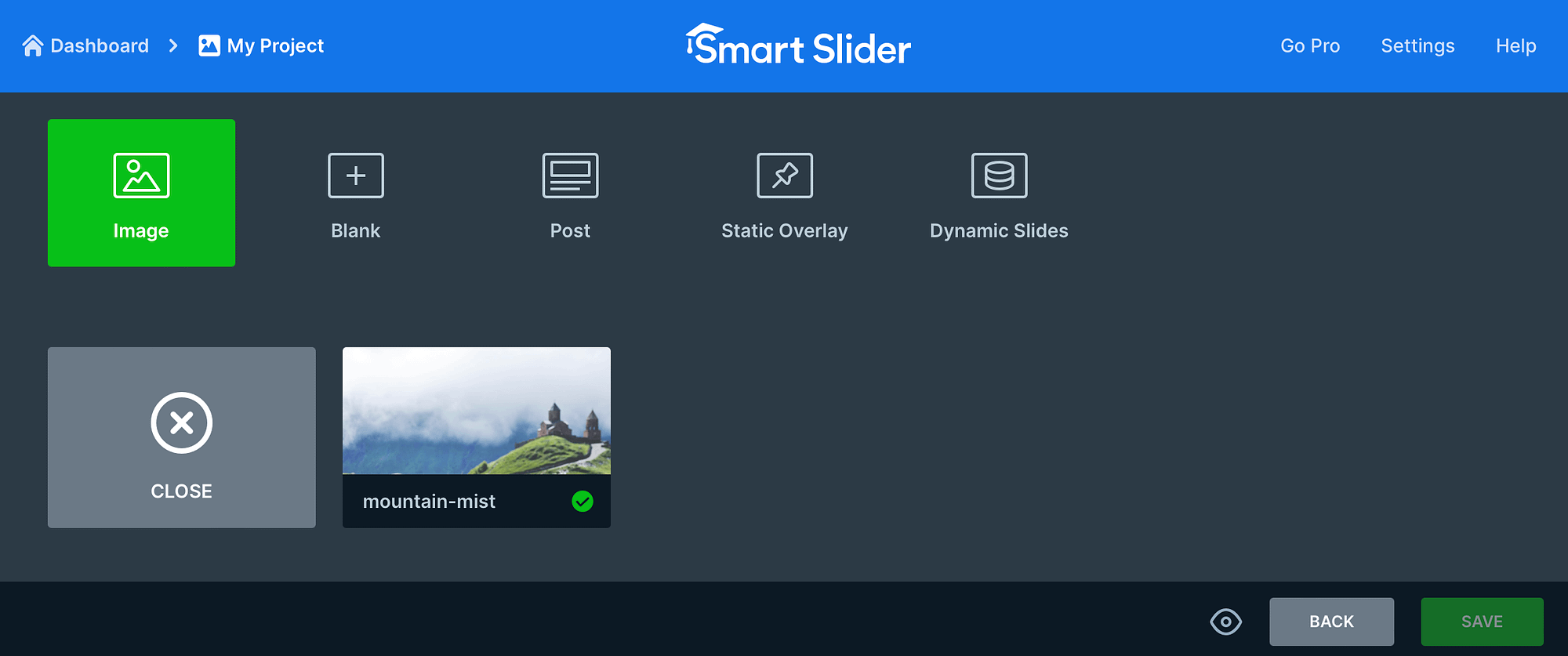
จากนั้นเลือกตัวเลือกที่เกี่ยวข้อง ตัวอย่างเช่น คุณสามารถเพิ่มรูปภาพ โพสต์ สไลด์ไดนามิก และอื่นๆ อีกมากมาย เลือกตัวเลือก รูปภาพ เพื่อวางหรืออัปโหลดไฟล์จากคอมพิวเตอร์ของคุณ:

หรือเปลี่ยนไปใช้แท็บ ไลบรารีสื่อ เพื่อเลือกภาพที่บันทึกไว้ในไซต์ WordPress ของคุณ เมื่อคุณพบภาพถ่ายที่ถูกต้องแล้ว ให้คลิก เลือก เพื่อเพิ่มลงในโปรเจ็กต์ของคุณ:

ตอนนี้ ดำเนินการตามกระบวนการต่อไปจนกว่าคุณจะเพิ่มรูปภาพทั้งหมดของคุณแล้ว
