วิธีเพิ่มเอฟเฟกต์โฮเวอร์รูปภาพใน WordPress (ใน 4 ขั้นตอน)
เผยแพร่แล้ว: 2022-03-25สงสัยว่าจะเพิ่มเอฟเฟกต์โฮเวอร์รูปภาพใน WordPress ได้อย่างไร? เมื่อออกแบบเว็บไซต์ของคุณ คุณจะต้องทำให้เว็บไซต์โดดเด่นที่สุด นี่อาจเป็นเรื่องยากเพราะนักพัฒนาเว็บรายอื่น ๆ ทุกคนคิดในสิ่งเดียวกัน อย่างไรก็ตาม เครื่องมือที่เป็นนวัตกรรมมากมายช่วยให้คุณสร้าง การออกแบบเว็บ ที่สะดุดตา ได้อย่างง่ายดาย
ตัวอย่างเช่น การเพิ่มเอฟเฟกต์โฮเวอร์ให้กับรูปภาพสามารถเป็นวิธีที่สร้างสรรค์และโต้ตอบได้เพื่อปรับปรุงภาพนิ่งบนไซต์ของคุณ ในบทความนี้ เราจะพูดถึงประโยชน์ของการเพิ่มเอฟเฟกต์โฮเวอร์ให้กับรูปภาพใน WordPress จากนั้นเราจะให้คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการใช้งานบนเว็บไซต์ของคุณ มาเริ่มกันเลย!
เอฟเฟกต์โฮเวอร์รูปภาพใน WordPress คืออะไร?
เนื่องจาก WordPress นั้นปรับแต่งได้มาก คุณจึงสามารถออกแบบเว็บไซต์ที่ดึงดูดสายตาได้มาก อาจต้องใช้เวลาและการวางแผนเพื่อสร้างไซต์ที่ไม่เหมือนใคร แต่เป็นไปได้มากเมื่อคุณใช้เทคนิคที่เหมาะสม
