12 แนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO รูปภาพเพื่อเพิ่มการเข้าชมแบบอินทรีย์
เผยแพร่แล้ว: 2021-04-22เมื่อพูดถึงการสร้างการเข้าชมแบบออร์แกนิกสำหรับเว็บไซต์ของเรา เราเริ่มทำงานกับคำหลัก เพิ่มประสิทธิภาพเนื้อหา และกลยุทธ์ SEO ในหน้าต่างๆ
เรายังทำงานกับปัจจัย SEO นอกเพจ เช่น การได้รับลิงก์ย้อนกลับและการแชร์บนโซเชียลมากขึ้น
ทำไมต้องจำกัดตัวเองให้อยู่กับกลยุทธ์เดิมๆ ซ้ำแล้วซ้ำเล่า?
กลยุทธ์ที่ประเมินค่าต่ำเกินไปในการเพิ่มการเข้าชมแบบออร์แกนิกมากขึ้นคือการเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับเครื่องมือค้นหา
ถูกตัอง. การค้นหารูปภาพของ Google สามารถช่วยเพิ่มจำนวนผู้เข้าชมและการเข้าชมเว็บไซต์ของคุณ!
เนื้อหาที่ยอดเยี่ยมคือเมื่อคุณสร้างสมดุลระหว่างข้อความและรูปภาพ
แม้ว่าข้อความจะมีความสำคัญ แต่รูปภาพก็มีความสำคัญไม่แพ้กัน พวกเขาเพิ่มความมีไหวพริบทางภาพที่จำเป็นมากให้กับข้อความที่ยาวและน่าเบื่อ
จากการศึกษาบทความกว่าล้านบทความที่จัดทำโดย Buzzsumo พวกเขาพบว่าการรวมรูปภาพในบทความทุกๆ 75-100 คำช่วยเพิ่มจำนวนการแชร์เป็นสองเท่าเมื่อเทียบกับบทความที่มีรูปภาพน้อยกว่า สิ่งนี้ช่วยเพิ่มการเข้าชมเว็บไซต์ได้อย่างแน่นอน!
หากคุณกำลังค้นหาเนื้อหาที่เป็นข้อความ เราเดาว่าคุณกำลังค้นหาเนื้อหาที่เป็นภาพด้วย และนั่นคือที่มาของการค้นหารูปภาพของ Google
การค้นหาบน Google จะแสดงรูปภาพที่ด้านบนของหน้าผลการค้นหาเป็นครั้งคราว รูปภาพถูกส่งคืนสำหรับ 27.3% ของคำค้นหาบน Google (อ., 2020).