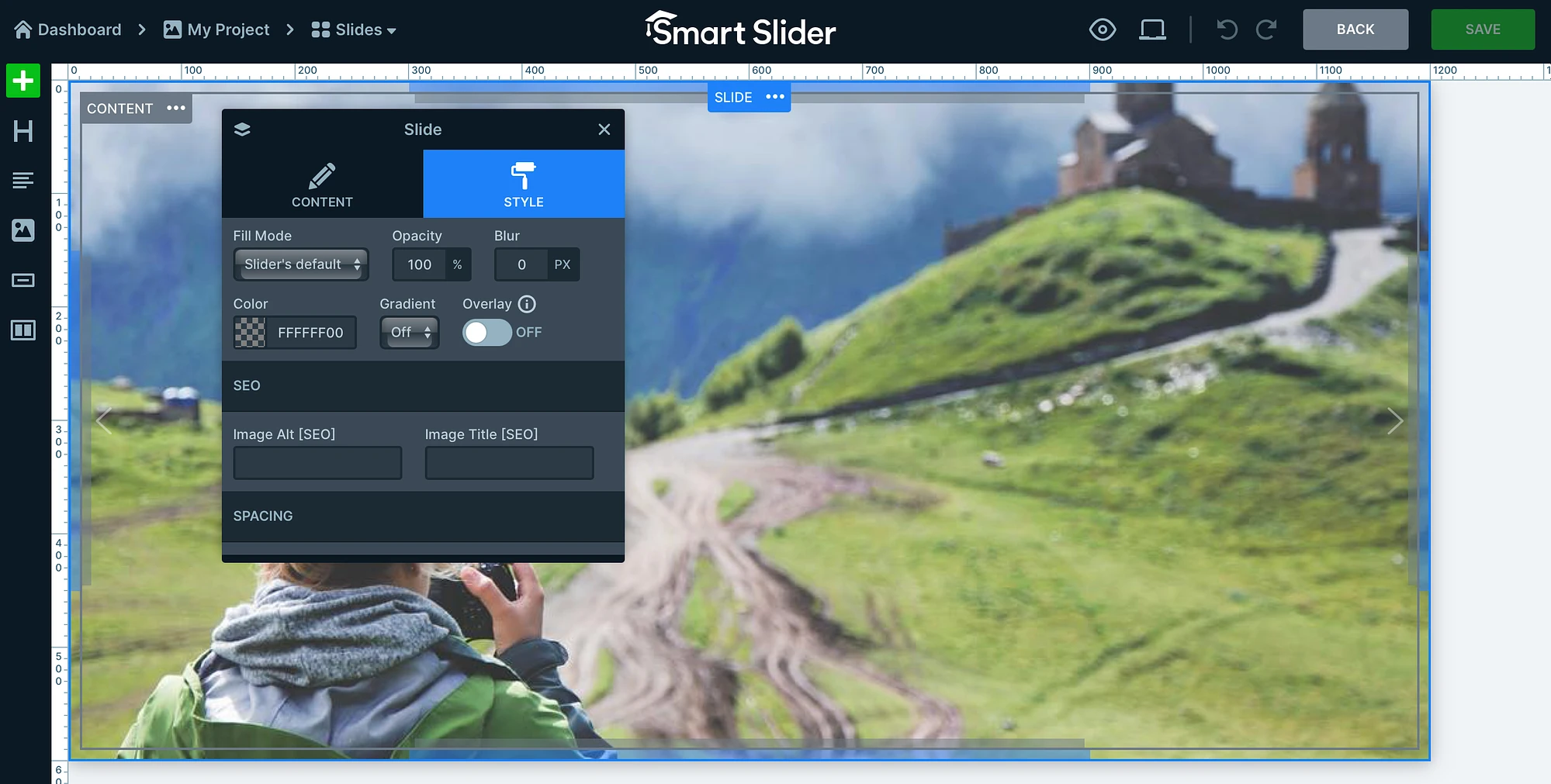
ส่วนที่ดีที่สุดอย่างหนึ่งเกี่ยวกับ Smart Slider ก็คือ คุณสามารถแก้ไขแต่ละภาพได้ ดังนั้น หากคุณต้องการปรับแต่งรูปภาพเฉพาะ ให้วางเมาส์เหนือรูปภาพแล้วเลือก แก้ไข :

ที่นี่ คุณสามารถปรับโฟกัสของภาพ ใส่สีพื้นหลัง และเพิ่มรายละเอียด SEO ของภาพ เช่น แท็ก Alt และชื่อเรื่องได้ ในแท็บ เนื้อหา คุณยังสามารถเพิ่มลิงก์ซึ่งเหมาะอย่างยิ่งหากคุณเพิ่มรูปภาพผลิตภัณฑ์ที่นำไปสู่หน้าผลิตภัณฑ์
