9 เคล็ดลับในการเพิ่มประสิทธิภาพรูปภาพของคุณบน WordPress
เผยแพร่แล้ว: 2021-07-06ไม่แน่ใจว่าจะเพิ่มประสิทธิภาพรูปภาพของคุณบน WordPress ได้อย่างไร
รูปภาพที่คุณใช้บนไซต์ WordPress ของคุณมีบทบาทสำคัญในความเร็วที่ไซต์ของคุณโหลด ตลอดจนบทบาทที่เล็กกว่าในการเพิ่มประสิทธิภาพกลไกค้นหาของไซต์ (SEO)
ตามไฟล์เก็บถาวร HTTP ขนาดไฟล์ของหน้าเว็บเฉลี่ยอยู่ที่ประมาณ 50% ภาพและหน้าเฉลี่ยใช้ภาพมหันต์ 26! การหาวิธีเพิ่มประสิทธิภาพและลดขนาดรูปภาพเหล่านั้นสามารถจ่ายผลตอบแทนมหาศาลสำหรับเวลาในการโหลดไซต์ของคุณ
แต่ไม่ใช่แค่ความเร็วเท่านั้น การเพิ่มประสิทธิภาพรูปภาพของคุณยังช่วยให้คุณได้รับการเข้าชมมากขึ้นอีกด้วย กว่า 20% ของการค้นหาเว็บในสหรัฐอเมริกาทั้งหมดเกิดขึ้นบน Google Image Search ดังนั้นการเพิ่มประสิทธิภาพรูปภาพของไซต์ WordPress ของคุณเพื่อจัดอันดับ เป็นวิธีที่ดีในการเข้าถึงผู้คนมากขึ้น
ในบทความนี้เราจะแสดงวิธีเพิ่มประสิทธิภาพทุกด้านของรูปภาพ WordPress เราจะครอบคลุมเคล็ดลับสำคัญ 9 ข้อเพื่อช่วยคุณปรับแต่งรูปภาพของไซต์เพื่อประสิทธิภาพ SEO การเข้าถึง และประสบการณ์ผู้ใช้ทั่วไปเพียงอย่างเดียว
มาขุดกันเถอะ!
วิธีเพิ่มประสิทธิภาพรูปภาพบน WordPress: 9 เคล็ดลับประสิทธิภาพ
เราจะเริ่มด้วยเคล็ดลับที่เน้นที่การทำให้รูปภาพของคุณโหลดเร็วขึ้นบน WordPress จากนั้น เราจะเปลี่ยนเป็นเคล็ดลับที่เน้นเรื่อง SEO และการเข้าถึงได้ง่ายขึ้น
1. บีบอัดรูปภาพเพื่อลดขนาดไฟล์
การบีบอัดรูปภาพทำให้คุณสามารถย่อขนาดไฟล์ของรูปภาพโดยไม่ต้องเปลี่ยนขนาด จึงเป็นวิธีที่ดีในการเร่งเวลาโหลดไซต์ของคุณและปรับรูปภาพของคุณให้เหมาะสม