กล่าวโดยย่อ การค้นหารูปภาพเป็นแหล่งที่มาของการเข้าชมที่อาจเป็นไปได้สำหรับเว็บไซต์ของคุณที่ไม่ได้ใช้ และก็ถึงเวลาที่เราจะเพิ่มกลยุทธ์ SEO สำหรับรูปภาพด้วยเช่นกัน ถ้าคุณยังไม่ได้ นั่นล่ะ!
บทความนี้จะครอบคลุมพื้นฐานบางประการเกี่ยวกับ SEO ของรูปภาพ เหตุใดจึงจำเป็น และปัจจัยที่ส่งผลต่อการจัดอันดับรูปภาพของคุณ สุดท้าย เราจะกล่าวถึงเคล็ดลับบางประการในการเพิ่มประสิทธิภาพภาพของคุณเพื่อดึงดูดแหล่งที่มาของการเข้าชมที่เกิดขึ้นเองที่ไม่ได้ใช้
ดังนั้นเพื่อเริ่มต้นกับ...
SEO ภาพคืออะไร?
กระบวนการปรับแต่งรูปภาพเว็บไซต์ของคุณเพื่อให้เข้าถึงได้ง่ายขึ้นสำหรับโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาคือ SEO รูปภาพ
โดยปกติ เสิร์ชเอ็นจิ้นจะรวบรวมข้อมูลเนื้อหาเว็บไซต์เพื่อให้ผลลัพธ์ที่เกี่ยวข้องและถูกต้องที่สุดสำหรับผู้ใช้ ใช้อัลกอริธึมเดียวกันกับรูปภาพเช่นกัน
Image SEO อาจเป็นเพียงกลยุทธ์ในการเปลี่ยนเกมที่เว็บไซต์ของเราต้องการเพื่อเพิ่มปริมาณการเข้าชม
ท้ายที่สุดแล้ว 62% ของคนรุ่นมิลเลนเนียลเลือกการค้นหาด้วยภาพมากกว่าการค้นหาประเภทอื่นๆ (ที่มา: บิสิเนส ไวร์)
ต่อไปนี้เป็นข้อเท็จจริงที่น่าสนใจสองสามข้อเกี่ยวกับการค้นหารูปภาพ
- รูปภาพถูกส่งกลับมากกว่า 30% ของคำค้นหาบน Google (ที่มา: Moz)
- จำนวนการเปิดดูหน้าเว็บรายวันจากผู้ใช้ Google Image Search มากกว่า 1 พันล้าน (ที่มา: Quora)
ถึงกระนั้น เรายังใช้กลยุทธ์ SEO ที่มีศักยภาพนี้ต่ำกว่าความเป็นจริง!
เหตุใด Image SEO จึงมีความสำคัญ
เริ่มจากข้อเท็จจริงที่น่าสนใจกว่านี้ก่อน
- 90% ของข้อมูลที่สมองบริโภคนั้นเป็นภาพ
- สมองประมวลผลภาพได้เร็วกว่าข้อความถึง 60,000 เท่า
- 40% ตอบสนองต่อเนื้อหาภาพได้ดีกว่าเมื่อเทียบกับข้อความ
- การรวมอินโฟกราฟิกช่วยเพิ่มการเข้าชมอีก 12%
(ที่มา: HubSpot)
มีข้อเท็จจริงอีกมากมายที่เราสามารถรวมไว้ ทั้งหมดนี้ทำให้เกิดข้อเท็จจริงง่ายๆ ว่าการรวมภาพภายในข้อความจะเพิ่มการเข้าชมเว็บไซต์โดยรวมของคุณ
รูปภาพมีความสำคัญต่อ SEO การรวมรูปภาพบนเพจ/โพสต์ของคุณ ทำให้ผู้เยี่ยมชมสนใจเนื้อหาของคุณ สร้างการมีส่วนร่วมมากขึ้น และอาจมีการแชร์เนื้อหาของคุณเช่นกัน
ด้วยการเพิ่มเวลาที่ใช้ในเนื้อหาของคุณ คุณจะลดอัตราตีกลับของเว็บไซต์ของคุณด้วย อัตราตีกลับคืออะไร?
อัตราตีกลับใช้เพื่อวัดเปอร์เซ็นต์ของผู้ที่เข้ามายังเว็บไซต์/หน้าเว็บของคุณและออกจากเว็บไซต์โดยไม่ทำอะไรเลย พวกเขาไม่คลิกลิงก์หรือนำทางไปยังหน้าอื่นๆ ของเว็บไซต์ของคุณ และจะไม่กรอกแบบฟอร์มใดๆ
กล่าวง่ายๆ ก็คือ พวกเขา 'เด้ง' ออกจากเว็บไซต์ของคุณโดยไม่ต้องดำเนินการใดๆ ด้วยเหตุผลหลายประการ สิ่งนี้เกิดขึ้นเป็นหลักหากผู้เยี่ยมชมไม่พบสิ่งที่น่าสนใจสำหรับพวกเขา
สำหรับบทความที่เกี่ยวข้อง ผู้เยี่ยมชมสามารถออกได้หากพวกเขาเบื่อที่เห็นเฉพาะข้อความที่ไม่มีที่สิ้นสุดบนหน้า กล่าวอีกนัยหนึ่งก็ยังเป็นวิธีที่ดีในการปรับปรุงประสบการณ์ของผู้ใช้
รูปภาพของคุณสามารถช่วยให้คุณมีอันดับสูงขึ้นใน Google และได้รับการเข้าชมมากขึ้น อย่างไรก็ตาม คุณควรทราบปัจจัยที่ส่งผลต่อการจัดอันดับรูปภาพของคุณด้วย
ปัจจัยที่ส่งผลต่อการจัดอันดับภาพ SEO ของคุณ
เราเริ่มต้นด้วยการทำความเข้าใจปัจจัยที่ส่งผลต่อการจัดอันดับภาพของคุณ และเมื่อเราเข้าใจในเรื่องนี้แล้ว เราจะครอบคลุมเคล็ดลับในการปรับปรุงการจัดอันดับของคุณในหัวข้อถัดไป
1. สามารถค้นหารูปภาพของคุณได้หรือไม่?
หากคุณไม่พบเครื่องมือค้นหา แสดงว่าคุณพลาดโอกาสในการเข้าชมจำนวนมาก
เครื่องมือค้นหาส่งบอทเพื่อรวบรวมข้อมูลและจัดทำดัชนีเว็บไซต์ของคุณ ขณะรวบรวมข้อมูลเว็บไซต์ บอทจะจัดทำดัชนีเนื้อหาของคุณ เช่น ทั้งข้อความและรูปภาพ
คุณต้องตรวจสอบให้แน่ใจว่ารูปภาพของคุณถูกค้นพบ รวบรวมข้อมูล และจัดทำดัชนีโดยเครื่องมือค้นหา
การรวมรูปภาพในแผนผังไซต์ XML ของคุณทำให้เครื่องมือค้นหาสามารถค้นพบ รวบรวมข้อมูล และจัดทำดัชนีรูปภาพของคุณได้ง่ายขึ้น
คุณสามารถรวมรูปภาพในแผนผังไซต์ที่มีอยู่หรือสร้างแผนผังไซต์ XML เฉพาะเพื่อรวมรูปภาพ ทางเลือกเป็นของคุณในที่สุด
ในไฟล์ robots.txt ตรวจสอบว่าคุณไม่ได้ป้องกันไม่ให้บ็อต Googlebot-Image เข้าถึงรูปภาพของคุณ
เคล็ดลับอีกประการหนึ่งคือเพื่อให้แน่ใจว่าคุณไม่มีคำสั่ง noimageindex ในหน้าเว็บของคุณ กล่าวคือ คุณไม่ควรมีบรรทัดโค้ดต่อไปนี้ในหน้าเว็บของคุณ
<ชื่อเมตา=”หุ่นยนต์”เนื้อหา=”noimageindex”>
การมีโค้ดบรรทัดนี้จะบอกเครื่องมือค้นหาไม่ให้สร้างดัชนีรูปภาพบนหน้าเว็บ
2. อำนาจโดเมนและเพจของคุณคืออะไร?
มาดูตัวอย่างกันที่นี่
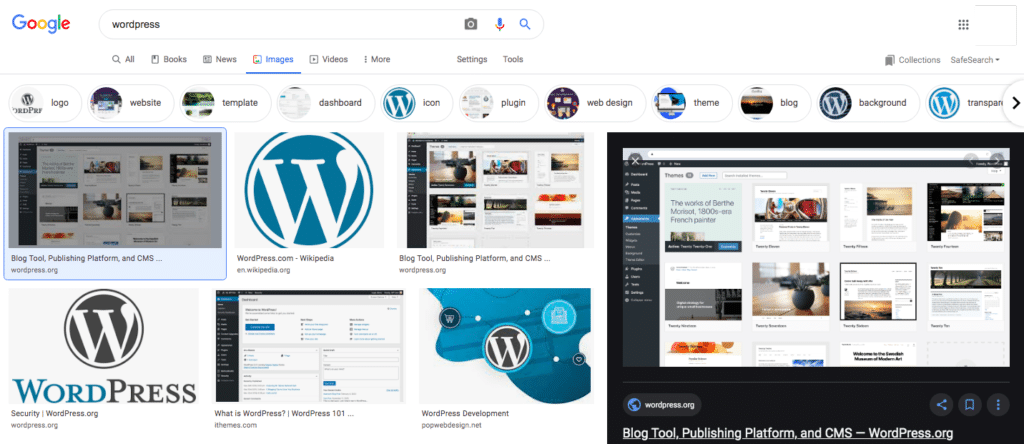
ค้นหา 'wordpress' และดูผลลัพธ์สองสามรายการแรก

ผลลัพธ์ที่โดดเด่นห้าอันดับแรกคือ
- WordPress.org
- Wikipedia.org
- iThemes.com
ดี WordPress.org มีสามครั้ง
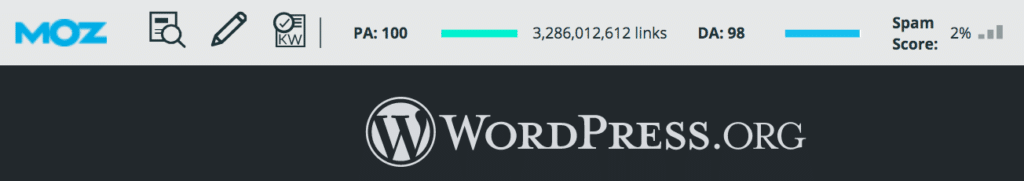
มีความคิดว่า PA (Domain Authority) DA และ (Page Authority) ของ WordPress.org คืออะไร?