วิธีหนึ่งที่จะสร้างสรรค์สิ่งใหม่ๆ ให้กับการออกแบบเว็บของคุณคือการเพิ่มเอฟเฟกต์โฮเวอร์ให้กับรูปภาพ เอฟเฟกต์โฮเวอร์เป็นวิธีที่สมบูรณ์แบบในการสร้างเว็บไซต์ที่สวยงามและน่าจดจำ สิ่งเหล่านี้สามารถช่วยให้ภาพนิ่งธรรมดาดูโดดเด่นและโต้ตอบได้มากขึ้น:

เอฟเฟกต์โฮเวอร์คือแอนิเมชั่นที่ทริกเกอร์เมื่อผู้ใช้วางเมาส์เหนือองค์ประกอบบนหน้า เอฟเฟกต์โฮเวอร์บางตัวทำได้ง่ายเพียงแค่ขยายรูปภาพ คนอื่นอาจเปลี่ยนสีหรือทำให้ภาพย่อหรือหมุน คุณสามารถเพิ่มเอฟเฟกต์โฮเวอร์ไปยังองค์ประกอบอื่นๆ ได้ เช่น ลิงก์บนหน้า Landing Page ของคุณ แต่ในโพสต์นี้ เราจะเน้นที่รูปภาพโดยเฉพาะ
ทำไมคุณอาจต้องการเพิ่มเอฟเฟกต์โฮเวอร์ให้กับรูปภาพใน WordPress
หากคุณต้องการขยายธุรกิจ จำเป็นต้องมีเว็บไซต์ที่ออกแบบมาอย่างดี การเพิ่มรูปภาพเป็นเทคนิคที่ชาญฉลาดในการแบ่งข้อความยาวๆ และทำให้ไซต์ของคุณรู้สึกเป็นส่วนตัว แม้ว่าภาพนิ่งจะมีประสิทธิภาพ แต่การใช้เอฟเฟกต์โฮเวอร์ก็ทำให้ดูสะดุดตาและมีเอกลักษณ์เฉพาะตัวมากขึ้น
การใช้เอฟเฟกต์โฮเวอร์มีประโยชน์มากมาย พวกเขาสามารถ:
- เพิ่มองค์ประกอบแบบโต้ตอบให้กับภาพ