คุณมีสองตัวเลือกสำหรับการบีบอัด:
- Lossless – ลดขนาดไฟล์เล็กน้อยโดยที่คุณภาพของภาพเปลี่ยนแปลงเป็นศูนย์
- Lossy – ลดขนาดไฟล์ที่ใหญ่ขึ้นมาก อาจมีการเปลี่ยนแปลงคุณภาพเล็กน้อย แต่โดยปกติแล้วจะมองไม่เห็นด้วยตาเปล่า เว้นแต่คุณจะใช้อัลกอริธึมการบีบอัดแบบสูญเสียข้อมูลเชิงรุก
เรียนรู้เพิ่มเติมเกี่ยวกับการบีบอัดแบบ lossy และ lossless
สำหรับเว็บไซต์และบล็อกส่วนใหญ่ การบีบอัดแบบสูญเสียข้อมูลเป็นตัวเลือกที่ดีที่สุด ข้อยกเว้นคือช่างภาพหรือศิลปินทัศนศิลป์อื่นๆ ที่คุณภาพของภาพเป็นสิ่งสำคัญยิ่ง
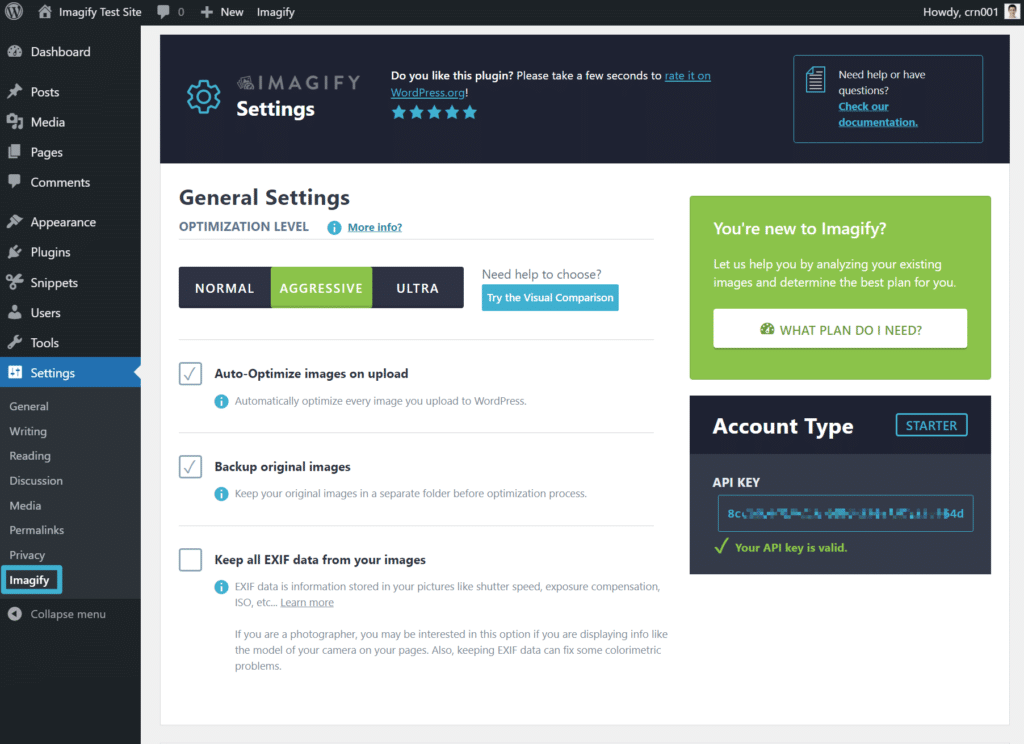
หากต้องการบีบอัดรูปภาพบนไซต์ WordPress ของคุณอย่างง่ายดาย คุณสามารถใช้ปลั๊กอิน Imagify ได้ฟรี Imagify จะบีบอัดรูปภาพใหม่ที่คุณอัปโหลดไปยังไซต์ของคุณโดยอัตโนมัติ และยังช่วยให้คุณเพิ่มประสิทธิภาพรูปภาพที่มีอยู่เป็นจำนวนมากได้อีกด้วย
คุณจะสามารถเลือกระดับการบีบอัดได้สามระดับ – แบบไม่สูญเสียข้อมูลและตัวเลือกแบบสูญเสียสองระดับ:

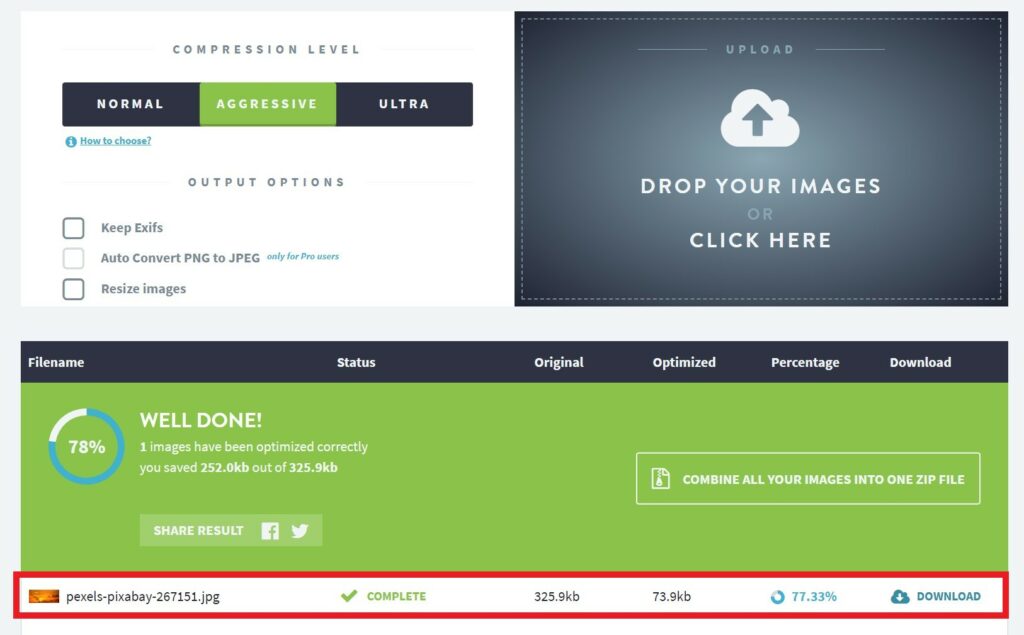
ต่างกันมากขนาดไหน? เราถ่ายภาพ JPEG ที่ไม่มีการบีบอัดขนาด 326 KB และใช้การบีบอัดแบบสูญเสียของ Imagify เพื่อปรับให้เหมาะสม หลังจากที่ Imagify บีบอัดรูปภาพ ขนาดไฟล์ก็ลดลง 77% เป็น 74 KB

2. ปรับขนาดภาพเพื่อลดขนาดไฟล์เพิ่มเติม
เว็บไซต์ส่วนใหญ่มีพื้นที่เนื้อหากว้าง 700-1,000 พิกเซลเท่านั้น ตัวอย่างเช่น พื้นที่เนื้อหาในบล็อกที่คุณกำลังอ่านอยู่ในขณะนี้มีเพียง ~750 px ( บนเดสก์ท็อป )