แถบ MOZ ระบุ PA เท่ากับ 100 และ DA เท่ากับ 98 สำหรับ WordPress.org
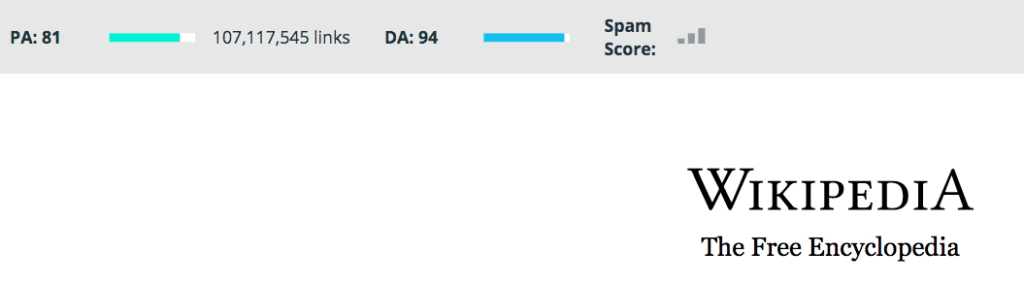
และสำหรับ Wikipedia PA และ DA คือ 81 และ 94 ตามลำดับ

DA และ PA คืออะไร?
MOZ ได้พัฒนาตัวชี้วัด กล่าวคือ อำนาจโดเมนและอำนาจหน้าที่ ซึ่งระบุอำนาจที่โดเมนหรือเพจมี มันบ่งบอกถึงความเกี่ยวข้องและการครอบงำที่เพจหรือโดเมนมีอยู่ในช่อง
เป็นตัวเลขที่มีตั้งแต่ 1 ถึง 100 โดย 100 เป็นค่าสูงสุด ตัวเลขยิ่งสูง ยิ่งทำให้เว็บไซต์ติดอันดับบนหน้าผลการค้นหาได้ง่ายขึ้น
เพื่อให้สิ่งต่าง ๆ ง่ายขึ้น หากเว็บไซต์ได้รับความนิยมและถูกมองว่าเป็นข้อมูลทั้งหมดและสิ้นสุดทั้งหมดที่เกี่ยวข้องกับหัวข้อใดหัวข้อหนึ่ง เว็บไซต์จะได้รับลิงก์ย้อนกลับและการแบ่งปันทางสังคมมากมาย
สิ่งนี้บอก Google ว่าไซต์ที่พิจารณานั้นเป็นไซต์ที่เชื่อถือได้ จึงทำให้คะแนนโดเมนเพิ่มขึ้น ซึ่งช่วยให้เว็บไซต์มีอันดับสูงขึ้นในที่สุด
กลับไปที่หัวข้อของเรา หากรูปภาพของคุณอยู่ในเว็บไซต์/หน้าเว็บที่เชื่อถือได้ ก็จะได้รับประโยชน์จากรูปภาพนั้นโดยธรรมชาติ
3. รูปภาพและเนื้อหาหน้าของคุณมีความเกี่ยวข้องหรือไม่
เนื้อหาของหน้าและรูปภาพเป็นของคู่กัน การรวมรูปภาพที่ไม่เกี่ยวข้องกับข้อความใดๆ เลยไม่ได้ช่วยอันดับของคุณเลย
และทำไมเราถึงพูดอย่างนั้น?
ตรงไปที่ Cloud Vision API ของ Google