- ดึงดูดความสนใจได้มากกว่าภาพนิ่ง
- ต้องการทรัพยากรน้อยกว่า GIF หรือวิดีโอ
- แจ้งให้ผู้ใช้ทราบว่ารูปภาพสามารถคลิกได้
เหนือสิ่งอื่นใด ด้วยปลั๊กอิน Beaver Builder เอฟเฟกต์โฮเวอร์นั้นใช้งานง่าย คุณจะพบว่า Beaver Builder มีตัวเลือกแอนิเมชั่นมากมายสำหรับเอฟเฟกต์โฮเวอร์ ด้วยการใช้คลาสที่กำหนดเองและ CSS แบบกำหนดเอง คุณสามารถปรับปรุงรูปภาพบนเว็บไซต์ของคุณได้ทันที
วิธีเพิ่มเอฟเฟกต์โฮเวอร์ให้กับรูปภาพใน WordPress (ใน 4 ขั้นตอน)
ตอนนี้เราได้สำรวจประโยชน์ของเอฟเฟกต์โฮเวอร์แล้ว คุณอาจสงสัยว่าจะใช้มันอย่างไร โชคดีที่เราได้รวบรวมบทช่วยสอนทีละขั้นตอนเกี่ยวกับกระบวนการนี้:
คุณ สามารถ เพิ่มเอฟเฟกต์โฮเวอร์ได้โดยใช้การเข้ารหัสด้วยตนเอง อย่างไรก็ตาม การทำเช่นนี้อาจมีความเสี่ยงและใช้เวลานาน โดยเฉพาะอย่างยิ่งหากคุณไม่ใช่นักพัฒนาที่มีประสบการณ์ ข่าวดีก็คืองานนี้ง่ายขึ้นมากเมื่อคุณใช้ปลั๊กอิน
ปลั๊กอิน WordPress Beaver Builder ฟรีช่วยให้คุณสร้างเว็บไซต์ WordPress ที่ใช้งานได้จริงและดึงดูดสายตาได้อย่างง่ายดาย ทุกองค์ประกอบเป็นมิตรกับนักพัฒนา