หากคุณอัปโหลดรูปภาพที่มีขนาดกว้างกว่าพื้นที่เนื้อหาของเว็บไซต์ของคุณอย่างมาก คุณจะไม่ได้รับประโยชน์ใดๆ ในด้านคุณภาพของรูปภาพ แต่คุณกำลังเพิ่มขนาดไฟล์รูปภาพอย่างมาก ทุกสิ่งเท่าเทียมกัน รูปภาพที่มีความกว้าง 3,000 px มีขนาดไฟล์ใหญ่กว่าภาพที่กว้าง 1,000 px มาก
ด้วยเหตุผลนี้ คุณจึงต้องการปรับขนาดรูปภาพของไซต์ WordPress ให้เป็นขนาดที่คุณใช้อยู่เสมอ
หากพื้นที่เนื้อหาของบล็อกกว้าง 750 พิกเซล แสดงว่าคุณควรปรับขนาดภาพเป็น 750 พิกเซล ( หรืออาจเพิ่มเป็น 1,500 พิกเซลเป็นสองเท่าหากต้องการนำเสนอภาพคุณภาพสูงสำหรับหน้าจอ Retina )
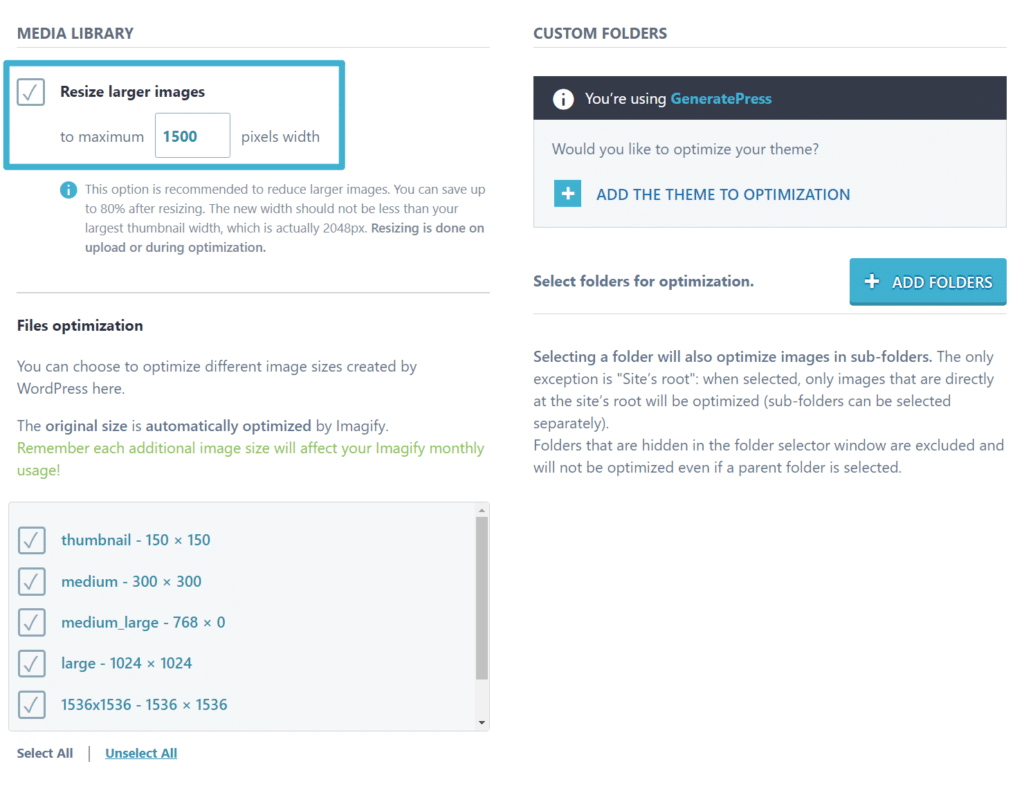
ในการปรับขนาดรูปภาพโดยอัตโนมัติเมื่อคุณอัปโหลดไปยังไซต์ WordPress คุณสามารถใช้ปลั๊กอิน Imagify เดียวกันจากด้านบน เช่นเดียวกับการบีบอัด คุณสามารถใช้ Imagify เพื่อปรับขนาดรูปภาพที่มีอยู่ทั้งหมดบนไซต์ของคุณเป็นกลุ่ม :

ต่างกันมากขนาดไหน? เราปรับขนาดภาพ JPEG ที่มีความกว้าง 3,000 พิกเซลเป็น 1,500 พิกเซล ขนาดไฟล์ดั้งเดิมคือ 1.325 MB แต่ลดลงเหลือ 633 KB หลังจากการปรับขนาด (และลดลงเหลือ 408.7 KB หลังจากใช้ Imagify เพื่อบีบอัด)
หากคุณต้องการเรียนรู้วิธีใช้ Imagify เพื่อบีบอัดและปรับขนาดรูปภาพจำนวนมากบนไซต์ WordPress ของคุณ โปรดดูคู่มือฉบับเต็มเกี่ยวกับวิธีการบีบอัดและปรับขนาดรูปภาพจำนวนมาก
3. เลือกรูปแบบภาพที่เหมาะสมสำหรับคุณภาพและขนาดภาพที่เหมาะสมที่สุด
การพิจารณาประสิทธิภาพที่สำคัญอีกประการหนึ่งคือรูปแบบไฟล์ของภาพของคุณ สำหรับรูปภาพ รูปแบบทั่วไปสองรูปแบบคือ:
- PNG – มีประโยชน์สำหรับรูปภาพที่ไม่มีสีมาก เช่น ภาพหน้าจออินเทอร์เฟซ นอกจากนี้ยังให้ความโปร่งใสซึ่งอาจเป็นประโยชน์ในบางสถานการณ์ เช่น โลโก้หรือไอคอน อย่างไรก็ตาม ขนาดไฟล์อาจใหญ่พอสำหรับภาพที่มีสีสัน ดังนั้นคุณจึงไม่ต้องการใช้ PNG สำหรับภาพถ่าย