ด้วยความก้าวหน้าในการเรียนรู้ของเครื่อง Google ไม่ต้องการแท็ก alt (ข้อความสำรองที่คุณกำหนดให้กับรูปภาพ) หรือชื่อไฟล์ที่ถูกต้องเพื่อทำความเข้าใจว่ารูปภาพนั้นเกี่ยวกับอะไร
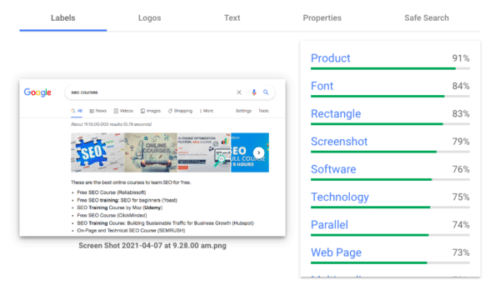
ตัวอย่างเช่น เราได้เพิ่มรูปภาพที่มีชื่อไฟล์ 'Screen Shot 2021-04-07 เวลา 9.28.00 น.' โดยไม่มีแท็ก alt หรือคำอธิบายภาพอย่างแน่นอน ดังที่คุณเห็นจากรายงานที่สร้างขึ้น Vision API ของ Google Cloud เกือบจะบอกคุณได้ว่าภาพนี้เกี่ยวกับอะไร
ดังนั้น ในครั้งต่อไปที่คุณเพิ่มรูปภาพลงในโพสต์ คุณอาจต้องพิจารณาเพิ่มรูปภาพที่เกี่ยวข้องกับเนื้อหาของคุณใหม่!
4. รูปภาพเว็บไซต์ของคุณโหลดเร็วหรือไม่?
ความเร็วของหน้าเป็นปัจจัยในการจัดอันดับที่สำคัญ เหตุผลเพิ่มเติมเพื่อให้แน่ใจว่ารูปภาพเว็บไซต์ของคุณโหลดเร็วขึ้น
เคล็ดลับบางประการ (เราจะกล่าวถึงเคล็ดลับเพิ่มเติมในบทความนี้) เพื่อให้แน่ใจว่าได้เลือกรูปแบบรูปภาพที่เหมาะสม ขนาดรูปภาพที่เหมาะสม และบีบอัดรูปภาพของคุณ
5. แบบแผน
คุณต้องการทำเครื่องหมายรูปภาพใด ๆ โดยใช้ Schema หรือไม่? คุณต้องการชนะตัวอย่างข้อมูลแนะนำในหน้าผลลัพธ์ของเครื่องมือค้นหาโดยใช้ Schema หรือไม่?
คุณสามารถทำเครื่องหมายรูปภาพสำหรับเนื้อหาของคุณโดยใช้มาร์กอัปสคีมา ซึ่งช่วยให้เสิร์ชเอ็นจิ้นเข้าใจบริบทและมีโอกาสชนะตำแหน่งตัวอย่างข้อมูลเด่น
ด้วยรูปภาพที่แสดงในตัวอย่าง ไม่เพียงแต่จะโดดเด่นจากคนอื่นๆ เท่านั้น แต่คุณยังได้รับการคลิกผ่านเพิ่มขึ้นอีกด้วย
เคล็ดลับการเพิ่มประสิทธิภาพภาพ SEO ที่คุณต้องรู้
ตอนนี้เราได้ครอบคลุมปัจจัยที่ส่งผลต่อการเพิ่มประสิทธิภาพภาพของคุณแล้ว เรามาพูดถึงเคล็ดลับบางประการในการเพิ่มประสิทธิภาพภาพและเพิ่มการเข้าชมกัน
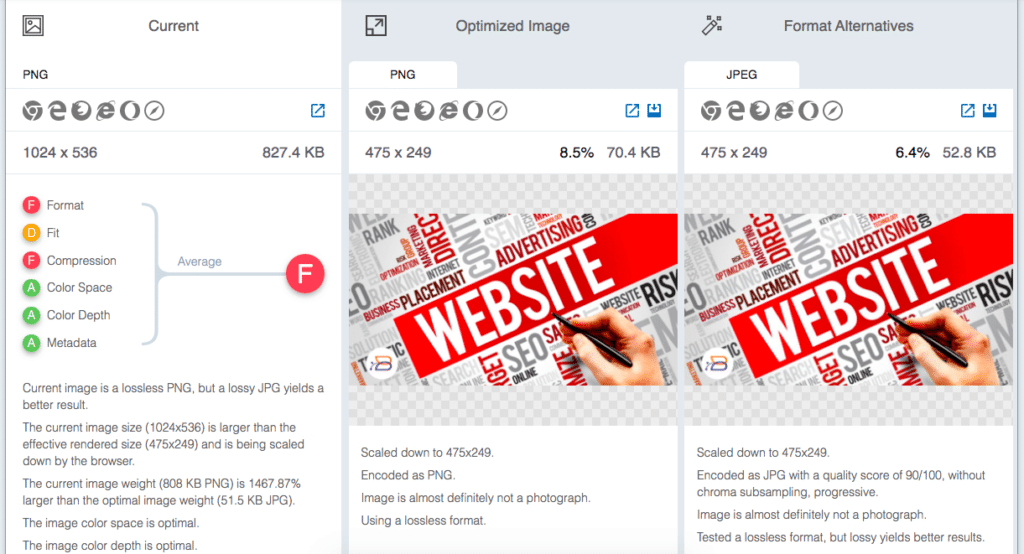
1. เลือกรูปแบบภาพที่เหมาะสม
ก่อนที่คุณจะเพิ่มรูปภาพลงในไซต์ของคุณ คุณต้องแน่ใจว่าคุณได้เลือกประเภทไฟล์ที่ถูกต้อง
แม้ว่าจะมีรูปแบบรูปภาพให้เลือกหลากหลาย แต่ PNG และ JPEG เป็นประเภทไฟล์ที่พบบ่อยที่สุดสำหรับเว็บ
ด้วย PNG คุณจะได้ภาพที่มีคุณภาพดีขึ้นมาก แต่มาพร้อมกับขนาดไฟล์ที่ใหญ่กว่า ในทางกลับกัน ด้วย JPEG คุณสามารถปรับคุณภาพและขนาดไฟล์เพื่อให้เกิดความสมดุลที่เหมาะสม
ตามหลักการแล้ว ให้ใช้ JPEG เมื่อใช้ภาพที่ใหญ่ขึ้นและมองเห็นได้มากขึ้น เช่น ภาพถ่ายและ PNG สำหรับโลโก้ ภาพหน้าจอ และกราฟิกที่สร้างโดยคอมพิวเตอร์
ไม่ว่าคุณจะใช้ JPG, GIF, PNG, ICO, SVG หรือ WebP รูปแบบภาพแต่ละรูปแบบก็มาพร้อมกับคุณสมบัติที่แตกต่างกัน โดยเฉพาะอย่างยิ่งเมื่อพูดถึงการบีบอัดภาพ ดังนั้น การจัดรูปแบบภาพให้ชัดเจนจึงเป็นสิ่งสำคัญ
2. บีบอัดรูปภาพของคุณ
คุณรู้หรือไม่ว่ารูปภาพคิดเป็นสัดส่วนเฉลี่ย 25% ของน้ำหนักรวมของหน้าเว็บ (ที่มา: HTTP Archive)
การพิจารณาความเร็วของหน้าเป็นปัจจัยสำคัญในการกำหนดอันดับเว็บไซต์ของคุณ ต้องให้ความสำคัญเนื่องจากขนาดไฟล์ ไบต์ใดก็ตามที่ลดลงจะช่วยได้อย่างแน่นอน
ก่อนอัปโหลดรูปภาพไปยังไซต์ของคุณ ให้บีบอัดรูปภาพ ใช้เครื่องมือเช่น Photoshop ที่คุณสามารถใช้เพื่อสร้างภาพที่ปรับให้เหมาะสม แต่ถ้าคุณไม่สะดวกที่จะทำงานกับเครื่องมือแก้ไขภาพดังกล่าวล่ะ
ไม่มีเหงื่อ! มีเครื่องมือมากมายที่จะช่วยคุณได้ ตั้งแต่เครื่องมือออนไลน์ไปจนถึงปลั๊กอินที่คุณสามารถติดตั้งบนไซต์ WordPress ของคุณได้ เราได้แสดงรายการเครื่องมือยอดนิยมบางรายการที่คุณสามารถใช้เพื่อบีบอัดรูปภาพ
ปลั๊กอินเหล่านี้ลดขนาดไฟล์และทำโดยไม่กระทบต่อคุณภาพของภาพของคุณ เพียงตรวจสอบให้แน่ใจว่าการบีบอัดรูปภาพเกิดขึ้นภายนอกบนเซิร์ฟเวอร์ วิธีนี้จะไม่ส่งผลต่อเวลาในการโหลดบนไซต์ของคุณ
TinyPNG

เครื่องมืออื่นในการบีบอัดไฟล์ PNG และ JPEG ของคุณ คราวนี้ คุณบีบอัดรูปภาพออนไลน์ คุณไม่จำเป็นต้องกังวลเกี่ยวกับการติดตั้งบนไซต์ WordPress ของคุณ
TinyPNG ให้คุณบีบอัดภาพออนไลน์ คุณสามารถบีบอัดภาพได้ครั้งละ 20 ภาพ ต้องการบีบอัดภาพมากกว่า 20 ภาพในแต่ละครั้งหรือไม่? เข้าสู่เวอร์ชัน Pro!
จินตนาการ

Imagify เป็นปลั๊กอิน WordPress ที่ทันสมัยที่สุดที่ให้คุณปรับแต่งรูปภาพได้จากแดชบอร์ด WordPress ของคุณ
ด้วยการคลิกเพียงครั้งเดียว คุณจะได้ภาพที่สว่างกว่ามากโดยไม่ต้องสูญเสียคุณภาพ
เมื่อเปิดใช้งานแล้ว รูปภาพทั้งหมดของคุณจะถูกปรับให้เหมาะสมโดยอัตโนมัติเมื่ออัปโหลดไปยัง WordPress
ไปข้างหน้าและลองใช้ Imagify ฟรี
ShortPixel