ตั้งแต่ตัวสร้างเพจแบบลากและวาง ไปจนถึง CSS ที่ปรับแต่งได้ นอกจากนี้ เครื่องมือนี้ยังช่วยให้ทุกคนสามารถใช้เอฟเฟกต์โฮเวอร์รูปภาพได้อย่างง่ายดาย สำหรับรูปภาพใดๆ ที่ต้องการคุณลักษณะแบบอินเทอร์แอกทีฟ คุณจะไม่ผิดหวังกับ Beaver Builder
เรายังแนะนำให้ติดตั้งธีมตัวสร้างบีเวอร์ของเรา เมื่อออกแบบบทความและหน้าใน WordPress ควรใช้เทมเพลตบทความ WordPress ที่ช่วยประหยัดเวลา ด้วยวิธีนี้ คุณสามารถมุ่งความสนใจไปที่การสร้างคุณสมบัติที่น่าสนใจ เช่น เอฟเฟกต์โฮเวอร์ แทนที่จะออกแบบเลย์เอาต์ อย่างไรก็ตาม คุณสามารถใช้ Beaver Builder ร่วมกับธีม WordPress ใดก็ได้ที่คุณต้องการ
ขั้นตอนที่ 1: เพิ่มโมดูลรูปภาพในหน้าของคุณ
ก่อนที่คุณจะเริ่ม ต้องแน่ใจว่าได้ติดตั้งและเปิดใช้งานปลั๊กอิน Beaver Builder หลังจากนั้น ไปที่ส่วนหลังของเว็บไซต์ WordPress ของคุณ ไปที่ แท็บ หน้า สร้างเพจใหม่หรือเลือกเพจที่คุณต้องการแก้ไข แล้วคลิก Launch Beaver Builder เพื่อเปิดเอดิเตอร์
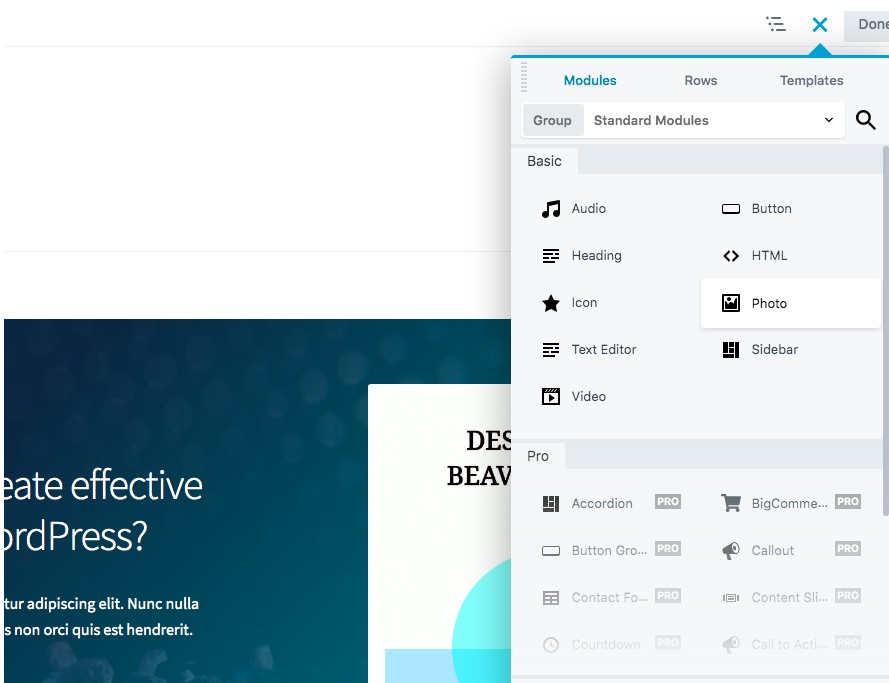
จากนั้นคลิกที่ไอคอน + ที่มุมขวาบน ที่นั่น คุณจะเพิ่ม โมดูล รูปภาพ ในหน้าของคุณ:

คุณสามารถใช้คุณสมบัติลากแล้ววางเพื่อวางโมดูลนี้ได้ทุกที่ที่ต้องการอย่างรวดเร็วและง่ายดาย

ขั้นตอนที่ 2: กำหนดค่าโมดูลภาพถ่าย
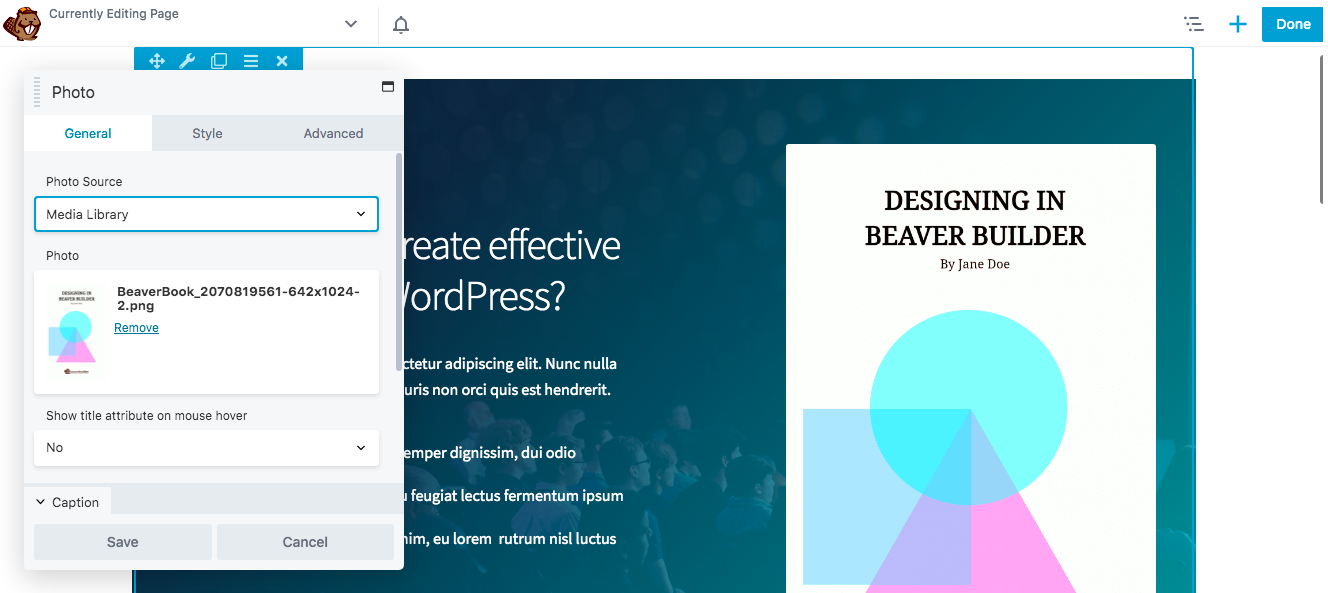
ถัดไป กำหนดค่าโมดูลรูปภาพตามที่คุณต้องการสำหรับรูปภาพใดๆ ที่คุณเพิ่มลงในไซต์ของคุณ ในการเริ่มต้น คุณสามารถเลือกรูปภาพจากไลบรารีสื่อของคุณหรือใช้ URL เมื่อใช้ Media Library ให้เลือกขนาดรูปภาพที่คุณต้องการ:

คุณยังสามารถครอบตัดรูปภาพเป็นรูปทรงเรขาคณิตต่างๆ ได้ เอฟเฟกต์โฮเวอร์จะยังคงมีผลแม้ว่ารูปภาพของคุณจะมีรูปร่างเป็นแนวนอน พาโนรามา ภาพบุคคล หรือวงกลม
ณ จุดนี้ คุณสามารถเพิ่มลิงก์ไปยังรูปภาพได้หากต้องการ เนื่องจากเอฟเฟกต์โฮเวอร์ดึงความสนใจมาที่รูปภาพ นี่อาจเป็นวิธีที่มีประสิทธิภาพในการกระตุ้นให้ผู้เยี่ยมชมเข้าชม URL บางรายการ
ขั้นตอนที่ 3: เข้าสู่คลาสกำหนดเอง
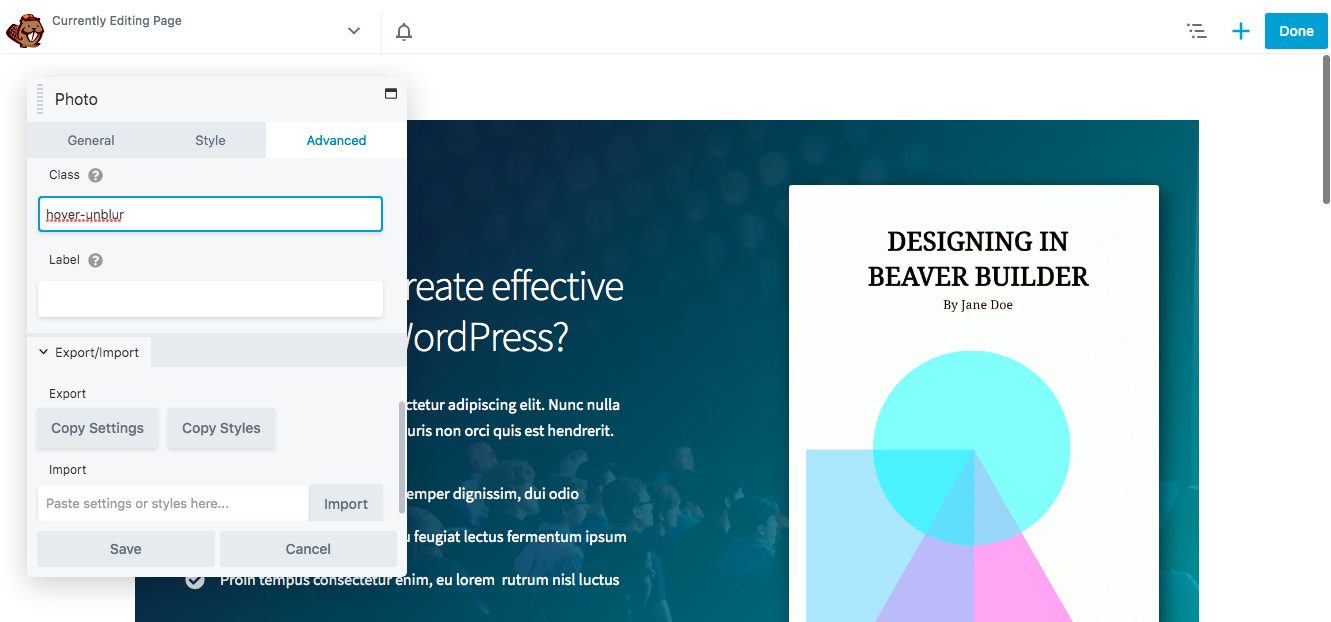
เมื่อคุณกำหนดค่าโมดูลภาพถ่ายตามต้องการแล้ว ให้คลิกที่ แท็บ ขั้นสูง นี่คือที่ที่คุณจะพบ ส่วน องค์ประกอบ HTML