- JPEG – รูปแบบนี้ดีที่สุดสำหรับภาพที่มีสีสัน เช่น ภาพพระอาทิตย์ตกหรือภาพถ่ายอื่นๆ สำหรับกรณีการใช้งานเหล่านี้ โดยทั่วไปแล้วจะทำให้ไฟล์มีขนาดเล็กกว่า PNG อย่างไรก็ตาม JPEG ไม่ รองรับความโปร่งใสเช่น PNG ดังนั้นคุณอาจไม่ต้องการใช้สำหรับโลโก้และไอคอน
- SVG – หากคุณต้องการใช้กราฟิกแบบเวกเตอร์ คุณควรใช้รูปแบบนี้ เหมาะอย่างยิ่งสำหรับโลโก้ ไอคอน และกราฟิกประเภทอื่นๆ ที่สร้างด้วยเวกเตอร์ หากคุณไม่มีโลโก้ ลองดูเครื่องมือสร้างโลโก้ฟรีของ Turbologo เป็นวิธีที่ง่ายในการสร้างภาพระดับมืออาชีพที่ดูดีในทุกความละเอียดและสามารถปรับแต่งได้ภายในไม่กี่วินาที คุณจะไม่ต้องจ่ายเว้นแต่คุณจะพอใจกับโลโก้ใหม่ของคุณ
โดยสรุป คุณจะต้องใช้ JPEG สำหรับภาพถ่ายหรือภาพที่สมจริงและมีสีสัน ในขณะที่ PNG อาจเป็นตัวเลือกที่ดีสำหรับภาพหน้าจออินเทอร์เฟซ ไอคอน รูปภาพที่มีข้อความจำนวนมาก หรือภาพอื่นๆ ที่คุณต้องการความโปร่งใส SVG ทำงานได้ดีที่สุดสำหรับกราฟิกแบบเวกเตอร์
สำหรับขนาดไฟล์ที่เล็กกว่านั้น คุณยังสามารถพิจารณาใช้รูปแบบไฟล์ภาพที่ทันสมัย เช่น WebP WebP เป็นรูปแบบใหม่กว่าจาก Google ที่มีขนาดไฟล์ที่เล็กกว่ารูปแบบ เช่น JPEG และ PNG แต่มีคุณภาพเท่ากัน คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ WebP ได้ที่นี่
โดยเฉลี่ยแล้ว การแปลงเป็น WebP สามารถลดขนาดภาพ JPEG ได้ 25-34% และภาพ PNG ลดลง 26% WebP ยังมีส่วนที่ดีที่สุดของทั้ง JPEG และ PNG – คุณสามารถใช้สำหรับภาพถ่ายที่ไม่มีขนาดไฟล์ใหญ่ แต่ยังรองรับความโปร่งใส เช่น ภาพ PNG