นอกจากนี้ คุณสามารถใช้ลิงก์ทางด้านซ้ายของโปรแกรมแก้ไขเพื่อเพิ่มส่วนหัว ข้อความ และปุ่มบนรูปภาพของคุณได้ จากนั้นคลิกที่ บันทึก เพื่ออัปเดตสไลด์
4. ปรับแต่งการออกแบบภาพหมุน
หลังจากที่คุณเพิ่มรูปภาพทั้งหมดลงในภาพหมุนแล้ว คุณสามารถปรับแต่งการออกแบบเพื่อให้แสดงได้อย่างสวยงามบนเพจของคุณ เลื่อนลงไปที่ส่วน ทั่วไป ซึ่งคุณสามารถเพิ่มรูปขนาดย่อและเปลี่ยนการจัดแนวการออกแบบสไลด์ของคุณได้

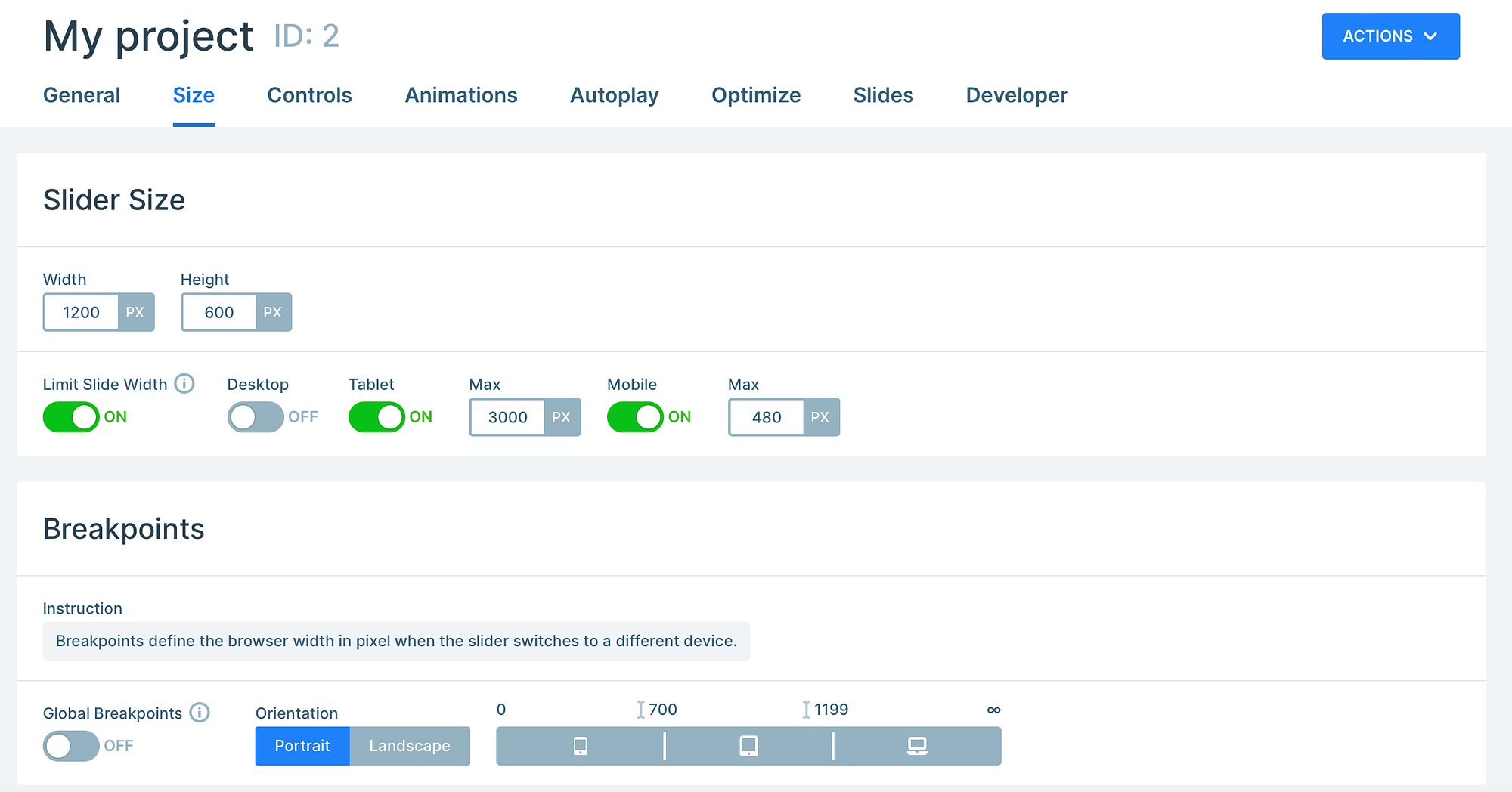
หากคุณสลับไปที่แท็บ ขนาด คุณสามารถเปลี่ยนประเภทเค้าโครง (แบบกล่อง