เลื่อนไปที่ด้านล่างของส่วนนั้น จนกว่าคุณจะเห็น ช่อง คลาส ในกล่องนี้ คุณจะต้องป้อนข้อมูลคลาสที่กำหนดเองสำหรับเอฟเฟกต์ที่คุณใช้ ในบทช่วยสอนนี้ เราใช้เอฟเฟกต์ Hover Unblur ดังนั้นเราจึงป้อน “hover-unblur” ในส่วนคลาส:

ด้วยเอฟเฟกต์โฮเวอร์ คุณไม่เพียงแต่สามารถแทรกแอนิเมชั่นเท่านั้น แต่ยังเปลี่ยนสีของรูปภาพได้อีกด้วย Beaver Builder นำเสนอเอฟเฟกต์โฮเวอร์ที่แตกต่างกันมากมายให้เลือก
คุณจะต้องใช้คลาสที่กำหนดเองโดยเฉพาะ ทั้งนี้ขึ้นอยู่กับเอฟเฟกต์ที่คุณต้องการเพิ่ม นี่คือตัวเลือกที่คุณมี:
- โฮเวอร์ซูมเข้า: hover-zoom-in
- โฮเวอร์ซูมออก: โฮเวอร์ซูมออก
- โฮเวอร์ซูมออกและหมุน: hover-zoom-out-rotate
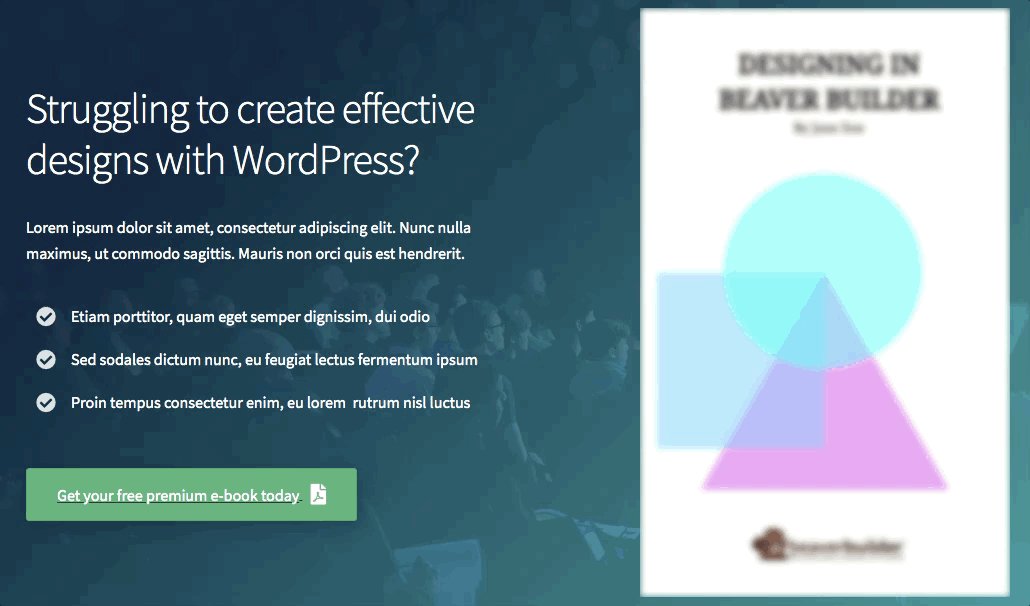
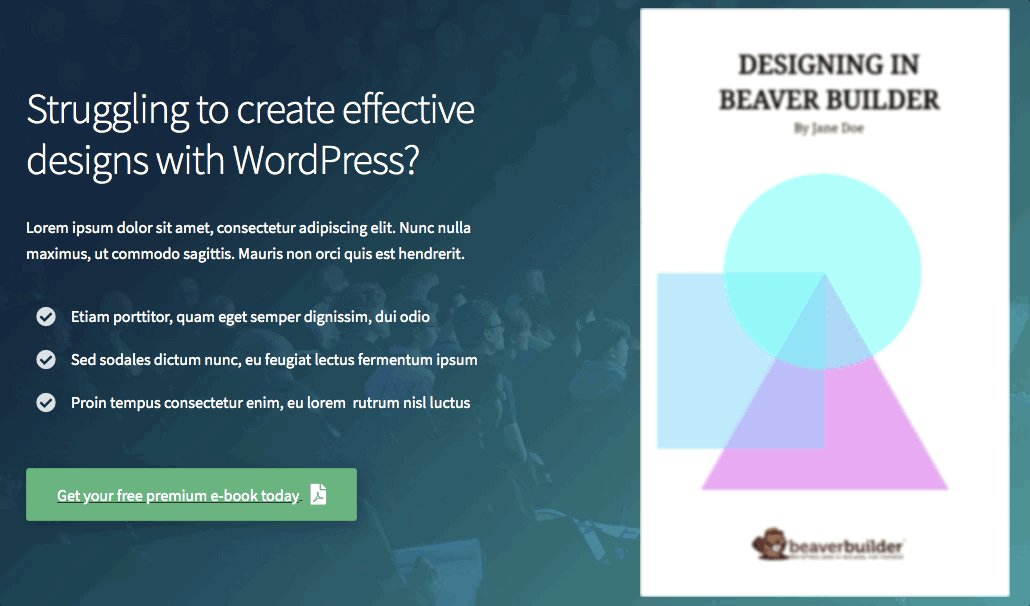
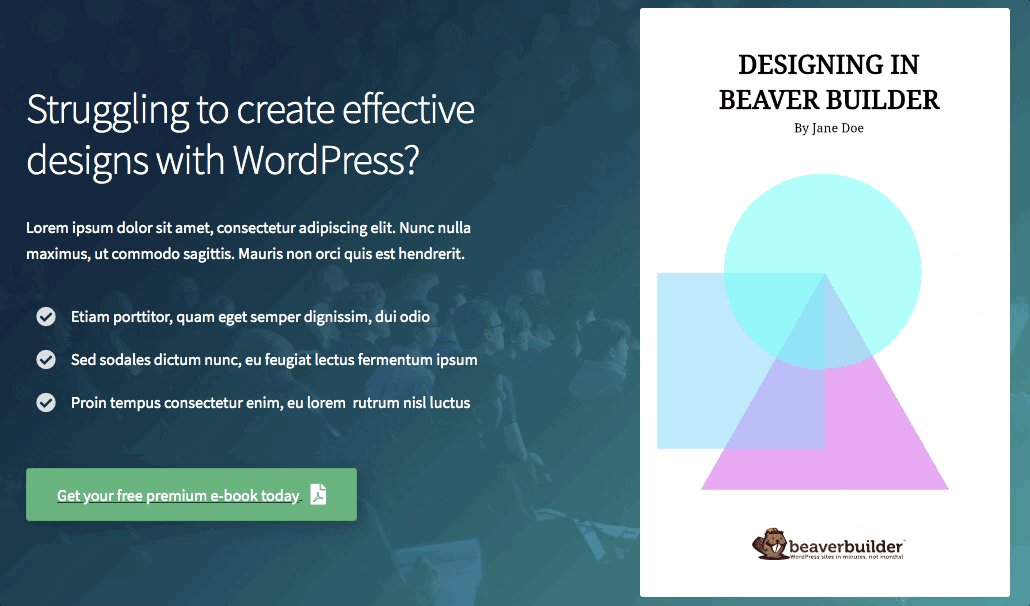
- Hover Unblur: hover-unblur
- ระดับสีเทาเป็นสี: ระดับสีเทา-img
- ซีเปียเป็นสี: sepia-img
คุณสามารถดูเอ็ฟเฟ็กต์ต่างๆ ก่อนเลือกได้เสมอ เพื่อดูว่าตัวเลือกใดมีประสิทธิภาพมากที่สุด
ขั้นตอนที่ 4: เพิ่ม CSS สำหรับเอฟเฟกต์ให้กับเว็บไซต์ของคุณ