ShortPixel เป็นปลั๊กอิน WordPress น้ำหนักเบาที่ใช้งานง่ายและฟรี เพียงแค่ติดตั้งและลืมมัน ด้วยปลั๊กอิน ShortPixel WordPress คุณสามารถบีบอัดรูปภาพและเอกสาร PDF ทั้งหมดได้ด้วยคลิกเดียว
รูปภาพใหม่จะถูกบีบอัดและปรับให้เหมาะสมโดยอัตโนมัติเมื่อคุณอัปโหลดไปยังไซต์ WordPress ของคุณ
Smush

Smush เป็นปลั๊กอิน WordPress ยอดนิยมที่มีการติดตั้งมากกว่า 1 ล้านครั้ง
เมื่อใช้ Smush คุณสามารถปรับรูปภาพของคุณให้เหมาะสม เปิดใช้งานการโหลดแบบ Lazy Loading ปรับขนาดและบีบอัดรูปภาพของคุณ ทั้งหมดนี้ทำได้จากภายในแดชบอร์ด WordPress ของคุณ
เช่นเดียวกับปลั๊กอิน WordPress อื่นๆ รูปภาพจะถูกบีบอัดโดยอัตโนมัติเมื่ออัปโหลดไปยังไซต์ของคุณเมื่อติดตั้งแล้ว
3. สร้างชื่อไฟล์รูปภาพที่ถูกต้อง
ชื่อไฟล์รูปภาพของคุณมีลักษณะอย่างไร

จำชื่อไฟล์สุ่มของเราก่อนหน้านี้ - 'Screen Shot 2021-04-07 เวลา 9.28.00 น. png' หรือไม่ ยิ่งเราดูน้อยลงเท่าไหร่ก็ยิ่งดีเท่านั้น!
เมื่อพูดถึงการสร้างชื่อไฟล์ที่ถูกต้อง ขอแนะนำเป็นอย่างยิ่งให้คุณรวมคำหลักที่คุณกำหนดเป้าหมายไว้ในหน้านั้นโดยเฉพาะ มันยอดเยี่ยมสำหรับ SEO
แม้ว่า Cloud Vision API ของ Google จะเข้าใจบริบทเบื้องหลังภาพ แต่การเพิ่มชื่อภาพที่เป็นมิตรกับ SEO จะระบุถึงเรื่องของภาพไปยัง Google
ชื่อไฟล์แบบสุ่ม (เช่นเดียวกับที่เราใช้ด้านบน) ไม่ได้ช่วยให้ Google เข้าใจว่ารูปภาพนั้นเกี่ยวกับอะไร
ดังนั้นชื่อไฟล์อย่าง 'seo-course.png' จึงโดนใจจริงๆ
4. สร้างภาพที่ไม่เหมือนใคร
อ้อ พูดง่ายๆ หน่อย อะไรคือสิ่งที่พบได้ทั่วไปในเว็บไซต์องค์กรและบริษัทที่ปรึกษาหลายๆ แห่ง
พวกเขามีผู้บริหารและคนทำงานเหมือนกัน สงสัยว่ามาได้ยังไง? เพราะเกือบทั้งหมดใช้ภาพสต็อกเดียวกัน!
และเดาว่า Google จะสับสนแค่ไหน
จริงๆ แล้ว ให้ใช้ภาพถ่ายและภาพต้นฉบับแทนภาพถ่ายสต็อกทั่วไป หากคุณต้องการโดดเด่นจากคนอื่นๆ
แม้ว่าภาพสต็อกอาจได้รับการปรับให้เหมาะสมที่สุด แต่ก็ไม่ได้มีผลกระทบหรือประโยชน์ SEO แบบเดียวกันกับภาพต้นฉบับคุณภาพสูง
การใช้รูปภาพขนาดใหญ่อาจช่วยให้แสดงใน Google Discover ได้
5. ใช้ข้อความแสดงแทน SEO ที่เป็นมิตร
เคยสังเกตเห็นข้อความอธิบายปรากฏขึ้นเมื่อคุณวางเมาส์เหนือรูปภาพดังที่แสดงด้านล่างหรือไม่

สิ่งนี้เรียกว่าข้อความ ALT หรือแม้แต่ข้อความสำรอง
จะเกิดอะไรขึ้นเมื่อรูปภาพไม่โหลดด้วยเหตุผลบางประการ หากเป็นภาพขนาดเล็กก็อาจจะไม่มีใครสังเกตเห็น ในทางกลับกัน หากเป็นภาพที่กินพื้นที่อสังหาริมทรัพย์จำนวนมากบนหน้า ผู้เข้าชมของคุณอาจไปไม่ค่อยดี
ข้อความ ALT คือแผนสำรองของคุณ
เมื่อไม่สามารถโหลดรูปภาพด้วยเหตุผลใดก็ตาม ข้อความ ALT จะปรากฏขึ้นแทน แม้ว่าจะไม่เหมาะที่จะมีภาพที่เสียหาย แต่ Google ก็ถือว่าการเพิ่มข้อความ ALT เป็นแนวทางปฏิบัติที่ดีในการทำ SEO บนหน้า ช่วยสื่อสารกับ Google เกี่ยวกับเนื้อหาของไฟล์ภาพ
เมื่อรูปภาพไม่โหลด คุณจะได้กล่องรูปภาพที่มีแท็ก alt อยู่ที่มุมซ้ายบน ตรวจสอบให้แน่ใจว่าแท็ก alt พอดีกับรูปภาพและทำให้รูปภาพมีความเกี่ยวข้อง
ดังนั้น ในครั้งต่อไปที่คุณเพิ่มข้อความ ALT ให้กับรูปภาพ คุณจะต้องเพิ่มข้อความที่เกี่ยวข้อง
นี่คือเคล็ดลับที่คุณสามารถพิจารณาได้ ใช้คำหลักของหน้าภายในข้อความ ALT
ตัวอย่างเช่น หากคุณกำลังโปรโมตหลักสูตร SEO สำหรับผู้เริ่มต้น ข้อความ ALT ของรูปภาพไม่จำเป็นต้องเป็นเพียง 'SEO Course' แต่คุณสามารถใช้เป็น 'SEO Course for Beginners' ได้
ดังนั้น แทนที่จะรวมข้อความ ALT ลงในรูปภาพเช่นนี้
<img src=”seo-1.jpg” alt=”seo”/>
วิธีที่ดีกว่ามากคือ
<img src=”seo-course.jpg” alt=” หลักสูตร SEO สำหรับผู้เริ่มต้น ”/>
6. ชื่อเพจและคำอธิบายของคุณ
สังเกตไหมว่าชื่อหน้าและคำอธิบายของคุณปรากฏบนหน้าผลการค้นหารูปภาพอย่างไร