เต็มความกว้าง) กำหนดขนาดที่กำหนดเองสำหรับอุปกรณ์ต่างๆ และแทรกเบรกพอยท์เพื่อสร้างภาพหมุนที่ตอบสนองอย่างเต็มที่:

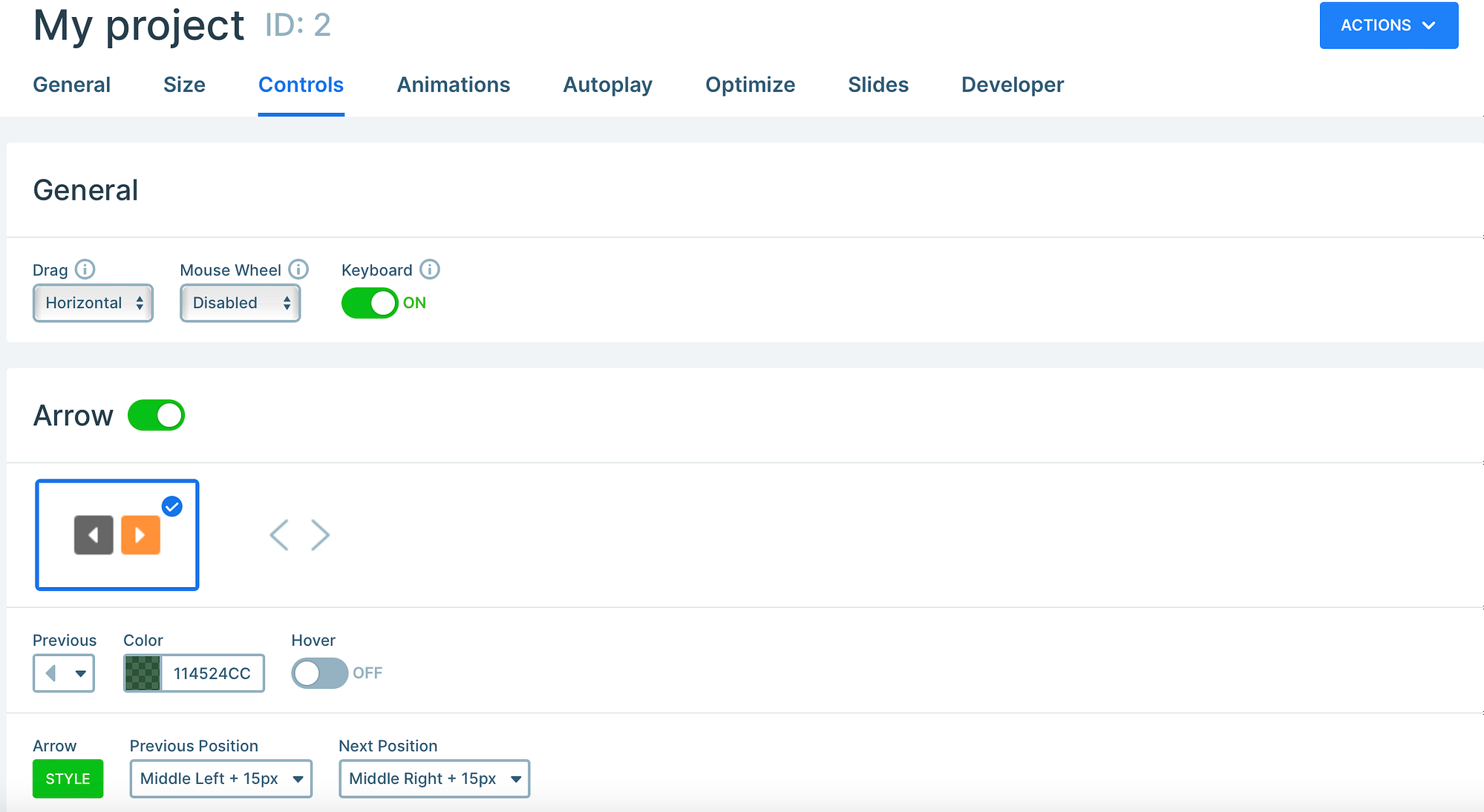
ในขณะเดียวกัน ส่วน การควบคุม ช่วยให้คุณสามารถกำหนดทิศทางการลาก (และสัมผัส) สำหรับแถบเลื่อนของคุณ ปรับแต่งลักษณะที่ปรากฏของลูกศร และเปิดใช้งานแถบข้อความ รูปขนาดย่อ เงา และอื่นๆ:

หากคุณต้องการให้ภาพหมุนหมุนระหว่างสไลด์โดยอัตโนมัติ ให้ไปที่ส่วน เล่นอัตโนมัติ เพื่อเปิดใช้งานฟังก์ชันนี้ นอกจากนั้น คุณยังสามารถเพิ่มประสิทธิภาพสไลด์ของคุณได้โดยกำหนดเวลาและวิธีที่ม้าหมุนโหลดและแสดง