ในปี 2564 เบราว์เซอร์หลักทั้งหมดรองรับรูปภาพ WebP ซึ่งหมายความว่าคุณสามารถแปลงรูปภาพของคุณเป็นรูปแบบ WebP ได้อย่างปลอดภัยเพื่อลดขนาดไฟล์เหล่านี้
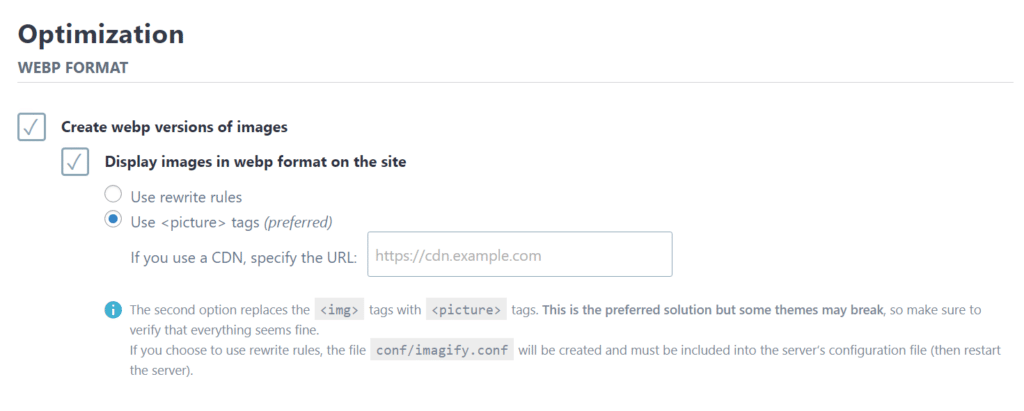
หากคุณต้องการใช้ WebP บน WordPress ปลั๊กอิน Imagify ยังสามารถช่วยคุณแปลงรูปภาพใหม่และรูปภาพที่มีอยู่ทั้งหมดของไซต์ให้อยู่ในรูปแบบ WebP และให้บริการรูปภาพเหล่านั้นแก่ผู้เยี่ยมชมที่เบราว์เซอร์สนับสนุน WebP:

WordPress จะเพิ่มการรองรับหลักสำหรับรูปภาพ WebP ใน WordPress 5.8 ซึ่งจะเปิดตัวในปลายเดือนกรกฎาคม 2564 ซึ่งหมายความว่าคุณจะสามารถอัปโหลดรูปภาพ WebP ได้โดยตรงไปยัง Media Library ของคุณและรวมไว้ในเนื้อหาของคุณ เช่นเดียวกับ PNG หรือภาพ JPEG ก่อน WordPress 5.8 ไลบรารีสื่อของ WordPress จะไม่อนุญาตให้อัปโหลด WebP

4. ใช้ Lazy Loading เพื่อปรับปรุงเวลาในการโหลดหน้าเริ่มต้น
การโหลดแบบขี้เกียจทำให้คุณสามารถชะลอการโหลดรูปภาพที่อยู่นอกวิวพอร์ตที่ผู้เข้าชมมองเห็นได้ (หรือที่เรียกว่า "ครึ่งหน้าล่าง")
ในตอนแรก ไซต์ของคุณจะโหลดเฉพาะรูปภาพที่จำเป็นในการแสดงส่วนที่มองเห็นได้ของหน้าเว็บของคุณ จากนั้น เมื่อมีคนเริ่มเลื่อนลง เซิร์ฟเวอร์ของคุณจะโหลดแต่ละภาพตามต้องการ
การชะลอการโหลดภาพบางส่วนของคุณบน WordPress ช่วยเพิ่มความเร็วในการโหลดหน้าแรกของเว็บไซต์
ตอนนี้ WordPress 5.5 รองรับแอตทริบิวต์การโหลดแบบ Lazy Loading ของเบราว์เซอร์ดั้งเดิม ซึ่งหมายความว่ารูปภาพของคุณจะใช้การโหลดแบบ Lazy Loading ในเบราว์เซอร์ที่รองรับโดยอัตโนมัติ อย่างไรก็ตาม มีปัญหา – ไม่เหมือนกับอิมเมจ WebP ไม่ใช่ทุกเบราว์เซอร์หลักที่รองรับคุณลักษณะนี้!