Google รูปภาพสร้างชื่อและตัวอย่างเพื่ออธิบายผลลัพธ์แต่ละรายการได้ดีที่สุด ซึ่งช่วยให้ผู้เข้าชมตัดสินใจว่าจะคลิกที่ผลลัพธ์หรือไม่
Google ดึงข้อมูลนี้จากแหล่งต่างๆ เช่น ชื่อเพจ คำอธิบาย เมตาแท็ก และอื่นๆ การให้ข้อมูลนี้และการปฏิบัติตามหลักเกณฑ์ของชื่อและตัวอย่างข้อมูลของ Google แสดงว่าคุณช่วย Google ปรับปรุงคุณภาพของชื่อและตัวอย่างที่แสดงสำหรับหน้าเว็บของคุณ
7. กำหนดขนาดภาพ
เมื่อคุณเยี่ยมชมหน้าเว็บ ให้สังเกตว่าหน้านั้นกระโดดอย่างไรในขณะที่โหลดรูปภาพ ทำไมสิ่งนี้ถึงเกิดขึ้น? เป็นเพราะไม่ได้ระบุความกว้างและความสูงของรูปภาพ
การกำหนดความกว้างและความสูงของรูปภาพเป็นแนวทางปฏิบัติที่ดี อนุญาตให้เบราว์เซอร์ปรับขนาดรูปภาพและหยุดหน้าจากการกระโดดขณะโหลด ในที่สุดก็นำไปสู่ประสบการณ์ผู้ใช้ที่ดีขึ้นมาก
การพิจารณา Core Web Vitals ของ Google อาจกลายเป็นปัจจัยสำคัญในการจัดอันดับ คุณจะต้องพิจารณารวมขนาดรูปภาพเพื่อป้องกัน Cumulative Layout Shift (CLS)
CLS เป็นตัวชี้วัดที่ใช้ในการวัดผลรวมของคะแนนการเปลี่ยนแปลงการจัดวางแต่ละรายการที่เกิดขึ้นตลอดอายุของหน้า คะแนน CLS ในอุดมคติที่จะพยายามให้ได้คือ 0.1 หรือน้อยกว่า
การตรวจสอบให้แน่ใจว่าคุณใส่แอตทริบิวต์ความกว้างและความสูงของรูปภาพเป็นกุญแจสำคัญ ตัวอย่างเช่น ตามตัวอย่างก่อนหน้าของเรา ในขณะที่มีสิ่งต่อไปนี้
<img src=”seo-course.jpg” alt=”หลักสูตร SEO สำหรับผู้เริ่มต้น”/>
แนวทางในอุดมคติจะเป็นดังนี้
<img src=”seo-course.jpg” alt=”คอร์ส SEO สำหรับผู้เริ่มต้น” width=”100” height=”100” />
ที่พิจารณาว่าขนาดภาพมีความกว้างและความสูง 100
การรวมความกว้างและความสูงของรูปภาพทำให้เบราว์เซอร์ชัดเจนว่าต้องใช้พื้นที่เท่าใด ป้องกันไม่ให้เนื้อหาขยับ และลดคะแนน CLS
8. สร้างโครงสร้างไฟล์รูปภาพที่เหมาะสม
การอัปเดตที่สำคัญอย่างหนึ่งในหลักเกณฑ์เกี่ยวกับรูปภาพของ Google คือการใช้ชื่อไฟล์และเส้นทางของไฟล์เพื่อจัดอันดับรูปภาพ
ตัวอย่างเช่น หากคุณมีสินค้าหลายรายการในร้านค้าออนไลน์ของคุณ แทนที่จะอัปโหลดรูปภาพทั้งหมดลงในโฟลเดอร์สื่อหรือรูปภาพทั่วไป การสร้างหมวดหมู่และหมวดหมู่ย่อยก็สมเหตุสมผล
ดังนั้น หากคุณมีร้านขายเสื้อผ้าขายเสื้อยืดและเสื้อเชิ้ตสำหรับผู้ชายและผู้หญิง แทนที่จะอัปโหลดรูปภาพไปยังโฟลเดอร์ เช่น:
- /images/tshirt-men-1.jpg
- /images/t-shirt-women-1.jpg
วิธีที่ดีกว่าในการดำเนินการนี้คือการมีโฟลเดอร์ต่างๆ เช่น:
- /images/men/tshirts/white.jpg
- /images/women/tshirts/white.jpg
การจัดโครงสร้างรูปภาพของคุณเป็นหมวดหมู่และหมวดหมู่ย่อยดังกล่าวเป็นทางเลือกที่ดีกว่าในการช่วยให้ Google เข้าใจเช่นกัน
9. สร้างภาพที่ตอบสนอง
ไซต์ของคุณต้องตอบสนองเมื่อพิจารณาจากการค้นหาบนมือถือมากกว่าเดสก์ท็อป
คุณทราบหรือไม่ว่าโปรแกรมรวบรวมข้อมูลเริ่มต้นของ Googlebot สำหรับเว็บไซต์ขณะนี้เป็นโปรแกรมรวบรวมข้อมูลสำหรับอุปกรณ์เคลื่อนที่
สมมติว่าคุณอัปโหลดภาพขนาดกว้าง 1000px ไปยังเว็บไซต์ของคุณ
หากผู้ใช้เข้าชมไซต์ของคุณบนอุปกรณ์เคลื่อนที่ที่มีหน้าจอขนาดเล็ก เช่น กว้าง 320px เบราว์เซอร์จะต้องโหลดรูปภาพขนาด 1000px ให้นิ่ง
ภาพขนาด 1000px จะดูสมบูรณ์แบบ รูปภาพขนาดกว้าง 320px บนอุปกรณ์มือถือก็เช่นกัน
ระบุปัญหาที่นี่?
รูปภาพขนาดกว้างทั้ง 1000px และ 320px จะดูดีอย่างสมบูรณ์บนอุปกรณ์มือถือ เหตุใดจึงโหลดภาพขนาด 1000px และทำให้แบนด์วิดท์เสียเปล่า ด้วยการโหลดหน้าเว็บนานขึ้น เราส่งผลต่อ SEO ของเรา
ป้อน srcset
โค้ดง่ายๆ นี้บอกให้เบราว์เซอร์โหลดรูปภาพเวอร์ชันต่างๆ สำหรับความละเอียดหน้าจอที่ต่างกัน
การใช้แอตทริบิวต์ srcset คุณระบุรายการ URL รูปภาพพร้อมกับคำอธิบายขนาด คุณยังคงต้องใช้แอตทริบิวต์ src เพื่อระบุภาพสำรองและภาพเริ่มต้น ในกรณีที่เบราว์เซอร์ไม่สนับสนุนแอตทริบิวต์ srcset
นี่คือไวยากรณ์ทั่วไป...
<img srcset=”ขนาด imageurl, ขนาด imageurl, ขนาด imageurl” src=” รูปภาพเริ่มต้น”>
ต่อไปนี้คือตัวอย่างแบบเรียลไทม์เพิ่มเติม:
<img
srcset=" /wp-content/uploads/image4x.jpg 4x,
/wp-content/uploads/image3x.jpg 3x,
/wp-content/uploads/image2x.jpg 2x,
/wp-content/uploads/image1x.jpg 1x ”
src=”/wp-content/uploads/image-default.jpg” >
วิธีการที่ใช้กันทั่วไปในการรวมข้อมูลขนาดคือการติดป้ายกำกับแต่ละไฟล์ตามความหนาแน่นของภาพในแอตทริบิวต์ srcset
ซึ่งในตัวอย่างข้างต้นทำได้โดยการเพิ่ม 1x, 2x, 3x และ 4x หลัง URL
ข่าวดีก็คือ WordPress ดูแลเรื่องทั้งหมดนี้ (จาก WordPress 5.3)
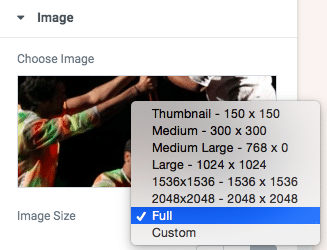
สำหรับแต่ละรูปภาพที่คุณอัปโหลด WordPress จะสร้างเวอร์ชันต่อไปนี้โดยอัตโนมัติตามค่าเริ่มต้น:
- ภาพขนาดย่อ: ปรับขนาดเป็น 150px คูณ 150px
- กลาง: ปรับขนาดเป็น 300px คูณ 300px
- ขนาดกลางขนาดใหญ่: ปรับขนาดเป็น 768px กว้าง
- ใหญ่: ปรับขนาดเป็น 1024px คูณ 1024px
- เต็ม: ภาพต้นฉบับ