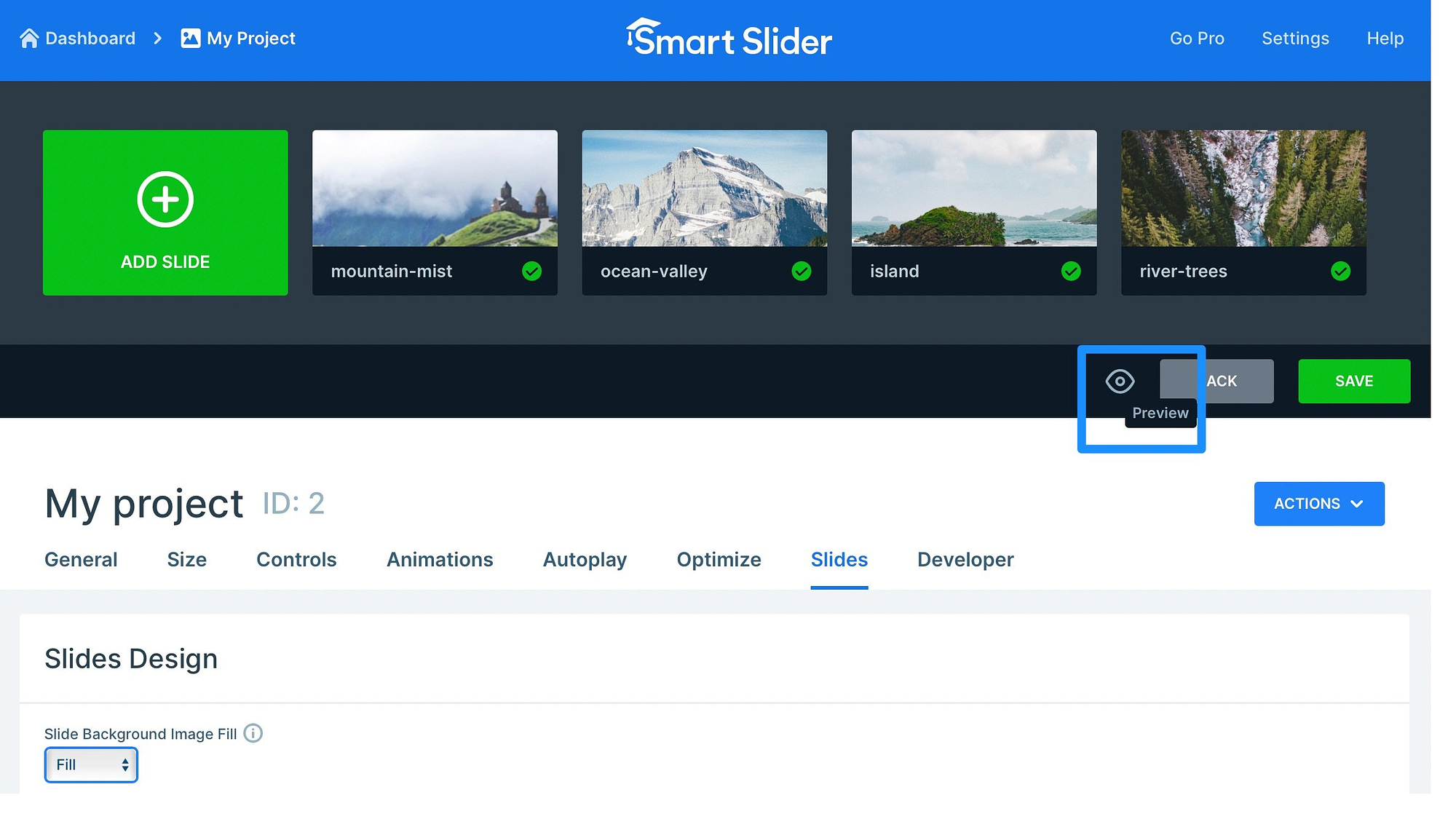
ตอนนี้ คลิกที่ ไอคอนรูปตาเล็ก เพื่อดูตัวอย่างภาพหมุนของคุณ:

จากนั้น หากคุณพอใจกับดีไซน์แบบหมุนแล้ว ให้คลิก บันทึก
5. เพิ่มภาพหมุนของคุณใน WordPress
ณ จุดนี้ คุณได้สร้างภาพหมุนใน WordPress แล้ว แต่คุณยังต้องเพิ่มแถบเลื่อนลงในหน้าหรือโพสต์บนเว็บไซต์ของคุณ หากคุณกลับไปที่ส่วน ทั่วไป ใต้ตัวแก้ไข คุณจะเห็นวิธีทั้งหมดที่คุณสามารถฝังภาพหมุนได้