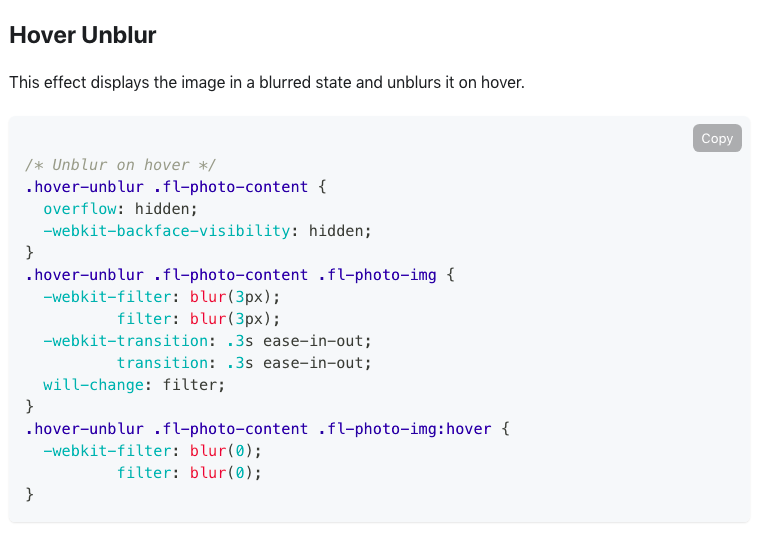
สุดท้าย คุณจะต้องเพิ่ม CSS สำหรับเอฟเฟกต์โฮเวอร์ที่คุณเลือกในไซต์ของคุณ ในการทำเช่นนี้ คุณสามารถไปที่ฐานความรู้ของเราเพื่อค้นหาและคัดลอก CSS สำหรับเอฟเฟกต์โฮเวอร์นั้น:

สิ่งสำคัญคือต้องสังเกตว่าความเร็วในการเปลี่ยนสำหรับเอฟเฟกต์โฮเวอร์ได้รับการแก้ไขที่ 0.3 วินาที อย่างไรก็ตาม คุณสามารถเปลี่ยนแปลงสิ่งนี้ได้เมื่อคุณอัปโหลด CSS ไปยังไซต์ของคุณ เพียงเพิ่มหรือลดค่าเพื่อเพิ่มความเร็วหรือลดความเร็วของการเปลี่ยนแปลง
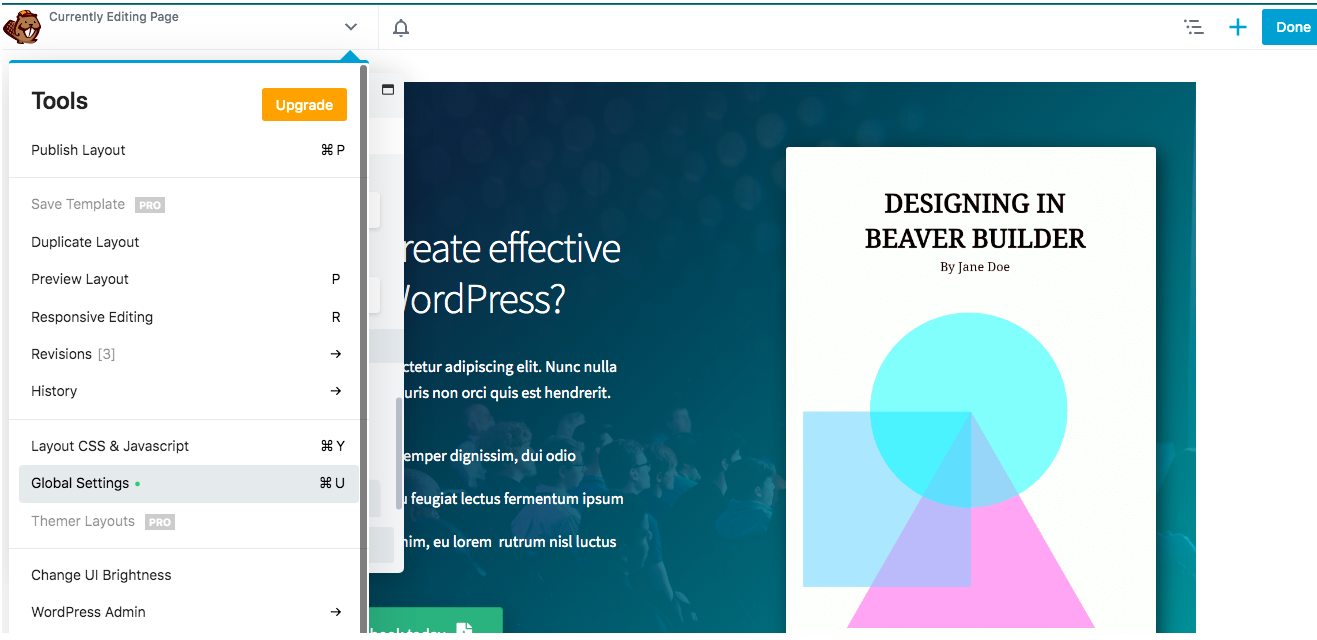
หากต้องการเพิ่มโค้ด CSS ลงในเว็บไซต์ของคุณ ให้คลิกที่แถบชื่อเรื่องที่มุมซ้ายบนและไปที่การ ตั้งค่าส่วนกลาง :

จากนั้นไปที่แท็ก CSS และวางโค้ด CSS เพื่อให้ได้เอฟเฟกต์ที่คุณต้องการ เมื่อคุณบันทึกการเปลี่ยนแปลงแล้ว รหัสนี้จะปรากฏใน เครื่องมือ > การตั้งค่าส่วนกลาง ในทุกหน้าของตัวสร้างบีเวอร์ ยิ่งไปกว่านั้น กฎ CSS ของคุณจะนำไปใช้กับเนื้อหาทั้งหมดในไซต์ของคุณ แม้กระทั่งส่วนต่างๆ ที่ไม่ได้สร้างโดยใช้ Beaver Builder