เบราว์เซอร์ Safari ของ Apple ไม่รองรับการโหลดแบบ Lazy Loading บน macOS หรือ iOS เบราว์เซอร์อื่นๆ เช่น Opera Mobile และ UC Browser ยังไม่รองรับเช่นกัน ปัจจุบัน มีผู้ใช้อินเทอร์เน็ตเพียงประมาณ 71% เท่านั้นที่มีเบราว์เซอร์ที่รองรับการโหลดแบบเนทีฟ
หากคุณต้องการให้แน่ใจว่าผู้เยี่ยมชมทั้งหมดของคุณสามารถได้รับประโยชน์จากการโหลดแบบ Lazy Loading คุณสามารถใช้ปลั๊กอินฟรี เช่น Lazy Load ได้ หรือปลั๊กอินประสิทธิภาพจำนวนมากยังมีคุณสมบัติการโหลดแบบ Lazy Loading เช่น WP Rocket
5. กำหนดขนาดรูปภาพของคุณเพื่อหลีกเลี่ยงการเปลี่ยนเลย์เอาต์
ด้วยความคิดริเริ่ม Core Web Vitals ใหม่ของ Google Google มุ่งเน้นไปที่ Cumulative Layout Shift (CLS) เป็นตัวชี้วัดสำหรับผู้ดูแลเว็บที่ควรหลีกเลี่ยง โดยพื้นฐานแล้ว CLS จะเกิดขึ้นเมื่อเนื้อหาของไซต์ "กระโดดไปมา" ขณะโหลด นี่เป็นปัญหาเนื่องจากทำให้ประสบการณ์ผู้ใช้ไม่ดี
ถ้าคุณไม่ระวัง สิ่งนี้อาจเกิดขึ้นกับรูปภาพที่โหลดหลังจากเนื้อหาข้อความในไซต์ของคุณ ขณะโหลดรูปภาพ ระบบจะดันข้อความลงมา ทำให้เกิด CLS
วิธีหนึ่งในการหลีกเลี่ยงปัญหาและปรับปรุง Cumulative Layout Shift คือการกำหนดขนาดของรูปภาพในโค้ดของไซต์ของคุณ ด้วยวิธีนี้ เบราว์เซอร์ของผู้เยี่ยมชมจะรู้ว่าต้องจองพื้นที่นั้นไว้ แม้ว่าภาพจะยังไม่โหลด ซึ่งหลีกเลี่ยง CLS
โชคดีที่ WordPress ช่วยคุณได้
หากคุณแทรกรูปภาพผ่านตัวแก้ไข WordPress WordPress จะกำหนดขนาดรูปภาพที่ถูกต้องสำหรับคุณโดยอัตโนมัติ เช่นเดียวกับปลั๊กอินตัวสร้างเพจส่วนใหญ่
อย่างไรก็ตาม หากคุณใช้รูปภาพที่อื่น เช่น เพิ่มด้วยตนเองโดยใช้โค้ด คุณควรกำหนดขนาดรูปภาพเสมอเพื่อหลีกเลี่ยงปัญหากับ CLS หากคุณรู้สึกไม่สบายใจที่จะระบุขนาดรูปภาพในโค้ดโดยตรง คุณสามารถใช้ปลั๊กอินฟรีเช่น Specify Missing Image Dimensions หรือ WP Rocket ยังมีคุณสมบัติที่จะช่วยคุณทำสิ่งนี้ในแท็บ สื่อ ของการตั้งค่า
6. ใช้เครือข่ายการจัดส่งเนื้อหา (CDN) เพื่อเพิ่มความเร็วในการโหลดทั่วโลก
อันนี้เป็นจุดโบนัสเพราะมันใช้ไม่ได้กับทุกไซต์ แต่ถ้าคุณมีผู้ชมทั่วโลก CDN สามารถเพิ่มความเร็วในการโหลดภาพโดยการลดระยะห่างระหว่างผู้เยี่ยมชมเว็บไซต์ของคุณกับไฟล์ที่พวกเขาต้องดาวน์โหลด