ตัวอย่างเช่น คุณสามารถใช้รหัสย่อหรือโค้ด PHP (เพื่อเพิ่มลงในไฟล์ธีมของคุณ) อย่างไรก็ตาม วิธีที่ง่ายที่สุดคือการเพิ่มม้าหมุนของคุณเป็นบล็อก/วิดเจ็ต ยังดีกว่านั้น Smart Slider 3 ทำงานร่วมกับเครื่องมือสร้างเพจยอดนิยมทั้งหมด ดังนั้นคุณจึงไม่ได้จำกัดอยู่แค่ตัวแก้ไขบล็อกเท่านั้น
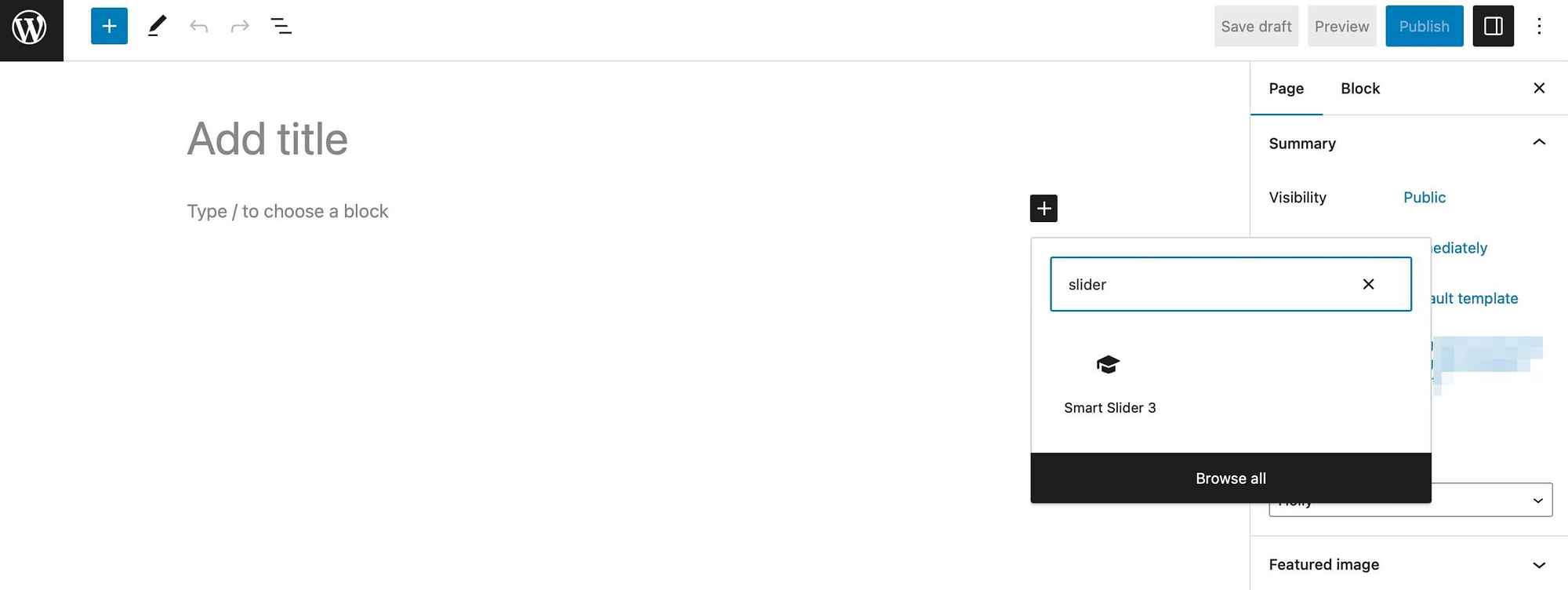
ในการเริ่มต้น ให้เปิดหน้าหรือโพสต์ที่คุณต้องการแทรกภาพหมุน ตอนนี้ เลือกบล็อกใหม่และค้นหา "ตัวเลื่อน" คลิกที่ตัวเลือก Smart Slider 3 :

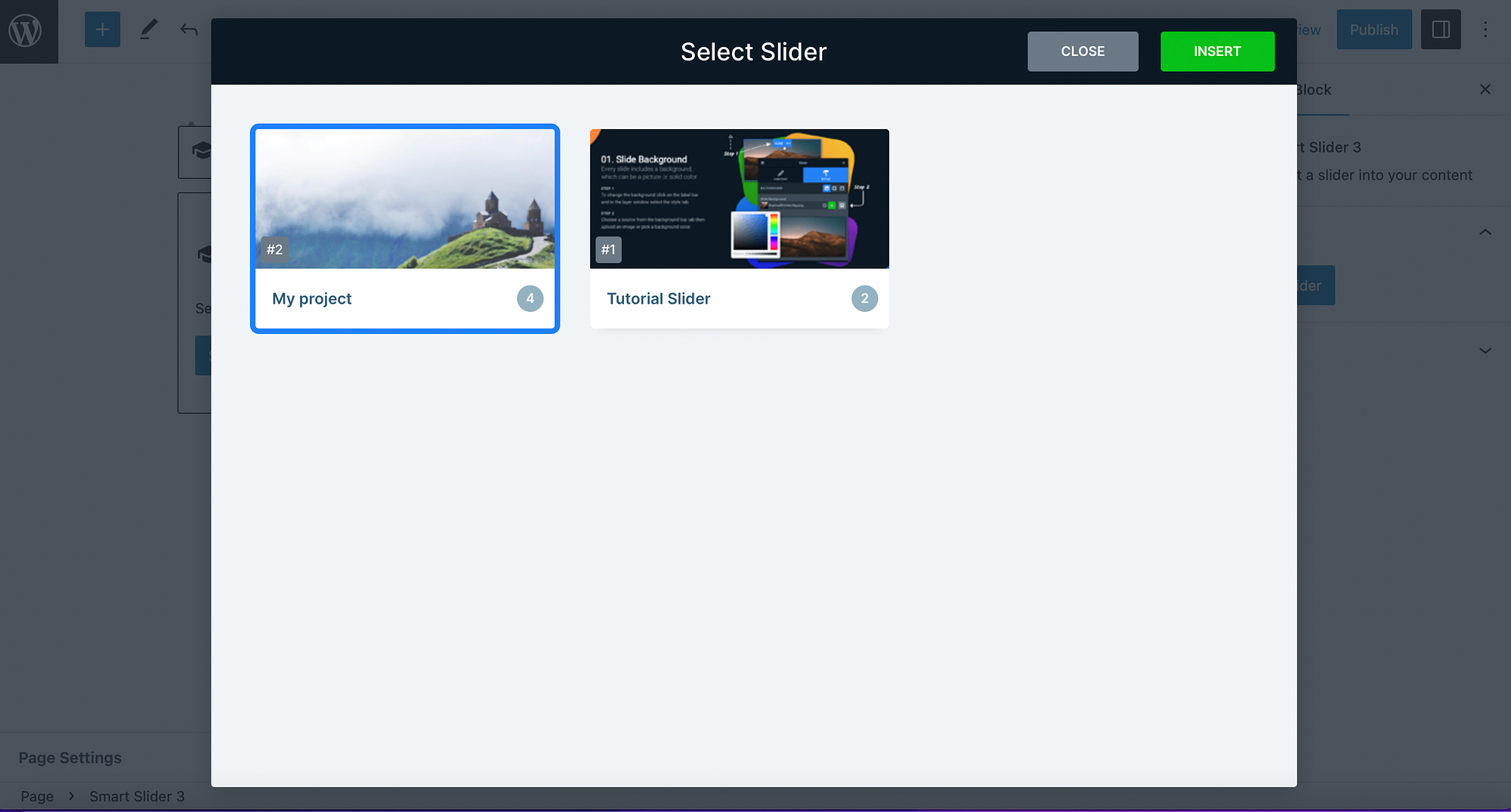