ยิ่งไปกว่านั้น WordPress ยังเพิ่มแอตทริบิวต์ srcset โดยอัตโนมัติ ไปข้างหน้าและตรวจสอบซอร์สโค้ด WordPress ของคุณสำหรับแอตทริบิวต์ srcset
10. พิจารณา Lazy Loading
เหตุใดจึงโหลดรูปภาพที่อยู่ด้านล่างสุดของหน้าเมื่อคุณดูเนื้อหาในครึ่งหน้าบน
นั่นคือสิ่งที่การโหลดแบบสันหลังยาวช่วยคุณได้!
ไม่มีใครชอบเว็บไซต์ที่ช้า เนื่องจากรูปภาพและองค์ประกอบอื่นๆ ต้องใช้เวลาในการโหลด ไม่เพียงแต่จะส่งผลต่อความเร็วและอันดับของหน้าเว็บของคุณเท่านั้น แต่ยังทำให้ผู้เข้าชมเว็บไซต์ของคุณหยุดทำงานอีกด้วย
คุณรู้หรือไม่ว่าหากเว็บไซต์ของคุณใช้เวลาในการโหลดนานถึง 3 วินาที 40% ของผู้เยี่ยมชมจะละทิ้งเว็บไซต์ และความล่าช้า 1 วินาทีนั้นอาจทำให้การแปลงเว็บไซต์ของคุณลดลง 7% หรือไม่? (ที่มา: นีล พาเทล)
จนถึงตอนนี้ รูปภาพต่างๆ ใช้เวลานานที่สุดในการโหลดบนเว็บไซต์ ยิ่งมีรูปภาพบนหน้ามากเท่าใด เวลาในการโหลดหน้าก็จะยิ่งมากขึ้นเท่านั้น
ภาระที่ขี้เกียจช่วยแก้ไขข้อกังวลเหล่านี้ทั้งหมด
Lazy Load เกิดขึ้นเมื่อเบราว์เซอร์ชะลอการโหลดวัตถุ เช่น รูปภาพ วิดีโอ และอื่นๆ จนกว่าจะจำเป็นต้องแสดงจริงๆ รูปภาพจะถูกโหลดตามและเมื่อคุณเลื่อน
การพิจารณาความเร็วของหน้าเป็นปัจจัยสำคัญสำหรับการจัดอันดับของเสิร์ชเอ็นจิ้น การโหลดภาพแบบ Lazy Loading เป็นตัวเลือกที่คุณควรพิจารณา
ในการเปิดใช้การโหลดภาพแบบ Lazy Loading บนไซต์ WordPress ของคุณ คุณอาจพิจารณาหนึ่งในปลั๊กอินโหลดแบบ Lazy Loading ที่มีอยู่ในที่เก็บ WordPress
11. เครือข่ายการจัดส่งเนื้อหา (CDN)
เพิ่มประสิทธิภาพ บีบอัด และขี้เกียจโหลดภาพของคุณ ทั้งหมดเป็นตัวเลือกที่ยอดเยี่ยมสำหรับ SEO
แต่เราต้องส่งภาพอย่างรวดเร็ว และสามารถทำได้โดยใช้ CDN
แล้ว Content Delivery Network (CDN) คืออะไร?
CDN พูดง่ายๆ ว่าเหมือนกับการมีสำเนาเว็บไซต์ของคุณบนเซิร์ฟเวอร์ที่ตั้งอยู่ทั่วโลก เมื่อเว็บไซต์ของคุณถูกเข้าถึงจากตำแหน่งใดตำแหน่งหนึ่ง เซิร์ฟเวอร์ที่อยู่ใกล้กับตำแหน่งที่สุดจะให้บริการเว็บไซต์ของคุณ
CDN โฮสต์สำเนาของเนื้อหาสแตติก WordPress ของคุณ เช่น รูปภาพ วิดีโอ CSS และ JavaScript
การเข้าถึงเซิร์ฟเวอร์ใกล้กับตำแหน่งที่ร้องขอ คุณจะลดเวลาในการโหลดหน้าเว็บลงได้มาก
12. แคชเบราว์เซอร์
ทุกครั้งที่โหลดรูปภาพ จะมีการร้องขอไปยังเซิร์ฟเวอร์ ยิ่งรูปภาพมาก คำขอของเซิร์ฟเวอร์ก็สูงขึ้นมาก
นี่เป็นคำขอเดียวที่ส่งไปยังเซิร์ฟเวอร์หรือไม่ ไม่มีทาง!
องค์ประกอบอื่นๆ ของเว็บไซต์ส่งคำขอที่คล้ายกัน ทั้งหมดส่งผลให้ความเร็วในการโหลดหน้าเว็บลดลง
นั่นคือสิ่งที่การแคชเบราว์เซอร์เข้ามาเล่น
แคชของเบราว์เซอร์คือเมื่อไฟล์เว็บ เช่น เพจ รูปภาพ และอื่นๆ ถูกจัดเก็บไว้ชั่วคราวเพื่อลดความล่าช้าของเซิร์ฟเวอร์ ด้วยรูปภาพที่จัดเก็บไว้ในเบราว์เซอร์ของผู้ใช้ ทำให้ไม่จำเป็นต้องโหลดรูปภาพจากเซิร์ฟเวอร์ซ้ำๆ
อีกครั้ง หากคุณใช้เว็บไซต์ WordPress คุณสามารถติดตั้งปลั๊กอินแคชของเบราว์เซอร์จากที่เก็บ WordPress ได้
สรุป…
สิ่งสำคัญที่สุดคือสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยม!
มันคือทุกสิ่งเล็กน้อยที่นับ เนื้อหาภาพของคุณจะต้องเกี่ยวข้องกับหัวข้อของเพจ เนื้อหาภาพที่ดีบนหน้าเว็บของคุณมีความสำคัญพอๆ กับเนื้อหาที่เป็นข้อความ การเพิ่มประสิทธิภาพเนื้อหาของหน้า การเพิ่มสคีมา จะช่วยสร้างตัวอย่างข้อความสำหรับรูปภาพของคุณ
ต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับการเพิ่มประสิทธิภาพภาพหรือไม่ ดูบทความเฉพาะของเราเกี่ยวกับวิธีการปรับแต่งรูปภาพเพื่อประสิทธิภาพและ SEO!
เครื่องมือที่จะช่วยคุณวิเคราะห์การเพิ่มประสิทธิภาพภาพ
ตั้งแต่การวิเคราะห์ภาพของคุณไปจนถึงความเร็วของหน้าเว็บ เราได้จัดทำรายการเครื่องมือบางอย่างเพื่อช่วยคุณเพิ่มประสิทธิภาพเว็บไซต์โดยรวมของคุณ
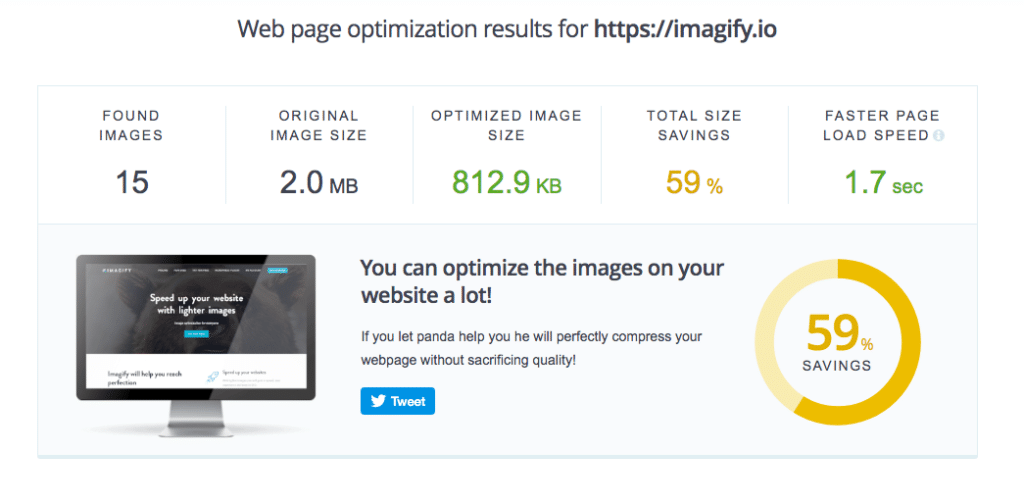
การทดสอบความเร็วเว็บไซต์
ตอนนี้เราค่อนข้างชัดเจนว่าการเพิ่มประสิทธิภาพภาพของคุณมีประโยชน์หลายประการ
จะเกิดอะไรขึ้นถ้าคุณสามารถใช้เครื่องมือเพื่อช่วยวิเคราะห์ภาพของคุณ
เครื่องมือที่สามารถแนะนำรูปแบบของภาพที่จะใช้ ขนาดไฟล์ที่เหมาะสมที่สุด และคุณภาพของภาพ และอื่นๆ
การทดสอบความเร็วเว็บไซต์คือสิ่งที่คุณต้องการ