CDN เป็นเพียงเครือข่ายเซิร์ฟเวอร์ขนาดใหญ่ทั่วโลก หากคุณกำหนดค่า WordPress ให้ใช้ คุณสามารถแคชรูปภาพของไซต์ของคุณในแต่ละเซิร์ฟเวอร์ในเครือข่ายได้
จากนั้น เมื่อมีผู้เยี่ยมชมไซต์ของคุณ เบราว์เซอร์ของพวกเขาสามารถดาวน์โหลดรูปภาพจากตำแหน่ง CDN ที่ใกล้ที่สุด แทนที่จะต้องดาวน์โหลดโดยตรงจากเซิร์ฟเวอร์ของไซต์ของคุณ โดยการลดระยะห่างทางกายภาพ ไฟล์รูปภาพจะโหลดเร็วขึ้น ซึ่งจะทำให้ไซต์ของคุณเร็วขึ้นโดยทั่วไป
หากคุณมีงบประมาณจำกัด คุณสามารถค้นหา CDN รูปภาพฟรี เช่น คุณลักษณะ Site Accelerator ของ Jetpack ที่ขับเคลื่อนโดยเครือข่ายเซิร์ฟเวอร์ของ WordPress.com
หรือสำหรับตัวเลือกที่ยืดหยุ่นยิ่งขึ้น คุณสามารถใช้บริการ CDN แบบชำระเงิน เช่น:
- RocketCDN
- KeyCDN
- กระต่าย CDN
ในกรณีของ CDN แบบชำระเงิน คุณสามารถรวมเข้ากับไซต์ WordPress ของคุณได้โดยใช้ปลั๊กอิน เช่น CDN Enabler หรือ WP Rocket
7. ใช้ชื่อไฟล์ที่เกี่ยวข้องเพื่อปรับปรุง SEO ของรูปภาพ
ตอนนี้ เราจะเริ่มเปลี่ยนไปสู่คำแนะนำที่เน้น SEO มากขึ้นสำหรับการเพิ่มประสิทธิภาพรูปภาพ WordPress โดยเริ่มจากชื่อไฟล์จริงของรูปภาพของคุณ
ก่อนอัปโหลดภาพไปยัง WordPress คุณจะต้องตรวจสอบให้แน่ใจว่าชื่อไฟล์ของแต่ละภาพมีความเกี่ยวข้องกับเนื้อหาของภาพนั้น
ตัวอย่างเช่น สมมติว่าคุณกำลังอัปโหลดภาพภูเขาหิมะ แทนที่จะใช้ชื่อไฟล์แบบสุ่ม เช่น 66fsddfs651.jpeg คุณควรใช้ชื่อไฟล์ที่สื่อความหมาย เช่น snowy-mountain.jpeg
การใช้ชื่อไฟล์ที่เกี่ยวข้องจะทำให้รูปภาพของคุณมีโอกาสได้รับการจัดอันดับใน Google Image Search มากขึ้น เนื่องจาก Google มีบริบทเพิ่มเติมในการอธิบายรูปภาพ
8. ตั้งค่าข้อความแสดงแทนรูปภาพเพื่อปรับปรุง SEO และการเข้าถึง
ข้อความแสดงแทนรูปภาพช่วยให้เครื่องมือค้นหามีข้อมูลเพิ่มเติมเกี่ยวกับรูปภาพ นอกจากนี้ยังเป็นการดีในการทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้มากขึ้น เนื่องจากช่วยให้ผู้เข้าชมที่ใช้โปรแกรมอ่านหน้าจอเข้าใจภาพ
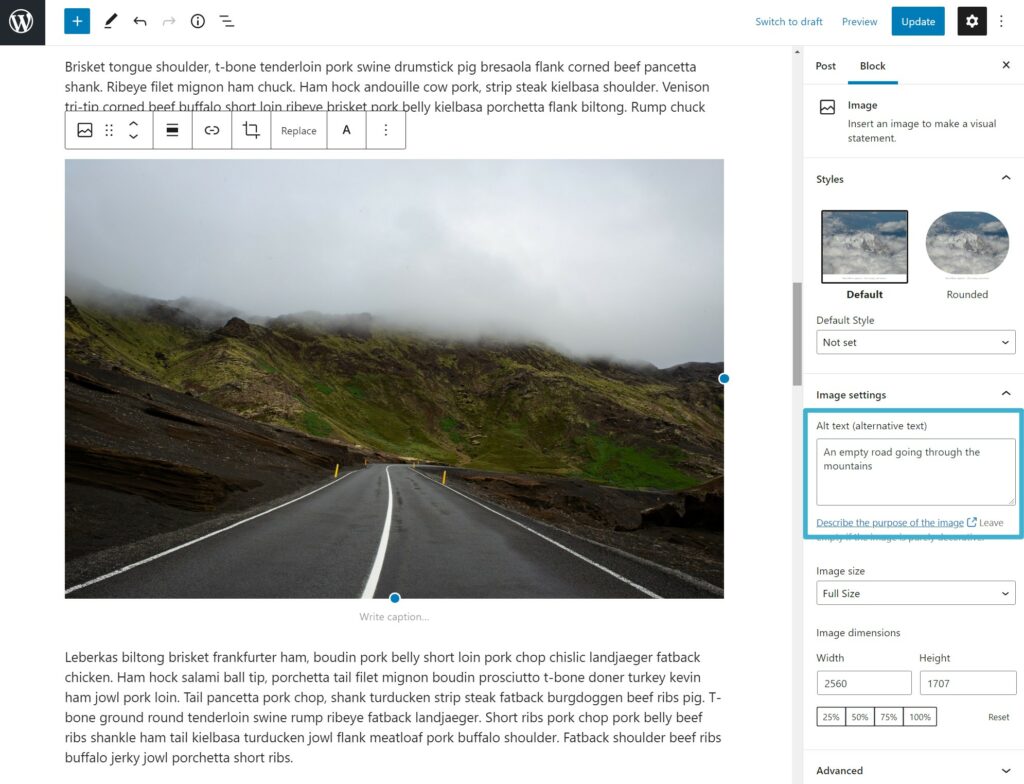
ในการเพิ่มข้อความแสดงแทนให้กับรูปภาพในโปรแกรมแก้ไข WordPress คุณสามารถเลือกบล็อกรูปภาพและใช้ช่อง ข้อความ Alt ในการตั้งค่าของบล็อกได้:

คุณยังสามารถพิจารณาใช้ชื่อและคำอธิบายภาพ ซึ่งเป็นอีกสองวิธีในการเพิ่มบริบทแบบข้อความให้กับรูปภาพของคุณ
