คู่มือเริ่มต้นสำหรับการเพิ่มประสิทธิภาพรูปภาพสำหรับเครื่องมือค้นหา
เผยแพร่แล้ว: 2022-08-23เช่นเดียวกับการค้นหาคำหลักดึงดูดผู้เข้าชมใหม่ให้มาที่เว็บไซต์ การเพิ่มประสิทธิภาพรูปภาพ ยังสามารถดึงดูดผู้เยี่ยมชมใหม่ระหว่างการค้นหารูปภาพได้อีกด้วย
สำหรับสิ่งนี้ จำเป็นต้องปรับปรุง SEO รูปภาพสำหรับเว็บไซต์ของคุณ คุณต้องช่วยเสิร์ชเอ็นจิ้นในการระบุภาพของคุณและจัดทำดัชนีพร้อมกับคำหลักที่เหมาะสม
บทความนี้กล่าวถึงแนวทางปฏิบัติที่ดีที่สุดในการปรับภาพให้เหมาะสมที่สุด
การเพิ่มประสิทธิภาพภาพของคุณเพื่อความรวดเร็วและ SEO
ความเร็วมีบทบาทสำคัญต่อทั้งประสบการณ์ของผู้ใช้และ SEO เว็บไซต์ที่เร็วกว่ามักจะได้รับการจัดอันดับให้สูงขึ้นโดยเครื่องมือค้นหา สิ่งนี้ใช้ได้กับการค้นหารูปภาพด้วย
รูปภาพโดยทั่วไปจะเพิ่มเวลาในการโหลดหน้าเว็บโดยรวม การดาวน์โหลดใช้เวลานานกว่ามากเมื่อเทียบกับเนื้อหาข้อความ
ดังนั้น หากหน้าของคุณมีภาพหลายภาพ หน้าเว็บจะโหลดช้า
อาจซับซ้อนเล็กน้อยหากคุณเป็นมือใหม่และไม่ค่อยเชี่ยวชาญในการแก้ไขภาพและกราฟิก แต่การเพิ่มประสิทธิภาพภาพบนเว็บไซต์ของคุณเป็นสิ่งที่จำเป็น
ต้องใช้ซอฟต์แวร์แก้ไขรูปภาพ เช่น Adobe Photoshop หรือโปรแกรมแก้ไขที่มีประสิทธิภาพอื่นๆ เพื่อแก้ไขภาพและเพิ่มประสิทธิภาพ
การทำเช่นนี้จะทำให้คุณสร้างขนาด ประเภทไฟล์ และอัตราส่วนภาพที่เหมาะสมสำหรับภาพของคุณ ปลั๊กอินบีบอัดรูปภาพสำหรับ WordPress จะทำงานให้คุณเช่นกัน หากเป็นเพียงการลดขนาด โดยจะลดขนาดลงโดยอัตโนมัติระหว่างเวลาที่อัปโหลด

ทำความเข้าใจข้อความแสดงแทน
แอตทริบิวต์ HTML ซึ่งใช้เพื่อแสดงภาพบนหน้าเว็บโดยการเพิ่มแท็ก img เรียกว่าข้อความแสดงแทนหรือข้อความแสดงแทน ในโค้ด HTML ธรรมดาจะมีลักษณะดังนี้:
<img src="/sktthemeslogo.jpeg" alt="โลโก้ธีม SKT" />
ข้อความแสดงแทนช่วยปรับปรุงการช่วยสำหรับการเข้าถึง ซึ่งช่วยให้โปรแกรมอ่านหน้าจอสามารถอ่านข้อความสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา
ช่วยให้เจ้าของเว็บไซต์สามารถอธิบายภาพเป็นข้อความธรรมดาซึ่งจำเป็นต่อ การเพิ่มประสิทธิภาพภาพ
นอกจากนี้ยังช่วยให้เสิร์ชเอ็นจิ้นเข้าใจบริบทของภาพ ดังนั้น SEO ของรูปภาพจึงเป็นสิ่งสำคัญ
เครื่องมือค้นหาสมัยใหม่ใช้ปัญญาประดิษฐ์ในการจดจำรูปภาพและเนื้อหา
อย่างไรก็ตาม พวกเขายังคงพึ่งพานักพัฒนาเพื่อให้แน่ใจว่าพวกเขาอธิบายภาพเป็นข้อความธรรมดา
การค้นหารูปภาพของ Google มาพร้อมกับข้อความแสดงแทนซึ่งช่วยให้ผู้ใช้เข้าใจรูปภาพและเพิ่มโอกาสในการดึงดูดผู้เยี่ยมชมมากขึ้น
ในสภาวะที่เหมาะสม ข้อความ Alt จะไม่ปรากฏบนเว็บไซต์ของคุณ แต่ถ้าเนื่องจากข้อผิดพลาดทางเทคนิค รูปภาพจะไม่แสดง ข้อความ Alt ที่มีไอคอนรูปภาพเสียจะแสดงต่อผู้ใช้

การเพิ่ม Alt Text, Caption และ Title ให้กับรูปภาพ WordPress
คุณต้องเพิ่มข้อมูลเมตาของรูปภาพเมื่ออัปโหลดรูปภาพบน WordPress
ข้อมูลเมตาของรูปภาพนี้ประกอบด้วยคำอธิบายภาพ ข้อความแสดงแทน และชื่อ คุณสามารถเพิ่มคำอธิบายภาพและข้อความแสดงแทนสำหรับรูปภาพใน WordPress เมื่อคุณเพิ่มผ่านบล็อกรูปภาพเริ่มต้น
จากชื่อไฟล์ ชื่อของรูปภาพจะถูกสร้างขึ้นโดยอัตโนมัติ หากต้องการแก้ไขชื่อ ให้คลิกที่ปุ่มแก้ไขในแถบเครื่องมือบล็อกรูปภาพ
ป๊อปอัปตัวอัปโหลดสื่อจะปรากฏขึ้นและคุณต้องป้อนชื่อที่คุณต้องการสำหรับรูปภาพ
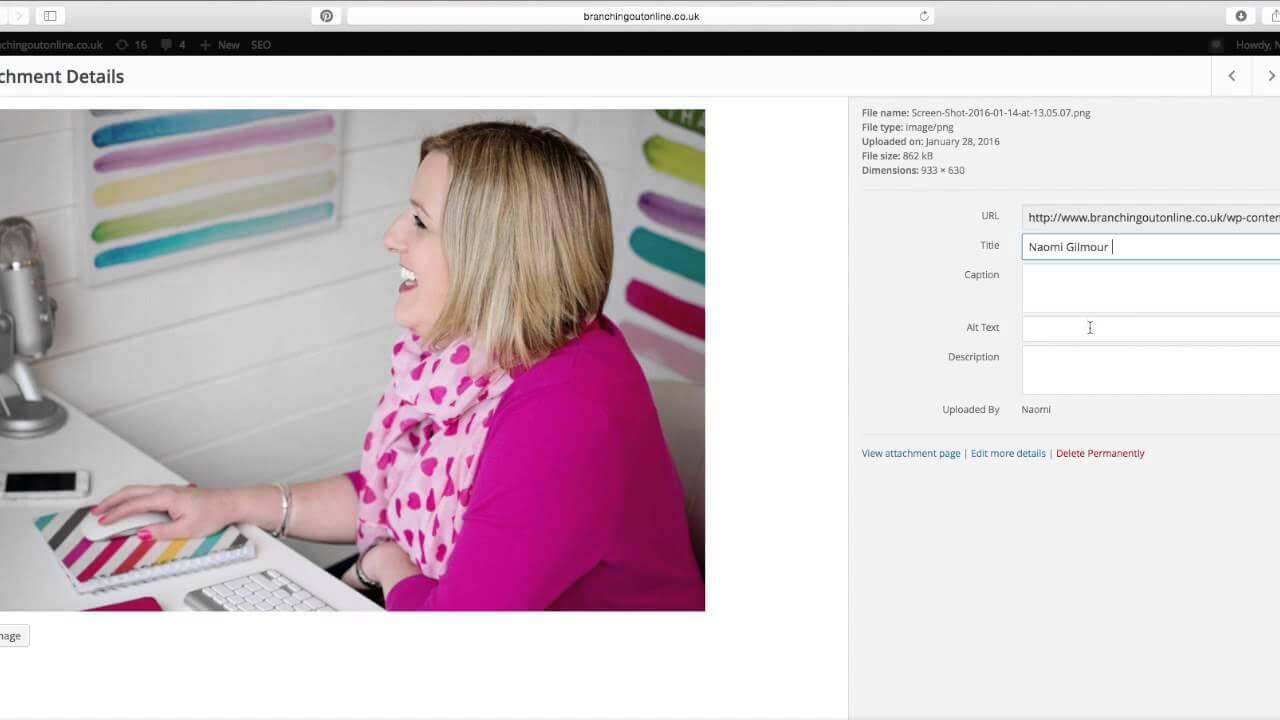