เครื่องมือทดสอบความเร็วเว็บไซต์เป็นมากกว่าการบีบอัดรูปภาพธรรมดาๆ มันสร้างรายงานอย่างชัดเจนโดยให้ข้อมูลเชิงลึกเกี่ยวกับการเพิ่มประสิทธิภาพโดยละเอียดเกี่ยวกับวิธีที่การเปลี่ยนแปลงในรูปภาพของคุณ เช่น ขนาดรูปภาพ คุณภาพ รูปแบบ และพารามิเตอร์อื่นๆ สามารถปรับปรุงประสิทธิภาพโดยรวมได้
TinyPNG
เว็บไซต์ของคุณเร็วแค่ไหน?
มันทำงานได้ดีแค่ไหน?
รูปภาพจำนวนมากบนไซต์ของคุณทำให้ประสิทธิภาพลดลงหรือไม่
คุณได้รับดริฟท์!

ใช้ตัววิเคราะห์ของ TinyPNG เพื่อเรียกใช้รูปภาพเว็บไซต์ของคุณทั้งหมด และจัดทำรายงานโดยละเอียดเกี่ยวกับสถิติการเพิ่มประสิทธิภาพรูปภาพสำหรับไซต์ของคุณ
ห่อ
SEO ต้องใช้เวลา ไม่ว่าจะเป็น SEO บนหน้า SEO นอกหน้า หรือในกรณีของเรา SEO แบบรูปภาพ และการพิชิตจุดปลีกย่อยเหล่านั้นต้องใช้เวลาและจะดีขึ้นด้วยความเข้าใจและประสบการณ์ที่มากขึ้น
ดังที่กล่าวไว้ เมื่อพิจารณาถึงการไหลเข้าของการเข้าชมแบบออร์แกนิกที่ SEO สามารถทำได้ ถือว่าคุ้มค่ากับความพยายาม
บทความนี้ครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ SEO ภาพ ตั้งแต่การเลือกรูปแบบภาพที่เหมาะสมไปจนถึงชื่อไฟล์ที่เหมาะสมที่สุด เราได้พยายามรวมทุกสิ่งที่จำเป็นสำหรับคุณในการเพิ่มประสิทธิภาพภาพบนเว็บไซต์ของคุณ
แน่นอน เมื่อคุณเข้าใจเคล็ดลับเหล่านี้แล้ว อย่าพึ่งพอใจ SEO มีการเปลี่ยนแปลงอย่างต่อเนื่องและต้องการการเพิ่มประสิทธิภาพอย่างต่อเนื่อง