9. สร้างแผนผังเว็บไซต์ XML Image เพื่อปรับปรุง SEO
หากคุณต้องการเน้นที่การจัดอันดับรูปภาพของไซต์ของคุณใน Google Image Search คุณสามารถพิจารณาสร้างแผนผังไซต์ XML สำหรับรูปภาพโดยเฉพาะ แผนผังไซต์ประเภทนี้เหมือนกับแผนผังไซต์ XML ที่แสดงรายการโพสต์และหน้าทั้งหมดของไซต์ แต่รวมรายการรูปภาพของไซต์ทั้งหมดแทน
ปลั๊กอินเช่น Yoast SEO และ Rank Math จะแทรกรูปภาพในแผนผังไซต์โดยอัตโนมัติ ซึ่งเป็นเหตุผลที่คุณอาจต้องการใช้คุณลักษณะแผนผังไซต์ XML แทนคุณลักษณะแผนผังไซต์ในตัวที่ WordPress เพิ่มในเวอร์ชัน 5.5
ต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับการเพิ่มประสิทธิภาพภาพ SEO หรือไม่ ดูเคล็ดลับ SEO รูปภาพ 12 อันดับแรกเพื่อปรับปรุงการเข้าชมแบบออร์แกนิกในบทความเฉพาะของเรา
เริ่มปรับแต่งรูปภาพ WordPress ของคุณวันนี้
เว็บไซต์ WordPress แทบทุกแห่งใช้รูปภาพ ดังนั้นสิ่งสำคัญคือต้องเข้าใจว่าคุณสามารถเพิ่มประสิทธิภาพรูปภาพเหล่านั้นได้อย่างไรเพื่อให้ได้ผลลัพธ์ที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
ประสิทธิภาพควรเป็นหนึ่งในข้อกังวลที่ใหญ่ที่สุด เนื่องจากรูปภาพประกอบด้วยขนาดไฟล์ของหน้าเว็บโดยเฉลี่ยเกือบครึ่งหนึ่ง ซึ่งหมายความว่ารูปภาพเหล่านี้จะมีผลอย่างมากต่อเวลาในการโหลดของคุณ
ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณใช้รูปแบบที่ถูกต้องสำหรับประเภทของภาพที่คุณกำลังสร้าง จากนั้น คุณสามารถใช้ Imagify เพื่อบีบอัดและปรับขนาดรูปภาพโดยอัตโนมัติเมื่อคุณอัปโหลดไปยัง WordPress หากคุณต้องการใช้ประโยชน์จากรูปแบบ WebP ที่ใหม่กว่า Imagify ยังสามารถช่วยคุณแปลงรูปภาพของไซต์เป็น WebP ได้โดยอัตโนมัติ
สำหรับการปรับปรุงประสิทธิภาพเพิ่มเติม คุณสามารถใช้กลยุทธ์ต่างๆ เช่น การโหลดแบบ Lazy Loading และ CDN หากคุณมีผู้ชมทั่วโลก
เมื่อคุณปรับรูปภาพให้เหมาะสมเพื่อประสิทธิภาพแล้ว คุณจะต้องแน่ใจว่าคุณกำลังใช้ชื่อไฟล์ที่เกี่ยวข้องและเพิ่มข้อความแสดงแทนเพื่อเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับ SEO และการเข้าถึง
คุณยังมีคำถามใด ๆ เกี่ยวกับวิธีการเพิ่มประสิทธิภาพรูปภาพบน WordPress หรือไม่? แจ้งให้เราทราบในความคิดเห็น!