สำหรับรูปภาพที่อัปโหลดบน WordPress แล้ว คุณสามารถแก้ไขชื่อและแท็ก alt ได้อย่างง่ายดาย
ไปที่หน้าห้องสมุดจากเมนูสื่อและค้นหาภาพที่คุณต้องการแก้ไข

หากต้องการเปิดป๊อปอัปรายละเอียดไฟล์แนบ คุณเพียงแค่คลิกที่รูปภาพ ในรายละเอียดไฟล์แนบที่ให้มา คุณสามารถป้อนข้อความแสดงแทน ชื่อเรื่อง และคำอธิบายภาพ

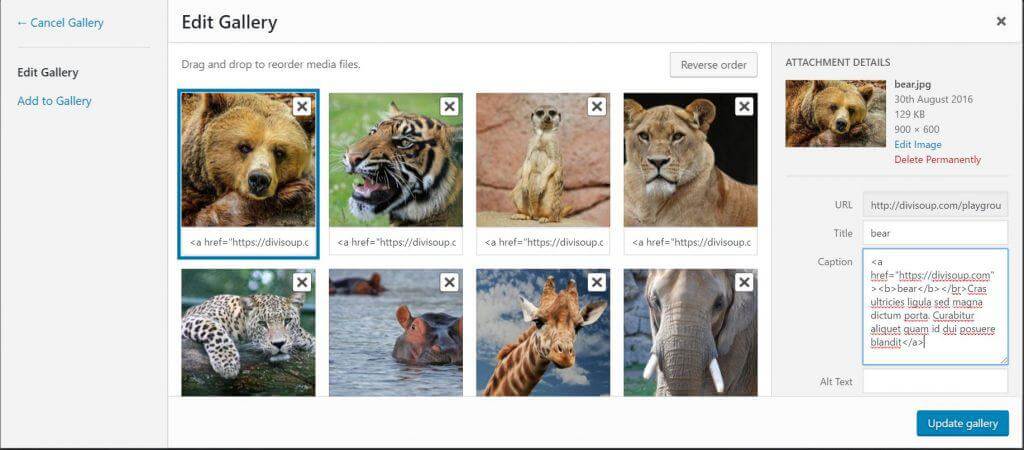
ทำความเข้าใจการใช้คำบรรยายสำหรับรูปภาพใน WordPress
รายละเอียดเพิ่มเติมสำหรับรูปภาพที่คุณมอบให้กับผู้ชมจะเรียกว่าเป็นคำอธิบายภาพ คำอธิบายภาพปรากฏแก่ผู้ชมตลอดจนเครื่องมือค้นหาซึ่งทำให้เป็นส่วนสำคัญของ การเพิ่มประสิทธิภาพภาพ

มักพบว่าเว็บไซต์ส่วนใหญ่ไม่ต้องการใช้คำอธิบายภาพกับรูปภาพในไซต์หรือบล็อกโพสต์ เป็นเพราะรูปภาพส่วนใหญ่ไม่ต้องการคำอธิบายภาพ ต้องใช้คำบรรยายในกรณีต่อไปนี้
- งาน พิธี หรือรูปถ่ายครอบครัว
- สำหรับการอธิบายเรื่องราวเบื้องหลังของภาพใด ๆ
- แกลเลอรี่ภาพที่มีสินค้า
ในบทความทั่วไป คุณสามารถอธิบายรูปภาพในเนื้อหาข้อความได้อย่างง่ายดาย
ปิดการใช้งานหน้าเอกสารแนบใน WordPress
สำหรับรูปภาพทั้งหมดที่คุณอัปโหลดสำหรับบทความและหน้าของคุณ WordPress จะสร้างหน้าแยกต่างหากสำหรับรูปภาพเหล่านั้น ซึ่งปกติจะเรียกว่าหน้าเอกสารแนบ สามารถดูภาพจริงในเวอร์ชันที่ใหญ่กว่าได้ในหน้านี้
หน้าที่มีข้อความน้อยหรือไม่มีเลยถือเป็นเนื้อหาที่บางหรือมีคุณภาพต่ำโดยเครื่องมือค้นหา ดังนั้นจึงสร้างผลกระทบเชิงลบต่อ SEO ต่อการจัดอันดับการค้นหาของคุณ
ดังนั้น เราขอแนะนำนักพัฒนาทั้งหมดให้ปิดการใช้งานหน้าเอกสารแนบ เพื่อไม่ให้ความพยายามใน การเพิ่มประสิทธิภาพภาพ สูญเปล่า