จากนั้นคลิกที่ Select Slider และค้นหาม้าหมุนที่คุณเพิ่งสร้างขึ้น:

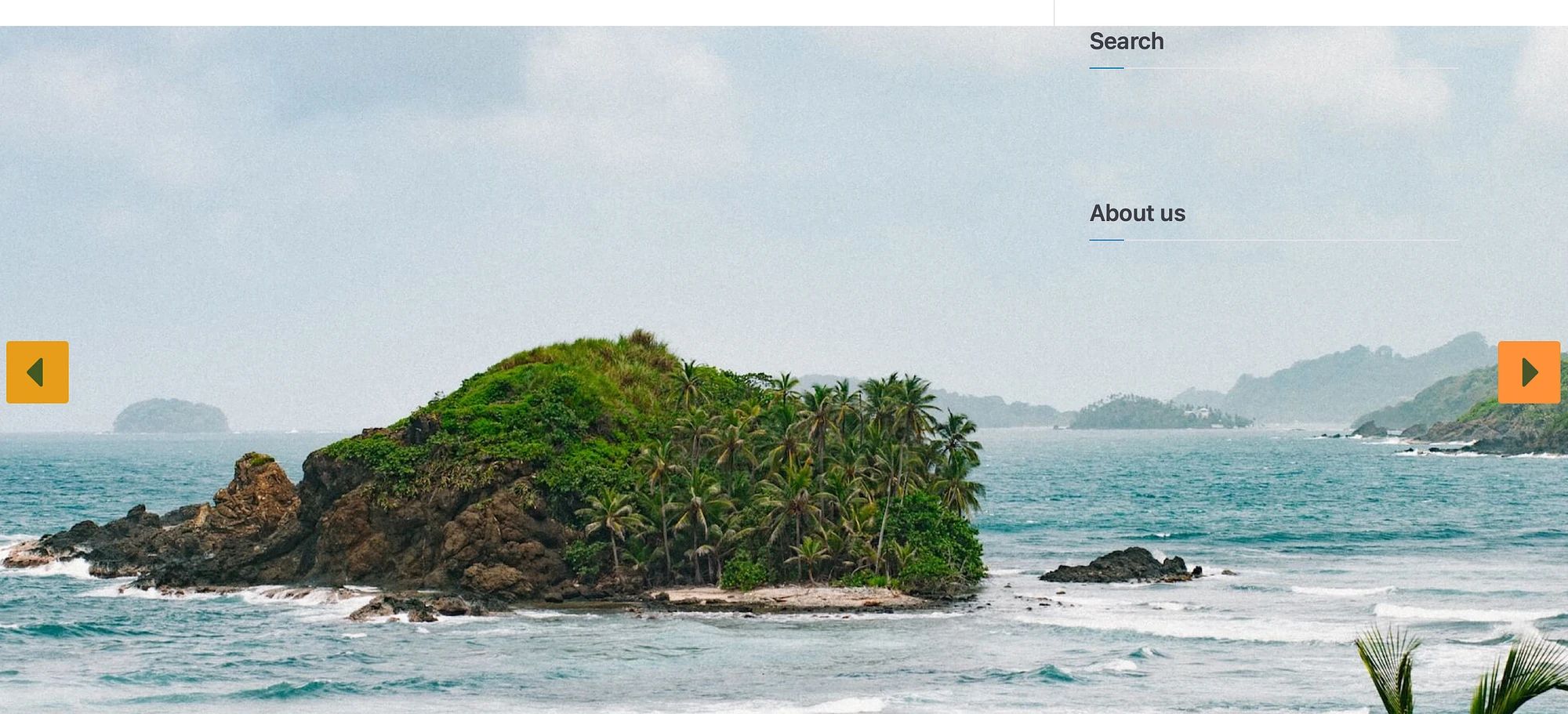
ตอนนี้ ให้เลือก แทรก เพื่อเพิ่มภาพหมุนลงในเพจของคุณ จากนั้น คุณสามารถดูตัวอย่างหน้าเว็บของคุณที่ส่วนหน้าเพื่อดูว่าแสดงอย่างถูกต้องหรือไม่:

หากคุณต้องการแก้ไขแถบเลื่อน เพียงคลิกที่ ไอคอนดินสอ ในแถบเครื่องมือหรือเลือก แก้ไข จากการตั้งค่าบล็อก หรือคุณสามารถบันทึกหรือเผยแพร่เพจของคุณได้
บทสรุป
ภาพหมุนเป็นวิธีที่ยอดเยี่ยมในการเพิ่มภาพจำนวนมากลงในไซต์ของคุณโดยไม่ต้องใช้พื้นที่มากเกินไป นอกจากนี้ ผู้เยี่ยมชมของคุณยังสามารถเรียกดูรูปภาพได้อย่างง่ายดาย ซึ่งทำให้ไซต์ของคุณมีการโต้ตอบกันมากขึ้น
หากต้องการสรุป ต่อไปนี้เป็นวิธีสร้างภาพหมุนใน WordPress:
- ติดตั้งปลั๊กอินแบบหมุนเช่น Smart Slider 3
- สร้างภาพหมุนภาพแรกของคุณ
- ️ เพิ่มภาพของคุณ
- ปรับแต่งการออกแบบภาพหมุน
- เพิ่มภาพหมุนของคุณใน WordPress
คุณมีคำถามเกี่ยวกับวิธีสร้างภาพหมุนใน WordPress หรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