หากคุณต้องการใช้ CSS กับบางเพจ ให้ไปที่ Layout CSS & Javascript แทน ป้อนรหัสของคุณลงในแท็บ CSS และบันทึกการเปลี่ยนแปลงของคุณ
ตอนนี้คุณสามารถดูเอฟเฟกต์โฮเวอร์แรกของคุณได้แล้ว! อย่าลืมวางเมาส์เหนือรูปภาพเพื่อให้แน่ใจว่าทำงานอย่างถูกต้อง:

คุณยังสามารถเพิ่มเอฟเฟกต์โฮเวอร์เดียวกันให้กับรูปภาพหลายรูปในแถวหรือคอลัมน์ได้ สำหรับรายละเอียดเพิ่มเติม โปรดดูเอกสารเกี่ยวกับการทำงานกับการตั้งค่าแถวและคอลัมน์
บทสรุป
แม้ว่าจะมีหลายวิธีในการปรับแต่งเว็บไซต์ของคุณ แต่การเพิ่มเอฟเฟกต์โฮเวอร์เป็นวิธีที่ง่ายและรวดเร็วในการทำให้รูปภาพดูโดดเด่นและสะดุดตา เอฟเฟกต์โฮเวอร์ยังมีองค์ประกอบแบบอินเทอร์แอกทีฟที่ช่วยให้ผู้คนอยู่ในเว็บไซต์ของคุณได้นานขึ้น
ดังที่เราได้เห็น คุณสามารถเพิ่มเอฟเฟกต์โฮเวอร์ได้อย่างง่ายดายโดยใช้ปลั๊กอิน Beaver Builder โดยทำตามขั้นตอนเหล่านี้:
- เพิ่มโมดูลรูปภาพในหน้าของคุณ
- กำหนดค่าโมดูลภาพถ่าย
- เข้าสู่คลาสที่กำหนดเอง
- เพิ่ม CSS สำหรับเอฟเฟกต์ให้กับไซต์ของคุณ
เอฟเฟกต์โฮเวอร์ที่คุณชอบใช้คืออะไร? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