วิธีที่ง่ายและแนะนำมากที่สุดในการทำเช่นนี้คือการติดตั้ง ปลั๊กอิน Yoast SEO ที่จะทำงานนี้ให้คุณโดยอัตโนมัติ เมื่อเปิดใช้งาน ปลั๊กอินจะปิด URL ของไฟล์แนบโดยอัตโนมัติ
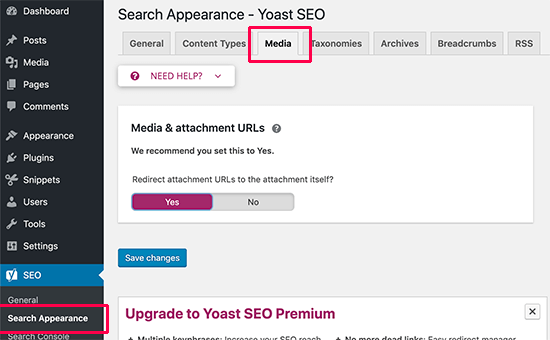
สำหรับการปิดหน้าเอกสารแนบด้วยตนเอง ให้ไปที่เมนู SEO จากแท็บสื่อ แล้วเลือกหน้าลักษณะที่ปรากฏของการค้นหา ในหน้านี้ ให้ตรวจสอบว่าตัวเลือก 'Media & Attachment URLs' ถูกทำเครื่องหมายเป็นใช่

การติดตั้งปลั๊กอินเปลี่ยนเส้นทางหน้าไฟล์แนบจะช่วยได้ โดยใช้ปลั๊กอินนี้ ผู้ชมจะถูกเปลี่ยนเส้นทางไปยังหน้าเอกสารแนบของโพสต์ที่แสดงรูปภาพ
หากคุณไม่ได้ใช้ปลั๊กอิน Yoast SEO ให้เพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php ของปลั๊กอินหรือธีมเฉพาะไซต์
ฟังก์ชั่น wpb_redirect_attachment_to_post () {
ถ้า ( is_attachment() ) {
โพสต์ $ ทั่วโลก;
if( ว่าง( $post ) ) $post = get_queried_object();
if ($post->post_parent) {
$link = get_permalink( $post->post_parent );
wp_redirect( $ลิงก์, '301' );
ทางออก();
}
อื่น {
// จะทำอย่างไรถ้าโพสต์หลักไม่พร้อมใช้งาน
wp_redirect(home_url(), '301' );
ทางออก();
}
}
}
add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' );
ข้อมูลที่ให้ไว้ข้างต้นมีความสำคัญ และผู้เริ่มต้นทุกคนที่ตั้งใจและปรารถนาที่จะเป็นนักพัฒนาขั้นสูงจะต้องละเอียดถี่ถ้วน การเพิ่มประสิทธิภาพรูปภาพ เป็นสิ่งสำคัญสำหรับการปรับปรุงการจัดอันดับหน้าเว็บของคุณในเครื่องมือค้นหา และต้องได้รับการดูแลในระหว่างการพัฒนาไซต์
FYI เกี่ยวกับวิธีการเริ่มต้นด้วยการปรับภาพให้เหมาะสม โปรดไปที่บทความนี้
